Модальное окно — Bayguzin.ru
- Главная >
- Всё для сайта >
- Модальные окна
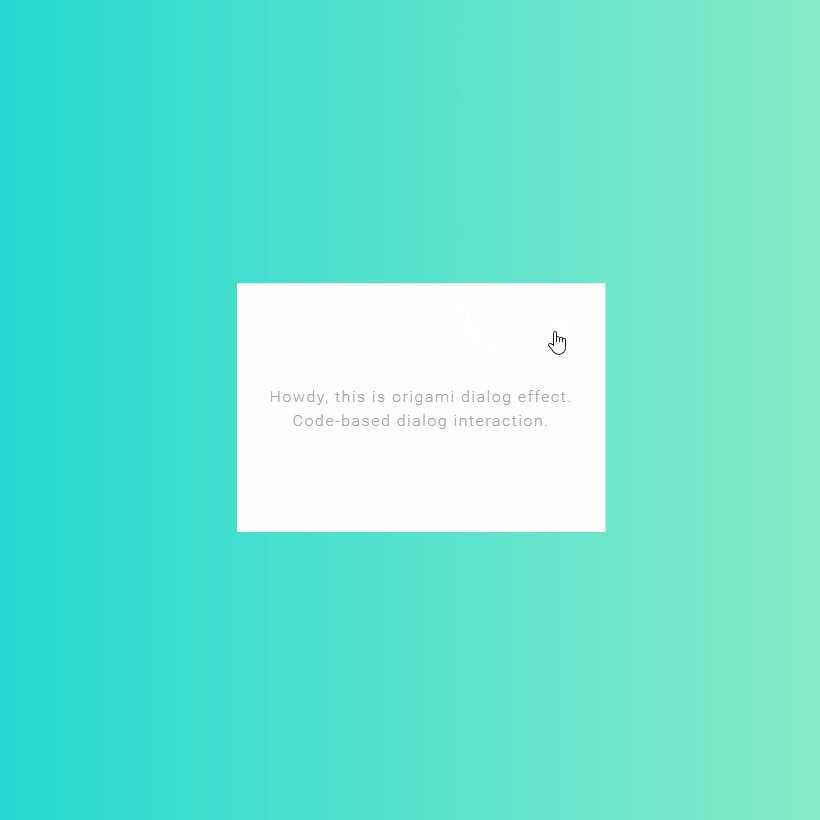
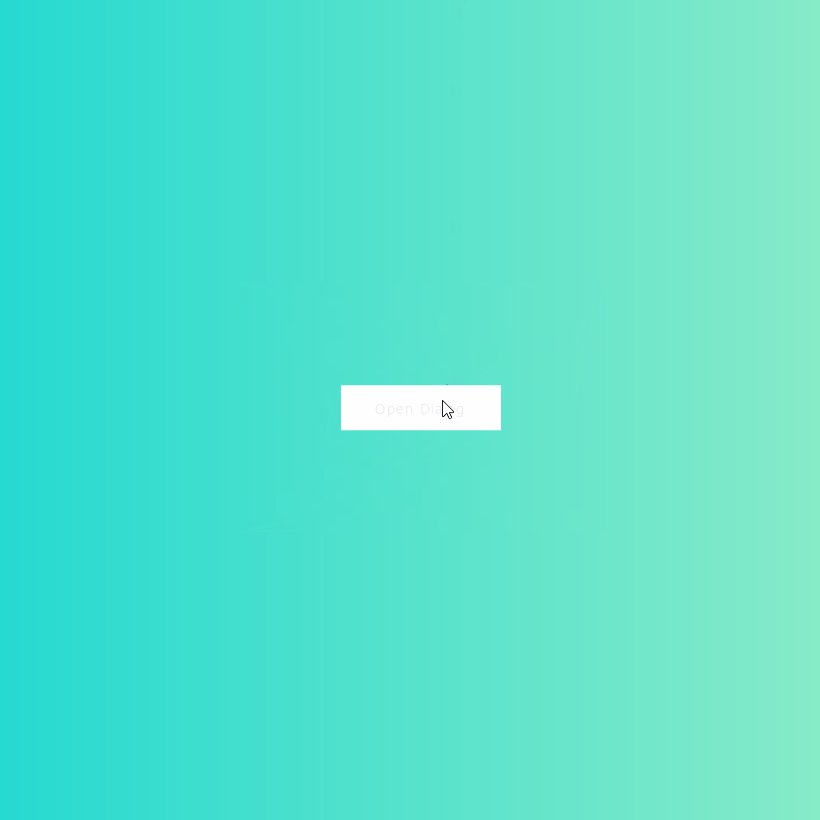
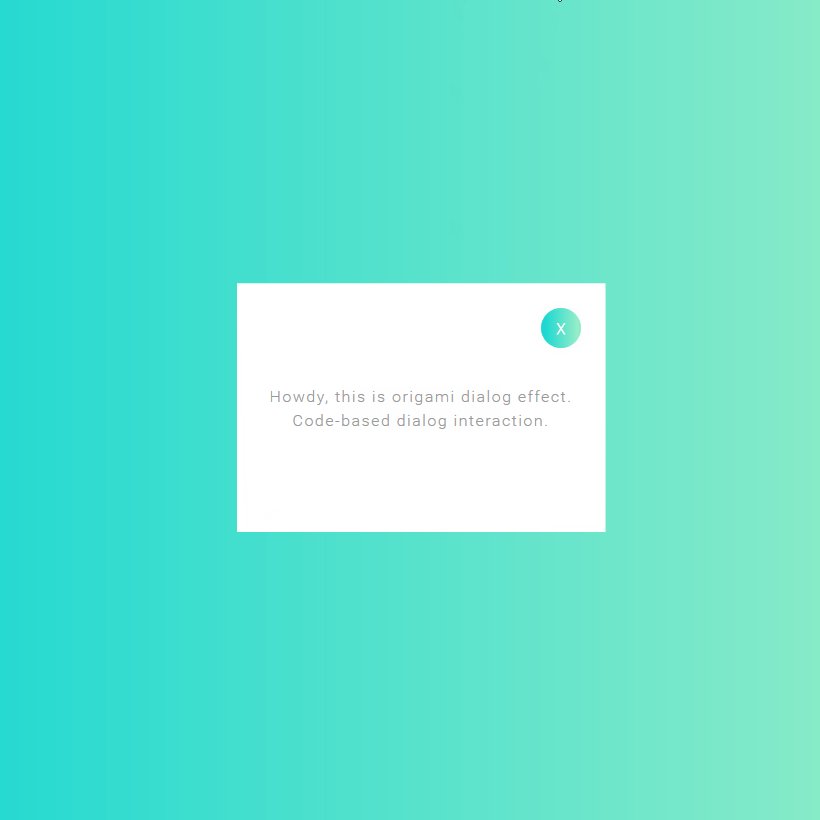
Стильное простое модальное окно на сайта. Работает данное выплывающее окно на jQuery и имеет приятный плавный эффект раскрытия. Имеется у данного плагина и кнопка закрытия. Советую посмотреть демонстрацию скрипта. При нажатии на кнопку, фон сайта затемняется и перед нами предстает модальное окно с информацией. При нажатии кнопки «Close Me» окно закрывается.
