Радченко Глеб Игоревич
|
Кандидат физико-математических наук, доцент Silicon Austria Labs, Austria, Graz, Staff Scientist Южно-Уральский Государственный Университет, Старный научный сотрудник, доцент кафедры системного программирования |
||
|
E-mail: [email protected] |
Научные интересы
- Грид-вычисления.
- Облачные вычисления.
- Распределенные вычислительные системы.
Публикации
- Пособие: Распределенные вычислительные системы [Текст в формате PDF].
- Пособие: Объектно-ориентированное программирование [Электронное издание + URL для загрузки].
- [Полный список публикаций]
Проекты
- Проект Erasmus+ PWs@PhD.
 Основная цель проекта PWs@PhD – поддержка развития, модернизации, интернационализации высшего образования, а именно исследовательской составляющей европейского образования уровня PhD, содействие созданию новых PhD-программ в странах-партнерах в области программной инженерии.
Основная цель проекта PWs@PhD – поддержка развития, модернизации, интернационализации высшего образования, а именно исследовательской составляющей европейского образования уровня PhD, содействие созданию новых PhD-программ в странах-партнерах в области программной инженерии. - Сервисно-ориентированный подход к использованию проблемно-ориентированных пакетов в распределенных и грид-средах (проект DiVTB).
- Параллельная реализация нейросетевого алгоритма распознавания раздельной речи (Часть 1, Часть 2, Часть 3).
Новости
- [2013-12-25] Обновления страниц курсов:
- Курс объектной распределенной обработки: лекция «Облачные платформы: VCloud, Cloudstack, Openstack, Yandex Cocaine», ссылки на материалы по частным облачным платформам.
- [2013-12-17] Обновления страниц курсов:
- Курс объектной распределенной обработки: лекция «Виртуализация, CAP-теорема», доклад Суворова И.
 Б. «Ботнеты», доклад Беседина К.Ю. «Облачная платформа Windows Azure».
Б. «Ботнеты», доклад Беседина К.Ю. «Облачная платформа Windows Azure».
- [2013-11-28] Обновления страниц курсов:
- Курс объектной распределенной обработки: лекция по P2P системам, доклад Кутыревой Е.М. «Облачные вычисления».
- Курс объектной распределенной обработки: в дополнительные материалы добавлена ссылка на проект университета Карлсруе по online-мониторингу активности P2P-сетей (BitTorrent DHT): Live Monitoring of the BitTorrent DHT.
- Курс ООП: доклад И. Сухинского, Е. Неповинных «Паттерны проектирования» (+ примеры реализации паттернов), лекция по алгоритмам стандартной библиотеки С++.
- Курс ООП: в дополнительные материалы добавлена ссылка на подборку материалов по реализации паттернов проектирования посредством языка C++: CPP-REFERENCE.RU
- [2013-11-07] Размещены слайды презентаций:
- Курс объектной распределенной обработки: доклад Радченко В.

- Курс ООП: презентация по лекци «Стандартная библиотека шаблонов С++».
- [2013-10-26] Размещены слайды презентаций:
- Курс объектной распределенной обработки: презентации по лекциям Сервис-ориентированная архитектура (продолжение), XML веб-сервисы: WSDL, SOAP, XML веб-сервисы: стандарты второго поколения.
- Курс ООП: презентации по лекциям «Наследование (продолжение). Шаблоны функций», «Шаблоны классов. Исключительные ситуации».
- [2013-10-06] В дополнительные материалы курса «Программная инженерия» добавлена ссылка на интерактивный учебный курс по механизмам ветвления в рамках системы управления версиями Git Learn Git Branching.
- [2013-06-03] Размещены слайды презентаций:
- Курс распределенных объектных технологий: доклад Михайлова Прохора Андреевича Windows Communication Foundation: Архитектура WCF, типы контрактов, модели вызовов операций, привязки, WCF vs.
 ASP.NET Web API .
ASP.NET Web API . - Курс Программной инженерии: доклад Радченко Всеволода Игоревича Тестирование исходного кода. Методики тестирования. Разработка через тестирование (Test-driven development).
- Курс Программной инженерии: доклад Кожевиной Елены Игоревны Методология экстремального программирования. Scrum.
- Курс распределенных объектных технологий: доклад Михайлова Прохора Андреевича Windows Communication Foundation: Архитектура WCF, типы контрактов, модели вызовов операций, привязки, WCF vs.
[Архив новостей]
Ссылки
- Mendeley — система для каталогизации и управления библиографией. Встраивается в Microsoft Word, позволяя автоматизировать процесс управления списками литературы при подготовке статей. Поддерживает множество форматов оформления библиографических ссылок, включая ГОСТ-7.0.5-2008.
- Memsource — операционная среда для выполнения письменных переводов, включающая базы памяти переводов, встроенный машинный перевод, модуль управления терминологией, а также текстовый редактор MemSource Editor. Может импортировать и экспортировать документы всех стандартных форматов, включая Word и PowerPoint.

