Макеты сайтов для верстки для начинающих и опытных пользователей
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
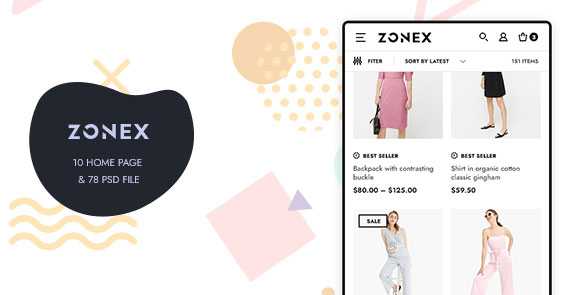
Zonex – трендовый макет PSD для онлайн-магазинов

Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легк
inbenefit.com
Макеты сайтов — .PSD
Макеты сайтов в формате psd

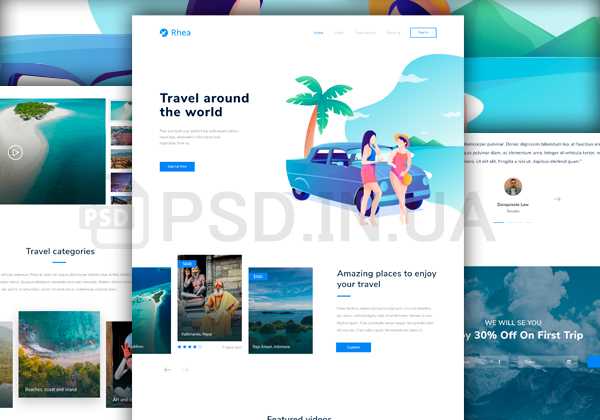
Стильный макет сайта о путешествиях
Современный, стильный, профессиональный и привлекающий внимание веб-дизайн, который легко отличит…
- Макеты сайтов

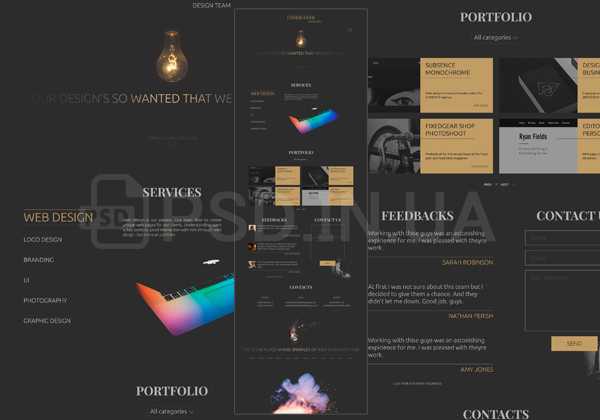
Минималистичный, темный макет для портфолио
Чистый и минималистичный макет, выполнен в темных цветах, отлично подходит…
- Макеты сайтов

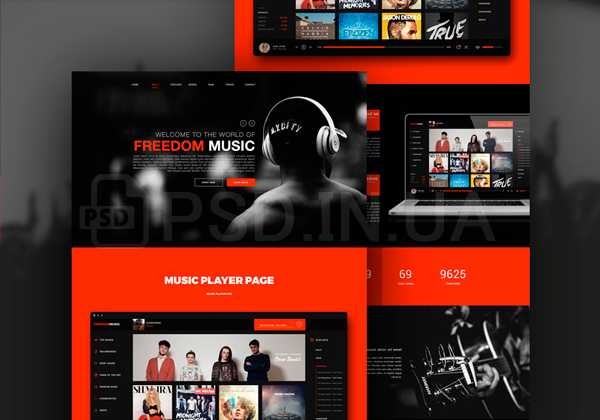
Яркий макет музыкального сайта
Яркий, изящный и стильный psd макет для музыкального сайта. Разработан…
- Макеты сайтов

Легкий макет для интернет-магазина
Легкий и стильный psd макет для интернет-магазина. В архиве есть…
- Макеты сайтов

Макет сайта для игрового проек
psd.in.ua
Как выбрать шаблон для тренировочной верстки? | IT GIRL
Сегодня я бы хотела поговорить о шаблонах для верстки.Начнем по порядку!
1. Где найти шаблон для верстки?
Для начала разберемся что же из себя представляет шаблон. Шаблон — некая страница, в формате .psd, которая отражает дизайн сайта (e-mail рассылки), его размеры и расположение элементов.
Каждый элемент шаблона изображен на отдельном слое для возможности изменить его внешний вид при необходимости.
На просторах Интернета существует немало сайтов с большим количеством бесплатных шаблонов, например:
Font-Family
http://font-family.ru/luchshie-besplatnye-psd-makety-sajtov-dlya-verstki/
PDS HTML CSS
RuSeller
http://ruseller.com/adds.php?rub=36
Шаблон для своей первой верстки я выбрала на сайте http://ru.365psd.com/.

