размеры, шаблоны и хорошие примеры
1.5 миллиарда пользователей в месяц смотрят видео на Youtube и в среднем тратят на это более 1 часа в день. Компании не могут позволить себе игнорировать эту платформу как источник трафика. Если у вашего бизнеса еще нет канала на Youtube, советуем начать его вести.
С чего начать? Подумайте, о чем вы можете рассказать, как эксперты, какой информацией поделиться. Можно просто делать обучающие видео о вашем продукте или показать, как работает команда.
Оформление Youtube канала не играет такую критичную роль, как обложка бизнес-страницы на Facebook. Видео привлекает в разы больше внимание, чем статичная шапка канала. Но она тоже помогает брендировать канал, передать сообщение пользователям и завоевать подписчиков.
Если у вас уже есть отличная обложка для YouTube — вам стоит время от времени вносить разнообразие и обновлять ее. Как делать это легко и где брать идеи – расскажем в этой статье.
Какой размер у YouTube баннера?
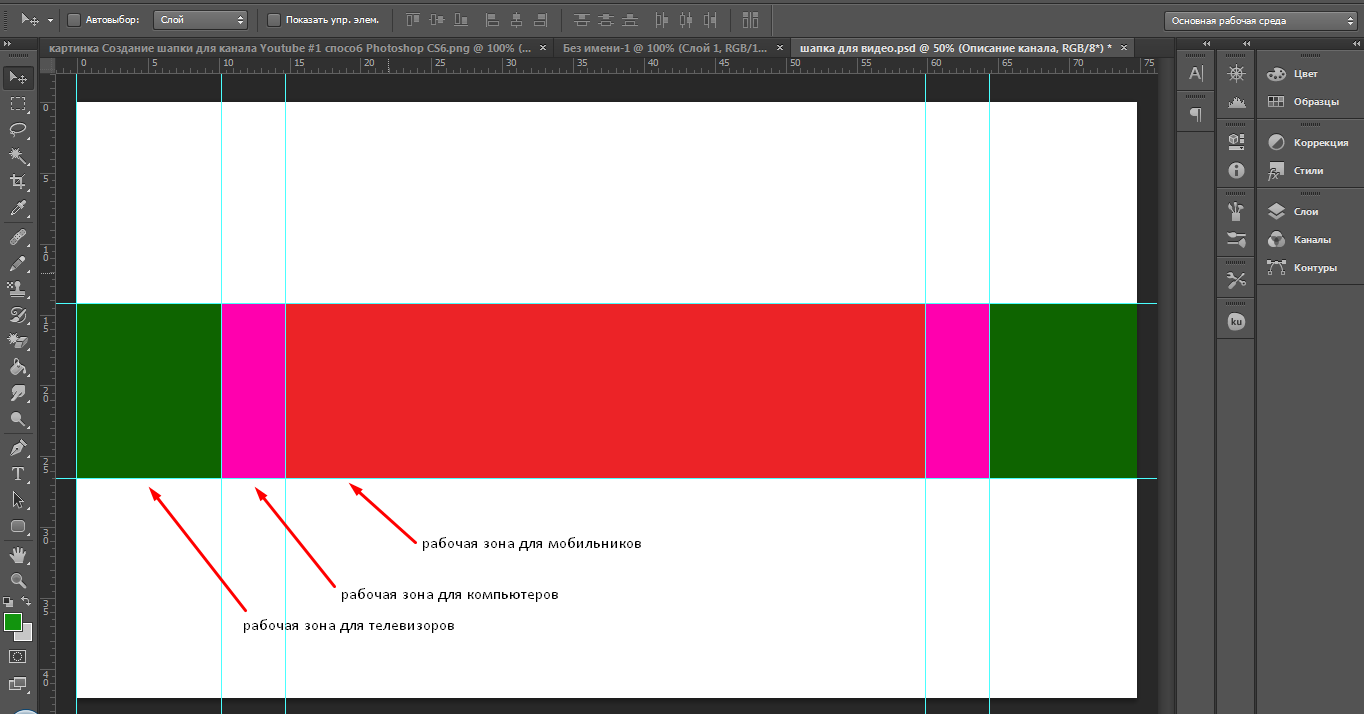
Размеры шапки зависят от платформы. Баннер, который вы видите на мониторе, значительно отличается от того, что вы видите на экране мобильного. Вот небольшой гид:
Баннер, который вы видите на мониторе, значительно отличается от того, что вы видите на экране мобильного. Вот небольшой гид:
Текст должен располагаться в центре баннера, тогда он не будет обрезаться на разных устройствах. Если вы хотите добавить на него логотип — разместите его в этой “безопасной области”. Следуйте рекомендациям от Google:
- Минимальный размер загружаемой картинки: 2560х1440 пикселей
- Размер “безопасной зоны” для размещения текста и лого: 1546х423 пикселей
- Максимальная ширина: 2560 пикселей. Края будут обрезаться на разных устройствах.
- Размер загружаемого файла: макисмум 6 МБ
Что такое хороший YouTube баннер?
Хорошая шапка Youtube канала – это еще один шанс рассказать о вашей компании людям, которые посещают вашу страницу. Поэтому шапка должна быть:
1. Высокого разрешения
2560 x 1440 — это файл большого размера. Некоторые смотрят видео на YouTube по телевизору, так что баннер должен хорошо смотреться и на больших экранах.
2. В стиле бренда
YouTube канал — это возможность продвинуть ваш бренд, но это стоит делать аккуратно. Не лепите на баннер все сразу: лого, слоган, призыв к действию и контактную информацию. Разместите логотип в “безопасной области” чтобы его было видно на всех устройствах. Используйте цвета вашего бренда, шрифты и общий стиль.
3. Релевантная контенту
Увлечься созданием дизайна очень просто, и иногда вы можете забыть основное сообщение. Дизайн баннера должен быть релевантным вашему бренду и контенту, который вы постите.
Как создать баннер для Youtube
Чтобы не создавать дизайн шапки для Youtube с нуля, найдите простой графический редактор с готовыми шаблонами. Для вдохновения вы можете посмотреть коллекцию тематических шаблонов Youtube баннеров от Crello. Чтобы создать баннер, выберите шаблон, добавьте текст и свой логотип.
Crello очень удобный инструмент — вам не нужно подбирать размеры и нервничать по поводу отсутствия идей. Вы можете взять за основу готовый дизайн и изменить его так, как вам будет нужно.
7 примеров отличных Youtube баннеров
Давайте рассмотрим хорошие дизайны шапок YouTube от известных брендов.
- GoPro
Совет: на изображении должны присутствовать объекты, которые олицетворяют ваш бренд. Если сомневаетесь — добавьте изображения с людьми в контексте использования вашего продукта.
2. TripAdvisor B2B
Совет: используйте баннер, чтобы наглядно показать функционал вашего продукта.
3. Tasty
Совет: сделайте ваш баннер ярким, добавьте индивидуальности — так он будет отличаться от других.
4. Airbnb
Совет: если вы не можете выбрать одно изображение — сделайте коллаж. Разместите в “безопасной области” лого вашей компании или одно небольшое сообщение.
5. Lego
Совет: Помните о вашей целевой аудитории. Аудитория Lego — дети, и дизайн разрабатывается специально для того, чтобы привлечь их внимание.
6. BigThink
Совет: почитайте про базовые советы по дизайну. Вы узнаете как правильно комбинировать цвета, объекты и шрифты.
7. LinkedIn
Совет: все должно быть просто. На баннере LinkedIn черно-белая картинка, а логотип является частью текста. Несмотря на отсутствие ярких цветов, баннер вызывает эмоции и запоминается.
Даже если у вас нет возможности заказать баннер у дизайнера, вы можете оформить Youtube канал профессионально. Берите пример с больших брендов, ищите идеи среди готовых шаблонов и пробуйте. Удачи!
3 бесплатных способа создать шапку канала на YouTube + реальные примеры
Содержание:
Он удобнее, потому что смотреть ролики можно в любое время, а не чётко по расписанию программы телепередач.
Он разнообразнее — на YouTube есть ролики и о выращивании страусов в домашних условиях, и о трендах макияжа, и о ремонте грузовика в гараже, и о проблемах глобального потепления.
Каждый здесь находит своё.
Все эти плюсы и стали причиной быстрого роста популярности данной платформы.
Если Вы до сих пор не уверены, что нужно срочно выводить свой бизнес на YouTube, предлагаю Вашему вниманию инфографику:
Так как YouTube — это визуальная соцсеть, картинка здесь не менее важна, чем в Instagram.
Но в разрезе данной соцсети мы будем говорить не столько о картинке внутри видео, сколько об оформлении канала.
Несомненно, картинка в видео тоже важна, но в основном ролики получают миллионные просмотры благодаря интересной и полезной информации или личному бренду автора, а не из-за красивого интерьера квартиры блогера, в которой он снимает.
ГЛАВА 1:
Создаём канал на YouTube
Если у Вас ещё нет YouTube-канала, эта глава для Вас.Я расскажу, как быстро и просто создать свой видеоблог, и пройдусь по структуре канала.
Разберёмся в основных аспектах данной платформы.
Создать канал на YouTube может каждый человек, у которого есть почтовый ящик на gmail.com.
Переходим к созданию канала:
- Заходим на youtube.
com и логинимся через почту.
Нам автоматически показываются популярные ролики на потенциально интересные темы: политика, мультики, музыка, рецепты и другое.
- Кликаем на аватарку -> «Создать канал».
- Выбираем название канала — это может быть как имя, выбранное при регистрации, так и любое другое.
