Как проверить скорость ответа сервера
В статье рассказывается:
- Зачем проверять скорость сервера
- Какие показатели скорости сервера нужно оценивать
- Нормальное время ответа сервера – сколько
- Сервисы для проверки
- Как увеличить скорость ответа сервера
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Для повышения позиции сайта в рейтинге выдачи поисковых систем особое внимание следует уделить таким факторам, как скорость ответа сервера, время загрузки контента, размер кода и его качественные характеристики. Эти моменты с точки зрения успешного продвижения интернет-ресурса идут на втором месте после качества и уникальности тексов, а также наличия необходимой ссылочной массы. Чтобы ваш сайт продвинулся на верхние позиции в поисковой выдаче, следует ответственно подойти к вопросу оптимизации скорости ответа сервера.
Зачем проверять скорость сервера
В зависимости от того, как долго загружается контент интернет-страницы, посетитель принимает решение, будет ли он просматривать его или перейдет на сайт конкурентов, где более высокая скорость загрузки сайта.
Приведем простой пример для двух интернет-магазинов, ориентированных на продажу бытовых пылесосов. Один из них (сайт А) открывается для пользователя 400 мс, а второй (сайт В) 5 секунд. Есть высокая вероятность, что потенциальный покупатель, зайдя на сайт В, из-за своей нетерпеливости не будет ждать, пока загрузится страница интернет-магазина А. Этот пример показывает, что низкая скорость ответа сервера становится причиной существенной потери прибыли.
Зачем проверять скорость сервераВ результате исследования, которое проводила компания Skilled.co, было выяснено, что 4 из 5 посетителей медленных сайтов больше не возвращались на такие ресурсы. Причиной этого выступала низкая скорость загрузки.
Какие показатели скорости сервера нужно оценить
Чтобы проанализировать скорость ответа сервера можно воспользоваться двумя вариантами:
TTFB
Название этого метода происходит от фразы «Время до получения первого байта» (Time-to-first-byte). Другими словами, речь идет о временном отрезке от начального обращения посетителя к серверу, до получения ответа и отправки первых данных. Такой показатель можно рассматривать, как время наступления стадии, на которой интернет ресурс начинает отправку информации браузеру относительно разметки и контента страницы.
Другими словами, речь идет о временном отрезке от начального обращения посетителя к серверу, до получения ответа и отправки первых данных. Такой показатель можно рассматривать, как время наступления стадии, на которой интернет ресурс начинает отправку информации браузеру относительно разметки и контента страницы.
Полученная величина демонстрирует скорость ответа сервера. При более низком ее значении посетитель быстрее получит отклик на свой запрос. Нормальный показатель не должен превышать 400 мс, но в идеале его следует снизить до 100 мс.
Дозагрузка страницы
В данном случае подразумевается загрузка данных, которые находятся на сервере. Для измерения показателя нужно измерить время с момента подключения, до этапа получения всего объема нужной информации со страницы.
Существуют специальные ресурсы, позволяющие сделать оценку скорости загрузки всех компонентов интернет-страницы и проверить наличие модулей, которые снижают производительность.
Получив эту информацию, можно провести переработку кода с целью оптимизации базы данных.
Стоит учитывать, что скорость ответа сервера зависит от ряда субъективных факторов, включая местонахождение хостинга, скорость интернет подключения, вид используемого устройства и ОС, а также версии веб-браузера. В связи с этим, отметит бесполезность процедур по ее измерению со своего телефона или ПК.
Нормальное время ответа сервера – сколько
Чем меньше ждать, тем лучше.
- Ответ до трехсот миллисекунд считается отличным результатом. Можно быть спокойным.
- Ответ сервера от трехсот до семисот миллисекунд тоже неплохой результат, не стоит беспокоиться.
- В случае, если время ответа сервера около секунды или более, нужно работать над повышением скорости загрузки сайта.
Рекомендую проверить скорость ответа сервера вашего интернет-ресурса, если вы этого еще не сделали. Результат может вас удивить. Анализ скорости ответа сервера должен проводиться на регулярной основе. Специально для таких случаев мы разработали тестер с возможностью хранить все предыдущие проверки.
Стоит отметить, что скорость ответа сервера будет влиять не только на то, как пользователи воспринимают ваш сайт. Задержки с загрузкой страниц всегда вызывают раздражение посетителей, но и поисковые системы будут понижать такой ресурс в рейтинге выдачи.
Сервисы для проверки
Существует несколько сервисов, работающих в онлайн-режиме, способных проверить скорость ответа сервера.
Яндекс.Вебмастер
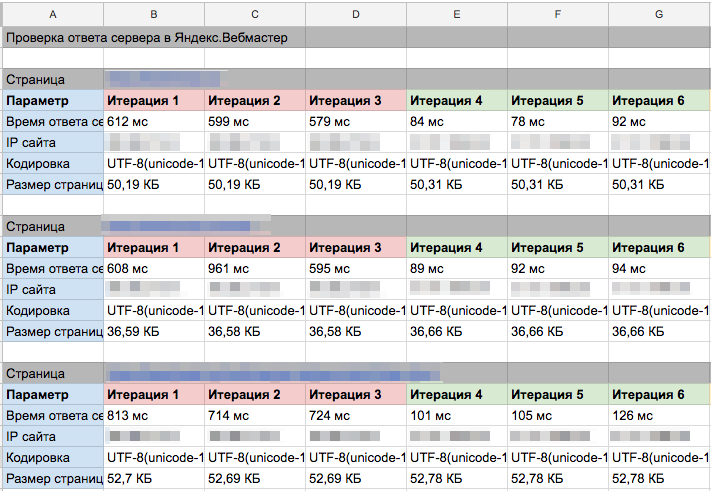
Основные данные о производительности сайта предоставляет сервис Яндекс. Вебмастер. Регистрация для этого не требуется. Нужно лишь вставить в нужную строку ссылку для проверки, и бот Яндекс-системы определит скорость ответа сервера.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20569
- Вставляем ссылку в поисковой строке на основной странице.

