Русские жирные шрифты. Жирный шрифт
Инструкция
Если хотите выделить жирный шрифт цветом, в его начало вставьте теги, убирая пробелы: . “Blue” – синий цвет. Вы можете ввести на английском любой другой цвет, если захотите. В конце выделяемого текста вставьте теги без пробелов:
Пробел – печатный знак, с помощью которого слова в тексте отделяются друг от друга. Между двумя словами принято ставить один пробел. Если его убрать, текст станет неудобочитаемым, тем не менее, сделать текст без пробелов или сократить количество пробелов между словами достаточно легко. Описанный принцип действий подходит для большинства текстовых редакторов, отличия в них не слишком существенны.
Инструкция
Чтобы наглядно увидеть пробелы в тексте (а не пустое место между словами), переключитесь в режим отображения знаков абзацев и других скрытых символов форматирования. Для этого на вкладке «Главная» нажмите в разделе «Абзац» иконку «¶».
Удалить все пробелы из текста можно разными способами. Поставьте курсор перед новым словом и нажмите клавишу BacSpase – это удалит один печатный знак (пробел), находящийся слева от нового слова. Установите курсор в конце слова и нажмите клавишу Delete – сотрется печатный знак, расположенный справа от курсора. Но править текст по одному знаку очень часто бывает неудобно. Чтобы удалить сразу несколько пробелов в чести текста, выделите их с помощью мыши, удерживая нажатой клавишу Ctrl, затем нажмите клавишу BackSpase.
Чтобы сделать весь текст без пробелов за одну операцию, воспользуйтесь функцией замены. На вкладке «Главная» выберите раздел «Редактирование», нажмите кнопку «Заменить». В открывшемся диалоговом окне на вкладке «Заменить» введите в первое пустое поле «Найти» знак пробела (видимых знаков не появится, но курсор сдвинется на один знак вправо). Второе поле «Заменить на» оставьте свободным. Кнопка «Заменить» производит поиск и замену одного печатного знака, позволяя контролировать процесс замены. Кнопка «Заменить все» дает возможность удалить сразу все найденные в тексте знаки пробела.
Второе поле «Заменить на» оставьте свободным. Кнопка «Заменить» производит поиск и замену одного печатного знака, позволяя контролировать процесс замены. Кнопка «Заменить все» дает возможность удалить сразу все найденные в тексте знаки пробела.
Если в обычном тексте расстояния между буквами выглядят как пробелы, возможно, для них установлен разряженный интервал. Чтобы вернуть простой привычный интервал, выделите текст (или часть текста) и перейдите на вкладку «Главная». В разделе «Шрифт» нажмите кнопку со стрелкой, чтобы вызвать диалоговое окно. В открывшемся окне перейдите на вкладку «Интервал» и с помощью выпадающего списка установите нужные вам значения.
Вы сразу же определите, русский или английский шрифт у вас стоит, если запустите любой текстовой редактор и начнете ввод слов. Чтобы переключиться с латиницы на кириллицу (с английского шрифта на русский), кликните по значку «Языковой панели» левой кнопкой мыши. В выпадающем меню левой же кнопкой мыши выберите строку «Русский», — язык ввода изменится.
Дополнительные параметры для ввода текста и отображения «Языковой панели» вы можете настроить в окне «Язык и региональные стандарты». Вызовите его, нажав на кнопку «Пуск» и выбрав на «Панели управления» в категории «Дата, время, язык и региональные стандарты» значок «Язык и региональные стандарты». Перейдите на вкладку «Язык» и нажмите кнопку «Подробнее» в разделе «Язык и службы текстового ввода».
В дополнительно открывшемся диалоговом окне перейдите на вкладку «Параметры» и нажмите кнопку «Языковая панель», расположенную внизу окна. Установите маркер в нужных вам полях, чтобы настроить отображение «Языковой панели». Нажав на кнопку «Параметры клавиатуры» вы сможете установить, с помощью каких клавиш вы будете переключаться с английского языка на русский шрифт при вводе слов. Примените новые настройки, закройте окна.
Один из быстрых способов создания надписи, стилизованной под золото, заключается в применении к тестовому слою градиентной заливки и рельефа. Все эти параметры можно настроить в диалоговом окне стиля слоя графического редактора Photoshop.
Все эти параметры можно настроить в диалоговом окне стиля слоя графического редактора Photoshop.
Вам понадобится
- Программа Photoshop.
Инструкция
Откройте картинку, поверх которой вам нужно сделать надпись золотым шрифтом или создайте новый документ в режиме RGB опцией New меню File. Включите Paint Bucket Tool и заполните слой созданного документа любым темным цветом. Этот цвет никак не повлияет на надпись, но золотые буквы на темном фоне будут смотреться гораздо эффектнее, чем на светлом или прозрачном.
Сделайте надпись инструментом Horizontal Type Tool. Стиль слоя, который вы будете настраивать, выглядит естественнее на шрифтах с засечками. Изменить шрифт уже сделанной надписи вы сможете, выделив текст и выбрав новый шрифт из раскрывающегося списка под главным меню.
Залейте буквы отраженным градиентом от темно-желтого к светло-желтому цвету. Для этого примените опцию Gradient Overlay группы Layer style меню Layer. Кликните по градиентной полосе чтобы открыть окно настроек градиента. Выделите крайний левый цветной маркер, кликните по цветному прямоугольнику, который появился в окне настроек, и выберите темно-желтый цвет в открывшейся палитре. Таким же способом установите светло-желтый цвет для правого маркера.
Кликните по градиентной полосе чтобы открыть окно настроек градиента. Выделите крайний левый цветной маркер, кликните по цветному прямоугольнику, который появился в окне настроек, и выберите темно-желтый цвет в открывшейся палитре. Таким же способом установите светло-желтый цвет для правого маркера.
Для того чтобы упростить подбор цветов для градиента, откройте в Photoshop изображение какого-нибудь золотого предмета. Для выбора самого темного цвета в градиенте кликните по темному участку этого предмета. Светлый фрагмент изображения поможет вам подобрать светлую составляющую градиента.
В поле Style окна настроек градиентной заливки выберите пункт Reflected. В результате у надписи должны появиться темные края и светлая середина. Если верхняя и нижняя части букв оказались светлее середины, поставьте галочку в чекбоксе Reverse.
Для настройки рельефа перейдите на вкладку Bevel and Emboss. Из списка Style выберите Inner Bevel, а из списка Technique — пункт Chisel Hard.
Золотой шрифт готов. При желании добавьте к буквам внешнее свечение, перейдя на вкладку Outer Glow. Параметры Spread и Size отвечают за размер свечения, а Opacity, как можно догадаться, за его прозрачность. В качестве окраски свечения можете оставить тот цвет, который настроен по умолчанию.
- Золотой текст в Фотошоп
Российские поклонники игры Counter Strike по праву занимают почетное место в «геймерском» мире. Поэтому желание изменить название своего сервера на русскоязычное выглядит совершенно естественным.
Инструкция
Запустите свой сервер и откройте папку Сstrike. Найдите файл конфигурации сервера с именем server.cfg и откройте его. Определите строку со значением hostname и введите в нее желаемое имя сервера после слова hostname.
Найдите файл конфигурации сервера с именем server.cfg и откройте его. Определите строку со значением hostname и введите в нее желаемое имя сервера после слова hostname.
Раскройте меню «Файл» верхней сервисной панели окна приложения и выберите команду «Сохранить как». Укажите кодировку UTF-8 и снимите флажок на поле bom. Подтвердите применение сделанных изменений, нажав кнопку OK и перезапустите сервер.
При невозможности сохранения желаемого названия сервера в кодировке UTF-8, создайте копию всего содержимого файла server.cfg. Вызовите главное системное меню, нажав кнопку «Пуск», и перейдите в пункт «Все программы». Раскройте ссылку «Стандартные» и запустите приложение «Блокнот».
Создайте новый текстовый документ и вставьте в него сохраненный текст файла server.cfg. Раскройте меню «Файл» верхней сервисной панели приложения «Блокнот» и укажите команду «Сохранить как». Введите значение server.cfg в поле «Имя файла» и выберите опцию «Текстовые документы» в выпадающем меню строки «Тип файла».
Поместите созданный документ в файл server.cfg и сохраните сделанные изменения. Перезапустите сервер для их применения. Обратите внимание, что любые изменения, сделанные в файле server.cfg после изменения имени сервера, приведут к необходимости повторения вышеописанной операции.
В тех случаях, когда пользователю не хватает шрифтов из стандартной коллекции Windows, можно загрузить понравившуюся коллекцию с диска или из сети интернет. Чтобы система или конкретная программа «увидела» новые шрифты, необходимо знать, как и
Все шрифты на компьютере находятся в специально предназначенной для этого папке Fonts. Через элемент «Мой компьютер» откройте диск с системой и найдите ее в папке Windows. Каждый шрифт, находящийся в указанной директории, можно просмотреть. Кликните по интересующему файлу левой кнопкой мыши — откроется новое диалоговое окно с описанием шрифта (размер, версия, цифровая подпись и так далее) и с наглядными образцами написания им слов. Получить доступ к папке со шрифтами можно и другим путем. Нажмите кнопку «Пуск» или клавишу Windows, откройте «Панель управления» и выберите категорию «Оформление и темы». В левой части окна вы увидите строку-ссылку «Шрифты». Кликните по ней левой кнопкой мыши и попадете в искомую папку. Если «Панель управления» имеет классический вид, папка со шрифтами доступна сразу.Загрузив шрифт из интернета, скопируйте его в буфер обмена с помощью команды «Копировать», вызываемой из контекстного меню файла при щелчке по нему правой кнопкой мыши. Или же выделите файл и нажмите на клавиатуре комбинацию Ctrl и C. Откройте папку Fonts и сочетанием клавиш Ctrl и V или Shift и Insert вставьте в нее новый шрифт. Также для данной операции можете вызвать в меню «Правка» команду «Вставить». Шрифт будет установлен.Существуют специальные программы, предназначенные для работы со шрифтами, например, Font Navigator. С помощью таких утилит можно просматривать коллекции и устанавливать их на свой компьютер. Инсталлировав приложение, запустите его и укажите папку, в которой хранятся новые шрифты.
Получить доступ к папке со шрифтами можно и другим путем. Нажмите кнопку «Пуск» или клавишу Windows, откройте «Панель управления» и выберите категорию «Оформление и темы». В левой части окна вы увидите строку-ссылку «Шрифты». Кликните по ней левой кнопкой мыши и попадете в искомую папку. Если «Панель управления» имеет классический вид, папка со шрифтами доступна сразу.Загрузив шрифт из интернета, скопируйте его в буфер обмена с помощью команды «Копировать», вызываемой из контекстного меню файла при щелчке по нему правой кнопкой мыши. Или же выделите файл и нажмите на клавиатуре комбинацию Ctrl и C. Откройте папку Fonts и сочетанием клавиш Ctrl и V или Shift и Insert вставьте в нее новый шрифт. Также для данной операции можете вызвать в меню «Правка» команду «Вставить». Шрифт будет установлен.Существуют специальные программы, предназначенные для работы со шрифтами, например, Font Navigator. С помощью таких утилит можно просматривать коллекции и устанавливать их на свой компьютер. Инсталлировав приложение, запустите его и укажите папку, в которой хранятся новые шрифты. Когда будет сформирован список, выделите интересующий вас шрифт или несколько и выберите в меню команду «Установить» или нажмите предназначенную для этого горячую клавишу. Утилита самостоятельно скопирует новый шрифт в папку Fonts.
