«Пиктограммы как современное средство коммуникации в городской среде»
Комитет по образованию городского округа «ГОРОД КАЛИНИНГРАД»
Муниципальное автономное общеобразовательное учреждение
средняя общеобразовательная школа № 47
Исследовательская работа
«Пиктограммы как современное средство коммуникации в городской среде»
Автор работы:
Чечёткина Мария,
ученица 6 класса Б
Руководитель:
учитель русского языка
Левен Т.А.
.
г. Калининград
2017 г.
Содержание
ВВЕДЕНИЕ…………………………………………………………………..………………..3
ОСНОВНАЯ ЧАСТЬ
Глава 1. Теоретические аспекты изучения истории пиктографического письма…………..5
Глава 2. . Исследование применения пиктограмм современными подростками ………….9
ЗАКЛЮЧЕНИЕ………………………………………………………………………………12
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ …………………… ………………………………..13
………………………………..13
ПРИЛОЖЕНИЕ………………………………………………………………………………14
ВВЕДЕНИЕ
Человек на протяжении всей своей жизни нуждается в информации. Передает ее, получает из каких-то источников, сохраняет для себя или для других людей. Для этого ему нужна особая система знаков, ведь эту информацию необходимо как-то представить, но подобная система знаков должна быть понятна и доступна всем. Знаковых систем очень много: сейчас мы, в первую очередь, используем систему букв – графическое отображение звуков речи. В современном городе, подчиняясь стремительному ритму жизни, не всегда возможно быстро усвоить или сообщить что-то важное, поэтому человек вспомнил и стал активно использовать пиктографические знаки. Живя в большом городе, мы иногда и не задумываемся, что упрощает наше общение, что помогает нам лучше ориентироваться в пространстве или подсказывает в какой-то житейской ситуации.
Интерес к использованию пиктографических знаков в городском пространстве обусловил выбор темы нашего исследования, поскольку знание об окружающих нас вещах не только упрощает нашу жизнь, но и делает ее ярче и понятнее.![]()
Объект исследования — учащиеся 5-11 классов МАОУ СОШ № 47 г. Калининграда.
Предмет исследования – восприятие подростками пиктографических знаков.
Цель: определить коммуникативные функции пиктографических знаков, используемых учащимися 5-9 классов МАОУ СОШ № 47, выявить особенности восприятия пиктограмм подростками.
Для достижения цели были поставлены задачи:
— изучение специальной литературы;
-проведение анкетирования среди учащихся 5-9 классов;
-выявление особенностей восприятия пиктографических знаков учащимися школы.
Решая поставленные задачи, необходимо подтвердить или опровергнуть гипотезу:
мы предполагаем, что пиктограмма – это новый способ коммуникации в подростковой среде, позволяющий избавиться от языкового барьера и дающий возможность легко и быстро усвоить информацию, а использование современными подростками пиктографических знаков значительно упрощает их общение.
Методы исследования: описательный и аналитический: — анкетирование — интервьюирование — изучение печатных источников по проблеме.
Новизна и оригинальность проекта состоит в определении роли пиктограмм как способа коммуникации в подростковой среде, их положительное и отрицательнее влияние на школьников.
Практическая и теоретическая значимость данного исследования: использование материалов данной работы классными руководителями и учителями русского языка и литературы, педагогом-библиотекарем при проведении классных часов, внеклассных мероприятий.
Глава 1
Теоретические аспекты изучения истории пиктографического письма
История пиктографического письма уходит в те времена, когда первобытные рисунки использовались не для украшения чего-либо, а для мемориальных и коммуникативных целей, т.е., для передачи и сохранения какой-то важной информации.
Современный человек использует одно из важных изобретений – письмо, которое через определенные знаки выражает определенную мысль. Это не только возможность сохранить послание, но и возможность другим человеком прочитать его. Но если язык может выражать лексический состав, синтаксические связи слов, грамматику, то рисунки – это попытки отразить только смысл конкретного события или предмета. Эти символические рисунки позволяли первобытному «читателю» понять только суть, но не отражали собственно речь, особенности языка. Каждый художник кусочком угля или чем-то острым изображал на стене пещеры сцены охоты, схематично, по-своему, рисовал зверей, деревья, траву. Постепенно какие-то понятные всем знаки стали обозначать известные предметы: солнце (круг с точкой посередине), стрелу (черточку с разветвлением на конце), фигуры людей. Именно это понимание привело к появлению первой системы письменности – пиктографии. Ученые называют приблизительные даты появления первых подобных рисунков – 10-20 тысяч лет назад.
Но если язык может выражать лексический состав, синтаксические связи слов, грамматику, то рисунки – это попытки отразить только смысл конкретного события или предмета. Эти символические рисунки позволяли первобытному «читателю» понять только суть, но не отражали собственно речь, особенности языка. Каждый художник кусочком угля или чем-то острым изображал на стене пещеры сцены охоты, схематично, по-своему, рисовал зверей, деревья, траву. Постепенно какие-то понятные всем знаки стали обозначать известные предметы: солнце (круг с точкой посередине), стрелу (черточку с разветвлением на конце), фигуры людей. Именно это понимание привело к появлению первой системы письменности – пиктографии. Ученые называют приблизительные даты появления первых подобных рисунков – 10-20 тысяч лет назад.
В чем же заключается особенность пиктографического письма? Эту систему можно назвать внеязыковой, потому что она напрямую выражает смысл, но не слово или предложение. Именно поэтому пиктограммы могут быть поняты людьми, которые говорят на разных языках.![]() Рисунки не могут образовывать текст, так как не подчиняются ни грамматическим, ни синтаксическим правилам, которые существуют в привычных нам языках. [1]
Рисунки не могут образовывать текст, так как не подчиняются ни грамматическим, ни синтаксическим правилам, которые существуют в привычных нам языках. [1]
Очень часто автор рисунка и читатель по-разному толковали пиктограмму, что приводило к разночтению и обрастанию сообщения какими-то новыми подробностями, а иногда и приданию совершенно противоположного смысла.
Сохранилось ограниченное количество памятников пиктографического письма, но до нас дошли отдельные записи в виде наскальной живописи или рисунков на оружии и сохранившихся предметах быта. Условно их можно поделить так:
— информация о совершенных боевых походах
— сообщения на темы быта, общения между разными людьми
— записи условий по обмену предметами рыбной ловли или охоты
— надгробные надписи
— записи магических обрядов и легенд. [2]
Главной особенностью пиктографического письма можно назвать то, что оно послужило так называемым фундаментом для развития следующего этапа письменности – идеографического письма.
Письменность развивалась, пиктографическое письмо как основной способ передачи и сохранения информации утратил первоочередное значение, но не потерял способности знаковой системы сберегать и транслировать какие-то важные сообщения. Главным достоинством современных пиктографических знаков является возможность понимания рисунков разными людьми, независимо от возраста, социальной принадлежности или национальности.
В 21 веке пиктографическое письмо выполняет очень важную роль, так как позволяет быстрее разобраться в большом потоке информации. Графические знаки – это простое, но выразительное изображение, заменяющее длинный текстовый эквивалент. Еще в детском саду, не умея читать, маленький ребенок легко по изображению птички, рыбки или машинки легко находит свой шкафчик для одежды. Вырастая, становясь подростком, затем взрослым, научившись читать, человек так же свободно пользуется графическими изображениями, позволяющими быстрее получить необходимую информацию.
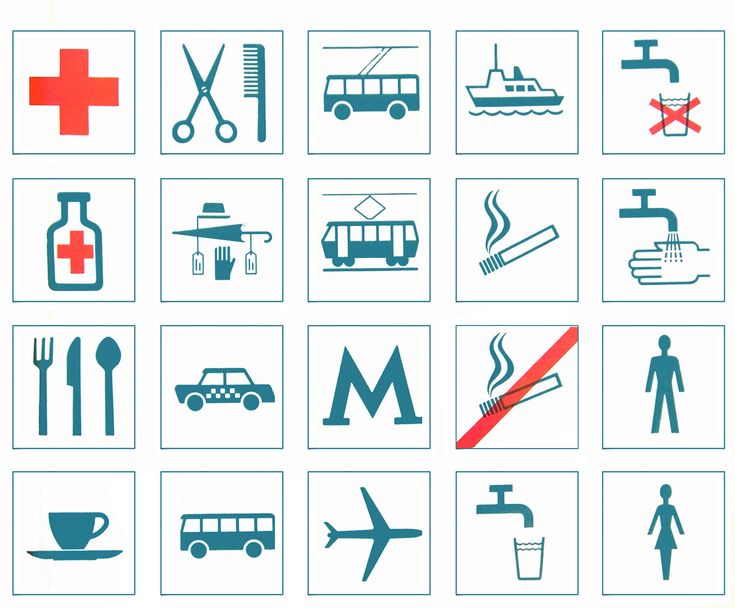
В эпоху Средневековья на улицах городов появились уличные вывески. Любой горожанин, который не умел читать, мог показать, где мастерская сапожника, а где трактир: над входом в сапожную мастерскую висел сапог, а над питейным заведением – бочонок. Чтобы прочитать какую-либо надпись, требовались навыки чтения, а рисунки могли понять представители любого сословия. Именно в Средние века и появились городские универсальные символы: ключ у слесаря, три шара у ростовщика. Подобные изображения мы и сейчас можем встретить на улицах современных городов: красный крест над аптекой, раскрытый кошелек над одним из государственных банков, изображение ягоды у магазина «Виктория».
Современные же реалии диктуют обществу свои правила: повсеместно распространяется грамотность, расцветают средства массовой информации, туристический бум и большое количество спортивных и культурных мероприятий сформировали интернациональный мир. Очевидно, что развитие письменности – важное и необходимое явление, но возрастающее количество информации необходимо передавать максимально быстро, и, чтобы привлечь внимание или как-то воздействовать на человека, картинки подходят как нельзя лучше.![]() Именно пиктограммы стали тем самым поистине вспомогательным инструментом международного средства общения между представителями разных стран.
Именно пиктограммы стали тем самым поистине вспомогательным инструментом международного средства общения между представителями разных стран.
Таким образом, пиктография – это искусство записи событий, отражение идей рисунками, изображение данных статистики при помощи графики, диаграмм, символов.
Основатель семиотики (науки о знаках и знаковых системах) американский ученый Ч. Пирс определяет два вида знаков, которые передают информацию: знаки-символы и иконические знаки. [3]
Иконические знаки – знаки, имеющие сходство с каким-либо объектом или понятием (солнце для обозначения времени суток или же женский силуэт, показывающий, кому следует заходить в помещение).
Символические знаки, или знаки-символы, практически не имеют сходства с тем предметом, который они представляют (знаки Зодиака).
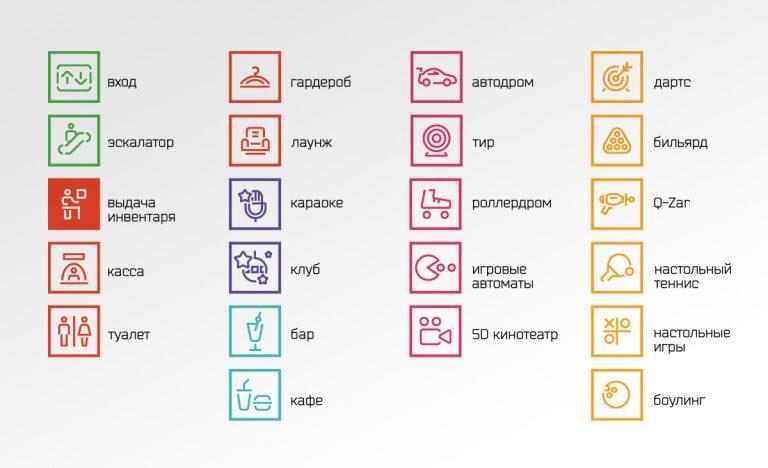
В настоящее время пиктограммы встречаются повсеместно: разнообразные эмблемы всевозможных международных форумов, олимпиад, съездов, конференций представлены своего рода пиктограммами (условные обозначения разных видов спорта). В кафе и магазинах мы можем увидеть чашечку кофе, перечеркнутую наискосок линией – знаком того, что они работают без перерыва на обед, а если перечеркнуто изображение собаки или рожка с мороженым, то это означает, что воспрещен вход с лакомством или с домашними животными. Во время проведения экзаменов на стенах кабинетов школы появляется изображение перечеркнутого мобильного телефона, и все понимают, что пользоваться им в школе нельзя. На коробках с товарами также изображены иконические знаки, говорящие о хрупкости содержимого или о запрете переворачивать данный товар.
В кафе и магазинах мы можем увидеть чашечку кофе, перечеркнутую наискосок линией – знаком того, что они работают без перерыва на обед, а если перечеркнуто изображение собаки или рожка с мороженым, то это означает, что воспрещен вход с лакомством или с домашними животными. Во время проведения экзаменов на стенах кабинетов школы появляется изображение перечеркнутого мобильного телефона, и все понимают, что пользоваться им в школе нельзя. На коробках с товарами также изображены иконические знаки, говорящие о хрупкости содержимого или о запрете переворачивать данный товар.
Особое место среди современных пиктограмм занимают эмодзи (маленькие так называемые смайлики, изображение лица с определенным выражением). Иногда можно увидеть настоящие диалоги из одних эмодзи. Современные подростки очень часто используют в Интернет-переписке такие знаки для выражения эмоций, которые они испытывают по какому-либо поводу: радость, печаль, недоумение, восторг. Кроме эмодзи, используются и стикеры – смайлики в виде картинок (поднятый вверх большой палец, цветочек, кусок торта). [4]
[4]
Выше упоминалось, что использование пиктограмм не требует умения читать, знаки могут быть поняты людьми, говорящими на разных языках. В этом есть положительные и отрицательные стороны. Несомненно, наглядность, простота в понимании и использовании пиктограмм позволяет широко их использовать, но, на наш взгляд, одним из негативных качеств пиктограмм можно назвать то, что с их помощью нельзя назвать то, что не обладает наглядностью. Невозможно изобразить отвлеченное понятие, например, «честность», «интерес», «доброту». Тем не менее, пиктограммы нашли распространение в нашей жизни, они востребованы и во многих случаях облегчают людям повседневную жизнь.
Значок в автобусе, показывающий сидящего человека с ребенком на руках, говорит нам о том, что это место предназначено для людей с маленькими детьми, а крест или змея, обвивающая емкость на высокой ножке, подсказывает, что в этом доме находится аптека. Хозяйка, покупающая какую-либо одежду, взглянув на специальный значок на этикетке, сразу поймет, можно ли стирать эту вещь или лучше сдать ее в химчистку.![]()
Таким образом, изучив специальную литературу, мы определили, что пиктография – особый вид рисуночного письма, который напрямую выражает смысл, но не слово или предложение. Главным достоинством современных пиктографических знаков является возможность понимания рисунков разными людьми, независимо от возраста, социальной принадлежности или национальности. Кроме того, пиктографическая подача информации, масштаб применения пиктографики в визуальной и художественной культуре города способствует определению и нормированию различных сфер общественной жизни.
Глава 2
Исследование применения пиктограмм современными подростками
Широкое распространение получили пиктограммы в современном городе. Заходя в автобус, на вокзал, в магазин, в какие-либо общественные места, мы сталкиваемся с теми или иными видами пиктограмм. Знаки-символы или иконические знаки смотрят на нас с витрин магазинов, с экрана монитора или смартфона. Они стали частью нашей жизни, помогая ориентироваться в большом водовороте городской среды.
Какое место в жизни учащихся нашей школы занимают пиктографические знаки?
После этапа собственного исследования и наблюдения была выявлена картина, отражающая роль пиктограмм в жизни современного подростка.
В основном исследовании приняли участие 147 учащихся 5-9 классов, кроме того мини-опросы проводились среди учителей и родителей.
Целью данного анкетирования было определение места и значения использования пиктограмм среди учащихся школы.
Исследование проводилось поэтапно:
- анкетирование;
- обработка анкет;
- индивидуальные беседы с респондентами
- анализ и выводы по результатам анкетирования.
Нами были составлены вопросы, по которым проводилось анкетирование учащихся 5-9 классов по данному вопросу.
На вопрос, знают ли они, что такое пиктограмма, учащиеся школы ответили так:
Да, знаю – 47 %
Нет, не знаю и не хочу знать –14 %
Не знаю, но с интересом узнаю – 39 %.
Из ответов на данный вопрос можно сделать вывод, что не все учащиеся знают, что такое пиктограмма, но интерес к новым знаниям все-таки проявляют.
Где используются пиктограммы?