- Нажимаем «Проверить».
Система предоставит все основные данные о сервере. Основное на что следует обратить внимание – скорость ответа.
Яндекс.Метрика
Сервис Яндекс.Метрика представляет развернутый отчет по анализу скорости ответа сервера. При этом все данные достаточно достоверны, потому что система учитывает местоположение пользователей и используемые ими устройства.
Что нужно сделать, чтобы проверить скорость ответа сервера?
- Открываем Яндекс. Метрику и находим свой сайт.
- Ищем раздел «Отчеты».
- Находим подпункт «Стандартный отчет».
- Переходим в «Мониторинг».
- Заходим в раздел «Время загрузки страниц».
- Определяем период времени, в котором нам нужно узнать данные.
- Выбираем вид трафика.
- Затем листаем немного ниже и определяем нужные показатели, по которым будет сформирован отчет. К примеру, это может быть пункт «Ответ сервера».
Bitcatcha
Этот ресурс более простой. Он определяет скорость ответа сервера в разных странах. Регистрироваться, подключать плагины и переживать по поводу других заморочек вам точно не стоит. От вас требуется вставить ссылку на свой сайт в нужное поле и нажать на значок «Лупа». Система предоставит вам всю информацию о времени ожидания в различных уголках земного шара.
Он определяет скорость ответа сервера в разных странах. Регистрироваться, подключать плагины и переживать по поводу других заморочек вам точно не стоит. От вас требуется вставить ссылку на свой сайт в нужное поле и нажать на значок «Лупа». Система предоставит вам всю информацию о времени ожидания в различных уголках земного шара.
WEBO Pulsar
Представляет собой очередной бесплатный портал, функционал которого довольно прост в использовании. Этот сервис чем-то напоминает Bitcatcha, однако предоставляет намного больше полезных данных о работе сайта. Это отличный вариант для тех, кто хочет получить полный отчет.
- На этом портале можно наблюдать за скоростью ответа к серверу одновременно с нескольких стран.
- Узнать время, которое было потрачено на формирование зашифрованного соединения.
- Время, когда сервер отвечает на запрос клиента. (TTFB). Чем оно ниже, тем качественнее будет работа сервера.
- Количество информации, которую ресурс передал изначально.

Только до 1.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
GTmetrix
Сейчас этот софт также популярен в России, хотя на нем не наблюдается ни единого узла для проверки времени ожидания ответа сервера именно в РФ. Однако для наблюдения за другими странами он подходит.
Как увеличить скорость загрузки сайта
Время ответа сервера
Чтобы улучшить показатель скорости ответа сервера советуем выполнить ряд шагов:
- Подобрать надежный хостинг с хорошим сервером и качественными каналами связи.

- Взять в аренду выделенный сервер.
- Пользоваться кэшированием данных.
- Провести оптимизацию базы данных.
- Применять кэширование скриптов.
- Устранить обращения к сторонним серверам.
Кеширование
Кэшированием называют расположение информации в конкретном месте диска компьютера для того, чтобы ускорить доступ к ней. В этом случае при каждом новом открытии не будет происходит очередная загрузка данных, так как они некоторое время будут храниться на ПК.
К примеру, при переключении страниц, изображение логотипа сохраняется в системе пользователя. Отметим, что пользователь может запретить кеширование. Срок хранения кэша на компьютерном устройстве может варьироваться. Google имеет возможность снизить рейтинг ресурса, если сроки хранения данных будут не достаточно продолжительными. Настроить этот параметр можно при помощи файла дополнительной конфигурации htaccess.
Как увеличить скорость загрузки сайтаКартинки
Размещайте картинки с оптимальным размером, соответствующим особенностям онлайн-страницы. Необходимо предварительно уменьшить все фото и рисунки до тех параметров, в которых они будут отображаться на сайте.
Необходимо предварительно уменьшить все фото и рисунки до тех параметров, в которых они будут отображаться на сайте.
В соответствии с рекомендациями Google PageSpeed Insights для изображения лучше выбирать формат WebP. Учитываете, что его не поддерживает такой ресурс, как Яндекс. Картинки. В связи с этим, если направленность вашего интернет-ресурса предполагает многочисленные переходы с сервиса Яндекс.Картинок, есть смысл применять форматы PNG и JPG, сжимая картинки по максимуму, и не допуская потери качества.
Для страниц с массивными текстами и большим количеством мультимедийных элементов (понгриды) будет полезным использование метода «ленивой загрузки» изображений, когда они появляются лишь в том случае, если посетитель прокрутит контент до нужного места.
Поскольку число потоков загрузки интернет ресурса является ограниченным, то изображения подгружаются отдельным каналом. Чтобы повысить скорость загрузки необходимо сократить количество потоков. Для этого на странице, где есть много изображений небольшого размера (включая иконку, инфографику и т. д.), все картинки стоит включить в один файл.
д.), все картинки стоит включить в один файл.
