jQuery News Slider — скользящие новости / Хабр
News Slider — это небольшой, но интересный плагин к JavaScript-библиотеке jQuery, который позволяет управлять отображением большого количества новостей на сайте при ограниченном пространстве для их демонстрации.
Пример: Reindel
Нам потребуется подключить в раздел HEAD страницы только два файла: библиотеку jQuery jquery-1.2.3.js и файл плагина jquery.accessible-news-slider.js
JavaScript-код этого плагина предъявляет определенные требования к организации HTML-кода новостей и их стилевого оформления, поэтому эти моменты разберем довольно подробно и начнем с HTML-кода.
Заголовок в ссылке
Здесь написан текст новости...
Каждая отдельная новость — это элемент DIV с именами классов item и fl. Внутри этот элемент может содержать картинки, ссылки, текст. Вы можете изменять стилевое оформление этих элементов, но не изменять имена классов, поскольку их использует плагин.
Все элементы DIV, содержащие новости, в свою очередь заключены в DIV с именами классов container и fl.
Все это опять заключено в DIV с именем класса news_items. Используется для организации скрытия и показа всего содержимого новостного блока.
В элементы A заключены картинки управляющие движением новостей вперед и назад.
И наконец все это вместе опять заключено в DIV с именем класса news_slider, ведь таких новостных блоков на странице может быть и несколько.
Вот такая довольно сложная иерархия, но такова воля автора.
Таблицу стилей целиком приводить не буду, отмечу лишь те моменты на которые необходимо обратить внимание.
.fl {
float:left;
display:inline;
}
Селектор класса fl включает блок в плавающую модель, смещая его влево с помощью свойства float и меняет представление блочного элемента с помощью свойства display, что бы получить возможность отображать элементы DIV в одну линию по горизонтали.
.news_slider .item {
/* Важно!
Обязательно определяем
свойства width и
margin-right. */
width: 170px;
margin-right: 10px;
}
Важный момент, поскольку, если не определять ширину блока новости, JavaScript-код просто не сможет рассчитать расстояние для перемещения.
.news_slider .news_items {
/* Важно!
Ширина должна быть
равна .item ((width +
margin-right) * 2) */
position: relative;
width: 360px;
top: 0;
left: 20px;
overflow: hidden;
}
Почему именно так? Просто так посчитал нужным автор плагина. Ширина определяется таким образом, чтобы были видны одновременно две новости. В принципе можно исправить и на 3 или например на 1, но тогда придется вносить исправления в JavaScript-код, поскольку автор остановился на варианте из двух новостей, жестко определив это в коде.
Осталось разобрать только последний этап — включение в страницу кода, который собственно и вызывает News Slider.
Вот такой небольшой набор опций. Совершенно очевидно, что newsHeadline — это заголовок новостного блока, а newsSpeed — скорость с которой «скользят» новости. Это могут быть еще fast и slow, либо просто целое число.
| Ist. #1 | Ist. #2 |
404 Not Found
Администрация Ленинского сельского поселения
Основной дизайн
|
|
7 дизайнов новостных слайдеров, которые вдохновят вас на следующий проект веб-дизайна
Если вы ведете новостной веб-сайт или онлайн-журнал или просто регулярно публикуете новый контент, одним из лучших способов отображения последнего контента является слайдер новостей .
Ползунок новостей позволяет вам максимизировать пространство когда у вас мало места для отображения последних новостей вверху страницы. Более того, современные слайдеры постов могут автоматически генерировать динамический контент по мере его публикации, поэтому ваш слайдер новостей всегда будет показывать ваши последние статьи .
В этом посте мы рассмотрим, что такое новостные слайдеры, преимущества и функции, на которые стоит обратить внимание в плагине слайдера, а также множество примеров, которые вдохновят вас на создание собственного новостного слайдера.
Что такое новостной слайдер?
Слайдер новостей представляет собой тип слайдера или карусели, предназначенный для демонстрации новостей, статей или сообщений в блогах . Обычно слайдеры контента содержат три или более статей. Каждый слайд будет содержать избранное изображение и заголовок, по которому можно щелкнуть, чтобы узнать больше.
Современные слайдеры могут генерировать динамический контент. Это означает, что когда вы публикуете новую публикацию на своем сайте WordPress, ваш слайдер новостей автоматически обновляет , чтобы включить вашу последнюю публикацию. Это отличная функция, если вы хотите, чтобы ваша домашняя страница всегда была обновлена с новым контентом без необходимости вручную обновлять карусели.
