Отличия JavaScript и jQuery | IT-INCUBATOR
JavaScript и jQuery являются мощными инструментами в веб-разработке. Их основная задача — сделать страницы более динамичными и интерактивными. Или, проще говоря — сделать их более “живыми”.
Но между ними есть и ключевые отличия. О них мы и поговорим в этой статье. Но сначала давайте вспомним, что вообще из себя представляют JS и jQuery.
JavaScriptJavaScript (JS) — это язык программирования, созданный в 1995 году Брэнданом Эйхом. С его помощью достигается максимальная производительность HTML-страниц. JavaScript позволяет добавлять в них динамику, наполнять анимацией и всевозможными интерактивными элементами.
Наряду с HTML и CSS, JavaScript является одной из трёх основных технологий, используемых в создании веб-сайтов и приложений.
В то время как HTML и CSS определяют структуру и внешний вид веб-страниц, JavaScript добавляет в них динамические визуальные эффекты. Например, используя JS мы можем написать код события при клике мышкой, наведении курсора в определённую область страницы и многих других действиях.
Например, используя JS мы можем написать код события при клике мышкой, наведении курсора в определённую область страницы и многих других действиях.
JavaScript — это основной клиентский язык программирования. Все веб-браузеры имеют встроенный движок, который распознаёт и обрабатывает код JS.
Кроме разработки веб-сайтов, JavaScript также используется во многих десктопных и серверных программах (например, платформа Node.js), и в некоторых базах данных (например, CouchDB и MongoDB).
Основным преимуществом использования JS в веб-разработке является мгновенная реакция. С его помощью веб-страницы могут незамедлительно ответить на какое-либо действие — например, когда посетитель заполняет форму, водит курсором по экрану или заполняет форму.
jQueryjQuery — это популярная библиотека JavaScript, выпущенная в 2006 году. Она бесплатна, имеет открытый исходный код с лицензией MIT и превосходную кроссбраузерную совместимость.
Пожалуй, девиз jQuery можно описать так: “Делай больше, пиши меньше”. С помощью всего одной строки кода библиотека jQuery позволяет достичь того же результата, что и несравнимо большее кол-во строк, написанных на чистом JavaScript.
С помощью всего одной строки кода библиотека jQuery позволяет достичь того же результата, что и несравнимо большее кол-во строк, написанных на чистом JavaScript.
Иными словами, основная задача jQuery — сделать процесс разработки сайтов и приложений, написанных на JavaScript, более быстрым, комфортным и эффективным.
Основные отличия JavaScript и jQuery
| jQuery |
|---|---|
Язык программирования, используемый для улучшения интерактивности в веб-браузерах | Библиотека JavaScript |
Часто, для достижения определенного результата, требуется написать большое количество кода | Позволяет писать меньше кода, достигая аналогичного результата |
Разработчикам необходимо написать собственный скрипт, который требует много времени | В библиотеке существуют уже готовые сценарии, которыми разработчик может пользоваться |
JavaScript может существовать без jQuery | jQuery не может существовать без JavaScript |
Использует JIT-компиляцию | Использует DOM |
Для достижения кроссбраузерной совместимости необходимо написать дополнительный код (или изменять уже имеющийся) | jQuery уже имеет встроенную кроссбраузерную функциональность |
Чистый JavaScript может работать быстрее в процессе манипуляций с DOM, т. | jQuery также быстро обрабатывается современными браузерами и компьютерами, но библиотека сначала конвертируется в JavaScript и затем обрабатывается браузером |
Для создания анимации с использованием JavaScript требуется много строк кода. В основном это достигается изменением стилей HTML-страницы | jQuery позволяет добавлять эффекты анимации гораздо быстрее, используя меньшее количество кода |
Подведём итог: jQuery является библиотекой JavaScript, которая позволяет значительно упрощать использование JS в процессе создания веб-приложений. Используя jQuery, для выполнения одной и той же задачи разработчик может использовать всего одну строку кода вместо десятков строк в сравнении с чистым JavaScript.
Таким образом, ключевое отличие между JavaScript и jQuery заключается в том, что JavaScript — это самостоятельный язык программирования, а jQuery — библиотека JavaScript, значительно облегчающая его использование, но не являющаяся отдельным языком.
Переход с jQuery на Vue.js
Об авторе
Сара Дрезнер — заслуженный спикер и senior разработчик в Microsoft, автор статьей о трюках и хитростях CSS.
Нельзя просто так упустить все интриги, возросшие вокруг существующий JavaScript — фреймворков, но также не стоит забывать, что они явно не являются универсальными и каждый тип проекта требует что-то «свое». Возможно, вы не захотите устанавливать большое количество различных дополнений, чтобы просто реализовать небольшую абстракцию. Возможно, адаптация проекта под новые системы сборки, различные методы деплоя будет означать большое количество времени и усилий, которые вы будете не в состоянии включить в прайс клиенту. Возможно, вы не хотите писать в HTML JavaScript. Список может расти до бесконечности.
Что многие люди могут не знать, так это то, что вы можете легко внедрить Vue.js в ваш проект точно так же, как вы внедряете jQuery. Не нужно ничего перестраивать.
Итак, представим, что ваш код имеет следующий вид:
Вы можете в буквальном смысле изменить скрипт-тег и продолжить использовать HTML & JS точно так же, как вы использовали его до этого. Вам не нужно ничего переписывать. Вам не нужно интегрировать веб-паки. И вам определенно не нужно устанавливать никаких криповых чудовищ.
Вы можете заменить тэги и оставить разметку «как есть». Что радует, так это несказанная простота, гибкость и адаптируемость Vue.js, что вы можете увидеть на протяжении чтения данной статьи. Что же касательно размера, тут нас тоже ждет приятная особенность: всего лишь 86 КБ для версии 2.5.3 и 87 для более новой версии 3.2.1.
Давайте рассмотрим некоторые наиболее распространенные примеры использования нового фреймворка и убедимся в его неоспоримых преимуществах.
Перехват пользовательского ввода
Наиболее распространенным примером использования JavaScript является отлавливание введенной пользователем в веб-формы информации. В нашем примере для упрощения мы не будем рассматривать комплексные формы, но для понимания этого будет целиком достаточно.
Чтобы отловить информацию, вводимую пользователем, мы можем сделать следующее:
Я использую этот пример, потому что он наглядно демонстрирует некоторые сильные стороны Vue.js. Он реализует особенности react, что делает его очень чуствительным в плане изменений. Демонстрацию вы можете увидеть, когда попытаетесь ввести что-то. Как можно заметить, вся информация обновляется практически мгновенно.
Вы также можете заметить это и в версии с JQuery — контролируя элементы DOM-дерева и работая с событиями, вызываемыми при изменении содержания его элементов.
В версии Vue.js мы сохраняем состояние элемента. Если более детально, то мы привязываем к нашему конечному скрипту DOM-элемент напрямую. Особенность в том, что даже в случае изменения структуры DOM-дерева и HTML в целом, конкретный DOM-элемент будет надежно привязан к нашему Vue.js — событию. Де-факто, на вводе мы используем атрибут v-model, тем самым обозначая хранение информации этого поля в JavaScript.
Однако это далеко не единственный способ хранения состояния. Потому двигаемся дальше.
Хранение введенных данных в рамках индивидуального события
Особенность работы Vue.js заключается в том, что нам не нужно думать об особенностях реализации конкретного DOM-события. По сути, мы уже знаем, что мы желаем «перехватить». Мы просто указываем событию, на который из элементов срабатывать. Тогда как с использованием JQuery мы жестко привязываемся к структуре DOM и прочим DOM-событиям. Увидеть разницу мы сможем в следующем примере:
В этой версии JQuery был упрощен, так как нам не нужно было отлавливать события при каждом нажатии клавиши, но в то же время все остальные условия соблюдены. Наш код в jQuery также будет подобен этому:
Наш код в jQuery также будет подобен этому:
«Отловите элемент, просмотрите, что он делает, перехватывайте изменения, обрабатывайте полученные данные.»