Скрипты и CSS
Мы уже отмечали ограниченность числа потоков загрузки. При этом, любой скрипт или CSS занимают отдельные потоки. В связи с этим возникает необходимость снижения количества одновременных загрузок таких элементов страницы. Реализовать такую задачу, используя следующий алгоритм:
- Отключите ненужные скрипты и CSS. Нередки ситуации, когда некоторые из таких элементов уже длительное время не используются, но остаются на страницах и при загрузке занимают потоки. Рекомендуем проанализировать все CSS и скрипты, чтобы отключить неработающие.
- Все используемые CSS следует собрать в одном файле, чтобы сократить число потоков загрузки.
- Среди рекомендаций сервиса GooglePageSpeed Insights есть указание к сведению в единый файл всех скриптов. На практике реализация такой идеи невозможна. Чтобы увеличить скорость ответа сервера можно использовать асинхронную или отложенную загрузку скриптов.
 При таком подходе не блокируется последующая обработка контента. Выполнение скрипта в первом случае происходит после его загрузки, а во втором, после того, как откроется вся страница.
При таком подходе не блокируется последующая обработка контента. Выполнение скрипта в первом случае происходит после его загрузки, а во втором, после того, как откроется вся страница.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Как узнать и сократить время ответа сервера
32271 2
| How-to | – Читать 11 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
маркетолог в Hostpro
Диана Гончаренко
Узнать время ответа сервера можно с помощью консоли DevTools, Google Analytics или сторонних инструментов. Если после запроса к серверу страница генерируется дольше чем 200 мс, используйте разные методы уменьшения этого показателя.
Если после запроса к серверу страница генерируется дольше чем 200 мс, используйте разные методы уменьшения этого показателя.
Содержание
Проверка времени ответа сервера
- В консоли DevTools
- В Google Analytics
- В сторонних инструментах
Как уменьшить время ответа сервера
Заключение
Проверка времени ответа сервера
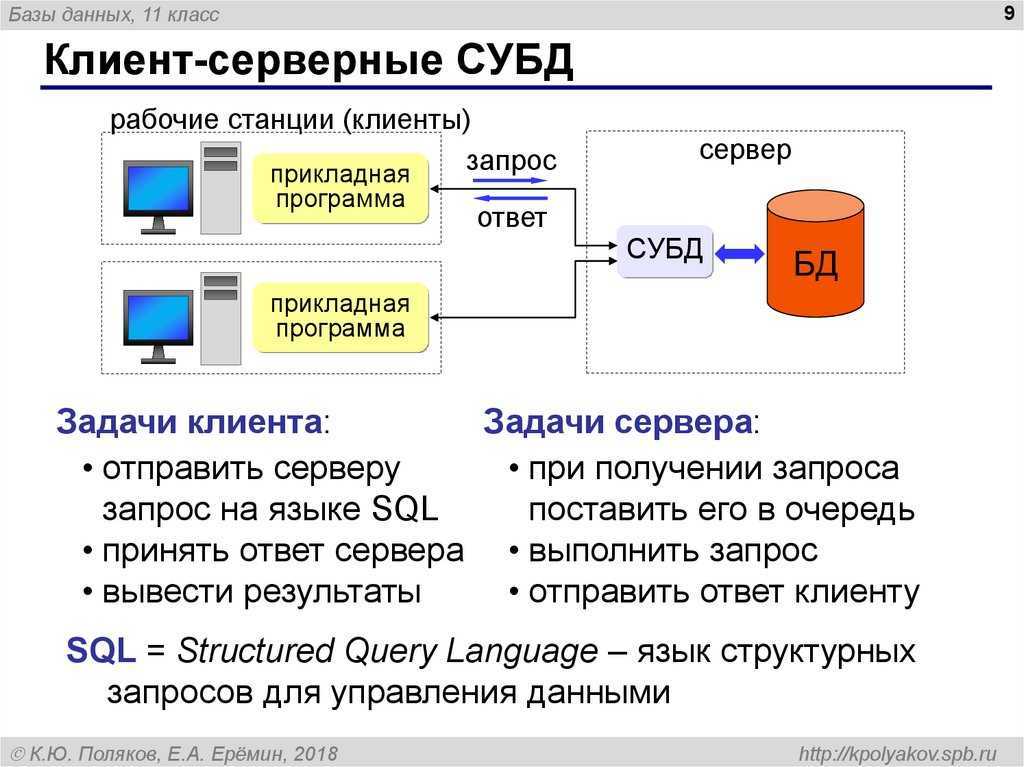
После запроса со стороны браузера сервер обращается к базе данных, после чего начинается генерация страницы. Чем больше при этом используется скриптов и стилей, тем дольше будет происходить формирование ожидаемого контента. Время отклика сервера, или TTFB (Time To First Byte)— период от браузерного запроса до загрузки первого байта страницы на экране.
Не стоит путать это понятие со скоростью загрузки самой страницы – периодом времени от клика на ссылку до полной загрузки страницы.
В консоли DevTools
Рассмотрим самый простой способ узнать время ответа сервера с помощью консоли DevTools – нажимаем F12, выбираем вкладку «Network», затем «Doc». Чтобы увидеть результат проверки, перезагружаем страницу. Наводим курсор на Waterfall → ищем Waiting (TTFB) – тот показатель, который нам нужен.
В других браузерах инструменты разработчика можно открыть с помощью горячих клавиш:
- Chrome для Mac – Cmd+Opt+J
- Safari – Cmd+Opt+C (предварительно включив «Меню разработчика»)
- Opera – Ctrl+Shift+i
- Mozilla Firefox, Microsoft Edge и другие браузеры под Windows – F12
Желательное время ответа сервера — не больше 200 мс. В идеале этот показатель рекомендуется сделать в 4 раза меньше. Это аксиома: даже если ваше значение входит в допустимые рамки, всегда рекомендуется сократить его еще больше.