Когда будет сформирован список, выделите интересующий вас шрифт или несколько и выберите в меню команду «Установить» или нажмите предназначенную для этого горячую клавишу. Утилита самостоятельно скопирует новый шрифт в папку Fonts.
Используем только бесплатные шрифты и немного вдохновения
Жирные шрифты
Жирные (Bold) шрифты всегда были популярны в полиграфии и рекламном бизнесе, но в веб-дизайне ими незаслуженно пренебрегали. Тем не менее, жирные шрифты могут придать дизайну заметную эффектность, и усилить его выразительность. Bold-шрифты, как правило, используются для усиления эффекта, и важно уметь правильно приложить это усилие. Речь здесь идет не только о громадном приветственном тексте, который должен выделяться из основного контента. Крупный шрифт и в самом деле может привлечь внимание посетителей вашей странички, но это вовсе не означает, что использование жирного шрифта автоматически придает дизайну профессиональный вид. Дело даже не в шрифте, а в том, как вы его преподносите!
Оформление жирного текста
На примере ниже показано, как незначительная доработка шрифта может заметно выделить ваш текст. Этот изменение очень легко в осуществлении, но именно работа с деталями это то, что придает невероятную выразительность общему эффекту от восприятия.
Этот изменение очень легко в осуществлении, но именно работа с деталями это то, что придает невероятную выразительность общему эффекту от восприятия.
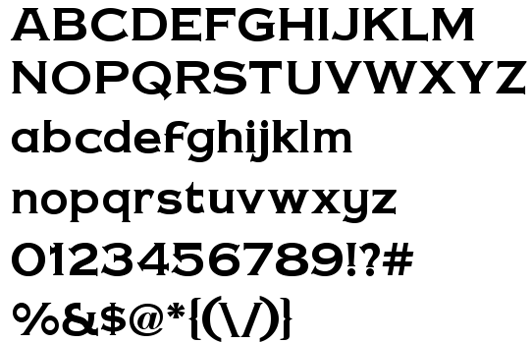
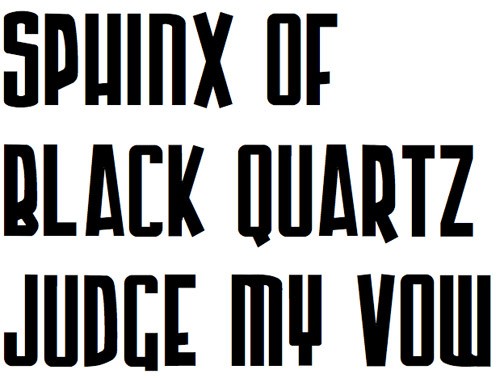
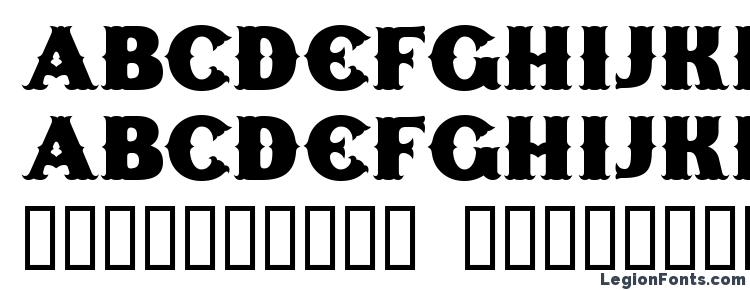
5 лучших бесплатных bold-шрифтов
Найти по-настоящему красивый шрифт иногда бывает довольно трудно, так как многие из предлагаемых бесплатных шрифтов выглядят непрофессионально и вульгарно. Я полазил по интернету, и накопал 5 наиболее понравившихся бесплатных жирных шрифтов, доступных вам для скачивания. Все они выглядят очень профессионально, и, надеюсь, дадут дополнительный толчок вашим дизайнерским изысканиям.
AkaChen
(cкачиваний: 820)
Diogene Bold
(cкачиваний: 1072)
Baar Zeitgeist
(cкачиваний: 447)
Whoopass
(cкачиваний: 1465)
Kabel
(cкачиваний: 960)
Жирный шрифт в веб-дизайне
В большинстве хорошо оформленных веб-сайтов bold-шрифты выполняют функцию привлечения взгляда к пунктам меню, навигации и сервисам. В то же время, неправильно подобранный жирный шрифт, может свей неуместностью, наоборот рассеять внимание. Десять скриншотов сайтов, приведенных ниже являются великолепными примерами правильного включения в дизайн bold-шрифтов.
В то же время, неправильно подобранный жирный шрифт, может свей неуместностью, наоборот рассеять внимание. Десять скриншотов сайтов, приведенных ниже являются великолепными примерами правильного включения в дизайн bold-шрифтов.
Майк Прэщус (Mike Precious) использует крупный шрифт в сочетании с легким градиентом и подсветкой, что позволяет немедленно завладеть взглядом пользователя. В данном случае внимание в первую очередь привлекает его работа, так ее оформление имеет визуальное превосходство над меню “шапки” страницы.
На этом сайте использован сильно выделяющийся, крупный заголовок, который сразу поражает пользователь. Далее, взгляд пользователя, управляемый повторяющимся в тексте “RE”, опускается ниже, непроизвольно ассоциируя схожий шрифт в верхней и нижней частях страницы.
На сайте VideoHive использован симпатичный “коренастый” шрифт для того, что бы сначала рассказать пользователю о чем вообще этот сайт, затем, проводя его дальше по содержанию, заинтриговать и побудить подписаться. Используя не сам текст, а его изображение, на него можно накладывать градиент и падающие тени, что позволит выделить его еще больше.
Используя не сам текст, а его изображение, на него можно накладывать градиент и падающие тени, что позволит выделить его еще больше.
Alpha Multimedia Solutions производит сильное сиюминутное впечатление своим крупным текстовым логотипом. Логотип ведет взгляд пользователь ниже по страничке, буквально провоцируя его на изучение основного контента.
Evershed Golf фокусируется на своем вебсайте, с целью привлечь внимание к разделу последних событий и школам гольфа.
Logo Design Love комбинирует логотип и заголовок в выделяющейся нижней части страницы. Таким образом, создается определенный бренд и в то же время пользователь получает возможность составить себе представление об общей направленности и тематике сайта.
Ваши мысли
Мне было бы интересно знать, что каждый из вас думает о применении bold-шрифтов в дизайне. Не стесняйтесь выкладывать ваши любимые разработки и методы в комментариях к этой статье.
Почему opera полужирные шрифты — CodeRoad
линк — я не понимаю. Я не включаю никакой другой шрифт, я сбросил css, я отключил жирный шрифт заголовков, И каждый браузер показывает его как красивую тонкую букву, но Opera просто показывает его жирным шрифтом.
Я не включаю никакой другой шрифт, я сбросил css, я отключил жирный шрифт заголовков, И каждый браузер показывает его как красивую тонкую букву, но Opera просто показывает его жирным шрифтом.
Поделиться Источник user1785870 09 ноября 2012 в 22:24
2 ответа
- некоторые шрифты полужирные, а некоторые нет
У меня есть проблема, чтобы найти, почему шрифты жирные, даже если я не применял жирный шрифт, но половина из них не жирные. что еще больше сбивает с толку. так что некоторые смелые, а некоторые нет. [ Внимание, линк играет арабский вокал ! ] 🙂 проверьте следующий скриншот, и вот живая демо…
- Icon Fonts не работает в opera mini
Я пытаюсь использовать шрифты значков на веб-сайте, но это не работает в мобильном телефоне opera. Я скачал font-awesome font из http://fontawesome.
 io/ и проверил, что он отлично работает в Firefox, google chrome, IE и safari. Но он не загружает шрифты в Opera Mobile.
io/ и проверил, что он отлично работает в Firefox, google chrome, IE и safari. Но он не загружает шрифты в Opera Mobile.
1
Возможно, по умолчанию opera выделяет полужирным шрифтом h2 элементов. (Хотя вы сказали, что пытались снять его жирным шрифтом)
Сначала попробуйте это:
h2 {
font-weight: normal;
}
если это не сработает, то, возможно, opera имеет другое определение нормы. В этом случае вы должны сделать что-то вроде этого:
h2 {
font-weight: lighter;
}
или если вы не хотите даже немного больше контроля вы могли бы сделать что-то вроде:
h2 {
font-weight: 100;
}
Поделиться Phillip Schmidt 09 ноября 2012 в 22:27
0
Ни font-weight: light , ни font-style: light не являются действительными CSS. Сначала проверьте свои HTML и CSS.
Сначала проверьте свои HTML и CSS.
Поделиться Jukka K. Korpela 09 ноября 2012 в 22:29
Похожие вопросы:
Почему текст отображается с большим размером шрифта в Opera?
Я работаю над страницей HTML, которая должна быть более или менее пиксельной, и я заметил, что в Opera 10 шрифты отображаются больше, чем в других браузерах, хотя размер шрифта фактически тот же….
Firefox шрифт-вес и семейства шрифтов собственность; Как избежать двойной жирный
Если задан следующий код из CSS: font-family:SpecialBold; font-weight:bold; Firefox двойной жирный шрифт (он уже выделен жирным шрифтом). Это не похоже на проблему в Safari, Opera или Chrome. Я не…
Как загрузить неанглийские шрифты в android
Недавно я столкнулся с ситуацией при разработке приложения, когда иногда неанглийские шрифты в браузере Android появляются просто как прямоугольники. Может ли кто-нибудь дать мне представление о…
Может ли кто-нибудь дать мне представление о…
некоторые шрифты полужирные, а некоторые нет
У меня есть проблема, чтобы найти, почему шрифты жирные, даже если я не применял жирный шрифт, но половина из них не жирные. что еще больше сбивает с толку. так что некоторые смелые, а некоторые…
Icon Fonts не работает в opera mini
Я пытаюсь использовать шрифты значков на веб-сайте, но это не работает в мобильном телефоне opera. Я скачал font-awesome font из http://fontawesome.io/ и проверил, что он отлично работает в Firefox,…
Шрифты значков не работают в Opera Mobile
Я начал использовать коллекцию FontAwesome и тестировать ее на разных браузерах OS/. Я обнаружил, что он работает с IE > 7, Firefox, Chrome, Safari (iPhone, iPad), Opera Desktop, это действительно…
Почему мои шрифты не работают?
Мои шрифты работают на chrome, opera и safari, но не на ie или firefox. У меня возникли проблемы с пониманием @font-face, даже после прочтения других вопросов об этом. @font-face { font-family:…
tinymce только полужирные и курсивные кнопки с rails 3.2
Я хочу использовать только жирный шрифт и курсив с TinyMce. Я не хочу больше функций, только полужирные и курсивные кнопки. 1º я установил gem tinymce-rails 2º у меня есть файл config/tinymce.yml со…
Как сделать все шрифты жирными в Eclipse?
Можно ли сделать все шрифты жирными в Eclipse (текстовый редактор, меню, Переменные, все языки)? Я вижу, что можно изменить пользовательский стиль для каждого языка, но это занимает довольно много…
JavaFX 8 Canvas шрифты всегда полужирные
Я использую JavaFX canvas (в настоящее время использую Java 8u40) для рендеринга некоторых графических изображений и текста. У меня возникли проблемы с тем, чтобы шрифты правильно отображались в…
Типографика — хит сезона — DEADSIGN
Миру веб-дизайна пришлось пройти через довольно длительный процесс «внедрения» типографических эффектов на сайты. Несколько лет назад это было еще невозможно из-за недостаточного развития технологий, а браузеров, поддерживающих такого рода эффекты, было чрезвычайно мало. К счастью, ситуация изменилась, и теперь мы можем наслаждаться бурным развитием творческой деятельности в отношении веб-типографики и коммуникации, при котором по-прежнему сохраняется высокий уровень читабельности. За последние несколько месяцев появилось множество новых шрифтов, стилей оформления и hover-эффектов, а иконки и эмодзи стали еще чаще использоваться для усиления экспрессивности текста.