Мой профиль
- ResearcherID: G-3547-2013
- Scopus Author ID: 55695192800
- Google Sholar
- ResearchGate
- Academia.edu
Как создавать и отправлять шаблоны в HubSpot
Шаблоны позволяют сохранять повторяющиеся тексты электронных писем. Перед отправкой письма шаблоны можно персонализировать и добавить информацию, интересную для получателя. Шаблоны доступны напрямую из CRM или при отправке емейла из почтового ящика.
Примечание: бесплатным пользователям доступные первые пять шаблонов, созданных в аккаунте. Например, если вы добавляете бесплатного пользователя в аккаунт, где уже есть более пяти шаблонов, то этот пользователь увидит только первые пять шаблонов. Если вы добавляете бесплатного пользователя в аккаунт без созданных шаблонов, то пользователь сможет создать не более пяти шаблонов.
Как создать шаблон в HubSpot
- Откройте свой HubSpot-аккаунт и перейдите в Conversations

- Нажмите New template, а затем выберите From scratch.
- Укажите название и тему шаблона.
- Для того, чтобы задать настройки приватности, нажмите Shared with everyone и выберите нужный тип. При типе Private. шаблон будет виден только вам. Кроме того, настройки приватности можно изменять в общем списке шаблонов.
- Чтобы перенести шаблон в папку, воспользуйтесь опцией
- Укажите текст письма.
- Добавьте нужное форматирование. Это можно сделать в редакторе (внизу).
- Изменить размер и стиль шрифта, а также выравнивание текста, можно в выпадающем списке More.
- Для добавления текста со ссылкой, нажмите на иконку ссылки.
- Для добавления изображения нажмите на иконку изображения.
- Чтобы добавить в письмо токены персонализации (автодобавление персонализированных значений каких-либо свойств), нажмите Personalization.

- Чтобы добавить сниппеты, документы, ссылку на собрание или видео, нажмите Insert.
Примечание: в шаблонах обязательно должен быть текст. При отправке писем из HubSpot или почтового клиента вы не сможете добавить шаблоны с одними изображениями.
- После завершения настроек нажмите Save template.
Теперь вы можете отправлять письма из CRM или почтового ящика (с помощью расширения HubSpot), а также добавлять шаблоны писем в цепочки Sequences.
Примечание
Отправка шаблона письма в HubSpot
После того, как шаблон письма создан, его можно использовать для отправки писем через CRM.
- Откройте свой HubSpot-аккаунт и перейдите в раздел контактов, компаний, сделок или тикетов.
- Нажмите на название нужной карточки.
- В левом боковом меню нажмите на иконку с Email.
- Наведите курсор на нужный шаблон и нажмите Select.
- Внесите нужные изменения в текст письма, а затем нажмите Send. Если вы использовали токены-заполнители, то добавьте нужную информацию вручную.
- Письмо, отправленное по шаблону, будет автоматически отслеживаться, а информация по нему появится в отчете по шаблону.
Удаление шаблонов
- Откройте свой HubSpot-аккаунт и перейдите в Conversations> Templates.
- Для удаления шаблона наведите на него курсором и нажмите Delete.
- Чтобы удалить сразу несколько шаблонов, выделите их галочкой.

