Шорткоды WooCommerce на примерах
Шорткоды WooCommerce могут быть знакомы не всем. Даже если у вас есть магазин WooCommerce, это может быть функция, с которой вы еще не сталкивались и не осознаете, насколько они могут быть полезны.
Шорткоды WooCommerce — это небольшие фрагменты кода, которые вы можете разместить в любом месте вашего сайта для отображения товаров WooCommerce или призывов к действию, таких как кнопки «Купить сейчас». Существует множество способов их использования, и они должны работать в рамках любой темы с установленной WooCommerce.
Шорткоды WooCommerce — добавить товары на главную страницу
Первое очевидное место, где шорткоды WooCommerce пригодятся, — это ваша домашняя страница. Это идеальное место для отображения динамически обновляемой сетки ваших последних продуктов. После того, как шорткод был добавлен, вам не нужно редактировать его снова. Он будет автоматически отображать самые последние продукты, придавая вашей домашней странице свежий новый вид каждый раз, когда вы добавляете новые товары в свой магазин.
Вот шорткод WooCommerce, который можно использовать на главной странице для отображения последних дополнений:
[products limit="8" columns="4" orderby="date" order="DESC" visibility="visible"]
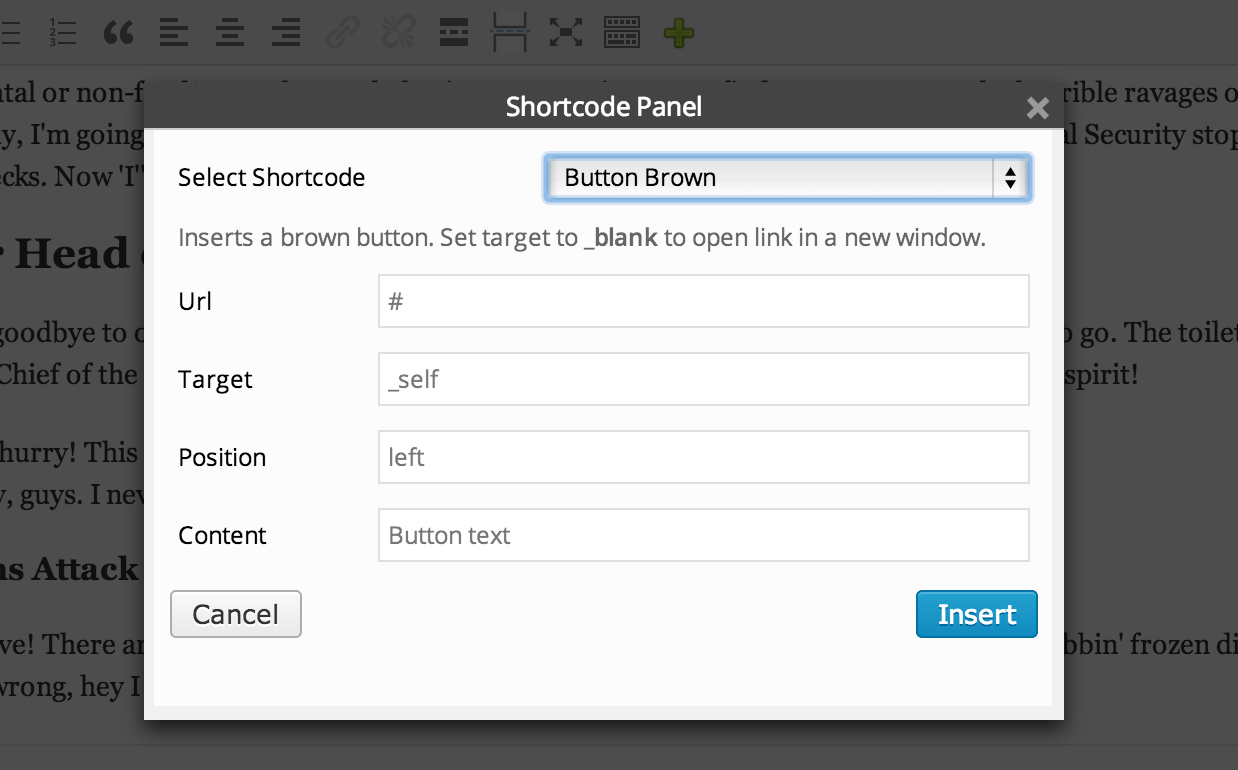
Просто заходим на нужную страницу, выбираем «Шорткод», как на изображении ниже
И добавляем нужный шорткод
Что означает каждый атрибут:
- Limit-количество отображаемых продуктов
- Columns-количество колонок.