Чем быстрее генерируется запрашиваемая страница, тем лучше она ранжируется в поиске. Такую прямую зависимость SEO-продвижения от скорости серверного ответа обнаружили в исследовании специалисты MOZ.
В Google Analytics
Для определения показателя времени ответа сервера в Google Analytics следует зайти в раздел «Поведение» и нажать «Скорость загрузки сайта» → «Обзор» → «Среднее время ответа сервера».
Но есть нюанс – Google Analytics делает замер не от системы, а от реальных данных посетителей. То есть, на результат будет влиять разница в девайсах, местонахождении и даже в скорости Интернета. И этот результат всё равно не продемонстрирует все-все проблемные места, как если бы это был замер от системы.
В сторонних инструментах
Еще один метод распознавания медлительности ответа сервера – обращение к сторонним инструментам.
- Netpeak Spider – в отчёте вы сможете найти колонку с названием «Время ответа сервера», где для каждого урла на вашем сайте будет выводиться собственное значение.
- Serpstat – нам будут нужны именно данные SEO-аудита сайта. Выбираем в меню слева «Аудит сайта» → «Скорость загрузки» → «Время ответа сервера».
- GTmetrix – инструмент бесплатный, однако локации в основном тоже западные. Процедура анализа та же: вводим в поисковую строку название сайта, нажимаем на «Test your site» и в режиме реального времени проверяем – в результатах открываем вкладку «Performance» – спускаемся к разделу «Browser Timings», где и увидим наш Time to First Byte.
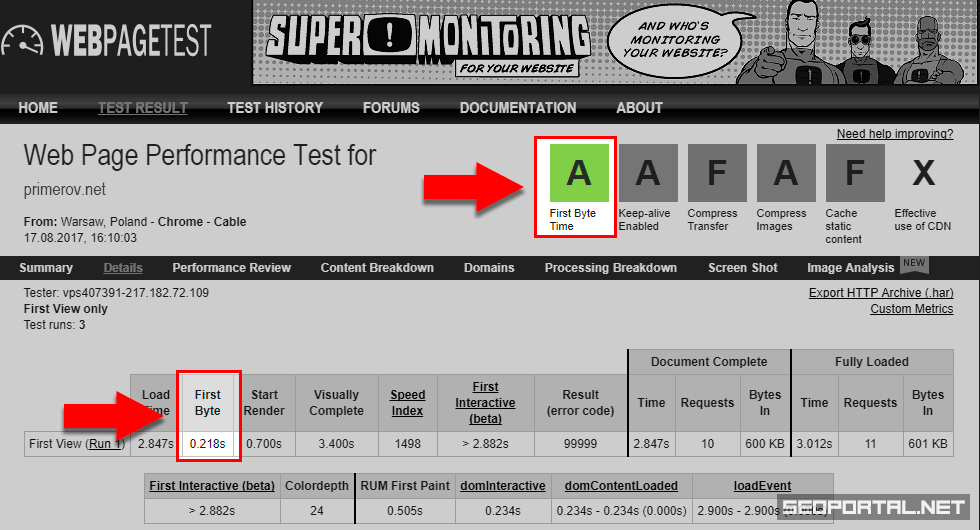
- WebPageTest – процедура достаточно простая: нужно только ввести свой URL в поисковую строку на главной странице и нажать Start Test. В результате видим отчет «Observed Metrics» – первым будет именно наш показатель под названием «First Byte» в секундах.
Более подробно визуально можно посмотреть результаты измерения TIME TO FIRST BYTE в миллисекундах, если нажать на «Plot Full Results». Единственный минус – в локации тестовой версии не входят страны СНГ. То есть, ресурс принесет реальною пользу только тем, кто ориентирован на западный рынок.
Единственный минус – в локации тестовой версии не входят страны СНГ. То есть, ресурс принесет реальною пользу только тем, кто ориентирован на западный рынок.
Как уменьшить время ответа сервера
Скорость загрузки любого сайта начинается с быстрого и надежного хостинга. Показательные вещи, на которые стоит обратить внимание при выборе хостинг-провайдера, в двух словах:
- Локация дата-центра – чем ближе будут размещаться сервера к вашей целевой аудитории, тем быстрее у них будет загружаться ваш сайт.
- Производительность самого сервера и поколение дисков. Определить высокопродуктивный сервер поможет стоимость хостинга – качественные сервера достаточно дорогое удовольствие. По поводу дисков, лучше выбирать хостинг на NVMe SSD-дисках – они в разы быстрее обычных SSD.
- Возможность купить домен и хостинг у одной компании. Лучше, если они будут на одном сервере или хотя бы в одной сети – это, кстати, поможет уменьшить время ответа сервера.

C хостингом разобрались, теперь приступим к непосредственно способам максимального сокращения времени ответа сервера.
Проверьте базы данных
При каждом запросе к серверу происходит обращение к базе данных сайта, поэтому правильно будет начать с ее оптимизации. Основные пункты оптимизации базы данных:
- оптимизация таблиц и удаление ненужных;
- очистка старых данных, как пример, черновики, удаленные материалы, спам-комментарии;
- удаление лишних опций, а также событий в CRON.
Не забудьте перед очисткой таблиц сделать резервную копию базы данных.
