Правильная верстка кнопок HTML – Outlooker.ru
Создание кнопок на первый взгляд может показаться тривиальной задачей, не заслуживающей никакого внимания с точки зрения веб-разработчика. Многие, включая нас, создают кнопки для сайта, используя следующую конструкцию:
1 | <a href = ”#” role=”button” onclick=”alert(‘helloWorld’)”>Отправить</a> |
В качестве кнопки применяется модифицированная ссылка с якорем, а обработка события при нажатии на ссылку осуществляется с помощью JavaScript. Однако, в стандарте HTML существует тег, <button> предназначенный специально для создания кнопок,
1 | <button type=”button” onclick=”alert(‘helloWorld’)”>Отправить</button> |
Может сложиться впечатление, что использование <a role=”button”> некорректно со стороны синтаксиса разметки HTML.
Разница между кнопкой и ссылкой с якорем
Визуально между ними нет никакой разницы, с помощью стилизации CSS они могут выглядеть одинаково. Однако вышесказанное не относится к возможному поведению данных объектов.
Использование ссылки в качестве кнопки
Объект <a> представляет собой ссылку на целевую страницу или раздел внутри страницы. Как и для любого объекта страницы с тегом <a> для него доступны классы: :link, :visited, :hover, :active, :focus.
При навигации с клавиатуры объект взаимодействует с клавишей Enter и пользователь по ссылке переходит на другую страницу.
Использование
<button>для создания кнопки Элемент button — <button type=”button”> не выполняет никаких действий, в отличие от <button type=”reset”> для сброса формы или <button type=”submit”> выполняющего отправку формы. Для тега button доступны классы: :focus, :active, :visited. При навигации с помощью клавиатуры ожидается, что при нажатии на Enter будет использоваться JavaScript для взаимодействия с целевой страницей. Кроме этого, приложения для чтения с экрана будут распознавать <button> как кнопку.
При навигации с помощью клавиатуры ожидается, что при нажатии на Enter будет использоваться JavaScript для взаимодействия с целевой страницей. Кроме этого, приложения для чтения с экрана будут распознавать <button> как кнопку.
Проблема с применением
<button> для кнопокДавайте еще раз посмотрим на приведенную выше строку кода
1 | <a href=”#” role=”button” onclick=”alert(‘helloWorld’)”>Отправить</a> |
В некоторых случаях использование <button> не является хорошей практикой. Сам по себе <button> ничего не выполняет, он подразумевает дальнейшее взаимодействие с функциями JavaScript. Однако, если у пользователя отключен или недоступен JavaScript, то он не сможет обратиться к нашей кнопке, будь это отправка формы или кнопка под объявлением «Создание сайтов в Санкт-Петербурге» в баннере. Да, мы синтаксически верно описали объект кнопки, но сайт должен функционировать и без включенного JavaScript.
Да, мы синтаксически верно описали объект кнопки, но сайт должен функционировать и без включенного JavaScript.
Что делать?
Лучшим способом решения этой проблемы является применение того или иного подхода в зависимости от поставленной задачи. Нужно помнить, что необходима правильная синтактическая обработка объекта кнопки <a>. Идеальным вариантом является проверка доступности JavaScript на стороне клиента, если он обнаружен, то объект показывается как <button>, в противном случае к объекту применяется <a>.
Создание кнопок при помощи тега
- Тег <button> и его атрибут type
- Другие атрибуты тега <button>
Тег <button> и его атрибут type
Элемент «button», формирующийся парным тегом <button> (от англ. button – кнопка), используется для создания кнопок, тип
которых определяется  В качестве значений атрибут может принимать
следующие три:
В качестве значений атрибут может принимать
следующие три:
- «button» – создает обычную кнопку;
- «reset» – создает кнопку сброса формы в первоначальное состояние;
- «submit» – создает кнопку отправки данных формы на сервер.