Повсюду – 47 %
Только в книгах – 11 %
Только при работе с компьютером – 7 %
В печатных источниках – 7 %
В общественных местах – 6 %
В общении по мобильному телефону – 20 %
Я нигде не использую — 2 %
Анализ ответов демонстрирует нам, что те учащиеся, которые не понимают, что такое пиктограмма, не могут определить их роль в своей собственной жизни.
Можете ли вы объяснить значение рисунков, расположенных на лестницах школы?
Да, они показывают, куда нужно идти в случае чрезвычайной ситуации – 98 %
Нет, я не знаю, что они обозначают – 0 %
Я никогда не присматривался к этим картинкам – 2 %
Что обозначает дорожный знак, где изображены бегущие дети?
Рядом находится учреждение для детей – 58 %
Здесь любят бегать дети – 25 %
В этом районе проживает большое количество детей – 17 %
Становится понятно из ответов, что каждый видит вокруг себя пиктографические изображения и в целом может объяснить их значение.
Используете ли вы в своем общении по телефону или через Интернет особые знаки – смайлики?
Использую постоянно, они помогают мне в общении – 93 %
Использую, но редко — 5 %
Не использую – 2 %
Не пользуюсь Интернетом и мобильной связью – 0 %
Полученные ответы позволяют сделать вывод, что практически все учащиеся и взрослые используют в своей переписке смайлики для передачи своих эмоций. Современным подросткам, как и их сверстникам в разные эпохи, вероятно, хочется поделиться не только конкретной информацией, но и обозначить свое отношение к ней.
Как давно, по вашему мнению, были изобретены смайлики?
35 лет назад – 12 %
20 лет назад – 37 %
10 лет назад – 53 %
5 лет назад – 0 %
Как показывает анализ ответов на этот вопрос, многие учащиеся не знают историю появления смайликов. Ровно 35 лет назад американским профессором Скоттом Фалманом впервые были использованы двоеточие, дефис и закрывающая скобка для передачи знака «улыбка». [5]
[5]
Могут ли смайлики полностью заменить общение с помощью слов? Почему?
Ответ на это вопрос был без выбора, поэтому мы столкнулись с абсолютно разными мнениями, но самым главным итогом анализа ответов стало понимание, что учащиеся не видят необходимости в отказе от привычного общения, ведь смайлики не могут передать всю гамму чувств, которую испытывает пишущий, не возникает того образа, который рисуется при помощи слов, а значит, словесное общение заменять картинками нет необходимости. Их можно использовать для подтверждения своего высказывания.
Какое будущее ожидает пиктограммы?
Их количество будет увеличиваться – 87 %
Достаточно и тех, что есть – 13 %
Они не нужны, все можно объяснить словами – 0 %
В результате исследования выяснилось, что на момент проведения анкетного опроса 47 % школьников знают, что такое пиктограммы. Не имея определенных знаний о пиктографии, подавляющее большинство учащихся активно использует в своей жизни пиктограммы, понимая, что обозначают те или иные рисунки в витринах магазинов, в салоне общественного транспорта, в кинотеатре, на улице, в школе, а также при общении по телефону или при Интернет-переписке.
Заключение
Изучив литературу по истории пиктографии, проведя собственное исследование, мы пришли к выводу, что, несмотря на такую длительную историю возникновения и развития пиктографического письма, обладая письменностью, люди продолжают активно использовать пиктограммы в своей жизни.
Проведя описанную работу, мы смогли определить, что современные подростки, как и все, кто живет в социуме, владеют знаниями о значении тех или иных пиктограмм, понимают, что это неотъемлемая часть человеческого общения, которая помогает в жизни, но не может заменить привычного нам общения при помощи слов.
Таким образом, мы подтвердили заявленную гипотезу, что пиктограмма – это новый способ коммуникации в подростковой среде, позволяющий избавиться от языкового барьера и дающий возможность легко и быстро усвоить информацию.
Результаты данной работы могут быть использованы учителями литературы и библиотекарями для проведения внеклассной работы.
В заключение мы приводим слова Пауло Коэльо об общении: «Мы можем иметь самые современные средства коммуникации, но ничто, абсолютно ничто не способно заменить простого человеческого взгляда». [6]
Список использованной литературы
- Волощук, К. Д. Пиктографика в художественной и визуальной культуре / К. Д. Волощук. – Барнаул: АГУ.
- Ерошкин, В. Ф. Изобразительные и выразительные средства графики / В. Ф. Ерошкин. – Омск: ОГИС, 2008.
- https://www.kakprosto.ru/kak-886753-chto-takoe-piktogramma-v-drevnosti-i-v-nashe-vremya#ixzz4zXpxGjRo
- Кондратов А.М. Книга о букве, М., 1975.
- https://www.myfilology.ru/yazykoznanie/istoriia-pisma/
- http://aphorismos.ru/communication/15.php
ПРИЛОЖЕНИЕ
Анкета
1.Знаете ли вы, что такое пиктограмма?
Да, знаю Нет, не знаю и не хочу знать Не знаю, но с интересом узнаю
2. Где используются пиктограммы?
Повсюду Только в книгах Только при работе с компьютером
В печатных источниках В общественных местах
В общении по мобильному телефону Я нигде не использую
3. Можете ли вы объяснить значение рисунков, расположенных на лестницах школы?
Можете ли вы объяснить значение рисунков, расположенных на лестницах школы?
Да, они показывают, куда нужно идти в случае чрезвычайной ситуации
Нет, я не знаю, что они обозначают
Я никогда не присматривался к этим картинкам
4.Что обозначает дорожный знак, где изображены бегущие дети?
Рядом находится учреждение для детей Здесь любят бегать дети
В этом районе проживает большое количество детей
5.Используете ли вы в своем общении по телефону или через Интернет особые знаки – смайлики?
Использую постоянно, они помогают мне в общении Использую, но редко
Не использую Не пользуюсь Интернетом и мобильной связью
6. Как давно, по вашему мнению, были изобретены смайлики?
35 лет назад 20 лет назад 10 лет назад 5 лет назад
7.Могут ли смайлики полностью заменить общение с помощью слов? Почему?
_________________________________________________________________________________________________________________________________________________________________________________________________________________________________8.![]() Какое будущее ожидает пиктограммы?
Какое будущее ожидает пиктограммы?
Их количество будет увеличиваться
Достаточно и тех, что есть
Они не нужны, все можно объяснить словами
Исследовательская работа «Пиктограммы: знаки вокруг нас»
Муниципальное бюджетное общеобразовательное учреждение
средняя общеобразовательная школа c углубленным изучением отдельных
предметов № 8 г. Туймазы
муниципального района Туймазинский район
Республики Башкортостан
Исследовательская работа
Пиктограммы: знаки вокруг нас
номинация «окружающий мир»
Выполнила Сулейманова Адель,
ученица 2 Д класса
Руководитель Хазиева А.М.,
учитель начальных классов
Туймазы, 2017
Оглавление
Введение……………………………………………………………………. 3
3
Глава I. Теоретическая часть
1.1 Что такое пиктограмма? ………………………………………. 4
1.2 История происхождения пиктограмм ………………………… 4
1.3 Пиктограммы в современном мире…………………………….. 5
1.4 Разнообразие пиктограмм ………………………………………. 5
Глава II. Практическая часть
2.1 Использование пиктограмм..…………………………………… 6
2.2 Мои исследования……………………………………………… 7
Заключение…………………………………………………………………… 9
Список литературы…………………………………………………………. 10
Приложение
Введение
Много-много лет тому назад не было ни чернил, ни бумаги, ни книг. Обо всем рассказывали вслух. Но как трудно было запомнить самые разные длинные истории! Поэтому люди придумали рисовать картинки, которые помогали им запоминать. Такие картинки можно встретить и в наши дни. Это обозначения на упаковках продуктов, на стиральной машине, на железнодорожном вокзале, на дороге. Картинки подсказывают, указывают, запрещают, разрешают.![]() Рассматривая знаки каждый раз, я задавалась вопросом, что же такое знак? Какие знаки еще существуют в нашей жизни? Я раньше не знала, что знаки, которые встречаются повсюду, называются пиктограммами, и мне захотелось узнать об этом больше.
Рассматривая знаки каждый раз, я задавалась вопросом, что же такое знак? Какие знаки еще существуют в нашей жизни? Я раньше не знала, что знаки, которые встречаются повсюду, называются пиктограммами, и мне захотелось узнать об этом больше.
Проблема Мне стало интересно, что такое пиктограмма? Когда возникла, какие виды пиктограмм бывают, нужны ли они в современном мире?
Актуальность темы – знание и пользование пиктограммами облегчает нам жизнь, помогает донести информацию людям различных языковых групп.
Объект исследования: пиктограмма
Предмет исследования: использование пиктограмм в современной жизни.
Цель исследования: узнать, что такое пиктограмма, какую роль она играет в нашей жизни, изучить историю возникновения пиктограмм; выяснить какие бывают виды пиктограмм.
Методы исследования:
— сбор и анализ информации из различных источников литературы, сети Интернет;
— изучение пиктограмм на улицах города;
— практическая работа
Гипотеза исследования: мы предполагаем, что знание пиктограмм необходимо в современном мире, важно понимать значение пиктограмм, с их помощью можно передавать информацию людям.![]()
Практическая значимость заключается в возможности использования пиктограмм на уроках в начальной школе и во внеурочной деятельности.
База исследования: исследование проводилось на базе МБОУ СОШ №8 г.Туймазы.
Вид проекта: по содержанию – информационно-исследовательский; по количеству — индивидуальный; по продолжительности – долгосрочный
Выводы: проведя это исследование, я убедилась, что пиктограммы прижились в нашей жизни. Мы ими пользуемся очень часто, иногда даже не задумываясь об этом. Знание и пользование пиктограммами облегчает нам жизнь. Знание пиктограмм, например, дорожных знаков детьми с раннего возраста, в дальнейшем приведет к соблюдению правил дорожного движения.
Пиктографические знаки и символы окружают нас повсюду, стоит только присмотреться к окружающим нас вещам.
1.1 Что такое пиктограмма?
Было это очень-очень давно, тысяч лет назад. В истории этот период называют первобытным миром, а предка человека – первобытным человеком. Жизнь первобытных людей была тесно связна с природой. В те далекие времена люди селились в пещеры, выгоняя оттуда диких зверей. Заселяя новое жилище, первобытные люди заметили на стенах пещер царапины, оставленные медведями. Ничего таинственного в этих знаках не было, медведи точили когти о стены. Царапины, оставленные медведями, навели древних людей на очень интересную мысль: на ровной поверхности можно нацарапать изображение. (Приложение 1) Именно так, считают некоторые учёные, и возникла письменность.
В истории этот период называют первобытным миром, а предка человека – первобытным человеком. Жизнь первобытных людей была тесно связна с природой. В те далекие времена люди селились в пещеры, выгоняя оттуда диких зверей. Заселяя новое жилище, первобытные люди заметили на стенах пещер царапины, оставленные медведями. Ничего таинственного в этих знаках не было, медведи точили когти о стены. Царапины, оставленные медведями, навели древних людей на очень интересную мысль: на ровной поверхности можно нацарапать изображение. (Приложение 1) Именно так, считают некоторые учёные, и возникла письменность.
Задолго до того, как люди придумали алфавит, они делали записи или передавали друг другу послания, на которых были изображены различные знаки и рисунки.
В каждом рисунке был определённый смысл: люди букв не знали, а знаками и рисунками «писали» то, что хотели сказать. Каждая линия в этом послании, каждая точка или круг, поза, а может быть, поворот головы животных имели вполне определенное значение.![]() Рисунок человека, бегущего за кабаном, например, мог означать приглашение на охоту или сообщение о том, что где-то есть хорошая охота. Человек, получивший такое послание, мог прочитать его так же, как мы читаем письма. Вот такие рисунки, составляющие письмо, и называются пиктограммами. (Приложение 2)
Рисунок человека, бегущего за кабаном, например, мог означать приглашение на охоту или сообщение о том, что где-то есть хорошая охота. Человек, получивший такое послание, мог прочитать его так же, как мы читаем письма. Вот такие рисунки, составляющие письмо, и называются пиктограммами. (Приложение 2)
Пиктогра́мма (от лат. pictus — нарисованный и греч. γράμμα — запись) — знак, отображающий важнейшие узнаваемые черты объекта, предмета или явления, на которые он указывает, чаще всего в схематическом виде.
1.2. История происхождения пиктограмм
Наши предки – первобытные люди жили в условиях жесточайшей борьбы за существование. В стремлении выжить, они пытались понять окружающий мир, давая «имена» предметам и явлениям. Сознательно и целеустремленно первобытный человек овладевал силами природы. Исполняя танцы, изображая животных и подражая им, считал, что обеспечивает себе успешную охоту. Татуировкой устрашал врагов. Верил, что украшения-амулеты станут его защитой. Например, ожерелье из медвежьих зубов служило доказательством его победы над сильным зверем.
Например, ожерелье из медвежьих зубов служило доказательством его победы над сильным зверем.
Многие тысячи лет потребовались человечеству, чтобы научиться фиксировать звуки своей речи, а затем создавать словесные понятия всего, что его окружало.
Результаты своих наблюдений человек стал закреплять в рисунке. Первобытные изображения – это знания зафиксированные в контурном рисунке или фигурках из глины, камня, кости. (Приложение 3)
Необходимость сохранять и передавать память о событиях стала одним из важных моментов в истории человечества. Следующим шагом, сохраняющим накопленные знания, стала пиктография – рассказ в рисунках. Особенность этого способа передачи информации заключается в том, что рисунок передаёт мысль целиком, не выделяя отдельных понятий. Пиктограмма изображает событие или действие и может быть понятна любому человеку, на каком бы языке он не говорил. Она общедоступна.
История развития пиктограммы может быть условно обозначена следующими этапами:
«охотники» — использовали пиктограммы, простейшие изображения, вычленяющие универсальные признаки, понятные всему дикарскому сообществу.
 Солнце, вода, луна были соответственно кругом с лучами, волнистыми линиями или полумесяцем…
Солнце, вода, луна были соответственно кругом с лучами, волнистыми линиями или полумесяцем…«пастухи» — усложнялось общество, усложнялась и письменность, пришли идеограммы, где пиктограмма могла быть одним из элементов. На основе идеограмм возникла письменность у некоторых народов, в том числе китайские иероглифы и искусство каллиграфии;
«землепашцы» — возникновение этой стадии в развитии общества привело к созданию буквенных знаков, алфавитов.
С развитием письменности пиктограммы не исчезают, просто меняется их назначение.
Древнейшие пиктографические рисунки – это первые попытки сохранить человеческую мысль для вечности. Греческое слово «графо» означает и письмо и рисование. Проходят тысячелетия, и два понятия – рисование и письмо начинают развиваться самостоятельно.
1.3. Пиктограммы в современном мире
Пиктограммы были популярны в древности, но используются и в наше время.![]() Сейчас — это эмблемы различных международных конгрессов, конференций, олимпиад, изображения на государственных флагах и т.д. Также рисунки в детских журналах, которые составляют целые сериалы, посвященные похождениям одного героя.
Сейчас — это эмблемы различных международных конгрессов, конференций, олимпиад, изображения на государственных флагах и т.д. Также рисунки в детских журналах, которые составляют целые сериалы, посвященные похождениям одного героя.
Со временем пиктограммы прижились и в нашей жизни, мы ими пользуемся, даже ни на секунду не задумываясь. С появлением персональных компьютеров пиктограммы появились и здесь. С их помощью оформляется интерфейс многих программ. При освоении ПК новички испытывают некоторые трудности, поэтому пиктограммы оснащены и всплывающими подсказками. Со временем компьютерные пиктограммы читаются на автомате, пользователь использует их, не задумываясь.
Появление мобильных телефонов также привлекло к использованию ряда пиктограмм, посвященных использованию этого средства связи. Даже пожилые люди легко осваивают меню, оформленное в виде пиктограмм. Попадая в лечебные учреждения, пользователи видят пиктограммы, которые помогают ориентироваться.
