jQuery-слайдеры. Создание слайдера на jQuery :: SYL.ru
И белые кроссовки не забудьте: какие 5 белых вещей должны быть летом у модниц
Почему грейпфрут лучше всего есть перед сном
“Чувствую себя очень гармонично”: Ольга Серябкина об отношении к возрасту
Треска идеальна для приготовления блюд. Готовим ее в панировке
В 2023 году «Могавк» по-прежнему в моде: разновидности для кудрявых волос
Без ограничений в цветах: как и с чем носить джинсовые шорты этим летом
Жидкий консилер персикового цвета: руководство по макияжу для зрелой кожи
Камбуз и полуостров: шесть типов планировок кухонь и как выбрать подходящий
Омбре со смесью светлых оттенков: рекомендации по окрашиванию волос в седые тона
Автор Никита Ильюшенко
Слайдер – это то, что может сделать привлекательным любой сайт. Он позволяет уместить в одном месте большое количество контента, демонстрируя его блоками, появляющимися по очереди. Естественно, каждый владелец сайта захочет сделать себе подобный слайдер. К счастью, в интернете существует большое количество готовых решений. Но далеко не каждый человек будет рад, если получит такой слайдер, который хоть и является привлекательным и функциональным, но при этом не является уникальным. Соответственно, многие люди желают получить персонализированный слайдер, который полностью соответствовал бы его нуждам, выглядел привлекательно и был максимально функциональным. К счастью, вы можете создавать далеко не самые сложные слайдеры на jQuery. Именно об этом и пойдет речь в данной статье. Слайдеры на jQuery – это очень популярное решение, которое может вам приглянуться, если вы хотите сделать свой сайт более привлекательным и содержательным.
Он позволяет уместить в одном месте большое количество контента, демонстрируя его блоками, появляющимися по очереди. Естественно, каждый владелец сайта захочет сделать себе подобный слайдер. К счастью, в интернете существует большое количество готовых решений. Но далеко не каждый человек будет рад, если получит такой слайдер, который хоть и является привлекательным и функциональным, но при этом не является уникальным. Соответственно, многие люди желают получить персонализированный слайдер, который полностью соответствовал бы его нуждам, выглядел привлекательно и был максимально функциональным. К счастью, вы можете создавать далеко не самые сложные слайдеры на jQuery. Именно об этом и пойдет речь в данной статье. Слайдеры на jQuery – это очень популярное решение, которое может вам приглянуться, если вы хотите сделать свой сайт более привлекательным и содержательным.
Что такое jQuery?
Прежде чем начать создавать слайдеры на jQuery, необходимо разобраться с тем, что это такое. Итак, если вы занимаетесь разработкой сайта, то для этого вы используете HTML, CSS и JS. HTML – это скелет вашего сайта, его основа, которую затем можно совершенствовать постепенно. CSS – это стили, которые вы применяете к конкретным элементам скелета вашего сайта, делая их яркими, красочными, привлекательными, параллельно создавая общую картину. Ну а JS – это язык программирования, который позволяет вам вдохнуть в ваш сайт жизнь, сделав его не статичной картинкой, а динамичным местом, где каждый клик может что-то означать.
Итак, если вы занимаетесь разработкой сайта, то для этого вы используете HTML, CSS и JS. HTML – это скелет вашего сайта, его основа, которую затем можно совершенствовать постепенно. CSS – это стили, которые вы применяете к конкретным элементам скелета вашего сайта, делая их яркими, красочными, привлекательными, параллельно создавая общую картину. Ну а JS – это язык программирования, который позволяет вам вдохнуть в ваш сайт жизнь, сделав его не статичной картинкой, а динамичным местом, где каждый клик может что-то означать.
Что касается jQuery, то это самая известная и крупная библиотека скриптов для JS. Дело в том, что в JS вы пишете конкретный код, который применяется к тому или иному элементу на сайте. Однако этот язык программирования используется для создания сайтов уже настолько давно, что огромное количество различных команд повторяются, так как очень многие функции у сайтов являются схожими. Соответственно, была создана библиотека этих команд, которая позволяет вам использовать готовые фрагменты кода, а не придумывать их с нуля, что значительно упрощает и ускоряет работу над сайтом.
Таким образом, слайдеры на jQuery – это слайдеры на JS, которые используют библиотеку готовых решений, обеспечивающую их функциональность. Именно поэтому они являются довольно простыми и доступными для каждого. Вам нужно лишь базовое знание JS, чтобы создать свой собственный слайдер. И именно об этом пойдет речь в данной статье.
