Как скрыть html элемент
Скрытие элементов в вебе
Благодаря нашей работе веб-разработчиков нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном окне просмотра и скрыта в окне просмотра в декстопе. Или элемент навигации, который скрыт на мобильном устройстве и отображается в десктопе. При скрытии элемента существует три разных состояния:
- Элемент полностью скрыт и удален из потока документа.
- Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
- Элемент видим, но скрыт только для программ чтения с экрана.
В этой статье мы узнаем о сокрытии элементов в HTML и CSS и рассмотрении аспектов доступности, анимации и вариантов использования для сокрытия.
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden , если они не были переопределены вручную из CSS. Это похоже на эффект от применения display: none .
Это похоже на эффект от применения display: none .
Рассмотрим следующий пример.
У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px . Я добавил атрибут hidden к элементу img .
В CSS я использовал атрибут hidden , чтобы показать элемент только в желаемом размере области просмотра.
И, вы можете быть удивлены, почему бы не использовать display: none ? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden , мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
С точки зрения доступности hidden полностью скрывает элемент от веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только в презентационных целях.
CSS свойство display
Каждый элемент имеет значение дисплея по умолчанию, как inline-block , block , table и т. д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none . Когда элемент скрыт display: none , все его потомки будут удалены вместе с ним.
д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none . Когда элемент скрыт display: none , все его потомки будут удалены вместе с ним.
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
Это полностью скрывает изображение от потока документов и от программ чтения с экрана. Может быть, вам интересно, что такое документооборот? Смотрите рисунок ниже:
Обратите внимание, когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было сохранено для этого, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и оно меняет поток документов или, в нашем примере, стек книг.
Вот анимация, показывающая, что происходит при удалении книги:
Загружаются ли ресурсы, если они были скрыты с помощью CSS?
Да, это короткий ответ. Например, если скрыть тег img с помощью CSS, и мы показываем его в определенной точке останова, он уже будет загружен. Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, которая показывает, что изображение загружено.
Мы вернемся к этому позже, чтобы объяснить, как уменьшить HTTP-запросы, когда они не нужны в определенной точке останова или размере области просмотра.
Элемент style
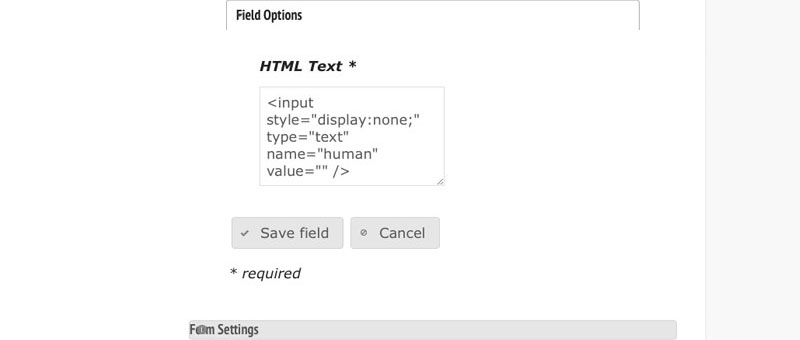
Стоит отметить, что существуют элементы со значением display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить его свойство отображения блока, чтобы он мог быть виден.
Это полезно, если вы хотите, чтобы блок стиля был всегда видимым и редактируемым. Его можно редактировать, добавив атрибут contenteditable=true в тег style .
Значение доступности для display: none
При использовании display: none он полностью скрывает элемент от программ чтения с экрана.
Opacity
Если установить непрозрачность 0 , элемент и все его потомки будут скрыты и не будут наследоваться. Однако он скрывает их только с визуальной точки зрения. Кроме того, элемент со значением непрозрачности, отличным от 1 , создаст новый контекст стека.
Однако он скрывает их только с визуальной точки зрения. Кроме того, элемент со значением непрозрачности, отличным от 1 , создаст новый контекст стека.
На рисунке выше синяя книга скрыта только визуально. Его пространство все еще зарезервировано для него, и порядок стеков не изменился по сравнению с тем, что произошло, когда мы использовали display: none .
