6) Как использовать Shape Layer?
Как и инструмент «Перо», слой формы также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь нажмите на это, и вы можете увидеть различные формы, как;
- Ractangle Tool
- Инструмент Прямоугольник со скругленными углами
- Elipse Tool
- Polygan Tool
- Инструмент Линия
- Пользовательский инструмент Shape
Выбрав эти элементы, вы можете нарисовать их как обычный путь или как слой формы.
Смотрите в панели параметров, на второй позиции вы можете увидеть меню. Он покажет вам 3 варианта для рисования вашей фигуры, такие как «Path», «Shape» и «Pixels».
Теперь пиксель заполняет нарисованный контур пикселями, эта опция не использует векторную технологию.
И путь будет рисовать только путь фигуры, он не будет заполнять любой цвет в пути.
Но здесь я выбираю вариант формы, и вы можете увидеть несколько различных вариантов здесь.
Я могу выбрать «Цвет заливки, Цвет обводки, Тип обводки» и многое другое здесь.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
Вы можете увидеть маленький значок пути на слое. это указывает, что этот слой является слоем формы.
Теперь возьмите «инструмент выбора пути», и вы можете нажать на него. Вы можете видеть, что есть некоторые ручки управления векторной формы.
Если вы хотите редактировать цвет фигуры? Затем просто нажмите и дважды щелкните на слое формы, и вы получите палитру цветов.
Эти векторные фигуры означают, что они не зависят от разрешения, и я могу перетаскивать их и использовать в любом документе, а также увеличивать и уменьшать их без потери качества, потому что они используют векторную технологию вместо пиксельной.
Давайте посмотрим на полезные аспекты инструментов для создания форм, «инструмент для создания пользовательских форм в Photoshop». Который дает вам много готовых форм, и вы можете легко использовать их, когда захотите.
Все эти фигуры включены в это всплывающее меню по номерам разных категорий, но сейчас я выбираю все это. Так что я могу получить все фигуры в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать форму, вы можете просто нажать на рабочую область, если вы хотите нарисовать ее с любым конкретным размером. или вы также можете просто перетащить и нарисовать форму, чтобы создать слой формы.
Давайте отредактируем цвет фигуры и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть некоторую часть внутри этой формы. тогда я пойду и выберу «инструмент elipse», и я пойду сюда и установлю функцию поиска пути, чтобы вычесть переднюю форму и
если я нарисую круг внутри, это вычтет эту область из основной фигуры. Я также могу изменить положение фигуры.
Так что это был краткий обзор слоев формы в фотошопе. Вы можете создавать различные виды дизайнов с помощью слоя формы, не теряя при этом никакого качества, поскольку он использует технологию векторного фотошопа.
Теперь давайте перейдем к следующей теме «Умный объект».
Как преобразовать текст в контур в Фотошопе
В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
Конвертация букв в векторный контур необходима, например, для коррекции формы буквы, для создания выделенной области из букв. Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Пример HTML-страницыКак преобразовать текст в контур в Фотошопе
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту «Создать рабочий контур» (Convert to Shape):
Но, по ряду причин, этот способ не всегда возможно применить.
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Ссылка на источник
лучших сайтов для поиска бесплатных фигур и объектов Photoshop
Если вы пользователь Photoshop, то, скорее всего, вам нужны различные формы и объекты для разных проектов. Большинство этих форм и объектов можно масштабировать до различных размеров без потери качества. Эти инструменты позволяют без особых усилий привнести новый уровень творчества и уникальности в ваши проекты. Не тратьте все свое время, пытаясь создать свои собственные объекты, когда есть тысячи бесплатных высококачественных объектов.
Ознакомьтесь со списком ниже, чтобы найти лучшие бесплатные формы и объекты Photoshop. Одна область, на которую следует обратить внимание, — это тип лицензии, которая поставляется с каждой загрузкой. Некоторые из них доступны для любого использования или только в некоммерческих целях. Фото на обложке сделано Жоао Силасом на Unsplash.
