Адаптивный слайдер без Javascript на CSS3
Работая над книгой о jquery, я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.

- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да,
<div>
<figure>
<img src="alladin.jpg" alt>
<img src="beauty.jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
Я оставил пустым атрибут alt, чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
.slider { width: 80%; max-width: 1000px; }
В нашем коде CSS, ширина figure выражена в процентном отношении к div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
.slider figure {
position: relative; width: 500%;
margin: 0; padding: 0; font-size: 0;
}
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними.
position: relative
figure во время анимации.
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure составляет 100%, каждое изображение должно занимать 1/5 горизонтального пространства:
100% / 5 = 20%
Возникает потребность в использовании следующего CSS правила:
.imagestrip img { width: 20%; height: auto; }
Теперь поменяем свойство overflow для div:
.slider { width: 80%; max-width: 1000px; overflow: hidden }
Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера
@keyframes slidy {
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
.slider figure {
position: relative; width: 500%;
animation: 30s slidy infinite;
font-size: 0;
padding: 0;
margin: 0;
left: 0;
}
Часть 2.
Мы сделали мега-крутой слайдер без javascript. А давайте, прежде чем пойти почивать на лаврах, добавим в него кнопки управления. Точнее, не в него (с ним мне уже лень возиться), а создадим новый.
Так, наш HTML код:
<div> <div> <img alt="" src="alladin.jpg"> </div> <div> <img alt="" src="mulan.jpg"> </div> <div> <img alt="" src="beauty.jpg"> </div> </div>
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */
@keyframes slider__item-autoplay_count_2 {
0%{opacity:0;}
20%{opacity:1;}
50%{opacity:1;}
70%{opacity:0;}
100%{opacity:0;}
}
/* для слайдера из трех слайдов */
@keyframes slider__item-autoplay_count_3 {
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из четырех слайдов */
@keyframes slider__item-autoplay_count_4 {
0%{opacity:0;}
8% {opacity:1;}
25% {opacity:1;}
33% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из пяти слайдов */
@keyframes slider__item-autoplay_count_5 {
0%{opacity:0;}
7% {opacity:1;}
20%{opacity:1;}
27% {opacity:0;}
100%{opacity:0;}
}
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
.slider_count_3 .item {
-moz-animation: slider__item-autoplay_count_3 15s infinite;
-webkit-animation: slider__item-autoplay_count_3 15s infinite;
-o-animation: slider__item-autoplay_count_3 15s infinite;
animation: slider__item-autoplay_count_3 15s infinite;
}
.item:nth-of-type(2) {
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
.item:nth-of-type(3) {
-moz-animation-delay:10s;
-webkit-animation-delay:10s;
-o-animation-delay:10s;
animation-delay:10s;
}
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
.slider:hover .item {
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :target засоряет историю браузера и требует наличие тега a; псевдокласс :checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед <div> следующий HTML код
<input type="radio" name="imagetape"> <input type="radio" name="imagetape"> <input type="radio" name="imagetape">
А после <div>:
<div>
<label for="selector1">1</label>
<label for="selector2">2</label>
<label for="selector3">3</label>
</div>
CSS код
/* Стиль слайдеров в состоянии "не выбран" */ .slider .item ~ .item { opacity: 0.0; } /* Стиль слайдеров в состоянии "выбран" */ .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { opacity: 1.0; }
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
.slider .item {
-moz-transition: opacity 0. 2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
.slider input:checked ~ .item {
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity : 1.0, но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
.slider .item {
opacity: 1.0;
-moz-transition: opacity 0. 0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока <div> путем задания минимально, необходимого для видимости, z-index:
.slider { position: relative; z-index: 0; }
Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
.slider {
position: relative;
z-index:0;
}
.slider input
{
display: none;
}
.slider label
{
bottom: 10px;
display: inline-block;
z-index: 2;
width: 26px;
height: 27px;
background: #f4f4f5;
border: 1px solid #e6e6e6;
border-bottom-color: #bfbfbf;
border-radius: 4px;
box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000;
text-align: center;
cursor: pointer;
font: 14px/27px arial, tahoma;
color: #333;
}
.slider .selector_list
{
position: absolute;
bottom: 15px;
right: 15px;
z-index: 11;
}
.slider .item {
position: relative;
width:100%;
}
. slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
JavaScript слайдеры. Только лучшее | JavaScript
Евгений Белодед в рубрику JavaScript9 мая 2008
183.4 из 5
Все, что можно потаскать туда и обратно, чтобы установить какое-то значение, получить какую-то картинку и прочее может называться слайдером. Простейший пример, ставший естественным атрибутом любого окошка — скроллбар. Это тоже вид слайдера.
