Создаем слайдер с изображением и текстом на React.js с нуля и оптимизируем / Хабр
В этой статье я хочу затронуть задачу, с которой вы можете столкнуться на собеседовании на позицию Front-End — создание Image Slider.
За последние 5 месяцев у меня было 15 онсайт собеседований, а также офферы от Google, Roku, Microsoft и других. (Больше информации можно прочитать в моем Telegram-канале)
Вы должны реализовать этот виджет за ~45–50 минут и рассказать об оптимизации. Эту информацию я постараюсь рассказать здесь. Основная цель состоит не в том, чтобы реализовать Image Slider с большим количеством функционала, а в том, чтобы показать, как реализовать и оптимизировать.
Требования
Начнем с требований нашего виджета.
Показывать изображения с котиками из API с ограничением количества слайдов.
Показывать описание или заголовок для каждого изображения.
Навигация между слайдами с помощью стрелок.
Навигация на мобильных устройствах с помощью тача
Возможность перехода на любой слайд.

Автопроигрывание для слайдера.
Возможность настроить ширину и высоту слайдера.
Слайдер должен быть респонсив.
Изображения слайдера должны загружаться эффективно и отображаться как можно быстрее.
Макет
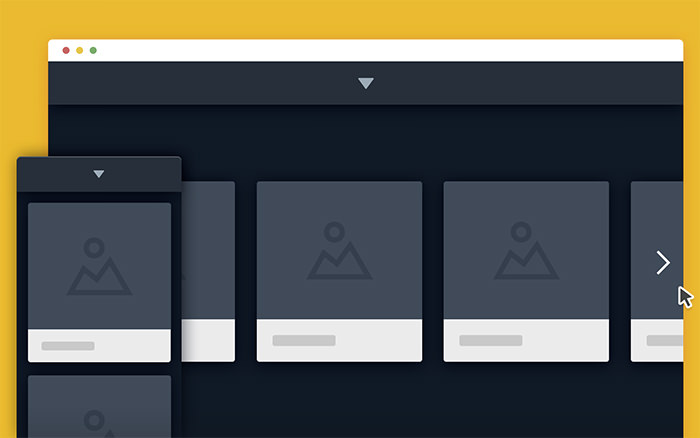
Рендеринг в браузере
Для первой и самой простой реализации мы выведем все слайды в браузере и будем показывать только часть во вьюпорте или в элементе слайдера (когда мы задаем ширину или высоту). Этот подход загружает все изображения для всех слайдов и имеет N DOM-элементов, где N — количество слайдов.
Архитектура компонентов
Код компонентов
Давайте начнем с пропсов нашего Slider-компонента. С помощью этоих пропсов мы можем конфигурировать наш слайдер.
{
autoPlay: boolean,
autoPlayTime: number,
width: '%' | 'px',
height: '%' | 'px',
}В компоненте Slider нам нужно реализовать следующий функционал:
загружать изображения;
реализовать метод навигации по стрелкам;
реализовать метод навигации по точкам;
реализовать методы для навигации с помощью тача
функциональность автопроигрывания;
рендеринг слайдов, стрелок и точек.

Мы будем хранить текущий номер слайда и загруженные данные в локальном стейте компонента. Чтобы избежать большого количества прокидывания пропсов, предлагаю использовать Context для прокидывания методов навигации по слайдам и текущей информации о слайдере.
Как вы можете видеть в архитектуре компонентов и коде, компонент Slider содержит 3 компонента: SlideList, Arrows и Dots.
У нас есть 2 стрелки слева и справа.
Для отображения стрелок с обеих сторон мы можем стилизовать их с помощью CSS.
Мы знаем количество слайдов и можем отрендерить нужное количество точек.
Каждая точка выглядит следующим образом.
Для отображения слайдов в SlideList мы можем получить элементы из контекста и визуализировать компонент Slide с ключами и данными о слайде.
Для достижения такой анимации нужно использовать transform и translateX в стилях. Мы перемещаем наш контент на следующий слайд по номеру слайда в нашем массиве.
Компонент Slide содержит 2 компонента: SlideImage и SlideTitle.
Как оптимизировать решение?
Представьте, что у вас в слайдере много изображений и вам нужно его оптимизировать. Оптимизация зависит от анимации смены слайдов… да, анимации.
Я вижу здесь 2 пути оптимизации.
Давайте посмотрим на них.
Оптимизация с рендерингом 3-х слайдов
Если вы хотите использовать transform и translateX для смены слайдов, вы можете использовать следующую оптимизацию.
В этом решении рендерится только 3 слайда одновременно. Активный слайд посередине, предыдущий и следующий слайды. Это потому, что пользователь может нажимать на стрелки вперед или назад, или в случае автовоспроизведения мы каждый раз перемещаемся вперед. Это позволяет быстро показать контент пользователю.
Когда мы переходим к предыдущему или следующему слайду, мы вычисляем новые 3 слайда и рендерим их.
Оптимизация с рендерингом одного слайда
Если вы хотите использовать animation в CSS, вы можете использовать один слайд и каждый раз отображать один слайд с информацией.
Пример анимационных эффектов, которые можно применить.
Для этой оптимизации необходимо добавить некоторые изменения в коде.
Теперь нет необходимости использовать компонент SlidesList, мы должны рендерить только один компонент Slide (строка 99).
Также мы должны контролировать эффект анимации и применять его только при смене содержимого слайда (строка 41).
И последнее изменение, для быстрого отображения картинок пользователю мы должны предварительно загружать предыдущее и следующее изображения относительно текущего слайда (строка 25).
В Slide нам нужно только одно изменение. Добавим функционал для класса с анимацией, когда запускается смена слайдов.