Сравним: во Vue мы контролируем все изменения DOM-дерева. Мы привязываемся к конкретным элементам. По сути, мы имеем небольшую абстракцию под названием v-model.lazy. Vue тепер знает, что сохранять состояние данных до того, как были произведены первые изменения, нельзя. Отлично!
Классы
Следующая вещь, которую мы сейчас рассмотрим, является привязкой CSS-классов, так как наш всеми любимый и обожаемый Гугл сообщает, что это также наиболее популярный случай использования jQuery.
Опять же, что мы здесь можем видеть, так это то, что в версии с jQuery мы храним состояние объекта в DOM-дереве.
Мы храним active в данных, кнопка изменяет состояние условия и, в зависимости от условия, применяется к примеру .red. Даже состояния доступа, aria-pressed, сохраняются гораздо быстрее, так как у нас нет необходимости хранить все в vue-скрипте. Мы можем изменять состояние напрямую при помощи слова active.
Если вы думали, что использование Vue породит большее количество кода, последние несколько примеров должны были заставить вас убедиться в обратном.
Скрытие и отображение
Другой общий случай использования jQuery является отображением и сокрытием элементов. jQuery всегда хорошо справлялся с этой задачей, потому давайте посмотрим, как все будет выглядеть со стороны Vue.
Видео курсы по схожей тематике:
Выполнение домашнего задания по курсу C# Базовый
Константин Черный
Практический курс по верстке лендинга
Сергей Рубец
Ruby Базовый
Юля Гончаренко
Оба фреймворка успешно справляются с поставленной задачей, но все же и здесь есть свои причины, почему я отдаю предпочтение Vue.js. Vue обладает инструментом под названием Vue devtolls.
И в jQuery и в Vue элементы успешно скрываются и появляются вновь. Но что, если что-то пойдет не так? Что, если что-то в нашем коде работает не так, как это было задумано? В случае с jQuery для отладки мы бы скорее всего использовали console.log и были бы таковы.
Это все, конечно, хорошо, но в случае с Vue он сам нам предоставит всю необходимую информацию о нем самом. На пикче ниже мы можем увидеть, как элемент скрывается\появляется и как изменяется его состояние в специальном окне. Если DOM по какой-то причине не будет работать так, как мы от него ожидаем, вся необходимая информация будет легко отображена во Vue.
Что еще мне нравится, так это то, что v-if очень удобно принять в других случаях. Я могу использовать v-show, если вещь будет скрыватся и отображатся часто: v-if полностью «демонтирует» элемент, тогда как v-show просто изменит видимость. Это достаточно важно, так как позволяет улучшить производительность. Я легко могу установить целые каскады условий, в то время как повторить подобное с jQuery — слегка затруднительно.
Это достаточно важно, так как позволяет улучшить производительность. Я легко могу установить целые каскады условий, в то время как повторить подобное с jQuery — слегка затруднительно.
В этом примере значения с приставкой Vue реагируют на код достаточно натурально и с меньшим объемом кода. Однажды попробовав этот стиль, логику приложений, разработанных под Vue, использовать будет значительно проще.
Передача формы
Так уж исторически сложилось, что отправка формы посредством Ajax является наиболее «каноничным» примером использования jQuery. А потому мы просто обязаны рассмотреть альтернативу. На самом деле, Vue не обладает встроенными вещами навроде Ajax. Обычно вместо этого здесь используется Axious (js-библиотека для генерации http-запросов).
Этот пример будет несколько более сложным, чем предыдущие. Мы собираемся произвести следующее:
Мы собираемся произвести следующее:
- До начала ввода в форму клавиша будет серой. После чего она примет «активный» класс и станет голубой.
- Когда мы отправляем форму, страница не будет перезагружаться.
- Как только форма принята, мы отобразим ответ на странице.
Здесь за управление классом клавиши отвечают строки 2-10. Похоже на то, что мы делали ранее. Мы передаем в параметр под названием событие форму и говорим event.preventDefault(), дабы запретить перезагрузку страницы. После чего мы собираем всю информацию с формы и отправляем через Ajax запрос (.done()).
В версии Vue мы биндим поля через v-model. Мы проверяем имена для связки с классом. Вместо передачи информации и загрузки страницы event.preventDefault(), нам всего лишь нужно написать @submit. prevent в нашем элементе формы. Для передачи запроса же мы используем Axious.
prevent в нашем элементе формы. Для передачи запроса же мы используем Axious.
Конечно, так же можно произвести и валидацию, отлавливание ошибок, тесты и так далее. Но для понимания логики работы с Vue, как мне кажется, достаточно и этих небольших примеров.
И в заключение
Бесплатные вебинары по схожей тематике:
Как стать PHP разработчиком? — вебинары ITVDN
Артем Кондранин
Создание Memory Game на JavaScript
Ярослав Вовченко
Кто есть кто в IT компании. Структуры и роли
Александр Марченко
Нет ничего плохого в том, чтобы продолжать использовать jQuery. Цель этой статьи — всего лишь показать, что Vue так же хорош в качестве некой такой абстракции для небольших сайтов. Этот фреймворк оптимален в размерах, прост в работе и освоении, достаточно тривиален и прекрасно интегрируется в HTML & JS без необходимости перестраивать приложение.
Цель этой статьи — всего лишь показать, что Vue так же хорош в качестве некой такой абстракции для небольших сайтов. Этот фреймворк оптимален в размерах, прост в работе и освоении, достаточно тривиален и прекрасно интегрируется в HTML & JS без необходимости перестраивать приложение.
Благодаря гибкости Vue передача кода на стадию билда и общая компонентная структура не являются чем-то сложным. На самом деле — это очень даже весело. Попробуйте сами! Вы можете скаффолдить весь Vue на уровне продакшена просто при помощи пары терминальных команд. Подобным образом вы можете работать с отдельными компонентами, не трогая HTML & JS. Вам не нужно менять конфигурацию вашего веб-пака, разве что вы не захотите сделать что-то специфическое.
Vue хорош во всем, что касается адаптивности, так как вам не нужно ничего менять в вашей разметке, чтобы работать с новым, качественными фреймворком.
Удачи в разработке!
Автор перевода: Евгений Лукашук
Источник
Переход с jQuery на Vue.
 js Зачем, как и что из этого вышло
js Зачем, как и что из этого вышлоОпубликовано: 25 Июн 2019
Вернуться в блог
Меня зовут Сергей, я работаю в Студии Флаг с 2017 года и, когда я пришел, состояние фронтенда оставляло желать лучшего.
Введение
Меня зовут Сергей, я работаю в Студии Флаг с 2017 года и, когда я пришел, состояние фронтенда оставляло желать лучшего. Если CSS хоть как-то собирался, был разбит на модули, то на некоторых проектах весь JavaScript хранился в одном файле длиной несколько тысяч строк, не минифицировался, и периодически встречались комментарии типа «Не лезь, оно тебя сожрет». В другом месте JS-функция иногда возвращала “trulio” вместо true. Большая часть кодовой базы была написана на jQuery, что тоже не упрощало работу.
Такой подход может использоваться на небольших проектах, когда кода немного, а релиз один. Но, при развитии проекта и постоянных доработках, это быстро превращается в проблему. Для того, чтобы сделать задачу, нужно сначала найти место в файле (на это действительно может уходить много времени!), проверить зависимости, понять, что изменение функциональности в одном месте, не сломает ее в другом. В итоге, задачи делаются медленно, а количество ошибок растет пропорционально росту проекта.
В итоге, задачи делаются медленно, а количество ошибок растет пропорционально росту проекта.
Постепенно, мы занялись созданием сборки фронтенда, начали с минификации (сжатия) и транспиляции (трансформации кода таким образом, чтобы он работал в старых браузерах) JavaScript с помощью популярного сборщика Gulp. Позже стали разбивать код на модули. С 2017 года мы начинали постепенно внедрять php-фреймворк Laravel. Кстати, создатели Laravel (Taylor Otwell) и Vue.js (Evan You) много общаются и выступают на конференциях друг у друга.