Модальные окна могут пригодиться на любом сайте. Хорошим подспорьем будет данный плагин, если вы делаете свою собственную админку (там такой инструмент сплошь и рядом).
Удобны модальные окна для подтверждения чего либо, допустим модальное окно может выводитсья при регистрации пользователя, типа «Вы успешно зарегистрировались, письмо с подтверждением отправлено вам на электронный адрес, который вы указали». Такой всплывающий информационный блок можно использовать в интернет магазине при подтверждении добавления в корзину или заявке на покупку.
Установка этого модального окна на сайт очень проста
1. Скачиваем архив и распаковываем его в корень своего сайта
2. Подключаем скрипты и стили:
<link rel="stylesheet" href="demo.css?v=2">
<script>!window.jQuery && document.write(unescape('%3Cscript src="jquery-1.7.1.min.js"%3E%3C/script%3E'))</script>
<script type="text/javascript" src="demo.js"></script>
3. Вставляем html код к сеье на страницу, где вы хотите разместить модальное окно:
<input type="button" value="Zoom In Modal Window" data-type="zoomin" /> <div> <div> <h4>Hello I'm zoom in modal window</h4> I'm coming using scale transform, using transform: scale() <br/> From <strong>scale(1.2)</strong> to scale(1) with transition property make me looks like <strong>come from you</strong> :) <br/> <span>Close Me</span> </div> </div>
Модальное окно у вас на сайте! Приятной работы! За доработку отдельное спасибо Виктору 🙂
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы Скачать (32.73 Kb) Demo
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
Модальное окно jQuery — для чего нужно и как правильно установить
Чтобы найти ответ на свой вопрос, иногда приходится тратить кучу времени, особенно если в том, что касается веб-дизайна, не особо разбирающийся в таких вопросах человек решился на создание сайта своими силами. Модальное окно jquery может быть одним из таких мучительных задач.
Модальное окно jquery может быть одним из таких мучительных задач.
В интернете таких окон можно найти огромное множество. Кажется, что всего лишь нужно скопировать их и вставить себе на сайт… Однако не все так просто. Как назло, находится какая-нибудь деталь, из-за которой всё тормозится, и невозможно решить поставленную задачу, потому что нет необходимых для этого знаний. Поэтому, чем сразу задираться на модальное окно на jquery со многими интересными фишками, сложными в выполнении, лучше начать с малого, самого простого модального окна без всяких лишних заморочек.
Кнопка вверх для сайта: как изготовить
Как сделать сайт удобнее и продвинуть его в поисковиках? В этом может помочь такая простая функция,…
Если имеется блог где-нибудь на wordpress, то все очень просто, и никаких трудностей обычно не возникает, так как в нем уже имеется множество готовых решений — разных всплывающих модулей. Но бывают и совсем другие варианты, где приходится самостоятельно «лепить» модальное окно или же обратиться к платным услугам специалистов. Платить, как известно, никому не хочется, тем более, когда кажется, что просто нужно вникнуть в суть, и все получится довольно быстро и совершенно бесплатно.
Платить, как известно, никому не хочется, тем более, когда кажется, что просто нужно вникнуть в суть, и все получится довольно быстро и совершенно бесплатно.
Модальное окно jquery необходимо для отображения контента, который идет наряду с информацией на странице и дополняет ее.
jQuery — что это?
Для полного понимания, если кто не знает, то jquery — это библиотека JavaScript, а последнее, в свою очередь, означает участок кода, внедряющийся в код web-страницы и позволяющий добиться разных эффектов, которые не могут быть реализованы в рамках HTML и CSS. Типичным примером такого участка кода может быть текущая дата или время, отображаемые на странице.
Bootstrap Tooltip: создаем всплывающие подсказки
Bootstrap Tooltip — это мощный инструмент для создания подсказок на сайте. Хотите узнать все о…
У разработчиков библиотеки есть официальный сайт, совершенствующийся и пополняющийся постоянно, в связи с чем появляются все новые версии, предлагающие новые библиотеки.
Чтобы дать понять jquery, что вам нужен тот или иной эффект, существует язык CSS с таблицами стилей.
Язык CSS
CSS в переводе означает «каскадные таблицы стилей». В интернете сейчас невозможно встретить сайт, в котором бы не применялся этот язык.
Следовательно, в модальных окнах jquery и CSS практически необходимы и незаменимы. Поэтому, если jquery не подключен, необходимо это сделать.
