Как сделать простой слайдер на чистом JavaScript
Автор статьи: admin
В этой статье мы будем делать самый простой слайдер на чистом JavaScript, и подойдёт статья только для самых начинающих JavaScrpt разработчиков.
Ещё есть статья где делаем более сложный и продвинутый слайдер: Делаем продвинутый слайдер на чистом javascript, прочитайте, если вам кажется слайдер из этой статьи кажется простым.
HTML:
Для начало нам нужно сделать подходящий HTML файл.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Слайдер</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <div> <img src=»img/portrait-1462944_1280. <img src=»img/bled-1899264_1280.jpg» alt=»»> <img src=»img/cat-1455468_1280.jpg» alt=»»> <img src=»img/woman-1948939_1280.jpg» alt=»»> <img src=»img/france-2773030_1280.jpg» alt=»»> </div> <button>Right</button> <script src=»script.js»></script> </body> </html> |
Объяснять досконально я не буду, так как, тут всё понятно и вы уже должны знать сам язык HTML, если уже разрабатываете на JavaScript, но скажу, что <div> это контейнер который содержит в себе картинки.
CSS:
.slides { width: 1000px; height: 500px; }
img { display: none; }
.block { display: block; object-fit: cover; width: 100%; height: 100%; } |
Как видите файл вообще очень маленький, мы можем понять что все картинки будут скрыты, размер слайда будет, в ширину 1000 пикселей и в высоту 500 пикселе.
JavaScript:
Суть программы будет в том что при нажатие на кнопку Right будет удалятся класс block за счёт чего скрывается картинка а следующему элементу добавляется класс block.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // Берём кнопку вперёд let btnRight = document.querySelector(«.btnRight»); // Берём слайды let slides = document.querySelectorAll(«img»); // Объявляем переменную i let i = 0;
// Объявляем событие нажатия на кнопку вперёд btnRight.addEventListener(«click», function () { // Увеличиваем переменную i ++i // Условие если переменная i больше или равна количеству слайдов if (i >= slides.length) { // Удаляем класс block предыдущему слайду slides[i-1]. // Присваиваем переменной i ноль i = 0; // Добавляем класс block следующему слайду slides[i].classList.add(«block»); } else { // Иначе // Удаляем класс block предыдущему слайду slides[i-1].classList.remove(«block»); // Добавляем класс block следующему слайду slides[i].classList.add(«block»); } }) |
Таким же образом можно сделать что бы картинки менялись в другом направление или, если добавит таймер то тогда картинки будут меняться автоматически, но это уже вы сами сделаете, потому что это очень просто, да и программист должен уметь разбираться.
Вывод:
Здесь я написал как сделать очень простой слайдер, эта стать скорей подойдёт совсем начинающим JavaScript разработчиком, чем профессионалам. В будущем я напишу статья как сделать сложный слайдер.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 4
Средняя оценка: 5,00
 ..
..Также рекомендую:
Легкие и красивые адаптивные слайдеры для сайта
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров, галерей и каруселей.
Слайдеры и карусели теперь можно встретить почти на любом сайте и они могут придать легкость и изюминку сайту. Особенно когда в них используются эффекты HTML5 и CSS3. И поэтому решил сделать эту подборку слайдеров. Если вам нужны стандартные слайдеры можете посмотреть в этой подборке
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по этой ссылке —>
Слайдеры для сайта
1.
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Пример
Инструкция
Скачать
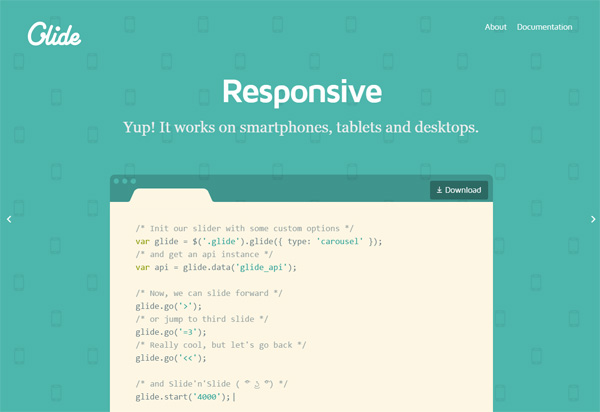
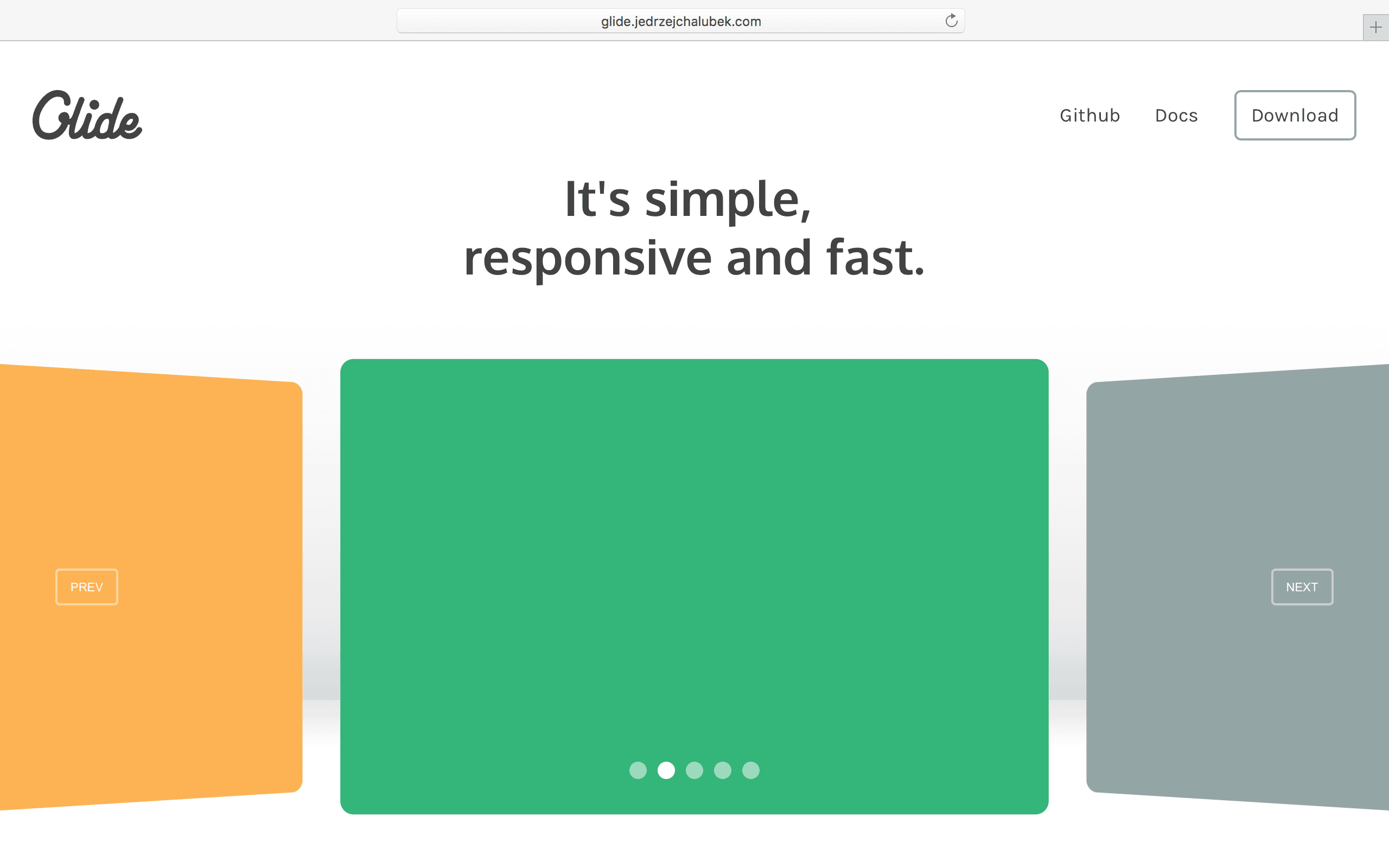
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
3. Tilted Content Slideshow
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
5. Слайдер «Морфинг изображений»
Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Пример
Скачать
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами и анимациями.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту и после этого вам придет ссылка на скачивание.)
16. Galleria – бесплатный JavaScript фрейморк галереи
Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Скачать
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Пример
Скачать
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея
3D Wall Gallery
Пример
Скачать
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую и необычную концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
32. Portfolio Image Navigation
Интересная идея для портфолио. Особенностью является необычная навигация а вернее структура по которой можно просматривать фотографии.
Пример
Скачать

Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
| Главная | Веб-дизайн и оптимизация сайтов | Фотолаборатория | Радиотехника | Полезные программы | Разработка сайтов | ||||||||||||||
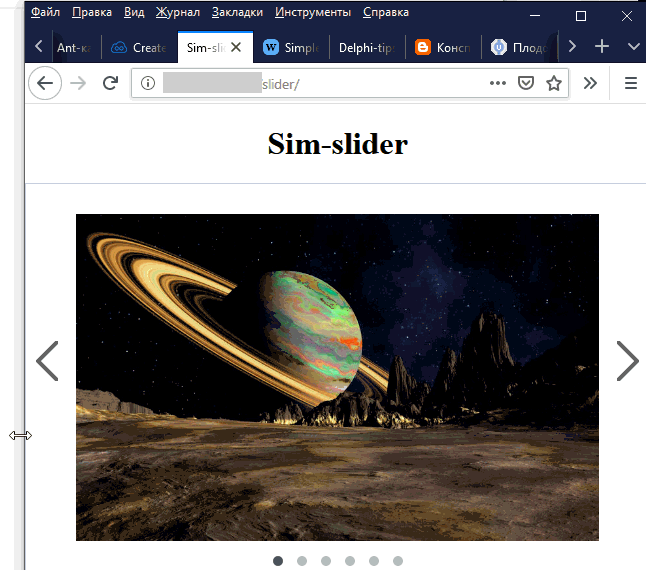
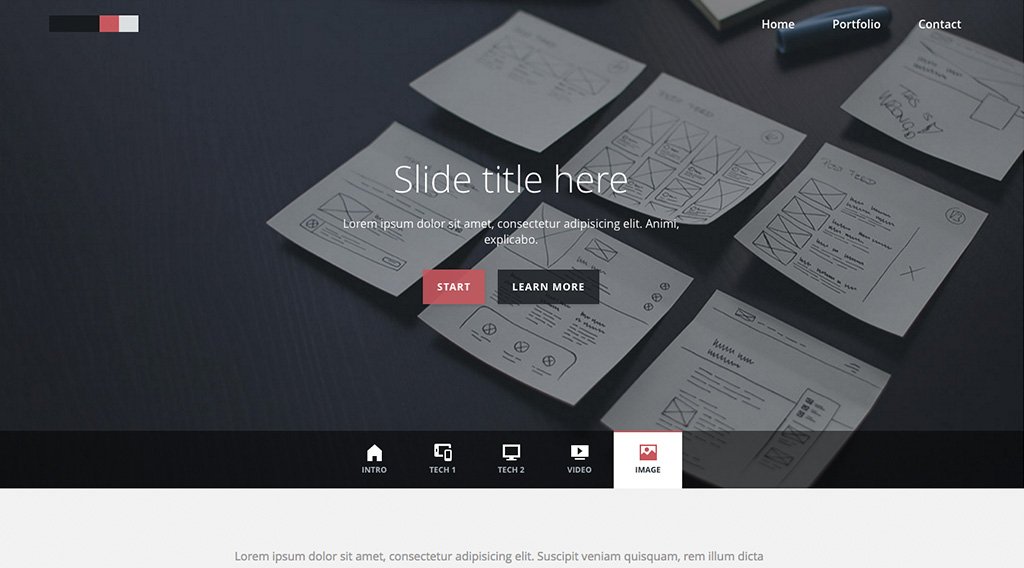
| Ваш браузер не поддерживает технологию iframes. Для навигации используйте верхнее меню | Обзор программ создания слайд-шоу• Сравнение программ создания слайд-шоу• Создание слайд-шоу Muvee • Программа создания слайд-шоу MySlideShow Gold • Программа создания слайд-шоу Photo2DVD Studio 3 • Программа создания слайд-шоу PhotoStage • Slideshow Creator – отличная программа создания слайд-шоу • Создание слайд-шоу в Windows Movie Maker • Программа создания слайд-шоу Photo to VCD SVCD DVD • Создание слайд-шоу в программе FastStone Image Viewer • Новая версия программы создания слайд-шоу MySlideShow Gold (V3.  1) 1) • Создание слайд-шоу в программе XnView • Программа создания слайд-шоу SlideKS • Подготовка музыкального сопровождения слайд-шоу • Программа для обрезки аудиоклипов Free Audio Dub • Слайд-шоу для презентаций. Программа Media Show XP • Создание видео из фотографий в программе ФотоШОУ • Создание слайд-шоу для сайта Создание слайд-шоу для сайтаПри создании слайд-шоу для размещения на сайте лучше всего воспользоваться готовыми программными решениями. На мой взгляд, оптимальный и самый простой вариант – использование jQuery, специальной бесплатной библиотеки скриптов (небольших программ на JavaScript). В предыдущих статьях уже рассказывалось об этом замечательном инструменте веб-разработки. Например, смотрите статью Фотогалерея jQuery – просто и красиво!. Теперь применим jQuery для создания слайд-шоу на сайте, так называемого, слайдера. Для этого воспользуемся плагином Slides, созданным программистом Натаном Салесом (Nathan Searles), техническим директором дизайн-студии “Бригада” (“The Brigade”) в Портланде, штат Орегон, США. О другой его разработке рассказывалось в статье Фотогалерея для интернет магазина. Плагин Slides – простой в установке, имеет несколько вариантов смены картинок в слайд-шоу и часто используется для шапки сайта. Пример работы этого слайдера с настройками по умолчанию показан на рисунке: Установка слайд-шоуSlidesКак всегда, сначала создаем папку scripts на сайте. Затем надо скачать архив и распаковать его в созданную папку. В ней получится два скрипта jquery-1.8.3.min.js и jquery.cycle.all.min.js. Далее, в заголовок страницы внутри тега . вставляем следующие строчки, где указан путь к скриптам и небольшой javascript, определяющий параметры слайд-шоу: Как видим, здесь есть и простое правило CSS, в котором необходимо указать размер окна для изображений будущего слайд-шоу (ширина – высота).
