Создание кнопок в Animate
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 11, 2022 04:34:55 AM GMT
Выберите тип кнопок, которые оптимально соответствуют вашим потребностям.
Символ кнопки
Большинство пользователей выбирают символы кнопок за счет их гибкости. Символы кнопок содержат специальную внутреннюю временную шкалу для указания состояний кнопок. Можно с легкостью создать визуально разные состояния для нажатия и отпускания кнопки, а также для наведения. Символы кнопок также автоматически изменяют состояние при реакции на действия пользователей.
Кнопка фрагмента ролика
Символ фрагмента ролика можно использовать для создания сложных эффектов кнопок. Символы фрагментов роликов могут содержать практически любой тип данных, включая анимацию. Однако символы фрагментов роликов не имеют встроенных состояний нажатия, отпускания и наведения.

Компонент кнопки ActionScript
Если необходима только стандартная кнопка или переключатель и расширенная их настройка не требуется, используйте компонент кнопки. Компоненты кнопок в версиях ActionScript 2.0 и 3.0 содержат встроенный код, обеспечивающий изменения состояний. Поэтому определять внешний вид и поведение состояний кнопок не придется. Просто перетащите компонент в рабочую область.
Компоненты кнопок ActionScript 3.0 поддерживают некоторую настройку. Кнопку можно привязать к другим компонентам, а также совместно использовать и отображать данные программ. Они имеют встроенные функции, такие как поддержка специальных возможностей. Доступны компоненты кнопки, переключателя и флажка.
Компоненты кнопок ActionScript 2.
 0 не поддерживают настройку. Компонент обеспечивает изменение состояний.
0 не поддерживают настройку. Компонент обеспечивает изменение состояний.
Определите состояния кнопок.
Кадр «Отпускание»
Внешний вид кнопки, если пользователь не взаимодействует с ней.
Кадр «Наведение»
Внешний вид кнопки, когда пользователь собирается выбрать ее.
Кадр «Нажатие»
Внешний вид кнопки, когда пользователь выбирает ее.
Кадр «Щелчок»
Область, реагирующая на нажатия, выполняемые пользователем. Определение кадра щелчка необязательно. Этот кадр рекомендуется определять, если кнопка имеет небольшой размер или ее графическая область не является смежной.
Содержимое кадра щелчка не отображается в рабочей области во время воспроизведения.
Изображением для кадра щелчка выступает сплошная область, достаточно большая, чтобы охватить все графические элементы в кадрах Отпускание, Нажатие и Наведение.

Если кадр щелчка не указан, используется изображение для состояния Отпускание.
Можно создать кнопку, реагирующую при щелчке или наведении мыши на различные части рабочей области (так называемый же называемое разделенное наведение). Поместите изображение кадра щелчка в другое место, а не туда, где расположены другие изображения кадра кнопки.
Свяжите действие с кнопкой.
Чтобы настроить реакцию при выборе пользователем кнопки, на временную шкалу добавляется код ActionScript. Располагайте код ActionScript в тех же кадрах, где находятся кнопки. Панель Фрагменты кода содержит предварительно записанный код ActionScript 3.0 для многих распространенных вариантов использования кнопок. См. Добавление интерактивных возможностей с помощью фрагментов кода.
Версия ActionScript 2.0 несовместима с ActionScript 3.0. Если в текущей версии Animate используется ActionScript 3.0, в кнопку невозможно вставить код ActionScript 2.
 0 (и наоборот). Перед тем как вставить в кнопки код ActionScript из другого источника, убедитесь в совместимости версии.
0 (и наоборот). Перед тем как вставить в кнопки код ActionScript из другого источника, убедитесь в совместимости версии.
Чтобы сделать кнопку интерактивной, поместите экземпляр символа-кнопки в рабочую область и назначьте ему соответствующие действия. Действия назначаются корневой временной шкале FLA-файла. Не добавляйте действия на временную шкалу символа кнопки. Чтобы добавить действия на временную шкалу кнопок, используйте вместо этого кнопку фрагмента ролика.
Выберите Редактирование > Отменить выделение всего или щелкните пустую область в рабочей области, чтобы убедиться в отсутствии выделенных элементов в рабочей области.
Выберите Вставка > Создать символ.