- Для начала обратите внимание на количество запросов к БД – тяжелые запросы рекомендуется разделять на два поменьше.
- Смотрим на индексы БД – поиск и join по таблице выполняются по индексируемым полям? Тогда всё в порядке.

- В хостинг-панели сайта отсортируйте таблицы по размеру и определите, какие из них больше всего весят. Откройте таблицы по очереди, чтобы очистить из них ненужные строки. Например, старые кэши от плагинов, лишние опции, мусорные файлы.
Навести порядок помогут специальные плагины. Среди бесплатных можно посоветовать проверенные вордпресовские WP-Optimize, WP Sweep, Advanced Database Cleaner.
Используйте плагин LiteSpeed Cache WP
По данным результатов тестирования самих разработчиков LiteSpeed Cache WP, именно он является самым быстрым среди всех вордпресовских плагинов кеширования. Но для того, чтобы получить максимальный результат, ваш сайт должен размещаться на веб-сервере LiteSpeed, а не на привычном Apache, к примеру. Этот вопрос решает хостинг-провайдер Hostpro.
С помощью LiteSpeed Cache WP посетителям будет подаваться динамический контент, который предварительно кэшируется на уровне сервера – что значительно быстрее, чем обычный кэш на уровне PHP, то есть, страница не будет создаваться заново с помощью ряда запросов.
В ответ браузеру будет предложена ее ранее сохраненная копия – именно это определяет минимизацию времени ожидания загрузки сайта и увеличение пропускной способности. Плагин также охватывает удобную e-commerce поддержку и функцию интеллектуального кэширования.
Учтите производительность сервера
Как мы уже писали ранее, если сервер будет с низкой производительностью, он будет отдавать ответ значительно дольше. Такие сервера обычно используются на бесплатном или слишком бюджетном хостинге.
Чтобы ответ поступал как можно скорее, рекомендуется использовать выделенный IP-адрес. Обычно у пользователей одного сервера на shared-хостинге IP тоже один. Выделенный же IP-адрес предусматривает, что пользоваться им будете только вы. К тому же, он повышает гарантии того, что ресурс будет работать без перебоев, да и риски попасть в чёрный список почтовых служб с ним минимальны.
Также с ускорением TTFB может помочь VPS (Virtual Private Server) или выделенный сервер – это хостинговые решения с самыми производительными серверами, но и самые дорогие. Если проект небольшой – смысла нет, будет достаточно и выделенного IP. Для масштабных онлайн-проектов VPS и выделенный сервер – это, в принципе, единственно правильные решение.
Если проект небольшой – смысла нет, будет достаточно и выделенного IP. Для масштабных онлайн-проектов VPS и выделенный сервер – это, в принципе, единственно правильные решение.
Кэширование скриптов
В чат вошли так называемые акселераторы PHP, создающие резервные копии команд. В результате при следующем запросе будет использован готовый бинарный код, а не заново сгенерированный. Несколько примеров акселераторов PHP:
- eAccelerator – самый популярный акселератор, действует и как ускоритель PHP, и как модуль-распаковщик, и как оптимизатор. Контент может кэшироваться в динамическом режиме.
- XCache – акселератор с продвинутым admin-интерфейсом, поддерживает самые свежие версии PHP.
- PhpExpress – может ускорить выполнение скриптов в 4-8 раз. Является бесплатным, может распространяться без ограничений.
- OpCache – разработчики PHP официально рекомендуют именно это решение для кэширования опкодов.

Использование запросов к внутренним ресурсам
Иногда для получения данных внутренний сервер обращается к стороннему неподконтрольному источнику, который принимает участие в построении ответа. От него отклик может идти долго или вовсе меняться, как итог — ответ сервера на вашем сайте замедлится. Совет: использовать запросы только к внутренним ресурсам.
Проверка длительности серверного отклика — первый шаг к созданию сайта с быстро загружаемыми релевантными страницами. Тестируйте этот показатель не только на главной странице, но и в разделах, карточках товаров, категориях. После достижения нужного результата переходите к следующему шагу — уменьшению скорости загрузки страницы.
Заключение
Тест на время ответа сервера является первостепенной мерой по SEO-продвижению сайта. Для успешного ранжирования этот показатель на каждой странице не может превышать 200 мс. Оптимально, чтобы он был еще в 3-4 раза меньше. Чтобы узнать ответ сервера, используйте консоль DevTools, Google Analytics или сторонние инструменты. Для уменьшения этого показателя:
Оптимально, чтобы он был еще в 3-4 раза меньше. Чтобы узнать ответ сервера, используйте консоль DevTools, Google Analytics или сторонние инструменты. Для уменьшения этого показателя:
- очистите базу данных от мусора и ненужных опций;
- создайте кэши страниц и бинарных кодов PHP-соединений;
- перейдите на сервер с высокой производительностью;
- удалите обращения к сторонним ресурсам;
- уменьшите количество запросов к серверу.
Чтобы сократить время ответа сервера в WordPress, применяйте плагины кэширования, очистки данных и проверки запросов к серверу, например, LiteSpeed Cache WP. Для максимального ускорения разместите свой сайт на хостинге с веб-серверами LiteSpeed.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
3.64 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-to
Анастасия Сотула
Как составить анкор-лист для наращивания ссылочной массы
How-to
Анастасия Сотула
Как писать и оптимизировать SEO-статьи
How-to
Анастасия Сотула
Как и зачем использовать атрибут nofollow
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
способов уменьшить начальное время отклика сервера
Опубликовано в WordPress Эрин Майерс
Последнее обновление 11 января 2023 г.
