25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
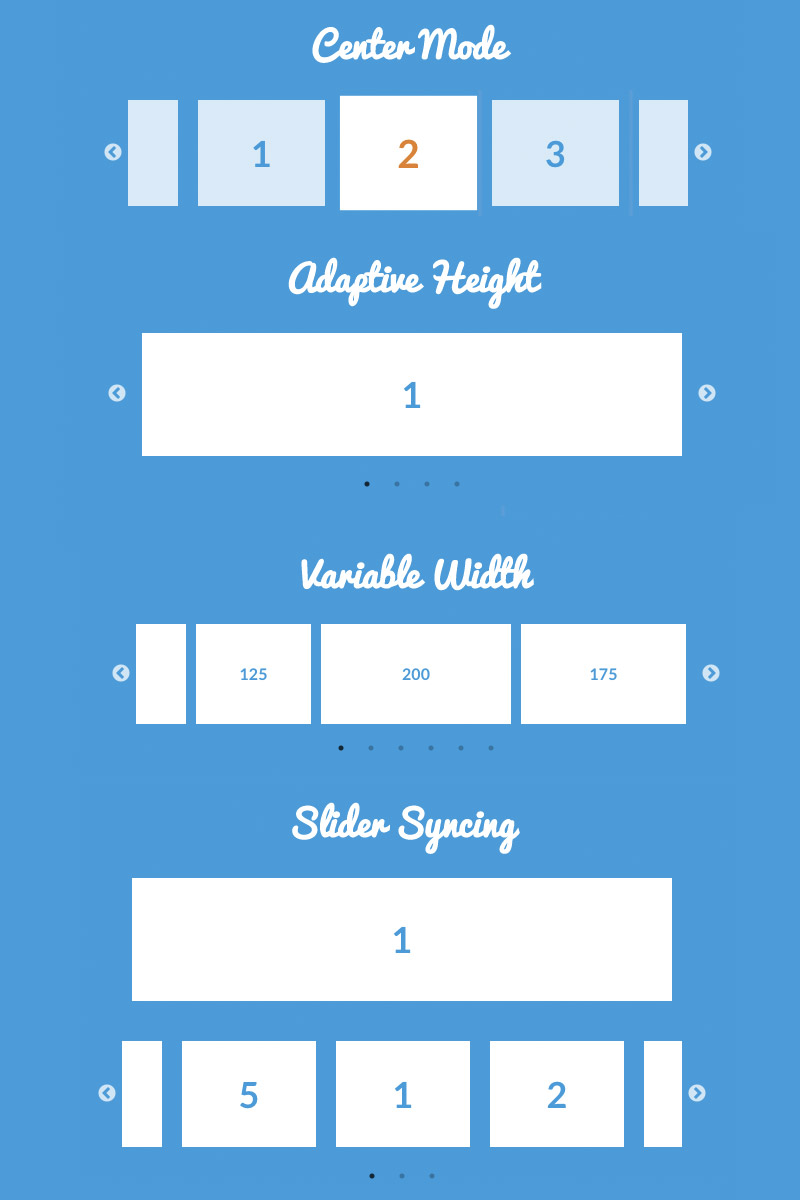
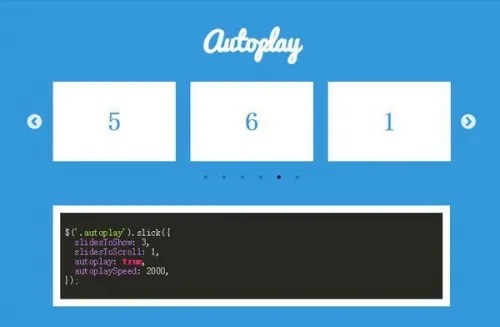
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
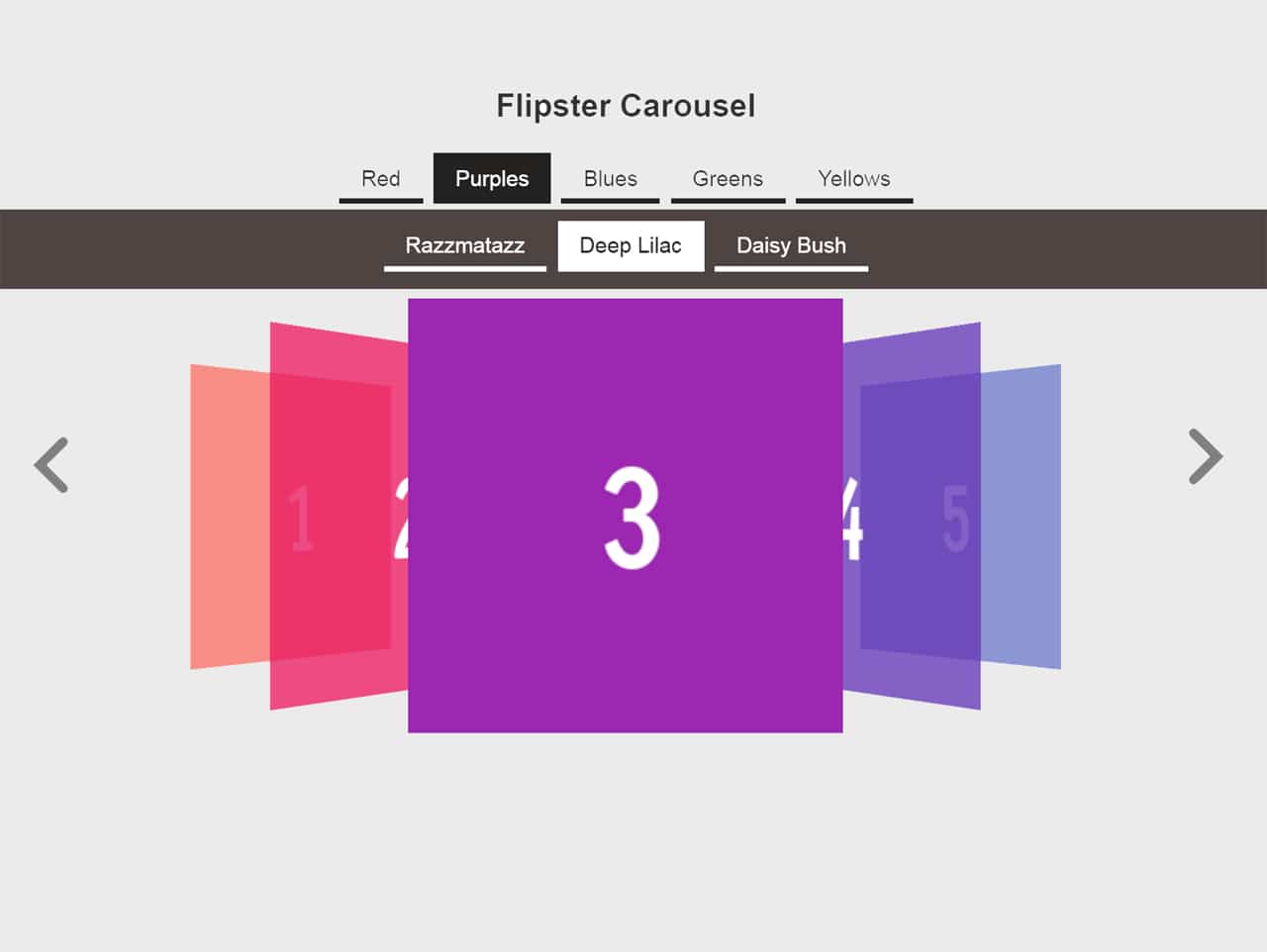
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
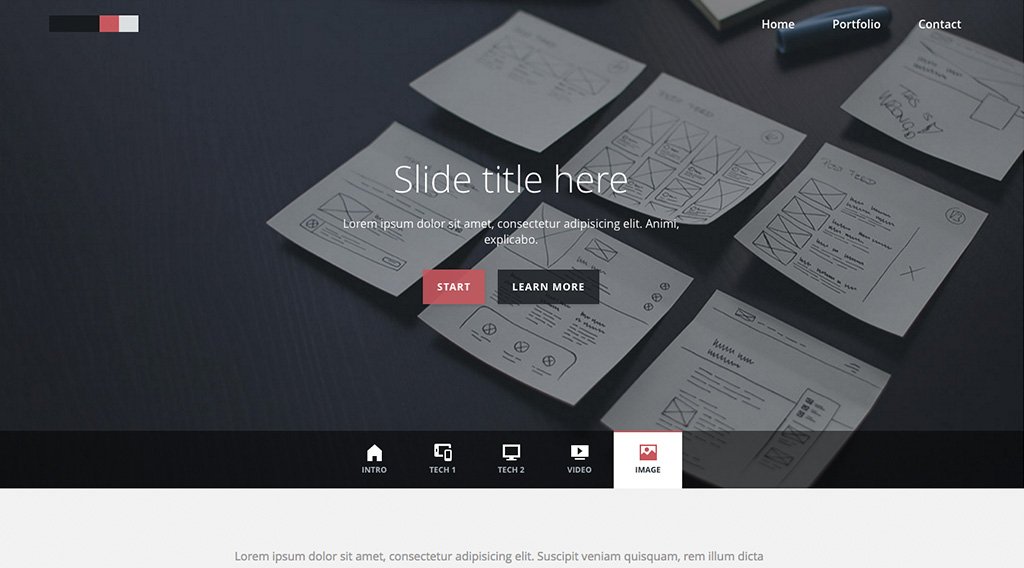
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
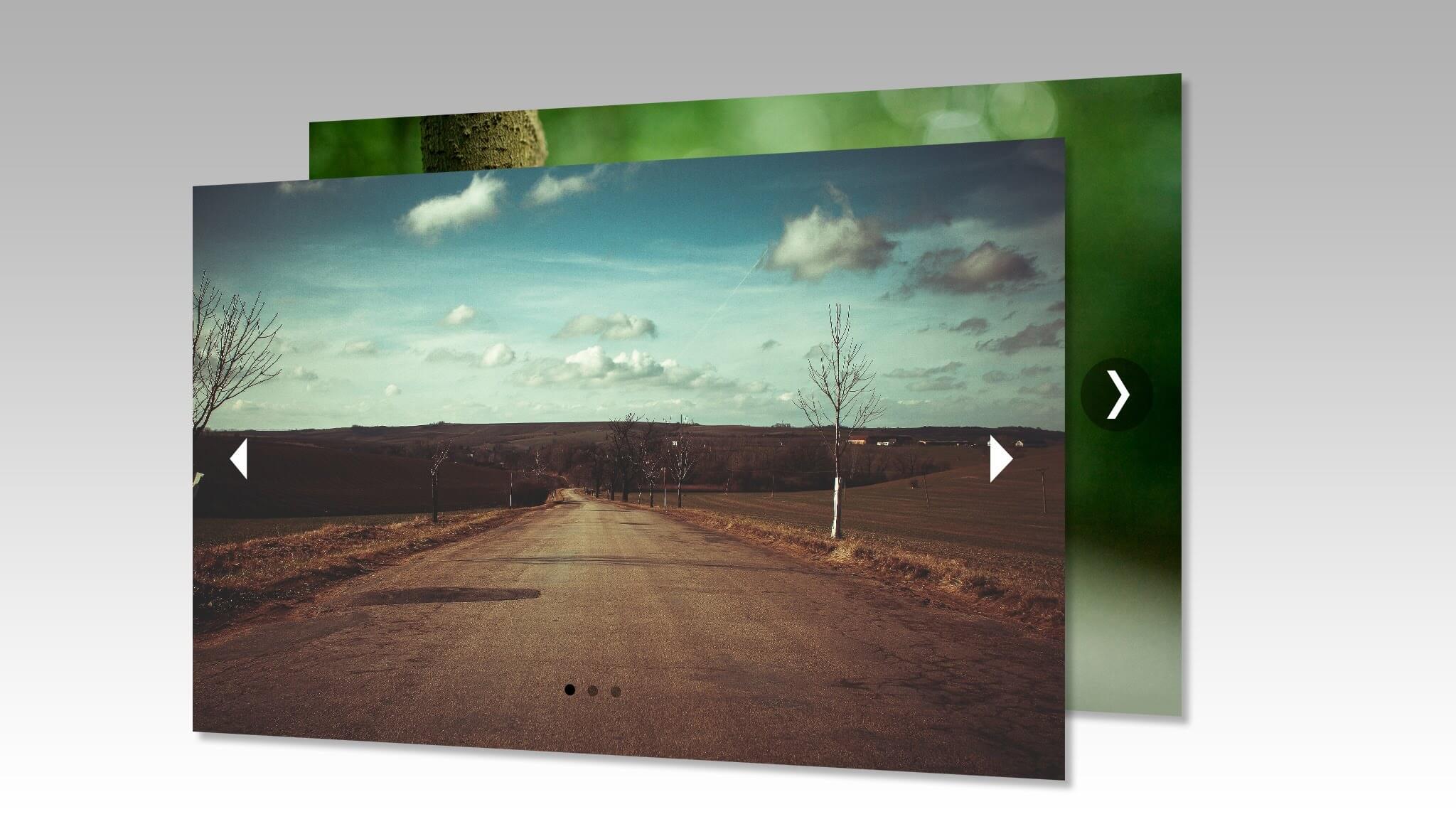
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
Слайдеры на jquery для сайта
Вашему вниманию представляю подборку самых популярных слайдеров в интернете. Здесь представлены слайдеры на любые потребности, от самых простых до самых универсальных. Также смотрите новую подборку слайдеров.