Готовые решения
Стоит обратить внимание на то, что простой слайдер на jQuery вы можете свободно скачать в интернете. Многие программисты добавляют в сеть свои решения, которые также можно кастомизировать, приспосабливая для собственных нужд. Все, что вам нужно сделать – это скачать необходимый вам слайдер, загрузить нужные документы в папку с сайтом, добавить нужный код и при желании изменить его, чтобы придать новый внешний вид вашему слайдеру. После этого вам останется только загрузить контент для каждого слайда, и вы можете пользоваться новой версией вашего сайта. Однако это лишь информация для ознакомления, чтобы вы понимали, что у вас нет необходимости тратить время на создание собственного слайдера. Если же вы действительно хотите заняться этим делом, то вас ждут хорошие новости. Дело в том, что простой слайдер на jQuery создать не так сложно даже новичку.
Если же вы действительно хотите заняться этим делом, то вас ждут хорошие новости. Дело в том, что простой слайдер на jQuery создать не так сложно даже новичку.
Особенности такого слайдера
Итак, вы решили собственноручно создать слайдер контента на jQuery. Что он будет собой представлять? Какие у него будут особенности и отличительные черты? Если вы не хотите добавлять большого количества наворотов, тем самым значительно усложняя задачу, вам следует задуматься о том, чтобы сделать слайдер как можно проще. Это значит, что он будет просто прокручивать ваш контент, не используя никакой сложной анимации. Конечно, вы можете сделать самый примитивный слайдер, который будет просто прокручивать несколько контейнеров с контентом, но не стоит вдаваться в крайности. По крайней мере, даже новичок может заставить слайдер прокручиваться в разных направлениях, позволить пользователю выбирать конкретный слайд, генерировать ссылки на контент в слайдах и так далее. Соответственно, слайдер для сайта на jQuery доступен для каждого даже не в самой примитивной форме, так что вам определенно стоит задуматься о том, чтобы создать собственный уникальный и неповторимый слайдер.
Совместимость и адаптивность
Прежде чем вы начнете делать слайдер изображений на jQuery, вам стоит задуматься о том, достаточно ли у вас навыков для того, чтобы финальный результат соответствовал базовым стандартам. Речь идет о совместимости и адаптивности. Во-первых, ваш слайдер должен одинаково отображаться во всех популярных сегодня браузерах, иначе это может вызвать определенные проблемы при просмотре, из-за чего люди, пользующиеся тем или иным браузером, перестанут посещать ваш сайт. Соответственно, вам нужно быть аккуратнее со стилями, используемыми в процессе создания вашего слайдера, а также тестировать результат в каждом браузере. Во-вторых, если ваш сайт является адаптивным, то есть изменяется в зависимости от размеров экрана, то и слайдер должен быть выполнен в соответствии с этими правилами. Иначе у пользователей будут возникать проблемы при просмотре вашего сайта с мобильных устройств. Так что, независимо от того, решили вы делать горизонтальный или вертикальный слайдер на jQuery, вам нужно всегда внимательно проверять финальный результат.
HTML
Начинать создание чего-либо всегда нужно с HTML-разметки, затем обвешивая этот код стилями и скриптами. В данном случае вам понадобится контейнер, в котором будет содержаться ваш слайдер, а также отдельные div-ы для каждого слайда. Вот и все, больше ни о чем задумываться не надо. Просто не забудьте дать вашему контейнеру ID, чтобы затем к нему можно было привязать скрипты, а также всегда давайте классы элементам слайдера, чтобы затем на них вешать стили.
CSS
Со стилями все немного сложнее, потому что вам придется очень сильно преобразовывать полученный скелет, так как он, собственно говоря, ничего собой не представляет. Это всего лишь несколько блоков контента, помещенные в один контейнер. Соответственно, вам нужно это изменить. Вам нужно задать ширину контейнера, спрятать все, что выступает за края, сделать рамки, если вам этого хочется, а также заняться другими важными деталями, такими как сделать контейнер относительным, чтобы внутри него разместить слайды абсолютно. Это далеко не все, что вам нужно проделать в файле CSS, однако в данном случае многое зависит от того, как вы хотите, чтобы выглядел ваш слайдер. Не забудьте о том, что вам также нужно сделать кнопки для переключения слайдов, а также другие функциональные и декоративные детали. Вы можете решить, что вы создаете слайдер с миниатюрами на jQuery, можете решить, что это будет слайдер с обычным текстом. В общем, в зависимости от контента вы можете менять стили, поэтому нет смысла описывать каждый элемент детально. Если вы не хотите разбираться со всеми этими деталями, вам лучше вернуться в самое начало статьи и задуматься о том, чтобы просто скачать себе готовый слайдер или использовать готовый код для него.
Это далеко не все, что вам нужно проделать в файле CSS, однако в данном случае многое зависит от того, как вы хотите, чтобы выглядел ваш слайдер. Не забудьте о том, что вам также нужно сделать кнопки для переключения слайдов, а также другие функциональные и декоративные детали. Вы можете решить, что вы создаете слайдер с миниатюрами на jQuery, можете решить, что это будет слайдер с обычным текстом. В общем, в зависимости от контента вы можете менять стили, поэтому нет смысла описывать каждый элемент детально. Если вы не хотите разбираться со всеми этими деталями, вам лучше вернуться в самое начало статьи и задуматься о том, чтобы просто скачать себе готовый слайдер или использовать готовый код для него.
