«Что такое теги в HTML? Какой тег определяют видимую часть документа? Содержимое какого тега можно увидеть в заголовке браузера?» – Яндекс.Знатоки
Html – это не язык программирования, это общепринятый язык разметки текста в интернете. Называется все это хитрее («язык гипертекстовой разметки»), но если вы хотите «хитрее», просто ступайте в «Википедию». Я буду рассказывать об этом языке с вершин своего опыта и своими словами.
Итак, важно понимать, что html – это не язык программирования. В нем нет логических операторов (и вообще нет операторов). Следует сказать, что на сегодняшний день Html неприлично разросся, в нем тысячи тегов.
Теги являются основой этого языка. Именно с их помощью можно добавить элемент, строку, форму, кнопку на страницу сайта.
В целом без html не получится создать сайт. С другой стороны, с помощью html можно создать простейший сайт. Я как-то создала себе сайт-визитку на «голом» html. Это были времена, когда я только начинала изучение web-дизайна.
Отмечу, что если вы интересуетесь html, чтобы сделать себе сайт, помните: знать html совсем не обязательно!
Сейчас существует огромное число конструкторов сайтов. Например, исчерпывающий список конструкторов сайтов можно найти вот здесь https://otzyvmarketing.ru/category/site-constructors/. Сходите по ссылке, почитайте краткие описания и отзывы о сервисах. Я уверена, что вы сможете найти себе наиболее подходящий конструктор. Вы сможете создать себе сайт за полчаса.
Если же вы интересуетесь html, чтобы самому стать разработчиком сайтов или верстальщиком, давайте продолжать наше обсуждение этого языка.
Отвечу на ваши дополнительные вопросы:
· видимую часть документа определяет тег <body>,
· в заголовке браузера можно увидеть содержимое тега <title>.
Даже если просто говорить о гипотетической разработке сайтов на «голом» html (чем никто, конечно, не занимается), невозможно не сказать о файле стилей css.
Вы, наверное, знаете, что каждый тег можно снабдить атрибутами, которые будут описывать его размеры, цвет, положение на странице и т. д.
В современном html принято выносить все это описание в файлы стилей. В самом html должны быть только ссылки на эти стили.
Надеюсь, мой ответ смог вам помочь. Я постаралась изложить в ответе суть. Конечно, я могла забыть какие-то важные вещи, но формат не позволяет мне ответить досконально. Желаю вам удачи и всего хорошего! Если вы хотите у меня что-то спросить или, наоборот, высказать свою точку зрения, оставляйте свои комментарии под моим ответом!
yandex.ru
Основы работы с HTML — Ответы на тесты Intuit.ru
Ответы на курс: Основы работы с HTML
Выберите самый мелкий заголовок из представленных ниже:
| <h3>Заголовок</h3> | |
| ✓ | <H5>Заголовок</H5> |
| <h2>Заголовок</h2> | |
| <h4>Заголовок</h4> |
Сколько пустых строк введется между словами «hello» и «world» в коде <p>hello</p><p>world</p>?
Какой тег определяет тело документа HTML?
Какой тег вставляет горизонтальную линейку?
Какой тег определяет комментарий?
Какой тег определяет документ HTML?
Укажите вариант корректной установки цвета фона страницы?
| <body cl=»yellow»> | |
| <head bgcolor=»yellow»> | |
| ✓ | <body bgcolor=»yellow»> |
| <body color=»yellow»> |
Как добавить всплывающую подсказку для элемента INS?
| <INS datetime=»1994-11-05T08:15:30-05:00″ style=»text»>любой текст</INS> | |
| ✓ | <INS datetime=»1994-11-05T08:15:30-05:00″ title=»text»>любой текст</INS> |
| <INS datetime=»1994-11-05T08:15:30-05:00″ cite=»text»>любой текст</INS> |
В каком примере текст будет помечен как образец?
| <STRONG>это образец</STRONG> | |
| ✓ | <SAMP>это образец</SAMP> |
| <VAR>это образец</VAR> |
В каком примере обозначен акроним?
| ✓ | <ACRONYM title=»и так далее»>и тд.</ACRONYM> |
| <ABBR title=»Abbreviation»>abbr.</ABBR> | |
| <CITE title=»World Wide Web»>WWW</CITE> |
Как выделить переменную в тексте кода?
| <P><KBD>var a;</KBD> это переменная | |
| <P><CITE>var a;</CITE> это переменная | |
| <P><ABBR>var a;</ABBR> это переменная | |
| ✓ | <P><VAR>var a;</VAR> это переменная |
В каком примере описан подиндекс?
| ✓ | <SUB>этот текст отображен подиндексом</SUB> |
| <SUBINDEX>этот текст отображен надиндексом</SUBINDEX> | |
| <SUP>этот текст отображен подиндексом</SUP> |
Укажите вариант, в котором значение атрибута rows соответствует его значению по умолчанию:
| <FRAMESET rows=»35%, 65%»> | |
| ✓ | <FRAMESET rows=»100%»> |
| <FRAMESET rows=»25%, 75%»> |
Какие разделы содержат набор фреймов?
| <BODY> | |
| ✓ | <FRAMESET> |
| <TITLE> |
Определите корректно описанную последовательность вложенности элементов:
| <BODY><FRAME></FRAME></BODY> | |
| <BODY><FRAMESET></FRAMESET></BODY> | |
| ✓ | <FRAMESET><FRAME></FRAMESET> |
В каком элементе находится базовый URL c высшим приоритетом?
