Профессия «Фронтенд-разработчик» — HTML Academy
Профессия «Фронтенд-разработчик» — HTML AcademyСтарт — 8 августа
Длительность — 1 год и 4 месяца
Гарантия трудоустройстваКурс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым специалистом. Он подойдёт для работающих людей, у которых мало времени.
Запишитесь на консультацию
Мы поможем выбрать курс, ответим на все вопросы и расскажем о действующих скидках.
Телефон *Эл. почта *Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
Этапы обучения и трудоустройство
Готовим востребованных разработчиков
Ваша подготовка будет проходить в два этапа
Первый этап
Профессиональное обучение
Это серьёзное обучение, которое длится 10 месяцев и построено на базе профессиональной триады «критерии-проекты-наставники».
Вы получите навыки решения типовых задач фронтенд-разработчика и научитесь делать настоящие проекты, такие же по сложности, как в индустрии. И будете делать их правильно, на высоком профессиональном уровне.
Учебные проекты
На курсе вы научитесь создавать востребованные современным рынком проекты, которые можно будет добавить в портфолио.
Второй этап
Производство
Чтобы конкурировать с разработчиками, одних знаний недостаточно — нужна практика. Поэтому после обучения вас ждёт небольшой экзамен, который покажет, какие навыки стоит подтянуть. Дальше — несколько проектов в команде с тестировщиком, менеджером и тех. лидом для прокачки скорости и качества работы. Последняя часть практики — оплачиваемая стажировка в «Лиге А.» с реальными заказами, сроками и первыми заработанными деньгами в новой профессии. Вы научитесь оценивать задачи и будете верстать быстро и без ошибок.
«Центр карьеры»: поможем найти работу по душе
Мы уверены, что после обучения вы найдёте работу, на которой будет интересно и хорошо.
Вы получите опыт работы уже во время обучения
После учёбы вас ждёт «Акселератор». Там мы измерим качество кода и скорость вашей работы и подскажем, как стать лучше. После этого — стажировка в «Лиге А.», работа в команде над реальными проектами и пара красивых строчек в резюме.
Составите классное резюме и сопроводительное письмо
Мы поможем вам найти работу после стажировки в «Лиге А.». Расскажем, как составить понятное резюме, которое подчёркивает ваши сильные стороны, научим писать сопроводительные письма и поможем с первым откликом на вакансию.
Найдёте вакансию на удалёнке или в офисе
После обучения вы получите доступ к вакансиям и стажировкам от наших партнёров, которые ищут джунов с небольшим опытом. Мы поможем выбрать подходящую вакансию и откликнуться — а дальше всё зависит только от вас.
Отзывы выпускников
- Андрей Паньков
После прохождения тренажёров от Академии передо мной встал выбор: проходить профессиональные курсы по отдельности, чтобы было время на отдых, или пойти на первый поток профессии «Фронтенд-разработчик».
 И я решил перезагрузить свою жизнь, сделав выбор в пользу программы профессии.
И я решил перезагрузить свою жизнь, сделав выбор в пользу программы профессии.С первого же лайва понял, что не ошибся. Нового материала много, несмотря на пройденные тренажёры. Всё очень интересно и преподнесено в хорошей, доступной манере.
«HTML и CSS. Профессиональная вёрстка сайтов» дался мне довольно легко, так как свободного времени у меня было достаточно, да и материал усваивался хорошо. В связи с этим к наставнику обращался нечасто, и ему оставалось только принимать мои практические задания.
На втором курсе информации стало больше и уровень сложности вырос: препроцессоры, автоматизация, адаптивность, работа с консолью и ещё много классного, интересного и важного. Кажется, теперь я уже начал понимать куда попал — всё серьёзно. Тут уже наставнику не пришлось оставаться в стороне. Он помогал советом, с ревью кода и морально поддерживал. В результате успешная защита и 100% выполненных критериев.
Оставался последний курс «JavaScript. Профессиональная разработка веб-интерфейсов».
 До этого момента с JavaScript знаком был совсем немного, да и первые тренажёры по нему в Академии только начали появляться. Было сложно, в середине курса начал отставать, думал, что до защиты не дотяну. В общем, не раз приходилось проходить «5 стадий принятия». Но благодаря моему упорству и усилиям наставника всё получилось. Полученные знания улеглись в голове, я догнал программу и получил от наставника допуск на защиту в срок. Проект защитил на 100% с третьей попытки, чего сам от себя не ожидал, учитывая обстоятельства.
До этого момента с JavaScript знаком был совсем немного, да и первые тренажёры по нему в Академии только начали появляться. Было сложно, в середине курса начал отставать, думал, что до защиты не дотяну. В общем, не раз приходилось проходить «5 стадий принятия». Но благодаря моему упорству и усилиям наставника всё получилось. Полученные знания улеглись в голове, я догнал программу и получил от наставника допуск на защиту в срок. Проект защитил на 100% с третьей попытки, чего сам от себя не ожидал, учитывая обстоятельства.Радости не было предела, цель достигнута. За полгода интенсивного обучения получилось заложить прочный фундамент знаний и умений в новой профессии. После выпуска нужно было набраться опыта реальной разработки. Посмотрел все варианты. Решил, что лучшим будет стажировка в «Лиге А.». На этом этапе вёрстка уже не вызывала проблем.
Первый проект и первые сложности. В реальности всё бывает не так идеально, как в макетах Академии, но это тоже ценный опыт. Ты быстро приспосабливаешься, продолжаешь учиться.
 Оказалось интересно работать в команде с другими выпускниками и вместе решать поставленные задачи. С каждым новым проектом на стажировке осознавал, как быстро расту. Но понимаю, что это только начало. Впереди много неизученных технологий и новых интересных задач. Огромное спасибо HTML Academy за полученные знания и возможность развиваться.
Оказалось интересно работать в команде с другими выпускниками и вместе решать поставленные задачи. С каждым новым проектом на стажировке осознавал, как быстро расту. Но понимаю, что это только начало. Впереди много неизученных технологий и новых интересных задач. Огромное спасибо HTML Academy за полученные знания и возможность развиваться. - Артем Макаров
Три курса подряд — это интересное и напряжённое путешествие. Вспоминаю его и понимаю, что с головой погружаясь в вёрстку и думать ни о чём другом не можешь в этот период. Это очень круто и интересно, навыки после учёбы на хорошем уровне и работать комфортно.
Стажировка в «Лиге А.» хороша, так как верстаешь очень много, и работа доходит до автоматизма.
Правда, как выяснилось, стайлгайд, техническое задание и макеты не всегда есть в реальной работе. Поэтому многое нужно обсуждать с командой, заказчиком или решать самостоятельно.
И всё это однозначно того сто́ит, но останавливаться нельзя, нужно развиваться дальше!
- Анастасия Зарученко
Получилось так, что я выиграла грант на программу профессии с последующей стажировкой в «Лиге А.
 ». Обучение длилось полгода, начальные навыки у меня были, так что «HTML и CSS. Профессиональная вёрстка сайтов» прошёл быстро и легко, сдала с первой попытки. В итоге ещё оставалось время до следующего курса.
». Обучение длилось полгода, начальные навыки у меня были, так что «HTML и CSS. Профессиональная вёрстка сайтов» прошёл быстро и легко, сдала с первой попытки. В итоге ещё оставалось время до следующего курса.Второй уровень вёрстки был тяжелее, так как объём работы увеличился, а времени было немного. Но и его сдала успешно, хоть и не с первой попытки. Мне очень повезло с наставницей, которая была со мной на первых двух интенсивах. Она не только дала какие-то новые знания, но и поделилась жизненным опытом.