Жирные и hero-шрифты
Использование жирного начертания — это тренд, благодаря которому тексты приобретают индивидуальность, а изображения перестают быть центральными элементами дизайна. Творческое использование типографики становится центром внимания и в значительной степени вытесняет hero-изображения и видео — мультимедийные элементы, которые зачастую могут помешать комфортному просмотру сайтов на мобильных устройствах.
Засечки вернулись!
Да, засечки стары как мир. Однако, они смогли прорваться обратно и практически заняли центральную позицию в трендах, насколько, что теперь никто и не думает, что они являются пережитком прошлого: жирный шрифт + засечки = 2018. Так что смахните пыль с замечательного Clarendonа, он вам еще пригодится!
Экспрессивная типографика в интерфейсах со сломанной сеткой
В рамках творческого использования типографики мы видим, что на смену рукописным шрифтам приходят иллюстрированные и 3D-шрифты, а также обрезанные и обработанные гарнитуры с анимированными и более «живыми» буквами. Что касается интерфейса, в этом году мы без колебаний покончим с основанными на классической сетке лейаутами и позволим текстам перенять композицию, близкую к журнальному дизайну. Не стоит забывать, что ситуация сложилась таким образом отчасти благодаря постепенной стандартизации Flexbox и CSS Grids, которая будет набирать обороты все сильнее, и она будет еще больше развиваться с появлением вариативных шрифтов.
Hero-шрифты и большой кегль в абзацах
Тексты на сайте играют не только визуальную роль — они выражают индивидуальность продукта, будучи составляющей частью «голоса и стиля» коммуникации. И сейчас мы смешиваем все визуальные ресурсы, которые имеются под рукой, включая иконки, эмодзи, пиктограммы, аудио и наложение изображений. Текстовая часть начинает играть такую важную роль, что абзацы становится ключевым элементом страницы, и иногда в размере бывают не меньше заголовков.
«Горе-творец»
Пиктограммы, иконки и эмодзи украшают наши абзацы
Есть много типичных (и не очень) способов украшения текста, которые могут прекрасно сочетаться в одном и том же абзаце: например, для высказывания или усиления какой-то идеи можно использовать классическое подчеркивание или курсив разной насыщенности. Все это, наряду с многочисленными и самыми разнообразными и оригинальными ховерами, разноцветными подчеркиваниями, контурными шрифтами, изменениями в типографике, переключением между засечными и беззасечными шрифтами (даже в рамках одного предложения), пиктограммами, иконками и эмодзи, теперь разбросано по всему тексту для достижения семантических и декоративных целей. Желаемый результат — сделать текст более динамичным. Комбинировать такие приемы можно бесконечно; многие из них являются результатом визуальных экспериментов веб-дизайнеров, работающих в направлении брутализма и максимализма.
Эволюция абзацев в веб-дизайне
Размер шрифта и размер текстового блока в последние несколько месяцев так стремительно увеличивались, что мы не смогли устоять и сделали таблицу, которая иллюстрирует эволюцию абзацев в истории веб-дизайна.
Эволюция абзацев в веб-дизайне
Тренды в типографике 2018
Здесь собраны некоторые тренды в типографике, которые мы еще увидим в 2018 году.
Интернет-магазин Marsell (Типографика в веб-дизайне)
DRÔLE DE MONSIEUR (Типографика в веб-дизайне)
The phoenix studio (Типографика в веб-дизайне)
Excessocenus (Типографика в веб-дизайне)
Masonry gallery (Галереи изображений и слайдшоу)
Анимированная типографика от Uncanny Valley Studio (Брутализм)
Анимация шрифта, Souffle (Типографика в веб-дизайне)
Портфолио Макса Каплуна (Вдохновение типографикой)
Навигация по проектам Бена Минго (Лучшее из навигации)
Портфолио Эдгара Козловского (Типографика в веб-дизайне)
Структура абзацев, A message from Earth (Вдохновение типографикой)
Типографика в интерфейсе, Cream Co. (Типографика в веб-дизайне)
Интерфейс, основанный на типографике и приятные шрифтовые стили (Ховеры, курсоры и приятные взаимодействия)
Динамичная типографика (Типографика в веб-дизайне)
Hero-шрифт, ONE&ALL (Типографика в веб-дизайне)
Список создателей (Типографика в веб-дизайне)
Размер шрифта в абзацах (Типографика в веб-дизайне)
Жидкий hero-шрифт (Типографика в веб-дизайне)
Анимировання типографика (Страницы о команде разработчиков и процессе создания)
Система дизайна Dropbox (Типографика в веб-дизайне)
Одностраничный интерфейс с сеткой (Интерфейс)
Текстовые эффекты (Галереи изображений и слайдшоу)
Places of intimacy (Сайты дня)
Типографика, выбор пункта меню при скроллинге (Типографика в веб-дизайне)
Анимированная типографика в портфолио (Типографика в веб-дизайне)
Сумасшедшая анимация шрифтов / Laurel Halo (Дизайн, сфокусированный на типографике)
Ховер со звуком (Ховеры, курсоры и другие связующие элементы)
Tennent Brown Architects (Сайты дня)
Анимация типографики с вращением (Типографика в веб-дизайне)
Райан Дж.Хаббард (Дизайн и интерактив)
Плавные текстовые переходы (Переходы)
Летающие буквы (Типографика в веб-дизайне)
Сломанная сетка (Типографика в веб-дизайне)
Типографика в анимации при загрузке (Анимации при загрузке)
Заголовки, которые можно скроллить (Типографика в веб-дизайне)
Анимированное лого (Детали сайтов дня)
Эффект расширения в типографике (Типографика в веб-дизайне)
Некоторые удивительные экстра-жирные шрифты, которые могут оказать влияние
Дизайн шрифта и выбор шрифта является ключевым решением, которое может сделать или сломать дизайн. Будь то публикация, школьный проект или просто то, над чем вы экспериментируете, шрифты очень сильно влияют на то, как будет выглядеть и получаться ваше произведение. Настолько, что есть много исследований, которые идут в выборе шрифта. Имея это в виду, я собираюсь перечислить источники некоторых смелых шрифтов, которые могут оказать влияние на любой дизайн.
Подъем рекламы принес нам смелые шрифты. До печатной рекламы не было такого понятия, как жирный шрифт. Все это было легко, и рекламная индустрия изобрела смелый вес, чтобы добавить акцент и усилить призыв к действию. Теперь мы используем их все время и много думаем о выборе шрифта.
Это полезный ресурс по истории и использованию шрифтов, который стоит прочитать, если вы занимаетесь дизайном.
Жирные шрифты, которые могут оказать влияние
Быстрые ссылки
- Жирные шрифты, которые могут оказать влияние
- Пространство шрифтов
- Hubspot Marketing
- Smashing Magazine
- Hongkiat
- Да шрифт
- 1001 Шрифты
- Creative Bloq
Здесь я сделаю то же самое, что и в других своих статьях. Вместо того, чтобы указывать на отдельные шрифты, я укажу вам на наборы шрифтов. Все были отсортированы по качеству, и я перечислю только те, которые, на мой взгляд, выделяются из толпы с точки зрения дизайна, воздействия и качества. Я надеюсь, они тебе нравятся.
Пространство шрифтов
Font Space — это огромное хранилище шрифтов для всех видов использования. Эта страница жирных шрифтов выделяется для меня. Многие из них написаны от руки, но в то же время легко читаются и не бросаются в глаза. Это очень трудно сделать со шрифтом, и большинство из перечисленных на этой странице выделяются по этой причине. Этот стиль рукописного шрифта в настоящее время широко используется в области подписи и печати и завоевывает популярность в цифровом формате благодаря своей разборчивости.
Hubspot Marketing
Hubspot Marketing — это не первое место, где вы обычно будете искать шрифты, но на этой конкретной странице есть несколько действительно хороших. Они включают в себя без засечек и стиль рукописного ввода. Здесь есть реальная смесь, но у них всех есть что-то общее. Все они четкие, легко читаемые и будут работать в печатном или цифровом формате.
Smashing Magazine
В Smashing Magazine есть страница, посвященная профессиональным шрифтам. Опять же, это реальное сочетание стилей и типов, и все они бесплатны для использования. Есть несколько традиционных шрифтов, а также несколько новых дизайнов, и некоторые из них действительно не работают. В коллекции много работ, которые работают и работают исключительно хорошо, поэтому я перечисляю эту страницу.
Hongkiat
Hongkiat — это настоящая смесь веб-сайта, охватывающего множество разных вещей. На этой странице есть тонна лишних жирных шрифтов, которые действительно добавляют акцент. Здесь есть несколько очень хороших, которые будут хорошо смотреться на экране или в печати. Некоторые из них слабее других, но есть хорошее сочетание современного дизайна и традиционного стиля, и большинство из них стоит того, чтобы их использовать.
Да шрифт
Если вы увлекаетесь типографикой, Da Font не нуждается в представлении. Это огромный сайт с тысячами шрифтов. Все бесплатно, все легко в использовании и многие из них высокого качества. Эта конкретная страница имеет кучу рукописных шрифтов, которые оказывают влияние по разным причинам. Они предлагают индивидуальность, которая может реально изменить дизайн. Они делают, казалось бы, невозможное, создают дизайн с размахом и делают его читаемым практически с любого расстояния. Только для этого их стоит увидеть.
1001 Шрифты
1001 Fonts имеет страницу, посвященную жирным шрифтам, которые также оказывают влияние. Существует реальное сочетание обычного, обычного и некоторых, которые выделяются. На этом сайте тысячи шрифтов, а простое меню категоризации вверху упрощает сортировку хорошего и не очень хорошего. Здесь обязательно должно быть что-то, что, по вашему мнению, стоит использовать.
Creative Bloq
Creative Bloq — отличный источник для дизайнеров. Он не только содержит много полезной информации о дизайне, но также содержит вдохновение, учебники, обзоры и образцы. Эта страница шрифтов для дизайнеров выделяется для меня. Он содержит настолько исключительно хорошие шрифты, что я бы хотел использовать сам.
Выбор шрифта очень индивидуален, поэтому я предпочитаю ссылаться на коллекции, а не на отдельные шрифты. То, что работает для меня, не обязательно будет работать для вас, но я бросаю вызов любому, кто не найдет шрифт на каждой из этих страниц, который им не нравится. Не забудьте проверить условия лицензии перед использованием в коммерческих целях. Большинство из них можно использовать по своему усмотрению, но всегда есть исключения!
Обобщённое правило для шрифтов — CSS
Удобным способом задать свойства для шрифта является использование правила font, которое позволяет указать:
font-stylefont-variantfont-weightfont-size/line-height(эти два правила записываются через слэш)font-family
Шесть разных правил внутри одного! Это помогает сократить CSS код и улучшить его читабельность. Обязательными из них являются font-size и font-family. Остальные можно не указывать.
Предположим, что нам нужен жирный курсив с размером шрифта 24 пикселя из семейства шрифтов Arial, тогда правило в CSS будет выглядеть следующим образом:
font: italic bold 24px Arial;
Жирный курсив с размером шрифта 24 пикселя из семейства Arial
Обратите внимание на порядок использования значений внутри свойства font. Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
При указании свойства font-family также рекомендуется указать универсальное семейство шрифтов. Это необходимо для того, чтобы при отсутствии шрифта у пользователя был выбран подходящий из установленных в его системе. Как и при указании одиночного свойства font-family, все шрифты должны быть отделены запятыми. Это же касается и семейства шрифта.
font: italic bold 24px Arial, sans-serif;
Задание
Добавьте в редактор параграф с классом bold-text и установите для него жирное начертание. Размер шрифта 24 пикселя. Шрифт Verdana. Стили запишите в теге style. Не забудьте указать универсальное семейство шрифтов. В данном случае это шрифты без засечек.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Оформление жирным шрифтом страницы в Инстаграм: 3 способа
Автор Лика Торопова Опубликовано Обновлено
Сделать жирный шрифт в Инстаграме – это хороший способ выделиться и привлечь внимание к своему профилю. Украсить им можно пост, шапку страницы или другие элементы. Сама социальная сеть не предлагает инструментов для красивого оформления текста, но эту задачу можно выполнить другими способами.
Как сделать жирный текст в Инстаграм
Чтобы написать жирным шрифтом в Инстаграме со смартфона или планшета, потребуется установить специальные приложения из магазинов Play Market или App Store. Если же пользователь желает выполнить эти же действия в веб-обозревателе на ПК, на помощь придут онлайн-сервисы.
В обоих случаях можно воспользоваться мобильной или десктопной версией Telegram мессенджера и использовать специального бота.
Приложения для генерации шрифтов
В магазинах для Android и iOS доступно большое количество приложений для настройки шрифтов. С их помощью можно не только выделить шрифт жирным, но и подчеркнуть или перечеркнуть, перевернуть, изменить оформление, добавить смайлы или специальные символы и т.д.
Инструкция на примере Cool Fonts:
- Скачать и установить Cool Fonts – Stylish Fancy Cool Text Generator через Play Market.
- Набрать текст в верхней строке.
- Выбрать один из множества шрифтов, нажать на него пальцем и удерживать, пока фраза не будет выделена.
- Нажать «Копировать».
- Закрыть приложение, открыть Instagram, перейти на свою страницу.
Подготовленный текст можно поместить в раздел «Биография». Другой вариант – написать таким шрифтом свое имя, перейти в редактирование профиля и добавить его в соответствующую строку.
Мнение эксперта
Лика Торопова
Много времени провожу в социальных сетях, любимчик — Instagram
Эти приложения имеют существенный недостаток – они не работают с текстом на русском языке. Необходимо вводить информацию латинскими буквами.
Чтобы не заниматься копированием или переносом текста, можно изменить стандартную клавиатуру на телефоне на любую другую, например, установить утилиту FancyKey. Она предлагает множество интересных шрифтов, которые используют, чтобы сделать свой профиль красивым и уникальным. Достаточно открыть раздел в Инстаграм, нажать на поле, в которое нужно ввести информацию, выбрать подходящий шрифт и набрать им нужные слова или фразы.
Бот в Telegram
Другой способ изменить вид текста в Инстаграм – воспользоваться ботом Text4InstaBot в мессенджере Телеграм.
Необходимо:
- Открыть Telegram.
- В поле «Найти» ввести имя бота.
- Кликнуть «Запустить».
- Для знакомства с возможностями нажать «Посмотреть инструкцию».
- Ввести текст, добавить символы ** согласно инструкции и отправить боту.
- Нажать правой кнопкой мыши на ответном сообщении, выбрать «Копировать текст».
- Перейти в Инстаграм и вставить скопированные символы в описание к фотографии или в другой раздел, который пользователь решил красиво оформить.
Как и в случае с приложениями-генераторами шрифтов, выделить жирным можно только набранный латинскими буквами текст. При этом другие действия, например, перечеркивание слов или фраз, выполняются с текстом и на русском.
Онлайн-сервисы в браузере на ПК
В веб-обозревателе на компьютере сделать шрифт жирным можно в специальных сервисах.
Мнение эксперта
Лика Торопова
Много времени провожу в социальных сетях, любимчик — Instagram
Привет, я автор сайта storins.ru, если вы не нашли своего ответа, или у вас есть вопросы, то напишите мне, я постараюсь ответить вам максимально быстро и решить вашу проблему. Список самых интересных моих статей:Порядок действий:
- Перейти по ссылке https://lingojam.com/FontsForInstagram.
- В поле слева ввести латинскими буквами текст.
- Выбрать подходящий вариант написания в поле справа, выделить, скопировать комбинацией клавиш «CTRL» + «C» или нажать на правую кнопку мыши и в контекстном меню кликнуть «Копировать».
- Перейти в Инстаграм и вставить текст в тот раздел, для которого он предназначен.
Идеальные места в профиле для вставки жирного шрифта
В Инстаграм можно оформить необычным шрифтом разные разделы. Часто можно увидеть жирный шрифт в посте с фотографией. Также он встречается в шапке профиля или в разделе «О себе». В этих местах можно использовать необычное написание текста, смайлики, интересные символы. Это позволит сделать профиль уникальным, а значит, привлечь к нему внимание и новых подписчиков.
Возможности Инстаграм не позволяют менять настройки шрифта при написании постов или оформлении профиля. Сделать это можно с помощью тематических приложений из Google Play или App Store, бота в Телеграм, а также через онлайн-сервисы.
Недостатком таких решений является возможность выделить жирным шрифтом только текст, набранный латиницей. С кириллицей практически ни один из этих способов не работает.
полужирных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разное3
6
Связанные стили
Cool
Каллиграфия
Курсив
Fancy
Надпись
Симпатичный
Рукописный ввод
Sans Serif
Sans Serif
Ретро
Модерн
Винтаж
Логотип
Свадебный
Кисть
Декоративный
Элегантный
Плакат
КрасивыйБазовый
Ручной работы
Повседневный
Дисплей
Приглашение
Заголовок
Логотип
Brandin g
Разное
Подключено
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
130.4k загрузок
Для личного пользования Бесплатно
25604 загрузки
Для личного пользования Бесплатно
35021 загрузок
Для личного пользования Бесплатно
13350 загрузок
Для личного пользования Бесплатно
588,7k загрузок
Для личного пользования Бесплатно
10705 загрузок
Для личного пользования Бесплатно
41900 загрузок
Для личного пользования Бесплатно
19221 загрузок
Для личного пользования Бесплатно
247.Скачано 3k
Для личного пользования Бесплатно
286,3k загрузок
Для личного пользования Бесплатно
Обычные51724 загрузки
Для личного пользования Бесплатно
Regular310,4k загрузок
100% Free
19226 загрузок
Для личного пользования Бесплатно
272,1k загрузок
Для личного пользования Бесплатно
6383 загрузок
От 1 до 15 из 613 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные
Cool
Каллиграфия
Курсив
Надпись
Шрифт
Симпатичный
Рукописный ввод
1 Ретро
Винтаж
Надпись от руки
Логотип
Свадебный
Элегантный
Плакат
Красивый
Рисованный
Базовый
9000 ДисплейFashion
Брошюра
Заголовок
Карта
Приглашение
Classic
Флаер
L ogotype
Чистый
Различный
Брендинг
Стильный
- Популярные
- В тренде
- Новейший
- Имя
- 1
- 2
- 3
- 4
- Далее
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
43 Полужирный жирный шрифт, чтобы сделать заявление
Если вам нужно оказать прямое влияние на вашу аудиторию, выбор жирного шрифта для обрамления вашего дизайна — один из лучших способов.Хотя правильный толстый шрифт сразу привлечет внимание, он также позволит сиять вашему фактическому дизайну.
Читайте также:
Поскольку процесс выбора шрифта не всегда прост, мы исследовали и создали список лучших толстых шрифтов. Без лишних слов, давайте подробнее рассмотрим 43 лучших бесплатных и премиальных толстых шрифта , чтобы заявить о себе.
Лучшие толстые шрифты
Mosk Free Font
Компания Dafont создала четкие, смелые сочетания шрифтов, чтобы ваши дизайны выглядели стильно и современно.Mosk — прекрасный шрифт, идеально подходящий для заголовков и заголовков.
Цена: Бесплатно
Подробнее
Bison — мощный шрифт без засечек
Благодаря четырем разным начертаниям, двум контурам и шести курсивам, это полный пакет толстых шрифтов, созданный Эллен Лафф.
Цена: Premium
Подробнее
Bebas
Толстый шрифт Bebas приобрел большую популярность как полужирный шрифт. Этот шрифт без засечек идеально подходит для рекламных промышленных образцов и многих других проектов.
Цена: Бесплатно
Подробнее
Маржа — Шрифт с засечками в стиле ретро
Студия Dharmas разработала замечательный набор шрифтов в стиле ретро с засечками для ваших ностальгических дизайнов. Margin — это полужирный шрифт, который идеально подходит для придания вашему дизайну яркой атмосферы 70-х годов.
Цена: Premium
Подробнее
Frank
Frank — это удивительный набор жирных шрифтов от Dafeld, специально созданный для принтов, футболок и плакатов. Создатель включил 20 различных шрифтов с 5 весами и 4 стилями для удивительных уникальных дизайнов.
Цена: Premium
Подробнее
Savana — шрифт Script Bold
Это шрифт, в котором используется потрясающий стиль каллиграфии. Если вам нужен потрясающий полужирный шрифт для ваших дизайнов, Savana — лучший выбор.
Цена: Premium
Подробнее
Katro Brush Bold Font
Katro — идеальный полужирный шрифт для рекламных плакатов. Он чрезвычайно популярен в рекламе экстремальных видов спорта, но подходит и для множества других проектов.
Цена: Premium
Подробнее
Qualy Logo Font | Logo & Branding
Shina Designs создала один из лучших толстых шрифтов для логотипов и брендов. Qualy включает в себя полный набор шрифтов, благодаря которому ваши проекты будут выглядеть свежо и амбициозно.
Цена: Премиум
Подробнее
Даллас | A Vintage Sans
Если вы ищете толстый шрифт, одновременно минималистичный и винтажный, Dallas — лучший вариант.Это семейство шрифтов идеально подойдет для вашего дизайна.
Цена: Premium
Подробнее
SALVAGES BOLD | ШРИФТ SERIF
Благодаря использованию огромного количества альтернатив, Salvages представляет собой полужирный шрифт заглавными буквами для множества дизайнов. Шрифт обещает придать вашим проектам элегантный, но игривый вид.
Цена: Premium
Подробнее
Bullate — Blobby Bold Font
Bullate — лучший шрифт в нашем списке для тех из вас, кто хочет самый игривый толстый шрифт.В нем используется уникальный стиль рисования, который поможет вам создавать потрясающие логотипы, плакаты и т. Д.
Цена: Premium
Подробнее
Nexa
Nexa — потрясающий жирный шрифт, разработанный Светом Симовым. Пакет включает набор из 16 шрифтов и 2 различных толщин и является одним из самых современных шрифтов в нашем списке.
Цена: Бесплатно
Подробнее
Skiba Font
Skiba — это нарисованный вручную встроенный полужирный шрифт, созданный Дениз Чандлер.Он подходит для ваших игривых или мирных дизайнов и включает в себя все необходимые символы и знаки препинания.
Цена: Премиум
Подробнее
Лондон | A Luxe Serif
Jen Wagner Co создала London, элегантный шрифт для вашего минималистского дизайна. Этот шрифт с засечками идеально подходит для использования в качестве заголовка или заголовка в логотипах, свадебных приглашениях, визитных карточках и т. Д.
Цена: Премиум
Подробнее
Тип шрифта Blockhead | Полужирный геометрический шрифт
Если вам нужна прочная плита шрифт с засечками для промышленных образцов, лучшего решения, чем Blockhead, нет.Набор включает в себя множество глифов, все символы и 4 различных веса.
Цена: Premium
Подробнее
Movavi Grotesque Black
Movavi — один из самых полных пакетов жирных шрифтов, который вы можете скачать бесплатно. Этот шрифт Grotesque стильный, и вы можете использовать его в различных типах дизайна.
Цена: Бесплатно
Подробнее
BROKENZ — BOLD SANS 4 FONT
В качестве декоративного шрифта без засечек BROKENZ обещает придать профессиональный вид множеству дизайнов.Он включает в себя 4 разных стиля и может использоваться практически в любом программном обеспечении.
Цена: Премиум
Подробнее
Phenomen Extra Bold
Phenamins — один из самых популярных шрифтов без засечек, который вы можете найти бесплатно. Он использует круглые геометрические формы и обещает быть идеальным как для ретро, так и для минималистского дизайна.
Цена: Бесплатно
Подробнее
Peace Sans
Сергей Рядовой разработал Peace, потрясающий жирный шрифт, который стал чрезвычайно популярным как один из самых гибких шрифтов на рынке.
Цена: Бесплатно
Подробнее
Cigra — Stylist Serif With Ligature
Включив огромное количество альтернативных вариантов и стилистических наборов, Identitype Co. разработала один из самых элегантных полужирных шрифтов с ручными буквами для красиво обрамляйте свои будущие проекты.
Цена: Premium
Подробнее
Толстый начальный шрифт Juana
Juana — это совершенно новый дисплейный шрифт, специально созданный, чтобы придать гармоничный вид вашему дизайну.В комплект входит 8 различных весов для уникальных результатов.
Цена: Premium
Подробнее
Nevis
Прекрасный бесплатный шрифт Nevis поможет вам заявить о себе в ваших проектах. Шрифт сильный и угловатый, поэтому идеально подходит для всех заголовков заглавными буквами.
Цена: Бесплатно
Подробнее
Seventies
Как следует из названия, Seventies — потрясающий ностальгический шрифт, специально созданный Sproviero-Type для ретро-дизайна.Он бывает разного веса и стиля, что позволяет манипулировать им множеством способов.
Цена: Premium
Подробнее
Шрифт Lato Free Think
Lato определенно является одним из обязательных бесплатных полужирных шрифтов. Этот шрифт без засечек имеет закругленные края и обещает сделать ваш дизайн серьезным, но теплым.
Цена: Бесплатно
Подробнее
Количество | Жирный шрифт Modern Script
Как один из хорошо известных моноширинных шрифтов, Quanty использует удивительный стиль каллиграфии.Этот шрифт с множеством альтернатив и лигатур идеально подходит для придания игривости.
Цена: Premium
Подробнее
Hillray — Stylish Bold Sans
Hillray — это новый шрифт с выдавленными засечками. Благодаря использованию многочисленных лигатур и альтернатив, этот жирный (и контурный) шрифт сделает ваш дизайн уникальным.
Цена: Premium
Подробнее
Code Pro
Code Pro — это набор из 8 стилей шрифтов, вдохновленных шрифтами без засечек, такими как Futura.Этот шрифт имеет современный вид и обещает уникальное и стильное оформление вашего дизайна.
Цена: Бесплатно
Подробнее
Be Bold
Это один из самых популярных жирных шрифтов для отображения, идеально подходящий для логотипов, одежды, плакатов и т. Д. В набор входят все прописные и строчные буквы, цифры и пунктуация.
Цена: Premium
Подробнее
Myra
Сергей Ткаченко разработал этот удивительный жирный шрифт без засечек, который можно загрузить бесплатно.Шрифт обещает обрамить ваши проекты, предлагая серьезный, но ретро-вид.
Цена: Бесплатно
Подробнее
Bolde
Bolde — один из уникальных шрифтов, поскольку он сочетает в себе классический серьезный смелый вид с современными элементами. Пакет включает 5 шрифтов с заглавными буквами и отлично работает в различных категориях дизайна.
Цена: Premium
Подробнее
Qanelas Soft
Qanelas — это огромный бесплатный пакет шрифтов, который включает 20 различных толщин и обещает придать стильный вид вашим дизайнам.
Цена: Бесплатно
Подробнее
Rosella Bold
Это красивый рукописный шрифт, специально созданный для смелого ретро-дизайна. Он включает в себя множество стилей и 242 символа, а также поддерживает 16 языков.
Цена: Premium
Подробнее
Mighty Mountain Font
Mighty Mountain — это нарисованный от руки шрифт Дениз Чендлер, который содержит набор взаимосвязанных символов, которые помогут вам создавать уникальные дизайны.
Цена: Premium
Подробнее
Prostteo Bold Sript Font
Prostteo — один из самых винтажных рукописных шрифтов в нашем списке, специально созданный для таких проектов, как летние ретро-постеры и т. Д.
Цена: Premium
Подробнее
Bonkers
BONKERS — один из самых популярных толстых шрифтов, простой жирный шрифт, который можно использовать в различных дизайнах.
Цена: Бесплатно
Подробнее
Fela — Бесплатный шрифт для личного и коммерческого использования
Fela — бесплатный шрифт, предлагаемый как для личного, так и для коммерческого использования.Он разработан Ласло Фейя и идеально подходит для стационарных изображений и логотипов.
Цена: Бесплатно
Подробнее
Cookie Dough — Случайный пузырьковый шрифт
Если вы ищете идеальный толстый шрифт для своих игривых, забавных дизайнов, тогда Cookie Dough — самый разумный выбор, так как он предназначен для быть именно таким.
Цена: Premium
Подробнее
Brixton SVG — Семейство ручных шрифтов
Эллен Лафф создала Brixton, потрясающий жирный шрифт, напечатанный вручную, который использует мощные формы и сильный общий дизайн, подходящий для многих ваших проектов. .
Цена: Premium
Подробнее
Vanguard CF: brilliant & bold sans
Короче говоря, Vanguard CF — идеальное решение для тех, кто ищет сильный, но элегантный дисплейный шрифт.
Цена: Premium
Подробнее
Hackney SVG — Жирный шрифт, раскрашенный вручную
Hackney — один из самых популярных полужирных шрифтов, главным образом благодаря тому, что он полностью раскрашен вручную и включает в себя множество дополнительных функций для редактирования.
Цена: Premium
Подробнее
MADE TOMMY
MadeType разработала этот новый случайный шрифт без засечек и обещает предложить уникальный дизайн с 7 обычными и 7 начертаниями.
Цена: Premium
Подробнее
Croc. Typeface Bold Serif
Croc — это шрифт с клиновидными засечками, сочетающий в себе ретро и современные элементы. Таким образом, Croc идеально подходит для различных категорий дизайна, таких как логотипы и журналы.
Цена: Premium
Подробнее
Окленд — полужирный шрифт
И последнее, но не менее важное: Окленд — один из старинных рукописных шрифтов в этом списке. Входящие в комплект лигатуры и альтернативы гарантируют неповторимый вид вашего дизайна.
Цена: Premium
Подробнее
7 типов жирных шрифтов (с примерами)
Хотите привлечь внимание зрителей своим следующим дизайном и дать им пощечину? Если так, то тонкие, вежливые шрифты, вероятно, не справятся со своей задачей.Вместо этого могут помочь толстые толстые шрифты, привлекающие внимание.
Эти шрифты специально разработаны для дизайнеров, которые не боятся рисковать, отклоняясь от традиционных тенденций дизайна. Таким образом, если вы думаете, что готовы пойти на такой риск, подумайте об использовании любого из следующих полужирных шрифтов в своем следующем проекте.
1. Высокая контрастность
Многие особо жирные шрифты характеризуются неизменным размером штриха. Вы можете использовать забавный шрифт, который мы проиллюстрировали выше, в качестве примера.Вы заметите, что у всех букв одинаковый размер штриха. Однако это может быть не ваш желаемый вариант.
Если вы ищете немного более контрастного шрифта в предстоящем проекте, выберите один из следующих высококонтрастных шрифтов, которые мы указали ниже. Штрихи в этих шрифтах варьируются от очень толстых до ультратонких, что делает их очень популярными. Это потому, что они не только производят впечатление визуально, но и источают «ощущение» изящества и класса. Рисковать не означает, что вы не можете делать это стильно!
Предлагаемых шрифтов:
Nouvelle Vague
Бодони ХТ
2.Смелый и компактный
Обратной стороной полужирных шрифтов является то, сколько места они обычно занимают. Если вы работаете над компактным дизайнерским проектом, но все же хотите заявить о себе с помощью жирного шрифта, один из следующих смелых и компактных вариантов может быть идеальным вариантом.
Будучи более смелыми, но занимая меньше места, они предлагают лучшее из обоих миров. В приведенном ниже примере вы заметите, что штрихи по-прежнему очень темные и производят впечатление, но поскольку они плотные, вы можете поместить их в труднодоступные места.Только будьте осторожны, не злоупотребляйте им, потому что это может привести к тому, что ваше пространство будет выглядеть загроможденным и тесным, если вы выйдете за борт.
И для большинства людей чтение страниц, выделенных жирным шрифтом, затрудняет их глаза, поэтому сжатые шрифты делают это еще труднее. Скорее всего, если вы переборщите, они пропустят что-то важное.
Предлагаемых шрифтов:
Стрельба из лука
Furore
Hursheys
Вилка
3.Винтаж
Иногда винтажный и смелый лучше. По крайней мере, это предположение с этими шрифтами. Если вы хотите изобразить ощущение ретро, используйте один из следующих шрифтов для впечатляющего результата. Они отлично подходят для включения «эмоций» в дизайн.
Например, чувство «пугания», которое часто изображают эти старомодные афиши фильмов. Или изящное художественное ощущение, которое вы можете найти в рекламе музея. Каждый раз, когда вы хотите привнести немного «старой школы» в свой проект, винтажные шрифты — отличный способ сделать это.
Предлагаемых шрифтов:
Винтаж
Candy Inc
Суперзвезда
4. Игривый
Хотя полужирные шрифты часто звучат громко, они не обязательно должны быть оскорбительными или даже стильными, изящными или ретро. Иногда они просто хотят повеселиться! Если вы хотите сохранить игривый вид в своем дизайне, подумайте об использовании одного из следующих игривых жирных шрифтов. Эти шрифты — отличные варианты для дизайна, ориентированного на детей, или более непринужденных проектов.
Они немного напоминают имбирные пряники и фрески кунжутных улиц. Вы также можете найти эти шрифты в дизайне упаковки многих популярных сегодня игрушек и в другой рекламе, предназначенной для молодежи и подростков.
Предлагаемых шрифтов:
Файлы cookie
Гробольд
Жевательная резинка
5. Heavy и Sans Serif
Следующие шрифты тяжелые, черные и современные. Они также отлично подходят для создания эффекта на лице.Используйте эти параметры, если хотите произвести впечатляющее впечатление с помощью современного подхода без засечек. Вы также можете попробовать объединить шрифт без засечек (шрифт без ножек) с шрифтом с засечками (шрифт с ножками) и немного его перемешать.
Смешивать и сопоставлять шрифты может быть немного опасно, и результат может оказаться непрофессиональным, поэтому немного поэкспериментируйте, и я бы рекомендовал всегда получать второе мнение, прежде чем начинать работу над дизайном любого проекта.
Предлагаемых шрифтов:
Харабара
Bebas Neue
Борис Черный ящикx
6.Жирный шрифт с засечками
Возможно, шрифт без засечек — не тот путь, по которому вы хотите идти. Следующие варианты шрифтов предназначены для тех, кто придерживается традиций и любит хороший шрифт с засечками. Комбинация смелых штрихов и элегантных деталей с засечками может стать отличным вариантом для вашего следующего проекта.
Помните, что шрифты с засечками — это шрифты с ножками (или небольшая детализация в нижней части каждой буквы, которая немного расширяется) , и иногда их можно комбинировать с аналогичными шрифтами без засечек для большего эффекта, часто «старомодными » в настроении.
Предлагаемых шрифтов:
Грендель
Бэмби
Благодарность
7. Самый смелый из смелых
Прежде чем продолжить, вы должны быть готовы к последствиям использования этих жирных шрифтов. Это самые смелые из жирных, самые черные из черных, и их следует использовать с особой осторожностью. Чтобы подчеркнуть индивидуальность вашего следующего проекта, подумайте об использовании одного из этих самых смелых и смелых вариантов.
Обратной стороной является то, что эти типы шрифтов следует использовать очень экономно. Иногда их бывает трудно прочитать ясно или легко, а слишком много хорошего может испортить внешний вид, которого вы пытаетесь достичь. Так что получайте удовольствие, но будьте осторожны, используя самые смелые из жирных. Вы часто найдете такие шрифты, которые используют ди-джеи, чтобы рекламировать место их следующего выступления, чтобы побудить людей прийти и посмотреть, как они микшируются. Вы также часто найдете такие шрифты на обложках компакт-дисков!
Предлагаемых шрифтов:
Insight Issue Новый
Гигантская голова
июнь ошибка
Заключение
Хотя полужирные шрифты подходят не для всех дизайнов, иногда они именно то, что нужно вашим проектам.Поиграйте с различными комбинациями шрифтов, например, сочетайте очень жирный шрифт с ультратонким для получения отличных эффектов. Однако, используя полужирный шрифт, вы должны быть готовы к последствиям, таким как более смелые заявления и повышенный риск.
42 бесплатных толстых шрифта для заголовков
Ищете жирный шрифт? В этой статье есть отличная коллекция бесплатных толстых шрифтов, которые вы можете использовать для своих заголовков.
Несколько недель назад я искал шрифт заголовка для одного из моих веб-сайтов и просмотрел множество галерей шрифтов, чтобы получить бесплатный шрифт, который выглядит жирным, крутым и серьезным, без странных форм.
Чтобы быть более конкретным, я искал жирный шрифт, который имел бы серьезный вид шрифта заголовка газеты, но в то же время я хотел, чтобы он был современным. Тем более, что теперь с помощью @ font-face вам не нужно полагаться на простые старые системные шрифты, которые все ненавидят.
Таким образом, за это время я составил список некоторых из лучших крупных жирных шрифтов, которые я нашел в недавних или популярных шрифтах, которые могут отлично выглядеть как шрифты заголовков.
Примечание : Вы хотите увеличить свои шансы получить лучшую дизайнерскую работу? Получите специализацию по графическому дизайну в CalArts (Калифорнийский институт искусств).Или, может быть, вас может заинтересовать специализация в области веб-дизайна. Веб-дизайн: стратегия и информационная архитектура — это курс с отличными отзывами.
Жирный шрифт для загрузки (краткий обзор)
- Алео
- Peace Sans
- Моск
- Бариол
- Corporate Sans Rounded Полное семейство из 32 шрифтов (премиум)
- Nexa бесплатный шрифт
- Morton Гарнитура
- Lovelo шрифт
- Мягкий шрифт Qanelas
- Мушкет
- Архив
- Zaguatica
- Aquino: мягкий жирный шрифт без засечек .
- Семейство шрифтов Biko
- Семейство шрифтов Frank
- ADAM.CG PRO — Бесплатная гарнитура
- Энсон
- Лига Готики
- Fela — Бесплатный шрифт
- Sheep Sans
- Glamour — Шикарный современный семейный номер свободного типа
- Глагол
- Источник Sans Pro
- Явления шрифт
- Ханкен Раунд
- Невис
- Страус Санс
- Code Бесплатный шрифт
- Освальд
- Кабина
- Лато
- БОНКЕРЫ
- МУНИЦИПАЛЬНОЕ ОБРАЗОВАНИЕ
- Варела
- Myra бесплатный шрифт
- Hammersmith One
- Мантека
- Movavi Grotesque Черный
А теперь рассмотрим их подробнее.
Aleo
Aleo — бесплатный ударный шрифт с современным шрифтом, разработанный Алессио Лаисо в качестве дополнения к шрифту Lato Лукаша Дзедзича.
Aleo имеет полукруглые детали и гладкую структуру, что делает его сильным шрифтом, сохраняя при этом высокую удобочитаемость. Семейство включает шесть стилей: три начертания (светлый, обычный и полужирный) с соответствующим истинным курсивом.
Peace Sans — Скачать
Peace Sans — жирный текстовый шрифт, созданный с любовью! Это может сделать вашу типографику более спокойной и доброй.В любом случае пользуйтесь, это абсолютно бесплатно.
Mosk — Скачать
Mosk — это семейство шрифтов, состоящее из строчных букв и отредактированных версий в верхнем регистре, для ваших логотипов и дизайнов Mosk создает отличные экранные шрифты.
Бариол
Corporate Sans Rounded Полное семейство из 32 шрифтов (премиум)
Пришло время создать хороший дом для всестороннего семейства шрифтов! Корпоративный Sans Rounded предлагает дружелюбный внешний вид с изогнутыми терминалами, которые отлично подходят как для дисплеев, так и для небольших размеров.Набор из 32 профессиональных шрифтов с несколькими начертаниями, вариантами и курсивом. Отлично подходит для всех типов брендинга от логотипов до упаковки, а также отлично подходит для шрифтов заголовков.
Nexa бесплатный шрифт
Morton Гарнитура
Morton, еще один современный гротескный шрифт, который обеспечивает исключительную уникальность внутри шрифта со стилем сжатого, что позволяет создать большее впечатление в своем дизайне.
Morton Type Family — это профессионально выглядящие шрифты, доступные в девяти весах, тонкий вес дает вам простую форму волосяного покрова, пока вы не достигнете жирного веса, вы получите более динамичный с тремя весами, которые придадут вам современный, олдскульный вид.
Объявление
Lovelo шрифт
Lovely free font — это римейк оригинального Lovelo Inline, разработанный Renzler Design, Вена, Австрия. Эти бесплатные жирные шрифты добавят интереса вашим заголовкам или дизайну.
Мягкий шрифт Qanelas
Мушкет
Архив
В архиве современный бесплатный шрифт, построенный с использованием четких геометрических форм. Применимый для любого типа графического дизайна — веб, печать, анимационная графика и т. Д., А также идеально подходит для футболок и других предметов, таких как плакаты и логотипы, это хороший шрифт для создания впечатления…
Дизайн — Слава Кириленко — графический дизайнер из Алматы, Казахстан.
220+ шрифтов, 100 векторных объектов и многое другое (Премиум)
Этот огромный типографский пакет переполнен инструментами для ваших дизайнерских нужд. Вы получите более 220 отдельных шрифтов, состоящих из 44 гарнитур, а также 60 шаблонов логотипов. Не говоря уже о 100 векторных объектах, которые действительно стильно завершат ваш дизайн.
Основные характеристики:
- 44 Уникальные гарнитуры с более чем 220 отдельными шрифтами.
- Широкий выбор стилей — обычный, светлый, жирный, сжатый, монограммы, мультяшный, фантазийный.
- 54 полностью настраиваемых логотипа.
- 100 векторных старинных объектов от автомобилей до продуктов питания и животных
- 6 старинных шаблонов надписей.
Aquino: мягкий жирный шрифт без засечек
Aquino — это свежий, мягкий жирный и бесплатный шрифт, идеально подходящий для дизайна логотипов и отличный шрифт для заголовков. Он отличается закругленными краями, которые делают его чистым и визуальным.
Семейство шрифтов Biko
Biko, еще один из классных и сильных шрифтов, представляет собой геометрический шрифт без засечек с сильным, но дружелюбным характером.Шрифт идеально подходит для отображения, копирования текста и логотипов, а также он является отличным шрифтом для заголовков. Название — дань уважения Стиву Бико, южноафриканскому активисту, выступающему против апартеида.
Семейство шрифтов Frank
С гордостью представляю этот шрифт, вдохновленный классикой DIN, Eurostile и штрихом Futura. Идеально подходит для принтов, футболок, плакатов и один из лучших шрифтов для флаеров.
Поставляется в форматах .otf и .ttf и, конечно же, в веб-шрифтах.
ADAM.CG PRO — Бесплатная гарнитура
ADAM.CG PRO — ранее называвшаяся ADAM — это шрифт без засечек и заглавными буквами, вдохновленный Futura. Его четкий и чистый внешний вид делает его лучшим шрифтом для листовок, заголовков, плакатов, заголовков и подписей. Он состоит из 228 символов и содержит множество обновлений по сравнению с предыдущей версией, включая новые символы и более 2000 пар кернинга.
Энсон
Лига Готики
League Gothic — еще один пример этих современных жирных шрифтов и возрождение старой классики и одного из наших любимых шрифтов, Alternate Gothic # 1.Первоначально он был разработан Моррисом Фуллером Бентоном для American Type Founders Company в 1903 году. Компания обанкротилась в 1993 году, а поскольку оригинальный шрифт был создан до 1923 года, шрифт находится в общественном достоянии. Полужирный шрифт отлично подходит для заголовков, плакатов и листовок.
Fela — Бесплатный шрифт
Sheep Sans
Glamour — Chic & Modern Free Type Family
СемействоGlamour Type, включающее набор из 24 шрифтов с более чем 200 уникальными символами на шрифт, бесплатно для использования в личных и / или коммерческих целях.Он делает отличные шрифты для заголовков.
Глагол
Глагол от Yellow Design Studio — один из этих классных жирных шрифтов. Семейство без засечек, начертанное 18 шрифтами, дружелюбное и доступное, но в котором невероятная округлость сочетается с уверенностью и энергией. Глагол живой, целеустремленный и трудолюбивый, но не слишком занят, чтобы поздороваться.
Он содержит множество функций, включая курсив, заглавные буквы, лигатуры, старые и табличные цифры, обширную языковую поддержку и многое другое.Verb предоставляет отличные жирные буквенные шрифты для плакатов и листовок.
Источник Sans Pro
Source Sans Pro — это набор шрифтов OpenType, которые были разработаны для хорошей работы в средах пользовательского интерфейса (UI). В дополнение к функциональному шрифту OpenType этот проект с открытым исходным кодом предоставляет все исходные файлы, которые использовались для создания этого шрифта OpenType с помощью инструмента AFDKO makeotf. Эти жирные буквенные шрифты отлично подходят для заголовков, заголовков и субтитров.
Явления шрифт
Phenomen — современный шрифт без засечек, основанный на круглых геометрических формах.Это мощный шрифт с сжатыми пропорциями и немного ретро-дизайном. Закругленные углы смягчают общее восприятие и дополняют геометрическую эстетику семьи.
Phenomed содержит более 500 глифов с широким спектром языков — расширенная поддержка символов латиницы и кириллицы, а также функции локализации на болгарский язык. Бесплатные шрифты Fontfabric доступны как для личного, так и для коммерческого использования.
Hanken Круглый
Hanken Round book and lightweight — бесплатный геометрический шрифт с открытым исходным кодом.Это один из самых красивых жирных шрифтов. Он отлично подходит для заголовков и отлично подходит для добавления жирного шрифта к плакатам или листовкам.
Невис
Nevis — сильный угловатый шрифт, а его крутые жирные шрифты идеально подходят для заголовков и кнопок. Это напористый и жирный шрифт, но ему удается сохранить дружелюбный тон, и он особенно хорошо выглядит при использовании всех заглавных букв.
Страус Санс
Code Бесплатный шрифт
Шрифт без кодаприменим для любого типа графического дизайна — веб, печати, анимированной графики и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы.Он делает крутые шрифты для заголовков.
Освальд
Oswald — это переработка классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика». Персонажи Освальда были перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов. Этот бесплатный жирный шрифт предназначен для использования в Интернете веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
Кабина
The Cabin Font — это гуманистический шрифт, вдохновленный шрифтами Эдварда Джонстона и Эрика Гилла, с легким модернизмом.Кабина вобрала в себя современные пропорции, оптические корректировки и некоторые элементы геометрического шрифта. Он остается верным своим корням, но имеет свою индивидуальность. Этот крутой жирный шрифт — один из моих любимых.
Лато
Lato — один из серьезных жирных бесплатных шрифтов, которые вам нужны. Lato — это семейство шрифтов sanserif, разработанное летом 2010 года варшавским дизайнером Лукашем Дзедзичем («Lato» означает «лето» по-польски). В декабре 2010 года семейство Lato было опубликовано под лицензией Open Font License с открытым исходным кодом его литейным заводом в Польше при поддержке Google.
В 2013–2014 годах семейство было значительно расширено и теперь включает более 2300 символов в каждом стиле. Теперь он поддерживает более 100 языков на основе латиницы, более 50 языков на основе кириллицы, а также греческий язык и фонетику IPA. В процессе были пересмотрены метрики и кернинг семейства, и были созданы четыре дополнительных веса.
Полукруглые детали букв придают Lato ощущение тепла, а прочная структура придает устойчивость и серьезность.
БОНКЕРС
BONKERS — это супер жирный шрифт, разработанный для заголовков, плакатов, заголовков и т. Д.Это бесплатно для личного пользования. Это толстый шрифт, который выглядит неплохо.
МУНИЦИПАЛЬНОЕ ОБРАЗОВАНИЕ
Варела
Varela — это современный жирный шрифт, сочетающий стили многих отличных гарнитур. Уникальность этого жирного шрифта без засечек заключается в вертикальном разрезе строчных букв, таких как «a, c, e, g, s», и прописных букв, таких как «C, G, J, S».
Поскольку это чрезвычайно чистый и минималистичный дизайн, он может хорошо вписываться в основной текст при небольших размерах или использоваться для заголовков и пунктов меню.Varela — отличный шрифт для всего, что содержит текст или контент.
Myra бесплатный шрифт
Myra — еще один из лучших полужирных шрифтов и новый современный полужирный шрифт без засечек, разработанный Сергеем Ткаченко. Он приносит нам уникальное ощущение «стиля деко», которое представлено в классических кривых без засечек, которые делают шрифт применимым как к ретро, так и к современному дизайну.
Бесплатный полужирный шрифтMyra подходит для любого типа графического дизайна — веб, печати, анимированной графики и т. Д., А также идеально подходит для футболок и других предметов, таких как плакаты, логотипы.
Hammersmith One
Еще один хороший жирный шрифт — Hammersmith One. Шрифт с очень низким контрастом, вдохновленный британской буквенной традицией Johnston. Hammersmith One показывает причуды несколько наивных, написанных вручную букв, написанных кистью, включая более широкие, чем обычно, «е» и «s», а также темные стыки между штрихами, которые обычно компенсируются шрифтом.
Исходные коды этого дизайна были адаптированы не только для шрифта, но и специально для использования в качестве веб-шрифта.Этот полужирный шрифт текста подходит даже для меньших размеров, чем ожидалось изначально.
Мантека
Movavi Grotesque Черный
Если вам понравилась эта статья с полужирным шрифтом, вам также стоит взглянуть на них:
Неограниченные загрузки : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна через30 лучших жирных шрифтов для улучшения вашего дизайна пользовательского интерфейса
Основное использование полужирного шрифта — установить приоритет, выделить и передать относительное ранжирование информации.Полужирный шрифт, эффективно привлекающий внимание, может помочь как писателям, так и дизайнерам установить типографскую иерархию. По этой причине они широко используются в заголовках, подзаголовках и номерах страниц. Фактически, первые популярные жирные шрифты использовались в дизайне дисплеев с простой целью привлечь внимание читателя.
Но важно не переборщить. Жирные шрифты служат полезной визуальной пунктуацией, но их нужно использовать с определенной умеренностью. Слишком частое их использование может быть так же плохо или даже хуже, чем их недостаточное использование.Как и в случае с графическими дорожными знаками, полезно использовать несколько хорошо размещенных жирных шрифтов; слишком много будет сбивать с толку и разрушить. В этом посте я выбрал, по нашему мнению, тридцать лучших жирных шрифтов, которые вы, возможно, захотите использовать на своих веб-сайтах и в дизайне. Будь смел, но осторожен!
1. Арбуз Будь смел, но осторожен!
«Арбуз» — крупный жирный шрифт. Он выглядит мило, гладко и гладко и идеально подходит для любой забавной или необычной дизайнерской работы. Вы можете использовать этот шрифт практически для всего: дизайна футболок, чехлов для телефонов, поздравительных открыток, приглашений, кружек и многого другого.Доступны три версии: OTF, TTF и Web Font.
Цена: бесплатно для личного использования
2. Aviatica
Aviatica — это классический жирный шрифт с засечками, который стоит рассмотреть для любых предстоящих проектов, таких как брендинг логотипов, редакционный дизайн, дизайн блога, рекламный дизайн, пригласительные билеты и т. Д. цитаты об искусстве, домашний декор, названия книг, специальные мероприятия и многое другое. Если вы ищете новый классический шрифт с засечками, этот стильный и современный шрифт может стать идеальным выбором.
Цена: Премиум
3.A Pompadour
Pompadour — это элегантное семейство шрифтов в стиле ретро в двух стилях: с буквами, цифрами, акцентами и символами. Этот классический шрифт добавит вашим произведениям неповторимого качества. Будь то заявления о моде, профили журналов или текст заголовка, выделяющий блок текста, этот шрифт добавит потрясающей элегантности, напоминающей гладкие струящиеся платья на подиуме.
Цена: бесплатно
4. Fat
Free Fat Font был создан Томом Ниссинком и является именно тем, что вы ожидаете.Это бесплатно. Этот шрифт очень тяжелый и включает в себя множество уникальных символов. Это сделало его хорошим выбором для крупных заголовков, рекламы, этикеток, упаковки и всего, что требует большого впечатляющего шрифта.
Цена: бесплатно
5. Scarllet
Scarllet — это жирный шрифт с засечками, который выглядит нежным, что делает его подходящим для заголовков, логотипов, знаков, плакатов, фирменных бланков, футболок, заголовков и многого другого. Это придаст вашему дизайну элегантный и винтажный вид. В этом наборе уже есть прописные и строчные буквы, цифры и знаки препинания, доступные в одном месте.
Цена: Премиум
6. Hansief
Hansief — жирный шрифт без засечек от Kautsar Rahadi. Этот шрифт имеет простую и современную винтажную форму и имеет два стиля: обычный и грубый. Он отличается великолепными текстурами и наполнен уникальными персонажами. Есть также расширенные латинские символы для еще более широкого использования.
Цена: Бесплатно
7. Gant
Gant — это стильный полужирный шрифт, который делает все более элегантным.Это еще один отличный шрифт, созданный Марсело Рейс Мело. Этот шрифт идеально подходит для заголовков, социальных сетей и блогов. Так почему бы не сделать смелое заявление и не сделать свой дизайн уникальным и элегантным? Gant доступен в форматах: OTF, TTF и Web Font.
Цена: бесплатно
8. Ржавый скос
Ржавый скос — это набор винтажных грубых шрифтов, который включает три файла шрифтов, которые можно комбинировать и перекрашивать для создания эффекта текстурированного скоса. Его разработал и издал Глеб Гуральник.Он содержит три стиля и варианты семейного пакета. Это не бесплатно, но стоит задуматься.
Цена: Premium
9. OneLine Bold
OneLine Bold — это жирный шрифт, цель которого — привлечь внимание аудитории. Шрифт с толстыми и выразительными мазками также содержит яркие цвета и имеет поистине уникальный рисунок. Каждый персонаж был нарисован вручную художником, который ценит изящный и современный подход.
Цена: Премиум
10.Peace Sans
Peace Sans описывает себя как «жирный и добрый шрифт». Он имеет красивые изгибы и абсолютно бесплатен. Благодаря множеству разных языков, он может сделать вашу типографику более спокойной и успокаивающей. Вы можете использовать его в различных контекстах, таких как логотипы, плакаты и брендинг. Дизайнер сделал это с любовью, и он был создан в рамках процесса обучения в TypeType School.
Цена: бесплатно
11. Daughter
Daughter — это современный шрифт без засечек ручной работы.Дизайнер описывает шрифт как «смелый и красивый», что в двух словах передает его. Он отличается уникальным современным стилем и элегантной атмосферой. Это может придать вашим проектам простоту. Вы можете использовать его как заголовок, сочетая его с более сжатыми шрифтами.
Цена: Премиум
12. Здание
Здание — это заголовок шрифта с сильным визуальным эффектом. Цель этого шрифта — привлечь внимание в мире, где наши глаза постоянно подвергаются атаке непрерывных сенсорных стимулов.Он основан на стиле ар-деко, характеризующемся использованием тяжелых металлов, таких как сталь и алюминий.
Цена: бесплатно для личного использования
13. Bison
Bison — это сильное и сложное семейство шрифтов без засечек. Вдохновленный животным, получившим название. Его прочный, бескомпромиссный стиль ощущается через продуманные формы букв и современные штрихи. В нем есть баланс жестких линий и плавных изгибов. Bison включает десять шрифтов с заглавными буквами, четыре начертания, два контура и шесть курсивов.
Цена: Premium
14. Fake Empire
Fake Empire — это шрифт, который выглядит немного искаженным, опечатанным и шероховатым. Несмотря на потрепанный вид, он все еще разборчив и выглядит как грязный, поврежденный плакат 80-х годов. Используя ничего, кроме бумаги, клея и ножниц, дизайнер вернулся к основам. Шрифт очень подробный и лучше всего подходит для заголовков и отображения.
Цена: Premium
15. Выше
Выше — это бесплатный шрифт, разработанный для студенческого проекта и содержащий символы (A – Z) и цифры (0–9).Этот жирный шрифт без засечек выглядит впечатляюще и подойдет для множества дизайнерских проектов. С высокой проницаемостью фигура придает ретро-загадочный вид.
Цена: бесплатно
16. Paralines
Paralines — бесплатный шрифт с ретро-футуристической атмосферой. Говорят, что его источником вдохновения стали как современные шрифты, так и ретро-дизайн прошлого. Шрифт бесплатный, и вы можете использовать его в любом из своих проектов. Он отлично подходит для логотипов, брендов, плакатов, баннеров и заголовков.
Цена: Бесплатно
17. Cosmoball
Cosmoball уникален и ломает традиции. Его широкие штрихи красиво дополняются мягким шрифтом. Когда эти два элемента смешиваются, в результате получается разборчивый шрифт, столь же универсальный, как и личный. Этот элегантный набор шрифтов можно добавить к концам ваших букв, чтобы придать им поистине драматический и индивидуальный вид.
Цена: Premium
18. Handblock Regular
HandBlock — это набор шрифтов всех форм и размеров.Это коллекция толстых букв ручной работы с красочным сочетанием жирного и обычного шрифтов. Набор шрифтов также позволяет использовать буквы в верхнем и нижнем регистре для создания как жирных, так и обычных эффектов. Безупречный призыв обязательно привлечет широкую аудиторию.
Цена: Premium
19. Fjord
Fjord — это шрифт кисти художника Кришьяниса Мезулиса, вдохновленный удивительными природными ландшафтами фьордов в Норвегии. Шрифт был нарисован на пластике толстой кистью, что придало ему жидкий и искаженный вид.Все фотографии сделаны Кришьянисом и защищены авторским правом.
Цена: Premium
20. Portico
Portico — это полный набор жирных шрифтов. В этом паке 27 шрифтов для расширения вашего графического арсенала. Различные варианты шрифтов включают многоязычные прописные буквы, цифры и знаки препинания. Городская и грубая версии отлично подходят для любого дизайна в стиле гранж, в то время как многослойная и винтажная версии имеют очень ретро-вид.
Цена: Премиум
21.Wreckout
Wreckout — отличный шрифт кисти, который улучшит любой дизайн-проект. Напоминает жаркие летние дни, отдыхая на пляже. Шрифт похож на нарисованные вручную названия лодок, которые вы видите привязанными в доках. Так почему бы не использовать его, как и плакаты, для названия своей лодки ?!
Цена: Premium
22. Eiffell
Eiffell — уникальный, великолепный шрифт ручной работы. Как следует из названия, он обладает особенным и загадочным французским шармом.С потрясающе декоративными заглавными буквами он может хорошо работать с логотипами, предметами роскоши, плакатами и типографским дизайном. Контекст Eiffell также придает шрифту женственный вид.
Цена: Premium
23. Tokyo
Tokyo — это дуэт жирных шрифтов без засечек с тонкими контурами строгого жирного шрифта. Когда эти два элемента объединяются вместе, они создают современный, художественный и изысканный вид. Шрифт имеет как стабильные, так и выделенные файлы шрифтов. Он может хорошо работать на дисплеях, заголовках, приглашениях или свадьбах.
Цена: Бесплатно
24. Bjola Sans
Bjola Sans — смелый и дружелюбный шрифт, созданный для придания дизайну озорной и немного инфантильной нотки. Этот жирный и округлый шрифт с засечками выглядит по-детски с его удлиненными хвостами и драматическими характеристиками. Пухлый и причудливый, он идеально подойдет для детских книг, забавных поздравительных открыток или дизайна упаковки с едой.
Цена: Premium
25. Miasto
Miasto в переводе с польского означает район или район в городе.Итак, вы можете задаться вопросом, какова история этого шрифта. Дизайнера вдохновили смелые и блочные буквы, используемые в классических польских вывесках. Собственно шрифт предназначен для использования в детских образовательных изданиях. Вы можете использовать его для заголовков, заголовков, плакатов или иллюстраций.
Цена: Premium
26. Pure Dance
Pure Dance — это потрясающий шрифт, который может придать вашему дизайну индивидуальный вид. Его аутентичная кисть и ощущение ручной работы делают этот шрифт идеально подходящим для подписей, канцелярских товаров, логотипов, цитат, обложек журналов или книг, заголовков веб-сайтов, флаеров, одежды, брендинга, дизайна упаковки и многого другого.
Цена: Premium
27. Cubano
Cubano — отличное семейство шрифтов без засечек с уникальной привлекательной текстурой. Это работа известного дизайнера Чендлера Ван Де Уотера. Пакет использует мягкий подход к традиционным полужирным шрифтам и включает в себя коллекцию из более чем 165 глифов с сочетанием буквенных и цифровых символов.
Цена: Бесплатно
28. Sovereign
Sovereign — потрясающая типографика для выражения смелых и современных идей.Иногда нет необходимости в шрифте, который бросает вызов традициям и принимает множество различных форм. Вместо этого цель — просто шрифт, который будет доставлять сообщения с ясностью. Если да, то это может быть тот шрифт, который вы ищете. У него вневременная привлекательность и большое влияние.
Цена: бесплатно
29. Bold Face
Bold Face — это раскрашенный вручную шрифт, который поможет вам создать ощущение потрясающего индивидуального написания букв. Этот шрифт может быть идеальным выбором для логотипов, цитат, плакатов, цифровой рекламы и заставок для видео.Края немного неровные, но шрифт по-прежнему легко читается на множестве фонов.
Цена: Premium
30. Heisman
Heisman — это шрифт с заглавными буквами и уникальными маленькими и большими буквами. Шрифт идеально подходит для использования в проектах, связанных со спортом, особенно в заголовках, майках, брендинге, плакатах, упаковке и рекламе. Шрифт идеален геометрически, а значит, эстетичен для глаз.
Цена: Premium
Завершение
Правильный выбор шрифта может вывести ваши проекты на новый уровень и привлечь больше пользователей.Итак, этот пост предназначен для того, чтобы помочь вам найти жирные шрифты, которые подойдут вам, и улучшат ваши веб-сайты и блоги. Надеюсь, этот обзор поможет вам найти то, что вам нужно, и даже определить несколько фаворитов.
Стив Джобс однажды сказал: «Оставайся голодным. Оставаться глупым.» Думаю, этот девиз относится и к дизайнерам. Но пока лучше сказать: «Оставайся смелым! Будьте осторожны! »
font-weight — CSS: каскадные таблицы стилей
Свойство CSS
font-weightзадает толщину (или жирность) шрифта.Доступные веса зависят от установленного в настоящее время семейства шрифтовшрифт: нормальный; font-weight: жирный; font-weight: светлее; font-weight: жирнее; font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; // нормальный font-weight: 500; font-weight: 600; font-weight: 700; // полужирный font-weight: 800; font-weight: 900; вес шрифта: наследовать; font-weight: начальный; font-weight: не установлено;Свойство
font-weightзадается с использованием любого из значений, перечисленных ниже.Значения
-
нормальный - Нормальная толщина шрифта. То же, что
400. -
полужирный - Полужирный шрифт. То же, что
700. -
зажигалка - На один относительный вес шрифта легче, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
смелее - На один относительный вес шрифта тяжелее родительского элемента.Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> -
<число>, значение от 1 до 1000 включительно. Более высокие числа обозначают веса, которые жирнее (или полужирнее), чем более низкие числа. Некоторые часто используемые значения соответствуют общим именам весов, как описано в разделе «Сопоставление общих имен весов» ниже.
В более ранних версиях спецификации font-weight
свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; неизменяемые шрифты действительно могут использовать только эти установленные значения, хотя мелкие значения (например.грамм. 451) будет преобразовано в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback.CSS Fonts Level 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит переменные шрифты, которые могут использовать этот гораздо более мелкий диапазон значений веса шрифта.
Резервные веса
Если точный вес недоступен, то для определения фактически визуализированного веса используется следующее правило:
- Если заданный целевой вес находится между
400и500включительно:- Найдите доступные веса между целевым и
500в возрастающем порядке. - Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Найдите доступные веса между целевым и
- Если задан вес меньше
400, ищите доступные веса меньше целевого в порядке убывания. Если совпадений не найдено, ищите доступные веса, превышающие целевой, в порядке возрастания. - Если задан вес больше
500, ищите доступные веса больше целевого значения в порядке возрастания.Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Если указано
более светлыйилиболее жирный, на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.Обратите внимание, что при использовании относительного веса учитываются только четыре веса шрифта: тонкий (100), нормальный (400), полужирный (700) и жирный (900). Если у семейства шрифтов больше доступных весов, они игнорируются при расчете относительного веса.
Унаследованное значение смелеезажигалка100 400 100 200 400 100 300 400 100 400 700 100 500 700 100 600 900 400 700 900 400 800 900 700 900 900 700 Отображение общих названий весов
Числовые значения от
100до900примерно соответствуют следующим общим названиям весов (см. Спецификацию OpenType):Значение Общее наименование массы 100 Тонкий (волосяной покров) 200 Extra Light (Ультра легкий) 300 Свет 400 Обычный (Обычный) 500 Среднее 600 Полужирный (Demi Bold) 700 Полужирный 800 Extra Bold (Ультра жирный) 900 Черный (тяжелый) 950 Extra Black (Ультра-черный) Вариативные шрифты
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в отображении имени общего веса.Однако некоторые шрифты, называемые вариативными шрифтами, могут поддерживать диапазон весов с более или менее мелкой детализацией, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.
Для шрифтов с переменной шириной TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Чтобы приведенный ниже пример работал, вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000.
HTML
<заголовок>.… было бы нехорошо встретить мегалозавра, длиной около сорока футов, который ковыляет, как слоновая ящерица, по Холборн-Хилл.
CSS
@ font-face { src: url ('https://mdn.mozillademos.org/files/16011/MutatorSans.ttf'); семейство шрифтов: 'MutatorSans'; стиль шрифта: нормальный; } метка { шрифт: 1rem моноширинный; белое пространство: nowrap; } .container { максимальная высота: 150 пикселей; переполнение-у: авто; } .образец { преобразование текста: прописные буквы; шрифт: 1.5rem 'MutatorSans', без засечек; }JavaScript
let weightLabel = document.querySelector ('label [for = "weight"]'); let weightInput = document.querySelector ('# вес'); let sampleText = document.querySelector ('. sample'); function update () { weightLabel.textContent = `вес шрифта: $ {weightInput.value};`; sampleText.style.fontWeight = weightInput.value; } weightInput.addEventListener ('ввод', обновление); Обновить();Люди с ослабленным зрением могут испытывать трудности при чтении текста, для которого установлено значение
font-weight, равное100(тонкие / тонкие) или200(сверхлегкие), особенно если шрифт имеет низкую контрастность цвета.Установка толщины шрифта
HTML
Алисе стало очень надоедать сидеть рядом с сестрой на банка, и от того, что ей нечего делать: раз или два она заглянула в книга, которую читала ее сестра, но в ней не было ни картинок, ни разговоров на «а что толку от книги», - подумала Алиса, - без картинок или разговоры? "
Я тяжелый
Я легчеCSS
п { font-weight: жирный; } div { font-weight: 600; } охватывать { font-weight: светлее; }Результат
Таблицы BCD загружаются только в браузере
.
- 1
26
жирных кистей | FontSpace
Загрузить5
Связанные стили
Коммерческое использование
Сортировать по
Для личного пользования Бесплатно
65609 загрузок
Для личного пользования Бесплатно
28192 загрузок
Для личного пользования Бесплатно
83037 загрузок
Для личного пользования Бесплатно
35021 загрузок
Для личного пользования Бесплатно
10705 загрузок
Для личного пользования Бесплатно
286.Скачано 3k
Для личного пользования Бесплатно
1174 загрузки
Для личного пользования Бесплатно
283,7k загрузок
Для личного пользования Бесплатно
Regular310,4k загрузок
100% Free
19226 загрузок
Для личного пользования Бесплатно
29125 загрузок
Для личного пользования Бесплатно
766.Скачиваний 5k
100% бесплатно
7642 загрузки
Для личного пользования Бесплатно
2546 загрузок
Для личного пользования Бесплатно
185,2k загрузок
От 1 до 15 из 570 Результаты