- Orderby – вы можете упорядочить их по дате, id, menu_order, популярности, рейтингу и названию.
- Order — это либо в порядке убывания (DESC), либо в порядке возрастания (ASC).
- visibility -товары, доступные для просмотра в магазине и результатах поиска.
Этот шорткод WooCommerce приводит к аккуратной сетке из 8 продуктов, разделенных на 4 столбца.
Отображение самых популярных продуктов с помощью шорткодов WooCommerce
Точно так же, как вы можете показать самые последние товары, вы можете показать свои самые продаваемые продукты. Все динамично обновляется и отлично подходит для показа сезонных популярных идей подарков.
Все динамично обновляется и отлично подходит для показа сезонных популярных идей подарков.
Для этого вы можете использовать следующий шорткод WooCommerce:
[products limit="4" columns="4" orderby="popularity" ]
Результат:
Создание сетки товаров, поступающих в продажу
Далее мы создадим совершенно новую страницу и назовем ее «Мужские товары для продажи» – в ней будут перечислены исключительно товары для продажи с категорией для мужчин. Мы хотим, чтобы эта страница автоматически заполнялась каждым товаром по сниженной цене в категории «мужчины» в WooCommerce.
Для этого я использую этот шорткод WooCommerce.
[products limit="100" columns="4" orderby="popularity" on_sale="true" category="men" ]
У меня не так много продуктов в этой категории, поэтому лимита в 100 больше, чем достаточно, и охватывает любые дополнительные товары, добавленные позже.
Шорткоды WooCommerce — как отобразить шаблон списка категории
Кроме того, можно не просто отображать продукты с помощью шорт-кодов WooCommerce. Вы также можете показать категории. Если вы хотите создать страницу для перечисления всех категорий ваших продуктов, это очень просто. Просто используйте этот шорткод WooCommerce:
[product_categories]
Он будет отображать все ваши категории, и результат будет выглядеть как скриншот ниже, если вы добавили миниатюру категории к каждой из них.
Но что делать, если вы хотите показать только определенные категории?
Для этого можно использовать другой шорткод. Это та же базовая структура, что и другие шорткоды в WooCommerce. Вы перечисляете идентификаторы категорий, разделенные запятыми.
Вы перечисляете идентификаторы категорий, разделенные запятыми.
[product_categories ids= " 95, 102, 126"]
Как узнать, какие идентификаторы есть у моих категорий?
Вам нужно перейти в раздел: Товары> категории > и нажать кнопку в категории. Вы увидите идентификатор в url-адресе Вашего браузера. Например, tag_ID=95, поэтому 95 — это идентификатор категории.
Как включить конкретные продукты в пост блога с помощью шорткода
Один из аспектов, который часто упускается из виду, заключается в том, что WordPress — это в основном превосходная платформа для ведения блогов. Многие магазины электронной коммерции совершают ошибку, не публикуя достаточно часто или даже не имея четко определенной стратегии контента в первую очередь. Это не тема данной статьи, но благодаря шорткодам можно быстро и легко добавить прямые действия покупки к продуктам, упомянутым в блоге.
Возьмем любую статью в качестве примера – скажем, что в ней упоминаются три обязательные куртки, которые нужно купить в этом сезоне.
Первый шаг-найти уникальный идентификатор каждого продукта. Вы можете сделать это, перейдя в раздел Товары и наведя курсор мыши на соответствующий элемент.
Вы можете видеть в приведенном выше примере, что идентификатор этого конкретного продукта равен 677. Сделайте то же самое еще для двух продуктов и запишите идентификаторы для каждого из них.
Теперь просто создадим новый фрагмент кода, основанный на предыдущем примере, но явно ссылающийся на эти три идентификатора продукта.