JS
Ну и пришло время взглянуть на самое главное, что заставит ваш слайдер быть не просто красивой картинкой, а живым контейнером, сменяющим слайд за слайдом. Здесь вам понадобятся знания языка программирования, так как вам нужно будет задавать конкретные параметры скорости и частоты перелистывания слайдов, прятать неактивные слайды, активировать кнопки, которые вы оформили в предыдущем шаге, а также многое другое. Для человека, который незнаком с программированием, этот шаг будет слишком сложным, так что вам не стоит даже пытаться что-то соорудить самостоятельно. Просто найдите готовый слайдер или скопируйте код того, который вам понравился.
Для человека, который незнаком с программированием, этот шаг будет слишком сложным, так что вам не стоит даже пытаться что-то соорудить самостоятельно. Просто найдите готовый слайдер или скопируйте код того, который вам понравился.
Подключение к CMS
В современном мире очень многие сайты не создаются с абсолютного нуля, а делаются на CMS – специальных платформах, являющихся базой для интернет-страниц. Это позволяет облегчить как работу веб-дизайнера, так и того человека, который хочет затем использовать этот сайт, администрировать его и наполнять контентом. Соответственно, вам стоит разобраться с тем, как подключить ваш новый слайдер к той или иной CMS. В большинстве случаев это делается довольно просто: вам нужно лишь прикрепить ваш код к шаблону и необходимые скрипты догрузить вручную. Также вы можете создать отдельную функцию, оборачивающую весь ваш код, чтобы прикрепить его к CMS.
Это еще не конец
Вам стоит понимать, что это не обязательно конец вашей работы. Если вам понравится работать с jQuery, создавая ваш слайдер, то вы можете продолжить, совершенствуя его. Существует большое количество интересных фишек и «наворотов», которые нет смысла рассматривать в статье про базовый слайдер, но вы можете научиться этому самостоятельно.
Если вам понравится работать с jQuery, создавая ваш слайдер, то вы можете продолжить, совершенствуя его. Существует большое количество интересных фишек и «наворотов», которые нет смысла рассматривать в статье про базовый слайдер, но вы можете научиться этому самостоятельно.
Похожие статьи
- Как быстро подключить jQuery
- Div HTML: примеры использования
- Jquery Ajax: использование и функции
- CSS: подключение к веб-документу
- Checkbox html: примеры красивых кнопок на чистом CSS, создание «аккордеона», получение значений из форм с помощью PHP и jQuery
- Оформление элементов управления на CSS: красивые кнопки
- Адаптивная верстка сайта: пошаговая инструкция с примерами
Также читайте
19 лучших слайдеров изображений jQuery
Давайте будем честными – ползунки – это весело. Небольшое движение действительно может оживить страницу.
Небольшое движение действительно может оживить страницу.
Слайдеры, также известные как «карусели» или «слайдеры изображений», представляют собой интерактивные элементы для отображения изображений или других медиафайлов на веб-странице.
Посмотрите на эти 19 полезных слайдеров jQuery от Envato Market, и вы увидите, что слайдеры – это больше, чем вы могли себе представить.
Наличие сенсорного и адаптивного слайдера для вашего сайта сейчас важнее, чем когда-либо прежде, и RoyalSlider – и то, и другое.
Разработанный с использованием лучших практик HTML5 и CSS3, это хороший выбор.
Вот несколько других по- настоящему крутых функций:
- SEO оптимизирован
- настраиваемый
- более 10 стартовых шаблонов
- включает запасные варианты для переходов CSS3
- и более
Я думаю, что лучшая особенность – это модульная архитектура, которая дает разработчикам возможность исключать то, что им не нужно, из основного файла JS, сохраняя при этом максимально возможную простоту.
RoyalSlider – это полноценный JavaScript-слайдер, который должен стать хорошим дополнением к инструментарию любого веб-разработчика.
Нелегко быть «революционным» в пространстве слайдеров. Когда дело доходит до слайдеров, вы можете сделать так много опций, но Slider Revolution отлично справляется со своей задачей.
Когда дело доходит до слайдеров jQuery, на этом есть практически все, что вам нужно.
Список функций для этого слайдера длинный , поэтому я просто попал в основные моменты:
- эффекты параллакса и пользовательские анимации
- SEO оптимизированные и ленивые варианты загрузки
- добавить неограниченное количество слоев и слайдов с опциями ссылок
- включает в себя «готовые к использованию» стили и обладает широкими возможностями настройки
- и многое другое
Возможность добавления изображения, встраивания видеоплеера и социальных сетей делает Slider Revolution одним из наиболее гибких и настраиваемых параметров, которые вы найдете.