2. Какой шаблон выбрать?
Критерии, которыми стоит руководствоваться при выборе шаблона:
— размеры страницы не более 1000х2500;
— 4-5 горизонтальных блоков;
— горизонтальное меню;
— несколько столбцов;
— кнопки;
— элементы. которые меняются в цвете при наведении;
— около 5 картинок разных по размеру и расположению на странице.
По таким параметрам я ориентировалась в выборе шаблона, ведь нужно выбрать такой, на котором можно отработать всю базовую теорию верстки!
Если есть чувство, что самостоятельно сверстать шаблон пока не можете, советую обратиться к роликам на YouTube. Там можно найти видео-уроки по верстке определенного макета.
Все просто: открываете видео-урок, скачиваете шаблон, верстаете вместе с автором видео. который все доступно объясняет и ваш первый сайт ГОТОВ!3. С чего начать верстку?
Я поступила так: выбрала шаблон, верстала по примеру.
В YouTube я нашла отличную серию видео-уроков для новичков. Состоит из из 4-х частей. В каждой из которых верстается один горизонтальный блок (секция).
Если соберетесь верстать страницу — выделите на это день, а то и два! Чтобы лучше разобраться. все понять и осознать.:)
В следующем посте, я подробнее расскажу о самом процессе верстки шаблона (с наглядными) примерами.
Удачи!
it-girlway.blogspot.com
19 крутейших шаблонов PSD готовых к верстке!
Вы еще не определились в форматом лендинга или посадочной страницы для вашего сайта? Не хотите тратить время и деньги на объяснения дизайнеру своей идеи?!
Ниже вы найдете подборку из 19 крутейших шаблонов готовых к верстке. Так как они в формате PSD, просто скачайте и передайте архив дизайнеру. Вам будет достаточно изменить текст, контакты для того, чтобы запустить сайт.
Подборка сделана из макетов в разных стилях и направлениях, чтобы каждый нашел себе что-то для себя. Одним вопросом меньше, останется дело за малым- начать зарабатывать!)
Большинство веб мастеров рисуют в Adobe Photoshop. Так что это не составит большого труда)
1. Merkury Web Template — Шикарный шаблон для екомерс. Оптимально подойдет для аналитических компаний или для компаний с небольшим видом устуг и товаров.

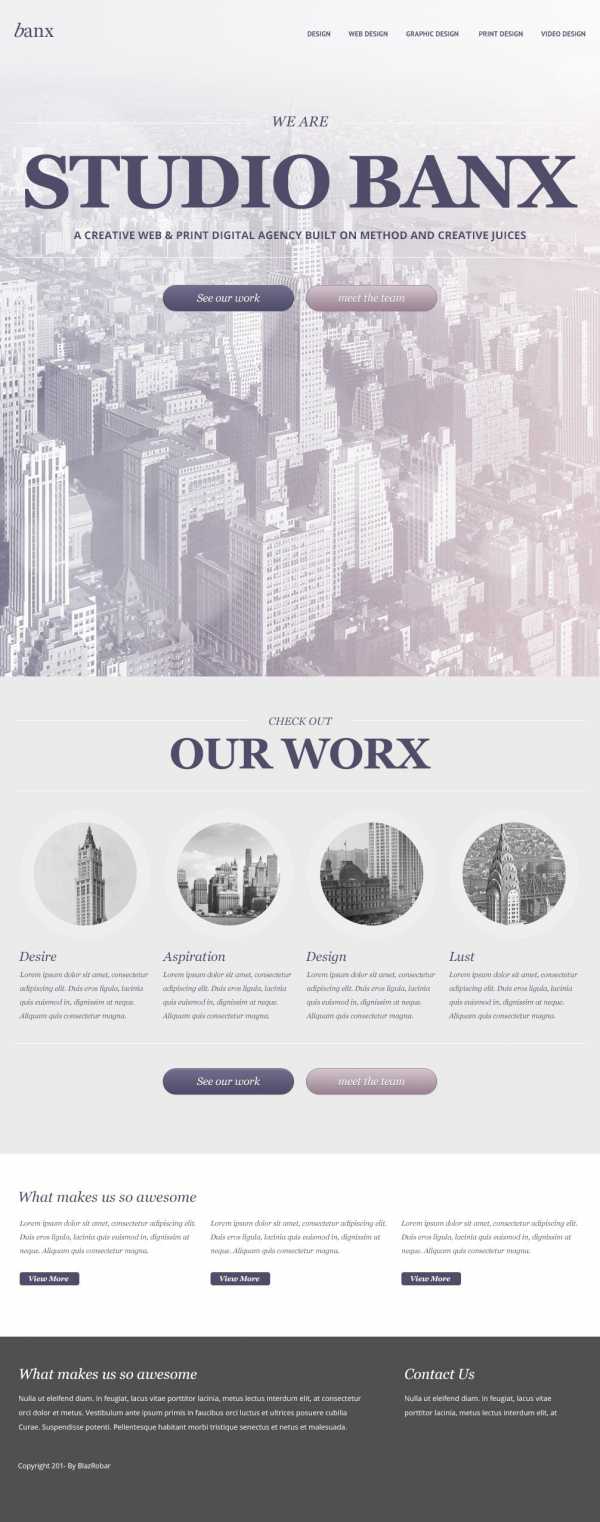
2. Sertin Bootstrap Template (HTML & PSD) — стильный одностраничный сайт. Подойдет для публичных личностей, портфолио, дизайнерских работ.