Реализация анимации fadeIn в стилях.
Другие оптимизации
Правильный размер изображения — нет необходимости использовать разрешение Full HD, если у вас слайдер с ограниченным размером и он меньше.
Использовать формат WebP для изображений — позволяет уменьшить размер изображений.
 Он сжимает как минимум на 20–30% лучше, чем jpg и png.
Он сжимает как минимум на 20–30% лучше, чем jpg и png.Не используйте изображения со 100-процентным качеством. Нет необходимости использовать изображения со 100-процентным качеством. По моему опыту, качество 70—85% выглядит так же, как и 100%, но размер изображения меньше.
Минимизируйте JavaScript и стили.
Используйте CDN для хранения изображений.
Используйте Brotli для сжатия — конечный размер данных меньше gzip на 14–21%.
Заключение
Не нужно обладать какими-то специальными знаниями, чтобы реализовать свой собственный слайдер изображений. Вам нужно попрактиковаться в этом без гугления и за ограниченное время.
Весь код вы можете найти на GitHub.
В следующих статьях я расскажу о виджете Tree View, виджете Star Rating, дизайне Google Doc и Google Sheets.
Другие статьи, которые вы можете прочитать:
Как создать Star Rating виджет на React.
 js и оптимизировать его
js и оптимизировать его
Удачи на собеседованиях!
Слайдеры
Описание
В манифесте блока подключите расширение landing_carousel.
'assets' => array(
'ext' => array('landing_carousel'),
)В разметке блока пометьте классами ноды:
- .js-carousel — корневой контейнер слайдера
- .js-slide — каждый слайд в отдельности
По умолчанию показывается по 1 слайду за раз, каждый слайд занимает всю ширину контейнера. Кнопки переключения и индикаторы отсутствуют. Автоматическая прокрутка выключена. Всё это изменяется настройками, которые задаются data-атрибутами. Атрибуты нужно добавлять к элементу
Вид слайдера
Важно! При совмещении галереи и карусели (слайдера) нужно инициализировать ассеты в определённом порядке: сначала карусель, затем — галерею! Другие ассеты, при их наличии, могут идти в любой последовательности. Смотри код ниже.
Смотри код ниже.
'assets' => [ 'ext' => ['landing_carousel', 'landing_gallery_cards'], ],
Атрибуты
Атрибут добавляет кнопки перелистывания. Стили задаются как общие для обеих кнопок, а так же отдельно для левой и правой.
data-arrows-classes="u-arrow-v1 g-absolute-centered--y g-width-45 g-height-45 g-color-white g-bg-primary" data-arrow-left-classes="fa fa-chevron-left g-left-0" data-arrow-right-classes="fa fa-chevron-right g-right-0"
Индикаторы страницы (пагинация)
Атрибут добавляет элемент пагинации, задаёт его классы.
data-pagi-classes="u-carousel-indicators-v1 g-absolute-centered--x g-bottom-60 text-center"
Количество слайдов на экране
data-slides-show="3"
data-slides-scroll="2"
Включение/выключение автопрокрутки
data-autoplay="true"
Скорость автопрокрутки в миллисекундах
data-speed="1000"
Остановить автопрокрутку при наведении мыши
data-pause-hover="true"
Эффект «появления» слайдов
Атрибут позволяет не перелистывать слайды, а менять их местами с изменением прозрачности.
data-fade="true"
Внимание! Корректно работает только с data-slides-show=»1″
Вертикальный слайдер
data-vertical="true"
Будьте внимательны, кнопки и пагинация для вертикальных слайдеров должны отличаться от горизонтальных (располагаться по-другому). Примеры можно увидеть в штатных блоках. Рекомендуем выключать вертикальность на мобильных устройствах с помощью настройки Адаптивность. В противном случае, скролл пальцем по экрану будет не двигать страницу, а листать слайды.
Количество строк
data-rows="2"
В мультистроковом слайдере параметры data-slides-show и data-slides-scroll влияют не на количество слайдов, а на количество колонок.
Проигрывание по кругу
Если включено, то после последнего слайда снова будет показан первый. Если выключено, то проигрывание остановится. Для совместимости с редактором, эта настройка работает только в режиме Предпросмотра и Публикации. В редакторе зацикливание всегда выключено.
В редакторе зацикливание всегда выключено.
data-infinite="true"
Адаптивность
Слайдеры могут гибко менять свои настройки в зависимости от размера экрана. Адаптивности могут быть подвержены любые вышеперечисленные настройки, но чаще всего меняется Количество слайдов на экране.
В атрибуте необходимо передать массив объектов, каждый из которых должен содержать:
- breakpoint — размер экрана в пикселях. Правило применяется «вниз», то есть для экранов данного размера и меньше.
- settings — массив настроек, применяемых для данного правила. Имена настроек отличаются от имён дата-атрибутов. Список имён для ранее приведённых атрибутов:
- arrowsClasses
- prevArrow
- nextArrow
- dotsClass
- slidesToShow
- slidesToScroll
- autoplay
- autoplaySpeed
- pauseOnHover
- fade
- vertical
data-responsive='[{
"breakpoint": 1200,
"settings": {
"slidesToShow": 5
}
}, {
"breakpoint": 992,
"settings": {
"slidesToShow": 3
}
}, {
"breakpoint": 768,
"settings": {
"slidesToShow": 2
}
}, {
"breakpoint": 576,
"settings": {
"slidesToShow": 1
}
}]'Пример
Примеры блоков данного типа вы можете посмотреть в нашем репозитории, воспользовавшись методами landing.
