Как скрыть текст в Word
Предоставляя доступ другим пользователям к Word-документу, вы можете захотеть скрыть часть контента не столько из соображений конфиденциальности, сколько из стремления сфокусировать внимание адресата на главном. В таких случаях удаление фрагментов содержимого может представляться наиболее очевидным решением, но в этом нет необходимости, потому что эти самые фрагменты можно сделать невидимыми либо отправить под кат.
Таким образом вы достигаете сразу двух целей: облегчаете восприятие контента адресатом и в то же время оставляете возможность ознакомления с материалом второстепенного значения, примечаниями, например.
Невидимый текст в Word
Предположим, вы хотите полностью скрыть некий абзац или предложение.
Полностью, значит без особых намеков на его присутствие. Выделите участок текста, который хотите скрыть.
И нажмите Ctrl + D. Откроется окошко изменения параметров шрифта, установите флажок в чекбоксе «скрытый» и примените настройки.
Текст станет невидимым, но не отступы сверху и снизу, впрочем, что вам мешает их удалить, придав документу законченный и корректно оформленный вид?
Сворачивание под кат
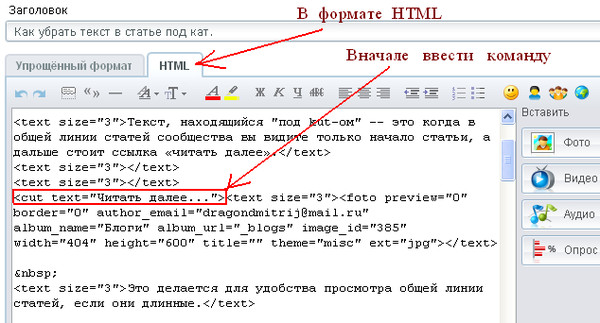
Второй способ скрытия текста применяется, когда в теле документа нужно оставить ссылку на такой скрытый контент. Способ этот известен как скрытие под кат, вы наверняка уже имели с ним дело при просмотре веб-страниц на разных сайтах и блогах. В HTML для скрытия основной части текста используется кастомный тэг cut, в Word для этого часть текста придется оформить заголовком, лучше всего третьим. Также вы можете вставить перед скрываемым текстом какую-нибудь фразу вроде «Подробнее», «Пояснение», «Добро пожаловать под кат» и тому подобное и точно так же сделать ее заголовком. Выделите этот участок текста мышкой и выберите в блоке «Стили» заголовок подходящего уровня.
Как только вы измените стиль, при наведении курсора на текст в левой его части станет появляться маленький треугольник,
кликом по которому можно будет сворачивать и разворачивать блок текста под заголовком.
А чтобы сделать блоки свернутыми по умолчанию, установите курсор на видимый заголовок, перейдите в параметры абзаца,
и отметьте флажком опцию «Свернуты по умолчанию».
При этом следует обращать внимание, что под заголовком будет скрыт весь текст, а не только ближайший абзац.
Чтобы оставить остальную часть контента видимой, перед ней также нужно будет вставить заголовок, но уже более высокого уровня, поскольку примененная к вышерасположенному заголовку настройка «Свернуты по умолчанию» автоматически применится к нижерасположенным заголовкам этого же уровня и тех, что ниже.
То есть, если первому заголовку вы назначили стиль «Заголовок 2», то второму нужно будет назначить стиль «Заголовок 1». Естественно, активировать опцию «Свернуты по умолчанию» для этого стиля уже не нужно.
Скрытие текста
Скрытие текста СодержимоеIndex 🔎︎
Можно использовать поля и разделы для скрытия или отображения текста в документе при выполнении определённого условия.
Перед тем как скрывать текст, необходимо создать переменную для использования в условии скрытия текста.
Создание переменной
Поместите курсор в документе и выберите команду Вставка — Поля — Дополнительно.
В списке Формат выберите пункт «Standard».
Введите в поле Имя имя для переменной, например, Скрытие.

