Леттеринг в веб-дизайне
С развитием технологий дизайнеры получили возможность использовать в своих работах не только стандартную типографику, но и внедрять в шрифты различные эффекты, создавать свои собственные и рисовать графику от руки. Одним из перспективных направлений в дизайне является леттеринг — нарисованные надписи. В этой статье мы поговорим о том, что такое леттеринг, чем он отличается от каллиграфии и рукописных шрифтов, как направление используется в веб-дизайне. Также приведем примеры из реальных сайтов и расскажем о нюансах его применения.
Что такое леттеринг
Леттеринг — рисованная надпись для конкретного случая, буквы представляют единую стилизованную композицию. Часто леттеринг путают с каллиграфией и шрифтами, которые похожи на человеческий почерк. Разберемся, в чем отличие каждого из видов написания текста.
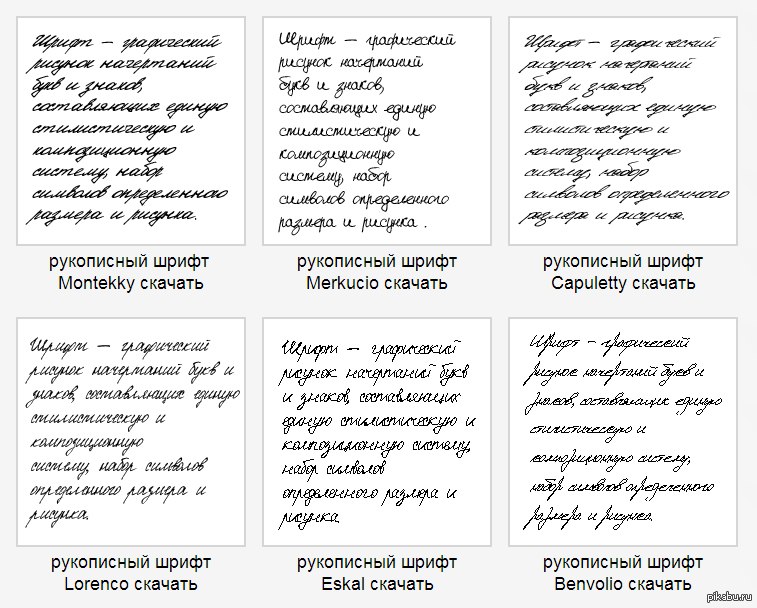
Шрифтом называют набор символов, которые могут использоваться в любом порядке. Если дизайнер создает рукописный шрифт, буквы в словах будут выглядеть одинаково. Например, шрифт Segoe Script имитирует написание букв рукой, однако, на самом деле это набор символов:
Например, шрифт Segoe Script имитирует написание букв рукой, однако, на самом деле это набор символов:
Если использовать такой шрифт, буквы в словах будут написаны одинаково, что невозможно, если бы надпись на самом деле была написана от руки:
В этом примере видно, что повторяющиеся в словах буквы «д» и «а» одинаковые.
Иногда дизайнеры обходят эту особенность и придумывают несколько начертаний для каждой буквы. Так получается шрифт, который имитирует человеческий почерк.
Каллиграфия — искусство красивого написания слов. Обычно это написание от руки, все буквы должны быть в одном стиле. Пример каллиграфии:
С помощью каллиграфии могут создаваться как большие блоки текста, так и отдельные заголовки. Основной инструмент дизайнера, который занимается каллиграфией — специальное перо. Цель каллиграфиста — добиться одинакового написания букв в едином стиле.
Леттеринг, в отличие от каллиграфии и рукописных шрифтов — цельная надпись, уникальное рисование слова или фразы в определенном стиле. Леттеринг представляет собой единую неповторимую композицию. Пример леттеринга:
Леттеринг представляет собой единую неповторимую композицию. Пример леттеринга:
Оригинальное начертание букв создает особую атмосферу, акцент ставится больше на рисование, чем на письмо. Леттеринг также как и каллиграфия создается мастерами как с помощью специальных инструментов — кистей, туши и прочего, так и с помощью цифровых инструментов. Второй вариант как раз используется в веб-дизайне.