Если у вас есть веб-сайт WordPress, вас может беспокоить скорость страницы. Запуск теста скорости может помочь вам определить, насколько быстро загружается ваша страница, но мало что дает для повышения производительности. Вялая страница с медленным временем загрузки может означать потерю посетителей сайта и меньше конверсий для вашего сайта WordPress.
Сокращение начального времени отклика сервера приводит к оптимизации веб-сайта. Уменьшение времени до первого байта вашего сайта (TTFB) может сократить количество секунд, необходимых для загрузки вашей страницы в браузерах посетителей. Это означает, что ваш контент будет доставляться быстрее, что повысит общую производительность сайта.
Это означает, что ваш контент будет доставляться быстрее, что повысит общую производительность сайта.
В этом посте будет рассказано о времени ответа сервера и объяснено, как оно влияет на производительность страницы. Затем мы обсудим, почему время отклика вашей страницы может быть медленным, и пять способов его уменьшить. Давайте погрузимся прямо в!
Введение во время ответа сервера
Время ответа сервера показывает, сколько времени требуется устройству для получения ответа от сервера после HTTP-запроса. Обычно это измеряется временем до первого байта (TTFB).
TTFB — это промежуток времени между моментом, когда вы впервые переходите на веб-страницу, и моментом, когда ее содержимое отображается на экране. Другими словами, это измерение отслеживает, насколько быстро веб-сервер отвечает после запроса из браузера пользователя:
Автор: Seobility – Лицензия: CC BY-SA 4.0
Эти компоненты определяют TTFB вашего сайта:
- HTTP-запрос отправляется на сервер, скорость зависит от сети и подключения пользователя.

- Затем сервер обрабатывает запрос и создает ответ, переписываясь с сетевой системой или выполняя сценарии.
- Затем сервер отправляет первый байт ответа пользователю. Это ТТФБ.
Чем быстрее TTFB вашего веб-сайта, тем быстрее ваш контент будет отображаться в браузере вашего посетителя. Скорость этого процесса будет зависеть от множества факторов.
Например, если у вас есть динамический веб-сайт с множеством анимаций, у вас, скорее всего, будет больше TTFB. Меньшие и более простые сайты, такие как блоги, обычно имеют более короткие TTFB, потому что загружается меньше контента.
Почему время отклика сервера важно для вашего сайта WordPress
Скорость загрузки страницы является одним из наиболее важных факторов для взаимодействия с пользователем (UX). В частности, это может повлиять на показатель отказов вашего сайта. Этот термин относится к проценту посетителей, которые покидают ваш сайт после посещения одной страницы.
Показатель отказов для страниц, загружаемых в течение двух секунд, составляет около 9 процентов. Однако всего через три секунды эта статистика подскакивает до 38 процентов.
Однако всего через три секунды эта статистика подскакивает до 38 процентов.
Производительность веб-сайта напрямую связана с показателем отказов. Если время отклика вашего сервера медленное, ваши посетители будут ждать содержимого вашего веб-сайта. Эта задержка может привести к разочарованию и нетерпению, что заставит пользователей покинуть ваш сайт.
Время отклика сервера также может повлиять на ваши усилия по поисковой оптимизации (SEO). Google считает скорость сайта важным элементом при ранжировании контента на страницах результатов поисковой системы (SERP). Если ваш сайт загружается слишком долго, вы рискуете упасть в рейтинге.
Кроме того, уменьшение TTFB дает и другие преимущества. Более высокая скорость сайта может улучшить восприятие посетителями вашего сайта, что приведет к более высокому вовлечению, коэффициенту удержания и конверсиям.
Факторы, которые могут замедлить время отклика сервера
На время отклика сервера могут влиять различные факторы. Некоторые из них находятся вне вашего контроля, в то время как другие связаны с тем, как вы настраиваете свой сайт.
Некоторые из них находятся вне вашего контроля, в то время как другие связаны с тем, как вы настраиваете свой сайт.
Вот некоторые из наиболее распространенных причин медленного отклика сервера:
- Дешевый и неэффективный хостинг
- Раздувание страницы
- Медленные запросы к базе данных и маршрутизация
- Ограниченная пропускная способность сети
- Страницы и данные не кэшируются
Хорошая новость заключается в том, что большинство этих элементов находятся под вашим контролем. Позже мы рассмотрим некоторые шаги, которые вы можете предпринять, чтобы снизить TTFB. Но сначала давайте обсудим, что считается исключительной скоростью для вашего сайта.
Google рекомендует, чтобы TTFB вашего сайта был менее 200 мс, что является хорошим практическим правилом. Существует множество способов проверить вашу скорость, которые помогут вам понять, хорошо ли работает ваш сайт.
Например, Pingdom — это бесплатный онлайн-инструмент, который можно использовать для проверки скорости и производительности сайта. Просто введите свой URL-адрес в текстовое поле и нажмите кнопку Начать тестирование :
Просто введите свой URL-адрес в текстовое поле и нажмите кнопку Начать тестирование :
Затем вы получите подробный отчет о производительности веб-сайта, включая общую оценку производительности, время загрузки, запросы и размер страницы:
Еще один популярный вариант — PageSpeed Insights. Этот инструмент возвращает подробные результаты, связанные с Google Core Web Vitals, TTFB и индексом скорости:
Ваши результаты могут различаться в зависимости от того, какой инструмент вы используете. Однако в большинстве случаев отчет о производительности обеспечит точную оценку того, на каком уровне находится ваш сайт.