- 01.big_with_text
- 01.big_with_text_blocks
- 28.5.team_4_cols_slider
- 39.1.five_blocks_carousel
- 45.2.gallery_app_with_slider — с галереей
- и многие другие
Простой пример:
<div
data-arrows-classes="u-arrow-v1 g-absolute-centered--y g-width-45 g-height-45 g-color-white g-bg-primary"
data-arrow-left-classes="fa fa-chevron-left g-left-0"
data-arrow-right-classes="fa fa-chevron-right g-right-0"
data-pagi-classes="u-carousel-indicators-v1 g-absolute-centered--x g-bottom-60 text-center"
data-slides-show="3"
data-slides-scroll="2"
data-autoplay="true"
data-speed="1000"
data-pause-hover="true"
data-responsive='[
{
"breakpoint": 768,
"settings": {
"slidesToShow": 2
}
}, {
"breakpoint": 576,
"settings": {
"slidesToShow": 1
}
}
]'
>
<div>
<div>
<h4>Slide 1</h4>
</div>
</div>
<div>
<div>
<h4>Slide 2</h4>
</div>
</div>
<!-- .
© «Битрикс», 2001-2022, «1С-Битрикс», 2022
Наверх
краткий перевод свежих статей о digital. Читайте на Cossa.ru
Содержание
- Новое поколение слайдеров
- Почему Vue.js становится популярной платформой в 2020 году
#861. Новое поколение слайдеров
Design Trend: A New Generation of Image Sliders
Слайдеры веб-сайтов — это один из тех элементов дизайна, который мы не любим, но с которым научились жить. Как правило, они не играют большой роли во вовлечённости пользователя, но мы все их любим.
В последнее время наблюдается новый тренд дизайна — принципиально другой стиль слайдера с изображениями.
Связанные слайды
Источник
Когда вы думаете о слайдере веб-сайта, вам, вероятно, приходит в голову изображение взаимосвязанных изображений и текстовых блоков, которые перемещаются слева направо по экрану.
Слайдеры часто помещаются внутри контейнеров с кнопками для перемещения слайдов (некоторые имеют функцию автоматического воспроизведения).
Современное направление этой техники — это вытащить слайды из контейнера и сделать их более интересными и интерактивными.
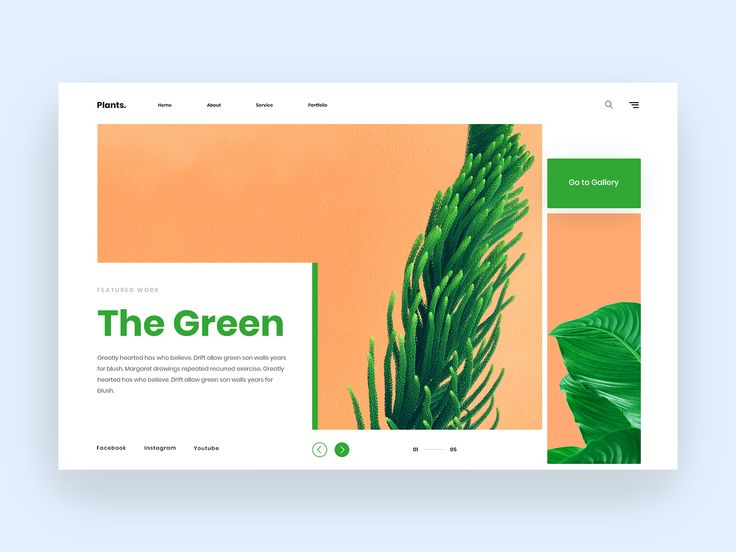
Clarity делает именно это с помощью слайдера, который перемещается влево или вправо и включает в себя изображения и текст (с некоторой изящной анимацией). На каждом слайде представлен проект портфолио, к которому пользователи могут щёлкнуть, чтобы открыть его.
Единые Рейтинги digital-агентств 2022
Ура, братский RUWARD после почти трёхлетнего перерыва опубликовал свежую серию рейтингов по всем ключевым диджитал-услугам (перформанс-маркетинг, веб-разработка, SEO, SMM и еще 6 других чартов)!
Реклама
Этот слайдер работает как обычный слайдер, но с гораздо большим визуальным присутствием.
Намёк на скроллинг
Источник
Ключевым компонентом создания оптимального понимания и удобства использования скроллинга — это визуальные подсказки для прокрутки.
Большинство слайдеров содержат стрелки влево и вправо или точки шкалы времени, которые показывают, на каком слайде вы находитесь. Оба стиля могут работать по щелчку пользователя или автоматически воспроизводиться.
Что наиболее важно, это сигнал о том, что слайды можно прокрутить. Поскольку многие посетители сайтов склонны пропускать что угодно, кроме слайда, эти подсказки могут помочь им дольше сохранять интерес и потенциально переходить к другим слайдам.
Мини навигация
Источник
Большинство слайдеров предназначены для предоставления нескольких точек информации и ссылок на разные части веб-сайта. Таким образом, ползунки могут служить простым способом навигации.
Приведенный выше пример от Miravel — это пример аккуратного мини-слайдера навигации с парой элементов на экране, которые пользователи могут перемещать влево или вправо, или взаимодействовать со слайдером и его элементами. Так слайдер превращается в простой тип навигации с геймификацией.
Так слайдер превращается в простой тип навигации с геймификацией.