После изменения технологического стэка, изменились и наши клиенты. Стало появляться все больше сложных и длинных проектов, требующих постоянной поддержки и доработок, со сложной логикой, которая должна выполняться в браузере. Поэтому мы задумались об использовании нового фреймворка для frontend-разработки.
Почему Vue
Vue.js – это прогрессивный фреймворк для создания пользовательских интерфейсов. Создателем Vue.js является Evan You, бывший сотрудник Google и Meteor Dev Group. Начал он разрабатывать фреймворк в 2013-м, а в феврале 2014-го состоялся первый публичный релиз.
Начал он разрабатывать фреймворк в 2013-м, а в феврале 2014-го состоялся первый публичный релиз.
Почему мы выбрали именно его?
Во-первых, Vue.js реактивен, и это его основное преимущество перед jQuery, который мы использовали ранее. Это значит, что изменение данных вызывает автоматический ререндеринг в тех местах, где они выводятся. Это позволяет писать меньше кода, упрощает разработку и увеличивает читабельность кода.
Во-вторых, Vue довольно легко интегрируется с Laravel, backend-фреймворком, который мы используем.
В-третьих, он подходит для постепенного внедрения. Постепенно изучая фреймворк, мы могли начинать использовать его в существующих проектах, которые не были написаны на Vue.js с нуля.
Немаловажным является то, что фреймворк имеет доступную документацию(в том числе на хорошем русском языке).
Vue.js появился позже Angular и React, и, как обещали разработчики, взял лучшее от обоих. На тот момент он уже начал обгонять React по звездочкам на GitHub, и в рейтинге любви разработчиков имел позиции не ниже, чем React. Совокупность этих факторов привела к выбору Vue.js, который мы начали внедрять с начала 2018 года, и еще ни разу не пожалели об этом.
Совокупность этих факторов привела к выбору Vue.js, который мы начали внедрять с начала 2018 года, и еще ни разу не пожалели об этом.
Использование Vue.js
Для изучения Vue.js требуется базовое знание HTML, CSS, JavaScript, желательно знание стандарта ES6 и выше. Vue поддерживает все современные браузеры и даже Internet Explorer 9-11 и весит всего около 20 кб (min + gzip).
Для старта простого проекта на Vue.js достаточно скачать JS-файл и подключить его на страницу с помощью тега <script>. Будет зарегистрирована глобальная переменная Vue. Также существует Vue CLI – инструмент, с помощью которого можно быстро развернуть проект, и использовать все продвинутые возможности Vue (о них расскажу далее) без потери времени на настройку конфигов систем сборки фронтенда. Мы же на своих проектах используем Webpack + Laravel Mix (пакет для Laravel, позволяющий быстро настраивать Webpack).
Основные концепции
Основными концепциями Vue являются:
- конструктор
- компоненты
- директивы
- переходы
Конструктор
Для начала работы с Vue требуется создать новый экземпляр Vue. В нем указывается элемент, который будет использоваться для рендеринга, описываются данные и вычисляемые свойства, методы, хуки жизненного цикла экземпляра Vue. Это и есть конструктор. Выглядит это так
В нем указывается элемент, который будет использоваться для рендеринга, описываются данные и вычисляемые свойства, методы, хуки жизненного цикла экземпляра Vue. Это и есть конструктор. Выглядит это так
Компоненты
Ключевое правило при разработке сложных вещей: «Никогда не делайте сложные вещи». Если что-то становится сложным – разбиваем это на части попроще и связываем их наиболее очевидным способом. Любой сложный интерфейс нужно делить на компоненты – сущности, для которых мы можем максимально однозначно и понятно указать, что это такое и что оно умеет делать.
Компоненты помогают расширить основные html элементы и внедрить переиспользуемый код. По сути, компоненты — повторно используемые части UI. На этапе проектирования мы разбиваем наше приложение на независимые части и получаем древовидную структуру компонентов. В примере ниже можно увидеть пример Vue-компонента — счетчика кликов, который можно вставить на страницу несколько раз и все реализации этого счетчика будут работать независимо друг от друга.
jQuery
Для jQuery тоже можно найти плагины, для реализации компонентного подхода, однако их почти никто не использует на практике.
Директивы
Директивы используются для добавления дополнительной функциональности html-элементам. Все директивы имеют префикс «v-». С их помощью можно добавлять обработчики событий, управлять отображением элементов, передавать данные и многое другое.
Например, в примере ниже элементу добавляется класс “active”, если переменная isActive возвращает “true”.
jQuery
В jQuery для реализации подобной функциональности пришлось бы добавить класс или id к этому элементу (хорошо, если он еще будет с префиксом js—), после этого обратиться к этому элементу и при изменении переменной isActive добавлять или убирать класс.
Переходы
Vue дает возможность самым разным образом анимировать переходы при обновлении объектов DOM, а также при их добавлении и удалении. Его инструменты дают возможность:
- автоматически применять CSS-классы для анимаций и переходов
- интегрировать сторонние библиотеки CSS-анимаций, такие как Animate.
 css
css - использовать JavaScript для работы с DOM напрямую в хуках переходов
- интегрировать сторонние библиотеки JavaScript-анимаций, такие как Velocity.js
jQuery
jQuery тоже имеет встроенные эффекты переходов, что в свое время упростило жизнь многим разработчикам, но возможностей для кастомизации этих эффектов меньше, чем во Vue.
Отладка
Для отладки используется расширение для браузера vue-devtools, которое позволяет видеть компонентную структуру проекта. Это расширение позволяет отслеживать состояние каждого компонента, реактивно менять данные в нем, изменяя его состояние. Также в нем присутствуют возможности для отладки Vue Router и Vuex, о которых расскажу чуть позже.
Скриншот интерфейса Vue-devtools представлен ниже.
jQuery
Для jQuery также существует расширение для отладки, однако его возможностей часто бывает недостаточно.
Однофайловые компоненты
Для того, чтобы проект было легко масштабировать и отлаживать рекомендуется использовать однофайловые компоненты Vue, которые являются одной из киллер-фич фреймворка. При такой организации кода каждый компонент – это отдельный файл, который имеет три части: разметку, скрипт и стили. Это очень удобно – видеть всю логику компонента в одном файле. Причем писать можно на любом удобном вам препроцессоре (SASS, PostCSS, …) и языке, компилирующимся в JS (CoffeeScript, TypeScript). На иллюстрациях ниже можно увидеть пример такого компонента. В примере сперва идет HTML-разметка, затем JavaScript и, наконец, стили CSS. Все рядом, в одном файле, удобнее уже некуда!
При такой организации кода каждый компонент – это отдельный файл, который имеет три части: разметку, скрипт и стили. Это очень удобно – видеть всю логику компонента в одном файле. Причем писать можно на любом удобном вам препроцессоре (SASS, PostCSS, …) и языке, компилирующимся в JS (CoffeeScript, TypeScript). На иллюстрациях ниже можно увидеть пример такого компонента. В примере сперва идет HTML-разметка, затем JavaScript и, наконец, стили CSS. Все рядом, в одном файле, удобнее уже некуда!
jQuery
В jQuery такой реализации компонентного подхода нет.
Vuex
Сложность больших приложений нередко возрастает из-за распределения кусочков состояния по многим компонентам и связям между ними. Представьте, что вы работаете над большим веб-приложением с десятками маршрутов и компонентов. Будет не очень удобно передавать данные между компонентами, поскольку их много и легко запутаться в том, какие данные нужны конкретному компоненту.
Для решения этой проблемы Vue предлагает Vuex. Vuex – это паттерн и библиотека управления состоянием для приложений на Vue.js. Он позволяет хранить данные в одном месте в виде JSON-объекта, что упрощает работу при разработке больших приложений.