Исходя из нашего первоначального примера, если мы хотим скрыть изображение с непрозрачностью, результат будет выглядеть следующим образом:
Изображение все еще там, и его место зарезервировано. Оно скрыто только с визуальной точки зрения.
Душан Милованович отметил, что pointer-events: none | auto может использоваться для отключения событий мыши на элементах, скрытых с помощью opacity: 0 . Это важно, поскольку пользователю может быть неудобно щелкать, наводить курсор или выбирать текст скрытого элемента.
Значение доступности для opacity: 0
Элемент, скрытый с помощью opacity: 0 , будет по-прежнему доступен для программ чтения с экрана и может быть сфокусирован с помощью клавиатуры.
Visibility
Используя visibility: hidden , мы можем показать или скрыть элементы, аналогичные используемым opacity: 0 , не влияя на визуальный поток документа.
Обратите внимание, как синяя книга скрыта от визуального потока, но это не влияет на порядок стопки книг.
Однако, когда используется visibility: hidden к родительскому элементу, все скрыто, но когда к дочернему элементу этого родителя применен visibility: visible , этот дочерний элемент будет показан.
В приведенном выше примере элемент article имеет visibility: hidden . Однако добавление visibility: visible к изображению сделало его видимым. Опять же, это потому, что видимость применяется к потомкам элемента, но она может быть переопределена дочерним элементом с этим элементом.
Элемент скрыт, и его потомки будут удалены из дерева доступности, и программа чтения с экрана не сообщит об этом.
Позиционирование
Чтобы скрыть элемент со свойством position , мы должны переместить его за пределы экрана и установить его размер равным нулю (ширина и высота). Примером этого является ссылка skip navigation. Рассмотрим следующий рисунок:
Примером этого является ссылка skip navigation. Рассмотрим следующий рисунок:
Чтобы разместить ссылку вне экрана, мы должны добавить следующее:
Значение -100% будет выдвигать элемент на 100% от высоты области просмотра. В результате он будет полностью скрыт. Как только он сфокусирован на клавиатуре, его можно отобразить так:
Значения доступности для position: absolute | fixed
Элемент доступен для программ чтения с экрана и фокусируется на клавиатуре. Это скрыто только визуально из области просмотра.
Clip Path
Когда для элемента используется clip-path , он создает область отсечения, которая определяет, какие части должны быть показаны и скрыты.
В приведенном выше примере прозрачная черная область имеет clip-path . Когда clip-path применяется к элементу, ничего под прозрачной черной областью не будет показано.
Чтобы продемонстрировать вышесказанное более наглядно, я буду использовать для этого инструмент Clippy. В GIF ниже у меня есть следующий clip-path:
Установка значений многоугольника 0 0 для каждого направления приведет к изменению размера области отсечения до нуля. В результате изображение не будет отображаться. Также это можно сделать с помощью круга вместо многоугольника:
В результате изображение не будет отображаться. Также это можно сделать с помощью круга вместо многоугольника:
Значения доступности для clip-path
Элемент скрыт только визуально. Это все еще доступно для программ чтения с экрана и клавиатуры.
Управление цветом и размером шрифта
Хотя эти два метода не являются общими, как мы обсуждали предыдущий, они могут быть полезны для некоторых случаев использования.
Прозрачный цвет
Сделав цвет прозрачным для текста, он будет скрыт визуально. Это может быть полезно для кнопки с иконкой.
Размер шрифта
Также может быть полезно установить размер шрифта равным нулю, так как это будет скрывать текст визуально.
Рассмотрим следующий пример, где у нас есть кнопка со следующей структурой:
Наша цель — скрыть текст доступным способом. Для этого я добавил следующий CSS:
И с этим, текст скрыт. Он может работать даже без изменения цвета, но я добавил его для пояснения.
Aria Hidden
При добавлении атрибута aria-hidden к элементу он удаляет этот элемент из дерева специальных возможностей, что может улучшить взаимодействие пользователям программ чтения с экрана. Обратите внимание, что он не скрывает элемент визуально, он предназначен только для пользователей программы чтения с экрана.
Обратите внимание, что он не скрывает элемент визуально, он предназначен только для пользователей программы чтения с экрана.