В каком примере определяется гиперссылка и одновременно создается именованный якорь?
| ✓ | <A name=»first» href=»http://www.intuit.ru/index.html»>…</A> |
| <A type=»first» href=»http://www.intuit.ru/index.html»>…</A> | |
| <A rev=»first» href=»http://www.intuit.ru/index.html»>…</A> |
Укажите вариант, в котором полоса прокрутки будет отображаться всегда:
| <FRAME scrolling=»no»> | |
| ✓ | <FRAME scrolling=»yes»> |
| <FRAME scrolling=»auto»> |
В каком примере определена таблица фреймов с двумя строками и тремя столбцами?
| <FRAMESET rows=»25%,65%,15%» cols=»50%,50%»> | |
| <FRAMESET rows=»50%,50%» cols=»50%,50%»> | |
| <FRAMESET rows=»25%,75%» cols=»33%,34%,33%»> |
Какой элемент позволяет описать базовый URL?
Выберите корректно описанные гиперссылки:
| ✓ | <A href=»http://www.intuit.ru/help»> |
| <HYPERLINK href=»http://www.intuit.ru/course.html#first»> | |
| ✓ | <A href=»http://www.intuit.ru»> |
Внутри какого элемента может присутствовать тег А?
| ✓ | <BODY> |
| <HEAD> | |
| <TITLE> |
В какой таблице ширина промежутков между ячейками составит 20 пикселей?
| ✓ | <table cellspacing="20">
<tr >
<td>text</td>
<td>text</td>
</tr>
</table> |
<table gridspacing="20">
<tr >
<td>text</td>
<td>text</td>
</tr>
</table> | |
<table cellpadding="20">
<tr >
<td>text</td>
<td>text</td>
</tr>
</table> |
Какой из приведенных фрагментов кода выводит таблицу с тремя строками?
<table> <tr> <td></td> <td></td> <td></td> </tr> </table> | |
<table> <tr> <td rowspan=3> </td> </tr> </table> | |
<table> <tr> <td colspan=3> </td> </tr> </table> | |
| ✓ | <table> <tr> <td></td> </tr> <tr> <td></td> </tr> <tr> <td></td> </tr> </table> |
В какой таблице текст выравнен по правому краю ячеек?
<table align="left">
<tr align="right">
<td>text</td>
<td>text</td>
</tr>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table> | |
| ✓ | <table align="left">
<tr align="right">
<td align="right">text</td>
<td align="right">text</td>
</tr>
<tr align="left">
<td align="right">text</td>
<td align="right">text</td>
</tr>
</table> |
<table align="center">
<tr align="left">
<td>text</td>
<td>text</td>
</tr>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table> |
В каких случаях атрибут выравнивания align имеет более высокий приоритет?
| <TABLE align=»left»> | |
| <COL align=»left»> | |
| ✓ | <TH align=»left»> |
Что определяет атрибут BORDER у элемента разметки TABLE?
| вид границы | |
| ✓ | ширину границы |
| расстояние между ячейками | |
| расстояние от содержания до границы ячейки |
В каких примерах корректно описан элемент TR?
| <TR><TD>ячейка1</TR></TD> | |
| ✓ | <TR><TH>ячейка1</TH><TH>ячейка2</TH></TR> |
| ✓ | <TR><TD>ячейка1</TD></TR> |
Что определяет атрибут BACKGROUND у элемента разметки TABLE?
| ширину ячейки | |
| вид границы | |
| ✓ | фоновое изображение |
| расстояние от содержания до границы ячейки | |
| расстояние между ячейками |
С какого элемента начинается список определений?
В каких примерах элементы неупорядоченного списка, маркируются пустыми кружками?
| <OL type=»circle»> | |
| <DL type=»circle»> | |
| ✓ | <UL type=»circle»> |
Как устанавливается номер текущего элемента списка?
| <LI value=»i»> | |
| ✓ | <LI value=»1″> |
| ✓ | <LI value=»10″> |
В каком примере неупорядоченный список вложен в упорядоченный список?
<UL> <LI> А <LI> Б <OL> <LI> В <LI> Г </OL> </UL> | |
<DL> <DT> А <DD> Б <UL> <LI> В <LI> Г </UL> </DL> | |
| ✓ | <OL> <LI> А <LI> Б <UL> <LI> В <LI> Г </UL> </OL> |
Какой из приведенных примеров нумерует список заглавнымии римскими цифрами?
| <UL type=»i»> | |
| ✓ | <OL type=»I»> |
| <DL type=»i»> |
В каких примерах список определений использован корректно?