Примечание: шаблон может удалить только пользователь, который его создал, либо пользователь с уровнем доступа Super Admin.
уникальных шаблонов HTML 5 | Чистый код | Совместимость с Google
Все наши шаблоны являются оригинальными, функциональными и профессионально написанными.
Они являются идеальным выбором для вашего сайта.
Премиум-шаблоны
- Восемь и более страниц
- Различные макеты страниц
- С наворотами
- Выпадающее меню
См. Премиум-шаблоны
Одностраничные шаблоны
Наши одностраничные шаблоны — отличная покупка, если вам нужна только начальная страница или просто присутствие в Интернете. Если у вас мало контента, но вы просто хотите
быть «Найдено», то наши одностраничные шаблоны могут подойти именно вам.
См. Одностраничные шаблоны
Генеалогические шаблоны
У нас было слишком много генеалогических шаблонов, чтобы добавить их на этот сайт, поэтому мы создали «Шаблоны генеалогических веб-сайтов». только для генеалогии! У нас есть не только html-шаблоны, но и TNG. шаблоны для генеалогического сайта, управляемого базой данных.
Генеалогические шаблоны
Уникальные веб-шаблоны
- Microsoft™ Expression Web 4 и Adobe™ Dreamweaver CS3+
- Общие шаблоны веб-сайтов для использования в большинстве программ веб-редактирования HTML
- Вы и/или ваш клиент получите профессиональное, отзывчивое веб-присутствие в Интернете за небольшие инвестиции.
- Разработчики веб-сайтов любят наши шаблоны за простоту использования и разнообразие макетов страниц.
- Наши шаблоны сэкономят вам время и деньги
- Чистое кодирование
Отличная поддержка
Если вам нужна помощь с шаблоном, позвоните нам. Мы также предоставляем один час бесплатного обучения с нашими шаблонами Premium, если вам нужна дополнительная поддержка в обучении работе.
с помощью CSS или HTML.
Мы также предоставляем один час бесплатного обучения с нашими шаблонами Premium, если вам нужна дополнительная поддержка в обучении работе.
с помощью CSS или HTML.
Перейти в каталог
«Посмотрите, что говорят наши довольные клиенты…»
Как агентству по маркетингу в поисковых системах, нам нравятся веб-сайты с чистым и актуальным кодом, которые соответствуют всем текущим рекомендациям Google для веб-мастеров. Мы видим много сайтов WordPress, которые раздуты слишком большим количеством кода и сомнительными плагинами, которые затрудняют ранжирование и безопасность веб-сайта. Templates in Time превосходит наши ожидания. Мы находим их шаблоны эффективными, полностью совместимыми и легко оптимизируемыми для основных поисковых систем.
— Боб Костелло
SEOwhiz.com
Нам очень нравится наш новый сайт! Если бы вы хотите получить ссылку на шаблоны во времени, позвоните нам.
— Анжела Беккер
Числовые измельчители, Inc.
Templates In Time предлагает не только самые красивые совместимые шаблоны, но и первоклассный сервис. Мне нужен совет и некоторые изменения в шаблоне, который мы приобрели, и были рады получить немедленную помощь. Сотрудники Templates In Time отзывчивы и хорошо обучены и готовы пройти лишнюю милю. Создание нового веб-сайта может быть головной болью, но сотрудники Templates In Time сделали это безболезненно.
— Пэтти Кремер
Шаблоны· Shopify Справочный центр
Эта страница была напечатана 21 мая 2023 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/themes/theme-structure/templates.
Шаблоны — это набор разделов, настроенных для придания вашему интернет-магазину единообразного внешнего вида. Какие разделы доступны в ваших шаблонах, зависит от вашей темы. В редакторе тем вы можете узнать, какие шаблоны применяются к каким страницам, а затем отредактировать их, чтобы настроить информацию, отображаемую для ваших клиентов.
При редактировании шаблона изменения применяются к каждой странице, использующей этот шаблон страницы. Например, если вы добавите форму подписки на информационный бюллетень в шаблон коллекции, то все страницы коллекций, использующие шаблон коллекции по умолчанию, теперь будут отображать форму подписки на информационный бюллетень.
Всего может быть до 1000 шаблонов.
На этой странице
- Шаблоны редактирования
- Создать новый шаблон
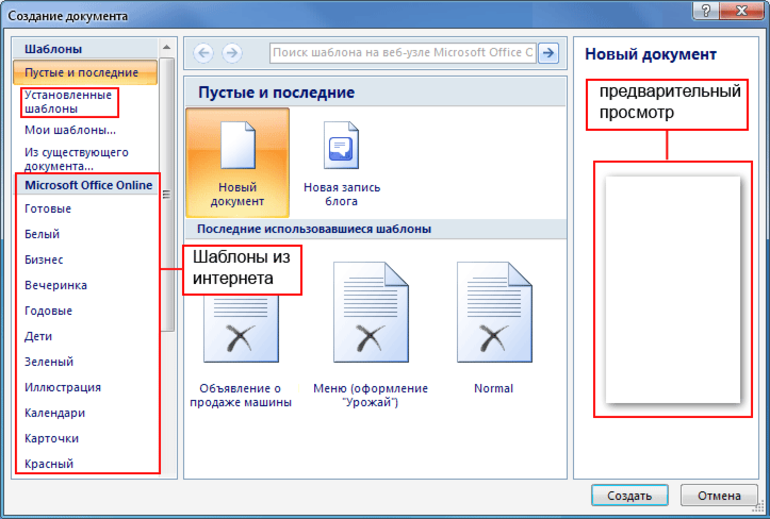
- Предварительный просмотр шаблона
- Массовые изменения шаблона
- Управление вашими шаблонами
Редактировать шаблоны
Вы можете редактировать свои шаблоны, чтобы добавить разделы в свой интернет-магазин. Некоторые разделы позволяют добавлять блоки, которые можно дополнительно настроить, но не каждый раздел или блок имеет настройки или содержимое, которые можно редактировать. Когда вы редактируете свои шаблоны, ваши изменения отображаются в режиме реального времени в окне предварительного просмотра темы.
Примечание
Если у вас экран шириной более 1600 пикселей и окно браузера полностью развернуто или окно браузера расширено как минимум до 1600 пикселей в ширину, вы увидите две боковые панели. Левая боковая панель содержит панель навигации, а правая боковая панель содержит панель настроек.
шагов:
- В админке Shopify перейдите в Интернет-магазин > Темы .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Откройте раскрывающееся меню в верхней части страницы.
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Шаблоны .
- В приложении Shopify нажмите Store .

- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Шаблоны .
- Выберите шаблон, который вы хотите изменить, из раскрывающегося меню.
- Нажмите + Добавить раздел , а затем выберите новый раздел для вашего шаблона.
- Щелкните новый раздел, чтобы просмотреть его настройки и параметры.
- Внесите изменения в раздел или блоки внутри него.
- Если вы довольны своим разделом, нажмите Сохранить .
Создать новый шаблон
Примечание
Создание нового шаблона доступно только для Интернет-магазина 2.0.
Некоторые типы шаблонов можно использовать для отображения нескольких страниц с использованием ресурсов вашего магазина. Эти типы шаблонов включают:
Эти типы шаблонов включают:
- коллекции
- товаров
- блогов
- сообщений в блоге
- страниц
Все темы поставляются с шаблоном по умолчанию для каждого типа. Этот шаблон по умолчанию — это то, что ресурсы используют, если у вас нет явно заданного альтернативного шаблона.
Любые изменения, внесенные в шаблон, повлияют на все страницы, использующие этот шаблон. Если вы хотите, чтобы некоторые страницы этого типа отображались по-другому, вы можете создать новый шаблон на основе уже существующего в вашей теме. При создании нового шаблона на основе существующего шаблона ваш новый шаблон автоматически заполняется теми же разделами, которые вы затем можете редактировать, чтобы удалить, добавить или скрыть разделы по мере необходимости, не влияя на отображение других шаблонов этого типа.
Шагов:
- В админке Shopify перейдите в Интернет-магазин > Темы .
- Найдите тему, которую хотите изменить, и нажмите Настроить .

- Откройте раскрывающееся меню в верхней части страницы.
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Шаблоны .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Шаблоны .
- Используйте раскрывающееся меню для выбора шаблона. Нажмите + Создать шаблон .
- Дайте вашему шаблону уникальное имя.

