Главные теги — Учебник HTML — schoolsw3.com
❮ Назад Далее ❯
HTML элемент <head> контейнер для всех головных элементов:
<title>, <style>,
<meta>, <link>, <script>, и <base>.
HTML <head>
Элемент <head> представляет собой контейнер для метаданных (данных о данных) и помещается между ними.
Тег <html> и тег <body>.
Метаданные HTML — это данные о документе HTML. Метаданные не отображаются.
Метаданные обычно определяют заголовок документа, набор символов, стили, сценарии и другую метаинформацию.
HTML <title>
Элемент <title> определяет заголовок документа и является обязательным во всех HTML документах.
Элемент <title>:
- Определяет заголовок на вкладке браузера
- Предоставляет заголовок для страницы, когда она добавляется в избранное
- Отображает заголовок страницы в результатах поиска
Простой HTML документ:
Пример
<!DOCTYPE html><html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
Содержание документа. …..
…..
</body>
</html>
Попробуйте сами »HTML <style>
Элемент <style> используется для определения информации о стиле для одной HTML страницы:
Пример
<style>
body {background-color: powderblue;}
h2 {color: red;}
p {color: blue;}
HTML <link>
Элемент <link> используется для связи с внешними таблицами стилей:
Пример
<link rel=»stylesheet» href=»mystyle.css»>
Попробуйте сами »Совет: Чтобы узнать все о CSS, посетите CSS Учебник.
HTML <meta>
Элемент <meta> используется для указания используемого набора символов, описания страницы, ключевых слов, автора и других метаданных.
Метаданные используются браузерами (как отображать контент), поисковыми системами (ключевые слова) и другими веб службами.
Определение используемый набор символов:
<meta charset=»UTF-8″>
Определение описание вашей веб страницы:
<meta name=»description» content=»Бесплатные веб учебники»>
Определение ключевых слов для поисковых систем:
<meta name=»keywords» content=»HTML, CSS, XML, JavaScript»>
Определение автора страницы:
<meta name=»author» content=»Щипунов Андрей»>
Документ обновляется каждые 30 секунд:
<meta http-equiv=»refresh» content=»30″>
Пример тега <meta>:
Пример
<meta charset=»UTF-8″>
<meta name=»keywords» content=»HTML,CSS,XML,JavaScript»>
<meta name=»author» content=»Щипунов Андрей»>
Попробуйте сами »
Настройка области просмотра
В HTML существует метод, позволяющий веб дизайнерам взять контроль над видовым окном через тег <meta>.
Видовой экран — это видимая область веб страницы пользователя. Он зависит от устройства и будет меньше на мобильном телефоне, чем на экране компьютера.
Вы должны включить следующий элемент
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
В <meta> элемент viewport содержит инструкции для браузера о том, как управлять размерами страницы и масштабирование.
Часть width=device-width задает ширину страницы, соответствующую ширине экрана устройства (которая будет варьироваться в зависимости от устройства).
Часть initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб страницы без мета-тега viewport и той же веб страницы с тегом viewport <meta>:
Совет: Если вы просматриваете эту страницу с телефона или планшета, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета тега viewport
С помощью мета тега viewport
HTML <script>
Элемент <script> используется для определения клиентского Javascript.
JavaScript пишет «Привет JavaScript!» в HTML элемент с помощью:
Пример
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Привет JavaScript!»;
}
</script>
Совет: Чтобы узнать все о JavaScript, посетите JavaScript Учебник.
HTML <base>
Элемент <base> задает базовый URL адрес и базовый целевой объект для всех относительных URL адресов на странице:
Пример
<base href=»https://schoolsw3.com/images/» target=»_blank»>
HTML Главные элементы
| Тег | Описание |
|---|---|
| <head> | Определяет информацию о документе |
| <title> | Определяет заголовок документа |
| <base> | Определяет адрес по умолчанию или цель по умолчанию для всех ссылок на странице |
| <link> | Определяет связь между документом и внешним ресурсом |
| <meta> | Определяет метаданные о документе HTML |
| <script> | Определяет сценарий на стороне клиента |
| <style> | Найдете информацию о стиле документа |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
Основные теги HTML
Основные теги
— Указывает программе просмотра страниц что это HTML документ.
<head></head> — Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин.