В диалоговом окне Создать символ введите имя. Например, в качестве типа символа выберите Кнопка.
Animate переходит в режим редактирования символа. Временная шкала изменяется для отображения четырех последовательных кадров: Вверх, Наведение, Вниз и Щелчок.
 Первый кадр кнопки в отпущенном состоянии представляет собой пустой ключевой кадр.
Первый кадр кнопки в отпущенном состоянии представляет собой пустой ключевой кадр.Чтобы создать изображение кнопки в отпущенном состоянии, выберите на временной шкале соответствующий кадр. Затем при помощи инструментов рисования импортируйте графику или поместите в рабочую область другой экземпляр символа.
Для кнопки можно использовать графические символы или символы фрагмента ролика, однако использование другого символа кнопки невозможно.
На временной шкале щелкните кадр Наведение и выберите Вставка > Временная шкала > Ключевой кадр.
Animate вставляет ключевой кадр, дублирующий содержимое предшествующего кадра «Вверх».
Не отменяя выделение кадра Наведение, измените или отредактируйте изображение кнопки в рабочей области для придания необходимого внешнего вида кнопки в состоянии наведения.
Повторите этапы 5 и 6 для кадра нажатия и необязательного кадра щелчка.
Чтобы назначить звук состоянию кнопки, щелкните кадр этого состояния на временной шкале и выберите Окно > Свойства.

При необходимости выберите Правка > Редактировать документ. При этом повторно откроется главная временная шкала FLA-файла. Чтобы создать экземпляр кнопки, созданной в рабочей области, перетащите символ кнопки с панели Библиотека в рабочую область.
Для тестирования работы кнопок используйте команду Управление > Тест. Чтобы просмотреть состояния символа кнопки в рабочей области, можно также выбрать Управление > Разрешить использование простых кнопок. Так можно проверить состояние кнопки при нажатии, отпускании и наведении курсора, не прибегая к команде Управление > Тест.
По умолчанию при создании символов кнопок Animate оставляет их отключенными. Выберите и включите кнопку, чтобы просмотреть ее реакцию на события мыши. Рекомендуется отключать кнопки во время работы и включать их для быстрой проверки их поведения.
Для выбора кнопки используйте инструмент Выделение, чтобы расположить прямоугольник выбора вокруг кнопки.
Чтобы включить или отключить кнопки в рабочей области, выберите Управление > Разрешить использование простых кнопок». Эта команда действует в качестве переключателя между двух состояний.
Чтобы перенести кнопку, используйте клавиши со стрелками.
Чтобы изменить кнопку, используйте инспектор свойств. Если он не отображается, выберите Окна > Свойства.
Чтобы проверить кнопку в среде разработки, выберите Управление > Разрешить использование простых кнопок.
Чтобы проверить кнопку в проигрывателе Flash, выберите Управление > Тестировать ролик [или Тестировать монтажный кадр] > Тест. Этот способ является единственно возможным при проверке кнопок фрагментов роликов.
Чтобы проверить кнопку на панели предварительного просмотра библиотеки, выберите кнопку в библиотеке и нажмите Воспроизвести.

Используйте следующие ресурсы для решения распространенных проблем с кнопками:
Следующие статьи TechNotes содержат инструкции для некоторых особых сценариев кнопок:
Статья TechNote: Создание новой кнопки (Adobe.com)
Статья TechNote: Создание кнопок с дополнительными функциями (Adobe.com)
Статья TechNote: Создание кнопки, выполняющей разные функции в разное время (Adobe.com)
Вход в учетную запись
Войти
Управление учетной записью
Кнопка для загрузки файла. Справка
Примечание. Справочник по настройке интерфейса описывает работу редактора HTML/JS/CSS. Вы также можете попробовать создать кнопку для загрузки файла в Конструкторе шаблонов.
Чтобы добавить в задание кнопку для загрузки файла, используйте компонент {{field type="file" name="<название выходного поля>" sources="<параметр sources>" fileType="<параметр fileType>"}}. Например:
Например:
{{field \n Описание\n \n
Тип поля: file — кнопка для загрузки файла.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="file" \n Описание\n \n
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="result" \n Описание\n \n
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
\n Источник файла.
\n Возможно задать несколько значений в формате sources="<значение 1> <значение 2>" (с пробелом, без запятой).