Для большей наглядности я указала пункт «С другим названием». Далее ввела название канала и нажала «Выбрать».
Если название Вашего канала дублирует название сайта, то рекомендую проверить качество заголовка с помощью нашей бесплатной утилиты «Калькулятор качества заголовка». Она поможет оптимизировать заголовок Вашего сайта и сделать его более интересным для людей и популярным в поисковой выдаче.
- Переходим к оформлению канала.
На этом этапе интерфейс может переключиться на английский язык.
Разберём каждый блок более подробно, чтобы Вы не запутались.
Сначала нам предлагают добавить фото канала (это не шапка, о которой речь пойдёт дальше, а маленький аватар, который пользователи не смогут увеличить и посмотреть).
Чуть ниже («Tell viewers about your channel») — описание канала.
Рекомендую сразу заполнить этот пункт, потому что не все гости Вашего канала захотят смотреть 5-минутный ролик, а вот прочитать краткое описание за 10 секунд посильно каждому.
Если Вы заинтересуете описанием, можете быть уверены, что Ваше видео откроют.
«Add links to your sites» — ссылки на соцсети.
Это очень удобно и позволяет привлекать людей из YouTube в другие соцсети, таким образом получая бесплатных подписчиков.
После заполнения этих пунктов нажимаем «Save and continue» или, если хотите добавить информацию позже, нажимаем «Set up later».
- Поздравляю, Вы только что создали свой YouTube-канал.
Когда канал создан, можно и нужно добавлять свои видео и доводить дизайн канала до совершенства.
ГЛАВА 2:
Что такое шапка на YouTube и зачем она нужна
Канал создали, фото добавили.А что же такое «шапка на YouTube», о которой я говорила в самом начале?
И нужна ли она вообще?
Сейчас расскажу.
Когда Вы начнёте добавлять видео на YouTube, Ваш канал немного преобразится.
Для наглядности я перешла на свой аккаунт, в котором уже есть видео, оформление страницы и подписки-подписчики.
И, как можно увидеть на фото, мы плавно подошли к вопросу о «шапке» канала. Что это такое?
Это так называемая «обложка», которая находится над аватаром и названием канала.
Основная её функция — рассказать о Вашем блоге всем, кто зашёл на него в первый раз.
Размер шапки — 1546*423 пикселей — это та часть, которая показывается на любом устройстве: и на мобильном телефоне, и на планшете, и на компьютере.
То есть именно на это пространство нужно делать упор — добавлять текст и основную часть картинки.
Для планшета расширение немного более вытянутое — 1548*423 пикселей, и на десктопной версии сайта — 2560*423 пикселя.
Как загрузить обложку на YouTube?
- Заходим во вкладку «Мой канал».
- «Настроить вид канала» — такая кнопка есть и у тех, кто раньше добавлял обложку канала, и у только созданных каналов.
- Нажимаем на карандаш в области обложки -> «Изменить оформление канала».
- Затем выбираем источник картинки — загрузка с компьютера, выбор фотографии из «Google Photos» или фотография из бесплатной галереи YouTube.
- Когда выберете картинку, сразу появится превью обложки на разных устройствах. YouTube предлагает кадрировать изображение, чтобы канал корректно выглядел и на компьютере, и на планшете, и на телефоне.
- Когда Вы выбрали картинку и кадрировали ее (если была такая потребность), нажмите «Выбрать» и наслаждайтесь новой красивой обложкой для канала YouTube.
Теперь давайте разберёмся, что можно и нужно добавить на шапку профиля:
- не стоит перегружать и так небольшое пространство — только чёткие надписи и краткая информация;
- серьёзно подойдите к выбору основного цвета, именно он у людей будет ассоциироваться с блогом и Вами;
- не пишите слишком много текста, выберите 2-3 лаконичные фразы, которые сразу познакомят посетителей с Вашим каналом; например, график выхода новых видео, ключевые слова: «Кулинария.

- подбирайте фоновую картинку (если она уместна или если Вы полностью отказались от надписей в шапке), близкую Вашей теме. Если канал про автомобили, то не стоит на обложку добавлять фото природы, хоть и очень красивое.
При выборе цвета обложки Вам пригодится маленькая шпаргалка по психологии цвета.
С чем ассоциируется каждый цвет:
- Белый — простота, чистота
Универсальный цвет, который подойдёт для обложки любого образовательного канала.
Совершенно не подходит для влогов — так называемых блогов о жизни с минимумом студийных съёмок и монтажа.
- Красный — страсть, жизнь, агрессия, яркие эмоции
Отлично подходит для каналов о любви или затрагивающих общественно важные темы: семейное насилие, женское рабство и прочее.
Не подходит для каналов с нейтральным стилем подачи информации.
- Жёлтый — позитив, свет, тепло, счастье
Подходит для канала о лайфхаках, детях, путешествиях, для всех, кто показывает позитивные эмоции.
- Голубой — спокойствие, нежность, расслабление
Отличный выбор для блогеров, которые рассказывают о своей жизни и снимают видео в стиле «говорящая голова» (без смены локаций), подходит для обучающих каналов (например, онлайн-уроков английского).
- Фиолетовый — мистика, сверхъестественное, необычное
Подходит для каналов об эзотерике, психологии, мистике.
Также хороший выбор для магазинов с яркими логотипами, благодаря контрасту цветов люди быстро запомнят именно Ваш канал.
- Оранжевый — праздник, жизнелюбие
Универсальный цвет, подходит для всего, кроме каналов с мировыми и политическими новостями (потому что там обычно преподносят не самые приятные вещи и нужно, наоборот, расположить посетителей к спокойствию, а не к яркому проявлению эмоций).
- Синий — безопасность, апатия, спокойствие
Часто выбирают как обложки для своих каналов люди, которые рассказывают о происходящем в мире политики, рассуждают о возможных сценариях на мировых рынках и о будущем человечества в целом.
Подходит для всех, кто не хочет выводить зрителей на бурное выражение эмоций, а, наоборот, стремится немного их успокоить.
- Розовый — влюблённость, детство, беззаботность
Девчачий цвет — макияжи, одежда, советы по стилю, маникюр и вся бьюти-индустрия.
Подходит для каналов с детской одеждой и игрушками (например, магазина, который хочет выйти на новую платформу и получать клиентов не только через сайт, но и через YouTube).
- Зелёный — гармония, природа, свежесть, юность
Всё, что касается природы, развития и натуральности, начиная от каналов о рыбалке и заканчивая созданием натуральной косметики.
Несмотря на то что многие отказываются от соблюдения канонов психологии цвета, они и правда работают.
Если Вы решили идти против правил и сделать обложку своего канала яркой и броской, то контент, представленный в блоге, должен быть не менее провокационным и вызывающим эмоции.
ГЛАВА 3:
Примеры и антипримеры шапок на YouTube
Можно бесконечно говорить о секретах создания идеальной шапки YouTube-канала, но гораздо эффективнее наглядно рассмотреть удачные и провальные обложки известных каналов и понять, что подходит именно Вам.
Основные рекомендации по оформлению шапки в YouTube мы разобрали, а теперь предлагаю посмотреть на популярные видеоблоги и разобрать, что хорошего и что плохого в их шапках.
- Канал «В гостях у Гордона»
О чём канал? Дмитрий Гордон — это самый популярный интервьюер Украины. Он общается со знаменитостями разных сфер деятельности и задаёт им каверзные вопросы.
Обложка канала абсолютно невнятная. Никакой информации, только фото Дмитрия и продублировано название.
Цвета подобраны правильно: градиент от светлого к тёмному, всё в спокойных тонах, знаки вопроса — акцент на новой информации.
Но, согласитесь, если бы в шапке было написано «Каверзные вопросы. Интервью. Политика. Бизнес» и с другой стороны — «Новое видео каждый понедельник», то для юзеров, которые не знакомы с работами Дмитрия, всё стало бы намного понятнее.
Также в шапке находятся ссылки на соцсети.
- Канал «Anastacia Kay»
О чём канал? Анастасия — российская девушка, которая всю жизнь живёт в Европе.
У неё разноплановый канал, начиная от блогов об учёбе в Гарварде, полезных рецептов и ежедневного спорта дома и заканчивая написанием диссертации по нейропсихологии и заполнению ежедневника по популярной системе «bullet journal».
Обложка канала намного лучше, чем в первом случае. Мы видим расписание выхода видео.
Также здесь расположено название канала и слоган «Стань лучшей версией себя».
Даже без названия роликов (специально их не добавила на скриншот, чтобы оценивать обложки непредвзято) мы понимаем, что речь пойдёт о саморазвитии.
Мелкие детали тоже разноплановые и ассоциативные: миндаль и малина — догадываемся, что будет информация о правильном питании, скрепки и блокнот — наверное, речь пойдёт о тайм-менеджменте.
Поэтому можно сделать вывод, что обложка довольно информативная.
- Канал «MixStyleCapuccino»
О чём канал? Данный видеоблог посвящён красоте, моде и стилю.
Девушка Юлия рассказывает о бюджетных косметических средствах, вариантах маникюра на скорую руку и своей рутине.
Были темы о беременности и планировании рождения ребёнка.
Обложка канала яркая и необычная. Мы видим ключевые слова, которые полностью отвечают на наш вопрос «О чём блог?».
По центру обложки размещено изображение самой Юлии со своим котом. Это интересно и запоминается.
На обложке нет информации относительно графика выхода новых видео, но, пролистав страницу, я увидела, что ролики выходят с разной периодичностью: раз в 2 недели, раз в 2 месяца, поэтому как такового графика не существует.
- Канал “PEOPLETALK TV”
О чём канал? Канал принадлежит порталу о моде, новостях шоу-бизнеса и звёздах.
