35 бесплатных шаблонов для страницы ошибки 404
Большинство шаблонов веб-сайтов премиум-класса и некоторые хорошие шаблоны веб-сайтов предоставляют отдельные шаблоны страниц 404. Если вы не удовлетворены стандартными шаблонами страниц ошибок 404, вы можете использовать эти бесплатные шаблоны страниц ошибок 404. Чтобы помочь вам выбрать лучший шаблон, мы включили как креативные, так и простые простые бесплатные шаблоны страниц 404 с ошибками. Исходя из имеющихся у вас дизайна сайта и вашего вкуса, выберите лучший для вашего сайта.
Прежде чем попасть в список бесплатных шаблонов с ошибкой 404, давайте посмотрим, что делает страницу 404 идеальной для профессионалов. Страница 404 является страницей с ошибкой, это не означает, что вы должны покинуть страницу с ошибкой просто с уведомлением 404. Возможно, вы видели, как некоторые из лучших веб-сайтов показывают 404 страницу с большой эффективностью.
Вам решать, что делать пользователю после того, как он попадет на страницу с ошибкой. Кроме того, вы можете напрямую показать им другие предложения, которые тесно связаны с их поисковым запросом. Возможно, вы видели такой подход на многих новостных сайтах, и даже некоторые шаблоны новостных и журнальных сайтов предоставляют вам эту опцию по умолчанию. Или же вы можете непосредственно предоставить окно поиска или кнопку, чтобы вернуть пользователя на предыдущую страницу или на свою домашнюю страницу. Возможно, вы видели эти подходы на большинстве бизнес-сайтов. Это очень удобные функции, а также еще один способ удержать ваших посетителей.
Кроме того, вы можете напрямую показать им другие предложения, которые тесно связаны с их поисковым запросом. Возможно, вы видели такой подход на многих новостных сайтах, и даже некоторые шаблоны новостных и журнальных сайтов предоставляют вам эту опцию по умолчанию. Или же вы можете непосредственно предоставить окно поиска или кнопку, чтобы вернуть пользователя на предыдущую страницу или на свою домашнюю страницу. Возможно, вы видели эти подходы на большинстве бизнес-сайтов. Это очень удобные функции, а также еще один способ удержать ваших посетителей.
Некоторые могут использовать интерактивные анимированные страницы, в некоторых блогах вы могли видеть интересные текстовые сообщения, которые сами сохранят пользователя на сайте. Все эти бесплатные шаблоны страниц 404 ошибок уникальны по-разному. К сожалению, вы не можете найти все эти качества в одном шаблоне, все они являются общими. Если вам нужна полная страница 404, то вам нужно настроить любой из этих бесплатных шаблонов страницы 404, который точно соответствует вашим потребностям.
картинка 1 и 1.1.
Это единственный плагин WordPress, который попал в список. Он очень прост в использовании, обладает действительно отличным дизайном, шаблонами и настройками.
Скачать
Colorlib 404 v1
Скачать Демо
Colorlib 404 v2
Скачать Демо
Colorlib 404 v3
Скачать Демо
Colorlib 404 v4
Скачать Демо
Colorlib 404 v5
Скачать Демо
Colorlib 404 v6
Скачать Демо
Colorlib 404 v7
Скачать Демо
Colorlib 404 v8
Скачать Демо
Colorlib 404 v9
Скачать Демо
Colorlib 404 v10
Скачать Демо
Colorlib 404 v11
Скачать Демо
Colorlib 404 v12
Скачать Демо
Colorlib 404 v13
Скачать Демо
Colorlib 404 v14
Скачать Демо
Colorlib 404 v15
Скачать Демо
Colorlib 404 v16
Скачать Демо
Colorlib 404 v17
Скачать Демо
Colorlib 404 v18
Скачать Демо
Colorlib 404 v19
Скачать Демо
Colorlib 404 v20
Скачать Демо
Simple Pure Error Page
Simple Pure Error Page — это анимированный шаблон от Enrico Chiaromonte. Если вы хотите проявлять творческий подход на своей странице ошибок, тогда этот шаблон может быть полезен для вас. В этом шаблоне синий цвет используется в качестве цветовой схемы страницы, если у вас есть фирменный цвет для вашего сайта, то вы можете настроить его под нужный вам цвет.
Если вы хотите проявлять творческий подход на своей странице ошибок, тогда этот шаблон может быть полезен для вас. В этом шаблоне синий цвет используется в качестве цветовой схемы страницы, если у вас есть фирменный цвет для вашего сайта, то вы можете настроить его под нужный вам цвет.
Поскольку код, использованный для создания этой прекрасной страницы, представлен непосредственно вам, вы можете изменить желаемый цвет. Чтобы изменить цвет, вам нужно настроить CSS-файл. Если вы разработчик, вы будете знать, как настроить это. Но если вы обычный пользователь, вы можете использовать следующий совет.
В основном цветовой код, используемый в файле CSS, будет в шестнадцатеричных значениях цветового кода. Здесь в шаблоне по умолчанию используется синий цвет, код которого # 48A9E6. Этот код будет упомянут в коде в качестве фона: # 48A9E6; измените это значение на ваш фирменный цвет с шестнадцатеричным цветовым кодом.
Скачать Демо
Not Found
Градиент является одной из наиболее преобладающих дизайнерских тенденций, которые вы видели в последние несколько лет. Поскольку большинство ведущих брендов переходят на градиентные цвета, эксперты по дизайну предсказали, что градиент станет трендом и в следующем году.
Поскольку большинство ведущих брендов переходят на градиентные цвета, эксперты по дизайну предсказали, что градиент станет трендом и в следующем году.
С помощью этого шаблона 404 вы получите простое и чистое сообщение. Код ошибки и ее значение. Этот шаблон использует HTML, CSS и Javascript. Все классы, используемые в этом шаблоне, связаны между собой. Поэтому, если у вас есть намерение изменить контент, обязательно просмотрите весь исходный код.
Опять же, если у вас есть фирменный стиль в качестве цвета градиента, вы можете легко изменить его в CSS. Здесь в этом коде это упоминается как background: -webkit-repeating-linear-Gradient (-45deg, # FFEB3B, # FF6F00, # 00B0FF, # 76FF03, # b98acc, # 69a6ce, # 9b59b6). Все хэштеги имеют шестнадцатеричное значение кода цвета. Как я уже говорил вам в предыдущем шаблоне, просто измените цветовой код на тот, который вы хотите. Спасибо Джону Финку за то, что он поделился с нами этим хорошим шаблоном 404 ошибки.
Скачать Демо
Bootstrap 404
Этот тип страницы ошибок лучше всего подходит для шаблонов веб-сайтов, связанных с образом жизни, и шаблонов сайтов современных компаний-разработчиков программного обеспечения. Чтобы шаблон соответствовал существующему шаблону веб-сайта, вам может потребоваться изменить шрифты и цветовую схему этого шаблона. Разработчик этого шаблона Ахмед использовал HTML, CSS и Javascript. Код хорошо написан, так что вы можете легко соотнести эти коды с существующей кодировкой шаблона веб-сайта. Если вы хотите изменить только внешний вид шаблона, вы можете настроить раздел CSS в одиночку.
Чтобы шаблон соответствовал существующему шаблону веб-сайта, вам может потребоваться изменить шрифты и цветовую схему этого шаблона. Разработчик этого шаблона Ахмед использовал HTML, CSS и Javascript. Код хорошо написан, так что вы можете легко соотнести эти коды с существующей кодировкой шаблона веб-сайта. Если вы хотите изменить только внешний вид шаблона, вы можете настроить раздел CSS в одиночку.
Скачать Демо
Pure CSS
Pure CSS — это действительно хорошо выполненный шаблон. Как видно из названия, этот шаблон основан исключительно на CSS, файлы JS в этом шаблоне остались нетронутыми.
Скачать Демо
404 Vampire
Страницу 404 также можно использовать для отражения праздничного настроения и сезонности, чтобы быть креативными. Эта 404 страница в стиле вампиров можно использовать во время Хэллоуина. С этим шаблоном у вас есть достаточно места, чтобы донести свое сообщение, а также есть возможность добавить кнопку призыва к действию, чтобы перевести пользователя на предыдущую страницу. Опять же, если вы хотите использовать этот шаблон для своего сайта, то вам необходимо потратить некоторое время, чтобы встроить этот код шаблона в существующий шаблон сайта.
Опять же, если вы хотите использовать этот шаблон для своего сайта, то вам необходимо потратить некоторое время, чтобы встроить этот код шаблона в существующий шаблон сайта.
Скачать Демо
Fantasy Error Page
Fantasy error page — это простой и элегантный шаблон. С полным дизайном страницы, он использует все пространство экрана устройства. Чтобы придать смысл названию шаблона, используется фоновое изображение в стиле фэнтези. Кроме этого вы получаете прямое сообщение об ошибке жирным шрифтом 404 и кнопку призыва к действию, чтобы перенести пользователя на предыдущую страницу. Единственное, что вам нужно изменить в этом шаблоне при интеграции с существующим шаблоном, — это цвет кнопки призыва к действию. Этот простой в использовании шаблон использует рамки HTML и CSS3.
Скачать Демо
Elegant Error Page
Скачать Демо
Fashion Error Page
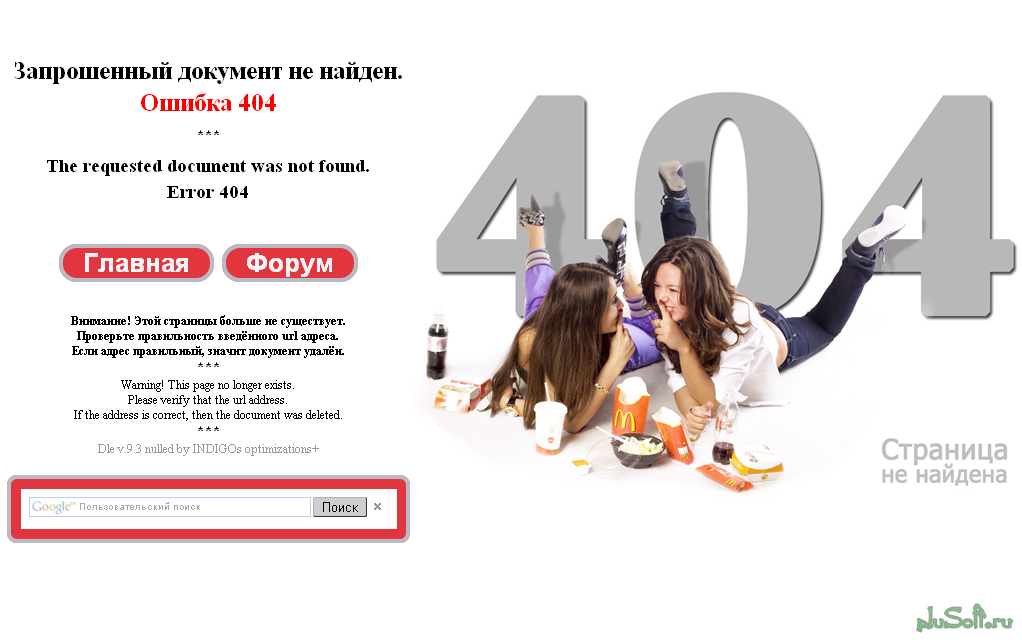
Шаблон страницы Fashion Error можно использовать для шаблонов личных веб-сайтов и шаблонов веб-сайтов интернет-магазина. С большим фоновым изображением шаблону удается заполнить все пространство экрана. Этот шаблон предоставляет вам возможность добавлять значки социальных сетей, чтобы помочь пользователю связаться с вами, если ему потребуется какая-либо немедленная помощь. Форма подписки на странице ошибок не очень хорошая идея, потому что пользователь может быть немного раздражен, узнав, что нужной ему страницы там нет. Вы можете использовать это место для добавления панели поиска или кнопки возврата.
С большим фоновым изображением шаблону удается заполнить все пространство экрана. Этот шаблон предоставляет вам возможность добавлять значки социальных сетей, чтобы помочь пользователю связаться с вами, если ему потребуется какая-либо немедленная помощь. Форма подписки на странице ошибок не очень хорошая идея, потому что пользователь может быть немного раздражен, узнав, что нужной ему страницы там нет. Вы можете использовать это место для добавления панели поиска или кнопки возврата.
Скачать Демо
Easy Error Widget
Easy Error Widget будет удобным шаблоном страницы ошибок. Этот шаблон включает в себя все необходимые веб-элементы для удержания посетителей, а также позволяет посетителям легко с вами связаться. Если вы используете полностраничный шаблон веб-сайта, этот шаблон страницы ошибки полной ширины хорошо подойдет для вашего сайта. Вы получите сообщение об ошибке, выделенное жирным шрифтом 404, и небольшую строку, чтобы добавить свое личное сообщение. Под текстовым полем для лучшей навигации предусмотрены ссылки на другие страницы веб-сайта. В правом нижнем углу у вас есть возможность добавить иконки социальных сетей. Эффекты наведения на этой странице сделаны аккуратно.
В правом нижнем углу у вас есть возможность добавить иконки социальных сетей. Эффекты наведения на этой странице сделаны аккуратно.
Скачать Демо
Smart Error Page
Скачать Демо
Flashy Error Page
Шаблон страницы Flashy error — это простой и чистый шаблон страницы 404 с небольшой анимированной совой. Пузырькообразные эффекты на заднем плане дают живое ощущение шаблону. Фоновое изображение — это изображение полной ширины, которое охватывает всю страницу.
Скачать Демо
Effective Error Page
Скачать Демо
Smooth Error Page
Скачать Демо
Dark Error Page
Скачать Демо
Modern Error Widget
Скачать Демо
404 Error Widget
Скачать Демо
Simple Error Page
Скачать Демо
Cool 404 Page
Скачать Демо
Simplified Error Page
Скачать Демо
Шаблон страницы 404 — бесплатно от компании TemplateMonster
Будьте в курсе событий
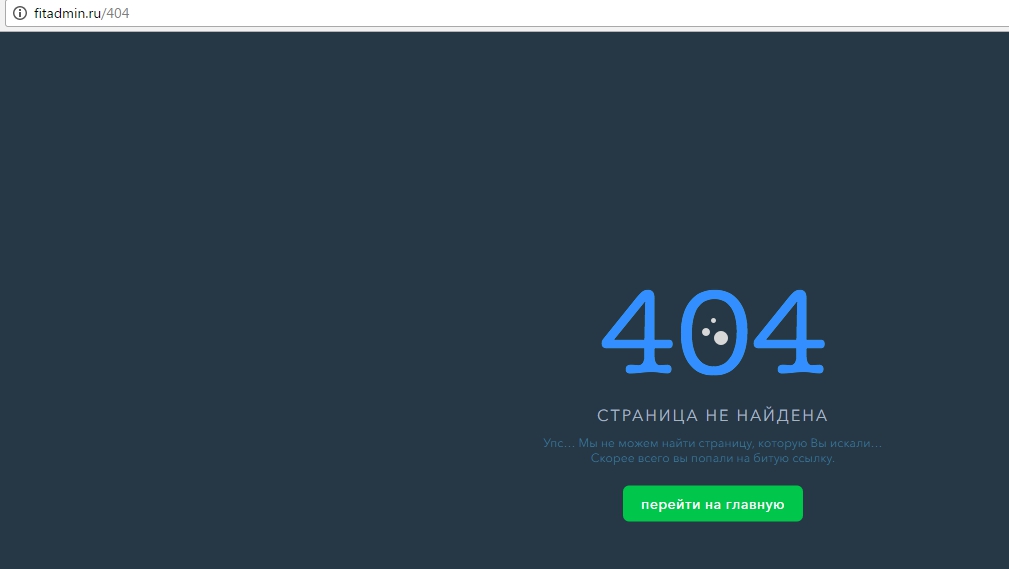
Ошибка 404 — так называют ситуацию, когда посетитель сайта попадает на несуществующую
страницу сайта. Обычно в этот момент на сайте выводят простое текстовое уведомление.
