За сколько секунд должен загружаться веб-сайт в 2020, что такое «быстро», и причем тут зеркала в лифтах? / Хабр
Казалось бы, померил время от HTTP-запроса браузера до загрузки последнего байта страницы — и готово. Not so fast! У Google, например, целых 6 метрик для оценки скорости работы сайта. Под катом НЕ будет перевода документации Lighthouse и НЕ будет советов по написанию SEO текстов, зато вы узнаете:
- о хронологии изменения политики ранжирования сайтов Google
- об объективных оценках субъективного восприятия времени загрузки сайта
- насколько интернет остается медленным в 2020
- как время загрузки влияет на посещаемость сайта, а сам процесс на конверсию
- смешная картинка в конце
(не) Google’ом единым
Медленно, но верно своей железной рукой Google устанавливает новые стандарты для веб-страниц. Мотивация проста – Google выгодно показывать в выдаче быстрые, удобные, безопасные и содержательные сайты. Если пользователь быстро нашел, что ему нужно – поисковик справился со своей задачей. Получается, как ни посмотри, user в выигрыше? – да. А вот воплощать в жизнь стандарты, задаваемые Google, конечно же, приходится разработчикам и создателям контента.
Если пользователь быстро нашел, что ему нужно – поисковик справился со своей задачей. Получается, как ни посмотри, user в выигрыше? – да. А вот воплощать в жизнь стандарты, задаваемые Google, конечно же, приходится разработчикам и создателям контента.
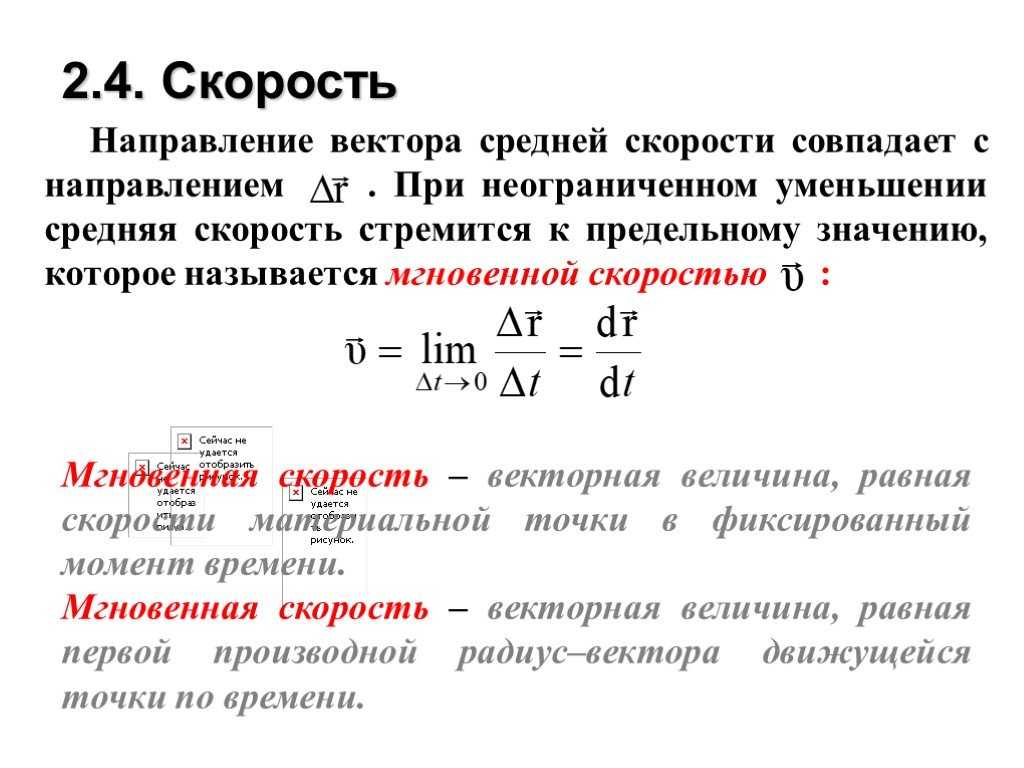
Скорость
История со скоростью загрузки страниц началась еще в далеком 2009 году, когда Google выступила с инициативой “Let’s make the web faster”. В ее основе лежало видение сооснователя компании Ларри Пейджа: «Переход от одной веб-страницы к другой должен быть таким же быстрым, как перелистывание глянцевого журнала». За этим последовал выпуск набора инструментов для оптимизации сайта PageSpeed tools и функции предварительной загрузки первых результатов поиска в Chrome. В 2010 Google объявила, что при ранжировании будет учитывать скорость загрузки страниц в десктоп версии. Но на релизе это повлияло только на 1% от всех страниц. Google открыто заявила, что скорость — не ключевой фактор, и специалисты по SEO продолжили спокойно сочинять тексты и добавлять ссылки. И на этом все на следующие 7 лет.
И на этом все на следующие 7 лет.
“Browsing the web should be as fast as turning the pages of a magazine”
Larry Page
Мобильные версии сайтов
Сейчас в фокусе мобильные версии сайтов, их контент и скорость работы. И это не удивительно: в 2017 доля контента, потребляемого с мобильных устройств, превысила 50%.
В 2017 году Google выпустила свой хрестоматийный отчет «Mobile page speed new industry benchmarks». В 2018 году вышла его обновленная версия. Мы поговорим подробнее о них чуть позже. Летом 2018 вышел «Speed update», который внес изменения в алгоритм индексирования страниц. C июля 2018 года Google учитывает скорость работы мобильных версий страниц при ранжировании и наказывает медленные.
Ровно через год — 1 июля 2019 года — Google начала индексировать все новые страницы с приоритетом мобильного контента. Такое индексирование означает, что рейтинг страниц зависит главным образом от их мобильной версии. Буквально на днях Google анонсировала, что с 1 сентября 2020 года все страницы будут индексироваться таким образом. Пока же Google переводит на мобильное индексирование страницы, которые считает готовыми к этому. Таких веб-страниц порядка 70%. Получается, с осени этого года, помимо прямой зависимости ранжирования от скорости работы мобильных страниц вашего сайта, добавляется косвенная. Чем быстрее работает сайт — тем больше страниц Googlebot для смартфонов успеет проиндексировать (на каждом ресурсе бот проводит ограниченное время).
Буквально на днях Google анонсировала, что с 1 сентября 2020 года все страницы будут индексироваться таким образом. Пока же Google переводит на мобильное индексирование страницы, которые считает готовыми к этому. Таких веб-страниц порядка 70%. Получается, с осени этого года, помимо прямой зависимости ранжирования от скорости работы мобильных страниц вашего сайта, добавляется косвенная. Чем быстрее работает сайт — тем больше страниц Googlebot для смартфонов успеет проиндексировать (на каждом ресурсе бот проводит ограниченное время).
Безопасность
Аналогичную ситуацию мы наблюдали с переходом на HTTPS. Наверное все замечали предупреждение о том, что страница использует HTTP и небезопасна. Этого достаточно, чтобы у многих пользователей пропало желание посещать ресурс, а, тем более, что-то на нем покупать. Но давайте обо всем по порядку.
В 2014 Google начала поощрять сайты, использующие SSL, поднимая их в выдаче.
С января 2017 Chrome сообщает, что веб-страница “Not secure”, если она содержит поля для ввода паролей и не использует SSL.
С июля 2018 года небезопасными считаются любые страницы, не использующие SSL.
В 2019 Яндекс тоже начал «штрафовать» сайты без SSL шифрования.
Google часто применяет такой метод кнута и пряника. Хотя, вернее будет сказать, пряника и кнута. Сначала поощряет тех, кто следует рекомендациям, а через время начинает наказывать тех, кто их не выполняет.
Если с использованием TLS все более-менее понятно (есть — хорошо, нет — плохо), то со скоростью загрузки страниц все не так очевидно. Что такое быстро? На что влияет скорость? Какие показатели в среднем по сети?
Измеряем время до…
Итак, берем страницу, измеряем время с отправки HTTP-запроса браузером клиента до момента, когда последний байт страницы загружен — готово! Not so fast… Time to Fully Loaded (TTFL), именно его мы только что померили, не очень-то отражает реальное положение дел. TTFL не достаточно, чтобы понять насколько сайт быстрый. Еще одна популярная характеристика оценки скорость работы сайта — Time to First Byte (TTFB). Это время между отправкой HTTP-запроса пользователя и получением первого байта информации запрашиваемой страницы. Она отражает «отзывчивость» сервера, на котором находится сайт. Чтобы проверить TTFB, можно использовать отладчик браузера или консоль. В Chrome и Firefox нажмите комбинацию «Ctrl+Shift+I». Выберите вкладку «Сеть». После этого перезагрузите страницу, отфильтруйте ресурсы по типу HTML и найдите document файл. Поле «Ождиание» и есть TTFB.
Это время между отправкой HTTP-запроса пользователя и получением первого байта информации запрашиваемой страницы. Она отражает «отзывчивость» сервера, на котором находится сайт. Чтобы проверить TTFB, можно использовать отладчик браузера или консоль. В Chrome и Firefox нажмите комбинацию «Ctrl+Shift+I». Выберите вкладку «Сеть». После этого перезагрузите страницу, отфильтруйте ресурсы по типу HTML и найдите document файл. Поле «Ождиание» и есть TTFB.
Конечно, чем эти промежутки времени меньше — тем лучше, но для пользователя все эти TTFB и время до получения последнего байта мало что значат. Никто не заходит на страницу с открытым отладчиком и не смотрит, когда пришел первый байт с aliexpress.com. (Ну, может быть вы сейчас зашли, ради интереса). В первую очередь user смотрит на окно браузера с интересующим его сайтом. Можно оценивать скорость работы веб-страницы, опираясь на время отображения ее элементов.
Time to First Contentful Paint (TTFCP), если коротко, — время до отображения первого элемента на экране устройства пользователя. Цветной фон, картинки, svg файлы, текст — все, за исключением встраиваемых элементов.
Цветной фон, картинки, svg файлы, текст — все, за исключением встраиваемых элементов.
Time to Visually Complete (TTVC) — это время в секундах, которое требуется, чтобы в окне браузера посетителя страница выглядела полностью загруженной. Это значит, что если пользователь никак не будет взаимодействовать со страницей, в том числе скроллить ее, то вид страницы уже никак не изменится.
Ну, теперь то все? — нет. Люди не заходят на страницу с секундомером в руках, чтобы засечь, когда на экране их телефона появилось хоть что-то. Главное для пользователя — восприятие времени загрузки или perceived loading duration. То, сколько он скучал, прежде чем начать пользоваться страницей.
Объективная оценка субъективного восприятия
Чувство восприятия времени user’а можно «обмануть», скрасив мучительные секунды ожидания. Вот любопытное исследование на эту тему — «Faster Progress Bars: Manipulating Perceived Duration with Visual Augmentations». Исследователи из Питтсбурга выяснили, что пульсирующая полоса progress bar’а кажется на 11% быстрее, чем обычная монохромная. Может, это одна из причин сложившегося предубеждения: «мак работает быстрее»?
Исследователи из Питтсбурга выяснили, что пульсирующая полоса progress bar’а кажется на 11% быстрее, чем обычная монохромная. Может, это одна из причин сложившегося предубеждения: «мак работает быстрее»?
Вот еще интересный пример манипуляции, но уже с переносом зоны ответственности. Разработчики приложения Facebook для iOS провели A/B тестирование и сравнили реакцию пользователей на кастомный индикатор загрузки и стандартный. Выяснилось, если показывать стандартный спиннер, большинство пользователей будут считать медленным не приложение, а свой телефон. Вот так можно повысить лояльность пользователей, просто заменив анимацию.
Теперь пример уже не из мира IT. Большинство не самых современных лифтов двигаются довольно медленно. Ускорение, с которым может двигаться лифт, ограничено не только характеристиками установленного оборудования, но и из соображений безопасности и комфорта. Людей нельзя подвергать сильным перегрузкам. Одна из функций зеркал в лифте — занять пассажиров на время поездки. По этой же причине в некоторых лифтах включают музыку и делают кабинки прозрачными. Конечно, зеркала выполняют и более прикладную функцию — людям на инвалидной коляске проще и безопаснее выезжать из такого лифта.
По этой же причине в некоторых лифтах включают музыку и делают кабинки прозрачными. Конечно, зеркала выполняют и более прикладную функцию — людям на инвалидной коляске проще и безопаснее выезжать из такого лифта.
И как раз тут на сцену выходит Speed Index и First Meaningful Paint. Speed Index — довольно «хитрая» характеристика. Как мы уже убедились, если пользователя развлекать — ожидание не будет для него такой большой пыткой, и время загрузки пройдет «быстрее». Speed Index во многом отражает ощущения пользователя. Итак, пусть у нас есть две одинаковые веб-страницы с TTVC 12 секунд. Страница «А» отображает большую часть контента за 1 секунду, а «B» — только под конец TTVC.
Построим график степени визуальной готовности страницы в процентах от времени загрузки. Для этого, например, можно делать скриншоты и попиксельно их сравнивать.
Speed Index будет определятся площадью над этим графиком (учитывая, что мы ограничим его сверху ста процентами). Для самых любопытных оставил формулу для расчета.
Для самых любопытных оставил формулу для расчета.
Чем Speed Index ниже — тем лучше. Получается, это совсем никакая не скорость, а скорее время, ну а по большому счету и не время вовсе. Вот такая семантическая путаница. Итак, если Time to Visually Complete отражает время до результата — полной отрисовки контента страницы в браузере — то Speed Index учитывает еще и путь, по которому мы добираемся до этого результата.
First Meaningful Paint (FMP) показывает, когда на мониторе или экране телефона пользователя уже можно что-то почитать или посмотреть — начать потреблять контент. Если кратко, ее определяют как время за которое с отображаемой страницей происходят наибольшие перемены. Подробнее можно прочитать тут. FMP для страниц «А» и «B» будут выглядеть вот так:
Наконец, давайте разместим все рассмотренные метрики (события) на временной шкале.
Как время загрузки влияет на поведение посетителей?
Какие количественные данные использовать, если мы хотим оценить реакцию посетителей на скорость загрузки страниц? Для этого хорошо подходят величины, традиционно используемые в SEO для оценки UX:
- показатель отказов (bounce rate) — отношение числа посетителей покинувших сайт со страницы входа к их общему числу.

- время на сайте (time per visit) — время, которое посетитель провел на сайте, прежде чем уйти
- число страниц за посещение (pageview per visit) — сколько страниц посетитель просмотрел, прежде чем уйти
Эти метрики зависят от многих факторов, но скорость работы веб-страницы — один из важнейших. Давайте смотреть, что нам сообщают исследования.
Что говорят сами пользователи
Половину участников опроса, проведенного Google, больше всего раздражает медленная скорость работы сайта.
52% пользователей готовы отказаться от анимации и видео на сайте, если это сделает его быстрее.
Уже после трех секунд ожидания половина посетителей покинут страницу, и это не удивительно. У большинства веб-страниц нет progress bar’а. User не знает, сколько ему еще осталось ждать — секунду, две или десять. Он перейдет на другую вкладку, нажмет «back to previous page» или вообще закроет браузер и откроет Instagram. Учитывая, что attention span зумеров сильно сократился из-за Instagram, TikTok и прочих Twitter’ов, страницы должны загружаться молниеносно.
79% пользователей повторно не вернутся за покупкой на медленно работающий сайт.
66% пользователей считают скорость работы сайта важной частью имиджа компании.
«Nothing travels faster than the speed of light with the possible exception of bad news, which obeys its own special laws»
Mostly Harmless, Douglas Adams
Что показывает статистика

Akamai опубликовала результаты с еще более резкими зависимостями. Каждые 100 миллисекунд ожидания снижают конверсию на 7%. Каждые 2 секунды ожидания увеличивают вероятность отказа на 103%.
The Daily Telegraph совместно с Optimizely провели свое исследование в 2016 году. Они внесли дополнительную искусственная задержку при загрузке страниц, результаты — на картинке ниже. The Daily Telegraph — одна из самых популярных газет Великобритании с ежемесячной посещаемостью в 70 млн., достаточно возрастной (читай терпеливой) и лояльной аудиторией. Учитывайте это, когда будете смотреть на график.
Ну и вдогонку еще несколько оценок от гигантов e-commerce. Walmart и Amazon сообщают, что каждые сэкономленные 100 миллисекунд времени загрузки их сайта увеличивают прибыль на 1%. На Edge of Future Commercials 2016 AliExpress [заявили], что после того, как они снизили время загрузки своего сайта на 36%, число заказов возросло на 10.
Сколько секунд — хорошо?
Веб-мастера Google могли дать фору многим политикам, отвечая на вопросы про скорость загрузки в рубрике Ask Google Webmasters. Они так и не дали четкого временного интервала допустимой скорости загрузки. Нам посоветовали делать сайт настолько быстрым, насколько возможно, не впадая в крайности при погоне за PSI score, и как обычно рекомендовали сосредоточится на контенте.Прочитать про PSI score и измерить его для любого сайта вы можете здесь, а вот пост на Хабре, где его померили за вас.
Большинство ресурсов, на которые я здесь ссылаюсь, сходятся на том, что
В первой версии отчета «Mobile page speed new industry benchmarks» среднее время загрузки лендинговых страниц составило 22 секунды.
В обновленной версии 2018 года, этот показатель улучшился до 15.3 секунд.
В 2019 году Backlinko проанализировали 5 миллионов страниц и установили, что среднее время полной загрузки мобильной страницы —
Цифры отличаются потому, что Google анализировал только лендинговые страницы, а Backlinko — все подряд. Теперь немного статистики по Speed Index. На картинке ниже — сравнение средних показателей времени загрузки веб-страниц в 2019 году. Еще раз убеждаемся, насколько Speed Index и Visually Complete — разные вещи.
В 2010 году Мэйли Охей (Maile Ohye), на тот момент Developer Programs Tech Lead в Google, сказала, что они нацелены на показатель в пол секунды. Спустя десять лет ее заявление выглядит примерно, как 2015 год в Back to the Future II.
«…studies by Akamai who found that two seconds is actually the threshold for e-commerce site acceptability.Meaning that that’s what users like to shop with. At Google, we aim for under a half second…»
Maile Ohye
Самое главное
- В 2020 большая часть интернета все еще очень медленная, а хорошее подключение к сети позволяет в этом убедиться.
- Скорость загрузки существенно влияет на доход, будь это продажи или реклама.
- Люди заходят в интернет с мобильных устройств чаще, чем с десктопа.
- Удобство и скорость мобильной версии сайта не менее важны, чем его настольной версии.
- Удобным, быстрым и безопасным сайт нужно делать, прежде всего, для реальных пользователей, а уже потом — чтобы Google по голове погладил.
- При индексировании сайтов в приоритете у Google мобильные версии.
- Время полной загрузки страницы не всегда отражает реальный опыт пользователей. Нет магического числа, которое бы однозначно показывало скорость работы сайта, но есть набор общепринятых метрик.

- Скорость работы для пользователя важнее красивой анимации, видео (если это не стриминговый сервис) и других декоративных элементов.