5 способов сократить начальное время отклика сервера
Теперь, когда вы знаете факторы, вызывающие медленное время отклика сервера, давайте рассмотрим некоторые способы повышения скорости вашего сайта. Мы собрали пять способов сократить начальное время отклика сервера для вашего сайта WordPress. Давайте погрузимся прямо в!
1.
 Уменьшение размера страницы
Уменьшение размера страницыТяжелые и плохо закодированные темы, плагины и контент могут сократить время загрузки. Это элементы, которые при добавлении увеличивают время отклика сервера вашего сайта. Проще говоря, ваш сервер должен работать усерднее, чтобы отображать весь этот контент.
К счастью, эти проблемы относительно легко и быстро устраняются. Вы можете уменьшить раздувание страницы, удалив ненужные элементы с вашего сайта.
Начните с определения приоритетов плагинов WordPress и удаления ненужных. Мы также рекомендуем регулярно обновлять эти инструменты, поскольку обновления часто включают улучшения производительности и исправления безопасности.
Еще один способ сократить время загрузки сайта — выбрать легкую и оптимизированную для SEO тему. Как правило, чистые и простые темы лучше всего подходят для повышения производительности сайта.
Например, в WordPress есть облегченные темы по умолчанию, такие как Twenty Twenty-One:
Другие рекомендации по уменьшению размера страницы включают сжатие изображений (попробуйте использовать TinyPNG), уменьшение количества виджетов и обновление ядра WordPress. Внедрение этих методов может сохранить скорость вашего сайта и улучшить время отклика сервера.
Внедрение этих методов может сохранить скорость вашего сайта и улучшить время отклика сервера.
2. Используйте сеть доставки контента (CDN)
CDN — это группа серверов, расположенных по всему миру. Посетители вашего сайта будут получать контент с ближайшего к ним сервера, что увеличивает время отклика сервера. Кроме того, CDN часто оптимизируют веб-контент, такой как изображения, видео и JavaScript:
Автор: Seobility — Лицензия: CC BY-SA 4.0
Вы можете использовать сторонний CDN для своего сайта. Однако многие хостинги WordPress включают эту услугу в свои планы.
Здесь, в WP Engine, мы используем MaxCDN для наших клиентов. Этот сервис разгружает и обслуживает статический контент, включая изображения, CSS и JavaScript. Кроме того, наша CDN имеет более 60 серверов по всему миру, что позволяет сократить время отклика сервера.
3. Оптимизируйте свою базу данных
Ваша база данных содержит всю информацию о вашем веб-сайте. Он берет все данные с вашего сайта, включая его содержимое и настройки, и упорядочивает их в строки, столбцы и таблицы.
Ваш сервер будет получать информацию из вашей базы данных при запросе. Однако, если ваша база данных раздута или плохо организована, это может увеличить время, необходимое для обслуживания данных.
Оптимизация базы данных вручную может оказаться сложной задачей для новичков. Поэтому мы рекомендуем использовать такой плагин, как WP-Optimize:
WP-Optimize может очистить вашу базу данных, удалив ненужные данные, такие как спам-комментарии, временные параметры и пингбэки. Кроме того, он может дефрагментировать и сжимать ваши таблицы MySQL, чтобы повысить эффективность вашей базы данных.
4. Настройка кэширования
Кэширование предполагает сохранение копий файлов вашего сайта в браузерах пользователей в течение определенного периода времени. Затем, когда посетители вернутся на ваш сайт, им будут предоставлены кэшированные файлы вместо того, чтобы запрашивать и извлекать все с нуля.
Настройка кэширования на вашем сайте WordPress — это простой способ уменьшить TTFB. Инструмент кэширования минимизирует вес вашего сервера, что в конечном итоге позволяет быстрее передавать и отображать его данные.
Инструмент кэширования минимизирует вес вашего сервера, что в конечном итоге позволяет быстрее передавать и отображать его данные.
Если вы являетесь клиентом WP Engine, кэширование на вашем сайте включено по умолчанию. Мы обрабатываем это на стороне сервера, поэтому вам не нужно устанавливать какие-либо плагины.
В противном случае вы можете рассмотреть возможность использования подключаемого модуля кэширования, такого как W3 Total Cache:
W3 Total Cache позволяет кэшировать страницы, сообщения, CSS, JavaScript, каналы и многое другое. Вы даже можете кэшировать более конкретное содержимое, такое как объекты базы данных и страницы результатов поиска. В целом, эти методы кэширования могут сократить время загрузки и нагрузку на ваш сервер.
5. Выберите быстрый и надежный веб-хостинг
Для вашего сайта WordPress доступны сотни хостинговых компаний. Однако они не все равны, когда дело доходит до скорости страницы. Некоторые хосты предлагают минимальную поддержку или слишком сильно зависят от общих ресурсов сервера, что может привести к медленной загрузке.
Чтобы иметь максимально быстрый сайт WordPress, рассмотрите возможность выбора хостинг-провайдера, который уделяет первостепенное внимание производительности и высокой доступности. Здесь, в WP Engine, мы создаем оптимальный UX, повышая скорость вашего сайта до 40 процентов:
Мы предлагаем различные функции, ориентированные на производительность, такие как наша технология EverCache, бесплатная сеть CDN, обновления ядра и расположение серверов по всему миру. В целом, сайты WordPress, размещенные на нашей платформе, предлагают более быстрое время загрузки, что может повысить ваш рейтинг SEO и привлечь больше трафика на вашу страницу.