Некоторые же из сайтов предпочитают выводить красиво оформленную страницу.
Обычно в этот момент на сайте выводят простое текстовое уведомление.
Некоторые же из сайтов предпочитают выводить красиво оформленную страницу.
Скриншот
Ссылки
Живое демо demo.imperacms.ru/?theme=Page404v1
Скачать шаблон
imperacms.ru/files/media/Page404v1.zip
Условия использования: сохранность ссылок в подвале страницы.
Порядок установки
1 Скачать архивный файл шаблона на компьютер или скопировать URL ссылки выше.
2 Открыть в админпанели страницу дизайн > Дизайны сайта.
3 Нажать ссылку загрузить в блоке Дизайны клиентской стороны.
4 В открывшемся окне выбрать скачанный файл или полем ниже
вставить URL скопированной ссылки.
5 Ниже установить флажок поверх существующего.
6 Ещё ниже в поле имени шаблона ввести имя того шаблона, в который хотите установить эту страницу 404, и нажать кнопку Начать.
Файлы шаблона
Так как данная страница 404 по сути представляет собой визуализационный модуль, его структура папок напоминает структуру шаблона, чтобы модуль мог быть установлен в любой шаблон.
-
css
- вообще не использует сторонних стилей
-
html
- missing_template.htm — страница 404 (так называемая заглушка отсутствующих файлов)
-
images
- page404v1-main-bg.jpg — фоновая картинка
- page404v1-tail-top.jpg — внекартиночный фон
-
js
- вообще не использует сторонних скриптов
Теги: page 404, страница 404, template monster
Хотите чтобы мы рассказали ещё о чём-то — предлагайте тему.
Предложить
Следите за нашими публикациями в социальных сетях и новостных каналах.
Дизайн страницы с ошибкой 404
У хорошего сайта должно быть продумано все, даже дефолтные странички. Многие пользователи, видя ошибку 404 при переходе по ссылке, просто закрывают вкладку браузера, думая, что веб-площадка работает некорректно.
Нестандартное оформление страницы 404 поможет не терять посетителей. В этой статье мы разберемся, как его реализовать и что это даст, а также рассмотрим удачные примеры.
Почему возникают ошибки 404?
404 Page Not Found указывает, что веб-страница не найдена. Это может произойти по одной из следующих причин:
- URL был изменен;
- веб-страница удалена;
- адрес написан неверно;
- сайт не существует;
- сайт временно не работает и так далее.
При этом далеко не всегда причина ошибки возникает из-за действий владельца площадки.
Особенно сложно отслеживать корректность ссылок на крупных порталах. Чем больше веб-ресурс, тем замысловатей структура, а пропустить что-то в настройке ссылок по невнимательности может даже опытный веб-мастер. Поэтому на практике получается, что хотя бы один раз каждый пользователь видит на своем экране 404 Page Not Found.
У Google и Яндекс есть сервисы для веб-мастеров, которые помогают находить неработающие ссылки — Google Search Console и Яндекс.Вебмастер соответственно. Вы можете воспользоваться ими бесплатно.
Почему нужен оригинальный шаблон для страниц с 404?
- Вы не можете предотвратить все случайные неточности и опечатки.
- Полезно при комплексном продвижении сайта: продуманное оформление 404 — это человеческое обращение к посетителю и возможность не терять его.
- Когда у площадки сотни категорий и подкатегорий, сложно отследить все.
 Например, вы изменили адрес или удалили раздел, а он до сих пор индексируется в поиске по старым параметрам.
Например, вы изменили адрес или удалили раздел, а он до сих пор индексируется в поиске по старым параметрам.
Каким должен быть дизайн страницы 404?
Создавая дизайн и прописывая код страницы 404, советуем придерживаться следующих рекомендаций:
Совет №1. Немного доброжелательности
Здесь уместно выразить сожаление, ведь пользователь попал на страничку случайно, цель его была совсем другой. Объясните ситуацию, извинитесь и предложите помощь. Так вы завоюете расположение.
Совет №2. Будьте проще
Нет необходимости углубляться в технические детали. Вы можете даже заменить цифру «404» на лаконичное описание проблемы. Конечно, многие знают, что означает эта цифра, но не все.
Совет №3. Предложите решение
Попросите пользователя проверить правильность адреса, дайте возможность перейти на главную или просто в популярный раздел за один клик. Вы можете оформить страницу 404, используя стандартную шапку сайта. В этом случае вся основная информация уже будет присутствовать.
Вы можете оформить страницу 404, используя стандартную шапку сайта. В этом случае вся основная информация уже будет присутствовать.
Уместно предложить материалы или товары схожей тематики. Если в URL прописана категория или раздел, несложно понять, что именно искал человек. Также можно оставить ссылки на недавно перемещенные разделы.
Совет №4. Добавьте юмора
404 ошибка — страничка, где дизайнеры и разработчики могут поупражняться в юморе и оригинальности. Здесь можно разместить интересную анимацию, картинку, мини-игру, видео, анекдот — почти все что угодно.
Совет №5. Позаботьтесь о функциональности
Чтобы посетителю было проще найти то, что он искал изначально, можно разместить строку поиска. Это особенно актуально для интернет-магазинов и крупных порталов.
Следуя этим советам, не переборщите. Шаблон не нужно перегружать текстом, ссылками и картинками, иначе пользователь не поймет, что он столкнулся с ошибкой.
Важность для SEO
Говоря о том, как сделать страницу ошибки 404, будет не лишним сказать о ее значении с точки зрения SEO. При оптимизации веб-ресурса важно, чтобы битых и неработающих ссылок было как можно меньше, в идеале их совсем не должно быть. С помощью различных seo-сервисов вы можете найти и удалить неработающие ссылки.
Вопрос об ошибках 404 в SEO остается открытым: кто-то считает, что они тормозят процесс раскрутки веб-ресурса, кто-то с этим не соглашается. Это спорный момент, требующий рассмотрения каждой ситуации в частности. Вот, например, что по этому вопросу сказано в справочных материалах Google:
«Решите, нужно ли устранять выявленную проблему. Большинство таких случаев можно проигнорировать: они не влияют на индексирование и рейтинг сайта».
Однако мы бы не советовали оставлять на сайте все то, что мешает навигации пользователей и приводит к тому, что посетитель не находит того, ради чего пришел из выдачи. Потому что это будет напрямую влиять на длительность вашего нахождения в топе.
Потому что это будет напрямую влиять на длительность вашего нахождения в топе.
Веб-ресурсы с оформленными страницами 404, с которых можно быстро перейти на главную или в определенные разделы площадки, имеют более высокие позиции в органическом поиске.
Оформление страницы с 404 ошибкой: примеры
Страничка с ошибкой 404 должна быть оформлена в едином стиле со всем веб-ресурсом. Это важно, чтобы пользователь четко понимал: он находится все на том же сайте, и этот сайт работает. Также нельзя забывать про интересы целевой аудитории.
Креатив при оформлении шаблона 404 уместен как нигде. Интересные дизайнерские решения, немного тематического юмора, забавные картинки — все это поможет сгладить неприятный осадок от невозможности попасть в нужный раздел.
Вопрос подбора изображений мы рассматривали в отдельной статье: «Как выбрать иллюстрации для сайта?».
Мы подобрали для вас красивые страницы 404. Надеемся, что подборка даст вам четкое представление, как оформить такую веб-страницу, а также вдохновит на поиски интересных решений.
Надеемся, что подборка даст вам четкое представление, как оформить такую веб-страницу, а также вдохновит на поиски интересных решений.
Благодаря этим рекомендациям вы сможете удержать посетителей даже там, где они оказываются случайно. В ваших силах создать страницу 404, которая будет не просто технической константой сайта, а эффективным инструментом для привлечения внимания пользователей.
Шаблоны страниц HTML 404
Коллекция бесплатных примеров шаблонов страниц HTML и CSS 404.
- HTML Смешные страницы 404
- 403 запрещенных HTML-шаблонов
- HTML 408 страниц
- Шаблоны HTML 500 страниц ошибок
О коде
Простая страница 404
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: font-awesome.css
О коде
Исследование Sassy 404 UI
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
О коде
404
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
Сделано с
- HTML (Pug) / CSS (Stylus) / JS (Babel)
О коде
404 делает медведя грустным
Использует родственный комбинатор, чтобы вытирать слезы при наведении курсора мыши на ссылку, чтобы выбраться оттуда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: react.js, react-dom.js
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
404 Страница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: bootstrap.css, gsap.js
О коде
404 Страница ошибки
404 ошибка страницы анимации SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: anime.js
О коде
Пользовательский интерфейс страницы 404
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: parallax.js
О коде
Космос 404
Страница 404, созданная на чистом CSS и немного canvas .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: —
О коде
Neon — Страница 404 не найдена
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
О коде
404 Стр.
 # 8
# 8Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
О коде
Просторная страница 404
Просторная страница 404 с подсчетом вверх.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
О коде
Страница ошибки Sad Mac 404
Страница с ошибкой 404 на основе Sad Mac, который был классическим синим экраном смерти Mac OS. Экран отображался в случае сбоя запуска из-за проблем с оборудованием или программным обеспечением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
О коде
CSS Train 404 Страница
SVG 404 страница ошибки только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
О коде
Ошибка 404 — потеряны и одиноки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
О коде
404 Стр.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: —
О коде
Страница ошибки 404: игроки не найдены
Рисованная анимация смотрящего и анимированная с помощью CSS. В основном это был повод для рисования анимацией под видом страницы 404.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
О коде
404 Стр.
Чистый CSS только 404 страница.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: —
Сделано с
- HTML (Pug) / CSS (Stylus) / JS (Babel)
О коде
404 частицы с PixiJS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: pixi.js
О коде
Страница кода 404
Команды кода ошибки HTTP 404 в JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
О коде
404 Галактика не найдена
Ты снова заблудился, космический пришелец.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: —
О коде
Страница ошибки 404
Страница ошибки 404 на чистом CSS: вдохновение в Долине монументов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
404 Стр.
Еще один шаблон анимированной страницы HTML 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Страница 404 — Затерянные в космосе
Анимированная страница 404, затерянная в космосе. Используется анимация по ключевым кадрам CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
UI 404 Страница
Смелый макет страницы 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
404 Анимированная страница
Небольшая аккуратная текстовая анимация на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пример ошибки 404 # 3
Страница ошибки 404 с простыми цветами, которые меняются в зависимости от нулевого числа. Все с анимацией CSS и тенями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пример ошибки 404 # 2
От графического дизайна до веб-дизайна. Этот пример ошибки 404 был разработан Yoga Perdana, и мы преобразовали его в Интернет с помощью чистого CSS и минимального HTML, используя градиенты и тени CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
404 набранное сообщение
GSAP 404 напечатанное сообщение с использованием SplitText. js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js, tweenmax.js, splittext.js
О коде
404 Стр.
Анимированный шаблон HTML 404 страницы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: tweenmax.js, splittext.js, morphsvgplugin.js
О коде
Страница ретро ошибки
Страница ошибки 404 на тему хакеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Страница ошибки 404 Вампир
Страница ошибки вампира 404 на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
404 Не Найдено
SVG 404 не найден макет страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: —
О коде
404 Стр.

Минимальная ошибка 404 — кажется, что текст вводится из трещины.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
404 Стр.
Футуристическая страница 404.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: no
Зависимости: —
О коде
Концепция анимированной страницы 404 SVG
404 концепция анимированной страницы с SVG и чистым CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
BSOD 404 Страница
Страница HTML и CSS BSOD 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пузырьковая страница 404
Страница 404 на чистом HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Страница ошибки HTML
Простая страница ошибки HTML 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Шаблон страницы 404 Black Hole
Простой макет 404 страницы с классной анимацией космического корабля.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
404 Страница Анимация
Ошибка 404 страницы с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Пользовательский интерфейс страницы 404
Пользовательский интерфейс страницы HTML / CSS и JS 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Шаблон страницы 404
Страница 404 (на основе броска).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
404 Низкополигональный эффект
Анимированный шаблон страницы 404 с эффектом low poly .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
HTML CSS 404 шаблоны страниц
Хорошая страница с ошибкой.
Совместимые браузеры: Firefox
Зависимости: —
О коде
Страница ошибки 404 на чистом CSS
Страница ошибки 404 на чистом CSS с анимацией css.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Текст 404 частиц
Поэкспериментируйте с 404 не найденным текстом частицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: pixi.js
О коде
Страница ошибки 404 на простом чистом CSS3
Просто простая анимированная страница на чистом CSS3 (без JS) для ошибки 404: страница не найдена.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (Less) / JavaScript
О коде
Страница 404 с SVG
Анимированная страница 404 с SVG.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
HTML 404 страница
Простая анимированная страница 404.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
404 Страница не найдена
Шаблон страницы 404 HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
Креативные страницы 404 для Joomla
В этой статье мы хотим поделиться лучшими бесплатными html шаблонами страницы 404, с помощью которых можно произвольным образом изменить стандартную страницу ошибки 404 Joomla.
Но возникает вопрос, зачем тратить время и заменять стандартную страницу ошибки Joomla собственной? Это действительно стоит сделать, если вы не хотите, чтобы ваши посетители закрывали вкладку вашего сайта и уходили в другое место, увидев ошибку. Используя шаблон ошибки 404, вы можете добавить настраиваемую страницу ошибки с некоторыми особенностями, которые помогут избавиться от негативного впечатления, которое производит стандартная страница ошибки. А если пользователи не будут воспринимать ошибку негативно — они не будут так быстро уходить со страницы.
Используя шаблон ошибки 404, вы можете добавить настраиваемую страницу ошибки с некоторыми особенностями, которые помогут избавиться от негативного впечатления, которое производит стандартная страница ошибки. А если пользователи не будут воспринимать ошибку негативно — они не будут так быстро уходить со страницы.
Кроме того, если вы проявите немного остроумия в сообщении об ошибке, то она будет восприниматься пользователями куда позитивнее. Сделать такую страницу — не очень долго, но зато вы можете отлично подстраховаться, уменьшив количество уходящих пользователей.
А теперь давайте перейдем к самим шаблонам ошибки 404 для Joomla и не только 🙂
P.S. если вы забыли как установить шаблон страницы 404 — эта статья вам поможет!
Ошибка 404 – Бесплатный Шаблон HTML
404 “страница не найдена” — это бесплатный шаблон 404 HTML, который будет отображаться, когда кто-то запрашивает страницу, которая не доступна на вашем сайте. Причиной этого может быть неверный URL или удаления страницы с вашего сайта. Такие обстоятельства, веб-сервер отправляет страницу, которая просто говорит 404 “страница не найдена”.