1. Skitter — Slideshow for anytime
Скачать
Пример
Детально про слайдер skitter и его установку можете прочитать в этой статье.
2. Nivo Slider
Скачать
Пример
Очень популярный и стильный слайдер с большим количеством настроек.
3. Flickr-powered Slideshow
Скачать
Пример
Простой и легкий в установке слайдер.
4. Apple-style Slideshow
Скачать
Пример
Слайдер в стиле apple.
5. bxSlider
Пример
Универсальный и очень удобный слайдер, с множеством настроек которые вы можете сами сгенерировать. Как его установить смотрите по этой ссылке
6.
Скачать
Пример
Контент слайдер с красивым эффектом.
7. Beautiful jQuery slider
Скачать
Пример
Легкий и красивый слайдер
8. Orbit kit Slider
Скачать
Пример
Простой слайдер с временной шкалой.
9. Scale Carousel
Скачать
Пример
Простой и легкий слайдер.
10. JSliderNews 2.0
Скачать
Пример
Информативный слайдер, хорошо подойдет для новостного сайта. Есть несколько вариантов этого слайдера на странице с примером.
11. slideJS
Скачать
Пример
Простой и удобный слайдер контента.
12. Parallax Slider
Скачать
Пример
Слайдер с parallax scrolling эффектом.
13. HTML5 Slideshow
Скачать
Пример
Слайдер создан на новом элементе convas языка html5.
14. Simple FadeSlideShow
Simple FadeSlideShow
Скачать
Пример
Простой и очень легкий слайдер, только ~ 7kb — уменьшенная ~ 3,8 Кб.
15. AnythingSlider
Скачать
Пример
Универсальный слайдер. В качестве слайдов можно использовать html контент, видео и другое.
16. COIN SLIDER
Скачать
Пример
17. Easy Slider jQuery Plugin — Multiple sliders
Скачать
Пример
Простенький слайдер без лишних наворотов.
18. iTunes-esque slider
Скачать
Пример
Простой слайдер / слайд-шоу который имеет только одну кнопку и функцию автоматической смены слайдов.
19. Slick html Slidehow
Скачать
Пример
Хороший и удобный слайдер. В слайдер можно вставить любой html код, текст, изображения и тд.
20. Presentation Cycle
Пример
Простой html слайдер с интересным эффектом в виде полосы загрузки.
21. SLIDORION
Скачать
Пример
Интересный новостной слайдер с интересным переходом между слайдами.
22. Smooth Div Scroll
Скачать
Пример
Отличный слайдер с плавной прокруткой изображений, хорошо работает на всех сенсорных устройствах таких как iPhone, IPad и Android смартфонов.
23. Elastislide
Скачать
Пример
Слайдер/Карусель — очень быстрый и легкий плагин, который выполнен в нескольких вариантах которые можно посмотреть в примере.
24. RESPONSIVE IMAGE GALLERY
Скачать
Пример
Слайдер/Галерея хорошо подходит для сайта портфолио.
25. Circular Content Carousel
Скачать
Пример
Круговая карусель с html контентом.
26. Infinite Carousel Plugin
Скачать скрипт слайдера — подробнее об установке можно прочитать на странице примера.
Пример
Очень простой и гибкий слайдер с множеством возможностей и настроек.
27. SpaceGallery
Скачать
Пример
Простой слайдер с красивым 3d эффектом приближения слайдов.
28. GalleryView
Скачать
Пример
Слайдер с множеством вариантов отображения слайдов и превью.
29. jCoverflip
Скачать
Пример
Слайдер с эффектом увеличения активного слайда.
30. Feature Carousel
Скачать
Пример
Слайдер с 3d эффектом. Это легко настраиваемая вращающейся карусель с гибкими настройками.
31. Chop Slider 3
Скачать
Пример
Достаточно универсальный и большой по функционалу слайдер с множеством эффектов.
32. TinySlider 2
Скачать
Пример
Простенький слайдер для сайта.
33. HASHSLIDER
Скачать — (исходники слайдера не включают элементы слайдера (кнопки и изображения))
Пример
Красивый и легкий слайдер который подойдет для сайта любой тематики.
34. Blueberry
Скачать
Пример
Красивый и простенький слайдер в стиле минимализма, ничего лишнего.
35. Featured Content Slider
Скачать
Пример
Слайдер контента, хорошо подойдет для сайта с новостями.
36. Multi-Item Slider
Скачать
Пример
Слайдер с красивым эффектом который хорошо подойдет для интернет магазина.
30 слайдеров контента на jQuery
Подборка слайдеров контента, от простых реализаций до самых мощных, например, таких которые используются на сайтах apple.com или flickr.com.
На всякий случай тут есть более свежая подборка слайдеров.
1. SlideJS
Скачать ПримерКстати, о SlideJS уже упоминали в отдельной заметке, вместе со всеми его многочиcленными настройками и опциями.
2. Flickr-powered Slideshow
Скачать Пример3.
 Apple-style Slideshow Скачать
Пример
Apple-style Slideshow Скачать
Пример4. jFlow Plus
Скачать Пример5. MobilySlider
Скачать Пример6. Apple Style slider (Mac slider)
Скачать Пример7. Просто слайдер
(не знаю как называется 🙂Beautiful jQuery slider Скачать ПримерЗдесь надо заметить, что реализация не очень качественная и слайдер иногда подтормаживает.
8. Start/Stop Slider
Скачать Пример9. Auto-Playing Featured Content Slider
Скачать Пример10.
 Nivo Slider Скачать
Пример
Nivo Slider Скачать
ПримерМощный слайдер с большим количеством настроек
11. Anything Slider
Скачать Пример12. Easy slider
Скачать Пример13. Coda Slider
Скачать Пример14. Moving Boxes
Скачать ПримерВ примере ссылка на гитхаб
15. Slider Twirlie
Скачать Пример16. Coin Slider
Скачать ПримерКрасивые эффекты смены изображений.
17. iTunes-esque slider
Скачать ПримерСлайдер в стиле iTunes.

18. Slick jQuery Slidehow
Скачать Пример19. Mosaic Slideshow With jQuery & CSS
Скачать Пример20. Automatic Image Slider
Скачать ПримерПростой слайдер с удобной html-разметкой, сверху есть похожая реализация, но этот меньше нагружает браузер.
21. ImageSwitch
Скачать ПримерИнтересная реализация имеет 9 эффектов смены изображений, но работает только с изображениями.
22. Presentation Cycle
Скачать ПримерСлайдер с удобным индикатором времени смены слайдов.
23. Parallax Slider
Скачать ПримерСлайдер с интересно оформленным пэйджингом в виде перевернутых превьюшек.

24. Smooth Div Scroll
Скачать ПримерПлавно скролит.
25. jQuery Blinds
Скачать Пример26. slideViewerPro 1.5
Скачать Пример27. Rhinofader
Скачать Пример28. Dragdealer JS
Скачать ПримерОтличный слайдер на jQuery, реализованы: drag, нестандартный скроллер, нестандартный контрол в виде ползунка с передающейся пользовательской функцией, красивая анимация.
29. Tiny Carousel
Скачать ПримерСлайдер — Tiny Carousel, очень легкий всмысле нагрузки на браузер, есть вертикальная и горизонтальная прокрутки, можно легко сделать простые табы используя этот же слайдер.

30. bxSlider
Скачать ПримерУ слайдера много настроек.
31. Coda Slider 2.0
Скачать ПримерВторая версия известного Coda Slider.
32. ImageFlow
Скачать ПримерКрасивый слайдер чем-то похожий на iTunes-листалку.