- Если ваш сайт выглядит готовым к работе через 3 секунды после перехода — это хорошо.
Во второй части этого поста мы рассмотрим самые простые и эффективные способы ускорить загрузку сайта. Разберемся, как в этом могут помочь сервисы по защите и доставке контента. Обсудим, почему комплексные решения, предоставляющие защиту + ускорение как сервис, лучше подходят для большинства проектов. Заходите к нам в блог еще, будет интересно.
Как повысить скорость загрузки сайта
В этой статье мы подробно поговорим о том, как повысить скорость загрузки сайта и как скорость сайта влияет на его продвижение.
Как повысить скорость загрузки сайта и его позиции в поисковиках
Для удачного SEO-продвижения сайта я настоятельно всем рекомендуют ускорить загрузку страниц. Оптимальная техническая настройка веб-ресурса существенно снижает показатель отказов, положительно влияя на прирост трафика и конверсии.
Согласно проведенным поисковой системой Google исследованиям, за каждые 5 секунд, превышающие оптимальный показатель скорости загрузки сайта, 20% посетителей покидают страницу. Таким образом, скорость загрузки остается важным фактором для позиционирования в результатах поиска.
Какая оптимальная скорость загрузки сайта
На показатели, связанные со скоростью загрузки сайта, влияют внешние и внутренние факторы (кстати, проверить скорость загрузки своего ресурса Вы можете в режиме онлайн с помощью сервиса Google). Если отсутствуют существенные технические проблемы, продуманная до мелочей оптимизация позволит существенно ускорить загрузку вашего сайта. В противном случае, до начала продвижения, придется отыскать и устранить проблемные места в работе веб-сайта.
Классификация показателей загрузки страниц:
- Отличная скорость загрузки сайта – до 1 секунды.
- Хорошая скорость загрузки сайта – от 1 до 3 секунд.
- Удовлетворительная скорость загрузки сайта – от 4 до 7 секунд.

- Плохая скорость загрузки сайта – свыше 7 секунд.
Добиться отличных результатов скорости загрузки могут небольшие одностраничные сайты (лэндинги). В них нет «тяжелых» компонентов интерфейса и сложной технической составляющей. В большинстве случаев скорость загрузки среднестатистического информационного портала составляет до 3 секунд, тогда как веб-ресурсы с различными надстройками могут загружаться на протяжении 5 секунд.
Для улучшения показателя скорости загрузки страниц потребуется внедрение обновлений, касающихся в первую очередь дизайна сайта.
Методы повышения скорости загрузки сайта
Прежде чем приступить к оптимизации скоростных показателей загрузки страниц, следует выполнить полный технический аудит сайта. Получить отличные результаты SEO без устранения различных сбоев и неполадок невозможно, поэтому тщательное обследование сайта считается начальным этапом для любых мероприятий, которые будут осуществлены SEO-специалистом.
Спрогнозировать скорость загрузки сайта можно на этапе веб-разработки, внимательно изучив нюансы выбранного макета страниц. Если речь заходит о редизайне, рекомендуется отталкиваться от текущих показателей сайта, используя проверенные SEO-инструменты для регулирования параметров загрузки.
Статистические данные для осуществления веб-аналитики и разработки стратегии SEO предоставляются поисковыми системами. В Google рекомендации касательно ускорения работы сайта представлены службой PageSpeed Insights (ссылку указывал выше).
Время загрузки страниц в Яндексе можно проверить в сервисе Метрика. Дополнительно можно воспользоваться программами и онлайн-утилитами, исследующим скорость загрузки отдельных URL-адресов.
Влияние качественного хостинга на скорость загрузки сайта
Выбор качественного хостинга – важный аспект веб-разработки, который сказывается на показателях скорости загрузки страниц сайта. Проблемы со стороны провайдера могут привести к возникновению систематических ошибок. Иногда это приводит ко временной потери доступа к сайту.
Иногда это приводит ко временной потери доступа к сайту.
В результате существенно снижается показатель трафика. Я советую отказаться от сотрудничества с бесплатными хостингами. К тому же следует внимательно изучить отзывы о будущем партнере (хостинге) перед согласованием условий договора на предоставление услуг.
Рекомендации по выбору хостинга:
- Заключите сделку с надежным партнером, имеющим опыт обслуживания крупных сайтов.
- Выберите только необходимые услуги. Откажитесь от бесполезных дополнительных сервисов.
- Воспользуйтесь сервером, который находится в непосредственной близости от посетителей сайта.
- Изучите предоставленный хостером программный и аппаратный комплекс.
- Обсудите с представителем компании вопрос технической поддержки и администрирования проекта.
- Согласуйте параметры применения системы защиты от вирусов, хакерских и DDoS-атак.
Простейший способ проверить качество хостинга заключается в посещение нескольких веб-площадок, которые обслуживаются рассматриваемой компанией. Специальные утилиты позволят проверить скорость загрузки этих сайтов. В результате тщательная подготовка к сотрудничеству с хостингом приведет к повышению скорости загрузки страниц вашего WEB-проекта и поисковые роботы оценят это по достоинству.
Специальные утилиты позволят проверить скорость загрузки этих сайтов. В результате тщательная подготовка к сотрудничеству с хостингом приведет к повышению скорости загрузки страниц вашего WEB-проекта и поисковые роботы оценят это по достоинству.
Подключение кэша
Функция кэша создает статическую версию сайта, снижая затраты времени за счет сохранения находящихся в промежуточном буфере файлов. Обычно речь идет об компонентах дизайна, изображениях и отдельных функциях.
Пользователи таких платформ, как WordPress, Magento и PrestaShop могут упростить процесс подключения кэша, используя различные плагины для оптимизации. Например, работающие с WordPress специалисты рекомендуют использовать инструмент WP Fastest Cache, который включает множество сопутствующих полезных настроек.
Включить кеширование можно прямиком в используемом браузере. С помощью этой функции пользователь может увеличить скорость загрузки сайта, сохранив в браузере определенные объекты. К тому же можно указать определенное количество времени, на протяжении которого они будут храниться. Таким образом, браузеру пользователя, который ранее посетил сайт, не нужно будет заново загружать все компоненты дизайна.
К тому же можно указать определенное количество времени, на протяжении которого они будут храниться. Таким образом, браузеру пользователя, который ранее посетил сайт, не нужно будет заново загружать все компоненты дизайна.
Оптимизация изображений для ускорения загрузки сайта
Визуальные компоненты, размещенные на странице, способны существенно снизить скорость загрузки. Часто речь идет о фотографиях, картинках и рисунках. Изображения могут оптимизироваться с использованием различных программ, онлайн-инструментов, элементов HTML-кода и плагинов.
Задача специалиста заключается в существенном снижении «веса» картинки без видимого ухудшения ее качества. Дополнительно применяются средства для адаптивного веб-дизайна, позволяющие подстраивать размер изображения под диагональ экрана.
Настройка изображений на сайте предполагает:
- Сокращение «веса» файла в килобайтах на 10-60%.
- Изменение размера в пикселях с учетом параметров дизайна.

- Добавление HTML-кода для адаптивной верстки.
- Применение предварительного просмотра.
- Подключение функции увеличения по клику.
- Использование тегов, позволяющих спрятать картинку.
- Создание комфортных условий для просмотра страниц на портативных устройствах.
Подключение специальных функций в браузерах позволяет скрывать графические элементы на сайте. При этом страдает качество отображения информации. Подобный механизм для ускорения популярен среди владельцев мобильных телефонов, сталкивающихся с ограниченным трафиком и низкой скоростью подключения к интернету.
Разница между оптимизированным и обычным изображением заключается также в использовании атрибутов и метатегов, но подобные инструменты SEO нацелены на привлечение поисковых роботов и наращивание трафика. Они не обеспечивают существенный прирост скорости загрузки страниц. Следует отметить, что оптимизация с высоким процентом сжатия приведет к резкому снижению качества изображений.
Устранение ошибок HTML-кода
Используемый для сайта код обязан быть как можно более чистым. Подразумевается не только устранение различных ошибок, но и продуманное использование скриптов. Если отдельные участки HTML-кода временно не используются, их лучше удалить.
Следует внимательно проверять устанавливаемые на сайте универсальные скрипты. По возможности необходимо заменить PHP с помощью HTML Использование обновлённого PHP делает сайт более функциональным, но применение статического HTML-кода позволит повысить скорость загрузки страниц.
Опытные разработчики советуют в обязательном порядке сохранять исходный код, который в случае возникновения существенных ошибок используется для восстановления сайта. В частности, многочисленные и бесполезные запросы к базе данных создают технические проблемы, связанные со скоростью загрузки сайтов.
Вторая возможная техническая ошибка заключается в том, что отдельные элементы веб-программирования написаны неверно с точки зрения современных инструкций касательно скорости обработки данных.
Продуманное использование рекламы
Снижение скорости загрузки страниц часто сопровождает процесс добавления рекламных баннеров, если речь идет об анимированных и всплывающих изображениях. В процессе оптимизации сайта специалисты настаивают на сокращении количества рекламных материалов.
Для многих веб-ресурсов объявления, баннеры и окна pop-up являются стабильными источниками получения пассивного дохода, однако чрезмерное их использование приводит к возникновению проблем на этапе загрузки страниц. Пользователей не спасает даже установка блокировщиков рекламы.
Правильное использование рекламы на сайте предполагает:
- Отказ от автоматической переадресации и спама.
- Использование отдельного блока для размещения коммерческих материалов.
- Применение сравнительно небольших баннеров и анимированных изображений.
- Учет поведенческих факторов на этапе разработки и размещения рекламы.
- Умеренное применение всплывающих окон.

Любое не оптимизированное изображение, которое используется в рекламных целях, приводит к замедлению скорости загрузки страницы. К тому же перегруженные подобным контентом сайты отпугивают посетителей, ощутимо повышая показатель отказов.
В результате только удачно размещенная реклама способна дополнить дизайн интерфейса, гармонично сочетаясь с общей маркетинговой концепцией, выбранной для раскрутки проекта.
Углубленная проверка скорости загрузки сайта
Проверить производительность и скорость загрузки сайта можно путем использования специализированных программ. Самый простой способ получения доступа к статистическим данным о посещаемости заключается в просмотре сведений, представленных поисковыми системами.
Чтобы получить детализированную аналитическую информацию, необходимо вручную выполнить более тщательную проверку. Для этого придется пригласить квалифицированного эксперта. В своей работе специалисты ориентируются не только на основные способы ускорения загрузки страниц.
Профессионалы обеспечивают комплексное обслуживание, предполагающее углубленный технический анализ и аудит сайта.
Дополнительные методы повышения скорости загрузки страниц:
- Использование сжатия GZIP, которое преобразует файлы сайта в ZIP-архив.
- Оптимизация CSS и JavaScript путем объединения нескольких файлов.
- Настройка подключения Keep-Alive для сохранения открытого соединения.
- Удалите бесполезной и устаревшей информации с последующей оптимизацией базы данных.
- Использование сети доставки содержимого (CDN), если речь идет о международном трафике.
- Отказ от использования хотлинков и файла @import.
- Сохранение фотографии в разных папках корневого каталога.
- Удаление неиспользуемых тем и плагинов WordPress.
- Применение хорошо оптимизированного дизайна.
Для осуществления веб-аналитики можно использовать различные бесплатные инструменты, предоставляемые Google и Яндекс. Эти профессиональные средства не только обеспечивают оценку скорости, но позволяют также получить рекомендации по улучшению сайта для достижения оптимального результата в процессе продвижения. Таким образом, быстрая загрузка сайта — это та вещь, которой оптимизаторам не следует пренебрегать.
Таким образом, быстрая загрузка сайта — это та вещь, которой оптимизаторам не следует пренебрегать.
Чтобы идти в ногу со временем, приходится прислушиваться к рекомендациям поисковых систем. Повышение скорости загрузки сайта позволяет улучшить эффективность поиска с точки зрения пользователей.
Продолжительное время ожидания загрузки не просто заставляет представителя целевой аудитории отказаться от посещения страницы. Снижение качества обслуживания может повлиять на занимаемую позицию в списке поисковой выдачи. Медленная загрузка может снизить эффективность остальных мероприятий по оптимизации сайта.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
https://youtu. be/FiPMYgKOu-QVideo can’t be loaded because JavaScript is disabled: SEO обучение | SEO курсы от Анатолия Кузнецова (https://youtu.be/FiPMYgKOu-Q)
be/FiPMYgKOu-QVideo can’t be loaded because JavaScript is disabled: SEO обучение | SEO курсы от Анатолия Кузнецова (https://youtu.be/FiPMYgKOu-Q)
Записаться на SEO обучение
SEO продвижение сайта по России:
метрики, инструменты и способы повышения
Руководство для не-программистов, которое поможет самостоятельно повысить скорость загрузки страниц сайта.
Из статьи вы узнаете:
- в какой последовательности загружается страница, какие этапы тормозят ее загрузку;
- по каким показателям оценивать скорость загрузки страницы;
- как проверить скорость загрузки страниц;
- какие есть способы повышения скорости загрузки страниц сайта.
Для тех, кто хоть немного знаком с SEO, не новость, что скорость загрузки страницы является фактором ранжирования. Google официально объявил об этом еще в 2010 году, правда, тогда этот фактор влиял только на десктопную выдачу. С 2018 года скорость загрузки стала фактором ранжирования и в мобильной выдаче.
Механизм влияния скорости загрузки страницы на позиции более сложный, чем может показаться на первый взгляд. Помимо прямого влияния — чем быстрее загружается страница, тем выше позиции, — есть косвенное влияние. Выражается оно в росте показателя отказов при низкой скорости загрузки страницы.
Есть масса исследований, которые это подтверждают. Например, в аналитическом отчете Akamai указано, что если страница открывается более 3-х секунд, то 53 % пользователей ее покинут, не дождавшись загрузки. Выглядит это так: пользователь перешел по URL, подгрузились элементы из раздела <head>, счетчик зафиксировал переход, но контент не загрузился, и человек ушел. В итоге трафика нет, конверсии нет, и в пассиве сайта лишь очередной отказ.
Именно поэтому важно работать над ускорением сайта. И это головная боль не только SEO-специалистов, которым нужны позиции, но и маркетологов, и владельцев бизнеса, которым нужны конверсии. Разберемся, из каких этапов состоит загрузка страницы и как ее оптимизировать.
1 Последовательность загрузки страницы
Упрощенно этапы загрузки страницы выглядят так:
- Ввод адреса страницы в браузере и обработка DNS-запроса к серверу, на котором размещается площадка.
- Обработка HTTP-переадресаций при загрузке страницы.
- Подключение браузера к серверу.
- Ответ сервера. Данные передаются от HTTP-сервера к браузеру.
- Обработка загруженной информации браузером и отрисовка элементов.
- Полная загрузка страницы (со всеми скриптами, картинками, стилями и т. д.).
Проблемы с загрузкой страницы могут возникать на каждом из этих этапов. Например, если на сайте много редиректов, то уже на втором этапе начнется торможение загрузки, а если много «тяжелых» изображений — на четвертом и пятом.
Получается, что время загрузки — это комплексная величина, которая складывается из ряда факторов. А значит, для уменьшения этой величины нужно действовать в нескольких направлениях.
2 Скорость загрузки страницы: основные метрики
Раньше для оценки производительности сайта учитывались 2 события:
- DOM Content Loaded (DCL).
 Время, когда страница загрузилась, а скрипты только начали выполняться.
Время, когда страница загрузилась, а скрипты только начали выполняться. - Loaded. Время, когда страница полностью загружена и с ней можно взаимодействовать.
Но с помощью этих двух метрик нельзя провести развернутый анализ производительности сайта и выявить все узкие места. Эту проблему решили новые метрики, которые сейчас используют многие сервисы, в частности, Google.
Первая отрисовка (FP). Это время, спустя которое пользователь видит белую пустую страницу в браузере впервые. Любое первоначальное изменение на экране считается первой отрисовкой.
Первая отрисовка контента (FCP). Время, спустя которое на экране появляется первый контент. Это может быть часть панели поиска, фрагмент текста или изображения. FCP помогает найти проблемы при загрузке сайта на уровне соединения. Также длительная первая загрузка контента указывает на то, что подгружаемые ресурсы очень тяжелые и их доставка требует времени.
Это очень важный показатель, по которому пользователь понимает, что сайт начал загрузку. Нормативные значения такие (согласно Google):
- высокая скорость — менее 1 с;
- средняя скорость — от 1 до 2,5 с;
- низкая скорость — более 2,5 с.
Первая значимая отрисовка (FMP). Время, спустя которое весь основной контент появляется на экране. Таким контентом считается:
- шапка сайта и текст;
- изображения, которые помогают пользователям оценить товар или получить другую важную информацию.
Если на экране появилась только навигация или прелоадеры, то это нельзя считать первой значимой отрисовкой.
Метрика FMP используется для поиска проблем при загрузке контента. Отрисовка главного контента длится долго тогда, когда много ресурсов страницы имеют высокий приоритет загрузки. В таких ситуациях проводится оптимизация скриптов, картинок, стилей, шрифтов.
Время загрузки для взаимодействия (TTI). Метрика показывает, сколько времени требуется странице, чтобы стать доступной к взаимодействию (интерактивной). Интерактивной страница становится при таких условиях:
Интерактивной страница становится при таких условиях:
- на странице отображается большая часть полезного контента;
- страница реагирует на действия пользователя в течение максимум 50 мс.
Первая задержка ввода (FID). Это период времени от первого взаимодействия пользователя с вашим сайтом (клик по ссылке, кнопке, использование элемента управления на основе JavaScript) до реакции браузера на это взаимодействие.
Нормативные значения:
- высокая скорость — менее 50 мс;
- средняя скорость — от 50 до 250 мс;
- низкая скорость — более 250 мс.
Индекс скорости (SI). Показывает, насколько быстро страница заполняется видимым контентом. Чем меньше значение этого индекса, тем лучше.
Визуально готово (VR). Эта метрика в анализе производительности страницы показывает время, когда страница на 100 % загружена и готова к использованию.
Считается, что страница должна полностью загружаться быстрее 3-х секунд. Нижнего порога нет — чем быстрее это произойдет, тем лучше.
Нижнего порога нет — чем быстрее это произойдет, тем лучше.
3 Инструменты для проверки скорости загрузки страницы
Оценить скорость загрузки можно с помощью специальных сервисов.
Google PageSpeed Insights
Самый популярный инструмент измерения и оптимизации времени загрузки страницы — Google PageSpeed Insights. В 2018 году сервис обновили — теперь в нем используются данные Lighthouse (на этом расширении для Google Chrome мы еще остановимся).
Инструмент находится в свободном доступе. Для работы достаточно ввести URL проверяемой страницы и нажать кнопку «Анализировать». Данные выдаются в разрезе десктопной и мобильной версии.
Страница в сервисе оценивается по 6 метрикам. Эти данные сравниваются с показателями лучших сайтов и переводятся в баллы.
Шкала выглядит так:
- низкая скорость (красный) — 0-49;
- средняя (оранжевый) — 50-89;
- высокая (зеленый) — 90-100.