[products ids="677, 680, 691" columns="3"]
Вы увидите, что три числа разделены запятыми. Они будут отображаться в указанном вами порядке. Я использую столбцы= «3», так как в списке есть три идентификатора. Если бы я показывала четыре элемента, я бы изменила это на столбцы= «4».
Добавление только одного продукта в сообщение блога (включая пользовательский CSS)
Если мы хотим добавить только один продукт в пост, он будет занимать всю ширину контента – что будет выглядеть немного странно.
Шорткод WooCommerce, содержащий только один продукт, выглядит так:
[products ids="694" columns="1"]
А теперь несколько пользовательских CSS, которые вы можете добавить во: Внешний вид > настройка > дополнительный CSS или в дочернюю тему. Обратите внимание на наличие медиа-запроса, который означает, что стиль включается на экранах более 768px. Таким образом, на меньших экранах продукт будет иметь полную ширину.
@media only screen and (min-width: 768px) { .single-post ul.products.columns-1 { max-width: 300px; float: right; border-left: 1px solid #e2e2e2e2; padding-left: 40px; margin-left: 50px; } }
Результат:
Использование шорткода WooCommerce add to cart
Если вы не хотите отображать весь продукт, есть способ просто отобразить кнопку «купить».
[add_to_cart id= " 694"]
Вы снова просто меняете идентификатор для продукта, который хотите отобразить.
Как создать страницу отслеживания заказов с помощью шорткода WooCommerce
Одна страница, которая не добавляется по умолчанию в WooCommerce, — это страница отслеживания заказов. Вам нужно будет создать ее самостоятельно, используя шорткод WooCommerce.
Вы можете сделать это, создав новую страницу под названием «отслеживание заказов» и добавив новый блок шорткода к содержимому:
[woocommerce_order_tracking]
Результат будет выглядеть так:
Что такое шорткод корзины WooCommerce?
Когда вы устанавливаете WooCommerce, вы получаете пару страниц, созданных для вас автоматически. Это страницы «корзина», » чек » и «мой аккаунт». Возможно, вы знаете, что они также используют шорткоды WooCommerce. Это все, что нужно, чтобы построить эти страницы.
Шорткод корзины WooCommerce:
[woocommerce_cart]
Результат:
Больше информации можно найти на официальном сайте woocommerce https://docs.woocommerce.com/document/woocommerce-shortcodes/
В этой статье можно ознакомиться с применением шорткодов при создании дочерней темы Woocommerce, здесь шоркод добавляется прямо в код.
что это и как ими пользоваться: Плагины шорткодов для WP и Joomla
Автор Игорь Лобода На чтение 7 мин. Просмотров 3.7k. Опубликовано
Содержание
Вступление
Современное SEO на 50%, если не больше, состоит из оптимизации и работы с сайтом. Перелопатив множество проектов в визуальном плане, мы заметили, что техническая работа с сайтом (верстка, программирование) занимает достаточно большой объем рабочего времени. Если бюджет на SEO не высокий, то практически не остается времени на то, чтобы и реализовать все фишки на сайте и проводить аналитические и другие дополнительные мероприятия.

Что такое Шорткоды
Шорткод — дословно «Короткий код». Это технология, которая позволяет настроить корреляцию длинной строчки кода с простой фразой в квадратных скобках, которую вы будете вставлять в код страницы сайта и она будет выполнять абсолютно те же функции, что и длинная заранее подготовленная строчка. Это, если рассматривать основную задачу данной технологии. Но, мы выберем путь полегче и подберем готовые решения, которые сэкономят нам ценное время. Дело в том, что для достаточно распространенных движков Joomla и Wordpress, есть специальные плагины, имеющие в своей обойме уже готовые шорткоды, которые позволят Вам решать множество различных задач по оптимизации и визуальному оформлению страниц. При чем, это подходит, как для блогов, или каких-то информационных сайтов (даже в больше степени), так и для коммерческих сайтов. Шорткод, просто, с помощью специального функционала плагинов настраивается по вашему усмотрению и вставляется на страницу сайта, а далее вы можете его внедрить на другие страницы, просто скопировав. Чтобы не вводить в заблуждение, рассмотрим, как это работает, на примере пары плагинов для WordPress, в Joomla отличий практически нет.