Ховер Стейт
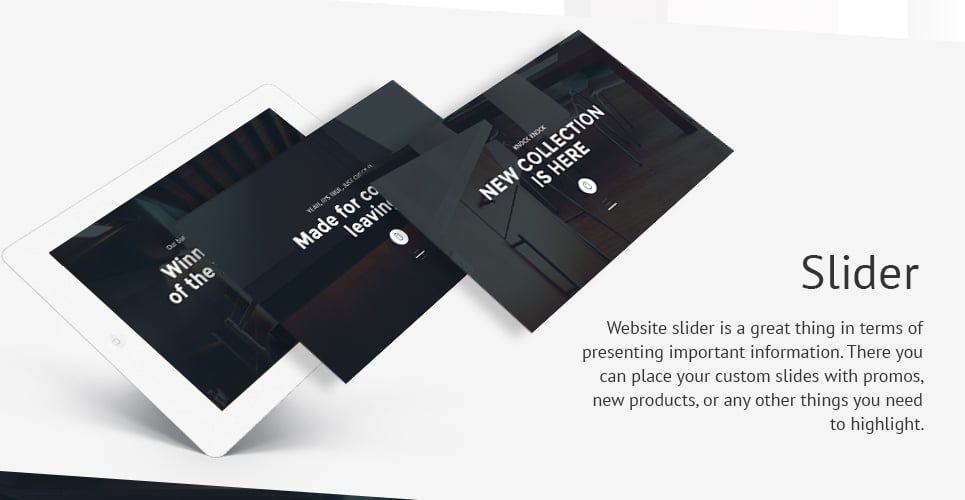
Источник
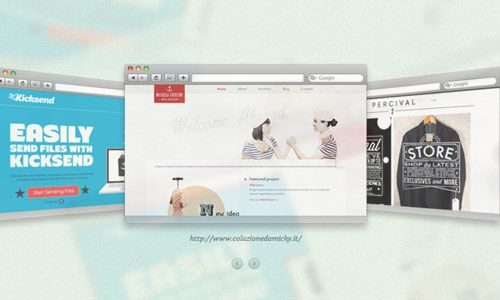
Что если ваш слайдер вовсе не является слайдером? Это инструмент, который умеет выделять нескольких элементов на одном экране без скольжения.
Вероятно, есть несколько способов сделать это, но один из них — использование Hvass & Hannibal выше.
Ползунок faux использует состояния при наведении, которые выводят изображения проектов, когда вы подводите мышь к названию указанного проекта. Это не сложная эстетика, но создаёт впечатление, будто это слайдер, но без прокрутки и скольжения. Это интуитивно понятный и простой элемент в использовании и понимании.
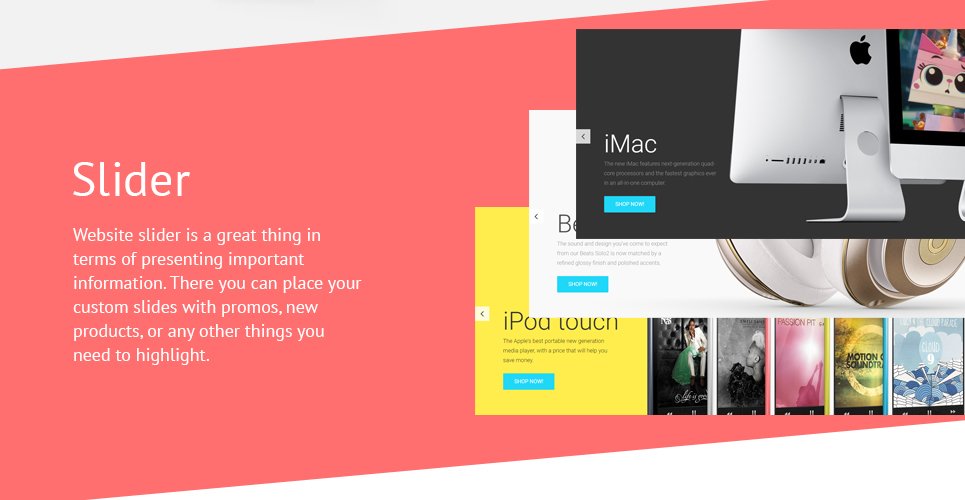
Для электронной коммерции
Источник
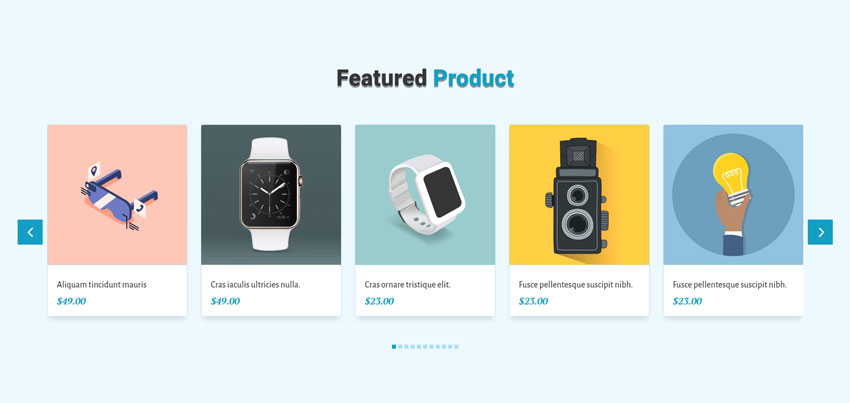
Слайдеры становятся всё более распространённым явлением для интернет-магазинов. Эти слайдеры структурированы визуально иначе, чем обычно
Самая большая разница в размерах элементов изображения — они часто намного меньше и показывают только изображение продукта. Другое существенное отличие состоит в том, что текст выпадает из области изображения в пространство под изображением. Это облегчает просмотр продукта и чтение его описания.
Другое существенное отличие состоит в том, что текст выпадает из области изображения в пространство под изображением. Это облегчает просмотр продукта и чтение его описания.