Собственно, в видеоблоге есть всё то же — интервью, выпуски светских новостей и развлекательные программы со знаменитостями.
Обложка канала очень лаконичная. Здесь мы не видим ни графика выхода видео, ни ключевых слов, ни людей — только логотип.
Можно предположить, что основной упор был на людей, которые уже читают сайт и им просто не нужно делать пояснения, о чём будут видео.
ГЛАВА 4:
Как создать шапку на YouTube бесплатно и легко
Что такое «шапка» на YouTube и зачем она нужна, разобрались.Что лучше добавлять, а чего избегать — тоже.
Теперь расскажу о ресурсах, на которых можно легко и бесплатно создать шапку для YouTube-канала самостоятельно.
Конечно, лидером в создании картинок всегда был и будет Adobe Photoshop.
Но этот способ далеко не самый быстрый и простой, а официальная версия программы не бесплатная.
Хочу показать Вам три быстрых и понятных способа создать обложку для YouTube.
1. Найти готовую обложку в поисковике
Если Вы находитесь в самом начале пути видеоблогера, и большинство Ваших сил и энергии уходит на создание контента, а насчёт обложки пока не хочется заморачиваться, то можно просто найти уже готовую шапку в Google.
Скажу сразу — выбор не слишком большой, но если хочется, чтобы место не пустовало, и нужна обложка на первое время, пока не появится вариант получше, то это оптимальный выбор.
Важно! Не забывайте указывать, что Вы ищете только картинки с правом на использование, иначе рискуете нарушить авторские права.
2. Сервис «Canva»
На данном ресурсе есть платная и бесплатная версии.
Конечно, в платной более обширный функционал, но для создания обложки на YouTube-канал вполне достаточно бесплатной.
И если Вы незнакомы с данным ресурсом, очень советую.
В своей практике часто применяю для создания картинок в соцсети и разнообразных афиш, пригласительных, открыток.
- Для начала нужно зарегистрироваться. Можно через аккаунт Google или Facebook.
- После прохождения регистрации Вы попадёте на главную страницу, где Вам будут предлагать создать картинку под конкретную соцсеть (и даже не нужно знать точный размер в пикселях, Canva всё знает сама).
- В поиске шаблонов начинаем писать «you» и перед нами появляется меню с предложениями. Выбираем «Оформление канала YouTube» — здесь важно не путать с «Обложкой на YouTube», потому что на данном сайте под «обложкой» понимается короткое 3-секундное видео, которое мы увидим, если поставим курсор на ролик в YouTube, не открывая его.

- И дальше Вам откроется меню со множеством готовых шаблонов, в которых можно поменять картинки, надписи, шрифты и прочее. Выбираете понравившийся и кликаете на него.
- Вы перейдёте непосредственно на рабочую страницу.
- Слева представлены шаблоны шапок по категориям:
- Оформление канала YouTube на тему музыки.
- Оформление канала YouTube на тему красоты.
- Оформление канала YouTube (путешествия).
- Оформление канала YouTube на тему макияжа.
- Работа с ресурсом очень простая: кликаете на блок, который хотите изменить, и делаете обложку своей мечты.
- После окончания редактирования кликаете «Скачать» и выгружаете созданную обложку.
3. Сервис «Crello»
- На данном сервисе также нужно регистрироваться. Регистрация происходит буквально в 2 клика. Нужно выбрать способ регистрации: через аккаунт Facebook или Google.
- Визуально сайт очень похож на Canva.

- В поиске пишем «youtube» и выбираем «Оформление YouTube-канала».
- К сожалению, на данном сервисе большинство шаблонов платные, но есть и немного бесплатных, которые можно использовать.
- Crello также делит макеты по категориям каналов, что очень облегчает жизнь:
- бизнес-каналы и видеоблоги о финансах;
- блоги путешественников;
- детские;
- развлекательные;
- рецепты и кулинария;
- о здоровье;
- о хенд-мейде и рукоделии;
- мода, тренды, макияж;
- о ремонте, стройке, архитектуре;
- про образование, науку, знания;
- о домашних (и не очень) питомцев;
- освещающие общественные события и праздники;
- о вере и религиях;
- технологии, спорт.
- После окончания редактирования сохраняем обложку.
Как видите, создать обложку легко и быстро можно сразу несколькими способами.
Рекомендую выделить время и ознакомиться с обоими ресурсами, так как шаблонов для обложек там много и они все разноплановые.
Выводы
Просуммируем всё написанное выше — если Вас ещё нет в YouTube, нужно срочно это исправлять, ведь с каждым днём всё больше людей предпочитают шоу и блоги на YouTube обычному телевидению.
Чтобы не остаться незамеченным среди сотен тысяч каналов, необходимо создать цепляющую, яркую, интересную и в то же время информативную обложку для YouTube-канала.
Даже если Вы не профессиональный дизайнер и с Phohotoshop «на Вы», не стоит отчаиваться, ведь есть классные бесплатные сервисы, с помощью которых можно создать крутую шапку для видеоблога.
Wasaby Framework
Настройка пользовательских шаблонов для логотипа, тулбара, а также верхней, центральной и нижней частей графической шапки.
Контрол поддерживает опции для установки шаблонов в контентные области:
В каждый из шаблонов прокидывается опция fontColor.
В демо-примере ниже отображена шапка со всеми установленными шаблонами отображения:
Логотип
Шаблон для логотипа предназначен для отображения или редактирования через прикладной компонент логотипа шапки. В примере ниже установим шаблон с прикладным компонентом для отображения изображений в виде галереи.
Также из модуля графической шапки доступен базовый шаблон LogoTemplate, который используется для отображения логотипа в левой части графической шапки.
Настройка пользовательского шаблона отображения логотипа:
<Headers.graphic:View>
<ws:logoContentTemplate>
<Headers.graphic:LogoTemplate>
<ws:content>
<DOCVIEW3.PhotoGallery
readOnly="{{ logoContentTemplate.mode !== 'edit' }}"
backgroundImage="{{ _logo }}"
/>
</ws:content>
</Headers.graphic:LogoTemplate>
</ws:logoContentTemplate>
</Headers.graphic:View>Шаблон верхней части шапки может использоваться, к примеру, для расположения текстовой информации.
В примере ниже установим шаблон с текстовой информацией:
<Headers.graphic:View>
<ws:headerContentTemplate>
<div>
<span></span>
<span>На рабочем месте</span>
<span></span>
</div>
</ws:headerContentTemplate>
</Headers.graphic:View>Тулбар
Шаблон для тулбара шапки может использоваться, к примеру, для расположения панели с командами для работы с шапкой (редактирование контента, стилей) и кнопки закрытия диалогового окна.
В примере ниже установим шаблон с кнопкой, открывающей дополнительные команды по настройке шапки:
<Headers.graphic:View>
<ws:toolbarContentTemplate>
<div>
<Controls.dropdown:Button
tooltip="{[Дополнительные команды]}"
viewMode="toolButton"
showHeader="{{false}}"
iconSize="m"
icon="icon-SettingsNew"
iconStyle="secondary"
buttonStyle="secondary"
source="{{ _toolbarSource }}"
keyProperty="id"
displayProperty="title"
on:menuItemActivate="_menuItemActivateHandler()"
contrastBackground="{{true}}" />
</div>
</ws:toolbarContentTemplate>
</Headers.graphic:View>Центральная часть
Шаблон в центральной части шапки предназначен для отображения или редактирования текстовой информации.
В примере ниже установим шаблон с ФИО и должностью пользователя:
<Headers.graphic:View>
<ws:bodyContentTemplate>
<div>
<div attr:style="color: {{ bodyContentTemplate.fontColor }};">
Ведущий инженер-разработчик
</div>
<div attr:style="color: {{ bodyContentTemplate.fontColor }};">
Иванов Иван Иванович
</div>
</div>
</ws:bodyContentTemplate>
</Headers.graphic:View>Шаблона для нижней части шапки предназначения, к примеру, для отображения табов переключения контента, текстовой информации.
В примере ниже установим шаблон с вкладками:
<Headers.graphic:View>
<ws:footerContentTemplate>
<div>
<Controls.tabs:Buttons
bind:selectedKey='_selectedTab'
keyProperty="id"
source="{{ _tabsSource }}" />
</div>
</ws:footerContentTemplate>
</Headers.graphic:View>10 шапок для ютуб канала, твича, вк, инстаграм
Похожие предложения
Оформление Ютуб
Цена: 500 ₽ в Kwork
Подробнее Купить
Хочешь что-бы твой Ютуб-канал стал выглядеть привлекательно? Тогда оформляй этот кворк и жди чудо! За сравнительно низкую цену я качественно сделаю: — Аватар. — Шапку. — Шаблон поста. Пиши мне, бонусом будет два варианта оформления!
Создам оформление для ютуб и других платформ
Цена: 1500 ₽ в Kwork
Подробнее Купить
Нарисую шапку и аватарку с вашим персонажем или вами самими Рисую в основном в мультяшном стиле,ярко и сочно Вариант дизайна зависит от ваших желаний
Превью для ролика на Ютуб. Обложка для видео Youtube
Цена: 500 ₽ в Kwork
Подробнее Купить
Здравствуйте, вы хотите чтобы ваши видео набирали больше просмотров ? Я могу вам в этом помочь! Сделаю для вас яркую, кликабельную обложку для видео на ютуб, которая поможет продвижению вашего видео и увеличению просмотров! В рамках 1 кворка, я создам для вас превью и предоставлю его исходник (при необходимости). Обложка изготавливается в течении 1-3 часов (в зависимости от сложности) Если вас интересует данное предложение, обращайтесь, буду рад сотрудничеству!