Последний шаг – размещение изображений на странице. На этом создание слайд-шоу почти закончено, и вы можете посмотреть его, открыв свою страницу в браузере. Настройка параметров слайд-шоуSlidesВ созданном слайд-шоу можно устанавливать разные виды переходов между кадрами, изменяя javascript, размещенный в заголовке страницы. Кроме того, заменив в скрипте строчку sync: false на sync: true , можно убирать пробел при смене изображений. Длительность показа изображений регулируется параметром timeout, а скорость – параметром speed. Для примера привожу несколько распространенных вариантов слайд-шоу и соответствующие им скрипты, которые следует вставить в заголовок страницы.
| |||||||||||||
Слайдеры и слайдшоу » Страница 5
1 982 Скрипты / SliderСлайдшоу с предпросмотром
Слайдшоу с предварительным просмотром миниатюр изображений. Смена слайдов может происходить, как в ручном, так и в автоматическом режиме.
2 208 Скрипты / SliderСлайдшоу из ячеек
Слайдер представляющий из себя область из клеток, которые формируют целостное изображение, но при смене картинки ячейки ведут себя независимо друг от друга.
2 395 Скрипты / SliderSlidorion — слайдер и аккордеон в одном
Данный плагин для jquery совмещает в себе и слайдер изображений и аккордеон из описания к ним.
1 781 Скрипты / SliderГалерея с «круглой» навигацией
Галерея с красивым эффектом наведения на кнопки навигации с помощью CSS3. Идея состоит в том, чтобы при наведении на стрелку, происходило её расширение по диаметру с появлением внутри превьюшки того изображения, к которому будет совершен переход.
1 335 Скрипты / SliderСлайдшоу с фотофлип эффектом
Загружаются все картинки и начинается слайдшоу с эффектом перелистывания.
Слайдер текста
Для перелистывания текста используется плагин Carousel. Смена слайдов вручную при нажатии на стрелочку.
3 517 Скрипты / SliderНовостной слайдер
Прокручивает список новостей автоматически или же можно принудительно прокручивать новости с помощью стрелочек. Ни чего лишнего, можно встроить в любой дизайн. Используется плагин jcarousellite.
2 172 Скрипты / SliderСлайдер с постраничной навигацией
Слайдер основанный на плагине jCarouselLite с прикрученной навигацией по слайдам. Вместо изображений можно вставить и любой текст.
2 873 Скрипты / SliderГоризонтальная прокрутка
Вертикальная прокрутка не всегда вписывается в дизайн страницы, а данный плагин поможет реализовать горизонтальную прокрутку.
gSlider — Интерактивный слайдер
Слайдер изображений, при клике по картинке происходит её увеличение с возможностью пролистывания уже увеличенных изображений слайдера. Также имеется возможность подписи. Работает во всех браузерах.
2 038 Скрипты / SliderВертикальный раздвижной аккордеон
В этой уроке речь пойдет о вертикальном аккордеоне с возможностью слайдера реализованного конечно же на jQuery. Кусочек аккордеона раздвигается при клике и показывает дополнительную информацию, например текст, а другие кусочки станут прозрачнее и сожмутся. Переход к следующему слайду производится с помощью стрелочек или же колесиком мышки (плагин jQuery Mousewheel от Brandon Aaron).
2 067 Скрипты / SliderПолноэкранное слайдшоу со звуком
Слайдшоу из изображений во весь экран с элементами HTML5 аудио, чтобы придать динамичности и вдохнуть жизнь в фотографии, в данном случае в галерею Нью-Йорка. Для создания слайдшоу и полноэкранного режима используется плагин jquery.vegas.js, аудио будет управлять buzz.js, миниаютюры будут прокручиваться благодаря jquery.jscrollpane.js и плюс несколько эффектов от jquery.easing.js.
Для создания слайдшоу и полноэкранного режима используется плагин jquery.vegas.js, аудио будет управлять buzz.js, миниаютюры будут прокручиваться благодаря jquery.jscrollpane.js и плюс несколько эффектов от jquery.easing.js.
Лучший до и после (сравнение изображений) слайдер jQuery и плагины Javascript
Все приходит глазами, какой бы ни была тема (конкретно говоря об изображениях), лучшим (красивым, красивым) впечатлением о чем-либо всегда будут выборы пользователя. Возможность позволить пользователю просматривать сравнение между двумя изображениями и самостоятельно управлять им может быть увлекательным и полезным для вас. Примечательно, что мы говорим не только о сроках (до и после), но и о сравнении вашего продукта с другими (независимо от того, похожи они или нет).
Как всегда упоминалось в наших топах, не создавайте колесо, как оно уже существует, которое стоит денег, времени и психического здоровья (да, это может быть трудно достичь, если вы начинаете с земли). В этом топе мы собрали 7 самых впечатляющих сравнений между плагинами изображений для Javascript и jQuery, поэтому вы не будете тратить слишком много времени на поиск плагинов и сразу же начнете работать над своим проектом. Наслаждайся этим !
В этом топе мы собрали 7 самых впечатляющих сравнений между плагинами изображений для Javascript и jQuery, поэтому вы не будете тратить слишком много времени на поиск плагинов и сразу же начнете работать над своим проектом. Наслаждайся этим !
5. Кокоен
домашняя страница | Github
Cocoen — это сенсорный плагин jQuery до / после слайдера с requestAnimationFrame. Этот плагин основан в Before-after.js
4. imgSlider
демонстрация | Github
Простой плагин jquery для создания слайдеров сравнения изображений.
3. Сопоставить
домашняя страница | Github
Juxtapose — это библиотека JavaScript для создания слайдера изображений до / после. JuxtaposeJS помогает рассказчикам сравнивать две одинаковые медиафайлы, включая фотографии и GIF-файлы. Он идеально подходит для освещения историй, которые объясняют медленные изменения во времени (рост города, рост леса и т. Д.) Или до / после историй, показывающих влияние отдельных драматических событий (стихийные бедствия, протесты, войны, так далее. ). Он бесплатный, простой в использовании и работает на всех устройствах. Все, что вам нужно для начала, — это ссылки на изображения, которые вы хотите сравнить.
). Он бесплатный, простой в использовании и работает на всех устройствах. Все, что вам нужно для начала, — это ссылки на изображения, которые вы хотите сравнить.
Вы можете использовать его в горизонтальном или даже в вертикальном режиме.
2. До-после.js
демонстрация | Github
Before-after.js — простой и отзывчивый слайдер сравнения изображений. Хотя идея слайдера «до и после» не нова, и хотя есть даже чистые реализации CSS, которые просто удивительны. Before-after.js очень прост и, вероятно, будет соответствовать всем вашим потребностям.
1. двадцать двадцать
домашняя страница | Github
Разработчики, как правило, размещают два изображения рядом друг с другом в надежде, что пользователь увидит ясно и точно, что изменилось. Но есть лучший способ выделить различия между двумя изображениями, способ сфокусировать все.
В этом суть Twenty Twenty, этот плагин jQuery представляет собой инструмент визуального сравнения, который позволяет легко находить различия между двумя изображениями для пользователя с помощью элемента слайдера.
Похвальные грамоты
Beerslider
Github
Beerslider — это ванильный JavaScript, доступный до и после слайдера. Его основная цель — сравнить две версии изображения, например, один и тот же объект, снятый в два разных момента, предварительно отредактированную фотографию и ее обработанную версию, эскиз и законченную иллюстрацию и т. Д. Это может быть особенно полезно с предустановками фотографий. (Пресеты Lightroom, действия в Photoshop и т. Д.). Пиво Slider доступно с клавиатуры — вы можете получить к нему доступ и показать / скрыть изображение «после» с помощью клавиатуры.
Если вы знаете еще один замечательный плагин для сравнения изображений (до и после), поделитесь им с сообществом в поле для комментариев.
Как создать слайдер из изображений, загруженных в пост, WordPress
После того, как в WordPress изменился загрузчик изображений, его стало удобнее использовать для других различных целей, то есть не только для загрузки изображений в пост.
Например для создания галерей или слайдеров. Слайдер мне кажется наиболее интересным, поэтому давайте попробуем реализовать его на стандартной вордпрессовской теме, например TwentyEleven.
Основная суть в том, что все изображения, добавленные в пост (но не вставленные в редакторе), можно прокрутить в слайдере или вывести как галерею.
Создание слайдера в 4 шага
Слайдер довольно удобная вещь, особенно если у вас на сайте есть несколько продуктов, и на страницу каждого из них вам хотелось бы добавить по несколько изображений.
Ниже пример такого слайдера с одного из созданных мной сайтов:
Можете кликнуть по изображению и посмотреть на него в действии.
Итак, для создания слайдера нам само собой понадобится какой-нибудь jQuery-плагин, я буду использовать бесплатный Nivo Slider, вы же можете взять что-нибудь другое.
Чтобы облегчить задачу, выкладываю необходимые файлы из плагина, можете скачать их прямо с моего сайта.
Содержимое архива:
- nivo-slider.
 css — CSS стили, необходимые для корректного отображения слайдера,
css — CSS стили, необходимые для корректного отображения слайдера, - jquery.nivo.slider.pack.js — собственно сам jQuery-плагин.
Шаг 1. Подключение необходимых файлов
Прежду всего вы должны убедиться в том, что в шапке сайта задействована функция wp_head(), а в футере wp_footer(). Если этих функций там нет, то добавьте, иначе не рассчитывайте, что всё будет работать, как надо.
Итак, помещаем скачанные файлы в папку с темой (например), после этого воспользуемся функциями wp_enqueue_script() и wp_enqueue_style().
Вставляем следующий код в functions.php, который находится в папке с темой:
add_action( 'wp_enqueue_scripts', 'true_scripts_and_styles_for_slider' );
function true_scripts_and_styles_for_slider() {
wp_enqueue_style( 'nivocss', get_stylesheet_directory_uri() . '/nivo-slider.css' );
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'nivojs', get_stylesheet_directory_uri() . '/jquery.nivo. slider.pack.js', array('jquery'), null, true );
}
slider.pack.js', array('jquery'), null, true );
}Содержимое файла nivo-slider.css можно засунуть внутрь стандартного style.css, в этом случае 4-ю строчку из предыдущего листинга можно удалить или закомментировать.
Шаг 2. Определяемся с размерами слайдера
Откройте ту самую страницу сайта, где вы хотите задействовать слайдер и определите, какая у него будет высота и ширина.
После этого открываем functions.php и вписываем туда следующую строку:
add_image_size( 'trueslider', 640, 480, true ); // где 640 это ширина, а 480 - высота слайдера
Это нужно для того, чтобы при загрузке изображения, WordPress автоматически генерировал копию соответствующих размеров непосредственно для слайдера.
Шаг 3. Выводим изображения в слайдер
Открываем необходимый нам PHP-файл, в котором будет выводиться слайдер, например у меня это шаблон обычного поста single.php.
// массив параметров вывода изображений
$args = array(
'post_parent' => $post->ID,
'post_type' => 'attachment',
'orderby' => 'menu_order', // сортировка, menu_order - по выставленному в админке порядку, можно также сортировать по имени или дате добавления
'order' => 'ASC',
'numberposts' => 5, // количество выводимых изображений
'post_mime_type' => 'image'
);
if ( $images = get_children( $args ) ) {
// если никаких изображений в пост не добавлено, то не выводим вообще ничего
echo '<div><div>';
// не забудьте указать свои значения ширины (640) и высоты (480)
foreach( $images as $image ) {
echo wp_get_attachment_image( $image->ID, 'trueslider' );
}
echo '</div></div>';
}Читайте подробнее про функцию get_children().
После добавления этого кода зайдите на страницу редактирования какого-нибудь поста и загрузите туда несколько изображений (вставлять в редактор поста их ни к чему, просто загружаем через загрузчик).
Шаг 4. Активируем слайдер.
Тут нужно обязательно выполнить следующее условие — код надо вставлять непосредственно перед закрывающим тегом </body>. Это очень важно, иначе слайдер не будет работать.