Для этого внутри тега head вставляется следующее:
Для чего нужны модальные окна?
Простое модальное окно jquery, показывающееся при загрузке сайта, может быть полезным для того, чтобы увеличить число подписчиков. Окно будет появляться тогда, когда страница открывается. Оно не сильно отвлекает и вряд ли напугает кого-нибудь, так как при малейшем дискомфорте легко закроется, причем на кнопке закрытия будет стоять куки, и при нажатии на нее исчезнувшее модальное окно снова уже не всплывет.
Всплывающее окно
Всплывающее окно на jquery, высвечивающееся на странице только единожды, является одним из вариантов модальных окон.
Для его реализации необходимо сделать ряд шагов.
Можно воспользоваться специальными плагинами для модальных окон. Лучше всего скачивать их с сайтов разработчиков, например, arcticModal. Подключается он следующим образом:
Без оформления стиля окна одна из стандартных тем плагина будет выглядеть так:
Далее подключается плагин cookie:
Пишется код HTML, в котором подается информация для пользователя:
Указанный в коде класс arctimonial-close означает, что с ним модальное окно jQuery закроется.
Далее идет завершающий скрипт:
Некоторые используемые параметры означают следующее:
closeOnOverClick: будет определять, закрывается ли окно при клике на оверлей.
CloseOn Esc: означает нажатие на Esc.
Expires: задает время, в течение которого куки будет хранить. В предложенном варианте это время будет шестьдесят дней, то есть окно не будет показываться в течение двух месяцев. Куки обновляется при каждом посещении.
CSS Position: примеры
Свойство Position дарит полный контроль над положением элементов на странице. Однако в обилии его…
Изучив, как установить у себя на сайте модальное окно jQuery, можно при необходимости переходить к более сложным вариантам. Для этого добавляются самые разные стили CSS, и окно станет совершенно непохожим на модальные окна других сайтах.
Фантазия и воображение помогут благодаря таким решениям значительно повысить число подписчиков, а в интернет магазинах умело вставленные модальные окна способны увеличить продажи в разы. Поэтому время, потраченное на программирование и установку окон, оправдается и окупится обязательно!
Виды модальных окон
Модальные окна бывают всплывающими при нажатии на соответствующую кнопку или загружаемыми вместе со страницей и появляющимися сразу при загрузке. Они могут при закрытии больше не появляться какой-то промежуток времени, если будет установлен cookie, как в вышеописанном примере, а могут появляться каждый раз при загрузке страницы. Встречаются модальные окна, фиксируемые в одном месте и на нем остающиеся, несмотря на движения по странице, а могут быть динамическими, когда внутри окна содержится информация со ссылкой, и пользователь по ней проходит. Тогда будет обновляться только окно, при остающейся в неизменяемом состоянии изначальной странице.
Встречаются модальные окна, фиксируемые в одном месте и на нем остающиеся, несмотря на движения по странице, а могут быть динамическими, когда внутри окна содержится информация со ссылкой, и пользователь по ней проходит. Тогда будет обновляться только окно, при остающейся в неизменяемом состоянии изначальной странице.
Minimalist jQuery Modal Popup Box Plugin — Simple Popup
🔔 Внимание..!! Получите 2 месяца бесплатного облачного хостинга с бонусом в размере 200 долларов США от Digital Ocean АКТИВИРОВАТЬ СДЕЛКУ
- Дом
- Плагины jQuery
- Плагин Minimalist jQuery Modal Popup Box — Simple Popup
Вам также может понравиться
Простой плагин модального диалога jQuery — Mirekbenes Modal
Простой плагин HTML5 Lightbox с jQuery — h5-lightbox
Простой подключаемый модуль jQuery для модальных и диалоговых окон — диалоговое окно
Минимальный адаптивный подключаемый модуль jQuery для модальных окон — всплывающее окно
Простой подключаемый модуль jQuery для любого содержимого Lightbox — jLightbox
Чистый и мощный подключаемый модуль jQuery Lightbox — ClassyLightbox
9000 2 Плагин jQuery для прокручиваемого модального диалога — длинный диалогАдаптивный гибкий модальный плагин jQuery — flexModal
Simple Clean jQuery Плагин прокручиваемого модального диалога — Tiny Modal
Создание простого анимированного модального окна с помощью jQuery и пользовательского интерфейса jQuery — ModalWindow
Легкий и легкий плагин jQuery Lightbox — WS Lightbox
Простой и настраиваемый плагин jQuery Modal Window — smartModal
Легкий адаптивный плагин jQuery и CSS3 Modal — LiteBox
Легкий и анимированный плагин jQuery Modal Window — JUI Modals 90 005
Плагин Bootstrap Lightbox с jQuery
Минимальный плагин jQuery Fading Modal Popup — Poppy
Простой чистый плагин jQuery Modal с анимацией CSS3
Адаптивный плагин модального окна с автоматическим центрированием с jQuery — egrModal
Плагин jQuery для всплывающих окон в определенной области — Area Popup
Fashion Responsive jQuery Lightbox Gallery Plugin — cm-overlay. js
js
Анимированное и адаптивное модальное окно с jQuery и CSS3 — Expose Modal
jQuery Плагин для создания настраиваемых модальных всплывающих окон — Flythat
Отзывчивый плагин Ajax Modal Box с jQuery — Nice Modal
Полностью адаптивный и настраиваемый модальный плагин jQuery — PgwModal
Плагин jQuery для Smart Exit Pop Behavior — Exit Popup
Простой всплывающий модуль jQuery с эффектами смягчения — Infobox
Базовый отзывчивый всплывающий модуль jQuery Popup Winwos Plugin — maskui
Создание модального окна 3D-перспективы с помощью jQuery и CSS3
Универсальный и гибкий плагин jQuery Lightbox/Modal — всплывающее окно
Плагин jQuery для создания скользящей панели на всю страницу — слайд
Плагин Easy Semantic Modal Window для jQuery — semanticwp
Плагин облегченного модального диалога для jQuery — quickModal
Простое модальное окно с размытым фоном с использованием jQuery и CSS3
Полноэкранный модальный блок jQuery с анимацией морфинга кнопки
Плагин jQuery для всплывающего окна с кнопкой морфинга — кнопка морфинга
Минималистский модальный плагин jQuery для Windows — оверлей Плагин — dialog.