Примеры применения леттеринга в веб-дизайне
Леттеринг набирает популярность в дизайне как в графическом дизайне, так и в вебе. Рассмотрим несколько примеров использования леттеринга при создании дизайна сайтов.
Логотипы и оформление продукта
У множества современных компаний логотипы и оформлены в стиле леттеринг. Например, всем известные компании Ford, Johnson & Johnson, Disney и другие.
Поэтому на сайтах встречаются логотипы, оформленные с помощью леттеринга. Яркий пример — сайт компании Coca-Cola, дизайн логотипа которой создан в рукописном стиле, также такая надпись располагается на упаковке напитка:
В этом случае леттеринг является частью фирменного стиля. Больше об использовании айдентики в веб-дизайне можно прочитать здесь.
Больше об использовании айдентики в веб-дизайне можно прочитать здесь.
Баннеры
Чтобы выделить акцию или другое специальное предложение, для привлечения внимания клиентов используются баннеры с надписями в стиле леттеринг. Такой прием увеличивает вероятность того, что пользователь обратит внимание на надпись и изображение. На сайте компании «Дисней» есть несколько баннеров с такими надписями:
Крупные стилизованные надписи в ярком цвете могут стать элементом привлечения внимания. Еще о таких элементах читайте в этой статье.
Заголовки и надписи
Еще одно возможное применение леттеринга — использование в качестве шрифта для заголовков и надписей на сайте. На основе леттеринга создается уникальный веб-шрифт. Так сделала компания Olivio и использовала такой прием в качестве заголовков к разделам сайта:
Другой вариант использования леттеринга — создание уникальных заголовков, где каждая фраза создается художником отдельно. В этом случае поменять текст невозможно, так как по сути надпись является отдельной иллюстрацией. Также дизайнеры используют леттеринг как дополнения к изображениям.
В этом случае поменять текст невозможно, так как по сути надпись является отдельной иллюстрацией. Также дизайнеры используют леттеринг как дополнения к изображениям.
Изображения и иллюстрации
Так как леттеринг — уникальная композиция, часто с помощью этой техники создают целые иллюстрации и дополняют изображения. Это может быть как стилизованная композиция, где надпись и ее смысл играет главную роль, так и дополнение к фотографии. Компания Reebook в своей недавней рекламе #BeMoreHuman использовала леттеринг для надписей, которые играют значительную роль и в тоже время являются дополнением к фотографиям знаменитостей:
Надпись бросается в глаза, в тоже время смысл самого текста не теряется, несмотря на обилие декоративных элементов.
Также надписи встраивают в дизайн сайта и они становятся частью общей картинки. Заголовки и фразы становятся одним из основных визуальных элементов и преподносятся как полноценная иллюстрация:
Здесь дизайнеры воспринимают надпись как полноценное изображение и «встраивают» ее в общую концепцию сайта.
Когда использовать леттеринг
Леттеринг подходит далеко не ко всем веб-проектам. Так как цель данного направления — нести эмоциональный посыл, сделать акцент на фразе или изображении, не все бренды смогут использовать его в своих целях. Если главная задача сайта — четко преподнести информацию, подчеркнуть серьезность ресурса, леттеринг будет «не в тему». При использовании леттеринга в веб-дизайне, нужно учитывать некоторые нюансы.
1. Тематика и настроение ресурса
Так как леттеринг — уникальный элемент в определенной стилистике, необходимо употреблять его к месту. Стилей и направлений в леттеринге множество: от советского стиля до винтажных надписей. Поэтому важно правильно выбрать концепцию или отказаться от леттеринга совсем. Если вы хотите произвести впечатление делового бренда, лучше не использовать такие приемы и отдать предпочтение классическому стилю и прямой типографике. Леттеринг обычно используется для создания уютной атмосферы (например, в дизайне сайтов для кофеен), легкости и красоты.