Создание и оформление ютуб канала под ключ+бонусы
Цена: 500 ₽ в Kwork
Подробнее Купить
Вы всегда мечтали стать блогером? создать топовый, привлекающий и завораживающий канал ? чтобы при первом просмотре вашего канала , уже хотелось подписаться? А конкуренты вам завидовали? Все это вы получите заказав задание у меня!!! опыт работы в данной сфере 3 года! множество готовых товаров! хорошие отзывы. качество выполнения 100% все делается с любовью и за минимальную цену. А самое главное, мы делаем вам не один а исходника канала сразу по теме которую вы предложите, естественно в доп. стоимость это не в ходит!!! ЖДУ твоего визита!!!
Превью Для Ютуб канала
Цена: 500 ₽ в Kwork
Подробнее Купить
Сделаю на заказ превью для ютуб канала! В стиле:CS GO,standoff 2,BRAWL STARS,CALL OF DUTY warzone и тд, Так же могу сделать превью не в игровой стилистике. К примеру для влогов,обзоров,
Превью для ютуб
Цена: 1000 ₽ в Kwork
Подробнее Купить
Приветствую! В этом кворке создаю обложку для видео по техническому заданию. Уже работал с детскими каналами, игровыми каналами и онлайн магазинами. В стоимость кворка входит: обтравка, ретушь, коллажирование цветокоррекция, подборка шрифтовых пар, отрисовка света и теней, поиск исходников. Правки в рамках ТЗ бесплатны. Заказать оформление для ютуб канала: https://kwork.ru/web-plus-mobile-design/10433351/oformlenie-yutuba-v-srok
Дизайн для ютуб канала
Цена: 1500 ₽ в Kwork
Подробнее Купить
Создам оформление вашего ютуб канала + аватарку. Дизайн делается с нуля под ваши запросы. В фото можете увидеть готовый вариант для игрового ютуб канала
Сделаю Превью, Шапку, Иконку, Аватар 3д и 2д текст для Ютуб или Группы
Цена: 500 ₽ в Kwork
Подробнее Купить
Здравствуйте,меня зовут Кет я увлекаюсь дизайном уже более 3-х лет и у меня есть огромный опыт в создании Шапок,Иконок,Аватарок и логотипов. Я отношусь к каждой работе креативно и стараюсь сделать все быстро,качественно и не похоже на различные работы других мастеров. За 500р. вы можете получить : 1. Шапка + Иконка 2. Все исходники (запакованные в архиватор) 3. Правки по желанию
Обложка для вашего видео на Ютуб
Цена: 1000 ₽ в Kwork
Подробнее Купить
Сделаю обложку для вашего видео на Ютуб Просто закажи у меня))) Ну пожалуйста. Буду очень признателен.
от шапки до превью для видео
Можно ли сделать оформления для своего канала YouTube самому и абсолютно бесплатно? Сегодня я докажу вам, что это более чем реально, причем вам не понадобится никаких программ. Я дам пошаговую инструкцию как онлайн сделать красивую шапку, как создать привлекательные превьюшки (значки) для видеороликов и пр. Выделите всего пару минут на прочтение этой статьи, и вы станете настоящим гуру дизайна YouTube 🙂
Итак, переходим на сайт бесплатного онлайн фоторедактора Fotor: https://www.fotor.com/create/design/ Рекомендую сразу же пройти регистрацию, потому что некоторые действия без наличия действующей учетной записи будут недоступны.
Как сделать шапку для канала
В разделе «Обложка социальных медиа» кликните на ссылку «Каналы на Youtube».
В отдельной вкладке браузера откроется окно графического редактора. В левой его части находится каталог шаблонов шапок. Размер каждого шаблона составляет 2560 х 1440 px, что является рекомендованным разрешением для шапки канала, чтобы она хорошо смотрелась на различных устройствах и экранах.
Всего вы найдете более двухсот различных вариантов оформления шапки, которые отлично подойдут для кулинарных влогов, игровых, туристических, личных, о шоппинге, о красоте и т.д. При том не забывайте, что всё это заготовки (картинки + текст), каждую из которых вы можете индивидуально изменить под свои нужды!
Те, которые помечены значком кристалла, доступны по платной подписке. На бесплатном тарифе при их использовании вы увидите водяной знак Fotor, а также не сможете скачать готовый вариант оформления без перехода на платный тариф.
Кликайте на любом из понравившихся вам шаблонов (я буду выбирать из списка бесплатных), и он будет открыт в онлайн редакторе. Кликая на картинку либо на текст шапки, вы можете удалять, изменять их по своему желанию либо добавлять различные эффекты.
Помимо базовых возможностей редактирования графики (поворот, кадрирование, масштабирование, затенение и пр.) вы можете использовать более продвинутые функции:
- Клонирование
- Разбивка по слоям
- Изменение прозрачности слоя
- Добавление геометрических фигур, иконок, фона
Вы можете использовать как готовые графические элементы из базы Fotor (они тоже есть платные и бесплатные), так и подгружать свои собственные.
Чтобы скачать финальный результат, нажмите кнопку «Сохранить» в верхней части окна фоторедактора.
Укажите имя файла, тип (рекомендую PNG), качество (рекомендую Максимальное). Нажмите «Скачать» и укажите место на диске, куда сохранить файл изображения.
Как поменять шапку на Ютубе
Откройте страничку своего YouTube канала и нажмите кнопку «Настроить вид канала». Наведите курсор на область шапки – появится иконка с изображением карандаша. Нажмите на неё и в открывшемся меню выберите «Изменить оформление канала».
Перетащите файл шапки в открывшееся окошко. Требования к картинке:
- Размер 2560 px по ширине и 1440 px по высоте.
- Вес файла до 6 МБ.
В следующем окошке вы увидите как будет выглядеть оформление канала на экране различных устройств:
- Компьютер (Ноутбук)
- Телевизор
- Телефон
Убедитесь, что шапка отображается корректно, текст (при его наличии) полностью помещается на экран. После чего нажимайте кнопку «Выбрать» и указанное вами изображение будет поставлено в область шапки. Как видите, абсолютно ничего сложного 🙂
Как создать превью для видео
При выводе ссылок на просмотр видеороликов YouTube показывает также миниатюры видео. Их еще называют значки либо превью. При заливке видео на канал такой значок может выбираться видеохостингом случайно из всего видеоряда либо вы можете самостоятельно указать картинку, которая будет использоваться в качестве такого превью.
Делать их просто и удобно при помощи того же Fotor, выбрав опцию «Видео с миниатюрами для Youtube».
Как и в случае с шапками, сервис предлагает огромное множество готовых шаблонов оформления: как платных, так и полностью бесплатных. Кликайте на любой понравившийся, чтобы перейти в фоторедактор.
Здесь всё работает точно так же, как я уже описывал выше: можно менять и редактировать картинку, добавлять эффекты, фигуры, писать текст и т.д. Готовый размер значка для видео составляет 1280 x 720 px. Сохранять его также рекомендую в PNG формате.
Как установить свой значок для видео
При загрузке ролика на Ютуб нажмите ссылку «Свой значок» в нижней части экрана и укажите свою картинку с разрешением 1280 x 720 px и весом до 2 Мб. Именно она и будет отображаться Ютубом в качестве превью.
Внимание! Загрузка своего значка доступна только в случае, если ваш аккаунт подтвержден и имеет хорошую репутацию. В противном случае используйте одну из трех картинок, выбранных видеохостингом автоматически.
Итог
Среди всех несомненных достоинств сервиса Fotor, таких как простота и удобство работы, большое разнообразие готовых дизайнов оформления шапки и миниатюр, следуют отметить и некоторые недостатки. К ним я бы отнес:
- Существенный процент платных шаблонов, доступных только по подписке. К слову её стоимость составляет $3,33/месяц. Не так в сущности и много, особенно учитывая сколько берут фрилансеры за создание шапки для Ютуба, но всё же.
- Очень слабая поддержка кириллических шрифтов. Большое число очень красивых дизайнерских и рукописных шрифтов можно использовать только с латиницей.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Elementor — шаблон заголовка, нижнего колонтитула и блоков — плагин для WordPress
Описание
Вы когда-нибудь представляли, что можете БЕСПЛАТНО создать верхний и нижний колонтитулы своего веб-сайта с помощью Elementor?
Elementor — Шаблон заголовка, нижнего колонтитула и блоков — это простой, но мощный плагин WordPress, который позволяет создавать макет с помощью Elementor и устанавливать его как
— Заголовок
— Нижний колонтитул
— Блок (где угодно на веб-сайте)
Создание привлекательного дизайна
РедакторElementor дает вам возможность создавать красивые разделы.С его помощью вы можете создавать нестандартные дизайны верхнего и нижнего колонтитулов.
Выберите места отображения
Хотите отображать настраиваемый шаблон заголовка только на домашней странице или на странице архива блога или на всем веб-сайте? Что ж, этот плагин позволяет выбрать конкретное целевое местоположение для отображения верхнего и нижнего колонтитула.
Добавить блоки Elementor в любом месте
Помимо верхнего и нижнего колонтитула, вы можете создавать собственные шаблоны с помощью Elementor и устанавливать их в любом месте на веб-сайте с помощью шорткода.
Шаблон «Перед нижним колонтитулом»
Наряду с основным нижним колонтитулом, плагин дает дополнительную область — над нижним колонтитулом — где вы можете добавить свой собственный шаблон. Это дает большую гибкость в дизайне нижнего колонтитула.