Чтобы не вводить в заблуждение, рассмотрим, как это работает, на примере пары плагинов для WordPress, в Joomla отличий практически нет.Как использовать шорткоды?
Тут все предельно просто. Ниже будет большой список плагинов с шорткодами, которые Вы можете использовать. Мы остановимся для примера на плагине Shortcodes Ultimate для WordPress. Устанавливаем плагин и в меню редактирования страницы у нас появляется специальный функционал, который так и называется «Вставить Шорткод». Если мы кликнем по данной вкладке, то перед нами откроется большое количество различных возможностей, которые мы можем реализовать в пару кликов мышкой. Для примера выберем пункт «Кнопка». Перед нами открывается меню, где мы можем сделать настройки для данной кнопки. Настраиваем, как нравится, тут все интуитивно понятно. Пример настроек Вы можете видеть ниже: Когда все настройки сделаны, мы жмем кнопку «Вставить Шорткод» внизу окна с настройками и видим, что в наше текстовой поле добавилась строчка (шорткод) примерно такого вида:[su_button style=”3d” size=”10″]Наша Кнопка[/su_button]
Теперь смотрим, как это выглядит на сайте: Отлично, всего в 2 шага, за 5 минут, мы сделали неплохую 3D кнопку на сайте, к которой можем потом прикрутить форму заявки или что-то подобное. Если, Вы хотите добавить точно такую же кнопку на другие страницы сайта, то нужно просто скопировать Шорткод и вставить его в тело нужной страницы, повторно проводить итерацию настройки не нужно!
Если, Вы хотите добавить точно такую же кнопку на другие страницы сайта, то нужно просто скопировать Шорткод и вставить его в тело нужной страницы, повторно проводить итерацию настройки не нужно!Функционал плагинов с шорткодами
В функционале любого плагина с Шорткодами, есть масса крутейших фишек для внедрения, давайте посмотрим самые интересные:- Оптимизация и визуализация изображений. Формирование слайдеров, галерей изображений, а также каруселей. Все это улучшит вид страницы, сделает ее более интерактивной, удобной и разнообразной.
- Широкие возможности для работы с текстовой составляющей на странице. Делать различные персонализированные списки, оформлять заголовок страницы h2 по своему вкусу, выделять текст цветом, делать из него блок «заметку», выводить комментарии при наведении курсора в определенную часть текста. Также, можно добавлять различные аккордеоны или просто отдельные спойлеры, для того чтобы сделать материал на странице более компактным и также добавить интерактивности.

- Как видно на скриншоте ниже, можно делать целые блоки с вкладками, как в карточках товара на интернет-магазинах. Также, прикреплять к странице видео с различных видео-хостингов (не только YouTube, но и Vimeo, Dailymotion) или аудиозаписи, например, ваши подкасты или просто музыку, которая подходит к статье, она сформируется в аккуратную аудио-дорожку.
- Добавление выделений для цитат, описаний услуг. Размещение превью предыдущих постов, буквениц, интерактивных карт, дополнительного меню и многое другое.