Без слайдеров не обходится почти ни одна серьезная веб-разработка. Мы сделали подборку лучших слайдеров из тех, которые доступны бесплатно.
PhatFusion
Весьма простой слайдер, есть возможность вертикального или горизонтального отображения, пошаговое разбитие ленты слайдера. Для работы использует mootools.
Для работы использует mootools.
Демо
Скачать
Интересный пример, основанный на статье, в которой рассказывается о том, что всегда надо помнить о том, что в браузере может быть отключен js. И такие случаи в любом случае надо уметь обрабатывать.
Качественно сделанный слайдер. Реализована доступность без js, управление с клавиатуры, ловит мышиные события, плавные движения ползунка.
Демо
Скачать
Хороший слайдер, поддерживает темы, используя различные css. К сожалению, темы по умолчанию настолько примитивны, что складывается ощущение, будто рисовали эти слайдеры еще в первом фотошопе. Поддерживает клавиатурные события, не поддерживает мышечные события.
Фотослайдер
Интересный способ организовать галерею фотографий. Если вам нравятся плавающие туда-сюда превьюшки, этот слайдер вам подойдет. Да и вообще, посмотрите, для общего развития. Примечательно, что для реализации такого слайдера необходимо меньше десяти строчек js. Для работы использует jquery.
Для работы использует jquery.
Урок
Пример
Эпл-стайл слайдер
Сделан не очень качественно, и тем не менее вполне можно использовать если вам очень хочется поставить себе слайдер в стиле эпла. Для работы использует jquery.
Описание
Демо
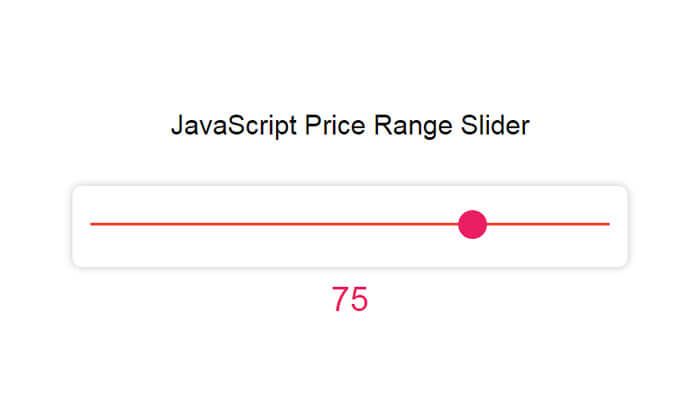
Еще один слайдер, в котором можно указать промежуток.
Примечателен тем, что можно указывать свои размеры слайдера, а размеры ползунка изменять «на месте».
Хорошее решение в смысле юзабилити.
Демо
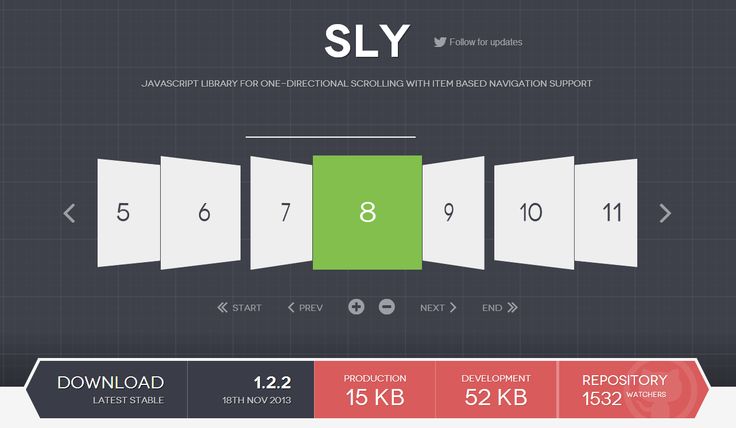
Стандартные слайдеры mootools
Coda-слайдер
Очень красивое решение для организации содержимого. В такой слайдер можно запихнуть фотографии, новости, или вообще любое содержимое.
Демо
Пост в блоге автора
Скачать
jquery мультимедиа-портфолио
Плагин jquery. Автоматически определит тип медиа и применит необходимый плеер.
Демо
TrackBar с двумя ползунками отечественного производства
Очень хорошо сделанный слайдер. Для работы не использует никаких библиотек.
Для работы не использует никаких библиотек.
Автор Александр Карпинский.
Демо
Скачать
Еще один слайдер отечественноно производства.
Аккуратный слайдер. В настоящее время дорос до версии 4.0
Основное демо
Спец демо
Скачать
- jquery,
- mootools,
- sliders,
- слайдеры.