Этот стиль слайдера может отображаться на домашней или целевой страницах и помогает посетителям сайта показывать различные варианты товара. Слайдер намеревается показать потенциальным покупателям то, что они хотели бы купить.
Большинство из этих слайдеров довольно просты и содержат от 5 до 10 слайдов. Но они также могут быть довольно маленькими. Выше, Greats использует небольшую версию своего основного слайдера в других местах на сайте с двумя видимыми слайдами одновременно.
Для демонстрации нескольких элементов
Источник
Основная причина, по которой слайдер используется в большинстве веб-сайтов, заключается в том, чтобы предоставить возможность демонстрировать несколько элементов «одновременно».
Дизайнеры часто делают акцент на слайдере — это то, что можно обрезать какой-то элемент по обе стороны экрана (чаще всего изображения). Это очевидный визуальный признак того, что на фото есть что-то ещё, и вам нужно что-то сделать, чтобы увидеть его.
Это очевидный визуальный признак того, что на фото есть что-то ещё, и вам нужно что-то сделать, чтобы увидеть его.
Такое использование визуального искажения может обеспечить достаточную юзабилити-подсказку, чтобы помочь посетителям сайта взаимодействовать с дизайном и слайдером.
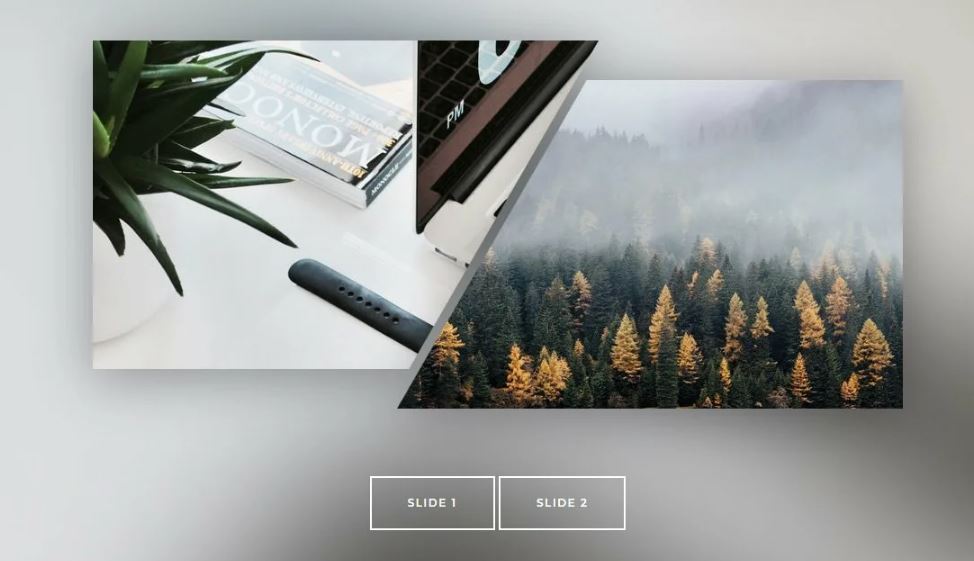
В разделённом экране
Источник
Добавьте слайдер к другому элементу трендового дизайна — разделённый экран.
Имейте в виду, что когда вы используете другую форму для слайдера, элемент ползунка теперь будет гораздо менее вертикальным, и здесь важно помочь пользователям понять, что делать. NG Zink на картинке выше использует стрелки для обозначения взаимодействия. Стрелка показывает, что нужно делать, а также помогает перевести взгляд на эту часть экрана.
Вывод: если вы обратили внимание, то некоторые из этих слайдеров не являются слайдерами в традиционном смысле. Они просто имитируют «скользящее» поведение слева направо, к которому мы привыкли. Когда дело доходит до слайдеров, проявите творческий подход и подумайте о проблеме, которую вы пытаетесь решить дизайном, прежде чем приступать к работе.
Когда дело доходит до слайдеров, проявите творческий подход и подумайте о проблеме, которую вы пытаетесь решить дизайном, прежде чем приступать к работе.
Перевели, чтобы сэкономить вам полчаса.
#862. Почему Vue.js становится популярной платформой в 2020 году
Top Reasons Why Vue.js Is Becoming the Most Trending JS-based Framework in 2020
Vue.js был создан Эваном Ю, бывшим сотрудником Google, в 2014 году. Это прогрессивная среда JavaScript, которая используется для создания интерактивных веб-интерфейсов.
Почему Vue.js становится самой популярной платформой на основе JS:
1. Адаптируемая и стандартная среда разработки
Vue.js использует компоненты в веб-разработке. Любая разработка с использованием компонентов помогает сэкономить время самой разработки. Vue также помогает масштабировать приложение, окажется полезным для реализации крупномасштабных проектов и поможет легко собрать проект.
2. Доступ к библиотекам
Использовать Vue в проектах — хорошая идея, потому что разработчики склонны использовать несколько инструментов и библиотек, которые очень полезны при разработке любого приложения. Сам Vue.js поставляется с некоторыми инструментами разработки, которые вы можете использовать. Кроме того, если у вас есть потребность в чем-то, вы можете пойти в библиотеку и найти там то, что нужно. Существует Vue routing для маршрутизации. Mapping и Vuex существуют для управления состояниями.
Кроме того, вы можете дебажить приложение в действующей системе и вы исправлять и редактировать своё приложение в режиме реального времени. Это важный фактор, потому что вы можете найти неисправности и пофиксить баги, когда работает фронтенд приложения.
3. Отличная производительность
Мы все знаем, что производительность веб-сайта очень важна. Когда Vue.js используется в проекте, он имеет тенденцию работать хорошо с точки зрения скорости по сравнению с React и Angular. Когда вы смотрите на любое мобильное приложение, которое работает на Vue.js, оно работает быстрее по сравнению с другими платформами JavaScript — это положительный фактор для любых разработчиков Vue.js.