<body></body> — Определяет видимую часть документа
Теги оглавления
<base href=«www.?»> — Указание браузеру от какого базового адреса все ссылки (кроме ссылок явно прописанных полностью)
<base target=»?»> — Указание браузеру от какого базового окна в котором открываются все ссылки (кроме ссылок с отдельным указанием данного параметра)
<meta name=«allow-search» content=»?»> — Указание для поисковых роботов как следует сканировать данную страницу
<meta http-equiv=«distribution» content=»?»> — Указание для поисковых роботов относится ли данная страница к мировым
<meta name=«robots» content=»?»> — Указание для поисковых роботов как следует сканировать данную страницу
<meta name=«author» content=»?»> — Указание автора странички
<meta name=«keywords» content=»?»> — Описание содержащийся информации (для поисковых машин)
<meta http-eguive=«content-type» content=«text/plain;churset=»?»> — Указание браузеру в какой кодировке следует подгружать страницу (Window-1251, KOI8-R, KOI8-U, ISO-8859-5, UTF-8, UTF-16 и д.
<meta name=«description» content=»?»> — Ключевые слова странички (для поисковых машин)
<title></title> — Помещает название документа в оглавление программы просмотра страниц
Атрибуты тела документа
<body bgcolor=»?»> — Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB — пример: FF0000 — красный цвет.
<body text=»?»> — Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB — пример: 000000 — черный цвет.
<body link=»?»> — Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB — пример: 00FF00 — зеленый цвет.
<body vlink=»?»> — Устанавливает цвет гиперссылок, на которых вы уже побывали, используя значение цвета в виде RRGGBB — пример: 333333 — серый цвет.
<body alink=»?»> — Устанавливает цвет гиперссылок при нажатии.
Теги форматирования текста
<pre></pre> — Обрамляет предварительно отформатированный текст.
<h2></h2> — Создает самый большой заголовок
<h3></h3>, <h4>, </h4><h5></h5>, <h5>, </h5> — Создает заголовоки промежуточных размеров <h6></h6> — Создает самый маленький заголовок
<b></b> — Создает жирый текст (нерекомендованный)
<i></i> — Создает наклонный текст (нерекомендованный)
<tt></tt> — Создает текст — имитирующий стиль печатной машинки. (нерекомендованный)
<kbd></kbd> — Создает текст — имитирующий стиль печатной машинки. (рекомендованный)
<var></var> — Название переменных отображается курсивом
<cite></cite> — Выделение цитат курсивом
<address></address> — Отображается курсивом в виде отдельного абзаца
<em></em> — Наклонный текст (воспринимается посковыми роботами как выделение)
<strong></strong> — Жирный текст (воспринимается посковыми роботами, как особо сильное выделение)
<font size=»?»></font> — Устанавливает размер текста в пределах от 1 до 7.
<font color=»?»></font> — Устанавливает цвет текста, используя значение цвета в виде RRGGBB. Гиперссылки
<a href=«URL»></a> — Создает гиперссылку на другие сайты.
<atarget=»?»></a> — Указывает в каком окне открывать гиперссылку. параметры Значение _Blank Загрузка содержимого страницы, заданной ссылкой, в новое пустое окно _Parent Загрузка содержимого страницы, заданной ссылкой, в окно, которое содержит ссылку _Self Загрузка содержимого страницы, заданной ссылкой, в окно, игнорируя используемые фреймы _Top Загрузка содержимого страницы, заданной ссылкой, в окно, игнорируя использованные фреймы
При использовании фреймов и вложенных фреймов значением может выступать имя фрейма или вложенной сетки фреймов, приэтом страница откроется в указаной части окна.
<a href=«NAME»></a> — Создает гиперссылку на другую страницу.
<a href=«mailto:EMAIL»></a> — Создает гиперссылку вызова почтовой программы для написания письма по указанному адресу.
<a href=»#name»></a> — Создает гиперссылку на метку текущей страници.
<a name=«name»></a> — Отмечает часть текста, как метку для гипперссылок на странице.
<a href=«NAME#name»></a> — Создает гиперссылку на метку другой страници.
Форматирование
<p></p> — Создает новый параграф
<p align=»?»></p> — Выравнивает параграф относительно одной из сторон документа, значения: left, right, justify или center
<nobr> — Запрещает перевод строки.
<wbr> — Указывает где разбивать строку для переноса при необходимости.
<br> — Вставляет перевод строки.
<blockquote></blockquote> — Создает отступы с обеих сторон текста.
<dl></dl> — Создает список определений.