33. Simple Slide
Скачать ПримерПростой слайдер. На сайте так и написано: простой, компактный, гибкий и аккуратный.
34. smSlider
Скачать ПримерsmSlider — простой слайдер весом примерно 3kb. На демо странице есть ссылки на примеры и описание опций. Слайдер поддерживает резиновость — в опциях есть параметр — flexible.

35. wow Slider
Скачать Примерwow Slider — большой проект про слайдер :).
JQuery. Простой слайдер.
Нужен простой слайдер с автоматической прокруткой. Приступим…
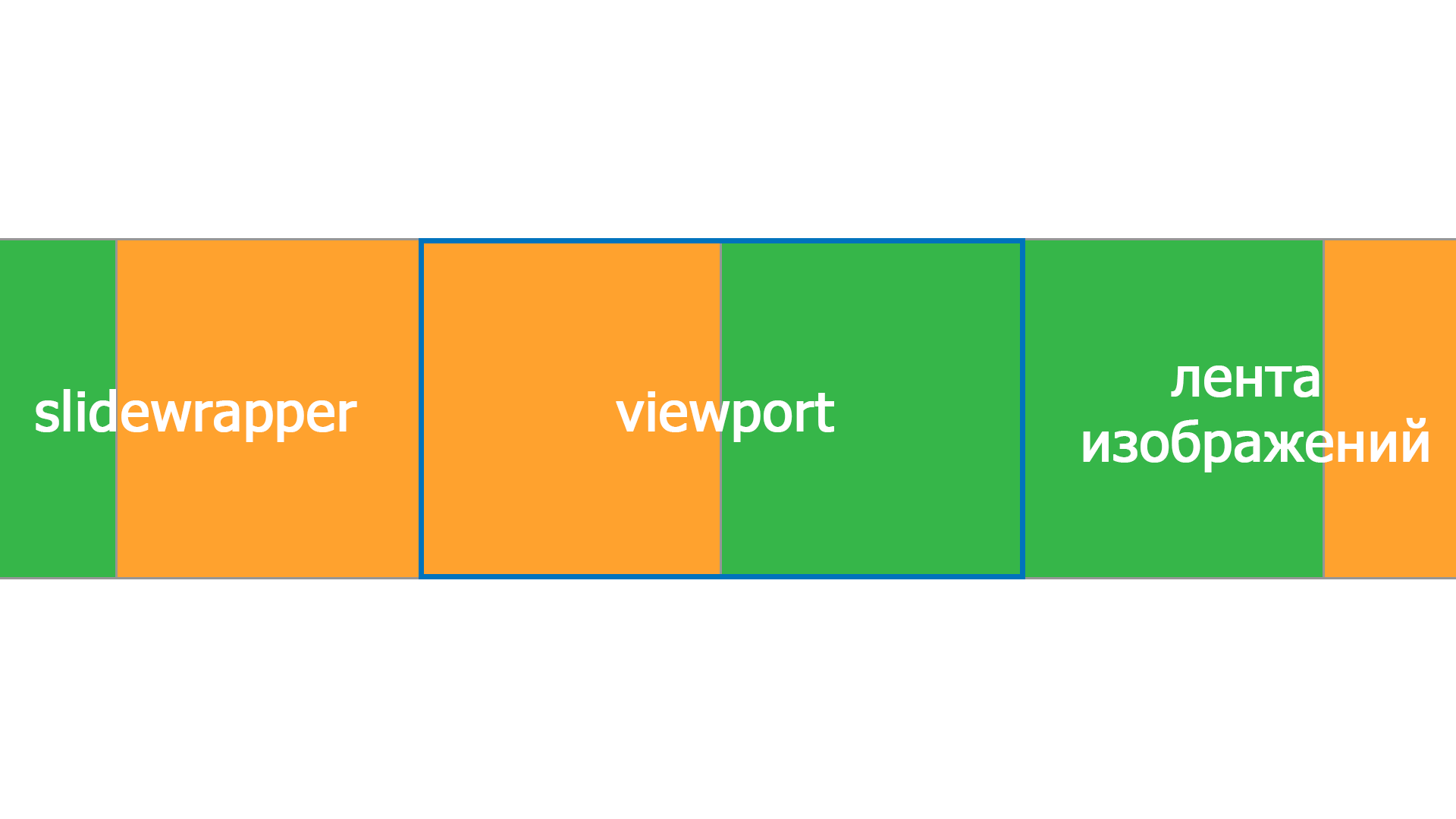
Описание работы слайдера.
Слайды будут выстроены в линию, и через определенное время будут прокручиваться.
Красной рамкой показана видимая часть слайдера.
В конец слайдера нужно продублировать первый слайд. Это нужно для того, чтоб обеспечить прокрутку от третьего слайда к первому. Также нужно добавить последний слайд в начало для возможности прокрутки в обратном направлении от первого слайда к третьему. Ниже показана работа слайдера в прямом направлении.
Когда слайдер доходит до конца, на место последнего слайда мгновенно помещается его копия из начала слайдера. Затем цикл снова повторяется. Таким образом создается иллюзия бесконечного слайдера.
HTML разметка
Для начала сделаем простой слайдер с автоматической прокруткой. Для его работы нужно два контейнера. Первый будет задавать размер видимой области слайдера, а второй нужен для размещения в нем слайдеров. Разметка слайдера будет иметь следующий вид:
<div>
<div>
<img src="images/slide01.jpg" alt="" />
<img src="images/slide02.jpg" alt="" />
<img src="images/slide03.jpg" alt="" />
</div>
</div>Стили слайдера
.slider-box{
width:320px;
height:210px;
overflow:hidden;
}
.slider{
position:relative;
width:10000px;
height:210px;
}
.slider img{
float:left;
z-index:0;
}Контейнер .slider-box задает размеры слайдера. С помощью свойства overflow:hidden скрываются все элементы которые не входят в область внутри элемента.
Для контейнера .slider задается большая ширина. Это нужно для того, чтоб в него встрочку поместились все слайды.
Слайды выравниваются с помощью свойства float:left.![]()
Ниже показано схематичное расположение блоков слайдера.
Скрипт
Движение слайдов будет осуществляться с помощью плавного изменения свойства margin-left контейнера .slider.
$(function() {
var width=$('.slider-box').width(); // Ширина слайдера.
interval = 4000; // Интервал смены слайдов.
$('.slider img:last').clone().prependTo('.slider'); // Копия последнего слайда помещается в начало.
$('.slider img').eq(1).clone().appendTo('.slider'); // Копия первого слайда помещается в конец.
$('.slider').css('margin-left', -width); // Контейнер .slider сдвигается влево на ширину одного слайда.
setInterval('animation()',interval); // Запускается функция animation(), выполняющая смену слайдов.
});
function animation(){
var margin = parseInt($('.slider').css('marginLeft')); // Текущее смещение блока .slider
width=$('.slider-box').width(), // Ширина слайдера. slidersAmount=$('.slider').children().length; // Количество слайдов в слайдере.
if(margin!=(-width*(slidersAmount-1))) // Если текущий слайд не последний,
{
margin=margin-width; // то значение margin уменьшается на ширину слайда.
}else{ // Если показан последний слайд,
$('.slider').css('margin-left', -width); // то блок .slider возвращается в начальное положение,
margin=-width*2;
}
$('.slider').animate({marginLeft:margin},1000); // Блок .slider смещается влево на 1 слайд.
};
slidersAmount=$('.slider').children().length; // Количество слайдов в слайдере.
if(margin!=(-width*(slidersAmount-1))) // Если текущий слайд не последний,
{
margin=margin-width; // то значение margin уменьшается на ширину слайда.
}else{ // Если показан последний слайд,
$('.slider').css('margin-left', -width); // то блок .slider возвращается в начальное положение,
margin=-width*2;
}
$('.slider').animate({marginLeft:margin},1000); // Блок .slider смещается влево на 1 слайд.
};В итоге получился простой слайдер с бесконечной автоматической прокруткой.
Скачать архив
Следующим шагом будет добавление к слайдеру кнопок «Вперед» и «Назад».
>> JQuery. Простой слайдер с кнопками «Вперед» и «Назад» (2/3)
>> JQuery. Простой слайдер с кнопками управления (3/3)
Добавить комментарий
10 лучших jQuery слайдеров | Все о создании сайтов
Представляем вам еще одну горячую десятку самых лучших jQuery слайдеров для ваших веб-проектов. ..
..
loopedSlider
LoopedSlider плагин, выполненный на jQuery, решает простую проблему — прокрутку контента через слайды. С чем великолепно справляется.
Easy Slider
Easy Slider уже встречался вам раньше. Этот слайдер может работать с изображениями и контентом, выполняя анимацию слайдов по щелчку мыши, как горизонтально, так и вертикально.
wSlide
Этот слайдер конвертирует ваш список в анимированный контейнер (с нумерацией страниц).
Coda-Slider
Еще один слайдер с модными эффектами.
slideViewer
slideViewer очень легкий и весит всего 1.5Kb. Плагин конвертирует ваш список изображений в слайдер-галерею.
Accessible News Slider
Accessible News Slider — качественный слайдер новостей, созданный с помощью библиотеки jQuery.
Отвечает требованиям WCAG 1.0 и весит всего 2kb. Коды CSS, XHTML и JavaScript этого плагина были разработаны согласно условиям WCAG 1. 0, и это всегда оставалось главным приоритетом при разработке.
0, и это всегда оставалось главным приоритетом при разработке.
jQuery.spinTheWheel.js
JQuery.spinTheWheel.js предназначен для создания интуитивно понятного способа выбора значений в определенном элементе span. Используйте его там, где стандартные слайдеры не подойдут из-за слишком больших span элементов. Т.е. он предназначен для алфавитов.
News Ticker Pro
Плагин News Ticker поддерживает шаблонную (по умолчанию, в составе 2 шаблона) систему и html контент.
Slinky Slider
Slinky Slider загружает определенное число HTML файлов в «панели». Панели укладываются горизонтально, внутри номинированного контейнера. Как только все панели загрузятся, весь контент скрывается, оставляя, только «превьюшки» панелей. При наведении указателя мыши на панель, она автоматически расширяется. Контент может быть HTML, Flash или любым другим источником информации.
CrossSlide
CrossSlide плагин jQuery, который реализует на Javascript некоторое количество основных слайд-шоу анимаций, традиционно доступных для веб-разработчиков через Adobe Flash или другие плагины. CrossSlide построен на анимации объектов jQuery.