Лучшие бесплатные фигуры Photoshop
Кредит Vecteezy
Vecteezy — отличный инструмент для пользователей Photoshop, которые ищут различные формы и объекты. При просмотре их выбора вы увидите сотни бесплатных объектов, доступных бесплатно. Для загрузки любого из бесплатных приложений не требуется учетная запись, а также не требуется ввод кредитной карты, как это могут потребовать некоторые веб-сайты. Не стесняйтесь заглянуть на их другой веб-сайт Brusheezy, если вы ищете высококачественные кисти для редактирования фотографий.
При просмотре их выбора вы увидите сотни бесплатных объектов, доступных бесплатно. Для загрузки любого из бесплатных приложений не требуется учетная запись, а также не требуется ввод кредитной карты, как это могут потребовать некоторые веб-сайты. Не стесняйтесь заглянуть на их другой веб-сайт Brusheezy, если вы ищете высококачественные кисти для редактирования фотографий.
Кредит Shapes4Free
Shapes4Free содержит более 2000 бесплатных форм, доступных для коммерческого использования. Они также предлагают бесплатные шаблоны Photoshop и векторные шаблоны, если вы ищете их для своих проектов.
Кредит Obsidian Dawn
Obsidian Dawn включает только пять различных наборов форм, но они высокого качества и чрезвычайно детализированы. Обязательно прочитайте их политику лицензирования, потому что, если вы хотите использовать эти формы в коммерческих целях, вам нужно будет заплатить за лицензию. Однако, если вы не собираетесь использовать их в коммерческих целях, они совершенно бесплатны, и все, что они требуют, — это указание авторства.
Кредит Dribbble
Dribble — это веб-сайт, управляемый сообществом, на котором размещено более одного триллиона пикселей. Они начались в 2009 году и превратились в замечательную компанию для сообщества графического дизайна. Вы можете найти множество бесплатных форм и объектов на этом веб-сайте, но обязательно ознакомьтесь с условиями лицензирования, поскольку условия каждого загружаемого файла могут отличаться от условий следующего.
Кредит AllFreeDeisgns
All Free Designs, как следует из названия, предлагает бесплатные дизайны Photoshop и даже шрифты для ваших проектов. С сотнями бесплатных форм и объектов у вас никогда не закончатся пользовательские формы для работы.
Кредит Freepik
Freepik — еще один отличный веб-сайт, который предлагает массу бесплатных форм и объектов. Единственное, что они просят для своих бесплатных загрузок, это чтобы вы указывали создателя. Не стесняйтесь проверить их другие бесплатные инструменты, такие как их фотографии и векторы.
Поставка Photoshop
Этот веб-сайт отлично подходит для поиска некоторых форм и объектов Photoshop. У них есть небольшой, но качественный выбор, который определенно стоит проверить. Вы можете найти бесплатные загрузки на вкладке «Бесплатные» в правом верхнем углу. Здесь вы найдете их предложения форм и даже бесплатные кисти, значки и многое другое.
Кредит Deviant Art
Deviant Art — очень интересный веб-сайт и фактически одно из крупнейших онлайн-сообществ художников и любителей искусства. С 48 миллионами пользователей вы можете использовать много контента.
Функция поиска на веб-сайте не очень хороша, поэтому придется немного покопаться, чтобы найти некоторые объекты и формы. Убедитесь, что вы проверили тип лицензии для каждой формы и объекта.
Кредит на Shapes для Photoshop
Shapes for Photoshop отлично подходит для поиска уникальных форм и объектов. Их цель — стать крупнейшим источником бесплатных объектов Photoshop в Интернете. Каждый день они загружают десятки новых форм и объектов, поэтому не забывайте почаще заходить на сайт, чтобы увидеть новые продукты, которые они предлагают. Все загрузки, доступные на их веб-сайте, бесплатны для личного пользования.
Каждый день они загружают десятки новых форм и объектов, поэтому не забывайте почаще заходить на сайт, чтобы увидеть новые продукты, которые они предлагают. Все загрузки, доступные на их веб-сайте, бесплатны для личного пользования.
Кредит Clipart.me
Clipart.me — последний веб-сайт, попавший в список, но он занимает далеко не последнее место. Здесь вы найдете множество бесплатных форм и объектов для включения в свои проекты. При поиске проявите творческий подход к заголовкам поиска, чтобы получить еще больше результатов.