В приведенном выше примере у нас есть кнопка меню с меткой и значком. Чтобы скрыть значок от программ чтения с экрана, добавлен aria-hidden .
Согласно Mozilla Developer Network (MDN) , ниже приведены варианты использования атрибута:
- Скрыть декоративный контент (иконки, изображения).
- Скрыть дублированный текст.
- Скрыть закадровый или свернутый контент.
Он предназначен для программ чтения с экрана, поскольку скрывает содержимое только от программ чтения с экрана. Тем не менее, контент по-прежнему виден для зрячих пользователей и фокусируется на клавиатуре.
Анимация и интерактивность
Прежде чем мы начнем с примеров, я хочу выделить свойства, упомянутые ранее, чтобы сравнить их и выбрать подходящий метод на основе наших потребностей. Шпаргалка вдохновлена этой замечательной статьей о CSS-хитростях.
Когда мы хотим анимировать скрытый элемент, например, показать скрытую мобильную навигацию, это нужно сделать доступным способом. Чтобы сделать доступным опыт, мы изучим несколько хороших примеров, которые можно извлечь, и плохие примеры, чтобы избежать ошибок, которые могут привести к плохому опыту для пользователей программ чтения с экрана.
Анимация меню — плохой пример
У нас есть меню, которое должно иметь анимацию скольжения или снятия холста, когда оно развернуто. Проще всего добавить в меню следующее:
С учетом вышеизложенного, меню будет расширяться и сворачиваться в зависимости от класса .active , который будет добавлен через JavaScript, как показано ниже.
Результат может показаться хорошим, но в нем есть большая ошибка. Использование opacity: 0 не скрывает навигацию от дерева доступности. Даже если навигация скрыта визуально, она по-прежнему фокусируется с клавиатуры и доступна для программ чтения с экрана. Он должен быть скрыт, чтобы не запутать пользователя.
Вот скриншот дерева доступности из DevTools Chrome:
Короче говоря, дерево доступности — это список всего, что может получить пользователь программы чтения с экрана. В нашем случае навигационный список существует, пока он визуально скрыт. Нам нужно решить две проблемы:
- Избегайте фокусировки с помощью клавиатуры, когда меню скрыто
- Избегайте объявления навигации с помощью программы чтения с экрана, когда она скрыта
На приведенном ниже снимке экрана показано, как VoiceOver в Mac OS видит страницу. Список навигации там пока скрыт визуально!
Анимация меню — хороший пример
Чтобы исправить эту ошибку, нам нужно использовать visibility: hidden для меню навигации. Это гарантирует, что меню скрыто визуально и для программ чтения с экрана.
Как только это добавлено, теперь меню скрыто от программ чтения с экрана. Давайте снова протестируем и посмотрим, что VoiceOver покажет:
Checkbox
Дизайн флажка по умолчанию сложно настроить, и в результате нам нужно создать собственный дизайн флажка. Давайте посмотрим на основной HTML:
Давайте посмотрим на основной HTML:
Чтобы настроить флажок, нам нужно скрыть ввод доступным способом. Для этого наряду с другими свойствами следует использовать position . Существует общий класс CSS с именем sr-only или visually-hidden , который скрывает элемент только визуально и делает его доступным для пользователей клавиатуры и программы чтения с экрана.
Скрытие контента от программ чтения с экрана
В заголовке таблицы я добавил Emoji после элемента заголовка. Если это не скрыто должным образом, вот как программа чтения с экрана будет читать текст:
Поскольку к каждому Emoji прикреплено определенное описание, программа чтения с экрана попытается сообщить об этом. Теперь представьте, что вы просматриваете Интернет, и вдруг вы слышите этот заголовок! Это очень запутанно. Чтобы избежать такой путаницы для пользователя, следует использовать aria-hidden . Я оберну эмодзи в элемент span , а затем скрою его только для программ чтения с экрана.
Маленькая перемена, большая победа!
Сокрытие кнопок
В Твиттере есть кнопка с надписью «Смотреть новые твиты», которая скрыта для программ чтения с экрана с помощью aria-hidden и отображается только визуально, когда доступны новые твиты.