1.4. Разнообразие пиктограмм
Пиктограммы привычны на улицах, вокзалах, стадионах. Их можно встретить в больнице, библиотеке, в зоне отдыха. Они “поселились” на упаковках вещей и продуктов. Язык пиктограмм понятен без перевода и американцу, и русскому, и даже малышу, который совсем не умеет читать! Запомнить их просто, ведь пиктограмма специально рисуется так, чтобы быть понятной без лишних слов. Современные пиктограммы это:
дорожные знаки, непременный атрибут дорожного движения;
товарные знаки, в том числе знак качества, сделано по Госту;
упаковки, ярлыки, этикетки, например, экологические знаки — не загрязнять окружающую среду, выбрасывать упаковки в корзину; пиктограммы, изображающие способ приготовления продуктов – микроволновая печь или сковорода; этикетки на одежде – зачеркнутый утюг или стирка вручную;
предупреждающие знаки, например, знак радиоактивности или высоковольтности;
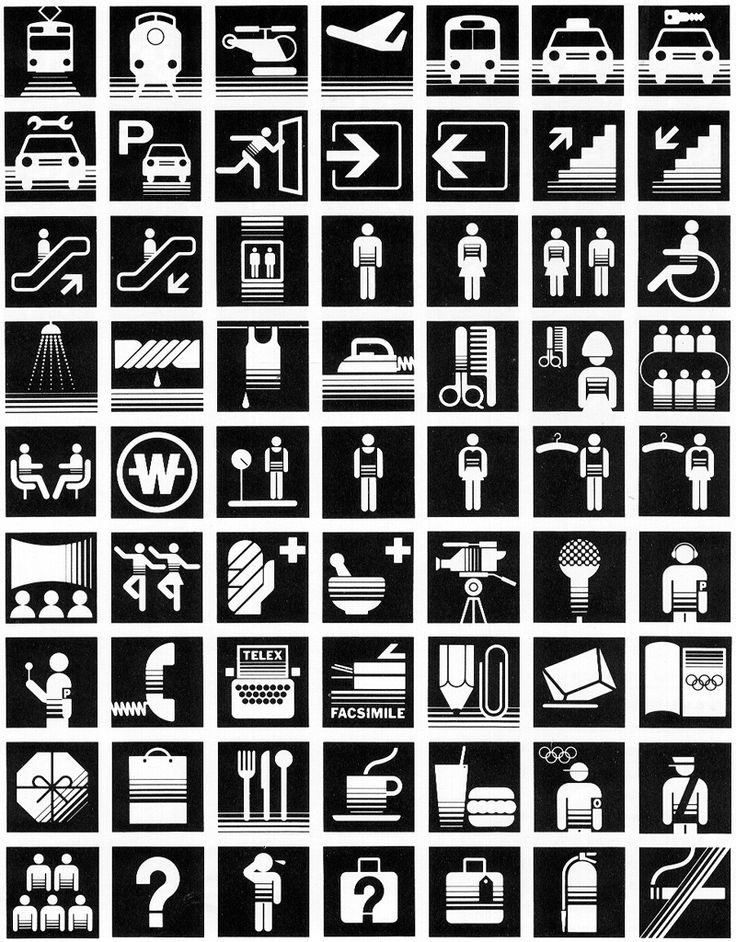
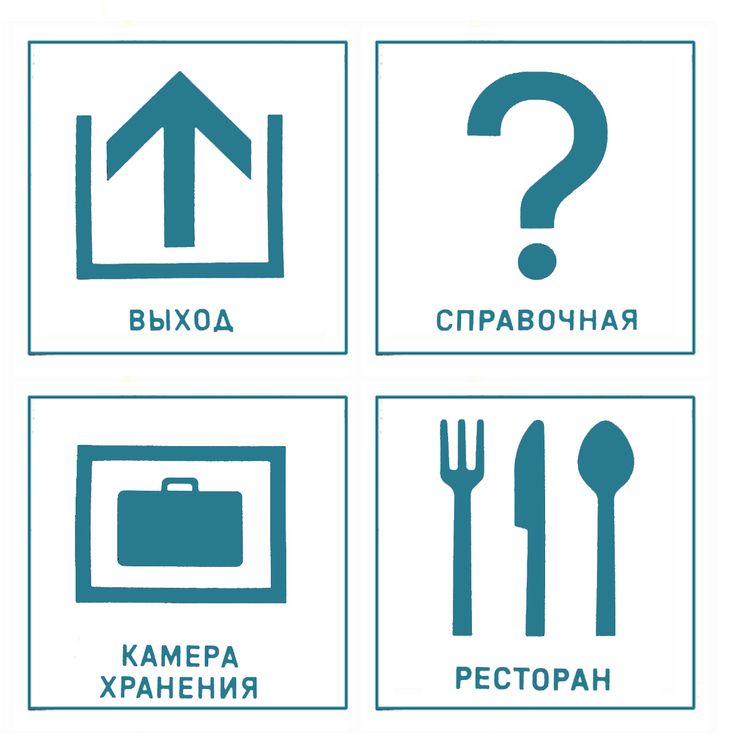
знаки коммуникации в общественных местах – аэропорты, вокзалы, музеи, транспорт – выход-вход, места для питания, комната матери и ребенка, места для инвалидов;
знаки зодиака, плавно перешли от символов в разряд пиктограмм, люди разных народов узнают изображения «близнецов», «стрельцов» или «весов»;
Пиктограммы прижились в нашей жизни, и мы ими пользуемся очень часто, иногда даже не задумываясь об этом. Знание и пользование пиктограммами облегчает нам жизнь. Появление в наше время новых технологий привлекает к использованию ряда пиктограмм.
Знание и пользование пиктограммами облегчает нам жизнь. Появление в наше время новых технологий привлекает к использованию ряда пиктограмм.
2.1. Использование пиктограмм
В жизни каждого человека пиктограммы имеют большое значение. Они нужны для того, чтобы кратко передать какую – либо информацию. Например, дорожный знак «Осторожно, дети!» говорит водителю: будь внимателен, здесь переходят дорогу дети. Пиктограммы помогают узнать, например, где находится остановка автобуса или такси, где находится гостиница или магазины, разобраться в компьютерных программах.
Пиктограммы очень хорошо использовать при обработке текстов и стихотворений. На уроках чтения они полезны как с точки зрения запоминания слов, так и с точки зрения развития художественного мышления. Пиктограммы помогают запоминать информацию без лишнего напряжения.
Запоминание с помощью пиктограмм позволяет учить стихотворения легко за счет привлечения образного мышления, которое, как правило, позволяет усваивать информацию в несколько раз эффективнее по сравнению с простой «зубрежкой».![]() (Приложение 5. Как учить стихотворение. )
(Приложение 5. Как учить стихотворение. )
Пиктограммы можно использовать и при проведении физминуток. (Приложение 6)
Изучив материалы интернета, выяснила «Что такое пиктограммы?» А смогут ли ответить на этот вопрос мои одноклассники и их родители? Я провела исследование, в котором приняли участие учащиеся 2 Д класса МБОУ СОШ №8 в количестве 31 человек, и родители.
Исследование № 1:
Вы знакомы со словом «пиктограмма»? Что оно обозначает?
Вывод: наибольшее количество правильных ответов на данный вопрос высказали родители. Не все одноклассники знакомы с данным словом.
Исследование № 2:
На Ваш взгляд, встречаются ли пиктограммы в современной жизни?
Вывод: Пиктограмма достаточно активно используется участниками исследования в современной жизни
Исследование №3:
Где встречается пиктография?
Вывод: Наибольшее количество пиктографических знаков участники исследования связывают с компьютером. В последнее десятилетие всё шире распространяются персональные компьютеры, для управления которыми тоже приходится учить особые компьютерные знаки – пиктограммы. Все они приводятся в специализированных учебниках, многие из которых представляют собой довольно толстые тома.
В последнее десятилетие всё шире распространяются персональные компьютеры, для управления которыми тоже приходится учить особые компьютерные знаки – пиктограммы. Все они приводятся в специализированных учебниках, многие из которых представляют собой довольно толстые тома.
Заключение
Пиктограммы существуют и в наши дни. Это эмблемы различных международных конгрессов, конференций, олимпиад, изображение на государственных флагах и т.д.
Вся наша жизнь проходит под влиянием разного рода знаков, символов,
Проведя это исследование, я убедилась, что пиктограммы прижились в нашей жизни, и мы ими пользуемся очень часто, иногда даже не задумываясь об этом; знание и пользование пиктограммами облегчает нам жизнь; появление в наше время новых технологий привлекает к использованию ряда пиктограмм; пиктограммы играли важную роль в древности и в наше время; знание спортивных, в частности олимпийских пиктограмм приобретает особое значение, помогая донести информацию людям самых различных языковых групп.
Проведенное нами исследование подтвердило нашу гипотезу о том, что с помощью пиктограмм возможно передать информацию людям.
Литература
http://nsportal.ru/nachalnaya-shkola/okruzhayushchii-mir/2014/02/16/metod-piktogramm-pamyatka
https://infourok.ru/proekt-chto-takoe-piktogramma-963511.html
https://ru.wikipedia.org/wiki/
https://sites.google.com/site/piktogrammy/o-proekte
http://cadzone.ru/articles/view/1342/
http://www.neman.biz/pages/piktogrammy/
http://www.c-cafe.ru/words/247/25113.php
http://shedevrs.ru/osnovi-risunka/366-kompoziciya-risunka.html
Приложение 1
Пиктограмма на камне
Китай. Пещера Чжоукоудянь.
500 тысяч лет назад здесь жили первобытные люди.
Приложение 2
Приложение 3
Приложение 4
Пиктограммы в современном мире
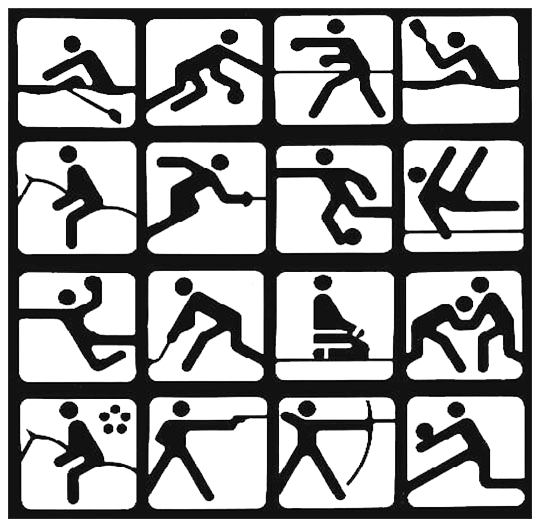
Спортивные пиктограммы
Дорожные знаки.![]()
Информационные пиктограммы.
Приложение 5
Как запомнить стихотворение с помощью пиктограмм?
Все очень просто – для этого не нужно быть, на самом деле, художником. Итак, берем лист бумаги и пробуем учить стихи легко!
К словам или фразам стихотворения нарисуйте значок или изображения, по которым было бы понятно, о чем идет речь. Особенно сложные слова можно нарисовать более подробно, но нередко один рисунок может заменить собой целую строку.
Используйте различные цвета, они облегчат запоминание, позволят выучить стихотворение еще быстрее.
Если слово не поддается вашему художественному воображению, вы можете написать несколько его первых букв.
В процессе рисования вы будете незаметно для себя запоминать стихотворение, и в конце рисования вам понадобится всего десяток минут, чтобы несколько раз воспроизвести его по рисункам и отлично запомнить!
Приложение 6
Физминутка в классе
Приложение 7
Рекомендации по составлению пиктограмм
— не стоит создавать слишком большое количество символов. Символы — это язык, и чем больше знаков, тем сложнее их запомнить
Символы — это язык, и чем больше знаков, тем сложнее их запомнить
— используйте для пиктограмм знакомые образы
— используйте традиционные и стандартные символы, но убедитесь, что они гармонично вписываются в тематику проекта, включая соответствия по цвету, форме и размеру
— пиктограммы должны быть простыми, иначе они не будут восприниматься в окружающей среде
— числа и буквы могут быть такими же эффективными, как символы.
Пиктограмма — история и современность письма
Пиктография сыграла важную роль в формировании современной письменности. Потеряв первостепенное значение для письма с появлением алфавита, она не стала атавизмом современности. Пиктограммы по-прежнему окружают жителей разных стран повсюду.
На этой странице читаем:
- Значение слова «пиктограмма»
- История пиктографии
- Пиктограммы в современном мире
- Основные свойства пиктографического письма
Значение слова «пиктограмма»
Пиктограмма — это обозначение объекта, предмета, явления с помощью рисунка, схемы. Например, пиктограммой называют наскальные рисунки первобытных людей или гербы государств.
Например, пиктограммой называют наскальные рисунки первобытных людей или гербы государств.
История пиктографии
Пиктография – древнейшая система письма, представляющая собой совокупность изображений (пиктограмм). Она стала начальным этапом возникновения и становления письменности.
Первые пиктограммы появились примерно в VIII-VI тысячелетиях до н.э. Это время, когда букв еще не было. Но людям уже нужно было передавать друг другу информацию посредством общения на расстоянии. Они оставляли рисунки на стенах жилищ, камнях, древесине.
Так передавались мысли первобытных индивидуумов: их эмоции, пожелания, опасения, предупреждения.
Таким образом оставляли они и сведения о себе потомкам. С помощью пиктограмм древние народы писали послания об охоте, боевых действиях, любви, заклинаниях, оставляли надписи на надгробиях.
Со временем графических изображений становилось все больше, использовать их было все сложнее. Появилась потребность в канонизации письменной речи. Тогда пиктографическое письмо плавно перешло в идеографическое.
Тогда пиктографическое письмо плавно перешло в идеографическое.
В идеографии средств выражения меньше, но они имеют более широкое применение.
Определенные предметы или явления изображались в виде нескольких идеограмм, каждая из которых могла использоваться для разных описаний. Например, свет обозначался в виде образов солнца и луны.
Далее потребовалось еще большее упрощение системы письма, уменьшение количества единиц письменной речи и конкретизация сути посланий.
Важным стало донести все тонкости мыслей автора до чтеца. Постепенно формировались слоговые и буквенные письменные системы.
Во II –I тысячелетиях до н. э. появился первый алфавит (финикийский).
Однако есть примеры народов, которые до сих пор пользуются пиктографической системой письма. Например, народ неси, живущий в предгорьях Тибета.
Пиктограммы в современном мире
Несмотря на появление алфавитов, пиктограммы по-прежнему не теряют своей актуальности. Правда, теперь они играют второстепенную роль и не считаются первичным средством письменного общения.
Правда, теперь они играют второстепенную роль и не считаются первичным средством письменного общения.
Актуальность их использования в современном мире объясняется универсальностью: пиктографические знаки легко распознаются всеми людьми вне зависимости от их национальности и языка.
Кроме того, письменное выражение мысли в виде слов и предложений не всегда уместно.
Порой для более легкого восприятия информации и быстрой реакции людей на нее удобнее использовать условные обозначения чего-либо в виде изображений. Важно, чтобы пиктограммы должны быть узнаваемыми, понятными всем. Тогда их использование в той или иной ситуации будет уместным.
Сегодня пиктограммы используются в следующих сферах:
- регулирование дорожно-транспортного движения: совокупность дорожных знаков;
- компьютерные технологии: всевозможные ярлыки интерфейса, обозначения сайтов, программ;
- усиление эмоциональности в письменной речи: cмайлы в смс и интернет-сообщениях, отзывах, комментариях;
- международные отношения: олимпийская символика, обозначения видов спорта на международных соревнованиях, эмблемы конференций, изображения государственных гербов и флагов;
- обозначения общественных мест: туалетов, кафетериев, больниц.

Пиктограммы необходимы современному обществу: они облегчают людям жизнь и экономят их время.
Основные свойства пиктографического письма
В пиктографии есть свои особенности, которые отличают ее от других типов письменности. К ним относятся:
- общедоступность. Пиктографическое письмо представлено графически и выражает смысл высказывания. Поэтому пиктограммы понятны людям, говорящим на разных языках;
- отсутствие фонетической и грамматической связи с конкретным языком. Пиктограмму можно описать своими словами и на разных языках. В отличие от буквы, она не может быть лингвистической единицей;
- родственная связь с невербальной системой коммуникации, но не равенство ей. «Язык жестов» в определенный момент стал связующим звеном между пиктографией и идеографией. Зрительный знак, принимая форму отвлеченного понятия, становится движущей силой для возникновения графического образа отвлеченного понятия.
Письменные навыки у детей
Преодоление и профилактика письма и чтения – логоигры
Психофизиологическая структура письма и предпосылки его формирования
Ошибки в письме – последствия дизорфографии?
Как люди «заговорили»?
Пиктограммы и системы знаков с Сергеем Чикиным.
 Лекции
ЛекцииВопросы и ответы
Как подписаться на курс лекций или коллекцию?
Нажмите на кнопку «Подписка» в правом нижнем углу страницы курса лекций или коллекции.
Внизу страницы откроется панель, на которой мы попросим вас указать ваше имя, электронную почту и данные банковской карты. При этом вы сможете выбрать подписку себе или в подарок. После этого вы сможете нажать на кнопку «Подписаться» — деньги за первый год спишутся с карты. Вы или тот, кому вы дарите, получите письмо со ссылкой для доступа к курсу лекций.