Очень рада, что мне удалось встретить такого замечательного человека и преподавателя. Конец второго и начало третьего курсов были тяжёлыми в том плане, что у меня помимо этого на носу была сессия, защита диплома и работа на полный рабочий день.
Так как «JavaScript. Профессиональная разработка веб-интерфейсов» был сложным для меня, чтобы успешно его окончить, я ушла с работы. Уже после защиты, в середине июля, я занималась какими-то маленькими проектами по вёрстке для знакомых, чтобы не потерять навык, и ждала начала стажировки.
 А в начале сентября мы приступили к первому проекту и успешно его сдали.
А в начале сентября мы приступили к первому проекту и успешно его сдали.Особых трудностей в работе не возникало, но, начиная работать, нужно быть готовым к тому, что макеты будут кривоваты, стайлгайда может не быть или быть частично, а на некоторые вопросы клиент ответит не сразу. Но менеджеры справляются со своей работой хорошо, так что всё это мелочи. Работы может быть много, и, собираясь стажироваться, нужно понимать, сколько вы можете уделять работе времени. Я иногда сидела по 9–10 часов подряд за работой. И это не очень хорошо, поэтому нужно учиться правильно распределять своё время.
В общем, прежде чем идти на профессию нужно оценивать сколько времени для обучения есть и есть ли возможность что-то изменить, чтобы это время появилось.
- Андрей Горбач
Моя история ничем не примечательная: как и многие, я начал с тренажёров. Спустя некоторое время увидел, что Академия сделала программу профессии «Фронтенд-разработчик». Она меня заинтересовала, поэтому я поднакопил денег и решил: «Всё, пора!»
Так я попал на второй поток программы, уделяя учёбе максимум времени.
 Занимался каждый день, старался перед выполнением задания посмотреть демки, перечитать материалы и лишь тогда начать делать задания по личному проекту. Помню, как начинал зимой, и тут, бац, уже лето прошло.
Занимался каждый день, старался перед выполнением задания посмотреть демки, перечитать материалы и лишь тогда начать делать задания по личному проекту. Помню, как начинал зимой, и тут, бац, уже лето прошло.Спустя месяц после защиты третьего курса я попал в «Лигу А.». Там было всё: вёрстка, написание и подключения слайдеров, карты и много гугления. Тестирование и правки после тестировщика. Дедлайны и сдача. После сдачи проекта, наконец, приходит понимание, как всё это выглядит в реальности.
В Лиге я научился многому и понимаю, что хочу узнать ещё больше. Жаль, что в сутках нет 36 или даже 48 часов.
Эти и другие истории выпускников читайте в нашем блоге.
Как проходит обучение на курсе
- 6 недель
- 2 месяца
- 2 месяца
- 2 месяца
- 1 месяц
- 1 месяц
- 3,5 месяца
- 3 месяца
10 месяцев обучения и 6 месяцев производства
Что вас ждёт на обучении
Лайвы
Прямые эфиры, на которых преподаватели разбирают сложные моменты из теории и практики.
 Проходят с 19 до 21 по Москве, запись доступна на следующий день.
Проходят с 19 до 21 по Москве, запись доступна на следующий день.Практика
После лайва вы выполняете домашнее задание, в котором работаете над своим проектом и закрепляете учебный материал.
Ревью кода
После каждого задания ваш наставник проверяет качество работы, делится опытом и рассказывает, как можно сделать лучше.
Подходит ли вам этот курс
Курс рассчитан на новичков. Для прохождения курса достаточно базовой компьютерной грамотности.
Объём заданий подобран так, чтобы даже занятые и работающие люди успевали выполнять их в срок, работая в комфортном режиме.
Вы сами регулируете нагрузку в зависимости от тарифа. На максимальном тарифе понадобится уделять 8 часов в неделю, на ускоренном – 20 часов в неделю.
Сроки итоговой защиты позволяют детально проработать обратную связь от проверяющего наставника и получить на каждой части курса один или несколько отлично выполненных проектов.

Ориентировочная зарплата выпускника
Появились вопросы?
Программа курса
Модуль предназначен, чтобы подготовить полных новичков к успешному освоению профессиональных навыков Фронтенд-разработчика.
Вы плавно погружаетесь в ритм обучения, а также с нуля изучаете и закрепляете «технологический минимум», который необходим, чтобы эффективно осваивать профессиональные задачи Фронтенд-разработчика.
Курс построен на базе тренажёров, с самого начала мы учим вас работать с живым кодом и самостоятельно решать задачи, приближенные к реальным.
На курсе вы изучите базовые конструкции языков HTML, CSS и JavaScript, разберётесь с тегами и их параметрами, CSS-свойствами, селекторами и каскадностью, изучите команды JavaScript, переменные условия, циклы и попробуете себя в роли фронтендера.
Вы научитесь создавать выразительную и доступную разметку, работать с графическим макетом, строить сетки страниц, оформлять декоративные элементы и текстовое содержание, оптимизировать код и готовить завершённый проект к публикации.
Вы научитесь создавать разметку по методологии БЭМ, использовать препроцессоры, строить адаптивные сетки, работать с адаптивной и ретиновой графикой, использовать инструменты автоматизации и настраивать сборку проекта для публикации.
ПодробнееВы изучите основы JavaScript, познакомитесь с актуальными возможностями стандарта ECMAScript, научитесь алгоритмическому мышлению, разберётесь, как оживлять статичные страницы, валидировать данные в формах, взаимодействовать с серверами и получите практику решения типовых задач.
Вёрстка — это один из начальных этапов работы над продуктом. Чаще всего следующим этапом является интеграция вёрстки в систему управления контентом (CMS). Во время интеграции из вёрстки делают шаблоны, в которые CMS подставляет содержание. При этом содержание меняется самим клиентом, поэтому важно делать вёрстку таким образом, чтобы её было удобно интегрировать в CMS.
- Обзор популярных систем управления контентом, демонстрация админки и процесса работы с админкой со стороны конечного пользователя
- Подготовка вёрстки под разделение на шаблоны.
 Выделение повторяющихся частей, организация стилей и скриптов
Выделение повторяющихся частей, организация стилей и скриптов - Работа с генерируемым контентом. Разметка основной контактной области, работа с генерируемыми изображениями и стилями
- Подготовка вёрстки под расширение и изменение объёма контента и информационных блоков
Вёрстка с нуля в экосистеме React и создание интерактивных React компонентов.
- Принципы работы одностраничных приложений (SPA) и их основные отличия от статичных сайтов. Краткий обзор инструментов для создания SPA
- Экосистема React и структура проекта для вёрстки в этой экосистеме
- Синтаксис JSX, работа с компонентами, использование моков для имитации работы с данными
- Организация стилей в React, CSS-in-JS
- Работа со state и props для демонстрации состояний страниц
Сначала мы оценим ваш исходный уровень качества вёрстки и скорость разработки с помощью грейдирования.
Затем мы начнём работать над этими показателями в акселераторе. Вы будете выполнять проект за проектом в составе небольшой команды (вы в роли разработчика, а также тестировщик и менеджер), а мы будем помогать, давать обратную связь, измерять ваши показатели и показывать вам, как быстро они растут.
После акселератора произойдёт плавный переход к оплачиваемой стажировке в «Лиге А.». Мы постепенно погрузим вас в команду и процессы Лиги, проведя от небольших вводных задач до полноценных проектов.
На стажировке вы встретитесь с реальными заказами, дедлайнами и первыми заработанными деньгами по новой профессии, научитесь точно оценивать сроки и прокачаете навыки командного взаимодействия. И, конечно, получите тот самый опыт коммерческой разработки и строчку в резюме, которые так важны для работодателей.
Рекомендованные для прохождения курса программы *
Операционная система- Windows 10 x64
- Mac OS 11 Big Sur и новее
- Ubuntu 20.