Причиной этого может быть неверный URL или удаления страницы с вашего сайта. Такие обстоятельства, веб-сервер отправляет страницу, которая просто говорит 404 “страница не найдена”.
Скачать Демо
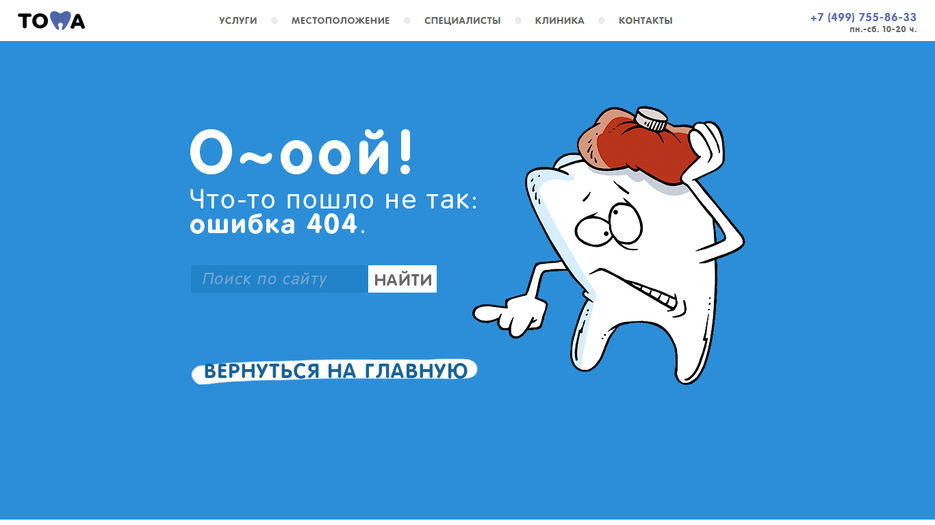
Ох – Бесплатный Шаблон 404 В HTML
Этот шаблон страницы ошибки 404 создан на чистом HTML и CSS. В качестве картинки использован мультяшный герой.
Скачать Демо
Табличка – Бесплатная страница ошибки 404
Шаблон ошибки «Страница не найдена» для PC и мобильных .
Скачать Демо
Синий Шаблон – Бесплатный Шаблон 404 В HTML
Бесплатный HTML шаблон. Прямо на демо-сайте можно посмотреть, как он будет выглядеть на различных устройствах.
Скачать Демо
Зеленая глянцевая страница 404
Очень стильная страничка, которая отлично подойдет для модных сайтов 🙂
Скачать Демо
Fuel 404
Отличный шаблон, который хорошо подойдет для сайтов компаний, портфолио и личных веб-сайтов.
Скачать Демо
Белая страница ошибки
Простая белая минималистичная страничка.
Скачать Демо
Страница ошибки с деревянной текстурой
Скачать Демо
Страница ошибки 404, адаптированная для мобильных
Скачать Демо
Красочный шаблон ошибки 404 в HTML
Простой 404 HTML шаблон с 3 различными цветами.
Скачать Демо
Простой шаблон
Этот бесплатный HTML шаблон страниц 404, который содержит в комплекте PSD файл в слоях, а также все необходимое для его редактирования. Отличный комплект!
Скачать Демо
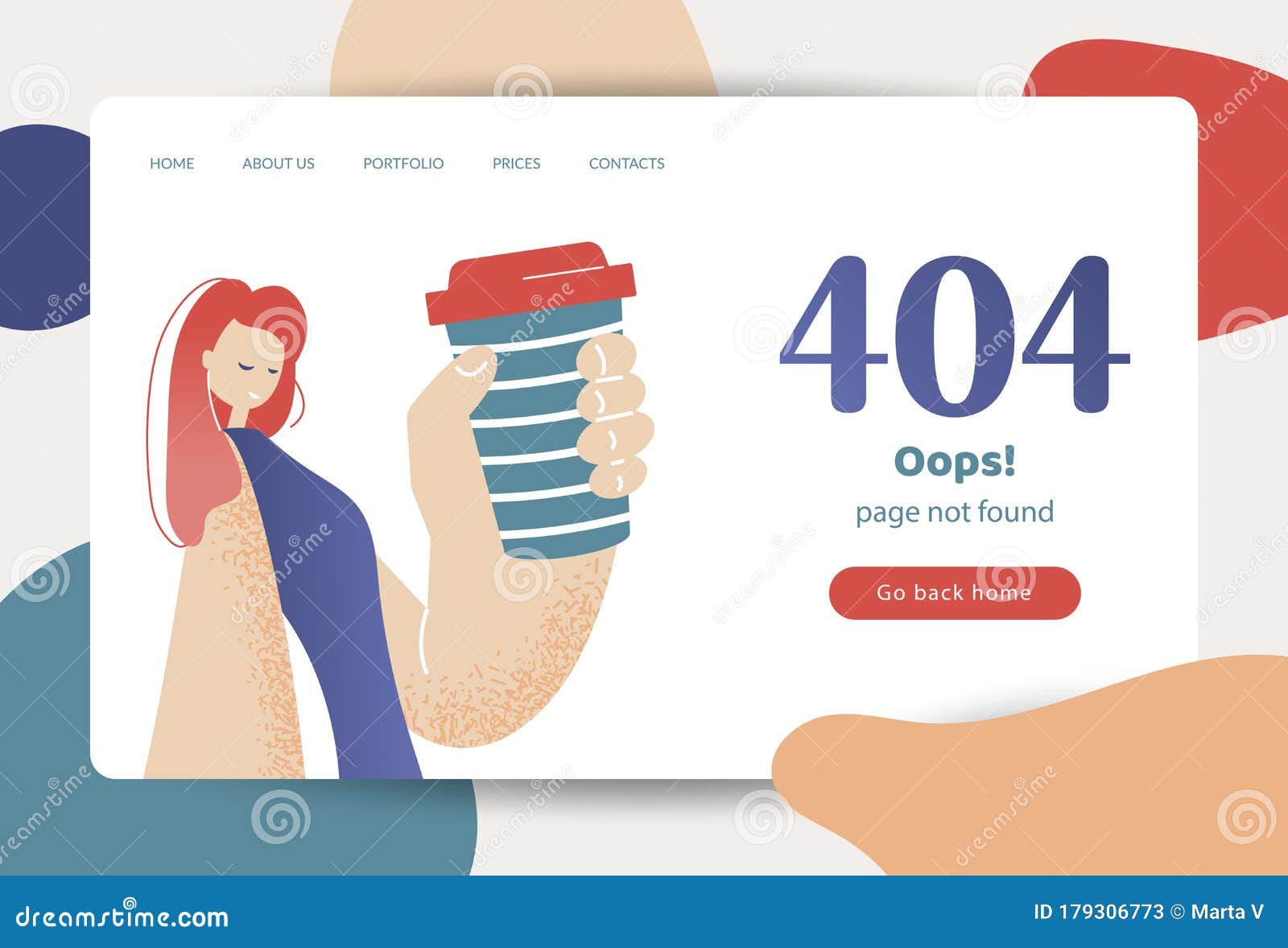
Oops! 404
Скачать Демо
Скачать Демо
Robotik
Robotik — бесплатный шаблон, который содержит 4 настраиваемые цветовые темы и 7 фоновых рисунков.
Скачать Демо
Минималистичная страница 404
Скачать Демо
Реплика
Скачать Демо
Контрастный и интересный шаблон
Скачать Демо
Современный шаблон с быстрыми ссылками
Скачать Демо
Красивая страница ошибки, оформленная в рамку
Как изменить страницы ошибок 404 и других — Webasyst
В большинстве тем дизайна за отображение страниц ошибок отвечает шаблон error.html который может быть отредактирован в разделах Сайт — Дизайн, Магазин — Витрина — Шаблоны и в соответствующих разделах других приложений, вид страниц которых вам требуется изменить.
Это требует базовых знаний языка разметки HTML. Инструкция по использованию редактора:
https://www.shop-script.ru/help/9241/video-design-editor/
В теме Default 2. 0 изначально данный шаблоны выглядит следующим образом:
0 изначально данный шаблоны выглядит следующим образом:
<h2>
{if $error_code}{$error_code}. {/if}
{if $error_message}{$error_message}{else}[s`Error`]{/if}
</h2>
[s`The requested resource is not available.`]
Чтобы добавить собственный обработчик какой-нибудь ошибки, например, 404 его следует привести к виду подобному следующему:
{if $error_code == 404}<h2>{$error_code}.</h2>
Упс! Ничего не найдено. Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:[email protected]?subject={$error_code}»>[email protected]</a> указав адрес этой страницы.
{elseif $error_code}<h2>{$error_code}.
{if $error_message}{$error_message}{else}[s`Error`]{/if}
</h2>
[s`The requested resource is not available.`]
{/if}
Добавить ещё один обработчик можно следующим образом:
{if $error_code == 404}<h2>{$error_code}.</h2>
Упс! Ничего не найдено. Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:[email protected]?subject={$error_code}»>[email protected]</a> указав адрес этой страницы.
Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:[email protected]?subject={$error_code}»>[email protected]</a> указав адрес этой страницы.
{elseif $error_code == 500}<h2>{$error_code}.</h2>
На сервере что-то сломалось! Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:[email protected]?subject={$error_code}»>[email protected]</a> указав адрес этой страницы, а также описав ваши действия, которые предшествовали возникновению ошибки.
{elseif $error_code}<h2>{$error_code}.
{if $error_message}{$error_message}{else}[s`Error`]{/if}
</h2>
[s`The requested resource is not available.`]
{/if}
Ошибка 404 – как заставить ее работать на вас
404 ошибка – не найденная страница. Появляется при поиске, наборе адреса или при переходе с внешней ссылки. Стандартная страница для 404 ошибки выглядит довольно неприятно и даже сурово. Высвечивается код ошибки и большая надпись – «страница не найдена». Никакой другой информации на стандартной странице нет.
Высвечивается код ошибки и большая надпись – «страница не найдена». Никакой другой информации на стандартной странице нет.
Стандартная страница ошибки заранее прописана в браузере и появляется только в том случае, если сайт не имеет собственной страницы для данной ошибки.
Чтобы избежать появления стандартной страницы ошибки, нужно заранее создать свой шаблон, разместить на ней информацию и ссылки на главную сайта. Пользователь будет видеть, что сайт существует, работает, отсутствует только запрашиваемый адрес.
Появление стандартной страницы ошибки – серьезный промах, который демонстрирует низкий уровень квалификации создателей сайта и отпугивает посетителей.
!Грамотно оформленная страница 404 ошибки должна быть дружелюбной и полезной.
Почему возникают ошибки 404?
Причины появления ошибки 404 следующие – опечатки и удаленные страницы сайта, перемещенные адреса. Это самые распространенные ошибки, поэтому правильно оформленная страница 404 всегда будет востребована.
Это самые распространенные ошибки, поэтому правильно оформленная страница 404 всегда будет востребована.
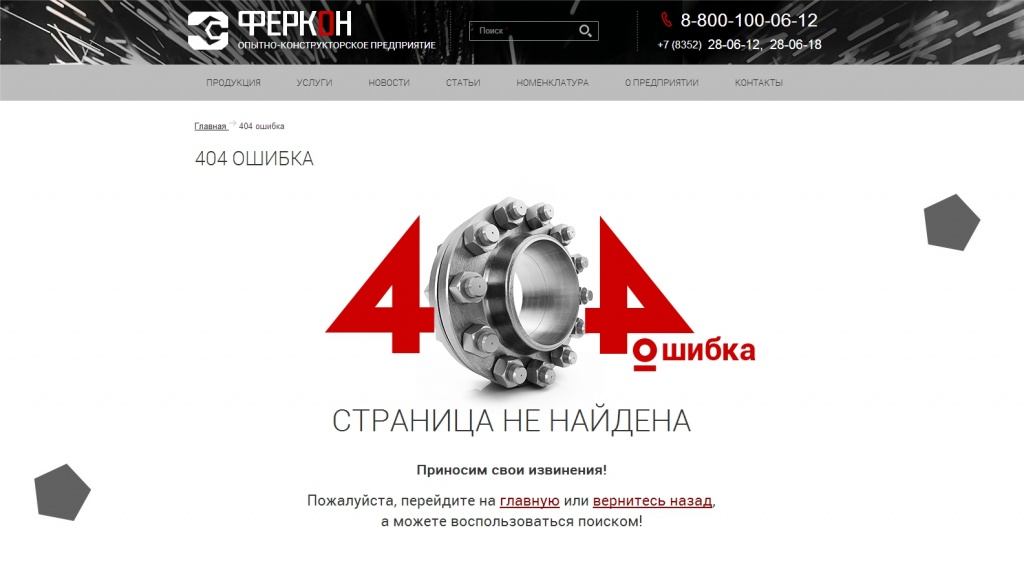
Например. Вы создали страницу «шурупы», что отразили в СЕО системе сайта. Поисковые роботы проиндексировали страницу, включив ее в поиск. Затем вы переименовали страницу в «шурупы и гвозди», также отобразив изменение в адресе страницы. Все правильно, но по поисковому адресу «шурупы» пользователи будут попадать на 404 ошибку, если вы не выполнили переадресацию.
Небольшой совет – поставьте на страницу ошибки счётчик и ведите статистику посещений для 404 страницы. Так вы будете точно знать процент ошибок и опечаток, ведущих на 404 страницу.
Почему нужен оригинальный шаблон для страниц с 404?
Стандартная страница ошибки обычно имеет не дружелюбный дизайн и создает неверное впечатление, будто сайта вовсе не существует. У создателей браузера нет задачи продвижения именно вашего сайта, они просто информируют об ошибке.
Как прописать 404 страницу
Чтобы удержать пользователя, несмотря на ошибку поиска или опечатку, нужно создать красивую и понятную страницу и прописать ее в системных файлах сайта. Для корректного отображения 404 ошибки используйте .htaccess или соответствующую страницу CMS.
Шаблон должен соответствовать общей стилистике сайта и содержать меню, ссылки, поиск.
Что должно быть на странице 404
-
Сообщение об ошибке должно присутствовать. Можно сделать переадресацию на главную страницу с пояснением – запрашиваемая страница не найдена, воспользуйтесь поиском по сайту.
-
Создавайте информативную страницу с возможностью выхода в общее меню. Пусть пользователю будут доступны те же каталоги и ссылки, что и на главной странице.
-
Поисковая строка с возможностью поиска по ключевым словам облегчит поиск.
-
Если на сайте присутствует эвристический модуль – предложите похожие страницы.
 Вполне возможно, одна из них является искомой.
Вполне возможно, одна из них является искомой.
-
На коммерческом сайте обязательно размещайте форму связи. Возможно, клиент готов сделать заказ и не собирается посвящать долгое время поиску.