Заключение
Время отклика сервера является важным компонентом производительности веб-сайта. Ускорение этого времени отклика может улучшить SEO, UX и общую скорость вашего сайта.
Напомню, вот пять стратегий, которые вы можете использовать, чтобы уменьшить начальное время отклика сервера:
- Уменьшите раздувание сайта, выбрав легкие темы и удалив все ненужные плагины.

- Выберите сеть доставки контента (CDN).
- Оптимизируйте базу данных вашего сайта.
- Настройте кэширование на своем сайте или проверьте, предоставляет ли его ваш хост.
- Выберите хостинг-провайдера WordPress, который отдает приоритет скорости и надежности вашего веб-сайта, например WP Engine.
Если вам нужен быстрый хостинг WordPress, WP Engine использует передовое решение для кэширования, CDN и технологию на основе SSD. Тем самым мы повышаем производительность вашего сайта и сокращаем начальное время отклика сервера!
Уменьшить начальное время отклика сервера
Время до первого байта (TTFB), также известное как время ответа сервера , — это время, необходимое браузеру для получения первого байта в ответ на запрос браузера.
Снижение TTFB равно имеет решающее значение для посетителей страницы, поскольку это влияет на каждый ресурс, на который ссылается ваш HTML, и напрямую влияет на то, сколько времени требуется для загрузки вашей страницы.
Медленный TTFB может негативно повлиять на ваши интерфейсные ресурсы, поскольку ваши посетители могут видеть только пустую страницу, пока браузер ожидает ответа от сервера.
В первую очередь внутренняя оптимизация, снижение TTFB может дополнить вашу внешнюю разработку, чтобы значительно повысить производительность.
Какова оценка вашего сайта в этом аудите?
Как время ответа сервера влияет на производительность страницы?
Когда пользователь запрашивает вашу страницу, этот запрос необходимо отправить на сервер, а сервер должен сгенерировать соответствующий ответ и отправить обратно ресурсы вашей страницы.
TTFB зависит от множества факторов, но в основном от производительности серверной части (Шаг 2)
Весь этот процесс зависит от множества факторов, таких как скорость передачи по сети , задержка , эффективность кода приложения и производительность сервера .
Проще говоря, если какой-либо из этих элементов работает медленно, это влияет на ваш TTFB .
Медленный TTFB значительно влияет на производительность вашего сайта; ваши посетители увидят пустой экран, ожидая, пока ваш сервер ответит первым байтом.
Это может даже привести к тому, что ваши посетители будут разочарованы и вообще покинут вашу страницу.
Однако быстрый TTFB означает, что ваш посетитель получает быстрый ответ, когда инициирует свой запрос. быстрее прибывает первый байт, раньше остальные ресурсы вашей страницы могут быть обработаны.
Обратите внимание, , что существует много определений для TTFB; GTmetrix считает, что TTFB представляет собой сумму продолжительности перенаправления, продолжительности подключения и продолжительности серверной части.
Хотя этот аудит, в частности, рассматривает начальное время отклика сервера (т. е. продолжительность бэкенда), он сильно влияет на ваш TTFB, и вы должны стремиться оптимизировать TTFB в целом.
TTFB в GTmetrix — это сумма длительности перенаправления, подключения и серверной части.
Как GTmetrix запускает этот аудит?
Этот аудит будет запущен, если начальное время ответа сервера превысит 600 мс .
Как уменьшить время отклика сервера?
Существует несколько стратегий для улучшения времени отклика вашего сервера. Вот некоторые из ключевых:
1) Оптимизация кода вашего приложения (включая запросы к базе данных)
Код приложения имеет решающее значение для оптимизации веб-производительности.
Мы настоятельно рекомендуем обратиться за помощью к разработчику, поскольку сейчас вы имеете дело с основной логикой своего веб-сайта.
Когда вы занимаетесь профилированием кода, некоторые оптимизации включают в себя:
- Оптимизация кодовой базы, повышение эффективности функций
- Сокращение сложных операций или объединение кода для выполнения только при необходимости
- Повышение эффективности запросов к базе данных, удаление ненужных запросов
Чтобы узнать больше об оптимизации кода приложения, прочитайте статью Почему моя страница работает медленно? статья.
2) Реализация кэширования на стороне сервера
Кэширование — это практика обслуживания предварительно сгенерированной версии вашей страницы по запросу вместо того, чтобы сервер обрабатывал и генерировал страницу по запросу.
Существует множество решений для кэширования на уровне сервера. Ваш хост может уже использовать кэширование на стороне сервера, поэтому обязательно свяжитесь с ним для уточнения.
Для пользователей WordPress (или других CMS)
Пользователи WordPress (или других CMS) могут реализовать кэширование страниц с помощью плагинов кэширования.
Например, установка плагина кэширования, такого как WP Rocket , может помочь сразу же снизить показатель TTFB.
Прочтите наше подробное руководство по оптимизации WordPress с помощью руководства WP Rocket.
3) Модернизация серверного оборудования для увеличения ресурсов процессора или памяти
Если позволяет ваш бюджет, поговорите со своим хостинг-провайдером или разработчиком, чтобы проанализировать использование ресурсов и определить, можете ли вы обновить аппаратные характеристики исходного сервера.




 При таком подходе не блокируется последующая обработка контента. Выполнение скрипта в первом случае происходит после его загрузки, а во втором, после того, как откроется вся страница.
При таком подходе не блокируется последующая обработка контента. Выполнение скрипта в первом случае происходит после его загрузки, а во втором, после того, как откроется вся страница.