\n Допустимые значения:
\n \n RECORDER — встроенный диктофон устройства;
CAMERA — мобильная камера;
GALLERY — галерея;
FILE_MANAGER — файловый менеджер.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="GALLERY" \n Описание\n \n
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
\n Тип файла. Возможно задать одно из допустимых значений:
\n \n \n Значение по умолчанию\n
\n
нет
\n "}}">="IMAGE_OR_VIDEO"}}Полный список параметров в таблице.
В описании \n
В поле Спецификации вы описываете формат входных и выходных данных.
\n
Входные данные — это данные, которые нужны для ваших заданий. Например, ссылки на картинки, которые вы хотите показать исполнителям.
\n
Выходные данные — это данные, которые получаются в результате выполнения заданий. Например, ответы исполнителя на ваши вопросы.
\n «}}»> добавьте одно из полей:
- Параметры
Параметр
Описание
Обязательный
Значение по умолчанию
Тип поля:
file— кнопка для загрузки файла.да
нет
Атрибут для поля выходных данных.
 Содержит имя поля выходных данных.
Содержит имя поля выходных данных.да
нет
sources
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Источник файла.
Возможно задать несколько значений в формате
sources="<значение 1> <значение 2>"(с пробелом, без запятой).Допустимые значения:
RECORDER— встроенный диктофон устройства;CAMERA— мобильная камера;GALLERY— галерея;FILE_MANAGER— файловый менеджер.
да нет
fileType
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Тип файла. Возможно задать одно из допустимых значений:
да (при создании заданий для мобильных устройств) нет
Надпись на кнопке. Например,
label="Нажми меня".нет
В зависимости от языка интерфейса «Загрузить файл» (русский), «Upload file» (английский), «Dosya yükle» (турецкий), «Faylni yuklash» (узбекский).

validation-show
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию). Расположение указывается относительно поля ввода.
Допустимые значения:
Над полем ввода:
"top-left"(слева),"top-center"(посередине),"top-right"(справа).Под полем ввода:
"bottom-left"(слева),"bottom-center"(посередине),"bottom-right"(справа).Слева от поля ввода:
"left-top"(сверху),"left-center"(посередине),"left-bottom"(внизу).
Справа от поля ввода:
"right-top"(сверху),"right-center"(посередине),"right-bottom"(внизу).Не показывать сообщение (
"false").
нет
"top-left"
CSS-класс для поля. Например:
class="annotation".нет
".field" ".field_type_file"
multipleSelect
Количество файлов для одновременной загрузки. 
Чтобы добавить возможность загрузки одного файла, задайте значение
false.Чтобы добавить возможность загрузки нескольких файлов:
Задайте значение
true;В описании выходных данных добавьте поле с типом
array_fileили другим типом массива.
нет
true(при наличии в описании выходных данных поля с типомarray_fileили другим типом массива).
Была ли статья полезна?
Как задать действие для кнопки в html
Кнопки
Кнопки являются одним из популярных элементов интерфейса и часто применяются внутри форм, например, для отправки введённой информации в форме на сервер.
Кнопки на веб-странице можно создать несколькими способами — с помощью элемента <input> или элемента <button> .
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог её идентифицировать. |
| disabled | Блокирует кнопку и не позволяет на неё нажимать. |
| form | Идентификатор формы для связывания кнопки с элементом <form> . |
| type | Для обычной кнопки значением является button . |
| value | Надпись на кнопке. |
| autofocus | Кнопка получает фокус после загрузки документа. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
Примите во внимание, что учитываются все пробелы в надписи на кнопке, в отличие от обычного текста HTML, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Но правильнее, конечно же, задавать вид кнопки через CSS. Результат примера показан на рис. 1.
Но правильнее, конечно же, задавать вид кнопки через CSS. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Для таких кнопок есть ряд обязательных правил:
- <input> нельзя вкладывать внутрь ссылки <a> ;
- <input> нельзя вкладывать внутрь кнопки <button> ;
- значение атрибута value не может быть пустым.