Какой ваш любимый сайт с бесплатными Photoshop?
Это лучшие источники бесплатных форм, объектов и многого другого для Photoshop. Оставьте комментарий, если мы что-то пропустили!
Дополнительные бесплатные ресурсы и списки веб-сайтов.
5 БЕСПЛАТНЫХ конструкторов сайтов для лидеров мнений в социальных сетях
33 потрясающих бесплатных шаблона Powerpoint
БЕСПЛАТНЫЙ набор накладок для художественных кистей
Free Subtle Vintage Photoshop Actions Pack
. obj, клип, csh, deviant art, загрузки, dribbble, файл, формат, бесплатно, бесплатные дизайны, халява, фрипик, объекты, фотошоп, ресурсы, ленты, формы, теги, уникальный, vecteezy, вектор
obj, клип, csh, deviant art, загрузки, dribbble, файл, формат, бесплатно, бесплатные дизайны, халява, фрипик, объекты, фотошоп, ресурсы, ленты, формы, теги, уникальный, vecteezy, вектор
Как создать пользовательскую фигуру в Photoshop
Инструмент пользовательской формы Photoshop имеет небольшую библиотеку, заполненную фигурами, но как создать свою собственную фигуру?
Индивидуальные формы могут стать отличным способом добавить творческий подход к вашим проектам.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
НАЧАТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
Если вы хотите добавить новую нестандартную форму в коллекцию Custom Shape Tool, ознакомьтесь с этим руководством по Photoshop, чтобы узнать, как это сделать.
Содержание
Как создать пользовательскую фигуру в Photoshop за 5 шагов
Шаг 1 – Импорт изображения фигуры Если нестандартная фигура, которую вы хотите создать, очень проста, вы, скорее всего, сможете нарисовать ее от руки.
Но если вы хотите создать сложную форму, будет легче обвести изображение для его контура.
Итак, давайте начнем с открытия изображения, которое вы собираетесь использовать в качестве контура пользовательской формы.
Перейдите к File > Open и найдите файл изображения на своем компьютере.
Рекомендуется создать сетку, которая поможет вам при создании пользовательской формы.
Шаг 2. Откройте инструмент «Перо»Когда изображение открыто в окне холста, вы можете создать контур пользовательской формы.
Инструмент «Перо» имеет индивидуальную настройку, специально предназначенную для создания нестандартных фигур.
Откройте инструмент «Перо» с помощью панели инструментов слева от окна холста или с помощью сочетания клавиш P.
(если вы не можете его найти, см. наше руководство по поиску отсутствующей панели инструментов.)
При активации над окном холста откроется панель параметров инструмента «Перо».
Выберите Форма в раскрывающемся меню слева от панели параметров.
Шаг 3. Обведите пользовательскую фигуруИнструмент «Перо» — это инструмент выбора пути, который идеально подходит для рисования фигур.
С помощью Pen Tool теперь вы можете создать контур своей пользовательской формы.
Нажмите на свое изображение с помощью инструмента «Перо», чтобы создать первую опорную точку пользовательского выбора формы.
Следуйте контуру фигуры, добавляя опорные точки по мере продвижения.
Если точка привязки расположена неправильно, вы можете отрегулировать и переместить точку привязки.
Нажмите Command (для Mac) или Ctl (для Windows) и наведите указатель инструмента на точку привязки, которую вы хотите переместить.
Когда указатель инструмента изменится со значка пера на значок стрелки, нажмите курсором и переместите якорь в новое положение.
Используйте инструмент «Масштаб», если хотите увеличить масштаб для лучшего обзора.
Чтобы преобразовать контур контура пера, нажмите Option (для Mac) или Alt (для Windows) и наведите курсор на опорную точку.
В качестве альтернативы выберите инструмент «Преобразовать точку привязки» — это последний инструмент в строке меню инструмента.
С помощью инструмента «Преобразовать точку» измените кривую контура пера, используя курсор для перетаскивания опорной точки или полос опорной точки.
При создании каждой точки привязки появится белая область заливки, определяющая новую пользовательскую форму.