Чего следует избегать при создании 404 страницы
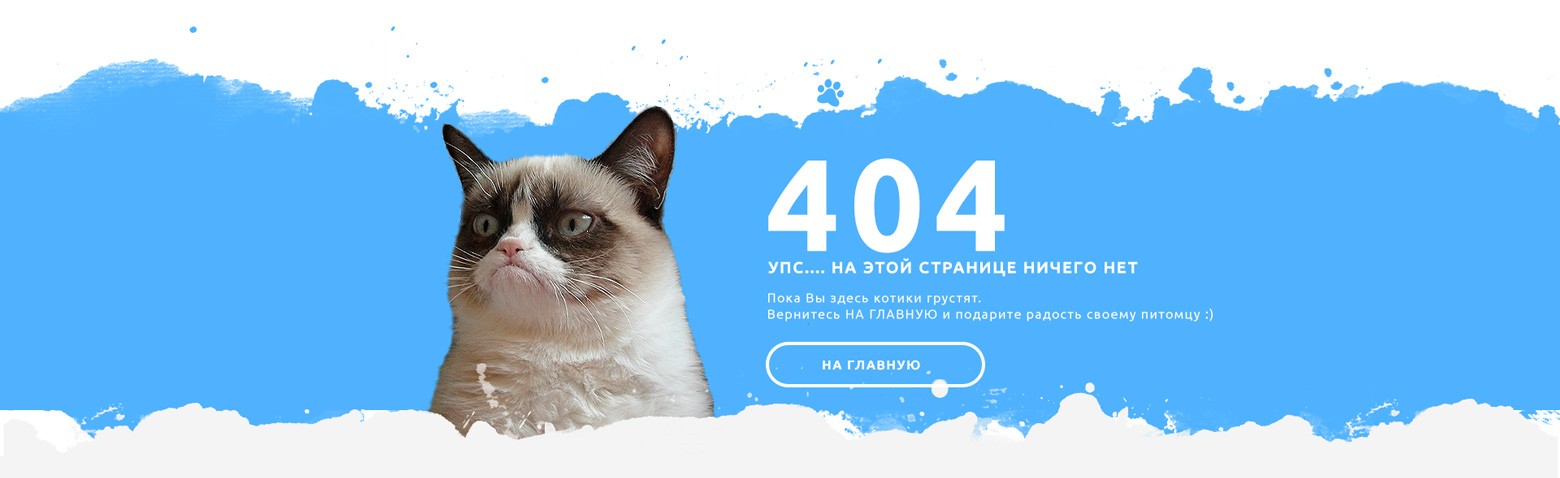
В свое время были модны «шуточные» страницы с ошибками. Плачущие котики с надписью «нам так жаль», удивленные рожицы «к сожалению, мы ничего не нашли». Дизайнеры соревновались в остроумии и в создании сюрреалистических образов. Тогда это было смешно – пользователь ищет «шурупы», а попадает на страницу с сотней зайчиков и призывом найти среди них котика.
Актуальность этих шуток миновала примерно лет 15 назад. На развлекательных порталах шутки в общей стилистике сайта еще уместны, но для коммерческих сайтов — уже нет.
Избегайте оскорбительных или просто скучных шуток. Создать по-настоящему остроумный шедевр – непростая задача. Если сайт не несет развлекательной функции, создайте обычную страницу в обычной стилистике сайте.
Если сайт не несет развлекательной функции, создайте обычную страницу в обычной стилистике сайте.
Важность для SEO
-
Отсутствие правильно оформленной страницы с ошибкой 404 –это потеря визитов посетителей (посетители не попадают на сайт, только на автоматическую страницу сообщения об ошибке в браузере)
-
Кроме прямой потери визитов существует ущерб репутации. Пользователь уверен, что сайта не существует. Или сайт настолько непрофессиональный, что заходить на него и тем более делать заказы – неразумно.
-
Поисковые системы также получают отчет о попадании пользователей на 404 страницу. Даже если вы не ведете подсчет ошибок – не сомневайтесь, поисковые системы подсчитывают все.
Правильно оформленная страница позволяет вести статистику неточных попаданий, отследить ссылки и исправить их. Чем меньше ошибок – тем выше рейтинг сайта.
Пользователь получает доступ к поисковым возможностям сайта и остается с вами.
Несмотря на важность правильного оформления страницы 404, главной задачей SEO является снижение общего количества ошибок. Удаляйте неправильные ссылки, делайте переадресацию, следите за правильным написанием ссылок, в том числе перекрестных. Это кропотливый труд, который выполняется вручную. Значительная часть ошибок появляется при автоматическом наименовании страниц, неправильном наименовании каталогов и категорий, переносе информации в автоматическом режиме, восстановлении базы данных.
20 лучших бесплатных шаблонов страниц с ошибками 404 2021
При поиске креативных, эффективных и современных бесплатных шаблонов страниц с ошибкой 404 в игру вступает наша коллекция.
Многие из премиальных шаблонов веб-сайтов предоставляют отдельный шаблон страницы с ошибкой 404 вместе со своим пакетом. Если это не ваш случай, вы можете хорошо использовать эти бесплатные альтернативы.
Прежде чем перейти к списку шаблонов страниц ошибок, давайте посмотрим, что делает идеальную профессиональную страницу 404.
Вам решать, что делать пользователю после перехода на страницу с ошибкой. Кроме того, вы можете напрямую показывать им предложения, которые тесно связаны с их поисковым запросом.
Вы могли видеть этот подход на многих новостных веб-сайтах, и даже некоторые шаблоны веб-сайтов новостей и журналов предоставляют вам эту возможность по умолчанию. Или вы можете напрямую предоставить окно поиска или кнопку, чтобы вернуть пользователя на его предыдущую страницу или вашу домашнюю страницу.
Эти и многие другие функции — отличные способы удержать посетителей.Если пользователь попадает на страницу с ошибкой, вы определенно не хотите, чтобы он полностью покидал ваш сайт.
Вы также можете проявить творческий подход к своим 404 страницам. Некоторые используют интерактивную анимацию, другие — интересные текстовые сообщения, видео и многое другое.
Не теряйте времени и приправьте свою страницу с ошибкой 404 любым из представленных ниже веб-дизайнов.
Лучшие бесплатные шаблоны страниц с ошибками 404
Colorlib 404 Customizer (плагин WordPress)
Это единственный плагин WordPress, попавший в список.Он очень прост в использовании, имеет действительно отличный дизайн, шаблоны и возможности настройки.
Подробнее / СкачатьColorlib 404 версия 1
Когда пользователь вводит ложный URL-адрес или пытается найти что-то, чего нет на вашем веб-сайте, необходима надежная страница 404. Кроме того, у вас может быть какой-то контент, которого больше нет на вашей странице, опять же, разберитесь со страницей 404. Чтобы избавить вас от всех хлопот, связанных с созданием их самостоятельно, мы предлагаем вам огромную коллекцию бесплатных шаблонов страниц с ошибками 404, которые вы можете начать как можно скорее.Независимо от того, находитесь ли вы все еще в процессе создания своей страницы или она уже работает, но отсутствует страница с ошибкой, теперь вы можете добавить ее раньше, чем позже. Загрузите этот чистый макет с текстом и кнопкой с призывом к действию, которая возвращает пользователя на главную страницу. Подробнее / Скачать
Colorlib 404 версия 2
Страница с ошибкой может представлять собой какой-то текст, или вы можете привлечь их с помощью дополнительной функции. Одной из таких вещей может быть функция поиска, которая поможет им найти именно ту страницу, которую они ищут.В конце концов, если они закончились на странице с ошибкой, страница отсутствует, и это может быть просто потому, что они ввели неправильное ключевое слово в строку поиска. Теперь они могут попробовать еще раз с этим классным бесплатным шаблоном страницы с ошибкой 404 без необходимости возвращаться. Это также поможет вам с показателем отказов! Попробуйте, это бесплатно. Подробнее / Скачать
Colorlib 404 v3
Простая и жирная страница ошибок готова, и вы можете сразу ею воспользоваться. Это классный дизайн, который сообщит вашим пользователям, что они попали не на ту страницу.Если ваш основной веб-сайт выглядит минималистично, этот бесплатный шаблон страницы с ошибкой 404 идеально подходит для вашего брендинга. С другой стороны, мы все еще находимся в начале этой великолепной коллекции макетов страниц с ошибками. Благодаря универсальности и адаптируемости вы обязательно найдете тот, который лучше всего соответствует вашему проекту. Кроме того, все они бесплатны, готовы к работе с мобильными устройствами и совместимы с разными браузерами. Подробнее / Скачать
Colorlib 404 версия 4
Страницы с ошибками могут быть скучными или интересными и привлекающими внимание.Эй, вы должны всегда держать посетителей вашего сайта впечатленными и очарованными. Даже когда дело доходит до страницы с ошибкой 404, вы можете настроить ее в соответствии со стилем вашей страницы и сохранить неизменным брендинг. Вдобавок к этому мы используем кнопку с призывом к действию, которая ведет на вашу индексную страницу, и, скорее всего, они примут меры. Независимо от того, какая это часть или сегмент вашего веб-сайта, убедитесь, что вы улучшили и настроили его до мельчайших деталей. Они заметят вашу серьезность и совсем не отвлекутся, даже если ПРОБИТ! перед ними появляется страница.Подробнее / Скачать
Colorlib 404 версия 5
Если вы хотите предложить своим пользователям нечто большее, чем просто уведомление о том, что они попали на страницу с ошибкой, этот бесплатный шаблон страницы с ошибкой 404 для вас. Он не только имеет функцию поиска, интегрированную в веб-дизайн, но также имеет кнопку возврата. Либо они заполняют строку поиска, либо просто нажимают кнопку «Назад», и они снова на ходу. Теперь вы можете добавить этот макет на свой сайт и даже немного изменить его, если необходимо.В конце концов, вы хотите, чтобы он следовал вашим правилам, чтобы не было ощущения, что они находятся на совершенно другой платформе. Подробнее / Скачать
Colorlib 404 v6
Если ваш основной веб-дизайн имеет темный макет, вы можете практически напрямую реализовать этот бесплатный шаблон страницы с ошибкой 404. Благодаря творческому подходу теперь вы можете перенаправлять всех пользователей, попавших на страницу с ошибкой, с помощью кнопки призыва к действию. По умолчанию он настроен на то, чтобы связать их с домашней страницей, но вы также можете делать свои дела и настраивать опыт.Кроме того, макет также на 100% готов к работе с мобильными устройствами, поддерживает кроссбраузерность и совместим с сетчатыми экранами. Хотя это всего лишь страница с ошибкой, все же стоит попробовать классную страницу и сохранить тему вашей страницы без изменений. Подробнее / Скачать
Colorlib 404 v7
Когда они ищут тему, которой у вас нет на вашем веб-сайте или исходной страницы больше нет, не позволяйте им просто попадать на пустую страницу. Если это произойдет, они скорее всего сбегут с вашей страницы как можно быстрее.Чтобы решить эту проблему, просто добавьте классную страницу с ошибкой в свое веб-пространство и храните ее дольше. Например, эта бесплатная страница с ошибкой 404 не только обеспечивает функцию поиска, но и позволяет вернуться домой всего одним щелчком мыши. Полностью разберитесь со всем своим присутствием в сети. Подробнее / Скачать
Colorlib 404 v8
По большей части веб-сайты создают легкий веб-дизайн, но бывают случаи, когда владелец предпочитает темный вид. Если последний — это вы, мы предлагаем вам еще один потрясающий, элегантный и профессиональный бесплатный шаблон страницы с ошибкой 404.Это простой, но в то же время изощренный продукт, который легко соответствует вашим требованиям к брендингу. При необходимости настройте текст и сделайте кнопку с призывом к действию активной, связав ее с вашей первой страницей. После того, как вы полностью удовлетворены своей новой страницей 404, представьте ее на своей странице, а остальное уже история. Независимо от того, какую часть вашего веб-сайта они посещают, он должен быть первоклассным. Подробнее / Скачать
Colorlib 404 версия 9
Если вы хотите ускорить процесс, а не просто разместить текст на странице с ошибкой, вы попали в нужное место.Это не только круто и интересно, но и у нас есть набор различных бесплатных шаблонов страниц с ошибками 404, которые помогут вам. Вы без проблем найдете тот, который точно соответствует вашим потребностям, и, прежде чем вы это узнаете, он уже будет доступен на вашей странице. Иногда целесообразно иметь ссылку или даже строку поиска на странице с ошибкой, чтобы не потерять слишком много пользователей. Независимо от того, набрали ли они неправильный поисковый запрос или ваша страница фактически больше не работает, когда они попадают на страницу 404, сохраняйте их внимание.Подробнее / Скачать
Colorlib 404 версия 10
Это может быть OOPS !, Ошибка или простой знак 404, в любом случае вы можете поиграть с различными вариантами, выбирая идеальный бесплатный шаблон страницы с ошибкой 404 для своего сайта. Делать вещи простыми и чистыми с применением творческого подхода — всегда выигрышная комбинация. Конечно, вы можете смотреть на «простое» и «творческое» иначе, чем я. Тем не менее, у нас есть готовый набор контрастных веб-дизайнов, которые вы можете использовать и практически мгновенно выяснить, что работает лучше всего.Сделайте соответствующий выбор и расширьте свое онлайн-пространство с помощью аккуратной и готовой к работе с мобильными устройствами страницы ошибок. Подробнее / Скачать
Colorlib 404 версия 11
Допустим, вы фотограф. Вы же хотите, чтобы ваши выдающиеся изображения размещались по всему сайту, верно? И это тоже касается страницы с ошибкой! Если вы качаете скучную старую страницу с ошибкой 404, измените ситуацию сегодня с помощью этого бесплатного шаблона страницы с ошибкой 404. Он имеет фон изображения, панель поиска и значки социальных сетей. Кроме того, на всякий случай есть кнопка возврата на главную.С этим типом макета вы определенно уменьшите количество пользователей, которые покидают ваш сайт после случайного перехода на страницу с ошибкой. Держите поток все время сильным. Подробнее / Скачать
Colorlib 404 версия 12
Нет причин, по которым вы не хотели бы повеселиться, когда они случайно попадают на страницу с ошибкой. С помощью этого умного бесплатного шаблона страницы с ошибкой 404 вы можете получить радостный опыт, который вернет их на вашу домашнюю страницу. Таким образом, они не просто покинут ваш сайт, а продолжат просматривать ваш замечательный контент, продукты или услуги.Помогите им найти именно то, что они ищут, и они с радостью вернутся. В этом конкретном макете есть плачущий смайлик с текстом и кнопка с призывом к действию. Это будет небольшой ветерок, внедрить его в ваше текущее веб-пространство, что точно. Подробнее / Скачать
Colorlib 404 версия 13
Крутые значки могут оказать положительное влияние на ваших пользователей, особенно когда дело касается страниц с ошибками. Не делайте их скучными и непривлекательными, вместо этого сделайте их веселыми и захватывающими.И не только это, но и достаточно увлекательные, чтобы они могли оставаться здесь еще несколько минут. С помощью простого призыва к действию они могут вернуться на вашу первую страницу и найти именно то содержание, которое они ищут. Иногда ошибочный поисковый запрос приводит их на страницу 404. Однако также возможно, что не все ваши сайты по-прежнему работают. Но теперь вы можете решить небольшое неудобство с помощью бесплатного шаблона страницы ошибок. Подробнее / Скачать
Colorlib 404 версия 14
Чтобы поддерживать единообразие во всех частях вашего сайта, вы можете выбрать один из наших бесплатных шаблонов страниц с ошибками 404.Они бывают всех форм и размеров, чтобы ваши пользователи, читатели и случайные посетители сайта сохраняли свое присутствие, возвращаясь на вашу домашнюю страницу или даже посещая ваши учетные записи в социальных сетях. С помощью адаптивного, готового к работе с мобильными устройствами и простого в использовании инструмента, такого как шаблон страницы Colorlib 404 v15, вы можете добиться фантастических результатов. Скажите «Ой!» в стиле фанк, и они продолжат просмотр, перейдя в правый раздел вашей страницы. Подробнее / Скачать
Colorlib 404 версия 15
Мы всегда стараемся предоставить вам всевозможные бесплатные шаблоны для ваших веб-сайтов.Некоторым нравится сводить вещи к минимуму, в то время как другим нравятся некоторые дополнительные анимации и специальные эффекты. Если вы попали в последнее ведро, у нас есть для вас впечатляющий и привлекающий внимание бесплатный шаблон страницы с ошибкой 404. В нем яркие цвета и кнопка с призывом к действию (CTA), которая направляет ваших пользователей обратно на вашу домашнюю страницу. Более того, вы также заметите, что для вашего удобства в веб-дизайн включены кнопки социальных сетей. Кроме того, укажите (настройте) причину, по которой они видят страницу с ошибкой.Подробнее / Скачать