2. Цветовая гамма
Леттеринг представляет собой полноценную иллюстрацию и встраивается в контент. Поэтому необходимо продумывать цветовую гамму, в которой будет создаваться рисунок. В этом и есть отличие от рукописных шрифтов: здесь недостаточно просто выбрать один цвет для всех надписей. Леттеринг часто сопровождается дополнительными декоративными элементами, для которых также нужно тщательно подбирать цветовые оттенки.
3. Смысл
Так как леттеринг делает акцент на определенных фразах, нужно тщательно продумывать смысл надписи, чтобы привлечь внимание клиента. Яркая надпись запомнится пользователю и станет элементом, который будет отличать ресурс от сайтов конкурентов. Также текст должен быть разборчивым, чтобы пользователю не пришлось расшифровывать надписи. Чтобы надпись была разборчивой, дизайнеру нужно отрегулировать кернинг и ширину букв.
Использование леттеринга не всегда необходимо для конечной цели. Иногда стоит пожертвовать модным трендом и использовать классические решения. Обычно леттеринг применяют для одушевления ресурса, так как кажется, что надпись была написана обычным человеком, а не машиной. Если же нужна деловая атмосфера, лучше предпочесть более серьезные шрифты и иллюстрации — квадратные шрифты, гротеск и так далее. Более подробно о типографике в вебе мы писали в нашем блоге.
Обычно леттеринг применяют для одушевления ресурса, так как кажется, что надпись была написана обычным человеком, а не машиной. Если же нужна деловая атмосфера, лучше предпочесть более серьезные шрифты и иллюстрации — квадратные шрифты, гротеск и так далее. Более подробно о типографике в вебе мы писали в нашем блоге.
Нюансы использования леттеринга в веб-дизайне
Если дизайнер хочет использовать леттеринг при создании дизайна сайта, он неизбежно столкнется с трудностями.
Первая из них — адаптивность. Для корректного отображения макета на других устройствах (мобильных телефонах, планшетах и прочее), нужно разрабатывать дизайн для различных разрешений экрана. В случае с леттерингом изменить его характеристики непросто: необходимо менять масштаб без потери качества и разборчивости надписи. Поэтому нужно учитывать эти нюансы при разработке нескольких макетов. Данный нюанс учли на сайте The Girl and the bull:
Следующая трудность — выбор варианта технической реализации. Есть несколько способов добавить леттеринг в дизайн сайта:
Есть несколько способов добавить леттеринг в дизайн сайта:
- как растровое изображение;
- как формат SVG;
- как веб-шрифт.
Еще 5 примеров использования леттеринга на практике
Мы нашли несколько примеров сайтов, где используется леттеринг как главный или дополняющий элемент дизайна.
Кафе Saan food
Дизайнеры используют леттеринг в создании логотипа, зеркально располагая надписи. Логотип используется как полноценная иллюстрация и создает контраст с темным фоном и яркими фотографиями пищи. Также леттеринг используется как заголовок одного из разделов.
Также леттеринг используется как заголовок одного из разделов.
Магазин s.Oliwer
Логотип у магазина также выполнен в стиле леттеринг. Дизайнеры решили не рушить гармонию и добавляют рукописные шрифты в слайдер на главном экране. Это придает сайту законченность, создает единую стилистику. Черная надпись контрастирует с изображением, в то же время не отвлекает от элемента призыва к действию — кнопки discover now.
Компания по разработке digital-продуктов
В этом примере используется надпись в стиле леттеринг как элемент привлечения внимания пользователя к призыву к действию. Белая надпись контрастирует с видеобэкграундом и выделяет красную кнопку. Несмотря на то, что компания занимается разработкой технических решений, надпись «от руки» придает сайту человечности.
Сайт об истории футбола
Чтобы поддержать стилистику сайта, дизайнеры оформляют главный экран с помощью леттеринга в советском стиле. В СССР часто такими надписями оформляли этикетки, афиши и постеры, значки и даже обложки книг. Поэтому дизайнеры решили передать дух той эпохи с помощью типографики.