Это означает, что когда вы публикуете новую публикацию на своем сайте WordPress, ваш слайдер новостей автоматически обновляет , чтобы включить вашу последнюю публикацию. Это отличная функция, если вы хотите, чтобы ваша домашняя страница всегда была обновлена с новым контентом без необходимости вручную обновлять карусели.
С помощью Smart Slider 3, например, вы можете легко настроить динамический слайдер журнала, который автоматически извлекает содержимое из вашего последнего сообщения. значит вы можете сосредоточиться на публикации отличного контента, не беспокоясь об обновлении слайдера .
Каковы преимущества новостных слайдеров?
Новостные слайдеры — полезный инструмент для издателей, не говоря уже об инструменте дизайна, который вы часто видите на сайтах новостей и журналов. Преимущества включают в себя:
- Динамический контент . Самым большим преимуществом новостных слайдеров является возможность демонстрации динамически генерируемого контента.
 Это означает, что слайдер вашего журнала всегда будет содержать свежий контент с вашего сайта WordPress, и вам не придется обновлять его вручную.
Это означает, что слайдер вашего журнала всегда будет содержать свежий контент с вашего сайта WordPress, и вам не придется обновлять его вручную. - Увеличьте пространство . Как и в реальной широкоформатной газете, когда дело доходит до веб-сайтов, над сгибом не так много места. С помощью слайдера новостей вы можете демонстрировать свои главные новости максимально компактным и эффективным способом.
- Помогите читателям сосредоточиться . Веб-сайты журналов могут быть довольно загромождены, когда есть так много статей для чтения. Слайдер новостей позволяет отображать от 1 до 3 статей одновременно, чтобы вы могли помочь читателю сосредоточиться на самых важных новостях.
- Привлекательные визуальные эффекты – Изображения естественным образом дополняют новости, потому что читатели хотят видеть действие!
- Четкие призывы к действию . С помощью четких кнопок призыва к действию на слайдах вы можете направлять читателей по клику, чтобы прочитать ваши статьи полностью.

Какие функции есть у слайдеров новостей?
Удивительно, но самые популярные решения для новостных ползунков включают кодирование плагинов jQuery или объединение решений с помощью AJAX, HTML и CSS. Хотя эти решения могут быть жизнеспособными вариантами для разработчиков, есть несколько функций, которые вы найдете только в современных инструментах для создания слайдеров, таких как Smart Slider 3: 9.0005
- Динамический контент . Если вы хотите автоматически отображать последние новости или статьи из RSS-канала, вы можете сделать это с помощью ползунка новостей.
- Слайдеры сообщений — Покажите свои последние сообщения из своего блога, включая настраиваемые типы сообщений.
- SEO-дружественный — Если вы решите использовать Smart Slider 3, любой текст, который вы добавляете на слои слайдов, будет доступен для сканирования поисковыми системами.
- Доступность .
 Современные инструменты слайдера, такие как Smart Slider 3, соответствуют последним требованиям (WCAG) 2.0, гарантируя, что ваш слайдер новостей доступен для всех.
Современные инструменты слайдера, такие как Smart Slider 3, соответствуют последним требованиям (WCAG) 2.0, гарантируя, что ваш слайдер новостей доступен для всех. - Адаптивный . Очень важно иметь адаптивный слайдер, который отлично смотрится на любом экране, включая мобильные устройства и полноэкранный режим на настольных компьютерах.
- Настраиваемый — С помощью Smart Slider 3 вы можете полностью настроить слайдер новостей, включая размер слайда, размещение изображений и текста и даже фон, цвета и метаинформацию.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
7 Примеры новостных ползунков
Давайте взглянем на несколько примеров многофункциональных новостных ползунков, которые вас вдохновят.
1.
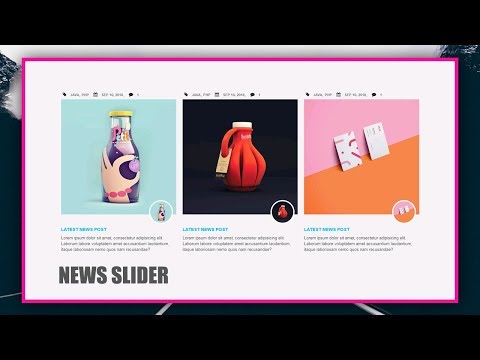
 Карусель слайдера постов
Карусель слайдера постовЭтот красивый дизайн новостного слайдера позволяет одновременно отображать три динамически генерируемые статьи WordPress. Читатели могут прокручивать влево или вправо, чтобы увидеть больше. Текстовые оверлеи содержат заголовок, дату, автора, описание и информацию о категории, а под ними есть небольшая синяя подсветка, помогающая выделить слова.