Возможно, Вам будет интересно ↓↓↓
Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Автор Ruslan Pivovarov
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov (@mrspok407) on CodePen. light
light
Слайдер с анимацией
Автор Mirko Zorić
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
See the Pen Slider transitions by Mirko Zorić (@fluxus) on CodePen.light
Выскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Автор Nikolay Talanov
Прокрутите колесико мышки для достижения эффекта слайдера.
See the Pen Skewed One Page Scroll by Nikolay Talanov (@suez) on CodePen.dark
Слайдер со скосом-2
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
See the Pen Fullscreen drag-slider with parallax by Nikolay Talanov (@suez) on CodePen.dark
Интересный макет с анимацией и меню
Автор Nikolay Talanov
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
See the Pen Cool layout with fancy page transitions and off-canvas menu by Nikolay Talanov (@suez) on CodePen. light
light
Слайдер с видами городов
Автор Nikolay Talanov
Слайдер с видами городов и нарезкой фото. Управление стрелками.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для одежды
Автор jesper landberg
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
See the Pen Fashion concept by jesper landberg (@ReGGae) on CodePen.dark
Волнообразный слайдер
Просто прокрутите колесо мыши.
Автор Nikolay Talanov
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen. dark
dark
Фотогалерея-слайдер со сменой картинок с искажением
Автор Nikolay Talanov
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen.dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства clip-path. Управление стрелками.
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen. dark
dark
Вращающийся 3D слайдер
Автор Nikolay Talanov
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen.dark
3D-карусель изображений
Автор Nikolay Talanov
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen.dark
Отзывчивый сравнительный слайдер
Автор Ege Görgülü
Это не совсем привычный слайдер — он позволяет сравнить изображения на примере фото для игры.
See the Pen Responsive Image Comparison Slider by Ege Görgülü (@bamf) on CodePen.dark
React-слайдер
Автор Ryan Mulligan
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen. dark
dark
Слайдер с делением на 2 части на основе Slick-slider
Автор Fabio Ottaviani
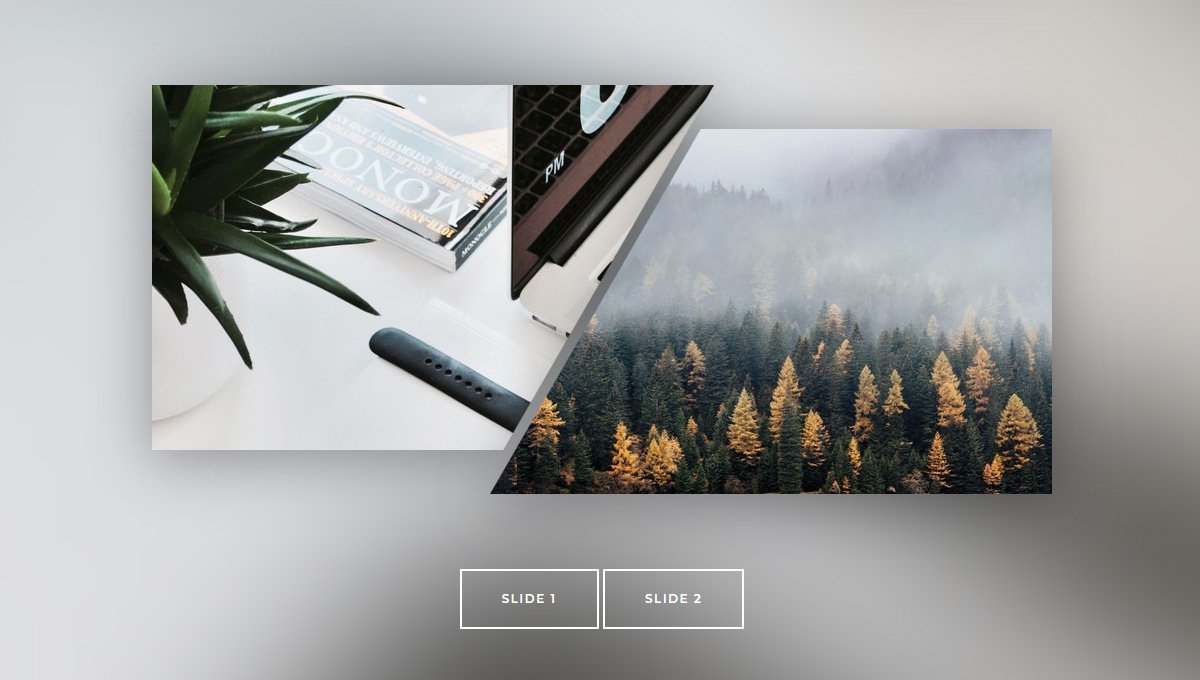
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Легкий CSS-слайдер
Автор Damian Drygiel
Этот слайдер предполагает наличие изображений (с заголовками и без) и текстового контента. Использует только CSS, без JS или jQuery.
See the Pen Pure CSS Slider by Damian Drygiel (@drygiel) on CodePen.dark
CSS-слайдер для изображений с подписями
Автор Dudley Storey
Слайдер основан на css-свойствах animation и @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
CSS-слайдер с управлением стрелками и точками
Автор Avi Kohn
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn (@AMKohn) on CodePen.dark
CSS-слайдер с подписями на треугольном фоне
Автор Aladin Bensassi
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen. dark
CSS-слайдер в виде картины
Слайдер для навигационного меню
Автор Ettrics
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
See the Pen Sticky Slider Navigation (Responsive) by Ettrics (@ettrics) on CodePen.dark
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Автор digistate
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate (@digistate) on CodePen. dark
Отзывчивый слайдер с автоматической прокруткой и описанием
Автор: Dudley Storey
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Blend Mode Slider — Двойная экспозиция
За счет наложения картинок с использованием blend mode получается интересный эффект.
Автор Arafat Hussein
See the Pen Blend Mode Slider — Double Exposure by Arafat Hussein (@rfthusn) on CodePen.18892
Просмотров: 846
Top 7: Лучшие плагины для слайдеров изображений и содержимого jQuery
Каждая отдельная веб-страница, веб-приложение или любая другая вещь, которую вы можете создать с помощью CSS, HTML и JavaScript, обязательно должна где-то включать слайдер. Слайдер можно использовать для отображения простых изображений, стилизованных блоков div (конечно, с вашими собственными стилями) или всего, что вы можете себе представить. Единственная проблема при реализации такого слайдера — это просто то, что использовать. В Интернете есть множество вариантов, некоторые из них с открытым исходным кодом, платные или, к сожалению, больше не поддерживаются.Вот почему мы собрали 7 самых ярких, простых в использовании и полюбившихся сообществу разработчиков плагинов jQuery Slider, чтобы вы могли легко принять свое решение.
Слайдер можно использовать для отображения простых изображений, стилизованных блоков div (конечно, с вашими собственными стилями) или всего, что вы можете себе представить. Единственная проблема при реализации такого слайдера — это просто то, что использовать. В Интернете есть множество вариантов, некоторые из них с открытым исходным кодом, платные или, к сожалению, больше не поддерживаются.Вот почему мы собрали 7 самых ярких, простых в использовании и полюбившихся сообществу разработчиков плагинов jQuery Slider, чтобы вы могли легко принять свое решение.
Github
Flexslider — это потрясающий, полностью отзывчивый плагин jQuery для слайдера. он был создан для обслуживания лучшего адаптивного слайдера jQuery и создает несколько реализаций отзывчивых слайдеров для различных веб-проектов. FlexSlider был проверен в Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+ и IE7 +. Также поддерживаются устройства iOS и Android. Поддерживаются версии jQuery 1.3+. FlexSlider использует лицензию GPLv2 и выше. Чтобы продвинуть плагин вперед, поддержка jQuery 1.4.2 была прекращена. Плагину теперь требуется jQuery 1.7.0+. Если у вас нет доступа к более поздним версиям jQuery, FlexSlider 1.8 должен быть идеальной заменой для ваших нужд.
Чтобы продвинуть плагин вперед, поддержка jQuery 1.4.2 была прекращена. Плагину теперь требуется jQuery 1.7.0+. Если у вас нет доступа к более поздним версиям jQuery, FlexSlider 1.8 должен быть идеальной заменой для ваших нужд.
Github
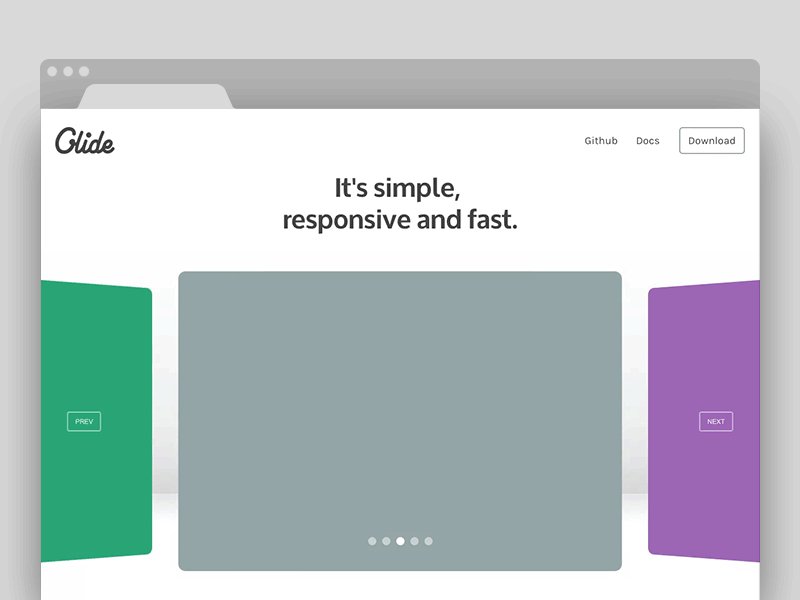
Glide — это отзывчивый и удобный слайдер jQuery.На основе переходов CSS3. Это просто, легко и быстро. Создан для скольжения, ни меньше, ни больше. Это было в IE10 +, Chrome, Firefox, Opera, Safari. Модульная структура обеспечивает отличное сжатие, поэтому в производственной версии он весит всего ~ 14 КБ. Он предлагает очень удобный API, функциональные атрибуты HTML и богатство опций, что упрощает создание настраиваемых слайдеров.
Github
Sly — это библиотека JavaScript для однонаправленной прокрутки с поддержкой навигации по элементам.Основные особенности Sly:
- прокрутка колесика мыши.
- полоса прокрутки (перетаскивание ручки или нажатие на полосу прокрутки). Панель
- страниц.