В СССР часто такими надписями оформляли этикетки, афиши и постеры, значки и даже обложки книг. Поэтому дизайнеры решили передать дух той эпохи с помощью типографики.
Студия дизайна DRAFT
Еще один интересный пример — надпись во весь экран, выходя за рамки слайдера. Создается такое ощущение, что текст словно нарисован на дисплее монитора. Намеренные недостатки рисунка — смазанная буква N, недорисованная Y — наоборот создают ощущение, что надпись была написана рукой человека.
На следующих страницах стиль надписей продолжается, тексты также выходят за рамки. Вместе с леттерингом используются широкоформатные фотографии и плашки с обычными прямыми шрифтами. Такой прием придает ресурсу оригинальность и отличает его от конкурентов.
Подводя итоги, можно сказать, что леттеринг используется веб-дизайнерами, чтобы придать ресурсу «человечность», «одушевить» продукт и вызвать у клиента положительные эмоции. Создается леттеринг профессиональными иллюстраторами или специалистами в этой области, а затем переводится в цифровой вид. Леттеринг можно использовать как в качестве рукописного шрифта для заголовков, так и как полноценное стилизованное изображение. Несмотря на то, что данное направление больше встречается в графическом дизайне, его можно развивать и в вебе.
Леттеринг можно использовать как в качестве рукописного шрифта для заголовков, так и как полноценное стилизованное изображение. Несмотря на то, что данное направление больше встречается в графическом дизайне, его можно развивать и в вебе.
В студии дизайна IDBI можно заказать как дизайн сайта в классическом стиле, так и с использованием различных декоративных элементов, в том числе надписей в стиле леттеринг. Мы ценим оригинальность в работах, так как это отличает сайт от похожих ресурсов по тематике и запоминается пользователями. В тоже время мы не забываем про юзабилити и делаем веб-страницы удобными для посетителей. Ознакомьтесь с выполненными проектами в разделе «Портфолио» и заказывайте дизайн в нашей студии.
Как использовать шрифт правильно? О типографике человеческим языком
Юлия Скрипник
Без шрифта невозможны книги, блоги, объявление о курсах скетчинга или создания снежинок из помпонов.
В книге «О шрифте» Эрик Шпикерманн, специалист № 1 по шрифтам, показывает, что типографика — не искусство для избранных, а мощный инструмент, доступный всем, кому есть что сказать и кто хочет правильно выразить свои мысли как на бумаге, так и на экране.
Здесь дизайн объясняется простым языком, а шрифт перестает быть чем-то непонятным. Значимая, сильная, интересная. Эту книгу прочли уже миллионы людей по всему миру. Теперь она есть и на русском.
Знакомьтесь, Эрик Шпикерманн
Эрик Шпикерманн — дизайнер, профессор Бременской академии искусств, член Немецкого совета по дизайну, президент Международного общества дизайнеров типографики.
У Эрика есть страсть — шрифты. Он с легкостью скажет, из какой эпохи тот или иной шрифт. Какой шрифт покажет вашу любовь, а какой — серьезные намерения.
Он с легкостью скажет, из какой эпохи тот или иной шрифт. Какой шрифт покажет вашу любовь, а какой — серьезные намерения.
Эрик Шпикерманн и его самая знаменитая фраза о шрифте.
Если Вы когда-нибудь были в Германии и катались на немецких поездах — надписи, схемы и указатели, которые вы видели на остановках, перронах и вокзалах, написаны шрифтом Deutsche Bahn, созданный руками Эрика Шпикермана. А еще он создал шрифт для Audi, дизайн журнала «The Еcоnomist». И написал эту книгу.
«Вся прелесть его изданий в том, что они написаны Эриком для НЕдизайнеров. Это то, что люди очень любят — дизайн и типографика обычным человеческим языком. Шпикерманн — Он просто папа Римский современной типографики и дизайна вообще».
Натали Ратковски
Что внутри?
Это настоящий параллельный мир, где шрифты — главные его обитатели. И эта книга научит разбираться в шрифтах как в своих пяти пальцах. В книге ооогромное количество примеров.