Когда вы смотрите на любое мобильное приложение, которое работает на Vue.js, оно работает быстрее по сравнению с другими платформами JavaScript — это положительный фактор для любых разработчиков Vue.js.
4. Живое сообщество
В сообществе Lively Vue регулярно проводятся конференции и встречи, где рассказывают о новых обновлениях, изменениях и реализациях.
5. Лёгкое обучение
Даже если вы разработчик-навичок, вам достаточно работать в HTML, CSS и JavaScript, чтобы работать с фреймворком Vue.js.
Руководство и документация, которые предоставляет Vue.js, превосходны и достаточны для создания базового и простого приложения на фреймворке Vue.js. Вам не нужно обладать более сложными навыками и знаниями в области разработки Typescript, JSX, ES2015 и так далее.
6. Предоставление HTML-шаблонов
При работе с Vue.js возможности разработчика более широкие, поскольку доступны HTML-шаблоны. Они помогают запускать изменение параметров в уже существующих приложениях. Более того, эти шаблоны содержат эффективную расширенную функциональность DOM (представление HTML-документа в виде дерева тегов) — когда происходит какое-либо изменение состояния, для DOM происходит наименьшее количество манипуляций.
Они помогают запускать изменение параметров в уже существующих приложениях. Более того, эти шаблоны содержат эффективную расширенную функциональность DOM (представление HTML-документа в виде дерева тегов) — когда происходит какое-либо изменение состояния, для DOM происходит наименьшее количество манипуляций.
7. Используется многими крупными организациями
Многие крупные гиганты используют Vue.js, такие как Facebook, Netflix, Adobe, Alibaba, Grammarly, Behance и многие другие.
Еще одним важным преимуществом является то, что вам не нужно искать конкретных разработчиков Vue.js для вашего проекта. Вы можете легко нанять разработчика React.js или нанять разработчика Angular. js, поскольку их легко найти, и эти же разработчики могут изучить Vue.js.
Подводя итог, можно сказать, что Vue.js для разработки веб-приложений может сэкономить немало средств, он проще в освоении, обеспечивает высокую производительность и, следовательно, используется многими крупными организациями. Помимо всего этого, есть много инструментов разработки и библиотек, которые могут оказать большую помощь разработчику.
Помимо всего этого, есть много инструментов разработки и библиотек, которые могут оказать большую помощь разработчику.
Вывод: Vue.js для разработки веб-приложений может сэкономить немало средств, он проще в освоении, обеспечивает высокую производительность и, следовательно, используется многими крупными организациями. Помимо всего этого, есть много инструментов разработки и библиотек, которые могут оказать большую помощь разработчику.
Мы перевели, а вы сэкономили 20 минут.
Отличных выходных!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Structure — Splide
Basic Structure
Splide requires 4 components — root , track , list and slide :
<sectionclass=" Скол "ARIA-LABEL=" Пример базовой структуры ">
<Divclass="splide__track">
<ulclass="splide__list">
<liКласс="Splide__Slide">Слайд01</LI>
<liclass="splide__slide">Slide02</li>
<LIКласс="Splide__Slide">Слайд03</li>
</div>
</section>HTML
Make убедитесь, что предоставляет краткую метку корневому элементу. В качестве альтернативы, если ваша карусель имеет видимый заголовок, используйте
В качестве альтернативы, если ваша карусель имеет видимый заголовок, используйте aria-labeled by , указывающий идентификатор:
<sectionclass="splide"aria-labelledby="carousel-heading">
<h3ID="КАРУСЕЛЬ-ХАДИНГ">BASICСтруктураПример</.0005 H3>
<DivКласс="Сплит __prack">
0000000000000000000000000000000000009.0000000009900000090009900000090009000990009000990009>96699000
"SPLIDE__LIST">
<LIКласс="Splide__Slide">="Splide__slide"0006Slide01</li>
<liclass="splide__slide">Slide02</LI>
<LIКласс="splide__slide">Slide03</li>
</div>
</section>HTML
Вы можете использовать W3C предлагает не включать в метку слово "carousel", так как Многие вспомогательные технологии имеют средства навигации между ориентирами, которые являются важными областями документа, например Я думаю, вы можете подумать "секция ewww?😑" ... хорошо, если вы используете Если вы знакомы с ролями и знаете, как они влияют на доступность, используйте наиболее подходящий тег и роль в зависимости от архитектуры вашей страницы.
В противном случае используйте Если ваша карусель не так значительна или не имеет прямого отношения к вашему основному контенту, назначьте HTML HTML Элемент дорожки не обязательно должен быть дочерним элементом корневого элемента, что означает, что следующий пример также допустим: HTML But the next example is invalid since the relation becomes HTML Будьте осторожны, чтобы не разбить основные компоненты стилями элементов-оболочек. Элемент контейнера предназначен для установки высоты части слайда.
и сохраняйте высоту слайда адаптивной к внутреннему содержимому.