Чтобы закрыть путь, наведите курсор на первую опорную точку.
Рядом с указателем инструмента появится кружок, указывающий, что путь будет закрыт при щелчке окна холста.
Щелкните окно холста, чтобы закрыть путь.
- Photoshop и Photoshop Elements: в чем разница?
 Преобразование в пользовательскую фигуру
Преобразование в пользовательскую фигуру Теперь у вас есть созданная фигура, которую вы можете просматривать как отдельный слой на панели слоев.
Вы можете скопировать слой, чтобы сделать копии формы.
Шаг 5. Сохранение и использование формыТеперь вы можете сохранить новую пользовательскую форму в библиотеке Custom Shape Tool для использования в будущем.
В раскрывающемся меню под Edit выберите Define Custom Shape .
Нажмите «Определить пользовательскую форму», и появится всплывающее окно с возможностью назвать вашу форму.
Назовите свою пользовательскую форму во всплывающем окне и нажмите OK.
Теперь ваша пользовательская форма будет сохранена в коллекции инструментов Photoshop Custom Shape Tool.
Чтобы просмотреть фигуру, выберите инструмент Custom Shape Tool на панели инструментов.
Инструмент пользовательской формы является последним в раскрывающемся меню Инструмент пользовательской формы.
Когда инструмент Custom Shape Tool активен, над окном холста открывается панель параметров инструмента Custom Shape Tool.
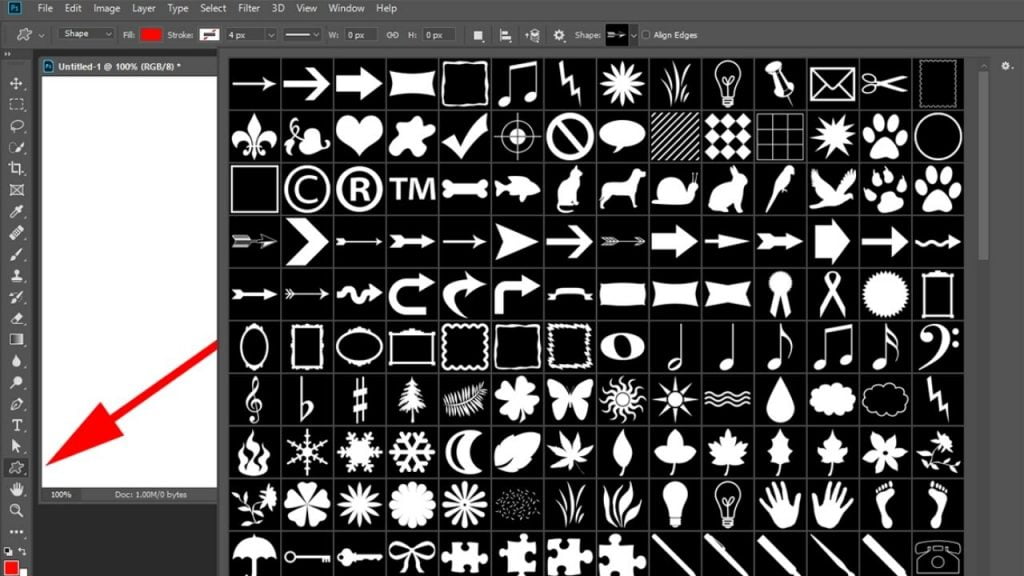
На панели параметров инструмента «Пользовательская форма» щелкните раскрывающееся меню рядом с « Форма».
Здесь вы найдете все коллекции фигур Custom Shape Tool.
Теперь ваша пользовательская фигура будет храниться в коллекции пользовательских фигур в Photoshop и готова к использованию.
Как работать с фигурами в Photoshop
Манипулировать фигурами в Photoshop проще, чем кажется.
Чтобы управлять формой, начните с активации слоя формы на панели слоев.
Перейдите в верхнюю строку меню и в раскрывающееся меню под Редактировать выбрать Преобразование > Деформация.
При нажатии кнопки «Деформация» вокруг пользовательской формы появится ограничивающая рамка.
Теперь вы можете использовать курсор для перетаскивания пользовательской формы и управления ею.