 04 и новее
04 и новее
- Браузер, основанный на Blink: Chrome, Яндекс.Браузер, Opera, Edge — последняя версия
- Mozilla Firefox последняя версия
- Apple Safari 15.2 и новее
- Git
- Git bash для Windows
- Node.js LTS
- npm (версия, которая поставляется вместе с Node.js)
* Мы рекомендуем такое окружение, потому что проверили на нём все учебные задачи и убедились, что с таким набором программ всё работает без ошибок.
Появились вопросы?
8 августа 2023 — 23 сентября 2024
Зарегистрироваться и оплатить профессию
«Фронтенд-разработчик»
Ускоренный тариф149 000 ₽15 900 ₽169 000 ₽ Для тех, кто хочет получить серьёзный результат в интенсивном ритме. Подойдёт, если у вас много свободного времени.
— Длительность — 1 год и 4 месяцa.
— Нагрузка 20 часов в неделю.
— 3 выполненных проекта.
— 2 мидл-компетенции.Индивидуальный формат плюс стажировка Попадите в IT-компанию с самого старта программы и набирайте коммерческий опыт параллельно с обучением.
— Старт в удобное вам время.
— Персональное расписание.
— Попаданиие в IT-компанию с самого старта.Узнать подробнее
Для тех, кто хочет получить серьёзный результат в интенсивном ритме. Подойдёт, если у вас много свободного времени.
— Длительность — 1 год и 4 месяцa.
— Нагрузка 20 часов в неделю.
— 3 выполненных проекта.
— 2 мидл-компетенции.
Зарегистрироваться и оплатить профессию
«Фронтенд-разработчик»169 000₽ до 25 июля 169 000 ₽149 000₽
При оплате сразу экономия до 25 июля — 20 000₽
15 900₽ в мес.яц 11 месяцев.
Итоговая сумма составит 169000₽.
169 000₽
- Целиком
- Частями
- Корпоративным клиентам
Нажимая «Оплатить», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с условиями договора.
ПромокодЗаполните, пожалуйста, ваши имя и электронную почту для регистрации.
После оплаты курса вам придёт письмо с инструкциями и ссылкой для доступа в интерфейс участника.
Оплата за курс делится на 11 месяцев. Первая часть оплачивается при записи на курс, остальные — не позднее 20 числа следующих месяцев. Получается, второй платёж нужно внести до 20 августа, третий — до 20 сентября и так далее до полного погашения задолженности.
Получается, второй платёж нужно внести до 20 августа, третий — до 20 сентября и так далее до полного погашения задолженности.
Последняя часть составит 10 000₽.
После оплаты мы пришлём письмо с инструкциями и ссылкой для доступа к обучению.
Если вы находитесь не в России, свяжитесь с нами для оплаты курса
Несколько правил для корпоративных клиентов:
- Мы работаем по договору оферты.
- Стоимость участия для юридических лиц зафиксирована — полный прайс-лист.
- Услуги не облагаются НДС на основании ст. 145.1. Налогового кодекса Российской Федерации.
Чтобы получить счёт на оплату, отправьте на почту:
1. Заполненное и подписанное заявление об акцепте оферты, которое вы можете скачать здесь: шаблон заявления.
Заявление об акцепте оферты должно содержать все необходимые сведения, а также подписи учащегося и уполномоченного лица вашей компании.
2. Реквизиты вашей организации.
3. Ссылку на профиль вашего сотрудника на сайте Академии, который будет проходить обучение.
4. Доверенность, если заявление подписано лицом, действующим по доверенности
Телефон *Электронная почтаСоглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой конфиденциальности» и «Пользовательским соглашением».
- У нас есть образовательная лицензия
- Гарантия трудоустройства
- Выдаём электронные сертификаты
- Можно сделать налоговый вычет
Самый эффективный способ старта карьеры разработчика, так как вы попадаете в айти-компанию с самого начала обучения.
В этом формате у вас нет проблем с поиском работы или стажировки после обучения, а набор опыта идёт параллельно с учёбой. К завершению программы вы станете востребованным разработчиком с годом коммерческого опыта.
С самого старта учёбы вы попадаете на стажировку, знакомитесь с командой и подключаетесь к процессу разработки.

Вы параллельно разрабатываете учебные проекты вместе с опытным наставником, и выполняете реальные задачи компании под присмотром её разработчиков.
Вы станете востребованным на рынке разработчиком и при этом сэкономите как минимум год, потому что обучение и набор стажа идут одновременно, а не последовательно.
Благодаря отличному уровню знаний и коммерческому опыту вы сможете претендовать на мидловские позиции. А это позволит не проваливаться по доходам, начиная карьеру как «джун без опыта».
Программа предназначена для работающих людей, поэтому и обучение, и стажировка проходят по индивидуальному расписанию, без спешки. И всё это время копится коммерческий опыт для вашего резюме.
Менторство считается самым эффективным способом обучения, но даже оно уступает нашему формату.
Мы, как и менторы, обучаем в формате «1-на-1». Но в отличие от них, у нас есть серьёзные учебные программы, а наши наставники умеют не только писать код, но и учить.

Узнать больше про индивидуальный формат
Телефон *Эл. почта *Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
или
Эл. почта
Пароль
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
ВходБанковской картойНаличными через терминалС телефонаЭлектронными деньгамиИнтернет-банкингОплатить банковской картой
CloudPaymentsЮKassaРобокасса
Какая сумма кредита?
В размере стоимости курса
В каком банке я могу взять кредит?
Мы работаем с Тинькофф-банком, Альфа-банком и сервисом Рассрочка/Кредит от СберБанка, можно выбрать один из трёх.
Срок кредита
Для «Тинькофф-банка»:
— От 3 месяцев до 2 лет.
Для «Альфа-банка»:
— От 3 месяцев до 3 лет.
Для «Рассрочка/Кредит от СберБанка»:
— От 3 месяцев до 2 лет.
Выберите удобный для вас вариант и комфортную сумму ежемесячных платежей.
Как получить кредит?
Кредит выдают гражданам России в возрасте от 18 до 65 лет.
Выберите пункт «Оплата в кредит» и нажмите кнопку «Купить в кредит». Заполните заявку на сайте банка и дождитесь, пока её одобрят. Обычно это происходит в день обращения. После того, как заявку одобрят, внесите первый платёж.
Как погасить кредит?
Для «Тинькофф-банка»:
— В личном кабинете или мобильном приложении, переводом с карты другого банка.
— В банкоматах, по номеру договора. Моментальное зачисление, без комиссии.
— На сайте банка в разделе «Платежи» → «По номеру счета».
— В салонах «Евросеть», «Связной», «Мегафон», «Билайн», МТС. Зачисление в течение 1 рабочего дня, без комиссии.
— Через Почту России. До 5 рабочих дней, без комиссии.
Для «Альфа-банка»:
— В мобильном приложении,
— В интернет-банке,
— В банкоматах Альфа-Банка,
— У партнеров банка.
Сколько и когда возвращать по кредиту
Кредит выплачивают ежемесячно, по заранее определённому графику. Итоговую сумму и график платежей вы увидите перед тем, как взять кредит. О предстоящем платеже банк уведомит по электронной почте и в СМС.
После оплаты курса вам придёт письмо с инструкциями и ссылкой для доступа в интерфейс участника.
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
Сайт визитка на wordpress • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Ирина Фамилия
Есть существующий сайт на aspx.net Необходимо сделать с таким же функционалом и дизайном сайт на wordpress/ Сайт состит из текстовых разделов , формы бронирования, галереи и контактов
- Ставки 25
- Отозванные 2
- Обсуждение 3
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
ставка скрыта фрилансером
480
10 дней10 000 UAHТарас Сидорович 10 дней10 000 UAHДоброго дня, предлагаю разработку не на врдпресс, а на реакт.