Плагины для WordPress
- Shortcodes Ultimate — самый популярный пак шорткодов, мы взяли его для примера в данную статью;
- WordPress Shortcodes — второй по популярности плагин для формирования шорткодов, имеет схожий функционал с первым вариантом;
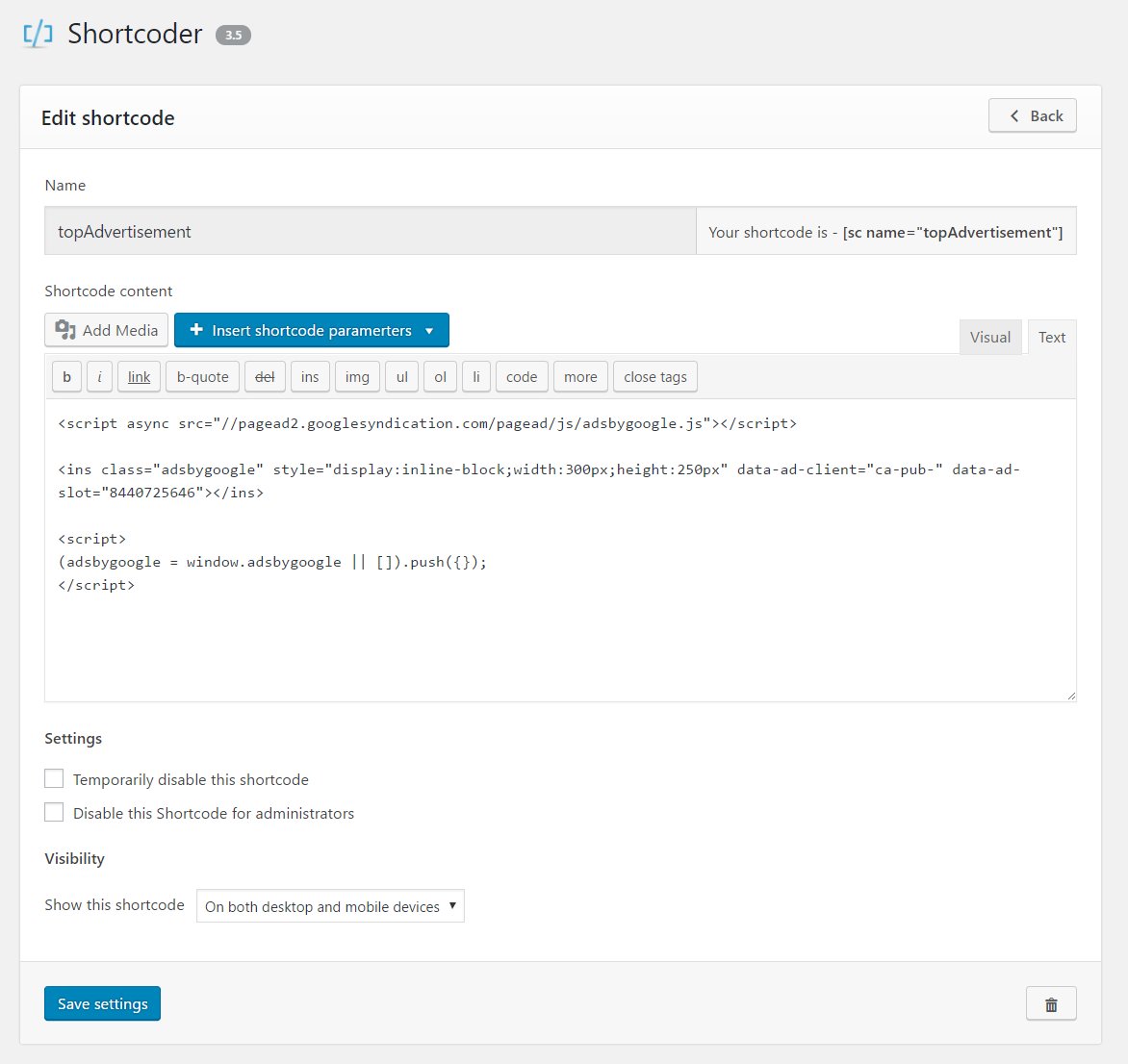
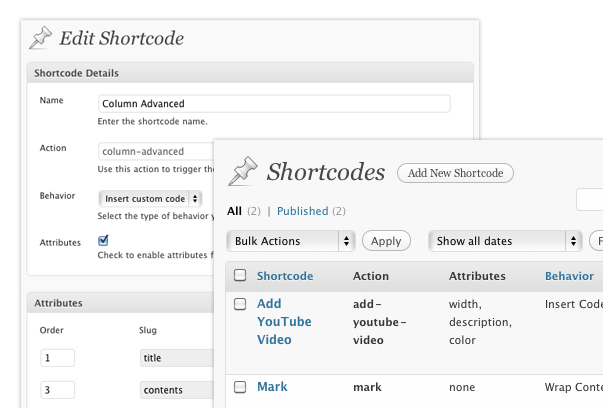
- Shortcoder — плагин для создания собственных шорткодов;
- Easy Bootstrap Shortcode — плагин совместимый с Bootstrap 3.