Название не соответствует этому ползунку jQuery. Его 200+ 2D и 3D слайдовые переходы повернут некоторые головы.
Некоторые из примечательных особенностей включают в себя:
- PSD шаблон оформления кожи включен
- 13 скинов и 3 типа навигации
- добавить фиксированное изображение поверх слайдера
- SEO дружественная и ленивая загрузка изображений
- CSS3-переходы с аппаратным ускорением и откатом jQuery
- и более
Как и предыдущий слайдер, вы можете вставить практически любой контент, даже самодостаточный мультимедийный контент HTML5.
LayerSlider приносит много действия в пространство слайдера и является совершенно привлекательным.
Слайдер jQuery Banner Rotator / Slideshow – это простое решение. Это просто, не жертвуя основами.
Это включает:
- всплывающие подсказки, текстовые описания и т. д.
- варианты просмотра миниатюр и компонентов
- параметры таймера и задержки на глобальном уровне или для каждого слайдера
- несколько переходов для всех слайдов или разные для каждого
- Больше
Хотя jQuery Banner Rotator / Slideshow является базовым по сравнению с другими слайдерами jQuery, его не следует упускать из виду, если вы хотите простой, чистый интерфейс.
Каждый слайдер выходит на рынок со своей уникальной перспективой и предлагает решение для любой ниши слайдера.
Но не этот.
Адаптивный слайдер jQuery для слайдера «
Я думаю, что большинство веб-разработчиков и дизайнеров имеют подходящее решение, но в то же время всегда ищут что-то новое.
Это может быть что-то новое, поскольку оно включает в себя:
- ротатор баннеров
- баннер с миниатюрами
- баннер с плейлистом
- слайдер контента
- карусель
И все эти стили слайдера включают большинство – если не все – функции, необходимые в слайдере jQuery.
Будет ли плагин jQuery Slider All-One Slider реагировать на все-в-одном слайдер?
Если ваш слайдер не поддерживает сенсорный ввод и не реагирует, значит, вы делаете это неправильно.
UnoSlider делает это правильно.
Этот слайдер находит свое приятное место между простым и многофункциональным.
Особенности включают в себя:
- легко тематически
- 12 готовых тем
- 40 настоящих переходов
- Поддержка IE6 + (потому что это все еще там!)
- и более
Набор функций больше ориентирован на дизайн и стиль, что делает UnoSlider отличным слайдером контента для темы.
Ищете один слайдер jQuery, чтобы управлять ими всеми?
Попробуйте Master Slider на размер …
Когда дело доходит до внешности, это в верхнем эшелоне:
- умная предварительная загрузка
- более 25 шаблонов
- аппаратно-ускоренные переходы
- поддерживает сенсорную навигацию и жесты
- и многое другое
Интерактивные переходы, анимированные слои и горячие точки действительно привлекут ваше внимание.
Коллекция Master Slider – это шедевр.
TouchCarousel рекламирует «бесплатную поддержку и обновления», но в этом легком слайдере jQuery в стиле карусели есть гораздо больше.
С «прикосновением» в названии, оно, очевидно, полностью отзывчиво и поддерживает сенсорную навигацию.
Другие функции включают в себя:
- SEO дружественный
- умная автоигра
- CSS3-переходы с аппаратным ускорением
- настраиваемый интерфейс с четырьмя скинами Photoshop
- и более
Тем не менее, TouchCarousel выводит мобильные устройства на совершенно новый уровень благодаря уникальной физической прокрутке.
Слайдер JQuery предназначен не только для Интернета. Это также может быть полезно при интеграции в приложения, так же, как вы можете сделать это с помощью Advanced Slider.
Используя HTML-разметку или XML, этот продвинутый слайдер содержит множество преимуществ:
- анимированные слои и умное видео
- 100+ переходов и 150+ настраиваемых свойств
- 15 скинов слайдера, 7 скинов полосы прокрутки и встроенная поддержка лайтбоксов
- навигация с помощью клавиатуры, поддержка сенсорного экрана и полностью настраиваемый интерфейс
- и многое, многое другое
Однако лучшей функцией должен быть API Advanced Slider, что делает его идеальным решением для слайдеров для вашего приложения.
Это один из тех слайдеров jQuery, который заставляет вас посетить демо, прежде чем вы начнете читать о функциях, потому что вы хотите знать, что вообще означает «эффект увеличения / уменьшения».
Думай скринсейвер.
Хотя эффект довольно слабый, эффект увеличения в слайдере добавляет приятные штрихи во всемирной паутине, полной статических слайдеров изображений.
Особенности этого скользящего слайдера включают в себя:
- Переходы слоя CSS3
- выйти из параметров анимации для слоев
- фиксированная, полная ширина и полноэкранные параметры
- CSS и HTML форматированный анимированный текст
- и более
В то время как большинство слайдеров пытаются создать множество эффектов в одном пакете, слайдер jQuery Slider с эффектом увеличения / уменьшения масштаба полностью реагирует на эффект Кена Бернса и хорошо его демонстрирует.