Это особенно полезно, когда вы хотите использовать В приведенном ниже примере высота изображений составляет 06 Nibh veri dolor in eam. At homero volumus eos, ea vix quas omnes temporibus. 07 Feugiat quaerendum ad eam, at hinc graeci rationibus pri. Ei viris labitur consectetuer mei. 08 Suas inani rationibus duo ne, не сидят в эпикуреизме, осуждая несогласных. Eas sed primis recteque consulatu. 09 Duis constituto eam ex, sit rebum nonumes eu. Ut sea summo consul necessitatibus. 01 Lorem ipsum dolor sit amet, in duo falli epicurei. Te имеет saperet veritus efficiendi. 02 Suas integre probatus vel ex, veniam qualisque tincidunt ius id. 03 Alii blandit accusamus usu cu, omnis neglegentur nec ex. 04 Mei facilisi erroribus ocurreret ei. Te soluta assueverit pri не имеет tempor ceteros reprehendunt. 05 Primis delenit theophrastus at sea, sed scripta vocibus adipiscing ea. 06 Nibh veri dolor in eam. At homero volumus eos, ea vix quas omnes temporibus. 07 Feugiat quaerendum ad eam, at hinc graeci rationibus pri. Ei viris labitur consectetuer mei. 08 Suas inani rationibus duo ne, не сидят в эпикуреизме, осуждая несогласных. Eas sed primis recteque consulatu. 09 Duis constituto eam ex, sit rebum nonumes eu. Ut sea summo consul necessitatibus. 01 Lorem ipsum dolor sit amet, in duo falli epicurei. Te имеет saperet veritus efficiendi. 02 Suas integre probatus vel ex, veniam qualisque tincidunt ius id. 03 Alii blandit accusamus usu cu, omnis neglegentur nec ex. 04 Mei facilisi erroribus ocurreret ei. Te soluta assueverit pri не имеет tempor ceteros reprehendunt. Чтобы реализовать это, оберните изображения элементом 900 HTML Splide применяет Расширение Grid создает
строки и столбцы в карусели.
Each slide can have each dimension like this example: Get the latest version by NPM: Установите расширение на расщепление: JavaScript Посетите jsDelivr
и получить ссылку на последний файл или скачать файл
из каталога dist.
Затем импортируйте уменьшенный скрипт на свой сайт: HTML After that, mount the extension to Splide: JavaScript Pass the JavaScript Количество строк. Количество столбцов. Коллекция измерений (строк и столбцов) в виде массива.
Если значение равно Пробелы для строк или столбцов. Допустимы относительные единицы CSS. JavaScript Возможно, вам потребуется уменьшить количество ячеек или отключить режим сетки на мобильных устройствах. JavaScript Используйте метод 0005 } JavaScript Имейте в виду, что Splide удаляет все обработчики при уничтожении . Запускается сразу после того, как все компоненты смонтированы.
Чтобы прослушать это событие, вы должны зарегистрировать обработчик перед вызовом ; JavaScript Запущен сразу после события Запускается, когда пользователь щелкает любой слайд. A clicked Slide component A Выстрел прямо перед движением карусели. A new slide index A previous slide index Указатель слайдов назначения. В циклическом режиме индекс может быть отрицательным или превышать количество слайдов для клонов. Выстрел сразу после движения карусели. A new slide index A previous slide index Указатель слайдов назначения. Запускается при смене активного слайда. Компонент Slide, который становится активным. Запускается, когда активный слайд становится неактивным. Компонент Slide становится неактивным. Запускается, когда любой слайд становится видимым в окне просмотра. Компонент Slide, который становится видимым. Запускается, когда любой слайд скрывается из окна просмотра. Компонент Slide, который становится скрытым. Запускается, когда Splide обновляет карусель. Запускается при каждом обновлении параметров.
Например, когда какая-либо точка останова достигает размера окна, это событие будет запущено. Объект с последними опциями. Запускается при изменении размера окна.
Splide снижает частоту на Запускается всякий раз, когда Splide завершает изменение размера карусели. Вызывается, когда пользователь начинает перетаскивать карусель. Активируется, когда пользователь перетаскивает карусель. Активируется сразу после того, как пользователь заканчивает перетаскивание карусели. Запущено прямо перед тем, как Splide прокручивает карусель с помощью компонента Scroll. Это событие не запускается для обычного перехода CSS. Вместо этого используйте событие Запускается сразу после того, как Splide заканчивает прокручивать карусель с помощью компонента Scroll. Это событие не запускается для обычного перехода CSS. Используйте 9Вместо этого 0005 переместил событие . Запускается, когда общая ширина слайдов становится шире/уже, чем элемент списка, путем изменения размера области просмотра. Подробнее см. на этой странице. Вызывается, когда Сплайд уничтожает карусель. Выстрел сразу после установки стрел. Вы должны зарегистрировать прослушиватель перед вызовом Предыдущая стрелка. Следующая стрелка. Вызывается при обновлении состояния стрелок. Предыдущая стрелка. Следующая стрелка. Старый индекс. Новый индекс. Запускается сразу после монтирования пагинации. Вы должны зарегистрировать слушателя перед вызовом Объект с данными разбиения на страницы. Данные активного элемента. Объект Элемент UL, содержащий элементы разбиения на страницы. Массив с объектами PaginationItem. . AITH AITER. Элемент кнопки для точки. Оглавление страницы. Запускается всякий раз, когда обновляется статус разбиения на страницы. Объект с данными разбиения на страницы. Данные предыдущего элемента. Данные текущего элемента. Вызывается сразу после монтирования навигационной карусели ( Массив экземпляров Splide для навигации.0 .0005

aria-roledescription установлен на carousel .
Некоторые программы чтения с экрана объявляют «метка» + «описание», но это поведение не является обязательным в соответствии со спецификацией.
На самом деле, некоторые другие программы чтения с экрана игнорируют это описание.
ИМО, мы можем включить слово "карусель". Они могут сказать «карусель» дважды — но это пустяк и лучше, чем ничего. Роль
Роль ориентира
баннер и навигация .
Вы можете предоставить пользователям невидимое, но очень полезное «оглавление», определив ориентир.
И поэтому использование region .
role="region" , чтобы сделать его ориентиром, что приводит к тому же результату. Групповая роль
role="group" вместо этого в корень.