Colorlib 404 версия 16
Если вы хотите сильно (в позитивном ключе) поразить своих пользователей страницей с ошибками, у нас есть для вас особое удовольствие. Познакомьтесь с гладким, отзывчивым, готовым к работе с мобильным устройством, без классного эффекта шаблоном страницы с ошибкой 404 и ярким красным дизайном. Возможно, в вашем бренде присутствует немного красного цвета, что может сделать внешний вид этого сайта более чем идеальным. Более того, вы можете даже захотеть использовать его точно так же, как есть, активировав значки социальных сетей и призыв к действию, и вы готовы к работе.Конечно, вы можете изменить сообщение, если хотите, и записать что-нибудь еще более запоминающееся. Подробнее / Скачать
Colorlib 404 версия 17
Хотя вы можете потратить время и создать свою собственную страницу ошибок, у нас есть множество стильных, современных, чистых и профессиональных бесплатных шаблонов, которые помогут вам в кратчайшие сроки. Просто скачайте инструмент и сразу же используйте его. Конечно, вы также можете выполнить различные настройки и сделать один понравившийся вам макет в точности соответствующим вашим потребностям и правилам.Но не стесняйтесь использовать его точно так же, как есть, если вы спешите. Вместо того, чтобы показывать только значок и какой-то текст, введите кнопку и переведите их на свою домашнюю страницу или в другой раздел вашей страницы. Подробнее / Скачать
Colorlib 404 версия 18
Тем, у кого отсутствует страница с ошибкой или используется страница по умолчанию, приправьте ее любым из наших бесплатных шаблонов страниц с ошибкой 404. Теперь вы можете настроить его быстро и эффективно, не потревожив ни капли пота. Печальный смайлик, знак 404 и дополнительный текст, объясняющий ситуацию с кнопкой возврата на домашнюю страницу, — это все, что вам нужно.Даже если вам нравится делать вещи очень простыми и простыми, вы все равно можете создать классную среду, которая будет держать их в курсе. То же самое относится и к страницам с ошибками, которые всегда присутствуют. Подробнее / Скачать
Colorlib 404 версия 19
Поскольку все вы запускаете разные веб-сайты, мы позаботились о том, чтобы бесплатные шаблоны страниц с ошибками 404, которые мы приводим в таблицу, были максимально разными по стилю. Несомненно, вы без проблем найдете тот, который оправдает ваши ожидания.Даже если вы привередливый пользователь, здесь найдется что-то на любой вкус. Кроме того, веб-дизайн можно настраивать для дальнейшей настройки. В дополнение к этому, все они отзывчивы, легко адаптируются к мобильным, планшетным и настольным устройствам. Они фантастически работают на экранах сетчатки глаза и в различных веб-браузерах! Держите каждый раздел вашего сайта на профессиональном уровне. Подробнее / Скачать
Colorlib 404 версия 20
Знак 404, текст и дополнительная информация о том, почему ваши пользователи видят страницу с ошибкой, — это то, к чему вас обращается этот шаблон страницы.Вы также заметите кнопку с призывом к действию, которую вы можете сделать функциональной и вернуть гостей вашего сайта на главную страницу. Или, если вы хотите продвинуть свой интересный раздел блога, вы также можете связать кнопку CTA там. В результате у вас есть быстрое исправление, которое раз и навсегда устранит вашу страницу с ошибкой. Вместо того, чтобы оставлять свой веб-сайт по умолчанию, улучшите свое присутствие в Интернете с помощью современного раздела 404 и сохраните свое мастерство. Подробнее / Скачать
Создайте свою страницу ошибки 404
Это одни из лучших бесплатных шаблонов страниц с ошибками 404, которые вы можете использовать для своих HTML-шаблонов веб-сайтов.Все шаблоны используют последнюю версию CSS-фреймворка, поэтому с этими шаблонами вы получаете современные элементы дизайна и модные цвета. Опять же, вы не можете просто распаковать файл и использовать его прямо на своем сайте, вам нужно потратить некоторое время, чтобы разместить эти шаблоны на своем сайте.
Пользовательские шаблоны страниц WordPress 404
Нужен простой способ создать собственную страницу WordPress 404?
Мощный конструктор перетаскивания вSeedProd позволяет создавать в WordPress настраиваемую страницу с ошибкой 404, оптимизированную для обеспечения наивысшего коэффициента конверсии.Фактически, это наиболее эффективный способ привлечь потенциальных клиентов для вашего сайта WordPress.
Если вы хотите расширить свой список адресов электронной почты, привлечь больше потенциальных клиентов или увеличить продажи, просто щелкните наш встроенный режим страницы 404 и используйте наши шаблоны страниц 404, чтобы упростить задачу.
Лучше всего, что вам не понадобятся навыки дизайна или программирования.
Что такое ошибка 404 Not Found в WordPress?
ошибки 404 — это коды состояния HTTP, которые означают, что вы можете подключиться к серверу, но не можете найти нужную страницу.Они также могут отображаться как; Ошибка 404, сообщение об ошибке 404 и коды HTTP 404.
Ошибка 404 «не найдено» обычно возникает, когда:
- Пользователи переходят по неработающим ссылкам
- Люди неправильно пишут URL-адреса
- Страница была перемещена или удалена
- Неправильно настроена структура постоянных ссылок в настройках
- Плагин перенаправления не работает
- Веб-сервер отключается или работает со сбоями
И в результате вы увидите веб-страницу с ошибкой «Не найдено».
Создание собственных страниц ошибок 404 в WordPress
Хотя все темы WordPress имеют файл 404.php в области wp-content вашей установки WordPress, дизайн страницы 404 по умолчанию не выглядит хорошо и не предлагает способы взаимодействия с посетителями вашего веб-сайта.
Успешная страница 404 должна упростить перенаправление посетителей на нужную им информацию, удерживая их на вашем сайте, а не отталкивая.
Вот где на помощь приходит плагин SeedProd WordPress, позволяющий легко настраивать страницы 404 без помощи разработчика.
С помощью нашего удобного конструктора целевых страниц с перетаскиванием вы можете:
- Используйте блоки формы подписки для сбора адресов электронной почты
- Добавьте раздел часто задаваемых вопросов, чтобы отвечать на популярные поисковые запросы и вопросы клиентов
- Встраивайте кнопки CTA для отправки посетителей на страницы товаров электронной коммерции
- Используйте блоки кнопок для ссылки на вашу домашнюю страницу
- Добавьте пользовательские сетки продуктов с помощью нашей интеграции с WooCommerce
Кроме того, вам даже не придется создавать дизайн с нуля.
Настраиваемые шаблоны страниц WordPress 404
SeedProd предлагает множество оптимизированных шаблонов страниц WordPress 404, разработанных специально для увеличения количества потенциальных клиентов и конверсий на вашей новой странице.
Наши шаблоны целевых страниц классифицируются по целям страницы и легко редактируются в визуальном конструкторе страниц без написания CSS, HTML и других сложных языков программирования.
Хотите начать с нуля? Не волнуйтесь!
Вы можете использовать наш пустой шаблон для создания полностью настраиваемой страницы WordPress 404 с помощью нашего конструктора всплывающих окон с перетаскиванием, который соответствует вашему бренду — код не требуется.
Plus, все шаблоны SeedProd адаптируются к мобильным устройствам, что означает, что они на 100% оптимизированы для мобильных устройств и отлично смотрятся на телефонах и планшетах.
Что еще более важно, вы можете включать и выключать свою пользовательскую страницу 404 по желанию с помощью нашей встроенной функции режима страницы.
Полная интеграция с WordPress и электронной почтой
SeedProd работает со всеми типами тем WordPress.
Независимо от того, используете ли вы свою собственную тему WordPress или бесплатные темы, такие как Twenty Thirteen, ваши страницы 404 всегда будут выглядеть великолепно.Это потому, что SeedProd работает независимо от вашей темы WordPress, чтобы уменьшить проблемы совместимости.
У нас также есть интеграция со всеми основными поставщиками услуг электронного маркетинга, такими как:
- MailChimp
- AWeber
- CampaignMonitor
- Постоянный контакт
- и многие другие.
Вы также можете подключиться к Google Analytics, чтобы отслеживать статистику страницы 404 на панели инструментов WordPress и оптимизировать свою страницу для поисковых систем с помощью интеграции с плагином SEO.
Лучше всего то, что SeedProd легок и молниеносен, а это значит, что он не замедлит работу вашего сайта.
Готовы создать адаптивные для мобильных устройств страницы WordPress 404 за считанные минуты, не нанимая разработчика?
Начните работу с SeedProd сегодня.
37 Beautiful 500 шаблонов страниц ошибок в 2021 году
Список креативных, интерактивных и анимированных шаблонов страниц с 500 ошибками.
Ошибка500 — это стандартное сообщение об ошибке, возникающее при возникновении неизвестной ошибки на стороне сервера.Если вы веб-разработчик или технический специалист, эти цифры будут иметь для вас значение. Для обычных пользователей это просто еще одна ошибка на вашем сайте, они не могут найти разницы. Независимо от того, создаете ли вы страницу с наиболее распространенной ошибкой 404 или страницу с ошибкой 500, вы должны четко понимать ошибку для пользователя. Вместо того, чтобы явно показывать ошибку 500 или 404, вы можете быть более человечным и разумным на своей странице с ошибкой. Эти 500 шаблонов страниц с ошибками разработаны правильно, а некоторые из них забавны, и вы можете использовать их на любом веб-сайте.
При разработке страницы ошибки следует помнить о трех вещах:
- Четко укажите причину ошибки
- Правильное руководство для перехода на рабочую веб-страницу
- Классный эмоциональный дизайн
Эти 500 шаблонов страниц ошибок дают вам достаточно места для добавления сообщения, а некоторые из них предоставляют вам необходимые параметры, такие как обновление страницы и ссылку на службу поддержки. Мы также включили в этот список шаблоны страниц с ошибками 404. Поскольку это простые HTML-шаблоны, вы можете изменить содержимое и использовать его для дизайна страницы с 500 ошибками.
Шаблон страницы ошибокColorlib, версия 9
Создатель использовал традиционный дизайн доски предупреждений, чтобы выделить код ошибки в этом шаблоне страницы ошибки. Вы можете показать код ошибки 500 на вывеске и дать подробную информацию об ошибке в отведенном для этого текстовом поле ниже. В этом шаблоне также приводится кнопка призыва к действию, которую можно использовать для обновления страницы или для перенаправления пользователя на соответствующую страницу. В дизайне по умолчанию нет анимации, но вы можете легко добавить ее в этот шаблон из-за более удобного сценария CSS.
Информация / Скачать демо
Шаблон страницы ошибокColorlib, версия 8
Тем, кто ищет специальный шаблон страницы с 500 ошибками для своего веб-сайта темной темы, понравится этот шаблон V8. Создатель использовал жирный текст и стильные шрифты, чтобы создать простой и визуально привлекательный дизайн. Кроме того, использование ярких цветов для эффектов наведения и кода ошибки легко привлекает внимание пользователя. Вы можете добавить эффект свечения к ярким цветным буквам в коде ошибки, если хотите.Взгляните на нашу коллекцию дизайнов (эффекты свечения CSS), чтобы найти свежие дизайнерские идеи. Поскольку в этом шаблоне используется последняя версия начальной загрузки и скрипт CSS 3, он может без труда обрабатывать все современные эффекты прямо из коробки.
Информация / Скачать демо
Шаблон страницы ошибокColorlib v20
Создатель использовал код ошибки в качестве фона в этом шаблоне страницы ошибки. Вы можете использовать этот шаблон для всех типов страниц с ошибками из-за его простого дизайна. Более чем достаточно места для текста, кода ошибки, и у вас даже есть место для добавления дополнительных элементов, если хотите.Поскольку это шаблон страницы ошибок HTML5, вы можете отредактировать его в соответствии с вашими требованиями. Создатель включил все файлы кода в файл загрузки, чтобы упростить работу разработчика. В целом v20 представляет собой удобный для разработчиков шаблон страницы ошибок.
Информация / Скачать демо
Colorlib 404 версия 13
Это простой шаблон страницы с ошибкой. Большой красный предупреждающий символ ясно показывает, что пользователь попал на страницу с ошибкой. В этом шаблоне более чем достаточно места для текста, поэтому он может дать аудитории четкое сообщение об ошибке.Кроме того, вы также можете подсказать, что может делать пользователь. Например, создатель дал ссылку на домашнюю страницу в дизайне по умолчанию. На корпоративных веб-сайтах и веб-сайтах онлайн-сервисов вы можете указать ссылку службы поддержки или адрес электронной почты, чтобы пользователь мог легко связаться с вами. V13 — это простой шаблон страницы ошибок HTML5 с чистым скриптом кода; следовательно, разработчики могут легко работать с этим шаблоном.
Информация / Скачать демо
Colorlib 404 версия 4
Это в первую очередь 404-страничный шаблон с минималистичным дизайном.Поскольку это HTML-шаблон, вы можете изменить его и использовать для 500 страниц ошибок. На этой странице ошибки вы можете показать большое сообщение об ошибке красивым шрифтом. Под сообщением об ошибке у вас есть кнопка с призывом к действию, которая возвращает пользователя обратно на главную страницу. Создатель сделал его чрезвычайно простым для быстрой настройки. Еще одна лучшая часть этого шаблона — вы упорядочили все файлы в правильном порядке. Следовательно, вы можете легко работать с этим шаблоном и использовать его для страницы с ошибками, которая вам нравится.
Информация / Скачать демо
Colorlib 404 версия 6
V6 — это более темная версия шаблона страницы ошибок, упомянутого выше. Эффектно использованы современные цвета, чтобы создать эффект прохладной ночи. Хотя по умолчанию это шаблон страницы с ошибкой 400, вы можете легко изменить его и использовать для страницы с ошибкой 500. Этот дизайн также имеет большую кнопку призыва к действию, которая перенаправляет пользователя на домашнюю страницу. Вы можете сопоставить кнопку призыва к действию с нужной страницей. В дизайне по умолчанию вы получаете крутой эффект наведения курсора на кнопку с призывом к действию, меняющий цвет.Чтобы узнать о других интересных эффектах наведения, взгляните на нашу коллекцию CSS-эффектов наведения.