2. Карусель сообщений
Эта простая карусель сообщений содержит краткие описания вместе с заголовком, чтобы вы могли получить хорошее резюме статьи, прежде чем щелкнуть, чтобы прочитать сообщение полностью. Этот карусельный дизайн позволяет размещать два поста рядом друг с другом с привлекательными изображениями. Точечная навигация внизу позволяет читателям узнать, сколько ползунков нужно прокрутить.
3. Ползунок сообщения на всю ширину
Этот потрясающий дизайн слайдера во всю ширину идеально подходит для сайтов, которые делятся новостями о путешествиях. Полноразмерный фон позволяет отображать изображения в полном объеме (в формате JPEG, PNG, GIF и т. д.), а поле для перехода позволяет отображать заголовок, описание и призыв к действию, чтобы прочитать больше.
Полноразмерный фон позволяет отображать изображения в полном объеме (в формате JPEG, PNG, GIF и т. д.), а поле для перехода позволяет отображать заголовок, описание и призыв к действию, чтобы прочитать больше.
4. Слайдер сообщений карусели WordPress
Этот простой, отзывчивый дизайн отлично смотрится на планшетах — читатели могут легко проводить пальцем влево и вправо для просмотра других слайдов. Миниатюры изображений, категорий, заголовков и описаний предоставляют читателям информацию о новостях.
5. Слайдер журнала
Слайдер журнала — популярный способ показать избранные новости. С помощью этого макета вы можете отображать больше новостей с настройкой группового результата на одном слайде за раз. Вы можете легко указать избранное изображение, категорию, заголовок сообщения и автора ваших 4 последних новостей. Но если вы хотите показать другие значения, вы можете выбрать одну из множества переменных.
6. Демонстрация пост-слайдера
Продемонстрируйте свои статьи и привлеките внимание посетителей к вашему веб-сайту журнала! На слайдере витрины вы можете показывать несколько слайдов вместе. Активный слайд находится посередине, но вы также можете отобразить предыдущий и следующий слайды. Если вы нажмете на неактивные слайды, ползунок переключится на этот слайд, чтобы посетитель мог проверить его содержимое. Это приятный и удобный способ побудить посетителя проверить больше новостей.
7. Карусельный делитель
Пост-слайдер в карусели — отличная возможность поднять настроение вашему сайту. Разделитель форм придает движение, а разноцветные секции оживляют слайдер . Покажите важные новости с помощью этой карусели и используйте ее на главной странице своего журнала.
Подведение итогов
Независимо от того, какой новостной контент вы публикуете на своем сайте, слайдер новостей может помочь вам отобразить его в наглядном и удобном для доступа виде . Более того, вы можете эффективно демонстрировать свои последние статьи в верхней части страницы, чтобы читатели не пропустили последние новости.
Более того, вы можете эффективно демонстрировать свои последние статьи в верхней части страницы, чтобы читатели не пропустили последние новости.
С помощью Smart Slider 3 вы можете создавать адаптивные слайдеры новостей, которые загружают динамический контент с вашего сайта WordPress или Joomla или даже из RSS-канала. Это означает, что слайдер вашего сообщения будет автоматически обновляться каждый раз, когда вы публикуете новую статью на своем сайте.
У вас есть слайдер новостей на вашем сайте? Если у вас есть какие-либо вопросы об использовании слайдеров новостей, сообщите нам об этом в комментариях ниже!
Метки: ПримерыВдохновениеСлайдер новостейСлайдер публикации
Об авторе
Раэлин Мори — руководитель агентства Words By Birds, помогающего компаниям, работающим на WordPress, создавать более качественный контент. Выпускник компьютерных наук, ставший газетным журналистом и бывшим главным редактором WPMU DEV. Раэлин занимается разработкой сайтов на WordPress более 10 лет.
Изучите 5 лучших дизайнов новостных слайдеров, чтобы улучшить внешний вид вашего сайта!
Если вас вдохновил слайдер, вы можете показывать несколько слайдов одновременно. Некоторые люди обожают новостные слайдеры, а другие презирают их. То же самое можно сказать и о веб-разработчиках: одни без них не могут представить сайт, а другие никогда их не использовали.
Если у вас есть новостной веб-сайт или онлайн-журнал или вы регулярно публикуете свежие материалы, карусель новостей — один из наиболее эффективных способов демонстрации вашего последнего контента.
Дизайн слайдера новостей позволяет максимально эффективно использовать доступное пространство, когда у вас есть ограниченное пространство для показа последних новостей вверху страницы. Более того, современные слайдеры сообщений могут автоматически создавать динамический контент по мере публикации новых сообщений, гарантируя, что ваш слайдер новостей постоянно обновляется самой последней информацией.
В этой статье мы рассмотрим, что такое новостные слайдеры, какой дизайн новостного веб-сайта лучше всего, какие преимущества и функции следует искать в плагине слайдера, и мы покажем вам множество примеров, с которых вы сможете начать. ваш проект новостной карусели.
- Дизайн слайдера веб-сайта по сути представляет собой карусель, которая отображает хорошо организованные фрагменты контента один за другим в цикле. Его основные компоненты следующие:
- Контейнер — это коробка, в которой находится все.
- Слайд — это контейнер для материала. Вы можете добавлять сюда изображения, видео, заголовки, текст, кнопки и другие материалы.
- Навигация — это инструмент для навигации по слайдам. Это могут быть стрелки влево и вправо, простые кнопки «предыдущая» и «следующая» по бокам или даже традиционные элементы управления, вдохновленные музыкальным проигрывателем, которые позволяют пользователям управлять параметрами автоматического воспроизведения и паузы.

- Пагинация, также известная как дополнительная навигация. Это могут быть обычные маркеры или цифры, расположенные на дне коробки, или более современные альтернативы, такие как стопка маленьких линий.
Попробуйте любую из этих новостных каруселей или слайдеров и преобразите свой веб-сайт, как никогда раньше.
1.
Slick Slider ViewЭтот красивый новостной слайдер Slick Slider View идеально подходит для веб-сайтов, которые публикуют новости, связанные с путешествиями и туризмом. В отличие от этого, разделительный блок позволяет отображать такую информацию, как заголовок, описание и призыв к действию, чтобы узнать больше о предмете в полном объеме.
2.
Slick Carousel View Этот визуально привлекательный дизайн новостного слайдера позволяет одновременно отображать на вашем веб-сайте три динамически создаваемые статьи WordPress. Дополнительную информацию можно найти, прокручивая влево или вправо.
Текстовые накладки содержат заголовок, дату, автора, описание и информацию о категории со слабым голубым оттенком, который делает слова «популярными». Наложения текста также доступны на других языках.
3.
Слайдер с частичным слайдомПривлеките внимание к своему веб-сайту журнала, разместив свои статьи и привлекая внимание посетителей к вашему веб-сайту! При использовании вдохновения слайдера вы можете показывать несколько слайдов одновременно.
Активный слайд находится в центре, но вы также можете увидеть предыдущий и следующий слайды, если хотите. Как только вы нажмете на один из неактивных слайдов, ползунок изменится на этот слайд, что позволит посетителю просмотреть его содержимое. Это приятный и простой способ побудить читателя посмотреть больше новостей.
4.
Slick с Centermode Предположим, у вас большой объем полезной информации, и вы не хотите раздражать читателей. В этом случае вы можете использовать эту новостную карусель, поскольку она дает ползунку возможность иметь три изображения или публикации, пока активна только одна, и с определенной продолжительностью она продолжает меняться.
Этот простой, адаптируемый слайдер хорошо работает на планшетах, позволяя читателям проводить пальцем влево и вправо, чтобы увидеть различные виды слайдов. Миниатюры изображений, категорий, заголовков и описаний предлагают читателям больше информации о новостных статьях, размещенных на сайте.
5.
Slick Variable WidthЭтот красивый слайдер Slick Variable Width идеально подходит для веб-сайтов, на которых публикуются новости, связанные с путешествиями и туризмом. В отличие от этого, разделительный блок позволяет отображать такую информацию, как заголовок, описание и призыв к действию, чтобы узнать больше о предмете в полном объеме.
Заключение Независимо от того, какие новости или материалы вы публикуете и демонстрируете на своем веб-сайте, слайдер новостей может помочь вам представить их в наглядной и легко доступной форме. Кроме того, вы можете эффективно отображать свои самые последние статьи в верхней части страницы, гарантируя, что зрители не пропустят никаких последних новостей, используя лучший дизайн новостного веб-сайта.

 Ленина
Ленина