Стильное анимированное модальное окно с jQuery и CSS3
Быстрый и простой плагин LightBox для jQuery — Boxer
Плагин минимального модального всплывающего окна с jQuery — modal.js
Плагин минималистского отзывчивого модального окна jQuery
Плагин простого адаптивного всплывающего окна с jQuery — MiniPopup
Модально-подобная скользящая панель с jQuery и CSS3
Суперпростые модальные всплывающие окна с переходами jQuery и CSS3
900 02 Плагин фотогалереи в стиле Google для jQuery — photowallSimpleModal — плагин красивого всплывающего окна
Super Lightweight jQuery Modal Popup Plugin — Overlay
Создание многоуровневых модальных окон Bootstrap с помощью jQuery Submodal.js
Базовый модальный и всплывающий плагин с jQuery — stepframemodal
Анимированный полноэкранный модальный плагин с jQuery и CSS3 — Modalica
Простой отзывчивый модальный диалоговый плагин jQuery — Baze Modal
Простой jQuery UI и jQuery Mobile Message Box Plugin
Плагин лайтбокса с минимальной адаптивной галереей с jQuery — iLightbox
Плагин облегченного модального всплывающего окна jQuery — bPopup
Плагин простого скользящего модального окна с jQuery — cosyModal
Плагин диалогового окна оповещения в модальном стиле для jQuery — c_alert
Минимальный плагин модального/лайтбокса AJAX с jQuery
Простой облегченный модальный плагин с jQuery и Bootstrap — uiblock
Модальное окно на основе jQuery и GSAP с эффектом размытия движения
Базовый подключаемый модуль адаптивного модального всплывающего окна с jQuery — simplePopup
Плагин настраиваемого всплывающего уведомления с jQuery — pop. js
js
Плагин минимального модального диалогового окна с jQuery — Dialogbox
Простой подключаемый модуль диалогового окна оповещения для jQuery — al.js
CSS3 Плагин пользовательского окна оповещения с анимированной анимацией для jQuery — WOW Alert
Создание средства просмотра изображений с описаниями, подобными Facebook — jQuery FBPhotoBox
Morphing Material Design Modal с помощью jQuery и CSS3
Simple Pretty Плагин jQuery Message Box — messageBox
Простой простой модальный плагин jQuery — Модальное окно Lalien
Облегченный отзывчивый плагин модального всплывающего окна jQuery — модальность
Плагин простого всплывающего диалогового окна с темами для jQuery — basicPopup
60 лучших диалоговых плагинов и учебных пособий jQuery с демонстрацией | by Krissanawat Kaewsanmuang
Krissanawat Kaewsanmuang
·Подписаться
Чтение через 10 мин.·
20 августа 2018 г. 9 0002 Popbox. js — крошечный javascript-плагин для создания стекируемых модальных окон. Это полностью настраиваемый и свободный от зависимостей.
js — крошечный javascript-плагин для создания стекируемых модальных окон. Это полностью настраиваемый и свободный от зависимостей.Подробнее Демонстрация
Micromodal.js — это легкая, настраиваемая доступная модальная библиотека, написанная на чистом JavaScript. Цель этой библиотеки — сделать модальные диалоги доступными и простыми для включения в ваш проект с минимальной конфигурацией. всего 1,9kb minified и gzip — Крошечная библиотека для больших изменений.
Читать дальшеДемо
SweetModal — это милое, простое и мощное модальное окно, использующее jQuery.
ПодробнееДемо
Ssi-modal — самое гибкое и мощное модальное окно.
- Адаптивный
- Мобильный
- Настраиваемый
ПодробнееДемо
«ax5core» — это набор служебных функций, разработанных для использования в ax5ui. Он был разработан для того, чтобы утилита действовала как минимальный код. Так что его можно считать простым по сравнению с другими утилитами.
ПодробнееДемонстрация
Доступная библиотека диалоговых окон для всех людей. Трудно найти плагин с правильным сочетанием качества, гибкости и доступности. Мы подумали, что было бы интересно разработать что-то, что будет работать в различных проектах, способствуя развитию доступной сети.
ПодробнееДемонстрация
Этот подключаемый модуль jQuery является модифицированной копией виджета диалогового окна jQuery UI, добавляя кнопки свертывания, восстановления и развертывания .
Читать далееДемонстрация
В последнее время я использую платформу начальной загрузки Twitter для создания ряда сайтов, в основном потому, что она позволяет мне перейти от черно-белой разметки к нечетко презентабельным веб-сайтам за очень короткое время. Версия 1.3 представила несколько подключаемых модулей JavaScript в дополнение к набору уже предоставленных стилистических элементов — в частности, код для вызова диалоговых окон или модальных окон…
ПодробнееДемо
SimpleModal — это облегченный подключаемый модуль jQuery, предоставляющий простой интерфейс для создания модального диалогового окна. Цель SimpleModal — предоставить разработчикам кроссбраузерный оверлей и контейнер, которые будут заполняться данными, предоставленными SimpleModal.
Цель SimpleModal — предоставить разработчикам кроссбраузерный оверлей и контейнер, которые будут заполняться данными, предоставленными SimpleModal.
ПодробнееДемо
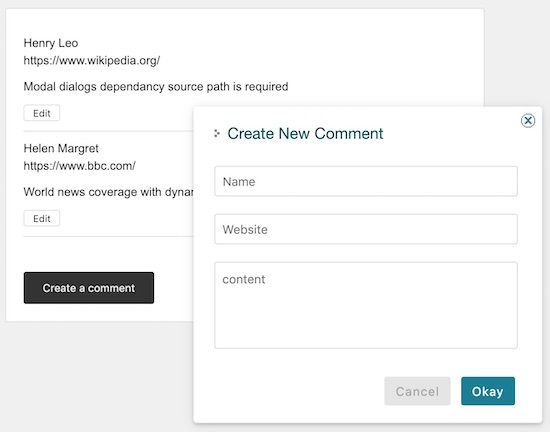
Мы создаем кросс-браузерный настраиваемый диалог подтверждения в виде простого в использовании подключаемого модуля jQuery. Вы можете выбрать текст, кнопки и действия, которые будут выполняться при нажатии на них.
ПодробнееДемонстрация
Красивое модальное всплывающее окно — отличный способ отобразить ваше сообщение. Вы можете вставить в него любой код или макет, будь то баннеры, подписка на рассылку новостей, контактные формы, отображение специальных предложений, изображения, галереи, iframe, видео, карты и многое другое эффективно и стильно. Особенности:
- Более 50 доступных опций
- 15 эффектов перехода
- 5 скоростей перехода
- 9 позиций всплывающих окон
- Дополнительные параметры
- Пользовательский размер модального окна
- Установить файл cookie для посетителей
- Установить временную задержку видимости
ПодробнееДемо
Плагин jQuery для создания селектора фотографий Facebook. Это компонент интерфейса, который позволяет вам выбирать фотографию из ваших альбомов, как если бы вы были внутри Facebook. Он имитирует диалог «Изменить изображение профиля», но позволяет настроить его по своему усмотрению.
Это компонент интерфейса, который позволяет вам выбирать фотографию из ваших альбомов, как если бы вы были внутри Facebook. Он имитирует диалог «Изменить изображение профиля», но позволяет настроить его по своему усмотрению.
ПодробнееДемо
Alertify — это ненавязчивая настраиваемая система уведомлений JavaScript. Особенности:
- Полностью настраиваемые диалоговые окна предупреждений, подтверждений и подсказок
- Полностью настраиваемая ненавязчивая система уведомлений
- Параметр обратного вызова, обрабатывающий нажатие кнопок «ОК» и «Отмена» 7
ПодробнееДемо
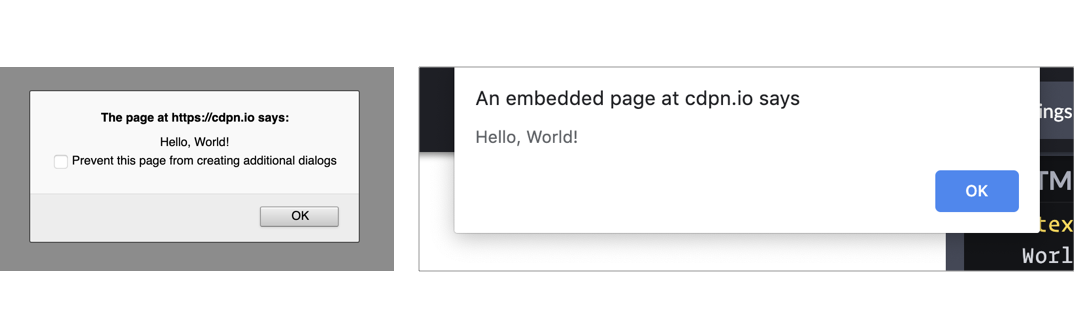
Мне поручили создать всплывающий опрос для проекта. Довольно просто, независимо от того, использовал ли я диалоговое окно jQuery или нет, поэтому я добавил диалоговое окно «Спасибо», которое отображает результаты опроса в виде легкой гистограммы на основе CSS просто для развлечения. Поведение всплывающих окон
- Всплывающий опрос открывается при загрузке страницы.
 Всплывающие окна при вызове window.unload или закрытии окна блокируются большинством браузеров из-за злоупотреблений и чрезмерного использования.
Всплывающие окна при вызове window.unload или закрытии окна блокируются большинством браузеров из-за злоупотреблений и чрезмерного использования. - Файл cookie устанавливается при отправке опроса или отказе пользователя от него (щелкните «Нет, спасибо»).
- Закрытие диалогового окна не устанавливает cookie
Все данные опроса хранятся в базе данных, а jQuery .post используется для передачи информации туда и обратно.
ПодробнееДемонстрация
DateBox — средство выбора даты и времени на основе jQuery для мобильных устройств. Четыре режима отображения: Стандартный, режим всплывающего окна по щелчку снаружи, режим принудительного ввода модального всплывающего окна, уникальный режим диалога страницы, встроенный режим. Особенности:
- Выбор даты в стиле Android
- Выбор даты в стиле календаря
- Выбор даты в стиле слайда
- Выбор даты или времени в стиле Flip Wheel
- Выбор времени в 12 и 24 часах
- Выбор времени Duration 9000 9
ПодробнееДемонстрация
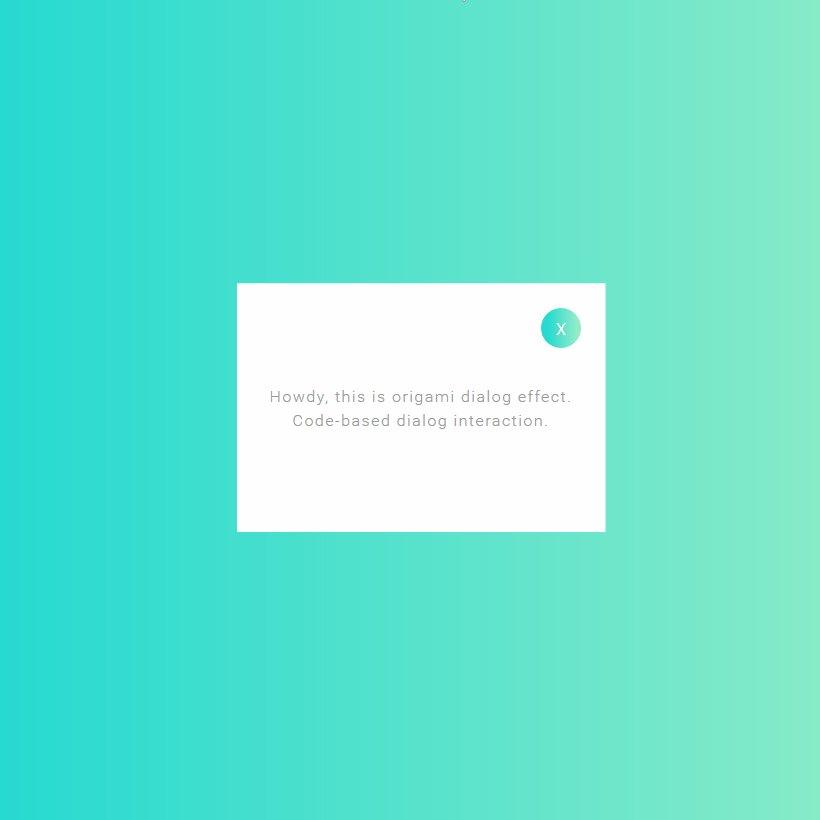
Для этого можно использовать один из многочисленных плагинов лайтбокса , но плагин, который мы будем создавать в этом руководстве, имеет много преимуществ по сравнению с обычным скриптом лайтбокса:
- Облегченный — создан специально для показа страниц, а не изображений;
- Пользовательский интерфейс отсутствует, поэтому страница выглядит как диалоговое окно;
- Страница может закрыться сама, а также может отправлять сообщения в родительское окно;
- Может дополнительно использовать кеш для более быстрой загрузки последующих страниц;
- Использует аккуратную анимацию CSS с запасным вариантом JavaScript.

ПодробнееДемо
FBModal — это плагин jQuery, который является первой копией Facebook .модальный диалог .FBModal предоставляет простые способы вызова модального диалога. Вот пример того, как вы можете использовать FBModal в своем проекте. Просто включите последнюю библиотеку jQuery, файл плагина и файл css. Затем вызовите функцию fbmodal() для элемента jQuery, и модальное диалоговое окно будет отображаться с использованием содержимого этого элемента. Это так просто.
ПодробнееДемонстрация
Это простой в использовании плагин jQuery для встраивания видео YouTube на вашу страницу путем отображения их во всплывающем диалоговом окне. Я использовал jQuery UI Dialog Widget в качестве всплывающего контейнера вместо того, чтобы заново изобретать колесо. jQuery UI Dialog — это надежный кросс-браузерный механизм для отображения всплывающего диалогового окна с заголовком, включая подвижное поле с модальным поведением.
 Этот плагин очень прост в настройке и использовании. Идентификатор видео YouTube может храниться в любом атрибуте элемента DOM. Этот плагин отслеживает все назначенные события всплывающих окон и не будет назначать событие щелчка, если оно уже существует, таким образом, вы можете переназначить событие для динамически добавляемых элементов HTML, не затрагивая существующие.
Этот плагин очень прост в настройке и использовании. Идентификатор видео YouTube может храниться в любом атрибуте элемента DOM. Этот плагин отслеживает все назначенные события всплывающих окон и не будет назначать событие щелчка, если оно уже существует, таким образом, вы можете переназначить событие для динамически добавляемых элементов HTML, не затрагивая существующие.ПодробнееДемонстрация
boxy — это анимированное диалоговое/оверлейное окно, похожее на facebook.
ПодробнееDemo
Zebra_Dialog — это небольшой и легко настраиваемый плагин диалогового окна для jQuery , предназначенный для замены диалоговых окон «оповещения» и «подтверждения» JavaScript и созданный с использованием шаблона плагина jQuery . Может также использоваться в качестве виджета уведомлений — если он настроен так, чтобы не показывать кнопки и автоматически закрываться — для обновлений или ошибок, не отвлекая пользователей от их браузера, отображая навязчивые предупреждения.
 Особенности:
Особенности: - отличный внешний вид — из коробки
- 5 доступных типов диалоговых окон: подтверждение , информация , предупреждение , ошибка и 9035 8 вопрос ;
- легко настраиваемый внешний вид путем изменения файла CSS
- создание модальных и немодальных диалоговых окон
- простое добавление пользовательских кнопок
- размещение диалогового окна в любом месте, а не только в середине экрана
- использовать функции обратного вызова для обработки выбора пользователя
ПодробнееДемо
jqDnR — это легкий плагин для jQuery, который позволяет вам перетаскивать, отбрасывать и изменять размер элементов . jqDnR предоставляет все основные эластичные функции, которые потребуются большинству диалогов. Основной и простой и легкий в использовании. Особенности :
- Позиционирование элемента перетаскиванием
- Юго-восток Изменение размера
- Определяемое перетаскивание и изменение размера «ручек»
- Полупрозрачное перетаскивание, сохранение исходной непрозрачности
ПодробнееДемо
Удивительная система слоев/модалей/диалогов.
 Особенности:
Особенности: - Поддерживаемые браузеры: Chrome 20+, FireFox 20+, Safari 6+, Opera 12+, IE8+
- Нет jQuery (но тогда нужен полифилл Promise)
- Более 90% покрытия кода тестами
- Предварительная загрузка содержимого перед отображением
- Интеллектуальный фокус на элементах формы
- Синтаксис ES6
ПодробнееДемо
Одной из самых популярных функций веб-сайта является модальное окно. Современные разработчики уделяют им мало внимания. Часто Windows выглядит ужасно, скучно или не работает. Поэтому мы решили создать уникальный компонент для модальных диалогов! Результат нас удивил! Получилось такое красивое, интересное окно. Теперь вы можете создать то же самое. Единственное, что вы можете предотвратить это с вашей стороны! Творите, изобретайте! Создавайте индивидуальные окна! Которого нет ни на одном сайте. Наш компонент подходит для лайтбокса. Ваши качественные фотографии приобретут новый вид! Но главное преимущество — полная совместимость с Twitter Bootstrap 3! Подключить наш компонент к готовым модальным окнам из Twitter Bootstrap очень просто.

ПодробнееДемо
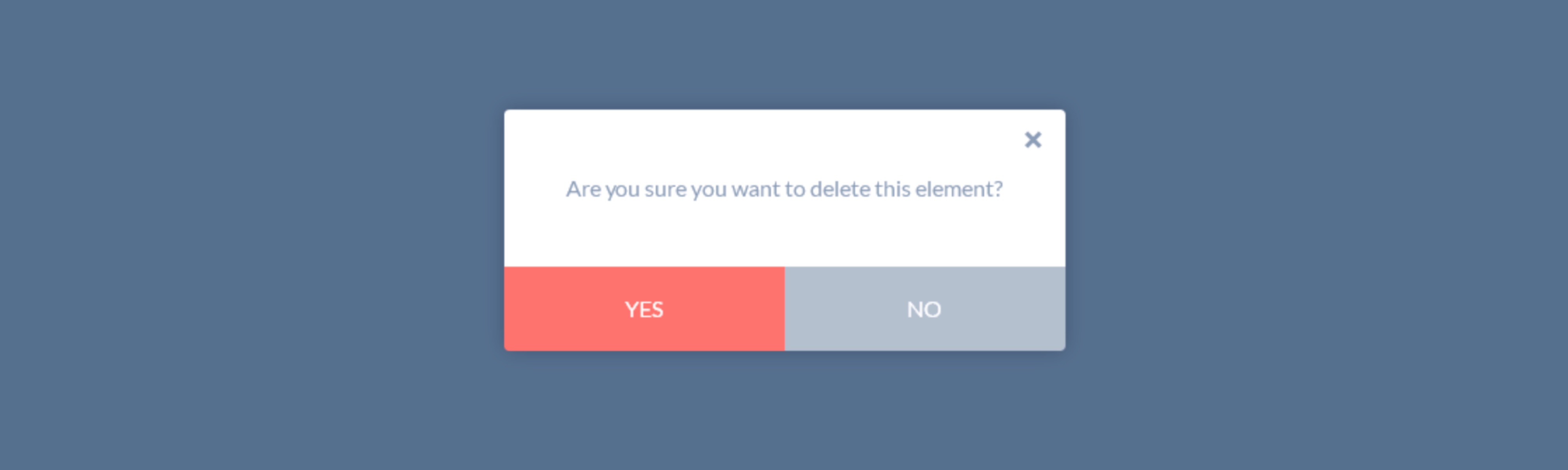
Подтверждение диалогов для кнопок и ссылок с помощью jQuery и Bootstrap.
ПодробнееДемо
Easy Modal для начальной загрузки — это простой способ создания модальных диалогов с помощью javascript.
ПодробнееДемо
Многоцелевой плагин jQuery для предупреждений, подтверждений и диалогов. Обладает богатым набором функций: • прямая загрузка контента через Ajax, • автоматическое закрытие диалогового окна через указанное время, • предотвращение закрытия диалогового окна при клике в фоновом режиме, • функция обратного вызова и многое другое..
ПодробнееДемонстрация
Mundaforms — это набор современных, чистых элементов формы, подходящих для любого типа веб-сайта или формы. Пакет включает в себя 3 рабочие формы AJAX , 5 цветовых вариаций, 35 демонстраций HTML.
- Система сетки Bootstrap
- 200+ иконок
- Виджеты jQueryUI: аккордеон, автозаполнение, кнопка, средство выбора даты, диалоговое окно, меню, индикатор выполнения, меню выбора, ползунок, счетчик, вкладки, всплывающая подсказка.

- Timepicker, Monthpicker, маскирование ввода
- Colorpicker
- Адаптивный встроенный контент: видео Youtube, карты Google, видео Vimeo.
- Звездный рейтинг
- Социальные кнопки: 53 бренда.
- CAPTCHA
- Проверка на стороне клиента
- Проверка на стороне сервера
- Файлы LESS
ПодробнееДемо
Небольшая коллекция диалоговых эффектов с использованием анимации CSS для вашего вдохновения. Некоторые эффекты используют SVG-анимацию путей морфинга с помощью Snap.svg.
ПодробнееDemo
Модальное всплывающее диалоговое окно на jQuery, jQuery UI и DialogExtend со скинами в стиле Metro.
ПодробнееDemo
popModal — плагин jQuery для отображения всплывающих подсказок, заголовков, модальных диалогов и т. д. Эта библиотека включает в себя 5 компонентов: popModal — всплывающее окно, отображаемое рядом с родительским элементом. Вызывается кликом по элементу notifyModal — всплывающее уведомление, отображаемое поверх всех элементов.
 Вызывается по событию и скрывается через определенное время hintModal — всплывающая подсказка, отображаемая возле родительского элемента. Вызывается при наведении мыши на элемент и скрывается после того, как элемент потерял фокус dialogModal — модальный диалог, отображаемый поверх всех элементов. Вызывается нажатием на элемент titleModal — всплывающая подсказка, отображаемая возле родительского элемента, заменяет родной заголовок. Вызывается при наведении курсора мыши на элемент и скрывается после того, как элемент потерял фокус
Вызывается по событию и скрывается через определенное время hintModal — всплывающая подсказка, отображаемая возле родительского элемента. Вызывается при наведении мыши на элемент и скрывается после того, как элемент потерял фокус dialogModal — модальный диалог, отображаемый поверх всех элементов. Вызывается нажатием на элемент titleModal — всплывающая подсказка, отображаемая возле родительского элемента, заменяет родной заголовок. Вызывается при наведении курсора мыши на элемент и скрывается после того, как элемент потерял фокусПодробнееДемо
Lobibox — это отзывчивый плагин уведомлений jQuery. Lobibox разделен на две части: окна сообщений и уведомления. Особенности:
- Поддержка различных цветов
- Возможность показа в любых углах экрана
- Задержка
- Индикатор задержки показа
- Показ с изображением
- Поддержка звука 9000 9
- Опора размера.