- различные кнопки навигации.
- перетаскивание содержимого мышью или касанием.
- автоматический цикл по элементам или страницам.
- много супер полезных методов.
Все это построено вокруг настраиваемой высокооптимизированной визуализации анимации с помощью requestAnimationFrame и позиционирования с ускорением на GPU с резервными вариантами для браузеров, которые его не поддерживают.
Github
JQuery lightSlider — легкий отзывчивый слайдер контента с карусельной навигацией по миниатюрам. Основные возможности этого плагина:
- Полностью отзывчивый — подстроится под любое устройство.
- Отдельные настройки для каждой точки останова.
- Режим галереи для создания слайд-шоу изображений с миниатюрами
- Поддерживает смахивание и мышь Drag
- Динамическое добавление или удаление слайдов.
- Небольшой размер файла, полностью тематический, простой в использовании.

- переходов CSS с резервным jQuery.
- API полного обратного вызова и общедоступные методы.
- Автоматическое воспроизведение и бесконечный цикл для создания карусели контента.
- Клавиатура, стрелки и точки навигации.
- Chrome, Safari, Firefox, Opera, IE7 +, IOS, Android, Windows phone.
- Эффекты скольжения и затухания.
- Автоматическая ширина, вертикальное скольжение, адаптивная высота, поддержка RTL…
- Несколько экземпляров на одной странице.
- Сдвиньте что угодно (youtube, vimeo, google map …)
Github
BxSlider — это полностью загруженный, отзывчивый слайдер контента на основе jQuery. Основные характеристики этого слайдера:
- Полностью отзывчивый — адаптируется к любому устройству
- Горизонтальный, вертикальный и плавный режимы
- Слайды могут содержать изображения, видео или HTML-контент
- Встроенная расширенная поддержка касания / прокрутки
- Использует переходы CSS для анимации слайдов (собственное аппаратное ускорение!)
- API полного обратного вызова и общедоступные методы
- Небольшой размер файла, полностью тематический, простой в использовании
- Поддержка браузеров: Firefox, Chrome, Safari, iOS, Android, IE7 +
- Тонны вариантов конфигурации
bxSlider выпущен под лицензией WTFPL. Это означает, что вы можете делать с этим плагином буквально все, что захотите. Если он вам нравится и вы его используете, вы можете сделать пожертвование разработчику.
Это означает, что вы можете делать с этим плагином буквально все, что захотите. Если он вам нравится и вы его используете, вы можете сделать пожертвование разработчику.
Github
Unslider — это очень простой слайдер jQuery и самый простой способ запустить и запустить простой слайдер за секунды. Все, что вам нужно, это допустимая разметка, jQuery и дополнительный CSS, а все остальное сделает Unslider. Unslider использует HTML-элемент, чтобы обернуть все, и помещает все слайды внутри него как неупорядоченный список.Вы можете поместить любой HTML-код в каждый слайд.
Github
Slick — это полностью отзывчивый плагин для слайдера, который масштабируется вместе со своим контейнером. Вы можете определить отдельные настройки для каждой точки останова. Кроме того, он обладает высокой производительностью, поскольку использует анимацию CSS3, когда она доступна, но работает так же, когда нет. Вы можете смахивать, если хотите, и в то же время поддерживает перетаскивание мыши на рабочем столе. Бесконечный цикл. Полностью доступен с помощью клавиш со стрелками. Добавление, удаление, фильтрация и фильтрация слайдов. Автозапуск, точки, стрелки, обратные вызовы и т. Д.
Бесконечный цикл. Полностью доступен с помощью клавиш со стрелками. Добавление, удаление, фильтрация и фильтрация слайдов. Автозапуск, точки, стрелки, обратные вызовы и т. Д.
Если вы знаете еще один потрясающий слайдер с открытым исходным кодом для изображений или простого HTML-контента, пожалуйста, не стесняйтесь и поделитесь им с сообществом в поле для комментариев.
21 jQuery Slider
Коллекция бесплатных jQuery slider примеров кода.
- CSS-слайдеры
- Слайдеры Bootstrap
Автор
- Джейми Колтер
Сделано с
- HTML (Haml) / CSS (SCSS) / JS (Babel)
О коде
Ползунок с режимом смешивания
Эффект затемнения изображения с смешанным режимом наложения и background-position для слайдера в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Сделано с
- HTML (Haml) / CSS (SCSS) / JS
О коде
Слайдер сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Иван Гроздич
О коде
Ползунок наведения
jQuery-слайдер с эффектом наведения и темной / светлой темой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, unicons.css, jquery.js
Автор
- Иван Гроздич
О коде
Телешоу Slider
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap. css, unicons.css, jquery.js
css, unicons.css, jquery.js
Автор
- Иван Гроздич
О коде
Ползунок при наведении курсора — несколько изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, jquery.js
Автор
- Джейми Колтер
Сделано с
- HTML (Haml) / CSS (SCSS) / JS (Babel)
О коде
Разделенный слайдер
слайдер jQuery split с переходом CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Алексис Прево-Майнен
О коде
Бесконечный слайдер с SCSS и jQuery
Вам нужна карусель, в которую вы можете добавить столько изображений, сколько хотите, не беспокойтесь, эта функция для вас.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Иван Гроздич
О коде
Полноэкранный слайдер при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, jquery.js, popper.js, bootstrap.js
Автор
- Камила Ваз
О коде
Анимированный слайдер
Анимированный слайдер с jQuery и гладкостью.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: slick.css, jquery.js, slick.js
Автор
- Мухаммед Эрдем
О коде
Слайдер для адаптивных новостных карточек
Еще один карточный слайдер для страниц новостей и блогов со свайпером. js и приятную анимацию при наведении курсора мыши и изменении слайда. Также все они отзывчивые.
js и приятную анимацию при наведении курсора мыши и изменении слайда. Также все они отзывчивые.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: swiper.css, jquery.js, swiper.js
Автор
- Мухаммед Эрдем
О коде
Слайдер продукта
Адаптивный слайдер для магазина Star Wars Ipmerial Army.Создан с использованием swiper.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: swiper.css, jquery.js, swiper.js
Автор
- Скайлер Найт
Сделано с
- HTML (Haml) / CSS (Sass) / JS
О коде
Слайдер 50/50
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: ionicons. css, jquery.js
css, jquery.js
Сделано с
- HTML (Мопс) / CSS (SCSS) / JS
О коде
Слайдер Анимация: Пироги из мюзикла официантки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: simple-line-icons.css, jquery.js
Автор
- Валерий Аликин
О коде
Слайдер Анимация
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: bootstrap.css, jquery.js, tweenmax.js
Автор
- Валерий Аликин
О коде
Ползунок маски SVG
Сенсорный слайдер изображений, который плавно переключается между изображениями и текстом с помощью технологии обрезки и маскирования SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, jquery.js, bootstrap.min.js, snap.svg-min.js, tweenmax.js
О коде
Карточный слайдер
Простой слайдер для карточек в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
О коде
выбран Flickity Option
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: flickity.css, jquery.js, flickity.js
О коде
Ползунок со стрелкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: slick.css, slick-theme.css, jquery.js, slick.js
Автор
- Стивен Леса
О коде
Ползунок
Маленький слайдер перехода с использованием простого добавления класса.Хотел посмотреть, смогу ли я сделать это взаимодействие плавным, с помощью только переходов css, в отличие от библиотеки анимации, такой как Velocity или GSAP. Придется немного сгладить тайминги и выбрать лучший подход для мобильных устройств (просто складывать, добавлять события касания, делать изображения во весь экран и т. Д. Поддерживает колесо прокрутки (прокрутка), кнопки навигации и клавиши со стрелками. Также можно увеличить оболочку содержимого чтобы изображения заполняли область просмотра в неанимирующем состоянии, что тоже неплохо.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Педро Кастро
О коде
Слайдер карточки продукта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.
js
Автор
- Энди Тран
Сделано с
- HTML (Мопс) / CSS (SCSS) / JS
О коде
Слайдер информационных карт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
16 лучших слайдеров и руководств по jQuery
Недооцененное искусство разработки слайдеров
Полное раскрытие информации, не все слайдеры в этом списке построены с помощью jQuery или требуют его, но, похоже, это универсальный поисковый запрос, поэтому мы хотели, чтобы это было в названии.
Когда веб-дизайн начал набирать популярность в начале 2010-х годов, включение слайдера в веб-дизайн было самым крутым, что вы могли сделать, когда дело дошло до создания веб-сайта.
Неважно, что это был за веб-сайт — или какая неуместная чушь была размещена внутри слайдера — если вы создавали веб-сайт, вы помещали слайдер где-то в этом сукином сыне.
Но потом началось помешательство на SEO.
Все оптимизаторы поисковых систем начали утверждать, что это плохо для SEO, потому что это замедляет ваши страницы или поисковые системы не могут читать текст, отображаемый на слайдере.
Хотя они могут замедлить работу вашего веб-сайта, если они не разработаны должным образом, большинство из этих утверждений оказались полной ерундой.
Тогда почти все слайдеры выглядели одинаково. Это были полноразмерные карусели с той же фигней анимацией, которую вы видите на PowerPoint.
Даже с кажущимся бесконечным количеством доступных плагинов слайдеров WordPress, все они выглядели почти одинаково.
Ползунок похож на комбинацию усов и кефали; сделай это неправильно, и ты выглядишь как устаревший инструмент, сделай это правильно, и ты гребаная легенда
Хорошо, поэтому я не могу вспомнить время, когда кого-либо, кто разработал крутой слайдер jQuery, называли легендой , но вы поняли.
Наш список слайдеров jquery составлен из множества различных источников.
Хотя большинство плагинов для слайдеров WordPress — полная чушь, есть некоторые, на изучение которых стоит потратить время, если у вас нет возможности разработать их самостоятельно.
Этот список предназначен не только для плагинов слайдеров или специальных скриптов, но также для руководств и перьев Codepen.
Вот как разбит наш список:
- Лучшие учебники для слайдеров jQuery
- Лучшие скрипты и библиотеки для слайдеров jQuery
- Лучшие слайдеры jQuery для WordPress
Лучшие учебники для слайдеров jQuery
JQuery Animated Slider
Codrops — фантастический сайт с учебными пособиями и ресурсами.Один или два раза в месяц они выпускают новое руководство по различным уникальным веб-элементам, которые вы можете предварительно просмотреть и загрузить бесплатно. Недавно они выпустили слайдер с анимированными фрагментами, в котором есть действительно классные переходы между слайдами и анимация.