Когда вы перейдёте по ссылке из письма, мы запомним вас на этом устройстве и вы сможете смотреть курс лекций с его страницы.
На странице лекций во вкладке «У вас» можно увидеть, на какие курсов лекций вы подписаны. Рядом с каждым курсом лекций, на который вы подписаны, отображается зелёная галочка.
Если же вы уже указывали имя и карту ранее и вошли со своим адресом, вы сможете подписаться сами или подарить подписку знакомому одним нажатием на кнопку без дополнительного ввода данных и перехода по ссылке из письма.
Если вы подписались сами, после первого года деньги начнут списываться ежегодно по сниженному тарифу, пока вы не отмените подписку. Тот или та, кому вы подарили подписку, после первого года сможет привязать свою карту и продлевать подписку ежегодно по сниженному тарифу.
Что делать, если лекции не открываются?
После оформления подписки вы получили письмо со ссылкой для доступа к лекциям. Когда вы перейдёте по ссылке из письма, мы запомним вас на этом устройстве и вы сможете смотреть лекции.
Но если наш сайт вас забывает, скорее всего, у вас не сохраняются куки. Это возможно в одном из двух случаев:
Что такое Бюросфера?
Как отменить подписку и что будет с лекциями?
Если вы подписаны и авторизованы, на зелёной кнопке в правом нижнем углу будет галочка: «✓Подписка». Нажмите на кнопку, там будет ссылка «Отмена подписки». После отмены подписки лекции станут вам недоступны. Когда захотите, вы сможете подписаться заново, но при этом нужно будет заново оплатить полную стоимость первого года (5900 ₽).
Все вопросы и ответы❱
Отзывы участников практического курса
Участники курсов делились своими впечатлениями о практическом курсе, а мы оставили из их отзывов только то, что касалось теории — такую же даём в лекциях.
Евгений Трофимов,Cтарший дизайнер «Бамбла» и «Баду»
Без обучения нет прогресса. О курсе по иконкам Сергея Чикина узнал два года назад, следил за образовательной программой и решился пойти в 2019‑м, так как стало больше запросов на иконки и для нового проекта нужно было нарисовать набор из 50 иконок. Решил подойти к вопросу уже не с любительской точки зрения, а с профессиональной, и записался на курс.
Сергей рассказал на курсе много технических и визуальных тонкостей, привил внимание к деталям, которые влияют на финальный результат, за что благодарен курсу. Главная ценность курса — крупицы информации, которые собраны из разных мест за длительное время, и учащимся кладут в голову все зёрна информации за короткие три дня. Как итог — бесценные знания, которые применимы не только к иконкам.
Как итог — бесценные знания, которые применимы не только к иконкам.
Главная ценность курса — крупицы информации, которые собраны из разных мест за длительное время
Без обучения нет прогресса. О курсе по иконкам Сергея Чикина узнал два года назад, следил за образовательной программой и решился пойти в 2019‑м, так как стало больше запросов на иконки и для нового проекта нужно было нарисовать набор из 50 иконок. Решил подойти к вопросу уже не с любительской точки зрения, а с профессиональной, и записался на курс.
Сергей рассказал на курсе много технических и визуальных тонкостей, привил внимание к деталям, которые влияют на финальный результат, за что благодарен курсу. Главная ценность курса — крупицы информации, которые собраны из разных мест за длительное время, и учащимся кладут в голову все зёрна информации за короткие три дня. Как итог — бесценные знания, которые применимы не только к иконкам.
Евгений Трофимов,
Cтарший дизайнер «Бамбла» и «Баду»
Сёма Сёмочкин,редактор бюро
Участвовал удалённо
Я редкий неумеха в графическом дизайне. Всегда было стыдно за результат, если приходилось что‑то нарисовать. Когда увидел содержание курса, я понял, что это шанс исправить ситуацию.
Всегда было стыдно за результат, если приходилось что‑то нарисовать. Когда увидел содержание курса, я понял, что это шанс исправить ситуацию.
На курсе я наконец узнал о принципах формы, цвета и анатомии знака. Интересно было узнать о хитростях типа минимизации конструкции и направлении движения.
Удивило количество примеров. Буквально каждую мысль Сергей подкреплял фотографиями и скриншотами.
Спасибо за курс!
Боялся, что буду чувствовать себя изгоем, но всё прошло отлично
Я редкий неумеха в графическом дизайне. Всегда было стыдно за результат, если приходилось что‑то нарисовать. Когда увидел содержание курса, я понял, что это шанс исправить ситуацию.
На курсе я наконец узнал о принципах формы, цвета и анатомии знака. Интересно было узнать о хитростях типа минимизации конструкции и направлении движения.
Удивило количество примеров. Буквально каждую мысль Сергей подкреплял фотографиями и скриншотами.
Спасибо за курс!
Сёма Сёмочкин,
редактор бюро
Участвовал удалённо
Михаил Озорнин,проектировщик интерфейсов
Мне курс в общем понравился, хотя и не было каких‑то вау‑открытий: многие системополагающие вещи, которые Сергей рассказывал, например про цвета, я уже раскопал и изучил сам.
При этом курс здорово систематизирует знания. Я понимал какие‑то графические клише — Сергей дал список в два раза больше, я иногда понимал (а чаще нет), как изобразить глагол — вот, получи готовые способы. Не всегда чувствовал, когда иконки должны, а когда не должны узнаваться сразу, — смотри, есть адресная понятность. Ещё подкупает количество и разнообразие примеров, которые Сергей собрал.
Я бы рекомендовал курс тем, кто только столкнулся с иконками и ещё не нарисовал свои первые две сотни. Вы сэкономите пару‑тройку лет изучения и систематизации, Сергей расскажет всё, что нужно. Тем, кто две сотни иконок уже сделал, курс может не дать чего‑то принципиально нового, а может и дать.
Результат курса: предстоит полностью переделать почти все иконки в своих интерфейсах, чтобы привести их в одну систему. Я и раньше понимал, что это нужно, а сейчас и сомнений нет.
Сэкономите пару‑тройку лет изучения и систематизации
Мне курс в общем понравился, хотя и не было каких‑то вау‑открытий: многие системополагающие вещи, которые Сергей рассказывал, например про цвета, я уже раскопал и изучил сам.
При этом курс здорово систематизирует знания. Я понимал какие‑то графические клише — Сергей дал список в два раза больше, я иногда понимал (а чаще нет), как изобразить глагол — вот, получи готовые способы. Не всегда чувствовал, когда иконки должны, а когда не должны узнаваться сразу, — смотри, есть адресная понятность. Ещё подкупает количество и разнообразие примеров, которые Сергей собрал.
Я бы рекомендовал курс тем, кто только столкнулся с иконками и ещё не нарисовал свои первые две сотни. Вы сэкономите пару‑тройку лет изучения и систематизации, Сергей расскажет всё, что нужно. Тем, кто две сотни иконок уже сделал, курс может не дать чего‑то принципиально нового, а может и дать.
Результат курса: предстоит полностью переделать почти все иконки в своих интерфейсах, чтобы привести их в одну систему. Я и раньше понимал, что это нужно, а сейчас и сомнений нет.
Михаил Озорнин,
проектировщик интерфейсов
Павел Нагишев,менеджер «Красцветмета»,
Теоретическая часть помогла собрать воедино разрозненные знания. Со многими темами был знаком, но по каждой узнал что‑то новое. Важным открытием для меня стали правильные цветовые градиенты, скрупулезное внимание к анатомии знаков и добавление новых смыслов.
Со многими темами был знаком, но по каждой узнал что‑то новое. Важным открытием для меня стали правильные цветовые градиенты, скрупулезное внимание к анатомии знаков и добавление новых смыслов.
Нагуглил, что «скрупулезный» от лат. scrupulus «острый камешек».
Спасибо за курс.
Важным открытием для меня стали правильные цветовые градиенты
Теоретическая часть помогла собрать воедино разрозненные знания. Со многими темами был знаком, но по каждой узнал что‑то новое. Важным открытием для меня стали правильные цветовые градиенты, скрупулезное внимание к анатомии знаков и добавление новых смыслов.
Нагуглил, что «скрупулезный» от лат. scrupulus «острый камешек».
Спасибо за курс.
Павел Нагишев,
менеджер «Красцветмета»,
Александр Краснов,дизайнер
Спасибо за экспириенс.
Курс интересный и полезный! Узнал, как доносить важные сообщения людям с помощью пиктограмм, находить эмоции в форме и учитывать реальную среду знаков. Разобрали много примеров из повседневной жизни.
Разобрали много примеров из повседневной жизни.
Советую курс молодым дизайнерам и ребятам с опытом для структуризации знаний.
Было клёво :–)
Спасибо за экспириенс.
Курс интересный и полезный! Узнал, как доносить важные сообщения людям с помощью пиктограмм, находить эмоции в форме и учитывать реальную среду знаков. Разобрали много примеров из повседневной жизни.
Советую курс молодым дизайнерам и ребятам с опытом для структуризации знаний.
Было клёво :–)
Александр Краснов,
дизайнер
Анатолий Микалюк,дизайнер «Слёрма» и «Гоупэррота»
Участвовал удалённо
Спасибо за крутой курс.
Отдельное спасибо за открытость и лёгкость, с которой ты ведёшь курс.
Информация до сих пор переваривается, но в работе уже использую знания про анатомические особенности и стили пиктограмм, выбор цвета, контекст, попадание в пиксели и визуальный вес.
Курс посоветовал бы каждому дизайнеру — это ощутимый левелап и +20 к ловкости.
Спасибо за крутой курс.
Отдельное спасибо за открытость и лёгкость, с которой ты ведёшь курс.
Информация до сих пор переваривается, но в работе уже использую знания про анатомические особенности и стили пиктограмм, выбор цвета, контекст, попадание в пиксели и визуальный вес.
Курс посоветовал бы каждому дизайнеру — это ощутимый левелап и +20 к ловкости.
Анатолий Микалюк,
дизайнер «Слёрма» и «Гоупэррота»
Участвовал удалённо
Ольга Шанцева,дизайнер «Яндекс‑гоу»
Шла на курс, чтобы понять, как отличить хорошие иконки от плохих, с чего начать отрисовку и как сделать набор иконок однородным. На все вопросы получила ответ. На курсе куча теории и миллион интересных примеров. Никогда не забуду фразу: «Финифть можно наносить только на металл, а металл на финифть» :‑)
Резюмируя: курс — лучший старт, чтобы начать делать хорошие иконки, но самое интересное начнётся впереди, в бою.
Куча теории и миллион интересных примеров
Шла на курс, чтобы понять, как отличить хорошие иконки от плохих, с чего начать отрисовку и как сделать набор иконок однородным. На все вопросы получила ответ. На курсе куча теории и миллион интересных примеров. Никогда не забуду фразу: «Финифть можно наносить только на металл, а металл на финифть» :‑)
На все вопросы получила ответ. На курсе куча теории и миллион интересных примеров. Никогда не забуду фразу: «Финифть можно наносить только на металл, а металл на финифть» :‑)
Резюмируя: курс — лучший старт, чтобы начать делать хорошие иконки, но самое интересное начнётся впереди, в бою.
Ольга Шанцева,
дизайнер «Яндекс‑гоу»
Артём Тройной,юикс‑дизайнер «Купер.ко»
Участвовал удалённо
Раньше я никогда толком на иконки не обращал должного внимания, поэтому моей основной целью было: начать относиться к ним серьёзно. Обычно я просто качаю сет и ставлю. Иконок в сете всегда не хватает, приходится качать из другого сета, и получается каша. В общем, это не очень хорошо.
После курса не могу смотреть на разнородные иконки в одном интерфейсе. Теперь я буду тщательно прорабатывать уже свой собственный сет для каждого проекта.
Когда я открыл одну из своих текущих работ и увидел, какие там иконки, мне стало плохо. А раньше я особо и не замечал, что они разные и не сочетаются друг с другом. А, значит, цель достигнута.
А, значит, цель достигнута.
Понравилось всё. Дальше я сам буду углубляться в каждую из тем: функцию, стиль, форму, цвет и язык.
Теперь я буду тщательно прорабатывать уже свой собственный сет для каждого проекта
Раньше я никогда толком на иконки не обращал должного внимания, поэтому моей основной целью было: начать относиться к ним серьёзно. Обычно я просто качаю сет и ставлю. Иконок в сете всегда не хватает, приходится качать из другого сета, и получается каша. В общем, это не очень хорошо.
После курса не могу смотреть на разнородные иконки в одном интерфейсе. Теперь я буду тщательно прорабатывать уже свой собственный сет для каждого проекта.
Когда я открыл одну из своих текущих работ и увидел, какие там иконки, мне стало плохо. А раньше я особо и не замечал, что они разные и не сочетаются друг с другом. А, значит, цель достигнута.
Понравилось всё. Дальше я сам буду углубляться в каждую из тем: функцию, стиль, форму, цвет и язык.
Артём Тройной,
юикс‑дизайнер «Купер. ко»
ко»
Участвовал удалённо
Девять главных трендов в UX/UI-дизайне в 2021 году — Дизайн на vc.ru
Привет! С вами Егор Комаров и я хочу с вами поделиться не просто дизайн трендами 2021 года, но и советам и рекомендациями о том, как с ними работать, рассказать почему они появились. На что стоит обращать внимание в работе, в какую сторону развиваться и какие инструменты использовать.
223 959 просмотров
Борьба брутализма и антидизайна с минимализмом и простотой.
Тренды UI/UX и графического дизайна 2021
Для кого это статья?
В первую очередь она предназначена для графических дизайнеров, дизайнеров интерфейса, продуктологов, маркетологов. Исследуем визуальную состовляющую: детали, шрифты, цвета, композицию, графику.
Статья представляет из себя краткую историю трендов, список ресурсов и инструментов, примеры, советы и рекомендации.
Тренд 1: идеальные иконки Komarov Egor
Тренд 1: Идеальные иконки
В 2021 году делать разношерстные иконки просто непозволительно.
💡 Совет: Если вы хотите быть на волне тренда, не используйте иконки из разных семейств. Не качайте разные иконки с сайтов-стоков, например freepik.com, а используйте специализированные готовые библиотеки. Все иконки должны быть в одном стиле, с одинаковыми параметрами, толщиной линий.
Иконки из разных семейств в интерфейсе нарушают целостность и аккуратность проекта.Используйте более новые библиотеки иконок. Они как правило имеют более современный вид.
Откуда взялся тренд на иконки?
2020 год стал просто бумом для развития дизайн библиотек. За последний год появилось огромное количество готовых, профессиональных и качественных иконок на любой вкус и цвет. Сегодня уже просто нет смысла рисовать иконки собственными руками и тратить на это время. Тысячу дизайнеров со всего мира создали лучшие иконки для любых проектов и задач.
Качественные иконки стали доступными, легко настраиваемыми. Продвинутые дизайнеры этим пользуются и берут в проекты готовые библиотеки. Именно поэтому их интерфейсы выглядят чище, приятнее глазу и более «трендовыми» и современными.
Продвинутые дизайнеры этим пользуются и берут в проекты готовые библиотеки. Именно поэтому их интерфейсы выглядят чище, приятнее глазу и более «трендовыми» и современными.
Компания Apple не отошла далеко от этого тренда и в конце 2020 года обновила свою macOS Big Sur, а вместе с ней и проработали новые иконки.
Разработчики Sketch в ноябре 2020 года сделали новое обновление, где уделили внимание иконкам и полностью их переработали.
Где качать иконки? Бесплатный вариант
💡 Совет: Перед тем как подключить библиотеку иконок в свой проект, убедитесь в том, что все необходимые иконки есть в наличии, протестируйте их в интерфейсе. Попробуйте несколько разных библеотек, стилей. Сравните макеты и сделайте выбор в пользу лучших. И конечно, все поисковые запросы иконок надо делать на английском языке.
266 Free Icons — отличный пак бесплатных иконок (Figma, Sketch, SVG).
tetrisly.com/freebies#icons
Basil — 500 бесплатных иконок в двух стилях outline и solid, доступно для Figma, Sketch, Adobe XD.
Скачать на Craftwork
Ikonate — бесплатный пак полностью кастомизируемых векторных иконок.
ikonate.com
Streamline symbols — 1285 бесплатных иконок для Visual Studio. (SVG тоже есть).
www.streamlinehq.com/dsp
Phosphor — библиотека из 558 бесплатных иконок в 6 начертаниях.
phosphoricons.com
Radix Icons — бесплатный пак из 264 иконок.
icons.modulz.app
IconPark — большой пак из 1200 настраиваемых иконок.