Графический дизайн и типографика — занятия не из легких, но даже простым проектам пойдет на пользу умение выбирать правильный шрифт.
Мастерство подачи информации заключается в том, чтобы читатель не отвлекался, прочел до конца и понял, что вы хотели сказать. Это и есть искусство выбора шрифта.
Буквы с характером
Всмотритесь в букву: легкая она или массивная, круглая или квадратная, тонкая или приземистая. На что похожа? Буквы могут стоять по стойке смирно, как солдаты, а могут петь или грациозно танцевать в строке, могут кричать или смеяться. Одни слова не только звучат, но и выглядят приятнее, чем другие.
Шрифт для сомнения, удивления, злости и радости. Иллюстрация из книги
В шрифте для слова joy («радость») открытые формы, уверенные штрихи и ощущение динамики. Приятно видеть, что некоторые слова содержат объяснение в буквах, из которых они состоят. Эти свободные и легкие формы определенно вызовут у вас ассоциации с радостным, распростершим руки человеком, особенно буква Y.
Мрачным чувствам соответствует жирный шрифт с резкими контурами, а приятные эмоции лучше передаются светлыми, непринужденными шрифтами.
Шрифт Кафки
Дизайнеры шрифта во все времена брали свой почерк за образец при разработке гарнитур. Механические ограничения привели к возникновению рукописных шрифтов, написанных кистью, пером, перьевой ручкой или даже фломастером. Затем их вырезали из металла или фотографировали и превращали в шрифт.
Сегодня с развитием цифровых инструментов рукописные шрифты стали более необычными и персонализированными. Теперь вы можете купить «почерк» знаменитых художников и писателей, таких как Пикассо, Сезанн и Франц Кафка.
Шрифты группы Mister K. Иллюстрация из книги
Рукописи последнего были довольно неразборчивы, но это не остановило Юлию Сюсмяляйнен — она разработала шрифт Mr. K — по почерку Кафки — со всеми несовершенствами, которых писатель, вероятно, хотел бы избежать.
Типографическая головоломка
Давайте поиграем. Как вы думаете, какой шрифт соответствует каждому виду обуви?
Иллюстрация из книги.
Какой шрифт выбрать
Возможно, вам приходилось бывать в такой ситуации: поздний вечер, в шесть утра самолет, а вы все еще собираете чемодан и не можете решить, что взять с собой.
Подобное случается при выборе шрифта.
Выбирать подходящий шрифт для конкретного сообщения интересно и в то же время трудно. Что вы хотите вложить в сообщение, кроме фактов? Как хотите его интерпретировать, прокомментировать, украсить? Если вы остановитесь на «нейтральном» шрифте, например Times New Roman, значит, и сообщение носит нейтральный характер.
Продумывая внешний вид сообщения, вы так или иначе его интерпретируете.
Прежде чем складывать шрифты в воображаемый чемодан, взгляните на задачу. Необходимо привести в равновесие практичность и эстетику.
Внешний вид того или иного шрифта ассоциируется у нас с определенной продукцией. Так, свежим продуктам больше подходят надписи с импровизированным рукописным шрифтом. Выпечке соответствуют антиквы с мягкими формами, цельнозерновые лучше всего представляет быстро написанный от руки шрифт с неровными контурами, а серьезное коммерческое предприятие ассоциируется с эпохой гравирования на меди, ценные бумаги изготавливали в виде искусно выполненных печатных сертификатов.
Разворот из книги
Еще в книге
С этой книгой вы взглянете на шрифты по-новому, научитесь понимать их и выбирать нужный для своих целей. В книге масса интересной и практической информации:
- История эволюции шрифтов
- Подбор шрифта к конкретной задаче
- Удобочитаемость и разборчивость шрифта
- Как заставить шрифт работать
- Особенности экранного шрифта
- Газетная, журнальная, книжная раскладка для текста
- Будущее шрифтов
- Список литературы и сайтов по типографике
…200 страниц интересных исторических фактов, полезных советов по выбору и применению шрифтов, красивых наглядных иллюстрирующих примеров.