Vuex – это паттерн и библиотека управления состоянием для приложений на Vue.js. Он позволяет хранить данные в одном месте в виде JSON-объекта, что упрощает работу при разработке больших приложений.
jQuery
Если снова вспомнить про jQuery, то подобных встроенных инструментов управления состоянием приложения он не имеет.
SPA
Для создания SPA (Single Page Application) предусмотрен модуль VueRouter. SPA – это веб-приложение, работающее на одной странице. На SPA-сайте при переходах между URL-адресами страница не перезагружается, а обновляется только то, что должно обновиться. Большая часть работы сайта производится на стороне клиента, а если нужно получить данные с сервера, то это обычно делается с помощью ajax.
В обычных сайтах очень часто можно встретить загрузку одного и того же содержимого. Например, шапка сайта, футер, меню и другие элементы, которые не меняются от страницы к странице, тем не менее, каждый раз загружаются с сервера. С использованием SPA подхода такой проблемы просто не будет, т. к. контент будет подгружаться по мере необходимости, что значительно повысит скорость работы приложения. Пример SPA-сайта: https://meduza.io/
к. контент будет подгружаться по мере необходимости, что значительно повысит скорость работы приложения. Пример SPA-сайта: https://meduza.io/
Vue Router имеет мощные возможности по управлению роутингом приложения, и при этом доступную документацию. Она глубоко интегрируется с Vue.js и позволяет легко создавать SPA-приложения. Включает следующие возможности:
- Вложенные маршруты/представления;
- Модульная конфигурация маршрутизатора;
- Доступ к параметрам маршрута, query, wildcards;
- Анимация переходов представлений на основе Vue.js;
- Удобный контроль навигации;
- Автоматическое проставление активного CSS класса для ссылок;
- Режимы работы HTML5 history или хэш, с автопереключением в IE9;
- Настраиваемое поведение прокрутки страницы.
Есть инструменты и для серверного рендеринга HTML страниц.
jQuery
При желании, можно сделать SPA и на jQuery, однако все, что описано выше придется создавать самому или использовать для этого сторонние библиотеки.
Vuetify
Для того, чтобы быстро собрать приложение можно использовать набор готовых компонентов – Vuetify. Он соответствует концепции дизайна Material Design. С его помощью можно как использовать некоторые UI-элементы (селекты, датапикеры), так и готовые темы интерфейсов.
Ниже можно увидеть форму авторизации Vuetify.
jQuery
Надо сказать, что jQuery тоже имеет библиотеку готовых компонентов, однако их гораздо меньше, чем во Vuetify, и их дизайн и функциональность оставляют желать лучшего, так как последний релиз был в 2016 году.
Заключение
Таким образом, Vue предоставляет обширные возможности для разработчиков. С ним очень легко начать работать, даже если до этого вы не использовали JavaScript-фреймворки и постепенно двигаться от простого к сложному на реальных проектах. При использовании однофайловых компонентов вы получаете приложение с чистым кодом, разбитым на модули, которое легко масштабировать.
Вы можете начать создавать SPA и удобно управлять состоянием с помощью Vue Router и Vuex, а также использовать готовый набор компонентов Vuetify. А еще у Vue есть набор фирменных эмоджи! Мы работаем с Vue.js больше года, и за это время убедились, что как фреймворк, он удовлетворяет все наши потребности и стимулирует изучать новое и двигаться вперед.
А еще у Vue есть набор фирменных эмоджи! Мы работаем с Vue.js больше года, и за это время убедились, что как фреймворк, он удовлетворяет все наши потребности и стимулирует изучать новое и двигаться вперед.
Всем Vue!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Большой взрыв веб-разработки: jQuery — что это такое?
Мередит Хассет
5 июня 2018 г. 5 минут чтения
Нужно наверстать упущенное? Вот ваше резюме ниже.
1: Начнем с index.html
2: Добавим стиль с помощью CSS
3: Двигайтесь с помощью JavaScript
4: Что такое Bootstrap?
5: Специальные возможности
На этой неделе давайте поговорим о jQuery.
jQuery по своей сути является библиотекой управления DOM и навигации. Помните, что DOM — это наша объектная модель документа — фактически отображаемая веб-страница. jQuery упрощает многие функции JavaScript от многострочных сложных фрагментов кода до отдельных функций. Он предоставляет нам API функций JavaScript, что означает, что любой браузер может интерпретировать его без необходимости компилировать код. Нам не нужно делать ничего особенного, чтобы начать работу с jQuery. Мы относимся к нему как к любому другому скрипту или файлу JavaScript.
Помните, что DOM — это наша объектная модель документа — фактически отображаемая веб-страница. jQuery упрощает многие функции JavaScript от многострочных сложных фрагментов кода до отдельных функций. Он предоставляет нам API функций JavaScript, что означает, что любой браузер может интерпретировать его без необходимости компилировать код. Нам не нужно делать ничего особенного, чтобы начать работу с jQuery. Мы относимся к нему как к любому другому скрипту или файлу JavaScript.
Библиотека jQuery обслуживается либо через локальный файл в файловой системе вашего веб-сайта, либо через CDN или сеть распространения контента. Использование CDN означает, что вам не нужно размещать библиотеку самостоятельно, но вам нужно следить за поддержкой версии. Если вы этого не сделаете, версия, которую вы используете, может стать устаревшей или не поддерживаться, и вас ждут веселые времена! Если вы скачаете репозиторий, вам придется заниматься управлением и обновлениями самостоятельно, но ваша ссылка никогда не «исчезнет». Ознакомьтесь со всеми способами доступа к jQuery на их странице загрузок.
Ознакомьтесь со всеми способами доступа к jQuery на их странице загрузок.
Пока вы находитесь на странице загрузки, почему бы вам не скачать несжатую версию jQuery для разработки. Сохраните его в каталоге вашей веб-страницы. Он может находиться на том же уровне, что и индексный файл, или в файле ресурсов.
jQuery является одним из строительных блоков многих интерфейсных сред, включая SAPUI5. (В принципе, все это актуально, если вы создаете приложение UI5 🙂 )
Теперь, когда я проболтался обо всей этой ерунде, давайте посмотрим на нее в действии.
Откройте файл index.htm для вашей веб-страницы, над которой мы работали. (Я знаю, что это было давно, поэтому я дам вам минуту, чтобы найти его.) Убедитесь, что у вас есть загрузка jQuery, или, если вам удобно, вы можете использовать CDN.
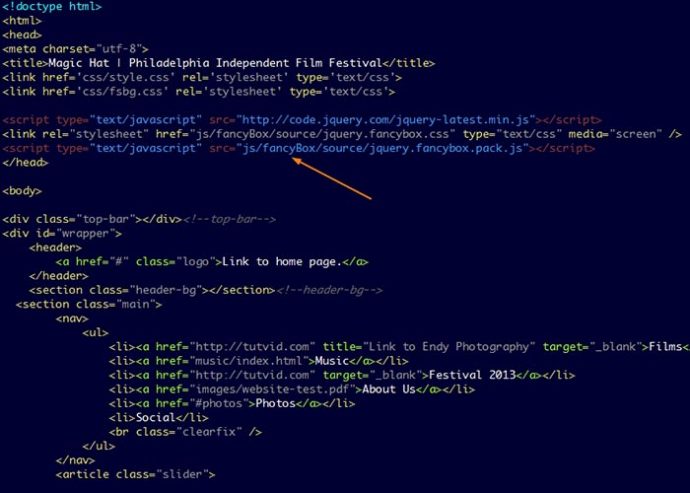
Мы можем загрузить библиотеку, вызвав тег скрипта в заголовке так же, как мы сделали с файлами js, которые мы сделали пару недель назад. Если вы загрузили библиотеку разработки jQuery и сохранили файл в папке верхнего уровня вашего веб-приложения, ваш тег скрипта должен выглядеть примерно так.
Если вы обращаетесь к нему через CDN, src будет URL-адресом. Убедитесь, что сохранили изменения.
Теперь мы можем использовать библиотеку jQuery!