Контент Таймлайн – это красиво разработанный и мощный слайдер – идеальное решение для графиков времени.
С рабочего стола на мобильный, сроки никогда не выглядели так хорошо.
Это просто. Возьмите свой контент, отсортируйте его по дате, вызовите функцию, и все!
Особенности включают в себя:
- мощный и легкий
- 11 настраиваемых настроек
- полностью интерактивный, гибкий и интуитивно понятный
- полностью отзывчивый и созданный для мобильных и настольных ПК
- и более
С семью встроенными методами управления сценариями и включенными эффектами замедления, Content Timeline является одним из лучших слайдеров временной шкалы, которые вы найдете.
Sexy Slider не так сексуален, как раньше, но он хорошо состарился, что делает его надежным решением.
На первый взгляд это не очень впечатляет, но с некоторой тонкой настройкой этот гибкий слайдер jQuery может быть настроен в соответствии с вашим дизайном.
Это включает:
- Авто слайд
- подписи к изображениям
- непрерывное скольжение
- 6 эффектов перехода
- и более
Sexy Slider просто ждет, чтобы вы раскрыли его мощь и раскрыли весь свой потенциал.
Плагин Master Slider jQuery Slider с Visual Builder делает создание слайдера проще простого, не жертвуя при этом красивым внешним видом.
Этот премиальный слайдер изображений и контента предлагает несколько действительно приятных аппаратно-ускоренных переходов, которые наверняка привлекут ваше внимание.
Особенности включают в себя:
- умная предварительная загрузка
- Создан для мобильных и настольных ПК
- более 80 готовых слайдеров
- переходы маскированных слоев, действия слоев и слои наложения
- и более
Master Slider Плагин jQuery Slider с Visual Builder полностью настраиваемый, оптимизированный для SEO, а также поддерживает видео. И конечно, самое очевидное: визуальный строитель.
Большинство плагинов для слайдеров jQuery имеют своего рода дизайнерский хром, и, хотя вы можете настроить его по своему вкусу, иногда вам просто хочется сохранить все содержимое самого слайда.
Войдите в Полупрозрачный ползунок.
Предустановок много, поэтому все, что вам нужно сделать, это настроить и начать!
Особенности включают в себя:
- 6 вариаций стиля
- 4 эффекта перехода
- 2 сенсорных перехода
- настраиваемые кнопки и подписи
- и более
Как и другие, он сенсорный, отзывчивый и использует аппаратное ускорение.
Полупрозрачный – это минимальный дизайн слайдера, который отлично справляется с продвижением контента вперед.
Ищете аккордеонный слайдер? Тогда Unleash – это то, что вы хотите!
Этот красивый слайдер с множеством функций – один из лучших аккордеонных слайдеров, которые вы найдете.
Особенности включают в себя:
- Поддержка HTML5 видео для рабочего стола
- аппаратно-ускоренная анимация
- полностью отзывчивый
- поддерживает сенсорный
- и более
Дайте волю гибкому аккордеонному слайдеру Unleash jQuery.
xSquare Responsive Slider – еще один красивый слайдер, который включает в себя несколько действительно приятных эффектов.
Этот простой в использовании слайдер изображений jQuery специально разработан для использования в позиции баннера и имеет уникальный и привлекательный макет миниатюр изображений.
Некоторые другие функции включают в себя:
- ленивая загрузка
- плавные переходы
- работает с prettyPhoto и Lightbox
- и более
xSquare упаковывает удар, с уникальным взятием на слайдере баннера.
Начните революцию слайдеров с Slider Evolution! Теперь вы можете легко создавать слайдеры JavaScript с некоторыми из лучших эффектов.
С помощью Slider Evolution вы можете создавать неограниченное количество слайдеров, каждый с индивидуальными настройками, для размещения в любом месте на вашем сайте.
Ползунки jQuery не становятся намного легче, чем это.
Accordionza, использующий только 3 КБ для загрузки, представляет собой сверхлегкий вариант аккордеонного слайдера.
И если вам не нравятся три включенных стиля, вы можете настроить HTML и CSS этого гибкого аккордеона.
Особенности включают в себя:
- клавиатурная навигация
- легко настраивать эффекты и элементы управления
- прогрессивное улучшение (доступно без JavaScript)
- и более
Имейте в виду, что Accordionza может отображать много видов смешанного контента, что делает его отличным выбором для гибкой, доступной опции аккордеонного слайдера.
Слайдер Parallax работает как плагин jQuery Responsive OneByOne Slider , позволяя вам анимировать каждый слой отдельно в пределах определенного слайда.
Вы можете сделать это с несколькими слайдами или даже с одним слайдом, добавив на ваш сайт привлекательную анимацию параллакса.