 Вы можете показывать уведомления разного размера
Вы можете показывать уведомления разного размера
ПодробнееДемо
Custombox — модальное окно с эффектами переходов CSS3.
ПодробнееДемонстрация
Красивое модальное всплывающее окно — отличный способ отобразить ваше сообщение. Вы можете вставить в него любой код или макет, будь то баннеры, подписка на рассылку новостей, контактные формы, отображение специальных предложений, изображения, галереи, iframe, видео, карты и многое другое эффективно и стильно. Особенности:
- 50+ доступных опций
- 15 эффектов перехода
- 5 скоростей перехода
- 9 позиций всплывающих окон
- Дополнительные параметры
- Пользовательский размер модального окна
- Установить cookie для посетителей
- Установить временную задержку видимости
ПодробнееДемо
Удивительная система слоев/модалей/диалогов. Особенности:
- Поддержка браузеров: Chrome 20+, FireFox 20+, Safari 6+, Opera 12+, IE8+
- Нет jQuery (но тогда потребуется полифилл Promise)
- Более 90% покрытия кода тестами
- Предварительная загрузка содержимого перед отображением
- Интеллектуальный фокус на элементах формы
- Синтаксис ES6
ПодробнееДемо 900 05
Одной из самых популярных функций сайта является модальное окно.
 Современные разработчики уделяют им мало внимания. Часто Windows выглядит ужасно, скучно или не работает. Поэтому мы решили создать уникальный компонент для модальных диалогов! Результат нас удивил! Получилось такое красивое, интересное окно. Теперь вы можете создать то же самое. Единственное, что вы можете предотвратить это с вашей стороны! Творите, изобретайте! Создавайте индивидуальные окна! Которого нет ни на одном сайте. Наш компонент подходит для лайтбокса. Ваши качественные фотографии приобретут новый вид! Но главное преимущество — полная совместимость с Twitter Bootstrap 3! Подключить наш компонент к готовым модальным окнам из Twitter Bootstrap очень просто.
Современные разработчики уделяют им мало внимания. Часто Windows выглядит ужасно, скучно или не работает. Поэтому мы решили создать уникальный компонент для модальных диалогов! Результат нас удивил! Получилось такое красивое, интересное окно. Теперь вы можете создать то же самое. Единственное, что вы можете предотвратить это с вашей стороны! Творите, изобретайте! Создавайте индивидуальные окна! Которого нет ни на одном сайте. Наш компонент подходит для лайтбокса. Ваши качественные фотографии приобретут новый вид! Но главное преимущество — полная совместимость с Twitter Bootstrap 3! Подключить наш компонент к готовым модальным окнам из Twitter Bootstrap очень просто.ПодробнееДемо
Подтверждение диалогов для кнопок и ссылок с помощью jQuery и Bootstrap.
ПодробнееДемо
Easy Modal для начальной загрузки — это простой способ создания модальных диалогов с помощью javascript.
ПодробнееДемо
Многоцелевой плагин jQuery для предупреждений, подтверждений и диалогов.
 Благодаря богатому набору функций: • прямая загрузка контента через Ajax, • автоматическое закрытие диалогового окна через указанное время, • предотвращение закрытия диалогового окна при фоновом нажатии, • функция обратного вызова и многое другое..
Благодаря богатому набору функций: • прямая загрузка контента через Ajax, • автоматическое закрытие диалогового окна через указанное время, • предотвращение закрытия диалогового окна при фоновом нажатии, • функция обратного вызова и многое другое..ПодробнееДемонстрация
Mundaforms — это набор современных, чистых элементов формы, подходящих для любого типа веб-сайта или формы. Пакет включает в себя 3 рабочие формы AJAX , 5 цветовых вариаций, 35 демонстраций HTML.
- Система сетки Bootstrap
- 200+ иконок
- Виджеты jQueryUI: аккордеон, автозаполнение, кнопка, средство выбора даты, диалоговое окно, меню, индикатор выполнения, меню выбора, ползунок, счетчик, вкладки, всплывающая подсказка.
- Timepicker, Monthpicker, маскирование ввода
- Colorpicker
- Адаптивный встроенный контент: видео Youtube, карты Google, видео Vimeo.
- Звездный рейтинг
- Социальные кнопки: 53 бренда.

- CAPTCHA
- Проверка на стороне клиента
- Проверка на стороне сервера
- Файлы LESS
ПодробнееДемо
Небольшая коллекция диалоговых эффектов с использованием анимации CSS для вашего вдохновения. Некоторые эффекты используют SVG-анимацию путей морфинга с помощью Snap.svg.
ПодробнееDemo
Модальное всплывающее диалоговое окно на jQuery, jQuery UI и DialogExtend со скинами в стиле Metro.
ПодробнееDemo
popModal — плагин jQuery для отображения всплывающих подсказок, заголовков, модальных диалогов и т. д. Эта библиотека включает в себя 5 компонентов: popModal — всплывающее окно, отображаемое рядом с родительским элементом. Вызывается кликом по элементу notifyModal — всплывающее уведомление, отображаемое поверх всех элементов. Вызывается по событию и скрывается через определенное время hintModal — всплывающая подсказка, отображаемая возле родительского элемента.

- Всплывающий опрос открывается при загрузке страницы.