Создан с использованием новых и уже существующих anime.js, jQuery, HTML и CSS.
ПОСМОТРЕТЬ ДЕМО
Анимированный слайдер искаженияЭто определенно один из моих любимых. Созданный талантливой командой Green Chameleon, этот слайдер использует библиотеку 3D javascript 3.js. Кроме того, он также использует немного GSAP, а затем HTML и CSS. Чтобы получить максимальную отдачу от этого, вам нужно будет с умом выбирать фоновые изображения. Относительно похожие по форме изображения — лучший способ максимально эффективно использовать этот слайдер.
ПОСМОТРЕТЬ ДЕМО
Анимированный слайдер с эффектом циклонаСозданный Сенией Задворных на Codepen, этот слайдер, вероятно, наименее практичный из всей группы. При переходе между слайдами происходит резкая анимация, напоминающая ту задницу Таноса, убивающую всех.На 99,9% веб-сайтов на линии сегодня подобная анимация была бы излишней, но, тем не менее, это крутой учебник и великолепный показ веб-разработки.
Этот слайдер также использует файл three.js вместе с GASP и несколькими другими скриптами.
ПРОСМОТРЕТЬ ДЕМО
Слайдер с анимированным фреймом SVGЕще один сексуальный слайдер, разработанный Codrops, здесь у нас есть слайдер, использующий SVG-анимацию для создания потрясающих рамок / границ во время перехода от одного слайда к другому.Используя anime.js, некоторые дополнительные JS, HTML и CSS, это отличный учебник по полноразмерному слайдеру для веб-дизайнеров, которым нужен отличный слайдер-герой. Этот анимированный слайдер также использует классный скрипт imagesLoaded для определения того, когда изображение загружено; отличный инструмент для слайдеров.
ПРОСМОТРЕТЬ ДЕМО
JQuery Clip-Path Slider
Этот слайдер jQuery содержит потрясающие анимации пользовательского интерфейса как для каруселей, так и для переходов между страницами.
В этом учебном пособии, разработанном Марио Маселли, сочетается уникальная комбинация jQuery, GSAP и clip-path в CSS для перехода фонового изображения под цветной слой (который также переключается на новые цвета с каждым слайдом).
ПРОСМОТР ДЕМО
Простой и легкий JQuery SliderИногда самое простое — лучшее. Если вы ищете чрезвычайно простой и легкий скрипт слайдера для разработки — без необходимости начинать с нуля — эта бесплатная загрузка может быть для вас.Этот слайдер jQuery, доступный на jqueryscript.net, очень легкий, но по-прежнему поддерживает сенсорное управление и имеет как маркеры, так и стрелки для перехода между слайдами.
ПРОСМОТР ДЕМО
Слайдер миниатюр JQueryСозданный digistate, этот слайдер jquery был создан на платформе swiper.js. Это руководство по Codepen — один из лучших легких слайдеров thumber, с которыми мне приходилось сталкиваться, и он чрезвычайно уникален в том смысле, что в нем используется вертикальный макет миниатюр с горизонтальными переходами между слайдами.
ПРОСМОТРЕТЬ ДЕМО
Лучшие скрипты и библиотеки jQuery Slider
Flickity Slider & CarouselsFlickity был впервые выпущен в 2015 году, но за последний год он стал одним из самых популярных. легкие и надежные библиотеки слайдеров jQuery есть. Благодаря фантастической документации и активному сообществу поддержки, Flickity обычно является нашей библиотекой javascript для проектов веб-разработки, необходимых в слайдере или карусели.
Карусели Flickity созданы с поддержкой сенсорного управления и имеют бесконечное количество доступной документации (наряду с учебными пособиями по Codepen).
ПОСМОТРЕТЬ БИБЛИОТЕКУ
Библиотека сценариев Owl CarouselБиблиотека Owl Carousel — еще один сценарий слайдера / карусели, на который многие веб-разработчики полагаются в своей повседневной разработке. Owl Carousel поставляется с возможностью касания и перетаскивания, она работает во всех современных браузерах, она построена адаптивно, и для нее также доступно неограниченное количество ресурсов и руководств.
ПРОСМОТР ДЕМО
Плагин GSAP TweenMax для слайдеровХорошо, поэтому GSAP не обязательно является скриптом или плагином специально для слайдеров, но в настоящее время все лучшие слайдеры и карусели создаются с использованием GSAP. GSAP разработан и поддерживается GreenSock, и это, возможно, лучшая библиотека javascript. Плагин GSAP TweenMax — лучший способ создать современный слайдер с красивыми переходами для изображений и текста. В отличие от большинства других библиотек в этом списке, GSAP не является бесплатным, но определенно стоит своей цены.
ПРОСМОТРЕТЬ ДЕМО
Swiper Touch Carousel & SliderКак и GSAP, Swiper не требует jQuery, поэтому добавление его в этот список может показаться немного нелогичным, но это наш список, поэтому мы сделаем все, что угодно нахрен мы хотим. Swiper славится своей мобильной сборкой и адаптивностью к прикосновениям. На веб-сайте Swiper есть фантастическая документация и множество бесплатных демонстраций.
Swiper также бесплатен, разработан и поддерживается iDagerous.нас. Swiper на 100% бесплатен!
ПРОСМОТРЕТЬ ДЕМО
Лучшие платные плагины и плагины для слайдеров WordPress
Если вы все еще изучаете разработку — и используете WordPress в качестве системы управления контентом — возможно, вы ищете надежный плагин для слайдера для своей сборки.
Мы все были там, и нет ничего постыдного в покупке слайдера премиум-класса, который облегчит вам жизнь. По мере расширения ваших знаний в области веб-разработки всегда рекомендуется разрабатывать собственные слайдеры, чтобы избежать медленной загрузки, вызванной плагинами слайдеров и миллионами файлов, которые они добавляют на ваш сайт.Если вы разрабатываете свою собственную тему WordPress или просто HTML-сайт, есть также множество платных слайдеров jQuery.
С учетом сказанного, мы составили краткий список лучших плагинов премиум-класса и плагинов для слайдеров WordPress:
Какой слайдер или карусель jQuery вам подходит?
Я не знаю.
Мы просто дали вам несколько вариантов. Если вы еще не знаете, вам, вероятно, не повезло.
Если вам нужна помощь в принятии решения, у вас есть какие-либо вопросы или у вас есть слайдер или руководство, которое, по вашему мнению, следует добавить в список, свяжитесь с нами, и мы свяжемся с вами, как только сможем.
Ознакомьтесь с некоторыми другими нашими бесплатными фрагментами кода и статьями по веб-разработке, чтобы получить еще больше интересного.
Топ 21 бесплатных слайдеров изображений и галерей jQuery для демонстрации ваших изображений 2020
Разработчики и дизайнеры постоянно ищут наилучшие способы интеграции визуального контента, такого как видео и фото, в дизайн веб-сайтов без ущерба для удобства пользователя и скорости загрузки веб-сайта. Излишне говорить, что выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс.Наиболее многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галереи jQuery.
Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру беспрепятственно достичь задуманных целей веб-сайта.
Поиск в Google также вызывает беспокойство у разработчиков, которые хотят использовать плагины для визуального контента jQuery.Это связано с тем, что для полной совместимости с последними стандартами поиска и для индексации визуального контента требуется определенный тип плагина. Поэтому при поиске подходящего плагина очень важно искать такие функции, как гибкость и параметры настройки, легкая кодовая база и плавность взаимодействия с контентом, гибкая интеграция для всех типов устройств и браузеров, а также общее качество дизайна, которое отражает лучшие и наиболее динамичные Доступны элементы пользовательского интерфейса.
Имея на выбор сотни отличных плагинов, мы выбрали несколько, которые используют современные стандарты веб-дизайна, совместимы с кросс-браузерами и кросс-устройствами, имеют значительное сообщество, поддерживающее их, а также предоставляют отличную документацию и варианты поддержки, которые помогут вам максимально удобно интегрировать эти слайдеры и плагины галереи. Многие из следующих слайдеров / слайд-шоу также полностью совместимы с вашими установками WordPress. Они также предоставляют отдельные плагины для этой интеграции.Мы открыты для предложений о включении в этот список дополнительных слайдеров jQuery. Ждем ваших предложений в комментариях!
Виджеты и приложения для презентаций обычно создаются с использованием собственных языков программирования в качестве отдельных приложений. Но на этот раз плагин Presentation Slideshow полностью использует jQuery и предоставляет нам тонкий плагин, который будет ощущаться как родное приложение. Хотя традиционные презентации используют функции клавиатуры для навигации, эта конкретная библиотека использует взаимодействие с клавиатурой и мышью для полного взаимодействия.
СкачатьКодовая база для этого довольно проста. Таким образом, с укладкой проблем не будет. Выпущено Клаудией Романо от имени CodyHouse.
Немного JavaScript, немного HTML5 и немного CSS3 — вот что делает этот слайдер простым. Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen. То есть это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. В демонстрации по умолчанию отображается только текстовый ползунок.Но с небольшими изменениями каждый может включать визуальный контент, например фотографии и видео.
Скачать
Теперь вы можете пользоваться бесплатным слайдером галереи изображений jQuery, камерой, и потрясающе представлять весь свой контент конечному пользователю. Вы можете использовать этот инструмент для всевозможных веб-сайтов, портфолио, блогов, что угодно, камера справляется с этим. Camera — это проект с открытым исходным кодом, основанный на слайд-шоу Diapo с множеством улучшений, которые делают его еще лучше.Хотя слайдер работает и работает с новыми веб-браузерами без сбоев, автор также протестировал его на некоторых старых версиях, просто чтобы увидеть, насколько он плавный.Более того, вам нужны дополнительные плагины, чтобы сделать камеру полностью работоспособной на мобильных устройствах (что важно в наши дни).
К счастью, на официальной странице камеры у вас есть полная документация по установке, опциям и обратным вызовам. Сделайте свой проект сияющим с помощью потрясающего слайдера и привлеките еще больше внимания посетителей.
Скачать
Вы всегда можете пойти дальше и украсить свой проект эффектным слайдером. К счастью, вам не нужно строить вещи с нуля.Черт возьми, вам даже не нужно тратить ни копейки, так как все различные слайдеры галереи изображений, основанные на jQuery, которые у нас есть, можно использовать совершенно бесплатно. Да, это включает в себя Sequence.js. Но вы можете использовать этот инструмент и для множества других целей, таких как презентации, баннеры и многое другое.Короче говоря, если вы ищете пошаговое приложение, Sequence.js — это то, что вам нужно.