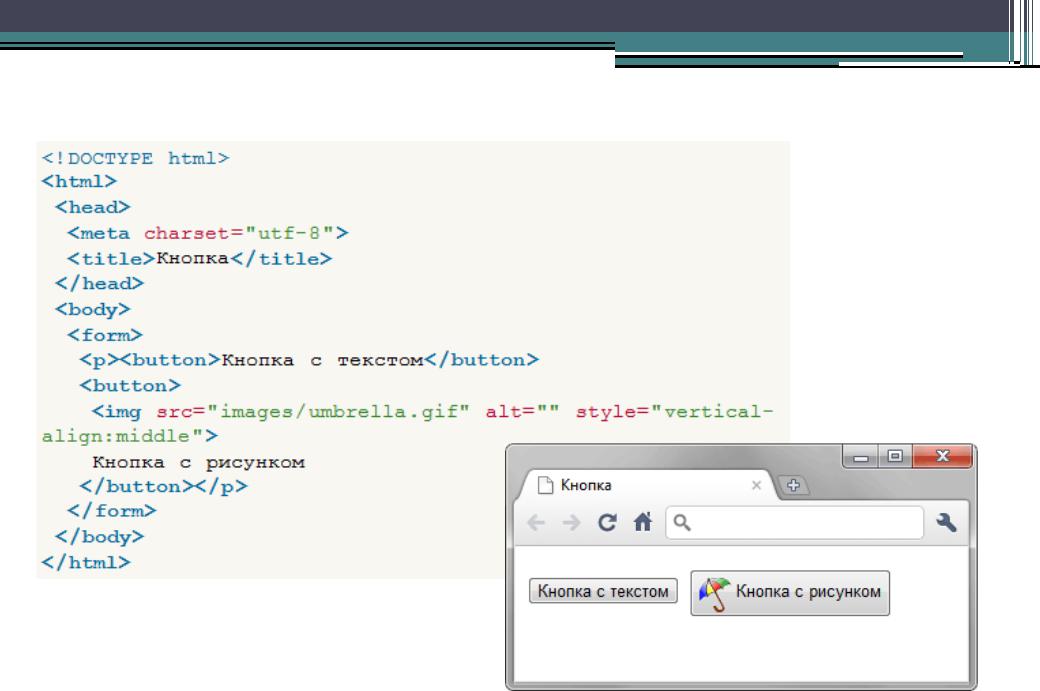
По своему действию элемент «button» очень похож на элемент «input» с аналогичными значениями атрибута type, но при этом он не является пустым элементом и позволяет размещать внутри себя другие элементы, например, изображения, которые потом становятся одной активной кнопкой. А далее, используя стили CSS, можно изменять внешний вид кнопки по своему усмотрению.
Другие атрибуты тега <button>
Помимо атрибута type элемент «button» имеет еще ряд уже известных нам атрибутов: autofocus, disabled, form, formnovalidate, formaction, formenctype, formmethod, formtarget, name, value. Их можно посмотреть в нашем справочнике здесь.
Опять же, не стоит забывать, что собственные атрибуты кнопок переопределяют значения соответствующих атрибутов, если они указаны в элементе
«form».
Использование элемента «button» показано в примере №1.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="https://site.name/"> <title>Элемент «button»</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form"> <!-- Связываем текст с текстовым полем --> <label for="comment"> Оставить сообщение: </label> <br><br> <textarea cols="40" rows="10" wrap="hard"> Запрещается употреблять нецензурные выражения. </textarea> <br><br> <!-- Создаем кнопку отправки комментария на сервер --> <button type="submit" name="submit_button" disabled> Отправить на форум </button> </form> </body> </html>
Пример №1. Использование элемента «button»
Обратите внимание, что кнопка отправки неактивирована. Обычно это делается для того, чтобы кнопка не использовалась до тех пор, пока в поле не
будет введен текст. После ввода минимального количества символов, которое устанавливается скриптами, кнопка активируется (опять же скриптами) и
становится доступной для использования.
После ввода минимального количества символов, которое устанавливается скриптами, кнопка активируется (опять же скриптами) и
становится доступной для использования.
Быстрый переход к другим страницам
- Ввод данных в форму в виде многострочного текста
- Создание кнопок при помощи тега <button>
- Создание раскрывающихся списков внутри форм
- Вернуться к оглавлению учебника
Как создать кнопку изображения в HTML?
Как создать кнопку изображения в HTML?
Как создать кнопку изображения в HTML?
share-outline Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно star 4.8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучениеОбзор
В этой статье мы узнаем, как создать кнопку-изображение в HTML с помощью CSS. Обычно мы видим текст на кнопке, но в этой статье мы создадим кнопку с изображением в HTML.