Информация / Скачать демо
Colorlib 404 версия 18
Нет других лучших элементов, чем смайлики, чтобы правильно выразить чувства. В этом примере создатель аккуратно использовал грустный смайлик и четкое сообщение об ошибке. Хотя по умолчанию это страница с ошибкой 404, вы также можете использовать ее для страниц с 500 ошибками. Простая структура кода HTML значительно упростит вашу настройку.Если вы хотите немного оживить дизайн, вы можете добавить в него легкие эффекты наведения. Чтобы узнать о современных эффектах наведения, взгляните на нашу коллекцию примеров CSS-эффектов наведения.
Информация / Скачать демо
Colorlib 404 версия 15
Это анимированный шаблон страницы с ошибкой. Создатель использовал трехмерный дизайн для этой страницы ошибки. Яркие цвета границ и эффекты наведения делают дизайн еще более привлекательным и реалистичным. У вас более чем достаточно места для текста в этом дизайне, чтобы показать ваше сообщение, а также есть место для добавления кнопок с призывом к действию.Как и дизайн, структура кода также проста и лаконична. Даже новички могут легко использовать этот шаблон в своем дизайне или проекте.
Информация / Скачать демо
Colorlib 404 версия 17
В этом дизайне страницы ошибок также используются эмодзи, как в упомянутом выше шаблоне V18. Создатель использовал классический текстовый эмодзи в этом дизайне, который придает классический вид этому современному дизайну. Эффекты тени и глубины для кнопки призыва к действию придают кнопке плавающий вид.Поскольку этот шаблон создан с использованием новейшей среды веб-разработки, эффекты кажутся естественными. Кроме того, вы можете легко добавить любые современные цвета и эффекты в соответствии с вашими потребностями. Поскольку весь дизайн идеален, вы можете сразу использовать этот шаблон в своих проектах или на веб-сайтах.
Информация / Скачать демо
Colorlib 404 версия 14
В этом шаблоне создатель эффективно использовал креативные элементы и свежие цвета. Дизайн чистый и простой. Пользователи не будут сильно раздражаться, если попадут на такую страницу с ошибкой.У вас есть место для добавления ссылок на ваш профиль в социальных сетях прямо под сообщением об ошибке, чтобы пользователь мог легко связаться с вами, если он отчаянно нуждается в ваших услугах. Вы можете использовать эту страницу с ошибкой практически для всех типов современных веб-сайтов и профессиональных веб-сайтов. Внеся несколько изменений в дизайн, вы легко сможете разместить этот дизайн на своем веб-сайте или в приложении.
Информация / Скачать демо
Colorlib 404 версия 7
Этот шаблон продуман. Вы получаете полезные опции, такие как окно поиска и ссылку для возврата на главную страницу.Предоставление удобных опций на странице ошибки позволяет пользователю легко найти то, что он хочет, и у вас по-прежнему есть возможность удержать пользователя на вашем сайте. Поскольку это концептуальная модель, создатель сохранил простой дизайн окна поиска. Взгляните на нашу коллекцию примеров окон начальной загрузки, чтобы получить более интерактивные и удобные инструменты поиска. Гибкая структура кода этого шаблона позволит вам легко добавлять необходимые функции и параметры на страницу ошибок.
Информация / Скачать демо
Colorlib 404 версия 5
Шаблон страницы ошибокColorlib 404 v5 — это продуманный шаблон страницы ошибок.В этом дизайне у вас есть возможность добавить поле поиска и текстовую ссылку, чтобы перенаправить пользователя на предыдущую страницу. Поскольку это простой HTML-шаблон, вы можете изменить его содержимое и использовать его для дизайна страницы с 500 ошибками. Создатель эффективно использовал типографику, чтобы четко представить контент пользователям. В загружаемом файле вы найдете все сценарии и файлы, чтобы вы могли легко работать с этим дизайном. Поскольку в этом дизайне используются новейшие скрипты HTML5 и CSS3, вы можете использовать в нем свою собственную анимацию.
Информация / Скачать демо
Colorlib 404 версия 3
Это еще один аккуратный шаблон страницы с ошибкой. Этот шаблон с большими буквами и чернильно-черным текстом четко показывает пользователю ошибку. Это очень простой дизайн, если вы хотите, вы можете добавить в него такие функции, как панели поиска и кнопки с призывом к действию. Создатель этого дизайна эффективно использовал типографику, чтобы сделать его чистым, но привлекательным. Этот простой шаблон страницы ошибок подходит для любого современного веб-сайта.Поскольку этот шаблон создан с использованием скриптов HTML5 и CSS3, работать с ним будет несложно для разработчиков.
Информация / Скачать демо
Colorlib 404 версия 2
Colorlib 404 v2 — очень простой шаблон страницы с ошибкой 404. Но вы можете легко использовать их для дизайна страницы 500 ошибок. В этом дизайне у вас есть возможность добавить поле поиска. Поскольку 500 ошибок в основном являются неизвестными ошибками сервера, предоставление возможности поиска или обновления страницы будет полезным вариантом для пользователя.Если вы используете онлайн-приложение, такое как инструменты планирования, вы можете оставить ссылку в службу поддержки, чтобы вы могли исправить это для пользователя. Если вы запускаете веб-приложение, взгляните на нашу бесплатную коллекцию шаблонов панели инструментов, чтобы легко поддерживать своих пользователей.
Информация / Скачать демо
Colorlib 404 версия 10
Если вы создаете страницу с ошибкой для модного современного веб-сайта, этот дизайн страницы с ошибкой может идеально подойти. На чистом белом фоне сообщение об ошибке с действующей картинкой выглядит привлекательно.Под сообщением об ошибке у вас есть большое текстовое пространство для добавления сообщения и кнопка призыва к действию. Эффекты тени и глубины используются эффективно, чтобы отличить важный элемент от остальных элементов на странице ошибки. Хотя эта страница ошибок изначально была разработана для 404-страничного дизайна, вы также можете легко настроить и использовать дизайн для 500-страничной страницы.
Информация / Скачать демо
Анимированная ошибка 500
Этот анимированный шаблон страницы с 500 ошибками имеет необычный оттенок.Создатель использовал сценарий отключения астронавта и наземной станции в этом проекте, чтобы доставить сообщение об ошибке. Хотя это анимированный шаблон страницы с ошибкой, вся концепция создана исключительно с использованием сценария HTML и CSS. Эта концепция понравится тем, кто хочет создать простой дизайн, выделяющийся из толпы.
Информация / Скачать демо
Github 500 Анимация страницы ошибки
Как следует из названия, эта страница с 500 ошибками использует концепцию Github.Помимо символа Github и сообщения об ошибке, создатель использовал интерактивный эффект наведения, чтобы обеспечить взаимодействие с пользователем. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Вы можете отредактировать код в соответствии с вашими требованиями и визуализировать его в редакторе, прежде чем использовать его в своем проекте.
Информация / Скачать демо
Шаблон анимированной страницы ошибкиСоздатель этого шаблона страницы с 500 ошибками предоставил нам интерактивный дизайн страницы с ошибками.Вы можете видеть, что глазные яблоки перемещаются в соответствии с движением курсора в дизайне по умолчанию. Если вам нравится добавлять забавные и интерактивные элементы в дизайн страницы ошибок, этот сценарий кода может вам пригодиться. Поскольку этот дизайн страницы с ошибкой включает в себя некоторые динамические действия, создатель использовал несколько строк javascript вместе со сценарием HTML и CSS. Вы можете взять фрагмент кода и отредактировать его в соответствии с вашими требованиями.
Информация / Скачать демо
Пример 500 Страница ошибки
В этом примере вы получаете большой полноэкранный дизайн страницы с 500 ошибками.Создатель использовал линейную анимацию для слова 500 в начале. Анимация выполняется плавно и быстро, поэтому загрузка не займет много времени. Кроме того, использование традиционной красной цветовой схемы сделает сообщение об ошибке кристально понятным для аудитории. Внизу большого числа 500 у вас есть место для добавления сообщения об ошибке. Создатель сохранил простоту сообщения в дизайне по умолчанию, но вы можете добавлять тексты в соответствии с вашими требованиями.
Информация / Скачать демо
Ошибка 500 Предупреждение
Если вы ищете простые шаблоны страниц с 500 ошибками, этот дизайн вас впечатлит.Эффект сбоя добавляет жизни этому простому дизайну, и создатель не перестарался с эффектом сбоя, поэтому дизайн выглядит профессионально и может использоваться для всех типов веб-сайтов. Как и большинство других шаблонов страниц с 500 ошибками, этот в основном создан с использованием скрипта CSS3. Следовательно, вы можете легко использовать этот код даже на своем существующем веб-сайте. В дизайне по умолчанию отведено достаточно места для текста, поэтому вы можете четко указать пользователям причину и дать правильные инструкции о том, что делать дальше.
Информация / Скачать демо
500 Ошибка
Если вам нравятся безумные шаблоны страниц с 500 ошибками, этот дизайн может вас вдохновить. Номер ошибки 500 заставлен мечтательно вращаться, чтобы ясно показать, что есть ошибка. У нас также есть место для текста, чтобы подробно описать проблему. Поскольку это концептуальная модель, могут быть некоторые недостатки дизайна, но нет ничего серьезного, и их можно легко исправить. Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете редактировать и визуализировать результат в редакторе.Чтобы дать вам плавный эффект анимации, создатель использовал в этом дизайне как CSS3, так и Javascript. На основе предпочтительного сценария кода вы можете обрезать код и использовать его в своем дизайне.
Информация / Скачать демо
Yeti 404 Стр.
Думал, что это дизайн страницы с ошибкой 404, вы также можете использовать эту концепцию для создания шаблонов страниц с 500 ошибками. Поскольку это дизайн на основе HTML, вы можете легко редактировать и настраивать дизайн и контент. Создатель предоставил интерактивный и хорошо анимированный дизайн страницы ошибок.В этом шаблоне умно анимированы персонаж Йети и пути света факелов, поэтому он выглядит реалистично. Как и дизайн, сценарий кода для этого дизайна страницы ошибки немного сложен. Но, как и все остальные 500 шаблонов страниц ошибок, создатель этого шаблона также профессионально обработал код, чтобы вы могли легко редактировать и использовать его.
Информация / Скачать демо
Страница ошибки
Создатель Кайл Лавери дал нам простой и универсальный дизайн страницы ошибок, который можно использовать для всех типов страниц с ошибками, а также для 500 шаблонов страниц с ошибками.Если вы не большой поклонник анимированных страниц с ошибками или у вас мало времени на создание одного уникального дизайна, простые дизайны страниц с ошибками, подобные этому, сделают вашу работу за вас. С соответствующим фоновым изображением и открытым текстом вы можете четко указать ошибку и время, необходимое для ее устранения. Поскольку это очень простой дизайн, он создается в основном с использованием скрипта CSS3. Следовательно, вы можете просто отредактировать код в соответствии с вашими потребностями и использовать его на своем веб-сайте.
Информация / Скачать демо
500 Ошибка Брайана
Это очень распространенный шаблон страницы ошибок, который можно использовать для всех типов ошибок.Анимированные шестеренки используются для символической индикации неисправности. Заголовок ошибки сделан большим, чтобы пользователь мог понять ошибку, как только она появляется на экране. Ссылка на домашнюю страницу разумно размещена прямо под сообщением об ошибке. Вы можете указать ссылку на домашнюю страницу или предыдущую страницу, чтобы пользователь мог легко вернуться в то место, где он ушел. Не только дизайн, но и структура кода также просты для облегчения интеграции.
Информация / Скачать демо
500 Внутренняя ошибка
Это еще одна версия шаблона ошибки 500, упомянутого выше.Создатель этого дизайна придерживается минималистичного стиля. Если вы делаете страницу с ошибкой 500 для (минимального веб-сайта) или шаблона веб-сайта, этот дизайн идеально подойдет. В этом дизайне вы также получаете анимацию шестеренки. Поскольку анимация выполняется с помощью сценария CSS3, вы получаете эффект плавной анимации. Кроме того, код сценария остается простым, поэтому страница не занимает большую часть интернет-данных пользователя. Сделав несколько настроек, вы можете использовать этот дизайн на своем существующем веб-сайте. Разработчик дал вам основную идею: если вы хотите, вы можете добавить свои собственные функции, чтобы страница ошибок была полезной для пользователей.
Информация / Скачать демо
500 Неисправная ошибка
Еще один продуманный дизайн страницы ошибок — четко указать, что произошло, и дать пользователю предложения. Разработчик этой страницы с 500 ошибками использовал такой же понятный дизайн сообщения. Прямо под сообщением об ошибке размещается большой блок содержимого с возможностью обновления. Чтобы страница с ошибкой была интересной, используется неработающий образ iMac. Если вы хотите более реалистичное изображение iMac, взгляните на нашу коллекцию макетов iMac.Весь дизайн создается исключительно с использованием сценария HTML и CSS3, поэтому вы получаете множество вариантов настройки. Дополнительные примеры анимации можно найти в нашей коллекции анимации CSS.
Информация / Скачать демо
Велосипед 500 ошибка
Ошибка велосипеда 500, как следует из названия, на этой странице с ошибкой отображается анимированный велосипед. Велосипед движется назад, показывая, что что-то пошло не так. В верхнем левом углу у вас есть место для отображения сообщения об ошибке.В этом дизайне страницы ошибок более чем достаточно места, которое вы можете использовать, чтобы добавить свое собственное творческое сообщение. Простой дизайн дает много возможностей для улучшения. Кроме того, простая структура кода дает вам достаточно возможностей для настройки и добавления ваших собственных функций. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать над дизайном.
Информация / Скачать демо
CSS Картофель 500
Иногда вы можете забавно показывать страницу с ошибкой.В этом дизайне разработчик использовал картофель с неправильно расположенными глазами и носом, чтобы указать на ошибку. Изображение персонажа картофеля и анимация разработаны с использованием сценариев HTML5 и CSS3, поэтому вы получаете реалистичные изображения и естественные цвета. Внизу символа у вас есть место для добавления сообщения об ошибке. Поскольку это демонстрация, создатель сохранил простое сообщение об ошибке. Вы можете использовать саркастический комментарий в сообщении об ошибке, которое соответствует забавной теме дизайна этой страницы с ошибкой. Проверьте приведенную ниже информационную ссылку, чтобы получить практический опыт работы со структурой кода, использованной для создания этого дизайна.
Информация / Скачать демо
Ошибка ошибки чистого CSS
Pure CSS Buggy Error — это интерактивный дизайн страницы ошибок. Анимация чистая и привлекательная, что меньше раздражает пользователя, когда он попадает на страницу с ошибкой. Как следует из названия, анимированные баги, я имею в виду настоящие баги, используются в этом дизайне. Когда пользователь наводит курсор на ошибку 500, число превращается в милые божьи коровки и разбрасывается по странице. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3.Разработчик в полной мере использовал возможности CSS3, чтобы дать вам интерактивный, а также легкий дизайн страницы ошибок.