Кроме того, так как это JavaScript-код, то не забываем затолкать его в HTML-теги <script> и </script>.
jQuery(function($){
$('#slider').nivoSlider({
effect: 'random', // эффекты, например: 'fold, fade, sliceDown, sliceDownLeft, sliceUp, sliceUpLeft, sliceUpDown, sliceUpDownLeft, slideInRight, slideInLeft'
animSpeed: 500, // скорость анимации
pauseTime: 3000, // пауза между сменой слайдов
directionNav: true, // нужно ли отображать кнопки перехода на следующий и предыдущий слайд
controlNav: true, // 1,2,3. .. навигация (например в виде точек)
pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши
manualAdvance: false, // true - отключить автопрокрутку
prevText: 'Назад', // текст перехода на предыдущий слайд
nextText: 'Вперед', // текст кнопки перехода на следующий слайд
randomStart: false, // начинать со случайного слайда
});
});
.. навигация (например в виде точек)
pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши
manualAdvance: false, // true - отключить автопрокрутку
prevText: 'Назад', // текст перехода на предыдущий слайд
nextText: 'Вперед', // текст кнопки перехода на следующий слайд
randomStart: false, // начинать со случайного слайда
});
});Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Html как сделать слайдер
Крутые слайдеры на чистом CSS без использования jQuery/Javascript
Я очень люблю слайдеры изображений или текста, с использованием чистого CSS. Точно так же, я всегда ненавидел медленные слайдеры, использующие JQuery или JavaScript, при использовании в своих WordPress темах или HTML веб-сайтах. Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
CSS3 Multi Animation Slider
Слайдер с несколькими анимациями для изображений с описаниями.
http://codepen.io/Eliteware/full/BoBgqV/
CSS Juizy Slideshow
Слайдшоу с использованием CSS and html
http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
CSS Featured Image slider
Симпатичный слайдер с использованием только css.
https://codepen. io/joshnh/full/KwilB/
io/joshnh/full/KwilB/
CSS Image slider
http://codepen.io/AMKohn/details/EKJHf
CSS3 Thumbnail Slider
Сладер на чистом CSS с миниатюрами.
thecodeplayer.com
HTML5 CSS Driven Slider
Простой html5/css слайдер.
http://codepen.io/dudleystorey/full/kFoGw/
CSS Accordian slider
iAuto является классным аккордионом на css и html.
http://codepen.io/JFarrow/full/iAuto/
Responsive no javascript CSS3 Slider
Адаптивный слайдер с подписями. Без javascript
http://csscience.com/responsiveslidercss3/
CSS3 Clickable Slider
Простой управляемый слайдер с кнопками “вперёд” и “назад”.
http://codepen.io/johnmotyljr/full/cDpEH/
Gallery CSS slider
http://benschwarz.github.io/gallery-css/
KeyFrames Slider
Слайдер бэкграунда с использованием css кейфреймов.
https://github.com/stephenscaff/keyframes-slider
CSS Slider
Слайдер на чистом css (без JS, без jquery)
http://codepen. io/drygiel/full/rtpnE/
io/drygiel/full/rtpnE/
CSS Slider
Профессионально сделанный слайдер имеющий более 20 стилей и кнопок.
http://cssslider.com
Elegant Responsive CSS slider
http://codepen.io/rizky_k_r/full/shmwC/
Pure CSS slider content
https://codepen.io/johnlouie04/full/BqyGb/
Responsive CSS3 Slider
Простой слайдер на html и css3 с подписями.
http://dreyacosta.github.io/pure-responsive-css3-slider/
CSS3 slider without Javascript
Слайдер на чистом css3 с хлебными крошками в виде подписей.
http://codeconvey.com/Tutorials/cssSlider/
Pure CSS slider
Очень простой слайдер изображений.
http://codepen.io/ClearDesign/full/KpQEyv
CSS Sliding Checkboxes
Кнопки на чистом css с эффектом слайдера.
http://tstachl.github.io/slidr.css/
Pure CSS3 Cycle Slider
Слайдер с индикатором загрузки.
http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
CSS Accordian Slider
Создайте сами аккордеон с использованием только css и html (без javascript).
http://accordionslider.com/
Pure CSS Slides
https://github.com/littleli/PureCssSlides
CSS3 Image Collapse
http://anroots.github.io/css3-image-collapse/
PureCSS Image comparison Slider
Image comparison slider with pure CSS
Использованы материалы сайта corpocrat.com
- Краткий обзор CSS3
- Веб-сервер “под ключ” на базе CentOS 7.1
Слайдер для сайта — как сделать красивые слайдеры на HTML, jQuery, uCoz
В этой публикации давайте поговорим на тему слайдеров. Эти элементы сайтов из дизайнерской роскоши перерастают в повседневную необходимость — они функциональны, информативны, легки в установке. Итак, что же мы называем слайдером?
Слайдер — это определенный ширины блок, занимающий часть веб-страницы, либо же всю ее целиком. Основная его особенность — динамически изменяющийся в автоматическом или ручном режиме контент. Это могут быть как фотографии (изображения, картинки), так и ссылки на текстовую информацию. Таким образом, различают два основных типа слайдеров: изображений (картинок) и новостей.
Таким образом, различают два основных типа слайдеров: изображений (картинок) и новостей.
В стандартном слайдере изображений чаще всего выводится от трех до пяти картинок, меняющихся с определенной периодичностью. Обычно слайдеры работают в ручном режиме: смена картинок происходит после нажатия на переключатель (ползунок). При этом предыдущее изображение скрывается. Смена слайдов может быть разнообразной: от вышеназванного элементарного исчезновения до смещения за пределы видимости. Разными могут быть и переключатели: от ползунков до стрелок и кнопок.
Если рассматривать слайдер новостей, зачастую он представляет собой многофункциональный элемент. На одном слайде может быть отражено тематическое изображение, название и краткое описание новости. При нажатии на этот слайдер происходит автоматическая переадресация на полную версию новости. Переключатели на таком виде слайдеров аналогичны функционалу слайдеров изображений.
Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе были сайты, сплошь наполненные блоками текстовой информации с маленькими картинками. Но сейчас пользователей отпугивает такой способ размещения контента. Максимум информации за минимум времени — таков девиз среднестатистического интернет-серфера. Поэтому хотя бы главная страница уважающего себя ресурса должна быть наполнена минимальным количеством текста. Выход из этой ситуации как раз и предоставляет слайдер.
Его задачи:
- ссылки на ключевой контент уместить в пределах экрана;
- соблюсти баланс между графической составляющей и правилами SEO-оптимизации;
- удовлетворить все пожелания целевой аудитории сайта (и собственников ресурса, естественно).
Составляющими элементами практически любого слайдера являются экран, стрелки или другие элементы передвижения, а также маркеры. Их предназначение — показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширить функционал слайдера — в зависимости от потребностей и направления ресурса. Во-первых, могут применяться разные способы смены картинок — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть флэш-ролик. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и т.п.
Во-первых, могут применяться разные способы смены картинок — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть флэш-ролик. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и т.п.
Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого слайдера — html-код. Современные слайдеры чаще всего создаются с применением библиотеки JavaScript jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Зачастую пользователям, частично владеющим основами создания сайтов, многие бесплатные ресурсы предлагают уже сформированные шаблоны слайдеров. Писать код и вникать в функции уже не приходится — достаточно лишь скопировать исходник шаблона в html-код своего сайта.
Минус таких библиотек — низкая функциональность слайдеров. В задачу шаблонов не входит учет всех интересов владельца ресурса..jpg?token=c7030726d4fcb34433fa0dab57c85248) Поэтому, если нужен оригинальный слайдер — придется создавать его вручную. В этом еще один плюс — конечный файл в html весит в сто (!) раз меньше слайдера, созданного на основе библиотеки jQuery. Это, несомненно, скажется на быстродействии элемента сайта.
Поэтому, если нужен оригинальный слайдер — придется создавать его вручную. В этом еще один плюс — конечный файл в html весит в сто (!) раз меньше слайдера, созданного на основе библиотеки jQuery. Это, несомненно, скажется на быстродействии элемента сайта.
Слайдер для сайта на ucoz
Ресурс ucoz.net имеет ряд функциональных преимуществ для создания и добавления слайдеров на сайты системы. В основном, это будут слайдеры на основе библиотеки jQuery — она автоматически подключена на всех ресурсах ucoz.net (того требует само функционирование системы — многие функции реализованы с помощью этой библиотеки).
Ucoz.net предлагает пользователям три стандартизированных варианта слайдеров. Их установка пошагово расписана в разделе инструкций для пользователей.
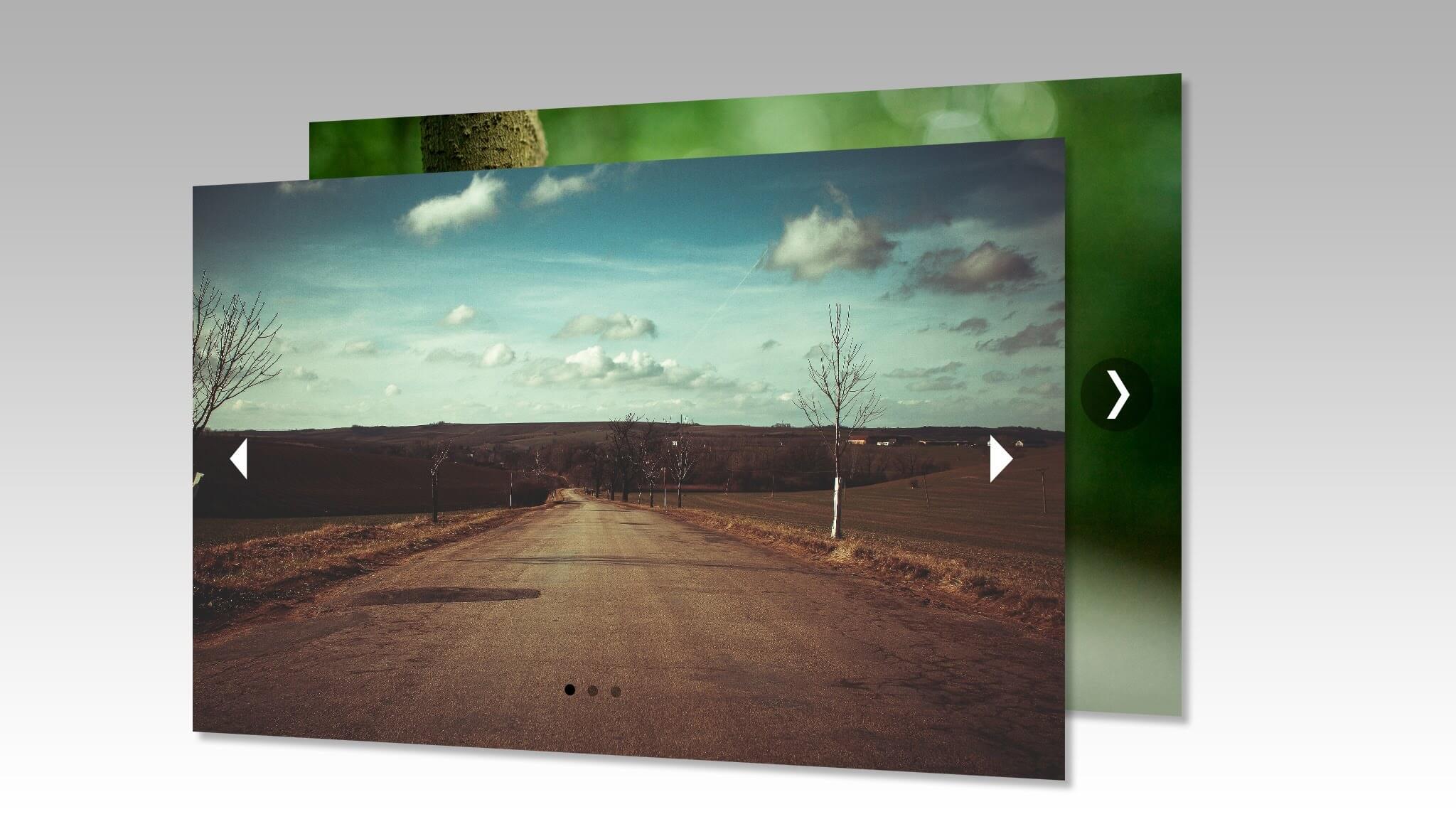
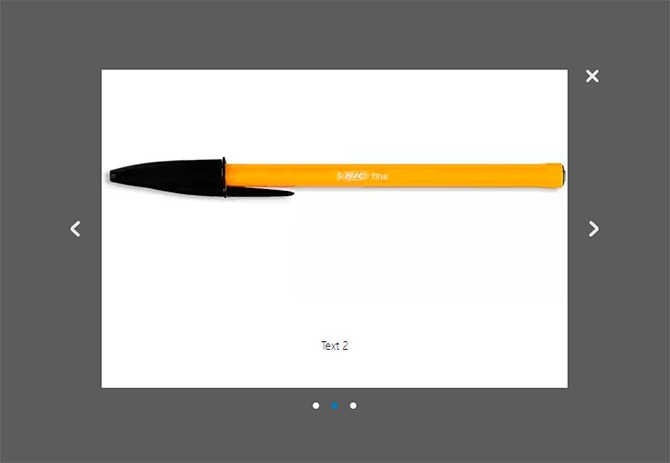
Первый слайдер — самый простой и универсальный. Картинка с подписью, и внизу — кнопки для переключения слайдов.