Доступен с шаблоном холста Elementor
Ваш собственный макет верхнего / нижнего колонтитула можно легко отобразить на страницах, где включен шаблон холста Elementor.
поставляется со встроенными виджетами
Плагин предлагает встроенные виджеты, которые помогают создавать макеты верхнего / нижнего колонтитула.Эти виджеты предлагают основные необходимые функции, поэтому вам не нужно искать дополнительные плагины.
- Логотип сайта — автоматически наследует логотип от настройщика. Вы даже можете установить собственное изображение в качестве логотипа с настраиваемой ссылкой и подписью.
- Заголовок сайта — Имя сайта будет автоматически унаследовано от настройщика. Вы можете добавить префикс, суффикс, значок и ссылку с ним.
- Слоган сайта — он будет отображать слоган из настройщика.Вы можете выбрать префикс, суффикс, значок и ссылку на него.
- Меню навигации — Предлагает вам список уже созданных меню на вашем веб-сайте. Вам просто нужно выбрать нужный. Если предлагает 4 макета для меню — горизонтальный, вертикальный, развернутый и всплывающий. Имея множество других опций, вы даже можете установить собственные значки для открытия и закрытия меню.
- Заголовок страницы — отображает текущий заголовок публикации / страницы и предлагает дополнительные параметры для префикса, суффикса, значка, ссылки и выравнивания.
- Retina Image — Вы можете загрузить изображение сетчатки для экранов высокой четкости.
- WooCommerce Menu Cart — Вы можете отобразить текущее количество продуктов в корзине вместе с общей ценой.
- Copyright — Он предлагает константы для отображения уведомления об авторских правах — [hfe_current_year] и [hfe_site_title].
- Поиск — Добавьте форму поиска с различными вариантами макета и стиля.
РАБОТАЕТ СО ВСЕМИ ТЕМАМИ
ПлагинElementor — Header, Footer & Blocks работает со всеми темами WordPress.Некоторые темы имеют прямую поддержку, в то время как для некоторых вы можете выбрать способ добавления поддержки тем.
Если у вас возникнут трудности с отображением верхнего / нижнего колонтитула, выберите метод поддержки темы вручную. Посетите «Внешний вид»> «Нижний колонтитул и блоки»> «Поддержка тем». Выберите метод, соответствующий вашей текущей теме, и все готово!
ШАГИ ПО ИСПОЛЬЗОВАНИЮ ПЛАГИНА
Шаг 1. Откройте «Внешний вид»> «Нижний колонтитул и блоки» и нажмите «Добавить».
Шаг 2 — Выберите «Тип шаблона» (верхний / нижний колонтитул / блок).Задайте место отображения и роли пользователей.
Шаг 3 — Опубликуйте.
Шаг 4 — Отредактируйте его с помощью Elementor и создайте раздел.
Шаг 5 — Сохраните, и все готово!
Вы можете обратиться к нашей пошаговой статье, которая поможет вам быстро установить верхние и нижние колонтитулы Elementor.
ИЩЕТЕ ДОПОЛНЕНИЯ И ВИДЖЕТЫ PREMIUM ELEMENTOR?
Проверьте Ultimate Addons для Elementor. Это библиотека креативных и уникальных виджетов Elementor, которые добавляют больше функциональности и гибкости вашему любимому конструктору страниц.
ВЫ ПРОБОВАЛИ ASTRA С ELEMENTOR?
Поддерживая более 1 миллиона веб-сайтов на WordPress, Astra любима за производительность и простоту использования.
Люди любят Astra за —
Лучшая производительность — Оптимизированный код и модульная архитектура делают Astra самой легкой темой для более быстрой загрузки веб-сайта!
Лучший друг конструктора страниц — Astra отлично работает со всеми конструкторами страниц. Его поддержка пользовательских макетов, шаблонов Elementor и готовых начальных сайтов делает его лучшей темой для Elementor.
Готовые к использованию полные шаблоны веб-сайтов — Astra предлагает бесплатные готовые демонстрации веб-сайтов, созданные с помощью Elementor. Вы можете выбрать любой из шаблонов Elementor, настроить их по своему усмотрению и начать работу за считанные минуты!
ПОДДЕРЖИВАЕТСЯ И АКТИВНО РАЗРАБОТАЕТ
Нужна помощь? Есть проблема, о которой нужно сообщить? Посетите форум плагина.
Свяжитесь с нами на GitHub.
Сделано с любовью в Brainstorm Force!
Загрузите БЕСПЛАТНЫЙ шаблон верхнего и нижнего колонтитула для пакета макетов финансового консультанта
Привет, Divi Nation! Спасибо, что присоединились к нам в следующем выпуске нашей еженедельной инициативы Divi Design Initiative, где каждую неделю мы раздаем совершенно новые бесплатные подарки.В этот понедельник мы представили новый пакет макетов для финансового консультанта. Чтобы помочь вам запустить свой веб-сайт как можно скорее, мы делимся глобальным шаблоном верхнего и нижнего колонтитула, который также идеально соответствует этому пакету макетов! Надеюсь, тебе понравится.
Загрузите глобальный шаблон верхнего и нижнего колонтитула для пакета макетов финансового консультанта
Чтобы получить доступ к бесплатному глобальному шаблону верхнего и нижнего колонтитула, вам сначала необходимо загрузить его, нажав кнопку ниже.Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Как загрузить шаблон
Перейти к Divi Theme Builder
Чтобы загрузить шаблон, перейдите к Divi Theme Builder в бэкэнде вашего веб-сайта WordPress.
Загрузить глобальный шаблон веб-сайта
Затем в правом верхнем углу вы увидите значок с двумя стрелками. Щелкните значок.
Перейдите на вкладку импорта, загрузите файл JSON, который вы смогли загрузить в этом посте, и нажмите «Импортировать шаблоны Divi Theme Builder».
Сохранить изменения в конструкторе тем Divi
После загрузки файла вы заметите новый глобальный верхний и нижний колонтитулы в шаблоне веб-сайта по умолчанию.Сохраните изменения Divi Theme Builder, как только захотите активировать шаблон.
Как изменить шаблон
Шаблон открытого заголовка
Чтобы изменить элементы шаблона глобального заголовка, начните с открытия шаблона.
Изменить логотип
Измените логотип в модуле изображения.
Изменить пункты меню и ссылки
Перейдите ко второй строке и измените содержимое текстовых модулей вместе с их ссылками.
Добавить ссылку на кнопку
Затем добавьте ссылку на кнопку в первой строке.
Шаблон открытого нижнего колонтитула
Продолжите, открыв глобальный нижний колонтитул в шаблоне веб-сайта по умолчанию.
Изменить логотип
Измените и логотип здесь.
Изменить элементы нижнего колонтитула и ссылки
Затем измените все содержимое и ссылки текстового модуля нижнего колонтитула.
Изменить копию авторского права и адрес электронной почты
Затем измените копию авторского права и адрес электронной почты.
Добавление ссылок в социальные сети Следуйте модулю
И завершите дизайн нижнего колонтитула, добавив соответствующие ссылки на каждую из ваших социальных сетей!
новых бесплатных подарков каждую неделю!
Мы надеемся, что вам понравится пакет макетов для финансового консультанта на этой неделе и сопровождающие его бесплатные верхние и нижние колонтитулы. Мы с нетерпением ждем вашего мнения в разделе комментариев ниже. Не забудьте заглянуть на следующей неделе, чтобы узнать больше о бесплатных подарках!
шаблонов заголовков — Документация — Поддержка Awesome Table
В этой статье объясняется, как отобразить статический элемент в приложении Awesome Table.Вы можете разместить дополнительные HTML-элементы в шаблонах заголовков, чтобы предоставить больше информации о приложении Awesome Table.
2
info Мы рекомендуем использовать элементы HTML вместо CSS или JavaScript.
Что такое шаблоны заголовков?
Шаблоны заголовков— это статические элементы, отображаемые поверх приложения Awesome Table. Этот шаблон можно полностью настроить с помощью HTML (текст, изображения, гиперссылки и т. Д.). Некоторые из распространенных применений шаблона заголовка:
Шаблон заголовка, используемый для вставки логотипа
info Хотя коды JavaScript и CSS могут быть размещены внутри шаблона заголовка; мы рекомендуем использовать это только для статических HTML-элементов (таких как заголовки, описания и логотипы), чтобы предотвратить раздувание электронных таблиц, которое может повлиять на время загрузки вашего приложения Awesome Table.
Живой пример
Скопируйте этот шаблон
Создайте и настройте свой шаблон заголовка
Создайте шаблон листа
1. Щелкните значок Добавить лист , чтобы вставить пустой лист.
2. Переименуйте новый лист. В нашем примере мы назвали его Template.
1. Щелкните значок Новый лист , чтобы вставить пустой лист.
2. Переименуйте новый лист.В нашем примере мы назвали это шаблоном.
Настройка шаблона заголовка
1. Добавьте новый столбец для шаблона заголовка. Введите любые элементы, которые вы хотите отобразить в этом разделе. Оставьте заголовок (метку) столбца пустым.
2. Введите любые элементы, которые вы хотите разместить в этом разделе. Вы можете попробовать наш пример, скопировав и вставив наш простой код ниже (в ячейку C2):
Копировать в буфер обмена
предупреждение Убедитесь, что диапазон шаблонов редактора Awesome Table обновляется, когда вы добавляете новые столбцы на лист шаблона. Всегда нажимайте Обновить приложение , чтобы применить изменения.
Конструктор заголовков — База знаний Impreza
Обновлено 1 год 4 месяца назад
Заголовок (не заголовок) — это часть страниц сайта, которая обычно располагается вверху и включает навигацию по сайту.