| ✓ | <DL> <DT> А <DD> Б <UL> <LI> ...первый элемент списка... <LI> ...второй элемент списка... </UL> </DL> |
<DL> <DT> А</DT> <DD> Б</DD> <DL> <DT> В</DT> <DD> Г</DD> </DL> </DL> | |
| ✓ | <DL> <DT>Hacker</DT> <DD>a clever programmer</DD> </DL> |
Для выбора файла можно использовать код:
<form> Выбрать файл: <input file="checked" size="80"> </form> | |
<form> Выбрать файл: <input type="url" size="80"> </form> | |
| ✓ | <form> Выбрать файл: <input type="file" size="80"> </form> |
Значение защищенного поля (пароля) тега input задается:
| значением password атрибута user | |
| ✓ | значением password атрибута type |
| атрибутом password |
Отметьте верное утверждение:
| ✓ | значение текстового поля тега input по умолчанию задается атрибутом value |
| ширина текстового поля тега input задается атрибутом length | |
| минимальная ширина текстового поля тега input задается атрибутом minlength |
Отметьте верные утверждения:
| ✓ | максимальное количество символов разрешенных в тексте input задается атрибутом maxlength |
| ширина текстового поля тега input задается атрибутом width | |
| ✓ | ширина текстового поля тега input задается атрибутом size |
Отметьте верное
| код textarea rows=»7″ cols=»30″ задает 6 видимых строк и 29 столбцов | |
| ✓ | для описания текстовой многострочной области используется тег textarea |
| ✓ | количество видимых строк и столбцов текстовой многострочной области задаются атрибутами rows и cols |
Как определить ссылку на полное описание изображения?
| <A src=»sitemap.gif» longdesc=»http://www.intuit.ru/index.html»> | |
| <APPLET src=»sitemap.gif» longdesc=»http://www.intuit.ru/index.html»> | |
| <IFRAME src=»sitemap.gif» longdesc=»http://www.intuit.ru/index.html»> | |
| ✓ | <IMG src=»sitemap.gif» longdesc=»http://www.intuit.ru/index.html»> |
Укажите корректные примеры использования карт изображений:
| ✓ | <AREA href=»search.html» alt=»Search» shape=»rect» coords=»184,0,276,28″> |
| ✓ | <AREA href=»guide.html» alt=»Access Guide» shape=»rect» coords=»0,0,118,28″> |
| ✓ | <AREA href=»shortcut.html» alt=»Go» shape=»circle» coords=»184,200,60″> |
| <AREA href=»top10.html» alt=»Top Ten» shape=»polygon» coords=»276,0,276,28,100,200,50,50,276,0″> |
Какой тег описывает клиентские карты изображений?
| <PARAM> | |
| ✓ | <MAP> |
| <OBJECT> |
Какой атрибут тега IMG определяет размещение ресурса изображения?
Как прижать объект к левому краю, чтобы последующий текст обтекал объект справа?
| <IMG align=»justify» | |
| ✓ | <IMG align=»left»> |
| <IMG align=»center» |
В каком примере описан документ как набор фреймов?
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | |
| ✓ | <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> |
| <!DOCTYPE HTML PUBLIC «-//W3C//ENTITIES Symbols//EN//HTML» «http://www.w3.org/TR/html4/HTMLsymbol.ent»> |
Выберите самый крупный заголовок:
| <h4>Заголовок</h4> | |
| ✓ | <h2>Заголовок</h2> |
| <h3>Заголовок</h3> |
Укажите абсолютный URL:
| ✓ | <A href=»http://www.intuit.ru/help/index.html#first»> |
| ✓ | <A href=»http://www.intuit.ru»> |
<LINK href=»http://www.intuit.ru/course.html»> |
С помощью какого элемента можно однократно установить целевой фрейм для нескольких ссылок?
| ✓ | <BASE> |
| <FRAME> | |
| <LINK> |
otveti-na-intuit.ru
HTML — Структура html-документа и теги для его создания / ProgLang
HTML — расшифровывается как «язык гипертекстовой разметки» (англ. HyperText Markup Language), который является наиболее широко используемым языком для написания веб-страниц.
- Гипертекст относится к способу связывания веб-страниц (HTML-документов). Таким образом, ссылка, доступная на веб-странице, называется гипертекстом.
- Как следует из названия, HTML — это язык разметки, что означает, что Вы используете HTML, чтобы просто «разметить» текстовый документ с тегами, которые сообщают веб-браузеру, как структурировать его для отображения.
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, списки, абзацы и так далее, чтобы облегчить обмен научной информацией между исследователями.
Теперь HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных на языке HTML.
HTML-документ
В следующем примере показан HTML-документ в простейшей форме:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Заголовок</h2>
<p>Здесь содержание документа...</p>
</body>
</html>
Давайте сохраним код в HTML-файле document.html с помощью вашего любимого текстового редактора. И откройте файл с помощью веб-браузера, такого как Internet Explorer, Google Chrome или Firefox и др. Он должен показать следующий результат:
Теги для создания HTML-документа
Как уже говорилось ранее, HTML является языком разметки и использует различные теги для форматирования содержимого. Эти теги заключены в угловые скобки . Большинство тегов имеют соответствующие закрывающие теги, за исключением нескольких тегов. Например, тег <html> имеет закрывающий тег </html> и тег <body> имеет тег закрытия </body> и другие.