Информация / Скачать демо
Ошибка 500 Сбой
Этот дизайн страницы ошибок очень простой, но функциональный, который можно использовать на любом современном веб-сайте. Разработчик использовал эффект сбоя для обозначения ошибки. Прямо под большим уведомлением об ошибке 500 у вас есть место для текстового сообщения с возможностью добавления текстовой ссылки. В дизайне по умолчанию ссылка дается на главную страницу, но вы можете сопоставить ее с другими страницами, которые вам нравятся.Этот чистый эффект сбоя достигается с помощью всего нескольких строк сценария HTML и CSS3. Поскольку он использует самые последние скрипты кода, вы получаете красивый и плавный эффект анимации.
Информация / Скачать демо
500 Ошибка неонового освещения
Если вы создаете страницу с ошибкой для веб-сайта ресторана или шаблона веб-сайта, этот дизайн будет хорошим выбором. В этом дизайне для сообщения об ошибке 500 используется эффект разбитого неонового света. Дизайн по умолчанию прост, но эффективен.У вас нет других вариантов или функций в дизайне по умолчанию, но вы можете добавить их, если хотите. Структура кода остается очень простой для части интеграции и настройки. В этом дизайне есть много возможностей для улучшения, и вы можете использовать свое творчество, чтобы заполнить пространство. Говоря о неоновых огнях и вывесках, взгляните на наши коллекции макетов вывесок, чтобы элегантно продвигать свой бизнес.
Информация / Скачать демо
500 Ошибка Нельс Сеттерлунд
Комбинируя формулировки с эффектами интерактивной анимации, вы можете четко объяснить свое сообщение пользователю.Здесь, в этом дизайне, вы видите плавающее окно мертвого Mac, указывающее на ошибку. Прямо под анимацией ошибки у вас достаточно места для текста, чтобы добавить свое сообщение. Такой дизайн идеально подходит для любого профессионального и бизнес-сайта. В дизайне по умолчанию у вас есть возможность дать ссылку на вашу службу поддержки. Если у вас работает онлайн-служба поддержки, ссылка на вашу службу поддержки поможет пользователю легко решить свои вопросы.
Информация / Скачать демо
500 Страница ошибок Автор Грег Томас
Это простой и понятный шаблон страницы ошибок.На макете темной темы отчетливо видно сообщение об ошибке яркого цвета. У вас также есть возможность добавить кнопку призыва к действию внизу. Хотя в этом дизайне используется сценарий CSS3, это простой статический шаблон страницы с ошибкой. При желании вы можете добавить к этому дизайну свой собственный эффект анимации. Взгляните на нашу коллекцию кнопок CSS с классными эффектами наведения, чтобы оживить ваш дизайн. Детали делают отличный дизайн отличным от обычного. Разработчик поделился кодом, использованным для создания этого дизайна, в редакторе CodePen.Вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте или в своем проекте.
Информация / Скачать демо
500 Ошибка — заполнение анимированным текстом
Создатель этого дизайна применил креативный анимационный эффект. Как следует из названия, разработчик использовал эффект заливки текста для ошибки 500. На ярко-красной цветовой гамме эффект четко показывает, что что-то не так. Но при необходимости вы можете изменить цветовую схему на ту, которая вам нравится. Чтобы дать вам этот плавный эффект анимации, разработчик использовал HTML, CSS3 и Javascript.Если вы хотите использовать этот дизайн на своем веб-сайте, вам придется немного оптимизировать. За исключением анимации, все остальные параметры, представленные в этой демонстрации, не работают полностью. Чтобы сделать эту конструкцию полностью функциональной, придется работать вручную.
Информация / Скачать демо
500 Файл журнала ошибок
Разработчик грамотно использовал тему сервера в этом дизайне, чтобы указать ошибку 500. У вас есть простое сообщение об ошибке с одной стороны и анимированный элемент с другой.Поскольку анимационная часть выполняется на отдельном элементе, сообщение об ошибке загружается быстрее. При необходимости вы можете использовать анимацию файла журнала или удалить ее, чтобы упростить дизайн. Дизайн файла журнала ошибок полностью интерактивен, поскольку благодаря последним версиям HTML, CSS3 и Javascript вы получаете плавный ответ от этого эффекта анимации.
Информация / Скачать демо
500 Ошибка Адама Куна
Это простой анимированный шаблон страницы с ошибкой. Разработчик использовал тему черного флага, чтобы показать ошибку.Этот простой, но привлекательный эффект анимации создается с помощью скрипта CSS3. Поскольку это дизайн в Юникоде, разработчики могут легко работать с ним. В зависимости от ваших потребностей в дизайне вы можете легко настроить этот дизайн. Хотя анимированное сообщение об ошибке выглядит привлекательно, других вариантов, таких как обновление страницы или возврат к предыдущей странице, нет. Поскольку структура кода очень проста, вы можете легко добавлять свои собственные функции.
Информация / Скачать демо
Ошибка 500 Эдвин Чен
Это еще один забавный дизайн страницы ошибок, основанный на сообщениях.Здесь основное изображение остается неподвижным, а сообщение об ошибке анимировано. В дизайне по умолчанию вы получаете эффект машинописного ввода, но вы можете изменить его, выбрав понравившийся вам эффект. Чтобы узнать больше о текстовых эффектах, взгляните на нашу коллекцию текстовых эффектов CSS. Хотя эффект прост, разработчик использовал для этого дизайна три сценария. Следовательно, вы должны быть более осторожны со своими настройками, прежде чем использовать их на своем веб-сайте. Поскольку эффект прост, вы можете обрезать код в соответствии со структурой, которой следуете.
Информация / Скачать демо
10+ ЛУЧШИЙ УДИВИТЕЛЬНЫЙ ШАБЛОН 404 СТРАНИЦЫ
ЕСЛИ ВАМ НРАВИТСЯ САМОЛЕТ, ТО УЗНАЙТЕ БОЛЬШЕ 30+ 404 ШАБЛОНОВ СТРАНИЦ
1. Заголовок: -Нет вакансии 404
Автор: -Райли Шоу
Использование novacancy.js для проверки концепции страницы 404. Не стесняйтесь использовать его, и если вы чувствуете себя хорошо, сообщите мне!
2.Название: — Fargo 404
Автор: -Нейт Уотсон
Сделано с: — HTML CSS
Страница 404 в стиле Фарго для DailyUI # 008
3. Заголовок: — 404 Нет сигнала
Автор: — Адем Ильтер
4. Заголовок: — Страница 404
Автор: — Каспер Де Брюйне
5. Заголовок: — Страница Yeti 404
Автор: -Darin
6.Название: — Ошибка 404
Автор: — Сваруп Кумар Куила
Ошибка 404, 404, анимация
7. Заголовок: — Только CSS: 404 Rolling Box
Автор: — Юсуке Накая
Скручивающаяся петля 404 🙂
8. Название: — 404 стр.
Автор: — Навед хан
9. Название: — Страница-призрак | 404
Автор: — Диого Гомеш
10.Название: — Space 404
Автор: — Джаред Роу
Анимированный SVG для страницы 404 на Vecteezy.com
11. Заголовок: — Страница ошибки 404
Автор: -Vineeth.TR
Страница ошибки в чистом css 🙂 вдохновлен Bons 404
12. Заголовок: — Моя страница с ошибкой 404
Автор: -Тауфик Нуррохман
13. Заголовок: -code for fun (day02): страница с ошибкой 404, режим пещерного человека — чистый CSS
Автор: -Sergio
код для развлечения: day2 // проект: страница ошибки 404 // упражнение анимации в css // нет JS // нет svg // Надеюсь, вам понравится
ЕСЛИ ВАМ НРАВИТСЯ САМОЛЕТ, ТО УЗНАЙТЕ БОЛЬШЕ 30+ 404 ШАБЛОНОВ СТРАНИЦ
37 примеров, которые вам нужно увидеть
Эпическая страница 404, скорее всего, не принесет вашему бизнесу никаких наград.Я понял.
Но это показывает, что вы заботитесь о своих клиентах.
Отличная страница 404 может стать отличным способом продемонстрировать индивидуальность вашего бренда.
Но стоит ли вкладываться в причудливую страницу 404?
Может быть.
Потому что, когда пользователи попадают на вашу страницу 404, они не находят то, что им нужно.
Использование ссылок, умной графики и остроумного текста может заставить их забыть, что вы (возможно) напортачили, и вернуть их в нужное русло.
В свете важности 404 страниц ниже приводится список из 37 лучших примеров из 404 страниц, которые вы можете найти в Интернете.
Перед тем, как погрузиться в примеры, давайте рассмотрим основы страницы 404.
Что такое страница 404?
Страница 404 — это целевая страница, которая сообщает посетителям вашего сайта, что запрошенная страница недоступна или, в некоторых случаях, не существует.
Ошибка 404 сообщает пользователям, что страница недоступна — и это может быть серьезной проблемой.
Когда пользователи не могут получить доступ к странице, они не могут найти нужную информацию.
Он также сообщает Google, что ваш сайт оставляет желать лучшего для клиентов, что может привести к снижению посещаемости и снижению рейтинга.
В идеале посетители сайта никогда не попадали бы на страницу 404, но в действительности они случаются время от времени — даже с хорошо обслуживаемых сайтов.
Почему посетитель может попасть на страницу 404?
Почему пользователь может получить ошибку 404?
Есть несколько причин, в том числе:
- Сервер не работает.
- Страница перемещена без перенаправления.
- Страницы никогда не существовало.
- Пользователь ввел неправильный URL.
- URL-адрес поврежден.
Обычно, если пользователь пытается посетить страницу, которую не удается найти, он будет отправлен на вашу страницу 404.
Зачем делать выделяющуюся страницу 404?
Визуально привлекательная, удобная страница с ошибкой 404 показывает клиентам, что вы заботитесь об их опыте и заинтересованы в том, чтобы они оставались на своем веб-сайте.
Реклама
Продолжить чтение ниже
Когда все сделано хорошо, хорошая страница 404 помогает пользователям простить вам ошибку (даже если это была их собственная ошибка, введя неправильный URL) и удерживает их на вашем сайте.
Отличная страница 404 может заставить пользователей улыбнуться и, что наиболее важно, помочь им найти то, что они ищут.
Мы просмотрели десятки 404 страниц, чтобы найти лучшие из них, которые демонстрируют креативность и индивидуальность брендов.
Вот 37 лучших примеров из 404 страниц, сделанных хорошо.
1. Disney
Disney выбивает его из парка своей 404-й страницей, выделяя одного из самых популярных персонажей, известных своей разрушительной способностью, — Ральфа Рэка.
Реклама
Продолжить чтение ниже
В них также есть «Знай больше», побочный персонаж в «Ральфе ломает Интернет».
Оба символа подходят для страницы 404, но обратите внимание на то, что находится рядом с KnowsMore: маленькая панель поиска.
Есть еще один вверху страницы, но он мертв в центре, где его увидят пользователи. Эта панель поиска удерживает пользователей на странице, помогая им найти то, что они ищут.
2. Drift
Drift — это инструмент конверсионного маркетинга и платформа продаж, предлагающая инструменты для живого чата, целевых страниц и т. Д.
Реклама
Продолжить чтение ниже
Копия на их странице 404 остается фирменной, упоминая «разговоры», но также помогает удерживать людей на веб-сайте Drift, предлагая ссылки на их домашнюю страницу, их блог и ссылки на несколько из их самых популярных материалов.
В правом верхнем углу они также предлагают путь к конверсии, предоставляя кнопку Get Drift Free.
3. Help Scout
Help Scout предоставляет компаниям инструменты для программного обеспечения службы поддержки, поддержки клиентов по электронной почте и онлайн-баз знаний.
Реклама
Продолжить чтение ниже
Как и Drift, их страница 404 предлагает ссылки на их блог и другие сообщения, но они используют милые изображения симпатичных собак, чтобы люди улыбались.
4. Apartment Therapy
Apartment Therapy, сайт домашнего декора, поддерживает свет, шутя, что лента васи (популярная бумажная лента, используемая при декорировании и скрапбукинге) не может исправить неработающую ссылку.
Чуть ниже сгиба они ссылаются на несколько популярных постов, чтобы посетители сайта были вовлечены.
Реклама
Продолжить чтение ниже
Они также включали панель поиска и свою основную навигационную панель, чтобы пользователи могли продолжить изучение сайта.
5.CoSchedule
CoSchedule, инструмент планирования маркетинга, упрощает работу с помощью милого GIF-изображения собаки и ссылок на их домашнюю страницу и блог.
Этот пример просто показывает, что вам не нужно тратить большие деньги, чтобы создать привлекательную страницу 404.
Это просто, но выполняет свою работу.
Реклама
Продолжить чтение ниже
6. Sprout Social
Sprout Social, маркетинговый инструмент в социальных сетях, действительно хочет удерживать своих клиентов на странице.
Они начинают с насмешливой реакции на переход на неправильную страницу — но они также продвигают бесплатную демонстрацию, в то время как ссылка на домашнюю страницу отходит на второй план.
Затем появляется их чат-бот, чтобы узнать, что вам нужно.
Внизу они продвигают свой информационный бюллетень.
По сути, они превратили свою страницу 404 в целевую.
Реклама
Продолжить чтение ниже
7. ConvertKit
Кто не любит собак?
ConvertKit упрощает работу, предлагая фотографию собаки члена команды и ссылку на их домашнюю страницу.
Но они также поддерживают профессионализм, предоставляя онлайн-чат и CTA для бесплатной регистрации.
8. Screaming Frog
Screaming Frog — это инструмент, разработанный, чтобы помочь владельцам сайтов находить и исправлять неработающие ссылки — и они признают иронию наличия страницы 404, подшучивая над собой, а затем предлагая ссылки на свои блог, страницу контактов и услуги.
Реклама
Продолжить чтение ниже
В отличие от других страниц 404 в списке, эта не статичная.
Мухи перемещаются по странице, рыба плавает, а кувшинки кружатся.
Это небольшое изменение, но благодаря ему страница выглядит хорошо продуманной.
9. Moz
Moz упрощает жизнь благодаря камео от Роджера Мозбата, талисмана бренда.
Его присутствие — это бренд и простой способ заставить большинство людей улыбнуться.
Реклама
Продолжить чтение ниже
Moz также дает вам панель поиска по сайту, чтобы вы могли найти то, что ищете.
10. BigCommerce
Страница 404 BigCommerce предлагает многие из тех же функций, которые мы видели раньше: призыв к действию, запрос демонстрации и простой способ изучения сайта.
Но что выделяется, так это хорошо продуманное изображение космоса, благодаря которому страница кажется продуманной и спланированной.
Есть большая вероятность, что пользователи, попавшие на вашу страницу 404, будут раздражены — креативная графика помогает им почувствовать, что вы собрали все вместе, и это была всего лишь небольшая ошибка.
Реклама
Продолжить чтение ниже
11. Kinsta
Kinsta, облачная хостинговая компания WordPress, применяет аналогичный подход к BigCommerce, предлагая хорошо продуманное изображение на своей странице 404.
У них есть верхняя панель навигации и поисковая строка, поэтому пользователи могут легко найти другую информацию.
Они также используют всплывающие окна, чтобы предлагать закрытый контент, что, вероятно, помогает привлечь подписчиков электронной почты.
12. Lego
Lego делает его светлее, используя большое изображение человека из Lego вместе с шуткой «Извините, мы не можем найти эту страницу! Не волнуйтесь, хотя все ВСЕ ЕЩЕ УДИВИТЕЛЬНО! » который является отсылкой к песне из фильма «Лего».