Давайте посмотрим, насколько jQuery упрощает нам жизнь. Откройте файл script.js .
Переименуйте функцию onPictureButtonClicked в onOldPictureButtonClicked или что-то в этом роде. Мы хотим иметь возможность повторно использовать имя функции, но давайте сохраним старый код для справки.
Теперь создайте новую функцию onPictureButtonClicked .
функция onPictureButtonClicked() {
} Чтобы получить доступ к библиотеке jQuery, мы можем использовать Токен $. Это ярлык для вызова функций jQuery. Внутри функции сделайте вызов для переключения изображения. Вот как это сделать:
$("#myImage").toggle() Сохраните ваши изменения и откройте файл index. html в браузере. Нажатие на кнопку по-прежнему делает то же самое, но с 1 строкой кода!
html в браузере. Нажатие на кнопку по-прежнему делает то же самое, но с 1 строкой кода!
Как это работает?
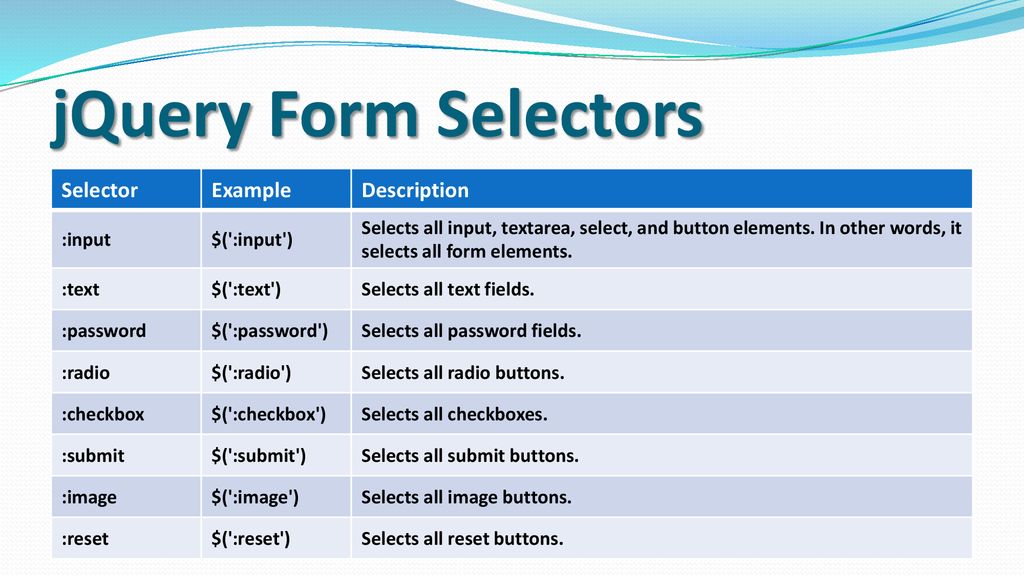
С помощью jQuery мы можем сократить вызов getElementById с помощью селекторов.
$(селектор)
Мы можем использовать селекторы для получения тегов, классов или идентификаторов. В нашем примере мы добавили myImage, который является нашим идентификатором для нашего изображения, с # . # используется для обозначения идентификатора. Мы хотим выбрать что-нибудь с ID myImage. Если вы хотите выбрать на основе класса css (например, из атрибута class=»»), используйте . (точка). Чтобы выбрать тег, ничего не добавляйте.
$("#id")
$(".css-класс")
$("tag") Видите, насколько упрощен доступ к DOM?
Мы всегда хотим, чтобы наши текстовые атрибуты отражали действия элемента, поэтому откройте файл index.html в редакторе. Обновите текст кнопки с «Загрузить изображение» на «Переключить изображение». . Сохраните изменения.
. Сохраните изменения.
jQuery также упрощает обход DOM. Давайте посмотрим, как настроить таргетинг на связанные теги. И под родственными я подразумеваю родственников 🙂
Давайте добавим новую кнопку в наш файл index.html. Под тегом h2 создайте новую кнопку . Эта кнопка будет иметь текстовое значение Border Div’s Children. Что он сделает, так это обернет границу вокруг всех элементов, которые находятся внутри тега div! Кнопке понадобится функция обратного вызова onclick. И всегда полезно добавить уникальный идентификатор. Не помните, как добавить кнопку? Вы можете использовать код ниже.
Сохраните ваши изменения!
Теперь нам нужно реализовать функцию обратного вызова, поэтому давайте перейдем к файлу script.js.
Создайте новую пустую функцию для обратного вызова новой кнопки. Если вам нужна помощь с этим, скопируйте код ниже.
функция onUpdateDivs(){
}
Теперь нам нужно фактически обрамить все дочерние элементы div. Как нам это сделать, когда все дочерние элементы имеют разные типы, классы и идентификаторы?
Как нам это сделать, когда все дочерние элементы имеют разные типы, классы и идентификаторы?
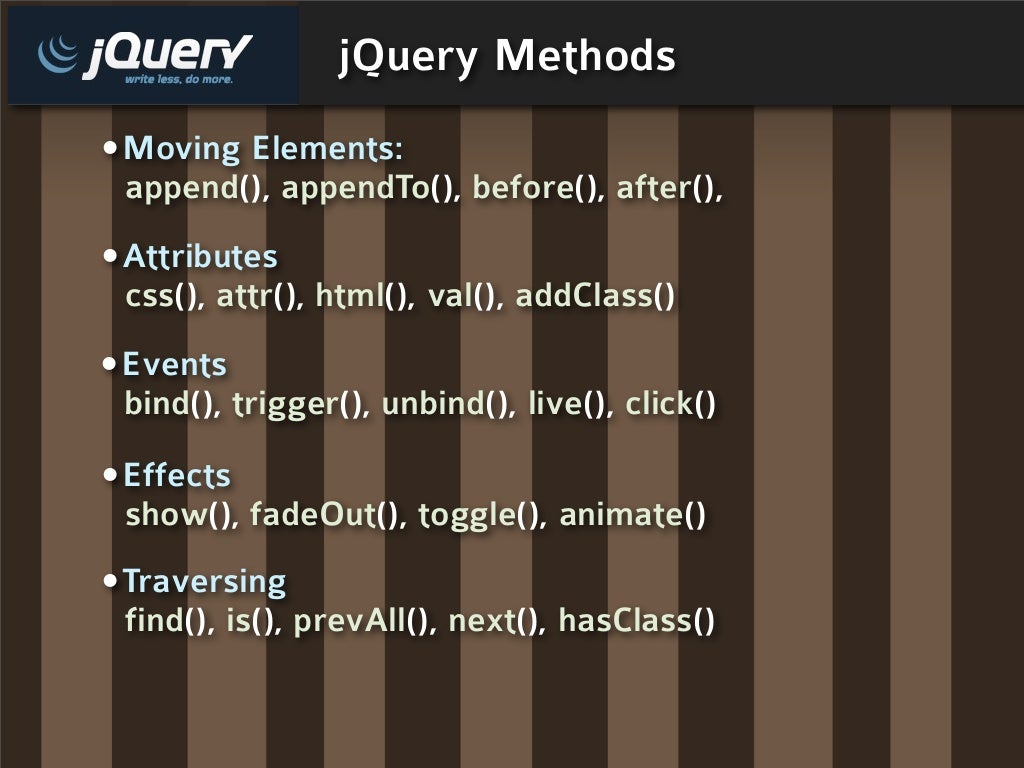
Вот что делает jQuery таким полезным! У него есть готовые методы, помогающие нам перемещаться по дереву DOM. jQuery имеет дочерний метод, который извлекает все теги, находящиеся между открывающим и закрывающим тегом для этого элемента. Как нам получить детей? Вызывая функцию .children() из селектора, мы можем ориентироваться на всех дочерних элементов выбранного элемента. Это выглядит так:
$("div").children() Теперь у нас есть все дочерние теги тега div. Как добавить границу к этим тегам? jQuery также имеет методы для добавления свойств к тегам, например класс CSS. Поскольку у нас есть начальная загрузка, доступная для нашего приложения, мы можем использовать класс границы Bootstrap, чтобы добавить границу. Чтобы добавить класс, привяжите метод .addClass к методу children().