Iconly 2 — 500+ бесплатных иконок для ваших проектов.
ui8.net/piqodesign/products/iconly-essential-icons
Iconhub — большая бесплатная библиотека настраиваемых иконок.
iconhub.io
Heroicons — отличный пак бесплатных SVG-иконок.
heroicons.com
Rubicons — бесплатный пак минималистичных иконок для ваших проектов.
www.rubicons.app
Tabler Icons — 550 настраиваемых бесплатных SVG иконок.
tablericons.com
Hicon Pack — бесплатный пак из 396 иконок для дизайнеров и разработчиков.
hicon.cosm.ws
700+ Icons — бесплатный пак иконок в формате CSS, SVG и Figma.
css.gg
Remix icon — большая, бесплатная библиотека иконок.
remixicon.com
Boxicons 2.0 — большой пак бесплатных иконок в двух стилях.
boxicons.com
iconsvg — инструмент, упрощающий процесс поиска и создания иконок SVG для вашего проекта.
iconsvg.xyz
Vue Unicons — большой пак open source иконок.
antonreshetov.github.io/vue-unicons/
Нужны еще иконки?
👉 Бесплатные иконки — полная коллекция лучших библиотек
Тренд 2: Минимализм и простота Komarov Egor
Тренд 2: Минимализм и простота
В истории интерфейсов очень много было экспериментов и сегодня дизайн пришел к тому, что хороший интерфейс — это тот интерфейс который не видно.
Почему возник этот тренд?
На крупных площадках люди проводят огромное количество времени и как в таковом дизайне платформы просто не нуждаются, они должны выполнять свои основные функции и предоставлять контент пользователям. Дизайн не должен перетягивать на себя внимание и быть навязчивым. Поэтому белый цвет и отсутствие дизайна — самый оптимальный вариант для этих задач.
В данном случае дизайн фокусируется в деталях: сетка интерфейса, шрифты, иконки, цвета, UX, анимация.
На что стоит обращать внимание?
1. Оставляйте на первом плане только самые необходимые функции для пользователя.
2. Делайте интерфейс легким и воздушным. Убирайте массивные цвета. В центре должен оставаться контент.
3. Выстраивайте дизайн вокруг хороших шрифтов, качественной верстки, правильных акцентах, иконках, однородности.
4. Уделяйте максимум внимания деталям.
5. Делайте интерфейс «незаметным», но интуитивно понятным и удобным.
6. Сильно не уходите от привычных функций и дизайна для пользователей. Используйте расположение элементов и взаимодействие с ними как это делают крупные и популярные компании. Так людям будет быстрее и проще взаимодействовать с вашим продуктом, потому-что он будет понятный и привычный. Не стоит размещать иконку уведомления в нижнем левом углу экрана, размещайте уведомления там, где пользователи привыкли их видеть. Поверьте, иногда действительно не стоит придумываь велосипед.
Используйте расположение элементов и взаимодействие с ними как это делают крупные и популярные компании. Так людям будет быстрее и проще взаимодействовать с вашим продуктом, потому-что он будет понятный и привычный. Не стоит размещать иконку уведомления в нижнем левом углу экрана, размещайте уведомления там, где пользователи привыкли их видеть. Поверьте, иногда действительно не стоит придумываь велосипед.
Как изменили свой дизайн согласно трендам крупные компании?
Если вы обратите внимание, практически все сайты выглядят одинаково и все убрали цвет из основного меню и сделали его белым. Кто-то сделал это раньше, кто-то позже. Но тенденция у всех одна: минимализм, минимум акцентных цветов, много пространства и контент в центре внимания.
Где и как искать референсы и вдохновение, чтобы создавать подобный дизайн?
Ищите на dribbble, behance и других дизайн платформах запросы на тему:clean и minimalism.
💡 Совет: Для более продуктивной работы, можете пробовать создавать макеты изначально в черно-белых цветах и только потом добавлять в них цвет. Так вам будет проще расставлять цветовые акценты и позволит концентрироваться на деталях не отвлекаясь на цвета.
Так вам будет проще расставлять цветовые акценты и позволит концентрироваться на деталях не отвлекаясь на цвета.
Тренд 3: Тени и градиенты Komarov Egor
Тренд 3: Тени и градиенты
Тренд с тенями и градиентами был и ранее, но и по сей день остается актуальным. Единственное, что в нем поменялось — это появление большей воздушности, легкости и объема. Все это миксуется с пастельными градиентами и новыми трендовыми 3d иконками. По сути это тот же самый минимализм, только более объемный.
💡 Совет: Используйте более приглушенные и пастельные цвета и оттенки для теней и градиентов.
Сложные градиенты и blur-эффекты
Градиенты тоже немного эволюционировали и стали более сложными. Теперь недостаточно использовать линейный градиент как ранее. Надо миксовать разные цвета и использовать наложение. Плюс в интерфейсах все чаще начал использоваться эффект Color Blur. Чаще всего в качестве background. Это придает интерфейсу глубину и объем. Как правило это своего рода «цветные пятна».
Это придает интерфейсу глубину и объем. Как правило это своего рода «цветные пятна».
Где брать сложные градиенты?
Правильно называются такие градиенты «Mesh Gradients». Ресурсов на данную тему не так много, так как этот тренд только зарождается. Но пару качественных я смог найти.
Библиотека Mesh градиентов
products.ls.graphics
На сайте вы сможете скачать большое количество трендовых градиентов. Можете экспериментировать с ними, меняя HUE, blur, наложение между собой и многое другое и получить самостоятельно еще больше вариантов.
Генератор и конструктор Mesh градиентов
Очень крутой инструмент, который позволяет создавать неограниченное количество вариаций и работать с собственными цветами. Словно вы смешиваете краски вживую. Рекомендую, авторам большой респект. https://meshgradient.com
Skeumorph
Еще в этот же тренд можно добавить Skeumorph
Скевоморфизм — это тенденция в дизайне, в основе которой лежит реалистичное изображение объектов. В скевоморфной графике показан объём предметов: свет, тени, блики и текстуры.
В скевоморфной графике показан объём предметов: свет, тени, блики и текстуры.
По сути это те же тени и объемы, только на максималках. По мне так мы уже проходили подобное явление и этот тренд сильно не разовьется. Чистый флет будет долго и уверено властвовать в 2021 году.
Многие дизайнеры пытаются активно его пиарить, уже делают сайты в подобном стиле, но я думаю перспектива слабая. Тени смотрятся слишком массивно, а общий интерфейс довольно тяжелым.
Тренд 4: 3D иконки и иллюстрации Komarov Egor
Тренд 4: 3D-иконки и иллюстрации
Появление тренда на 3d иконки и иллюстрации я связываю с тем, что знания в области 3d стали более доступными. Появилось много курсов, уроков. Всем этим воспользовались дизайнеры и начали развивать эту тему создавая библиотеки 3d объектов.
Это несложные формы и довольно простые и примитивные объекты, но которые отлично и свежо смотрятся в качестве вижуала для проектов.
С каждым днем таких библиотек будет появляться все больше и больше. Более профессиональные и интересные будут платными, более простые будут бесплатными. Ближайшая проблема будет в том, что библиотек очень мало в сети, а желающих их использовать много. В связи с этим многие библиотеки будут сильно заезженными.
Более профессиональные и интересные будут платными, более простые будут бесплатными. Ближайшая проблема будет в том, что библиотек очень мало в сети, а желающих их использовать много. В связи с этим многие библиотеки будут сильно заезженными.
Как это сейчас используют в дизайне?
3D иконки можно даже заметить в новой macOS Big Sur от Apple, посмотрите внимательно на иконку уведомлений:
💡 Совет: Не спешите сейчас использовать бесплатные 3d иконки и иллюстрации. Тренд находится в самом разгаре и полноценно сформируется немного позже. В идеале заказывайте индивидуальную графику у 3d дизайнеров.
Со временем на рынке будет больше предложений и платных коллекций, которые можно будет смело использовать для своих проектов. Сейчас же каждый второй будет использовать одну и ту же бесплатную иконку с доступной и бесплатной коллекции, которых сейчас очень мало.
Где взять трендовые 3d иконки и иллюстрации?
Делюсь небольшим списком, с которым вы можете ознакомиться для изучения этого направления и при желании использовать в своих проектах.
IconShock
www.iconshock.com
ICONZ
Премиальная 3D-библиотека из 50 иконок для ваших замечательных продуктов. Полностью совместим с наиболее распространенными дизайнерскими инструментами.
https://iconz.design/
Handy 3D Hands
Коллекция очаровательных пухлых рук в двух стилях: веселый и дикий или стильный. Доступен в форматах PNG и 3D, включая маски перекраски для Photoshop.
icons8.com/
3D illustration constructor
https://superscene.pro/
Cute Isometric Objects
Коллекция изометрический 3d иконок
www.isometriclove.com/
UI8 — самая большая и лучшая библиотека с 3d иконками и иллюстрациями
Пожалуй, самый лучший ресурс с 3d графикой на сегодняшний день это UI8.
Тут имеется самый большой выбор. Рекомендую. К сожалению, все библиотеки платные. Но вы можете оформить подписку и скачивать все без ограничений. ui8.net
ui8.net
Тренд 5: 2D уникальные и абсурдные иллюстрации Komarov Egor
Тренд 5: 2D уникальные и абсурдные иллюстрации
Иллюстрации как и в прошлом году остаются в тренде. Есть только одна проблема, как и с иконками, в сети появилось огромное количество однотипных и доступных иллюстраций, что сильно их обесценивает.
Используя бесплатные библиотеки вроде бы и хороших иллюстраций, они все выглядят однотипно. Они просто приелись. Хотя пару лет назад такие иллюстрации были просто космос. Но это не значит, что надо полностью отказываться от них. Их можно использовать, но старайтесь находить что-то уникальное и отличающееся от всего остального. А лучше создавайте что-то свое.
В 2021 году в тренде будут находится оригинальные иллюстрации, не на что не похожие. И чем смелее они будут, тем лучше. 2021 — золотая эпоха для иллюстраторов. В этом году они точно не должны сидеть без работы.
Отлично подойдет все, от простых до сложных иллюстраций. Главное —поменьше бесплатных библиотек и побольше креатива.
Главное —поменьше бесплатных библиотек и побольше креатива.
Абсурдные иллюстрации
Да, абсурд и дурка рулят. Нарушайте логику и удивляйте.
2D иллюстрации отлично сочетаются в UI дизайне с новыми стилем 2021 и смотрятся также хорошо как и 3D иллюстрации.
Где брать иллюстрации?
Как я уже сказал ранее, лучше их стараться рисовать самостоятельно. Но это не всегда бывает необходимо, или есть возможность, но не стоит забывать о том, что готовые иллюстрации можно модифицировать и дорабатывать, добавляя им уникальность.
С развитием иллюстраций появилось большое количество конструкторов и генераторов и среди платных библиотек иногда можно найти очень достойные и интересные работы.
Ниже список ресурсов с бесплатными и платными иллюстрациями для ваших проектов.
Blush Design
Легко создавайте и настраивайте потрясающие иллюстрации из коллекций, созданных художниками со всего мира. Попробуйте, это весело.
blush.design
GetIllustration
GetIllustration управляется творческой командой Roundicons.com, крупнейшим в мире набором иконок.
getillustrations.com
Oh My Startup Illustrations
Деловые истории с четкими персонажами и стильными градиентными цветовыми акцентами
ohmystartup.club/
Wrrooom!
Конструктор иллюстраций онлайн
products.ls.graphics
CraftWork
Хороший ресурс, где можно найти трендовые и оригинальные иллюстрации.
craftwork.design
whoooa!
138 настраиваемых иллюстраций для ваших проектов. Используйте фантастические иллюстрации ручной работы с легко меняемыми цветами и разными
www.whoooa.rocks
OUCH by Icons8
Ouch помогает создателям, которые не рисуют, преодолеть нехватку качественной графики.
icons8.com
Vector Creator
Конструктор иллюстраций от icons8
icons8. com
com
ITG
Классный и необычный конструктор иллюстраций с разными стилями.
https://itg.digital/
Вы можете выбрать любую иллюстрацию которая вам понравилась и потом редактировать ее в конструкторе как вам угодно.
Двигайте объекты, добавляйте новые.
А самое крутое и удобное это то, что в конструкторе можно менять цвет иллюстраций. Это значительно облегчает работу дизайнеру. Теперь нет необходимости лазить по слоям, тратить время и все перекрашивать вручную.
Авторы проекта молодцы, придумали отличную платформу.
Minty
Сервис где можно напрямую у иллюстраторов со всего мира заказывать уникальные иллюстрации для своих проектов или покупать готовые работы.
About
Тренд 6: SVG и JSON анимация Komarov Egor
Тренд 6: SVG и JSON анимация
В 2021 году будет много хороших иллюстраций, но на них станет скучно смотреть. Чтобы они были еще интереснее их будут анимировать. Уже сейчас зарождается тренд и появляются анимированные иллюстрации. Это относится не только к иллюстрациям, но и к иконкам.
Уже сейчас зарождается тренд и появляются анимированные иллюстрации. Это относится не только к иллюстрациям, но и к иконкам.
Любые мелкие анимированные детали в интерфейсе, особенно, где они уместны, будут большим плюсом.
Что из себя представляет SVG и JSON анимация? Простыми словами, это анимация созданная кодом. Какие в этом преимущества?
iOS, Android & WebУниверсальность использования на iOS, Android, Web и Windows
Минимальные размерыФайлы анимации в десятки/сотни раз меньше графики по размеру
Умные настройкиРеакция анимации на любое взаимодействие, управляемый показ
Чтобы создать анимацию и правильно ее интегрировать, с поддержкой всех браузеров и корректным отображением, без программиста не обойтись. Но это не значит, что дизайнер не может придумывать анимацию и плотно взаимодействовать с программистом или использовать инструменты для анимации. Тут скорее речь о совместной работе программиста и дизайнера.
В любом случае тренд с анимацией будет развиваться и в основном это командная работа: продуктолог — дизайнер — иллюстратор — аниматор- программист — тестировщик.
Дизайнер может визуализировать анимацию в After Effect и потом передавать и показывать ее программисту. На сегодняшний день для дизайнера нет идеальных инструментов и редакторов анимаций, которые бы соответствовали всем необходимым требованиям в разработке. Когда дизайнер передает с визуального редактора код программисту, то где-то получается он слишком тяжелый, где-то не везде поддерживаемый и так далее. А Gif анимация в свою очередь может весить много.
Какие инструменты использовать?
Из всех инструментов, что я пробовал больше всего мне понравился Flow
Flow
Flow — это программа для анимации. Создавайте анимацию и легко экспортируйте код для iOS (Swift), Web (HTML / CSS / JS) или SVG и наблюдайте, как ваш дизайн оживает.
Конечно, в ней не все так идеально, но элементарные анимации можно создавать и вставлять в свои проекты посредством Embed code или импортировать анимированную SVG
createwithflow.com
Создавайте анимацию мирового класса, используя мощные инструменты редактирования временной шкалы. Flow дает вам точный контроль над свойствами, временем и динамикой.
Flow дает вам точный контроль над свойствами, временем и динамикой.
Пример и урок как работать с приложением Flow можно посмотреть в этом видео:
SVGator
Еще один неплохой и довольно мощный инструмент, который не требует от дизайнера знания в коде. Можно экспортировать анимацию как CSS, так и JavaScript
www.svgator.com/
Благодаря этим инструментам вы сможете анимировать свои иллюстрации, логотипы, прелоадеры, отдельные элементы и многое другое.
Полезные туториалы о том как создавать анимацию можно найти тут
Loaf
Есть еще качественная библиотека Loaf c готовыми анимационными SVG иконками. Иконки можно настраивать и получать SVG код.
https://getloaf.io
Lottie
Более сложный вариант. Lottie — это библиотека для Android, iOS, Интернета и Windows, которая анализирует анимацию Adobe After Effects, экспортированную как json с помощью Bodymovin, и отображает ее на мобильных устройствах и в Интернете.
https://airbnb.io/lottie/
Альтернативы
- Создавайте анимацию вручную. Создание анимации вручную — это огромные затраты времени на проектирование и разработку для Android и iOS. Часто бывает трудно или даже невозможно оправдать трату так много времени на создание правильной анимации.
- Гифки. GIF-файлы более чем в два раза превышают размер bodymovin JSON и отображаются с фиксированным размером, который невозможно масштабировать для соответствия большим экранам и экранам с высокой плотностью.