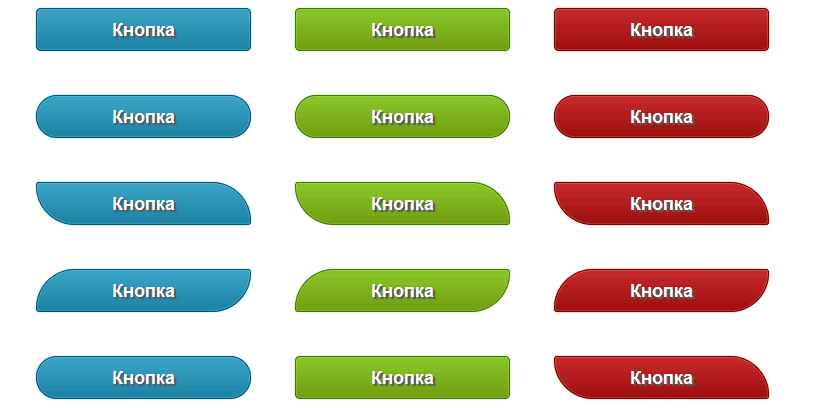
Второй способ создания кнопки основан на использовании элемента <button> . Он по своему действию напоминает результат, получаемый с помощью <input> . Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button> .
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то <img> добавляется внутрь <button> , как показано в примере 2.
Если требуется вывести на кнопке изображение, то <img> добавляется внутрь <button> , как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src=»image/umbrella.gif» alt=»»> Кнопка с рисунком </button></p> </form> </body> </html>
В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого <button> , но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input> , ширину кнопки изменить не удастся.
Для <button> также есть ряд ограничений:
- <button> нельзя вкладывать внутрь ссылки <a> ;
- один <button> нельзя вкладывать внутрь другого.

Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на неё происходит переход к обработчику формы по адресу, указанному атрибутом action элемента <form> . Программа-обработчик, получает данные, введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button> .
Атрибуты те же, что и у рядовых кнопок (пример 3), но значение атрибута value теперь можно не указывать, потому что браузер подставит текст самостоятельно, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Сам текст надписи никак на функционал кнопки не влияет.
Пример 3. Отправка данных на сервер
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются к первоначальным значениям. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input> . После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value , на кнопке по умолчанию будет добавлен текст «Сбросить».
HTML тег <button>
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
disabled: Отключает возможность нажатия кнопки. Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами: form: Указывает к какой форме относится данная кнопка. В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами: form: Указывает к какой форме относится данная кнопка. В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
Примечание: атрибут не поддерживается в Internet Explorer.
formaction: Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение: Атрибут formaction используется только для кнопок с атрибутом type=»submit».
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).

- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).
- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
formnovalidate: Указывает, что данные формы не будут проверяться на корректность. Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами: Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.
Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- _blank — открывает ответ в новом окне или вкладке.

- _self — открывает ответ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает ответ в родительском окне.
- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
name: Указывает имя для элемента <button>. Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
value: Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег button и его атрибуты для создания кнопок
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Продолжаем тему построения HTML-форм и рассмотрим сегодня процесс создания кнопок на сайте при помощи тега button и его атрибутов. В прошлой статье мы уже отчасти разобрали возможности для формирования различных кнопок с использованием тега input, теперь пришло время расширить наши познания.
Прежде чем продолжить, я хочу предостеречь вас от легкомысленного отношения к изучению HTML в общем и его основных тегов, в частности. Даже при использовании современных средств создания сайтов в лице CMS (здесь обзор самых популярных движков), базовые знания языка гипертекстовой разметки точно лишними не будут. По большому счету, это основа основ.
По большому счету, это основа основ.
Тем более, что современные технологии в лице специальных инструментов для разработчиков, которые имеются в любом современном веб-обозревателе (в этом смысле первой ласточкой был небезызвестный плагин Firebug для браузера Firefox), позволяют во многом автоматизировать процесс редактирования и добавления элементов на страницу.
Применение тега button и его атрибутов
Я уже упоминал о прошлой публикации, где был представлен <input> и атрибут type, имеющий три значения (button, reset, submit) для формирования кнопок на сайте.
Так вот тег button (не путать со значением атрибута type=»button» тега input) может предложить несравненно более широкие возможности. На кнопке, смонтированной с его помощью, можно расположить практически любые элементы, в том числе изображения:
| Кнопка с надписью | |
|---|---|
| Кнопка | |
| Кнопка с изображением | |
Как вы понимаете, для расширения функционала тега button используется множество атрибутов, которые могут принимать те или иные значения. Ниже даны варианты их применения с нужными пояснениями, соответствующими HTML-кодами и отображаемыми кнопками.
Ниже даны варианты их применения с нужными пояснениями, соответствующими HTML-кодами и отображаемыми кнопками.
1. Autofocus [HTML5] . Этот атрибут позволяет получить установку фокуса после загрузки страницы, то есть можно нажать кнопку без подведения к ней курсора мыши, например, с помощью кнопки Enter на клавиатуре. Обратите внимание, что здесь использован тег fieldset.
2. Disabled — с помощью данного атрибута блокируется доступ к кнопке и ее изменение. Таким образом, она становится недоступной для пользователя. Значение такой кнопки не передается в файл обработчика (скрипта).
| 2. disabled |
|---|
| Значений нет |
| Неактивная кнопка |
3. Form [HTML5] — этот атрибут используется для того чтобы связать кнопку с формой. Это нужно в тех случаях, когда кнопка не располагается внутри тега form.
4. Formaction [HTML5] — этот атрибут определяет адрес обработчика формы (обычно файл, написанный в виде скрипта). Он аналогичен атрибуту action тега form.
Он аналогичен атрибуту action тега form.
5. Formmethod [HTML5] — опять же по аналогии с атрибутом method тега form определяет способ передачи данных («get» либо «post»).
- get — предназначен для передачи данных формы в адресной строке парами «имя=значение», которые добавляются к адресу страницы после «?» и разделяются между собой символом амперсанда («&»). Например: https://site.ru/doc/?name=Trash&password=prop. Объём данных лимитирован (4 Кб).
- post — в этом случае данные на сервер посылаются в запросе веб-браузера, при этом их объем ограничен только серверными настройками.
6. Formenctype [HTML5] — определяет способ кодирования данных формы в случае их отправки на веб-сервер. Указывается явно, когда используется поле для отправки файла (input type=»file»). По своим свойствам тождественен атрибуту enctype тега <form>.
По своим свойствам тождественен атрибуту enctype тега <form>.
- application/x-www-form-urlencoded (по умолчанию) — пробелы заменяются знаком «+», кодировке в шестнадцатеричной системе подвергаются все символы кроме букв латинского алфавита и цифр. К примеру, слово «сыр» будет преобразовано в «%2F%3D%26%3F%2%3D%26%3D»;
- multipart/form-data — информация не кодируется. Это значение актуально при отправлении файлов на веб-сервер;
- text/plain — пробелы заменяются символом «+», остальные знаки не кодируются.
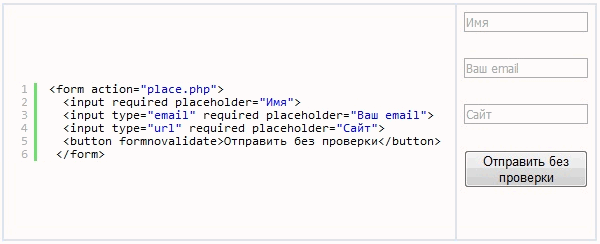
7. Formnovalidate [HTML5] — данный атрибут отменяет проверку на корректность данных, которые были введены в форму пользователем. По умолчанию он не действует. Эта проверка осуществляется автоматически при отправке формы для полей input type=»email» и input type=»url», а также, если присутствует атрибут pattern или required тега input.
Отправить без проверки
8. Formtarget [HTML5] — устанавливает место (наименование фрейма или окно), куда будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
- _blank — в этом случае страница загружается в новую вкладку браузера;
- _self (по умолчанию) — загрузка страницы происходит в текущую вкладку;
- _parent — загружает страницу во фрейм-родитель, при отсутствии фреймов работает как _self;
- _top — отменяет все фреймы и загружает страницу в текущем окне веб-браузера;
- <frame name> — открывает документ во фрейме с уникальным названием, которое присутствует в качестве значения атрибута name элемента <iframe> и атрибута formtarget для связывания фрейма с кнопкой отправки (пример ниже как раз описывает этот вариант).
9. Name — уникальное название кнопки. Если на сайте существует несколько различных кнопок и необходимо их идентифицировать при отправке значения каждой из кнопок на сервер либо для доступа к ним через скрипты, то используют данный атрибут.
Name — уникальное название кнопки. Если на сайте существует несколько различных кнопок и необходимо их идентифицировать при отправке значения каждой из кнопок на сервер либо для доступа к ним через скрипты, то используют данный атрибут.
| 9. name |
|---|
| В качестве значения применяют набор символов из букв или цифр. Необходимо отметить, что JS чувствителен к регистру, а потому при обращении посредством скрипта необходимо использовать тот же формат написания наименования, что и в параметре атрибута name. |
| Особая кнопка 1 |
10. type — определяет тип кнопки по ее функции. Внешний вид кнопок никак не отличается, но они обладают разным функционалом, который определяется параметрами этого атрибута:
- button — обычная кнопка;
- reset — кнопка для очистки данных формы и возвращение их в первоначальное состояние;
- submit (по умолчанию) — кнопка для отправки данных формы обработчику;
- menu — раскрывает меню, созданное при помощи одноименного тега.

11. Value — определяет параметр кнопки, который будет отправлен обработчику формы (отправляется пара «имя=значение», где имя устанавливает атрибут name тега button, а значение — атрибут value). Значение value может не совпадать с содержанием текста на кнопке.
Целью данного поста было познакомить вас, уважаемые читатели, со всеми возможностями, которые предоставляет тег button и его атрибуты для создания кнопок на сайте. Надеюсь, для вас не осталось темных пятен по этой теме, и вы с успехом используете полученные знания.
Как сделать кнопку ссылкой на другую страницу в HTML
HTML известен как язык гипертекстовой разметки, который собирает данные с разных серверов в одном месте, связывая их. Когда мы создаем веб-сайт в HTML, этот веб-сайт на самом деле представляет собой комбинацию текста и ссылок. Мы можем сделать ссылки на изображения, кнопки, тексты и т.д.
Привязка ссылки используется для перехода на страницы внутри веб-сайта или веб-страницы других веб-сайтов. Эта статья призвана познакомить вас с различными методами создания кнопки-ссылки на другую страницу в HTML.
Эта статья призвана познакомить вас с различными методами создания кнопки-ссылки на другую страницу в HTML.
Кроме того, это руководство предназначено для следующих результатов:
- Как создать кнопку в HTML
- Создание кнопки-ссылки на другую страницу с помощью тега
- Создание кнопки-ссылки на другую страницу с использованием тега
- Создание кнопки-ссылки на другую страницу с использованием тега
В HTML теги и
Создание ссылки-кнопки на другую страницу в HTMLСсылку-кнопку можно создать с помощью тегов , и
В этом сегменте представлен подробный обзор всех методов создания кнопок-ссылок на другую страницу в HTML.
Чтобы создать ссылку-кнопку на другую страницу в HTML, просто добавьте тег и оберните им простую кнопку Html. Внутри тега просто используйте атрибут href=»» , чтобы указать путь к нужной странице.
Пример
В приведенном выше примере мы создали кнопку, а тег создает ссылку на другую страницу (www.google.com)
Результат
Результат показывает, что после нажатия кнопки « Click » вы будете мгновенно перешел на « Google ».
Создание кнопки со ссылкой на другую страницу с помощью тегаМы можем создать кнопку со ссылкой на другую страницу с помощью тега . Для этого нам понадобится тег и атрибут onclick=»» для указания ссылки.
Следующий код использует тег для создания кнопки со ссылкой на другую страницу.
Пример
net/npm/[email protected]/dist/css/bootstrap.min.css»rel=»stylesheet» >
Кнопка HTML-ссылки с тегом ввода
В коде тег используется с атрибутами «type», «onclick», «class» и «value». Ссылка вставляется в HTML-атрибут onclick.
Вывод
Вывод показывает, что после нажатия кнопки «Нажмите кнопку «», и вы сразу же перейдете на страницу входа « Instagram ».
Создание кнопки со ссылкой на другую страницу с помощью тега Мы можем создать кнопку со ссылкой на другую страницу с помощью тега . Для этого нам понадобится тег с атрибутом action для указания пути к странице. Следующий код представляет собой функциональность тега
Для этого нам понадобится тег с атрибутом action для указания пути к странице. Следующий код представляет собой функциональность тега