Инструмент дает рекомендации, как исправить ошибки, чтобы оптимизировать скорость загрузки (заменить формат изображений, включить сжатие текста, уменьшить код и т. д.) и показывает, сколько времени будет сэкономлено при исправлении ошибок.
д.) и показывает, сколько времени будет сэкономлено при исправлении ошибок.
Идеально, чтобы все страницы сайта были в «зеленой» зоне. На практике добиться этого не всегда просто, особенно для мобильных устройств. В любом случае старайтесь, чтобы страницы не были в «красной» зоне и в первую очередь работайте над факторами, которые больше всего тормозят загрузку.
Lighthouse
Бесплатное расширение Lighthouse для браузера Google Chrome используют для выявления ошибок на сайте. С помощью этого инструмента можно провести не только анализ скорости загрузки страницы, но и юзабилити сайта, и SEO-оптимизации.
После установки расширения значок Lighthouse появляется в верхнем углу браузера справа. Чтобы провести аудит, надо открыть интересующую страницу в браузере и нажать кнопку «Generate report».
Отчет открывается в новом окне браузера и выглядит так:
Страница оценивается по пяти направлениям:
- Performance. Оценивается скорость загрузки страницы.
 Именно эти данные подтягиваются в сервис PageSpeed Insights.
Именно эти данные подтягиваются в сервис PageSpeed Insights. - Accessibility. Показывает уровень доступности страницы для пользователей с разными потребностями. При расчете анализируется ряд метрик, учитывающих контрастность цветов, адаптацию сайта под приложения для чтения с экрана и т. д.
- Best Practices. Показывает, насколько сайт соответствует лучшим мировым практикам. Среди пунктов аудита, например, наличие HTTPS, HTTP/2, правильное соотношение сторон изображений и т. п.
- SEO. Показывает уровень оптимизации страницы под требования поиска Google.
- PWA. Показатель оценивает соответствие страницы стандартам Progressive Web Ap.
Lighthouse выдает развернутый отчет по каждому направлению и рекомендации по улучшению.
Web Page Test
Еще один удобный сервис для измерения скорости сайта — Web Page Test. Для высокой точности результатов он проводит три проверки подряд и предлагает сравнить результаты каждой из них. В настройках можно выбрать устройство и местоположение сервера.
В настройках можно выбрать устройство и местоположение сервера.
Если первые два сервиса используют SEO-специалисты, то этот сервис больше подходит разработчикам. Здесь высочайший уровень детализации данных по загрузке каждого элемента страницы. Это позволяет точно определить, какой ресурс и на каком этапе тормозит работу сайта.
4 Как повысить скорость загрузки сайта
Есть много подходов, позволяющих повысить скорость загрузки страниц. Остановимся на тех, которые сможет самостоятельно внедрить каждый, кто обладает базовыми знаниями HTML, CSS и JavaScript. Практика показывает, что описанных способов вполне достаточно для перехода в «оранжевую» и даже «зеленую» зону PageSpeed Insights.
Переход на PHP 7.2
Переход на PHP 7.2 позволяет не только увеличить скорость загрузки страниц. Если у вас сайт на WordPress, это необходимая мера для обеспечения безопасности, ведь версия 7.0 лишена поддержки безопасности, 7.1 — активной поддержки, 5.6 — любой поддержки.
Перейти на PHP 7. 2 просто. Делается это в панели управления хостингом. Например, в панели Plesk необходимо зайти в раздел «Настройки PHP», выбрать в выпадающем списке версию PHP и нажать «Применить».
2 просто. Делается это в панели управления хостингом. Например, в панели Plesk необходимо зайти в раздел «Настройки PHP», выбрать в выпадающем списке версию PHP и нажать «Применить».
Серверное кэширование
После кэширования данных сервер обращается к локальной версии страницы, а не загружает ее по-новому каждый раз. Это эффективное средство серверного ускорения, которое сокращает время загрузки страниц до десятков миллисекунд.
Есть много разных способов настроить кэширование, но самый простой и эффективный — с помощью файла .htacсess. Хранится он в корневой папке сайта. Откройте его и вставьте эти строки:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 6 months" ExpiresByType image/jpeg "access plus 6 months" ExpiresByType image/gif "access plus 6 months" ExpiresByType image/png "access plus 6 months" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 3 months" ExpiresDefault "access plus 1 month" </IfModule>
Обратите внимание!
Работа с файлом .
htacсess требует аккуратности, поскольку малейшая ошибка может привести к поломке сайта. При отсутствии опыта рекомендуем обратиться к специалистам.
Сроки кэширования отдельных типов данных можете корректировать. Главное, чтобы они были не слишком короткими, иначе метод перестанет быть эффективным.
Уменьшение количества плагинов
Нагрузка на сервер возрастет в разы, если на сайт установлено много плагинов и расширений. В результате увеличивается скорость загрузки страниц сайта. Чтобы снизить количество обращений к базе данных и снять дополнительную нагрузку с сервера, проведите ревизию плагинов.
По его результатам обновите устаревшие и отключите неиспользуемые плагины. Кроме того, по возможности реализуйте функции плагинов с помощью PHP или команд в .htacсess (например, для серверного кэширования используйте не плагин, а команды в .htaccess).
Правильное расположение JavaScript и CSS
Громоздкие скрипты, которые находятся в верхней части страницы, могут блокировать отображение страницы. Поэтому лучше перенести их в нижнюю часть страницы.
Поэтому лучше перенести их в нижнюю часть страницы.
CSS, наоборот, необходимо располагать в самом верху. Так сразу после начала загрузки страницы начнут отображаться стили, и будет больше шансов удержать пользователя. Более этого, критически важные стили (например, отвечающие за отрисовку шапки сайта и основного контента) Google рекомендует прописывать в разделе <head> с помощью тега <style>. Остальные же стили — подгружать из файла (style.css и др.).
Оптимизация шрифтов
Для дизайна сайтов принято использовать веб-шрифты. Но практика показывает, что они плохо влияют на скорость отрисовки страницы. Чтобы повысить скорость загрузки страниц, рекомендуется использовать шрифты в формате WOFF2.
Сжатие изображений
Редкий сайт не имеет изображений. Проблема в том, что они много весят, особенно если речь идет о фотографиях в высоком разрешении. При этом пользователям зачастую не нужна высочайшая детализация фото, особенно если они заходят на сайт с мобильных. Content-Encoding:.*gzip.*
</IfModule>
Content-Encoding:.*gzip.*
</IfModule>
Проверить, настроено ли сжатие на вашем сайте, можно с помощью сервиса Ciox.
Сокращение размера кода CSS и JavaScript
Коды CSS и JavaScript довольно громоздкие. Чтобы сделать их меньше, необходимо удалить лишние символы — пробелы и комментарии. Плагины лучше не использовать. Для сжатия CSS воспользуйтесь сервисом CSS Compressor. Скопируйте код из файла style.css или другого и вставьте его в поле «CSS Source Code Input». Затем выберите уровень сжатия (Compression Level) и нажмите «Compress». Скопируйте полученный код и замените им старый.
Для сжатия JavaScript есть аналогичный сервис — JavaScript Compressor.
Заключение
Скорость загрузки страниц сайта влияет на его позиции в результатах поиска, поведенческие метрики и уровень конверсии. Поэтому после любых изменений на сайте необходимо мониторить ее с помощью PageSpeed Insights и других инструментов.
Медленный сайт жизненно важно ускорить. Если у вас недостаточно знаний и опыта для этого, добавьте сайт в систему PromoPult — здесь есть модуль оптимизации сайта, в рамках которого специалисты повысят скорость загрузки страниц и выполнят еще несколько десятков работ, которые улучшат позиции сайта в поиске и его способность конвертировать трафик в клиентов.
Если у вас недостаточно знаний и опыта для этого, добавьте сайт в систему PromoPult — здесь есть модуль оптимизации сайта, в рамках которого специалисты повысят скорость загрузки страниц и выполнят еще несколько десятков работ, которые улучшат позиции сайта в поиске и его способность конвертировать трафик в клиентов.
Хотите больше узнать о SEO-продвижении? Запишитесь на интенсивные курсы от обучающего центра Cybermarketing. За 8 занятий вы пройдете путь от основ SEO до внутренней и внешней оптимизации, а также аналитики SEO.
Ускорение загрузки сайта, цены ᐉ Оптимизация скорости загрузки страниц
Ускорение загрузки сайта, цены ᐉ Оптимизация скорости загрузки страницУскорение загрузки сайта
Скорость загрузки сайта один из важных факторов ранжирования сайта у поисковых систем. Поисковикам важно дать самый точный и самый быстрый ответ.
Из чего состоит загрузка страницы?
Загрузка страницы сайта – сложный процесс, состоящий из разных последовательных действий. Чтобы не утомлять вас, мы выделили только самое важное:
Чтобы не утомлять вас, мы выделили только самое важное:
Время создания страницы
В терминах Яндекс Метрики (отчет можно найти в Отчеты → Стандартные отчеты → Мониторинг → Время загрузки страниц) это “Время до отрисовки”. Это время от начала перехода на страницу до момента, когда страница начинает отрисовываться в браузере. Именно это значение субъективно воспринимается посетителем как скорость загрузки сайта. Обычно оно занимает не более двух секунд.
Время отрисовки страницы
В терминах Яндекс Метрики это “Время до загрузки DOM” — время от начала перехода на страницу до полной загрузки страницы со всеми ее компонентами (изображения, CSS, скрипты и т. п.). Это время, через которое страница становится доступна для взаимодействия с пользователем.
Что приводит к медленной загрузке сайта?
Ошибки программирования
Их допускают уже на этапе разработки сайта или при его «оптимизации». Например, подключение скриптов и стилей в шаблоне – код подключения был нестандартный, подключили стандартный, сократили время загрузки стилей и скриптов.
Неоптимальное использование сайта
Администратор или контент-менеджер может загружать слишком «тяжелые» изображения и, если их сжатие не выполняется автоматически, загрузка страниц замедлится.
Особенности настройки системы
Использование отдельных компонентов или настроек может снижать производительность в разы. Работу сайта замедляет неправильная организация информационных блоков, использование большого числа агрегирующих выборок и т.д.
Настройки кеширования
Оптимизация настроек кеширования помогает экономить ресурс сервера и сохранять нормальный уровень производительности сайта даже при высокой посещаемости или в периоды пиковых нагрузок.
Зачем нужно ускорение?
1Ваш сайт зарабатывает деньги, но вы хотите увеличить доход.
2Вы хотите, чтобы ваш бренд, компанию воспринимали с большим доверием.
3У вас сайт-СМИ и вы хотите продавать больше рекламы, не теряя аудиторию.
4Вашей компании (продукту) не хватает премиальности.
5Вы тратите деньги на рекламу, а сайт не продает, много отказов.
6Ваш сайт проигрывает сайтам конкурентов в поисковой выдаче.
7У вас плохая лояльность клиентов, мало повторных покупок (обращений).
8Доля мобильных пользователей у вашего сайта велика, а конверсия очень низкая.
Научно доказано, что психология человека не приемлет время загрузки медленнее 1 секунды. Поэтому ускорение нужно любому сайту! Скорость загрузки сайта для мобильной аудитории значительно ниже, а её доля постоянно растёт. Поэтому быстрая загрузка вашего сайта на ПК с быстрым интернетом ничего не говорит о реальном опыте ваших клиентов.
География не имеет значения!
Наша команда работает со всеми странами СНГ, Европы и даже с другими континентами
Увеличение скорости загрузки сайта
• Увеличение продаж товаров или услуг. При большом ожидании клиент просто закрывает страницу и уходит к конкурентам.
• Повышение посещаемости площадки. Пользователь сможет быстрее найти ответ на свой вопрос и, скорее всего, вернется на сайт еще раз.
• Выход сайта на верхние позиции в ТОПе. Скорость открытия страницы учитывается при ранжировании (оценке) сайта.
Вы получите:
Увеличение конверсии сайта до 25% за счёт роста скорости
Оптимальные настройки сайта, которые помогут сохранить результат на длительный срок
Рекомендации по дальнейшей работе, которые помогут избежать ошибок в дальнейшем
Стоимость увеличение скорости сайта, цена под ключ
Бизнес
от 900 BYN*
- BYN
- USD
- RUB
- EUR
- Ремесленничество
- Сайт визитка
- Средний бизнес
- Сайт-каталог
- Крупный бизнес
- Интернет-магазин
- Международные компании
- Портал
Сроки от 15 дней
Разовая оплата
Стандарт
от 600 BYN*
- BYN
- USD
- RUB
- EUR
- Ремесленничество
- Сайт визитка
- Средний бизнес
- Сайт-каталог
- Крупный бизнес
- Интернет-магазин
- Международные компании
- Портал
Сроки от 10 дней
Разовая оплата
Старт
от 450 BYN*
- BYN
- USD
- RUB
- EUR
- Ремесленничество
- Сайт визитка
- Средний бизнес
- Сайт-каталог
- Крупный бизнес
- Интернет-магазин
- Международные компании
- Портал
Сроки от 8 дней
Разовая оплата
*стоимость в иностранной валюте указана по курсу НБ РБ
Данное предложение не является публичной офертой, индивидуальную информацию уточняйте у Вашего личного менеджера
Номер телефона
Нажимая на кнопку «Отправить», вы даете свое согласие на обработку персональных данных в соответствии с целями указанными в Политике обработки персональных данных
SPEED
Нужна консультация?
Готовы предоставить полную консультацию по условиям и
всем интересующим вопросам работы с нашей компанией!
+375 (29) 390-56-65 zakaz@silverweb. by
by
Посмотрите наши кейсы по увеличению скорости загрузки сайтов
Больше кейсов
Бонусы и скидки для ускорение сайта
1
*при единовременном платеже всей суммы услуги. Для новых клиентов
2
*1 вариант логотипа (Без корректировки), при создании сайта с уникальным дизайном
3
*На любой тариф виртуального хостинга UNIX
4
*На любой тариф виртуального хостинга UNIX
+
Заявка на обратный звонок
Нажимая на кнопку «Отправить», вы даете свое согласие на обработку персональных данных в соответствии с целями указанными в Политике обработки персональных данных
Скорость загрузки сайта – что влияет, топ-5 сервисов для проверки скорости
В технологии комплексной оптимизации сайта не бывает мелочей. Конкурентная среда и жесткие реалии интернет-маркетинга приучили: время – деньги. Скорость загрузки и отрисовки вашего сайта – время, которое пользователь Сети должен потерять. Сколько он будет ждать? Будет ли ждать вообще? Как поисковые системы относятся к ресурсам, которые технически застряли где-то в начале нулевых? Ответы на эти вопросы и полезные инструкции – в нашей новой статье.
Скорость загрузки и отрисовки вашего сайта – время, которое пользователь Сети должен потерять. Сколько он будет ждать? Будет ли ждать вообще? Как поисковые системы относятся к ресурсам, которые технически застряли где-то в начале нулевых? Ответы на эти вопросы и полезные инструкции – в нашей новой статье.
Мы обязательно разберем все аспекты скорости загрузки, но почему же она так важна? Бизнес в Интернете можно сравнить с рестораном. Сайт – повар, пользователь – гость, руководство ресторана – Яндекс или Гугл. Представьте медленного повара, который из-под ножа (без заготовок) варит суп 1.5 часа. Довольны ли будут клиент и владелец заведения?
Влияние скорости на позиции в выдаче
Принцип ранжирования у Google и Яндекса остается прежним: наверху – только лучшие. Низкая скорость ресурса прямо и косвенно бьет по важным характеристикам. Возьмем показатель времени ответа сервера (количества миллисекунд, которые проходят от запроса до загрузки первого байта страницы на экране пользователя). Этот критерий раньше не оценивался роботами, но всегда снижал и снижает показатель bounce rate (процента отказов). Человеку ждать надоело – он закрыл вкладку.
Этот критерий раньше не оценивался роботами, но всегда снижал и снижает показатель bounce rate (процента отказов). Человеку ждать надоело – он закрыл вкладку.
Итог: большое время ожидания – плохой bounce rate – ухудшение поведенческих факторов – пессимизация – падение позиций и трафика. Доли секунды действительно решают многое!
«Скорость загрузки страниц сайта это один из важных показателей его качества. Из-за низкой скорости пользователь может не дождаться открытия страницы и перейти на другой ресурс. Это снижает уровень доверия к сайту, его посещаемость и влияет на другие статистические показатели».
Из материалов Яндекс.Справки
Аналитики Google давно изучили проблематику с точки зрения науки интернет-маркетинга. Оказалось, что повышение времени ожидания всего на 300 мс снижает активность пользователя! Запросов становится меньше в среднем на 0.4-0.5%. Очевидный вывод: из-за медленных сайтов в выдаче Google лишается клиентов и денег.
Были приняты серьезные меры:
- В 2018 году Гугл включил скорость загрузки сайта в число важных факторов ранжирования.
- В ноябре 2018 компания кардинально переработала инструмент оценки скорости – PageSpeed. Алгоритм был выровнен: медленные ресурсы получили существенный «минус» к оценке и столкнулись с понижением позиций в выдаче. Быстрым дали «бонусы».
- В апреле 2019 Google заявил, что доводы и санкции дали хороший результат. Самый медленный сегмент Интернета ускорился на 20%, показатели возврата пользователей в выдачу улучшились.
- Летом того же года в тестовом режиме был запущен раздел Speed в Google Search Console.
Поисковому титану медленная выдача вредит (как вредит ресторатору заторможенный шеф-повар). Это бизнес: в среде поисковых систем тоже есть конкуренция! Google призывает делать быстрыми и десктопные, и мобильные версии сайтов.
«Постоянно думайте о том, будет ли ваша страница загружаться медленнее на смартфоне, чем на ПК.
И если это так, то мы, скорее всего, понизим ее в выдаче».
Мэтт Каттс, Google.
Низкая скорость загрузки сайта наносит сокрушительный двойной удар:
- Разочарованные посетители быстро покидают медленный сайт, что вызывает падение ПФ и снижает вероятность индексации. Провал сайта в выдаче не за горами.
- Сайт попадает под дополнительную пессимизацию поисковыми системами, которые теряют репутацию и клиентов.
Коммерческая составляющая
Модель интернет-маркетинга предполагает, что ресурс будет приносить прибыль. Целевые действия пользователей (покупки, подписки, звонки) – фундамент коммерческого сайта. Между показателями скорости сайта и конверсией есть корреляционная связь!
Google настаивает: страница, которая загружается более 3 секунд (при мобильном 3G-соединении), обречена быть закрытой. Никаких целевых действий на медленном сайте пользователь не совершит. Мнение Гугл было проверено на практике, подтверждено респондентами и реальными клиентами.
«Более 50% посетителей действительно покидают страницу, если им приходится ждать более 3 секунд».
Колин Лафран, маркетолог Unbounce
Неопытные маркетологи не считают скорость капканом, а вот 70% пользователей думают иначе: они не будут изучать медленный сайт. 36% людей сразу закроют ресурс или уйдут к конкурентам! Называйте это жестоким принципом избалованного клиента, но число заказов и продаж гарантированно поползет вниз.