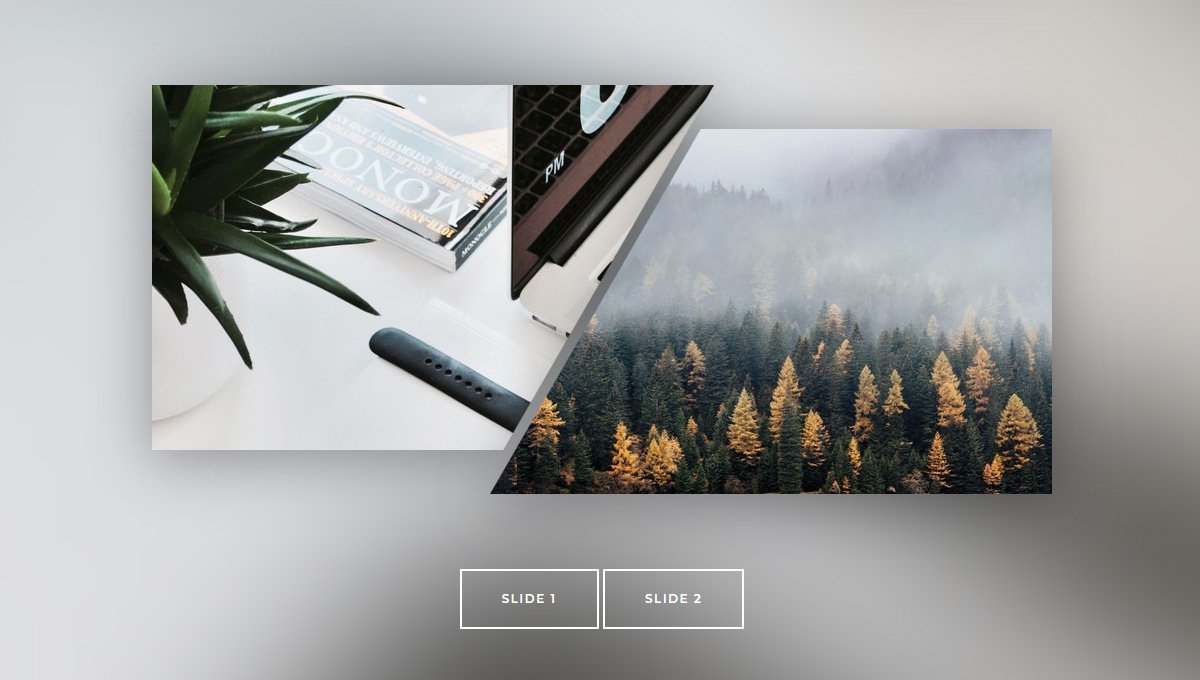
Второй вариант — немного усовершенствованный — рядом с главным слайдом размещены превью-изображения. По утверждению разработчиков, этот функционал наиболее применим для показа товара в интернет-магазинах.
По утверждению разработчиков, этот функционал наиболее применим для показа товара в интернет-магазинах.
Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим со многими распространенными браузерами — новых версий, естественно.
В пояснениях к его установке даны инструкции по настройке автоматического показа слайдов.
Скрипт слайдера
Слайдер сам по себе является скриптом, основное предназначение которого — смена картинок. Стандартные скрипты слайдеров, как уже говорилось, можно скачать на многих бесплатных и платных ресурсах (например, на http://jqscript.com/tag/skachat-slajder-na-jquery). Не все они легки в применении — большинство рассчитано на продвинутых веб-дизайнеров.
Зато и сами слайдеры получаются оригинальными и стильными.
Или же весьма нестандартными. Но при этом интересными.
Люди, ведущие авторские блоги и владельцы самодельных сайтов на бесплатных системах вряд ли захотят разбираться в тонкостях кода. Для них специально разработаны плагины для простой установки слайдеров. Много подобных плагинов реализовано для WordPress.
Для них специально разработаны плагины для простой установки слайдеров. Много подобных плагинов реализовано для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Но зато и по функционалу довольно простой.
А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.
Как сделать качественный слайдер
Как уже говорилось, удобнее всего создавать слайды на основе ресурсов библиотеки jQuery. Но можно поступить проще, применив шаблонный код, который при необходимости можно лишь немного подкорректировать. Но есть и еще более простой путь: найти уже заранее разработанные шаблонные скрипты для слайдеров, вставить в них свои картинки и разместить на сайте.
Например, много интересных решений слайдеров доступны для бесплатного скачивания здесь: http://bayguzin.ru/main/skriptyi/slajderyi.html.
Рассмотрим установку самого элементарного слайдера.
Установить скачанный скрипт элементарно: нужно распаковать архив в корень сайта, прописать правильные пути к файлам css и js и, скопировав код html из файла index.html, вставить его между тэгами и .
Плагин ContentSlide
В виду распространенности платформы WordPress, стоит рассмотреть, как сделать слайдер на сайте или блоге с помощью плагина Content Slide. Скачать его можно по ссылке http://wordpress.org/extend/plugins/content-slide/.
После скачивания плагина нужно распаковать архив, скопировать папку content slide в /wp-content/plugins/.
В административной панели блога следует активировать плагин, зайдя на одноименную вкладку. Он создаст собственное меню под названием Content Slide. В его настройках три блока — General Settings (размеры картинок, их описания и подписи), Effects & Animations Settings (анимация, различные эффекты появления слайдов, настройка навигационного меню) и Images Source Settings (указывается количество картинок и их источник).
Для вставки настроенного слайдера на главную страницу сайта необходимо скопировать в нужный файл такой код:
Итоговый результат будет примерно таким:
Самый простой слайдер
В простом слайдере, как правило, используется не более четырех-пяти картинок. Устанавливается он в шапке страницы, используется зачастую в рекламных целях. Картинки для простого (как и для любого, в общем) слайдера должны быть легкими и не нагружать работу ресурса.
Для установки простого слайдера на необходимую страницу, предварительно нужно установить в head стиль и скрипты из библиотеки jquery. Один из примеров срипта для такого слайдера — на сайте http://ucozon.ru/dir/11-1-0-5556.
А вот и пример простого слайдера
Оригинальный слайдер картинок
Слайдеры картинок удобно использовать в разделах фотогалерей, на сайтах интернет-магазинов для подробного описания услуг и товаров. Готовые плагины таких слайдеров насыщены дополнительными функциями — огромным выбором вариаций размеров слайдов, переключателей, видов анимации. Из-за этого они достаточно емкие, а, учитывая, что многие функции попросту не нужны, это создает дополнительный «балласт» при работе сайта.
Из-за этого они достаточно емкие, а, учитывая, что многие функции попросту не нужны, это создает дополнительный «балласт» при работе сайта.
Поэтому профессиональные верстальщики предпочитают самостоятельное создание слайдеров в зависимости от потребностей ресурса. Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной.
Установка слайдера
Мы уже рассмотрели несколько видов установки слайдеров на сайт. В большинстве случаев она заключается во вставке плагина слайдера в определенную область исходного кода нужной страницы. В целом, при выборе стандартного слайдера на основе jquery, к нему обязательно прикладывается инструкция по установке. Нужно просто следовать ей, и все получится.
Слайдеры на чистом CSS + бонусный слайдер
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
1. CSS3 слайдер изображений
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
Помимо всего, этот слайдер является адаптивным, что также радует.
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
Успехов!
С Уважением, Юрий Немец
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
Лучший бесплатный слайдер изображений на JavaScript и CSS
Минимальный (менее 3 КБ) плагин JavaScript слайдера для создания адаптивного слайдера изображений с CSS-слайдером и эффектами перехода.
ДемоСкачать Теги: слайдер изображений Ползунок изображений на чистом CSS, где вы можете щелкать миниатюры для переключения между изображениями.
Базовый слайдер изображений на чистом CSS, который автоматически и бесконечно перемещается по набору изображений с использованием анимации CSS3.
ДемоСкачать Теги: слайдер изображенийПолзунок изображений на чистом JavaScript с тонким маскирующим эффектом с использованием свойства CSS clip-path.
ДемоСкачать Теги: слайдер изображенийGallry.js — это библиотека JavaScript для создания полностью адаптивного слайдера изображений с тонким эффектом скольжения на основе скорости.js анимационный движок.
ДемоСкачать Теги: слайдер изображенийПростой автоматический слайдер изображений, работающий только на CSS, который использует свойства CSS3 для перемещения изображений справа налево.
ДемоСкачать Теги: слайдер изображений Мертвый простой, отзывчивый слайдер на чистом JavaScript, который перебирает набор изображений с поддержкой подписей.
Слайд-шоу, содержащее только HTML / CSS, которое позволяет вам создавать отзывчивый полноэкранный слайдер изображений с причудливым эффектом переворачивания трехмерного куба, созданным несколькими свойствами CSS3.
ДемоСкачать Теги: слайдер изображенийKarrot Slider — это простая и легкая библиотека JavaScript слайдера для создания адаптивного слайдера из массива изображений с поддержкой полноэкранного режима, 8 модных анимаций и бесконечного цикла.
ДемоСкачать Теги: Карусель, слайдер изображенийПростая и легкая библиотека каруселей JavaScript, которая позволяет циклически перемещаться по массиву изображений при нажатии или нажатии.
ДемоСкачать Теги: Карусель, слайдер изображенийСоздание слайдера изображений с помощью HTML, CSS и JavaScript | Джозеф Одунси
Сначала давайте создадим HTML-файл с именем index. html.
html.
В html-файле у нас есть контейнер, который служит рамкой для каждого слайда, и каждый слайд содержит изображение.
Давайте добавим стили. Я предполагаю, что у вас есть базовые знания CSS, чтобы вы могли создать слайдер изображений. Я постараюсь сделать укладку простой и простой.
Для свойства отображения слайдов установлено значение none , что делает их теперь невидимыми. Контейнер для слайдов и заголовок тоже центрируются. Мы добавим функциональность в JavaScript, чтобы сделать слайды видимыми.
Теперь давайте определим стили для кнопок «следующая» и «предыдущая» и точек для навигации. Кроме того, добавьте активный класс для стилизации точки для слайда, который отображается в данный момент.
Все, что мы сейчас отображаем, — это заголовок, кнопки «Далее» и «Назад» и четыре точки.
Пора добавить функциональность. Создайте файл с именем index.js и это к нему.
Мы создали переменную с именем currentSlide , в которой хранится индекс текущего слайда для определения текущего слайда.
Мы также создали переменную с именем слайды для хранения каждого слайда в массиве, который позволяет нам перебирать их, и другую переменную с именем точек для хранения всех точек в массиве.
Затем мы создали функцию с именем init , которая принимает параметр n . В него будет передан параметр currentSlide . Внутри функции мы перебрали слайдов, и установили для каждого свойства display slide ' s значение none.Во время итерации слайдов мы также перебираем точек и удаляем активный класс из каждого do. Когда закончите установку свойства отображения каждого слайда на none и удалите активный класс из каждой точки, мы затем установим отображение текущего индекса в соответствии с currentSlide , чтобы заблокировать и добавить активный класс к точке текущего индекса, используя currentSlide переменная.
И, наконец, мы добавляем событие в окно для запуска функции init () , когда HTML-контент загружен.
Мы добавляем это в файл index.js.
Мы создали функцию с именем next , чтобы изменить текущий слайд на следующий. Здесь я использовал тернарный оператор вместо оператора if-else. Внутри функции мы проверили, больше ли currentSlide , чем последний индекс слайдов (4 -1 = 3), который является массивом, или равен ему. Если это правда, мы сбрасываем currentSlide на 0, иначе мы увеличиваем currentSlide переменной и запускаем функцию init () со значением currentSlide .
Для функции prev () мы проверяем, меньше ли значение переменной currentSlide или равно нулю. Если это правда, мы устанавливаем
Если это правда, мы устанавливаем currentSlide на последний индекс слайдов (4-1 = 3), иначе мы уменьшаем currentSlide .
И, наконец, мы добавляем событие щелчка для следующей и предыдущей кнопки. Когда вы нажимаете кнопку «Далее», запускается функция next () , а при нажатии предыдущей кнопки запускается функция prev () .
Для автоматической смены слайдов мы устанавливаем таймер, который запускает функцию next () каждые 5 секунд. Добавьте это в файл index.js
. Мы также хотим сделать точки доступными для перехода к следующему слайду. Добавьте это в файл index.js
Здесь мы перебираем переменную точек и для каждой точки добавляем событие щелчка и запускаем функцию init () , передавая индекс точка, выбранная в качестве параметра, а также установка currentSlide на этот индекс.
Да, это все. Теперь у нас есть рабочий слайдер изображений.
Image SliderЭто моя первая статья. Дайте мне знать, что вы думаете об этом, оставив ответ.
Спасибо за внимание.
Как создать свой собственный слайдер изображений Javascript (шаг за шагом)
Первоначально опубликовано здесь, на YouTube.
(Поднимите палец вверх и подпишитесь, если вы нашли это полезным 🙏).
В этом руководстве вы узнаете, как шаг за шагом создать слайдер изображений JavaScript.
Получите полный код здесь: https://github.com/codebubb/javascript-slider
Чтобы следовать руководству, запустите: git checkout setup для сброса проекта.
00:45 Настройка проекта
01:30 Добавление разметки
03:37 Настройка файлов
04:12 Настройка класса JavaScript
05:20 Настройка базовых стилей
09:01 Создание слайдера JavaScript
18:21 Дополнительные стили
22:38 Добавление ярлыков
30:02 Функция автозапуска
31:32 Пользовательская конфигурация
— Follow Me —
Twitter: https: // www. twitter.com/codebubb
twitter.com/codebubb
YouTube: https://www.youtube.com/juniordevelopercentral Блог
: https://www.juniordevelopercentral.com/
— Спасибо! —
Итак, в этом руководстве мы создадим слайдер изображений JavaScript с кнопками, автовоспроизведением и ярлыками для перехода между слайдами.
Несмотря на то, что существует множество различных доступных предварительно созданных слайдеров JavaScript, вы можете многому научиться, создав свои собственные, и в этом руководстве по слайдерам изображений JavaScript вы узнаете много нового о классах JavaScript, привязке, а также некоторых полезных методах CSS.