- В раскрывающемся меню выберите существующий шаблон, на основе которого вы хотите создать новый шаблон.
- Щелкните Создать шаблон .
Предварительный просмотр шаблона
Примечание
Вы можете просматривать только те страницы и продукты, которые имеют активный статус в вашей админке Shopify.
Предварительный просмотр шаблона позволяет увидеть, как шаблон будет отображать различные ресурсы для ваших клиентов при сохранении или публикации. Вы можете использовать предварительный просмотр шаблона, чтобы просмотреть, как ваши страницы или продукты выглядят с другим примененным шаблоном.
Шаблоны назначаются на уровне страницы или продукта. Вы создаете и редактируете шаблоны в редакторе тем, но вы изменяете назначенный шаблон страницы или продукта в своей админке Shopify. У вас может быть несколько шаблонов для ваших страниц и продуктов.
Предварительный просмотр альтернативного шаблона
Вы можете предварительно просмотреть внешний вид своих страниц или продуктов с применением другого шаблона.
Шагов:
- В админке Shopify перейдите в Интернет-магазин > Темы .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Откройте раскрывающееся меню в верхней части страницы.
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Шаблоны .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .

- Нажмите Шаблоны .
- Используйте раскрывающееся меню для выбора шаблона.
- На боковой панели нажмите Изменить .
- Выберите продукт или страницу, которую вы хотите просмотреть с помощью выбранного шаблона.
Применить новый шаблон
Вы можете изменить назначенный шаблон для:
- страниц
- товаров
- коллекций
- блогов
- сообщений в блоге
Изменение назначенного шаблона выполняется в вашей админке Shopify. Шаблоны можно назначать на уровне отдельного элемента или на несколько элементов с помощью массового редактора. Это делается вне редактора темы.
Шагов:
- В админке Shopify перейдите на Интернет-магазин > Страницы .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .

- Коснитесь Страниц .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Коснитесь Страниц .
- Щелкните заголовок страницы магазина.
- В разделе Интернет-магазин используйте раскрывающееся меню, чтобы выбрать новый шаблон темы для применения к выбранной странице.
- Щелкните Сохранить .
Применение нового шаблона к продукту
В админке Shopify перейдите к Товары .
Используйте фильтр поиска, чтобы найти продукт, который вы хотите изменить, или выберите продукт в списке существующих продуктов.
В разделе Интернет-магазин используйте раскрывающееся меню, чтобы выбрать новый шаблон темы для применения к выбранному продукту.

Щелкните Сохранить .
Применение нового шаблона к коллекции
- В админке Shopify перейдите на Товары > Коллекции .
- Используйте фильтр поиска, чтобы найти коллекцию, которую вы хотите изменить, или щелкните коллекцию в списке существующих коллекций.
- В разделе Интернет-магазин используйте раскрывающееся меню, чтобы выбрать новый шаблон темы для применения к выбранной коллекции.
- Щелкните Сохранить .
Применение нового шаблона к сообщению в блоге
- В админке Shopify перейдите в Интернет-магазин > Сообщения в блоге .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Коснитесь Сообщений в блоге .

- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Коснитесь Сообщений в блоге .
- Используйте фильтр поиска, чтобы найти сообщение в блоге, которое вы хотите изменить, или щелкните продукт в списке существующих сообщений в блоге.
- В разделе Интернет-магазин используйте раскрывающееся меню, чтобы выбрать новый шаблон темы для применения к выбранному сообщению в блоге.
- Щелкните Сохранить .
Применение нового шаблона к блогу
- В админке Shopify перейдите в Интернет-магазин > Сообщения в блоге .
- Нажмите Управление блогами .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .

- Коснитесь Сообщений в блоге .
- Коснитесь
...рядом с Сообщения в блоге , а затем выберите Управление блогами .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Коснитесь Сообщений в блоге .
- Нажмите кнопку
⋮рядом с Сообщения в блоге , а затем выберите Управление блогами .
- Используйте фильтр поиска, чтобы найти блог, который вы хотите изменить, или выберите продукт в списке существующих блогов.
- В разделе Интернет-магазин используйте раскрывающееся меню, чтобы выбрать новый шаблон темы для применения к выбранному блогу.
- Щелкните Сохранить .
Массовые изменения шаблона
Примечание
Массовый редактор сообщений и страниц блога больше недоступен. Если вам все еще нужно редактировать сообщения или страницы блога, рассмотрите возможность использования стороннего приложения.
Если вам все еще нужно редактировать сообщения или страницы блога, рассмотрите возможность использования стороннего приложения.
Вы можете использовать массовый редактор, чтобы применить новый шаблон к нескольким продуктам или коллекциям одновременно.
Массовое редактирование продуктов
- В админке Shopify перейдите на Товары .
- Используйте фильтр поиска, чтобы найти продукты, которые вы хотите изменить.
- Чтобы редактировать несколько товаров одновременно, используйте следующие сочетания клавиш:
- Чтобы одновременно выбрать и изменить несколько продуктов, установите флажки рядом с элементами, которые вы хотите изменить.
- Чтобы выбрать ряд продуктов, установите флажок, затем, удерживая клавишу Shift, щелкните флажок другого продукта.
- Чтобы выбрать несколько смежных продуктов, нажмите, чтобы выбрать элемент, затем, удерживая клавишу Shift, установите флажок другого элемента.
- Щелкните Массовое редактирование .

- В массовом редакторе щелкните раскрывающееся меню Columns , а затем в разделе General установите флажок Template .
- Щелкните поле шаблона в первой строке, затем, удерживая клавишу Shift, щелкните поле шаблона в последней строке. Вокруг выбранных вами элементов появится синяя заливка.
- В раскрывающемся меню выберите новый шаблон для выбранных элементов.
- Щелкните Сохранить .
Массовое редактирование коллекций
- В админке Shopify перейдите на Товары > Коллекции .
- Используйте фильтр поиска, чтобы найти коллекции, которые вы хотите изменить.
- Для одновременного редактирования нескольких коллекций используйте следующие сочетания клавиш:
- Чтобы одновременно выбрать и редактировать несколько коллекций, установите флажки рядом с элементами, которые вы хотите изменить.
- Чтобы выбрать диапазон коллекций, установите флажок, затем, удерживая клавишу Shift, установите флажок другой коллекции.

- Чтобы выбрать несколько смежных коллекций, нажмите, чтобы выбрать элемент, затем, удерживая клавишу Shift, установите флажок другого элемента.
- Щелкните Массовое редактирование .
- В массовом редакторе щелкните раскрывающееся меню Columns , а затем в разделе General установите флажок Template .
- Щелкните поле шаблона в первой строке, затем, удерживая клавишу Shift, щелкните поле шаблона в последней строке. Вокруг выбранных вами элементов появится синяя заливка.
- В раскрывающемся меню выберите новый шаблон для выбранных элементов.
- Щелкните Сохранить .
Управление вашими шаблонами
Чтобы переименовать или удалить свой шаблон, вам нужно использовать редактор кода. Редактирование файла шаблона может вызвать проблемы в вашем интернет-магазине.
Переименование шаблона
- В админке Shopify перейдите в Интернет-магазин > Темы .

- Найдите тему с шаблоном, который вы хотите переименовать, а затем нажмите кнопку … > Изменить код .
- В редакторе кода найдите папку с шаблонами. Щелкните имя шаблона, который вы хотите переименовать, а затем щелкните Переименовать файл .
- Введите имя нового шаблона и нажмите Переименуйте файл , чтобы сохранить.
Удалить шаблон
- В админке Shopify перейдите в Интернет-магазин > Темы
- Найдите тему, из которой вы хотите удалить шаблон, а затем нажмите кнопку … > Изменить код .
- В редакторе кода найдите папку с шаблонами. Щелкните имя шаблона, который вы хотите удалить, а затем щелкните Удалить файл . Если у вас есть какие-либо ресурсы, назначенные этому шаблону, они отображаются с шаблоном по умолчанию, пока вы не назначите другой.


 Основная цель проекта PWs@PhD – поддержка развития, модернизации, интернационализации высшего образования, а именно исследовательской составляющей европейского образования уровня PhD, содействие созданию новых PhD-программ в странах-партнерах в области программной инженерии.
Основная цель проекта PWs@PhD – поддержка развития, модернизации, интернационализации высшего образования, а именно исследовательской составляющей европейского образования уровня PhD, содействие созданию новых PhD-программ в странах-партнерах в области программной инженерии.