Отредактируйте существующие заголовки и создайте новые на странице Impreza> Заголовки:
Редактор перетаскивания заголовка #
Редактор состоит из 3-х рядов: Верхняя, Основная, Нижняя, в каждой по 3 ячейки: Левая, Центральная, Правая. Каждая строка представляет собой область заголовка веб-сайта со своими настройками и цветами. Верхняя и нижняя области не являются обязательными и могут быть отключены в боковых настройках. Каждая ячейка представляет собой контейнер для элементов заголовка с соответствующей позицией, например.грамм. правая ячейка отобразит свои элементы в правой части заголовка вашего сайта.
Вы можете перемещать, редактировать, дублировать или удалять каждый элемент, наведите указатель мыши на добавленный элемент, чтобы увидеть элементы управления.
Область «Скрытые элементы» используется, когда вам нужно скрыть некоторые элементы, но сохранить их настройки и содержимое. Например. если вы хотите изменить внешний вид заголовка в разных состояниях заголовка.
Настройки заголовка #
Настройки заголовка влияют на внешний вид всего заголовка.Они разделены на глобальные настройки заголовка, верхнюю область, основную область и нижнюю область.
Состояния заголовка #
Состояние заголовка — это отзывчивое состояние заголовка веб-сайта, связанное с шириной экрана, с регулируемыми точками останова. Использование состояний заголовка позволяет улучшить внешний вид заголовка на небольших экранах.
Impreza имеет 3 состояния заголовка по умолчанию :
- По умолчанию — состояние отображается при ширине экрана 901 пикселей или больше
- Таблетки — состояние отображается при ширине экрана от 900px до 601px включительно
- Mobiles — состояние отображается при ширине экрана 600 пикселей или меньше
Состояния заголовка представлены соответствующими вкладками:
Откройте планшет и Мобильные устройства Вкладки на настройте эти отзывчивые точки останова :
Два важных момента, которые необходимо знать при использовании состояний заголовка:
- Положение элементов и настроек заголовка МОЖЕТ ОТЛИЧАТЬСЯ в зависимости от состояния заголовка.
- Когда вы перемещаете любой элемент заголовка в любое состояние, этот элемент не перемещается в два других состояния.
- Когда вы изменяете любую настройку заголовка для любого состояния, эти настройки не изменяются в двух других состояниях.
- Содержимое и настройки элементов заголовка НИКОГДА НЕ ОТЛИЧАЮТСЯ от разных состояний заголовка.
- Когда вы добавляете новый элемент заголовка в любое состояние, этот элемент будет автоматически добавлен в два других состояния в ту же ячейку.
- Когда вы редактируете любой элемент заголовка в любом состоянии, эти настройки будут изменены и для других двух состояний.
- Когда вы удаляете любой элемент заголовка в любом состоянии, этот элемент будет удален в двух других состояниях.
Шаблоны заголовков #
Шаблон заголовка — это предварительно определенный макет заголовка. Использование шаблона заголовка — хорошее начало для создания собственного заголовка веб-сайта.
Каждый шаблон заголовка включает:
- Настройки заголовка, включая состояния планшетов и мобильных телефонов
- Положение элементов заголовка, включая состояния планшетов и мобильных телефонов
- Содержание элементов заголовка
- Настройки элементов заголовка
Когда вы применяете шаблон заголовка, ваши предыдущие элементы заголовка и настройки будут удалены.
Экспорт / импорт заголовка #
Вы можете экспортировать / импортировать любой заголовок со всеми его элементами и настройками. Эта опция может быть полезна для передачи заголовков между сайтами.
Просто скопируйте / вставьте код в текстовую область и нажмите кнопку «Импортировать заголовок». Когда вы импортируете другой заголовок, ваши предыдущие элементы и настройки заголовка будут удалены.
Wikisource, бесплатная онлайн-библиотека
Этот шаблон можно предварительно загрузить через гаджеты, или можно предварительно загрузить шаблон: заголовок / предварительная загрузка.
{{header
| title =
| автор =
| переводчик =
| раздел =
| предыдущий =
| следующий =
| примечания =
}}
Этот шаблон предназначен для использования в верхней части произведения, [1] и его подразделов.Заполните любую соответствующую информацию и оставьте неизвестные или неприменимые параметры пустыми. Не удаляйте неиспользуемые параметры , так как это нарушит шаблон и затруднит обслуживание бота. Для удобства использования см. Также гаджет сценария предварительной загрузки заголовка в своих предпочтениях.
Документация
Параметры
Обязательно
- title = название работы, для подстраницы использовать относительные ссылки
- автор = имя автора, без вики-ссылок
- , где требуется контроль связывания, добавьте override_author .Ссылки могут быть созданы вручную в override_author , в то время как они создаются автоматически с параметром author . Обычно используются ссылки на пространство имен Portal: (например, для определения авторства организации) и включение нескольких авторов. См. Нет ссылки на страницу автора
- раздел = название подразделения работы, обычно используется на подстраницах
- предыдущая = название предыдущей части работы; относительные ссылки на подстраницах, полные ссылки в противном случае
- следующий = название следующей части работы, относительные ссылки на подстраницах, полные ссылки в противном случае
- примечания = примечания для объяснения работы, добавления контекста или передачи краткой информации, которая повышает ценность для читателя
Необязательно
- редактор = редактор произведения, без вики-ссылок.Используйте override_editor для полного контроля.
- переводчик = имя переводчика, без викилинков; или override_translator см. Переводы
- участник = имя автора этого раздела, если не то же самое, что автор всей работы; или синоним section_author .
- Нет вики-ссылок; используйте override_contributor или override_section_author , если вам нужно указать цель ссылки.
- section_translator = имя переводчика этого раздела, если не то же самое, что переводчик всей работы.
- Нет вики-ссылок; используйте override_section_translator , если вам нужно указать цель ссылки.
- год = год публикации, добавляет работу в категорию за год, см. Категория: Работы по годам.
- Введите «?» для работы, год публикации которой неизвестен, и оставьте поле пустым, если у вас просто нет этой информации.
- Не используйте AD или CE для каких-либо работ Anno Domini / Current Era (с 1 года по настоящее время). Используйте BCE (не используйте BC) для всех лет до 1 года; оставьте пробел между цифрой и буквами ( e.грамм.
150 г. до н.э.). - Приблизительные даты можно ввести одним из следующих способов:
- Десятилетия, столетия или периоды могут использоваться вместо года (, например,
1060-е годы,11 векилиСредневековый). - Чтобы использовать год в формате около, введите его как «c / Y» (, например,
c / 1066илиc / 150 BCE). (Также будет распознаваться использование «ca» или «около» вместо «c».) Это будет отображаться, например, как «c.1066 «. - Чтобы использовать приблизительный выбор двух лет, введите его как «Г / Г» (, например,
1066/1067). Это будет отображаться так, как написано.
- Десятилетия, столетия или периоды могут использоваться вместо года (, например,
- Поведение этого параметра может быть дополнительно изменено:
- noyear = год не будет отображаться в заголовке, но работа будет добавлена в категорию года. Используется в случаях, когда год уже указан в названии работы. Любое использование этого параметра, даже без текста, будет работать.Пример:
| noyear = да. Все страницы с этим параметром будут добавлены в Категория: Страницы с номером noyear для отслеживания его использования. - noyearcat = отобразит год, но в заголовке, но не добавит работу в категорию за год. Для использования в случаях, когда для типа работ существует определенная подкатегория, чтобы избежать затопления основной категории за год. Как и выше, любое использование параметра вызовет это действие. Страницы будут добавлены в категорию отслеживания. Категория: Страницы с noyearcat.
- override_year = отобразит указанный текст и не будет пытаться добавить работу в категорию за год. Для использования в любом другом случае, не предусмотренном другими параметрами. Страницы будут добавлены в категорию отслеживания. Категория: Страницы с годом переопределения.
- noyear = год не будет отображаться в заголовке, но работа будет добавлена в категорию года. Используется в случаях, когда год уже указан в названии работы. Любое использование этого параметра, даже без текста, будет работать.Пример:
- edition
= yes, чтобы получить дополнительную информацию на странице обсуждения работы. - категорий = Список категорий, разделенных косой чертой
- ярлык = Ярлык для этой страницы, если он существует.Обычно это зарезервировано для очень больших справочных материалов (, например, EB11)
- обложка = Изображение, используемое в качестве обложки для книги при экспорте. Не включайте префикс «Файл:», например
Foobar.jpg. Вы можете использовать страницу многостраничного файла, используяFoobar.djvu / 7.
- См. Ссылки на вики-страницы «Сестра», автора и портала
{{header
| title =
| автор =
| переводчик =
| раздел =
| предыдущий =
| следующий =
| год =
| портал =
| wikipedia =
| общие =
| commonscat =
| wikiquote =
| wikinews =
| викисловарь =
| wikibooks =
| wikiversity =
| wikispecies =
| wikivoyage =
| meta =
| примечания =
}}
Относительные ссылки
Для длинных многостраничных работ настоятельно рекомендуется использовать относительные ссылки.Это сокращает код и гарантирует, что работа останется связанной вместе, даже если она будет перемещена или реорганизована. Три формата: [[/ subpage]] (дополнительная страница), [[../]] (родительский) и [[../sibling]] (родственный) [1] ; см. пример использования ниже. Обратите внимание, что [[../]] расширится до заголовка родительской страницы, что идеально, если работа будет переименована позже.
Это зависит от страницы, соответствующей стандартам заголовков в Руководстве по стилю, с работами в форме [[Название работы]] и [[Название работы / Подстраница]].