3. Foundation FDN Template (Photoshop PSD)- Очень яркий и заметный шаблон. Великолепно подойдет для строительных организаций.

4.Media Flat Web Template (Photoshop PSD)- универсальный шаблон, подойдет для любого вида деятельности.

5. Esports Web Template (Photoshop PSD)

6. Event Landing Page (Photoshop PSD) — шикарный шаблон! Очень рекомендую.

7.Waxom Homepage Template (Photoshop PSD)- Макет- агонь!

moedobro.com
Готовим .psd для верстки / Habr
Не претендую на новаторство, возможно, многие уже используют все то, что будет описано. Этот топик скорее предложение к дискуссии по поводу подготовки макетов к верстке. Думаю, обитатели хабра, особенно посещающие ветку «Веб-дизайн», в основной массе знакомы с ресурсом ilovepsd.ru. Поэтому пожелания с этого сайта, по работе с файлами, я перечислять не буду. Кто заинтересовался, прошу под хабракат.Зачастую, когда я отдаю файлы шаблонов заказчику, я готовлю две версии. Одна полная, другая подготовлена для верстки. Обе, конечно, попадают к верстальщику. Первая — что бы абсолютно все было под рукой готовое к редактированию, если что. Вторая — что бы ускорить работу.
Склеиваем слои и эффекты
Допустим у нас есть фон под меню. Состоит он из 4-х слоев, к некоторым из них применены эффекты. В большинстве случаев верстальщику нужно вырезать центральную часть шириной в 1 пиксел, что бы затем повторять её по горизонтали. Кто не понял к чему я клоню — это значит что верстальщику нужно выделить слои, нажать правую кнопку мыши, найти пункт «Merge layers», кликнуть. Минимум 3 действия и это минимум 3 действия по каждому подобному случаю. Таким образом мы сможем сэкономить верстальщику, пусть и немного, но все же времени.
Комментируем правильно
Я не буду начинать холивар о том, должен ли веб-дизайнер уметь верстать? Я считаю, что он точно обязан знать параметры которые задаются в CSS. Поэтому, где позволяет ситуация, я прописываю на CSS, что происходит с элементом.
Сетка
Речь идет о родной сетке photoshop’а. Не всегда возможно применить, но зачастую можно настроить сетку под выбранный вами вертикальный ритм или как можно ближе к системе, по которой вы работали расставляя все на макете.
Вот и все. Информации немного, надеюсь вы дополните. Еще больше надеюсь, что сами верстальщики отпишутся о методах, описанных выше.
P.S. Если что-то из написанного, на ваш взгляд, откровенная чушь — прокомментируйте развернуто, пожалуйста. Это поможет мне не делать хе*ни, за что будут благодарны люди, которым после меня макеты резать.
habr.com
Базовый SEO HTML шаблон | Типичный верстальщик
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- МЕТА --> <title>Заголовок</title> <meta name="description" content="описание не длиннее 155 символов"> <meta name="keywords" content="мета-теги, шаблон, html, css"> <!-- Контролирует поведение поисковых систем при индексации страницы --> <meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google --> <!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту --> <meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу --> <meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console --> <meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу --> <meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта --> <meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook--> <meta content="Заголовок"> <meta content="website"> <!-- если сайт многоязычный --> <!-- <meta property="og:locale" content="ru_RU"> --> <meta content="http://localhost.my"> <!-- не меньше 600х315, не более 8Мб --> <meta content="http://localhost.my/img/og_cover.jpg"> <meta content="описание не длиннее 155 символов"> <meta content="Facebook ID"> <!-- Twitter --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ник_компании_в_твиттере"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="описание не длиннее 155 символов"> <meta name="twitter:creator" content="@ник_в_твиттере"> <!-- картинка не меньше 280х150, не более 1Мб --> <meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg"> <!-- G+ / Pinterest --> <meta content="Заголовок"> <meta content="описание не длиннее 155 символов"> <meta content="http://localhost.my/img/g_cover.jpg"> <!-- Google authorship --> <link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts"> <link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]"> <!-- Фавиконы и иконки сайта --> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144.png"> <meta name="theme-color" content="#ffffff"> <!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade"> </head> <body> <!-- Content --> </body> </html>
tpverstak.ru