В приведенном выше примере используются следующие теги для создания HTML-документа:
| Тег | Описание |
| <!DOCTYPE…> | Этот тег определяет тип документа и версию HTML. |
| <html> | Этот тег охватывает полный HTML-документ и в основном состоит из заголовка документа, который представлен тегами <head>…</head> и телом документа, которое представлено тегами <body>…</body>. |
| <head> | Этот тег представляет заголовок документа, который может содержать другие html-теги, такие как <title>, <link> и т.д. |
| <title> | Тег <title> используется внутри тега <head>, чтобы указать название документа. |
| <body> | Этот тег представляет тело документа, в котором хранятся другие html-теги, такие как <h2>, <div>, <p> и другие. |
| <h2> | Этот тег представляет заголовок. |
| <p> | Этот тег представляет абзац. |
Знание этих тегов вполне хватит чтобы создать html-документ (html-страницу).
Чтобы изучить HTML, Вам нужно знать различные теги и понимать, как они ведут себя при форматировании текстового документа. Учить HTML легко, так как пользователям нужно только выучить использование разных тегов, чтобы отформатировать текст или изображения, тем самым сделать красивую веб-страницу.
Консорциум World Wide Web (W3C) рекомендует использовать строчные теги, начиная с HTML 4.
Структура HTML-документа
Структура типичного HTML-документа будет иметь следующий вид:
Тег декларации документа
<html>
<head>
<title>Теги, связанные с заголовком документа</title>
</head>
<body>
Теги, связанные с телом документа
</body>
</html>
Мы изучим все теги заголовка и тела в последующих уроках, теперь давайте посмотрим, что такое тег декларации документа.
Декларация <!DOCTYPE>
Тег декларация <!DOCTYPE> используется веб-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML — 5, и она использует следующее объявление:
<!DOCTYPE html>
Существует много других типов объявлений, которые могут использоваться в документе HTML в зависимости от того, какая версия HTML используется. Мы увидим более подробную информацию об этом при обсуждении тега <!DOCTYPE…> вместе с другими тегами HTML.
Поделитесь:
proglang.su
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <acronym> | Не поддерживается в HTML5. Определяет акроним. Используйте вместо данного элемента <abbr>. | Да | Да | Да | Да | Да | Да |
| <abbr> | Определяет аббревиатуру или акроним. Маркировка сокращений является полезной информацией для браузеров, систем перевода и поисковиков. | Да | Да | Да | Да | Да | Да |
| <address> | Определяет контактную информацию (автор / владелец) документа или статьи. | Да | Да | Да | Да | Да | Да |
| <b> | Определяет жирное начертание текста. | Да | Да | Да | Да | Да | Да |
| <bdi> | Изолирует фрагмент текста, который отформатирован в другом направлении, то есть позволяет браузерам корректно обрабатывать двунаправленный текст. Этот элемент полезно использовать при отображении текста с разной направленностью. | Да | Да | Да | Да | Нет | Нет |
| <bdo> | Используется для переопределения текущего направления текста (устанавливает направление вывода текста и преимущественно предназначен для использования с языками, где чтение происходит справа налево, например — арабский). | Да | Да | Да | Да | Да | Да |
| <big> | Не поддерживается в HTML5. Шрифт, который отображается большего размера. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <blockquote> | Определяет блочную цитату (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа | Да | Да | Да | Да | Да | Да |
| <center> | Не поддерживается в HTML5. Определяет текст, который выровнен по центру. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <cite> | Предназначен для выделения названия произведений (по умолчанию — курсивом). | Да | Да | Да | Да | Да | Да |
| <code> | Предназначен для выделения части компьютерного кода (по умолчанию представлен моноширинным шрифтом). | Да | Да | Да | Да | Да |
basicweb.ru
Какие теги определяют структуру html страницы, структура тега

От автора: приветствую вас на блоге webformyself. Язык html, как и многие другие вещи в нашей жизни, имеет определенную структуру. В нашем случае ее закладывают специальные команды. Какие теги определяют структуру html страницы и где их нужно прописывать? Об этом я постараюсь рассказать сегодня.
Теги структуры документа html
Любой, абсолютно любой html документ имеет какие-то одинаковые фрагменты. Количество заголовоков, абзацев и списков на веб-страницах может быть разным, но есть определенные теги, которые обязательно присутствуют в исходном коде любого сайта.
<!DOCTYPE> — с этого указания начинается любой html-файл. Этот фрагмент кода используется для указания типа документа. Зачем это нужно? Дело в том, что существует несколько версий языка html, также есть его модификация. Указав доктайп, вы помогаете браузеру точно определить тип и интерпретировать код без ошибок.
Ранее значения этого параметра были очень длинными и непонятными. Сегодня все упростилось и для работы с современной версией языка нужно использовать такую строку:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВсе, тип документа указан и можно двигаться дальше.
<html> — главный элемент-контейнер на странице, в который помещаются теги заголовка и тела страницы. Он парный и закрывается в самом-самом конце документа.
<head> — парный тег, содержащий очень важную информацию для работы веб-страницы, однако его содержимое никак не выводится на нее. В этом контейнере записывается заголовок страницы, возможно, метатеги, кодировка, подключение внешних файлов, таких, как таблицы стилей и скрипты. Вот пример того, как в head записывается кодировка:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
Кодировка сама по себе непосредственно никак не отображается на веб-странице и все же она играет большую роль. Если она не будет задана явно, то могут возникнуть ошибки при открытии в разных браузерах, а чтение может оказаться невозможным.