Это идет с четырьмя различными типами ползунков, все предлагают один и тот же анимированный эффект параллакса.
Как и многие другие слайдеры jQuery, он также включает в себя:
- полностью настраиваемый
- поддержка сенсорного экрана
- полностью отзывчивые и неограниченные слои
- параметры автозапуска, цикла, высоты и ширины и таймера
- и более
Анимированные слои не ограничиваются текстом и изображениями. Вы также можете включить YouTube, Vimeo и HTML5 видео.
Вы также можете включить YouTube, Vimeo и HTML5 видео.
Parallax Slider – еще один прекрасный пример того, как Flash-подобные эффекты могут выполняться лучше, чем Flash, и поддерживаться на всех устройствах.
Интересно посмотреть, как слайдер jQuery превратился из чего-то, что просто перешло от одного изображения к другому, в широкий спектр креативных инструментов. Мы видим ползунки с трехмерным изображением, параллаксом, полной страницей, которые полностью отзывчивы и доступны для просмотра на настольном компьютере или смартфоне.
Если вы не нашли слайдер jQuery, который вам понравился в этом списке, вы всегда можете взять учебник по Envato Tuts + jQuery Code и разработать что-то совершенно новое и уникальное. В противном случае, вы можете просмотреть множество других замечательных слайдеров jQuery на Envato Market – есть из чего выбрать.
Какой твой любимый слайдер jQuery и почему?
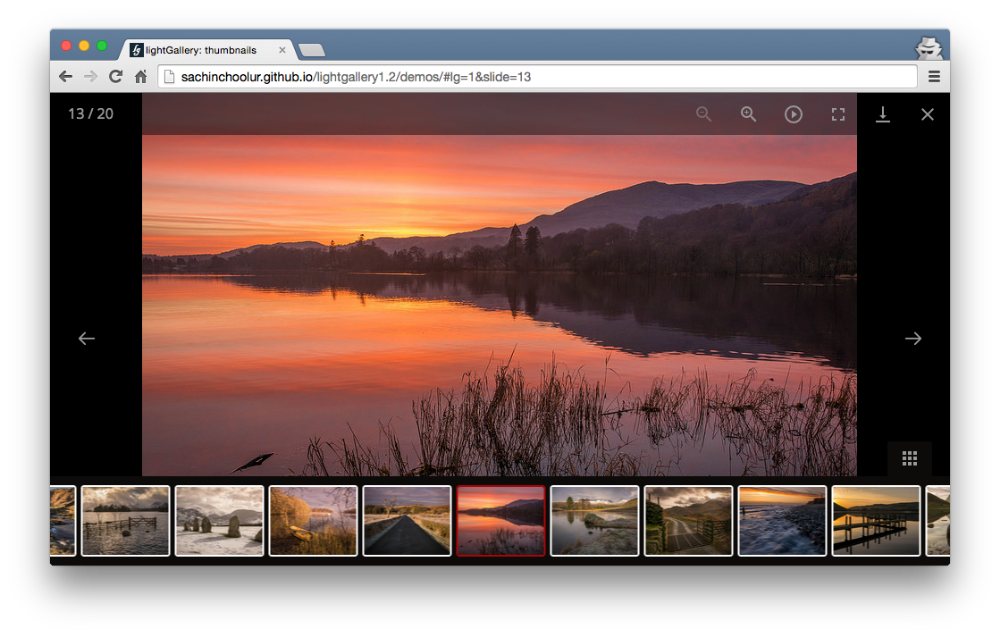
Галерея изображений с сенсорным экраном и подключаемый модуль слайдера контента
RoyalSlider — это плагин галереи изображений и слайдера контента.
Скрипт доступен как jQuery и как плагин WordPress.
Каждый шаблон слайдера является адаптивным и сенсорным. Взгляните на это на своем мобильном устройстве или попробуйте изменить размер браузера, чтобы увидеть эффект.
Плагин используется на сайтах популярных брендов — Diesel, Peugeot, Audi, Twitch, Ralph Lauren, таких организаций, как NYC.gov и Oxford..
Список реальных примеров использования ▸
Просмотреть все шаблоны слайдеров ▸
Особенности версии jQuery
Модульный
АрхитектураScript позволяет включать только те функции, которые вам нужны.
Сенсорный экран
Сенсорная навигация для слайдера и эскизов, вертикальных или горизонтальных.
Отзывчивый до мобильного
Размер слайдов и эскизов можно динамически изменять (все слайдеры на этом сайте адаптивны).

HTML-контент в слайдах и превью
В каждый слайд и миниатюру можно вставить любой контент. Ссылки автоматически блокируются при перетаскивании, входы тоже обрабатываются.
Ползунок просмотра содержимого ▸Широкие возможности настройки
50+ вариантов js, 4 скина с файлами фотошопа, 9готовые шаблоны (и многое другое). Все можно настроить и динамически изменить размер с помощью CSS.