В поле Значение введите значение для переменной, например, 1.
Чтобы переменная в документе скрывалась, установите флажок Невидимый.
Нажмите кнопку Вставить, затем кнопку Закрыть.
Скрытие текста
Поместите курсор в том месте документа, куда требуется добавить текст.
- org/HowToStep» dir=»auto»>
Выберите команду Вставка — Поля — Дополнительно и откройте вкладку Функции.
В списке Тип выберите пункт «Скрытый текст».
В поле Условие введите оператор. Например, с помощью ранее определённой переменной введите Скрыть==1.
В поле Скрытый текст введите текст, который нужно скрыть.
Нажмите кнопку Вставить, затем кнопку Закрыть.
Скрытие абзаца
- org/HowToSection» dir=»auto»>
Поместите курсор в том месте абзаца, куда требуется добавить текст.
Choose Insert — Field — More Fields and click the Functions tab.
В поле Условие введите оператор. Например, с помощью ранее определённой переменной введите Скрыть==1.
Нажмите кнопку Вставить, затем кнопку Закрыть.

You must enable this feature by removing the check mark Hidden Paragraphs in the dialog LibreOffice — PreferencesTools — Options — LibreOffice Writer — View. When the check mark is set, you cannot hide any paragraph.
Скрытие раздела
Выделите в документе текст, который требуется скрыть.
Choose Insert — Section.
В области Скрыть установите флажок Скрыть, а затем в поле Условие введите требуемое выражение. Например, с помощью ранее определённой переменной введите Скрыть==1.

Нажмите кнопку Вставить.
Пожалуйста, поддержите нас!
скрыть часть текста html, css, javascript
спросил
Изменено 3 года назад
Просмотрено 33 тысячи раз
Как скрыть часть текста внутри div или span ?
У меня есть текст из 160 символов, но я хочу отображать только первые 40.
Я должен иметь полный текст внутри моего div , span , поскольку я выполняю поиск javascript.
- javascript
- html
- css
- hide
Вы можете использовать простое свойство css для своего элемента «text-overflow: ellipsis;»
чтобы эффективно использовать это свойство, вам необходимо применить некоторые связанные свойства вместе с этим.
Например:
Здесь идет текст
*Протестировано в Chrome.
0
Вам понадобится javascript, чтобы создать диапазон вокруг последних 120 символов, который их скрывает. Существует атрибут CSS «видимость: скрытый», который можно применить к диапазону.
Результат должен быть примерно таким:
первые 40 символов последние 120 символов
Если вы хотите обрезать div до определенного размера, а не до точного количества символов, вы можете просто указать нужный размер div и указать переполнение: скрытый , чтобы обрезать содержимое, которое не подходит.
Если вы убедитесь, что высота div равна множеству высоты строки текста, содержимое не будет обрезано (по вертикали) в середине строки.
Интересное свойство для отображения/скрытия части текста, которое является стандартным в CSS, это text-overflow. JS не требуется.
Ширина текста (200 пикселей в примере фрагмента ниже) соответствует «обрезке» текста, который вы хотите отображать по умолчанию.
JS не требуется.
Ширина текста (200 пикселей в примере фрагмента ниже) соответствует «обрезке» текста, который вы хотите отображать по умолчанию.
раздел {
ширина: 100%;
}
div.autoShowHide {
пробел: nowrap;
ширина: 200 пикселей;
переполнение: скрыто;
переполнение текста: многоточие;
}
div.autoShowHide: hover {
пробел: обычный;
переполнение: видимое;
ширина: 100%;
} Пройдите по тексту, чтобы увидеть полный текст:
En un lugar de la Mancha, de cuyo nombre no quiero acordarme, no ha mucho tiempo que vivía un hidalgo de los de lanza en astillero, adarga antigua, rocín flaco y galgo corredor.
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Hide elements in HTML using display property
|

 circle {
circle {  Square {
Square {