$ («div»).Сохраните ваши изменения и откройте index.
html в браузере. Вы увидите новую кнопку!
Нажмите кнопку «Дочерние элементы пограничного элемента». Все элементы внутри div теперь будут иметь границу!
jQuery имеет гораздо больше методов для доступа к одноуровневым элементам, следующим ближайшим тегам, удалению класса, анимации элементов и многому другому. Я бы порекомендовал курс Codecademy по jQuery, если вы хотите получить практическое руководство, или вы всегда можете изучить документацию по jQuery, чтобы узнать гораздо больше. Кроме того, если вы видели некоторые из моих других блогов в рамках серии #APIFriday, вы уже видели $. Это потому, что jQuery также предоставляет нам AJAX, который значительно упрощает вызов API и внешних ресурсов.
jQuery — отличный ресурс, который нужно иметь в своем наборе инструментов для веб-разработки! Продолжайте изучать все замечательные функции, которые он вам предоставляет, и будьте готовы узнать больше!
Оповещения недоступны для неавторизованных пользователей
Назначенные теги
Почему устаревший jQuery по-прежнему является доминирующей библиотекой JavaScript
Ричард МакМанус
Ричард является старшим редактором The New Stack и ведет еженедельную колонку о тенденциях в веб-разработке и разработке приложений.
Ранее он основал ReadWriteWeb в 2003 году и превратил его в один из самых влиятельных в мире новостных и аналитических сайтов о технологиях. Подпишитесь на него в Твиттере @ricmac.
jQuery — одна из старейших и наиболее влиятельных библиотек JavaScript в Интернете. По данным BuiltWith, ошеломляющие 78% из 1 миллиона лучших веб-сайтов так или иначе используют jQuery. Что касается самой обсуждаемой сегодня библиотеки JavaScript, React, то ее используют относительно ничтожные 14%.
jQuery был запущен еще в 2006 году, когда термин «Ajax» был на пике популярности. Ajax (асинхронный JavaScript и XML) давно ушел из языка разработчиков, как и другие технологии JavaScript той ранней эры Web 2.0. Но jQuery выдержал испытание временем. Действительно, до недавнего времени он все еще рос из года в год. Чтобы узнать последние новости об этой устойчивой технологии, я поговорил с одним из разработчиков, который продолжает поддерживать jQuery, Михалом Голембиовски-Овчареком.
Gołębiowski-Owczarek был соавтором двух статей в блоге OpenJS Foundation в начале этого месяца, в которых рассказывалось о текущих «усилиях по модернизации» в проекте jQuery.
В первом посте было объявлено о новой версии jQuery UI — библиотеки пользовательского интерфейса, построенной поверх базовой библиотеки jQuery. Это будет «последний запланированный выпуск проекта», что означает, что пользовательский интерфейс jQuery теперь находится «в режиме обслуживания». Во втором сообщении было объявлено о прекращении поддержки jQuery Mobile, еще одного подпроекта jQuery, который предоставил «систему пользовательского интерфейса на основе HTML5» для мобильных браузеров.
Оба этих проекта сворачиваются с 2018 года, когда они стали «почетными проектами» OpenJS Foundation. Однако ни одно из объявлений не затрагивает так называемый проект jQuery Core, который продолжает оставаться «проектом воздействия» OpenJS Foundation. Другими словами, основной проект jQuery не исчезнет в ближайшее время.
Фактор WordPress
Несмотря на его огромное использование, современные разработчики могут даже не знать, что они используют jQuery. Это потому, что он встроен в ряд крупных проектов, в первую очередь в платформу WordPress.
Многие темы и плагины WordPress основаны на jQuery. Библиотека jQuery также является базовым слоем некоторых из самых популярных на сегодняшний день фреймворков и наборов инструментов JavaScript, таких как AngularJS и Bootstrap (версия 4.0 и ниже).
«Многие сюрпризы в статистике использования jQuery происходят из-за того, что мы живем в пузыре», — сказал мне Голембиовски-Овчарек. «Большинство веб-сайтов не являются сложными веб-приложениями, нуждающимися в сложной структуре, [это] в основном статические сайты с некоторым динамическим поведением — часто написанные с использованием WordPress. jQuery по-прежнему очень популярен там; он работает и прост, поэтому люди не чувствуют необходимости прекращать его использовать».
jQuery останется частью WordPress еще какое-то время, хотя бы по той причине, что ее будет сложно удалить без нарушения обратной совместимости. Но я спросил Голембиовски-Овчарек, может ли WordPress в конечном итоге отказаться от jQuery?
«Думаю, это уже частично происходит», — ответил он.
«Редактор Gutenberg, созданный WordPress, не зависит от jQuery. Так что, по крайней мере, на стороне администратора у них есть варианты, которые от него не зависят».
Он ожидает, что со временем WordPress перейдет на новые технологии, но это будет постепенный процесс.
В сообществе разработчиков WordPress «влияние на производительность использования jQuery в темах WordPress» является горячей темой. Существует даже справочный веб-сайт под названием «Возможно, вам не понадобится jQuery», который предлагает советы о том, как заменить jQuery в вашем приложении WordPress. Его аргументация включает тот факт, что с современными браузерами «вам может не понадобиться ничего, кроме того, с чем браузер поставляется».
Тем не менее, есть еще один документ, который предупреждает, что «разработчики должны знать, что отказ от библиотек, таких как jQuery, может легко потребовать большого количества исследований с их стороны, чтобы избежать ошибок (даже в современных браузерах)».
Итак, несмотря на то, что «JQuery мертв?» статьи циркулируют уже несколько лет, по крайней мере, они все еще живы в экосистеме WordPress. Разработчикам предлагается заменить его, но на свой страх и риск.
Роль jQuery тогда…
Так как же jQuery стал таким внедрил в сегодняшнюю сеть? Чтобы ответить на этот вопрос, нужно немного истории.
Когда создатель jQuery Джон Резиг выпустил его в январе 2006 года на BarCampNYC, он написал, что «этот код революционизирует то, как вы можете заставить Javascript взаимодействовать с HTML». В первую очередь он имел в виду тот факт, что jQuery упростил разработчикам работу с DOM (объектной моделью документа). Помните, это было до того, как появился Google Chrome, чтобы встряхнуть мир, так что это была эпоха небольших инноваций в браузерах. У Microsoft Internet Explorer было 85-90% рынка браузеров с доминирующей версией IE6. Даже в то время IE6 имел репутацию исторически плохого браузера.
Саймон Уиллисон, на которого Резиг оказал влияние при создании jQuery, в июньском сообщении 2006 г.
отметил некоторые проблемы разработчиков JavaScript с браузерами:
«В JavaScript существует ряд проблем (большинство из них с несовместимостью браузера), с которыми придется иметь дело любому умеренно сложному приложению — такие вещи, как нормализованная обработка событий, выбор узла DOM, разумная анимация или перетаскивание».
Именно эту проблему и намеревался решить Ресиг, хотя сама jQuery не упоминалась в сообщении Уиллисона. В «большую четверку» ведущих библиотек JavaScript в то время входили Dojo, MochiKit, Prototype/Scriptaculous и библиотека пользовательского интерфейса Yahoo. В своем блоге примерно год спустя Уиллисон признался, что сначала он думал, что jQuery был «милым приемом», но теперь признал его «исключительно умным инженерным решением».
Таким образом, jQuery был изобретен, чтобы помочь разработчикам справляться с недостатками браузеров того времени.
… Роль jQuery сейчас
Какова роль jQuery в современной сети, когда ведущие браузеры (даже Safari!) гораздо лучше соответствуют веб-стандартам? Кроме того, сам стандарт JavaScript значительно улучшился за последнее десятилетие, особенно после выпуска ECMAScript 6 в 2015 году.