Итак, при создании слайдера изображений HTML CSS JavaScript мы настроим класс JavaScript, который можно будет повторно использовать в других приложениях. Это будет довольно гибко, поскольку мы можем передавать детали конфигурации в ползунок, чтобы он соответствовал существующему или новому проекту.
Мы позволим нашему приложению иметь ползунок изображения Javascript слева направо, чтобы вы могли нажимать кнопки для перехода к предыдущему и следующему слайдам. Мы также настроим ярлыки в слайдере, чтобы вы могли перейти к определенному слайду в списке изображений.
Мы также настроим ярлыки в слайдере, чтобы вы могли перейти к определенному слайду в списке изображений.
В качестве последней небольшой функции нашего слайдера JavaScript мы добавим функцию автоматического воспроизведения, чтобы у нас была возможность автоматического воспроизведения слайдера изображений Javascript, которую снова можно настроить с помощью данных конфигурации, которые мы передаем слайду при его создании.
Ознакомьтесь с еще некоторыми проектами веб-разработки Центра младших разработчиков здесь: https://www.youtube.com/watch?v=e0e6m2mxJlU&list=PLpc_YvcwbxaTW88GAFDJ77DGihUr5h4Ha
20+ плагинов Javascript Image Slider & Gallery для Интернета и мобильных устройств — Bashooka
В этом посте я собрал 20+ плагинов Javascript для слайдеров изображений, галереи и карусели для веб-сайтов и мобильных устройств, которые помогут вам создавать красивые адаптивные слайдеры изображений с потрясающими эффектами и переходами для вашего веб-сайта.
Слайдер Keen
Keen-slider — это бесплатный сенсорный слайдер, не зависящий от библиотеки, с собственным поведением касания / пролистывания и отличной производительностью. Он не имеет зависимостей, поддерживает машинописный текст, поддерживает мультитач и совместим со всеми распространенными браузерами, включая IE 10.
Сплит
Splide — это легкий, мощный и гибкий слайдер и карусель, написанный на чистом JavaScript без каких-либо зависимостей.
СлайдерRgbKineticSlider
Полностью настраиваемый слайдер webgl на основе PixiJs и Gsap.
Крошечный Swiper
Tiny-Swiper — это небольшой, но полностью настраиваемый свайпер с сенсорным экраном для создания гибких, удобных для мобильных устройств слайдеров, одностраничных веб-страниц с прокруткой, одностраничных приложений и многого другого.
Это бесплатный и самый современный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим собственным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных / гибридных приложениях. Разработан в основном для iOS, но также отлично работает на последних версиях Android, Windows Phone 8 и современных настольных браузерах
Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных / гибридных приложениях. Разработан в основном для iOS, но также отлично работает на последних версиях Android, Windows Phone 8 и современных настольных браузерах
Галерея изображений JavaScript для мобильных и настольных ПК, модульная, независимая от фреймворка.
Слайдер и карусель JavaScript ES6 без зависимостей. Он легкий, гибкий и быстрый. Создан для скольжения. Не менее, не более
Это плагин слайдера карусели изображений, который позволяет отображать обычные изображения (jpg или jpeg) или изображения с прозрачностью (png) с уникальным исходным макетом с трехмерной точки зрения.
Это легкий отзывчивый слайдер контента с карусельной навигацией по эскизам.
Это легкий, высокопроизводительный кроссплатформенный контроллер слайдов без зависимостей.Он может помочь справиться с большинством скользящих эффектов, предлагая десятки анимаций перехода и представляя различные сценарии.
Ванильный слайдер javascript для всех целей.
Touch поддерживает минималистичный слайдер, написанный на ванильном JavaScript.
jQuery-лайтбокс-скрипт для отображения изображений, видео и прочего. Сенсорный, отзывчивый и полностью настраиваемый.
Полнофункциональная галерея изображений и видео на JavaScript.Никаких зависимостей.
Простая библиотека для просмотра больших изображений крупным планом с помощью простого взаимодействия с мышью и в полноэкранном режиме.
Это репозиторий с открытым исходным кодом для ядра Galleria, темы Classic, плагинов и всего остального, что входит в комплект для бесплатной загрузки.
Отзывчивый и гибкий компонент карусели с поддержкой эскизов для ReactJS.
Простой, отзывчивый компонент лайтбокса для отображения массива изображений.
Легкая программа просмотра изображений и видео на JavaScript. Поддерживает Youtube и Vimeo.
Поддерживает Youtube и Vimeo.
Это плагин jQuery для управления списком элементов в горизонтальном или вертикальном порядке. Он предоставляет полнофункциональный и гибкий набор инструментов для навигации по любому содержимому на основе HTML в виде карусели.
Сенсорные, отзывчивые, подвижные карусели.
Siema — это легкий плагин карусели без зависимостей и стиля.
Простой и легкий в использовании скрипт лайтбокса, написанный на чистом JavaScript.
Он содержит более 170+ предварительно созданных макетов загрузочной карусели с новыми функциями, такими как: включение сенсорного пролистывания, контролируемая продолжительность слайда, карусель с эффектами параллакса и т. Д.
Sliderman.js — Загрузить — Библиотека слайдеров изображений JavaScript
Скачать
Sliderman.jsДемо
Только файл JavaScript
Лицензия и пользовательское соглашение
По факту использования Sliderman. js вы принимаете следующие условия:
js вы принимаете следующие условия:
- Вы можете использовать Sliderman.js для бесплатно , пока вся информация об авторских правах не будет представлена в sliderman.1.3.8.js.
- Вы можете распространять скрипт без изменения исходного исходного кода.
- Если вы добавили в код новые функции, свяжитесь с автором.
История версий
- v1.3.8
Исправлена ошибка: эффект мигания изображения, который иногда возникал в Google Chrome - v1.3.7
Исправлена ошибка: бесконечная рекурсия, когда параметр ползунка «эффекты» не был определен - v1.3.6
Исправлена ошибка: ошибка JavaScript в Internet Explorer (старые версии) (появилась в 1.3.5). Спасибо Полу Уилкинсу - v1.3.5
Добавлен функционал: новые методы управления: Slider. start (), Slider.play (), Slider.pause (), Slider.stop ()
start (), Slider.play (), Slider.pause (), Slider.stop ()
Добавлена функциональность: новые свойства для экранного объекта: autostart, effects_order, first_slide
Исправлена ошибка: ошибка утечки памяти в старых браузерах Internet Explorer (IE6 , IE7)
Исправлена ошибка: Slider.go () не работает (когда слайдер занят). Теперь он запоминает последнее действие (например, щелчок по слайду, щелчок по следующей кнопке и т. Д.). Произойдет сразу после завершения анимации - v1.3.0
Добавлена функциональность: новая опция отображения ‘loop’
Добавлена функциональность: поддержка случайного автовоспроизведения (опция отображения ‘random’)
Добавлена функциональность: новый метод Slider.random ()
Добавлена функциональность: новая опция эффекта «ослабление»
Добавлена функциональность: новый метод Sliderman.easing () для определения функции ослабления настраиваемого эффекта
Добавлена функциональность: новый метод Sliderman. order () для определения функции порядка настраиваемых эффектов
order () для определения функции порядка настраиваемых эффектов
Добавлена функциональность : добавлены новые встроенные заказы: квадрат, прямоугольник, круг, крест, rectangle_cross
Исправлена ошибка: исправлена ошибка навигационных ссылок
Исправлена ошибка: исправлена ошибка автозапуска - v1.2.1
Исправлена ошибка: ошибка javascript с загрузкой изображений в новом браузере Opera 11. Обновите слайдермен! - v1.2.0
Добавлена функциональность: поддержка содержимого html (подробности см. В режиме содержимого на странице API)
Добавлена функциональность: возможность включать кнопку «предыдущий / следующий» в навигации
Исправлена ошибка: параметр эффектов слайдера не работает с массивом типов аргументов в Internet Explorer - v1.1.1
Исправлена ошибка: ошибка в упорядочивании слайдеров по умолчанию (появилась после исправления совместимости с mootools) - v1.
 1
1
Добавленная функциональность: поддержка колесика мыши для прокрутки слайдов (следующий / предыдущий)
Добавленная функциональность: новые методы обратного вызова: загрузка, до, после (подробности см. На странице API)
Исправлена ошибка: ошибка совместимости с mootools - v1.0.2
Исправлена ошибка: ссылки на слайды не отображались на изображениях в Internet Explorer - v1.0.1
Добавлена функциональность: возможность использовать карты изображений (usemap = «# mymap») вместо простых ссылок
Исправлена ошибка: случайная функциональность javascript по умолчанию (первый и последний элементы обычно появляются дважды) - v1.0.0
Первая публичная версия Sliderman.js
Touch-Enabled Image Gallery и Content Slider Plugin
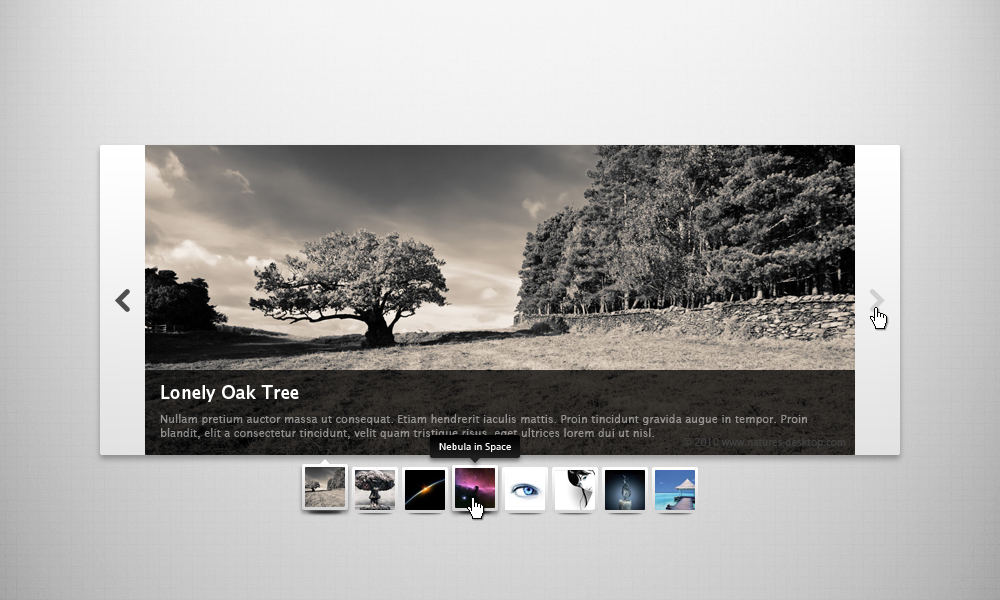
RoyalSlider — Touch-Enabled Image Gallery и Content Slider Plugin RoyalSlider — это плагин для галереи изображений и слайдера контента.
доступен как jQuery и как плагин WordPress.
Каждый шаблон слайдера отзывчив и удобен для сенсорного ввода. Взгляните на него на своем мобильном устройстве или попробуйте изменить размер браузера, чтобы увидеть эффект.
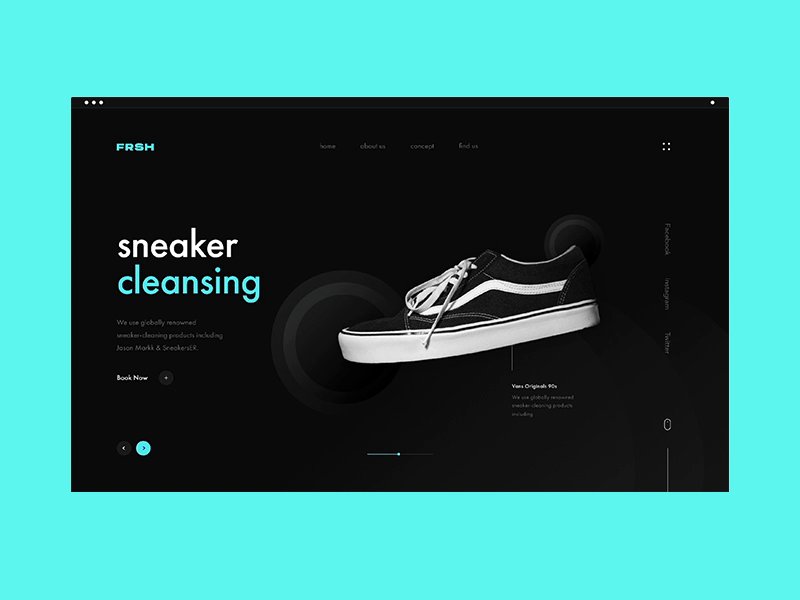
Плагин используется на сайтах популярных брендов — Diesel, Peugeot, Audi, Twitch, Ralph Lauren, таких организаций, как NYC.gov и Oxford.
Список реальных примеров использования ▸
Посмотреть все шаблоны слайдеров ▸
Особенности версии jQuery
Модульный
АрхитектураScript позволяет вам создавать свою собственную версию скрипта с помощью онлайн-инструмента и включать в сборку только те функции, которые вам нужны.
Сенсорное управление
Сенсорная навигация для слайдера и миниатюр, вертикальных или горизонтальных.
Отзывчивый на мобильный
Размер слайдов и миниатюр можно динамически изменять (все слайдеры на этом сайте адаптивные).

HTML-контент в слайдах и превью
В каждый слайд и миниатюру можно вставить любое содержимое.Ссылки автоматически блокируются при перетаскивании, ввод также обрабатывается.
Просмотреть слайдер содержимого ▸Супер настраиваемый
50+ js вариантов, 4 скина с файлами фотошопа, 9 готовых шаблонов (и многое другое в ближайшее время). Все можно настроить и динамически изменять размер с помощью CSS.
Семантический и SEO-дружественный
Все изображения видны поисковым системам. Slider требует минимальной разметки.Имена тегов можно изменять (слайдер можно создать из неупорядоченного списка, а также из списка div).
Интеллектуальный автозапуск
Автоматическое слайд-шоу, ожидающее загрузки изображения, с возможностью остановки при первом действии пользователя или приостановки при наведении курсора.

Интеллектуальная отложенная загрузка
Галереязагружает ближайшие изображения в фоновом режиме, поэтому пользователям не нужно каждый раз ждать, и изображения доступны мгновенно.Вы можете указать количество изображений для предварительной загрузки в настройках.
Анимированные блоки
Slider может содержать блоки HTML, которые появляются после перехода между слайдами с использованием эффектов затухания или перемещения. Предоставляется в виде модуля и может быть легко удален из сборки для сохранения производительности.
Посмотреть пример ▸
Собственный полноэкранный режим
Slider поддерживает полноэкранный режим и автоматически загружает в него изображения большего размера.
Посмотреть полноэкранную галерею ▸Поддержка видео
YouTube или Vimeo можно добавить в любой слайдер.
 Видео скрыто под заполнителем изображения и не загружает тяжелые iframe, пока не потребуется. Также есть API и инструкции по добавлению других источников видео. Предоставляется как модуль.
Видео скрыто под заполнителем изображения и не загружает тяжелые iframe, пока не потребуется. Также есть API и инструкции по добавлению других источников видео. Предоставляется как модуль.
Смотреть видео галерею ▸Удобство для пользователя
Не блокирует вертикальную прокрутку, не блокирует масштабирование браузера по умолчанию, работает, если отключен javascript, позволяет перемещаться так быстро, как хочет пользователь (не блокирует навигацию), имеет опции для отключения перетаскивания мышью / касанием для слайдов и эскизов.
Постоянные ссылки (глубокие ссылки)
Вы можете добавить ссылку на каждый слайд из адресной строки, добавив #hash в конец URL. При желании вы можете сделать так, чтобы URL-адрес автоматически изменялся при смене слайда.
Галерея с пермалинами ▸Эскизы, вкладки или маркеры
Эскизы управляются жестами смахивания, их можно расположить вертикально или горизонтально и изменить размер отдельно от области основного слайдера.

Смотреть галереюАвтоматическое масштабирование изображения
Изображения могут «умещаться в области», «заполнять область», «помещаться в область, только если изображение меньше» или не масштабироваться вообще.
Объединенный источник
Вы получаете унифицированную версию JS-кода и красиво организованные файлы CSS. Вы можете изменять любые исходные файлы в соответствии со своими потребностями.
Форум поддержки
Вы можете задать вопросы на форуме поддержки и просмотреть базу знаний с множеством руководств.Поддержка осуществляется прямыми разработчиками скриптов, ничего не передается на аутсорсинг.
Бесплатные обновления
Slider сейчас находится в 9-й версии, и каждое из этих обновлений было бесплатным. Плагин постоянно находится в разработке, не стесняйтесь запрашивать новые модули или шаблоны.

Для разработчиков:
Кроссплатформенность и кроссбраузерность
Slider работает и был протестирован на IE7 +, iOS, Opera Mobile, Android 2.0+, Windows Phone 7+, BlackBerry OS и даже черно-белый браузер Kindle Keyboard :). Использует перспективное обнаружение функций (для преобразований CSS3 3d и rAF). Начиная с 9.3.5 RoyalSlider также поддерживает сенсорную навигацию в IE10 с использованием API указателя.
Анимация CSS3
Slider использует переходы CSS3 с резервным копированием для анимации всего: слайдов, миниатюр и блоков. При перетаскивании используется requestAnimationFrame.
Управление памятью
Gallery сохраняет только несколько слайдов в списке отображения и не использует технику «клонирования» для экономии памяти на мобильных устройствах.
41653 лицензии продано со средн. Рейтинг 4,7 / 5 на основе 3346 отзывов, с лета 2011 г.
Рейтинг 4,7 / 5 на основе 3346 отзывов, с лета 2011 г.
(данные из версий HTML и WP, на 17 февраля 2014 г.)
30+ свежих слайдеров и каруселей изображений HTML jQuery от 2021 года
Адаптивный jQuery Bootstrap Carousel
Создайте мобильную карусель с сенсорным экраном Retina, которая отлично смотрится во всех браузерах и на всех телефонах.Добавляйте изображения, текст, видео, миниатюры, кнопки на слайды, настраивайте автовоспроизведение, полноэкранный, полноэкранный или прямоугольный макет. Поставляется с простым конструктором перетаскивания — сделайте слайдер без кода!
Посмотреть демо
Адаптивное слайд-шоу с всплывающим окном лайтбокса и фильтром тегов
Этот шаблон слайд-шоу Bootstrap чистый, современный и простой — идеально подходит для веб-сайта с минималистской темой или для веб-сайта, который хочет продемонстрировать дух современного дизайна. Изображения слайд-шоу большие, что делает этот шаблон идеальным для веб-сайтов, ориентированных на изображения, таких как портфолио фотографий или веб-сайты электронной коммерции.
Изображения слайд-шоу большие, что делает этот шаблон идеальным для веб-сайтов, ориентированных на изображения, таких как портфолио фотографий или веб-сайты электронной коммерции.
Каждое изображение слайд-шоу «опускается» на свое место вертикально с небольшим отскоком в конце, что делает движение очень органичным и естественным. Время, в течение которого каждое изображение остается на экране, невелико, но его, конечно, можно настроить с помощью встроенного конструктора. В адаптивной галерее можно использовать как изображения, так и видео. Более того, вы можете использовать в нем гифки и svg, и посетители вашего сайта смогут просматривать их в модальной карусели лайтбокса.
Посмотреть демо
Beauty AMP Page Gallery JS Template
Посмотреть демо
Шаблон адаптивной карусели Light AMP
Посмотреть демо
Wedding AMP Адаптивная галерея
Скачать бесплатно
Business AMP CSS Carousel Example
Посмотреть демо
Architect AMP Шаблон мобильной галереи изображений
Посмотреть демо
Шаблон галереи веб-сайта Sound AMP
Посмотреть демо
Beauty AMP Image Gallery CSS Template
Посмотреть демо
Образец галереи веб-страниц Space AMP
Посмотреть демо
Шаблон слайдера целевой страницы для фитнеса AMP
Посмотреть демо
HTML-шаблон карусели для AMP-страниц при запуске
Посмотреть демо
Шаблон слайдера сайта CSS AMP событий
Посмотреть демо
Подключаемый модуль галереи Grafito — слайдер HTML5
Эта галерея отличается современной элегантностью и необычной цветовой гаммой. Результат очень уникальный и бросающийся в глаза!
Результат очень уникальный и бросающийся в глаза!
На слайдах отсутствует эффект рамки, что позволяет изображениям занимать максимальное пространство. Однако изображения имеют эффект «закругленных углов», что делает их похожими на современные фотографии автомобилей.
Используемый шрифт — Averia Sans Libre, уникальный шрифт, который был создан на основе многих других шрифтов. У него забавный и слегка нарисованный от руки вид, который хорошо дополняет причудливый современный вид галереи.
Посмотреть демо
Gentle Simple Slider — Карусель изображений HTML5
Карусель изображений — идеальный аксессуар практически для любой веб-страницы, который может придать ей безупречный и профессиональный вид.Даже самый простой дизайн веб-сайта будет выглядеть великолепно с включением графического слайд-шоу.
Изображения показывают историческую архитектуру, поэтому это слайд-шоу можно использовать для любого типа презентации, демонстрирующей древние здания.
Слайдер выглядит современным и приятным в использовании. Использование маркеров проясняет принцип работы навигационной системы, поэтому эту карусель легко понять и применить.
Посмотреть демо
Слайд-шоу с поддержкой Retina — мобильная карусель изображений
Этот слайдер имеет простой, чистый и очень современный дизайн, в котором используются черно-белые изображения.
При наведении курсора на ползунок появляются две стрелки навигации, по одной с каждой стороны. Стрелка состоит из белого наконечника стрелки с черным полупрозрачным кругом, обведенным тонкой белой рамкой. При наведении указателя мыши на стрелку стрелка становится более заметной благодаря меньшей прозрачности. Нажав на стрелку, вы будете перемещаться по изображениям. Благодаря чистому и современному дизайну этот слайдер будет хорошо работать на технологических веб-сайтах, компаниях-разработчиках программного обеспечения и веб-сайтах, посвященных современной архитектуре. Это также было бы отличным выбором для авторов научной фантастики и любого веб-сайта о космосе или мышлении о будущем.
Это также было бы отличным выбором для авторов научной фантастики и любого веб-сайта о космосе или мышлении о будущем.
Посмотреть демо
Бирюзовый слайдер изображений — Bootstrap Image Slider
Бирюзовый шаблон поразит посетителей вашего сайта оригинальными элементами. Стрелки представляют собой простые круги со стрелками внутри, у которых отбрасываются тени. Шрифт описания также имеет красивую тень. Это то, что делает это слайд-шоу пространственным, чтобы привлечь внимание посетителей.Поскольку изображения в слайд-шоу имеют разные размеры, эффект перехода позволяет им плавно переходить друг в друга.
Если навести указатель мыши на миниатюры, вы увидите круг с петлей на сером полупрозрачном фоне.
Это слайд-шоу подойдет для сайтов ресторанов, кулинарных и других мероприятий, чтобы заинтересовать целевую аудиторию.
Посмотреть демо
Галерея изображений Parallax — Мобильная карусель
Текущая адаптивная галерея бутстрапа изображений может заставить всех проголодаться. Глядя на этот слайдер, пользователи успокаиваются из-за дизайна зеленого цвета. На левой и правой сторонах слайда показаны 2 кнопки со стрелками. Они состоят из прямоугольника зеленого цвета с двойной стрелкой внутри. Кнопка показывает небольшое изображение предварительного просмотра при наведении курсора мыши. Текстовое описание находится в нижнем левом углу слайда. Шрифт «Indie Flower» написан в зеленом прямоугольнике. Вы можете без труда перейти к любому слайду, щелкнув миниатюры.
Глядя на этот слайдер, пользователи успокаиваются из-за дизайна зеленого цвета. На левой и правой сторонах слайда показаны 2 кнопки со стрелками. Они состоят из прямоугольника зеленого цвета с двойной стрелкой внутри. Кнопка показывает небольшое изображение предварительного просмотра при наведении курсора мыши. Текстовое описание находится в нижнем левом углу слайда. Шрифт «Indie Flower» написан в зеленом прямоугольнике. Вы можете без труда перейти к любому слайду, щелкнув миниатюры.
Посмотреть демо
Zippy Photo Gallery — Мобильная карусель
ШаблонZippy не похож на другие.Стрелки расположены в правом верхнем и нижнем углах, оба с одной стороны. Кнопка со стрелкой состоит из оранжевого кружка и тонкой черной стрелки. Описание тоже замечательное. Он построен с использованием шрифта Garamond. Описание не имеет фона, поэтому написание выглядит современным.
В нижней части слайдера расположены стильные патроны — оранжевые точки. Эффект поворота оказывает сильное влияние на зрителей, привлекающих их внимание.
Посмотреть демо
Cursive Image Slider — jQuery Image Slideshow
Этот шаблон карусели только для css веселый и игривый, сохраняя при этом современную простоту.Он быстро загружается, полностью реагирует и не требует для работы javascript или JQuery.
В дизайне используются курсивные шрифты и «схематичный» эстетический дизайн, благодаря которому слайд-шоу выглядит вручную. Однако используется только один цвет, что делает этот дизайн идеальным для веб-сайтов, предназначенных для творческих взрослых, таких как кулинарные блоги, веб-сайты для бронирования записки и других «мам-блоггеров».
Поскольку в слайд-шоу для создания интерфейса и эффектов перехода используется только CSS, слайдер загружается очень быстро и будет работать на любом устройстве с современным браузером.Используйте этот красивый слайдер, чтобы продемонстрировать свои рецепты, поделки ручной работы или оригинальные товары.
Посмотреть демо
Галерея стилей ионосферы — слайд-шоу с адаптивным изображением
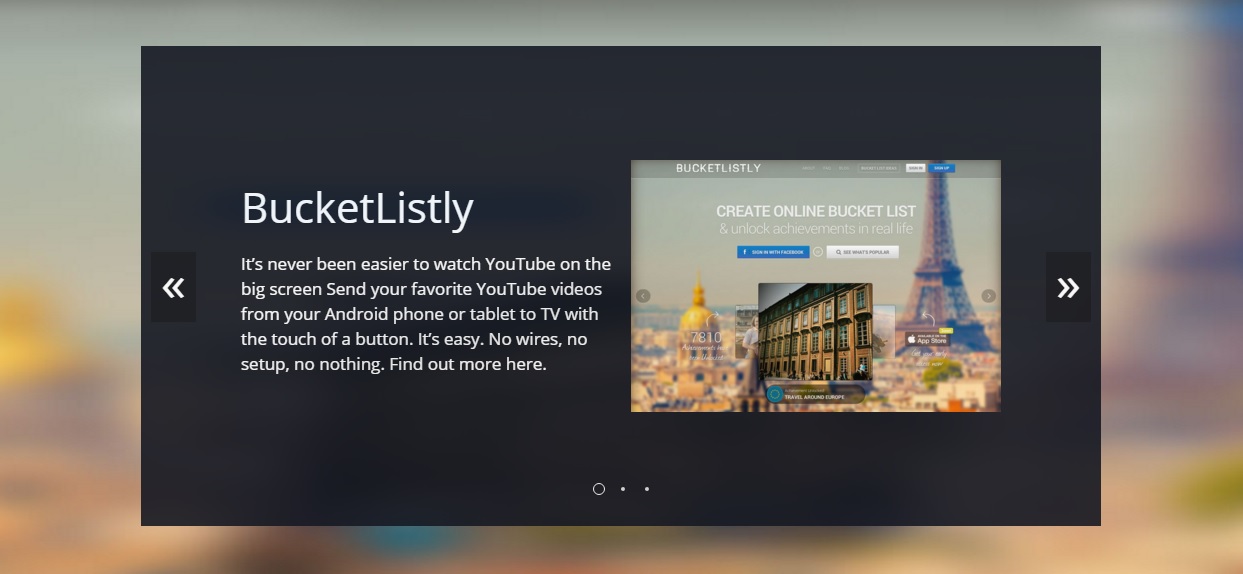
Все будут впечатлены, открыв это обширное и красочное слайд-шоу, где мы можем увидеть французские цветы и старинные дома. Добавление этого слайдера гарантирует, что зрители не смогут отвести глаз от вашего веб-сайта.