Иногда лучше иметь изображение в качестве кнопки, потому что изображение более визуально привлекательно, а иногда оно передает более четкое сообщение, чем текст.
Мы можем сделать изображение кнопкой двумя простыми способами. Во-первых, мы можем использовать тег
В этой статье мы познакомимся с первым методом, то есть с использованием тега
Предварительные условия
- Тег стиля HTML
- Тег изображения в HTML
- Базовый синтаксис CSS
Что мы создаем?
Давайте посмотрим, что мы собираемся здесь создать. Мы собираемся сделать раздел подписки на электронную рассылку новостей. У него будет заголовок , поле ввода и, самое главное, изображение в виде кнопки.
Мы использовали тег с атрибутом type в качестве электронной почты.
Создание кнопки изображения в HTML
Давайте сначала настроим наш файл index.html и добавим структуру. Затем мы добавим немного CSS, чтобы он выглядел лучше.
Это простой код HTML. Внутри тега body мы будем использовать тег div и помещать в него все, что нам нужно. Хорошей практикой является организация вашего кода таким образом, и это также сделает кнопку и элемент изображения блоком, потому что div является блочным элементом, поэтому все, что находится внутри него, также станет блоком.
Внутри div мы добавим поле электронной почты для получения электронной почты пользователя.
Чтобы создать кнопку с изображением в HTML, мы будем использовать тег внутри тега
В атрибуте src тега изображения мы пишем адрес изображения, которое хотим использовать.
Это все, что нам нужно сделать внутри тега body. Давайте посмотрим, как выглядит наша подписка на рассылку новостей без CSS.
Стилизация с помощью CSS
После настройки структуры формы подписки на новостную рассылку пришло время стилизовать ее с помощью CSS и придать ей визуальную привлекательность.
Мы добавляем CSS, чтобы отменить некоторые CSS, примененные по умолчанию, такие как margin , padding , и такие свойства, как border , external и background color , которые применяются к элементу кнопки по умолчанию.
Мы также хотим добавить немного нашего CSS, например, мы хотим иметь эффект наведения и мы хотим центрировать кнопку.
После объединения всех кусочков фрагментов кода наш код будет выглядеть так.
Полный код:
Окончательный вывод:
Вот как мы делаем кнопку изображения в HTML.
Заключение
Чтобы использовать изображение в качестве кнопки в HTML, мы используем:
- Тег
- Внутри тега
Использование изображения в качестве кнопки делает кнопку более привлекательной и придает ей смысл.
HTML-кнопка: использование кнопок на веб-сайте
Вы можете использовать HTML-кнопку для запуска любого события. Они являются важными аспектами взаимодействия пользователя с веб-сайтом. HTML предоставляет тег кнопки для создания простой кнопки, а CSS делает их привлекательными. Есть способы заставить кнопку работать. Кнопки имеют множество атрибутов. В этой статье будет описано, как использовать некоторые из этих важных атрибутов в HTML.
Темы в этой статье
- Простой пример кнопки HTML 43
- Отключение кнопки
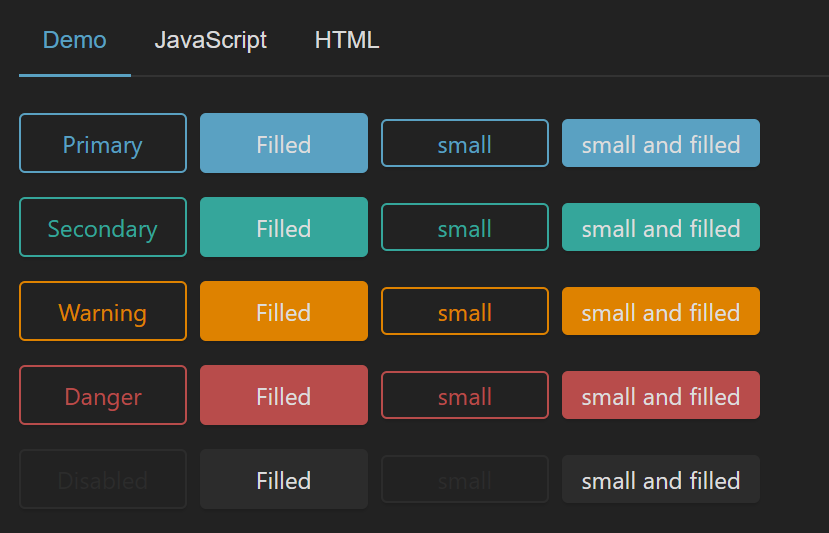
- Кнопки с начальной загрузкой
- Заключение
Простой пример HTML-кнопки
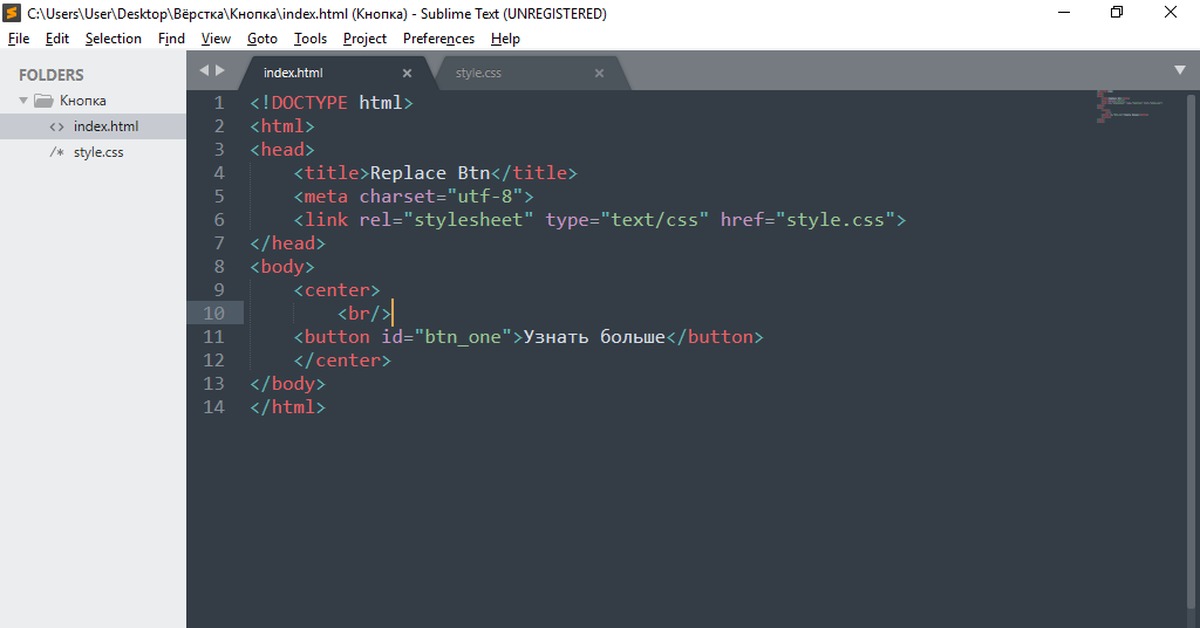
Следующий код является базовой кнопкой.
<тело>это простая кнопка
Как и все другие теги, тег кнопки также помещается внутри тега body. Тег кнопки имеет один открывающий тег и один закрывающий тег. Тип кнопки определяется с помощью атрибута type. Есть три значения атрибута type, button, submit и reset. Однако при создании формы используются submit и reset. Текст, написанный между тегами, появится на кнопке.
атрибут onclick
Мы использовали тег кнопки для создания кнопки. Но что происходит, когда эта кнопка нажата? абсолютно ничего. Чтобы заставить эту кнопку работать, мы можем использовать атрибут onclick тега кнопки.
<тело>
В приведенном выше примере всякий раз, когда пользователь нажимает кнопку, появляется предупреждающее сообщение. Вместо предупреждающего сообщения мы также можем разместить функцию javascript. Мы можем решить, что делать в этой функции javascript.
Перед нажатием кнопки.
После нажатия кнопки появится предупреждающее сообщение «Hello world!» появляется на экране.
Атрибут onclick также можно использовать с тегом кнопки, чтобы он работал как ссылка. В следующем коде есть кнопка. При нажатии открывается домашняя страница Google.
<тело>
Размер кнопки
В приведенных выше примерах мы видим кнопку обычного размера. Есть несколько способов увеличить размер кнопки. Мы можем использовать свойство CSS font-size, чтобы увеличить размер кнопки, или мы также можем использовать свойство CSS padding. В следующем примере свойство font-size используется для увеличения размера кнопки.