- ↑ Конкретная форма [[../sibling/]] может использоваться для одноуровневой страницы, чтобы предоставить как относительную ссылку, так и метку ссылки на страницу-брат.
Названия глав
Как правило, включайте заголовки глав в поле «раздел», но избегайте их включения в поля «предыдущий» и «следующий». Например:
Особые случаи
Переводы
| переводчик = Джо
Имя переводчика. Он будет автоматически связан со страницей автора, если он не содержит символа «[».
- Значение «?» или «unknown» добавляет на страницу {{Нет информации о переводчике}}.
- Значение «не упомянутый» добавляет на страницу переводчика, не упомянутого . Его следует использовать только в том случае, если переведенная работа была опубликована до 1923 года.
Нет ссылки на страницу автора
| author = | override_author = Джо
Отображает имя автора без ссылки на страницу автора (для работ, у которых нет традиционных авторов).
Примеры использования
Нормальный
{{header
| title = [[../]]
| author = Льюис Кэрролл
| section = Глава 3: Кокус-гонка и длинная сказка
| previous = [[../Chapter 2 | Chapter 2]]
| next = [[../Chapter 4 | Chapter 4]]
| примечания =
}}
Нет ссылки на автора
{{header
| title = Закон о пэрах 1963 г.
| author = | override_author = Парламент Соединенного Королевства
| раздел =
| предыдущий =
| следующий =
| год = 1963
| примечания =
}}
Перевод
{{header
| title = Басни
| автор = Жан де Лафонтен
| переводчик = Элизур Райт
| раздел =
| предыдущий =
| следующий =
| примечания =
}}
{{заголовок
| title = Пантагрюэль
| автор = Франсуа Рабле
| override_translator = [[Автор: Томас Уркарт |]] и [[Автор: Питер Энтони Моттё |]]
| раздел =
| предыдущий =
| следующий =
| примечания =
}}
Категории
Тематические категории могут быть добавлены на главную страницу работы следующим образом (поддерживается до 10 категорий):
| категории = 1-я категория / 2-я категория
Примечание: , что использование этой методологии исключает дальнейшее редактирование с использованием инструмента HotCat , поэтому эту форму следует использовать только там, где вряд ли потребуется изменять категории
Сестра, родственный автор и ссылки на вики портала
Вы можете ссылаться на порталы Wikisource и другие проекты WMF, используя дополнительные параметры wiki-ссылок.Эти:
- портал , relaetd_author
- commons , commonscat , викицитатник , викиновости , викисловарь , викиучебники , викиверситет , мета
- wikipedia , wikispecies обычно применяются из данных Wikidata через межвики-ссылки или путем связывания основного предмета (P921) , поэтому его следует использовать только для отмены значения по умолчанию
Для портала это обычно добавляется на корневую страницу произведения, а не добавляется повторно для каждой подстраницы.Использование на подстранице было бы полезно, если только подстраница имеет отношение к указанному порталу, тогда как родительская работа не имеет этих отношений.
Эти ссылки созданы с использованием {{plain sister}}
{{header
| title = Кинематика машин
| author = Franz Reuleaux
| раздел =
| предыдущий =
| следующий =
| примечания =
| портал = Технологии / Германия
| wikipedia = Кинематика машин
| related_author = Альберт Эйнштейн
}}
- Список
- Википедия
- общих
- обыкновенная кошка
- викицитатник
- викиновости
- викисловарь
- викиучебники
- викиверситет
- викивиды
- википедия
- викиданные
- мета
Ярлыки
Если у работы есть ярлык, вы можете добавить его, используя ярлык , поле . Некоторые проекты имеют индивидуализированные версии {{header}}, которые используются для представления этих работ, например. {{DNB00}} используется для проекта, связанного с национальным биографическим словарем. Для этих работ допустимо и рекомендуется использовать эти вариации. Новые альтернативы {{header}} следует обсуждать на странице обсуждения и, соответственно, перечислять на страницах каждого проекта.
Значения заголовков можно извлечь с помощью JavaScript, обратившись к текстовым значениям их оболочек диапазона:
| значение | идентификатор обертки |
|---|---|
| название | header_title_text |
| автор | header_author_text |
| переводчик | header_translator_text |
| предыдущая | заголовокпредыдущая |
| следующая | заголовокследующий |
| примечания | нет |
Микроформат
Разметка HTML, созданная этим шаблоном, включает микроформат hCard, который позволяет компьютерам анализировать данные о человеке либо автоматически для каталогизации статей в Википедии, либо с помощью инструмента браузера, управляемого читателем, чтобы (например) добавить тему в адресная книга или база данных.Дополнительную информацию об использовании микроформатов в проектах Викимедиа см. В проекте микроформатов Википедии.
Подшаблоны
Чтобы включить URL, используйте {{URL}}.
Не удаляйте экземпляры этих подшаблонов.
Классы
hCard использует классы HTML, включая:
- адрес
- агент
- день
- место рождения
- категория
- название страны
- дата смерти
- место смерти
- расширенный адрес
- фамилия
- fn (обязательно)
- имя
- почетный префикс
- почетный суффикс
- этикетка
- населенный пункт
- n
- ник
- примечание
- org
- роль
- URL
- vcard
Не переименовывайте и не удаляйте эти классы; ни сворачивать вложенные элементы, которые их используют.
Технический
Этот шаблон делегирует некоторую логику модулям Lua и использует подшаблоны для разделения структурного кода:
Большая часть CSS встроена, некоторые из них предоставляются MediaWiki: Gadget-Site.css и MediaWiki: Gadget-SiteHeader.css. Это намеренно , а не TemplateStyles, чтобы избежать загрязнения экспорта (неэкспортированным) стилем заголовка (а также потому, что логика исключения макета в настоящее время несовместима с TemplateStyles).
Категории отслеживания
В настоящее время в этом шаблоне используются следующие категории для отслеживания задач обслуживания, ошибок и использования функций.
См. Также
- {{textinfo}} для записи информации на рабочую страницу обсуждения
- {{author}} для заголовка шаблона, используемого в Автор: пространство имен
- {{заголовок процесса}} для заголовка шаблона, используемого в Wikisource: пространство имен
- {{заголовок портала}} для заголовка шаблона, используемого в портале: пространство имен
- {{заголовок перевода}} для заголовка шаблона, используемого в переводе: пространство имен
- {{RunningHeader}} для заголовков, которые будут использоваться в исходных текстах.
Шаблоны, вызываемые этим шаблоном:
шаблон заголовка | Magento 2.4 Руководство пользователя
После завершения настройки шаблон заголовка электронного письма включает ваш логотип, связанный с вашим магазином. Если у вас есть базовые знания HTML, вы можете легко использовать предопределенные переменные для добавления контактной информации магазина в заголовок.
Шаблоны электронной почты
Шаг 1. Загрузите шаблон по умолчанию
На боковой панели Admin перейдите в Marketing > Communications > Email Templates .
Щелкните Добавить новый шаблон.
В разделе Загрузить шаблон по умолчанию щелкните селектор Шаблон и выберите
Magento_Email>Заголовок.Шаблон заголовка по умолчанию
Щелкните Загрузить шаблон.
HTML-код и переменные из шаблона появятся в форме.
Шаг 2. Настройте шаблон
Введите имя шаблона для настраиваемого заголовка.
Введите тему шаблона , чтобы упорядочить шаблоны.
В сетке список шаблонов можно отсортировать и отфильтровать по столбцу Тема .
Информация о шаблоне заголовка
В поле Содержимое шаблона измените HTML при необходимости.
При работе с кодом шаблона будьте осторожны, чтобы не перезаписать все, что заключено в двойные фигурные скобки.
Чтобы вставить переменную, поместите курсор в код, куда вы хотите поместить переменную, и нажмите «Вставить переменную».
Выберите переменную, которую вы хотите вставить.
Когда выбрана переменная, в код вставляется тег разметки для этой переменной.
Вставить переменную
Хотя переменные «Контактная информация магазина» чаще всего включаются в заголовок, вы можете ввести код для любой системной или пользовательской переменной непосредственно в шаблон.
Если вам нужно сделать какие-либо объявления CSS, введите стили в поле Стили шаблона .
Когда вы будете готовы просмотреть свою работу, щелкните Предварительный просмотр шаблона. Затем внесите в шаблон необходимые изменения.
По завершении щелкните Сохранить шаблон.
Ваш настраиваемый заголовок теперь отображается в списке доступных шаблонов электронной почты.
Шаг 3. Обновите конфигурацию
На боковой панели Admin перейдите к Content > Design > Configuration .
В таблице найдите представление магазина, которое вы хотите настроить, и щелкните Изменить в столбце Действие .
Прокрутите вниз и разверните раздел Транзакционные электронные письма .
Выберите шаблон заголовка , который используется по умолчанию для уведомлений по электронной почте.
По завершении нажмите «Сохранить конфигурацию».
Транзакционные электронные письма
Описание полей
Загрузить шаблон по умолчанию
| Шаблон | Показывает список доступных шаблонов и определяет шаблон, который нужно настроить. |
Информация о шаблоне
| Имя шаблона | Имя вашего настраиваемого шаблона. |
| Вставить переменную | Вставляет переменную контактной информации магазина в шаблон в месте нахождения курсора. |
| Тема шаблона | Тема шаблона отображается в столбце «Тема» и может использоваться для сортировки и фильтрации шаблонов в списке. |
| Содержание шаблона | Содержимое шаблона в HTML. |
| Стили шаблонов | Любые объявления стилей CSS, необходимые для форматирования заголовка шаблона, можно ввести в поле «Стили шаблона». |
Пользовательские макеты заголовков Divi для Theme Builder
Divi 4.0 Theme Builder позволяет создавать шаблоны, которые можно применять в любом месте вашего сайта, включая создание настраиваемого заголовка Divi.Эти макеты заголовков Divi добавляются в конструктор тем и заменяют заголовок Divi по умолчанию.