< DIV Класс = "Сплит" Роль = "Группа" Aria-label " 9 = " 9 9 5 9 5 9 9 "9 . 
> < div класс = "splide__track" 60006
... < / Div > < / Div > дорожку и список элементов дорожка > список > слайд — элемент списка должен быть дочерним элементом трека, а слайды — дочерними элементами списка
< section class = 6 "splide aria-label = "Пример ограничения" > < div class = "splide__track" > < ul class = "splide__list" > < li класс = "splide__slide" > . ..
.. 6 5 /
li > < / div > < / div > < / Div > < / Div > < / Секция > track > div > list > slide :
< section class = "slide" aria-label = "Пример неправильной структуры" > < 006
class = "splide__track" > < ul class = "splide__list" > < li класс = "splide__slide" > .  ..
.. < / > 9 9 6 li0013
< / div > < / div > < / section > Контейнер для слайдов
охватывают режим и добавляют заголовки или описания к вашим слайдам. 9rem ,
но высота слайдов - это максимальная высота содержимого среди всех слайдов.
 Timeam denique lucilius vix te.
Timeam denique lucilius vix te. ..
Убедитесь, что он должен быть прямым потомком  splide__slide__container
splide__slide__container элемент splide__slide .
< section class = "splide" aria-label = "Slide Container Example" > < div class = "splide__track" > < 6 9005 ul
5
class = "splide__list" > < li class = "splide__slide" > < div class = "splide__slide__container" > < img 06
src = ".  .."
.." > < / div > Lorem Ipsum Dolor SIT AMET < LI Класс = "Splide__Slide" 0006 > < Div Класс = "Splide__Slide__container" > 6666666666666666666666666666666666666666666666666666666666666666666. ..." > < / деление > 6
Ipsum Dolor Sit Amet < / div > < / section > height , heightRatio или fixedHeight к контейнерам вместо слайдов.
Сетка - Слайд
Обзор
Installation
NPM
$ npm install @splidejs/splide-extension-grid
Импорт { Расширение } от '@Splidejs/Splide '@Splidejs/Splide 0006 ; Импорт { GRID } из '@Splidejs/Splide-Extension-Grid' ; новый Splide ( '#splide' 5 .

крепление ( { Сетка } ) ; CDN или файлы хостинга
< script src = "path-to-the-script/splide-extension-grid.min.06" > < / script >
new Splide ( '#splide' ) . 
Mount ( Window . SPLIDE . Расширения ) ; Options
grid option to the constructor:
new Splide ( '#splide' , { GRID : { Строки : 2 , 2 , 0005 cols : 2 , gap : { row : '1rem' , Col : '1,5Rem' , } ) ; строк строк: число 
столбцы столбцы: число размеры измерения: [число, число][] [ [ 1, 1 ], [ 2, 2 ] ] , первый слайд будет 1×1, а следующие все слайды будут 2×2.
Расширение игнорирует строк и столбцов параметров, если этот параметр доступен. пробел пробел: {строка?: номер | строка, столбец?: число | строка }
{ GRID { : { : { 9 { : { : { : ( : a0015 row : '1rem' , col : '1rem' , } Breakpoints
 Опция
Опция grid может отвечать точками останова.
Установите параметр false , чтобы отключить режим:
new Splide ( '#splide' , { grid : { Ряды : 3 , Cols : 3 , 3 , 0015 breakpoints : { 800 : { grid : { rows : 2 , Cols : 2 , 2 , 0015 600 : { grid : false , } ) ; События - Splide
Прослушивание событий
Splide#on() для прослушивания событий.
вар переходник = новый Splide ( '.splide' 6)
крепление ( ) ; шлейф . на ( 'Move' , Функция ( ) { { { ) ;  Если вы используете опцию
Если вы используете опцию destroy для точек останова, вы должны обнаружить , перемонтировать и снова зарегистрировать обработчики, создав собственное расширение. Список событий
смонтировано монтирование() .
var splide = new Splide ( '.splide' ) . крепление ( ) ; шлейф . на ( «навесной» , 9Функция 0005 ( ) { } ) 5 ;
VAR Сплит = Новый Сплит 9 9 9 5 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 шлейф . 
на ( 'монтированный' , Функция ( ) { } ) 9006 шлейф . крепление ( ) ; ready Mounted , но состояние было изменено на ПРОСТОЕ . click Slide SlideComponent e MouseEvent MouseEvent object move 
newIndex number prevIndex number destIndex номер перемещено newIndex number prevIndex number destIndex номер  В циклическом режиме индекс может быть отрицательным или превышать количество слайдов для клонов.
В циклическом режиме индекс может быть отрицательным или превышать количество слайдов для клонов. активно Slide SlideComponent неактивный Slide SlideComponent visible Slide SlideComponent hidden 
Slide SlideComponent обновление обновлено опции Опции resize requestAnimationFrame . изменен размер перетаскивание 
перетаскивание перетаскивание scroll move . scrolled переполнение уничтожить 
стрелы:установлены mount() . предыдущая HTMLButtonElement следующий HTMLButtonElement стрелки:обновлено предыд. HTMLButtonElement следующий HTMLButtonElement prevIndex номер nextIndex номер 
монтирование() . данные PaginationData элемент PaginationItem PaginationData содержит следующие свойства:0006 элементов PaginationItem[] PaginationItem Содержит следующие свойства: LI HTMLLEELEMENT button HTMLButtonElement 
страница номер данные PaginationData пред PaginationItem curr PaginationItem navigation:mounted isNavigation is true ). Вы должны зарегистрировать слушателя перед вызовом монтирование() . splides Splide[]