<тело>
Как видите, размер шрифта составляет двадцать пикселей. Это увеличит размер кнопки в соответствии с размером текста, написанного внутри кнопки.
Другой способ — использовать свойство padding.
<тело>
Здесь мы установили отступ в двадцать пикселей. Расстояние между текстом и стенками кнопки будет двадцать пикселей.
Тип кнопки
Как я упоминал ранее, атрибуту type кнопки можно присвоить три значения.
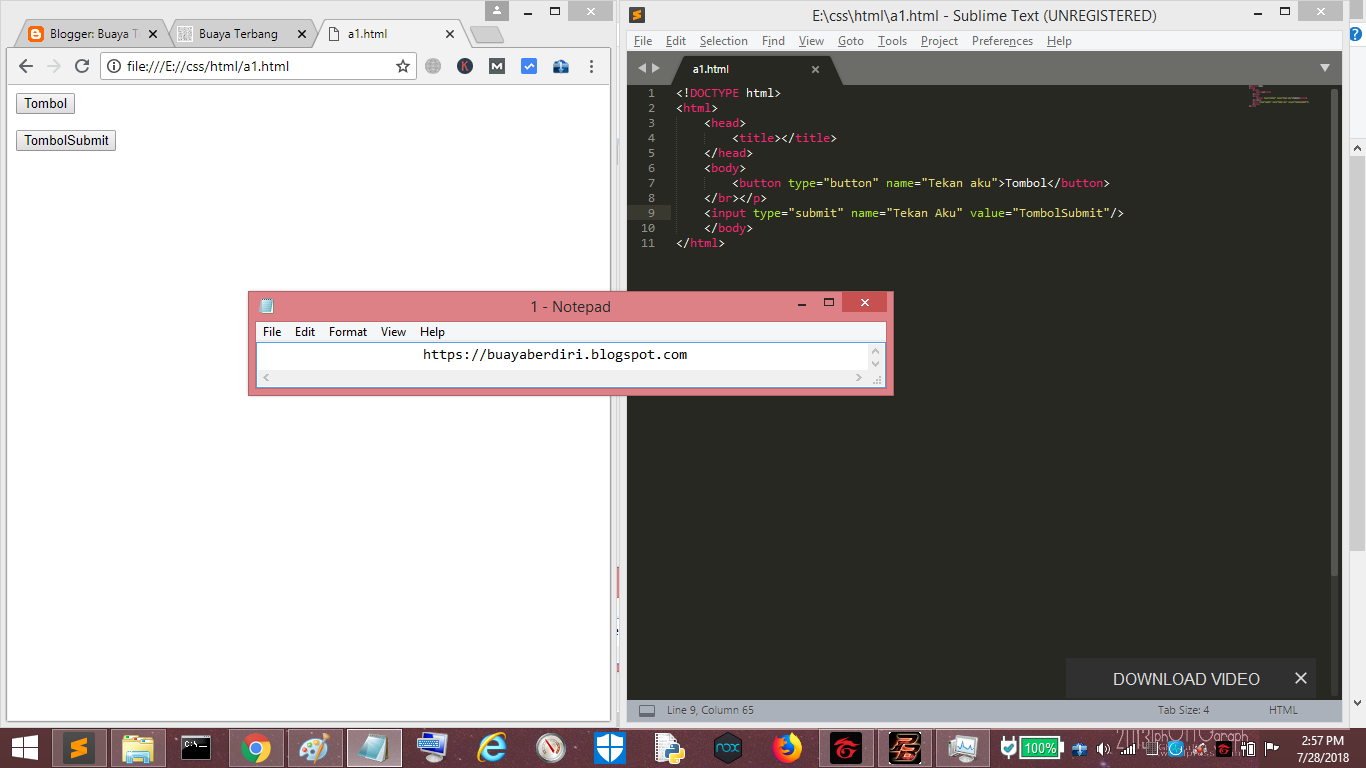
1.Button: Когда мы хотим использовать стандартную кнопку, мы должны указать «кнопку» в качестве значения атрибута типа.
2. Отправить: HTML-тег формы содержит данные внутри него. Мы используем тип «submit» для отправки данных формы. URL-адрес, введенный в атрибуте действия тега формы, является местом, куда отправляются данные. Следующий код имеет форму с кнопкой отправки.
<тело>