<body> — с точки зрения объема можно сказать, что этот блок включает в себя больше всего информации, потому что именно в нем формируется тело страницы. Это непосредственно то, что будет выведено на экран.

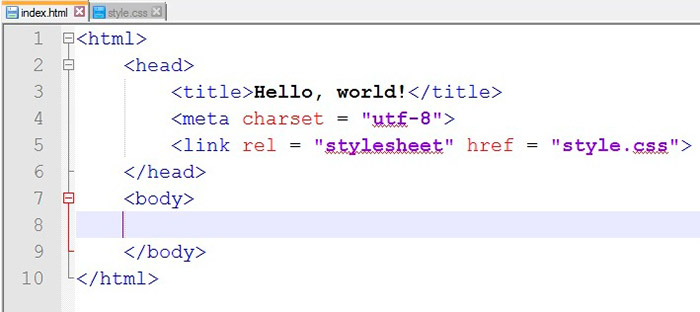
Рис. 1. Это типичный пример обязательных тегов, которые формируют структуру документа.
Поскольку мы дошли до тела страницы, дальше я бы хотел описать несколько тегов, которые формируют уже непосредственно видимую структуру, то есть те элементы, которые мы видим на странице и которые отделяют информацию друг от друга.
<h2> — <h6> — очень важные парные теги заголовков, которые выводятся на веб-страницу. Как правило, в h2 заключают название статьи или другой публикации, в h3 – подзаголовки, в h4 – подзаголовки подзаголовков и т.д. В крупном документе действительно могут понадобиться все эти теги.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗаголовок выводится как блочный элемент и имеет отступы сверху и снизу. Большие тексты рекомендуется разбивать на множество подзаголовков, потому что таким образом у читателя улучшается восприятие материала. Также заголовок имеет важную функцию в плане оптимизации сайта под требования поисковых систем. Ключевое слово в заголовке и подзаголовках улучшает ревелантность страницы.
<p> — формирует абзац (параграф) текста. Также очень важный элемент. Едва ли кто-то захочет читать сплошной текст, никак не разделенный на абзацы, верно?
Абзац также имеет небольшие отступы. В визуальных редакторах систем управления сайтом этот тег может проставляться автоматически всякий раз, когда вы делаете два переноса строки.
Выше были описаны, пожалуй, самые основные теги, которые отвечают за структуру. Они есть у любой веб-странички. Но как вообще формируется тег и что в него входит?
Структура тега html
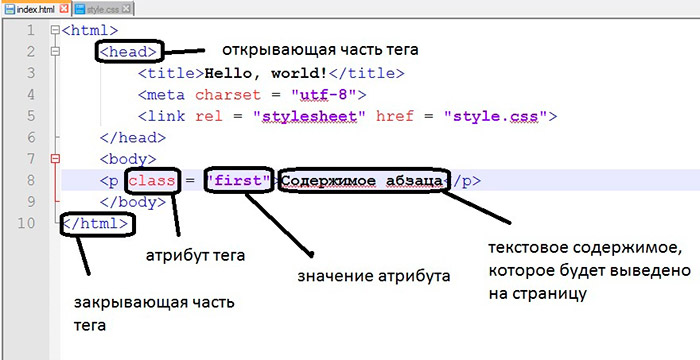
Давайте сразу разберемся на примере.
<h2 class = «title»>Заголовок</h2>
<h2 class = «title»>Заголовок</h2> |
Тут видно, что мы не просто написали <h2></h2>. В любой тег можно вписать дополнительные атрибуты. Они пишутся в открывающейся части элемента.

Сначала пишется имя самого атрибута, а потом задается его значение. В этом примере строчка class = «title» привяжет к нашему заголовку стилевой класс title, так что через него можно будет обратиться к этому элементу в css.
Между парными тегами мы записали то, что непосредственно будет выведено на экран. После этого следует закрыть тег. Если забыть это сделать, то это может привести к интересным ошибкам. Например, весь текст на странице может превратиться в заголовок. В одинарных тегах нельзя писать произвольный текст, в них можно задать только определенные атрибуты.
Любому html-элементу можно задавать какие-то атрибуты. Есть так называемые универсальные атрибуты, которые можно прописать любому элементу. К примеру, стилевой класс можно привязать к чему угодно. Также есть атрибуты, которые уникальны для каких-то тегов. Например:
<a href =»“#» target = «_blank»></a>
<a href =»“#» target = «_blank»></a> |
Здесь атрибут target является уникальным для ссылки, так как ни для каких других элементов он не нужен и не прописывается. Эти и другие атрибуты вы можете выучить в процессе изучения языка HTML. Подробнее со структурой документа можно ознакомиться в учебнике по основам html.
Итог
Из этой статьи мы с вами увидели, что есть определенные теги, без которых на веб-страничке никак не обойтись, ведь они закладывают ее структуру. Конечно, были рассмотрены лишь самые простые. К структурным тегам тела страницы можно также отнести таблицы, списки, фреймы и т.д.