- Png последовательности. Последовательности в формате PNG даже хуже, чем в формате GIF, поскольку их размеры в 30-50 раз превышают размер bodymovin json.
- Анимированный векторный рисунок (только для Android). Более производительный, потому что он работает в RenderThread вместо основного потока. Поддерживает только часть функций Lottie. Прогресс нельзя установить вручную. Не поддерживает текст или динамические цвета.
 Не может быть загружен программно или через Интернет
Не может быть загружен программно или через Интернет
Тренд 7: пастельные цвета Komarov Egor
Тренд 7: пастельные цвета
С приходом минималимзма и простоты в UI дизайн, пастельные цвета идеально дополняют новый тренд. Они хорошо вписываются в концепт ненавязчивого UI, не перегружают дизайн и поддерживают легкость. Задают тон и атмосферу.
В создании пастельных цветов нет ничего сложного: просто делаете фоны и подложки в своем дизайне максимально яркими и блеклыми. Так чтобы они хорошо сочитались с общим концептом и графикой.
Но если вы не знаете какие цвета подобрать для своего проекта, можно обратиться за помощью к Color Hunt
Там есть готовые паттерны с постельными цветами на любой вкус и цвет.https://colorhunt.co/palettes/pastel
Тренд 8 Komarov Egor
Тренд 8: разнообразие кириллических шрифтов
Кириллические шрифты последние годы тоже не стояли на месте и активно развивались. Их создавали как русские дизайнеры так и выпускали обновления гиганты индустрии своих самых продоваемых шрифтов.
Их создавали как русские дизайнеры так и выпускали обновления гиганты индустрии своих самых продоваемых шрифтов.
Сейчас на рынке появилось огромное количество современных и свежих шрифтов, которые активно используют дизайнеры, задавая тем самым новый тренд на те или иные шрифты.
Extended шрифты
Если говорить о трендах в UI, то в тренде чистые, свежие и геометрические шрифты. Для заголовков это Extended шрифты. Ярким примером расширенных шрифтов является Druk, быстро ставшим хитом и быстро всем надоевшим.
Но при этом шрифт и по сей день выглядит современно. Но работая с трендовым дизайном лучше искать новые аналоги.
Обращайте внимание на более широкие шрифты, они будут выглядить более трендово. Общая картина по шрифтам сегодня выглядит примерно так:
Раньше в основном все использовали Gilroy и Druk. Конечно, было и множество других шрифтов, таких как Bebas Neue и другие. Но реальное разнообразие и разлом всех стереотипов о шрифтах пришелся на середину и конец 2020 года. Речь идет именно о том, когда шрифты вышли в массы и их начали использовать крупные компании: в рекламе, собственном digital, ребрендинге и т.д.
Речь идет именно о том, когда шрифты вышли в массы и их начали использовать крупные компании: в рекламе, собственном digital, ребрендинге и т.д.
Сегодня в тренде более «ломанные» или «деформированные» шрифты для графического дизайна и заголовков + чистые, геометрические и немного широкие для основного текста и UI.
Где брать хорошие кириллические шрифты?
- type.today
- Brownfox
- Swiss Typefaces
- Commercial Type
- Letters from Sweden
- Type Together
- «Русские шрифты»
- Typefaces of Temporary State
Где брать шрифтовое вдохновение?
Пожалуй, единственный и самый лучший на сегодняшний день ресурс с кириллическими шрифтами в использовании это cyrillic.design
На этом сайте вы найдете лучшие дизайнерские проекты использующие кириллицу.
Тренд 9: Брутализм и антидизайн Komarov Egor
Тренд 9: Брутализм и антидизайн
Эти тенденции веб-дизайна являются реакцией на воспринимаемое единообразие веб-дизайна. Брутализм можно эффективно использовать в визуальном дизайне, но для большинства продуктов следует избегать антидизайна.
В последние несколько лет бруталистский веб-дизайн постепенно требует внимания и набирает популярность среди некоторых дизайнеров. Поначалу, как и большинство тенденций в дизайне, он в основном содержался в передовых дизайнерских пространствах или андреграунде (портфолио дизайнеров, сайты цифровых агентств, сайты художественных музеев и т. д.)
Внутри того, что широко называют веб-брутализмом, есть два различных стиля:
- Брутализм, основанный на более раннем архитектурном движении.
- Антидизайн, который часто называют брутализмом, но преследует другие цели и по-разному выражается
Теперь мы слышим, как некоторые дизайнеры выступают за включение в продукты принципов брутализма и антидизайна. Стоит сделать паузу, чтобы подумать, откуда берутся эти стили, каковы их цели и что они значат для UX.
Стоит сделать паузу, чтобы подумать, откуда берутся эти стили, каковы их цели и что они значат для UX.
Брутализм
Подобно минималистскому дизайну, брутальный цифровой дизайн уходит корнями в более раннее движение. Веб-брутализм вдохновлен бруталистской архитектурой 1950-х годов. Бруталистские постройки отличаются тяжелым и «безжалостным» видом.
Устрашающее здание городского суда Буффало — классический образец бруталистской архитектуры. Вы почти можете почувствовать, как судья выносит обвинительный приговор, просто взглянув на здание суда. (Фото Дэвида Шаллиола.)
Брутализм в цифровом дизайне — это стиль, который намеренно пытается выглядеть грубым, случайным или лишенным украшений. Это как раз то, чему мы сегодня пришли. Вспоминаем тренд с минимализмом и простотой. Он перекликается с веб-сайтами в стиле начала 1990-х. Иногда этот аспект брутализма выражается в виде простого, почти голого HTML-сайта с синими ссылками и монохромным моноширинным текстом.
Технически Craigslist не может быть отнесен к нынешней бруталистской тенденции, потому что он сохранил свою урезанную эстетику с момента своего создания в конце 1990-х.В то время его стиль не был художественным выбором;это было результатом ограничений HTML и CSS.Тем не менее, Craigslist — отличный пример дизайна, который сегодня вдохновляет сторонников брутализма.
И в архитектуре, и в цифровом дизайне брутализм рассматривается как реакция на искусственность и легкость. Сторонники хвалят его за честность и смелость.
Бруталистские дизайнеры хотят оторваться от устаревших сайтов с готовыми шаблонами, которые сегодня доминируют в сети. Они хотят, чтобы сеть была верна самой себе, чтобы она казалась честной и не надуманной. Бруталистская философия разделяет эту последнюю тенденцию с плоским дизайном, хотя два эстетических стиля достигают ее по-разному.
Антидизайн
Веб-брутализм начинает приобретать новый смысл, совершенно отличный от духа архитектурного движения. Вместо того, чтобы просто сосредоточиться на урезанных пользовательских интерфейсах с грубым или несуществующим стилем, некоторые дизайнеры интерпретируют брутализм как восстание против чрезмерно упрощенного дизайна путем намеренного создания уродливых, дезориентирующих или сложных интерфейсов.
Вместо того, чтобы просто сосредоточиться на урезанных пользовательских интерфейсах с грубым или несуществующим стилем, некоторые дизайнеры интерпретируют брутализм как восстание против чрезмерно упрощенного дизайна путем намеренного создания уродливых, дезориентирующих или сложных интерфейсов.
Хотя некоторые причисляют эту тенденцию к брутализму, она не соответствует первоначальному архитектурному значению этого слова. Для ясности я буду использовать термин «антидизайн» для обозначения этого отдельного понимания движения.
Сайты антидизайна часто отличаются полным отсутствием визуальной иерархии. Некоторые используют резкие цвета, дезориентирующие узоры, странные курсоры и ненужную отвлекающую анимацию. Общий эффект ощущается как плохой дизайн стероидов 1990-х годов.
Когда использовать Antidesign (а когда не использовать)
Зачем кому-то сознательно пытаться сделать свой дизайн плохим, незавершенным или сложным в использовании? Есть несколько мотивов, и они не исключают друг друга.
Юмор
Многие из этих антидизайнов созданы как шутка для дизайнеров, которые считают их ироничными.
Привлечь внимание
Поистине возмутительные антидизайнские сайты (например, сайт конференций Bloomberg Businessweek Design 2016) могут восприниматься как резкие и провокационные. Даже те люди, которые ненавидят дизайн, будут посещать сайт и отправлять его своим коллегам с критикой. Любая реклама — хорошая реклама.
Сайт конференций Bloomberg с крайне анти-дизайном привлек внимание как намеренно хаотичный и дезориентирующий.
Свежесть
Это мотивация антидизайна, которая меня больше всего вдохновляет. Некоторым дизайнерам надоедает простой, понятный, изысканный дизайн. Для них антидизайн привносит сложность и новизну, которых, по их мнению, не хватало их продуктам.
Я слышал, как сторонники антидизайна утверждают, что это также лучше для пользователей. Они говорят, что пользователям нужно бросать вызов, и что сложный опыт более запоминающийся и приятный. (Мы нашли эту идею достаточно нелепой, чтобы превратить ее в первоапрельскую статью. ) На самом деле есть только два контекста, в которых эти утверждения могут быть верными:
(Мы нашли эту идею достаточно нелепой, чтобы превратить ее в первоапрельскую статью. ) На самом деле есть только два контекста, в которых эти утверждения могут быть верными:
- Ваша аудитория состоит из дизайнеров, иллюстраторов или художников. Они могут понять причину хаотичного грубого дизайна и «уловить» внутреннюю шутку. Они, вероятно, более опытны в использовании цифровых продуктов, поэтому они могут справиться с более сложным пользовательским интерфейсом. А уникальный стиль дизайна может помочь вашему продукту или бренду выделиться и сделать его более запоминающимся. Сайт конференции Bloomberg Businessweek Design был предназначен для дизайнерской аудитории, поэтому, возможно, им он подошел.
- Ваш продукт предназначен для развлечения. Люди не будут пытаться использовать ваш продукт для поиска чего-либо или выполнения какой-либо конкретной задачи. Взаимодействие не должно быть плавным, и обнаруживаемость важнее, чем возможность поиска. В идеале это был бы развлекательный продукт, предназначенный для дизайнеров или художников.

Если ваша ситуация не соответствует ни одному из этих контекстов, пользовательский интерфейс антидизайна даст обратный эффект.
Помните: вы не пользователь. Вы можете найти многие дизайны слишком скучными или слишком простыми, но большинство пользователей Интернета, скорее всего, не согласятся с вами.
Мы слышим много жалоб от пользователей во время различных исследований пользователей, но никто никогда не жалуется, что сайт слишком прост для понимания.
Антидизайн вызвал сопротивление в UX-сообществе, потому что во многих отношениях его цели кажутся антитезой UX-дизайну. Критикуя то, что он называет брутализмом (но то, что я бы назвал антидизайном), uxdesign.cc создал сатирические бруталистские UX-материалы: «бросайте элементы на экран, не слишком заботясь о том, как они работают вместе. Кто вы такие, чтобы определять иерархию? Пусть каждый элемент борется за центр внимания ».
Цифровые интерфейсы становятся проще и удобнее, потому что это то, что нужно и чего хотят пользователи. Это то, что мы как специалисты узнали за десятилетия исследований пользователей. Но простота не обязательно означает единообразие. Есть много возможностей для творчества, помогая людям понять ваш контент и выполнить свои задачи. Нам не нужно усложнять задачу нашим пользователям, чтобы выделиться или заинтересовать их.
Это то, что мы как специалисты узнали за десятилетия исследований пользователей. Но простота не обязательно означает единообразие. Есть много возможностей для творчества, помогая людям понять ваш контент и выполнить свои задачи. Нам не нужно усложнять задачу нашим пользователям, чтобы выделиться или заинтересовать их.
Есть места, где вещи кажутся красиво разрозненными или намеренно сложными. Но для большинства из нас наш цифровой продукт — не то место. Мы здесь не пишем Фолкнеру. Люди не хотят разгадывать головоломки, используя продукт: смотреть вокруг, обращать внимание, делать выводы, читать и думать — все это тяжелая работа. Они не хотят, чтобы им бросали вызов. Они просто хотят продолжать жить своей жизнью.
Когда использовать брутализм
Чтобы использовать брутальный стиль, ограничьтесь визуальным дизайном. Не нарушайте визуальную иерархию, навигацию или дизайн взаимодействия только ради новизны. И придерживайтесь чистого брутализма, избегая при этом антидизайна, как чумы, которую он нанесет вашим бизнес-показателям.
Бруталистский / антидизайнерский стиль отлично подходит для adultwim.com.Этот мультяшный канал, предназначенный для взрослых, носит развлекательный характер, имеет юмористический тон и, вероятно, ориентирован на технически подкованную аудиторию.Обратите внимание, однако, что бруталистский стиль на самом деле поверхностен.Этот сайт по-прежнему имеет четкую визуальную иерархию и довольно прост в навигации.
Не все тренды одинаково полезны
Брутализм и антидизайн активно набирают популярность в графическом дизайне, рекламе, сайтах. Они проникают в массовую культуру
Вы можете почувствовать давление, чтобы принять эту новую тенденцию в дизайне. Прежде чем делать это, действительно подумайте, будет ли это лучше для вашей компании, бизнеса и ваших пользователей. Подумайте хорошо, как пользователи / клиенты / читатели думают о вашем продукте, или потому что вам просто скучно и вы чувствуете себя непоколебимым?Источник
Каким был брутализм до того пока не стал мейнстримом?
Я помню очень старый сайт https://brutalistwebsites. com на котором публиковали сайты в стиле «брутализм». Лет 5 назад это выглядело полной дичью. Сайт существует до сих пор и сохраняет свои традиции, публикуя порой сумасшедшие примеры.
com на котором публиковали сайты в стиле «брутализм». Лет 5 назад это выглядело полной дичью. Сайт существует до сих пор и сохраняет свои традиции, публикуя порой сумасшедшие примеры.
Знаете, что сейчас публикуется на сайте и относится к брутализму? Посмотрите внимательно. Брутализм тоже эволюционировал за последние годы.
Разве это выглядит сегодня плохо? Это выглядит максимально трендово. Яркие цвета, дерзкие образы, широкие шрифты, оригинальные иллюстрации. Современный дизайн очень сильно приблизился к брутализму. Потому что все устали от обыденности.
Хотя в оригинальной идеи брутализма+антидизайна лежали вот такие сайты:
Брутализм постепенно начал разиваться и наполняться визуальными образами.
Если говорить о брутализме 2021 — это дерзкий стиль, который может ломать стереотипы, иметь долю абсурда, смешивать стили, использовать нестандартные идеи. Но при этом он должен оставаться интуитивно понятным и гармоничным. Это золотая середина между брутализмом и антидизайном.
💡 Совет: Направляйте трендовый креатив брутализма там где он уместен. Инстаграм истории, картинки, анимация, графика, фотография. Но при этом следите за тем, чтобы UI/UX в этом направлении оставался удобным и интуитивно понятным.
Что повлияло на развитие брутализма?
Кроме общих трендов сильное влияния в этом развитии принес ReadyMag
ReadyMag это визуальный веб-редактор где вы «рисуете» сайт. Именно он стал уникальным инструментом где максимально легко создавать подобные сайты. Именно за этим направлением сегодня будущее.
www.ReadyMag.com
Платформа породила огромное количество сайтов в этом направлении и дальше будет развиваться еще большими темпами.
Где вдохновляться брутализмом?
- Readymag
- Brutalistwebsites
- Behance/brutalism
Итог
2021 год это развитие 3d графики, иллюстрации, анимации, шрифтового разнообразия. UI уходит в минимализм, легкость и простоту. Особое внимание уделяется деталям. Интерфейс становится все менее заметным и ненавязчивым. Графический дизайн становится все более дерзким, смелым, абсурдным, с нотками брутализма и антидизайна.
UI уходит в минимализм, легкость и простоту. Особое внимание уделяется деталям. Интерфейс становится все менее заметным и ненавязчивым. Графический дизайн становится все более дерзким, смелым, абсурдным, с нотками брутализма и антидизайна.
Примеры
Наиболее удачные примеры крупных компаний, которые смогли найти золотую середину между трендом UI и классикой. Качественный продукт, любовь к деталям, современность и удобство.
Klarna
https://www.klarna.com/
Пастельные цвета, фотографии, минимализм, уникальный шрифт
Monobank
https://www.monobank.ua/
Градиенты, минимализм, иллюстрации с котами, внимание к деталям, анимации
Дiя
diia.gov.ua
Градиенты, внимание к деталям, минимализм, удобство.
Setapp
setapp.com
Пастельные цвета, чистота, минимализм, внимание к деталям.