Учиться правильно подбирать шрифт можно всю жизнь, и это необычайно интересно, почти как осваивать акварель. А еще это полезно, ведь это один из способов донести идеи до своей аудитории. Подружитесь со шрифтами!
P.S.: Подписывайтесь на нашу рассылку по творческим книгам, чтобы каждую неделю получать самые вкусные отрывки.
Лучшие рукописные шрифты в Canva
Графический дизайнер и энтузиаст Canva
Джейк Такер
Раскрытие информации : Некоторые из ссылки в этой статье могут быть партнерскими ссылками, что означает, что без дополнительной оплаты вам, я получу комиссию, если вы перейдете по ссылке и совершите покупку. Ознакомьтесь с нашим полным раскрытием сведений об аффилированных лицах здесь .
Великолепный графический дизайн основан на великолепном выборе шрифтов. Но выбор отличных шрифтов для большинства людей является проблемой. К счастью, Canva значительно упростила добавление отличных шрифтов в ваши проекты. В этом уроке наша команда экспертов по дизайну расскажет о лучших рукописных шрифтах в Canva.
Что такое рукописные шрифты?
Рукописные шрифты напоминают почерк и характеризуются уникальными индивидуальными формами букв, передающими ощущение личного самовыражения.
- Вариации форм букв : Рукописные шрифты часто имеют вариации форм букв, такие как разные размеры, формы и углы, которые могут придать тексту ощущение подлинности и характера.
- Неровности : Рукописные шрифты часто имеют неправильный вид , некоторые буквы слегка наклонены или не выровнены, что может помочь передать ощущение естественных несовершенств почерка.
- Подключенные или разъединенные буквы : Рукописные шрифты могут быть подключены или разъединены, в зависимости от конкретного шрифта и замысла дизайнера. В соединенных шрифтах буквы переходят друг в друга, а в несвязанных шрифтах отдельные буквы не соприкасаются.
- Неформальный внешний вид : Рукописные шрифты часто имеют более неформальный и непринужденный вид , чем традиционные шрифты, что делает их хорошо подходящими для проектов, требующих личного выражения или творчества.

- Нарисованные от руки элементы
Лучшие рукописные шрифты в Canva
1. Inspirations
Inspirations — это декоративный шрифт, отличающийся богато украшенным и замысловатым внешним видом. Он имеет уникальный и характерный стиль, с тщательно продуманными формами букв и завитушками, которые придают тексту ощущение величия и изысканности. Inspirations хорошо подходит для проектов, требующих ощущения роскоши и изысканности, таких как логотипы, фирменные материалы или упаковка продукта.
2. Femen
Femen — это шрифт без засечек, отличающийся современным и минималистичным внешним видом. Он имеет чистый и простой дизайн с равномерными штрихами и геометрическими формами, которые создают ощущение баланса и симметрии. Femen идеально подходит для проектов, требующих простоты и ясности, таких как веб-сайты, мобильные приложения или цифровые публикации.
Femen идеально подходит для проектов, требующих простоты и ясности, таких как веб-сайты, мобильные приложения или цифровые публикации.
3. Majesty
Majesty — декоративный шрифт, отличающийся смелым и элегантным внешним видом. Он имеет уникальный и характерный стиль, с декоративными буквами и завитушками, которые придают тексту ощущение величия и изысканности. Majesty хорошо подходит для дизайна, требующего ощущения роскоши и утонченности, например для логотипов, фирменных материалов или упаковки продуктов.
4. Pecita
Pecita — это шрифт без засечек, отличающийся чистым и современным внешним видом. Он имеет простой и минималистичный дизайн с ровными буквами и сбалансированным общим видом. Pecita идеально подходит для проектов, требующих простоты и ясности, таких как веб-сайты, мобильные приложения или цифровые публикации.
