Поддержка браузеров HTML5
w3big.com
Latest web development tutorials
Предыдущая: HTML Примеры
Далее: Java экземпляр — производитель / потребитель проблема
Вы можете позволить некоторые старые браузеры (не поддерживает HTML5) поддержку HTML5.
Поддержка браузеров HTML5
Современные браузеры поддерживают HTML5.
Кроме того, все браузеры, включая старые и новые, непризнанного элемента будет автоматически обрабатываться как строковый элемент.
Из — за этого, вы можете«церковь» браузеры обрабатывать «неизвестные»HTML элементы.
| Вы можете даже церковь IE6 (Windows XP 2001) браузер обрабатывает HTML неизвестные элементы. |
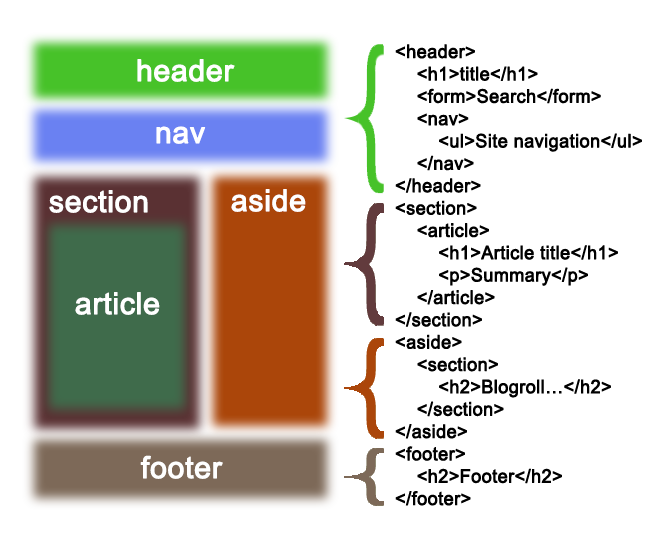
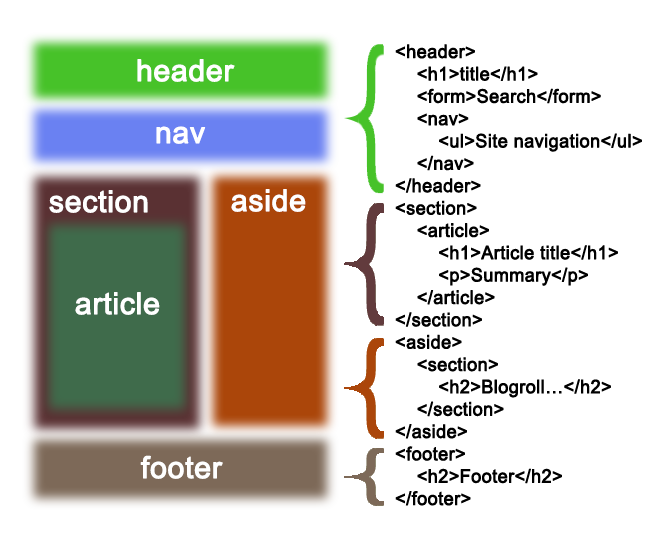
Элемент HTML5, определяется как элемент блока
HTML5 набор из восьми новых HTML семантика (семантических) элементов. Все эти элементы являются элементами уровня блока.
Для того , чтобы обеспечить более старые версии браузеров отображать эти элементы правильно, то вы можете установить блок CSS дисплей значение свойства:
примеров
заголовок, раздел, сноска, в сторону, нав, главным образом , статья, рисунок { дисплей: блок ;}
Добавление нового элемента в HTML
Вы можете добавлять новые элементы в HTML.
Примеры новых элементов , добавленных в HTML, а также элементы стиля , определенный для элемента под названием <myHero>:
примеров
<! DOCTYPE HTML> <HTML> <Head> <Meta Charset = «UTF-8»> <Title> HTML , чтобы добавить новый элемент </ title> <Script>
документ. createElement ( «myHero»)
</ Script> <Style>
myHero { дисплей: блок ; Цвет фона: #ddd ; Обивка: 50 точек ; Размер шрифта: 30 точек ;}
</ Style>
</ Head>
<Body>
<h2> Мой первый заголовок </ h2>
<P> Мой первый абзац. </ P>
<MyHero> Мой первый новый элемент </ myHero>
</ Body>
</ HTML>
</ P>
<MyHero> Мой первый новый элемент </ myHero>
</ Body>
</ HTML>
Попробуйте »
JavaScript заявление document.createElement ( «myHero»), чтобы добавить новый элемент в браузере IE.