Автор: Евгений Белодед
Сооснователь Временно.нет. Занимается проектированием интерфейсов, клиентским и серверным программированием в компании Comet Technologies.
Его твиттер и домашняя страничка.
Профиль в Google+ — Evgenij Beloded.
Расскажите друзьям
- Оцените статью:
- 1
- 2
- 3
- 4
- 5
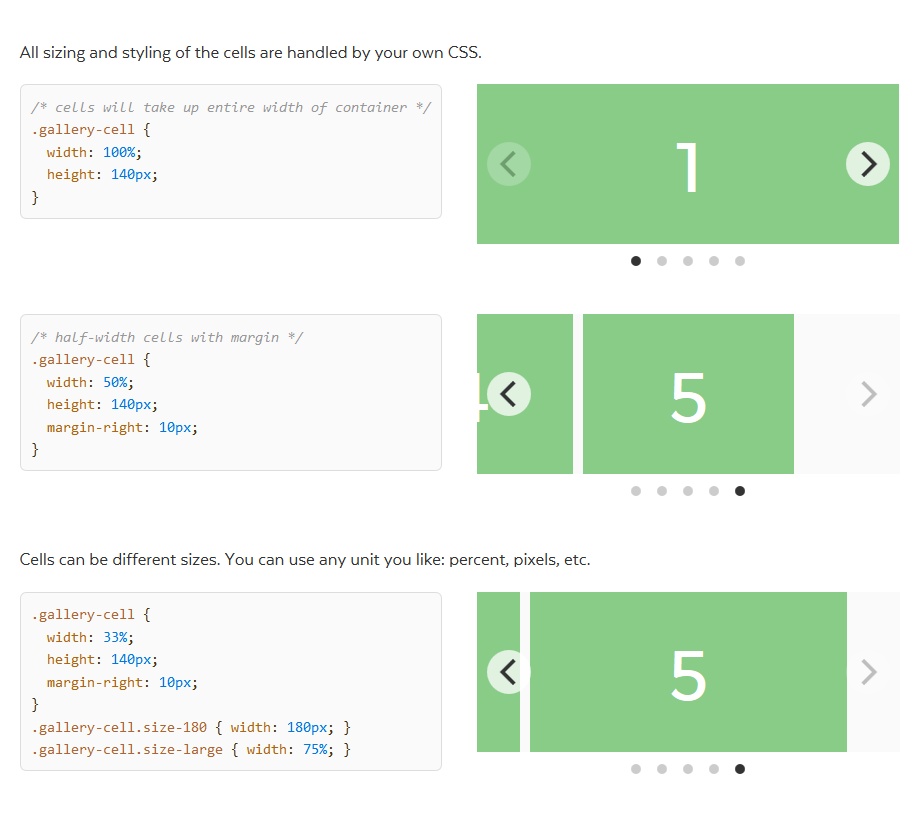
Легкий, гибкий и доступный слайдер/карусель
Обогатите свой следующий проект впечатляющими эффектами перехода от Splide и WebGL (three. js).
js).
Доступно в репозитории только для спонсоров!
Examples
Default
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
Side Padding
- 08
- 09
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 01
- 02
Multiple Slides
1 Slide Per Move
- 04
- 05
- 06
- 07
- 08
- 09
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 01
- 02
- 03
- 04
- 05
- 06
Пейджинг
v4.1.0 или новее не требуется.
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
Focus Center
Drag Free
Drag Free Snap
Carousel Progress
Vertical Slider
Вертикальный слайдер требует высоты или heightRatio параметр для определения высоты ползунка.
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08 . колесо
- Написано на TypeScript
- Не требует зависимостей
- Облегченный, 29 КБ (12 КБ в сжатом виде)
- Гибкий и расширяемый
- Защищено более чем 400 тест-кейсами
- Несколько слайдов
- Переход с помощью CSS
- Поддерживает точки останова
- Принимает относительные единицы измерения CSS
- Нет необходимости обрезать изображения RTL и вертикальное направление
- Перетаскивание мышью и касание
- Режим свободного перетаскивания
- Навигация колесиком мыши
- Вложенный ползунок
- Ленивая загрузка
- Ползунок миниатюр
- Автоматическая ширина и высота
- Специальные возможности
- Живая область
- Internet Explorer 10
Независимость от библиотек
Swiper не требует никаких библиотек JavaScript, таких как jQuery, что делает Swiper намного меньше и быстрее. Его можно безопасно использовать с такими библиотеками, как jQuery, Zepto, jQuery Mobile и т. д.
Сенсорное движение 1:1
По умолчанию Swiper обеспечивает взаимодействие сенсорного движения 1:1, но это соотношение можно настроить в настройках Swiper. обязательные параметры, если вы делаете динамические изменения в DOM или в самих стилях Swiper
Rich API
Swiper поставляется с очень богатым API. Он позволяет создавать собственную нумерацию страниц, кнопки навигации, эффекты параллакса и многое другое
Полная поддержка RTL
Swiper — единственный слайдер, обеспечивающий 100% поддержку RTL с правильной компоновкой
Макет слайдов в несколько рядов
Swiper позволяет макет слайдов в несколько рядов с несколькими слайдами в столбце3
2
Эффекты перехода
В дополнение к обычному слайду есть 3 новых эффекта перехода: Fade, 3D Cube и 3D Coverflow
Двустороннее управление
и даже быть под контролем
Полное управление навигацией
Swiper поставляется со всеми необходимыми встроенными элементами навигации, такими как нумерация страниц, стрелки навигации и полоса прокрутки проблемы и время с расчетом размера.

продолжительность сна .Автоматическая ширина/высота
Ширина каждого слайда определяется самой шириной его элемента.
Автозапуск
Вы можете добавить индикатор выполнения и кнопки воспроизведения/паузы, предоставив дополнительный HTML-код. Кроме того, вы можете включить автовоспроизведение только тогда, когда ползунок находится в окне просмотра, используя расширение Intersection.
Плавный переход
Плавный переход не поддерживает несколько слайдов.
Справа налево
Вложенный ползунок
Точки останова
Вы можете обновить некоторые параметры с помощью медиа-запроса. Измените размер окна, чтобы увидеть, как это работает.
Добавить/удалить
Вы можете динамически добавлять/удалять слайды через API.
Ленивая загрузка
Ленивая загрузка откладывает загрузку изображений, чтобы сократить время первоначальной загрузки и потребление памяти/пропускной способности. Проверьте инструмент разработки вашего браузера, чтобы увидеть, как он работает.
Проверьте инструмент разработки вашего браузера, чтобы увидеть, как он работает.
Миниатюры
Ползунки Splide могут быть синхронизированы друг с другом. Используя это, вы можете создать галерею с навигацией по эскизам.
Auto Scroll*
Расширение AutoScroll непрерывно прокручивает ползунок (требуется расширение AutoScroll). Это совместимо с расширением Intersection.
Видео*
Расширение «Видео» назначает слайдам видео HTML, YouTube и Vimeo (требуется расширение «Видео»). Это совместимо с расширением Intersection.
Grid*
Расширение Grid создает строки и столбцы в ползунке (требуется расширение Grid).
Навигация по хешу URL*
Расширение хэша URL позволяет синхронизировать ползунок с хешем URL и обновлять хэш при изменении активного слайда (требуется расширение хэша URL).
О Splide
Splide — гибкий, легкий и доступный слайдер, написанный на TypeScript. Это поможет вам создавать различные типы ползунков, просто изменяя параметры, такие как несколько слайдов, миниатюры, вложенные ползунки, вертикальное направление и многое другое. Кроме того, вы можете расширить возможности ползунка, используя API-интерфейсы или создав расширения.
Кроме того, вы можете расширить возможности ползунка, используя API-интерфейсы или создав расширения.
Узнать больше
Параметры
Splide имеет множество опций, которые делают его очень гибким. Легко получить слайдер, который вы хотите, за минуту.
Легко получить слайдер, который вы хотите, за минуту.
Учебные пособия
Учебные документы помогут вам создать сложный слайдер, например слайдер с миниатюрами.
View TutorialsAPIs
Splide предоставляет некоторые API и события, которые позволяют вам управлять ползунком с помощью скрипта.
View APIsExtension
Хотите добавить дополнительные функции в слайдер? Давайте начнем создавать ваше расширение.
View ExtensionСамый современный мобильный сенсорный слайдер
Swiper — это самый современный бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим собственным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных/гибридных приложениях.
Это современный сенсорный слайдер, ориентированный только на современные приложения/платформы, обеспечивающий максимальное удобство и простоту.
Swiper, наряду с другими замечательными компонентами, является частью Framework7 — полнофункционального фреймворка для создания приложений для iOS и Android. Swiper также является компонентом слайдера по умолчанию в Ionic Framework.
Swiper также является компонентом слайдера по умолчанию в Ionic Framework.


 slider .item ~ .item {
opacity: 0.0;
}
/* Стиль слайдеров в состоянии "выбран" */
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
opacity: 1.0;
}
slider .item ~ .item {
opacity: 0.0;
}
/* Стиль слайдеров в состоянии "выбран" */
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
opacity: 1.0;
}
 2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
 0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
} slider {
position: relative;
z-index: 0;
}
slider {
position: relative;
z-index: 0;
} slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}