Американский гигант в отрасли услуг интернет-хостинга – компания «Akamai» в своем исследовании приводит данные о комфортной скорости загрузки. «Akamai» уверяет: больше 2 секунд пользователи мобильного сайта ждать не хотят.
Тратить деньги на частичную оптимизацию, создавать хороший контент, делать грамотный дизайн нет смысла, если все это больше половины (!) потенциальных клиентов не увидят. Колоссальная упущенная выгода и потеря клиентской базы для бизнеса.

В Сети достаточно медленных ресурсов, которые привлекают неорганический (платный) трафик через Яндекс.Директ или Google Ads по системе оплаты за клик. Пользователь нажимает на объявление, переходит на сайт, ничего не видит 5 секунд – и закрывает страницу. Деньги списаны, денег больше нет (и хорошего настроения у бизнесмена – тоже). Это уже не упущенная выгода, а прямые и ненужные финансовые потери, работа в минус.
Можно допустить небольшую погрешность в данных, особенно когда речь идет о скорости загрузки при нестабильном мобильном интернете в регионах РФ. Однако сути это не меняет. Коммерческая деятельность в Сети неотрывно связана и с человеческой психологией.
«На веб-страницах нет шкалы загрузки. Когда пользователь видит медленную страницу, он не знает, сколько еще ждать – 500 миллисекунд или 15 секунд. Может, она вообще никогда не загрузится. А кнопки «назад» и «закрыть» – вот они, под рукой!»
Энди Крестодина, соучредитель компании «Orbit Media».

Критичные для скорости факторы
Известны клиентские и серверные факторы, которые влияют на скорость загрузки.
Клиентская «группа»:
- Веб-шрифты. Снижают скорость отрисовки из-за указателей в CSS.
- Стороннее хранилище мультимедиа. Медленный сервер, на котором размещены оригинальные файлы мультимедиа, даст минус к скорости сайта.
- CSS-стили, JS-код. Громоздкие, не там размещенные CSS и javascript, подключенные гигантские внешние библиотеки тормозят скорость ресурса.
- Кэширование. Без неизменяемых ресурсов в кэше браузера данные запрашиваются с сервера. Это долго. С кэшем все намного быстрее.
- Файлы мультимедиа. Неоптимизированные фото и видео с большим весом, перегруженность файлами страниц – прямой путь к снижению скорости загрузки.
Серверные факторы:
- Хостинг. За соединение с сервером и ответы, обработку редиректов отвечает хостинг.
 Медленный хостинг – медленная отрисовка.
Медленный хостинг – медленная отрисовка. - СУБД. Важно качество работы сервера управления базой данных. Он отвечает за операции ввода-вывода.
- CMS. Различные модули, модификации и проблемы программного кода могут влиять на скорость загрузки.
Весь список факторов Яндекс не раскрывает. Дополнительные сведения можно почерпнуть из раздела Яндекс.Справки. Google предлагает развернутую справку на английском языке в разделе для разработчиков (переходы по гиперссылкам документа ведут на русскоязычные страницы с документацией).
Хорошая скорость сайта в секундах
Поисковые системы классифицируют сайты по скорости и выделяют медленные, обычные и быстрые ресурсы. Яндекс при оценке ориентируется на исследование американских интернет-маркетологов и собственные формулы, Goggle – на свой алгоритм, который реализован в сервисе Page Speed Insights.
Загрузка сайта не происходит одномоментно! Это множественные «этапы», которые дают пользователю представление о быстроте сайта.

Для общей оценки скорости сайта Гугл складывает показатели (оценки) двух значений:
- FCP (First Contentful Paint) – время от запроса до отрисовки браузером первого бита DOM (компонентов страницы). Важный показатель, который демонстрирует пользователю, что веб-страница действительно начала загружаться.
- FID (First Input Delay) – время задержки от команды пользователя (попытки скроллинга и т. д) до реакции (отклика) сайта.
Показатели FCP и FID складываются, веб-странице выносится окончательный вердикт. Модель подсчета:
- высокие FID и FCP – высокая (отличная) скорость;
- один из показателей низкий – низкая (неудовлетворительная) скорость;
- любые другие комбинации – средняя (обычная) скорость.
Топ-5 сервисов для проверки скорости сайта
Онлайн-сервисы помогут узнать текущее положение дел, получить полезные советы, сравнить несколько ресурсов. Стоит делать тест разных (а лучше всех) страниц сайта. Опираться только на главную страницу недальновидно. Восприятие сайта людьми базируется на совокупности скоростных качеств разных страниц каталога.
Опираться только на главную страницу недальновидно. Восприятие сайта людьми базируется на совокупности скоростных качеств разных страниц каталога.
Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Самый простой и быстрый способ проверить скорость сайта в Google. Благодаря имитации загрузки алгоритм проводит анализ и выявляет слабые места. Пользователю даются развернутые рекомендации по улучшению показателей. Оценка выставляется для мобильной и десктопной версий по шкале от 0 до 100, где 0-49 – плохо, 50-89 – средне, 90-100 – отлично.
Google Analytics
https://analytics.google.com/analytics/web/provision/#/provision
Инструмент для подробного анализа скорости разных разделов, изучения отчетов и предложений по ускорению от Google.
Яндекс.Метрика
Сервис с понятным интерфейсом. Данные выводятся в форме отчета в разделе «Время загрузки страниц».
Проверка Яндекс. Метрики дает представление о быстродействии, времени отрисовки веб-страниц, временных потерях при переадресации. Формируются сведения о болевых точках ресурса.
Метрики дает представление о быстродействии, времени отрисовки веб-страниц, временных потерях при переадресации. Формируются сведения о болевых точках ресурса.
PR-CY
https://pr-cy.ru/speed_test/
Русскоязычный, интуитивно понятный сервис от популярного PR-CY. Доступны мобильная и десктопная версии проверки.
Результаты выводятся в списке, который включает шаги для устранения недочетов.
SiteSpeedMe
http://sitespeed.me/ru/
Проверяет скорость загрузки сайта и анализирует результаты. Запросы посылаются с разных стран и континентов планеты (более 30 дата-центров). На графике можно увидеть скорость работы для отдельного сервера.
Методики улучшения скорости ресурса
На первых порах можно воспользоваться общими рекомендациями:
- Отключите бесполезные плагины и библиотеки.
- Оптимизируйте медиаконтент: сожмите картинки, используйте YouTube JS API или jQuery-плагин отложенной загрузки lazyYT для видео с YouTube.

- Задействуйте кэш браузера максимально.
- Сократите javascript, HTML и CSS.
- Удалите лишний код.
- Пользуйтесь автоматическим сервисом оптимизации от PageSpeed Insights.
Углубленные сведения сервисов Яндекса и Google помогут сегментировать проблематику и точечно устранить слабые места сайта.
Стоит потратить силы на ускорение и проработку мобильной версии сайта. По данным на конец 2019 года трафик с мобильных устройств превысил показатели интернет-трафика с персональных компьютеров. Именно поэтому Google столько процессов оптимизации «затачивает» под мобильные девайсы.
Важно понимать: полезный, релевантный, но медленный сайт – плохо. Сверхбыстрый, но бесполезный сайт – не многим лучше. Нельзя повышать скорость в ущерб ресурсу, проводя политику ускорения по горбачевской методичке. Одержимость скоростью погубит качество.
Следите за показателями, вдумчиво и аккуратно устраняйте проблемы, не забывайте о контенте и ценности сайта.
Оптимизация скорости загрузки домашней страницы Vue
Описание проблемы
В последнее время я создаю свой собственный блог.В клиентской части используется технология Vue, и я считаю, что скорость загрузки домашней страницы очень низкая, часто она достигает 10 с. Хотя, как разработчик Java, я не очень разбираюсь в технологии интерфейса, но терпеть не могу такую медленную скорость открытия веб-страниц, поэтому я начал путь оптимизации.
Найти причину
Результат анализа браузера: vendor.xxxxx.js слишком велик, этот файл представляет собой стороннюю библиотеку плагинов.
Посмотрите на упакованные данные и обнаружите, что файл слишком велик, когда он упакован [большой]
Решение 1
Присоединяйтесь к пакету GZIP, сначала установите gzip
npm install -save gzip
Добавьте следующий код в webpack.prod.conf.js
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig. plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
Добавьте следующий код в index.js
productionGzip: false, productionGzipExtensions: ['js', 'css'],
После объединения, повторной упаковки и тестирования результат будет следующим:
Было обнаружено, что размер файла был уменьшен на 100 КБ, но скорость загрузки все еще была низкой.
Решение второе
Первое решение не может полностью решить проблему, и размер файла должен быть уменьшен. Второе решение заключается в использовании CND для прямой ссылки на стороннюю библиотеку. Традиционный файл HTML использует CDN, за исключением заголовка файла. Отдел присоединился к сценарию подключения, и Vue не является исключением.
Сначала добавьте библиотеку, которая будет представлена в index. html:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>my-blog</title>
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/jquery.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
})
</script>
<div>
</div>
</body>
</html>
Затем добавьте внешние файлы в webpack.base.conf.js
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'jquery': 'jQuery',
'element-ui':'ELEMENT',
'vue': 'Vue'
},
. .....
.....
Удалите соответствующие Import и USE в main.js, переупаковка, мы видим, что размер запрограммирован на 288 КБ, это потому, что все зависимости не были удалены, потому что некоторые зависимости не могут быть найдены На соответствующий сайт CND
В это время время загрузки сократилось до более чем 2 с. Для блога с низким трафиком это время должно быть приемлемым, если сервер является студенческим мусорным сервером Alibaba Cloud.
Резюме
Когда проект достаточно хорошо оптимизирован, веб-страница открывается за считанные секунды. В случае низкого параллелизма часто внешний проект ограничивает скорость веб-страницы.
Интеллектуальная рекомендация
VC Non-ASCII Язык Скопируйте в буфер обмена
MFC версия На сегодняшний день я столкнулся с странным явлением, и японская система нажала Ctrl + C на элементе управления, а затем вставила его, чтобы побраться. Невозможно переключиться на метод япо…
Используйте модуль PHP в HTTPD для анализа веб -страницы PHP
Добавить анализ PHP в файл конфигурации HTTPD Измените файл конфигурации Apache, чтобы Apache мог использовать PHP для анализа Файл конфигурации httpd находится на пути /SR/Local/httpd/conf/httpd. conf…
conf…
Производитель -Понимание вопроса о выпуске
Описание проблемы: Вовлеченные объекты: производители (производственные данные), потребители (потребительские данные), буфер (посредник) Конкретное описание: Производители и потребители представляют с…
[Проблема] Несколько методов дедупликации массивов
1. Установите с помощью оператора раскрытия, чтобы удалить дублирование (лично считаю наиболее лаконичным) 2. метод дедупликации indexOf () 3.includes () метод дедупликации 4. Оптимизируйте метод масс…
Использование апплета WeChat wx: для
Я видел в официальном документе, что wx: for помещается в список рендеринга. Из этого мы можем приблизительно узнать, что основная функция wx: for — это список. Обычно мы говорим список. Я думаю, что …
Вам также может понравиться
Чтение пути Java
…
ofo запускает «торговый центр со скидками». Пользователи, которые не вернули свои депозиты, могут обменять золотые монеты на выгодные покупки.

[TechWeb] Недавно в официальном приложении ofo была запущена функция «Discount Mall». Пользователи, которые еще не реализовали возврат депозита, могут обменять их по соотношению «1 ю…
RadioButton
Radio buttons are normally used together in a RadioGroup Добавить Radiobutton (по крайней мере два) в радиогруппе Добавьте слушатель на объект, реализуйте интерфейс OnCheckedChangeListener (выберите о…
«С помощью логики Java программы, чтобы понять» первая сводная глава
слово: общественности статической общественности статическойпустотаглавная главнаякласс класс Выход Система из проблемных вопросов, линия печать печать линии Что такое программа? Программу можно рассм…
BZOJ2212: [Poi2011] Вращения деревьев (Rock Valley P3521)
Сегмент дерева слияния BZOJ тематический портал Портал Затерянной Долины Научился объединять отрезки. Для поддерева, независимо от того, переключено оно или нет, оно не повлияет на другие узлы вне под…
11 Статистика времени загрузки страницы сайта, которая вам нужна [+ Как увеличить коэффициент конверсии]
Возможно, вы слышали старую поговорку «терпение — это добродетель», означающую, что ожидание чего-либо без разочарования — это отличное качество. Однако для большинства из нас это «добродетель» исчезает, когда мы сталкиваемся с медленной загрузкой страницы.
Однако для большинства из нас это «добродетель» исчезает, когда мы сталкиваемся с медленной загрузкой страницы.
Чем быстрее загружается ваш сайт, тем счастливее будут ваши посетители. Другими словами, когда вы оптимизируете время загрузки своей веб-страницы, вы можете ожидать улучшения взаимодействия с пользователем (UX), коэффициента конверсии и, в конечном итоге, дохода от продаж.
Возможно, вы задаетесь вопросом, действительно ли простое сокращение времени загрузки страницы вашего веб-сайта на несколько миллисекунд так сильно влияет на качество обслуживания клиентов и рост бизнеса.
Правда в том, что чем дольше загружается страница вашего веб-сайта, тем больше вероятность того, что вы потеряете свою аудиторию. Прочтите руководство HubSpot о времени загрузки веб-сайта и о том, как оно может повлиять на взаимодействие ваших клиентов с вашей компанией.
Что такое время загрузки сайта?
Время загрузки веб-сайта — или время загрузки веб-страницы — означает, сколько времени требуется веб-сайту или веб-странице для полной загрузки и отображения на экране. Это включает в себя весь контент на странице, такой как текст, изображения и видео. Проще говоря, это то, насколько быстро загружается весь контент на веб-странице.
Это включает в себя весь контент на странице, такой как текст, изображения и видео. Проще говоря, это то, насколько быстро загружается весь контент на веб-странице.
Скорость страницы может зависеть от ряда факторов — некоторые примеры включают: тип страницы, поведение пользователя, размер файла, сервер/хост веб-сайта, неэффективный код, хотлинкинг и слишком много плагинов и/или виджетов.
В опросе, проведенном Unbounce в 2019 году, почти 70% потребителей признали, что скорость страницы влияет на их готовность покупать в интернет-магазине. Кроме того, из всех опрошенных половина заявила, что готова отказаться от анимации и видео ради более быстрой загрузки.
Кроме того, очень важно помнить о важности скорости мобильной загрузки вашего веб-сайта. Джиллиан Стрейт, стратег веб-сайтов в Blue Frog, рассказала HubSpot: «Скорость страницы была фактором ранжирования на протяжении многих лет, и с переходом Google на индексирование для мобильных устройств еще более важно сосредоточиться на скорости загрузки вашего сайта с мобильных устройств».
Она добавляет: «К сожалению, большинство страниц для мобильных устройств загружаются намного дольше, чем для настольных компьютеров, и пользователи мобильных устройств ожидают, что страницы будут загружаться намного быстрее на их мобильных устройствах. ваш сайт потеряет большое количество потенциальных клиентов».
Узнайте, что такое оптимизация веб-сайта и как это сделать эффективно, с помощью этого бесплатного курса.
Каково среднее время загрузки страницы?
В 2018 году исследование Google сообщило, что средняя загрузка мобильной веб-страницы занимает 15,3 секунды. В том же отчете говорится, что проблема связана с тем, что на большинстве мобильных сайтов слишком много элементов страницы. Эта проблема сохраняется, несмотря на то, что большая часть веб-трафика приходится на 4G вместо 3G.
Что такое хорошее время загрузки страницы?
Согласно исследованию Portent, проведенному в 2019 году, время загрузки от 0 до 4 секунд лучше всего влияет на коэффициент конверсии, а первые пять секунд времени загрузки страницы оказывают наибольшее влияние на коэффициент конверсии.
На самом деле самые высокие коэффициенты конверсии в электронной торговле происходят на страницах со временем загрузки от 0 до 2 секунд. Согласно исследованию, с каждой дополнительной секундой загрузки коэффициент конверсии веб-сайта снижается в среднем на 4,42%.
11 Статистика времени загрузки страницы
Вот 11 статистических данных, которые помогут вам лучше понять, как время загрузки веб-сайта влияет на ваш бизнес и, в частности, на коэффициент конверсии.
1. Первые пять секунд загрузки страницы оказывают наибольшее влияние на коэффициент конверсии. (Portent, 2019)
2. Коэффициент конверсии веб-сайта снижается в среднем на 4,42% с каждой дополнительной секундой времени загрузки (между секундами 0-5). (Portent, 2019)
3. Средняя загрузка мобильной веб-страницы занимает 15,3 секунды. (Исследования Google, 2018 г.)
4. Почти 70% потребителей признают, что скорость загрузки страницы влияет на их готовность покупать в интернет-магазине.
 (Неотскок, 2019)
(Неотскок, 2019)5. Из всех опрошенных половина заявила, что готова отказаться от анимации и видео ради более быстрой загрузки. (Unbounce, 2019)
6. Самые высокие коэффициенты конверсии в электронной торговле происходят на страницах со временем загрузки от 0 до 2 секунд. (Portent, 2019)
7. Коэффициент конверсии веб-сайта снижается в среднем на 2,11% с каждой дополнительной секундой времени загрузки (между секундами 0-9). (Portent, 2019)
8. Самые высокие коэффициенты конверсии электронной торговли происходят на страницах со временем загрузки от 0 до 2 секунд. (Предзнаменование, 2019 г.)
9. Оптимальное среднее количество запросов — количество отдельных фрагментов контента, необходимых для отображения всей веб-страницы — меньше 50. (Google, 2018) 25% страниц могут сэкономить более 250 КБ, а 10% могут сэкономить более 1 МБ (что увеличивает время загрузки страницы). (Google, 2018)
11.
 Сегодня, несмотря на то, что большая часть веб-трафика приходится на 4G вместо 3G, большинство мобильных сайтов по-прежнему работают медленно и раздуты из-за слишком большого количества элементов страницы. (Гугл, 2018)
Сегодня, несмотря на то, что большая часть веб-трафика приходится на 4G вместо 3G, большинство мобильных сайтов по-прежнему работают медленно и раздуты из-за слишком большого количества элементов страницы. (Гугл, 2018)
Время загрузки страницы Выводы для маркетологов
Поддержание быстрой загрузки страницы является неотъемлемой частью повышения коэффициента конверсии и доходов от продаж. Хотя несколько лишних секунд могут показаться незначительными, статистика показывает, что с каждой секундой возрастает вероятность потери потенциальных клиентов.
Если вы обеспокоены тем, что скорость загрузки страниц вашего веб-сайта может препятствовать росту вашей компании, есть несколько решений, позволяющих сократить время, необходимое для загрузки вашего веб-сайта. Онлайн-инструменты, такие как Pingdom Website Speed Test, GTmetrix, Google PageSpeed Insights, позволяют вам определять время и тестировать скорость страницы вашего сайта. Вы также можете кэшировать свой веб-сайт или включить кэширование браузера, чтобы ускорить загрузку страницы.
Время загрузки веб-сайта влияет на коэффициент конверсии и, как следствие, на ваш бизнес в целом. Обеспечение максимальной эффективности времени загрузки не обязательно требует много времени или значительных усилий, но требует определенных размышлений. Итак, начните думать о том, как вы можете оптимизировать скорость своей веб-страницы — вы увидите улучшение вашего UX, конверсий, времени на странице и дохода.