вопросы обозревателя Internet Explorer
Вы можете использовать метод, описанный выше, чтобы добавить элементы HTML5 браузеры IE, но:
| Internet Explorer 8 и более ранних версиях IE браузер не поддерживает более одного пути. |
Мы можем использовать Сьерд Висшера создан «HTML5 Включение JavaScript», «заточку » , чтобы решить эту проблему:
<! — [Если л IE 9]>
<Script SRC = «http://html5shiv.googlecode.com/svn/trunk/html5.js»> </ скрипт>
<! [Endif] ->
Приведенный выше код является комментарием, роль, когда браузер версии IE меньше IE9 будет читать html5.js файл и разобрать его.
Примечание: Пожалуйста , отечественные пользователи используют сайт статического хранилища (репозитория нестабильности Google в стране):
<! — [Если л IE 9]>
<Script SRC = «http://cdn. static.w3big.com/libs/html5shiv/3.7/html5shiv.min.js»> </ скрипт>
static.w3big.com/libs/html5shiv/3.7/html5shiv.min.js»> </ скрипт>
<! [Endif] ->
Для IE браузера html5shiv является лучшим решением. html5shiv основным решением предложены новые элементы HTML5 IE6-8 не признают эти новые элементы не могут быть обернуты в качестве родительского узла дочерних элементов, и не может применить стили CSS.
Шив идеальное решение
примеров
<! DOCTYPE HTML>
<HTML>
<Head>
<Meta Charset = «UTF-8»>
<Title> Render HTML5 </ title>
<! — [Если л IE 9]>
<Script SRC = «http://cdn.static.w3big.com/libs/html5shiv/3.7/html5shiv.min.js»> </ скрипт>
<! [Endif] ->
</ Head>
<Body>
<h2> Моя первая статья </ h2>
<Статья>
Этот учебник — наука не только технологии, но и мечта! ! !
</ Статья>
</ Body>
</ HTML>
Попробуйте »
html5shiv.
Предыдущая: HTML Примеры
Далее: Java экземпляр — производитель / потребитель проблема
w3big.com | HTML курс | Web курс | Web Tutorial
парсинг и выполнение JS / Хабр
Ссылка на часть 1: навигация и получение данных
Ссылка на часть 3: деревья специальных возможностей и рендеринга
Примечание переводчиков: статья предназначена для начинающих разработчиков и интересующихся разработкой. Здесь нет глубоких технических деталей, хотя, возможно, вы найдете что-то новое для себя.
В прошлой статье мы обсудили навигацию и получение данных. Сегодня поговорим о HTML- и CSS-парсинге и выполнении JavaScript.
Содержание:
HTML-парсинг
Парсинг
Браузерные движки
Токенизация
Построение DOM
Предварительные загрузчики и ускорение страницы
CSS-парсинг
Токенизация и построение CSSOM
Выполнение JavaScript
Движки JavaScript
Компиляция
Интерпретация
Комплияция Just-In-Time
Как обрабатывается код JavaScript
1.
 HTML-Парсинг
HTML-ПарсингМы видели, как после первоначального запроса к серверу браузер получает ответ c HTML-ресурсами страницы, к которой мы пытаемся получить доступ. Это первая порция данных. Теперь задача браузера – начать парсинг данных.
Парсинг
💡Анализ и преобразование программы во внутренний формат, который может запустить среда выполнения.
Другими словами, это получение HTML/CSS-кода и преобразование его в то, с чем браузер может работать. Парсинг выполняется движком браузера (не путать с движком JavaScript).
Браузерные движки
Движок браузера — основной компонент каждого крупного браузера. Его основная роль — объединить структуру (HTML) и стиль (CSS), чтобы отобразить страницу на экране. Он также отвечает за выяснение того, какие фрагменты кода интерактивны. Не думайте о нем как об отдельном ПО. Скорее, это часть более крупного ПО — в нашем случае, браузера.
В мире много таких движков. Но у большинства браузеров один из трех полных, над которыми идет активная работа:
Gecko. Разработан компанией Mozilla для браузера Firefox. Кроме него, сейчас движок Gecko используют ещё в Tor и Waterfox. Написан на C++ и Rust.
Разработан компанией Mozilla для браузера Firefox. Кроме него, сейчас движок Gecko используют ещё в Tor и Waterfox. Написан на C++ и Rust.