🙏🏻 Благодарю за внимание. Надеюсь этот материал был полезен для тебя.⚡ Не забудь подписаться на ✉ Email рассылку с лучшими материалами и на мой Facebook / Instagram / Telegram
Восточный институт — Школа региональных и международных исследований
Контактный центрRU EN
Версия для слабовидящих
Полный номер журнала можно скачать здесь.
Восточный институт: история и современность
От редакции
УДК 342.2
Макаренко Василий Геннадьевич Новые возможности высшего образования на Дальнем Востоке России: от Восточного института к Дальневосточному федеральному университету
В статье предпринята попытка исследовать новые возможности высшего образования на Дальнем Востоке России в связи c созданием Дальневосточного федерального университета при сохранении преемственности и традиций первого вуза в регионе – Восточного института.
Ключевые слова: российский Дальний Восток, арендованные у Китая территории, Квантунская область, КВЖД, Наместничество, реорганизация управления
УДК 378.4
Литошенко Денис Александрович Возрождение Восточного института ДВФУ как консервативно-реформационная инициатива
В статье предпринимается попытка исследовать проект возрождения Восточного института в Дальневосточном федеральном университете сквозь призму консервативной реформации, ставшей в настоящее время важным фактором функционирования и эволюции не только отдельных учреждений высшей школы, но всего регионального кластера национальной системы высшего профессионального образования.
Ключевые слова: университетская реформа, консервативная реформация, Восточный институт, программа развития, университетская мифология, экспертное обеспечение
УДК [001+378](470+541)
Александров Андрей Валентинович Региональная и международная компоненты высшего образования и науки во Владивостоке в «Восточном проекте» России
Региональная и международная компоненты высшего образования и научных исследований во Владивостоке являются неотъемлемой частью «Восточного проекта» России, это вся совокупность усилий и действий России на берегах Тихого (Восточного) океана. «Восточный проект» берёт начало от деятельности губернатора Восточной Сибири Н.Н. Муравьёва, графа Амурского. В современную эпоху реализации «Восточный проект» и региональная и международная компоненты высшего образования и научных исследований были тесно сопряжены.
«Восточный проект» берёт начало от деятельности губернатора Восточной Сибири Н.Н. Муравьёва, графа Амурского. В современную эпоху реализации «Восточный проект» и региональная и международная компоненты высшего образования и научных исследований были тесно сопряжены.
Ключевые слова: востоковедение, Восточный институт, «Восточный проект», геопространство, контактная зона глобального значения, геопространственные исследования
УДК 930:355/359.07 doi: dx.doi.org/10.24866/2542-1611/2018-3/44-57
«Восстановление исторической справедливости…»: опрос сотрудников и студентов ДВФУ о воссоздании Восточного института
Лингвистика
УДК 81
Виноградова Дарья Валерьевна Бинарные оппозиции в древней китайской письменности. Сравнение с современными иероглифами и современными пиктограммами
В данной работе мы проследили связь между структурой и смыслом визуальных символов, сопоставив древние китайские иероглифы (гадательные надписи), современные иероглифы и современные пиктограммы и рассмотрев их через призму бинарных оппозиций. Бинарные оппозиции рассматриваются на трёх уровнях: текстовом (структура и грамматика гадательных надписей), семантическом (антонимы) и пространственном (симметрия).
Бинарные оппозиции рассматриваются на трёх уровнях: текстовом (структура и грамматика гадательных надписей), семантическом (антонимы) и пространственном (симметрия).
Ключевые слова: бинарные оппозиции, симметрия, антонимы, древняя китайская письменность, современные иероглифы, современные пиктограммы
УДК 811.581
Сбоев Александр Николаевич Некоторые особенности функционирования дейктических слов в китайском Интернет-языке
В данной статье рассматриваются основные особенности Интернет-лексики современного китайского языка на примере дейктических слов, употребляемых пользователями Интернета.
Ключевые слова: Интернет-язык, дейктические слова, местоимения, диалекты, буквенные слова, обращения
Международные отношения и глобалистика
УДК 94, 94(571.6), 91
Постников Валерий Валентинович Рубежи истории АТР: Тихий океан в европейской политике и мировоззрении эпохи Нового времени
Приводится обзор развития европейской колонизации Тихого океана в XVI–XIX вв. , формирования Азиатско-тихоокеанского региона (АТР) и роста его международного значения. Определяются культурно-политические и социально-экономические причины освоения тихоокеанского региона европейцами. Выделяются основные рубежи истории АТР: 1510-е, 1760-е, 1840-е., 1880-е гг.
, формирования Азиатско-тихоокеанского региона (АТР) и роста его международного значения. Определяются культурно-политические и социально-экономические причины освоения тихоокеанского региона европейцами. Выделяются основные рубежи истории АТР: 1510-е, 1760-е, 1840-е., 1880-е гг.
Ключевые слова: Азиатско-тихоокеанский регион, история Нового Времени, великие географические открытия, Дальний Восток России, Владивосток
УДК 327(470+571:519.5)
Юн Ик Джун Новая политическая стратегия В. Путина на Дальнем Востоке и на Корейском полуострове: в поисках партнёра или инвестора?
С мая 2012 года В.В. Путин исполняет должность Президента Российской Федерации. С этого времени политика Москвы по отношению к Северо-Восточной Азии (С-ВА) и к Дальнему Востоку России (ДВР) значительно изменилась. Это означает, что Путин стремится достичь видимых результатов относительно ДВР во внутренней политике и экономике. При данных обстоятельствах стратегия России по отношению к Корейскому полуострову находится в переходном состоянии, связанном с перспективными национальными проектами развития Дальнего Востока во многих сферах. Задача исследования заключается в обосновании направлений Российской внешней политики по отношению к С-ВА и Корее. Данная статья аргументирует доводы о тесной взаимосвязи новой восточной политики Путина в С-ВА и на Корейском полуострове с его национальной стратегией ускоренного развития ДВР.
Задача исследования заключается в обосновании направлений Российской внешней политики по отношению к С-ВА и Корее. Данная статья аргументирует доводы о тесной взаимосвязи новой восточной политики Путина в С-ВА и на Корейском полуострове с его национальной стратегией ускоренного развития ДВР.
Ключевые слова: Путин, Дальний Восток, Северо-Восточная Азия, Корея, Владивосток
История
УДК 93/94 doi: dx.doi.org/10.24866/2542-1611/2018-3/13-27
Бутырин Дмитрий Александрович История одного класса
Статья посвящена одному из представителей русской интеллигенции, надворному советнику Всеволоду Фёдоровичу Михайловскому, переводчику китайского языка при полиции, гласному городской думы Владивостока. Он организовал кружок изучения китайского языка для горожан после неудачной попытки открыть класс китайского языка в местной гимназии, успешная деятельность которого способствовала открытию Восточного института во Владивостоке в 1899 году.
Ключевые слова: китайский язык, Восточный институт, Россия, журналистика, высшее образование
УДК 49(=956)(075.8)
Дыбовский Александр Сергеевич О содержании учебника японского языка П.А. Гущо и Г.П. Бернштейна, а также о картине мира в нём
В этой статье анализируется содержание «Учебника японского языка» П.А. Гущо и Г.П. Бернштейна (М.–Л., 1934) в научном и политическом контексте СССР 1930-х гг. Автор приходит к выводу о том, что написание учебника было одним из мероприятий в ходе подготовки СССР к военному столкновению с Японией.
Ключевые слова: рецензии на учебник, содержание учебника, картина мира и образы, назначение учебника
УДК 94(47).084.3
Оселедец Александр Георгиевич Исторический опыт организации и боевого использования сухопутных вооружённых формирований РККФ в гражданской войне
В данной статье автором предпринята попытка раскрыть основные направления организации и боевого использования сухопутных вооружённых формирований Морских сил РСФСР на основных фронтах гражданской войны. Исследование даёт возможность по-новому взглянуть на такие специфические аспекты деятельности высшего военно-политического руководства страны, как военно-морское строительство. Автор доказывает, что в ходе войны, когда в силу быстро меняющейся боевой обстановки оперативно, в течение нескольких дней, командованием создавались сухопутные отряды моряков с целью поддержки частей на угрожаемых участках обороны, а также подавления вооружённых восстаний в прифронтовой полосе и в частях Красной Армии.
Исследование даёт возможность по-новому взглянуть на такие специфические аспекты деятельности высшего военно-политического руководства страны, как военно-морское строительство. Автор доказывает, что в ходе войны, когда в силу быстро меняющейся боевой обстановки оперативно, в течение нескольких дней, командованием создавались сухопутные отряды моряков с целью поддержки частей на угрожаемых участках обороны, а также подавления вооружённых восстаний в прифронтовой полосе и в частях Красной Армии.
Ключевые слова: военно-морское строительство, сухопутные вооружённые формирования флота, гражданская война, антибольшевистские силы
Этнология
УДК 792.072.4(52)
Цибизова Виолетта Бражникова Жизнь тела актёра на сцене театра Но
Статья посвящена осмыслению взаимоотношения тела актёра театра Но со сценическим пространством и элементами бутафории, с которыми он вступает во взаимодействие во время спектакля, а также при подготовке к выступлению на сцене. Проанализированы характерные особенности использования сценического костюма, реквизита и собственного тела актёра через канонически зафиксированные жесты и позы как элементов традиционной постановки в театре Но.
Проанализированы характерные особенности использования сценического костюма, реквизита и собственного тела актёра через канонически зафиксированные жесты и позы как элементов традиционной постановки в театре Но.
Ключевые слова: Ваки, Дзэами, Канъами, коката, кокен, мономанэ, ситэ, хана, югэн
Дискуссия
УДК 008(-11)+930.9
Рябченко Николай Павлович Востоковедение и глобалистика
В условиях глобализации изучение Востока как глобального макрорегиона становится всё более актуальным. При этом важно адекватное понимание мира как целого, представляющего собой взаимодействие двух полюсов – Востока и Запада. Автор выделяет два основных направления развития современного востоковедения: актуальное, которое занимается отслеживанием современных процессов социально-экономического, политического и культурного развития восточных стран, и фундаментальное, призванное формировать теоретические основы понимания Востока и мира в целом. Для решения таких масштабных и сложных проблем востоковедение нуждается в должном внимании и поддержке со стороны Российского государства.
Для решения таких масштабных и сложных проблем востоковедение нуждается в должном внимании и поддержке со стороны Российского государства.
Ключевые слова: востоковедение, глобалистика, Восток, Запад, глобальная цивилизация
Воспоминания
УДК 82(091) doi: dx.doi.org/10.24866/2542-1611/2018-3/72-78
Кузнецов Анатолий Михайлович Владивосток. Дискотека. 1970-е
Научная жизнь
УДК 324+329(571.63-25) doi: dx.doi.org/10.24866/2542-1611/2018-3/79-87
Золотухин Иван Николаевич Студенческая наука выходит на международный уровень. VII Всероссийская научно-практическая конференция «Россия-XXI век: Тихоокеанский вектор»
УДК 324+329(571.63-25) doi: dx.doi.org/10.24866/2542-1611/2018-3/79-87
Тюрин Павел Михайлович Дальневосточный федеральный университет развивает межкультурный диалог России и стран АТР
- Oriental Institute Journal
- Текущий выпуск
- Архив выпусков
- Информация для авторов
- Анонс
- Правила рецензирования
- Редколлегия журнала
- Редакционная этика
- Требования к рукописям
Современные пиктограммы Font Free от John Caserta »Font Squirrel
Современные пиктограммы Регулярные
Modern Pictograms Right1214182436486072144
Modern Pictograms. https://www.fontsquirrel.com/license/modern-pictograms
https://www.fontsquirrel.com/license/modern-pictograms
Copyright (c) 2012, Джон Казерта ([email protected]),
с зарезервированным названием шрифта Современные пиктограммы.
Это программное обеспечение для шрифтов находится под лицензией SIL Open Font License, версия 1.1.
Эта лицензия скопирована ниже, а также доступна с часто задаваемыми вопросами по адресу: http://scripts.sil.org/OFL
———————————————————— ————————-
ЛИЦЕНЗИЯ SIL OPEN FONT Версия 1.1 — 26 февраля 2007 г.
———————————————————————————— —
ПРЕАМБУЛА
Целями Open Font License (OFL) являются стимулирование разработки совместных шрифтовых проектов во всем мире, поддержка усилий академических и лингвистических сообществ по созданию шрифтов, а также предоставление бесплатной и открытой среды, в которой шрифты могут быть использованы. делиться и улучшать в партнерстве с другими.
OFL позволяет свободно использовать, изучать, модифицировать и распространять лицензионные шрифты, если они не продаются сами по себе. Шрифты, включая любые производные работы, могут объединяться, встраиваться, распространяться и/или продаваться с любым программным обеспечением при условии, что какие-либо зарезервированные имена не используются производными работами. Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
Шрифты, включая любые производные работы, могут объединяться, встраиваться, распространяться и/или продаваться с любым программным обеспечением при условии, что какие-либо зарезервированные имена не используются производными работами. Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
ОПРЕДЕЛЕНИЯ
«Программное обеспечение для шрифтов» относится к набору файлов, выпущенных Владельцами авторских прав в соответствии с настоящей лицензией и четко обозначенных как таковые. Это могут быть исходные файлы, скрипты сборки и документация.
«Зарезервированное имя шрифта» относится к любым именам, указанным как таковые после заявления(й) об авторских правах.
«Исходная версия» означает набор компонентов Программного обеспечения для шрифтов, распространяемых Владельцами авторских прав.
«Модифицированная версия» относится к любой производной версии, созданной путем добавления, удаления или замены — частично или полностью — любого из компонентов Исходной версии, путем изменения форматов или переноса Программного обеспечения шрифтов в новую среду.
«Автор» относится к любому дизайнеру, инженеру, программисту, техническому писателю или другому лицу, внесшему свой вклад в Программное обеспечение для шрифтов.
РАЗРЕШЕНИЕ И УСЛОВИЯ
Настоящим предоставляется бесплатное разрешение любому лицу, получившему копию Программного обеспечения для шрифтов, использовать, изучать, копировать, объединять, встраивать, изменять, распространять и продавать модифицированные и немодифицированные копии Шрифта. Программное обеспечение при соблюдении следующих условий:
1) Ни Программное обеспечение для шрифтов, ни какие-либо его отдельные компоненты в исходной или модифицированной версиях не могут продаваться сами по себе.
2) Исходные или модифицированные версии Программного обеспечения для шрифтов могут быть объединены, распространяться и/или продаваться вместе с любым программным обеспечением при условии, что каждая копия содержит указанное выше уведомление об авторских правах и настоящую лицензию. Они могут быть включены в виде отдельных текстовых файлов, удобочитаемых заголовков или в соответствующих машиночитаемых полях метаданных в текстовых или двоичных файлах, если эти поля могут быть легко просмотрены пользователем.
Они могут быть включены в виде отдельных текстовых файлов, удобочитаемых заголовков или в соответствующих машиночитаемых полях метаданных в текстовых или двоичных файлах, если эти поля могут быть легко просмотрены пользователем.
3) Никакая Модифицированная Версия Программного Обеспечения Шрифтов не может использовать Зарезервированные Названия Шрифтов, если только соответствующий Владелец авторских прав не предоставил явного письменного разрешения. Это ограничение применяется только к основному имени шрифта, представленному пользователям.
4) Имя(я) Владельца(ов) авторских прав или Автора(ов) Программного обеспечения для шрифтов не должно использоваться для продвижения, одобрения или рекламы какой-либо Модифицированной версии, за исключением признания вклада(ов) Правообладатель(и) и Автор(ы) или с их явного письменного разрешения.
5) Программное обеспечение для шрифтов, модифицированное или немодифицированное, частично или полностью, должно распространяться исключительно по этой лицензии и не должно распространяться по какой-либо другой лицензии. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием Программного обеспечения для шрифтов.
Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием Программного обеспечения для шрифтов.
ПРЕКРАЩЕНИЕ
Эта лицензия становится недействительной, если любое из вышеуказанных условий не выполняется.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ШРИФТОВ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕНАРУШЕНИЯ АВТОРСКИХ ПРАВ, ИЛИ ПАТЕНТНЫХ ПРАВ TROTRAD ПРАВИЛЬНО. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ВЛАДЕЛЕЦ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УЩЕРБ ИЛИ ИНУЮ ОТВЕТСТВЕННОСТЬ, ВКЛЮЧАЯ ЛЮБОЙ ОБЩИЙ, СПЕЦИАЛЬНЫЙ, КОСВЕННЫЙ, СЛУЧАЙНЫЙ ИЛИ КОСВЕННЫЙ УЩЕРБ, БУДЬ ИЗ ДОГОВОРА, ДЕЛИКТА ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИМ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ. ИЛИ НЕВОЗМОЖНОСТЬ ИСПОЛЬЗОВАТЬ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ШРИФТОВ ИЛИ ОТ ДРУГИХ СДЕЛОК В ПРОГРАММНОМ ОБЕСПЕЧЕНИИ ШРИФТОВ.
