Подборка сервисов для рисования скетчей
Дизайнерам: несколько полезных сервисов для рисования скетчей
Сегодня пятница, время поразительных историй. Поэтому специально для вас, дизайнеры, мы подготовили небольшой обзор инструментов для рисования скетчей. Тех, что кроме карандаша и бумаги.
Сибирикс
Приводить будем безо всякой логической последовательности, каждый подыщет что-то на свой вкус.
SketchBook от небезызвестной Autodesk
Популярное десктопное приложение для рисования скетчей. Есть версии для Mac, PC и Android. В наличии демка с энным количеством запусков. Выглядит и работает все очень круто. Стоит денег.
Sumopaint — симулятор фотошопа
Как фотошоп, только в облаке и не фотошоп. А так — слои, кисти, шейпы. Так и тянет нажать на какой-нибудь Ctrl+T, авотинет! Нет там управления с клавиатуры.
Moqups — конструктор скетчей
Сетка гайдлайнов, набор готовых элементов, удобное масштабирование. Можно даже загружать и использовать свои картинки, правда, для этого нужно залогиниться.
Invision — конвертируем дизайн в прототип
Вообще инструмент для создания интерактивных прототипов. Видео-туториал под приятную музычку, трендовый дизайн. Делаешь скрины из фотошопа, дропаешь в окно приложения, размечаешь активные области — получаешь интерактивный прото. Расшариваешь, получаешь фидбек от заказчика/менеджера прямо на этом же прототипе.
Для скетчирования с помощью фотошопа полезной будет классная библиотека UI-трафаретов:
Balsamiq Mockups — десктопная рисовалка скетчей
Загружаем приложение (дистрибутив всего 3 мб), запускаем и работаем. Стиль элементов — небрежный набросок от руки, что придает приложению шарма.
Стиль элементов — небрежный набросок от руки, что придает приложению шарма.
Mockingbird — меньший брат Moqups
Практически такой же функционал. Масштабирует размер текста в зависимости от размера привязанного элемента.
Pencil — десктопное приложение с набором шаблонов
Бесплатное приложение для Windows, довольно компактная рисовалка скетчей. Бонусом идет набор для рисования скетчей для Андроида и iOS.
MockFlow — черный и дерзкий
Понятливый онлайн-сервис с кучей инструментов для рисования скетчей. Чтобы приступить к работе, нужно создать аккаунт, но это не больно.
Это далеко не все, но данные экземпляры точно заслуживают внимания.
Если вам есть что добавить к этому списку — делитесь в комментах, вместе поизучаем возможности.
Аналоги Sketch — 18 похожих программ и сервисов для замены
- 1786
Adobe Photoshop
Adobe Photoshop — профессиональный редактор изображений.
- Платная
- Windows
- Mac OS
Photoshop — профессиональный редактор изображений и отраслевой стандарт де-факто. Он поддерживает слои, неразрушающее редактирование, векторную графику, управление цветом, а также плагины.
- 1618
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.
- Бесплатная
- Windows
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).

- 325
Pencil Project
Это однопользовательское приложение для создания диаграмм.
- Бесплатная
- Windows
- Mac OS
Pencil — это отдельное приложение или расширение для Firefox, позволяющее создавать диаграммы или макеты пользовательского интерфейса. Не имеет совместной работы/многопользовательских функций.
- 171
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики.
 Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
- 150
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис

- 99
Photopea
Онлайн-редактор фотографий, который может работать с файлами PSD, XCF и Sketch (Photoshop, Gimp и Sketch App).
- Онлайн сервис
Онлайн редактор фотографий, сделанный с HTML5. Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
- 80
Icons8 Lunacy
Просмотрщик для Windows. Открывает, редактирует и сохраняет файлы .sketch.
- Бесплатная
- Windows
 sketch.
sketch.
- 47
Vectr
Vectr — бесплатный графический редактор.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Бесплатное программное обеспечение векторной графики, используемое для создания графики легко и интуитивно.
- 39
Figma
Совместное средство дизайна интерфейса.
- Условно бесплатная
- Windows
- Android
- iPhone
- Mac OS
- Онлайн сервис
Figma — это инструмент для совместной работы над интерфейсом.
 Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
- 33
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.
- Платная
- Mac OS
ANTETYPE — это совершенно новое, инновационное дизайнерское приложение, поддерживающее дизайнеров пользовательского интерфейса на каждом этапе их работы. Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
- 23
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.

- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.
- 22
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
- 21
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.

- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- 20
Adobe XD
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная
- Windows
- Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
- 15
Super PhotoCut
Легко удаляйте сложные фоновые изображения из фотографий для Mac.

- Условно бесплатная
- Mac OS
Интерактивный инструмент Super PhotoCut изолирует и отделяет подробный объект переднего плана от фотографий. С нашим запатентованным лучшим в своем классе инструментом маскирования алгоритмов вы можете мгновенно удалять сложные фоновые изображения и делать их прозрачными всего несколькими щелчками мыши. Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
- 14
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
- 13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.
- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.
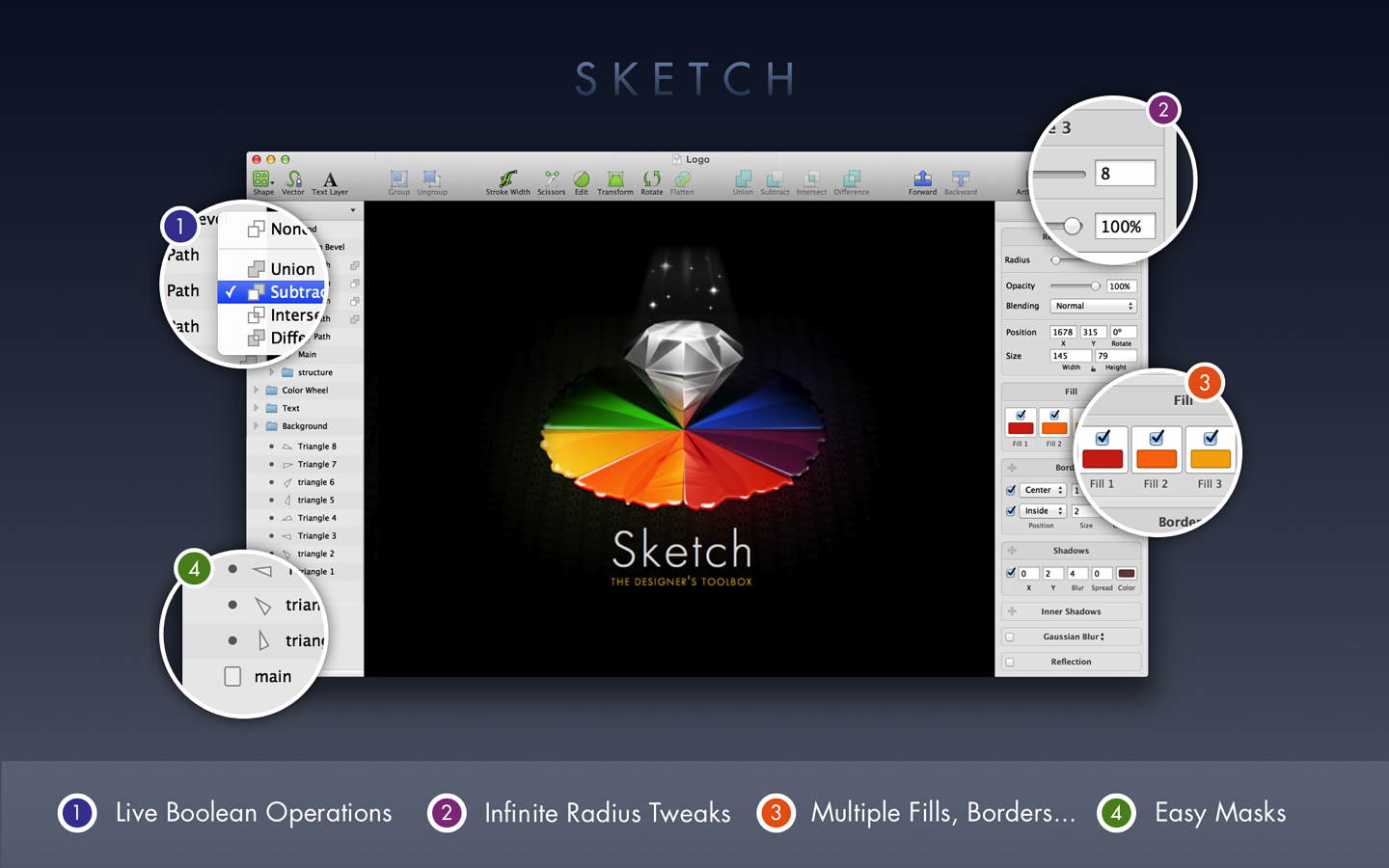
Sketch
Sketch стал «де-факто» инструментом для дизайна пользовательского интерфейса, то есть для создания мокапов как для мобильных приложений, так и для веб-сайтов. В настоящее время существуют десятки плагинов, добавляющих функции в приложение и интегрирующих его с внешними сторонними сервисами. Добавьте к этому тот факт, что Sketch должен получать здоровую инъекцию денег от своей бизнес-модели «подписка», и вы ожидаете надежного, усовершенствованного и многофункционального приложения.
К сожалению, ИМХО, это не так. Это приложение, в котором есть давние разочаровывающие упущения и ошибки.
НАЗНАЧЕНИЕ ПЛАГИНОВ
Приложение должно иметь все функциональные возможности, необходимые его пользователям «из коробки», и не должно полагаться на расширения и плагины для предоставления функций, которые основные пользователи могут считать «необходимыми». Плагины должны учитывать крайние варианты использования, которые могут быть неинтересными или финансово невыгодными для разработчика.
Если я хочу, чтобы мои проекты автоматически загружались в какой-либо сторонний онлайн-сервис обмена, это хороший вариант использования плагина. Если я хочу создать полноценную анимацию из своих статических дизайнов, это другое.
В настоящее время существуют десятки плагинов, добавляющих функции в приложение и интегрирующих его с внешними сторонними сервисами. Добавьте к этому тот факт, что Sketch должен получать здоровую инъекцию денег от своей бизнес-модели «подписка», и вы ожидаете надежного, усовершенствованного и многофункционального приложения.
К сожалению, ИМХО, это не так. Это приложение, в котором есть давние разочаровывающие упущения и ошибки.
НАЗНАЧЕНИЕ ПЛАГИНОВ
Приложение должно иметь все функциональные возможности, необходимые его пользователям «из коробки», и не должно полагаться на расширения и плагины для предоставления функций, которые основные пользователи могут считать «необходимыми». Плагины должны учитывать крайние варианты использования, которые могут быть неинтересными или финансово невыгодными для разработчика.
Если я хочу, чтобы мои проекты автоматически загружались в какой-либо сторонний онлайн-сервис обмена, это хороший вариант использования плагина. Если я хочу создать полноценную анимацию из своих статических дизайнов, это другое. Однако приложение, предназначенное для моделирования пользовательских интерфейсов веб-сайтов, должно иметь довольно надежные встроенные инструменты *автоматического изменения размера* — инструменты, которые должны помочь мне выровнять и изменить размер элементов макета, чтобы они соответствовали холстам разных размеров. Это важная функция. Однако функция Sketch «Изменить размер» ограничена и содержит ошибки: она не изменяет размер элементов в зависимости от размера вашего холста (только для групп контейнеров). Параметры изменения размера сложны для понимания и содержат ошибки, часто не позволяющие вам добиться нужного эффекта изменения размера. Это вынуждает пользователя загружать плагин, чтобы иметь «правильные» функции изменения размера, такие как «Fluid» или лучший «Auto Layout».
Но на этом баги и отсутствие функциональности не заканчиваются. Хотя в Sketch есть «символы» — т. е. «основные элементы», которые вы можете использовать в своем дизайне несколько раз, переопределяя содержимое, но сохраняя стили — они не работают должным образом.
Однако приложение, предназначенное для моделирования пользовательских интерфейсов веб-сайтов, должно иметь довольно надежные встроенные инструменты *автоматического изменения размера* — инструменты, которые должны помочь мне выровнять и изменить размер элементов макета, чтобы они соответствовали холстам разных размеров. Это важная функция. Однако функция Sketch «Изменить размер» ограничена и содержит ошибки: она не изменяет размер элементов в зависимости от размера вашего холста (только для групп контейнеров). Параметры изменения размера сложны для понимания и содержат ошибки, часто не позволяющие вам добиться нужного эффекта изменения размера. Это вынуждает пользователя загружать плагин, чтобы иметь «правильные» функции изменения размера, такие как «Fluid» или лучший «Auto Layout».
Но на этом баги и отсутствие функциональности не заканчиваются. Хотя в Sketch есть «символы» — т. е. «основные элементы», которые вы можете использовать в своем дизайне несколько раз, переопределяя содержимое, но сохраняя стили — они не работают должным образом. Например: *нет способа* создать кнопки-символы, которые автоматически изменяют размер при изменении текста. Хотя для решения этой проблемы было создано несколько плагинов — «Кнопка», «Настройка формы кнопки», «Динамический символ кнопки» и т. д. — ни один из них на самом деле не работает должным образом из-за ограничений в самом Sketch.
На самом деле в Sketch *везде* есть ограничения, пробелы и упущения. Есть замечательные плагины, которые могут, например, автоматически загружать изображение из Unsplash и применять его в качестве фоновой заливки к одной из ваших фигур. Но как только изображение применяется в качестве заливки, его невозможно экспортировать, поэтому его можно использовать в вашем фактическом html или коде (вы должны экспортировать «форму»). Хотите задокументировать макет с помощью заметок? Вы должны получить плагин. Нужны иконки от FontAwesome? Получить плагин. Хотите стандартные цветовые палитры, такие как Material Design или Pantone? Плагин. Нужна автоматическая укладка, макеты сетки? Плагин.
Например: *нет способа* создать кнопки-символы, которые автоматически изменяют размер при изменении текста. Хотя для решения этой проблемы было создано несколько плагинов — «Кнопка», «Настройка формы кнопки», «Динамический символ кнопки» и т. д. — ни один из них на самом деле не работает должным образом из-за ограничений в самом Sketch.
На самом деле в Sketch *везде* есть ограничения, пробелы и упущения. Есть замечательные плагины, которые могут, например, автоматически загружать изображение из Unsplash и применять его в качестве фоновой заливки к одной из ваших фигур. Но как только изображение применяется в качестве заливки, его невозможно экспортировать, поэтому его можно использовать в вашем фактическом html или коде (вы должны экспортировать «форму»). Хотите задокументировать макет с помощью заметок? Вы должны получить плагин. Нужны иконки от FontAwesome? Получить плагин. Хотите стандартные цветовые палитры, такие как Material Design или Pantone? Плагин. Нужна автоматическая укладка, макеты сетки? Плагин.![]() Таким образом, при такой большой зависимости от плагинов мы ожидаем, что архитектура плагинов Sketch будет надежной, а их поддержка разработчиков будет не чем иным, как звездной.
ОГРАНИЧЕНИЯ ПРОГРАММИРОВАНИЯ ПЛАГИНА
К сожалению, плагины Sketch написаны в основном на Javascript и используют мост Javascript-Cocoa для доступа к собственным функциям MacOS. Несмотря на то, что Javascript широко используется в Интернете, он известен как хитрый и трудный для изучения язык для новичков, а Cocoa представляет собой гигантский фреймворк. Это означает, что разработчик, пытающийся создавать плагины для Sketch, должен ожидать *очень* крутую кривую обучения. Собственная документация Sketch начинается с поощрения потенциальных разработчиков к изучению кода существующих плагинов.
К этой трудности добавляется тот факт, что API Sketch постоянно меняется — они исправляют ошибки и добавляют необходимые функции — и разработчикам приходится постоянно обновлять свои плагины, чтобы они продолжали работать. Однако многие разработчики плагинов кажутся благонамеренными любителями, которые стараются как можно лучше устранить недостатки программы.
Таким образом, при такой большой зависимости от плагинов мы ожидаем, что архитектура плагинов Sketch будет надежной, а их поддержка разработчиков будет не чем иным, как звездной.
ОГРАНИЧЕНИЯ ПРОГРАММИРОВАНИЯ ПЛАГИНА
К сожалению, плагины Sketch написаны в основном на Javascript и используют мост Javascript-Cocoa для доступа к собственным функциям MacOS. Несмотря на то, что Javascript широко используется в Интернете, он известен как хитрый и трудный для изучения язык для новичков, а Cocoa представляет собой гигантский фреймворк. Это означает, что разработчик, пытающийся создавать плагины для Sketch, должен ожидать *очень* крутую кривую обучения. Собственная документация Sketch начинается с поощрения потенциальных разработчиков к изучению кода существующих плагинов.
К этой трудности добавляется тот факт, что API Sketch постоянно меняется — они исправляют ошибки и добавляют необходимые функции — и разработчикам приходится постоянно обновлять свои плагины, чтобы они продолжали работать. Однако многие разработчики плагинов кажутся благонамеренными любителями, которые стараются как можно лучше устранить недостатки программы. Это значит, что качество кода невысокое, а по мере выкатывания обновлений многие плагины ломаются. Постоянно.
ОТСУТСТВУЕТ УПРАВЛЕНИЕ ПЛАГИНАМИ
Если плагины так важны для Sketch, вы ожидаете, что приложение будет иметь фантастические функции управления плагинами — например, способ поиска, установки и обновления плагинов в приложении. Однако официальный способ Sketch для пользователя управлять плагинами заключается в том, чтобы загрузить плагин вручную — часто из репозитория GitHub — затем дважды щелкнуть основной файл плагина (который копирует его в папку плагинов Sketch), а затем открыть диалоговое окно «Управление плагинами» в приложении и включите плагин. Удаление плагина требует открытия скрытой папки плагина и ручного перетаскивания плагина в корзину.
С такой удручающей поддержкой управления плагинами неудивительно, что за эти годы было несколько проектов, которые пытались заполнить эту пустоту. «Sketch Toolbox» и «Sketch Runner» пытались облегчить проблемы управления плагинами для пользователей Sketch, а последним из них стал «Sketchpacks» (самый многообещающий и многофункциональный на данный момент).
Это значит, что качество кода невысокое, а по мере выкатывания обновлений многие плагины ломаются. Постоянно.
ОТСУТСТВУЕТ УПРАВЛЕНИЕ ПЛАГИНАМИ
Если плагины так важны для Sketch, вы ожидаете, что приложение будет иметь фантастические функции управления плагинами — например, способ поиска, установки и обновления плагинов в приложении. Однако официальный способ Sketch для пользователя управлять плагинами заключается в том, чтобы загрузить плагин вручную — часто из репозитория GitHub — затем дважды щелкнуть основной файл плагина (который копирует его в папку плагинов Sketch), а затем открыть диалоговое окно «Управление плагинами» в приложении и включите плагин. Удаление плагина требует открытия скрытой папки плагина и ручного перетаскивания плагина в корзину.
С такой удручающей поддержкой управления плагинами неудивительно, что за эти годы было несколько проектов, которые пытались заполнить эту пустоту. «Sketch Toolbox» и «Sketch Runner» пытались облегчить проблемы управления плагинами для пользователей Sketch, а последним из них стал «Sketchpacks» (самый многообещающий и многофункциональный на данный момент). Некоторые разработчики плагинов, такие как Craft, в конечном итоге разработали собственный менеджер плагинов для своих собственных плагинов. Это означает, что если у вас установлены плагины Sketchpacks и Craft, у вас будет 2 дополнительных элемента в строке меню Mac — просто для поддержания ваших плагинов Sketch в актуальном состоянии.
МОДЕЛЬ ПОДПИСКИ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Я понимаю, почему некоторым компаниям нравится бизнес-модель «подписки на программное обеспечение»: для них это более надежный источник дохода, чем традиционная оплата за лицензию. В конечном счете, это может не стоить клиенту больше денег, и это обеспечивает компании более стабильный поток денежных средств, что упрощает планирование и повседневные операции.
К сожалению, то, что лучше для компании, не всегда лучше для клиента. Как покупатель, я хочу купить *продукт*. Я хочу, чтобы компания взяла на себя ответственность за предоставление мне того, за что я плачу, а не давала обещаний, что они станут лучше. Если вы сделаете *существенные* улучшения и добавите функции в программное обеспечение, тогда взимайте с меня плату за *обновление*, так как теперь это новый продукт.
Некоторые разработчики плагинов, такие как Craft, в конечном итоге разработали собственный менеджер плагинов для своих собственных плагинов. Это означает, что если у вас установлены плагины Sketchpacks и Craft, у вас будет 2 дополнительных элемента в строке меню Mac — просто для поддержания ваших плагинов Sketch в актуальном состоянии.
МОДЕЛЬ ПОДПИСКИ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Я понимаю, почему некоторым компаниям нравится бизнес-модель «подписки на программное обеспечение»: для них это более надежный источник дохода, чем традиционная оплата за лицензию. В конечном счете, это может не стоить клиенту больше денег, и это обеспечивает компании более стабильный поток денежных средств, что упрощает планирование и повседневные операции.
К сожалению, то, что лучше для компании, не всегда лучше для клиента. Как покупатель, я хочу купить *продукт*. Я хочу, чтобы компания взяла на себя ответственность за предоставление мне того, за что я плачу, а не давала обещаний, что они станут лучше. Если вы сделаете *существенные* улучшения и добавите функции в программное обеспечение, тогда взимайте с меня плату за *обновление*, так как теперь это новый продукт. Я не должен платить за ваше программное обеспечение, как за электричество, воду, газ или какой-то обычный счет за коммунальные услуги. Если вы начнете брать с меня плату за подписку, я *всегда* дам шанс вашим конкурентам.
ПОПУЛЯРНОСТЬ ЭСКИЗА
С таким количеством недостатков, почему Sketch так популярен? К сожалению для нас, потому что на данный момент у нас нет ничего лучше в этом дизайнерском пространстве. Affinity Designer — гораздо более надежный инструмент с невероятными функциями, но он полностью ориентирован на производство печати и не имеет экосистемы плагинов, которую Sketch заставлял своих пользователей создавать. Инструменты Adobe страдают теми же ошибками и той же моделью подписки, что и Sketch. Другим новым инструментам не хватает функций.
Это отсутствие конкуренции, вероятно, является той самой причиной, по которой эти недостатки в Sketch так долго не устранялись разработчиком. Мы можем только надеяться, что это может измениться.
Я не должен платить за ваше программное обеспечение, как за электричество, воду, газ или какой-то обычный счет за коммунальные услуги. Если вы начнете брать с меня плату за подписку, я *всегда* дам шанс вашим конкурентам.
ПОПУЛЯРНОСТЬ ЭСКИЗА
С таким количеством недостатков, почему Sketch так популярен? К сожалению для нас, потому что на данный момент у нас нет ничего лучше в этом дизайнерском пространстве. Affinity Designer — гораздо более надежный инструмент с невероятными функциями, но он полностью ориентирован на производство печати и не имеет экосистемы плагинов, которую Sketch заставлял своих пользователей создавать. Инструменты Adobe страдают теми же ошибками и той же моделью подписки, что и Sketch. Другим новым инструментам не хватает функций.
Это отсутствие конкуренции, вероятно, является той самой причиной, по которой эти недостатки в Sketch так долго не устранялись разработчиком. Мы можем только надеяться, что это может измениться.
Sketchbook® в App Store
Описание
От быстрых набросков до полностью готовых иллюстраций — Sketchbook поможет вам в творчестве.
Sketchbook — отмеченное наградами приложение для создания набросков, рисунков и рисунков для всех, кто любит рисовать. Художники и иллюстраторы любят Sketchbook за набор функций профессионального уровня и широкие возможности настройки инструментов. Все любят Sketchbook за его элегантный интерфейс и естественный процесс рисования, без отвлекающих факторов, поэтому вы можете сосредоточиться на захвате и выражении своих идей.
• Полный набор типов кистей: карандаши, маркеры, аэрографы, мазки и многое другое, которые выглядят и ощущаются так же, как их физические аналоги
• Кисти имеют широкие возможности настройки, поэтому вы можете создать именно тот вид, который вам нужен
• Направляющие, линейки и инструменты штриховки поддерживайте точность, когда вам это нужно
• Слои с полным набором режимов наложения обеспечивают гибкость при создании и изучении рисунков и цветов
• Специально созданный для создания эскизов интерфейс является чистым и ненавязчивым, поэтому вы можете сосредоточиться на рисовании
Приобретите Premium Bundle, чтобы открыть больше. ..
..
• Импорт и экспорт кистей
• Создание собственных пользовательских кистей
• Дополнительные цветовые гармонии
• Дополнительные пользовательские градиенты
• Выбор цвета из эталонных изображений
• Извлечение цветовых палитр из изображений
• Импорт и экспорт цветовых палитр
• Группировка слоев
• Маскирование слоев Режимы наложения
• Экспорт в PDF
• И это еще не все!
Версия 6.0.5
• Исправление ошибок и повышение производительности
Рейтинги и обзоры
215,4 тыс. оценок
Покупки в приложении
Premium Bundle
Расширенные возможности для цифровых художников
1,99 $
Разработчик, Sketchbook, Inc, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные не собираются
Разработчик не собирает никаких данных из этого приложения.
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- Скетчбук, Инк.
- Размер
- 130,2 МБ
- Категория
- Графика и дизайн
- Возрастной рейтинг
- 4+
- Авторское право
- © 2021-2023 Sketchbook, Inc.
- Цена
- Бесплатно
- Сайт разработчика
- Тех.