Примечание редактора: этот пост был первоначально опубликован в марте 2017 года и был обновлен для полноты.
Первоначально опубликовано 7 апреля 2022 г., 7:00:00, обновлено 13 июня 2022 г.
Мы проанализировали 5,2 миллиона веб-страниц. Вот что мы узнали о PageSpeed
Мы проанализировали 5 миллионов страниц для компьютеров и мобильных устройств, чтобы узнать, какие факторы влияют на скорость страницы.
Во-первых, мы установили всемирные тесты для показателей времени загрузки TTFB, Visual Complete и Fully Loaded.
Затем мы рассмотрели, как сжатие изображений, CDN и хостинг влияют на скорость загрузки сайта.
Наши данные выявили некоторые очень интересные (и удивительные) идеи.
Вот краткое изложение наших основных выводов:
1. В нашем анализе 5,2 миллиона страниц средняя скорость времени до первого байта (TTFB) для настольных компьютеров составляет 1,286 секунды на настольных компьютерах и 2,594 секунды на мобильных устройствах. Среднее время, необходимое для полной загрузки веб-страницы, составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве.
2. Средняя загрузка веб-страницы на мобильных устройствах занимает на 87,84% больше времени, чем на компьютере.
3. При сравнении основных CMS друг с другом Squarespace и Weebly имеют наилучшие общие показатели скорости мобильной страницы. Wix и WordPress заняли почти последнее место.
4. На настольных компьютерах CDN оказывают наибольшее влияние на TTFB. Однако на мобильных устройствах количество HTML-запросов больше всего влияет на TTFB.
5. Общий размер страницы оказывает значительное влияние на скорость загрузки «Визуально завершенной» для настольных и мобильных устройств. Большие страницы визуально загружаются на 318% дольше, чем страницы меньшего размера. Мы также обнаружили, что сжатие gzip помогает изображениям загружаться быстрее как на настольных компьютерах, так и на мобильных устройствах.
6. Общий вес страницы является определяющим фактором №1 скорости загрузки страницы при полной загрузке. Легкие страницы полностью загружаются на 486% быстрее, чем большие страницы.
7. Wink и Gatsby — самые быстрые Javascript-фреймворки. Meteor и Tweenmax — самые медленные. Самый быстрый фреймворк на 213% быстрее самого медленного.
8. Страницы с очень низким или очень высоким сжатием файла имеют скорость загрузки страницы выше средней (измерено с помощью First Contextual Paint).
9. Сторонние скрипты значительно замедляют скорость загрузки страницы. Каждый сторонний скрипт, добавленный на страницу, увеличивает время загрузки на 34,1 миллисекунды.
10. Мы обнаружили, что использование адаптивных изображений обеспечивает наилучшую общую скорость загрузки изображений. Использование WebP было значительно менее эффективным для сокращения времени загрузки изображений.
11. Веб-хосты GitHub и Weebly имеют самую высокую общую производительность TTFB. Siteground и Wix — самые медленные среди проанализированных нами хостинг-провайдеров.
12. Китай, Япония и Германия имеют самое быстрое время загрузки TTFB. Австралия, Индия и Бразилия имеют самые медленные времена TTFB.
13. Использование CDN коррелировало с ухудшением скорости страницы. Вероятно, это связано с тем, что некоторые CDN работают значительно лучше, чем другие.
Контрольные показатели для ключевых показателей скорости загрузки страниц
Нашей первой задачей было установить контрольные показатели для важных показателей скорости загрузки страниц.
Как вы знаете, «скорость страницы» на самом деле состоит из нескольких отдельных этапов.
Некоторые из этих этапов происходят на уровне сервера. А другие происходят в браузере пользователя.
И чтобы полностью понять, как быстро загружаются страницы, нам нужно было углубиться в каждый из этих этапов.
В частности, мы определили среднюю скорость для:
- TTFB: время до первого байта ответа HTML-документа
- StartRender: Когда начинается рендеринг
- Визуальное завершение: пользователь может видеть все ресурсы страницы
- Индекс скорости: насколько быстро пользователь видит загрузку страницы
- onLoad: когда загружаются все ресурсы страницы (CSS, изображения и т. д.)
- Полная загрузка: Когда страница загружена на 100% в браузере пользователя
Средняя скорость TTFB составляет 1,286 секунды на компьютере и 2,594 секунды на мобильном устройстве.
Средняя скорость рендеринга при запуске составляет 2,834 секунды на компьютере и 6,709 секунды на мобильном устройстве.
Средняя скорость Visual Complete составляет 8,225 секунды на компьютере и 21,608 секунды на мобильном устройстве.
Средняя скорость индекса скорости составляет 4,782 секунды на компьютере и 11,455 секунды на мобильном устройстве.
Средняя скорость onLoad составляет 8,875 секунды на компьютере и 23,608 секунды на мобильном устройстве.
Средняя скорость полной загрузки составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве.
Ключевой вывод: средняя скорость загрузки веб-страницы составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве. В среднем страницы загружаются на 87,84% дольше на мобильных устройствах, чем на настольных компьютерах.
Weebly и Squarespace имеют лучшие общие показатели скорости. У WordPress одна из худших
Когда дело доходит до скорости страницы, какая CMS лучше?
Чтобы ответить на этот вопрос, мы определили CMS, используемую для всех сайтов в нашем наборе данных. Затем мы сравнили производительность TTFB для каждой обнаруженной CMS.
По нашим данным, Weebly и Squarespace выходят на первое место среди настольных компьютеров.
Что касается скорости загрузки мобильных страниц, Squarespace занимает первое место… а Adobe Experience Manager и Weebly замыкают тройку лидеров. проанализировано.
Еще одна популярная CMS, Wix, также получила низкие оценки по скорости загрузки на ПК и мобильных устройствах.
Хотя на WordPress работает примерно 30% всех веб-сайтов, он явно не оптимизирован для скорости загрузки страниц. Это не значит, что WordPress — плохая CMS. У нее есть и другие преимущества (такие как простота использования, огромная библиотека плагинов и SEO), которые делают ее популярной CMS для многих владельцев сайтов.
Однако, если смотреть строго на скорость загрузки веб-сайта, оказывается, что другие CMS имеют явное преимущество перед WordPress.
Ключевой вывод: Среди основных CMS Squarespace и Weebly имеют наилучшие показатели скорости загрузки мобильных страниц. WordPress и Wix занимают последнее место.
Использование CDN может помочь настольному компьютеру TTFB.
 Минимизация HTML-запросов — ключевой фактор для мобильного TTFB
Минимизация HTML-запросов — ключевой фактор для мобильного TTFBМы проанализировали влияние различных характеристик страницы на TTFB (время до первого байта).
Вот что мы нашли:
Как видите, использование CDN улучшает TTFB как для настольных компьютеров, так и для мобильных устройств. Тем не менее, CDN кажутся более полезными на настольных компьютерах, чем на мобильных устройствах. На страницах, загруженных через мобильное устройство, наибольшее влияние на TTFB оказало количество HTML-запросов.
Несмотря на то, что мы обнаружили взаимосвязь между различными характеристиками страницы и временем TTFB, факторы на уровне страницы не влияют на значение TTFB. TTFB во многом определяется временем отклика сервера, о чем мы поговорим чуть позже.
Key Takeaway: использование CDN и минимизация HTML-запросов может ускорить TTFB как на настольных компьютерах, так и на мобильных устройствах.
Большие страницы требуют на 381% больше времени для «визуально завершенной» загрузки по сравнению с меньшими страницами
«Визуально завершенная» — это когда все визуальное содержимое веб-страницы загружается в браузере пользователя.
Скрипты и другие активы могут загружаться за пределами экрана. Но с точки зрения пользователя страница загружена.
Визуально завершенный — это важный показатель скорости загрузки страницы, поскольку он влияет на субъективное восприятие пользователем того, насколько быстро или медленно загружается страница.
Пока пользователь может видеть и использовать страницу, она полностью загружена… даже несмотря на то, что за кулисами все еще могут выполняться загрузка и рендеринг ресурсов.
Мы обнаружили, что размер страницы (bytesTotal) оказывает значительное влияние на время загрузки Visually Complete для мобильных и настольных компьютеров.
Однако размер страницы важнее для мобильных устройств, чем для компьютеров.
На настольных компьютерах использование CDN наиболее сильно коррелировало с более высокой скоростью загрузки Visually Complete. Размер страницы занимает второе место.
На мобильных устройствах CDN был лишь пятым по значимости фактором.
Итак, если повышение скорости загрузки мобильных устройств является для вас главным приоритетом, я бы сделал все возможное, чтобы уменьшить размер ваших страниц. Это может означать удаление сторонних скриптов. Или сжатие изображений. Точные шаги будут зависеть от вашего сайта. Однако ясно, что когда дело доходит до скорости Visually Complete, все зависит от размера HTML.
Ключевой вывод: CDN могут значительно повысить скорость визуально полной страницы на настольных и мобильных устройствах. Однако CDN оказывают гораздо большее влияние на загрузку рабочего стола. Для мобильных устройств общий размер страницы является наиболее важным фактором для визуально полной загрузки.
Общий вес страницы тесно связан со скоростью «полностью загруженной» страницы
Наконец, мы рассмотрели факторы, влияющие на скорость «полностью загруженной» страницы.
Как следует из названия, при полной загрузке загружается и отображается 100% ресурсов страницы.
Когда речь идет о скорости загрузки страницы при полной загрузке, общий размер страницы является наиболее важным фактором на настольных и мобильных устройствах.
Количество запросов также влияет на скорость полной загрузки страницы.
Что интересно в этих данных, так это то, что существует сильное совпадение между настольными и мобильными устройствами. В отличие от многих других показателей, которые мы проанализировали, на полную загрузку для настольных и мобильных устройств, по-видимому, влияет один и тот же набор переменных (а именно размер страницы и общее количество запросов HTML).
Однако важность размера страницы и HTML-запросов не должна вызывать удивления.
Сжатие изображений, кэширование и другие действия обычно сокращают время загрузки страницы. Но они могут зайти так далеко. В конце концов, чтобы страница была «полностью загружена», браузер должен загрузить все активы на странице. И чем больше ресурсов нужно загрузить, тем дольше будет загружаться страница.
Возможно, именно поэтому CDN не оказывают большого влияния на скорость загрузки страницы при полной загрузке (3-е место по важности для настольных компьютеров, 10-е место для мобильных устройств). CDN могут сократить время загрузки изображений. Но они мало помогают со сторонними скриптами и другими активами, которые могут замедлить работу.
CDN могут сократить время загрузки изображений. Но они мало помогают со сторонними скриптами и другими активами, которые могут замедлить работу.
Ключевой вывод: общий размер влияет на скорость загрузки полностью загруженной страницы больше, чем любая другая переменная как на ПК, так и на мобильных устройствах. Для полной загрузки больших страниц (>3,49 МБ) требуется на 486 % больше времени, чем для меньших страниц (<0,83 МБ).
Wink и Gatsby — самые быстрые фреймворки JavaScript для веб-страниц среднего размера
Когда дело доходит до определения приоритетов загрузки на страницу (и когда), фреймворки JavaScript берут на себя большую часть тяжелой работы.
Вот почему почти 76% всех веб-сайтов используют эти платформы для создания эффективных, безопасных и стандартизированных страниц.
Сначала мы собрали тесты того, как часто каждый фреймворк использовался в Интернете.
React — безусловно, наиболее часто используемый JS Framework (его используют 25,3% сайтов). TweenMax (10,3%) и RequireJS (9,5%) также довольно популярны. страницы.
TweenMax (10,3%) и RequireJS (9,5%) также довольно популярны. страницы.
Для небольших страниц RightJS вышел на первое место.
Для страниц среднего размера Wink и Gatsby показали лучшие результаты.
И для больших страниц у Gatsby и Riot было самое быстрое время FCP.
В целом выбор JavaScript-фреймворка может существенно повлиять на время FCP. Фактически, для страниц среднего размера лучший JS-фреймворк (Wink) загружался на 213% быстрее, чем самый медленный фреймворк (Meteor).
Несмотря на то, что лучшие и худшие показатели во многом совпадают (например, Gatsby и RightJS вошли в первую пятерку среди всех трех категорий размеров страниц), оказывается, что определенные JS Framework лучше всего работают на страницах определенного размера.
Например, Riot — отличный фреймворк для больших страниц (2-е место).
Однако для небольших страниц Riot показал себя значительно хуже (15-е место в целом).
Ключевой вывод: не существует «лучшего» JavaScript-фреймворка для любой ситуации. Для сайтов с большим количеством страниц небольшого размера лучше всего подойдет RightJS. Для веб-сайтов с большими страницами Gatsby выглядит идеально.
Для сайтов с большим количеством страниц небольшого размера лучше всего подойдет RightJS. Для веб-сайтов с большими страницами Gatsby выглядит идеально.
Страницы с низким или высоким уровнем сжатия имеют самое быстрое время загрузки
Сжатие файлов страниц на сервере — палка о двух концах. С одной стороны, сжатие файлов значительно снижает вес страницы.
Однако сжатие файлов перед их отправкой с сервера влечет за собой дополнительную работу в браузере, так как клиенту необходимо распаковать файлы перед их рендерингом.
В рамках этого анализа мы решили ответить на вопрос: действительно ли сжатие файлов повышает скорость загрузки страниц?
Чтобы ответить на этот вопрос, мы разделили FCP на три категории (быстрый, средний, медленный):
Быстрый: 0–1000 мс
Средний: 1000–2500 мс
Медленный: < 2500 мс
Затем мы сравнили скорость FCP и уровни сжатия среди малых, средних и больших страниц.
Для небольших страниц более низкие уровни сжатия были связаны с более быстрым временем загрузки FCP. Однако время загрузки снова увеличивается при очень высоких (90-100%) уровнях сжатия.
Однако время загрузки снова увеличивается при очень высоких (90-100%) уровнях сжатия.
Страницы среднего размера имели аналогичное распределение:
Большие страницы имели еще более резкое обратное распределение кривой нормального распределения:
Хотя точное распределение между размерами страниц различалось, вывод ясен: страницы с очень низким или очень высоким уровнем компрессионная нагрузка самая быстрая.
На самом деле, вы можете увидеть падение производительности FCP для страниц, которые сжимают умеренное количество файлов.
В частности, страницы, файлы которых сжаты на 60–80 %, работают хуже всего.
Поэтому, когда дело доходит до повышения скорости страницы, лучше всего работают сверхнизкий или сверхвысокий уровни сжатия. Низкий уровень сжатия уменьшает работу, необходимую браузеру. И высокие уровни сжатия перевешивают обременительную работу на стороне клиента с меньшей полезной нагрузкой.
Ключевой вывод: страницы с очень низким или очень высоким сжатием имеют лучшую производительность по сравнению со страницами с умеренным уровнем сжатия.
Сторонние скрипты отрицательно влияют на время загрузки
Неудивительно, что сторонние скрипты (например, Google Analytics, кнопки социальных сетей и видеохостинги) замедляют время FCP.
Фактически, мы обнаружили, что каждый сторонний скрипт увеличивает время загрузки страницы на 34,1 миллисекунды.
Наши выводы согласуются с результатами других (подобных этому), которые обнаружили, что сторонние скрипты оказывают огромное влияние на скорость страницы.
Очевидно, что воздействие зависит от используемого скрипта. Некоторые сторонние скрипты (например, Hotjar) загружаются относительно быстро. Другие, включая Salesforce, печально известны своей медлительностью.
Короче говоря, сторонние скрипты увеличивают время загрузки. И чем больше скриптов на странице, тем медленнее она загружается.
Ключевой вывод: каждый сторонний скрипт, используемый на странице, увеличивает время загрузки страницы на 34,1 миллисекунды.
Адаптивные изображения улучшают время загрузки страницы больше, чем ленивая загрузка и использование WebP
Изображения играют чрезвычайно важную роль в производительности веб-сайта по двум основным причинам:
Во-первых, изображения занимают значительную часть общего размера страницы.
Во-вторых, внимание пользователя обычно сосредотачивается на изображениях, которые появляются на странице. И если эти изображения загружаются медленно, это может негативно повлиять на UX.
Поскольку изображения могут увеличить или уменьшить скорость загрузки сайта, мы решили сравнить производительность 4 различных подходов к оптимизации изображений: файловых форматов, но все же приводит к тому же уровню качества изображения.

И когда мы сравнили эти различные подходы к оценке скорости Lighthouse, адаптивные изображения оказались на первом месте.
Мы также проанализировали, какой подход привел к наибольшему количеству баллов 100/100 Lighthouse. И результаты были очень похожи.
Ключевой вывод: хотя WebP может улучшить сжатие изображений по сравнению с PNG и JPEG, в настоящее время очень немногие сайты используют этот новый формат изображений.
GitHub и Weebly Hosting имеют лучшую производительность TTFB. Siteground и Wix имеют худшие показатели
Мы сравнили показатели скорости загрузки страниц основных провайдеров веб-хостинга.
Принимая во внимание, что время отклика сервера оказывает наибольшее влияние на TTFB, мы проанализировали, как разные хосты справились с этой ключевой метрикой.
В частности, мы разделили TTFB на три категории (быстрый, средний, медленный). И мы посмотрели на процент появления каждого хоста в каждой категории.
Вот производительность TTFB каждого провайдера веб-хостинга на настольных компьютерах:
Github, Weebly и Acquia вошли в тройку лидеров по TTFB для настольных компьютеров. Automattic, Wix и Siteground показали худшие результаты.
Automattic, Wix и Siteground показали худшие результаты.
Мы провели такой же анализ для мобильного TTFB. Вот результаты:
Как видите, Github очень хорошо работает как на мобильных устройствах, так и на настольных компьютерах. Что, учитывая, что страницы Github обслуживают только статические ресурсы, не должно вызывать удивления. Это означает, что во многих отношениях Github нельзя сравнивать 1:1 с «обычными» веб-хостами.
Seravo, Netlify и Weebly завершают первую четверку. Wix и Automattic находятся в нижней части списка.
Какой вывод из этого анализа?
TTFB — лишь один из многих факторов, которые следует учитывать при выборе хоста. Также есть стоимость, время безотказной работы, поддержка клиентов, функции и многое другое.
Тем не менее, когда дело доходит до быстрой загрузки страниц на настольных и мобильных устройствах, Github Pages на сегодняшний день является лучшим вариантом среди крупных хостов. Хосты Wix и Automattic, как правило, имеют медленное время TTFB.
Ключевой вывод: среди крупных хостинг-провайдеров Github и Weebly показали лучшие результаты на настольных компьютерах. Согласно нашему анализу, GitHub и Seravo были самыми быстрыми мобильными хостами. Однако следует отметить, что Github Pages обслуживает только статические страницы, что дает ему неотъемлемое преимущество перед другими проанализированными хостами.
Китай, Япония и Германия имеют самое быстрое время загрузки TTFB
Мы сравнили время загрузки TTFB для 11 стран из нашего набора данных.