Добавление этого слайдера гарантирует, что зрители не смогут отвести глаз от вашего веб-сайта.
Приятный лайтбокс с закругленными краями придает вашему сайту самый романтичный вид.При наведении курсора на всплывающие изображения появляются синие навигационные стрелки для перехода к ползунку и назад.
Внизу изображения вы увидите описание слайда с черным фоном, которое появляется снизу. Весь дизайн идеально соответствует концепции этой презентации, поэтому с его помощью можно сделать ваш сайт красивее.
Посмотреть демо
Слайд-шоу содержимого маршрута — карусель изображений CSS
Этот слайдер маршрута объединяет выдающиеся изображения природных пейзажей.Он будет безупречно соответствовать концепции туристического агентства, экологической организации и других компаний. При наведении указателя мыши на миниатюры изящного лайтбокса красиво оформленные изображения слегка затемняются, чтобы выделить их. Справа и слева мы видим стрелки навигации в виде элегантных серых кружков с треугольниками внутри. Они исчезают с эффектом затухания и снова появляются при переключении между изображениями слайдера. Наряду с ними краткие описания действуют так же впечатляюще своей простотой.
Они исчезают с эффектом затухания и снова появляются при переключении между изображениями слайдера. Наряду с ними краткие описания действуют так же впечатляюще своей простотой.
Посмотреть демо
Галерея изображений Metro — слайд-шоу изображений в формате HTML
Подходящее слайд-шоу для цветочного магазина и биологических сообществ — это галерея изображений Metro. Если навести курсор мыши на миниатюру лайтбокса, снизу появится поле описания. Если вы нажмете на это, откроется галерея. Здесь вы найдете обведенные стрелки и описание в белом и сером цветах, что позволяет пользователям легко переключать изображения. Рамка галереи плавно изменяется в соответствии с размером изображения.
Это великолепное слайд-шоу полностью адаптировано для мобильных устройств, поэтому его можно без проблем просматривать на таких устройствах, как планшеты или телефоны, а также на настольных компьютерах.
Посмотреть демо
Мобильный слайдер пузырей — CSS Slider
Этот слайдер очень удобен и понятен. Он воспроизводится непрерывно, и, когда он достигает конца, он сканирует в обратном направлении, достигает первого изображения и сразу же автоматически воспроизводит весь набор. Пользователи могут определить, какое изображение они хотели бы просмотреть, просто щелкнув галерею эскизов изображений, расположенную непосредственно под слайд-шоу.Кроме того, при наведении указателя мыши на миниатюру отображается заголовок стиля. Фотографии большие, и на них видны детали, которые иначе не заметны человеческому глазу. Поэтому картинки должны быть в высоком разрешении и качестве.
Он воспроизводится непрерывно, и, когда он достигает конца, он сканирует в обратном направлении, достигает первого изображения и сразу же автоматически воспроизводит весь набор. Пользователи могут определить, какое изображение они хотели бы просмотреть, просто щелкнув галерею эскизов изображений, расположенную непосредственно под слайд-шоу.Кроме того, при наведении указателя мыши на миниатюру отображается заголовок стиля. Фотографии большие, и на них видны детали, которые иначе не заметны человеческому глазу. Поэтому картинки должны быть в высоком разрешении и качестве.
Посмотреть демо
Фотогалерея Кенбернса — CSS3 Карусель
Фотогалерея, не связанная с jQuery, создана исключительно с использованием CSS и предоставляет отличный способ продемонстрировать ваши фотографии и позволить посетителям вашего веб-сайта увидеть самое лучшее из того, что вы можете предложить.Он имеет красивый эффект перехода с медленным и устойчивым панорамированием к центру фотографий, поэтому у вашей аудитории будет возможность увидеть каждую деталь, которую вы хотите. Благодаря своей визуальной привлекательности и полному набору элементов управления для зрителя, эта галерея без jQuery наверняка понравится любому, кто попадется на ваш сайт.
Благодаря своей визуальной привлекательности и полному набору элементов управления для зрителя, эта галерея без jQuery наверняка понравится любому, кто попадется на ваш сайт.
Эта демонстрация с непринужденным темпом и универсальным внешним видом является идеальной фотогалереей CSS для веб-сайта художника, интернет-магазина одежды или сайта, посвященного путешествиям.
Посмотреть демо
Галерея изображений Dodgy — Bootstrap Image Slideshow
Современный безрамочный дизайн, этот ползунок удерживает кнопки управления по краям, так что все внимание зрителя сосредоточено на изображениях. Простой и смелый стиль делает этот слайдер идеальным для современных веб-сайтов.
Для навигации галерея изображений jquery имеет увеличенные элементы управления стрелками с каждой стороны. Наведя курсор на эти стрелки, пользователь может увидеть эскиз следующего или предыдущего слайда. Желаемый слайд перемещается вперед, щелкнув соответствующую стрелку.Дизайн с двойной стрелкой на элементах управления навигацией добавляет этому слайдеру современный вид.
Базовый дизайн этого слайдера идеально подходит для современных веб-сайтов, которые ценят интуитивно понятный дизайн и простые дисплеи. Пусть ваши изображения говорят сами за себя.
Посмотреть демо
Boundary Content Slider — CSS Image Carousel
Эта слегка необычная тема слайдера, очень современная и привлекательная. Это более «квадратная» форма, чем у большинства слайдеров на веб-сайтах, что позволяет работать с изображениями, которые не являются альбомными.Это может быть отличным дополнением к веб-сайту-портфолио или для демонстрации портретов людей и животных.
В слайдере использована темно-бордовая цветовая гамма, смещенная белым. Это необычный и яркий цвет, который предполагает роскошь и изысканность.
Каждое изображение в ползунке увеличивается и уменьшается, одновременно медленно исчезает, открывая следующее изображение.
Посмотреть демо
Brick Content Slider — Bootstrap CSS Image Slideshow
Эффект перехода — вот что делает эту карусель поистине потрясающей. Каждый слайд воспроизводится до трех секунд, прежде чем его заменит другое изображение.
Каждый слайд воспроизводится до трех секунд, прежде чем его заменит другое изображение.
Этот пример представляет слайд-шоу во время широкоформатного панорамного изображения, которое обязательно поразит всех, кто его увидит. В этом примере очень мало беспорядка, поскольку вы можете гарантировать, что изображения отображаются без препятствий, как правило, компоненты исчезают, когда они не используются. Стандартный эффект анимации — «Кирпич», при котором изображения скользят вправо. Опять же, переход не сложный, но гладкий.Общий результат — слайд-шоу, которое было современным и элегантным, но простым.
Посмотреть демо
Showy Carousel, оптимизированная для мобильных устройств — WordPress Carousel
Эффект анимации делает эту карусель по-настоящему очаровательной. Каждый слайд воспроизводится около трех секунд, прежде чем его заменит другое изображение. В случае, если изображение начинает меняться, тень предстоящего изображения прибывает слева, а снаружи — на границе. Как только изображение сменилось на нынешнее, пользователи могли видеть тень на уходящей фотографии снаружи прямо в кадре.Этот эффект действительно иллюстрирует внешний вид и привлекает интерес пользователя, поэтому он будет хорошо смотреться на веб-сайтах, посвященных фотографии или путешествию, в основном потому, что привлекает людей.
Как только изображение сменилось на нынешнее, пользователи могли видеть тень на уходящей фотографии снаружи прямо в кадре.Этот эффект действительно иллюстрирует внешний вид и привлекает интерес пользователя, поэтому он будет хорошо смотреться на веб-сайтах, посвященных фотографии или путешествию, в основном потому, что привлекает людей.
Использование маркеров позволит понять, какая навигационная система работает, а это означает, что это слайд-шоу легко понять и использовать.
Посмотреть демо
Слайд-шоу Dominion — Карусель изображений HTML5
В этой галерее у каждого эскиза есть светлая рамка с описанием и кнопками «плюс», которые прекрасно смотрятся на любом устройстве.Тема этого слайдера может напоминать Летний завтрак. При открытии основной галереи вместо нее отображается затемненная рамка, которая лучше всего контрастирует с первой. Для выделения изображения в центре используется полупрозрачный серый фон. Темные стрелки появляются при наведении курсора на изображение. Это слайд-шоу поместится на странице меню кафетерия или ресторана, чтобы показать доступные десерты.
Это слайд-шоу поместится на странице меню кафетерия или ресторана, чтобы показать доступные десерты.
Посмотреть демо
Эффектное слайд-шоу — Карусель HTML5
Обманчиво и заманчиво простой дизайн с привлекательными плавными эффектами — вот основные моменты этого демонстрационного слайд-шоу, созданного с помощью потрясающего Wowslider.Картинки плавно вращаются, создавая поразительный и привлекательный эффект.
Каждое изображение прекрасного Оксфордского университета демонстрируется в течение приятного времени. А если вы хотите вернуться немного вперед или назад, вы можете найти стрелку справа и слева на концах слайд-шоу.
Каждая стрелка автоматически подсвечивается при наведении на нее курсора и плавно исчезает. Дизайн простой зеленый на полупрозрачном белом фоне. Скошенные края придают стрелкам ощущение современности.
Посмотреть демо
Fade Slideshow — Bootstrap Image Slideshow
Это непринужденный, милый и игривый слайдер с немного женственным дизайном. Он идеально подойдет для веб-сайтов, посвященных декоративно-прикладному искусству, для блоггеров, а также для авторов романтических произведений и юных писателей.
Он идеально подойдет для веб-сайтов, посвященных декоративно-прикладному искусству, для блоггеров, а также для авторов романтических произведений и юных писателей.
В дизайне использована пурпурная и белая цветовая гамма, закругленные углы и прозрачность, чтобы создать мягкий, слегка непринужденный вид. Конечно, все можно настроить в cssSlider, чтобы получившийся слайдер легко вписался в ваш веб-сайт.
Этот слайдер — отличный выбор для тех, кто хочет расслабленного дизайна слайдера, который по-прежнему обладает мощной функциональностью и надежной структурой.
Посмотреть демо
Слайдер ионосферы — Слайд-шоу WordPress
В этой демонстрации слайдера используется хорошо известный эффект «стека» для переходов между слайдами. В этом случае каждый новый слайд просто сдвигается от правой стороны к левой. Никаких причудливых щелчков и отвлекающих фокусов, простое смахивание. Таким образом, зритель не отвлекается и сосредотачивается прямо на изображении впереди.
Демонстрационный слайдер имеет острые угловые прямоугольные поля для текста, размещенные в нижнем левом углу. Каждая коробка представляет собой полупрозрачный черный цвет с непрозрачными белыми надписями.
Пункты маркера размещены внизу посередине в виде простых серых кружков. Простые синие стрелки для навигации присутствуют справа и слева.
Посмотреть демо
Epsilon Slider — слайд-шоу jQuery
У слайд-шоу очень мало функций, чтобы сохранить его простоту и четкость.Он имеет очень тонкую белую рамку, которая отлично подойдет в качестве слайд-шоу заголовка для гладких и современных веб-сайтов, которые хотят изобразить аккуратный и профессиональный вид для своих зрителей, таких как сайты свадебной фотографии или веб-сайт студийной фотографии.
Над слайд-шоу есть небольшие поля, в которых есть небольшие предварительные просмотры изображений, присутствующих в слайд-шоу. Это позволяет быстро переключать слайды. Каждое окно предварительного просмотра выделено фиолетовой рамкой. Предварительные просмотры немного тусклые, поэтому каждый предварительный просмотр при наведении курсора мыши может контрастировать с другими в темноте.
Предварительные просмотры немного тусклые, поэтому каждый предварительный просмотр при наведении курсора мыши может контрастировать с другими в темноте.
Посмотреть демо
Мобильный солнечный слайдер — HTML-карусель
Этот шаблон слайдера Sunny Fade предлагает мягкий и очень холодный переход от слайда к слайду, позволяя пользователям вашего веб-сайта наслаждаться расслабляющим слайдером всех ваших лучших изображений. Благодаря встроенной панели предварительного просмотра и звуковой функции, которой они могут управлять, ваши глаза и уши будут развлекаться, пока они просматривают ваши фотографии в своем собственном темпе. Как всегда, к вашим услугам лучшая технология слайд-шоу, обеспечивающая бесперебойное и бесперебойное отображение, которое наверняка останется в памяти ваших клиентов на долгие годы.Шаблоны WOW Slider работают одинаково хорошо, независимо от того, использует ли ваша аудитория их на настольных компьютерах или мобильных устройствах, поэтому они никогда не ограничат вашу способность захватить воображение посетителей вашего сайта, независимо от того, как они к нему обращаются.