Sequence.js полностью гибкий и расширяемый, работает на всех популярных устройствах и в веб-браузерах. Кроме того, он поддерживает прикосновение и плавные переходы.Благодаря готовым темам и более чем тридцати опциям и возможностям вы можете легко адаптировать Sequence.js к вашим потребностям.
Скачать
Галерея или слайд-шоу, и то и другое возможно с помощью jQuery Image Gallery, являющейся частью Amazing Slider. В этом инструменте есть отличные функции, которые помогут вам намного проще импортировать слайдер в ваше приложение. Прежде всего, вам не нужно делать всю тяжелую работу самостоятельно. Более того, вы можете выбирать из разных стилей и сэкономить еще больше времени.Имейте в виду, что если вы хотите разместить видеоконтент в своем слайдере, галерея изображений jQuery также поддерживает это.Вы знаете, что с более чем миллионом загрузок это решение, которое сделает свое дело.
СкачатьВ дополнение к этому, когда вы чувствуете, что вам нужно еще больше возможностей, вы всегда можете перейти на следующий уровень с профессиональной версией. Тем не менее, вы можете продолжать использовать бесплатную альтернативу столько, сколько захотите (работает как для пользователей Windows, так и для Mac).
Команда CodyHouse всегда на высоте, когда речь идет о современных и гибких плагинах jQuery.Еще одно их творение — анимированный слайдер SVG-изображений, в котором используется традиционный подход к скольжению изображений с усилением эффектов перехода SVG. Создавайте потрясающие слайдеры jQuery и выбирайте один из трех различных эффектов SVG для перехода изображений от одного к другому. Если у вас возникли проблемы с тем, чтобы это работало, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
СкачатьСлайдеры jQuery не всегда связаны с визуальным контентом.Иногда их функциональность выходит за рамки основных потребностей.
СкачатьSliiide — один из тех плагинов, которые вместо того, чтобы помогать вам работать с визуальным контентом, помогают создавать интерактивные «скользящие» пункты меню различными способами. Выбор по умолчанию позволяет вам указать скользящее меню внизу, вверху, слева и справа на ваших страницах. Такие плагины действительно могут помочь в продвижении множества вещей, не только традиционных пунктов меню, но также кнопок и профилей социальных сетей для бесплатного маркетингового продвижения.
CodyHouse действительно усердно работает, чтобы максимально использовать современные веб-технологии. Уже третье упоминание этих парней в нашем списке, мы смотрим на еще один потрясающий слайдер jQuery, оптимизированный для SVG, который использует анимацию для создания красивых эффектов слайдера. Этот отлично подойдет для приложений и проектов веб-сайтов, которым нужны полностраничные слайдеры для веб-страниц или только контент. После настройки веб-мастер может указать различные элементы страницы и связать их на главной странице.
СкачатьЗатем пользователь может легко просматривать элементы за счет усиления эффекта скользящей веб-страницы.
Zoom Slider — это совершенно новый подход к современному веб-дизайну и управлению элементами с помощью анимированных скользящих функций. Основная особенность Zoom Slider — это возможность просматривать слайды, а также увеличивать их, чтобы получить более лаконичные детали. Каждое увеличение приводит к появлению новой современной веб-страницы, которую вы можете использовать для демонстрации более подробной информации. После того, как вы нажмете значок масштабирования, область масштабирования, а также страница будут масштабированы.Это создает иллюзию того, что зритель приближается к объекту. Кроме того, как только вся страница будет покрыта, появятся некоторые дополнительные детали. Использование переходов Dynamic.js и CSS3 — вот что позволяет Zoom Slider быть настолько отзывчивым и красиво расположенным.
СкачатьРаботаете над большим проектом в творческой сфере? Вам обязательно понадобится слайдер, который может вывести контент на новый уровень.
СкачатьИ мы полностью уверены, что отзывчивый многоуровневый слайдер — ваше решение номер один для этого запроса.Он не только современный, но и полностью основан на JavaScript. Вам даже не нужно экспериментировать с CSS, чтобы работать с переходами и параметрами стиля; все это предварительно упаковано в основной файл JavaScript. Удачи в изучении!
Bootstrap пока не был частым именем в нашем списке слайдеров jQuery, но ребята из Adobe WordPress преодолевают этот барьер, предлагая уникальный плагин слайдера, который использует эффект Ambilight, чтобы сделать работу с слайдером более индивидуальной, более привлекательной для определенная личность и / или толпа.Ползунок полностью адаптивен и использует настраиваемый автоматический таймер для пролистывания указанных элементов ползунка.
СкачатьПоследний плагин от CodyHouse в нашем списке называется простым Hero Slider. Этот плагин основан на понимании того, что мы хотим продемонстрировать наш контент как можно более организованным, не занимая слишком много места выше или ниже сгиба.
СкачатьЭтот готовый к работе слайдер имеет такие функции, как фон для изображений и видео. Он также позволяет выравнивать текст различными способами.Вместо использования простых значков навигации он использует кнопки, которые увеличивают общее взаимодействие ползунка. Кнопки позволяют добавлять текст, чтобы помочь пользователям лучше понять следующий фрагмент контента. Это, в свою очередь, побуждает их полностью перелистывать слайдер. Оптимизирован для всех браузеров и устройств.
Super Simple Slider создавался с одной целью: простота. Хотя многие слайдеры кажутся раздутыми функциями и расширяемыми опциями, Super Simple Slider ориентирован только на одну вещь.Это дает пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
СкачатьБиблиотека Grid Slide делает то, что вы от нее ожидаете. Он предоставляет пользователю возможность отображать визуальный контент в виде сетки.
СкачатьТаким образом, вы можете выбрать несколько визуальных элементов и продемонстрировать их по отдельности в сетке, а пользователь может легко выбирать между элементами сетки и открывать их в ползунке.Мы видим, что этот плагин широко используется для отображения демонстраций продуктов, для веб-сайтов с обоями, которые хотят предоставить своим пользователям полный предварительный просмотр контента, прежде чем они нажмут на него, и для креативщиков, которые хотят отображать как можно больше своей работы на одной странице насколько возможно.
При входе на домашнюю страницу Swiper она напоминает Ionic Framework, и на то есть веские причины. Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7.Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует оптимизированные для оборудования эффекты перехода и выглядит как нативная интеграция с вашими проектами iOS, Android, Windows и Desktop.
Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Более того, Swiper использует современный макет flexbox в качестве макета слайдов. Это решает множество проблем и экономит время при расчетах размеров. Такой макет также позволяет настраивать сетку слайдов с использованием чистого CSS. Swiper также поставляется с очень богатым API, чтобы вы могли создавать свою собственную разбивку на страницы, кнопки навигации, создавать эффекты параллакса и многое другое.
СкачатьJssor, возможно, самая старая и самая богатая библиотека слайдеров jQuery в этом списке. Благодаря почти 400 эффектам слайдов для субтитров на выбор, Jssor упрощает создание адаптивных и оптимизированных для мобильных устройств слайдов для каждой возможной ситуации, которую только можно вообразить. Вы можете использовать его для скольжения контента и для скольжения изображений. Для крупномасштабных проектов доступны как jQuery, так и no-jQuery версии. Вы можете использовать Jssor в реальном мире с помощью более 30 уникальных демонстрационных примеров, которые предоставлены в документации.
СкачатьЭто дает своим пользователям возможность сэкономить время и продуктивность во время работы.
Слайдерный проект Стивена Вандерски — один из самых узнаваемых слайдеров на GitHub, с более чем 3000 звезд и множеством форков от других разработчиков. bxSlider автоматически адаптируется к вашим любимым устройствам и браузерам. Он позволяет создавать слайды из визуального контента. Вы также можете создавать динамические слайды, используя собственное содержимое HTML5. Для мобильных устройств предусмотрена современная поддержка функции касания и смахивания, обеспечивающая максимальное взаимодействие и удобство использования.Анимация слайдера выполняется с использованием модулей перехода CSS3. Существует API, который дает вам полный контроль над тем, как слайдер взаимодействует с вашими страницами. А также множество вариантов настройки и оптимизации!
СкачатьWooThemes — имя, широко известное в сообществе WordPress, и FlexSlider набирает не меньшую популярность, чем основной продукт WooThemes, WooCommerce. FlexSlider использует простой и семантический подход к разметке, чтобы разработчикам было проще интегрировать его в свои проекты и приложения.Аппаратное ускорение обеспечивает плавные эффекты смахивания и касания, в документации есть масса вспомогательной информации, и вы можете легко выбрать использование FlexSlider в своем блоге WordPress через отдельный плагин. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
СкачатьFlickity — это удобная для сенсорного управления, полностью отзывчивая, интерактивная веб- и мобильная галерея для современного разработчика. Современные дизайнерские решения Flickity, подходящие для создания полномасштабных слайд-шоу и галерей, заставляют разработчиков возвращаться снова и снова.Полное использование HTML5 и CSS3 в этой библиотеке.
ЗагрузитеПремиум-плагины jQuery Slider и Gallery
Изучив наиболее известные и успешные бесплатные jQuery-слайдеры и плагины галереи, пришло время перейти к чуть более крупным пушкам: премиум-плагинам. В нашей подборке будут представлены лучшие слайдеры премиум-класса от великих разработчиков, опубликовавших свои работы на Codecanyon. Следующие плагины не обязательно лучше, чем все, что мы показали на данный момент. Хотя они обещают более ориентированный на поддержку подход (что может быть наиболее привлекательным фактором из всех).Всего эти плагины были куплены и скачаны несколько раз. Мы постараемся представить каждую из них наилучшим образом, но в конечном итоге оставим окончательное решение на ваше усмотрение.
3D — это что-то вроде визуальной сферы в сети, но не так часто, как хотелось бы. Наш первый плагин для слайдера галереи с поддержкой 3D в этом списке — Theta Carousel. Адаптивная интеграция с Theta Caoursel позволяет автоматизировать масштабирование для любого размера экрана устройства.Он действительно гибкий, позволяя вам контролировать, как плагин работает, выглядит, ощущается и взаимодействует с пользователем. Встроенная панель конфигурации упрощает понимание того, что может делать плагин, а также значительно упрощает настройку плагина по своему вкусу. Вы можете выбрать один из предопределенных параметров перемещения объекта или указать свои собственные.