Скрытие декоративного контента
Точка между дескриптором пользователя и датой является декоративной. В результате следует избегать объявления «точки» для программ чтения с экрана с помощью aria-hidden=»true» .
visibility
Свойство visibility скрывает или показывает элемент без изменения разметки документа. Также скрывает строки и столбцы <table> (en-US).
Чтобы скрыть и удалить элемент из разметки, установите свойству display значение none , вместо использования visibility .
Синтаксис
Свойство visibility указывается в качестве одного из значений ниже.
Значения
- Для строк, столбцов, групп столбцов и групп строк в таблице, которые должны быть удалены (как с помощью display : none применённого к столбцу/строке таблицы). Однако, размер других строк и столбцов должен продолжать вычисляться так, словно скрытые строки/столбцы присутствуют. Это создано для быстрого удаления строк/столбцов из таблицы без дополнительного вычисления ширины и высоты частей таблицы.

- Для XUL элементов размер всегда равен 0, независимо от других стилей, влияющих на размер, хотя отступы продолжают учитываться.
- Для других элементов collapse обрабатывается также, как hidden
Синтаксис
Интерполяция
Значения видимости изменяются между видим и не видим. Интерполяция будет, если одно из начальных или конечных значений будет видимо или нет. Если одно из значений visible , интерполируется как дискретный шаг, где значения временной функции от 0 до 1 для visible и другие значения временной функции (которые происходят только в начале/конце перехода, или как результат функции cubic-bezier() со значениями вне [0, 1]) ближе к конечной точке.
Скрытие элементов в Веб
От автора: в процессе веб-разработки нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном представлении и скрыта в настольном. Или элемент навигации, который скрыт на мобильном устройстве и отображается на настольном.
При скрытии элемента существует три разных состояния:
Элемент полностью скрыт и удален из потока документа.
Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
Элемент видим, но скрыт только для программ чтения с экрана.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
В этой статье мы узнаем о скрытии элементов в HTML и CSS и рассмотрим аспекты доступности, анимацию и варианты использования для скрытия. Давайте начнем!
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden, если это не было переопределено вручную из CSS. Это похоже на эффект применения к элементу display: none. Рассмотрим следующий пример.
У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px. Я добавил к элементу img атрибут hidden. В CSS я использовал атрибут hidden, чтобы отобразить элемент только в желаемом размере области просмотра.
Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px. Я добавил к элементу img атрибут hidden. В CSS я использовал атрибут hidden, чтобы отобразить элемент только в желаемом размере области просмотра.
Ну, вы можете быть удивлены, почему бы не использовать display: none? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden, мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
С точки зрения доступности hidden полностью скрывает элемент с веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только визуально.
Свойство CSS Display
Каждый элемент имеет значение display по умолчанию, например, inline-block, block, table и т.д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none. Когда элемент скрыт через display: none, все его потомки будут удалены вместе с ним.
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
Это полностью скрывает изображение из потока документа и от программ чтения с экрана. Может быть, вам интересно, что такое поток документа? Смотрите рисунок ниже:
Обратите внимание, что когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было отведено ей, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и это меняет поток документа или, в нашем примере, стопку книг.
Вот анимация, показывающая, что происходит при удалении книги:
Загружаются ли ресурсы, если они были скрыты через CSS?
Короткий ответ — да. Например, если img скрыт с помощью CSS, и мы отображаем его на определенной контрольной точке, он уже будет загружен. Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, где показано, что изображение загружено.
Затем я открыл DevTools и проверил вкладку сети, где показано, что изображение загружено.
Мы вернемся к этому позже, чтобы объяснить, как уменьшить количество HTTP-запросов, когда они не нужны на определенной контрольной точке или размере области просмотра.
Элемент style
Стоит отметить, что существуют элементы с display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить значение его свойства display на block, чтобы он был виден.
CSS: Как скрыть элемент HTML
- Блочные и строчные элементы
- Скрытие элементов
CSS свойства display и visibility позволяют скрывать элементы (делать их невидимыми) и полностью убирать элементы из HTML разметки (в этом случае браузер игнорирует элемент, при построении разметки страницы).