Посмотреть демо
Slim Slider — CSS3 Slider
Если вам нужен элегантный слайдер со старомодной утонченностью, тогда этот слайдер для вас.
В дизайне использован мягкий и потускневший коричневый цвет, напоминающий отбеленную на солнце кожу, и белый цвет.Благодаря использованию всего двух цветов, дизайн остается простым и элегантным, но дополнительные изюминки в типографике и элементах пользовательского интерфейса не позволяют ему казаться слишком строгим и чистым.
Этот дизайн — идеальный выбор для множества различных веб-сайтов. Это особенно хорошо подойдет для торговцев антиквариатом, тех, кто занимается винтажными товарами, и дизайнеров одежды, которые воплощают старомодную элегантность и изысканность. Это также подойдет авторам исторических романов.
Посмотреть демо
Слайдер материалов, не относящихся к Javascript — угловое слайд-шоу
Эта демонстрация демонстрирует ваши изображения в потрясающем слайд-шоу, посвященном презентации! Стрелки и заголовки смахиваются по бокам и углам, чтобы не загромождать экран, при этом они всегда доступны для легкого управления и доступа. Вы можете перемещаться вперед и назад, нажимая на вышеупомянутые стрелки в левой и правой части экрана, которые заключены в простые синие круги, которые хорошо сочетаются с квадратным фоном заголовка изображения и теми, которые находятся в нижней части демонстрации, которые позволяют быстро чтобы перейти к тому изображению, которое вы хотите увидеть в любой момент. Вы также можете пролистывать их, щелкая и перетаскивая мышью на фотографии, если хотите.
Вы можете перемещаться вперед и назад, нажимая на вышеупомянутые стрелки в левой и правой части экрана, которые заключены в простые синие круги, которые хорошо сочетаются с квадратным фоном заголовка изображения и теми, которые находятся в нижней части демонстрации, которые позволяют быстро чтобы перейти к тому изображению, которое вы хотите увидеть в любой момент. Вы также можете пролистывать их, щелкая и перетаскивая мышью на фотографии, если хотите.
Посмотреть демо
Галерея Bootstrap — Бесплатный слайдер
Bootstrap предоставляет компонент эскизов, который предназначен для демонстрации связанных изображений в сетке с эскизами.При нажатии на миниатюры этой замечательной галереи открывается полноэкранное окно слайдера с новыми изображениями телефонов. Этот слайдер является адаптивным, что означает, что его размер изменяется в соответствии с экраном, на котором он отображается.
Посетитель сайта может перейти к любому изображению с помощью белых маркеров внизу слайд-шоу. Легкий, но плавный эффект перехода дает подходящий способ отображения содержимого веб-сайта.
Легкий, но плавный эффект перехода дает подходящий способ отображения содержимого веб-сайта.
Добавление галереи изображений css на ваш сайт не должно быть трудным или трудоемким. Очевидно, это лучший способ оживить ваш сайт.
Посмотреть демо
Bootstrap Carousel — HTML-карусель
Чтобы встроить потрясающую карусель изображений, которая действительно современна по своей природе, вы можете использовать это слайд-шоу на основе Bootstrap — самой мощной и надежной платформы. Он поместится на экране любого устройства, придавая ему безупречный вид, очаровывая посетителей вашего сайта и заставляя их оставаться на вашей странице.
Полноэкранный слайдер создает ощущение идеальной обстановки для презентации товаров и услуг.На правом и левом краях изображения размещены прямоугольные белые стрелки. Белые современные маркеры позволяют пользователю легко перемещаться по ползунку.
Посмотреть демо
Адаптивный угловой слайдер — WordPress Carousel
Это демонстрационное слайд-шоу очарует всех своим ориентированным на пользователя и гибким дизайном. На нем изображена красочная вечерняя природа, успокаивающая любого, кто смотрит на ее образы заката. Пользователь может продолжить или вернуться назад, щелкнув стрелки в правом нижнем или верхнем левом углу, например, углы, а также кнопки предварительного просмотра внизу.Поэтому этот шаблон слайдера называется Angular. Там вы увидите маленькие картинки для пропуска слайдов и перехода к слайду, который пользователь хочет просмотреть. Этот эффект коллажа с добавлением изображений на задний план и их извлечением из ниоткуда будет волновать аудиторию вашего сайта, обеспечивая незабываемый пользовательский опыт.
На нем изображена красочная вечерняя природа, успокаивающая любого, кто смотрит на ее образы заката. Пользователь может продолжить или вернуться назад, щелкнув стрелки в правом нижнем или верхнем левом углу, например, углы, а также кнопки предварительного просмотра внизу.Поэтому этот шаблон слайдера называется Angular. Там вы увидите маленькие картинки для пропуска слайдов и перехода к слайду, который пользователь хочет просмотреть. Этот эффект коллажа с добавлением изображений на задний план и их извлечением из ниоткуда будет волновать аудиторию вашего сайта, обеспечивая незабываемый пользовательский опыт.
Посмотреть демо
Карусель Slider — Угловая карусель
Многие дизайны слайдеров выглядят очень похоже, и трудно найти тот, который выделялся бы и запомнился.Эта тема от cssSlider позволяет избежать этой проблемы, будучи чрезвычайно уникальной во всех аспектах, но при этом выглядит профессионально и современно.
Этот слайдер идеально подходит для веб-сайтов, которые хотят, чтобы они были запоминающимися, но при этом выглядели профессионально и заслуживающими доверия. Финансовые веб-сайты выиграют от его чистого и авторитетного вида. В целом этот дизайн слайдера взрослый, заслуживающий доверия и запоминающийся — работает для любого сайта, который имеет взрослую аудиторию и обсуждает серьезные темы.
Финансовые веб-сайты выиграют от его чистого и авторитетного вида. В целом этот дизайн слайдера взрослый, заслуживающий доверия и запоминающийся — работает для любого сайта, который имеет взрослую аудиторию и обсуждает серьезные темы.
Как и все дизайны cssSlider, тема полностью адаптивна, быстро загружается и надежна.В интерфейсе не используются изображения, поэтому слайдер всегда работает идеально.
Посмотреть демо
Полная галерея изображений — слайдер изображений HTML5
Шаблон слайд-шоу Push Stack предлагает четкую презентацию для ваших изображений с резким переходом от одного слайда к другому и множеством удобных элементов управления для зрителей. Посетители вашего сайта будут ошеломлены плавным переходом от изображения к изображению, и они, несомненно, оценят возможность останавливаться на изображениях, которые привлекают их внимание, а также предварительно просматривать остальные слайды и переходить непосредственно к любому из них. одним щелчком мыши.
От этого шаблона Utter можно ожидать такой же высокой производительности, что и от всех слайд-шоу WOWSlider. Все они созданы для работы на любом устройстве, и они неоднократно тестировались на отсутствие сбоев, предоставляя веб-дизайнерам фантастический выбор проверенных победителей для своих сайтов.
Посмотреть демо
Карусель адаптивных загрузочных изображений с автозапуском
Bootstrap Carousel с Swipe
Примеры карусели изображений для начальной загрузки HTML
HTML Bootstrap 4, пример карусели
CSS Bootstrap Image Carousel Slider
jQuery Bootstrap карусель изображений с видео
Карусель адаптивных загрузочных изображений с параметрами
.

 jpg» alt=»»>
jpg» alt=»»> classList.remove(«block»);
classList.remove(«block»); Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.
Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.






 В качестве слайдов можно использовать html контент, видео и другое.
В качестве слайдов можно использовать html контент, видео и другое. RESPONSIVE IMAGE GALLERY
RESPONSIVE IMAGE GALLERY

 Создатели скриптов гарантируют их работу на разных платформах, в чём вы сможете убедиться в ходе тестирования.
Создатели скриптов гарантируют их работу на разных платформах, в чём вы сможете убедиться в ходе тестирования. В этом уроке мы: создадим простенькое слайд шоу без внешних библиотек типа JQuery; разберем проблемы UX и доступности, а также моменты, когда стоит использовать слайд шоу, а когда нет; добавим элементы управления.
В этом уроке мы: создадим простенькое слайд шоу без внешних библиотек типа JQuery; разберем проблемы UX и доступности, а также моменты, когда стоит использовать слайд шоу, а когда нет; добавим элементы управления. В нашей статье имена классов и идентификаторов будут короткими. Вот наш CSS:
В нашей статье имена классов и идентификаторов будут короткими. Вот наш CSS: В нашем случае 5 слайдов. Посчитаем все числа: 1%5=1, 2%5=2, 3%5=3, 4%5=4, and 5%5=0.
В нашем случае 5 слайдов. Посчитаем все числа: 1%5=1, 2%5=2, 3%5=3, 4%5=4, and 5%5=0. 07% людей кликают на контент в слайд шоу, а из этой маленькой доли людей только 3% кликают на другие слайды помимо первого. Данный пример показывает опасность при расположении критического контента в слайд шоу.
07% людей кликают на контент в слайд шоу, а из этой маленькой доли людей только 3% кликают на другие слайды помимо первого. Данный пример показывает опасность при расположении критического контента в слайд шоу. Помимо всего прочего управление такими ротаторами на мобильных экранах может быть крайне неудобно.
Помимо всего прочего управление такими ротаторами на мобильных экранах может быть крайне неудобно.
 Кнопка паузы. Сперва, добавьте кнопку в HTML:
Кнопка паузы. Сперва, добавьте кнопку в HTML: Добавьте код ниже в скрипт, чтобы кнопки начали работать:
Добавьте код ниже в скрипт, чтобы кнопки начали работать: Можно показывать только первое изображение или же все списком.
Можно показывать только первое изображение или же все списком. Что подразумевается под контентом?
Что подразумевается под контентом? Можем и расширять его функционал, выбирая наиболее подходящий контент для слайдов — от видеороликов до форм подписки или флеш-ролика. Я уже не говорю про таймер и кнопки паузы!
Можем и расширять его функционал, выбирая наиболее подходящий контент для слайдов — от видеороликов до форм подписки или флеш-ролика. Я уже не говорю про таймер и кнопки паузы!


 А уж слайдер пусть сам переключает и анимирует в соответствии с настройками из админки.
А уж слайдер пусть сам переключает и анимирует в соответствии с настройками из админки. io/
io/
 Естественно, все изображения должны иметь одинаковый размер. При желании вы можете расширить CSS-параметры, добавив, к примеру, границы, фон, отступы и другие элементы для изображений слайд-шоу. При этом размер надо указывать общий, то есть изображение плюс установленные вами отступы и границы по длине и ширине.
Естественно, все изображения должны иметь одинаковый размер. При желании вы можете расширить CSS-параметры, добавив, к примеру, границы, фон, отступы и другие элементы для изображений слайд-шоу. При этом размер надо указывать общий, то есть изображение плюс установленные вами отступы и границы по длине и ширине. Здесь также всё просто. Размещаете изображения внутри тега
Здесь также всё просто. Размещаете изображения внутри тега Зум:
Зум: В большинстве своём они легко устанавливаются на сайт аналогично тому, как показано в рассмотренном примере. Отличия могут быть в количестве необходимых скриптов и правил CSS. Некоторые интересные, на мой взгляд, варианты слайд-шоу, а также программы создания на сайте фотогалерей и каруселей изображений смотрите в статьях о jQuery и в разделе “Веб-дизайн и SEO”.
В большинстве своём они легко устанавливаются на сайт аналогично тому, как показано в рассмотренном примере. Отличия могут быть в количестве необходимых скриптов и правил CSS. Некоторые интересные, на мой взгляд, варианты слайд-шоу, а также программы создания на сайте фотогалерей и каруселей изображений смотрите в статьях о jQuery и в разделе “Веб-дизайн и SEO”.
 Создадим и откроем файл style.css и пропишем туда нужную нам разметку:
Создадим и откроем файл style.css и пропишем туда нужную нам разметку: Функции slideDirectionHide и slideDirectionShow почти схожи и идентичны, первая отвечает за исчезновение слайда и направление движения уходящего слайда, вторая за появление слайда, его направление движения при появлении, а также за заданный интервал времени показа.
Функции slideDirectionHide и slideDirectionShow почти схожи и идентичны, первая отвечает за исчезновение слайда и направление движения уходящего слайда, вторая за появление слайда, его направление движения при появлении, а также за заданный интервал времени показа.

 Основная его особенность — динамически изменяющийся в автоматическом или ручном режиме контент. Это могут быть как фотографии (изображения, картинки), так и ссылки на текстовую информацию. Таким образом, различают два основных типа слайдеров: изображений (картинок) и новостей.
Основная его особенность — динамически изменяющийся в автоматическом или ручном режиме контент. Это могут быть как фотографии (изображения, картинки), так и ссылки на текстовую информацию. Таким образом, различают два основных типа слайдеров: изображений (картинок) и новостей. Переключатели на таком виде слайдеров аналогичны функционалу слайдеров изображений.
Переключатели на таком виде слайдеров аналогичны функционалу слайдеров изображений.
 Писать код и вникать в функции уже не приходится — достаточно лишь скопировать исходник шаблона в html-код своего сайта.
Писать код и вникать в функции уже не приходится — достаточно лишь скопировать исходник шаблона в html-код своего сайта.