5. Blacktear
Blacktear — это готический шрифт, отличающийся смелым и резким внешним видом. Он имеет уникальный и характерный стиль, с резкими и заостренными формами букв, которые создают ощущение драмы и напряженности. Blacktear идеально подходит для рисунков, требующих ощущения темноты и тайны, таких как графика в стиле ужасов, логотипы рок-групп или татуировки.
Он имеет уникальный и характерный стиль, с резкими и заостренными формами букв, которые создают ощущение драмы и напряженности. Blacktear идеально подходит для рисунков, требующих ощущения темноты и тайны, таких как графика в стиле ужасов, логотипы рок-групп или татуировки.
6. Featherly
Featherly — рукописный шрифт, отличающийся плавным и элегантным видом, напоминающим традиционную каллиграфию. Он выполнен в уникальном и утонченном стиле с изогнутыми буквами и декоративными завитушками, которые придают тексту ощущение утонченности и изящества. Featherly идеально подходит для дизайнов, требующих элегантности и изысканности, таких как свадебные приглашения, сертификаты или другие официальные документы.
7. Sprite Graffiti
Sprite Graffiti — это дисплейный шрифт, отличающийся смелым городским видом. Он имеет уникальный и характерный стиль с толстыми и неровными формами букв, которые напоминают стиль граффити. Sprite Graffiti идеально подходит для дизайнов, требующих остроты и бунтарства, таких как логотипы уличной одежды, плакаты мероприятий или обложки альбомов.
8. Stella
Stella — современный шрифт с засечками, отличающийся элегантным и утонченным внешним видом. Он имеет чистый и простой дизайн с округлыми формами букв и сбалансированным внешним видом. Stella идеально подходит для дизайна, требующего утонченности и профессионализма, например, для визитных карточек, резюме или материалов для корпоративного брендинга.
9. Londrina Sketch
Londrina Sketch — это нарисованный от руки шрифт, отличающийся игривым и неформальным внешним видом. Он имеет уникальный и характерный стиль, с неправильными формами букв и влиянием рисованной графики, которые придают ему дружественный и доступный вид. Londrina Sketch хорошо подходит для проектов, требующих креативности и неформальности, таких как приглашения, поздравительные открытки или графика для социальных сетей.
10. Лиана
Лиана — это рукописный шрифт, который отличается плавным и элегантным внешним видом. Он выполнен в уникальном и утонченном стиле с изогнутыми буквами и декоративными завитушками, которые придают тексту ощущение утонченности и изящества. Liana идеально подходит для дизайна, требующего элегантности и утонченности, например, для свадебных приглашений, сертификатов или других официальных документов.
Он выполнен в уникальном и утонченном стиле с изогнутыми буквами и декоративными завитушками, которые придают тексту ощущение утонченности и изящества. Liana идеально подходит для дизайна, требующего элегантности и утонченности, например, для свадебных приглашений, сертификатов или других официальных документов.
11. Blowing
Blowing — рукописный шрифт, отличающийся плавным и элегантным внешним видом. Он имеет уникальный и самобытный стиль с взаимосвязанными формами букв и каллиграфическим влиянием. Выдувание хорошо подходит для проектов, требующих творческого подхода и самовыражения, таких как логотипы, материалы для брендинга или графика для социальных сетей.
12. Authenia
Authenia — рукописный шрифт, отличающийся плавным и элегантным внешним видом, напоминающим традиционную каллиграфию. Он выполнен в уникальном и утонченном стиле с изогнутыми буквами и декоративными завитушками, которые придают тексту ощущение утонченности и изящества. Authenia идеально подходит для дизайна, требующего элегантности и утонченности, например, для свадебных приглашений, сертификатов или других официальных документов.
Authenia идеально подходит для дизайна, требующего элегантности и утонченности, например, для свадебных приглашений, сертификатов или других официальных документов.
13. Хэвенфилд
Heavenfield — это дисплейный шрифт, отличающийся ярким и декоративным внешним видом. Он имеет уникальный и характерный стиль, с тщательно продуманными формами букв и завитушками, которые придают тексту ощущение величия и изысканности. Heavenfield хорошо подходит для дизайна, требующего ощущения роскоши и утонченности, например для логотипов, фирменных материалов или упаковки продуктов.