WebKit. В основном его разработала компания Apple для Safari. На нем также работают браузеры GNOME Web (Epiphany) и Otter. Интересно, что все браузеры на iOS, включая Firefox и Chrome, работают на WebKit. Он написан на C++.
Blink, часть Chromium. Разрабатывает компания Google на основе кода WebKit для браузера Chrome. На нем также работают браузеры Edge, Brave, Silk, Vivaldi, Opera и большинство других проектов браузеров, некоторые через QtWebEngine. Написан на C++.
С этим понятно. Теперь посмотрим, что произойдет после получения первого HTML-документа с сервера. Предположим, документ выглядит так:
<!doctype HTML> <html> <head> <title>This is my page</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h2>This is my page</h2> <h4>This is a h4 header.</h4> <p>This is a paragraph.</p> <p>This is another paragraph,</p> </body> </html>
Даже если HTML-код страницы запроса больше исходного пакета 14 КБ, браузер начнет парсинг и попытается отобразить результат на основе имеющихся данных.
HTML-парсинг включает два этапа: токенизацию и построение DOM-дерева. Document Object Model – объектная модель документа.
Токенизация
💡Лексический анализ, который преобразует некоторые входные данные в токены — базовые компоненты исходного кода. Представьте, что английский текст разделяется на слова. В этом примере слова будут токенами.
В результате токенизации получается серия из нуля или более следующих токенов: DOCTYPE, начальный тег (<tag>), конечный тег (</tag>), самозакрывающийся тег (<tag/>), имена атрибутов, значения, комментарии, символы, конец файла или текстовое содержимое элемента.
Построение DOM
После создания первого токена начинается создание древовидной структуры (объектной модели документа) на основе ранее проанализированных токенов.
💡DOM-дерево описывает содержимое документа HTML. Элемент <html> — первый тег и корневой узел дерева документа. Дерево отражает отношения и иерархии между различными тегами.
Теги делятся на родительские узлы и дочерние — теги, вложенные в другие теги. Чем больше узлов, тем больше времени потребуется для построения DOM-дерева. Ниже показано DOM-дерево для примера HTML-документа, полученного с сервера:
Это упрощенная схема, и в реальности DOM сложнее. О его важности мы поговорим чуть позже.
Данная стадия построения многозадачная. Пока один токен обрабатывается, токенизатор продолжает работу над следующими. От байтов до создания DOM процесс выглядит примерно так:
👇
👇
👇
Парсер обрабатывает строку за строкой сверху вниз. Когда он наталкивается на неблокирующие ресурсы (например, изображения), браузер запрашивает их с сервера и продолжает парсинг. Если наталкивается на блокирующие, останавливает выполнение, пока они все не загрузятся. Это могут быть таблицы стилей CSS, файлы JavaScript, добавленные в раздел
Если наталкивается на блокирующие, останавливает выполнение, пока они все не загрузятся. Это могут быть таблицы стилей CSS, файлы JavaScript, добавленные в раздел <head> HTML, или шрифты, добавленные из CDN. Поэтому если работаете с JavaScript, рекомендуется добавить теги <script> в конце HTML-файла или, если хотите сохранить их в теге <head>, добавьте к ним атрибут defer или async. async разрешает асинхронность сразу после загрузки скрипта, а defer разрешает выполнение только после анализа всего документа.
Предварительные загрузчики и ускорение страницы
В браузерах Internet Explorer, WebKit и Mozilla предварительные загрузчики появились в 2008 году как способ работы с блокирующими ресурсами, особенно скриптами. Выше мы разобрали, что при столкновении с тегом скрипта HTML-парсинг прекращается, пока не загрузится и не запустится скрипт.
С предварительным загрузчиком схема выглядит так: когда браузер застревает на скрипте, второй более легкий парсер сканирует HTML на необходимые ресурсы — таблицы стилей, скрипты и т. д. Затем предварительный загрузчик извлекает ресурсы в фоновом режиме, чтобы к моменту, когда основной HTML-парсер достигнет их, их уже можно было загрузить. Если эти ресурсы уже кэшированы, этап пропускается.
д. Затем предварительный загрузчик извлекает ресурсы в фоновом режиме, чтобы к моменту, когда основной HTML-парсер достигнет их, их уже можно было загрузить. Если эти ресурсы уже кэшированы, этап пропускается.
2. CSS-Парсинг
Теперь проанализируем CSS (во внешних CSS-файлах и в элементах стиля) и построим CSSOM-дерево (объектная модель CSS).