Блочные и строчные элементы
Большинство элементов в CSS классифицируются как блочные (block) или строчные (inline), и это влияет на то, как эти элементы будут отображаться по умолчанию на веб-странице.
Важно знать к какому типу относится элемент, так как не все CSS свойства работают с обоими типами элементов. Некоторые CSS свойства работают только с блочными элементами, другие только со строчными.
CSS свойство display позволяет переопределить тип элемента, заданный по умолчанию. Что в свою очередь, позволят по необходимости изменять тип элемента со строчного на блочный или с блочного на строчный.
Строчные элементы
Элемент определённый как строчный, будет занимать только необходимое количество места на веб-странице (занимаемое место зависит от содержимого строчного элемента), кроме этого такие элементы:
- игнорируют верхний и нижний внешний отступ, если он применен
- игнорируют свойства height и width
- могут быть выровнены с помощью свойства vertical-align
Строчный элемент можно сделать блочным если установить для свойства display значение block или если сделать элемент плавающим.
Блочные элементы
Блочные элементы всегда начинаются с новой строки и занимают всю доступную ширину, если ширина для элемента не была установлена. Кроме этого блочные элементы:
- могут иметь внешние и внутренние отступы
- растягиваются по высоте под свое содержимое
- не выравниваются свойством vertical-align
Строчно-блочные элементы
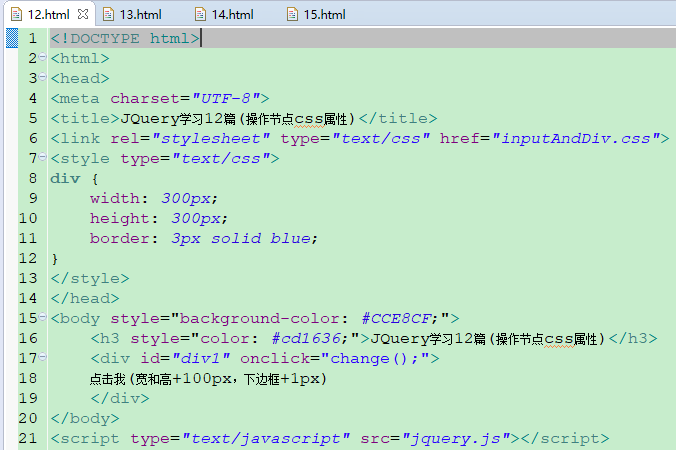
Строчно-блочное отображение элемента задается значением inline-block. В основном это способ сделать элемент строчным, но сохранить его «блочные» возможности: изменение высоты и ширины элемента, регулирование размеров внешних и внутренних отступов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { display: inline; }
span { display: block; }
li { display: inline-block; }
</style>
</head>
<body>
<p>Абзац 1. </p><p>абзац 2.</p>
<span>Практическое применение свойства display мы рассмотрим</span>
<span>в главе "CSS меню"</span>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>
</p><p>абзац 2.</p>
<span>Практическое применение свойства display мы рассмотрим</span>
<span>в главе "CSS меню"</span>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>
Попробовать »
Примечание: значение inline-block не поддерживается в IE7 и более ранних версиях.
Скрытие элементов
В CSS есть возможность временного или постоянного скрытия некоторых элементов веб-страницы. Стоит обратить внимание на то, что скрытые элементы не будут отображаться только на веб-странице, но их можно будет посмотреть в исходном коде HTML-документа. Для скрытия элементов используется или свойство display со значением none
hidden:- display: none; — указание браузеру скрыть элемент, убрав его из общего потока элементов.
 В этом случае элемент, расположенный после скрытого элемента, будет смещаться вверх, занимая место скрытого элемента.
В этом случае элемент, расположенный после скрытого элемента, будет смещаться вверх, занимая место скрытого элемента. - visibility: hidden; — указание браузеру скрыть элемент, зарезервировав под него место на веб-странице. В этом случае браузер только скрывает элемент, не удаляя его из общего потока, поэтому на месте скрытого элемента останется пустое пространство, совпадающее по размеру с размером скрытого элемента.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h2.hidden { visibility: hidden; }
h3.none { display: none; }
</style>
</head>
<body>
<h2>Это видимый заголовок</h2>
<h2>Скрытый заголовок</h2>
<h3>Скрытый заголовок2</h3>
<p>Элемент, который скрыт с помощью свойства visibility, все равно занимает
пространство там, где он должен находиться в отличие от элемента скрытого с помощью
свойства display, который убран из общего потока страницы.