14. Ralyne
Ralyne — рукописный шрифт, отличающийся плавным и элегантным видом, напоминающим традиционную каллиграфию. Он выполнен в уникальном и утонченном стиле с изогнутыми буквами и декоративными завитушками, которые придают тексту ощущение утонченности и изящества. Ralyne идеально подходит для дизайна, требующего элегантности и утонченности, например, для свадебных приглашений, сертификатов или других официальных документов.
15. Sweet and Salty
Sweet and Salty — рукописный шрифт, отличающийся непринужденным и игривым видом. Он имеет уникальный и характерный стиль, с неправильными формами букв и влиянием рисованной графики, которые придают ему дружественный и доступный вид. Sweet and Salty хорошо подходит для дизайна, требующего творческого подхода и неформальности, например для приглашений, поздравительных открыток или графики для социальных сетей.
Заключение
Надеюсь, это руководство, посвященное лучшим шрифтам для рукописного ввода в Canva, оказалось для вас полезным! Обязательно ознакомьтесь с нашими 9В блоге 0011 вы найдете дополнительные статьи с основными советами, рекомендациями и рекомендациями по работе с Canva! Кроме того, если вы еще не пробовали CanvaPro, вы можете попробовать его бесплатно в течение 30 дней !
Лучшие бесплатные рукописные шрифты для цифровых журналов — SHE THE SPY
Шрифты для рукописного ввода — это шрифты, разработанные так, чтобы они выглядели как естественный почерк. Эти шрифты становятся все более популярным способом аккуратного и эстетичного оформления заметок в вашем цифровом ежедневнике или журнале . Но действительно ли рукописные шрифты доступны бесплатно? Ответ — да! В этом сообщении блога мы собрали наши любимые бесплатные шрифты для рукописного ввода и предоставим пошаговое руководство по их установке на компьютер или iPad.
Эти шрифты становятся все более популярным способом аккуратного и эстетичного оформления заметок в вашем цифровом ежедневнике или журнале . Но действительно ли рукописные шрифты доступны бесплатно? Ответ — да! В этом сообщении блога мы собрали наши любимые бесплатные шрифты для рукописного ввода и предоставим пошаговое руководство по их установке на компьютер или iPad.
Содержание
Наши любимые бесплатные рукописные шрифты и где их скачать
Как установить рукописные шрифты на компьютер
Как установить рукописные шрифты на iPad 9 0003
Наши любимые бесплатные рукописные шрифты
Скачать бесплатные рукописные шрифты:
Pretty Neat / Gaegu / Oliver / Jojoba / Patrick Hand / Arnie / Monstera Garden / Shiny Marker / Joyline Notes / SF Cartoonist Hand
Как установить рукописные шрифты на компьютерУстановка рукописного ввода шрифты это просто! Вот пошаговое руководство, которое поможет вам начать работу:
Во-первых, вам нужно найти шрифт, который вам нравится.
 Мы выбрали некоторые из наших фаворитов в этом посте. Так что не торопитесь и найдите тот, который лучше всего соответствует вашей эстетике.
Мы выбрали некоторые из наших фаворитов в этом посте. Так что не торопитесь и найдите тот, который лучше всего соответствует вашей эстетике.Далее вам нужно скачать шрифт. Большинство шрифтов доступны в формате .TTF или .OTF, поэтому убедитесь, что у вас установлено подходящее программное обеспечение для открытия шрифта.
После загрузки шрифта его необходимо установить. Это можно сделать двойным щелчком в файле шрифта и следуя инструкциям.
И все! Теперь вы готовы начать использовать рукописный шрифт.
Как установить рукописные шрифты на iPadЧтобы установить рукописный шрифт на iPad, вам потребуется стороннее приложение, например AnyFont, Fonteer или iFont. Вот пошаговое руководство:
Откройте приложение Font.
Перейдите к значку плюс в верхней части приложения и добавьте свой шрифт из сохраненного места, например из приложения «Файлы».