Когда браузер встречает внешнюю или встроенную таблицу стилей CSS, он преобразует текст в то, что может использовать для стилизации макетов. Структура данных, в которую браузер превращает CSS, называется CSSOM. DOM и CSSOM следуют схожим концепциям в том смысле, что они оба — деревья, но это разные структуры данных. Как и построение DOM из нашего HTML, построение CSSOM из CSS считается процессом, блокирующим рендеринг.
Токенизация и построение CSSOM
Как и HTML, CSS-парсинг начинается с токенизации. Парсер берет байты и преобразует их в символы, затем в токены, узлы и, наконец, они связываются в CSSOM. Браузер производит селекторное согласование, чтобы каждый набор стилей соответствовал всем элементам на странице.
Браузер начинает с общего правила, применимого к узлу. Например: если узел — дочерний по отношению к элементу body, то он наследует все стили body. Затем браузер рекурсивно уточняет вычисляемые стили, применяя более конкретные правила. Вот почему правила стиля называют каскадными.
Для примера возьмем такой CSS:
body {
font-size: 16px;
color: white;
}
h2 {
font-size: 32px;
}
section {
color: tomato;
}
section .mainTitle {
margin-left: 5px
}
div {
font-size: 20px;
}
div p {
font-size: 8px;
color: yellow;
}CSSOM для данного кода примерно такой:
Обратите внимание, что в схеме у вложенных элементов как унаследованные, так и собственные стили.
унаследованные — от родительского, например:
h2наследует цвет отbody, аsectionнаследует размер шрифта отbodyсобственные стили могут переписывать правила, унаследованные от родительского элемента, например:
pпереписывает цвет и размер шрифта, унаследованный отdiv
Итак, у нас может быть несколько источников CSS, и они могут содержать правила, применимые к одному и тому же узлу.
Представьте, что вы в аэропорту ищете друга Ваню. Если хотите найти его по имени, можно крикнуть: «Ваня!». Скорее всего, в аэропорту будет несколько Вань, и они все откликнутся. Лучше позвать друга полным именем. Если крикнуть «Ваня Иванов», шансов найти друга будет больше.
Аналогично возьмем такой элемент…
<p> <a href="https://dev.to/">This is just a link!</a> </p>
… и такие стили CSS:
a {
color: red;
}
p a {
color: blue;
}Как думаете, какое правило применится в браузере?
Ответ – второе, так как сочетания селекторов для всех тегов-якорей <a /> внутри абзаца более специфичны, чем просто селектор всех тегов-якорей. Если хотите поиграть со специфичностью, используйте калькулятор специфичности.
❗️
Правила CSS читаются справа налево, то есть если у нас есть такое:
section p { color: blue; }, браузер сначала ищет все теги p на странице, а затем смотрит, есть ли у этих тегов p родительский тегsection.В таком случае применяется правило CSS.
Во время CSS-парсинга и создания CSSOM загружаются другие ресурсы, включая файлы JavaScript. Это происходит благодаря предварительному загрузчику, о котором мы говорили выше.
3. Выполнение JavaScript
Итак, после получения файла JavaScript с сервера код интерпретируется, компилируется, анализируется и выполняется. Код JS преобразуется в то, с чем компьютер может работать, и это задача движка JavaScript. В зависимости от браузера движки JS называются и работают по-разному.
Движки JavaScript
💡 Движок JavaScript (иногда его называют движком ECMAScript) — часть программного обеспечения, которая выполняет код JavaScript в браузере, и не только. Например, движок V8 — основной компонент среды Node.js.
Движки JavaScript, как правило — продукт деятельности разработчиков веб-браузеров. Мы говорили, что самые популярные браузеры — Chrome, Safari, Edge и Firefox. У каждого из них свой движок JavaScript:
V8. Высокопроизводительный движок JavaScript компании Google. Он написан на C++ и используется, в частности, в браузере Chrome и платформе Node.js. Реализует стандарты ECMA-262, ECMA-402 и WebAssembly.
Высокопроизводительный движок JavaScript компании Google. Он написан на C++ и используется, в частности, в браузере Chrome и платформе Node.js. Реализует стандарты ECMA-262, ECMA-402 и WebAssembly.
JavaScriptCore. Встроенный движок JavaScript для WebKit, на котором работает Safari, Mail и другие приложения на macOS. В настоящее время он реализует спецификацию ECMA-262.