 Разработка лендинга на React, по сравнению с WordPress, имеет несколько преимуществ:
Разработка лендинга на React, по сравнению с WordPress, имеет несколько преимуществ:Кастомизация: React позволяет полностью настроить ваш лендинг.Вы имеете полный контроль над дизайном, дизайном и функциональностью, что обеспечивает уникальный и индивидуальный пользовательский опыт.Продуктивность: React известен своей высокой производительностью и скоростью.Он использует виртуальный DOM, который позволяет эффективно обновлять страницу без перезагрузки, что способствует быстрой реакции и загрузке страницы.Скалируемость: с использованием React вы можете легко масштабировать свой лендинг.Его модульная структура позволяет добавлять новые функции и компоненты без проблем, что облегчает расширение и изменение сайта в будущем.Современные технологии: React является одной из самых популярных библиотек JavaScript, используемых для разработки веб-приложений.Использование React позволяет использовать современные технологии, библиотеки и инструменты, что способствует созданию современного и инновационного лендинга.
 Расширенные возможности: React предоставляет широкие возможности для интеграции с различными внешними сервисами и API.Это позволяет расширить функциональность вашего лендинга путем подключения различных инструментов и услуг для улучшения пользовательского опыта.Учитывая эти преимущества, разработка лендинга на React может быть выгодным выбором для создания мощного и уникального веб-проекта.Наш сайт https://webui-studio.com/
Расширенные возможности: React предоставляет широкие возможности для интеграции с различными внешними сервисами и API.Это позволяет расширить функциональность вашего лендинга путем подключения различных инструментов и услуг для улучшения пользовательского опыта.Учитывая эти преимущества, разработка лендинга на React может быть выгодным выбором для создания мощного и уникального веб-проекта.Наш сайт https://webui-studio.com/
Доброго дня, пропоную розробку не на вордпресс, а на реакт.
Розробка лендінгу на React, у порівнянні з WordPress, має кілька переваг:Кастомізація: React дозволяє повністю налаштувати ваш лендінг. Ви маєте повний контроль над дизайном, макетом та функціональністю, що забезпечує унікальний та індивідуальний досвід користувача.
Продуктивність: React відомий своєю високою продуктивністю та швидкістю. Він використовує віртуальний DOM, що дозволяє ефективно оновлювати сторінку без перезавантаження, що сприяє швидкій відповіді та завантаженню сторінки.

Масштабованість: З використанням React ви можете легко масштабувати свій лендінг. Його модульна структура дозволяє додавати нові функції та компоненти без проблем, що полегшує розширення та зміну сайту в майбутньому.
… Сучасні технології: React є однією з найпопулярніших бібліотек JavaScript, що використовуються для розробки веб-додатків. Використання React дозволяє використовувати сучасні технології, бібліотеки та інструменти, що сприяє створенню сучасного та інноваційного лендінгу.
Розширені можливості: React надає широкі можливості для інтеграції з різними зовнішніми сервісами та API. Це дозволяє розширити функціональність вашого лендінгу шляхом підключення різних інструментів та сервісів для поліпшення користувацького досвіду.
Враховуючи ці переваги, розробка лендінгу на React може бути вигідним вибором для створення потужного та унікального веб-проекту.
Мій сайт https://webui-studio.com/Показать оригинал
Перевести
- 8 дней8000 UAH 8 дней8000 UAH
Здравствуйте.

Ознакомился с сайтом примером. правда он открылся только через телефон.)
Могу приступит сразу после уточнения деталей и оговорки нюансов.
Опыт в веб-разработке более 4-х лет.
Пишите в л.с. - 5 дней4500 UAH 5 дней4500 UAH
Здравствуйте Ирина, готов качественно сделать сайт с таким же функционалом и дизайном на WordPress.
Стек: Html5, Css3, Scss, Flexbox, Grid Css, Js, jQuery, Bootstrap, WordPress, ACF, Carbon Fields, Custom Fields.
Валидный код (W3C), зеленая зона Google Page Speed.
Приступить готов сегодня.
Обращайтесь, буду рад помочь! ставка скрыта фрилансером
- 3 дня3000 UAH 3 дня3000 UAH
Добрый день, бросайте силку сайт, чтобы увидеть объем работы, спасибо, а так готов к сотрудничеству.
 10 лет с WordPress
10 лет с WordPress
Добрий день, киньте будь ласка силку сайт, щоб побачити об’єм роботи, дякую, а так готовий до співпраці. 10 років з WordPressПоказать оригинал
Перевести
- 5 дней3000 UAH 5 дней3000 UAH
Добрый день, готов вам помочь, сделаю быстро, адаптивно! За не большую цену (2500)!
Я занимаюсь программированием сайтов и UL UX дизайном год, мои работы смотрят на мой портфолио: Freelancehunt
Вот отзывы о моей работе: https://freelancehunt.com/my/reviews
Вот мои похожие работы: https://freelancehunt.com/showcase/work/https-phoenix-reborn-com/1706217.html
https://freelancehunt.com/showcase/work/smarttrucking/1697996.html
HTTPS://www.doglyad24.com/
Добрий день, готовий вам допомогти, зроблю швидко, адаптивно! за не велику ціну(2500)!
Займаюсь програмуванням сайтів та UL UX дизайном рік, мої роботи дивітся на моєму портфоліо: Freelancehunt
Ось відгуки про мою роботу: https://freelancehunt. com/my/reviews
com/my/reviews
Тут мої схожі роботи: https://freelancehunt.com/showcase/work/https-phoenix-reborn-com/1706217.html
https://freelancehunt.com/showcase/work/smarttrucking/1697996.html
https://www.doglyad24.com/Показать оригинал
Перевести
ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
- 15 дней15 000 UAH 15 дней15 000 UAH
Здравствуйте.
 Готов выполнить Ваш проект после согласования в ЛС. Окончательные сроки и цена — после согласования.
Готов выполнить Ваш проект после согласования в ЛС. Окончательные сроки и цена — после согласования. - 15 дней10 000 UAH 15 дней10 000 UAH
Доброго дня!)
Знакомился, задача понятна, но хочу подробно обсудить задачи и цель разработки, есть несколько вопросов, в любом случае нужно звонить обсудить тз)
Поэтому пишите, я быстро отвечу, буду рад обсудить потенциал сотрудничества .)
Доброго дня!)Ознайомився, задача зрозуміла, але хочу обговорити детально задачі та ціль розробки, є декілька питань, в любому випадку потрібно зізвонитись обговорити тз)
Тому пишіть, я оперативно відповідаю, буду радий обговорити потенціал співпраці .)
Показать оригинал
Перевести
- 3 дня3000 UAH 3 дня3000 UAH
Добро пожаловать!Я готова принять ваш заказ.
 Я сделаю все качественно и быстро!✅Выполняю заказы без переплаты!❌💴Технологии разработки
Я сделаю все качественно и быстро!✅Выполняю заказы без переплаты!❌💴Технологии разработки
HTML (HTML 5 )
CSS (CSS3 )
SCSS
ЛЕСС
Яваскрит
Джерри
JSON
Управление версией GIT
… Используемый гибкий слой (FLEX, GRID)
Используемая методология БЕМКоллекторы проектов:
WEBPACK
ГУЛП
NodeJsCMS Системы :
Вордпресс✅✅✅✅✅✅✅✅✅✅✅✅✅✅
Вітаю! Я готовий взяти ваше замовлення.✅Зроблю все якісно і швидко!
❌💴 Виконую замовлення Без передоплати!