 0.3 ;
0.3 ; - Simple Shortcodes — самый просто в обращении, без всего лишнего, но и функционал не самый обширный;
- WooCommerce Shortcodes — специализированные шорткоды для превращения вашего сайта в интернет-магазин.
Плагины для Joomla
Для Joomla такого широкого выбора плагинов нет. По сути, самых основных можно выделить два :- YT Shortcode
- Shortcode Ultimate
Заключение
В заключении хотелось бы сказать, что максимально идеально шорткоды работают у людей, которые все же разбираются в технической части. Потому, что иногда возникают трудности, например, с адаптивностью. Эти случаи не часты, но имеют место. И тогда необходимо вручную дорабатывать файлы стилей.
Но в целом Шорткоды всем экономят время. Если активно ими пользоваться, то реализация практически любой задумки по оформлению Вашей новой статьи или страниц услуг займет очень короткое время, а результат будет качественный, если грамотно и со вкусом делать настройки в редакторах шорткодов.
Если тема будет интересна, можем более подробно уделить внимание деталям. Это был вводный, обзорный материал по Шорткодам. Оставляйте комментарии, делитесь своим видением! Для нас это очень важно!
И тогда необходимо вручную дорабатывать файлы стилей.
Но в целом Шорткоды всем экономят время. Если активно ими пользоваться, то реализация практически любой задумки по оформлению Вашей новой статьи или страниц услуг займет очень короткое время, а результат будет качественный, если грамотно и со вкусом делать настройки в редакторах шорткодов.
Если тема будет интересна, можем более подробно уделить внимание деталям. Это был вводный, обзорный материал по Шорткодам. Оставляйте комментарии, делитесь своим видением! Для нас это очень важно!Создайте свои собственные короткие коды | Hugo
Шорткоды — это средство для объединения шаблонов в небольшие повторно используемые фрагменты, которые вы можете встроить непосредственно в свой контент. В этом смысле шорткоды можно рассматривать как посредника между шаблонами страниц и списков и базовыми файлами контента.
Hugo также поставляется со встроенными короткими кодами для обычных случаев использования. (См. Управление контентом: короткие коды. )
)
Создание пользовательских коротких кодов
Встроенные короткие коды Hugo охватывают многие распространенные, но не все варианты использования. К счастью, Hugo предоставляет возможность легко создавать собственные шорткоды для удовлетворения потребностей вашего сайта.
Местоположение файла
Чтобы создать шорткод, поместите HTML-шаблон в каталог layouts/shortcodes исходной организации. Внимательно относитесь к имени файла, так как имя короткого кода будет отражать имя файла, но без расширения .html . Например, layouts/shortcodes/myshortcode.html будет вызываться либо с {{< myshortcode />}} , либо с {{% myshortcode /%}} .
Вы можете организовать свои короткие коды в подпапках, например. в макетов/шорткодов/боксов . Затем эти короткие коды будут доступны по их относительному пути, например:
{{< boxs/square >}}
Обратите внимание на косую черту.
Порядок поиска шаблона шорткода
Шаблоны шорткода имеют простой порядок поиска:
-
/layouts/shortcodes/.html -
/themes//layouts/ шорткоды/<КОД КОД>.html
Позиционные и именованные параметры
Вы можете создавать шорткоды, используя следующие типы параметров:
- Позиционные параметры
- Именованные параметры
- Позиционные или именованные параметры (т.е. «гибкие»)
В шорткодах с позицией все параметры, порядок параметры важны. Если шорткод имеет одно обязательное значение (например, шорткод youtube ниже), позиционные параметры работают очень хорошо и требуют меньше ввода от авторов контента.
Для более сложных макетов с несколькими или необязательными параметрами лучше всего подходят именованные параметры. Несмотря на то, что именованные параметры менее кратки, они требуют меньшего запоминания от автора контента и могут быть добавлены в объявление шорткода в любом порядке.
Разрешение обоих типов параметров (например, «гибкий» шорткод) полезно для сложных макетов, где вы хотите установить значения по умолчанию, которые могут быть легко переопределены пользователями.
Доступ к параметрам
Все параметры короткого кода доступны через .Получить метод . Передаете ли вы ключ (то есть строку) или число методу .Get , зависит от того, обращаетесь ли вы к именованному или позиционному параметру соответственно.