Chakra. Движок JavaScript, разработанный компанией Microsoft для браузера Microsoft Edge и других приложений Windows. Он реализует ECMA-262 версии 5.1 и частично поддерживает версию 6.
SpiderMonkey. Движок JavaScript и WebAssembly компании Mozilla. Он написан на C++, JavaScript и Rust и используется в Firefox, Servo и других проектах.
В начале движки JavaScript были простыми интерпретаторами. Современные браузеры проводят так называемую компиляцию Just-In-Time (JIT), сочетание компиляции и интерпретации.
Компиляция
💡 Процесс, когда часть ПО, называемая компилятором, берет код на языке высокого уровня и сразу преобразует его в машинный.
Создается промежуточный объектный файл, который запускается на любой машине. После выполнения этих действий код можно выполнить — сразу, когда-то в будущем или никогда.
Интерпретация
Такой тип исполнения кода используется в старых версиях JS.
Во время работы интерпретатор просматривает код JavaScript строку за строкой и немедленно выполняет его. Компиляции нет, поэтому объектный код не создается. Сам интерпретатор создает выходной код, используя внутренние механизмы.
Компиляция Just-In-Time
Такой тип исполнения кода используется в новейших версиях JavaScript.
JIT-компилятор пытается использовать как компиляцию, так и интерпретацию. Во время чистой компиляции код преобразуется до начала выполнения, при JIT-компиляции код преобразуется во время выполнения. Можно сказать, что исходный код преобразуется в машинный на лету.
Очень важный аспект JIT-компиляции — преобразование исходного кода в инструкции машинного кода работающей машины. Полученный машинный код оптимизируется для архитектуры ЦП работающей машины.
Полученный машинный код оптимизируется для архитектуры ЦП работающей машины.
Если говорить совсем упрощенно, эти три процесса сводятся к следующему:
Компилятор преобразует код
Интерпретатор запускает код
Компилятор JIT преобразует во время выполнения кода
Сегодняшняя грань между терминами компиляция и интерпретация сильно стерлась. Если хотите узнать больше, для начала прочитайте статью на Mozilla Hacks (EN).
Обратите внимание, что я упомянул разные версии стандарта JavaScript. Браузеры, не поддерживающие новые версии языка, интерпретируют код, в то время как поддерживающие используют JIT для выполнения кода: движки V8, Chakra JavaScriptCore и SpiderMonkey. Хотя JavaScript — интерпретируемый язык и ему не нужна компиляция, большинство браузеров используют JIT-компиляцию для запуска кода, а не чистую интерпретацию.
Как обрабатывается код JavaScript
Когда код JavaScript принимает код, сначала проводится его анализ. Код считывается и одновременно преобразуется в структуру данных под названием абстрактное синтаксическое дерево AST. Код разделяется на фрагменты, имеющие отношение к языку. Например, ключевые слова
Код считывается и одновременно преобразуется в структуру данных под названием абстрактное синтаксическое дерево AST. Код разделяется на фрагменты, имеющие отношение к языку. Например, ключевые слова function или const. Затем все эти фрагменты построят абстрактное синтаксическое дерево.
Допустим, у нас есть файл с программой, которая выполняет только одно действие — определяет переменную:
const age = 25;
В этом случае абстрактное синтаксическое дерево будет выглядеть так (используется @babel/parser-7.16.12:
Если хотите преобразовать JavaScript в абстрактное синтаксическое дерево самостоятельно, используйте AST explorer. AST, полученный после записи переменной, на самом деле намного больше: в нём больше узлов, которые скрыты на снимке экрана.
После построения AST переводится в машинный код и выполняется сразу, так как современный JavaScript использует JIT-компиляцию.
Движок JavaScript выполняет этот код с использованием стека вызовов.
💡Стек вызовов — механизм, с помощью которого интерпретатор JavaScript определяет, какая функция выполняется в настоящее время, какие функции вызываются из этой функции и т.д.