Технології розробки
✅HTML(HTML5)
✅CSS(CSS3)
… ✅SCSS
✅LESS
✅JAVASCRIPT
✅JQUERY
✅JSON
✅Використовую контроль версій GIT
✅Використовую гнучку верстку(FLEX,GRID)
✅Використовую методологію БЕМЗбірники проектів:
✅WEBPACK
✅GULP
✅NodeJsCMS Системи:
✅WORDPRESSПоказать оригинал
Перевести
- 12 дней7800 UAH 12 дней7800 UAH
Буду рад сотрудничеству!
Опыт коммерческой разработки интернет-магазинов на CMS, бизнес-порталов и корпоративных сайтов-8 лет!
+CMS: WordPress(+Woocommerce)PrestaShop/Opencart/Joomla/Bitrix/MODX/DLE
php/html/css/js/Mysql, PhotoShop/Figma
Примеры работ ( с нуля под ключ):
http://www. alternativemedicine.com.ua/
alternativemedicine.com.ua/
https://sladok.com.ua/
https://greenwallet.space
https://pricemds.com/
… https://picupmedia.com/
https://www.serasar.com/
https://integrisit.com/
https://goodgirl.it/
https://www.raebel-latzke.ch/
https://www.thehelpdeskcompany.com/
https://emx.pw/
https://china-online24.com/
https://china24-7.com/
https://delta-medic.vn.ua/
https://diadent.vn.ua/
https://maestro-design.com.ua/
https://www.beautygadgets.org/
http://tendex.company/
https://ozeus.pl/ - 10 дней9999 UAH 10 дней9999 UAH
Доброго дня!
Хотелось бы более подробно ознакомиться с Вашей задачей, чтобы предложить Вам работу Full-stack специалиста с опытом в разработке более 8 лет. Я занимаюсь разработкой сайтов «под ключ»: дизайн, функционал, слой, тестирование, SEO, поддержка после завершения проекта.
Мы уверены, что сможем справиться с поставленными задачами.
Мы работаем ответственно, качественно и в короткие сроки.
Мы можем обсудить детали в личных сообщениях.
С примерами работ вы можете ознакомиться в портфолио.
Доброго дня!
Хотів би більш детально ознайомитися з Вашим завданням, щоб запропонувати для Вас роботу Full-stack спеціаліста з досвідом у розробці понад 8 років. Займаюся розробкою сайтів «під ключ»: дизайн, функціонал, верстка, тестування, SEO, підтримка після закінчення проекту.
Впевнений, ми зможемо впоратися з поставленими завданнями.
Працюємо відповідально, якісно та в короткі терміни.
Можемо обговорити деталі в особистих повідомленнях.
З прикладами робіт можете ознайомитись в портфоліо.Показать оригинал
Перевести
ставка скрыта фрилансером
ставка скрыта фрилансером
1307
13 0
Пример работы:
10 дней10 000 UAHАнастасия Кузнецова 10 дней10 000 UAHЗдравствуйте, имею очень много опыта в этой сфере, так что могу сделать, обращайтесь!
Похожий выполненный проект: Сверстать копию сайта
- 5 дней3000 UAH 5 дней3000 UAH
Добрый день, с удовольствием выполню ваш заказ!
Создам сайт качественно и в соответствии со всеми требованиями.
Разработаю адаптивный во все устройства, кроссбраузерный сайт с базовой SEO-оптимизацией, а также осуществлю интеграцию готового сайта с WordPress и создаю удобную, интуитивно понятную админ панель для редактирования контента.
Напишите мне и мы обсудим подробности.
Буду рада сотрудничеству! - 10 дней7500 UAH 10 дней7500 UAH
Я могу сделать, но сайт на данном лежит, мои работы:
Вертикаль + Натяжка
concept-clinic.com.ua
Меридиан50.cz
trading-advice.best
rational-bau.eu
альд.com.ua
fuelbriq.com.ua
Vikna.agramant.com
… Работы под ключ:
resort-realty.co.il
affiliate-wave.net →
kamelothub.com.ua
bsgspzoo.com
messenger-service.com
Можу зробити, але сайт на данний лежить, мої роботи:
Верстка + натяжка
concept-clinic.com.ua
meridian50.cz
trading-advice. best
best
rational-bau.eu
ald.com.ua
fuelbriq.com.ua
vikna.agramant.com
… Роботи під ключ:
resort-realty.co.il
affiliate-wave.net
kamelothub.com.ua
bsgspzoo.com
messenger-service.comПоказать оригинал
Перевести
- 5 дней10 000 UAH 5 дней10 000 UAH
Добрый день . Готов работать, есть большой опыт работы на wordpress. Обращайтесь
Добрий день. Готовий працювати, є великий досвід роботи на wordpress. ЗвертайтесяПоказать оригинал
Перевести
- 2 дня2900 UAH 2 дня2900 UAH
Добрый день, готов заняться вашим заказом, всё сделаю быстро и качественно
- 1 день2999 UAH 1 день2999 UAH
Добро пожаловать, Ирино
Мы, как команда разработчиков, можем сделать сайт на WordPress с такой же функцией и дизайном, как и на существующем сайте. Мы обеспечим перенос текстовых разделов, форм бронирования, галереи и контактов, сохраняя их функции и стиль. Гарантируем, что новый сайт будет должным образом оптимизирован и легко меняется через административный раздел WordPress.
Мы обеспечим перенос текстовых разделов, форм бронирования, галереи и контактов, сохраняя их функции и стиль. Гарантируем, что новый сайт будет должным образом оптимизирован и легко меняется через административный раздел WordPress.Я являюсь продюсером-менеджером в маленькой компании DIGITAL ART AGENCY. Мы гордимся нашим многолетним опытом работы, который дает нам преимущество на рынке разработки программного обеспечения.
Подробности предлагаю обсудить в частных сообщениях)
Вітаю, Ірино!
Ми як команда розробників можемо зробити сайт на WordPress з таким самим функціоналом і дизайном, що і на існуючому сайті. Забезпечимо перенесення текстових розділів, форми бронювання, галереї та контактів, зберігаючи їхні функції і стиль. Гарантуємо, що новий сайт буде належно оптимізований та легко змінюватись через адміністративний розділ WordPress.Я — проджект-менеджер у маленькій компанії DIGITAL ART AGENCY. Ми пишаємося нашим багаторічним досвідом роботи, який дає нам перевагу на ринку розробки програмного забезпечення.

Деталі пропоную обговорити у приватних повідомленнях)Показать оригинал
Перевести
ставка скрыта фрилансером
ставка отозвана
30 бесплатных адаптивных шаблонов HTML5 CSS3
Разработка и дизайн
HTML5 уже стал хорошо известным языком в сообществе разработчиков, и поэтому создаются многочисленные ресурсы и инструменты HTML5, чтобы помочь разработчикам и дизайнерам в достижении желаемых результатов. Сегодня мы представляем коллекцию из 30 бесплатных адаптивных шаблонов HTML5 CSS3 , следующие шаблоны полностью настраиваемые, бесплатные и выглядят как премиальные шаблоны, , чтобы вы могли создавать привлекательные и визуально ошеломляющие веб-сайты. Мы надеемся, что вам понравится и вы будете использовать коллекцию высококачественных бесплатных адаптивных шаблонов html5 CSS3 для своих веб-проектов. Наслаждаться !!
Мы надеемся, что вам понравится и вы будете использовать коллекцию высококачественных бесплатных адаптивных шаблонов html5 CSS3 для своих веб-проектов. Наслаждаться !!