Эти элементы используются уже в зависимости от того, нужны ли они на сайте. Например, на многих ресурсах могут вообще не пригодиться таблицы или фреймы, но такие вещи, как заголовок, кодировка и doctype должны быть указаны на любом веб-сайте.
На этом я заканчиваю сегодняшнюю статью, а вы можете подписаться на блог, если есть желание узнавать о сайтостроении больше.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Тип документа | Учебник HTML5
Тип документа.
В первую очередь необходимо указать тип создаваемого нами документа. В HTML5 это делается чрезвычайно просто (листинг 1.1).
Листинг 1.1. Использование элемента <doctype>
<! DOCTYPE html>
Эта строка должна идти самой первой в файле HTML, и перед ней не должно быть ни пробелов, ни пустых строк. Она активирует стандартный режим браузеров для интерпретации HTML5, когда это возможно (или игнорирует его в противном случае).
Вы можете сразу начать писать код в своем HTML-файле и постепенно добавлять в него элементы, которые мы будем изучать далее.
<html>
После объявления типа документа мы переходим к построению древовидной структуры HTML. Как всегда, в корне дерева находится элемент <html>. Внутри этого элемента помещается весь остальной код HTML (листинг 1.2).
Листинг 1.2. Использование элемента <html>
<! DOCTYPE html>
<html lang=»ru»>
</html>
Единственный атрибут, указания которого требует HTML5, — это атрибут lang открывающего тега <html>. Он определяет язык содержимого в создаваемом нами документе, и в данном случае мы выбрали русский — значение ru (английскому языку соответствует значение en).
ПОВТОРЯЕМ основы —
HTML — это язык разметки для построения веб-страниц.
Теги HTML представляют собой ключевые слова и атрибуты, окруженные угловыми скобками, например, <html lang=»ru»>.
В данном случае ключевое слово — это html, а lang — атрибут со значением ru. Большинство тегов HTML парные: один открывающий, а второй закрывающий. Содержимое находится между тегами. В нашем примере <htmllang=»ru»> указывает на начало кода HTML, а </html> — на завершение кода. Сравните открывающий и закрывающий теги, и вы увидите, что закрывающий тег отличается только слешем (/) перед ключевым словом (например, </html>). Весь наш остальной код будет находиться между этими двумя тегами: <html>
… </html>.
Что касается структуры и составляющих ее элементов, HTML5 — чрезвычайно гибкий инструмент. Элемент <html> можно использовать без атрибутов или вообще не добавлять в код. Но в целях обеспечения совместимости, а также по другим причинам, которые не стоит здесь рассматривать, мы рекомендуем вам следовать некоторым базовым правилам. Мы научим вас создавать документы с использованием хорошего HTML-кода.
Значения атрибута lang для других языков вы можете найти на веб-странице: www. w3schools. com/tags/ref_language_codes. asp.
<head>
Продолжаем построение документа. HTML-код, который добавляется между тегами <html>, делится на два основных раздела. Как и в предыдущих версиях HTML, первый раздел представляет собой «голову», а второй — «тело» кода. Таким образом, нужно создать эти два раздела, используя уже знакомые элементы <head> и <body>.
Разумеется, первым идет элемент <head>, и, как и у других структурных элементов, у него есть открывающий и закрывающий теги (листинг 1.3).
Листинг 1.3. Использование элемента <head>
<! DOCTYPE html>
<html lang=»ru»>
<head> </head>
</html>
Сам тег по сравнению с предыдущими версиями языка не изменился, и его назначение остается таким же. Внутри тега <head> мы определяем заголовок веб-страницы, объявляем кодировку символов, добавляем общую информацию о документе и приводим ссылки на внешние файлы, содержащие стили, сценарии и даже изображения, необходимые для отображения страницы.
За исключением заголовка и некоторых значков, вся остальная информация, содержащаяся между тегами <head>, на экране обычно не отображается.
<body>
Следующий большой раздел, который является частью основной структуры документа HTML, — «тело». Это видимая часть документа, содержимое которой описывается внутри тега <body>. Данный тег также не изменился по сравнению с предыдущими версиями HTML.
Листинг 1.4. Использование элемента <body>
<! DOCTYPE html>
<html lang=»ru»>
<head>
</head>
<body> </body>
</html>
ПОВТОРЯЕМ ОСНОВЫ —
Пока что мы написали очень простой код, но уже с составной структурой. Смысл в том, что HTML-код — это не последовательный набор инструкций. HTML — это язык разметки, то есть набор тегов или элементов, чаще всего парных, которые можно вкладывать друг в друга (одни элементы могут целиком находиться внутри других). В первой строке кода из листинга 1.4 находится одиночный тег с определением документа, сразу за ним следует открывающий тег <html lang=»ru»>. Этот тег и закрывающий тег </html> в конце документа указывают на начало и конец HTML-кода. Между ними мы добавили теги, определяющие два важных раздела основной структуры документа: <head> и <body>. Это также парные теги. Позже в этой главе вы узнаете о других тегах, которые можно вставлять внутрь пар <head> и <body>. В результате получается древовидная структура, в корне которой находится тег <html>.