Вот разбивка скорости настольных компьютеров по странам:
Для мобильных устройств:
Ключевой вывод: Китай имеет лучшую производительность TTFB для мобильных и настольных компьютеров. Далее следуют Япония и Германия с высокими скоростями страниц, превышающими средние мировые показатели. Франция, Великобритания, Канада, США и Россия имеют среднюю скорость страницы. В Австралии, Бразилии и Индии скорости ниже среднемировых.
Страницы с CDN работают хуже, чем страницы без CDN
Одним из наших самых неожиданных выводов было то, что страницы, которые использовали CDN, на самом деле работали хуже, чем те, которые не использовали CDN.
Это было верно как для десктопа:
И для мобильного:
Как такое могло быть?
Теоретически, поскольку контент доставляется близко к тому месту, где находится пользователь, CDN должна повышать скорость загрузки страниц по всем направлениям.
Однако в нашем анализе это было не так.
Мы предположили, что не все CDN одинаковы. Во многих случаях использование плохо оптимизированного CDN может замедлить работу.
И когда мы проанализировали производительность 18 ведущих CDN-провайдеров, мы действительно обнаружили огромную разницу в производительности.
В частности, мы заметили, что (на рабочем столе) лучшая CDN работает в 3,6 раза лучше, чем худшая CDN. Это помогает объяснить, почему CDN автоматически не улучшают производительность.
Чтобы было легче выявить плохих исполнителей, мы сравнили производительность CDN со средним мировым показателем.
Затем мы помещаем каждый CDN в одну из трех групп:
- Хорошо (% быстрых и % медленных лучше, чем в среднем по всем провайдерам)
- Среднее (Fast % или Slow % лучше, чем в среднем по всем поставщикам)
- Плохо (Fast % и Slow % хуже, чем в среднем по всем провайдерам)
Вот сводка производительности для каждого провайдера:
Настольный ПК
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
Среднее: CDN77
Плохо : Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri
Мобильный
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
Среднее: Fireblade, Incapsula, Sucuri
Плохое: Akamai, ArvanCloud, Cloudflare
Ключевой вывод: Использование CDN не улучшит скорость загрузки страницы автоматически. Некоторые CDN работают значительно лучше, чем другие. Поэтому важно использовать CDN, который хорошо работает как на настольных компьютерах, так и на мобильных устройствах.
Некоторые CDN работают значительно лучше, чем другие. Поэтому важно использовать CDN, который хорошо работает как на настольных компьютерах, так и на мобильных устройствах.
Заключение
Если вы хотите узнать больше о том, как был проведен этот анализ, не стесняйтесь ознакомиться с нашими методами исследования в формате PDF.
Теперь я хотел бы услышать от вас:
Какой вывод этого исследования вам особенно запомнился?
Или:
В связи с чем вы планируете принять меры?
В любом случае, дайте мне знать, оставив комментарий ниже.
Высокая скорость загрузки страницы веб-сайта
Некоторые называют 2019 год годом скорости , и мы согласны с тем, что потребность в скорости больше не является чем-то, что предприятия могут игнорировать. Почему? Медленно загружаемые веб-страницы лишают вас конверсий, дохода от продаж, рейтинга в органическом поиске и показателя качества рекламы с оплатой за клик. С конверсиями и клиентами на кону — Leadpages лидирует в молниеносной скорости загрузки страниц.
Внимание, спойлер: ведущие страницы загружаются на 2,4 секунды быстрее, а показатель производительности на 30 % выше*.
Интуитивно вы знаете, что скорость страницы имеет значение, но знаете ли вы почему это важно?
И, что более важно, знаете ли вы, являются ли ваши текущие страницы бодрыми и успешными или ленивыми?
Мы понимаем, что на выбор целевой страницы или конструктора веб-сайтов, которые лучше всего подходят для вашего бизнеса, влияют десятки факторов. Тем не менее, скорость страницы стала более приоритетной, особенно когда поисковые системы, такие как Google, начинают наказывать медленно загружаемые веб-страницы как в обычном поиске, так и на аренах с оплатой за клик.
Leadpages лидирует по скорости загрузки целевых страниц
Учитывая потребность в скорости, компания Leadpages хотела знать: как скорость загрузки наших страниц соотносится с некоторыми «другими парнями» в мире целевых страниц и веб-дизайна ?
Или, другими словами, в стремительном беге к финишу страницы наших клиентов опередят конкурентов?
Чтобы ответить на наш собственный вопрос, мы провели старый добрый цифровой эксперимент.
Жюри: Lighthouse, инструмент аудита с открытым исходным кодом среди инструментов Google для веб-разработчиков, встроенный в Google Chrome.
Узнайте больше о маяке.
Это выглядит примерно так:
Чтобы получить доступ к инструменту аудита Lighthouse, откройте окно в режиме инкогнито, щелкните правой кнопкой мыши веб-страницу, которую вы хотите проверить, выберите «аудит» в раскрывающемся меню и установите параметры. для теста, который вы хотите запустить.Совет для профессионалов: Мы рекомендуем запускать аудит Lighthouse в режиме инкогнито, чтобы никакие расширения, установленные в Chrome, не мешали результатам аудита.
А как насчет других инструментов для проверки скорости вашей страницы?
Часто рекомендуемый инструмент Google PageSpeed Insights может дать вам хорошее представление о том, насколько быстро загружается ваш сайт, но только если ваш сайт получает достаточно трафика, чтобы у Google были данные о реальном времени загрузки. Однако для сайта, который не получает много веб-трафика, PageSpeed может дать лишь некоторые рекомендации по его оптимизации. Эта оценка не является верным показателем того, насколько быстро будет загружаться сайт.
Однако для сайта, который не получает много веб-трафика, PageSpeed может дать лишь некоторые рекомендации по его оптимизации. Эта оценка не является верным показателем того, насколько быстро будет загружаться сайт.
Lighthouse, для сравнения, доступен для всех сайтов и также рекомендуется PageSpeed.
Результаты аудита выводятся в виде общей оценки эффективности (0-100, 100 — лучший результат), а также 6 ключевых показателей эффективности, которые влияют на эту общую оценку.
Вот как это выглядит:
Пример аудита производительности Lighthouse лид-страницы в мобильной сети 3G.Определившись с показателями успеха: аудит производительности Lighthouse, мы выбрали две страницы в качестве манекенов для краш-тестов:
1. Полная страница с изображениями и графикой
2. Краткая страница-заставка
Затем мы создали каждую из этих 2 страниц в 5 ведущих конструкторах целевых страниц на рынке (включая Лид-страницы).
После того, как страницы были созданы — шрифты, изображения и все остальное — пришло время проверить их с помощью инструмента аудита Google Lighthouse, чтобы увидеть, как работает каждая платформа.
Поскольку результаты аудита Lighthouse могут различаться в зависимости от подключения к Wi-Fi, размера экрана и типа компьютера, мы следовали строгим параметрам и провели 4 разных аудита для каждого теста, а затем получили средний балл для каждой страницы и платформы.
Хотите знать, что мы обнаружили?
Leadpages имеет средний. На 30% выше показатель производительности, чем у других ведущих конструкторов целевых страниц
Как на мобильных, так и на настольных устройствах у Leadpages более высокий средний показатель показатель производительности, чем у других ведущих конструкторов целевых страниц.
В среднем лид-страницы загружаются на 2,4 секунды быстрее.
В среднем лид-страницы имеют индекс скорости на 40% быстрее.
Каждый из этих выводов основан на сравнительном аудите Google Lighthouse пяти ведущих разработчиков целевых страниц, отображающих две отдельные страницы как на мобильных устройствах, так и на настольных компьютерах в применяемой быстрой сети 3G.
Как мы и ожидали, длинная целевая страница с большим количеством изображений стала тестом, который действительно показал возможности каждой платформы. Думайте об этом как об упражнении с тяжелой атлетикой: большинство людей могут выжать лежа 20 фунтов, только элита может справиться с 200. выше аудит в общей сложности 80 раз мы взяли средний балл для каждой платформы для получения таблицы данных ниже.
Комбинированные средние значения, показанные выше, основаны на 8 аудитах Lighthouse для каждой платформы и учитывают скорость загрузки страниц как на мобильных устройствах, так и на настольных компьютерах.
Если вы пробуете конструкторы целевых страниц и платформы веб-сайтов бесплатно, пусть Lighthouse станет лидером! Это отличный способ принять взвешенное решение о покупке.
Хотите воссоздать этот тест самостоятельно? Мы приглашаем вас протестировать наши целевые страницы на других платформах.
Просто загрузите файлы изображений, которые мы использовали, воспроизведите и перестройте макет, используйте те же шрифты и расскажите нам, что вы нашли!
- Файлы изображений для полной целевой страницы
- Файлы изображений для краткой целевой страницы
Публикуете лид-страницы с помощью плагина WordPress?
Попробуйте опубликовать напрямую в своем личном домене, чтобы добиться максимальной скорости и производительности.
Если вы используете плагин WordPress для публикации своих страниц, скорость и производительность вашей страницы могут быть ограничены вашей установкой WordPress. Для достижения наилучших результатов мы рекомендуем публиковать непосредственно в вашем личном домене, и в этом случае ваши страницы обслуживаются серверами Leadpages.
P.S. Вы даже можете опубликовать свои лид-страницы на нескольких пользовательских доменах (идеально подходит для агентств и компаний с несколькими веб-сайтами)!
Так что же стоит за нашими быстро отображаемыми ведущими страницами?
Две вещи: огромная техническая мощь и твердая уверенность в том, что малый бизнес заслуживает всех возможных преимуществ.
Инновации для маркетологов малого бизнеса Мы много говорим о том, как быстро и легко создавать целевые страницы на Leadpages, но, очевидно, это не единственный приоритет в нашей дорожной карте продукта. Фактически, в течение последних нескольких месяцев за кулисами инженеры Leadpages ускоряли работу страниц наших клиентов, настраивая ряд технических деталей.
Уменьшение размера изображений и ускорение страниц
Как вы видели в нашем собственном эксперименте, изображения, графика и мультимедийные файлы являются одними из главных виновников быстрой загрузки веб-страниц. расколоть.
Почему? Во многом это связано с тем, что наши современные устройства теперь имеют более высокую плотность пикселей и разрешение экрана, что делает веб-страницы более привлекательными, но в результате размер файла изображения также увеличился.
Чем выше разрешение, тем тяжелее файл изображения, что снижает скорость загрузки страницы.
Позвольте мне продемонстрировать:
Взгляните на фоновый заголовок (главное изображение) на этой целевой странице. Это красота, правда? Это также большой файл изображения. Это может быть уместно для некоторых более крупных мониторов и устройств, но подавляющее большинство продаваемых сегодня ноутбуков имеют разрешение экрана 1366 x 768 пикселей.
Имея это в виду, нажмите здесь, чтобы увидеть исходный размер файла изображения (3264 x 2448). И это относительно скромный пример. Слишком часто мы видим, как маркетологи загружают гигантские изображения, которые отображаются на странице в виде миниатюр размером 150 x 150. Начинаете чувствовать, что в традиционном рендеринге этих файлов изображений есть излишества?
Говоря метафорически, это будет эквивалентно упаковке 2 зарегистрированных сумок для ночной поездки — это больше, чем вам нужно, и это замедлит ваш путь вниз.
По данным MachMetrics, это также одна из причин того, что средний размер страницы удвоился за последние три года.
«На самом деле, изображения составляют более 50% веса на среднем веб-сайте, поэтому есть довольно явный виновник этой тенденции к увеличению размера».
Чтобы ваши страницы оставались в числе первых, инженеры Leadpages оптимизировали наши процессы публикации и обслуживания страниц и предотвратили некоторые технические проблемы, которые в противном случае замедляли бы их работу. Эти изменения включают в себя динамическое изменение размера ваших изображений (на лету), чтобы они идеально соответствовали экрану, на котором они будут отображаться, и отображать разрешение изображения, которое идеально подходит вашему посетителю.
Эти изменения включают в себя динамическое изменение размера ваших изображений (на лету), чтобы они идеально соответствовали экрану, на котором они будут отображаться, и отображать разрешение изображения, которое идеально подходит вашему посетителю.
Но это только вершина айсберга, и, как обычно, в ближайшем будущем мы продолжим работать над еще большими возможностями оптимизации.
Мы считаем, что владельцы малого бизнеса являются одними из самых сообразительных и гибких маркетологов. Почему? Потому что они по своей природе двигаются быстро — они должны.
Вы знаете, что если вы не работаете над улучшением своей производительности, если вы не проводите A/B-тестирование, чтобы повысить коэффициент конверсии, если вы не выбираете конструктор целевых страниц, который вас поддерживает, скорее всего, ваши конкуренты победит.
Цифровая арена конкурентоспособна — для всех нас. Мы все боремся за ограниченное внимание нашей аудитории, соревнуемся в рекламных аукционах, соревнуемся в цене, но теперь скорость — это одна из гонок, в которой вы можете уверенно выиграть.
Аналитики измеряют скорость загрузки в микросекундах, но малые предприятия измеряют ее в потерянных лидах и трафике.
На самом деле BBC потеряла 10% своих пользователей за каждую секунду загрузки страницы.
Почему? Во многом это связано с конкуренцией и ожиданиями. Проще говоря, сегодняшние пользователи веб-сайтов ожидают молниеносной скорости — и они просто не хотят ждать, пока ваша страница лениво загружает изображения, графику и текст, которые доставляют ваше сообщение. Они просто закроют вкладку и выберут другую страницу, которая появится вовремя. Другими словами, они подпрыгивают.
По данным Google, примерно 53% посетителей уходят через три секунды.
Но низкий показатель отказов — это только начало.
Высокий показатель отказов — плохая новость для привлечения трафика на ваш сайт (потому что он снижает эффективность SEO).
Большинство маркетологов к настоящему времени знают, что показатель отказов (процент посетителей, которые переходят на страницу и покидают сайт, прежде чем предпринимать какие-либо действия) является фактором общей видимости в результатах обычного поиска. Проще говоря: это сигнал для Google о низком качестве вашего сайта и неудовлетворительном пользовательском опыте, что является главной заботой крупнейшей в мире поисковой системы.
Проще говоря: это сигнал для Google о низком качестве вашего сайта и неудовлетворительном пользовательском опыте, что является главной заботой крупнейшей в мире поисковой системы.
Конечно, вы можете возразить, что лояльный, любящий посетитель будет готов подождать, пока ваши пиксели выровняются и шрифты встанут на свои места, и вы можете быть правы. Но как насчет нового потенциального клиента — незнакомца с вашим сайтом и новичка в вашем бренде? Они не задерживаются, нет шансов.
Источник: Think with GoogleНо даже если вас не интересует SEO, показатель отказов — это только начало проблемы.
Конечно, это может снизить видимость вашего сайта в результатах поиска и стоить вам веб-трафика, но также может серьезно снизить коэффициент конверсии.
Медленная загрузка страниц может убивать ваши конверсии.
Только представьте, что это значит для вашего цифрового маркетинга: вы полируете свою страницу, запускаете неотразимую рекламу и отправляете людей на страницу, которая… подождите… подождите… еще немного… вот оно… нет, слишком медленно – я ухожу.
Вы тратите кропотливое время на совершенствование письменного содержания целевой страницы, дизайна страницы, призыва к действию и тратите свои с трудом заработанные деньги на привлечение трафика на эту страницу — можете ли вы представить, что все эти усилия испарятся в результате медленного -загружается страница?
Источник: WPO StatsНа всякий случай, если вы собирались отмахнуться от этого разговора и поставить свою потребность в скорости выше всех других потребностей вашего бизнеса… вот краткий список того, что на кону:
Медленная загрузка страниц будет вам стоить:
- Потеря потенциальных клиентов
- Упущенные продажи и выручка
- Утрата ценности бренда (из-за потери с трудом завоеванного трафика)
Речь идет не только об улучшении производительности и скорости страницы. Речь идет об улучшении взаимодействия с пользователем на вашей целевой странице и веб-сайте.
Итог: низкая скорость загрузки страницы дорого обходится В дополнение к потере конверсий (и доходов, которые вы в противном случае получили бы от нынешних и будущих клиентов), низкая скорость загрузки может также легко истощить ваш маркетинговый бюджет — особенно если вы платите за конструктор целевых страниц и платите за отправку трафика на свои страницы.
Даже крупнейшие бренды не могут позволить себе тратить деньги на перенаправление веб-трафика на медленную, вялую страницу, которая их так расстраивает, что они бегут.
Более быстрые целевые страницы имеют более высокий коэффициент конверсии, имеют более высокий трафик и вовлеченность и увеличивают ваш рекламный бюджет, зарабатывая вам более высокий показатель качества в ваших рекламных кампаниях PPC.
Хорошая новость заключается в том, что компании, которые улучшили производительность своих веб-страниц, добились замечательных результатов.
Возьмем, к примеру, Walmart. В Walmart наблюдалось увеличение числа конверсий на 2 % на каждую 1 секунду улучшения времени загрузки и увеличение дохода на 1 % на каждые 100 мс улучшения. Это ошеломляет.
Google также преследует сайты с медленной загрузкой Подобно призыву к быстрому отклику мобильных устройств, безопасности и даже соответствию GDPR, уже давно ходят слухи о необходимости повышения скорости загрузки страниц, и эксперты ожидают, что планка будет продолжать расти. в ближайшие месяцы и годы.
в ближайшие месяцы и годы.
Не верите нам? Погуглите — нет, Google серьезно относится к скорости загрузки страниц, чем когда-либо прежде.
В июле 2018 года Google выпустил «обновление скорости», установив новые стандарты производительности и удвоив важность доставки быстро загружаемых мобильных целевых страниц.
Не удалось ответить на вызов, и у Google есть плохие новости для медленно загружаемых сайтов.
«Команда поиска объявила, что скорость будет сигналом ранжирования для настольных компьютеров в 2010 году, а с этого месяца (июль 2018 года) скорость страницы также будет фактором ранжирования для мобильного поиска».
Это важный сигнал как для малого бизнеса, так и для крупных брендов, чтобы они начали уделять приоритетное внимание скорости загрузки страниц наряду с убедительным искусством и выдающимся текстом. Таким образом, независимо от того, полагаетесь ли вы на платный или органический трафик на свои целевые страницы, настольные компьютеры или мобильные устройства, скорость загрузки страницы может стать решающим фактором для вашей кампании.
Взгляните на глобальную статистику мобильного веб-трафика, и вы не удивитесь, узнав, что скорость загрузки мобильных страниц занимает первое место в списках большинства маркетологов.
По данным Think With Google, примерно 70% мобильных страниц требуется почти 7 секунд для отображения визуального контента в верхней части экрана на экране, что эквивалентно 100 годам в цифровых собачьих годах (плюс-минус).
Почему? Это сводится к двум вещам:
- Медленное подключение к мобильному Интернету
По оценкам, 70% населения мира использует 3G или более медленное соединение - Тяжелые мобильные страницы
70% мобильных страниц весят более 1 МБ, 36% — более 2 МБ и 12% — более 4 МБ
Это не проблема, которую вы (или мы) могли бы игнорировать, особенно если учесть, что более половины всего веб-трафика поступает с мобильных устройств.