Семантический и оптимизированный для SEO
Все изображения видны поисковым системам. Слайдер требует минимально возможной наценки. Названия тегов можно менять (слайдер можно создать как из ненумерованного списка, так и из списка div).
Умный автозапуск
Автоматическое слайд-шоу, которое ожидает загрузки изображения и имеет возможность останавливаться при первом действии пользователя или приостанавливаться при наведении.

Умная ленивая загрузка
Галереязагружает близлежащие изображения в фоновом режиме, поэтому пользователям не нужно каждый раз ждать, а изображения доступны мгновенно. Вы можете установить количество изображений для предварительной загрузки в настройках.
Анимированные блоки
Слайдер может содержать блоки HTML, которые появляются после перехода между слайдами с использованием эффектов затухания или перемещения. Предоставляется в виде модуля и может быть легко удален из сборки для сохранения производительности.
Посмотреть пример ▸
Собственный полноэкранный режим
Slider поддерживает полноэкранный режим и автоматически загружает в него изображения большего размера.
Посмотреть полноэкранную галерею ▸Поддержка видео
YouTube или Vimeo можно добавить к любому слайдеру.
 Видео скрыто под заполнителем изображения и не загружает тяжелый iframe, пока не потребуется. Также есть API и инструкции по добавлению других источников видео. Предоставляется в виде модуля.
Видео скрыто под заполнителем изображения и не загружает тяжелый iframe, пока не потребуется. Также есть API и инструкции по добавлению других источников видео. Предоставляется в виде модуля.
Посмотреть видеогалерею ▸Удобный для пользователя
Не блокирует вертикальную прокрутку, не блокирует масштабирование браузера по умолчанию, работает, если JavaScript отключен, позволяет перемещаться так быстро, как хочет пользователь (не блокирует навигацию), имеет параметры для отключения перетаскивания мышью / касанием для слайдов и эскизов.
Постоянные ссылки (глубокие ссылки)
Вы можете сделать ссылку на каждый слайд из адресной строки, добавив #hash в конец URL-адреса. При желании вы можете настроить автоматическое изменение URL-адреса при смене слайда.
Галерея с пермалинами ▸Миниатюры, вкладки или маркеры
Миниатюры управляются жестами смахивания, могут располагаться вертикально или горизонтально и изменять размер отдельно от основной области ползунка.

Посмотреть галерею ▸Автоматическое масштабирование изображения
Изображения могут «вписываться в область», «заполнять область», «вписываться в область, только если изображение меньше» или вообще не масштабироваться.
Неминифицированный источник
Вы получаете неминифицированную версию кода JS и красиво организованные файлы CSS. Вы можете изменять любые исходные файлы в соответствии с вашими потребностями.
Форум поддержки
Вы можете задавать вопросы на форуме поддержки и просматривать базу знаний с множеством руководств. Поддержка осуществляется непосредственными разработчиками скриптов, ничего не передается на аутсорсинг.
Бесплатные обновления
Ползунок теперь находится на 9-м местей версии, и каждое из этих обновлений было бесплатным. Плагин постоянно находится в разработке, не стесняйтесь запрашивать новые модули или шаблоны.

Для разработчиков:
Кроссплатформенный и кроссбраузерный
Slider работает и был протестирован на IE7+, iOS, Opera Mobile, Android 2.0+, Windows Phone 7+, BlackBerry OS и даже в черно-белом браузере Kindle Keyboard :). Использует перспективное определение функций (для трехмерных преобразований CSS3 и rAF). С 9.3.5 RoyalSlider также поддерживает сенсорную навигацию в IE10 с использованием указателя API.
Анимация CSS3
Slider использует переходы CSS3 с откатом для анимации всего: слайдов, эскизов и блоков. При перетаскивании используется requestAnimationFrame.
Управление памятью
Галерея содержит только несколько слайдов в списке отображения и не использует технику «клонирования» для экономии памяти на мобильных устройствах.
Посмотреть цены или Просмотреть демоверсии
41653 лицензий, проданных со сред. Рейтинг 4,7/5 звезд основан на 3346 обзорах, начиная с лета 2011 года.
Рейтинг 4,7/5 звезд основан на 3346 обзорах, начиная с лета 2011 года.
(данные из версий HTML и WP на 17 февраля 2014 года)
Бесплатные галереи изображений и слайдеры jQuery — лучшее из
самые популярные варианты использования jQuery. Они позволяют вам предоставить вашим посетителям нужное количество визуальной информации, экономя ценное пространство на вашем сайте.
В результате ваша страница будет выглядеть менее загроможденной, но вы все равно сможете добавить все изображения, необходимые для передачи вашего сообщения. Галереи изображений и слайдеры особенно хорошо подходят для 90 175 страниц портфолио 90 176 и 90 175 страниц продуктов 90 176 веб-сайтов электронной коммерции.