<meta>
Настало время вплотную заняться «головой» документа. Здесь было добавлено несколько изменений и новшеств, среди которых тег, определяющий кодировку символов в документе. Это тег <meta>, который указывает на то, каким образом текст должен отображаться на экране (листинг 1.5).
Листинг 1.5. Использование элемента <meta>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
</head>
<body>
</body>
</html>
В HTML5 данный элемент (как и многие другие) упрощен. Новый тег <meta> для обозначения кодировки символов стал короче. Разумеется, вы можете поменять кодировку UTF-8 на любую другую и использовать другие теги <meta>, например description или keywords, как показано в листинге 1.6.
Листинг 1.6. Добавление различных элементов <meta>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»Это пример кода HTML5″>
<meta name=»keywords» content=»HTML5, CSS3, DavaScript»>
</head>
<body>
</body>
</html>
ПОВТОРЯЕМ основы —
В документе может быть несколько тегов <meta>, содержащих общие объявления, однако эта информация не отображается в окне браузера. Она используется только поисковыми системами и устройствами, которым требуются предварительные данные о нашем документе. Как уже говорилось, кроме заголовка и некоторых значков, никакая другая информация между тегами <head> пользователям не видна. В коде листинга 1.6 атрибут name внутри тега <meta> определяет тип тега, а в атрибуте content объявляется его значение, однако эти сведения на экран не выводятся. Чтобы побольше узнать о теге <meta>, зайдите на наш веб-сайт и просмотрите ссылки для этой главы.
В HTML5 одинарные теги не обязательно должны иметь закрывающий слеш (/), но мы все же рекомендуем использовать его для совместимости. Предыдущий пример кода можно записать, как показано в листинге 1.7.
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″ />
<meta name=»description» content=’Это пример» />
<meta name=»keywords» content=»HTML5, CSS3, JavaScript» />
</head>
<body>
</body>
</html>
<title>
Тег <title>, как и раньше, используется для определения заголовка документа (листинг 1.8), и ничего нового о нем сказать нельзя.
Листинг 1.8. Использование элемента <title>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=’Это пример HTML5″>
</head>
<body>
</body>
</html>
ПОВТОРЯЕМ ОСНОВЫ —
Текст между тегами <title> представляет собой общий заголовок для создаваемого документа. Чаще всего браузеры отображают его в заголовке окна.
<link>
Еще один важный элемент, являющийся частью «головы» документа, — <link>. Он используется для подключения к документу стилей, сценариев, изображений или значков из внешних файлов. Чаще всего с помощью <link> подключают таблицу стилей из внешнего CSS-файла (листинг 1.9).
Листинг 1.9. Использование элемента <link>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=Это пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
</body>
</html>
Таблица стилей — это набор правил форматирования, позволяющий менять внешний вид документа, например размер и цвет текста. Без таких правил текст и другие элементы отображаются на экране с использованием стандартных стилей браузера (размер, цвет и другие характеристики устанавливаются по умолчанию). Стили представляют собой простые правила, занимающие обычно всего несколько строк кода, и их можно объявить в самом документе HTML. Как мы увидим далее, не обязательно подгружать эту информацию из внешних файлов, но использование отдельных файлов для таблиц стилей — хорошая практика. Загрузка стилей CSS из внешнего файла упрощает структуру основного документа, увеличивает скорость загрузки веб-сайта, а также позволяет воспользоваться преимуществами новых возможностей HTML5.
В HTML5 избавились от необходимости указывать тип подключаемой таблицы стилей, таким образом, атрибут type больше не используется. Теперь для внедрения файла со стилями достаточно двух атрибутов: rel и href. Название атрибута rel происходит от англ. relation (отношение), и его значение определяет, чем для нашего документа является подключаемый файл. В данном случае атрибуту rel присвоено значение stylesheet, то есть мы сообщаем браузеру, что mystyles. css — это CSS-файл со стилями, необходимыми для отображения страницы (в следующей главе мы займемся стилями CSS и научимся подключать их к документу).
С добавлением этого последнего элемента работу над «головой» документа можно считать законченной. Теперь мы можем как следует поработать над телом, где и происходит все самое интересное.
Вам также могут быть интересны следующие статьи:
html5ru.com
Основные теги HTML
<html></html> — Указывает программе просмотра страниц что это HTML документ.
<head></head> — Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин.
<body></body> — Определяет видимую часть документа
Теги оглавления
<title></title> — Помещает название документа в оглавление программы просмотра страниц
Атрибуты тела документа
<body bgcolor=?> — Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB — пример: FF0000 — красный цвет.
<body text=?> — Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB — пример: 000000 — черный цвет.
<body link=?> — Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB — пример: 00FF00 — зеленый цвет.
<body vlink=?> — Устанавливает цвет гиперссылок на котох вы уже побывали, используя значение цвета в виде RRGGBB — пример: 333333 — серый цвет.
<body alink=?> — Устанавливает цвет гиперссылок при нажатии.
Теги для форматирования текста
<pre></pre> — Обрамляет предварительно отформатированный текст.
<h2></h2> — Создает САМЫЙ БОЛЬШОЙ заголовок
<h6></h6> — Создает самый маленький заголовок
<b></b> — Создает жирый текст
<i></i> — Создает наклонный текст
<tt></tt> — Создает текст — имитирующий стиль печатной машинки.Используется для цитат, обычно наклонный текст.