Webfont Kit
Лицензия для этого шрифта — лицензия SIL OFL. Эта лицензия не позволяет нам распространять производные версии шрифта без оптовых изменений названия внутри и снаружи шрифта. Пока мы не найдем разумный способ доставки их вам и соответствии с лицензией, вам придется использовать Генератор веб-шрифтов самостоятельно на них, переименовав шрифты соответственно.
Если вы являетесь разработчиком этого шрифта, и это было непреднамеренным последствием использования OFL лицензия, свяжитесь с нами и дайте нам разрешение на преобразование веб-шрифтов. Спасибо!
Современные пиктограммы, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр Набор пиктограмм
Набор пиктограмм
Посмотреть руку.

Посмотреть пиктограммы
Пиктограммы
Просмотр рисунков пиктограмм
Пиктограммы
Посмотреть пиктограммы GPB
Пиктограммы GPB
Посмотреть Набор пиктограмм в работе
Набор пиктограмм в разработке
Посмотреть современные пиктограммы для Лотти
Современные пиктограммы для Лотти
Посмотреть пиктограммы Lineiki
Пиктограммы Lineiki
Посмотреть пиктограммы GPB
Пиктограммы GPB
View Wealth: как соотносятся пиктограммы, значки и иллюстрации
Богатство: как соотносятся пиктограммы, значки и иллюстрации
Посмотреть пиктограммы Cellebrite
Пиктограммы Cellebrite
Посмотреть набор иконок круглой линии
Набор круглых значков
Посмотреть пиктограммы IcoStory
Пиктограммы IcoStory
Посмотреть GLYPHICONS Настроение
ГЛИФИКОНЫ Настрой
Посмотреть
Чаббиконс
Посмотреть набор GLYPHICONS Contagion
GLYPHICONS Набор для заражения
Посмотреть пиктограммы
Пиктограммы
Посмотреть рабочее пространство Nova Iskra — пиктограммы
Нова Искра Рабочее пространство — Пиктограммы
Посмотреть набор GLYPHICONS для людей
GLYPHICONS Набор людей
Просмотр пользовательских иконок для сайта недвижимости
Пользовательские иконки для сайта недвижимости
Посмотреть пиктограммы образования
Образовательные пиктограммы
Посмотреть смайлики GLYPHICONS
ГЛИФИКОНЫ Смайлики
Просмотр icons8 разнообразного материала
icons8 разнообразный материал
Посмотреть набор иконок для овощей
Набор иконок для овощей
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
John Caserta Modern Pictograms
Современные пиктограммы возникли из-за необходимости иметь четкие и последовательные значки в Интернете. В 2010 году я работал с Эндрю Леклером над Flatfile, темой WordPress для художников. Мы хотели, чтобы художники могли легко настраивать цвет темы; включая значки для отправки по электронной почте художнику, для публикации в Twitter и Facebook. Встраивание шрифтов поддерживалось в более новых браузерах, поэтому наличие небольшого набора значков в шрифте решило нашу проблему с настройкой цвета. Большинство иконок в то время представляли собой пиксельные изображения и редко хорошо сочетались друг с другом (см. рис. 1).
В 2010 году я работал с Эндрю Леклером над Flatfile, темой WordPress для художников. Мы хотели, чтобы художники могли легко настраивать цвет темы; включая значки для отправки по электронной почте художнику, для публикации в Twitter и Facebook. Встраивание шрифтов поддерживалось в более новых браузерах, поэтому наличие небольшого набора значков в шрифте решило нашу проблему с настройкой цвета. Большинство иконок в то время представляли собой пиксельные изображения и редко хорошо сочетались друг с другом (см. рис. 1).
. В то время был доступен только один иконочный шрифт: Pictos. Цена за лицензию была слишком высока, поэтому я решил нарисовать свою. То, что началось с нескольких значков для темы Flatfile (выпущенной в 2011 году), превратилось в бесплатный шрифт из 80 значков — первый бесплатный шрифт значков интерфейса, доступный в Интернете.
Шрифт распространялся различными сервисами и внедрялся в инструменты. Вдохновленный его популярностью, я добавил еще 200 значков и лицензировал обновленную версию за 25 долларов в 2013 году. Я продолжаю добавлять рисунки в набор, руководствуясь не столько потребностями интерфейсов, сколько символическими значениями, которые можно прочесть в повседневных предметах.
Я продолжаю добавлять рисунки в набор, руководствуясь не столько потребностями интерфейсов, сколько символическими значениями, которые можно прочесть в повседневных предметах.
Учитывая прогресс в веб-браузерах, теперь я рисую значки слоями, чтобы упростить анимацию и использование цвета.
Чертежи
Первоначальный набор версии 1 был нарисован для работы с небольшим размером, до 18 пикселей для темы Flatfile. Экранов Retina тоже не было. Некоторые значки отлично работали в большем размере, но многие были просто слишком грубыми. Когда я начал добавлять новые иконки в набор, я пересмотрел некоторые из оригиналов. Основным принципом для рисунков был и остается низкий контрастный вес, как у основного шрифта, но с деталями, как у экранного шрифта. Детали пропадают на меньших размерах, но проступают на больших. Хорошим примером этого является значок замка с его сужающимися черточками, которые подчеркивают форму ручки при просмотре на экранах Retina или в увеличенном виде.
Версия 1 шрифта все еще доступна на FontSquirrel. Его скачали более 290 000 раз. Конструкторское бюро разместило страницу проекта со ссылкой на бесплатную загрузку.
Веб-сайт версии 2
Единый веб-сайт был запущен в связи с выпуском версии 2 шрифта. С момента запуска в 2013 году было три сайта, каждый со своей миссией. Сайт версии 2 предназначался для демонстрации набора и продажи шрифтов. Один из способов, которым я описал этот шрифт, заключался в том, что это Helvetica среди иконочных шрифтов — пригодный для использования в большинстве ситуаций и довольно нейтральный.
Дизайн веб-сайта должен был обыгрывать модернистскую эстетику, не впадая в визуальные ансамбли модернизма. Сайт был направлен на поощрение веб-разработчиков и дизайнеров к покупке шрифта и образца. Сайт разработан с Грегом Немесом.
Веб-сайт версии 3
К 2015 году рынок иконок стал насыщенным — многие шрифты от крупных компаний и фреймворков были доступны бесплатно. Рубен Родригес из The Design Office и я разработали новый сайт, который подчеркивал широту значений иконок. Веб-сайт превратился из маркетингового сайта в инструмент, который выделил систему тегов с возможностью поиска, поэтому значки можно было легко найти с помощью набора текста. Пользователи могли покупать отдельные иконки (в виде SVG) или шрифт. Пользователи также могли предлагать иконки прямо с сайта. Сайт был образцом, побуждающим существующих покупателей возвращаться, чтобы найти новые значения в наборе.
Рубен Родригес из The Design Office и я разработали новый сайт, который подчеркивал широту значений иконок. Веб-сайт превратился из маркетингового сайта в инструмент, который выделил систему тегов с возможностью поиска, поэтому значки можно было легко найти с помощью набора текста. Пользователи могли покупать отдельные иконки (в виде SVG) или шрифт. Пользователи также могли предлагать иконки прямо с сайта. Сайт был образцом, побуждающим существующих покупателей возвращаться, чтобы найти новые значения в наборе.
Веб-сайт версии 4
В 2017 году веб-сайт Modern Pictograms был обновлен, чтобы показать некоторые совместные проекты, созданные на основе значков. AirBnB Design анимировал кучу иконок и сделал их файлы доступными. Веб-сайт призван продемонстрировать мастерство иконок и их потенциальное использование. Рисунки приобрели более символический характер; подходит для презентаций, вывесок или любого другого использования в Интернете или вне его. См. веб-сайт.
См. веб-сайт.
Летняя стипендия DO — 2015
Одностраничный веб-сайт летней стипендии The Design Office 2015. Предназначен для печати листовок размером с письмо для размещения. Основной типографикой была CSS-анимация с использованием цветового блика. В зависимости от того, когда листовка была напечатана, цвет был разным.
Весна 2016 г. Факультативы
Поскольку факультативы приобретают все большее значение в RISD GD — как площадки для исследований, специализации и экспериментов — казалось уместным и торжественным объявить о наших факультативных предложениях. Учитывая, что сообщество базируется только в двух зданиях, цифровой постер кажется правильным форматом. Но также полезным для этого сообщества был бы единый веб-сайт, на котором можно было бы подробно просмотреть информацию, независимо от того, где находится студент. Эта информация также будет интересна широкому дизайнерскому сообществу: Что предлагает RISD? Каково состояние образования в области графического дизайна? Я разработал веб-решение для печати, чтобы удовлетворить оба сценария. Веб-сайт использовал Google Sheets в качестве источника контента, поэтому несколько человек могли вносить изменения в информацию о курсе, и он отформатирован для мобильных устройств, настольных компьютеров и плаката 35 ″ × 47 ″.
Плакат взят с того же сайтаГолубой, пурпурный и желтый Наложение изображений Google
Как Google понимает цвет? Как связаны слова и цвет? Эти вопросы привели к множеству поисков картинок в Google. В конечном счете, мне понравилось, что результаты цвета были почти монохромными… поиск желтого дал практически желтую страницу. Этот отпечаток сочетает в себе три основных цвета, используемых в печати: голубой, пурпурный и желтый. Каждая страница выводится в pdf из Google Chrome и перекрывается в Photoshop. Напечатано на ковре компанией Society6.
В конечном счете, мне понравилось, что результаты цвета были почти монохромными… поиск желтого дал практически желтую страницу. Этот отпечаток сочетает в себе три основных цвета, используемых в печати: голубой, пурпурный и желтый. Каждая страница выводится в pdf из Google Chrome и перекрывается в Photoshop. Напечатано на ковре компанией Society6.
Ежедневный справочник местного производства
Выставочная графика и ежедневный путеводитель для выставки RISD Museum летом 2013 г., Местное производство . Принтер чеков выводит самую последнюю информацию о событиях дня, погоде и информации о шоу. В сотрудничестве с шестью другими членами конструкторского бюро. Посмотрите три видеоролика с ежедневным руководством.
Вывеска выставки с Люсиндой Хичкок и Бенджамином ШейкинымВывеска выставки, детальВывеска выставки, детальВывеска выставки и иконографияНастенные кредитыНастенные кредиты, подробноПросмотр места для проведения мероприятия для выставкиЗона приветствияЕжедневный гидЕжедневный гидВывеска выставки, деталь vimeo.com/video/79105495?title=0&byline=0&portrait=0″ frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Уведомления RISD GD
«Уведомления» — это тема для Tumblr, которая создает простой веб-сайт, печатные PDF-файлы и анимированное полноэкранное слайд-шоу. Разработано таким образом, чтобы уведомления доходили до людей в реальном пространстве, но имеет скользящий архив в облаке. Листовки можно распространять по кампусу, наносить на них другие изображения и распечатывать за пределами офиса. Я инициировал проект и поручил Эндрю Леклеру и Адаму Лукасу спроектировать и разработать проект.
Уведомления печатаются любого размераРежим заставкиПоддерживаются лигатурыВид для ноутбукаМобильный широкийМобильный высокийПереплетная мастерская 2.0
Этот сайт (и книга) были созданы с помощью последней версии Bindery. js, разработанной Эваном Бруксом. Текущая версия 2017 года уравновешивает простоту производства, предоставляя более технически ориентированным дизайнерам возможность чередовать, индексировать работу и многое другое.
js, разработанной Эваном Бруксом. Текущая версия 2017 года уравновешивает простоту производства, предоставляя более технически ориентированным дизайнерам возможность чередовать, индексировать работу и многое другое.
Современные пиктограммы для Лотти — Дизайн Airbnb
Наше сотрудничество с The Noun Project над анимированными иконками с открытым исходным кодом
Категории: За кулисами, Новости, Проекты — Салих Абдул-Карим
The Noun Project и Airbnb Design объединились, чтобы воплотить в жизнь «Современные пиктограммы» Джона Казерты. Modern Pictograms — это набор значков, анимированных специально для Lottie, призванных вдохновить дизайнеров по всему миру на создание иллюстраций для анимации на нативных платформах. Загрузите анимации и исходные файлы здесь.
Создание анимированных иллюстраций
Заголовок на веб-сайте The Noun Project гласит: «Иконки для всего». Но как аниматор и моушн-дизайнер я прочитал заголовок: « Анимированные значков для всего», потому что, что бы я ни загружал, я знаю, что в конечном итоге я заставлю это двигаться. И поэтому мы в Airbnb Design были в восторге от возможности сотрудничать с The Noun Project и Джоном Казертой, чтобы создать этот забавный набор анимированных иконок специально для Lottie, нашего инструмента анимации с открытым исходным кодом.
Создание иконок — это искусство. Вот почему на протяжении всей этой статьи вы будете видеть, как я использую слово «произведение искусства» вместо значка. То, как строится любое произведение искусства, зависит от личных предпочтений художника. Но, анимируя потрясающую иллюстрацию, созданную Джоном Казертой, мы усвоили несколько уроков, которые могут помочь дизайнерам создавать произведения специально для анимации или, скажем так, «дружественно к анимации».
Части и детали
Существует миллион различных способов создания произведений искусства. Заливки, обводки, очертания, объединенные формы — нет единого способа собрать части. Однако для аниматора лучше иметь как можно больше элементов, разбитых на слои. Это не только упрощает задачу с технической точки зрения, но и художественное произведение, состоящее из нескольких отдельных частей, несомненно, является самым интересным для анимации.
Например, экран проектора слева состоит из трех отдельных частей и допускает забавные паузы и разделение элементов. Даже когда я подходил к художественному произведению, в котором не было встроенных частей, таких как дом справа, я в конечном итоге сам разбивал их, чтобы создать разделение. Всякий раз, когда есть несколько частей, вы можете добавить дублирование и завершение, которые действительно придают дополнительное измерение, вес и индивидуальность.
До и после
Некоторые произведения искусства оживают из ничего, а затем возвращаются в ничто. И это прекрасно. Но бывают случаи, когда определенные значки должны иметь «до и после» или «включить и выключить». Полезно думать об определенных значках как о наборах, которые дополняют друг друга, что может позволить вам выровнять элементы определенным образом, поскольку вы знаете, что они идут друг к другу и друг от друга.
И это прекрасно. Но бывают случаи, когда определенные значки должны иметь «до и после» или «включить и выключить». Полезно думать об определенных значках как о наборах, которые дополняют друг друга, что может позволить вам выровнять элементы определенным образом, поскольку вы знаете, что они идут друг к другу и друг от друга.
Этот будильник, например, имеет включение и выключение. Как видите, сам будильник должен смещаться влево и вправо, чтобы все было по центру. Замок также имеет два состояния, но вместо того, чтобы смещаться, чтобы держать вещи по центру, крючок свисает в сторону, когда он разблокирован.
Промежутки
В традиционной анимации «промежутки» — это рисунки между ключевыми позами, которые заполняются для создания иллюзии плавного движения. Я использую этот термин, чтобы говорить о том, когда произведение искусства анимируется до одной вещи, а затем снова анимируется до своего конечного состояния. Я думаю, что эта техника действительно мощная и может добавить много характера и индивидуальности. Это почти как если бы вы создавали крошечное повествование в течение нескольких коротких моментов анимации.
Это почти как если бы вы создавали крошечное повествование в течение нескольких коротких моментов анимации.
В карандаше и бумаге выше мы видим, как карандаш рисует линию, останавливается, а затем оживляется до конечной точки. Точно так же анимация с увеличительным стеклом, которая находит маленькую точку, показывает ее в увеличенном виде, а затем вращается на месте, лишь немного добавляет анимации характера.
Сотрудничество и сообщество
Работая над анимацией Джона, я многое узнал о том, что делает хорошую иконку, а Джон узнал, как аниматор может интерпретировать его работу. Обучение происходило по обе стороны стола, и это лишь одна из причин, по которой мы так заинтересованы в сотрудничестве между различными дисциплинами в Airbnb Design. Мы стремимся объединять пересекающиеся сообщества и практики, когда это возможно, поэтому мы решили объединить сообщество Noun Project с растущим сообществом аниматоров и инженеров Lottie.
Мы публикуем эти анимации по двум основным причинам.