В этой статье мы отобрали для вас лучших галерей изображений jQuery и слайдеров . Так как это плагины jQuery, вам нужно всего лишь добавить их в список head раздел вашей HTML-страницы вместе с библиотекой jQuery по умолчанию, настройте их в соответствии с документацией (обычно всего несколько строк кода) и отпустите.
Читайте также: Карусели изображений в веб-дизайне — преимущества и передовой опыт
Bootstrap Slider
Bootstrap Slider — это бесплатный слайдер изображений с сенсорным экраном, готовый к использованию на мобильных устройствах, который отлично смотрится на любом экране и в любом браузере. К слайдам можно добавлять изображения, видео, миниатюры, текст и кнопки.
Product Preview Slider
Product Preview Slider полностью использует jQuery, который сам по себе выглядит и ощущается как родное приложение. Код этого плагина чистый и тщательно продуманный.
Расширяемая галерея изображений
Расширяемая галерея изображений — это удивительный плагин, который одним щелчком мыши расширяется до полноразмерной галереи. Этот плагин можно использовать для раздела веб-сайта «О нас», предварительного просмотра продукта или дополнительных сведений о продукте.
Fotorama
Fotorama — адаптивный подключаемый модуль галереи для jQuery, который работает как в настольных, так и в мобильных браузерах. Он предлагает несколько вариантов просмотра изображений, включая миниатюры, пролистывание, кнопки «предыдущий-следующий», автоматическую загрузку слайд-шоу или навигацию по маркерам.
Он предлагает несколько вариантов просмотра изображений, включая миниатюры, пролистывание, кнопки «предыдущий-следующий», автоматическую загрузку слайд-шоу или навигацию по маркерам.
Иммерсивный слайдер
Иммерсивный слайдер позволяет создать уникальный слайдер, соответствующий слайду просмотра, который вы видите на веб-сайте Google TV. Вы можете изменить фоновое изображение, и оно будет размыто, чтобы сфокусировать изображение слайдера.
Шаблон выдвижных панелей
Этот плагин станет идеальным выбором для любого портфолио. Все панели с изображениями перемещаются по оси Y (ось X на небольших устройствах). Изображения скользят, чтобы показать выбранный контент.
Шаблон портфолио Squeezebox
Шаблон портфолио Squeezebox был создан в ходе экспериментов с эффектами движения для портфолио. Вступительное изображение (или блок) раскрывается, чтобы показать элементы портфолио, которые выдвигаются.
Перемешать изображения
Shuffle Images — это удивительный адаптивный плагин, позволяющий создавать галереи с изображениями, которые перемешиваются при наведении курсора мыши.
Бесплатный плагин jQuery Lightbox
Бесплатный плагин jQuery Lightbox позволяет отображать одно или несколько изображений на одной странице. Вы также можете увеличить изображение или вернуться к исходному размеру.
PgwSlider — Адаптивный слайдер для jQuery
PgwSlider — это одноцелевой и минималистичный слайдер изображений, созданный для демонстрации слайдов изображений и ничего более. Это минимально, потому что код jQuery легкий, что делает время загрузки очень быстрым.
Галерея Scattered Polaroid
Галерея Scattered Polaroid — удивительный слайдер с плоским дизайном. Предметы внутри контейнера хаотично движутся, что выглядит потрясающе.
Bouncy Content Filter
Bouncy Content Filter — идеальное решение для интернет-магазинов или портфолио. Это позволяет пользователям быстро переключаться с одной категории изображений на другую.
Простой слайдер jQuery
Простой слайдер jQuery говорит само за себя. Этот плагин состоит из небольшого количества JavaScript, немного HTML5 и небольшого количества CSS3. Демонстрация по умолчанию показывает только текстовый слайдер, но с некоторыми изменениями вы можете включить визуальный контент, например фотографии и видео.
Демонстрация по умолчанию показывает только текстовый слайдер, но с некоторыми изменениями вы можете включить визуальный контент, например фотографии и видео.
Полноэкранный слайдер с параллаксом
Этот удивительный слайдер jQuery с цветным наведением, текстом и изображением подойдет для любого веб-сайта, от портфолио до корпоративного. Он обеспечивает плавную прокрутку параллакса и медленное появление текста.
Sliiide
Функциональность этого фантастического плагина выходит далеко за рамки базовых потребностей. Sliiide поможет вам создать интерактивные пункты меню, так что вы можете указать скользящее меню внизу, вверху, слева и справа на странице.
Ползунок масштабирования
Это простая галерея слайдеров с функцией масштабирования. Как только вы нажмете кнопку масштабирования, изображение будет масштабировано. Идеальное решение для интернет-магазинов.
Слайдер с эффектом призмы
Слайдер с эффектом призмы — отличная идея для блоггеров.