1. Общая картина
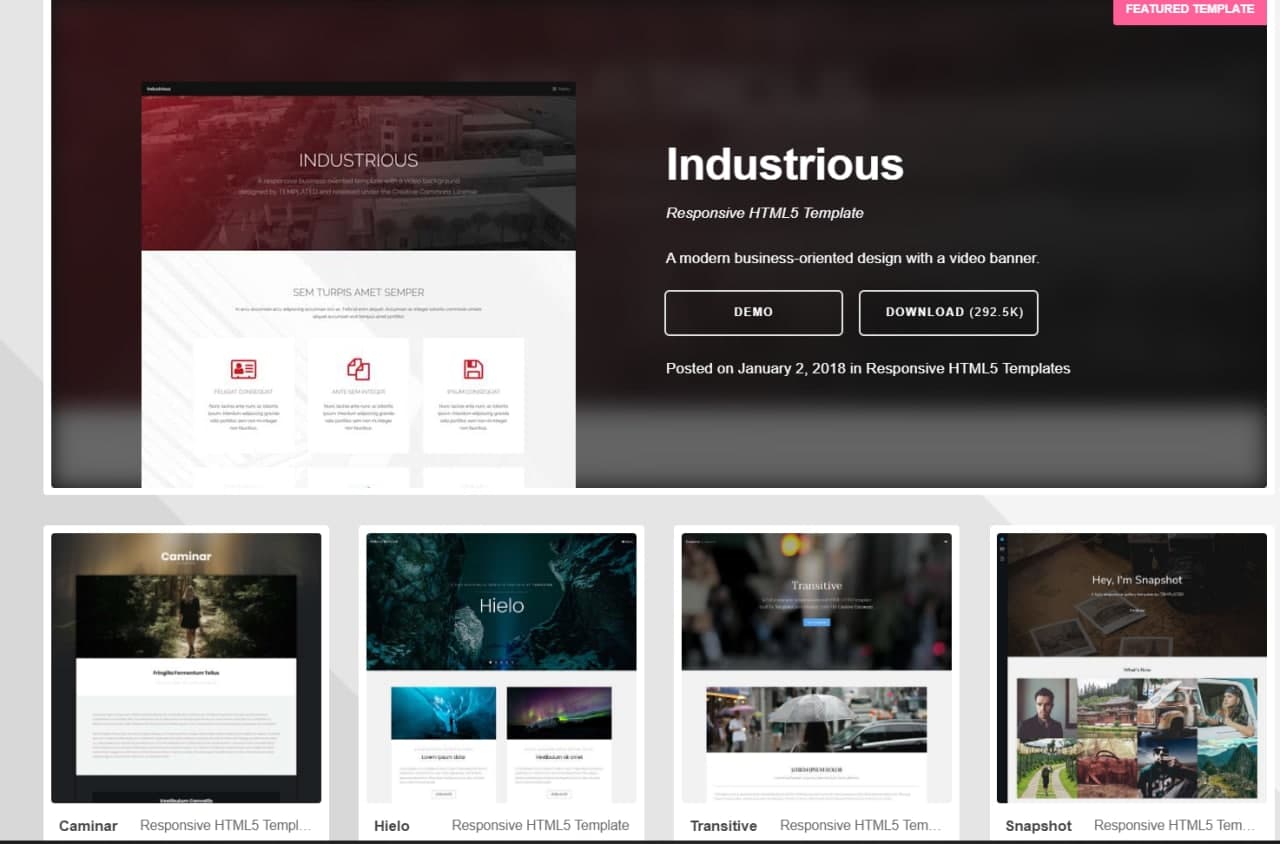
Красивый шаблон HTML5 CSS3, построенный на skel js и выпущенный бесплатно под лицензией Creative Commons attribution 3.0.
2. Спринт
Sprint — это бесплатный шаблон веб-сайта с адаптивной начальной загрузкой и профессиональным макетом HTML5 CSS3, который можно использовать для любого веб-сайта. Зеленый, черный и белый цвета используются в идеальном сочетании.
3. Концепция
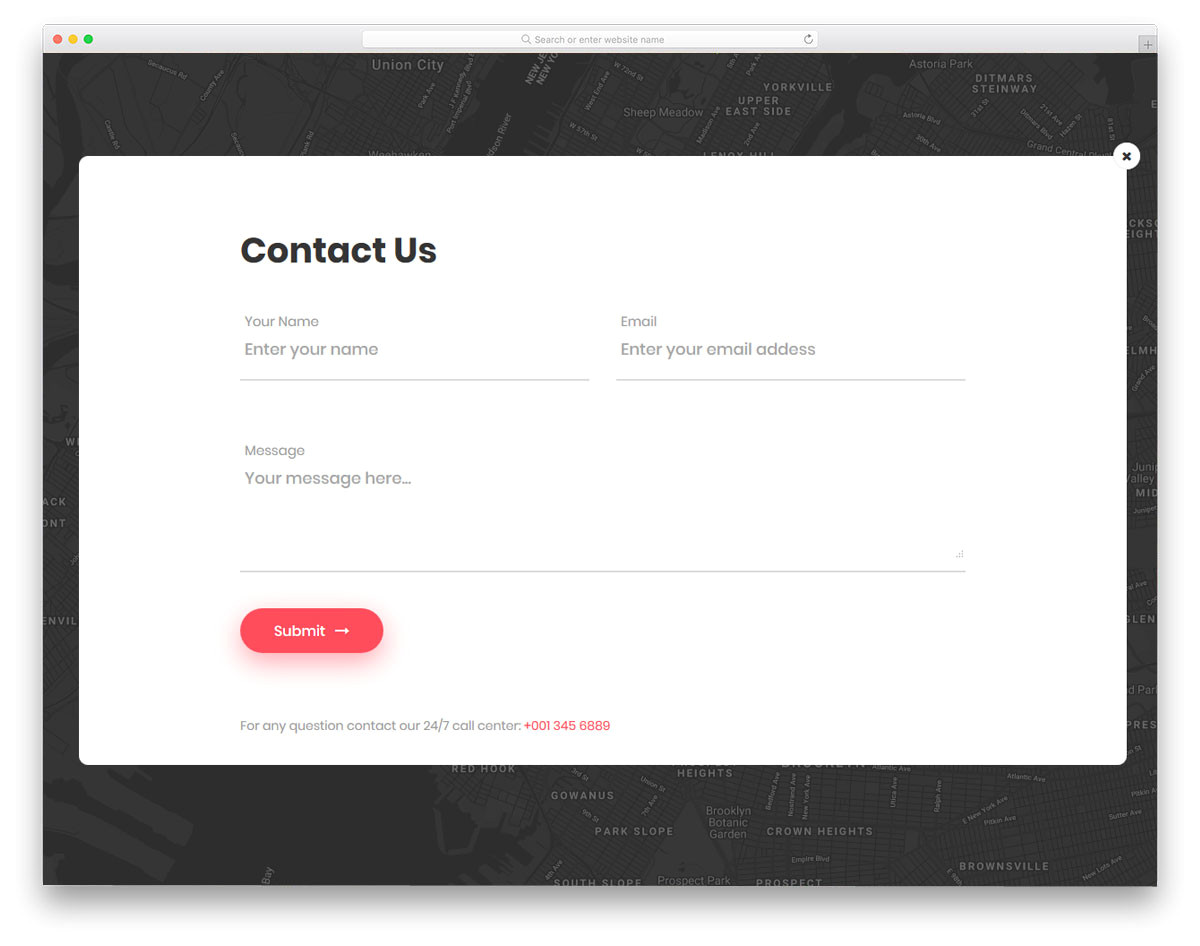
Concept — это бесплатный адаптивный шаблон с использованием HTML5 CSS3 и фреймворка начальной загрузки. Галерея интегрирована с адаптивным лайтбоксом. На страницах услуг и компаний есть подстраницы. Контактная форма и карты включены.