Добавляя модуль Divi Menu и любые другие модули Divi, которые вы выбираете для добавления в свой заголовок в шаблон Theme Builder, вы можете легко создать заголовок и навигацию и применить их на любых страницах вашего сайта без редактирования файлов темы или использования Плагин сторонних заголовков.
Elegant Themes и сторонние разработчики создали ряд руководств для Theme Builder, чтобы показать вам, как создавать уникальные макеты заголовков Divi и разделы навигации.Они покажут вам шаг за шагом, как создать эффект, а также будут поставляться с бесплатным макетом Divi или файлом шаблонов Theme Builder, которые можно загрузить и использовать для применения настраиваемого шаблона заголовка для вашего веб-сайта Divi.
Divi themes Builder макеты для заголовков по всему сайту
В этом посте будут перечислены 10 лучших макетов заголовков Divi, которые можно добавить в систему шаблонов Divi Theme Builder и автоматически назначить любой странице или типу записи на вашем сайте.
1. Фиксированные и липкие заголовки
В этом руководстве показано, как создать фиксированный или липкий заголовок Divi с помощью Theme Builder.
По умолчанию в шаблоне заголовка нет настройки, чтобы сделать его закрепленным, но в модуль можно добавить несколько строк кода, чтобы он всегда оставался в верхней части страницы. Новые функции позиционирования, добавленные в Divi, также можно использовать для того же эффекта.
Прилепленный заголовок начинается с модулей рекламных сообщений, видимых над главным меню навигации, но прокручивается за пределы экрана, когда пользователь прокручивает страницу вниз. Когда навигация попадает в верхнюю часть экрана, она закрепляется и действует как фиксированный заголовок, пока пользователь продолжает прокручивать вниз.
Ключевые особенности:
- Сделайте раздел заголовка Divi фиксированным или липким
- В разделе липкой навигации используется пользовательский код в модуле кода
- Бесплатно для загрузки в социальных сетях
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик : Примеры тем Divi
Дополнительная информация
2. Анимированный заголовок CTA’s
Этот учебник и шаблон заголовка Theme Builder добавляют кнопку CTA (Call-To-Action) в главное меню навигации, которое появляется с задержкой и эффект анимации.
Кнопка CTA используется для привлечения внимания пользователей с целью побудить их нажать кнопку. При добавлении дополнительной задержки и анимации к кнопке CTR (CTR) для кнопки увеличится. Макет использует встроенные параметры анимации в модуле Button.
Ключевые особенности:
- Анимирует кнопку CTA, добавленную в главный раздел навигации
- Выберите один из 8 стилей анимации CTA
- Бесплатная загрузка с подпиской по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик: Elegant Themes
Дополнительная информация
3.Повернутый глобальный заголовок
Из этого туториала Вы узнаете, как заставить заголовок вращаться и располагаться в левой части экрана с помощью Divi Theme Builder.
Шаблон и руководство по построителю тем позволяют создать повернутый глобальный заголовок, который будет отображаться в левой части экрана. Заголовок имеет прозрачный фон, поэтому содержимое страницы / сообщения все еще видно. Это меню похоже на вертикальное меню Divi, но пункты меню и значки отображаются вертикально, а не горизонтально.
Это один из классных макетов заголовков Divi, который, вероятно, больше подходит для ниши, ориентированной на дизайн, чем для корпоративного веб-сайта.
- Уникальный поворотный заголовок
- Поставляется с мобильной версией
- Использует настраиваемый CSS для поворота меню
- Бесплатная загрузка с подпиской по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик: Elegant Themes
Дополнительная информация
4.Как уменьшить размер глобального заголовка при прокрутке с помощью Divi’s Theme Builder
В этом руководстве показано, как уменьшить высоту заголовка, когда пользователь прокручивает страницу вниз.
Меню Divi по умолчанию имело встроенную опцию в настройщике темы, которая позволяла вам устанавливать высоту для меню до и после прокрутки. При использовании настраиваемых макетов заголовков Divi в построителе тем вам потребуется добавить дополнительный код, чтобы это произошло. Уменьшая размер заголовка, вы можете восстановить некоторую дополнительную площадь экрана по мере того, как пользователь прокручивает страницу вниз, чтобы было легче просматривать содержимое страницы или публикации.
Ключевые особенности:
- Уменьшайте заголовок Divi при прокрутке
- Использует код JQuery и CSS для запуска эффекта сжатия
- Бесплатная загрузка с подпиской по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик : Elegant Themes
Дополнительная информация
5. Анимированная промо-панель
В этом руководстве показано, как создать анимированную промо-панель, которая находится под основным заголовком навигации.
Промо-панели — отличный способ сообщить вашим пользователям о специальном предложении или новом продукте, и их можно легко добавить с помощью Theme Builder. Существует ряд сторонних плагинов, которые могут сделать это за вас, но это руководство и шаблон Theme Builder позволяют вам добавить промо-панель с использованием модулей Divi и некоторых настраиваемых CSS.
Ключевые особенности:
- Добавить промо-бар без стороннего плагина
- Бесплатная загрузка с подпиской по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик: Elegant Themes
Дополнительная информация
6.Сворачивающееся вложенное мобильное меню
В этом руководстве показано, как добавить мобильное сворачивающееся вложенное меню с помощью Divi Theme Builder.
Вы можете сделать свое мобильное меню более удобным, создав меню, которое предлагает сворачиваемые элементы вложенного меню. В руководстве показано, как настроить меню и назначить классы CSS для пунктов меню, создать меню с помощью модуля Theme Builder и Divi Menu и добавить собственный код CSS и JQuery в модуль кода.
Ключевые особенности:
- Повысьте удобство использования мобильного меню с помощью складных вложенных пунктов меню
- Бесплатно для загрузки по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик: Elegant Themes
Дополнительная информация
7.Анимированный глобальный заголовок
Из этого туториала Вы узнаете, как анимировать глобальный заголовок с помощью Divi Theme Builder.
Придайте заголовку немного дополнительного акцента и стиля, добавив анимированные элементы. В этом руководстве показано, как создать 2 разных стиля заголовка, которые можно легко адаптировать для создания любого количества уникальных стилей заголовка.
Ключевые особенности:
- 2 стиля анимации включены
- Включает код CSS для отзывчивости VW
- Бесплатная загрузка с подпиской по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик: Elegant Themes
Подробнее Информация
8.Показать заголовок под 1-м разделом страницы
Из этого туториала Вы узнаете, как разместить заголовок под 1-м разделом Divi с помощью Theme Builder.
Покажите свой 1-й раздел страницы или публикации с помощью Divi, используя JQuery, добавленный в модуль кода. Код автоматически помещает ваш заголовок из конструктора тем под первым разделом любой страницы, которой назначен шаблон. Хороший способ разместить главный раздел заголовка страницы / сообщения в самом верху страницы перед меню.
Ключевые особенности:
- Добавление содержимого над основным меню навигации
- Столбцы остаются рядом друг с другом на экранах меньшего размера
- Бесплатная загрузка с подпиской по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик : Elegant Themes
Дополнительная информация
9.Как создать встроенную форму входа в систему для настраиваемого глобального заголовка в Divi
В этом руководстве показано, как добавить встроенную форму входа в пользовательский заголовок в Divi с помощью построителя тем.
Если ваш сайт включает логин пользователя, то это руководство и макет Theme Builder позволяют вам добавить форму входа в ваш собственный заголовок Theme Builder. Заголовок использует модуль входа в Divi по умолчанию, но изменяет его стиль с использованием некоторого настраиваемого CSS, чтобы он отображался встроенным, чтобы соответствовать пространству навигации.
Ключевые особенности:
- Сделайте встроенную форму входа в свой заголовок
- Использует модуль входа Divi и настраиваемый код CSS
- Бесплатная загрузка с подпиской по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик: Elegant Themes
Дополнительная информация
10. Как отобразить глобальный заголовок при прокрутке вверх и скрыть при прокрутке вниз с помощью Divi
В этом руководстве показано, как открыть заголовок Divi, когда пользователь прокручивает вверх, и скрыть его, когда пользователь прокручивает страницу вниз с помощью построителя тем.
Большой заголовок может быть отличным вариантом, если нужно отобразить много элементов, но это также ценное пространство, которое также необходимо для вашего сообщения или содержимого страницы. Скрывая заголовок на свитке, вы предоставляете полноэкранное пространство контенту, но позволяете пользователю легко получить доступ к заголовку путем обратной прокрутки вверх. Эффект создается с помощью пользовательского кода CSS и JQuery в построителе тем.
Ключевые особенности:
- Скрыть и показать заголовок при прокрутке вверх и вниз
- Эффект использует код JQuery и CSS
- Бесплатная загрузка с подпиской по электронной почте
- Бесплатно для личного и коммерческого использования
Цена: Бесплатно
Разработчик: Elegant Themes
Дополнительная информация
Заключительные мысли по макету заголовка Divi для Theme Builder
Theme Builder открыл огромное количество возможностей для создания общесайтовых шаблонов для Divi, и заголовок — одно из первых мест, где вы можете начать настраивать.Используя эти бесплатные руководства по построителю тем и макеты заголовков, вы можете легко создавать интересные эффекты для своего меню, навигации и заголовков.