Независимо от того, страдаете ли вы от страниц с низкой конверсией или хотите убедиться, что производительность вашей страницы продолжает опережать остальные, сейчас самое подходящее время, чтобы информировать себя и расширить возможности своего бизнеса с помощью технологий, необходимых ему для настоящей конкуренции.
Как мы уже говорили, аудит Google Lighthouse — отличный показатель конкурентоспособности ваших страниц, но это ни в коем случае не единственный способ заглянуть за капот множества платформ веб-разработки, представленных сегодня на рынке.
За то время, которое вам потребуется, например, пройти 14-дневную бесплатную пробную версию, вы сможете накопить опыт и информацию, необходимые для того, чтобы узнать, что оптимизированная для конверсии и высокоэффективная лид-страница может быть полезна для вашего бизнеса.
Что касается сегодняшнего цифрового ландшафта и намерения Google сделать скорость загрузки страниц и удобство для пользователей на переднем крае веб-разработки, мы будем следить за обновлениями и информировать вас о том, что вам нужно знать, чтобы максимально использовать ваши цифровой маркетинг.
*На основе сравнительного аудита Google Lighthouse пяти ведущих разработчиков целевых страниц, отображающих две отдельные страницы на мобильных и настольных устройствах в приложенной быстрой сети 3G.
Как повысить скорость страницы от начала до конца (Расширенное руководство)
Патрик Стокс
Патрик Стокс — консультант по продуктам, специалист по технической оптимизации и представитель бренда Ahrefs. Он является организатором Raleigh SEO Meetup, Raleigh SEO Conference, Beer & SEO Meetup, Findability Conference и модератором /r/TechSEO.
Показывает, сколько разных веб-сайтов ссылаются на этот фрагмент контента. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает приблизительный месячный поисковый трафик к этой статье по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделиться этой статьей
Подпишитесь на еженедельные обновления
Подписка по электронной почте
Подписка
Содержание
Существует множество инструментов для проверки скорости загрузки страниц и множество различных целевых показателей. Но понимаете ли вы, как работают эти оптимизации и действительно ли они сделают ваш сайт быстрее?
Но понимаете ли вы, как работают эти оптимизации и действительно ли они сделают ваш сайт быстрее?
Скорость страницы — сложная тема. Многие из существующих статей дают вам список действий, которые необходимо предпринять, или плагины для установки, чтобы помочь с различными аспектами скорости. Это хорошо, но не все сайты одинаковы. Итак, в этом посте я помогу вам понять, как работает скорость страницы и какие действия предпринять для вашего конкретного сайта.
С учетом сказанного, если вы не разбираетесь в технических вопросах и просто надеетесь установить плагин/модуль для ускорения работы вашего сайта, вот некоторые из них, которые должны вам помочь:
WordPress:
- WP Rocket (платно) + подключаемый модуль оптимизации изображений или:
- Autoptimize + подключаемый модуль кэширования
Drupal
- AdvAgg + модуль оптимизации изображений
Теперь вернемся к делу. Вот все, что я собираюсь рассказать:
- Что такое скорость страницы?
- Почему вы должны заботиться о скорости страницы
- Как быстро должна загружаться моя страница?
- Как создается страница
- Тестирование скорости страницы и инструменты
- Оценка влияния изменений
Что такое скорость страницы?
Скорость страницы — это время, необходимое для загрузки веб-страницы. Трудно присвоить скорости страницы одно число, потому что многие метрики фиксируют элементы загрузки страницы по-разному, для разных целей и в разных условиях тестирования.
Трудно присвоить скорости страницы одно число, потому что многие метрики фиксируют элементы загрузки страницы по-разному, для разных целей и в разных условиях тестирования.
Почему вы должны заботиться о скорости страницы
В последнее время Google снова обратил внимание на скорость страницы, поскольку скорость мобильных устройств стала фактором ранжирования, отчет о скорости в Google Search Console, а Chrome объявляет, что они могут помечать медленные сайты. , но знаете ли вы, что скорость страницы является фактором ранжирования Google с 2010 года?
Вот причины, по которым вам следует обратить внимание:
- Влияет на работу пользователей . Вы хотите, чтобы посетители имели быстрый и плавный опыт. Заметна любая задержка или отставание в своих действиях.
- Анализ воздействия . Вообще говоря, более быстрый сайт регистрирует больше посетителей, потому что тег аналитики загружается быстрее. Если человек уйдет до того, как тег сработает, он не будет зафиксирован в системе аналитики.

- SEO ? Согласно официальному объявлению, обновление скорости влияет только на самые медленные сайты.
Существует множество исследований, показывающих, что если вы увеличите скорость страницы, вы увидите увеличение таких вещей, как органический трафик, соотношение кликов и посещений по объявлениям, больше посетителей в целом и многие другие преимущества. В WPO Stats есть много примеров исследований по улучшению скорости страницы.
Однако я должен предупредить, что многие из этих исследований могут немного вводить в заблуждение. Google говорит, что если раньше вы не были очень медленными, то повышение скорости страницы не должно влиять на ваш рейтинг.
Так почему же вы видите больше посетителей?
Ответ заключается в том, что тег аналитики, вероятно, сработал раньше, чем раньше, и смог зарегистрировать больше людей, прежде чем они покинут страницу.
Как быстро должна загружаться моя страница?
Официального порога нет. Одна из распространенных рекомендаций заключается в том, что ваш сайт должен загружаться менее чем за три секунды. Вероятно, это связано с исследованием Google, в котором говорится, что 53 % мобильных посетителей покидают страницу, загрузка которой занимает более трех секунд.
Одна из распространенных рекомендаций заключается в том, что ваш сайт должен загружаться менее чем за три секунды. Вероятно, это связано с исследованием Google, в котором говорится, что 53 % мобильных посетителей покидают страницу, загрузка которой занимает более трех секунд.
Эта рекомендация также, скорее всего, основана на показателе индекса скорости, о котором мы поговорим позже, но это всего лишь мое предположение, основанное на том, что было популярным показателем во время исследования. Я не верю, что Google когда-либо упоминал конкретную метрику, давая число для скорости страницы. Обычно рекомендации представителей Google носят общий характер, например, «сделайте сайты быстрыми для пользователей» или «сделайте сайты максимально быстрыми».
Как создается страница
Чтобы понять, как повысить скорость страницы, вам нужно знать, как браузер создает страницу. Для этого мы в основном будем смотреть на диаграммы Waterfall, чтобы увидеть, какие ресурсы загружаются. Вы также можете увидеть это в своем браузере, щелкнув правой кнопкой мыши > Проверить > и открыв вкладку Сеть при загрузке страницы.
Вы также можете увидеть это в своем браузере, щелкнув правой кнопкой мыши > Проверить > и открыв вкладку Сеть при загрузке страницы.
Примечание.
Я буду использовать https://www.webpagetest.org/ для многих изображений, а также буду ссылаться на тесты и перечислять настройки, где это применимо.
Установление соединения
Зеленый, оранжевый и фиолетовый цвета ниже обозначают время, необходимое для установления соединения с веб-сайтом. Ниже я расскажу о каждом цвете и о том, что он представляет.
DNS (зеленый)
Система доменных имен (DNS) считается телефонной книгой Интернета. Вы даете своему браузеру имя веб-сайта, и он сверяется с DNS-сервером, чтобы получить IP-адрес (метку местоположения), сообщающий ему, где размещен веб-сайт. Это похоже на сохранение контакта на вашем телефоне, поэтому вам нужно знать только имя, а не номер телефона.
Большую часть времени ваш DNS будет находиться у вашего регистратора домена (где вы купили домен) или у вашей сети доставки контента (CDN).
Важно отметить, что не все провайдеры DNS одинаковы. Если для вас важна каждая миллисекунда, вы можете рассмотреть возможность использования другого провайдера DNS. Согласно DNSPerf, у Cloudflare средняя скорость запросов составляет 12,6 мс, в то время как другие, такие как GoDaddy (46,04 мс) и Rackspace (90,38 мс), в среднем медленнее. Однако эти цифры не являются полностью точным представлением, поскольку DNS может кэшироваться (временно сохраняться) в браузере, когда вы уже посещали веб-сайт. Время, в течение которого он кэшируется, называется TTL (время жизни). Пока кеш все еще активен, браузеру не нужно будет подключаться к DNS-серверу, чтобы узнать, куда идти для доступа к веб-сайту.
Connect (оранжевый)
Здесь браузер устанавливает соединение с сервером хостинга. Протокол управления передачей/Интернет-протокол (TCP/IP) сложен, но просто подумайте о том, как вы приступите к работе. Вероятно, это не прямая линия; вам нужно делать повороты, и будут участки с более высоким трафиком. Вы можете даже изменить маршрут или сделать несколько неправильных поворотов. Вот как это работает; это маршрутизация из вашего браузера на сервер и обратно.
Вы можете даже изменить маршрут или сделать несколько неправильных поворотов. Вот как это работает; это маршрутизация из вашего браузера на сервер и обратно.
Если время подключения долгое, это может быть одной из многих проблем. При нестабильных соединениях может произойти потеря пакетов, и их придется отправлять повторно. Это все равно, что пропустить поворот на кольцевой развязке и снова объехать. Проблема также может быть связана с маршрутизацией запроса по сети. Сколько прыжков он должен сделать, как далеко он должен пройти, сколько другого трафика в сети аналогично тому, сколько поворотов вам нужно сделать, как далеко вы находитесь от работы и сколько других автомобилей на дороге. это может замедлить вас. На сервере также есть ограничение скорости и пропускная способность соединения, что было бы похоже на туннель, который пропускает только определенное количество автомобилей одновременно.
Многие из этих проблем решаются путем сокращения расстояния до сервера и использования более интеллектуальной маршрутизации, что могут сделать многие CDN. Благодаря сети серверов по всему миру посетители обычно могут подключиться к ближайшему. Некоторые провайдеры CDN также управляют большими объемами интернет-запросов и могут видеть в режиме реального времени, где могут быть узкие места (трафик). Если они увидят более быстрый вариант, они смогут перенаправить трафик — точно так же, как GPS перенаправит вас в обход пробки.
Благодаря сети серверов по всему миру посетители обычно могут подключиться к ближайшему. Некоторые провайдеры CDN также управляют большими объемами интернет-запросов и могут видеть в режиме реального времени, где могут быть узкие места (трафик). Если они увидят более быстрый вариант, они смогут перенаправить трафик — точно так же, как GPS перенаправит вас в обход пробки.
Уровень защищенных сокетов (SSL) (фиолетовый)
Для сайтов, устанавливающих безопасное соединение (HTTPS), здесь браузер и сервер согласовывают версию протокола TLS (Transport Layer Security), набор шифров (уровень безопасности) и проверяют сертификат (чтобы убедиться, что сайт это тот, который он говорит, что это ).
Вы можете подумать, что можете сделать свой сайт быстрее, просто не используя HTTPS. Отчасти это правда — по крайней мере, для части подключения. Но у использования HTTPS есть и другие преимущества, например тот факт, что браузеры не позволяют использовать HTTP/2 (h3) без HTTPS. h3 имеет некоторые преимущества, такие как постоянные соединения, поэтому ему не нужно постоянно открывать новое соединение для файлов на том же сервере. Заголовки в этих запросах также меньше, чем в HTTP/1.1, и несколько файлов могут передаваться одновременно. В большинстве случаев сайты, использующие HTTPS и h3, будут работать быстрее, чем сайты, использующие HTTP.
Заголовки в этих запросах также меньше, чем в HTTP/1.1, и несколько файлов могут передаваться одновременно. В большинстве случаев сайты, использующие HTTPS и h3, будут работать быстрее, чем сайты, использующие HTTP.
Как правило, самые значительные преимущества, которые вы получите здесь, связаны с обновлением вашего протокола (например, TLS 1.3 быстрее, чем TLS 1.2) и внедрением HTTP Strict Transport Security (HSTS), который указывает браузеру всегда использовать безопасное соединение. . Браузер меняет запросы с HTTP на HTTPS, не связываясь с сервером и не выполняя перенаправление. На изображении ниже перенаправление с HTTP на HTTPS и затраченное время можно устранить с помощью HSTS.
Возможно, вы даже захотите использовать HTTP/3 для еще более быстрого соединения. Однако поддержка этого протокола все еще находится на ранних стадиях и, по крайней мере, на момент написания статьи, вероятно, еще не является жизнеспособным вариантом.
Загрузка и обработка HTML
HTML-код страницы — это то, что изначально загружается браузером. Это информация, которую вы видите, когда щелкаете правой кнопкой мыши на веб-сайте и выбираете «Просмотр исходного кода страницы». Как только соединение установлено и браузер получает первый бит информации с сервера, мы достигаем времени до первого байта (TTFB), которое является типичным показателем начального времени отклика. Как показано оранжевыми линиями ниже, это время от начала запроса HTML (светло-синий) до момента начала загрузки HTML (темно-синий).
Это информация, которую вы видите, когда щелкаете правой кнопкой мыши на веб-сайте и выбираете «Просмотр исходного кода страницы». Как только соединение установлено и браузер получает первый бит информации с сервера, мы достигаем времени до первого байта (TTFB), которое является типичным показателем начального времени отклика. Как показано оранжевыми линиями ниже, это время от начала запроса HTML (светло-синий) до момента начала загрузки HTML (темно-синий).
Если есть задержка для TTFB, это может быть связано с запросами к базе данных, ресурсами сервера, ожиданием завершения рендеринга на стороне сервера (SSR) или другими причинами, обычно связанными с созданием динамического содержимого. Время загрузки будет зависеть от таких факторов, как подключение и размер файла.
Здесь также браузер начинает создавать страницу. Когда HTML загружается, браузер преобразует его в объектную модель документа (DOM), именно так компьютер понимает структуру содержимого. Этот процесс синтаксического анализа использует основной поток браузера для обработки действий пользователя и рисования страницы, запуска JavaScript и выполнения компоновки, перекомпоновки и сборки мусора. Пока просто знайте, что этот основной поток существует и выполняет множество различных задач. Мы расскажем об этом чуть позже.
Пока просто знайте, что этот основной поток существует и выполняет множество различных задач. Мы расскажем об этом чуть позже.
Если вы видите разрыв между HTML и следующим запросом, наиболее вероятной причиной является то, что ЦП занят обработкой HTML для построения модели DOM. Поскольку это процессор, это снова зависит от используемого устройства, поэтому вы можете протестировать более мощное устройство, чтобы увидеть, существует ли этот разрыв.
Для HTML и других типов файлов, таких как CSS и JavaScript, вы можете сократить время за счет использования меньшего количества кода, минификации для удаления ненужных символов, таких как комментарии и пробелы, из кода и сжатия для уменьшения размера файлов. Смысл в том, чтобы сделать загрузку файла меньше, чтобы эта часть загрузки была быстрее. Однако существует не только один способ минификации и сжатия. Во многих случаях это обрабатывается CDN или сервером (Apache или Nginx являются распространенными серверами) или плагином/модулем/пакетом. Дополнительную информацию о реализации сжатия можно найти здесь, а минификации — здесь.
Дополнительную информацию о реализации сжатия можно найти здесь, а минификации — здесь.
Обработка дополнительных подключений
После загрузки HTML будут обработаны ссылки на другие файлы и другие серверы, и будут запущены новые подключения. Обычно это место, где к смеси добавляются другие файлы, такие как JavaScript, CSS, изображения и шрифты. Здесь все может сойти с ума, поскольку некоторые файлы ссылаются на другие файлы, и мы начинаем связывать соединения и загружать файлы. Взгляните на карту запросов ниже для Forbes.com. Каждая точка — это запрос отдельного файла, а каждая строка — это место, где один файл ссылается на другой файл, который необходимо загрузить. Всего это 363 запроса по 128 соединениям.
Использовать один и тот же сервер для запросов, когда это возможно называется шардингом домена) из-за ограничений запросов на подключение, установленных браузером.
Начиная с HTTP/2, это не лучшая практика. Вы должны использовать тот же сервер для запросов, если это возможно.
Например, cdn.ahrefs.com на каскадной диаграмме ниже.
Если бы этот файл был размещен на ahrefs.com, ему даже не нужно было бы устанавливать соединение. Это задерживается на время, чтобы установить DNS-соединение, подключиться и согласовать безопасное рукопожатие. Без дополнительных обручей мы бы получили файл раньше, а это значит, что страница загружалась бы еще быстрее.
Однако, несмотря на то, что размещение многих файлов, таких как шрифты, может принести прибыль, могут быть и другие компромиссы, такие как кэширование (хранение копии файла), когда браузеры могут иногда кэшировать общие ресурсы. Например, если я посетил один веб-сайт, который вызывал шрифт из Google Fonts, а затем перешел на другой веб-сайт, использующий тот же шрифт, этот файл мог быть уже кэширован локально, и мне не нужно было загружать его снова.
Использовать предварительное подключение или предварительную выборку DNS (если вы используете другой сервер)
Если вы собираетесь использовать другой сервер, выполните предварительное подключение к серверам, которые содержат файлы, необходимые в начале загрузки страницы. Это установит соединение с другим сервером раньше, чем обычно. Ниже показано, как одно из соединений для Amazon запускается еще до завершения обработки HTML.
Это установит соединение с другим сервером раньше, чем обычно. Ниже показано, как одно из соединений для Amazon запускается еще до завершения обработки HTML.
Пример кода:
Существует также предварительная выборка DNS, если вы просто хотите заранее обработать эту часть соединения. Зеленая часть (DNS) будет подключаться раньше, но остальная часть подключения произойдет позже. DNS-prefetch имеет лучшую поддержку, чем preconnect, но если вы посмотрите на текущую статистику использования, разница будет незначительной. Предварительное подключение, как правило, лучше, если вы знаете, что что-то с этого сервера должно быть загружено заранее, чтобы страница функционировала. Однако, поскольку предварительное подключение требует больше работы для маршрутизации и безопасности (оранжевый и фиолетовый), оно также будет немного более ресурсоемким на раннем этапе.
Пример кода:
com">
Как браузеры отображают страницу
Прежде чем мы продолжим и обсудим варианты оптимизации, я думаю, что это лучше всего немного понять, как браузер отображает страницу. Теперь у нас есть другие файлы, такие как CSS, JavaScript, изображения и шрифты, и браузер должен превратить их вместе с HTML во что-то полезное. Это динамический процесс, когда новые файлы добавляются, загружаются, анализируются и постоянно перестраиваются для построения страницы. Этот процесс обычно называют критическим путем рендеринга, и он выглядит следующим образом:
- HTML обрабатывается в дерево DOM, о котором мы упоминали ранее
- CSS анализируется в объектную модель CSS (CSSOM), которая сообщает браузеру, как все оформлено, дополнено, окрашено, имеет размер и т. д.
- CSSOM + DOM вместе сделать то, что называется Render Tree.
- Происходит компоновка, то есть обработка того, где каждый элемент будет находиться в области просмотра браузера, в зависимости от того, что находится в дереве рендеринга.

- Пиксели закрашиваются на экране, поэтому вместо белого экрана вы видите цвета, формы, текст и изображения.