4. Набор пользовательского интерфейса Metro Food
Metro Food UI Kit — это глянцевый и яркий набор пользовательского интерфейса, который включает в себя множество элементов пользовательского интерфейса. У пользователя есть много вариантов на выбор. Его создал Майк, и его дизайн идеально подходит для веб-приложений и мобильных приложений.
У пользователя есть много вариантов на выбор. Его создал Майк, и его дизайн идеально подходит для веб-приложений и мобильных приложений.
5. Фэнтези
Тема Fantasy — это бесплатный адаптивный шаблон на основе Bootstrap. Включена страница предварительного просмотра изображений с правой боковой панелью. Несколько столбцов, представленных на странице about. Контактная форма включена вместе с картами местоположения.
6. Двадцать
это минималистичный дизайн, полностью адаптивный, построенный на HTML5/CSS3/skel.
7. Выпечка
Bak One — это одностраничный бесплатный шаблон корпоративного дизайна Flat Responsive для веб-дизайна. Вы можете использовать этот шаблон для любого веб-сайта, мы создаем этот веб-шаблон в корпоративном стиле, но вы можете использовать этот шаблон в соответствии с вашими требованиями.
8. Складские доки
StockDocs разработан с целью предоставить простой, понятный и отзывчивый HTML-шаблон, который можно использовать для разработки всех видов документации для программных продуктов.
9. Плоский и адаптивный шаблон веб-сайта портфолио
Этот шаблон портфолио разработан на основе полностью адаптивной схемы макета, которая гарантирует, что он будет аккуратно отображаться в настольных браузерах, а также на всех мобильных устройствах. Он также позволяет расширять его функциональность за счет интеграции совместимых виджетов и сторонних плагинов.
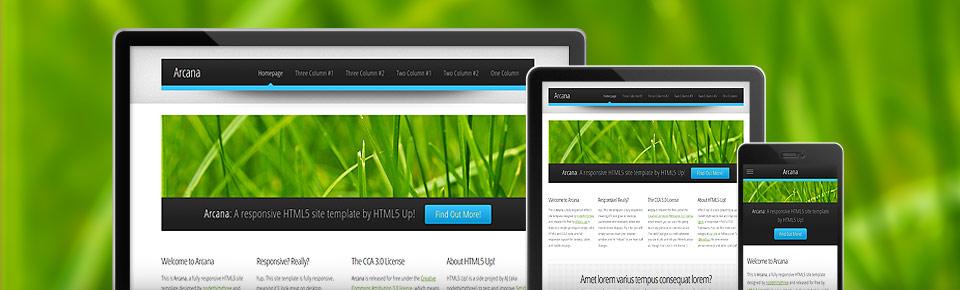
10. Перелив
Совершенно новый шаблон сайта, разработанный AJ для HTML5 UP. Он полностью адаптивный, построен на skelJS и, конечно же, совершенно бесплатный.
11. Фолио
Folio создан для портфолио фотографа. Это плоский адаптивный шаблон веб-дизайна. Вы можете использовать этот шаблон для любого типа шаблонов веб-сайтов личного фотографа, веб-сайтов личного портфолио и многого другого.
12. Городской
Urbanic — это бесплатный адаптивный шаблон с использованием Bootstrap 3. Это одностраничный макет, готовый для просмотра на мобильных телефонах и планшетах. Изображения портфолио разбиты по категориям. Контактная форма и карты Google включены.
Изображения портфолио разбиты по категориям. Контактная форма и карты Google включены.
13. zЭнигма
zEnigma — это красивый шаблон HTML5 CSS3, который можно использовать для сайтов, посвященных спа и красоте.
14. Классический белый
Красивый отзывчивый шаблон html5, который стоит попробовать.
15. Свадьба
Weddo — красивый одностраничный шаблон Bootstrap HTML5 CSS3; вы должны попробовать сегодня.
16. Хранитель бега
Runkeeper — это бесплатный адаптивный шаблон веб-дизайна на основе продукта. Этот шаблон можно использовать для любого веб-сайта мобильного приложения.
17. Пролог
Prologue — красивый, полностью адаптивный шаблон сайта для создания веб-сайтов, связанных с макетом сетки.
18. Зваленсия
Этот шаблон идеально подходит для создания веб-сайтов, посвященных кулинарии и ресторанам.
19. Минипорт
Miniport — это бесплатный красивый адаптивный шаблон html5 для любых ваших целей.
20. Дизайн интерьера
Дизайн интерьера — один из лучших бесплатных шаблонов веб-сайтов на html5. У него есть несколько страниц, таких как «О нас», «Услуги», «Каталог», «Цены» и «Свяжитесь с нами».
21. Режим занятости
Бесплатный шаблон портфолио на HTML5, разработанный в чистом и понятном стиле. Это отличный выбор для создания личного портфолио, независимо от того, являетесь ли вы веб-дизайнером, печатным или графическим дизайнером.
22. Мотив
Мотив глянцевый плоский корпоративный Отзывчивый шаблон веб-дизайна. Вы можете использовать этот шаблон для любого веб-сайта. Этот веб-шаблон выполнен в фирменном стиле.
23. Правильный
Бесплатный шаблон CSS3 HTML5, разработанный в простом и чистом стиле. Это идеально подходит для компаний, связанных с ИТ, дизайном и разработкой. Наш бесплатный шаблон HTML5 / CSS3 — отличный выбор для вашего бизнеса. Используя наш бесплатный шаблон, ваша компания будет замечена и будет выделяться среди остальных своим стилем.
24. Метро
Metro Theme представляет собой черный одностраничный макет с привлекательным меню в виде сетки и функцией горизонтальной прокрутки страниц jQuery.
25. Точка
Премиум, как Бесплатный бизнес-шаблон HTML5 CSS3.
26. Книжный магазин
Шаблон книжного магазина разработан с темно-серым фоном содержимого и желтоватой простой текстурой для областей верхнего и нижнего колонтитула. Области контента можно разделить на 2, 3, 4 столбца. Полная страница сообщения в блоге включена.
27. Гелиос
Helios — это полностью отзывчивый, великолепный шаблон html5 css3, который вы можете использовать для создания любого веб-сайта.
28. Агентство
Agency — это профессиональный шаблон веб-сайта, разработанный для модных тенденций или модельных агентств. Этот шаблон создан из горизонтальных полос с использованием коричневого и хаки цветов. Полный макет блога также включен.
29.
 Парадайз Отель
Парадайз Отель
Paradise Категория Flat Food, которая поставляется с бесплатным шаблоном веб-дизайна Flat Responsive. Вы можете использовать этот шаблон для любого типа веб-сайтов, таких как отели, рестораны, курорты, фуд-корты, точки питания и т. д.
30. Студия Франческа
Studio Francesca — это адаптивный HTML-шаблон, подходящий для демонстрации вашего портфолио. Он имеет простой и чистый дизайн с 9 цветами кожи на выбор и, что самое приятное, он бесплатный!
Подпишитесь и получайте обновления по электронной почте
Наши информативные статьи о дизайне с последними ресурсами для веб-дизайнеров и Интернетом доставляются по электронной почте. Тысячи читателей уже подписались. Почему бы вам тоже не подписаться и не получать статьи на свой почтовый ящик?
Шаблон веб-сайта Адаптивный дизайн Шаблон HTML5 CSS3
Красивый шаблон сайта.