Чтобы получить доступ к параметру по имени, используйте метод .Get , за которым следует именованный параметр в виде строки в кавычках:
{{ .Get "class" }}
Чтобы получить доступ к параметру по позиции, используйте .Получить , за которой следует числовая позиция, имея в виду, что позиционные параметры имеют нулевой индекс:
{{ .Получить 0 }}
Для второй позиции вы должны просто использовать:
{{ . Get 1 }}
Get 1 }}
с отлично подходит, когда вывод зависит от установленного параметра:
{{ with .Get "class" }}{{ end }}
.Get также можно использовать для проверки наличия параметра. Это
наиболее полезно, когда условие зависит от одного из значений или от обоих:
{{ if or (.Get "title") (.Get "alt") }} alt="{{ with .Get "alt" }} {{ . }}{{ else }}{{ .Get "title" }}{{ end }}"{{ end }}
.Inner Если используется шорткод закрытия, переменная .Inner будет заполнена содержимым между шорткодами открытия и закрытия. Если требуется закрывающий шорткод, вы можете проверить длину .Inner в качестве индикатора его существования.
Шорткод с содержимым, объявленным с помощью переменной .Inner , также может быть объявлен без содержимого и без закрывающего тега с использованием самозакрывающегося синтаксиса:
{{< внутренний шорткод />}}
Любой шорткод, ссылающийся на . должен быть закрыт или закрыт самостоятельно. Внутренний
Внутренний
.Params Переменная .Params в шорткодах содержит параметры списка, передаваемые в шорткод для более сложных случаев использования. Вы также можете получить доступ к параметрам более высокого уровня с помощью следующей логики:
-
$.Params - это параметры, переданные непосредственно в объявление шорткода (например, идентификатор видео YouTube)
-
$.Page.Params - относится к параметрам страницы; «страница» в этом случае относится к файлу контента, в котором объявлен шорткод (например, к полю
shortcode_colorво вступительной части контента можно получить доступ через$.Page.Params.shortcode_color). -
$.Page.Site.Params - относится к глобальным переменным, определенным в файле конфигурации вашего сайта.
.IsNamedParams Переменная . проверяет, использует ли объявление шорткода именованные параметры и возвращает логическое значение. IsNamedParams
IsNamedParams
Например, вы можете создать шорткод image , который может принимать либо именованный параметр src , либо первый позиционный параметр, в зависимости от предпочтения автора контента. Предположим, что шорткод image вызывается следующим образом:
{{< image src="images/my-image.jpg" >}}
Затем вы можете включить в свой шаблон шорткода следующее:
{{если .IsNamedParams}}
 {{ еще }}
{{ еще }}
 {{ конец }}
{{ конец }}
См. пример шорткода Vimeo ниже для .IsNamedParams в действии.
Хотя вы можете создавать шаблоны коротких кодов, которые принимают как позиционные, так и именованные параметры, вы не можете объявлять короткие коды в содержимом со смесью типов параметров. Таким образом, шорткод, объявленный как
Таким образом, шорткод, объявленный как {{< image src="images/my-image.jpg" "Это мой замещающий текст" >}} вернет ошибку.
Вы также можете использовать переменную .Page для доступа ко всем обычным переменным страницы.
Шорткоды также могут быть вложенными. Во вложенном шорткоде вы можете получить доступ к контексту родительского шорткода с помощью переменной .Parent . Это может быть очень полезно для наследования общих параметров шорткода от корня.
Проверка существования
Вы можете проверить, используется ли на странице определенный шорткод, вызвав .HasShortcode в этом шаблоне страницы, указав имя шорткода. Иногда это полезно, когда вы хотите включить в заголовок определенные сценарии или стили, которые используются только этим шорткодом.
Примеры пользовательских коротких кодов
Ниже приведены примеры различных типов коротких кодов, которые вы можете создать с помощью файлов шаблонов коротких кодов в /layouts/shortcodes .