Ссылки на все материалы из статьи:
Parsing (EN) — MDN Web Docks
HTML Standard Parsing (EN)
DOM-дерево — javascript.ru
Объектная Модель Документа — MDN Web Docs
Краткая история CSS до 2016 г. (EN)
Как работают браузеры — MDN Web Docs
SpiderMonkey
ChakraCore
JavaScriptCore
V8
Node.js V8
Стек вызовов — MDN Web Docs
Другие статьи про frontend для начинающих:
Как сделать свой текстовый редактор на React.js
Как работают браузеры: навигация и получение данных, парсинг и выполнение JS, деревья спец возможностей и рендеринга
Другие статьи про frontend для продвинутых:
Как мы выбирали архитектуру микрофронтендов в ЛК для 260 000 сотрудников Пятёрочки
Как мы сетапили монорепозиторий с SSR и SPA для Otus.
 ru
ruКак собрать свою библиотеку для SSR на React
Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
пусть
— ПРОЧЕЕГлобальное использование
96,24% + 0,75% «=» 96,99%
Объявляет переменную с областью действия на уровне блока
Chrome
- 4–18: не поддерживается
- 19- 40: отключено по умолчанию
- 41 — 48: Частичная поддержка
- 49 — 111: Поддерживается
- 112: Поддерживается
- 113 — 115: Поддерживается
Edge
- 41% — Supported»> 12 — 11010: Поддержка
- 12 — 110: 110015
- .
Safari
- 3.1 — 9.1: Not supported
- 10 — 10.1: Partial support
- 11 — 16.3: Supported
- 16.4: Supported
- 16.5 — TP: Supported
Firefox
- 2 — 43: отключено по умолчанию
- 44 — 110: Поддерживается
- 111: Поддерживается
- 112 — 113: Поддерживается
Opera
- 07% — Not supported»> 9 — 12.1: Не поддерживается
- 15 — 27. 27: 27. 27: 27. 27: 27. 27: 27. 27. 27: 27. 27: 27. 27: 27. 27: 27. 27: 27. 27: 27.
- 28 — 35: Partial support
- 36 — 94: Supported
- 95: Supported
IE
- 5.5 — 10: Not supported
- 11: Partial support
Chrome for Android
- 111: Supported
Safari on iOS
- 3.2 — 9.3: Not supported
- 10 — 10.3: Partial support
- 11 — 16.3: Supported
- 12% — Supported»> 16.4: Supported
- 16.5: Supported
Samsung Internet
- 4: Частичная поддержка
- 5–19.0: Поддерживается
- 20: Поддерживается
Opera Mini
- все: Не поддерживается
Opera Mobile
1 - 10: Не поддерживается0066 73: поддержан
UC Browser для Android
- 13,4: поддержан
Browser Android
- 2.1 — 4.4.4: не поддержал
- 1111: 7001500
000
4.
QQ Browser
- 12% — Supported»> 13,1: поддержан
Baidu Browser
- 13.18: Поддержано
KAIOS Browser
- 917015: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5 :5: 5: 5: 5 :5: 5 :5: 5 :5: 5: 5: 5 :5: 5 :5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5: 5 :5: 5 :5: 5: 5 :5: 5 :5: 5 :5: 5 :5: 5: 5:0015
- Ресурсы:
- MDN Web Docs — let
- Переменные и константы в ES6
Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
константа
— ПРОЧЕЕГлобальное использование
96,28% + 2,92% «=» 99,2%
объявляет константу с применением уровня блока
Chrome
- 4 — 20: Частичная поддержка
- 13% — Partial support»> 21 — 40: частичная поддержка
- 41 — 48: частичная поддержка
- 49 — 111: поддержал
- 112: поддержка
- 49 — 111: поддержал
- 112: поддержка
- — 113 — 115: Поддерживается
Edge
- 12 — 110: Поддерживается
- 111: Поддерживается
Safari
- 3.1 — 5: частичная поддержка
- 5.1 — 9.1: -й.
 поддержка
поддержка - 12 — 110: 110015
- 11 — 16,3: Поддерживается
- 16,4: Поддерживается
- 16,5 — TP: Поддерживается
Firefox
- 2 — 12: частичная поддержка
- 13 — 35: Partial. : Поддерживается
- 112 — 113: Поддерживается
Opera
- 9 — 9,6: не поддерживается
- 10 — 11,5: частичная поддержка
- 11,6 — 12,1: частичная поддержка
- 15 — 27. 27. 27. 27. 27: 27001. 35: Частичная поддержка
- 36 — 94: Supported
- 51% — Supported»> 95: Supported
IE
- 5.5 — 10: Not supported
- 11: Partial support
Chrome for Android
- 111: Supported
Safari on iOS
- 3.2 — 4,3: частичная поддержка
- 5 — 9,3: Частичная поддержка
- 10 — 10,3: частичная поддержка
- 11 — 16,3: Поддержано
- 16,4: Поддержка
- 16.5: поддерживается
.0014- 4: Partial support
- 5 — 19.