СкачатьXProSlider — это профессиональная связка. Хотя его легко настроить, его список функций весьма ограничен.Это потому, что в центре внимания XProSlider находится качество и, в конечном итоге, производительность. Вы можете использовать его как автономный слайдер, карусель или полноценный плагин галереи для отображения всего вашего визуального контента. Список функций слишком велик, чтобы мы могли здесь охватить весь спектр. Поэтому мы рекомендуем вам перейти на страницу продаж плагина и изучить его во всей красе. И также полезно изучить демонстрации, прежде чем принимать какие-либо решения.
ЗагрузитьВиджет слайдера | Документация по jQuery Mobile API
Слайдер
Чтобы добавить на страницу виджет ползунка, используйте стандартный ввод с атрибутом
type = "range".Значение ввода используется для настройки начальной позиции маркера, и значение заполняется в текстовом поле ввода. Задайте значения атрибутамин.имакс., чтобы задать диапазон ползунка. Если вы хотите ограничить ввод определенными приращениями, добавьте атрибутstep. Установите значениедля атрибута, чтобы определить начальное значение. Платформа проанализирует эти атрибуты, чтобы настроить виджет ползунка.По мере того, как вы перетаскиваете ручку ползунка, фреймворк обновляет собственное значение ввода (и наоборот), поэтому они всегда синхронизируются; это гарантирует, что значение будет отправлено вместе с формой.
Установите атрибут
дляметки, чтобы он соответствовал идентификаторувходного, чтобы они были семантически связаны. Можно легко скрыть метку, если она нежелательна в макете страницы, но мы требуем, чтобы она присутствовала в разметке из соображений семантики и доступности.Платформа найдет все элементы
inputс типомtype = "range"и автоматически превратит их в ползунок с сопутствующим вводом без необходимости применять атрибутdata-role.Чтобы предотвратить автоматическое преобразование этого ввода в ползунок, добавьте к нему атрибутdata-role = "none".В этом примере допустимый диапазон 0–100.
1
2
Ползунок по умолчанию с этими настройками отображается следующим образом:
Тема
Виджет «Ползунок» использует CSS-фреймворк jQuery Mobile для стилизации внешнего вида.Если требуется стиль, специфичный для слайдера, следующие имена классов CSS можно использовать для переопределения или в качестве ключей для параметра
classes:
ui-slider: Самый дальний контейнер для слайдера.
ui-slider-popup: всплывающий элемент всплывающей подсказки в случае, еслиdata-popup-enabledistrueui-slider-input: Элемент ввода ползункаui-slider-track: Дорожка слайдера
ui-slider-handle: Ручка направляющей слайдераШаг приращения
Чтобы заставить ползунок привязаться к определенному приращению, добавьте к входным данным атрибут
step.По умолчанию шаг равен 1, но в этом примере шаг равен 10, а максимальное значение - 500.В этом примере допустимый диапазон 0–100.
1
2
При этом будет получен входной сигнал с шагом 50.Если ко входу добавлено значение, которое недействительно с шагом шага, значение будет сброшено при размытии до ближайшего шага.
Заливка светом
Чтобы выделить на дорожке заливку до положения ручки ползунка, добавьте к входным данным атрибут
data-highlight = "true". Для заливки используется образец активного состояния.
1
2
Мини-версия
Для более компактной версии, которая будет полезна на панелях инструментов и в ограниченном пространстве, добавьте к элементу атрибут
data-mini = "true", чтобы создать мини-версию.
1
2
Это приведет к созданию ползунка и соответствующего ему входа, которые не будут такими высокими, как стандартная версия.Вход также имеет меньший размер текста.
Контейнеры полевые
При желании оберните разметку ползунка в контейнер с классом
ui-field-contain, чтобы визуально сгруппировать ее в более длинную форму. В этом примере атрибут step опущен, чтобы можно было выбрать любое целочисленное значение.Примечание: Атрибут
data-data-role = "fieldcontain"устарел в jQuery Mobile 1.4.0 и будет удален в 1.5.0. Вместо этого добавьте классui-field-contain.
1
2
3
4
Ползунок теперь отображается так:
Слайдеры также реагируют на ключевые команды.Клавиши «Стрелка вправо», «Стрелка вверх» и «Страница вверх» увеличивают значение; Клавиши «Стрелка влево», «Стрелка вниз» и «Page Down» уменьшают его. Чтобы переместить ползунок в его минимальное или максимальное значение, используйте клавишу Home или End соответственно.
Вызов плагина слайдера
Этот плагин автоматически инициализируется на любой странице, содержащей текстовый ввод с атрибутом
type = "range". Однако при необходимости вы можете напрямую вызвать плагин слайдера в любом селекторе, как и любой плагин jQuery:Тематика слайдера
Чтобы установить образец темы для ползунка, добавьте атрибут
data-themeк входу, который будет применять тему как для ввода, так и для дескриптора и дорожки.Образец дорожки можно установить отдельно, добавив атрибутdata-track-theme, чтобы применить версию неактивного состояния для выбранного образца кнопки.
1
2
3
4
Это создаст тематический слайдер:
Поворотный тумблер
Примечание. Функция флип-тумблера устарела в jQuery Mobile 1.4.0. Вместо этого используйте виджет Flipswitch.
Двоичный «перекидной» переключатель - это общий элемент пользовательского интерфейса на мобильных устройствах, который используется для двоичного включения / выключения или ввода истинных / ложных данных. Вы можете перетащить ручку переключения, как ползунок, или коснуться одной стороны переключателя.
Чтобы создать переключатель поворота, начните с
, выберитес двумя вариантами. Первый вариант будет обозначен как переключатель состояния «выключено», а второй - как состояние «включено», поэтому напишите свои параметры соответствующим образом.Установите атрибут
дляметки, чтобы он соответствовал идентификаторувходного, чтобы они были семантически связаны.Можно легко скрыть метку, если она нежелательна в макете страницы, но мы требуем, чтобы она присутствовала в разметке из соображений семантики и доступности.
1
2
3
4
5
Будет произведен основной вход тумблера перекидного типа.Стили по умолчанию устанавливают ширину переключателя на 100% от родительского контейнера и размещают метку в отдельной строке.
Длинные этикетки
Элемент управления масштабируется пропорционально, поэтому для использования более длинных меток можно просто добавить строку CSS, установив переключатель на желаемую ширину. Например, учитывая следующую разметку:
1
2
3
4
5
6
7
.содержащий-элемент .ui-slider-switch {width: 9em}произведет:Поскольку некоторые стили по умолчанию зависят от fieldcontains, обратите внимание, что вам, возможно, придется гарантировать, что пользовательские стили применяются к переключателям в fieldcontains, используя
.ui-field-contain div.ui-slider-switch {width: […]; }.Мини-версия
Для более компактной версии, которая будет полезна на панелях инструментов и в ограниченном пространстве, добавьте к элементу атрибут
data-mini = "true", чтобы создать мини-версию.
1
2
3
4
5
В результате будет получен флип-переключатель, который не такой высокий, как стандартная версия, и имеет меньший размер текста.
Контейнеры полевые
При желании оберните разметку переключателя в контейнер с классом
ui-field-contain, чтобы визуально сгруппировать ее в более длинную форму. В этом примере атрибут step опущен, чтобы можно было выбрать любое целочисленное значение.Примечание: Атрибут
data-data-role = "fieldcontain"устарел в jQuery Mobile 1.4.0 и будет удален в 1.5.0. Вместо этого добавьте классui-field-contain.
1
2
3
4
5
6
7
Перекидной тумблер теперь отображается следующим образом:
Темы флип-переключателя
Как и все элементы формы, этот виджет автоматически наследует тему от своего родительского контейнера.Чтобы выбрать конкретный образец цвета темы, укажите атрибут
data-themeна, выберитеи укажите букву образца.
1
2
3
4
5
6
7
В результате получается переключатель с образцом цвета «b» для ручки.Обратите внимание, что левое «включенное» состояние получает цвет активного состояния.
Вот образец "а" вариации:
Также можно тематизировать дорожку флип-переключателя, добавив атрибут
data-track-themeи указав выбранную букву образца наselect.Вот пример флип-переключателя с образцом «a», примененным к дорожке, и образцом «c», примененным к ручке:
1
2
3
4
5
6
7
Вызов плагина коммутатора
Этот плагин автоматически инициализируется на любой странице, содержащей ввод текста с атрибутом
type = "slider".Однако при необходимости вы можете напрямую вызвать плагин слайдера в любом селекторе, как и любой плагин jQuery:Темы флип-переключателя
Как и все элементы формы, этот виджет автоматически наследует тему от своего родительского контейнера. Чтобы выбрать конкретный образец цвета темы, укажите атрибут
data-themeпри выборе и укажите букву образца.
1
2
3
4
5
6
7
В результате получается переключатель с образцом цвета «а» для ручки.Обратите внимание, что левое «включенное» состояние получает цвет активного состояния.
Также можно тематизировать дорожку флип-переключателя, добавив атрибут data-track-theme и указав выбранную букву образца при выборе.
Вот пример флип-переключателя с образцом «a», примененным к дорожке, и образцом «c», примененным к ручке:
1
2
3
4
5
6
7
Примеры:
Базовый пример слайдера.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
демонстрация слайдера
Пример jQuery Mobile
Демо:
Базовый пример перекидного тумблера.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
демонстрация слайдера
Пример jQuery Mobile
<значение параметра = "off"> Выкл.
Демо:
bqworks / slider-pro: модульный, отзывчивый плагин jQuery с поддержкой сенсорного управления, который позволяет создавать элегантные и профессионально выглядящие слайдеры.
Модульный, отзывчивый плагин слайдера jQuery с поддержкой сенсорного управления, который позволяет создавать элегантные и профессионально выглядящие слайдеры.
Основные характеристики:
- модульная архитектура
- отзывчивый
- сенсорный экран
- CSS3 переходы
- анимированных слоя (и статических)
- бесконечная прокрутка
- макет карусели
- изображения разного размера
- полная ширина и поддержка полного окна
- эскизы
- глубокие ссылки
- ленивая загрузка
- с поддержкой сетчатки
- эффект затухания
- полноэкранная поддержка
- Элементы управления навигацией только для CSS (без графики) для легкой настройки
- поддержка видео
- условных изображения (разные изображения для разных размеров экрана)
- Точки останова JavaScript
Посмотрите на страницу презентации плагина примеры и более подробную информацию о доступных функциях.
Начало работы
1. Получите копию плагина
Вы можете разветвить или загрузить плагин с GitHub, или вы можете установить его через
npmилиbower.$ npm установить слайдер-про$ bower install slider-pro2. Загрузите необходимые файлы
Внутри тега заголовка страницы находится CSS-файл слайдера.
В нижнем колонтитуле страницы, непосредственно перед