Однословный Пример:
год Предположим, вы хотите, чтобы год вашего авторского права всегда был актуальным в ваших файлах контента, и вам не нужно постоянно просматривать уценку. Ваша цель — вызвать шорткод следующим образом:
{{< год >}}
/layouts/shortcodes/year.html
{{ now.Format "2006" }} Однопозиционный пример:
youtube Встроенные видео — обычное дополнение к содержимому Markdown, которое может быстро стать непривлекательным. Ниже приведен код, используемый встроенным шорткодом YouTube Hugo:
{{< youtube 09jf3ow9jfw >}}
Загрузит шаблон по адресу /layouts/shortcodes/youtube.html :
/layouts/shortcodes/youtube.html
<дел>

 html
html Get "alt" }}{{ . }}{{ else }}{{ .Get "caption" }}{{ end }}"{{ end }} />
{{ if .Get "link" }}
Get "alt" }}{{ . }}{{ else }}{{ .Get "caption" }}{{ end }}"{{ end }} />
{{ if .Get "link" }}
 html
html  Get 0 | выделить .Внутренний }}
Get 0 | выделить .Внутренний }}
 Parent -}}
Parent -}}



 Get "name" }}
{{ еще }}
{{ errorf "отсутствует значение для параметра 'имя': %s" .Position }}
{{ конец }}
Get "name" }}
{{ еще }}
{{ errorf "отсутствует значение для параметра 'имя': %s" .Position }}
{{ конец }}
 Модель безопасности, используемая при обработке шаблонов Hugo, предполагает, что авторам шаблонов доверяют, а файлам содержимого — нет, поэтому шаблоны защищены от внедрения искаженных входных данных. Но в большинстве случаев у вас также есть полный контроль над содержимым, и тогда
Модель безопасности, используемая при обработке шаблонов Hugo, предполагает, что авторам шаблонов доверяют, а файлам содержимого — нет, поэтому шаблоны защищены от внедрения искаженных входных данных. Но в большинстве случаев у вас также есть полный контроль над содержимым, и тогда 



 Это будет выглядеть примерно так:
Это будет выглядеть примерно так: Это возможно с правильными шорткодами WooCommerce.
Это возможно с правильными шорткодами WooCommerce.
 Точно так же для отображения продуктов в порядке убывания вы просто замените ASC на DESC .
Точно так же для отображения продуктов в порядке убывания вы просто замените ASC на DESC .
 Это не идеально для магазинов, которые хотят показывать больше продуктов на странице, например, если вы создаете быструю одностраничную форму заказа или оптовый магазин. В этом случае вам может быть лучше использовать шорткод таблицы продуктов.
Это не идеально для магазинов, которые хотят показывать больше продуктов на странице, например, если вы создаете быструю одностраничную форму заказа или оптовый магазин. В этом случае вам может быть лучше использовать шорткод таблицы продуктов.
 Плагин WooCommerce Product Table поставляется с опцией короткого кода категории, которую вы можете использовать для перечисления продуктов только из определенных категорий:
Плагин WooCommerce Product Table поставляется с опцией короткого кода категории, которую вы можете использовать для перечисления продуктов только из определенных категорий:

 Вывод должен выглядеть примерно так:
Вывод должен выглядеть примерно так:
 Они будут отображаться непосредственно под основным продуктом на отдельной странице продукта. Существует два способа использования шорткода продуктов, связанных с WooCommerce, для перечисления дополнительных и/или перекрестных продаж в другом месте вашего магазина.
Они будут отображаться непосредственно под основным продуктом на отдельной странице продукта. Существует два способа использования шорткода продуктов, связанных с WooCommerce, для перечисления дополнительных и/или перекрестных продаж в другом месте вашего магазина. Я расскажу вам об этом далее.
Я расскажу вам об этом далее.
 Используйте опцию включения, чтобы выбрать, какие продукты включить, например:
Используйте опцию включения, чтобы выбрать, какие продукты включить, например: 
 Вы можете использовать шорткод, чтобы добавить корзину в дополнительные разделы вашего сайта.
Вы можете использовать шорткод, чтобы добавить корзину в дополнительные разделы вашего сайта. В интерфейсе это должно выглядеть примерно так:
В интерфейсе это должно выглядеть примерно так: Это избавит вас от необходимости копировать и вставлять шорткоды.
Это избавит вас от необходимости копировать и вставлять шорткоды.