<em></em> — Используется для выделения из текста слова (наклонный или жирный текст)
<strong></strong> — Используется для выделения наиболее выжных частей текста (наклонный или жирный текст)
<font size=?></font> — Устанавливает размер текста в пределах от 1 до 7.
<font color=?></font> — Устанавливает цвет текста, используя значение цвета в виде RRGGBB.
Гиперссылки
<a xhref=»/URL»></a> — Создает гиперссылку на другие документы или часть текущего документа.
<a xhref=»mailto:EMAIL»></a> — Создает гиперссылку вызова почтовой программы для написания письма автору документа.
<a name=»NAME»></a> — Отмечает часть текста как цель для гипперссылок в документе.
<a xhref=»http://www.cyberguru.ru/#NAME»></a> — Создает гиперссылку на часть текущего документа.
Форматирование
<p> — Создает новый параграф
<p align=?> — Выравнивает параграф относительно одной из сторон документа, значения: left, right, или center
<br> — Вставляет перевод строки.
<blockquote></blockquote> — Создает отступы с обеих сторон текста.<dl></dl>Создает список определений.
<dt> — Определяет каждый из терминов списка
<dd> — Описывает каждое определение
<ol></ol> — Создает нумерованный список
<li> — Определяет каждый элемент списка и присваивает номер
<ul></ul> — Создает ненумерованный список
<li> — Предваряет каждый элемент списка и добавляет кружок или квадратик.
<div align=?> — Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей
Графические элементы
<img xsrc=»/name»> — Добавляет изображение в HTML документ
<img xsrc=»/name» align=?> — Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle
<img xsrc=»/name» border=?> — Устанавливает толщину рамки вокруг изображения
<hr> — Добавляет в HTML документ горизонтальную линию.<hr size=?>Устанавливает высоту(толщину) линии
<hr width=?> — Устанавливает ширину линии, можно указать ширину в пикселах или процентах.
<hr noshade> — Создает линию без тени.
<hr color=?> — Задает линии определенный цвет. Значение RRGGBB.
Таблицы
<table></table> — Создает таблицу.
<tr></tr> — Определяет строку в таблице.
<td></td> — Определяет отдельную ячейку в таблице.
<th></th> — Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом)
Атрибуты таблицы
<table border=#> — Задает толщину рамки таблицы.
<table cellspacing=#> — Задает расстояние между ячейками таблицы.
<table cellpadding=#> — Задает расстояние между содержимым ячейки и ее рамкой.
<table width=#> — Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<tr align=?> или <td align=?> — Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=?> или <td valign=?> — Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom.
<td colspan=#> — Указывает кол-во столбцев которое объединено в одной ячейке. (по умолчанию=1)
<td rowspan=#> — Указывает кол-во строк которое объединено в одной ячейке. (по умолчанию=1)
<td nowrap> — Не позволяет программе просмотра делать перевод строки в ячейке таблицы.
Кадры
<frameset></frameset> — Предваряет тег <body> в документе, содержащем кадры;
<frameset rows=»value,value»> — Определяет строки в таблице кадров, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы кадров.
<frameset cols=»value,value»> — Определяет столбцы в таблице кадров, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы кадров.
<frame> — Определяет единичный кадр или область в таблице кадров.
<noframes></noframes> — Определяет, что будет показано в окне браузера если он не поддерживает кадры.
Атрибуты кадров
<frame xsrc=»/URL»> — Определяет какой из HTML документов будет показан в кадре.
<frame name=»name»> — Указывает Имя кадра или области, что позволяет перенаправлять информацию в этот кадр или область из других кадров.
<frame marginwidth=#> — Определяет величину отступов по левому и правому краям кадра; должно быть равно или больше 1.
<frame marginheight=#> — Определяет величину отступов по верхнему и нижнему краям кадра; должно быть равно или больше 1.
<frame scrolling=VALUE> — Указывает будет-ли выводится линейка прокрутки в кадре; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto.
<frame noresize> — Препятствует изменению размеров кадра.
Формы
Для форм, выполняющих какие-то функции должны быть запущены соответствующие CGI скрипты на сервере. HTML только создает внешний интерфейс формы.
<form></form> — Создает формы
<select multiple name=»NAME» size=?></select> — Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки.
<option> — Указывает каждый отдельный элемент меню
<select name=»NAME»></select> — Создает ниспадающее меню <option>Указывает каждый отдельный элемент меню
<textarea name=»NAME» cols=40 rows=8></textarea> — Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту.
<input type=»checkbox» name=»NAME»> — Создает checkbox. За тегом следует текст.
<input type=»radio» name=»NAME» value=»x»> — Создает radio кнопку. За тегом следует текст.
<input type=text name=»foo» size=20> — Создает строку для ввода текста. Параметром Size указывается длина в символах.
<input type=»submit» value=»NAME»> — Создает кнопку «Принять»
<input type=»image» border=0 name=»NAME» xsrc=»/name.gif»> — Создает кнопку «Принять» — для этого используется изображение<input type=»reset»>Создает кнопку «Отмена»
pokompam.by