Примечание.
Любопытный факт, раскрытый Мартином Сплиттом из Google, заключается в том, что робот Googlebot экономит время и ресурсы, фактически не рисуя пиксели страницы. У них есть информация, которая им нужна после компоновки.
Цель должна заключаться в том, чтобы получить необходимые элементы как можно раньше, чтобы как можно быстрее построить начальный вид. Видимое время загрузки — это воспринимаемое людьми представление о скорости страницы, т. е. о том, как скоро контент появляется для них на экране. Больше всего на это влияет способ загрузки ресурсов. Обычно CMS или JavaScript Framework несут ответственность за то, чтобы помочь браузеру расставить приоритеты, когда/какие/как ресурсы загружать и в каком порядке, чтобы сайт отображался быстрее. Подробнее об этом чуть позже.
Вы также хотите, чтобы все было просто, чтобы избежать сложных вычислений и множества изменений на этапе макета. У Google есть руководство, более ориентированное на разработчиков, и еще одно, посвященное упрощению процесса рисования.
У Google есть руководство, более ориентированное на разработчиков, и еще одно, посвященное упрощению процесса рисования.
Показатели визуальной нагрузки:
- Первая отрисовка (FP) — браузер отображает что-либо в первый раз.
- First Contentful Paint (FCP) — браузер отображает что-то из DOM (объектной модели документа), что может быть текстом, изображением и т. д.
- First Meaningful Paint (FMP) — визуальная загрузка наиболее важных элементов.
- Отрисовка с наибольшим содержанием (LCP) — самый большой элемент над загруженным сгибом.
- Визуально завершено – страница визуально загружена.
- Индекс скорости — расчетный показатель зрительной нагрузки, учитывающий несколько моментов времени.
- Кумулятивное смещение макета (CLS) – измеряет, сколько элементов перемещается в области просмотра во время загрузки или насколько стабилен макет.
 Здесь есть хорошее руководство по причинам CLS.
Здесь есть хорошее руководство по причинам CLS.
«Если вы не можете это измерить, вы не можете это улучшить» https://t.co/dNrDYaIj4Z рассказывает, как измерить современные показатели веб-производительности и оптимизировать их. pic.twitter.com/yvBO2FQ6Ds — Эдди Османи (@addyosmani) 31 января 2020 г.
Просмотр визуальной нагрузки вместе с диаграммой водопада
В разделе «Сводка» в WebPageTest, если вы включили запись, у вас должен быть столбец «Видео». в главной таблице с помощью «Просмотр диафильма». На этом виде красная линия вверху с визуальными снимками находится в той же точке, что и красная линия внизу водопада.
Перемещая красную линию по разным точкам визуальной нагрузки, вы сможете увидеть, что только что было загружено в водопаде, что могло позволить визуально отобразить различные элементы. Это может помочь вам определить, какие файлы вам могут понадобиться для приоритета.
Например, если вы видите, что большая часть вашей страницы загружена, кроме текста, но сразу после этого загружается шрифт и появляется текст, то это хороший признак того, что для отображения текста требовался шрифт. Вы также сможете сказать, какие изображения могут понадобиться раньше с разными окнами просмотра, просто взглянув на сгенерированные скриншоты.
Вы также сможете сказать, какие изображения могут понадобиться раньше с разными окнами просмотра, просто взглянув на сгенерированные скриншоты.
Внизу этой диаграммы находится дополнительная информация, такая как загрузка ЦП, пропускная способность, активность в основном потоке браузера и интерактивность. Все эти диаграммы опять же зависят от устройства и типа подключения. Эта информация может быть использована для устранения различных проблем. Например, может быть, просто слишком много загружается, что удерживает пропускную способность на самом высоком уровне. Или, может быть, есть скрипт, использующий весь ЦП для определенного устройства, что может вызвать задержки.
Тип файла CSS
Скорость страницы усложняется тем, что во многих случаях не существует единственно правильного способа что-то делать. Большинство методов имеют компромиссы, а некоторые сложнее реализовать и поддерживать. Вы должны решить, что будет проще, быстрее и лучше всего для вас в ваших обстоятельствах.
Глядя на файлы CSS, они по умолчанию блокируют рендеринг, а это означает, что их необходимо загрузить и обработать, прежде чем страница отобразит содержимое для пользователя. Если вы кешируете (сохраняете копию файла, описанную далее в статье), то этот файл можно повторно использовать для последующих загрузок страниц. Это означает, что его не нужно будет загружать снова, и следующие просмотры должны быть быстрее.
Большинство инструментов проверки скорости проверяются при первом просмотре, поэтому многое из того, что вы видите в таких инструментах, как PageSpeed Insights, относится к пользователю, впервые просматривающему только одну страницу, а не к тому, кто посещает несколько страниц или возвращается на ваш сайте часто. Ваша цель должна состоять в том, чтобы оптимизировать как первый просмотр, так и последующие просмотры для пользователей.
Асинхронная загрузка CSS
Вы хотите загрузить важный код как можно быстрее, и мы поговорим о нескольких вариантах для этого через секунду, но с другой стороны, вы хотите, чтобы CSS не блокировал рендеринг. Для этого мы хотим загрузить таблицы стилей, необходимые позже в процессе загрузки, как другой тип носителя, который затем применяется ко всем типам. Он обманывает браузер, злоупотребляя тем, как он обрабатывает загрузку определенных атрибутов элемента ссылки. Что он будет делать, так это загружать CSS без блокировки рендеринга (поскольку в этом случае мы сообщаем браузеру, что эта таблица стилей предназначена для печати, а не для этой версии страницы), а затем применять ко всем типам мультимедиа (вещам, которые не печатаются) после загрузки.
Для этого мы хотим загрузить таблицы стилей, необходимые позже в процессе загрузки, как другой тип носителя, который затем применяется ко всем типам. Он обманывает браузер, злоупотребляя тем, как он обрабатывает загрузку определенных атрибутов элемента ссылки. Что он будет делать, так это загружать CSS без блокировки рендеринга (поскольку в этом случае мы сообщаем браузеру, что эта таблица стилей предназначена для печати, а не для этой версии страницы), а затем применять ко всем типам мультимедиа (вещам, которые не печатаются) после загрузки.
Например:
Становится следующим:
Вы можете использовать это со всеми ссылками на CSS. Компромисс заключается в том, что пользователи могут столкнуться с некоторым миганием / изменением стиля, поскольку некоторые элементы страницы могут быть окрашены до применения CSS. Поэтому, когда применяется CSS, экран может измениться, где и как отображаются вещи.
Поэтому, когда применяется CSS, экран может измениться, где и как отображаются вещи.
Встроенное
Встроенное берет код, необходимый для отображения содержимого в верхней части страницы, и доставляет его вместе с ответом HTML вместо отдельного файла. Обычно это самый быстрый способ сократить время, необходимое для рендеринга исходного вида.
Самый простой способ представить себе это — взять важные части файлов CSS и JS и поместить их непосредственно в HTML. Первоначальный HTML-код загружается и анализируется немного дольше, но теперь рендеринг страницы может произойти еще до того, как будут загружены все остальные файлы.
Встраивание, вероятно, даст вам самый быстрый рендеринг при начальной загрузке страницы, но компромисс традиционно был связан с кэшированием. Код, загруженный в HTML, не может быть повторно использован из кэша, поэтому часть кода обычно загружается дважды: один раз вместе с HTML и второй раз в обычном файле, который обычно кэшируется. Но если вы встроили код для каждой страницы, это также означало, что последующие страницы также будут иметь дополнительный код. Это продвинутый вариант, который включает использование сервис-воркеров, но вы можете использовать как встраивание, так и кэширование. В сочетании с асинхронностью остальной части CSS, как мы упоминали выше, это почти идеальное состояние.
Это продвинутый вариант, который включает использование сервис-воркеров, но вы можете использовать как встраивание, так и кэширование. В сочетании с асинхронностью остальной части CSS, как мы упоминали выше, это почти идеальное состояние.
Помните, что встроенный код CSS можно минимизировать. Как упоминалось в разделе HTML выше, это удаляет некоторые ненужные пробелы и дополнительные символы, чтобы сделать код меньше и быстрее для загрузки.
Вероятно, вы не хотите встраивать все содержимое всех файлов. Будьте внимательны и вставляйте только критический контент. Технически вы можете встроить все CSS и JS и даже шрифты и изображения, но в итоге вы получите гигантскую загрузку HTML, где большая часть кода не используется. Это на самом деле делает ваш сайт медленнее. Если у вас есть несколько небольших файлов размером всего в несколько КБ и вы хотите встроить их целиком, вероятно, это нормально.
Встроенный критический CSS в масштабе:
Вам нужна автоматизированная система, а не делать это для каждой страницы. Возможно, имеет смысл встроить только CSS для домашней страницы в темы WordPress, так как она обычно имеет другую таблицу стилей, чем другие страницы. Обычно это какой-то плагин/модуль/пакет или версия Critical или Critical CSS. Эти пакеты существуют для любого средства запуска задач или пакетов, которые вы можете использовать, таких как Grunt, Gulp, Webpack или Framework, таких как React, Angular, Vue, и вы даже можете найти учебные пособия, специфичные для WordPress или Drupal, или даже страницы с ручным кодом. Они собираются отправить безголовый браузер на страницу, чтобы определить, какой CSS на самом деле важен для загрузки страницы при разных размерах, и либо предоставить вам код, либо разделить код на критические и некритические элементы, чтобы вы могли загрузить их соответствующим образом. . Несколько примеров:
Возможно, имеет смысл встроить только CSS для домашней страницы в темы WordPress, так как она обычно имеет другую таблицу стилей, чем другие страницы. Обычно это какой-то плагин/модуль/пакет или версия Critical или Critical CSS. Эти пакеты существуют для любого средства запуска задач или пакетов, которые вы можете использовать, таких как Grunt, Gulp, Webpack или Framework, таких как React, Angular, Vue, и вы даже можете найти учебные пособия, специфичные для WordPress или Drupal, или даже страницы с ручным кодом. Они собираются отправить безголовый браузер на страницу, чтобы определить, какой CSS на самом деле важен для загрузки страницы при разных размерах, и либо предоставить вам код, либо разделить код на критические и некритические элементы, чтобы вы могли загрузить их соответствующим образом. . Несколько примеров:
Grunt:
https://github.com/filamentgroup/grunt-criticalcss
https://www.npmjs.com/package/grunt-critical-css
https://github.com/bezoerb/grunt -critical
Gulp:
https://github. com/addyosmani/critical
com/addyosmani/critical
https://www.npmjs.com/package/gulp-critical-css
Webpack:
https://github .com/anthonygore/html-critical-webpack-plugin
https://github.com/GoogleChromeLabs/critters
https://github.com/anthonygore/html-critical-webpack-plugin
https://www.npmjs.com/package/critical-css-webpack-plugin
React:
https://www.npmjs.com/package/react-critical-css
https://github .com/addyosmani/critical-path-css-tools
https://github.com/sergei-zelinsky/react-critical-css
Angular:
https://github.com/addyosmani/critical-path -angular-demo
Vue:
https://github.com/anthonygore/vue-cli-plugin-critical
https://vuejsdevelopers.com/2017/07/24/critical-css-webpack/
Drupal:
https://www.fourkitchens.com/blog/article/use-gulp-automate-your-critical-path-css/
WordPress:
https://wordpress. org/ plugins/wp-criticalcss/
org/ plugins/wp-criticalcss/
Ручной код:
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/criticalpathcssgenerator/
Предварительная загрузка
Если вы не собираемся встраивать критический CSS, следующий лучший вариант, возможно, использовать Preload. Предварительная загрузка извлекает запросы раньше загрузки, получая необходимые ресурсы, необходимые для отображения страницы, быстрее, чем обычно. Preload устанавливает высокий приоритет браузера для предварительно загруженных ресурсов и загружает их асинхронно, поэтому они не блокируют рендеринг. Он также работает между доменами.
Браузер присваивает приоритет каждому запросу файла. Идея состоит в том, чтобы получить файлы, необходимые для отображения содержимого верхней части экрана, раньше (с более высоким приоритетом) и отложить те, которые не требуются, на более поздний этап процесса. Вы можете увидеть приоритет, присвоенный файлам, на вкладке «Сеть» в Chrome Dev Tools. Просто щелкните правой кнопкой мыши на панели, выберите «Приоритет» и добавьте ее как столбец.
Просто щелкните правой кнопкой мыши на панели, выберите «Приоритет» и добавьте ее как столбец.
Он возьмет файл, который мог начать загружаться позже, и загрузит его как можно скорее. Опять же, другое преимущество заключается в том, что если предварительно загруженный файл раньше блокировал рендеринг, это больше не будет иметь места.
Новое: советы по загрузке производительности для, предварительной выборки и приоритетов в Chrome: https://t.co/PzgxSQEgcd 🔥 pic.twitter.com/DpDmlNIedO — Addy Osmani (@addyosmani) 27 марта 2017 г.
В сочетании с тем, что мы упоминали выше для создания асинхронности CSS, предварительная загрузка просто добавляет еще одну строку, которая предназначена для более быстрого получения файла за счет установки приоритета браузера выше, чем обычно. Это также будет работать для браузеров, где предварительная загрузка не поддерживается.
Примеры кода:
css" as="style">
Выбор файлов для предварительной загрузки
Обычно у вас будет основной файл темы, содержащий большое количество CSS для веб-сайта. Разработчики часто называют это в честь темы, или называют это «стилем», или иногда называют его в честь самого веб-сайта. Если у вас возникли проблемы с идентификацией этого файла или вы считаете, что другие файлы также должны быть предварительно загружены, то самый простой способ проверить это — использовать функцию блокировки запросов в Chrome Dev Tools. Откройте вкладку «Сеть» и загрузите страницу, чтобы просмотреть запрошенные файлы. Вы можете щелкнуть их правой кнопкой мыши, чтобы добавить их в черный список. Когда вы перезагружаете страницу, если она по-прежнему выглядит нормально, то вы, вероятно, не заблокировали файл, необходимый для вышеприведенного содержимого сгиба. Когда вы получаете один из них, который нарушает внешний вид страницы, это указывает на то, что он необходим для отображения содержимого в верхней части сгиба, и это файл, который вы хотите предварительно загрузить.
Что нужно знать о предварительной загрузке
- Вам необходимо перекрестное происхождение шрифтов, иначе вы получите двойную загрузку файла.
- Вам по-прежнему нужны обычные вызовы файлов для JS + CSS, поэтому не удаляйте их.
- Вы можете предварительно загрузить шрифт, даже если он вызывается в другом файле, например в файле CSS.
- Будьте осторожны при предварительной загрузке. Вы можете столкнуться с проблемами, пытаясь предварительно загрузить слишком много файлов.
Сервер Push
Это было частью спецификации HTTP/2 (h3). Это позволяет серверу доставлять файл без запроса. Таким образом, вместо цепочки, которая может быть HTML > CSS > Шрифт, это позволяет сайту сказать, что мне нужен этот шрифт, просто отправьте его.
Server Push проблематичен, и я обычно не рекомендую его использовать, но если вы отличный разработчик или у вас есть доступ к нему, вы можете попробовать. Он запрашивает файлы с сервера по тому же соединению, что и запрос страницы. При отправке на сервер ресурсы могут загружаться дважды. Существует обходной путь с использованием файлов cookie и проверки того, не передавали ли вы активы пользователям, но это сложная реализация. Есть еще одна проблема, связанная с проблемами подключения, из-за которой файлы могут вообще не загружаться. Несмотря на всю дополнительную работу, вы все равно не увидите значительных преимуществ по сравнению с предварительной загрузкой, потому что браузеры проверяют кеш страницы (где находится предварительная загрузка) перед отправкой кеша.
При отправке на сервер ресурсы могут загружаться дважды. Существует обходной путь с использованием файлов cookie и проверки того, не передавали ли вы активы пользователям, но это сложная реализация. Есть еще одна проблема, связанная с проблемами подключения, из-за которой файлы могут вообще не загружаться. Несмотря на всю дополнительную работу, вы все равно не увидите значительных преимуществ по сравнению с предварительной загрузкой, потому что браузеры проверяют кеш страницы (где находится предварительная загрузка) перед отправкой кеша.
Тип файла JavaScript
JavaScript также может быть сложным, с большим количеством опций и множеством соображений. Иногда он используется для предоставления функциональности, иногда для извлечения основного контента, а иногда даже для внесения изменений в CSS. Кроме того, для правильной работы определенного кода может потребоваться другой код. Это называется зависимостями, и изменение способа загрузки JavaScript может привести к нарушению некоторых функций страницы.
Если JavaScript играет критическую роль в содержании или стиле страницы, или если он является базовой системой — как в случае со многими фреймворками JavaScript — тогда применяются многие из тех же правил, что и CSS, в отношении встраивания и предварительной загрузки. Однако у вас также есть возможность рендеринга на стороне сервера (SSR). Это обрабатывает код и отображает снимок. Например, если JavaScript используется для заполнения элементов на странице или в меню, вы можете захотеть получить эту информацию раньше при загрузке или уменьшить нагрузку на браузер клиента, вы можете использовать решение SSR.
Самый простой способ узнать, нужен ли JavaScript на странице, — щелкнуть значок замка в Chrome и открыть настройки сайта. Вы увидите список разрешений, одним из которых является JavaScript, где вы можете разрешить или заблокировать его. Блокировка JavaScript, перезагрузка страницы и сравнение сайта с JavaScript и без него должны показать вам, отсутствуют ли какие-либо элементы на странице или нет. Если чего-то не хватает, снова включите JavaScript и пройдите тот же процесс блокировки, который мы проделали с CSS выше, чтобы выяснить, какие файлы имеют решающее значение для отображаемого контента.
Если чего-то не хватает, снова включите JavaScript и пройдите тот же процесс блокировки, который мы проделали с CSS выше, чтобы выяснить, какие файлы имеют решающее значение для отображаемого контента.
Переместить в нижний колонтитул
Встроенные скрипты можно переместить в нижний колонтитул. Помните, что JavaScript блокирует синтаксический анализатор, что означает, что он блокирует чтение HTML. Перемещение этих сценариев в нижний колонтитул гарантирует, что большая часть данных может быть обработана до того, как произойдет какая-либо блокировка. У вас есть другие варианты ссылок на скрипты, которые, вероятно, лучше, например отсрочка и асинхронность.
Defer/Async
Defer и Async — это атрибуты, которые можно добавить в тег скрипта. Обычно загружаемый скрипт блокирует анализатор во время загрузки и выполнения. Async позволит парсингу и загрузке происходить одновременно, но по-прежнему будет блокироваться во время выполнения скрипта. Defer не блокирует синтаксический анализ во время загрузки и выполняется только после завершения синтаксического анализа HTML.
Примеры кода отложенного/асинхронного кода
Обычный:
Асинхронный:
< src=»https://www.domain.com/file.js» async>
Отложить:
У Эдди Османи есть хорошая разбивка на блокировку, асинхронность, отсрочку и предварительную загрузку и то, как это влияет на приоритеты браузера.
Приоритеты загрузки JavaScript в Chrome: https://t.co/O3Qg2eHgXb ~ как