<dt> — Определяет каждый из терминов списка
<dd> — Описывает каждое определение
<ol></ol> — Создает нумерованный список
<li> — Определяет каждый элемент списка и присваивает номер
<ul></ul> — Создает ненумерованный список
<li> — Предваряет каждый элемент списка и добавляет кружок или квадратик.
— Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей
Графические элементы
<img src=«name»> — Добавляет изображение в HTML документ
<img src=«name» align=»?»> — Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle
<img src=«name» border=»?»> — Устанавливает толщину рамки вокруг изображения
<img src=«name» vspase=»?»> — Устанавливает поля сверху и снизу
<img src=«name» hspase=»?»> — Устанавливает поля сбоков
<img src=«name» alt=»?»> — Всплывающая подсказка при наведении на имедж
<hr> — Добавляет в HTML документ горизонтальную линию.
<hr size=»?»> — Устанавливает высоту (толщину) линии
<hr width=»?»> — Устанавливает ширину линии, можно указать ширину в пикселах или процентах.
<hr noshade> — Создает линию без тени.
<hr color=»?»> — Задает линии определенный цвет. Значение RRGGBB. Таблицы
<table></table> — Создает таблицу.
<tr></tr> — Определяет строку в таблице.
<td></td> — Определяет отдельную ячейку в таблице.
<th></th> — Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом)
<caption></caption> — Определяет подпись таблицы
Атрибуты таблицы
<table border=»#»> — Задает толщину рамки таблицы.
<table cellspacing=»#»> — Задает расстояние между ячейками таблицы.
<table cellpadding=»#»> — Задает расстояние между содержимым ячейки и ее рамкой.
<table width=»#»> — Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<table height=»#»> — Устанавливает высоту таблицы в пикселах или процентах от высоты документа..ppt/slide_7.jpg)
<tr align=»?»> или <td align=»?»> — Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=»?»> или <td valign=»?»> — Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom.
<td colspan=»#»> — Указывает кол-во столбцев, которое объединено в одной ячейке. (по умолчанию=1)
<td rowspan=»#»> — Указывает кол-во строк, которое объединено в одной ячейке. (по умолчанию=1)
<td nowrap> — Не позволяет программе просмотра делать перевод строки в ячейке таблицы.
<td width=»#»> — Устанавливает ширину ячейки в пикселах или процентах от ширины таблицы (ячейки одного столбца не могут иметь разную ширину).
<td height=»#»> — Устанавливает высоту ячейки в пикселах или процентах от высоты таблици (ячейки одной строки не могут иметь разную высоту).
Фреймы
<frameset></frameset> — Предваряет тег <body> в документе, содержащем фреймы;
<frameset rows=«value,value»> — Определяет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов.
<frameset cols=«value,value»> — Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов.
<frame> — Определяет единичный фрейм или область в таблице фреймов.
<noframes></noframes> — Определяет, что будет показано в окне браузера, если он не поддерживает фреймы. Атрибуты фреймов
<frame src=«URL»> — Определяет какой из HTML документов будет показан во фрейме.
<frame name=«name»> — Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фрейм или область из других фреймов.
<frame marginwidth=»#»> — Определяет величину отступов по левому и правому краям в нутрь фрейма; должно быть равно или больше 1.
<frame marginheight=»#»> — Определяет величину отступов по верхнему и нижнему краям в нутрь фрейма; должно быть равно или больше 1.
<frame scrolling=VALUE> — Указывает будет-ли выводится линейка прокрутки во фрейме; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto.
<frame noresize> — Препятствует изменению размеров фрейма пользователем. Ифрейм и его атрибуты
<iframe></iframe> — Создает контейнер, который может содержать любые элементы. Остальные элементы обтекают этот контейнер.
<iframe src=«URL»> — Определяет какой из HTML документов будет показан в ифрейме.
<iframe name=«name»> — Указывает Имя ифрейма, что позволяет перенаправлять информацию в этот ифрейм .
<iframe vspase=»?»> — Устанавливает поля сверху и снизу с наружи от ифрейма
<iframe hspase=»?»> — Устанавливает поля сбоков с наружи от ифрейма
<iframe marginwidth=»#»> — Определяет величину отступов по левому и правому краям в нутрь ифрейма; должно быть равно или больше 1.
<iframe marginheight=»#»> — Определяет величину отступов по верхнему и нижнему краям в нутрь ифрейма; должно быть равно или больше 1.