</p>
</body>
</html>
Попробовать »
Как убрать index.html из URL | REG.RU
Предположим, вы заказали бесплатный хостинг для сайтов html в REG.RU. По умолчанию когда вы открываете сайт в браузере, веб-сервер указывает в конце домена название индексного файла «index.html» или «index.php». Это негативно сказывается на поисковой позиции сайта. Для успешного продвижения в поисковых системах потребуется настройка переадресации с удалением «index.html» или «index.php» в конце адреса вашего сайта. Например, перенаправление с сайта «faq-reg.ru/index.html» на «faq-reg.ru»
Как убрать index.html или index.php через .htaccess
- 1.
Откройте файл .htaccess в корневой директории сайта. Если у вас нет этого файла воспользуйтесь справкой: У меня нет файла .htaccess, что делать?
- (.*)/index\.php$ /$1/ [R=301,L]
Теперь любой запрос, который оканчивается на «index.php», будет переадресован на URL без него.
- 3.
Сохраните файл с внесенными изменениями.
Готово, после внесения правила в .htaccess ваш сайт будет открываться без index.html или index.php в конце URL.
Как убрать index.html или index.php через web.config
- 1.
Откройте файл web.config в корневой директории сайта.
- 2.
Добавьте в конце файла web.config одно из правил, которое подходит для вашего случая:
Как убрать index.html из URL
- 1.
Воспользуйтесь правилом:
<?xml version="1.
 0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewritehtml">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewritehtml">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration> - 2.
Настройте редирект, вставив следующее правило:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.

Как убрать index.aspx из URL
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewriteaspx">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.
aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>Помогла ли вам статья?
Да
10 раз уже помогла
Как показать/скрыть элементы в Vue
Скрытие и отображение элементов на веб-странице — часто возникающая задача, связанная с пользовательским интерфейсом. Возможно, вы захотите переключить видимость некоторых разделов сведений, всплывающих подсказок и т. д.
В этом посте вы узнаете, как скрыть элементы на веб-странице, используя 3 подхода Vue:
- Когда элемент полностью удален из DOM с помощью
v-if; - Когда элемент скрыт с помощью отображения
v-шоу; - Применение видимости
: скрытос использованием привязки:class.
Содержание
- 1. Скрытие с помощью v-if
- 1.
 1 Когда использовать v-if
1 Когда использовать v-if
- 1.
- 2. Скрытие с помощью v-show
- 2.1 Когда использовать v-show
- 3. Спрятать, но оставить место
- 4. Заключение
1. Скрытие с помощью
v-if v-if — это встроенная директива Vue, которая принимает логические значения:
html
Я элемент
v-if показывает/скрывает элемент следующим образом: вставлен в DOM;
B) В противном случае, если значение передано на v - если равно false (или вообще ложное значение), то элемент не вставляется в DOM .
Рассмотрим следующий пример:
vue
Я готов!
Я не визуализирован!
Попробуйте демоверсию.
Когда вышеуказанный компонент запускается, вот какой HTML-контент вставляется на веб-страницу:
html
I'm rendered!
Первый элемент отображается, потому что v-if="value1" был поставлен с истинное значение . Однако второй элемент не отображается в
DOM, потому что v-if="value2" было предоставлено с false .
Проще говоря, директива v-if позволяет показать или скрыть элемент, просто вставив или нет элемент в DOM. Жестоко просто.
1.1 Когда использовать
v-if Когда директиве v-if присваивается false , Vue также не инициализирует прослушиватели событий для элемента, даже если вы явно используете директивы событий.
v-if переключение относительно дорого (поскольку каждый раз, когда вы меняете значение v-if , элемент вставляется/удаляется из DOM, а прослушиватели событий инициализируются/деинициализируются) по сравнению с v-show (представлено в следующем разделе). Но у него низкая стоимость инициализации, если элемент изначально скрыт.