Как уже отмечалось, React стал самой обсуждаемой библиотекой JavaScript на сегодняшний день. Современные фреймворки, особенно Next.js, основаны на React. Другие популярные фреймворки, такие как Angular (преемник AngularJS), имеют собственную экосистему библиотек. Современные фреймворки JavaScript также позволяют разбивать пользовательский интерфейс на компоненты, что упрощает масштабирование приложения.
«Эти фреймворки предоставляют абстракции для упрощения синхронизации между данными и представлением», — сказал Голембиовски-Овчарек о таких платформах, как Next.js и Angular. «Поэтому их пользователям больше не нужно так часто изменять DOM или обращаться к нему напрямую, и им часто не рекомендуется это делать. В такой среде использование jQuery не имеет особого смысла. Но это лишь малая часть всей веб-экосистемы».
Однако Голембиовски-Овчарек признал, что jQuery может иметь проблемы с производительностью для крупномасштабных приложений.
«За эти годы мы значительно улучшили производительность jQuery, — сказал он, — но есть некоторые препятствия, с которыми трудно справиться.
Один из них заключается в том, что, чтобы не конфликтовать с браузером, jQuery не изменяет нативные прототипы — как это делали некоторые другие библиотеки (часто позже вызывая проблемы со стандартизацией конфликтующих API), — но вместо этого оборачивает узлы DOM объектами-оболочками jQuery. Каждая операция над такой оберткой создает новую. В большинстве случаев это не имеет значения, но для очень сложных приложений с большим количеством манипуляций с DOM это иногда может стать проблемой».
Заключение
Очевидно, что jQuery больше не является оптимальным способом для разработчиков добавлять функциональные возможности JavaScript на свой веб-сайт или в приложение, особенно если его необходимо масштабировать. Тот факт, что вклад GitHub в jQuery значительно снизился в пиковые годы (с 2006 по 2013 год), также означает, что не так много можно сделать, чтобы сделать jQuery более совместимым с нашей текущей сетью.
Но это нормально. jQuery просуществовала намного дольше, чем ожидало большинство разработчиков, учитывая, что она появилась в самом начале Web 2.
0. В конце концов, он по-прежнему выполняет свою работу и остается удобной библиотекой JavaScript для разработчиков.
В любом случае jQuery будет встроен в десятки миллионов сайтов WordPress на долгие годы. Он может даже пережить React.
Группа, созданная с помощью Sketch.Ричард Макманус — старший редактор The New Stack. Он ведет еженедельную колонку о тенденциях в области веб-разработки и разработки приложений. Ранее он основал ReadWriteWeb в 2003 году и превратил его в один из самых влиятельных в мире новостных сайтов о технологиях. От...
Узнайте больше от Ричарда Макмануса
WordPress и jQuery: что это такое, как обновления могут повлиять на ваш сайт и как выполнить обновление (полное руководство)
Трудно работать с такими языками кодирования, как HTML, CSS и JavaScript, не зная о jQuery. Это среда JavaScript, которая позволяет разработчикам добавлять дополнительные функции на веб-сайты.
В двух словах, это помогает создавать лучшие HTML-скрипты на стороне клиента. Лучше всего то, что все основные браузеры поддерживают эту библиотеку.
Если вы являетесь пользователем WordPress, важно знать, что jQuery является обязательной библиотекой для платформы. Таким образом, разработчик будет использовать кодовую базу для «стандартизации» некоторых взаимодействий между элементами HTML и JavaScript. Вы обнаружите, что jQuery предоставляет чистый код, библиотеки с открытым исходным кодом, простой синтаксис и высококачественные результаты.
В большинстве случаев библиотека jQuery, которую предоставляет WordPress, подходит для своего предназначения. Однако иногда вам нужно будет переопределить WordPress и обновить jQuery. В этом посте мы рассмотрим, что такое jQuery, как он согласуется с WordPress и как обновить jQuery, если вам нужно.
Что такое jQuery (и что он делает)
Важно отметить, что основной код jQuery не является языком программирования. Вместо этого это расширение языка JavaScript.
Для тех, кто не знает, это один из «троицы» основных веб-языков, который позволяет вам предоставлять интерактивный и динамический контент в интерфейсе вашего сайта.
Библиотека jQuery — многофункциональная, небольшая и с открытым исходным кодом. Вы будете использовать его для упрощения некоторых взаимодействий между HTML и JavaScript, и есть такие преимущества, как сокращение использования полосы пропускания и потенциальное повышение пользовательского опыта (UX).
Многие разработчики используют jQuery, чтобы лучше использовать JavaScript и добавлять интерактивные элементы. Он играет важную роль, поскольку jQuery позволяет вам реализовывать сценарии на стороне клиента для вашего сайта. Это то, для чего часто используется PHP — еще один из основных веб-языков, которые будет использовать сайт (включая WordPress).
Вы будете часто использовать jQuery для ряда общих и важных задач на своем сайте:
- Он может создавать и обрабатывать сложные задачи.
 Например, jQuery будет обрабатывать запросы AJAX, анимацию, любые манипуляции с CSS и многое другое.
Например, jQuery будет обрабатывать запросы AJAX, анимацию, любые манипуляции с CSS и многое другое. - Интерфейсные компоненты также выигрывают от использования jQuery. Вы увидите его в действии, когда взаимодействуете со слайдерами, каруселями галереи, слайдерами отзывов, всплывающими окнами и многим другим.
В целом существует множество задач, которые jQuery может упростить и улучшить благодаря своей структуре и способности расширять основной язык JavaScript. Далее мы рассмотрим некоторые способы согласования WordPress и jQuery.
Ядро WordPress и ядро jQuery имеют давнюю историю. Таким образом, есть несколько важных (и полезных) фактов об обоих. Во-первых, вот несколько интересных фактов о самой jQuery:
- Более 78 процентов веб-сайтов используют jQuery в качестве основной библиотеки JavaScript. Он также используется более чем на 76% из миллиона сайтов (по трафику).
- jQuery 3 используется более чем в 50% Интернета (с особым упоминанием версии 3.
 5.1).
5.1). - Последняя версия ядра jQuery 3.5 внесла необходимые изменения в метод jQuery.htmlPrefilter(). Это основной способ манипулирования строками, и изменения, внесенные в эту версию, исправили проблемы безопасности, чтобы помочь разработчикам кодировать так, как им удобно.
- Между обновлениями версий 3.5 и 3.6 прошло почти год, и это текущая версия библиотеки.
Конечно, WordPress также предлагает тесную интеграцию с jQuery и имеет свою историю работы с библиотекой:
- Около 70% тем используют jQuery во внешнем интерфейсе.
- В 2020 году произошло гигантское обновление jQuery с версии 1.12.4 до 3.5.1 с WordPress 5.5–5.7. Это одно из самых больших изменений со времен WordPress 4.5.
- Первоначальный план WordPress 5.7 предусматривал полное удаление jQuery. На данный момент мы по-прежнему используем jQuery в качестве библиотеки, зависящей от ядра.
И WordPress, и jQuery являются решениями с открытым исходным кодом, что означает, что каждый может внести свой вклад в любой из проектов. Поэтому мы считаем, что jQuery останется частью WordPress еще долгое время!
Поэтому мы считаем, что jQuery останется частью WordPress еще долгое время!
Почему jQuery может вызвать проблемы с вашим веб-сайтом WordPress
Интеграция со сторонними библиотеками иногда может вызывать проблемы — вспомните недавние проблемы с Fastly и Akamai. Это может привести к некоторым неожиданным практикам, за которые вы не часто будете ратовать.
Например, многие разработчики — мы готовы поспорить, что почти все — будут часто использовать устаревшие библиотеки и зависимости. Это происходит не потому, что они используют подход невмешательства к безопасности и стабильности, а скорее потому, что конкретный набор основного программного обеспечения и дополнительных библиотек работает .
Иногда WordPress не был исключением. На самом деле, на протяжении большей части своего существования платформа использовала различные разновидности программного обеспечения jQuery первой версии:
Несмотря на проблемы с безопасностью и другие ошибки в этих версиях — в конце концов, если бы они были идеальными, не было бы необходимости в обновление — многие плагины, сайты и темы WordPress по-прежнему используют более старые версии jQuery. К использованию старых версий jQuery применяются те же предостережения, что и к устаревшим файлам WordPress:
К использованию старых версий jQuery применяются те же предостережения, что и к устаревшим файлам WordPress:
- Вы не сможете воспользоваться более свежими улучшениями.
- В вашем коде не будет оптимизации производительности.
- Вы по-прежнему можете столкнуться с ошибками в этих старых версиях.
Однако только обновление некоторых файлов вашего сайта может вызвать проблемы. Например, возьмем стандартное обновление WordPress. Хотя само обновление может пройти успешно, может возникнуть несоответствие между вашей основной установкой, темами и плагинами, если есть изменения в базовой поддержке jQuery.
Это связано с тем, что подключаемый модуль или тема ссылаются на jQuery в своем коде. В большинстве случаев вы «вызовете» ту версию jQuery, которую вам нужно запустить — это будет версия, связанная с WordPress:
. Если вы назовете неправильную версию, тема или плагин WordPress не будут работать. Если вы читаете это, беспокойтесь о своей собственной установке и о том, как она будет работать после каждого обновления, вы не одиноки. Давайте поговорим об этом подробнее далее.
Давайте поговорим об этом подробнее далее.
Как решить, следует ли вам отказаться от jQuery
Трудно создать что-то, основанное на зависимостях, которые вы не можете контролировать. Из-за этого многие разработчики WordPress вообще отказываются от использования jQuery, несмотря на его преимущества. Тем не менее, отказ от jQuery в целом имеет много положительных сторон:
- Производительность, возможно, лучше без jQuery, согласно WordPress. Это имеет смысл, потому что сайту не нужно будет загружать пакет других файлов для запуска.
- Усовершенствования других языков, таких как CSS, означают, что типичные задачи, для которых вы использовали jQuery в прошлом, не должны использовать эти зависимости. Например, раньше вы использовали jQuery для плавной прокрутки, но теперь вы можете добиться этого с помощью CSS.
- На самом деле сам WordPress теперь использует jQuery гораздо меньше, чем раньше, а некоторые из его основных компонентов вообще не нуждаются в библиотеке.

Например, возьмем редактор блоков:
В нем вообще не используется jQuery, и он создан с использованием фреймворка React — еще один способ лучше использовать и расширять JavaScript. React — это то, что вы увидите в экосистеме WordPress, так как многие разработчики будут использовать его. Frontity — это почти модное слово в современных кругах разработчиков, а React — это фреймворк, который легче и современнее, чем jQuery.
В целом jQuery отлично подходит для многих задач. Это хорошо, когда вам нужно настроить темы и плагины, и, как и PHP, он используется на огромном количестве веб-сайтов. Однако современная веб-разработка меняется, а это значит, что вы, возможно, не захотите больше работать с jQuery. В следующих нескольких разделах мы рассмотрим, что вы можете с этим сделать.
Как обновить jQuery, решить проблемы совместимости или перейти на другую библиотеку
Далее мы дадим вам краткий обзор того, что делать с вашей установкой jQuery. Ваш следующий шаг зависит от вашей версии WordPress и ваших целей. Мы обсудим это в каждом соответствующем разделе и начнем с того, как синхронизировать версии jQuery.
Мы обсудим это в каждом соответствующем разделе и начнем с того, как синхронизировать версии jQuery.
1. Синхронизация версий jQuery
Во-первых, если вы используете WordPress 5.5 или более раннюю версию, обновление даст вам ряд улучшений производительности, безопасности и функциональности, которые мы рекомендуем вам реализовать. Вам также может понадобиться синхронизировать версии jQuery между вашим сайтом и официальным репозиторием.
Прежде чем начать, рекомендуется сделать резервную копию всего сайта. Оттуда вы можете установить решение, такое как Enable jQuery Migrate Helper.
Хотя плагин является временным решением, пока вы работаете, он может помочь вам отключить текущую версию jQuery и проверить, не является ли она причиной каких-либо проблем с сайтом. Если он обнаружит проблему, он поможет синхронизировать версии, чтобы вернуть все в рабочее состояние.
Однако вам все равно может понадобиться поработать с отдельными темами и плагинами, чтобы все исправить.
2. Обновите jQuery
Если вы все еще используете WordPress 5.6, вам может потребоваться обновить jQuery до самой последней официальной версии. Сканирование безопасности с использованием вашего любимого плагина может помочь вам выяснить, связаны ли проблемы, с которыми вы сталкиваетесь, с уязвимостью jQuery или нет.
Оттуда вы можете найти места на своем веб-сайте, где используется jQuery, а также протестировать области, в которых, как вы знаете, присутствует jQuery.
Что касается обновления самого jQuery, вы можете использовать плагин Ramoonus jQuery Updater:
Лучший аспект этого плагина в том, что это неразрушающий процесс. Это означает, что вы можете удалить плагин и вернуть свой сайт в исходное состояние, если вам нужно.
3. Выполните миграцию jQuery
Чтобы перейти на другую библиотеку (например, React), вам сначала необходимо преобразовать весь код jQuery в обычный (или «ванильный») JavaScript. Хотя точные шаги выходят за рамки этой статьи (поскольку это может быть долгосрочная работа), есть ряд предостережений, о которых следует помнить в процессе миграции jQuery:
- Миграция — хороший шаг, если тема или плагин уже используют jQuery.
 Однако для новых разработок или обслуживания вы можете перейти к делу и использовать ванильный JavaScript.
Однако для новых разработок или обслуживания вы можете перейти к делу и использовать ванильный JavaScript. - Мы не рекомендуем вам редактировать сторонние темы или плагины, так как обслуживание будет тяжелым, и вы не сможете обновиться до новых доступных версий.
- Возможно, вам не удастся полностью удалить jQuery со своего сайта. Это связано с тем, насколько текущая основная кодовая база WordPress зависит от библиотеки.
В целом переход на обычный JavaScript означает, что вам нужно будет писать код с нуля, потому что вы не будете использовать зависимости, библиотеки или другие расширения для своего кода. Это может быть пугающим, а также может работать не так, как вы понимаете. Некоторая часть jQuery все еще останется из-за того, что WordPress полагается на нее.
Что нужно для решения проблем jQuery в WordPress
Вы можете прочитать это как человек, который не хочет пачкать руки кодом. WordPress позволяет вам создавать без кода, хотя знание того, что происходит внутри, может помочь вам немного лучше понять вашу систему.
Вы можете выполнить миграцию jQuery, если хотите, но вам потребуются технические знания, чтобы правильно выполнить эту работу. Если вы правильно подготовитесь и будете работать с хорошими инструментами и ресурсами, вы сможете проделать блестящую работу.
Однако, если вы знаете, что jQuery — это то, что вы хотите оставить позади, но делаете это правильно, лучше всего вам поможет эксперт. Опытный разработчик знает, как перенести jQuery для вас на основе похожих проектов. Более того, программирование — их второй язык.
Таким образом, они будут эффективны и завершат проект быстрее, чем вы. Опытный разработчик проведет тестирование, использует локальные среды, запустит промежуточные сайты и многое другое, чтобы убедиться, что ваш сайт все еще находится в отличной форме.
Заключение
Независимо от того, какое обновление вы выполняете на своем сайте WordPress, вы должны относиться к нему серьезно. Любая ошибка здесь может повлиять на ваш доход и количество клиентов, поэтому обновление — один из самых важных элементов для вашего сайта.

 к. JS напрямую обрабатывается браузером. Однако сам процесс написания DOM фрагментов требует больше времени
к. JS напрямую обрабатывается браузером. Однако сам процесс написания DOM фрагментов требует больше времени