<iframe scrolling=VALUE> — Указывает будет-ли выводится линейка прокрутки в ифрейме; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto.
<iframe width=»#»> — Определяет ширину ифрейма
<iframe height=»#»> — Определяет высоту ифрейма;
<iframe title=»?»> — Текст всплывающей подсказки
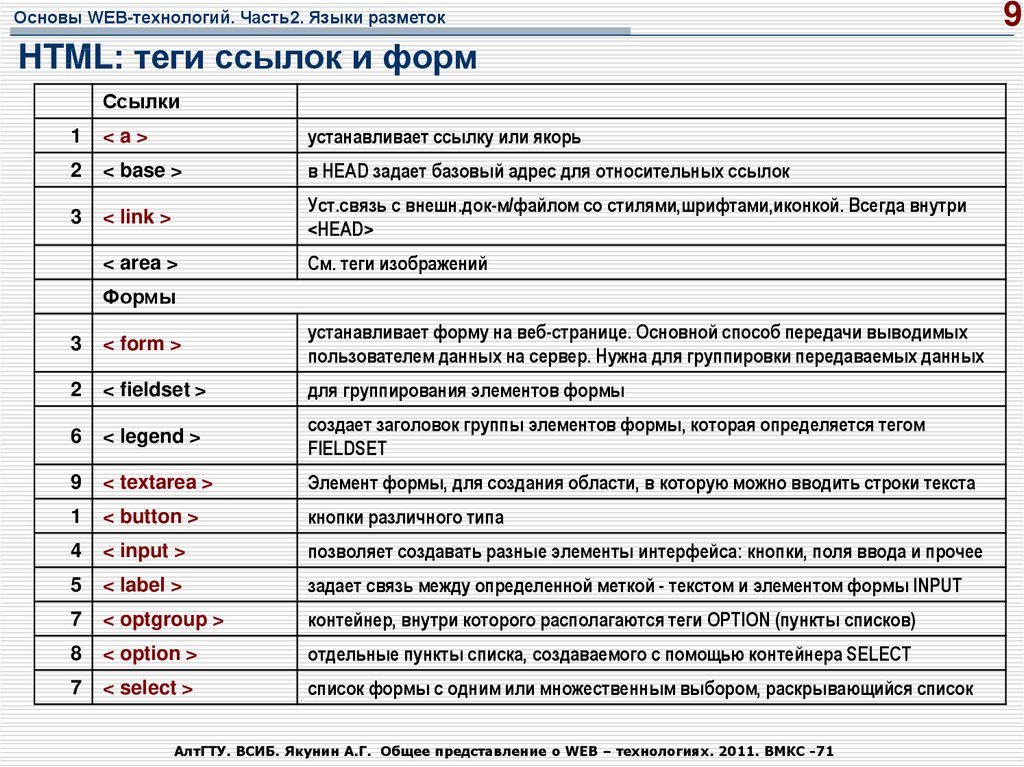
Формы
<form></form> — Создает формы
<select multiple name=«NAME» size=»?»></select> — Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки.
<option> — Указывает каждый отдельный элемент меню
<select name=«NAME»></select> — Создает ниспадающее меню
<option> — Указывает каждый отдельный элемент меню
<textarea name=«NAME» cols=40 rows=8></textarea> — Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту.
Columns указывает ширину окна; rows указывает его высоту.
<input type=«checkbox» name=«NAME»> — Создает checkbox.
<input type=«radio» name=«NAME» value=«x»> — Создает radio кнопку.
<input type=text name=«foo» size=20> — Создает строку для ввода текста. Параметром Size указывается длина в символах.
<input type=«submit» value=«NAME»> — Создает кнопку «Отправить»
<input type=«image» border=«0» name=«NAME» src=«name.gif»> — Создает кнопку «Отправить» — для этого используется изображение
<input type=«reset»> — Создает кнопку «Очистить»
Тег title в HTML — Темы Scaler
Тег title в HTML
Тег title в HTML
share-outline Курс Javascript — Mastering the Fundamentals By Mrinal Bhattacharya 90 009 Бесплатно звезда 4.8 Зарегистрировано: 21340 Курс Javascript — Освоение основ Элемент HTML, называемый тегомОбласть применения статьи
- В этой статье кратко объясняются теги title в HTML и их атрибуты с синтаксисом и примерами.
- В этой статье подробно не рассматриваются все остальные HTML-элементы и теги, используемые в примерах.
HTML-тег

Примечание . Тег