Шаблоны веб-сайтов на Etsy — это предварительно разработанные шаблоны, которые можно использовать для быстрого и простого создания веб-сайта. Они бывают разных стилей, дизайнов и макетов и могут быть настроены в соответствии с потребностями пользователя. Многие шаблоны на Etsy являются адаптивными, то есть они оптимизированы для отличного просмотра на всех устройствах, включая настольные компьютеры, планшеты и смартфоны. Они часто создаются с использованием HTML5 и CSS3, которые являются самыми современными веб-стандартами, и могут также включать такие функции, как Bootstrap, популярный фреймворк для создания адаптивных веб-сайтов. Некоторые шаблоны также совместимы с популярными конструкторами веб-сайтов, такими как WordPress, Shopify, Squarespace и Wix, что делает их отличным вариантом для пользователей, которые хотят создать интернет-магазин или веб-сайт электронной коммерции. Они могут быть одностраничными или многостраничными, предоставляя разные варианты для разных нужд.
Купите сегодня, отредактируйте и используйте СЕГОДНЯ!
Этот шаблон не только прост в использовании, но и доступен для редактирования. Таким образом, вы можете добавить к нему!
Легко настройте этот шаблон флаера с календарем Book Now, который можно распечатать, с помощью вашей информации и фирменного стиля в Canva, и распечатайте его самостоятельно дома или закажите профессиональную печать. Никакого программного обеспечения или опыта не требуется, Canva абсолютно БЕСПЛАТНА и проста в использовании!
РЕДАКТИРОВАНИЕ С ПОМОЩЬЮ CANVA.COM
••• Загрузка программного обеспечения не требуется!!
••• Простота использования
••• Редактировать весь текст
••• Загрузите изображение!
••• Цвет и размер текста можно изменить
••• Редактировать с помощью компьютера или мобильного устройства
••• Добавляйте столько текста, сколько вам нужно, и перемещайте текст куда угодно
—————————————————————
ЧТО ВКЛЮЧЕНО
——————————————————————————
1080 x 1080 px
Обратите внимание, что вы ничего не получите по почте, и никакие физические материалы не будут отправлены.
————————————————————
КАК ЭТО РАБОТАЕТ (очень просто!)
————————————————————-
1. После покупки листинга вы можете получить доступ к шаблону по ссылке в файле «PoshBrandCreatorsFile.PDF»
2. Нажмите по ссылке для доступа к шаблону Canva
3. Отредактируйте свой файл и сохраните (вы можете сохранить и вернуться на Canva.com в любое время, чтобы отредактировать свои файлы)
ВАРИАНТЫ СКАЧИВАНИЯ:
.
JPG или PNG
————————————————————-
R E F U N D S
————————————————————-
Возврат или обмен загружаемых предметов невозможен. Пожалуйста, задавайте нам любые вопросы перед покупкой. ***Шаблоны не предназначены для длительного коммерческого использования. Шаблоны предназначены только для использования одним клиентом, что означает, что человек, покупающий шаблон, использует его для своего бизнеса.

 И я решил перезагрузить свою жизнь, сделав выбор в пользу программы профессии.
И я решил перезагрузить свою жизнь, сделав выбор в пользу программы профессии. До этого момента с JavaScript знаком был совсем немного, да и первые тренажёры по нему в Академии только начали появляться. Было сложно, в середине курса начал отставать, думал, что до защиты не дотяну. В общем, не раз приходилось проходить «5 стадий принятия». Но благодаря моему упорству и усилиям наставника всё получилось. Полученные знания улеглись в голове, я догнал программу и получил от наставника допуск на защиту в срок. Проект защитил на 100% с третьей попытки, чего сам от себя не ожидал, учитывая обстоятельства.
До этого момента с JavaScript знаком был совсем немного, да и первые тренажёры по нему в Академии только начали появляться. Было сложно, в середине курса начал отставать, думал, что до защиты не дотяну. В общем, не раз приходилось проходить «5 стадий принятия». Но благодаря моему упорству и усилиям наставника всё получилось. Полученные знания улеглись в голове, я догнал программу и получил от наставника допуск на защиту в срок. Проект защитил на 100% с третьей попытки, чего сам от себя не ожидал, учитывая обстоятельства. Оказалось интересно работать в команде с другими выпускниками и вместе решать поставленные задачи. С каждым новым проектом на стажировке осознавал, как быстро расту. Но понимаю, что это только начало. Впереди много неизученных технологий и новых интересных задач. Огромное спасибо HTML Academy за полученные знания и возможность развиваться.
Оказалось интересно работать в команде с другими выпускниками и вместе решать поставленные задачи. С каждым новым проектом на стажировке осознавал, как быстро расту. Но понимаю, что это только начало. Впереди много неизученных технологий и новых интересных задач. Огромное спасибо HTML Academy за полученные знания и возможность развиваться. ». Обучение длилось полгода, начальные навыки у меня были, так что «HTML и CSS. Профессиональная вёрстка сайтов» прошёл быстро и легко, сдала с первой попытки. В итоге ещё оставалось время до следующего курса.
». Обучение длилось полгода, начальные навыки у меня были, так что «HTML и CSS. Профессиональная вёрстка сайтов» прошёл быстро и легко, сдала с первой попытки. В итоге ещё оставалось время до следующего курса. А в начале сентября мы приступили к первому проекту и успешно его сдали.
А в начале сентября мы приступили к первому проекту и успешно его сдали. Занимался каждый день, старался перед выполнением задания посмотреть демки, перечитать материалы и лишь тогда начать делать задания по личному проекту. Помню, как начинал зимой, и тут, бац, уже лето прошло.
Занимался каждый день, старался перед выполнением задания посмотреть демки, перечитать материалы и лишь тогда начать делать задания по личному проекту. Помню, как начинал зимой, и тут, бац, уже лето прошло. Проходят с 19 до 21 по Москве, запись доступна на следующий день.
Проходят с 19 до 21 по Москве, запись доступна на следующий день.
 Выделение повторяющихся частей, организация стилей и скриптов
Выделение повторяющихся частей, организация стилей и скриптов 04 и новее
04 и новее


 Разработка лендинга на React, по сравнению с WordPress, имеет несколько преимуществ:
Разработка лендинга на React, по сравнению с WordPress, имеет несколько преимуществ: Расширенные возможности: React предоставляет широкие возможности для интеграции с различными внешними сервисами и API.Это позволяет расширить функциональность вашего лендинга путем подключения различных инструментов и услуг для улучшения пользовательского опыта.Учитывая эти преимущества, разработка лендинга на React может быть выгодным выбором для создания мощного и уникального веб-проекта.Наш сайт https://webui-studio.com/
Расширенные возможности: React предоставляет широкие возможности для интеграции с различными внешними сервисами и API.Это позволяет расширить функциональность вашего лендинга путем подключения различных инструментов и услуг для улучшения пользовательского опыта.Учитывая эти преимущества, разработка лендинга на React может быть выгодным выбором для создания мощного и уникального веб-проекта.Наш сайт https://webui-studio.com/ 

 10 лет с WordPress
10 лет с WordPress  com/my/reviews
com/my/reviews  Готов выполнить Ваш проект после согласования в ЛС. Окончательные сроки и цена — после согласования.
Готов выполнить Ваш проект после согласования в ЛС. Окончательные сроки и цена — после согласования.  Я сделаю все качественно и быстро!✅Выполняю заказы без переплаты!❌💴Технологии разработки
Я сделаю все качественно и быстро!✅Выполняю заказы без переплаты!❌💴Технологии разработки  alternativemedicine.com.ua/
alternativemedicine.com.ua/ 

 best
best  Мы обеспечим перенос текстовых разделов, форм бронирования, галереи и контактов, сохраняя их функции и стиль. Гарантируем, что новый сайт будет должным образом оптимизирован и легко меняется через административный раздел WordPress.
Мы обеспечим перенос текстовых разделов, форм бронирования, галереи и контактов, сохраняя их функции и стиль. Гарантируем, что новый сайт будет должным образом оптимизирован и легко меняется через административный раздел WordPress.