Но у него низкая стоимость инициализации, если элемент изначально скрыт.
Вы должны использовать v-if для элементов, видимость которых переключается не слишком часто и изначально скрыта. Например, чтобы показать/скрыть раздел с подробной информацией об объекте.
Задача: будет ли v-if отображать элемент, если ему присвоено значение 0 ? Как насчет '0' ?
2. Скрытие с помощью
v-showЧасто бывает полезно сохранить элемент в DOM, но визуально скрыть его с помощью стилей CSS.
v-show — это встроенная директива, которая визуально показывает или скрывает элемент:
html
Я элемент
v-show имеет дело с отображением элемента следующим образом:
A) Если значение, предоставленное v-show , равно true (или truey), то элемент виден;
B) В противном случае, если значение, предоставленное v-show , равно false (или false), то элемент скрыт, но все еще отображается в DOM .
Рассмотрим следующий пример:
vue
Я виден!
Я скрыт!
Попробуйте демоверсию.
При запуске вышеуказанного компонента оба элемента отображаются в DOM:
html
Я видим!
Я скрыт!
Первый элемент видны на экране. Однако второй скрыт, потому что Vue применяет встроенный стиль display: none благодаря v-show="false" .
display: none применяется к элементу, чтобы элемент полностью исчез.
Задача: как реализовать в Vue кнопку, которая переключает отображение элемента? Поделитесь своим решением в комментарии!
2.
 1 Когда использовать v-show
1 Когда использовать v-show v-show , при назначении false , применяет встроенный стиль display: none и визуально скрывает элемент и почти не вносит изменений в DOM.
Таким образом, переключение видимости элемента с помощью v-show относительно дешево (по сравнению с v-if , описанным выше), поэтому вы можете использовать эту директиву с элементом, видимость которого часто переключается.
3. Спрятать, но оставить место
Что делать, если вам нужно скрыть содержимое элемента, сохранив занимаемое им пространство? Стиль CSS, который скрывает содержимое элемента, но сохраняет его пространство, — visibility: hidden .
К сожалению, вы не можете использовать директиву v-show , потому что она применяет только стиль display: none .
Но жизнеспособным решением является использование привязки :class , которая довольно гибка в Vue. Когда литерал объекта
Когда литерал объекта { className: boolValue } присваивается :class , Vue применит "className" в качестве класса к элементу, если boolValue равно true .
Давайте создадим класс CSS невидимый , имеющий стиль видимость: скрытый . Затем, используя привязку :class и объектный литерал, вы можете применить невидимый класс к элементу:
vue
">Меня видно!








 Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
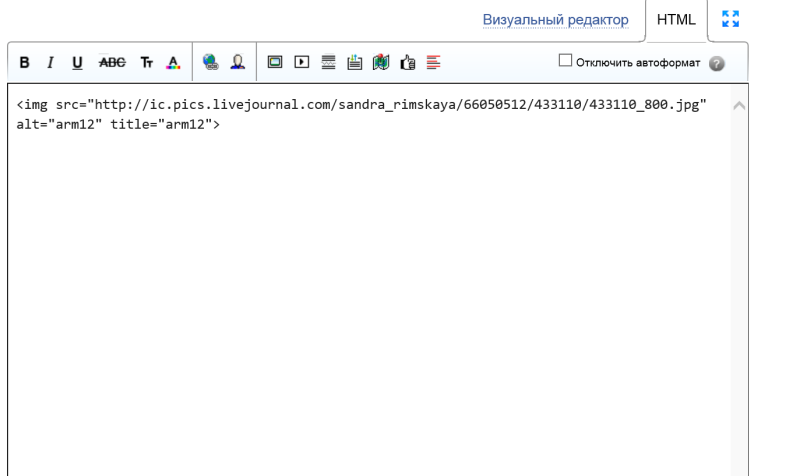
 Предположим, мы хотим скрыть изображение торта на нашем О нас веб-страница. Мы могли бы сделать это, используя этот код:
Предположим, мы хотим скрыть изображение торта на нашем О нас веб-страница. Мы могли бы сделать это, используя этот код:
