Шаблоны портфолио. Портфолио дошкольника. Портфолио для начальных классов.
Шаблоны портфолио. Портфолио дошкольника. Портфолио для начальных классов.
Уважаемые участники, родители, педагоги!
Мы подготовили для вас и ваших детей варианты готовых шаблонов портфолио, состоящих из нескольких страничек — заготовок, которые вы можете скачать с сайта совершенно Бесплатно.
Всё , что вам нужно — выбрать понравившийся вариант шаблона портфолио и нажать на кнопку «скачать портфолио». Шаблоны портфолио (файлы) сохранены в папке в одном архиве zip. Вам нужно будет разархивировать папку и сохранить шаблоны себе на компьютер.
Вы самостоятельно заполняете все страницы нужными фотографиями и информацией об успехах и достижениях вашего ребёнка.
Что такое портфолио?
Портфолио — это копилка личных достижений ребёнка, его успехов в различных видах деятельности.
Детское портфолио для дошкольника и школьника даёт информацию о самом ребенке, его окружении, успеваемости в школе, участии в различных мероприятиях.
В портфолио вы можете вложить дипломы, сертификаты об успехах и достижениях ребёнка, лучшие рисунки, самые удачные и аккуратные детские работы, а также фотографии выступлений на концертах, в конкурсах.
Структура любого детского портфолио подразумевает титульный лист, разделы и приложения.
Памятка для родителей и педагогов по ведению портфолио.
Разделы портфолио не нужно нумеровать, а располагать в произвольном порядке (по желанию).
Портфолио не использовать для сравнения детей между собой!!!
Рекомендуется объяснять детям принципы достоверности самооценки (чтобы она не была завышена или занижена).
Просмотр портфолио другими детьми и взрослыми разрешается только с ведома и согласия ребенка, которому принадлежит портфолио.

Страницы портфолио должны быть красиво оформлены, ребёнок должен понимать важность внешнего вида документа.
Важно, чтобы на каждом этапе в процессе продвижения к намеченной цели был зафиксирован успех дошкольника, т.к. именно успех – наилучший стимул для дальнейшего развития.
Приступайте к оформлению портфолио с хорошим настроением!
Варианты портфолио
Скачать портфолио архивом
Скачать портфолио архивом
Скачать портфолио архивом
Скачать портфолио архивом
Внимание! Данные варианты портфолио предназначены для использования исключительно в учебных и личных целях. Запрещается использование портфолио в коммерческих целях, а также публикация на других ресурсах. Авторское право принадлежит сайту «Одаренность.Ру»
💼 27 бесплатных HTML и Bootstrap шаблонов сайтов портфолио, которые вы не хотели пропустить в 2016
Отборные бесплатные шаблоны сайта портфолио для креативного агенства, веб студии, профессионального фрилансера, веб-дизайнера, разработчика, графического дизайнера, архитектора, художника, фотографа и других творческих профессионалов.
Эта коллекция из 27 бесплатных шаблонов созданных в 2016 году, поможет вам без особого труда создать себе профессиональный сайт портфолио на 2017 год. Все шаблоны отвечают современным тенденицыям веб-дизайна и веб-разработки. Просто выберите любой шаблон замените в нем контент на свой и профессиональный сайт готов. Вы сможете развивать свой проект в дальнейшем, улучшать его или даже подключить к системе управления сайтом без особых проблем, так как все шаблоны сделаны на знаменитом фреймворке Twitter Bootstrap. Все шаблоны в подборке вы можете скачать бесплатно и использовать для своих личных и коммерческих проектов.
Скажите спасибо в комментариях и поделитесь с друзьями, если вам понравилась подборка и была полезна. Так же вы можете обратить внимание на нашу другую подборку сайтов портфолио 2016 года.
01. Howdy | Бесплатный HTML шаблон
Современный, минималистичный идеально прораьотанный, отзывчивым шаблон сайта, разработан спецально для творческих профессионалов и фрилансеров.
Посмотреть демо и скачать бесплатно
02. Infinity | Бесплатный высококачественный шаблон веб-сайта
Infinity это современный и хорошо обработанный отзывчивый HTML шаблон предназначен для студий и агентств. Шаблон отвечает потребностям креативных агентств, веб-студий, фрилансеров и сайтам для малого бизнеса. Infinity имеет адаптивный дизайн и поддержку ретина/hi-dpi, это означает, что ваш сайт будет выглядеть удивительно четким и резким на любых разрешениях экрана и устройств. Кроме того, код бесконечно чист и хорошо организован, что делает шаблон очень легким в настройке.
Посмотреть демо и скачать бесплатно
03. Kards | Бесплатный высококачественный шаблон веб-сайта
Kards — это современный и чистый шаблон сайта личной визитной карточки. Он имеет много интересных функций, доступных премиум шаблонам. В нем есть функции: шкала времени, раздел статистики, диаграммы навыков, AJAX форма, раздел портфолио, чтобы продемонстрировать свои работы и многое другое. Тема отлично смотрится на всех устройствах с мобильного телефона и компьютера. Также имеет поддержку ретина изображений, так что ваш сайт будет выглядеть четким и резким на любом устройстве. Kards — это идеальный шаблон для создания персонального интерактивного резюме и сайта портфолио.
Он имеет много интересных функций, доступных премиум шаблонам. В нем есть функции: шкала времени, раздел статистики, диаграммы навыков, AJAX форма, раздел портфолио, чтобы продемонстрировать свои работы и многое другое. Тема отлично смотрится на всех устройствах с мобильного телефона и компьютера. Также имеет поддержку ретина изображений, так что ваш сайт будет выглядеть четким и резким на любом устройстве. Kards — это идеальный шаблон для создания персонального интерактивного резюме и сайта портфолио.
Посмотреть демо и скачать бесплатно
04. Words | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Words современный Bootstrap шаблон, которые вы можете использовать бесплатно для вашего следующего проекта. Он имеет слайдер на главной странице, современные приемы в типографике и композиции, анимацию при прокрутки страницы и многое другое. Построен с применением новейших технологий веб-разработки, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
05. Magnet | Минималистичный шаблон сайта портфолио
Magnet представляет собой новый HTML шаблон портфолио с красивоым минималистичным дизайном, созданный, чтобы показать свою работу наилучшим образом. Прост в использовании и настройке, он идеально подходит для веб профессионалов. Сохраняя фокус на ваших работах, Magnet будет правильным выбором всякий раз, когда вам нужен сайт для одного дизайнера или большой студии.
Посмотреть демо и скачать бесплатно
06. Shape | Бесплатный HTML5 шаблон сделанный на Bootstrap для портфолио агенства или студии
Бутстраповский шаблон, который идеально подойдёт для креативного агентства, веб студии, персонального портфолио и фрилансера. Тема имеет минималистский и элегантный внешний вид, который привлекает внимание людей.
Посмотреть демо и скачать бесплатно
07. Ink | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Ink бесплатный многоцелевой HTML5 шаблон Landing Page построенный на Bootstrap, который идеально подходит для любого типа веб-сайтов. Шаблон отлично сочетает в себе минимализм и современный дизайн. В особенности большой слайдер на главной странице, плавную анимацию, список работ и многое другое.
Шаблон отлично сочетает в себе минимализм и современный дизайн. В особенности большой слайдер на главной странице, плавную анимацию, список работ и многое другое.
08. Orange | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Orange бесплатный html5 шаблон создан с помощью Bootstrap для веб профессионалов и фрилансеров, которые ищут шаблон, который подойдет для любого типа веб-сайтов. Если вы хотите создать корпоративный сайт, креативное агентство, веб студия, персональный сайт, малый или крупный бизнес сайт, этот шаблон для вас.
Посмотреть демо и скачать бесплатно
09. Module | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Module представляет собой бесплатный HTML5 шаблон, который идеально подходит для любого типа веб-сайта. Этот шаблон имеет прикрепленное к верхней части экрана главное меню, которое полезно для удобной навигации по сайту.
Посмотреть демо и скачать бесплатно
10. Photo | Бесплатный Bootstrap шаблон сайта для фотографа
Photo представляет собой бесплатный Bootstrap шаблон, который идеально подходит для сайта фотографа. Шаблон имеет плавную анимацию, который вы наверняка любите. Построен с использованием новейших инструментов веб-разработки, таких как HTML5, CSS3, JQuery, Isotope, imagesloaded, GSAP и Sass.
Посмотреть демо и скачать бесплатно
11. Minimal | Бесплатный HTML5 шаблон для любого типа сайтов
Minimal — это бесплатный HTML5 шаблон, подходит для любого типа сайтов. Люди, которые любят минималистичный дизайн этот шаблон идеально для вас подойдет. Он имеет Jquery блок статистики, уникальное всплывающее меню и многое другое.
Посмотреть демо и скачать бесплатно
12. Motion | Бесплатный шаблон сайта персонального портфолио
Motion — это бесплатный HTML шаблон сайта, который идеально подходит для сайта резюме или портфолио. Чистый и минимальный дизайн идеально и четко позволят продемонстрировать свой портфель для вашего потенциального клиента.
Чистый и минимальный дизайн идеально и четко позволят продемонстрировать свой портфель для вашего потенциального клиента.
Посмотреть демо и скачать бесплатно
13. Singular | Бесплатный HTML5 шаблон сайта персонального портфолио построенный на Bootstrap
Singular бесплатный HTML5 шаблон для личного сайта портфолио. Он имеет плавные параллакс эффекты и минималистичный дизайн в котором фокус направлен на демонстрацию ваших проектов потенциальным клиентам. Построенный с применением новейших веб-технологий, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
14. Hold | Бесплатный HTML5 шаблон созданный на Bootstrap
Hold — это бесплатный HTML5 шаблон, построенный на Bootstrap. Тема шаблона идеально подойдет для фрилансера, креативщика, веб-дизайнера и разработчика, чтобы продемонстрировать свое портфолио элегантным способом. Этот шаблон имеет плавный эффект перехода между страницами и предоставляется в предварительно сделанном черно-белой стиле.
Посмотреть демо и скачать бесплатно
15. Render | Бесплатный HTML5 шаблон созданный на Bootstrap
Render бесплатный HTML5 шаблон, построенный на Bootstrap. Тема шаблона подходит для любого типа сайта, будь то бизнес, корпоративный, агентство, портфолио или настройте его в соответствии с вашими потребностями. Он имеет выпадающее меню, offcanvas и элегантный вид темы.
Посмотреть демо и скачать бесплатно
16. Nitro | Бесплатный шаблон веб-сайта построенный с помощью Bootstrap
Nitro — бесплатный шаблон веб-сайта созданный на основе фреймворка Bootstrap Главное меню в шаблоне находится в боковой части экрана слева. Этот шаблон идеально подходит для портфолио, веб-студии, веб-агентства, но вы можете настроить этот шаблон в соответствии с вашими потребностями.
Посмотреть демо и скачать бесплатно
17. Simple | Бесплатный шаблон веб-сайта построенный на Bootstrap
Simple бесплатный шаблон веб-сайта созданный с использованием фреймворка Bootstrap. Этот шаблон является многоцелевым и подходит для любого типа бизнеса. Чистый, элегантный и плавный параллакс эффект, который делает этот шаблон выдающимся.
Этот шаблон является многоцелевым и подходит для любого типа бизнеса. Чистый, элегантный и плавный параллакс эффект, который делает этот шаблон выдающимся.
Посмотреть демо и скачать бесплатно
18. Guardian | Бесплатный шаблон сайта сделанный на Bootstrap
Guardian — это HTML5 шаблон построенный на бутстрап. Этот шаблон является многоцелевым и идеально подходит для любого типа бизнеса и к тому же он выглядит великолепно на всех устройствах.
Посмотреть демо и скачать бесплатно
19. Agency | Бесплатный шаблон веб-сайта построенный с помощью Bootstrap
Agency — это HTML5 шаблон создан с использованием фронтенд фреймворка Bootstrap. Этот шаблон идеально подходит для персонального портфолио или сайта студии. Шаблон создан с использованием новейших технологий, таких как Sass, JQuery, HTML5 и CSS3.
Посмотреть демо и скачать бесплатно
20. Bold | HTML 5 шаблон веб-сайта построенный с помощью Bootstrap
Bold это бесплатный шаблон веб-сайта построен с использованием фронтенд фреймворка Bootstrap. Особенности этого шаблона FlexSlider, анимация при прокрутке, таблицы ценовой и многие другие. Он построен с применением новейших технологий, таких как HTML5, CSS3, JQuery и Sass.
Особенности этого шаблона FlexSlider, анимация при прокрутке, таблицы ценовой и многие другие. Он построен с применением новейших технологий, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
21. Shift | HTML5 шаблон сайта для портфолио созданный на Bootstrap
Shift халявный бутстраповский HTML5 шаблон, который идеально подходит для портфолио, фрилансеров и сайта веб студии. Вдохновленный минималистичный и элегантный дизайн, который сделает ваше портфолио более заметным. Этот шаблон был построен с применением новейших технологий, таких как HTML5, CSS3, Sass и JQuery.
Посмотреть демо и скачать бесплатно
22. King | Бесплатный HTML5 шаблон созданный на Bootstrap для портфолио и Landing Pages
King бесплатный шаблон веб-сайта хорошо подхотит для портфолио и целевых страниц. King имеет уникальный дизайн современного стиля, который будет привлекать внимание людей. Особенности шаблона плавная анимация при прокрутке, красивое раскрывающемся меню и многое другое.
Посмотреть демо и скачать бесплатно
23. Glow | Бесплатный многоцелевой HTML5 шаблон построен с помощью Bootstrap
Glow представляет собой бесплатный HTML5 шаблон с современным пользовательским интерфейсом. Glow многоцелевой шаблон, он подходойдет для любого типа веб-сайтов. Создан в ручную с использованием новейших технологий веб-разработки, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
24. Pentagon | Бесплатный многоцелевой HTML5 шаблон построен с помощью Bootstrap
Pentagon адаптивный HTML5 шаблон, создан с использованием Bootstrap Framework. Этот шаблон многоцелевым, а это значит вы можете использовать его для любого типа сайта.
Посмотреть демо и скачать бесплатно
25. Beryllium | Бесплатный HTML5 шаблон сайта портфолио архитектора
Beryllium отзывчивый шаблон веб-сайта с создан с использованием Bootstrap и идеально подходит для портфолио архитектора и сайтов строительной индустрии.
Посмотреть демо и скачать бесплатно
26. Concept | Бесплатный многоцелевой шаблон веб-сайта созданный с помощью фреймворка Bootstrap Framework
Concept бесплатный шаблон веб-сайта на основе Bootstrap, он подходит для любого типа веб-сайтов. Построенный с применением новейших технологий веб-разработки, таких как HTML5, CSS3, JQuery и Sass к легко настроить стиль.
Посмотреть демо и скачать бесплатно
27. Cube | Бесплатный шаблон веб-сайта для бизнеса построенный на Bootstrap
Cube — это бесплатный многоцелевой HTML шаблон построен с использованием Bootstrap и может быть использован при создании любого типа веб-сайтов. Она имеет современный внешний вид, плавную анимацию при прокрутки, карта Google, раскрывающемся меню и многое другое.
Посмотреть демо и скачать бесплатно
50+ креативных шаблонов для портфолио на WordPress 2021 года
Автор Илья Чигарев На чтение 17 мин. Просмотров 8.6k. Обновлено
Просмотров 8.6k. Обновлено
Привет! В нашем мире, мире цифровых технологий, никуда без презентаций! Проекты будут успешнее, если подкрепить их визуальным представлением. То есть создать свою страницу, сайт, используя нужный шаблон портфолио WordPress. Это касается буквально любой сферы деятельности и жизни, потому что, как известно, спрос рождает предложение, и если подать его креативно, даже обыденные вещи станут выглядеть совсем иначе.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
Для создания своей страницы, сайта-визитки или сайта, куда будут регулярно приходить за информацией пользователи, прекрасно зарекомендовали себя шаблоны WordPress. Они позволяют в разных стилях оформить страницы (или посадочную страницу), прибегая к поэтапному портфолио, или к разбивке на категории, оформлению. Они просты и удобны в пользовании, а их внешний вид эффектно – в зависимости от задач и целей – отвечает любым требованиям.
50+ крутых и стильных шаблона для сайта портфолио дизайнеров, фотографов, иллюстраторов и других профессий
1. Bridge — 370+ демо
В шаблоне Bridge всегда можно найти то, что нужно. В наборе несколько десятков темплейтов портфолио, все из них:
- устанавливаются в одно нажатие;
- разработаны профи, красивый дизайн и «чистый» код;
- интегрированы с WooCommerce — можно продавать работы онлайн;
- постоянно обновляются и поддерживаются.
Один из самых популярных мультишаблонов WordPress заслуженно любим пользователями.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Smiltė — креативный вариант
Яркий креативный шаблон с полной адаптивностью. Включено в стоимость:
- плагин визуальных настроек;
- плагин настройки слайдеров;
- подборка анимаций;
- подборка прокруток, увеличения, уменьшения — все для портфолио;
- плагин для онлайн-продажи.
Все вместе образует красивый, динамичный и актуальный в 2021 году темплейт для портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Tetsuo — демо в темных тонах
Смелое с точки зрения дизайна решение в темном и белом варианте. Такой сайт сразу же запомнится посетителю, при этом, акцент остается на размещаемых работах. Есть плагин сортировки по портфолио, чтобы пользователь мог выбрать что-либо конкретное. Несколько вариантов хедеров, футеров и других настроек, поменять которые можно из админ-панели без кодинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Tahoe
Подборка из нескольких красочных демо дизайна. Разработчики отмечают в преимуществах:
- адаптацию под все устройства, в том числе — под Retina;
- несколько режимов отображения работ в портфолио с возможностью менять размер, рассматривать более детально;
- возможность отделить каждый элемент для настроек адаптивности;
- включен блог;
Разработка пригодится фотографам, дизайнерам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. Kenozoik — портфолио в формате плитки
Еще одна интересная арт-коллекция из набора WordPress theme, которая будет замечательно выглядеть в роли сайта визитки фотографа, художника или веб-дизайнера. Не требуется быть программистом и знать код, чтобы в один клик установить шаблон и затем настроить в режиме интуитивно понятного редактирования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
6. Haar — креативные варианты
Дизайн смелый, отчасти даже провокационный. Степень эпатажа можно выбрать — есть разные варианты, каждая тема полностью закончена и готова к установке. Плагин «Карусель» позволяет включить прокрутку по нажатию или бесконечную. Несколько десятков вариантов для хедеров и футеров, отдельно — под мобильные версии. Есть виджеты соцсетей.
Степень эпатажа можно выбрать — есть разные варианты, каждая тема полностью закончена и готова к установке. Плагин «Карусель» позволяет включить прокрутку по нажатию или бесконечную. Несколько десятков вариантов для хедеров и футеров, отдельно — под мобильные версии. Есть виджеты соцсетей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. Dekko
Современная стилизованная тема, которая подойдет любому фрилансеру. Универсальный «флэт» дизайн смотрится одновременно красиво и не перегружает глаза, не отвлекает от размещенных в портфолио работ. Включены основные плагины, которые входят в стоимость. Интуитивно понятная настройка через админ-панель. При необходимости всегда работает техподдержка.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Dieter
Яркая тема от профессионалов с Behance. Сочетает чистый код, отличную подборку цветовой гаммы и шрифтов. При необходимости, любую из настроек можно поменять, потому что шаблон полностью «визуален» с точки зрения админа. Легкая загрузка работ в портфолио и широкие возможности демонстрации за счет специальных слайдеров. Есть функция блога.
Легкая загрузка работ в портфолио и широкие возможности демонстрации за счет специальных слайдеров. Есть функция блога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Neralbo — портфолио для агенства
Креативная тема в стиле Adaptive Portrolio. Интересные демо, каждый из которых совершенно индивидуален и не похож на другой. Можно выбрать любую заготовку, адаптировать под собственные нужды. Все вариации хорошо смотрятся на мобильных гаджетах. Удобно использовать в роли интернет магазина, а также вести блог. Есть возможность подключения функции баннеров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20+ тем для сайта агенства, веб-студии, фрилансера » Смотреть
10. Ion — минималистичный стиль
Лаконичный монохромный вариант будет хорошо смотреться на визитке или landing page дизайнера, креативной студии. Простое оформление позволяет показать «лицом» собственные работы. Дополнительно стоит обратить внимание на:
- множество опций типографики;
- визуальный редактор;
- редактор слайдеров;
- виджеты соцсетей.

Удобная WordPress theme, которая пригодится художникам, фотографам, специалистам по рекламе и т.д. Больше минималисчитных вариантов смотрите здесь.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. Bolge
«Пусть ваше портфолио засияет!» — гласит слоган авторов темплейта. Это действительно привлекательный, стильный, актуальный в 2021 вариант landing page с широкими параметрами демонстрации своих работ. Адаптивность включена вместе с онлайн-настройками — можно менять дизайн, при этом, результат будет оставаться симпатичным и хорошо отображаться на мобильных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Amedeo
Красивое оформление классического лендинга остается достаточно простым и универсальным, чтобы использовать разработку для какой угодно тематики. Комплект включает:
- установку одним кликом;
- визуальные настройки с помощью плагина-редактора;
- опции расширенных контактных форм;
- широкие возможности «сетки» и перемещения блоков.

Универсальная WordPress theme под размещение любых работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13. Agmycoo — трендовый дизайн
Яркий приятный шаблон сайта с мультифункционалом. Включает:
- 20 хоумпейдж — абсолютно готовы к работе, их можно просто загрузить на свой сервер и поставить собственную графику и тексты;
- 105 дополнительных страниц — от форм заявок до 404;
- 350 блоков в разной стилистике.
На базе разработки можно сделать интернет магазин благодаря популярному плагину WooCommerce и дополнительным настройкам WPBakery.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Uncode
Это продуманный до мелочей многоцелевой шаблон, который подойдет творческому контингенту, гибкий и отличается хорошей производительностью. Его современный профессиональный дизайн подойдет агентству, интернет-журналу, корпоративному сайту и даже интернет-магазину.
Он имеет множество опций, Google Maps, красивое меню, здесь можно выбирать любой цвет, загружено огромное количество шрифтов, замечательная анимация, но главное, что он очень легко настраивается. Кнопки социальных сетей, а также функция чата, работающая как отдельный плагин, добавляют удобства этому шаблону.
Кнопки социальных сетей, а также функция чата, работающая как отдельный плагин, добавляют удобства этому шаблону.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
15. H-Code
Создание портфолио на WordPress станет легким, если ваш выбор падет на этот оригинальный, уникальный и совершенный дизайн. Его возможности настройки производятся с помощью визуального редактора Composer. Его легко импортировать и настроить. Он светлый, свежий и творческий, подойдет любому пользователю, который хочет произвести впечатление.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 темплейтов для сайта психолога, коуча, инфобизнесмена » Смотреть
16. Salient
Адаптивная WordPress тема со специальной версией Visual Composer. Эксклюзивная опция шаблона — организация контента в вертикальные слайды. Для быстрой сборки сайта можно взять наиболее подходящие из 200 готовых структурных блоков. Salient предлагает 9 стилей раскладки для портфолио.
Salient предлагает 9 стилей раскладки для портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. Демо: Графический дизайнер
В оформлении использован минималистский подход — белый фон, контрастный шрифт. При скроллинге из-под основного контента появляется темный футер. На главную страницу выведена Masonry фотогалерея с hover эффектами на фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Демо: Портфолио-слайдер
Оригинальное демо с темной цветовой схемой и белым шрифтом. Главная страница выполнена в виде вертикального слайдера высотой в 1 экран. При пролистывании активный слайд уменьшается, появляется новый слайд, который затем заполняет весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Демо: Маркетинговое агентство
Шаблон сайта портфолио для дизайн студии / маркетингового агентства. Главная страница демо напоминает лендинг: описание преимуществ, слайдер отзывов, кнопки с призывом к действию. Первый экран занимает темно-серый блок со ссылкой на вплывающее видео.
Первый экран занимает темно-серый блок со ссылкой на вплывающее видео.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Демо: Креативное агентство
Демо сайт для портфолио творческой студии состоит из красочных секций. Первая секция во весь экран использует видео фон, при скроллинге блок переворачивается как грань куба, и его место занимает новая секция.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
21. Adios Portfolio
Изысканный в дизайне и технологически мощный WordPress шаблон, заточенный под портфолио и блоги. Доступный формат оформления примеров работ: 1, 3, 4 столбца и Masonry. Тема протестирована на производительность, адаптивна и seo оптимизирована. В комплекте идут 9 демо уровня Премиум.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Oshine
Многоцелевая тема с неограниченным числом «сеток» для галереи, одна из 10 лучших креативных тем Вордпресс. Oshine позволяет ускорить процесс создания сайта с помощью многочисленных модулей и пакетных операций, быстрого копирования стилей и перетаскивания элементов. Для сборки страниц используется конструктор Tatsu.
Для сборки страниц используется конструктор Tatsu.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Демо: Фриланс дизайнер
Визитка дизайнера сайтов и мобильных приложений, подойдет под landing page. Галерея работ на главной имеет несколько вкладок по категориям, превью фото идут в 3 столбца, что позволяет компактно разместить множество примеров работ. Стоит отметить меняющее цвет и залипающее при скроллинге меню, яркий мега футер с формой заказа.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Демо: Видеоператор
Лаконичный сайт портфолио для частного видеографа или студии видеосъемки. Первое, что видит посетитель при загрузке сайта — высокий блок с фоном из видео. На страницах демо присутствуют секции с видео на весь экран или в формате картинок-превью с lightbox ссылкой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
25. Демо: Фотограф / фотостудия
Стильное портфолио фотостудии или частного фотографа. На белом фоне главной страницы размещена галерея фотографий с сеткой Masonry. Изначально черно-белые фото становятся цветными при наведении курсора.
На белом фоне главной страницы размещена галерея фотографий с сеткой Masonry. Изначально черно-белые фото становятся цветными при наведении курсора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ вариантов для портфолио фотографа 2021
26. Демо: Студия дизайна интерьера
Сайт со светлой цветовой схемой и анимацией при скроллинге. Примерам работ посвящен целый раздел: в общем списке заглавные фото идут в 2 столбца, при переходе по их ссылкам пользователь попадает в раздел проекта со слайдером из всех фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для сайта дизайна интерьера
27. Jevelin
Премиальный многофункциональный WordPress шаблон с drag-and-drop конструктором Unyson для бизнес, фриланс и персональных сайтов. В теме 10 готовых вариантов оформления портфолио. Плагин Slider Revolution позволяет организовать демонстрацию примеров работ в форме слайдера.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Pofo
Креативная адаптивная тема для портфолио и блогов, использующая Visua Composer. Формату портфолио Pofo посвятил несколько оригинальных демо. Они имеют трендовый дизайн и гарантируют потрясающий UX. Для оформления страниц можно применить параллакс и видео фоны.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
29. Демо: Parallax портфолио
Стартовая страница демо позволяет разместить несколько важных примеров работ в объемных секциях с параллакс. Сайт использует простые хедер и футер с белым фоном и серым шрифтом. Для портфолио используются: стандартная сетка, Masonry, Metro.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
30. Демо: Брендинговое агентство
Яркое лаконичное демо со светлым фоном и темным футером. В верхней части страницы размещен объемный слайдер для информационных баннеров. При прокрутке элементы новых секций загружаются с эффектом анимации. Для раздела портфолио можно выбрать формат во всю ширину или с полями по бокам.
Для раздела портфолио можно выбрать формат во всю ширину или с полями по бокам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
31. Демо: Креативное агентство
Сайт с красочным дизайном для компании, связанной с креативом. Стартовая страница вместила: баннер с девизом компании, галерею избранных работ, блоки с показателями достижений, логотипы клиентов, форму заказа обратной связи. При скроллинге фон блоков меняет цвет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. Демо: Портфолио карусель
Главная страница демо сделана в виде горизонтального слайдера с вертикально-ориентированными слайдами. На каждом из них указано название серии работ и установлена ссылка на раздел с полной галереей. Меню, вызываемое иконкой-бургером, разворачивается на весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
33. Демо: Фрилансер
Невероятно крутое портфолио для фриланс дизайнера. Высота главной страницы — всего 1 экран, при прокрутке ее контент движется горизонтально. Слева размещено резюме фрилансера, справа — слайды, презентующие категории услуг. Черно-белые картинки становятся цветными при получении фокуса.
Слева размещено резюме фрилансера, справа — слайды, презентующие категории услуг. Черно-белые картинки становятся цветными при получении фокуса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
34. Kallyas
Креативная многофункциональная eCommerce тема, применяющая Visual Composer. В шаблоне предусмотрено несколько вариантов портфолио для бизнес проектов. Каждый вариант очень легко персонализировать для демонстрации посетителям полного спектра своих работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Демо: Digital агентство
Красочное демо, дизайн которого построен на использовании белого, синего, голубого и мятного цветов. Баннер и контент украшают яркие графические элементы, начинающие «плавать» при движении курсора по соответствующему блоку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
36. Демо: Визажист
Профессиональный сайт портфолио визажиста с parallax и анимацией. Главная страница демо вместила в себя все, что может потребоваться продающему сайту в 2021 году: самопрезентация, цепляющее описание услуг, примеры работ, прайс, отзывы, интерактивная контактная форма.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25+ шаблонов на тему бьюти
37. Демо: Стоматолог
Оформление страниц в бело-голубых тонах доверительно действует на пользователей. В верхней части сайта расположена форма для бронирования времени посещения. Описание услуг сопровождается тематическими иконками. Есть блоки для анкет специалистов клиники и отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для сайта стоматологии » Смотреть
38. BeTheme
Универсальный шаблон с адаптивной html версткой, совместимый с Visual Composer и Muffin Builder. Генератор раскладок помогает добиться эксклюзивного оформления портфолио. С темой возможно создание видео- и параллакс фонов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
39. Демо: Свадебный видеограф
Портфолио для свадебного фотографа/видеографа. Фоном объемного верхнего баннера установлено превью видео с ссылкой на полную версию, открывающую lightbox блок. Под баннером в 2 столбца идут похожие блоки из последних видео работ.
Фоном объемного верхнего баннера установлено превью видео с ссылкой на полную версию, открывающую lightbox блок. Под баннером в 2 столбца идут похожие блоки из последних видео работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 35 шаблонов свадебной тематики » Смотреть
40. Демо: Художник
Демо визитка профессионального художника, базовые цвета дизайна — белый и песочный. Секции страниц применяют шахматный порядок размещения картинок и текста. Часть работ из раздела «Портфолио» выведена на главную.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
41. Norebro
Универсальный Вордпресс шаблон креативной направленности, работающий с Visual Composer. В тему включены впечатляющие секции для портфолио. Слайдеры, созданные с помощью Revolution Slider, станут эффектной витриной для примеров работ иллюстратора, веб разработчика. Еще 30 вариантов для создания сайта в 2021 году.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
42.
 Демо: Дизайнер интерьера
Демо: Дизайнер интерьераПортфолио в виде стильного горизонтального слайдера по ширине и высоте экрана. На слайдах размещена краткая информация о проекте и ссылка на остальные работы серии.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
43. Демо: Творческая студия
Готовый сайт в сине-белой гамме подойдет для студии, занимающейся дизайном или рекламной печатью. В демо предусмотрена эффектная портфолио галерея для демонстрации работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
44. WerkStatt
WordPress шаблон для создания креативных, визуально привлекательных портфолио. Drag&Drop функционал предоставлен плагином Visual Composer. Тема позволяет добавлять аудио эффекты для анимации, при кликах и наведении курсора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
45. Демо: Дизайн студия
Стартовая страница демо — fade-in слайдер из ярких полноэкранных баннеров. Клик по каждому из них переносит на внутреннюю страницу портфолио с формой комментирования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
46. Демо: Glitch эффект
Работы портфолио на главной представлены в вертикальном полноэкранном слайдере. Каждый слайд использует Glitch эффект. Внутренние страницы активно применяют параллакс и анимированную подгрузку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: Ремонт компьютеров и телефонов » 15 тем
47. Kalium
Шаблон Kalium оформлен в стиле минимализм, он подходит для демонстрации портфолио дизайнера, архитектора, работ профессионального фотографа или агентства. Этот макет легко изменить, буквально перетаскивая мышью нужные блоки. Он хорошо организован, красив визуально и многофункционален.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
48. Jupiter первый вариант
Шаблон WordPress с большим количеством разнообразных опций под различные цели. Подойдет как шаблон сайта для тематики портфолио благодаря возможности размещать изображения в динамичном стиле с увеличением. Заготовка под необходимую тематику смотрится универсально: как для фотографов, художников, дизайнеров, так и для программистов или бухгалтеров.
Заготовка под необходимую тематику смотрится универсально: как для фотографов, художников, дизайнеров, так и для программистов или бухгалтеров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
49. Jupiter второй вариант
Как и предыдущая версия, предлагает в рамках landing page под портфолио возможности использовать конструктор Elementor под кастомизацию, а также:
- красивая темная тема;
- отлично подходит для программиста любого направления;
- есть готовый раздел для отзывов и мнений клиентов.
Адаптивная и современная тема в необычной запоминающейся стилистике.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
50. Jupiter третий вариант
Специальная тема для копирайтера, редактора, автора. Светлый дизайн, акцент на шрифтах, что подсознательно также влияет на восприятие самих текстов с положительной стороны. Можно разместить свое фото, а также есть готовые прайсы с таблицами – на landing портфолио сразу же будет понятно, какая услуга и во сколько обойдется заказчику.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
51. Phlox Pro
Мультишаблон на базе конструктора Элементор с возможностью сделать интернет магазины, портфолио, лендинги и многое другое – все в одном. Благодаря удачной подборке всегда можно подыскать интересный вариант. Под тему портфолио предлагается стильная адаптивная тема с динамичными элементами появления, прокрутки, параллакс-скроллингом, возможностью добавлять видео.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
52. Story
Отзывчивый шаблон, с творческим стилем блога, интерактивными контактными картами, яркой анимацией, оптимизированный под сенсорную прокрутку, современные технологии (CSS и HTML5), а также поддерживающий многоязычный формат.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
53. Lobo
Изюминка этого макета в двух различных меню с подменю на выбор. Этот креативный формат подойдет для портфолио фрилансеров, графических дизайнеров, иллюстраторов, фотографов. Он помогает продемонстрировать свои работы в лучшем виде, очень удобен в использовании.
Он помогает продемонстрировать свои работы в лучшем виде, очень удобен в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
54. Ohio
Разработчики этого мультишаблона также учли все основные потребности потенциальных заказчиков и клиентов, предусмотрев базовые функции – мобильную адаптивность, подборку плагинов, включая не только визуальные конструкторы, но и формы обратной связи. Для темы портфолио представлен шаблон сайта в легком минималистичном дизайне.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 100 вариантов для сайта визитки
Если у вас есть на примете еще крутые темы для портфолио, то делитесь в комментариях.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
Портфолио ученика — шаблоны для портфолио в школу
Главная » В школу » Шаблоны для портфолио »Строгих и четких требований к портфолио ученика пока нет, поэтому здесь все будет зависеть от ваших желаний и вкусов. На сайте вы найдете готовые шаблоны портфолио: для мальчика и девочки, для начальных классов и старшеклассников, оформленные в стиле мультфильмов или просто классический стиль.
Скачать любой понравившейся шаблон для портфолио с нашего сайта, можно будет в течении суток после подтверждения оплаты. Подробнее читайте здесь.
Если хочется что-то особенного, то предлагаю разработать индивидуальный дизайн, в соответствии с вашими желаниями и предпочтениями.
Если не хочется с этим возится, учиться работать в графическом редакторе, то предлагаю заказать оформление вашего портфолио у меня. Посмотреть мои работы уже готовых и заполненных портфолио можно здесь.
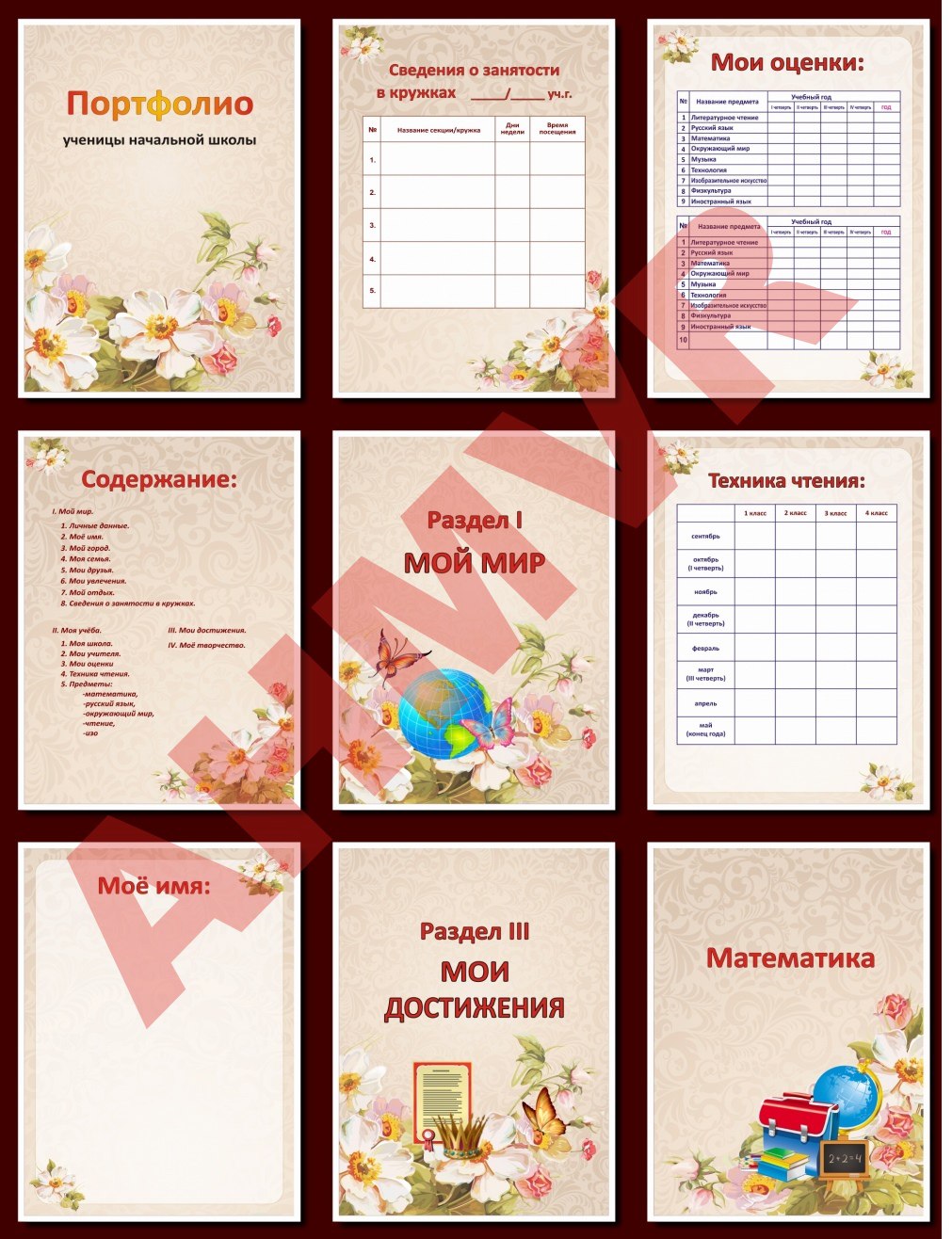
Шаблон для девочек и мальчиков — классический стиль
Шаблон в осеннем стиле для девочек и мальчиков.
Шаблон с символикой чемпионата
Портфолио для мальчика и девочки
Шаблон с изображением разных стран
Шаблон портфолио с человеком пауком в школу
Шаблон портфолио из 35 страниц
Портфолио кадета из 31 страницы
Портфолио в школу с изображением волков. Макет из 29 страниц.
Шаблон портфолио для девочки в школу
Шаблоны портфолио для мальчика
Портфолио для девочки 1 класса в школу
Оформление в школьном стиле
Шаблон портфолио для мальчика и девочки
31 страница для девочки
Памятки ученика
Классический стиль
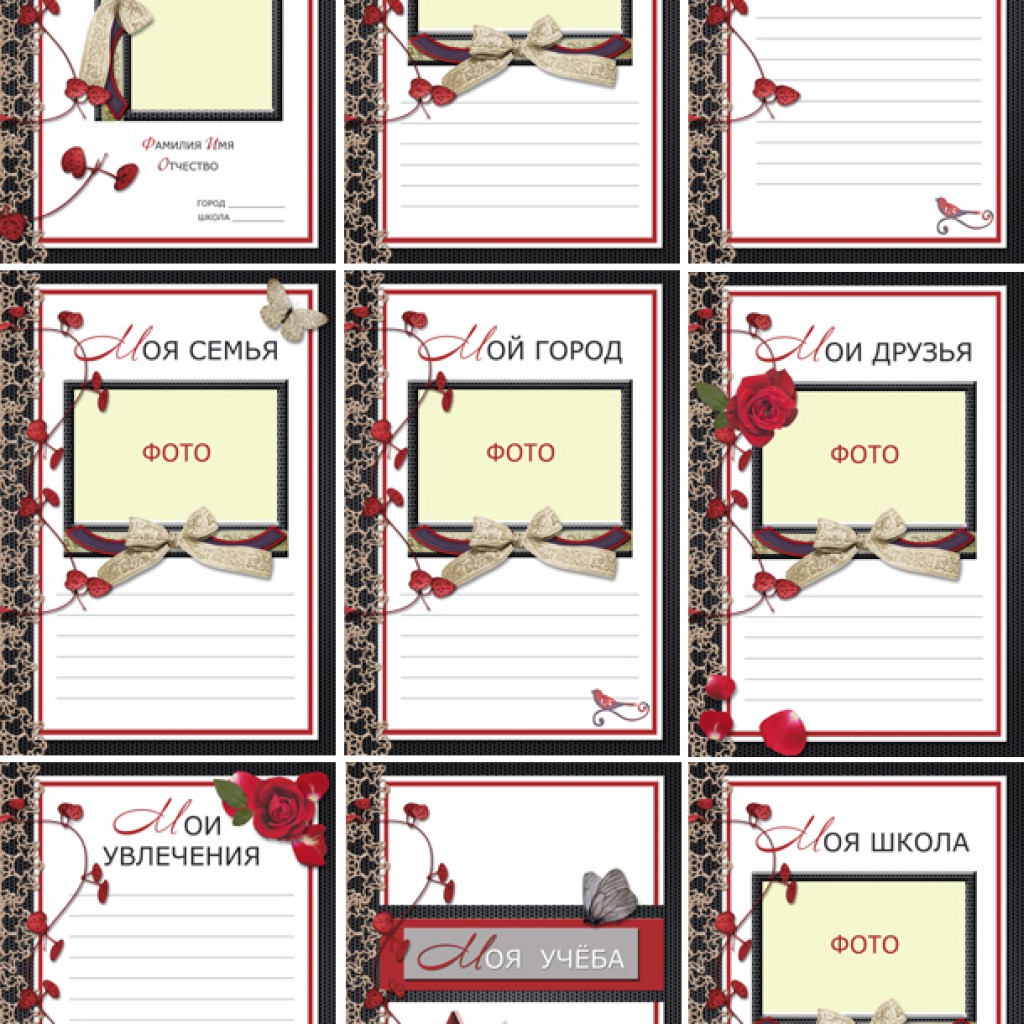
Листы в портфолио для девочки в школу винтажный стиль
Шаблон портфолио в классическом стиле для девочки
27 страничек для портфолио
35 ярких и красочных шаблонов
Выполнен шаблон в стиле скрапбукинга. Памятки ученика.
Памятки ученика.
Портфолио в стиле скрапбукинга
38 страниц в портфолио ученика Бен 10
Красивое и яркое готовое портфолио для девочки
36 страничек в шаблоне
Портфолио в нежно розовом тоне с Барби. 53 страницы.
Портфолио ученика в морском стиле
Портфолио состоит из 31 страниц в шаблоне про космос
Портфолио состоит из 28 страниц
Шаблон состоит из 41 страницы, включая памятки.
Лучшие платные и бесплатные шаблоны Bootstrap 4
Bootstrap 4 — это набор инструментов, который включает в себя множество интересных и новых функций, таких как Flexbox, SASS для стилей CSS, карты, совместимость с Font Awesome и т. д.
д.
Все эти функции помогут вам перенесите свои веб-проекты на новый уровень, используя новейшие стандарты веб-дизайна и разработки. Мы подобрали список одних из лучших шаблонов на основе Bootstrap 4, которые доступны для бесплатной загрузки, а также несколько высококачественных премиум шаблонов Bootstrap 4.
Существует множество наборов пользовательских интерфейсов Bootstrap 4, которые доступны для вас, чтобы начать проект веб-дизайна. Кроме того, в этом посте мы рассмотрим множество шаблонов, которые построены с помощью Bootstrap 4 во многих разных стилях, таких как шаблоны целевой страницы, шаблоны админпанелей, шаблоны блога, шаблоны портфолио и т. д.
Paper Kit 2
ПРОСМОТРЕТЬ/СКАЧАТЬ
Если вы начинаете свое путешествие в Bootstrap 4, мы рекомендуем использовать популярный набор пользовательского интерфейса, такой как Paper Kit 2, который основан на Bootstrap 4 и предлагает профессионально разработанные компоненты и множество готовых разделов и примеров страниц. Набор пользовательского интерфейса, такой как Paper Kit 2, может помочь вам в долгосрочной перспективе и будет стоить вам меньше, если вы собираетесь создавать несколько сайтов с Bootstrap 4. У них также есть бесплатная версия.
Набор пользовательского интерфейса, такой как Paper Kit 2, может помочь вам в долгосрочной перспективе и будет стоить вам меньше, если вы собираетесь создавать несколько сайтов с Bootstrap 4. У них также есть бесплатная версия.
Мы разделили коллекцию шаблонов на основе Bootstrap 4 на несколько разделов, чтобы упростить поиск необходимого вам шаблона. Вы можете перейти на любой из разделов, используя приведенные ниже ссылки.
Bootstrap 4 Шаблоны Coming Soon
Шаблон Coming Soon используется до фактического запуска веб-сайта и является некой «заглушкой».
Эти шаблоны обычно содержат таймер обратного отсчета и предоставляют пользователям возможность связаться с владельцами веб-сайтов или подписаться на уведомление о запуске.
Смотрите ниже Coming Soon шаблон, построенный с помощью Bootstrap 4.
Coming Soon Bootstrap 4(Бесплатный)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Этот Coming Soon шаблон Bootstrap 4, созданный командой в TemplateFlip. Он имеет полноэкранное фоновое изображение, а также современную типографику и значки социальных символов Font Awesome.
Он имеет полноэкранное фоновое изображение, а также современную типографику и значки социальных символов Font Awesome.
В шаблоне уже встроена форма подписки по email. Данная форма отображается при нажатии кнопки «Уведомить меня» (анг. «NOTIFY ME»).
Шаблон полностью бесплатны по лицензии CCA3 и может использоваться как для личных, так и коммерческих проектов.
Fluid – анимированный Coming Soon шаблон (платный)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Fluid — это премиальный анимированный Coming Soon шаблон, созданный с помощью Bootstrap 4. Он предлагает четыре различных варианта: фон-изображения, фоновый рисунок, фоновый слайдер и минимальная компоновка.
Анимация оснащена CSS3, а PSD шаблона также предоставляется с загрузкой.
Bootstrap 4 Шаблоны Landing Page
Шаблоны Landing Page (посадочная страница) часто используются для демонстрации функций продукта, сервиса или приложения. Они часто имеет кнопки Call to action, чтобы пользователи могли попробовать или изучить продукт / услугу. Они также могут включать разделы, такие как отзывы пользователей и таблицы сравнения характеристик, цены.
Они также могут включать разделы, такие как отзывы пользователей и таблицы сравнения характеристик, цены.
Ниже размещаем как бесплатные, так и платные шаблоны Landing Page, созданные с помощью Bootstrap 4.
Material Landing (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Material Landing — шаблон посадочной страницы, построенный с использованием набора MDB UI Kit и Bootstrap 4.
Он имеет чистый вид кода, который идеально подходит для создания целевой страницы с оптимизацией для продукта или веб-сайта агентства или компании.
В шаблоне есть разделы, разработанные в дизайне HTML5 шаблона для отображения функций продукта / компании, лучших проектов, плана ценообразования, а также членов команды.
При прокрутке посадочной страницы воспроизводятся захватывающие анимации.
Start Simple (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Start Simple — это еще один бесплатный шаблон посадочной страницы (Landing Page) для стартапов и малого бизнеса, построенный командой TemplateFlip. com.
com.
Шаблон основан на Bootstrap 4 и содержит прокрутку параллакса в заголовке и адаптивный анимированный слайдер для раздела пользовательских отзывов.
Awesome App (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Awesome App — это бесплатный шаблон Landing Page, созданный с помощью Bootstrap 4 и PaperKit 2. Он подходит для создания веб-сайтов и целевых страниц мобильных приложений, а также программных продуктов.
Шаблон разработан командой TemplateFlip.com, и у него есть творчески разработанная посадочная страница в великолепной цветовой гамме.
В шаблоне есть разделы для демонстрации возможностей приложений, скриншотов приложений, отзывов пользователей, ссылок на скачивание приложений и т. д.
И их легко настраивать и расширять.
Pixels – креативный шаблон App Landing HTML5
ПРОСМОТРЕТЬ/СКАЧАТЬ
Если вы любите творчество и ищете потрясающий дизайн для страницы приложений / продуктов или бизнес-целей, то этот премиальный шаблон Bootstrap 4 Pixels, будет наилучшим образом подходит для вас.
Предлагая более 15 различных дизайнов, этот шаблон имеет интеграцию MailChimp, а также рабочую форму обратной связи.
Bootstrap 4 Шаблоны Startup/Agency
Шаблон Startup/Agency подходит для любого бизнеса, который хотел бы продемонстрировать свои услуги.
Ниже собраны некоторые из лучших шаблонов Bootstrap 4, которые подходят для стартапов и компаний.
Agency (Бесплатный)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Как следует из названия, это шаблон веб-сайта бесплатного агентства и малого бизнеса, который был создан с использованием Bootstrap 4. В нем есть разделы домашней страницы, такие как сетка портфолио, адаптивная шкала времени, список участников команды и многое другое.
Bell Bootstrap 4 Theme (Бесплатный)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Bell — это одностраничный Bootstrap 4 шаблон, подходящий для любого типа бизнес-сайта. Он включает блоки параллакса с анимированной прокруткой и доступен бесплатно, а также имеет платную версию, которая включает премиум-поддержку по электронной почте.
Fitness (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Fitness — это бесплатный шаблон сайта с чистым исходным кодом, созданный с помощью HTML5, Sass, jQuery, Bootstrap 4 и Gulp.
Версия PSD этого шаблона также включена в бесплатную версию.
Bootstrap 4 Шаблоны админпанелей
Bootstrap является выбором «по умолчанию» для многих веб-дизайнеров и разработчиков, когда дело доходит до создания шаблона панели админпанели сайта или приложения. Используя Bootstrap, вы можете создать адаптивную панель управления admin с расширенными элементами управления и пользовательскими интерфейсами.
Ниже вы можете найти платные и бесплатные шаблоны панели управления Bootstrap 4 Admin.
Light Bootstrap Dashboard (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Это шаблон администрирования Bootstrap 4, созданный CreativeTim.
Он имеет простой и чистый дизайн и предлагает набор готовых компонентов, плагинов и примерных страниц шаблонов, чтобы вы начали с создания панелей администратора, для веб-приложений, а также CMS или CRM.
Это бесплатный шаблон администрирования Bootstrap, который полностью можно использовать в ваших проектах. Если вам нужны дополнительные компоненты, плагины и примеры страниц, вы можете перейти к версии PRO.
Версия PRO также дает вам доступ к полной документации, файлам SASS, а также к файлам Sketch для шаблона.
Modular Admin (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Modular Admin — это бесплатная и ориентированная на MIT тема панели мониторинга, построенная на Bootstrap 4. Эта тема панели инструментов построена модульным способом, который позволяет легко масштабировать, изменять и поддерживать. Документация для начала работы с этим шаблоном предоставляется в репозитории GitHub.
CoreUI Bootstrap 4 Admin (Free)
ПРОСМОТРЕТЬ/СКАЧАТЬ
CoreUI — это еще один бесплатный шаблон с открытым исходным кодом (MIT) Bootstrap. CoreUI основан на Bootstrap 4 и предлагает 6 версий: HTML5 AJAX, HTML5 Static, AngularJS, Angular 2+, React. js и Vue.js.
js и Vue.js.
Pages – Bootstrap 4 Admin Dashboard шаблон
ПРОСМОТРЕТЬ/СКАЧАТЬ
Pages — это красиво оформленный премиум шаблон Bootstrap 4 Admin Dashboard, который предлагает несколько макетов и готовых компонентов, а также 6 различных цветовых схем.
Рубрики: Шаблоны HTML
Тэги: bootstrap 4 | html | HTML5 | разработка | шаблоны
Готовые портфолио ученика шаблоны распечатать. Портфолио ученика начальных классов, по фгос, шаблоны, заполнение, образцы. Портфолио ученика начальных классов по фгос
В преддверии нового года всегда хочется что-то поменять и изменить. Поэтому мы и приготовили необычное портфолио для ученика в цветах российской федерации и назвали его достаточно смело: Патриот! Данный шаблон портфолио отлично подойдёт для учеников 1, 2, 3, 4 и более старших классов. В состав вошли тридцати листов, что вполне хватит на данном этапе учёбы.
Когда дети ходят в школу, то самые яркие воспоминания про это время у них, естественно, связано с летними каникулами. Ведь летом можно отдохнуть от школы, от уроков и весело проводить время с друзьями. Лето – ждут все ученики и хотят, чтобы оно поскорее наступило. Но после летних каникул вновь придётся вернуться в школу и сесть за парты. А вот когда ученики оканчивают школу, то они начинают по ней скучать. Чтобы скучать было приятнее. Предлагаем новое портфолио для девочки в школу на все 9 или 11 лет обучения, под названием – воспоминания о лете.
Ведь летом можно отдохнуть от школы, от уроков и весело проводить время с друзьями. Лето – ждут все ученики и хотят, чтобы оно поскорее наступило. Но после летних каникул вновь придётся вернуться в школу и сесть за парты. А вот когда ученики оканчивают школу, то они начинают по ней скучать. Чтобы скучать было приятнее. Предлагаем новое портфолио для девочки в школу на все 9 или 11 лет обучения, под названием – воспоминания о лете.
Сказки – мы начинаем читать и смотреть их с самого детства. После они преследуют нас всю жизнь, и мы хотим превратить свою жизнь в сказку. Новый фильм Диснея Малефисента стал настоящей сказкой, которая полюбилась многим. И именно по мотивам этой сказки мы сделали новое портфолио ученика для мальчиков и девочек.
Хорошо, когда у ребёнка есть свои герои, пусть и из мультика. Он равняется на них, подражает им и хочет быть на них похожим. Если ваш ребёнок любит мультфильм про фей Винкс, тогда это портфолио для него. Новое, яркое и неповторимое – портфолио Винкс для девочек начальной школы. В состав портфолио вошло 25 страниц. Каждая из них имеет свой стиль и дизайн. Все страницы разные по раскраски и украшены новыми героями Винкс. Когда вы заполните все шаблоны, то у вас получится небольшая книжка, где будет всё про жизнь вашего ребёнка.
В состав портфолио вошло 25 страниц. Каждая из них имеет свой стиль и дизайн. Все страницы разные по раскраски и украшены новыми героями Винкс. Когда вы заполните все шаблоны, то у вас получится небольшая книжка, где будет всё про жизнь вашего ребёнка.
Когда вы отдаете своего ребенка в спортивную секцию, то вы мечтаете, чтобы он вырос в настоящего профессионала и стал звездой того вида спорта, в который играет. Но чтобы ваши мечты осуществились, вам надо приложить максимум усилий. Во-первых, вам нужно тренировать ребенка. Во-вторых, хвалить его за успехи и всячески мотивировать заниматься спортом. А в-третьих, вам нужно помочь ему видеть успехи, которые он делает. Новое красивое портфолио ученика под названием – хоккей и баскетбол, поможет вам в этом. Такое портфолио будет всегда с вашим ребенком, и он сможет просматривать его, смотреть фотографии великих спортсменов и видеть свои достижения. С таким портфолио вашему ребенку есть куда стремиться и чего добиваться.
Формат: JPEG; PNG
Количество листов: 24
Размер: А4
И мальчики, и девочки обожают автомобили. Потому что они красивые, о=на них можно быстро ездить, и они все больше и больше влияют на нашу повседневную жизнь. Самые красивые и надежные автомобили делают в Японии. Именно поэтому наше новое портфолио для ученика выполнено именно в японскими машинами. Красивое портфолио для мальчика и для девочки состоит из 18 страниц. Образец каждого листка вы можете посмотреть в нашем видео, которые мы специально приготовили для презентации нового портфолио.
Потому что они красивые, о=на них можно быстро ездить, и они все больше и больше влияют на нашу повседневную жизнь. Самые красивые и надежные автомобили делают в Японии. Именно поэтому наше новое портфолио для ученика выполнено именно в японскими машинами. Красивое портфолио для мальчика и для девочки состоит из 18 страниц. Образец каждого листка вы можете посмотреть в нашем видео, которые мы специально приготовили для презентации нового портфолио.
Формат: А4
Листов: 18
Качество: 300 dpi
Если для мальчиков портфолио обычно бывает с машинками или с героями комиксов, то вот для девочек простой для оформления очень большой. Это могут быть и куклы с принцессами, и просто цветы и даже однотонные варианты. Но мы не стали делать ни те, ни другие. Ни третьи. А сделали совершенно новое портфолио для ученика начальной школы в розовом цвете с розами. Посмотрите образец портфолио и покажите его своей девочки. Возможно, оно понравится ей, и она захочет завести себе именно такой вариант.
Всего в портфолио 28 разнообразных страниц. И среди них есть, как титульные листы, так и для заполнения. Посмотрите видео ниже, чтобы лучше понять – подходит оно вам или нет.
Как составить Портфолио ученика?
Портфолио для школьника .
папка-регистратор,
файлы… нет, не правильно, мно-о-о-го файлов,
бумага А4,
цветные карандаши (для выполнения рисунков ребенком),
принтер,
ну и, конечно же, терпение и время.
Задача родителей — помочь детям составить портфолио. Подсказать, как правильно заполнить разделы, выбрать нужные фотографии, рисунки.
На данный момент у портфолио есть примерные разделы, которые можно дополнять различной интересной информацией:
На этом листе указываются данные ребенка – Фамилия, Имя, Отчество, фотография ребенка, учебное заведение и город в котором учится ребенок, дата начала и окончания портфолио.
– на этом листе перечисляем все разделы, которые мы посчитали нужным включить с ребенком в портфолио.
В этом разделе добавляется информация, которая важна для ребенка. Примерный вариант страниц:
Личные данные (Обо мне) – дата рождения, место рождения, возраст. Можно указать домашний адрес, телефон.
Мое имя – напишите, что означает имя ребенка, откуда оно произошло, можно указать в честь кого назвали (например, дедушка). А также, укажите известных людей носящие данное имя.
Моя семья – напишите короткий рассказ о своей семье или если есть желание и время, то о каждом члене семьи. Приложите к данному рассказу фотографии родных или рисунок ребенка, как он видит свою семью. В данную рубрику можно приложить родословную ребенка.
Мой город (Я живу) — в данном разделе указываем город проживания ребенка, в каком году и кем он был основан, чем знаменит этот город, какие интересные места есть.
Схема маршрута до школы – рисуем вместе с ребенком безопасный путь от дома до школы. Отмечаем опасные места – автомобильные дороги, железнодорожные пути и т. д.
д.
Мои друзья – здесь перечисляем друзей ребенка (фамилия, имя), можно приложить фотографию друзей. А также пишем об увлечениях друга или общих интересах.
Мои увлечения (Мои интересы) – на данной страничке нужно рассказать, что ребенок любит делать, чем увлекается. По желанию ребенка можно рассказать о кружках/секциях, куда он дополнительно ходит.
Моя школа – адрес школы, телефон администрации, можно приклеить фотографию учреждения, ФИО директора, начало (год) учебы.
Мой класс – укажите номер класса, приклейте общую фотографию класса, а также можно написать небольшой рассказ о классе.
Мои учителя – заполняем данные о классном руководителе (ФИО + краткий рассказ, о том какой он), о педагогах (предмет + ФИО).
Мои школьные предметы – даем краткое описание по каждому предмету, т.е. помогаем ребенку понять для чего он нужен. Так же можно написать свое отношение к предмету. Например, математика сложный предмет, но я стараюсь, т. к. хочу научиться хорошо считать или мне нравится музыка, потому что я учусь красиво петь.
к. хочу научиться хорошо считать или мне нравится музыка, потому что я учусь красиво петь.
Моя общественная работа (общественная деятельность) – данный раздел желательно заполнить с фотографиями, где ребенок принимал участие в школьной жизни (например, выступал на празднике, оформлял класс, стенгазету, читал стихи на утреннике и т.д.) + краткое описание о впечатлении/эмоциях от выполнения общественной деятельности.
Мои впечатления (школьные мероприятия, экскурсионно-познавательные мероприятия) – тут всё стандартно, пишем коротенький отзыв-впечатление о посещении ребенка с классом экскурсии, музея, выставки и т.д. Отзыв можно оформить фотографией с данного мероприятия или нарисовать рисунок.
Моя учеба – делаем заголовки листов по каждому школьному предмету (математика, русский язык, чтение, музыка и т.д.). В данные разделы будут вкладываться в файлы хорошо выполненные работы — самостоятельные, контрольные, отзывы о книгах, различные доклады и т. д.
д.
Мое творчество – сюда мы размещаем творчество ребенка. Рисунки, поделки, его писательскую деятельность – сказки, рассказы, стихи. Про объемные работы тоже не забываем – фотографируем и добавляем к себе в портфолио. При желании, работы можно подписать – название, а также где участвовала работа (если выставлялась на конкурсе/выставке).
Мои достижения – делаем копии, и смело размещаем в этот раздел – похвальные листы, грамоты, дипломы, итоговые аттестационные ведомости, благодарственные письма и т.д.
Мои лучшие работы (Работы, которыми я горжусь) – сюда будут вкладываться работы, которые ребенок посчитает важными и ценными за целый год учебы. А оставшийся (менее ценный, по мнению ребенка) материал выкладываем, освобождая место для разделов для нового учебного года.
Техника чтения – здесь фиксируются все результаты проверок
Табель успеваемости за учебный год
Как составить портфолио для младших и старших школьников?
Цель создания портфолио для школьников — выявление основных способностей и сбор информации о полученных достижениях ребенка.
Творческая работа, в этом плане, должна проводиться совместно с родителями. Не каждый родитель, приступая к созданию резюме для своего чадо, знает, как красиво и правильно его оформить. Рассмотрим этот вопрос на примерах приведенных в предлагаемой статье.
Лучшие портфолио для младших школьников для девочек: пример, образец, фото
Портфолио оформляется в свободной форме.
Но основные правила желательно соблюдать:
- Начинаем с оформления титульного листа. Даем возможность школьнице выбрать свое любимое фото на самую ответственную часть документа. Вместе с ребенком красиво заносим: фамилию, имя, отчество, и все необходимые дополнительные контактные сведения.
- Переходим к разделу » Мой мир». Эта тема включает в себя обширный материал о личной жизни маленькой ученицы.
Имя — его значение и происхождение. Чья инициатива была назвать так ребенка?
Перечислите знаменитых людей имеющих это имя.
Семья — расскажите немного о составе семьи: брат, сестра, мама, папа.
Небольшой рассказ о семейном составе
Друзья — фото, имя, как давно знакомы, их любимые занятия.
Место проживания — название, основные достопримечательности (речка, мост, музей). Очень важным элементом в этом месте будет нарисованная схема дороги к школе. Укажите опасные места пересечения трассы, светофоры.
Здесь я живу
Любимые занятия — все увлечения девочки: музыкальная школа, спортивный кружок, чтение книг и т.п.
Мой домашний досуг
Школа — повествование об учителях, месте учебы. Опишите месторасположение, этажность здания, деревья цветы, пришкольный городок. Расскажите коротко о классном руководителе: возраст, имя, стаж работы, какой предмет преподает.
Все о школе и учителях
Школьные предметы — любимые уроки. Почему одни нравятся, другие не очень интересны?
Рассказ о лучших уроках
- Следующий этап оформления — мои школьные успехи.
 Конкретно остановитесь на самых удачных контрольных работах и выполненных заданиях.
Конкретно остановитесь на самых удачных контрольных работах и выполненных заданиях.
Лучшие результаты за время учебы
- Далее делаем параграф о внеклассной работе. Опишите все чем занимается ребенок, в свободное от учебы время: участие в школьных спектаклях, концертах, спортивных соревнованиях между классами, различных олимпиадах.
Школьная жизнь за пределами учебной программы
- Теперь остановимся на творческих успехах и достижениях. Любые поделки, рисунки все, что можно разместить на листе — прикрепляем. Слишком большие варианты — фотографируем и прикладываем. Уместны будут, в этом разделе: грамоты, награды, благодарственные письма.
Что я умею творить?
- Отзывы и пожелания. В начальных классах этот пункт может содержать отзывы учителей или родителей.
Рекомендации родителей и учителей
- Окончательный этап — содержание. Это обобщающий лист с наименованием каждого раздела.
 Со временем он может изменяться.
Со временем он может изменяться.
Обобщаем в конце в один перечень все пункты портфолио
Выбирайте любую тематику для украшения дневника достижений.
Лунтик на портфолио маленькой школьницы
Любимые герои
Русалочка
Микки и Минни Маус
Лучшие портфолио для младших школьников для мальчиков: пример, образец, фото
С мальчиками, младшей школьной возрастной категории, подготавливаем творческую модель папки с документами аналогичным образом.
Меняются только:
- Тематика оформления портфолио. У девочек одни любимые герои на фоне документа, у мальчиков — другие
- Индивидуальные особенности мальчика. Интересы полов, в этом возрасте у малышей также, как и в любом другом, очень сильно отличаются. Важно это учесть при оформлении портфолио для мальчиков. Маме не стоит делать всю работу за ребенка, основываясь только на своих эмоциях по восприятию мира.
Значение имени мальчика
Любимое занятие
Я люблю заниматься спортом
Образец заполнения папки документов для младшего школьника
Красивое портфолио
Образец для заполнения папки личных документов
Лучшие портфолио для старших школьников для девочек: пример, образец, фото
Переходя из класса в класс, личное дело приобретает обширные размеры. Можно создать новое портфолио для молодой леди. Но лучше добавьте в имеющееся, дополнительные листы с новой информацией и фото.
Можно создать новое портфолио для молодой леди. Но лучше добавьте в имеющееся, дополнительные листы с новой информацией и фото.
- Правила школьного этикета, не помешает утвердить взрослеющей малышке
- Очень интересной будет новая информация о предпочитаемом направлении моды: романтическом, казуал, вамп, спортивном, морском, этническим. Ведь в этом возрасте, девочки, так любят наряжаться.
- А может появились кумиры: певцы, актеры и актрисы. Отразите это в «Моем мире».
- К этому времени, девочки могут приобрести навыки: моделирования, шитья, кулинарии. О своих успехах сделайте фото отчет с описанием.
- Имеющийся запас впечатлений о путешествиях можно добавить в дополнительный отдел о путешествиях. Здесь расскажите: о понравившихся больше всего местах посещения, об обычаях этого региона, о природе, животных.
Все о поездках
- Жизнь подростка наполнена множеством новых открытий. Родителям и преподавателям, подготавливая портфолио вместе с взрослеющим ребенком, будет легче понять и направить его основные особенности в нужное русло.

- В отзывах и предложениях, в этом случае, добавляются мнения друзей и подруг. Они могут оставить советы, о том, какие положительные аспекты и достижения им нравятся в хозяйке портфолио, а где ей следует подтянуться.
Например: «Прекрасно катаешься на роликах. Но вот, английский следует подтянуть?»
Общее оформление может зависеть от вкусовых качеств обладательницы:
- По-прежнему мультяшные герои в уголках
- Фото взрослых кумиров
- Скромное украшение цветами
Цветочное украшение
Лучшие портфолио для старших школьников для мальчиков: пример, образец, фото
- Все те же, общие принципы оформления остаются, и в личном деле мальчика-подростка.
- Расширяется кругозор, меняются интересы. Вместе с этим меняется, и общий вид портфолио.
- Подросток рассказывает в своем дневнике о новых любимых фильмах с супер героями.
- Открывает познания в таких науках как физика, химия.
- Изучение исторических моментов свой страны, с мало кому известными фактами, может сделать очень интересным содержание портфолио.

- Добавьте информацию о новых увлечениях.
Все интересные новости отражаем в своем деловом дневнике
- Не забудьте сфотографировать появившиеся грамоты и награды
- Вклейте фото своего класса, с описанием достоинств каждого из учеников и преподавателей. Это послужит хорошей основой для налаживания добрых отношений, в случае имеющихся напряженных, с некоторыми из них.
Общее фото старших школьников
- Используйте шаблоны, заполняйте страницы самыми интересными и значимыми событиями вашей жизни.
Примерное содержание портфолио старшего школьника
Не многие дети любят процедуру заполнения портфолио. Несколько советов будет уместно прочитать прежде, чем приступить к этой творческой работе:
- Замечай любые незначительные достижения. Добавляй их в портфолио. Наслаждайся ими с гордостью!
- Фантазируй, рисуй, добавляй интересные фотографии — ведь твой жизненный путь не может быть подобием кого-то другого.
 Отрази это в своем портфолио.
Отрази это в своем портфолио. - Страницы разделов заполняй тщательно и с большой аккуратностью.
- Личное дело — это ни соревнование за большими наградами и грамотами. Само участие — самый главный аспект, хотя быть первым — это здорово.
- Начинай оформление с данных о себе и своей семье. Расскажи коротко, что тебе нравится, чем увлекаешься.
Видео: Портфолио школьника
Современные взрослые часто вспоминают свои школьные дни, когда им приходилось учиться по другой программе. В настоящее время школьное образование основано на введении специальных предметов.
Они помогают детям раскрыть свои способности во всех направлениях. С этой целью были организованы специальные инструменты, которые предназначены для эффективного изучения материала и высокой успеваемости учеников.
Одним из главных инструментов в российских школах служит портфолио ученика, которое выглядит в виде папки со специально вложенными файлами.
Скачать бесплатные шаблоны можно по следующим ссылкам ниже:
- В морском стиле.

- В голубом цвете.
- В стиле космос.
- С радугой.
- В стиле игры Майнкрафт.
- В стиле Олимпийские игры.
- Маша и Медведь.
- Человек-паук.
Как сделать самостоятельно портфолио школьника? В данной статье будет описано подробное создание специальной папки для учащихся.
- Основные задачи
- Ценность портфолио
- Главная структура
- Список материалов
- Разделы
Основные задачи
Основной задачей в сфере образования начальной школы является развитие творческих способностей детей. Для этого стоит определить основные цели и задачи для каждого школьника. В первую очередь необходимо увеличить успеваемость школьников, повысить личную самооценку и уверенность в собственных знаниях.
Преподаватели максимально должны раскрыть индивидуальные способности детей, развить интерес к различным наукам, сформировать установку на развитие творческой деятельности. Для решения подобных задач необходимо создать портфолио, в котором будут находиться все достижения ученика в письменном виде.
Для решения подобных задач необходимо создать портфолио, в котором будут находиться все достижения ученика в письменном виде.
Ценность портфолио
Главная ценность портфолио основана на повышении самооценки школьников, которая поможет максимально раскрыть индивидуальные особенности каждого ученика.
Она будет эффективно развивать мотивацию для будущего творческого потенциала. Для ребёнка главной задачей служит участие в творческой работе общеобразовательной школы.
Главная структура
Особых требований для организации портфолио согласно государственному образцу не существует. Самым главным в работе считается возможность продемонстрировать свои способности. Подходить к выполнению работы следует с творческим позитивным настроем. Администрация учебных заведений предоставляет родителям ценные рекомендации по оформлению.
Для документа необходимо придумать оригинальное название, сделать его красочным, каждый раздел следует выделять. Для создания портфолио потребуются определённые материалы, которые будут необходимы в процессе выполнения работы.
Список материалов
В первую очередь необходимо приготовить много белых листов, и каждый из них вложить в отдельный файл. Сначала красочно нужно оформить титульный лист, и заполнить его соответствующим образом.
Следующим этапом является заполнение содержания портфолио. Дополнять страницы своей папки можно специальными материалами.
К ним относятся фотографии, дипломы по успеваемости, награды за творческие достижения. Каждая страница портфолио должна иметь свой раздел.
Разделы
Титульный лист содержит полную информацию об ученике, учебном заведении, классе, контактные сведения и личное фото. Ребёнок должен самостоятельно выбрать фото для оформления портфолио. Раздел «Мой мир» предназначен для размещения любой информации, которая считается интересной для ребёнка.
Он должен описать свою семью, место проживания, план маршрута от дома до школьного заведения. Важно на схеме отметить опасные места.
Следует приклеить фотографии лучших друзей, интересных событий и увлечений.
Также необходимо составить маленький рассказ об увлечениях ребёнка. Можно описать занятия в определённом кружке или других учебных заведений.
Раздел «Моя учёба» посвящается определённому школьному предмету, который является самым любимым для ученика. В нём должны присутствовать написанные контрольные работы, интересные проекты, личное мнение о прочитанной литературе, творческие работы.
В разделе «Общественная работа» содержатся мероприятия, которые посвящены творческому участию школьника в различных проектах. Оформление желательно проводить с использованием фото.
Раздел «Моё творчество» включает в себя рисунки, стихи, поделки. Данный пункт не подразумевает участие родителей в творческом процессе.
В пункте «Мои впечатления» содержится посещение школьником познавательных заведений. Он должен описать поход в театр, кино или другую интересную общественную структуру.
В разделе «Достижения» ученик размещает полученные грамоты, дипломы, письма с благодарностью. Обязательно в портфолио ученика необходимо включить пункт, который касается отзывов и пожеланий. Именно данный раздел повышает личную самооценку, который в последствие преподаватель оценит положительно.
Обязательно в портфолио ученика необходимо включить пункт, который касается отзывов и пожеланий. Именно данный раздел повышает личную самооценку, который в последствие преподаватель оценит положительно.
Как быстро растут дети! А родителям так хочется сохранить важные моменты взросления их ребенка. Особенно яркой и насыщенной является жизнь детей в школе. Постоянные олимпиады, творческие конкурсы, кружки и секции – это только малая часть повседневной жизни современного школьника. Чтобы такие важные моменты остались не только в памяти, но и в реальности, можно создать портфолио вашего ребенка. И о том что такое портфолио для ученика, мы расскажем в этой статье и приведём наглядные примеры.
Многие из взрослых знают, что портфолио школьника – это своеобразный сборник достижений, которые являются предметом гордости. Именно такой смысл будет иметь школьное портфолио вашего ребенка. Конечно, такие важные сведения не должны размещаться в папке с файлами, и уж тем более в альбоме. Современное портфолио ребенка – это грамотно составленный проект, в котором будут отражены все важные моменты.
Современное портфолио ребенка – это грамотно составленный проект, в котором будут отражены все важные моменты.
Как правило, в портфолио размещают личные данные ребенка. А затем страницы портфолио будут рассказывать об увлечениях школьниках, его достижениях на различных конкурсах, участии в спортивных мероприятиях, субботниках, поездках и экскурсиях вместе со своим классом. Кроме того, несколько страничек в портфолио ученика следует уделить рассказу о любимых предметах ребенка. Будет очень памятно разместить в портфолио первые стихи, забавные строчки из сочинения, увлекательные истории из школьной жизни, а также отсканированные рисунки.
Естественно, создать самостоятельно такое современное портфолио с красивым фоном и рамками – не представляется возможным. Даже если вы и владеете стандартными знаниями в области компьютерной графики, на создание полноценного портфолио ученика начальной школы уйдет ни один месяц. А, кроме того, это кропотливая работа, которая отнимет массу времени. Оптимальный и доступный вариант для любых родителей – воспользоваться готовыми шаблонами страниц для школьного портфолио.
Оптимальный и доступный вариант для любых родителей – воспользоваться готовыми шаблонами страниц для школьного портфолио.
На ваш выбор будет предложено несколько вариантов оформления, которые будут красочнее смотреться в альбоме мальчика или девочки. Кроме того, шаблоны уже имеют тематические разделы, поэтому вам только останется вставить в специальные окошки текст или фотографию.
Как видите, создать портфолио для своего ребенка – достаточно просто. Кроме того, можно изготовить несколько экземпляров портфолио и подарить их бабушкам или близким родственникам. Такой содержательный альбом станет прекрасным напоминанием о школьной жизни вашего малыша.
Ознакомиться с некоторыми шаблонами для самостоятельного заполнения портфолио вы можете по ссылкам.
15 отборных и бесплатных PSD шаблонов
Мы собрали 15 качественных шаблонов которые отлично подойдут для оформления ваших стартапов и онлайн проектов. Бесплатные psd шаблоны, которые подходят для любого типа бизнеса или онлайн-проекта. Все шаблоны легко редактируются, а бесплатные изображения в шаблонах вы с легкостью сможете заменить на свои.
Все шаблоны легко редактируются, а бесплатные изображения в шаблонах вы с легкостью сможете заменить на свои.
Magnetic бесплатный PSD
Magnetic — это потрясающий шаблон сайта для портфолио в PSD, это шаблон для фотографов, дизайнеров, веб-дизайнеров для любых творческих людей которые хотят показать свои работы на личном сайте. PSD шаблон — полностью редактируемый на отдельных слоях. В архиве с шаблоном Magnetic находится три страницы в PSD, это главная страница портфолио, внутренняя страница и страница контакты.
Скачать всего 5.6 mb
Шаблон для фотомонтажа
Этот бесплатный шаблон сайта в PSD называется «Органический» — чистый и четкий PSD-шаблон. Этот дизайн главной страницы подойдет для чистого корпоративного сайта или даже своего рода причудливого фотоблога! Отличное изображение с красивой пастельной цветовой гаммой и этой маленькой жемчужиной сделает ваш день дизайна!
Скачать всего 11.4 mb
Funky & creative
Funky & creative бесплатный PSD-шаблон! Он основан на очень яркой и веселой цветовой гамме и отлично подходит для туристического сайта или чего-то общее с развлечениями или детьми!
Скачайте и наслаждайтесь!
Скачать всего 5. 6 mb
6 mb
Portfolic бесплатный шаблон (PSD)
Скачать всего 1.9 mb
Thunder — бесплатный шаблон
Очень классный бесплатный шаблон сайта в PSD формате.
Скачать всего 51.4
Infusion
Современный и стильный шаблон PSD для домашних страниц. Этот бесплатный PSD шаблон сайта поставляется с кучей разных элементов на главной странице, чтобы разместить весь ваш потрясающий контент.
Этот бесплатный шаблон сайта будет хорошо работать как персональная тема WordPress или HTML. Благодаря полноформатным баннерам и прекрасно размещенным областям контента вы можете легко настроить этот шаблон Photoshop в соответствии с вашими потребностями!
Скачать всего 117 mb
Kappe PSD
Это творческая тема PSD для вашего агентства, портфолио или бизнеса, называется Kappe. Эта тема в комплекте с 6 полностью подробными страницами, которые вы можете просмотреть на следующих скриншотах.
Скачать всего 13 mb
Free Flat Design бесплатный шаблон PSD
Этот чистый минималистический стиль создан в популярной тенденции дизайна, называемой «Flat Design». Я лично очень люблю этот стиль, как очень продуманный и четкий тип дизайна.
Я лично очень люблю этот стиль, как очень продуманный и четкий тип дизайна.
Скачать всего 5.4 mb
Blogin — бесплатный шаблон для PSD
Blogin — потрясающий, минималистичный и многоцелевой шаблон блога в PSD, который вы можете использовать для своего личного дизайна или блога фотографии, PSD-файл хорошо организован, собран, легко модифицируется, вы также можете загрузить HTML / CSS Версия здесь .
Скачать всего 5.4 mb
Expire — бесплатная тема в PSD
Expire — уникальная PSD тема, разработанная с отличными деталями и чистой типографикой. Expire PSD пакет включает в себя 4 страницы: Главная, Блог, Типография и Почта. Тема может быть использована для создания профессиональных сайтов, вашей организации, креативного агентства и многого другого. Expire шаблон с уникальным дизайном, который обязательно привлечет множество потенциальных клиентов и посетителей.
Скачать всего 16.8 mb
Resto — бесплатный красивый шаблон
Уникальный шаблон сайта главной страницы в PSD под названием Resto, простой чистый с большими изображениями, хорошо собран и легко модифицируется.
Скачать всего 14.5 mb
Шаблон для фотомонтажа Tinyone
Потрясающая минималистичная тема в псд Tinyone. Лично мне всегда нравился стиль минимализм, особенно когда так грамотно все скомпоновано.
Скачать всего 5.5 mb
The Bakery Website — бесплатный PSD
Бесплатная премиальная тема от дизайнера Malte Westedt.
Скачать всего 194 mb
Fun Weather: бесплатный шаблон целевой страницы PSD
Fun Weather — бесплатный шаблон лендиг страницы, созданный с помощью Photoshop, идеально подходящий для представления метеорологических приложений, но вы можете легко использовать его для представления любого другого мобильного приложения. Пользовательский интерфейс был разработан Элиной Чаниевой, молодым и талантливым дизайнером из Москвы.
Скачать всего 11 mb
Snow: бесплатный шаблон PSD + HTML
Snow — бесплатный шаблон сайта, поставляется в PSD и HTML и включает домашнюю страницу, две страницы портфолио и две страницы блога. Кроме того, версия WordPress доступна для продажи на ThemeForest.
Кроме того, версия WordPress доступна для продажи на ThemeForest.
Скачать всего 10 mb
50 бесплатных шаблонов веб-сайтов портфолио 2021 — страница 2 из 3
Scenic
Произведите сильное и неизгладимое первое впечатление с помощью бесплатного шаблона веб-сайта-портфолио с видео-фоном Scenic. Это инструмент, который сразу же изменит ситуацию благодаря замечательному и впечатляющему внешнему виду.
Portfolio 2
Portfolio 2 — ваш идеальный, самый продвинутый и простой в использовании бесплатный шаблон сайта-витрины для творчества. Независимо от того, управляете ли вы агентством или фрилансером, с Portfolio 2 вы быстро войдете в отрасль.
Grunt
Grunt — замечательный и бесплатный креативный одностраничный шаблон веб-сайта для агентств и фрилансеров. С чистым, минималистичным и привлекательным дизайном Grunt вы легко вызовете их интерес и привлечете внимание потенциальных клиентов.
Busicol
Busicol — отличное решение, если вы ищете бесплатный шаблон веб-сайта для малого бизнеса. Благодаря разнообразным макетам и компонентам вы можете начать работу в Интернете без необходимости начинать с нуля.
Благодаря разнообразным макетам и компонентам вы можете начать работу в Интернете без необходимости начинать с нуля.
Melan
Melan — это эффектный бесплатный шаблон веб-сайта с личным профилем для всех, кто заинтересован в создании яркого присутствия в Интернете. Если вы хотите продвинуть свои услуги, проекты и другие детали для более широкой аудитории, сделайте это сегодня.
Cardboard
Cardboard — это современный и отзывчивый бесплатный профессиональный шаблон веб-сайта-портфолио. Если вам нужно повысить уровень своего присутствия в Интернете, сделайте себе одолжение и выберите Cardboard.
Arcwork
Arcwork — это современный и привлекательный бесплатный шаблон веб-сайта портфолио компании.Если вы ищете способ расширить свой охват и представить новые деловые сделки, создайте веб-сайт.
Oneder
Oneder — замечательный бесплатный креативный одностраничный шаблон веб-сайта для агентств и фрилансеров. Чтобы представить свой бизнес в Интернете оригинальным и привлекательным образом, начните свое путешествие с Oneder
Me
Me — лучший бесплатный одностраничный шаблон веб-сайта-портфолио для создания впечатляющего присутствия в Интернете. Этот изумительный холст сайта настроен и готов к работе, чтобы представить вас в Интернете в наилучшем свете.
Этот изумительный холст сайта настроен и готов к работе, чтобы представить вас в Интернете в наилучшем свете.
Mighty
Mighty — это потрясающий, профессиональный и продуманный бесплатный шаблон веб-сайта агентства веб-дизайна. Представьте свои работы и услуги онлайн в лучшем свете и привлеките потенциальных клиентов своей уникальностью.
Noxen
Noxen — это бесплатный шаблон веб-сайта рекламного агентства, который дает вам полный веб-дизайн для вашего онлайн-присутствия. Теперь вы можете ускорить процесс создания своей страницы, избегая необходимости начинать с нуля.
Whitespace
Whitespace — это креативный, современный и профессиональный бесплатный шаблон веб-сайта-портфолио для бизнеса. Выделитесь из массы и выделитесь на милю с помощью яркого онлайн-присутствия.
Innova
Благодаря замечательному онлайн-присутствию, благодаря Innova, бесплатному креативному шаблону бизнес-сайта, вы произведете впечатление на каждого посетителя. Совместите изящный веб-дизайн с вашими профессиональными услугами и резко увеличьте свой потенциал.
Совместите изящный веб-дизайн с вашими профессиональными услугами и резко увеличьте свой потенциал.
Evans
Создать сильное первое впечатление очень просто с Evans, бесплатным шаблоном веб-сайта дизайнерского портфолио.Благодаря привлекательному веб-дизайну, Эванс тепло приветствует всех посетителей вашего творческого мира.
Porto
Сделайте разницу с Porto, бесплатным адаптивным шаблоном веб-сайта, посвященного фотографии, и привлекайте внимание своим необычным присутствием в Интернете. Если вы хотите выделиться из толпы, Порту — ваш выбор.
Hipstyle
Если вы ищете шаблон веб-сайта парикмахерской без допинга, вам следует рассмотреть вариант Hipstyle. Он следует всем современным веб-тенденциям и технологиям, обеспечивая стабильную работу конечного продукта на всех устройствах и платформах.
Credo
Credo — изумительный и простой в использовании бесплатный шаблон веб-сайта с портфолио фотографий. Независимо от того, являетесь ли вы фотографом-любителем или профессиональным фотографом, Credo — это то, что вам нужно.
Accent
Accent — современный и сложный бесплатный шаблон веб-сайта студии веб-дизайна. Благодаря чистому и минималистичному подходу к внешнему виду ваша страница будет потрясающе отображать весь контент.
Niko
Niko — выдающийся бесплатный одностраничный шаблон веб-сайта с резюме, который принесет большую пользу фрилансерам и соискателям.Это просто вопрос принятия мер для реализации веб-пространства своей мечты.
Amplify
С выдающимся Amplify, бесплатным одностраничным шаблоном веб-сайта агентства, у вас будет легкий ветерок для настройки вашего присутствия в Интернете. Это работает и для фрилансеров!
Steve
Вы угадали, если ваше первое впечатление было, что Стив был бесплатным шаблоном веб-сайта портфолио Bootstrap. Эффектный веб-дизайн для уникальной и эффективной передачи вашего сообщения.
Pixel
Если вы открываете новую фирму или меняете существующее веб-присутствие, подумайте о создании страницы с помощью бесплатного шаблона веб-сайта креативного агентства Pixel.
Фотография
С помощью бесплатного шаблона веб-сайта-портфолио «Фотография» сделать чистую и стильную страницу ближе, чем когда-либо. Даже если фотография — всего лишь ваше хобби, создание веб-сайта может принести огромную пользу.
Ronin
Следуйте тенденциям и создайте свое собственное веб-пространство с помощью бесплатного адаптивного шаблона веб-сайта портфолио Ronin. Привлекайте новые деловые сделки и возможности и процветайте.
Ronald
Ronald — красивый, чистый, современный и современный бесплатный шаблон веб-сайта цифрового агентства.Наслаждайтесь функциями и возможностями, которые он предоставляет.
Alias
Alias - это бесплатный шаблон веб-сайта резюме в формате HTML, который дает вам все необходимое, чтобы ваше имя и услуги были известны. Продвигайте свои навыки и талант, как это делают профессионалы!
Vcard2
Vcard2 — это профессиональный и экспертный бесплатный шаблон веб-сайта vCard для личных страниц. Поднимите себя на новый уровень и сделайте так, чтобы ваш бизнес процветал.
Поднимите себя на новый уровень и сделайте так, чтобы ваш бизнес процветал.
Стратегия
Если у вас есть правильная стратегия, вы можете очень далеко продвинуться в своей карьере, но все начинается с бесплатного шаблона веб-сайта для фрилансеров.
Martin
Вы ищете лучший бесплатный шаблон личного веб-сайта для создания уникального онлайн-портфолио и страницы резюме? Вот Мартин, инструмент, полный удивительных функций и ресурсов.
Stellar
Если вы действительно хотите распространить имя и стать известным, вам нужен бесплатный шаблон веб-сайта цифрового агентства Stellar. Внешний вид освежает и выдержит испытание временем.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссионных, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Бесплатные шаблоны портфолио для настройки в Интернете
Впечатляющее и информативное портфолио — необходимость в наши дни, если вы хотите выделиться из толпы. Давайте будем серьезными, мы все знаем, как важно представить свою работу через профессиональное портфолио. Будь то портфолио с фотографиями, портфолио графического дизайна, модное портфолио, портфолио с резюме или просто архитектурное портфолио, у Flipsnack есть идеи портфолио для любой ситуации.Можно сказать, что без дизайнерских навыков невозможно создать креативное портфолио! Это далеко от истины. Мы уже сделали дизайн за вас, поэтому все, что вам нужно сделать, это отредактировать любой шаблон портфолио, который вы хотите! Так просто, правда? Flipsnack предлагает вам сотни бесплатных онлайн-портфолио, чтобы вы могли раскрыть свой творческий потенциал и создать лучшее портфолио, которое обязательно привлечет всеобщее внимание! Как мы уже говорили, это может быть любое портфолио, всего у нас много.Вы увлеченный фотограф и хотите представить свои красивые снимки, которые вы сделали? Как насчет выбора онлайн-портфолио фотографий от Flipsnack? Или, может быть, вы архитектор и готовитесь представить свою работу следующему потенциальному клиенту.
Давайте будем серьезными, мы все знаем, как важно представить свою работу через профессиональное портфолио. Будь то портфолио с фотографиями, портфолио графического дизайна, модное портфолио, портфолио с резюме или просто архитектурное портфолио, у Flipsnack есть идеи портфолио для любой ситуации.Можно сказать, что без дизайнерских навыков невозможно создать креативное портфолио! Это далеко от истины. Мы уже сделали дизайн за вас, поэтому все, что вам нужно сделать, это отредактировать любой шаблон портфолио, который вы хотите! Так просто, правда? Flipsnack предлагает вам сотни бесплатных онлайн-портфолио, чтобы вы могли раскрыть свой творческий потенциал и создать лучшее портфолио, которое обязательно привлечет всеобщее внимание! Как мы уже говорили, это может быть любое портфолио, всего у нас много.Вы увлеченный фотограф и хотите представить свои красивые снимки, которые вы сделали? Как насчет выбора онлайн-портфолио фотографий от Flipsnack? Или, может быть, вы архитектор и готовитесь представить свою работу следующему потенциальному клиенту. Попробуйте макет архитектурного портфолио от нас, чтобы произвести впечатление! Дайте миру возможность полюбоваться вашей выдающейся работой, разместив ее в одном из наших онлайн-портфолио креативного графического дизайнера. Ты ищешь работу? Что может быть лучше для собеседования, чем создание портфолио в этом смысле? Выберите один из наших шаблонов портфолио резюме и получите эту работу! И с этого момента у нас также есть шаблоны портфолио резюме! Чего же ты ждешь? Попробуйте эти примеры портфолио от Flipsnack прямо сейчас! Flipsnack дает вам возможность полностью настроить все онлайн-портфолио.Выберите потрясающие профессиональные изображения из нашей коллекции или просто загрузите свои собственные фотографии. Измените цвета фона, шрифты и графику в соответствии с вашим стилем с помощью нашего простого в использовании редактора Flipsnack. Создайте мощный фирменный стиль с помощью нашего бесплатного онлайн-конструктора портфолио и вдохновите свою аудиторию. Когда вы будете довольны окончательным результатом, загрузите дизайн портфолио в формате PDF, JPG или PNG.
Попробуйте макет архитектурного портфолио от нас, чтобы произвести впечатление! Дайте миру возможность полюбоваться вашей выдающейся работой, разместив ее в одном из наших онлайн-портфолио креативного графического дизайнера. Ты ищешь работу? Что может быть лучше для собеседования, чем создание портфолио в этом смысле? Выберите один из наших шаблонов портфолио резюме и получите эту работу! И с этого момента у нас также есть шаблоны портфолио резюме! Чего же ты ждешь? Попробуйте эти примеры портфолио от Flipsnack прямо сейчас! Flipsnack дает вам возможность полностью настроить все онлайн-портфолио.Выберите потрясающие профессиональные изображения из нашей коллекции или просто загрузите свои собственные фотографии. Измените цвета фона, шрифты и графику в соответствии с вашим стилем с помощью нашего простого в использовании редактора Flipsnack. Создайте мощный фирменный стиль с помощью нашего бесплатного онлайн-конструктора портфолио и вдохновите свою аудиторию. Когда вы будете довольны окончательным результатом, загрузите дизайн портфолио в формате PDF, JPG или PNG. И вы также можете поделиться им со всем миром одним щелчком мыши. С Flipsnack так приятно создавать потрясающие портфолио!
И вы также можете поделиться им со всем миром одним щелчком мыши. С Flipsnack так приятно создавать потрясающие портфолио!
45 бесплатных шаблонов веб-сайтов с портфолио для всех творческих профессионалов 2021
портфолио помогают нам отслеживать наши лучшие работы, а также помогают масштабировать наш профессиональный рост.Многим творческим профессионалам онлайн-портфолио помогает легко убедить своих клиентов получить проект. При приеме на работу наличие личного сайта-портфолио поможет вам получить преимущество над другими конкурентами. Разве для такого потенциального источника не важно выбрать лучший креативный шаблон веб-сайта? Да, мы должны сделать наше портфолио уникальным. Но проблема в том, чтобы найти креативный уникальный шаблон, который вам нужно выбрать для премиум-версии, в бесплатных шаблонах веб-сайтов Portfolio вы всегда получаете тупой старый дизайн.
В этом списке лучших бесплатных шаблонов веб-сайтов портфолио вы получите дизайн для —
- Шаблоны веб-сайтов портфолио для веб-разработчиков и разработчиков программного обеспечения
- Шаблоны веб-сайтов портфолио графического дизайнера
- Шаблон креативного портфолио
- Bootstrap шаблоны веб-сайтов портфолио для фотографов и не только
Все эти шаблоны обеспечивают идеальный до пикселя дизайн с хорошо написанной кодовой базой. Убедитесь, что вы проверили все бесплатные шаблоны веб-сайтов портфолио в этом списке, так как каждый из них имеет свой уникальный дизайн и функции.
Убедитесь, что вы проверили все бесплатные шаблоны веб-сайтов портфолио в этом списке, так как каждый из них имеет свой уникальный дизайн и функции.
Virb (бесплатный шаблон)
Virb — это бесплатный шаблон веб-сайта-портфолио для бизнеса. Его продуманный макет делает этот шаблон идеальным выбором как для личных, так и для деловых сайтов. Этот простой шаблон веб-сайта с минималистичным дизайном позволяет аккуратно представить свои работы и услуги пользователям.
Портфолио представлено в этом шаблоне на отдельной странице. Если хотите, вы можете добавить раздел портфолио на главную страницу. Взгляните на нашу коллекцию дизайнов начальной галереи, чтобы получить более интерактивный дизайн раздела портфолио.поскольку в этом шаблоне используется последняя версия Bootstrap, он может без проблем обрабатывать элементы современного дизайна. Страница портфолио по умолчанию имеет вид сетки с пробелами для добавления изображений, названия проекта и категории. Раздел отзывов расположен прямо под сеткой портфолио, чтобы повысить ваш авторитет. В целом Virb — один из лучших бесплатных шаблонов веб-сайтов-портфолио для бизнеса с разумным дизайном.
Раздел отзывов расположен прямо под сеткой портфолио, чтобы повысить ваш авторитет. В целом Virb — один из лучших бесплатных шаблонов веб-сайтов-портфолио для бизнеса с разумным дизайном.
Информация / Скачать демо
Explorer (бесплатный шаблон)
Explorer — это бесплатный шаблон веб-сайта-портфолио для веб-сайтов, посвященных фотографии.Макет в стиле галереи дает вам достаточно места для демонстрации ваших работ. Домашняя страница проста и понятна, у вас есть только возможность добавлять свои фотографии или работы, на главной странице нет других элементов. Помимо домашней страницы, вы получаете другие страницы, такие как информация, услуги и контакты. Этот шаблон использует HTML5, CSS3 и платформу Bootstrap. Разработчикам будет легко работать с этим шаблоном. Изначально шаблон адаптирован для мобильных устройств и оптимизирован по скорости.
Информация / Скачать демо
Монархия
Monarchy — это современный шаблон веб-сайта-портфолио для агентств. В частности, если вы создаете веб-сайт-портфолио для цифровых агентств или агентств по дизайну продуктов, это лучший вариант.
В частности, если вы создаете веб-сайт-портфолио для цифровых агентств или агентств по дизайну продуктов, это лучший вариант.
Чистый макет этого шаблона придает деловой вид, который понравится большинству владельцев сайтов. Кроме того, более модная цветовая схема не только делает сайт шикарным, но и выделяет его среди других сайтов-портфолио агентств. Отдельные страницы портфолио представлены вместе со страницей списка портфолио, чтобы вы могли поделиться интересными подробностями о проекте. Если вы хотите, чтобы веб-дизайн без загромождений помогал вашей аудитории в полной мере получать удовольствие от вашей работы, вы должны внести в короткий список шаблон Monarchy.
Информация / Скачать демо
Мостудио
Mostudio — уникальный шаблон портфолио для творческих профессионалов. Создатель обработал темную тему с оттенком искусства и элегантности. В результате вы получаете потрясающе выглядящий веб-сайт с захватывающим пользовательским интерфейсом.
Темная тема придает сайту королевский вид. Кроме того, изображения и красочные веб-элементы выглядят более яркими. Новые пользователи могут легко взаимодействовать с вашим сайтом и легко знать, куда идти дальше.Все элементы в этом шаблоне созданы с использованием сценария кода; Поэтому они выглядят четкими, а также легко адаптируются к разрешению и размеру экрана без каких-либо проблем.
Информация / Скачать демо
Connect (бесплатный шаблон)
Connect — подходящий бесплатный шаблон веб-сайта-портфолио для фрилансеров и графических дизайнеров. Дизайн с разделенным экраном и интерактивной анимацией при наведении курсора позволяет увлекательно объяснять публике проект. Анимация более очевидна в чистом дизайне этого шаблона, а также благодаря ему изображения выглядят еще четче.
Поскольку этот шаблон выполнен в креативном стиле, вы не можете добавить информацию о своей компании / услуге на самой главной странице. К счастью, Connect — это многостраничный шаблон, поэтому вы можете элегантно объяснять свои услуги на разных страницах. Если вы ищете бесплатные шаблоны веб-сайтов-портфолио, ориентированные на портфолио, этот может вас впечатлить.
Если вы ищете бесплатные шаблоны веб-сайтов-портфолио, ориентированные на портфолио, этот может вас впечатлить.
Информация / Скачать демо
Черный (бесплатный шаблон)
Black — это бесплатный шаблон веб-портфолио с темной темой для личных сайтов.Являясь шаблоном личного веб-сайта, вы получаете пространство и веб-элементы для продвижения ваших услуг, а также для демонстрации ваших лучших работ. Темная тема шаблона дает ощущение богатства, а также четко выделяет каждый элемент на экране. На верхней панели у вас есть параметры навигации и ссылки на профили в социальных сетях. В разделе заголовка у вас есть слайдер изображения, эффекты перехода мягкие и гладкие. В разделе с большим колонтитулом у вас будет достаточно места для добавления других важных ссылок и формы подписки на информационный бюллетень.Светло-зеленая цветовая гамма веб-элементов выглядит привлекательно на темно-черном фоне.
Информация / Скачать демо
Формат
Format — красочный бесплатный шаблон сайта-портфолио. Этот шаблон, оформленный в розовой цветовой гамме, успокаивает посетителей. Полужирный текст в разделе заголовка, за которым следует привлекательный раздел портфолио, заставит нового пользователя дольше оставаться на веб-сайте и побудит их узнать больше о вас и вашей работе.У вас даже есть место для добавления ссылки на видео в разделе заголовка, которую вы можете использовать для создания впечатляющего видео с первого впечатления.
Этот шаблон, оформленный в розовой цветовой гамме, успокаивает посетителей. Полужирный текст в разделе заголовка, за которым следует привлекательный раздел портфолио, заставит нового пользователя дольше оставаться на веб-сайте и побудит их узнать больше о вас и вашей работе.У вас даже есть место для добавления ссылки на видео в разделе заголовка, которую вы можете использовать для создания впечатляющего видео с первого впечатления.
Сегменты портфеля используют стиль сетки с двумя строками и тремя столбцами. Сегмент портфолио на главной странице прост и показывает только изображение. Поскольку это многостраничный шаблон, вы можете дать отдельную ссылку на конкретный проект.
Информация / Скачать демо
Космос
Space — это динамичный шаблон веб-сайта-портфолио.Тем, кто хочет, чтобы их сайт был написан в повествовательном стиле, понравится простой дизайн этого шаблона.
Теплое приветственное сообщение в разделе заголовка домашней страницы приветствует аудиторию. После краткого вступления у вас будет место для демонстрации некоторых из ваших лучших работ. Анимация прокрутки и анимация при наведении курсора продумана таким образом, чтобы привлекать внимание пользователей на всем веб-сайте. Хотя в этом шаблоне больше анимаций, хорошо оптимизированный код скрипта ускоряет загрузку этого шаблона.
После краткого вступления у вас будет место для демонстрации некоторых из ваших лучших работ. Анимация прокрутки и анимация при наведении курсора продумана таким образом, чтобы привлекать внимание пользователей на всем веб-сайте. Хотя в этом шаблоне больше анимаций, хорошо оптимизированный код скрипта ускоряет загрузку этого шаблона.
Информация / Скачать демо
Avo
Avo — один из лучших минимальных шаблонов веб-сайтов портфолио для веб-разработчиков .Безупречный дизайн и логически расположенные разделы обеспечат безупречный пользовательский интерфейс. Хотя это бесплатный шаблон, создатель тщательно разработал каждый элемент. В результате вы получаете шаблон премиум-качества, который можно загрузить бесплатно. Дизайн по умолчанию делает его идеальным вариантом для полнофункциональных веб-разработчиков. С помощью этого шаблона вы можете четко объяснить все, от проектирования до разработки. Код скрипта тоже аккуратный и чистый, как и дизайн. Разработчики могут легко работать с этим шаблоном и могут преобразовать его в желаемый веб-сайт.
Разработчики могут легко работать с этим шаблоном и могут преобразовать его в желаемый веб-сайт.
Информация / Скачать демо
MyPhotography
Как следует из названия, это бесплатный шаблон веб-сайта с портфолио фотографий. Смелый дизайн и черная тема придают сайту величественный вид. Кроме того, изображения выглядят более яркими. Анимации делаются короткими и приятными, чтобы пользователям было удобно. С фронтальной стороны все работает безупречно. Разработчики могут легко работать с этим шаблоном и могут без проблем добавлять пользовательские функции. Благодаря профессиональному оформлению этого шаблона вы можете использовать его в качестве бизнес-сайта по мере роста спроса.Страница галереи по умолчанию позволяет пользователю полностью насладиться изображениями в полноэкранном режиме. Если хотите, вы можете добавить ссылки и перенаправить пользователей на страницу одного проекта, чтобы четко объяснить проект.
Информация / Скачать демо
Развернуть
Unfold — идеальный бесплатный шаблон личного портфолио для графических дизайнеров и творческих профессионалов. В этом шаблоне также используется темная тема, как в упомянутом выше шаблоне MyPhotography. Во всем шаблоне используются надежные и привлекательные анимации, которых в настоящее время вы не увидите даже в шаблонах премиум-класса.По умолчанию создатель сделал его одностраничным шаблоном, но при желании вы можете преобразовать его в шаблон многостраничного веб-сайта. В этом шаблоне используются новейшие фреймворки HTML и Bootstrap; следовательно, разработчики могут легко работать с этим шаблоном и в кратчайшие сроки преобразовать его в полнофункциональный веб-сайт.
В этом шаблоне также используется темная тема, как в упомянутом выше шаблоне MyPhotography. Во всем шаблоне используются надежные и привлекательные анимации, которых в настоящее время вы не увидите даже в шаблонах премиум-класса.По умолчанию создатель сделал его одностраничным шаблоном, но при желании вы можете преобразовать его в шаблон многостраничного веб-сайта. В этом шаблоне используются новейшие фреймворки HTML и Bootstrap; следовательно, разработчики могут легко работать с этим шаблоном и в кратчайшие сроки преобразовать его в полнофункциональный веб-сайт.
Информация / Скачать демо
Эванс
Evans — один из лучших бесплатных шаблонов сайтов-портфолио для разработчиков. Создатель шаблона использовал современные веб-элементы и модный чистый дизайн, чтобы обеспечить пользователю захватывающий опыт.Этот шаблон веб-сайта также разработан с точки зрения бизнеса, поэтому вы получаете элементы для продвижения своих услуг. Создатель эффективно использовал полноэкранный дизайн, чтобы показать содержание, и ваш проект понятен аудитории. Помимо обычной страницы портфолио, вы также получаете отдельную страницу портфолио, которая аккуратно объясняет проект и вашу роль в нем.
Помимо обычной страницы портфолио, вы также получаете отдельную страницу портфолио, которая аккуратно объясняет проект и вашу роль в нем.
Информация / Скачать демо
Портфель 2
Portfolio 2 — это смелый и простой шаблон веб-сайта-портфолио.Модные эффекты наведения не только легко привлекают внимание пользователя, но и предоставляют пользователям полезную информацию, когда они наводят курсор на элементы портфолио. Поскольку этот шаблон предназначен для личных портфолио, у вас есть место для приветственного сообщения в разделе заголовка домашней страницы. Безупречный дизайн и модный внешний вид этого шаблона делают его идеальным для сайтов агентств. Макеты блогов и страницы с подробностями портфолио также включены в этот шаблон вместе со всеми основными страницами. Если вы фрилансер, бесплатные шаблоны веб-сайтов портфолио, подобные этому, помогут вам создать впечатляющий веб-сайт.
Информация / Скачать демо
Личное портфолио
Как следует из названия, это также шаблон веб-сайта личного портфолио, такой как шаблон Portfolio 2, упомянутый выше. Но этот шаблон ориентирован как на портфолио, так и на личный брендинг. Если вас беспокоит ваш личный брендинг, то этот шаблон для вас. Прямо от раздела заголовка домашней страницы до страницы контактов у вас есть много места для взаимодействия с вашей аудиторией. Если вы используете текстовый контент с прямой речью в этом шаблоне, он будет еще более привлекательным.Структура кода остается максимально простой; Кроме того, в этом шаблоне используются новейшие фреймворки для веб-разработки. Следовательно, разработчики могут легко работать с этим шаблоном.
Но этот шаблон ориентирован как на портфолио, так и на личный брендинг. Если вас беспокоит ваш личный брендинг, то этот шаблон для вас. Прямо от раздела заголовка домашней страницы до страницы контактов у вас есть много места для взаимодействия с вашей аудиторией. Если вы используете текстовый контент с прямой речью в этом шаблоне, он будет еще более привлекательным.Структура кода остается максимально простой; Кроме того, в этом шаблоне используются новейшие фреймворки для веб-разработки. Следовательно, разработчики могут легко работать с этим шаблоном.
Информация / Скачать демо
Бусикол
Шаблон сайта Busicol подойдет для бизнес-сайтов. Если вы креативное агентство или компания, которая занимается инновационными проектами, шаблон бизнес-сайта со специальными страницами портфолио будет вашим лучшим выбором. Создатель не сделал ничего необычного в этом шаблоне, но делает обычные вещи шикарными.Плавная анимация улучшает общую визуальную эстетику дизайна. Найти бесплатные шаблоны веб-сайтов Portfolio с таким премиальным дизайном очень редко. Создатель этого шаблона достаточно великодушен, чтобы бесплатно предоставить материалы высшего качества.
Найти бесплатные шаблоны веб-сайтов Portfolio с таким премиальным дизайном очень редко. Создатель этого шаблона достаточно великодушен, чтобы бесплатно предоставить материалы высшего качества.
Информация / Скачать демо
Нитро
Nitro имеет безупречный одностраничный макет, который понравится большинству людей. Если вы собираетесь создать свой первый веб-сайт и хотите, чтобы на нем была приятная атмосфера, этот шаблон определенно стоит попробовать.В этом шаблоне используются качественные значки и изображения. И что самое приятное, все значки включены в папку загрузки, так что вы можете легко работать с этим шаблоном. Модные веб-элементы делают этот одностраничный шаблон веб-сайта интерактивным. Хотя по умолчанию это одностраничный шаблон веб-сайта, в нем есть все элементы и параметры, необходимые для создания полноценного веб-сайта. Если у вас есть ресурс, вы можете превратить этот шаблон в полноценный сайт с несколькими страницами.
Информация / Скачать демо
Живописный
Что отличает этот шаблон от других бесплатных шаблонов веб-сайтов с портфолио, так это его видео-фон. Видео не только оживляют сайт, но и помогают пользователю легко понять смысл сообщения. Поскольку в этом шаблоне используется размытый фон видео, лучше оставить видео в целях дизайна. Это шаблон многостраничного веб-сайта, и на всех страницах есть раздел заголовка фонового видео.
Видео не только оживляют сайт, но и помогают пользователю легко понять смысл сообщения. Поскольку в этом шаблоне используется размытый фон видео, лучше оставить видео в целях дизайна. Это шаблон многостраничного веб-сайта, и на всех страницах есть раздел заголовка фонового видео.
Информация / Скачать демо
Могучий
Если вы ищете бесплатные шаблоны веб-сайтов-портфолио для веб-сайта агентства или компании, этот шаблон будет хорошим выбором.Этот шаблон с аккуратным минималистичным дизайном и большим количеством пустого пространства не отвлекает пользователей. Страница портфолио продумана так, чтобы четко отображать изображения вашего проекта в полноэкранном режиме. Вы также получаете возможность слайд-шоу и просмотра миниатюр в этом дизайне галереи. Если вы дизайнерское агентство или фотостудия, этот дизайн галереи портфолио поможет вам элегантно продемонстрировать свой дизайн пользователям. Как и дизайн, структура кода также остается простой и понятной для упрощения настройки. Следовательно, разработчики могут легко работать с этим шаблоном.
Следовательно, разработчики могут легко работать с этим шаблоном.
Информация / Скачать демо
Пробел
Whitespace — это дизайн в фирменном стиле вышеупомянутого шаблона Evans. Если вам нравится шаблон Evans, но вы ожидаете большего количества интерактивных элементов, шаблон Whitespace впечатлит вас. На протяжении всего шаблона создатель сохранил деловой вид сайта. Стандартный смелый дизайн этого шаблона делает его идеальным вариантом для стартапов и новых брендов.В этом шаблоне также представлены разделы с видеофоном, чтобы вы могли показать свою культуру работы. Если вы ищете бесплатные шаблоны веб-сайтов-портфолио с законченным дизайном, этот шаблон для вас.
Информация / Скачать демо
Порту
По самому названию можно понять, что этот шаблон предназначен исключительно для портфолио. Если вы ищете бесплатные шаблоны веб-сайтов-портфолио, которые ставят вашу работу в центр дизайна, этот шаблон впечатлит вас.Если вы фотограф или художник, этот шаблон поможет вам продемонстрировать свои изображения по всему шаблону. Страница портфолио продумана так, чтобы вы могли демонстрировать все типы изображений, видео и другого мультимедийного содержимого. Использование бесплатных шаблонов веб-сайтов-портфолио, созданных с помощью фреймворка HTML5, поможет вам запустить необработанный веб-сайт HTML, который может легко обрабатывать аудио и видео содержимое. Если вы планируете запустить необработанный HTML-сайт для своего портфолио, вы можете использовать шаблон Porto как таковой.
Страница портфолио продумана так, чтобы вы могли демонстрировать все типы изображений, видео и другого мультимедийного содержимого. Использование бесплатных шаблонов веб-сайтов-портфолио, созданных с помощью фреймворка HTML5, поможет вам запустить необработанный веб-сайт HTML, который может легко обрабатывать аудио и видео содержимое. Если вы планируете запустить необработанный HTML-сайт для своего портфолио, вы можете использовать шаблон Porto как таковой.
Информация / Скачать демо
Акцент
Accent — креативный одностраничный шаблон сайта-портфолио. Создатель грамотно использовал пустое пространство и эффекты прокрутки, чтобы создать эффект присутствия. Для некоторых пользователей будет небольшим разочарованием то, что это одностраничный шаблон, большинству пользователей понравится видеть его как полный шаблон веб-сайта с несколькими страницами. Но все же мы можем работать вручную, чтобы добавить нужные функции и страницы. Хотя это бесплатный шаблон, создатель предоставил нам превосходный дизайн с идеальным пиксельным дизайном; за это мы должны отдать должное создателю.
Раздел портфолио разработан с точки зрения бизнеса, вы можете показать членов команды, участвующих в этом проекте, и отзывы пользователей об этом проекте. Стандартный дизайн этого шаблона делает его идеальным вариантом для бизнес-сайтов. Если вы ищете бесплатные шаблоны веб-сайтов-портфолио с интерактивным дизайном, этот шаблон будет хорошей отправной точкой.
Информация / Скачать демо
Порода2
Breed2 — это чистый шаблон веб-сайта бизнес-класса для фрилансеров и профессиональных дизайнеров.На этом чистом шаблоне веб-сайта вы можете элегантно продемонстрировать свои работы. Если вы графический дизайнер, ваши красочные дизайны будут выглядеть ярко на этом первозданном шаблоне веб-сайта. Хотя у вас есть отдельная страница портфолио в этом шаблоне, дизайнер выделил на главной странице раздел портфолио. Следовательно, вы можете произвести впечатление на пользователя, как только он попадет на ваш сайт. В этом шаблоне широко используются цвета градиентов, вы можете видеть градиенты в текстах, кнопках с призывом к действию и в элементах фона. С помощью этого шаблона вы можете легко продвигать свои услуги и повышать шансы подписания новых проектов.
С помощью этого шаблона вы можете легко продвигать свои услуги и повышать шансы подписания новых проектов.
Информация / Скачать демо
Алиме
Alime — идеальный шаблон сайта-портфолио для фотографов. Дизайнер эффективно использовал раздел заголовка домашней страницы, чтобы продвигать ваши услуги и подчеркивать ваши навыки. Единственное, что есть на главной странице, — это небольшой раздел галереи. Параметры фильтра показаны над разделом галереи, чтобы помочь пользователю легко выбрать понравившуюся категорию.Не разочаровывайтесь в простом дизайне домашней страницы, создатель предоставил вам все основные страницы, разработанные специально для вас. Если вы хотите добавить еще несколько разделов на главную страницу, вы можете легко настроить ее, отредактировав код. Разработчик этого шаблона использовал фреймворк HTML5, CSS3 и Bootstrap 4. Поскольку все фреймворки новейшие, работать с этим шаблоном будет несложно.
Информация / Скачать демо
Квадрат
Square — чистый и красивый шаблон веб-сайта для архитекторов. Одно из самых больших преимуществ этого шаблона — это одностраничный шаблон. Если вы ищете простой шаблон веб-сайта для демонстрации своей работы, этот шаблон для вас. Просто добавьте содержимое в шаблон и займитесь своим делом. Этот шаблон требует меньшего обслуживания и займет всего несколько часов вашего времени, чтобы настроить веб-сайт. В этом шаблоне достаточно места для изображений, поэтому вы можете без проблем продемонстрировать свою работу.
Одно из самых больших преимуществ этого шаблона — это одностраничный шаблон. Если вы ищете простой шаблон веб-сайта для демонстрации своей работы, этот шаблон для вас. Просто добавьте содержимое в шаблон и займитесь своим делом. Этот шаблон требует меньшего обслуживания и займет всего несколько часов вашего времени, чтобы настроить веб-сайт. В этом шаблоне достаточно места для изображений, поэтому вы можете без проблем продемонстрировать свою работу.
Информация / Скачать демо
Мозаика
Mosaic также разработан для архитекторов, но это полнофункциональный шаблон.Создатель предоставил вам все элементы и возможности для создания надлежащего бизнеса. По мере роста вашего бизнеса вы можете изменить этот шаблон как свой бизнес-сайт. Дизайнер сделал этот шаблон очень минималистичным, чтобы элементы и содержимое веб-страниц были хорошо видны. В этом художественном шаблоне дизайнер элегантно управляет содержанием текста и изображения. На странице портфолио отведено много места, поэтому вы можете аккуратно добавить столько изображений, сколько захотите.
Информация / Скачать демо
Затвор
Shutter — еще один шаблон сайта-портфолио для фотографов.Этот шаблон ставит вашу работу в центр дизайна. Первое, что пользователь увидит на сайте, — это ваши красивые фото коллекции. На чистом темном фоне ваши красочные фотографии будут выглядеть живо и живо. Все параметры навигации добавлены на левую боковую панель для облегчения доступа без нарушения содержимого главной веб-страницы.
Информация / Скачать демо
Кенеди
Kenedy — идеальный шаблон веб-сайта-портфолио для фрилансеров. Если вы планируете вывести свой бизнес на новый уровень, стоит попробовать этот шаблон.Дизайнер этого шаблона разработал этот шаблон, чтобы придать одинаковое значение личному брендингу и вашему портфолио. Как только пользователь заходит на ваш сайт, первое, что он видит, — это ваше изображение и ваше короткое вступление. Кнопка призыва к действию «Нанять меня» размещена, чтобы сообщить пользователю, что вы открыты для новых проектов.
Чуть ниже раздела заголовка у вас есть виджет для перечисления наград, достижений и веб-сайтов, на которых вы представлены. Чистый белый фон аккуратно выделяет содержимое веб-сайта.На длинной домашней странице представлен полный обзор ваших услуг, портфолио и достижений. В этом шаблоне используется портфолио в стиле сетки с параметрами фильтра вверху. Поскольку это многостраничный шаблон, вы даже можете использовать отдельную страницу, чтобы четко объяснить проект пользователям. Визуальные эффекты и анимационные эффекты тонкие, но элегантные, они не оставят равнодушными пользователей.
Информация / Скачать демо
пиксель
Pixel — идеальный шаблон веб-сайта как для брендов, так и для дизайнеров-фрилансеров.Изображения находятся в центре дизайна этого шаблона, поэтому вы можете демонстрировать свои дизайнерские изображения по всему шаблону. В современном макете этот шаблон четко объясняет, что и как вы делаете. Дизайнер этого шаблона в полной мере воспользовался преимуществами полноразмерного дизайна с большими разделами и большими веб-элементами. На верхней панели у вас есть место для перечисления всех ссылок на профили социальных сетей вместе с параметрами навигации по странице. Другие подстраницы, такие как «О нас», «Услуги», «Портфолио» и «Контакты», также созданы специально для вас.
На верхней панели у вас есть место для перечисления всех ссылок на профили социальных сетей вместе с параметрами навигации по странице. Другие подстраницы, такие как «О нас», «Услуги», «Портфолио» и «Контакты», также созданы специально для вас.
В этом шаблоне есть все функции для создания хорошего бизнес-сайта. Поскольку в этом шаблоне используется новейшая среда HTML5, CSS3 и Bootstrap, вы можете интегрировать этот шаблон с любыми современными приложениями и инструментами. Еще одна полезная функция этого шаблона — это опция мегаменю. Вы можете четко перечислить все свои услуги и параметры в одном меню, используя этот параметр мегаменю.
Информация / Скачать демо
Стив
Шаблон сайта Steve можно использовать для личных сайтов.В этом шаблоне достаточно места для улучшения вашего личного бренда. Во всем шаблоне у вас есть место для добавления изображения, чтобы новый пользователь мог почувствовать настоящего человека, стоящего за работой, а также повысить доверие к нему. Всегда лучше поддерживать активную учетную запись в социальных сетях, чтобы повысить свой авторитет. В разделе нижнего колонтитула вы можете добавить все ссылки на свои активные профили в социальных сетях.
Всегда лучше поддерживать активную учетную запись в социальных сетях, чтобы повысить свой авторитет. В разделе нижнего колонтитула вы можете добавить все ссылки на свои активные профили в социальных сетях.
Ярко-желтая цветовая схема привлекает внимание пользователей, как только они попадают на ваш сайт. Плоские красные цвета используются как второстепенные цвета, которые также хорошо смотрятся на желтом фоне.На самой домашней странице у вас есть раздел портфолио, в котором можно увидеть ваши работы. В этом шаблоне представлена отдельная страница портфолио, на которой собраны все ваши работы. Отдельные страницы проекта также даны, чтобы вы могли четко объяснить проект.
Информация / Скачать демо
Meetme
Meetme — это шаблон веб-сайта от первого лица. Да, как только пользователи заходят на ваш сайт, вы рассказываете о себе и делитесь своим опытом аккуратно и организованно.Грамотно разработанная домашняя страница этого шаблона дает краткий обзор вашего опыта, карьеры и ваших проектов. В заголовке есть большая визитка, на которой указано ваше имя, несколько строк о вас и ваши контактные данные. В этом шаблоне также представлены анимированные панели навыков, которые помогут вам продемонстрировать свой опыт в интерактивном режиме. Дизайн временной шкалы следует в разделе опыта, чтобы четко показать ваш карьерный путь. В каждом разделе отведено достаточно места для текстов, чтобы дать краткое представление.
В заголовке есть большая визитка, на которой указано ваше имя, несколько строк о вас и ваши контактные данные. В этом шаблоне также представлены анимированные панели навыков, которые помогут вам продемонстрировать свой опыт в интерактивном режиме. Дизайн временной шкалы следует в разделе опыта, чтобы четко показать ваш карьерный путь. В каждом разделе отведено достаточно места для текстов, чтобы дать краткое представление.
Это многостраничный шаблон, поэтому у вас есть раздел портфолио на главной странице, а также отдельная страница для него.В разделе портфолио параметры категорий даны вверху, чтобы посетители могли легко фильтровать интересующую их категорию. Градиентная цветовая схема этого шаблона придает шаблону модный красочный вид.
Информация / Скачать демо
Жесткий
Шаблон сайта-портфолио Tough разработан исключительно для архитекторов и инженеров-строителей. Что делает этот шаблон идеальным вариантом для создания веб-сайтов. Поскольку этот шаблон предназначен для архитекторов, в нем вы найдете множество креативных элементов дизайна. Создателю этого шаблона удалось объединить функциональные возможности в креативный дизайн шаблона. В заголовке у вас есть большой слайдер с изображениями для отображения избранного содержимого. Ползунок изображения следует портретной ориентации, поэтому некоторые изображения могут быть обрезаны.
Создателю этого шаблона удалось объединить функциональные возможности в креативный дизайн шаблона. В заголовке у вас есть большой слайдер с изображениями для отображения избранного содержимого. Ползунок изображения следует портретной ориентации, поэтому некоторые изображения могут быть обрезаны.
В этом шаблоне используется сетка в стиле каменной кладки с достаточным пространством между держателями изображений. На главной странице у вас есть раздел портфолио, в который вы можете добавить свои лучшие проекты. Вы можете перечислить все свои проекты на отдельной странице портфолио.В дизайне по умолчанию отображаются только изображения, если вы хотите, вы можете использовать отдельную страницу, чтобы кратко объяснить проект пользователям. Чтобы дать вам больше места на экране, все пункты меню навигации скрыты за значком меню гамбургера.
Информация / Скачать демо
Псевдоним
Alias - это профессиональный шаблон веб-сайта. Если вы фрилансер и хотите улучшить свою игру, этот шаблон — лучший вариант. В этом шаблоне есть как элементы личного продвижения бренда, так и рекламные элементы для улучшения вашего бизнеса.В заголовке у вас есть большое изображение героя с жирным шрифтом и кнопками с призывом к действию. В разделе навыков представлены анимированные панели навыков, чтобы продемонстрировать пользователям ваш опыт.
В этом шаблоне есть как элементы личного продвижения бренда, так и рекламные элементы для улучшения вашего бизнеса.В заголовке у вас есть большое изображение героя с жирным шрифтом и кнопками с призывом к действию. В разделе навыков представлены анимированные панели навыков, чтобы продемонстрировать пользователям ваш опыт.
В этом шаблоне также есть раздел отзывов, чтобы повысить доверие к вашей работе. В этом шаблоне используются индивидуализированные линейные значки, чтобы аккуратно объяснить пользователям ваши услуги. На домашней странице у вас более чем достаточно места для текстового содержимого. Вы можете использовать текстовое пространство не только для объяснения ваших услуг, но и для распределения ключевых слов SEO по всему шаблону.Это одностраничный шаблон, поэтому вам будет легко его поддерживать.
Информация / Скачать демо
Бекхэм
Beckham — уникальный бесплатный шаблон сайта-портфолио в этом списке. Этот шаблон для тех, кто любит темную тему. В макете темной темы дизайнер этого шаблона создал минимальный шаблон. Каждый раздел домашней страницы рассматривается как слайд, поэтому пользователь может собрать все связанное содержимое в одном месте. Этот шаблон не только позволяет вам составить список проектов, но также объяснить проекты и вашу роль в них.Для веб-элементов используется ярко-синяя цветовая схема, на чистой черной теме веб-элементы синего цвета выглядят привлекательно.
В макете темной темы дизайнер этого шаблона создал минимальный шаблон. Каждый раздел домашней страницы рассматривается как слайд, поэтому пользователь может собрать все связанное содержимое в одном месте. Этот шаблон не только позволяет вам составить список проектов, но также объяснить проекты и вашу роль в них.Для веб-элементов используется ярко-синяя цветовая схема, на чистой черной теме веб-элементы синего цвета выглядят привлекательно.
Анимированные счетчики также позволяют аккуратно показать впечатляющую статистику ваших проектов и опыта. Это многостраничный шаблон, поэтому у вас более чем достаточно страницы и места для подробного объяснения ваших услуг пользователям. Гамбургер-меню открывается в полноэкранном окне, в котором у вас есть место для добавления изображения. Другие подстраницы, которые вы получаете с этим шаблоном, относятся к теме, портфолио, услугам и контактам.В разделе нижнего колонтитула у вас есть место только для добавления ссылок на ваш профиль в социальных сетях.
Информация / Скачать демо
Стратегия
Strategy — это типичный шаблон веб-сайта-портфолио, который вы обычно ожидаете от веб-сайта-портфолио. Этот шаблон веб-сайта с минималистичным дизайном дает полный акцент на содержании и вашей работе. Чистый дизайн этого шаблона позволяет пользователям не отвлекаться. Визуальные эффекты сделаны мягкими и тонкими, чтобы соответствовать минималистичному дизайну шаблона.Создатель этого шаблона использовал полноразмерный макет с большими держателями изображений и веб-элементами.
У вас нет отдельной страницы для портфолио, сама домашняя страница рассматривается как страница портфолио. На всей странице, чуть выше нижнего колонтитула, у вас есть большой раздел для баннера «начать проект», который быстро меняет цвета и текст, когда пользователи наводят на него курсор. Эффекты анимации в этом шаблоне могут быть простыми, но им легко удается привлечь внимание пользователя.
Информация / Скачать демо
пикселей
Pixels — это шаблон веб-сайта двойного назначения. Гибкий дизайн этого шаблона делает его идеальным для агентств и личных сайтов. Чтобы использовать полноэкранный дизайн, этот шаблон использует большие блоки содержимого в макете разделенного экрана. В дизайне с разделенным экраном у вас есть возможность добавлять свои лучшие работы и услуги, которые вы предлагаете. С помощью этого шаблона вы получаете другие подстраницы, такие как страницы «О нас», «Портфолио» и «Контакты», созданные специально для вас. Макет страницы портфолио почти такой же, как и у домашней страницы, на которой вы можете добавлять изображения и тексты рядом.
Гибкий дизайн этого шаблона делает его идеальным для агентств и личных сайтов. Чтобы использовать полноэкранный дизайн, этот шаблон использует большие блоки содержимого в макете разделенного экрана. В дизайне с разделенным экраном у вас есть возможность добавлять свои лучшие работы и услуги, которые вы предлагаете. С помощью этого шаблона вы получаете другие подстраницы, такие как страницы «О нас», «Портфолио» и «Контакты», созданные специально для вас. Макет страницы портфолио почти такой же, как и у домашней страницы, на которой вы можете добавлять изображения и тексты рядом.
Информация / Скачать демо
Полужирный
Bold, как следует из названия, это простой и понятный шаблон веб-сайта. Благодаря первозданному чистому дизайну и жирным текстам этот шаблон четко передает сообщения посетителям. Тем, кто любит минималистичный дизайн, этот шаблон обязательно впечатлит. Сделать минималистичный шаблон — самое сложное, нужно учитывать даже мелкие детали. С шаблоном Bold дизайнеры и разработчики проделали большую работу. Эффекты параллакса между секциями придают этому шаблону живость. Страница портфолио оформлена в виде сетки с большими держателями изображений. Между каждой ячейкой отведено одинаковое пространство, чтобы не было переполненности большими изображениями. Эффекты наведения используются для отображения заголовка проекта и других деталей.
Эффекты параллакса между секциями придают этому шаблону живость. Страница портфолио оформлена в виде сетки с большими держателями изображений. Между каждой ячейкой отведено одинаковое пространство, чтобы не было переполненности большими изображениями. Эффекты наведения используются для отображения заголовка проекта и других деталей.
Информация / Скачать демо
Загадка
Riddle — новая запись в коллекции бесплатных шаблонов веб-сайтов для портфолио. Этот шаблон отвечает всем требованиям современного креативного дизайна веб-сайтов.Этот шаблон с полужирным шрифтом и сбалансированной цветовой схемой удерживает посетителей, как только они попадают на ваш сайт. На домашней странице у вас есть только возможность продемонстрировать свою работу, и есть место для приветствия посетителей. Прямо над разделом портфолио вам предоставлены теги категорий, чтобы помочь посетителям отфильтровать и увидеть ваши работы.
Этот шаблон не соответствует обычной сетке. Вместо этого для ячеек используются разные формы. Благодаря такому дизайну вы можете легко добавлять изображения любой ориентации.На верхней панели у вас есть возможность добавить кнопку с призывом к действию, чтобы посетители переходили на страницу контактов. Взгляните на нашу коллекцию шаблонов контактных форм для более творческих идей формы. В целом шаблон Riddle предназначен для фрилансеров, которые хотят получать больше проектов через свои веб-сайты.
Вместо этого для ячеек используются разные формы. Благодаря такому дизайну вы можете легко добавлять изображения любой ориентации.На верхней панели у вас есть возможность добавить кнопку с призывом к действию, чтобы посетители переходили на страницу контактов. Взгляните на нашу коллекцию шаблонов контактных форм для более творческих идей формы. В целом шаблон Riddle предназначен для фрилансеров, которые хотят получать больше проектов через свои веб-сайты.
Информация / Скачать демо
Frontiers
Надоел тот же старый дизайн портфолио в стиле сетки? Ожидать чего-то нового, что не только поможет вам продемонстрировать свои работы, но и продвинет ваш бизнес.Что ж, Frontiers — это шаблон, которого вы ожидаете. В стиле агентства этот шаблон дает вам креативный веб-дизайн и веб-элементы, чтобы делиться своим опытом, работать и продвигать свои услуги. Благодаря дизайну с разделенным экраном у вас будет достаточно места для продвижения вашего личного бренда.
В демонстрации вы получаете случайные изображения, используемые на разных страницах, вы можете настроить их своими собственными привлекательными изображениями. Поскольку этот дизайн с разделенным экраном дает вам достаточно места, вы даже можете добавлять изображения высокого качества.Справа у вас есть место для добавления текстов и соответствующего содержания. Опять же, будучи креативным шаблоном, подобным упомянутому выше шаблону Connect, этот шаблон также предоставляет вам несколько предварительно созданных страниц.
Информация / Скачать демо
Po-портфель
Po-Portfolio — это подходящий шаблон портфолио. Несмотря на то, что это бесплатный шаблон, этот шаблон обеспечивает премиальный дизайн и функциональность. Этот шаблон портфолио лучше всего подходит для студий, художников-креативщиков и графических дизайнеров.Этот шаблон станет лучшим выбором для людей, которые любят удивлять посетителей своими умопомрачительными работами. Как и большинство других бесплатных шаблонов веб-сайтов с портфолио, этот шаблон также позволяет добавлять только портфолио на главную страницу.
Чтобы пользователи не отвлекались на всю ширину, в этом шаблоне используется меню в стиле гамбургера. Параметры меню показаны слева с легкими анимационными эффектами, у вас также есть возможность добавить ссылки на профили социальных сетей в нижней части строки меню. Помимо домашней страницы, у вас есть и другие подстраницы, такие как страницы о нас, портфолио, блог и контакты.Все подстраницы имеют одинаковый чистый дизайн, чтобы сохранить согласованность дизайна во всем шаблоне.
Информация / Скачать демо
Работа
Work — универсальный креативный шаблон веб-сайта для дизайнерских агентств и портфолио. Если вы ищете современный шаблон веб-сайта, который элегантно демонстрирует вашу работу, а также предоставляет множество элементов для продвижения вашего бизнеса. Этот шаблон будет полезен для фрилансеров, которые задумываются о том, чтобы вывести свой бизнес на новый уровень.Благодаря простому и понятному дизайну, этот шаблон позволяет пользователям не отвлекаться. Чтобы пользователям не надоедал один и тот же белый фон, в этом шаблоне используются разные оттенки белого. Оранжевая цветовая схема веб-элементов выглядит привлекательно на чистом белом фоне.
Чтобы пользователям не надоедал один и тот же белый фон, в этом шаблоне используются разные оттенки белого. Оранжевая цветовая схема веб-элементов выглядит привлекательно на чистом белом фоне.
Статическая левая боковая панель обеспечивает лучшую видимость бренда и возможность навигации. Поскольку логотип на боковой панели статичен на всех страницах, он повышает узнаваемость вашего бренда среди посетителей.Внизу боковой панели у вас есть возможность добавить ссылки на профили в социальных сетях. Страница портфолио следует симметричной сетке всего с двумя столбцами. Эффекты наведения используются для отображения количества просмотров, лайков и опций обмена.
Информация / Скачать демо
FPlus
FPlus — один из лучших бесплатных шаблонов веб-сайтов, который мы упоминали во многих наших сборниках. Рабочий креативный дизайн этого шаблона делает его уникальным, а также позволяет всегда находить свое место в коллекции.Гладкие эффекты анимации в сочетании с безупречным чистым дизайном завораживают пользователей, когда они заходят на сайт. Несмотря на то, что в этом шаблоне используются некоторые креативные веб-дизайны, такие как вырезы, тщательное внимание к общему дизайну шаблона позволяет креативным элементам дизайна хорошо сочетаться с общим дизайном этого шаблона.
Несмотря на то, что в этом шаблоне используются некоторые креативные веб-дизайны, такие как вырезы, тщательное внимание к общему дизайну шаблона позволяет креативным элементам дизайна хорошо сочетаться с общим дизайном этого шаблона.
В этом одностраничном шаблоне используется полностью растянутый сегмент большого портфолио для элегантного добавления ваших проектов. Отдельные страницы также предварительно разработаны с использованием этого шаблона, чтобы помочь вам подробно объяснить проекты пользователю.На одной странице проекта используется один и тот же креативный дизайн, поэтому вы получаете единообразие дизайна на всем сайте.
Информация / Скачать демо
Rea
Rea — это минимальный шаблон сайта-портфолио, на самом деле, это больше, чем просто шаблон сайта-портфолио. В этом шаблоне используется множество современных веб-элементов и визуальных эффектов, чтобы он выглядел стильно и интерактивно. Инфлюенсеры, у которых есть собственная аудитория, обязательно найдут этот шаблон полезным, особенно графические дизайнеры. Как и в Dribbble, этот шаблон дает вам возможность отображать количество просмотров, лайков и загрузок. Рисование линии чуть выше нижнего колонтитула добавляет художественный штрих к минималистичному дизайну этого шаблона. В заголовке у вас есть эффект набора текста, чтобы дать интерактивное введение о вас или вашем бренде.
Как и в Dribbble, этот шаблон дает вам возможность отображать количество просмотров, лайков и загрузок. Рисование линии чуть выше нижнего колонтитула добавляет художественный штрих к минималистичному дизайну этого шаблона. В заголовке у вас есть эффект набора текста, чтобы дать интерактивное введение о вас или вашем бренде.
Этот шаблон идеально ориентирован на бренд, даже для загрузчика используется логотип, и многие места, где вы можете найти логотип бренда, были выделены. Это поможет произвести сильное впечатление на посетителей.Помимо домашней страницы, у вас есть другие страницы, такие как информация, контакты, функции и поиск. Этот современный HTML-шаблон также предоставляет несколько вариантов для добавления мультимедийного содержимого, такого как изображения, видео и аудио.
Информация / Скачать демо
Открыть заново
Reopen — это типичный шаблон веб-сайта-портфолио, с которым вы знакомы. Что делает этот бесплатный шаблон веб-сайта портфолио особенным, так это его высококачественный дизайн и функциональность. Разработчики найдут этот шаблон чрезвычайно полезным для создания собственных проектов.Этот хорошо написанный шаблон кода станет хорошей базой и поможет разработчикам начать проект с нуля и завершить его быстрее, чем они думали. В шаблоне Reopen используются рамки HTML5, CSS3 и Bootstrap.
Разработчики найдут этот шаблон чрезвычайно полезным для создания собственных проектов.Этот хорошо написанный шаблон кода станет хорошей базой и поможет разработчикам начать проект с нуля и завершить его быстрее, чем они думали. В шаблоне Reopen используются рамки HTML5, CSS3 и Bootstrap.
Этот шаблон также можно использовать для дизайнерских агентств, но вам необходимо настроить домашнюю страницу для бизнес-страницы. Взгляните на нашу коллекцию шаблонов бизнес-сайтов, чтобы лучше соответствовать этому минимальному шаблону. Поскольку этот шаблон позволяет вам добавить единственное портфолио на главную страницу, вы получите основные подстраницы, предварительно разработанные для вас.
Информация / Скачать демо
Вс
Sun — это один из лучших бесплатных шаблонов веб-сайтов-портфолио в Интернете. Креативный дизайн этого шаблона поможет вам элегантно продемонстрировать свои проекты, а также в интерактивном режиме объяснить их посетителям. Толстая серая рамка, используемая в этом шаблоне, придает этому шаблону ширины в рамке уникальный вид. Поскольку это минимальный шаблон веб-сайта, вы не получите тонны веб-элементов, как это обычно бывает во многих шаблонах веб-сайтов.Следовательно, дизайнер предоставил вам достаточно места для добавления текстового содержимого. Поскольку этот шаблон больше полагается на текстовое содержимое, используемые шрифты выделены жирным шрифтом и разборчивы, что делает чтение в этом шаблоне отличным.
Поскольку это минимальный шаблон веб-сайта, вы не получите тонны веб-элементов, как это обычно бывает во многих шаблонах веб-сайтов.Следовательно, дизайнер предоставил вам достаточно места для добавления текстового содержимого. Поскольку этот шаблон больше полагается на текстовое содержимое, используемые шрифты выделены жирным шрифтом и разборчивы, что делает чтение в этом шаблоне отличным.
Информация / Скачать демо
Портфолио
Portfolio — профессиональный шаблон веб-сайта в современном макете. Благодаря полноразмерному дизайну этот шаблон дает вам достаточно места для добавления веб-элементов и блоков контента. Чистый белый фон добавляет богатства красочным веб-элементам и простым линейным векторам.Если вы ищете шаблон для одной страницы, чтобы пользователи могли ознакомиться со всеми вашими работами в одном месте, тогда Portfolio — лучший шаблон веб-сайта для вас.
Логически организованный сегмент помогает вам в правильном порядке делиться своим опытом и услугами. Поскольку это одностраничный шаблон, раздел нижнего колонтитула дает вам возможность добавить виджет подписки на рассылку новостей и ссылки на профили в социальных сетях.
Поскольку это одностраничный шаблон, раздел нижнего колонтитула дает вам возможность добавить виджет подписки на рассылку новостей и ссылки на профили в социальных сетях.
Информация / Скачать демо
Бланка
Blanca — это персональный шаблон веб-сайта для людей, которые хотят, чтобы их веб-сайт оставался активным.Являясь шаблоном веб-сайта блога, Blanca придает особое значение содержанию и личному бренду. Этот шаблон дает вам отдельную страницу для портфолио. Писатели и блогеры найдут этот шаблон полезным для публикации своих работ, а также для ведения собственного блога. Шаблон Blanca использует фреймворк HTML5, CSS3 и Bootstrap. Поскольку в этом шаблоне используется универсальный стандарт, разработчикам будет очень легко работать и настраивать этот шаблон. По умолчанию этот шаблон адаптируется к мобильным устройствам, оптимизирован по скорости и поддерживает кроссбраузерность.
Информация / Скачать демо
CV портфолио
CV Portfolio — это гибридная версия онлайн-шаблона резюме и шаблона портфолио. Этот шаблон будет полезен для профессионалов, тесно связанных с разработкой и онлайн-индустрией. Поскольку этот шаблон дает вам место как для резюме, так и для портфолио, он дает вам преимущество перед другими конкурентами при приеме на работу.
В заголовке у вас достаточно места для впечатляющего вступления и контактных данных.Кнопка призыва к действию поможет рекрутерам загрузить ваше резюме. Портфолио имеет современный макет сетки, поэтому он может эффективно обрабатывать как альбомную, так и портретную ориентацию. Другие полезные элементы, которые вы получаете с этим шаблоном, — это анимированные счетчики, идеально сбалансированная цветовая схема и адаптивный макет.
Информация / Скачать демо
Сонар
Sonar — самый креативный бесплатный шаблон веб-сайта-портфолио в этом списке. Благодаря креативному дизайну с параллельными линиями, этот шаблон действительно выделяется своей уникальностью среди многих бесплатных шаблонов веб-сайтов-портфолио. Этот креативный шаблон веб-сайта может использоваться творческими профессионалами, фотографами и художниками. В шапке у вас есть слайдер изображений с портретной ориентацией. Эффекты наведения используются для отображения деталей проектов.
Этот креативный шаблон веб-сайта может использоваться творческими профессионалами, фотографами и художниками. В шапке у вас есть слайдер изображений с портретной ориентацией. Эффекты наведения используются для отображения деталей проектов.
Чтобы сделать креативный дизайн еще более привлекательным, тексты использованы элегантно. В полноширинном дизайне шаблона использованы творческие формы и линии. Поскольку это креативный шаблон веб-сайта, дизайнер не хочет, чтобы вы застряли на самой домашней странице, вы также получите другие подстраницы, предварительно разработанные для вас с такой же последовательностью дизайна.В целом Sonar — это креативный и полезный шаблон веб-сайта со всеми необходимыми функциями.
Информация / Скачать демо
Чемодан
Suitcase также является шаблоном веб-сайта в стиле цифрового агентства. Как и в шаблоне Sonar, в этом также используются креативные веб-элементы, чтобы сделать шаблон уникальным. Креативный дизайн сочетается с визуальными эффектами, чтобы сделать его еще более привлекательным и интерактивным для пользователя. Поскольку все веб-элементы расположены в нужном месте, у вас не возникнет проблем с настройкой.Даже если вы хотите настроить шаблон, он с этим справится. В этом шаблоне используются последние версии HTML5, CSS3 и Bootstrap. Это многостраничный шаблон, поэтому вы получаете другие страницы, такие как портфолио, услуги, тематические исследования и страницы, предварительно разработанные для вас. Этот шаблон — удачный выбор для фрилансеров, которые планируют вывести свой бизнес на новый уровень.
Поскольку все веб-элементы расположены в нужном месте, у вас не возникнет проблем с настройкой.Даже если вы хотите настроить шаблон, он с этим справится. В этом шаблоне используются последние версии HTML5, CSS3 и Bootstrap. Это многостраничный шаблон, поэтому вы получаете другие страницы, такие как портфолио, услуги, тематические исследования и страницы, предварительно разработанные для вас. Этот шаблон — удачный выбор для фрилансеров, которые планируют вывести свой бизнес на новый уровень.
Информация / Скачать демо
45 лучших бесплатных шаблонов веб-сайтов с портфолио 2020
Шаблоны веб-сайтовPortfolio — лучший способ улучшить ваши личные навыки и бизнес-цели.Таким образом, вы можете привлечь больше просмотров за свои навыки и привести к продажам и услугам. Мы рекомендуем вам использовать лучший шаблон веб-сайта портфолио, чтобы победить конкурентов.
Сегодня мы представляем вам лучшую коллекцию бесплатных шаблонов веб-сайтов портфолио, созданных с помощью HTML5 и Bootstrap. Они идеально подходят для создания шаблона веб-сайта вашего портфолио, чтобы продемонстрировать ваши навыки в этом 2019 году. Все эти коллекции шаблонов можно загрузить абсолютно бесплатно.
Они идеально подходят для создания шаблона веб-сайта вашего портфолио, чтобы продемонстрировать ваши навыки в этом 2019 году. Все эти коллекции шаблонов можно загрузить абсолютно бесплатно.
Наша впечатляющая коллекция бесплатных шаблонов веб-сайтов-портфолио, созданных нашим высококвалифицированным профессиональным веб-разработчиком.Таким образом, эти шаблоны основаны на последней версии фреймворка Bootstrap , HTML5 и CSS .
Шаблоны портфолио:
Все эти шаблоны построены на последней версии Bootstrap 4, HTML5 и CSS3 . Таким образом, все эти темы веб-сайтов имеют потрясающие функции, такие как галерея фильтров jquery, адаптивный дизайн, модальное всплывающее окно, анимация CSS и так далее.
Мы использовали шрифты Google в наших темах, чтобы сделать дизайн более элегантным.Все наши веб-темы имеют рабочую контактную форму, и их очень легко настроить или настроить.
Возможности веб-шаблонов:
- Framework : последняя версия Bootstrap
- Стандарты кодирования: Чистый и удобный для разработчиков код HTML5, CSS3 и JavaScript.
- Адаптивный : 100% Адаптивный дизайн веб-сайтов
- Макеты : Мы создаем два типа макетов, одностраничные и многостраничные шаблоны
- Цель темы: Многоцелевые шаблоны
- Шрифты 40 Поддержка шрифтов Google 40
- Иконки: Font Awesome, SVG
- Анимация : плавная прокрутка, баннер, фоновое видео.
- Использование: Простота установки и настройки
- Формы : Рабочая контактная форма
Адаптивный веб-дизайн:
Сайты с адаптивными шаблонами сайтов являются наиболее важным фактором. В настоящее время 80% веб-сайтов по всему миру имеют функцию адаптивного дизайна. Google понимает важность адаптивного дизайна. У поисковой системы Google есть отзывчивый веб-сайт, что является важным фактором.
Google понимает важность адаптивного дизайна. У поисковой системы Google есть отзывчивый веб-сайт, что является важным фактором.
Адаптивный веб-дизайн — это подход, при котором разрешение экрана веб-сайта автоматически адаптируется к экрану зрителя.Например, настольные компьютеры, смартфоны, планшеты, ноутбуки, фаблеты, умные часы и так далее… Итак, если вы разрабатываете веб-сайт. И ваш клиент хочет видеть на своем мобильном телефоне, что вы должны обеспечить совместимость своего сайта с мобильными устройствами или несколькими устройствами.
Когда использовать шаблоны портфолио?
Шаблон веб-сайта портфолио — идеальный вариант для использования, когда вы хотите продемонстрировать свой бизнес или профессиональные навыки. Профессиональные услуги, такие как фотография, разработчик, врач, юрист и так далее.
Итак, все эти перечисленные бесплатных HTML-шаблонов коллекции простых в использовании и простых в настройке . Вы можете просто добавить необходимый текст на сайт и обновить изображения. Как только вы закончите настройку, просто возьмите решение и загрузите через FTP инструменты , такие как FileZilla или Coreftp . Настроить наши шаблоны очень просто.
Вы можете просто добавить необходимый текст на сайт и обновить изображения. Как только вы закончите настройку, просто возьмите решение и загрузите через FTP инструменты , такие как FileZilla или Coreftp . Настроить наши шаблоны очень просто.
WebThemez имеет 5-летний опыт работы в индустрии веб-дизайна. Мы создаем шаблон веб-сайта высшего класса с сотнями клиентов по всему миру. Итак, сегодня мы предлагаем бесплатных веб-шаблонов портфолио для вашего бизнеса или профиля.
Мы заботимся о качестве, все наши шаблоны проходят строгую проверку качества. Поэтому этому фактору можно доверять. Мы всегда обновляем наши шаблоны в соответствии с последними тенденциями дизайна.
Эти шаблоны портфолио, разработанные с учетом высоких стандартов качества кода с использованием новейших технологий, полностью совместимы с браузерами и поддерживают несколько устройств, таких как ноутбуки, мобильные телефоны и iPad.
Bootstrap Framework:Bootstrap — наиболее часто используемый фреймворк в мире.Изначально этот фреймворк разработан и разработан Twitter. Последняя версия фреймворка завоевала большую популярность среди веб-разработчиков. Главное преимущество этого фреймворка привлекло внимание сообщества.
ФреймворкBootstrap состоит из HTML5, CSS3 и JavaScript. Это бесплатный инструмент с открытым исходным кодом для загрузки. Проверьте впечатляющие функции, такие как сетка, оповещения о компонентах, значок, хлебная крошка, кнопки, группа кнопок, карусель карточек, сворачивание, раскрывающиеся списки, формы и многое другое.
Следовательно, в конкурентном мире онлайн-бизнеса, где все выбирают веб-сайты с функциональными возможностями, вам необходимо использовать все удобные инструменты, чтобы получить преимущество над конкурентами.
Вывод:
Наконец, мы просим вас взглянуть на лучшие бесплатные веб-шаблоны портфолио, которые могут добавить значимости вашему сайту и повысить его видимость. Все это можно бесплатно загрузить в любое время. Приятного просмотра.
Creative Dev
Подробности Демо Хостинг
Wow Портфолио
Подробности Демо Хостинг
Johndoe
Подробности Демо Хостинг
Андей
Подробности Демо Хостинг
UX Rockstar
Подробности Демо Хостинг
Моя книга
Подробности Демо Хостинг
Самуэль Вкард
Подробности Демо Хостинг
Корпоративный сайт Topper
Подробности Демо Хостинг
Шаблон веб-сайта Acura Business Bootstrap
Подробности Демо Хостинг
Обновить тему мобильного веб-сайта
Подробности Демо Хостинг
Mirror Beauty Website
Подробности Демо Хостинг
Carz Шаблон для автомойки
Подробности Демо Хостинг
Вечерний свадебный HTML-шаблон
Подробности Демо Хостинг
HTML-шаблон для вечеринки
Подробности Демо Хостинг
Бизнес-шаблон Fortune
Подробности Демо Хостинг
Дизайн интерьера корпуса
Подробности Демо Хостинг
Breza Лучший корпоративный веб-сайт Бесплатный шаблон HTML5
Подробности Демо Хостинг
Loud Business HTML5 Адаптивный шаблон веб-сайта
Подробности Демо Хостинг
Превосходный шаблон веб-сайта Business Bootstrap
Подробности Демо Хостинг
Подать заявку на шаблон корпоративного веб-сайта HTML
Подробности Демо Хостинг
Оптимальный адаптивный веб-шаблон HTML для бизнеса
Подробности Демо Хостинг
Executive Corporate Business Bootstrap4 Шаблон веб-сайта
Подробности Демо Хостинг
Hillside Real Estate Bootstrap Адаптивный веб-шаблон
Подробности Демо Хостинг
Tycoon Corporate Bootstrap HTML-шаблон веб-сайта
Подробности Демо Хостинг
Шаблон адаптивного веб-сайта Arrive Business
Подробности Демо Хостинг
Шаблон адаптивного веб-сайта Euro Pharma Industry
Подробности Демо Хостинг
Шаблон корпоративного адаптивного веб-сайта Xtream
Подробности Демо Хостинг
Pro Fitness Center Бесплатный веб-шаблон HTML5
Подробности Демо Хостинг
Шаблон бесплатного веб-сайта Ballet One Page
Подробности Демо Хостинг
Шаблон корпоративного сайта Active HTML
Подробности Демо Хостинг
Шаблон корпоративного сайта Empire HTML5
Подробности Демо Хостинг
Корпоративный загрузочный HTML-шаблон веб-сайта Bluesea
Подробности Демо Хостинг
HTML-шаблон Delta Corporate Material Design Bootstrap
Подробности Демо Хостинг
Magnet Bootstrap 4 Бесплатный веб-шаблон
Подробности Демо Хостинг
Tokyo Bootstrap Корпоративный бизнес-шаблон
Подробности Демо Хостинг
Шаблон начальной загрузки веб-хостинга Linux
Подробности Демо Хостинг
Большой веб-шаблон HTML для корпоративного бизнеса
Подробности Демо Хостинг
Корпоративный шаблон веб-сайта Nexta Bootstrap4
Подробности Демо Хостинг
Загрузочный HTML-шаблон Money Business
Подробности Демо Хостинг
Многоцелевой HTML-шаблон Bootstrap Bravo
Подробности Демо Хостинг
Lookup Interior Design Bootstrap Шаблон веб-сайта
Подробности Демо Хостинг
eVenu Лучший корпоративный шаблон веб-сайта HTML5
Подробности Демо Хостинг
Адаптивный HTML-шаблон Snap Photography
Подробности Демо Хостинг
Макро-веб-шаблон HTML для корпоративного бизнеса
Подробности Демо Хостинг
Bright Interior Design Bootstrap Адаптивный веб-шаблон
Подробности Демо Хостинг
Redspot Корпоративный адаптивный веб-шаблон начальной загрузки
Подробности Демо Хостинг
Bright Interior Design Bootstrap Адаптивный веб-шаблон
Подробности Демо Хостинг
Flexbox Корпоративный бесплатный веб-шаблон HTML5 для начальной загрузки
Подробности Демо Хостинг
Виолончель бизнес-адаптивный загрузочный веб-шаблон
Подробности Демо Хостинг
Creative Hub Корпоративный бесплатный веб-шаблон начальной загрузки
Подробности Демо Хостинг
Случайный бизнес-адаптивный веб-шаблон Html5 Bootstrap
Подробности Демо Хостинг
Корпоративный адаптивный веб-шаблон Egate для начальной загрузки
Подробности Демо Хостинг
Link Веб-хостинг Бесплатный шаблон начальной загрузки
Подробности Демо Хостинг
Prime Interior Design Bootstrap Адаптивный шаблон
Подробности Демо Хостинг
Многоцелевой адаптивный загрузочный веб-шаблон Star
Подробности Демо Хостинг
Написать на корпоративный сайт
Подробности Демо Хостинг
Шаблон Slog Business
Подробности Демо Хостинг
Веб-шаблон Assure Business Responsive Bootstrap
Подробности Демо Хостинг
Focus Best Photography
Подробности Демо Хостинг
лучших шаблонов веб-сайтов портфолио — бесплатно и премиум
Если вы стремитесь представить себя профессионалом, независимо от того, какой у вас бизнес, будь то компания или фрилансер, самый профессиональный способ продемонстрировать свой опыт работы — это продемонстрируйте свое аккуратное и стильное портфолио на сайте.Примеры говорят громче слов, поэтому мы собрали для вас лучшие шаблоны сайтов-портфолио.
В настоящее время вам не нужно обладать специальными знаниями в области программирования, чтобы создавать простые или даже более сложные макеты шаблонов веб-сайтов портфолио для личного использования. Этого будет достаточно, чтобы понять, какие именно функциональные возможности вам могут понадобиться, чтобы более привлекательно продемонстрировать свое искусство или образцы работ.
Чтобы не запутаться в огромном выборе премиальных и бесплатных тем, мы постарались проанализировать и собрать список самых популярных и используемых шаблонов веб-сайтов-портфолио с точки зрения функциональности и дизайна.Начнем с тем премиум-портфолио WordPress, поскольку они имеют более широкий спектр полезных функций, которые могут применяться художниками, дизайнерами и разработчиками.
Может ли одна тема WordPress подойти практически для всех творческих ниш? Ответ очевиден, как только вы протестируете Creatista. Эта тема — идеальный выбор для создания и настройки веб-сайтов, будь то креативное цифровое агентство, портфолио artictect или онлайн-презентация технологического стартапа.
Creatista демонстрирует широкоэкранные макеты для создания потрясающей мультимедийной галереи.Чтобы добиться максимального эффекта, разработчики темы избавились от множества элементов веб-сайта, и теперь она отлично смотрится на всех экранах. Так что, если вы планируете использовать много мультимедиа (это может быть все: видео, аудио, изображения, графика и т. Д.), Макет Creatista отлично справляется с удержанием внимания посетителей на каждом элементе.
Функции
- Работает с плагином Jetpack
- WooCommerce
- Оптимизировано для SEO
- Социальная интеграция
Сообщения для вас, созданные вручную
Визуально впечатляющий и стильный шаблон можно описать .Тема включает в себя огромное количество стилей блога, шрифтов и множество эффектов наведения. Отдельно хочется отметить возможность бесконечной прокрутки. Кроме того, всего в один клик вы можете импортировать различные демоверсии, настраивать их, выбирать необходимые элементы на случай, если вы не хотите создавать свой сайт-портфолио с нуля. Шаблон личного портфолио Werkstatt позволяет вам создавать собственные отдельные настройки музыки для фона и анимации. Эта тема имеет большое преимущество — инструмент перетаскивания делает процесс настройки удобным и быстрым.
Функции
- Импорт демо в один клик
- Совместимость с WooCommerce
- Широкий спектр демонстраций для различных веб-сайтов с портфолио
Nifty Fifty — отличный выбор для премиального веб-сайта с портфолио, особенно если вы фотограф и ищите аккуратный, чистый и очень стильный способ презентации ваших работ. После загрузки этой темы вы должны выбрать один из двух цветовых режимов — черный и белый, которые отлично смотрятся с шаблоном.Интеллектуальный рендеринг изображений и оптимизированные для SEO страницы вносят свой вклад в UX верхнего уровня с множеством дополнительных функций.
Характеристики
- Адаптивный дизайн
- Стильный макет кирпичной кладки
- Умная навигация по веб-сайту
Natio — это премиальный шаблон творческого веб-портфолио, отличающийся выдающимся современным дизайном и высокой производительностью. Вы можете выбрать одну из многочисленных уникальных демонстраций и обменять элементы на свой вкус и требования.Независимо от того, выберете ли вы один из предварительно созданных макетов или создадите свой собственный, вы получите идеальный макет веб-сайта портфолио, который, кроме того, полностью интегрирован с WooCommerce, поэтому вы можете добавить вариант магазина по своему усмотрению.
Функции
- Полная поддержка видео
- Visual composer
- Максимальные параметры цвета и плавная анимация
Pofo — один из самых популярных шаблонов портфолио. Эта отзывчивая тема WordPress имеет все права называться Premium, поскольку она была создана для талантливых людей, чтобы они могли реализовать свои яркие идеи.Эта тема выделяется не только дизайном, но и дает функциональную свободу разработчику. Макет шаблона сайта портфолио приносит визуальное удовольствие вместе с отличным пользовательским интерфейсом. Среди всех плюсов, если вы используете эту тему для своего портфолио, она определенно будет выделяться из толпы, поскольку вы сможете создать и персонализировать свой сайт в соответствии с вашим воображением.
Функции
- Демонстрации творческого портфолио
- WooCommerce
- Совместимость с большинством широко используемых плагинов
Это один из шаблонов веб-сайта портфолио премиум-класса, который мы хотели бы вам представить.Эта элегантная и стильная тема WP основана на продвинутой панели Pexeto Panel, которая позволяет использовать полный набор параметров настройки как для начинающих, так и для профессиональных разработчиков. Поскольку шаблон портфолио предназначен для работы с большим количеством изображений, он дает возможность создавать неограниченное количество галерей и устанавливать необходимые размеры изображений в шаблонах сайта портфолио. Не нужно говорить, что такой сайт хорошо отображается на любом устройстве, ведь тема абсолютно адаптивная. Кроме того, в этой теме есть множество вариантов стилей и различных шрифтов.
Функции
- Полноэкранное слайд-шоу
- Динамическая галерея AJAX
- Совместимость с плагином WordPress Classic Editor
Yin-Yang — стильный премиальный и адаптивный шаблон страницы портфолио. Он чрезвычайно креативен, прост в настройке и использовании, вероятно, поэтому этот шаблон веб-сайта портфолио является одним из самых продаваемых макетов. Тема создана вручную с упором на удобство использования и потрясающий дизайн. Мы должны признать, что эту тему определенно стоит проверить, если вы жаждете профессиональных шаблонов веб-сайтов-портфолио.
Функции
- jQuery slider
- 6 областей виджетов
- Резьбовые комментарии
Skylab — это премиальный шаблон портфолио дизайна веб-сайтов, который имеет множество преимуществ, а именно: быструю загрузку страниц, конструктор страниц с перетаскиванием. удобное быстрое создание макета, к тому же готово для электронной коммерции. Этот простой шаблон портфолио поставляется в комплекте с плагином WordPress Slider, поэтому вы можете представить свои изображения наилучшим образом. Мы также должны сказать, что Skylab многоязычный, и вы можете настроить шаблон портфолио веб-сайта для любого необходимого языка.
Функции
- Гибкие макеты и страницы
- Оптимизированы для поисковых систем
- Различные наборы шрифтов
Этот профессиональный шаблон портфолио создан специально для тренеров, тренеров, спикеров и даже проповедников, которые учат людей различным способам обучения. образ жизни. Шаблон портфолио веб-дизайна предлагает импорт демо в один клик, выдающиеся яркие дизайны, простую настройку и отличную производительность. Какие еще варианты должны быть у такой темы? Он должен идеально смотреться на любом устройстве, и Health Coach выполняет это требование.
Возможности
- Visual Composer Page Builder
- Параметры темы на базе Redux
- Параллакс и видео фон
Эта красиво оформленная тема портфолио WordPress создана специально для фотографов, которые хотят представить свои работы на высшем уровне. путь. Стильный и яркий сайт, один из лучших шаблонов веб-портфолио для фотографов, просто необходим любому человеку, занимающемуся творческой работой. Эта тема включает в себя различные варианты дизайна страниц и широкий спектр демонстраций, если вы не хотите создавать свой сайт с нуля.Одним щелчком мыши вы получаете все необходимые меню и слайдеры, виджеты, изображения, настройки темы.
Функции
- Совместимость с плагином WooCommerce
- Демо-версии Classic и Bold
- Несколько вариантов защиты ваших работ (защита паролем, защита от перетаскивания изображений, защита от щелчка правой кнопкой мыши)
Hyper-X — один из самых продаваемых Шаблоны сайтов портфолио WordPress. Теперь вы можете вносить все изменения в свой макет в режиме реального времени.Благодаря настройщику WordPress вам не нужно вносить изменения в свою тему из серверной части, что делает управление вашим сайтом быстрее и проще, чем раньше. С базовым шаблоном веб-сайта портфолио Hyper-X вы также получаете фильтры категорий и подкатегорий для лучшего представления вашей работы. Разработчики сделали тему фантастической для дизайнеров, фотографов, архитекторов и представителей других творческих профессий.
Функции
- Глубокие ссылки
- Одностраничный макет
- Совместимость с WooCommerce
Если вам нужно минимальное, но стильное решение для дизайна веб-сайта вашего портфолио, вам определенно следует обратить внимание на макет Daisho премиум-класса WordPress среди другие шаблоны цифрового портфолио.Используя эту тему, чтобы представить себя профессионалом, ваши работы будут в центре внимания. Это надежное и удобное решение для творческих фрилансеров или арт-компаний. Еще один бонус ко всем преимуществам Daisho заключается в том, что вы можете выбрать один из двух режимов домашней страницы (Daisho Grid и Classic Homepage), и, кроме того, он совместим со всеми типами устройств.
Возможности
- Отображение портфолио с фильтром категорий
- Резьбовые комментарии с поддержкой аватаров
- Daisho WooCommerce
Только одним щелчком мыши вы можете стать владельцем идеально оформленного сайта-портфолио! Если вы не хотите создавать свой сайт с нуля, легко загружаемая демоверсия уже включает настройки темы, меню и слайдеры, изображения, страницы, сообщения и виджеты.Такой макет станет подходящим вариантом для людей, чей опыт работы полностью связан с изображениями. Итак, вы можете закончить поиск шаблонов страниц портфолио прямо на этом.
Функции
- 6 демонстраций и более 50 шаблонов (галерея и портфолио)
- Встроенный Live Customiser
- Ползунок Revolution включен
Эта тема премиум-класса представляет собой адаптивное одностраничное решение для вашего портфолио. который чрезвычайно прост в использовании.Visual Page Builder привнесет только положительные впечатления в процесс настройки. Благодаря эффекту плавной прокрутки и функциям Revolution Slider клиентам понравится их присутствие на вашем сайте. Кроме того, 33 элемента (шорткоды) позволяют показывать портфолио клиентам наиболее предпочтительным образом;
Функции
- Расширенные параметры для настройки темы
- Настраиваемый цвет фона для каждого раздела страницы
- Совместимость с WPML
Это один из самых популярных шаблонов адаптивного портфолио WordPress, который был разработан специально для создания сайтов-портфолио .Нет необходимости говорить, что он полностью адаптивный, чрезвычайно настраиваемый и открывает неограниченное количество способов продемонстрировать свое портфолио. Эта тема дает вам выбор из более чем 50 демонстраций с сотнями готовых страниц с примерами. Несмотря на все варианты дизайна, тема легкая и демонстрирует отличную производительность. Все эти полезные функции вы можете получить всего в один клик и наслаждаться своим выбором.
Функции
- Уникальные стили заголовков и меню
- Видео фоны
- 51 Демонстрации с сотнями готовых примеров страниц
Эта тема WordPress считается многоцелевой, но на самом деле она была создана специально для портфолио веб-разработчиков шаблоны сайтов в различных сферах.Он предоставляет широкий спектр вариантов планировки и дизайна. Вы можете выбрать, использовать ли одну из предварительных демонстраций или создать свой сайт профиля с нуля, что также не займет много времени и усилий, даже если вы новичок в создании сайтов. Kalium очень удобен и прост в использовании. Вы можете перевести свой сайт на любой язык и привлечь клиентов со всего мира. Тема оснащена Revolution Slider, обеспечивающим захватывающий опыт демонстрации изображений. Он полностью настраивается.
Функции
- Вариант портфолио Dribbble
- Адаптивные изображения
- Ultimate Font Management Library
Уникальная галерея потокового изображения этой темы портфолио фотографий не оставит вас равнодушными. Таким образом вы сможете стильно и творчески продемонстрировать свои изображения. Помимо 3 стилей домашней страницы, эта тема включает в себя широкий спектр таможенных виджетов и 4 стиля портфолио. Вы сможете загружать сразу несколько изображений, не теряя зря время.Ваши изображения будут защищены паролем, поэтому вам не нужно беспокоиться о том, что кто-то их украдет. Эта тема для творческих, активных и стильных людей. Он будет идеально смотреться на любом устройстве.
Функции
- Варианты светлых и темных скинов
- Поддержка портфолио видео
- Поддержка веб-шрифтов Google
Bold Photography — это красивый бесплатный шаблон портфолио. Он отличается от других тем WordPress своей стильной и минималистичной концепцией.Темная кожа заставляет посетителей полностью сосредоточиться на ваших изображениях. Он был создан для многоцелевого использования, но с акцентом на портфолио фотографий. Разработчики предоставляют как бесплатные, так и премиальные варианты темы, поэтому вы можете выбрать, какие параметры необходимы для личного использования.
Функции
- Essential Widgets Pro
- Сетевое портфолио
- Готово к WooCommerce
Один из лучших бесплатных шаблонов портфолио для простого представления ваших изображений.Он имеет минималистичный SEO-оптимизированный дизайн, готов к рекламе. d. Это будет идеальный выбор для людей, занимающихся фотографией, дизайном, искусством или другими видами творчества, связанными с изображениями. С помощью этой темы вы можете настроить страницы портфолио и изображений, а также выбрать отдельный удобный макет для своих архивов.
Возможности
- Совместимость с большинством плагинов для построения страниц
- Оптимизация для SEO
- Настраиваемая боковая панель
Один из популярных бесплатных шаблонов веб-сайтов портфолио для WordPress.Это отличный выбор для стильного и минималистичного способа показать свои работы миру. Этот гибкий макет удовлетворит основные потребности в хорошем портфолио со всеми необходимыми опциями настройки. Gridzone адаптивен и полностью готов к SEO. Теперь вносить изменения в простой шаблон портфолио с помощью живого настройщика WordPress стало очень просто. Эта тема определенно заслуживает внимания.
Характеристики
- Дизайн макета кирпичной кладки
- Совместимость с Gutenberg
- Неограниченные области виджетов
FabMasonry — популярный бесплатный шаблон веб-сайта-портфолио.Давайте посмотрим на это поближе. Макет — хороший способ показать вашим клиентам фотоальбомы с тщательно продуманным дизайном. Эта тема обладает широким набором настраиваемых функций, но большинство из них доступно в версии Pro. Конечно, основные параметры вы получите даже с бесплатной версией, но для того, чтобы иметь более широкий спектр возможностей, премиальная версия предоставит вам неограниченные возможности для творчества.
Возможности
- Цитированные комментарии
- Параметры настройки темы
- Slider
Заключение
Мы сделали краткий обзор самых популярных макетов портфолио WordPress и отметили некоторые из их основных функций.
Легко заметить, что премиальные темы очень настраиваемы и имеют различные варианты дизайна. Однако, если вам нужно базовое портфолио без каких-либо необычных расширенных функций, есть хороший выбор бесплатных макетов, которые легко удовлетворяют этому требованию.
Прежде чем остановить свой выбор на премиальном или бесплатном шаблоне портфолио, было бы разумно отметить те особенности, которые важны лично для вас, и решить, отвечает ли бесплатное портфолио вашим требованиям или вам нужно искать премиум-портфолио.
20+ лучших бесплатных шаблонов портфолио для начальной загрузки
Веб-сайты портфолио стали очень важными для фрилансеров, если они хотят добиться успеха на современном рынке с цифровой конкуренцией. Конечная цель создания веб-сайта-портфолио — привлечь больше клиентов. Кроме того, веб-сайты портфолио позволяют фрилансерам демонстрировать свои работы большему количеству клиентов в глобальном масштабе. Клиенты и работодатели также смогут узнать больше о ваших работах и предыдущем опыте на веб-сайте личного портфолио.
Большинство клиентов примут решение о том, сотрудничать с вами или нет, после просмотра опубликованных работ. Итак, вам следует публиковать свои лучшие работы на сайте и представлять их креативно и элегантно. Всегда имейте резюме в формате PDF / JPG / PNG, чтобы ваши пользователи могли сохранить его и поделиться с другими. Вы можете использовать конструктор резюме, чтобы создавать резюме очень быстро! Вот десять с лишним шаблонов Bootstrap Portfolio, которые помогут вам создать потрясающий веб-сайт-портфолио.
Hiro
Hiro — многофункциональный и простой в использовании шаблон целевой страницы, в котором есть «Контакты», «О нас», «Главная», «Блог» и несколько других полезных страниц.Шаблон также является идеальным кандидатом для создания веб-сайтов-портфолио.
Загрузить предварительный просмотр
Oleez
Oleez — это шаблон целевой страницы Bootstrap с хорошо продуманными страницами «Главная» и «О нас». Вы также можете найти несколько макетов блогов, портфолио и страниц с шаблоном.
Загрузить предварительный просмотр
Bootstrap Resume
Вот бесплатный шаблон резюме Bootstrap, в котором есть хорошо продуманные домашняя страница, резюме, портфолио и контактные страницы, которые помогут вам создавать профессиональные резюме.
Download Preview
Stack
Stack — это тщательно созданный шаблон портфолио Bootstrap, который оснащен Visual Composer и Variant Page Builder.
- 150+ стилей страниц
- 290 блоков пользовательского интерфейса
- Несколько вариантов нижнего колонтитула и заголовка
- WordPress Live Customizer включен
- Более 30 домашних страниц
Скачать предварительный просмотр
ProUI
ProUI ispose современный шаблон и многоцелевой шаблон для администрирования ProUI который предлагает пользователям неограниченный выбор настроек.
- Уникальные информационные панели
- Несколько макетов страниц
- 6 Элегантные цветовые схемы
- Более 1100 значков
- Простота использования и настройки
Предварительный просмотр
Alterna
функций все, что вам нужно для создания мощного веб-приложения.
- Drag & Drop Visual Composer
- Пользовательские шаблоны страниц и параметры страниц
- Расширенные параметры портфолио, продукта и блога
- Неограниченные боковые панели
- Множество основных коротких кодов
Предварительный просмотр загрузки
Canvas
9000 мощный шаблон Bootstrap Portfolio с потрясающей коллекцией многоразовых элементов.В шаблон входит более 100 готовых к использованию домашних страниц и более 900 HTML-шаблонов. Он также содержит множество важных и полезных шорткодов, которые еще больше упростят ваш проект разработки веб-приложений.
- Visual Editor & Revolution Slider
- Более 45 одностраничных демонстрационных макетов
- 30+ демонстрационных стилей
- 7 слайдеров
- Более 165 шаблонов портфолио
Подробнее Предварительный просмотр
KLEO
и профессиональный шаблон портфолио KLEO упрощает процесс веб-дизайна и разработки.KLEO в настоящее время является популярным шаблоном номер один на ThemeForest. В шаблоне есть функция установки демонстрации одним щелчком мыши, которая помогает пользователям легко импортировать демонстрации.- Функция установки демо в один клик
- Live WordPress Customizer
- Мощная панель администратора
- Интуитивно понятный конструктор страниц Drag & Drop
- Множество полезных коротких кодов
Подробнее Предварительный просмотр
Rhythm
внимательно продуманный и красивый одностраничный и многостраничный шаблон, который содержит более 175 файлов HTML.Шаблон очень гибкий, а это значит, что его можно легко настроить в соответствии с требованиями проекта. Он также поставляется с прекрасным набором необходимых и полезных компонентов.- Темный, светлый и прозрачный стили строки меню
- 35+ страниц портфолио
- Значки Et-lite и Font Awesome
- Несколько макетов блога
- Плавная анимация и разделы параллакса
Предварительный просмотр дополнительной информации
Foundry 9152
Foundry — потрясающий шаблон, который гарантирует удобство работы пользователей на разных устройствах и в разных браузерах.Шаблон также оснащен мощным и продвинутым конструктором страниц вариантов, который включает более 95 блоков. Он также содержит как светлые, так и темные цвета кожи.
- Мощный конструктор страниц
- 20+ домашних страниц
- Более 100 файлов HTML-шаблонов
- Широкие или упакованные макеты
- Опции для создания как одностраничных, так и многостраничных веб-сайтов
Предварительный просмотр дополнительной информации
Pivot
Pivot
— многофункциональный и сверхгибкий шаблон портфолио, который поставляется с расширенным конструктором страниц.В шаблоне содержится более 10 цветовых схем, которые, несомненно, улучшат визуальную привлекательность вашего веб-приложения.- Страницы ошибок 500 и 404
- Более 70 блоков содержимого
- Несколько типов меню
- Страницы входа и скоро будут
- Привлекательные видео-фоны
Предварительный просмотр дополнительной информации
Flutter
Полностью отзывчивый и простой в использовании Шаблон use Flutter отличается чистым, уникальным и красивым дизайном, который понравится пользователям.Шаблон — идеальный выбор для художников, фотографов, фрилансеров и творческих агентств, которые хотят создать профессиональный веб-сайт.
- Revolution Slider в комплекте
- 8 привлекательных цветовых схем
- Макеты блогов и портфолио
- Параллакс изображения и видео
- Таблицы цен, Google Fonts и другие функции
Подробнее Предварительный просмотр
Minimalist
-page Минималистичный шаблон портфолио можно использовать для создания широкого спектра различных веб-сайтов без каких-либо проблем.Простой в использовании шаблон, созданный с помощью платформы Bootstrap с открытым исходным кодом, содержит пять отдельных разделов с изображениями и галерею лайтбоксов.
- Несколько стилей страниц
- Аккуратный и чистый дизайн
- Отличная поддержка
- Значки Font Awesome
- Эффекты наведения и анимации
Предварительный просмотр дополнительной информации
Polo
Polo — это полностью адаптивный шаблон портфолио. возможность выбрать демку из 200 отличных вариантов.В этот многофункциональный и простой в использовании шаблон включено более 600 HTML-файлов. Кроме того, он также содержит более 50 шорткодов.
- Более 200 макетов
- Revolution Slider & Visual Editor
- На основе Bootstrap 4
- 40+ полезных шорткодов
- 15+ вариантов заголовка
Подробнее Предварительный просмотр
Pillar
шаблон предоставляет клиентам доступ к прекрасной коллекции полезных веб-компонентов, созданных вручную, и другим функциям.Он оснащен мощным и продвинутым конструктором страниц, а также имеет прекрасный набор вручную созданных веб-компонентов.
- Более 100 файлов шаблонов HTML
- 20 потрясающих домашних страниц
- Более 150 блоков
- Видео, лайтбоксы и модальные галереи
- Несколько цветовых схем
Предварительный просмотр дополнительной информации
Jango
гибкий и тщательно созданный шаблон HTML5, который предлагает пользователям неограниченные возможности настройки.Разработанный на основе платформы Bootstrap, Jango можно легко и быстро настроить для удовлетворения различных требований проекта.- Несколько вариантов верхнего и нижнего колонтитула
- Более 300 макетов компонентов
- Множество демонстрационных страниц
- Несколько страниц электронной коммерции
- Разделители, клиенты, отзывы, таблицы цен и т. Д.
Дополнительная информация Предварительный просмотр54
Разработанный на основе платформы Bootstrap, Pages оснащен более чем 70 потрясающими готовыми блоками.Шаблон панели управления администратора поставляется с пятью аккуратно оформленными панелями мониторинга. Также шаблон содержит более пяти привлекательных цветовых схем.
- Огромная коллекция элементов
- Хорошо продуманная домашняя страница
- Свяжитесь с нами, портфолио и страницы с ценами
- Простота использования и настройки
- Полностью адаптивный
Дополнительная информация Предварительный просмотр
Alpine
хорошо продуманный одностраничный шаблон Parallax с привлекательной анимацией CSS3 и HTML5.Шаблон предлагает неограниченные возможности для пользователей, когда дело доходит до разработки и настройки веб-приложений. В шаблоне также есть страницы с публикациями в блогах и хронологиями.- 4 стиля домашней страницы
- Неограниченный выбор цвета
- Мощный генератор шорткодов
- Пользовательские фоны и секции параллакса
- Неограниченные параметры настройки
Предварительный просмотр дополнительной информации
EZY
HTML5 шаблонEZY — простой в использовании шаблон EZ можно использовать для создания сайтов-портфолио убийц.Шаблон имеет чистый и хорошо прокомментированный код, который легко понять даже новичкам, которые плохо знакомы с веб-дизайном.
- Более 40 демонстрационных макетов
- Оптимизировано для SEO
- Множество коротких кодов
- Простота использования и настройки
- Чистый и хорошо прокомментированный код
Подробнее Предварительный просмотр
Дополнительные бесплатные страницы, целевые страницы, и интерфейсные инструменты и шаблоны, ознакомьтесь с нашим разделом бесплатных услуг здесь
10+ лучших бесплатных тем WordPress для портфолио на 2020 год
Веб-сайт-портфолио может быть очень ценным активом, если вы создаете что-то потрясающее и хотите поделиться этим со всем миром.Благодаря хорошему присутствию в Интернете вы будете видны всем, а ваши работы, наконец, получат ту оценку, которую они заслуживают!
К счастью, существует множество отличных (и бесплатных) тем WordPress для портфолио. Итак, чтобы быстро приступить к работе, все, что вам нужно сделать, это проверить список, который мы подготовили для вас сегодня. Далее вы увидите лучшие бесплатные темы WordPress для портфолио на рынке.
Творческое портфолио Неве *
Многоцелевая тема WordPress, которую можно использовать как для личного, так и для профессионального (агентство или фрилансер) портфолио.Если ваша работа основана на дизайне, иллюстрации или любом другом виде изобразительного искусства, вам может понравиться эта тема.
Особенности:
- адаптивный дизайн,
- совместимость с конструкторами страниц с перетаскиванием,
- несколько демонстраций,
- великолепная отдельная страница проекта,
- дизайн для фотографий,
- WooCommerce готов,
- AMP готов,
- построитель верхних и нижних колонтитулов.
Экран
Это бесплатная тема WordPress, которая подходит практически для любого креативного агентства, будь то веб-дизайн / цифровая студия или маркетинговое / рекламное агентство.Кроме того, он также отлично подходит для личного портфолио. В нем есть все основные элементы веб-сайта-портфолио, но в то же время он не выглядит загроможденным.
Особенности:
- адаптивный дизайн,
- слайдер адаптивного изображения,
- панель параметров темы,
- действительный XHTML + CSS,
- оптимизировано для поисковых систем,
- элегантный слайдер во всю ширину,
- пользовательский цвет фона и изображение.
Чистый
Отличная тема для портфолио и блогеров со стильным и чистым внешним видом.Он предлагает прекрасное присутствие в Интернете для креативщиков, так как имеет отличный анимированный дизайн каменной кладки, современный внешний вид и множество стилей макета. Pure можно использовать практически для любого проекта.
Особенности:
- полностью отзывчивый,
- Конструктор страниц GT3,
- Retina готов,
- Эффект Ajax,
- сетка кладка,
- Поддержка контактной формы 7,
- множество форматов сообщений и макетов страниц.
Закра
Zakra — это легкая и гибкая тема, которая поможет вам в кратчайшие сроки создать чистое и профессиональное присутствие в Интернете.Все дело в ваших работах и проектах, о чем свидетельствует простой макет Zakra.
Особенности:
- универсальная конструкция,
- бесплатных и премиальных сайтов для начинающих,
- оптимизирован для производительности,
- WooCommerce готов,
- AMP готов,
- для мобильных устройств и SEO,
- совместим с компоновщиками страниц.
Стройный
Удивительная и современная тема WordPress для портфолио для творческих людей и предприятий с полноразмерным заголовком параллакса, красивыми лентами параллакса, чистым дизайном и отличным разделом портфолио.Shapely привлекает внимание своим современным полноэкранным дизайном и элегантным внешним видом.
Особенности:
- адаптивный дизайн,
- Retina готов,
- полноэкранное изображение героя,
- WooCommerce готов,
- готов к переводу,
- иконок Font Awesome,
- неограниченные варианты цвета.
OceanWP
OceanWP — это многоцелевая тема WordPress, которая дает вам полную гибкость, когда дело доходит до параметров настройки.Он поставляется с множеством различных демонстраций, совместимостью со всеми конструкторами страниц с перетаскиванием, легким интерфейсом и поддержкой электронной коммерции.
Особенности:
- эффект параллакса,
- готово для электронной коммерции,
- современных виджетов,
- легкий и быстрый,
- адаптивный макет,
- для компоновщика страниц,
- много разных демок.
Вас также может заинтересовать:
Музыкальный
Несмотря на то, что название может предполагать иное, на самом деле это великолепная тема для портфолио.В нем есть красивые квадратные блоки, где вы можете продемонстрировать свои работы, и общий дизайн темного цвета, который хорошо подходит для привлечения внимания к вашему контенту.
Особенности:
- построен для скорости,
- полностью отзывчивый,
- минималистичный и чистый дизайн,
- SEO-готов,
- оптимизировано для AdSense,
- неограниченные варианты цвета,
- неограниченные варианты фона,
- Font Awesome иконки включены.
Вспышка
Минималистичная и чистая тема для бизнес-сайтов и корпоративных сайтов с простым и элегантным одностраничным макетом, полноразмерным слайдером, красивым портфолио и лентой с анимированной статистикой.В целом, аккуратный дизайн, который выделит ваш бизнес среди других.
Особенности:
- адаптивный дизайн,
- 6+ областей виджетов и 11+ настраиваемых виджетов,
- конструктор страниц с перетаскиванием,
- цветовых вариантов,
- отличные фильтры товаров,
- Плагин Flash Toolkit,
- в штучной упаковке и широкая раскладка,
- оптимизирован для скорости и SEO.
Каменная кладка
Masonry — это минималистичная тема WordPress, которая хорошо работает для сайтов-портфолио, креативных агентств или личных сайтов.Тема адаптивна, поэтому ваш сайт будет отлично смотреться на нескольких устройствах, от смартфонов до планшетов и настольных компьютеров.
Особенности:
- адаптивный дизайн,
- макет на основе сетки,
- липкое меню,
- эффекты наведения,
- стильная типографика,
- иконок социальных сетей,
- пользовательский цвет фона,
- безлимитное использование домена.
Ascend
Ascend — это минималистичная и красивая тема WordPress, которая отображает ваши проекты любого типа в виде сетки.Он поставляется с двумя разными стилями домашней страницы, анимированным заголовком / слайдером, каруселью для продуктов вашего интернет-магазина и чистым гибким интерфейсом.
Особенности:
- адаптивный дизайн,
- четыре разных демоверсии,
- красивое портфолио в сетке,
- пользовательский заголовок,
- WooCommerce готов,
- несколько стилей блога,
- минималистичный и современный дизайн.
Адаптивный портфель
Простая тема портфолио с минималистичным дизайном и сеткой.Тема имеет чистый вид и дает вам возможность представить свои работы миру. Его дизайн подходит тем, кто хочет сосредоточиться на своих проектах, а не на самом сайте. Есть страница портфолио, блог и страница «О нас».
Особенности:
- Полностью отзывчивый,
- Retina готов,
- Бесконечный свиток,
- Виджет готов,
- SEO оптимизация,
- Социальные ссылки.
Неве Фрилансер *
Стильный и очень удобный способ для творческих людей показать свои работы миру.Эта бесплатная тема портфолио заимствует немного современного стиля, предлагает элегантный дизайн, броские значки и классную типографику. В портфолио шикарное изображение с текстовой разметкой.
Особенности:
- адаптивный дизайн,
- Интеграция с WooCommerce,
- AMP готов,
- совместимость со всеми компоновщиками страниц,
- несколько демонстраций,
- неограниченное количество цветов,
- Поддержка WooCommerce,
- построитель верхних и нижних колонтитулов.
Framer
Дружественная и чистая тема WordPress для фотографов и дизайнеров с сетчатым портфолио на главной странице.Это красиво ставит ваши работы в центр внимания. Вы можете добавить описание для каждого элемента в галерее.
Особенности:
- адаптивный дизайн,
- Совместимость с WooCommerce,
- нестандартных цветов,
- живой настройщик,
- собственный логотип,
- ссылок на социальные сети,
- пользовательских виджетов.
Снимки
Простая тема WordPress для портфолио для фотографов. Он имеет минималистичный и чистый дизайн с заголовком во всю ширину и галереей портфолио в виде сетки.Эта тема поддерживает изображения с высоким разрешением для максимального воздействия на портфолио.
Особенности:
- адаптивный дизайн,
- легко настроить,
- неограниченное количество галерей,
- готов к переводу,
- шаблонов страниц,
- различных форматов сообщений,
- настраиваемых областей виджетов.
БОНУСНОЕ ВИДЕО: Создайте сайт-портфолио с Neve и Beaver Builder
* Этот пост содержит партнерские ссылки.