Реклама
Продолжить чтение ниже
Они также предлагают ссылку на свой магазин, чтобы пользователи оставались на сайте.
13. Slack
Страница 404 Slack просто невероятна.
Изображение выше прокручивается, чтобы показать вам лес с летающими бабочками, свиньями, цветами и цыплятами.
Он также становится черно-белым, если вы переходите на другую вкладку, что, к сожалению, затрудняет получение снимка экрана с потрясающим качеством.
Зайдите на их сайт, чтобы узнать больше.
Реклама
Продолжить чтение ниже
14. Mailchimp
Инструмент электронной почты Mailchimp делает его простым — но умным — с анимированной страницей 404, на которой животное ищет в яме, предположительно, потерянную страницу.
Это умно и показывает, что их страница 404 не является второстепенной.
15. okta
Okta — это облачная компания по управлению доступом, базирующаяся в Сан-Франциско.
Их страница 404 довольно проста, но мне очень нравится, что они предлагают причины, по которым ссылка может быть неработающей, что помогает пользователям понять, что могло пойти не так.
Реклама
Продолжить чтение ниже
16. Swiss
Swiss Airlines не предлагает никакой дополнительной информации, кроме ссылки на их домашнюю страницу и панель навигации, но изображение на их странице 404 действительно изящное.
Облака движутся, когда вы наводите курсор на страницу, окутывая вас облаками.
Это интересная особенность, которая удерживала меня на их странице 404 дольше, чем я хотел бы признать.
17. Волшебный мир
Как известно многим фанатам Гарри Поттера, Гарри теряется, когда в первый раз пытается использовать дымовой порошок, блестящее вещество, которое позволяет волшебникам путешествовать, перенося их практически в любой другой дом или здание с помощью камин.
Реклама
Продолжить чтение ниже
На изображении выше показана сцена, где Гарри выходит из камина, куда он случайно перенесся, покрытый сажей, что делает его идеальным изображением для страницы 404.
18. Юго-запад
Вот еще одна страница 404, которая заставила меня улыбнуться — во-первых, они используют ссылку «Звездные войны», которая делает ее легкой.
На странице также изображена движущаяся дубинка, которую используют маршаллеры, управляющие самолетами на взлетно-посадочной полосе.
Реклама
Продолжить чтение ниже
Рядом с изображением Southwest предлагает быстрые ссылки, которые помогут пользователям найти то, что им нужно.
Функциональный, но при этом выделяющийся.
19. 9GAG
9GAG, онлайн-платформа для мемов и видео, использует полностью фирменный GIF для своей страницы 404 и предлагает единственную ссылку, которая направляет пользователей в их приложение.
Это просто, но сохранение бренда гарантирует, что посетители сайта знают, что они на правильном сайте, несмотря на то, что они не находят страницу, которую искали.
Реклама
Продолжить чтение ниже
20. Flywheel
Flywheel, управляемая хостинговая компания WordPress, предлагает эту причудливую страницу 404, чтобы люди знали, что они попали не на ту страницу.
Повседневный язык отражает общее восприятие бренда, а ссылка на домашнюю страницу помогает пользователям сориентироваться.
Как и некоторые другие бренды, они также предлагают функцию чата, чтобы помочь пользователям, которые заблудились.
21.Дэн Вудгер
Дэн Вудгер, художник и иллюстратор, размещает свою работу на своей странице 404. Его яркий и веселый гамбургер прямо у себя дома.
Реклама
Продолжить чтение ниже
Обратите внимание, что он не упоминает, что это страница 404, и не дает никакой другой информации, кроме ссылки на свою работу.
Этот пример показывает, что отличная страница не обязательно должна быть сложной.
22. Дистиллированный
Многие бренды называют свои 404 страницы.Они полагают, что не многие люди увидят эту страницу, так что какое это имеет значение.
Но демонстрация стиля вашего бренда на (казалось бы) незначительной странице имеет большой вес.
Реклама
Продолжить чтение ниже
Если вам важна страница 404, велика вероятность, что вы заботитесь и о своих клиентах.
Distilled использует изображение, похожее на инфографику, чтобы объяснить, что это за страница и что могло пойти не так.
23. Taco Bell
Taco Bell известен своей непочтительностью.Их страница 404 — не исключение.
На странице изображен танцующий тако, который поскользнулся и пролил начинку, а затем сгребает обратно в раковину.
Реклама
Продолжить чтение ниже
Это забавное напоминание о том, что они знают, что что-то пошло не так.
На этой странице также есть ссылка на главную страницу сайта, меню, адреса, а также где можно купить подарочные карты и товары.
24. Magnt
Magnt предлагает простой в использовании конструктор и инструменты для создания сайтов, и они гордятся тем, что они лучше, чем ваш стандартный конструктор веб-сайтов на основе шаблонов.
Их страница 404 подчеркивает творческий потенциал бренда с помощью умной диаграммы Венна, которая исследует причины, по которым вы могли оказаться на этой странице: «Мы что-то сломали» или «Вы не можете печатать».
Реклама
Продолжить чтение ниже
25. Dribble
Dribble, творческий рынок для профессионалов в области дизайна, предлагает полнофункциональную страницу 404.
Пользователи могут перетащить точку под шрифтом 404, чтобы изучить дизайнеров в определенном цветовом диапазоне.
Нажав на блоки, которые составляют 404 числа, вы попадете к этим конкретным дизайнерам.
Они также предлагают панель поиска для пользователей, которые предпочитают искать по сайту таким образом.
26. Overflow
Личность Overflow размещена спереди и в центре их страницы 404.
Реклама
Продолжить чтение ниже
Их разговорный тон и юмор приглашают и приветливы, что вызывает у меня желание вернуться на их домашнюю страницу.
И тот же голос и тон передаются на главной странице.
27. Wendy’s
К настоящему времени вы, вероятно, посмеялись над одним или двумя твитами Wendy’s.
Но, как и Overflow, Wendy’s сохраняет тот же голос и тональность на своем веб-сайте, даже на своей странице 404.
Реклама
Продолжить чтение ниже
Они создали интерактивную видеоигру для пользователей, похожую на Pac-Man на их странице 404.
Посмотрим, сможешь ли ты довести Венди до конца!
28.Red Bull
Страница 404 Red Bull — мечта любого специалиста по SEO или маркетингу.
Он набит ссылками на статьи и плейлисты с видео.
Red Bull даже поворачивает список воспроизведения видео для своего последнего события.
На изображении выше видно, что Red Bull использовала свое серфинг-мероприятие Red Bull Big Wave 2020 в качестве источника вдохновения.
Реклама
Продолжить чтение ниже
29. Blizzard
Blizzard Entertainment, создатели World of Warcraft, также известного как WOW, если вы такой гик, как я.🤓
Blizzard представляет одного из самых известных персонажей, мурлока, который поможет спасти вас с их страницы 404.
30. Marvel
Marvel использует различных персонажей комиксов, таких как Капитан Америка, Дэдпул и т. Д., На вращающейся странице 404.
Небольшая подсказка: продолжайте нажимать кнопку «Обновить». Каждое третье обновление Marvel будет предлагать новое изображение.
Реклама
Продолжить чтение ниже
31. Patagonia
Patagonia вешает десятку на своей странице 404, подчеркивая ее повседневную тропическую атмосферу.
Сначала они вовлекают зрителя в цикл видео, а затем направляют пользователя вниз по странице к ссылкам на их популярные категории покупок.
32. Backcountry
Backcountry, популярный веб-сайт о снаряжении для активного отдыха, на котором я часто трачу слишком много времени на покупки вещей, которые никогда не куплю, демонстрирует свою забавную сторону, общаясь со своей аудиторией.
Реклама
Продолжить чтение ниже
33. Nintendo
Nintendo действительно не хватает некоторых визуально привлекательных элементов, что меня удивило, вы знаете, что это Nintendo и все такое.
Но важно то, что Nintendo добавляет ссылки на ресурсы для пользователя.
Он заставляет пользователей оставаться на веб-сайте и не возвращаться к поисковой выдаче.
34. Zillow
Zillow предлагает интерактивные GIF-файлы для домашних поисковиков.
Zillow использует данные клиентов, чтобы убедиться, что их пользователи любят домашних животных.
Реклама
Продолжить чтение ниже
И, чтобы заинтересовать этих любителей домашних животных, они создали этого интерактивного кота, который добавляет легкий смешок в конце, когда он что-то ломает в гостиной.
Как любитель животных, я могу подключиться к этому!
35. H&R Block
H&R Block — это еще один взгляд на не очень привлекательную страницу 404, но он предлагает пользователям больше информации, чтобы они продолжали нажимать на свой веб-сайт.
Реклама
Продолжить чтение ниже
36. World of Warcraft
Команда World of Warcraft отмечает набор навыков своей аудитории несколькими шутками о CDN и выше.
37. Playstation
Playstation дает хороший отзыв об одной из своих новых игр на своей странице 404.
Кроме того, они предоставляют возможность вернуться на главную страницу или получить совет в справочном центре.
Сводка
В идеальном мире никто бы никогда не увидел ваши 404 страницы.
Реклама
Продолжить чтение Ниже
Они будут спрятаны далеко, как сумка с тонкими рукавами Риз, которые я прячу в своем шкафу. Знаешь, в тяжелые времена.
Но в реальном мире все бывает.
Ссылки обрезаются, толстые пальцы скользят, а иногда вы просто забываете перенаправить страницу. Начните с использования такого инструмента, как Screaming Frog, чтобы найти эти неработающие ссылки.
Помните, что для создания креативных страниц 404, которые привлекают пользователей, а не отгоняют их, требуется время.
Дополнительные ресурсы:
Кредиты изображений
Рекомендуемое изображение: Создано автором, август 2020 г.
Все скриншоты сделаны автором, август 2020 г.
404 Шаблон страницы ошибок — Slider Revolution
Я купил лицензию.Как начать работу с Slider Revolution?
Наш мощный справочный центр предлагает всевозможные ресурсы, чтобы ответить на любой вопрос, который может у вас возникнуть о Slider Revolution:
Совершенно новое руководство, ответы на часто задаваемые вопросы, видеоуроки, определения, история версий и центр поддержки обращаются за помощью в любой момент.
Новичкам мы рекомендуем начать с раздела «Быстрая установка» нашего руководства.
Могу ли я использовать Slider Revolution для коммерческих проектов?
Да.Slider Revolution, включая все шаблоны и ресурсы, можно использовать в ваших коммерческих проектах.
Пожалуйста, ознакомьтесь с нашими Положениями и условиями для получения дополнительной информации.
Узнайте больше о Slider Revolution в нашем Справочном центре.
Что такое лицензия «Единовременный платеж»?
Наша лицензия «Единовременный платеж», по сути, представляет собой версию стандартной лицензии CodeCanyon со скидкой.
Подобно лицензии CodeCanyon, с нашей лицензией «Единовременный платеж» вы платите один раз и получаете доступ ко всем функциям Slider Revolution Premium и 6-месячной поддержке билетов.
Поддержка моей бессрочной лицензии закончилась.
Как я могу получить поддержку клиентов?
Чтобы получить доступ к нашей поддержке Ticket, вы можете приобрести одну лицензионную подписку.
Это предоставит вам доступ на один год или до тех пор, пока вы не отмените подписку и она не истечет.
Если у вас есть хотя бы одна активная подписка в вашей учетной записи, вы будете иметь право на нашу поддержку по билетам.
Вы также можете обратиться в наш постоянно обновляемый Справочный центр, где можно быстро найти ответы практически на любую проблему.
Какие способы оплаты я могу использовать?
Мы используем безопасный и широко распространенный платежный процессор Paddle. В настоящее время мы поддерживаем кредитные карты, PayPal и Apple Pay.
Как добавить мой адрес и номер плательщика НДС к моему счету?
Следуйте этой статье из раздела часто задаваемых вопросов, которая была написана с учетом возврата НДС, но на самом деле охватывает и эту тему: https://www.sliderrevolution.com/faq/vat-refund/
Я хочу включить Slider Revolution в свою тему.Какая лицензия мне нужна?
Объединение Slider Revolution с темой / шаблоном может быть выполнено с расширенной лицензией.
Требуется одна расширенная лицензия на тему / шаблон , в который вы хотите включить Slider Revolution.
Подробнее читайте на нашей странице лицензирования.
В чем преимущество импорта лицензии CodeCanyon?
Вы можете удобно управлять всеми лицензиями через нашу панель управления.
Кроме того, после импорта лицензий, приобретенных на CodeCanyon, вы получите одноразовое специальное предложение :
Вы можете приобрести любой план подписки или лицензию на одноразовую оплату со скидкой 20% в первый год.
В чем разница между лицензией, продаваемой на Codecanyon, и здесь?
Старая модель лицензии Codecanyon предлагает доступ к большинству функций по фиксированной цене, за исключением поддержки клиентов, которую необходимо продлевать каждые 6 месяцев.
В рамках новой модели лицензирования по подписке мы постарались найти приемлемую годовую цену со всем включенным.
Для получения дополнительной информации о лицензировании ознакомьтесь с нашими условиями лицензирования.
Прочтите следующий вопрос, чтобы увидеть пояснения к лицензии «Единовременный платеж».
Что произойдет, если моя подписка закончится?
Если вы отмените подписку и она закончится, вы потеряете доступ к премиум-функциям Slider Revolution, таким как библиотека шаблонов, надстройки, библиотека объектов, обновления подключаемых модулей и поддержка клиентов.
Продление подписки для этого конкретного домена позволит вам восстановить доступ ко всем функциям.
Я получил Slider Revolution в комплекте с темой WordPress. Могу ли я перейти на премиум-функции?
Да! Если вы хотите получить доступ ко всем функциям Premium, таким как библиотека шаблонов, надстройки, библиотека объектов, обновления и поддержка клиентов, вы можете подписаться на один из наших планов лицензирования.
Шаблоны страниц 404 в Thrive Theme Builder
Как вы уже догадались, «Шаблоны страниц 404» особенно подходят для вашей страницы 404. Такая страница отображается, если посетители вашего веб-сайта пытаются получить доступ к странице / публикации, которая больше не доступна (либо из-за того, что контент был удален / удален, либо из-за того, что исходящая ссылка / URL-адрес были введены с ошибкой).
В таких случаях на серверы отправляется сообщение об ошибке «404-Not Found», и страница 404 отображается для посетителей автоматически.
Ваша тема Thrive Theme Builder поставляется с стандартным шаблоном страницы 404 . Этот шаблон вместе с его содержимым будет автоматически считаться вашей страницей 404, поэтому он будет отображаться, когда на вашем веб-сайте возникает ошибка «404-Not Found».
Вы можете легко отредактировать / настроить этот стандартный «шаблон страницы 404» или даже создать новый «шаблон страницы 404» и использовать их, если хотите. Вот как это можно сделать:
Настройте шаблон страницы 404 по умолчанию.
Чтобы настроить шаблон страницы 404 по умолчанию, вам сначала необходимо получить доступ к разделу «Шаблоны» на панели инструментов Thrive Theme Builder.
Доступ к разделу шаблонов
На панели управления администратора WordPress наведите указатель мыши на элемент Thrive Dashboard в левом меню и нажмите «Thrive Theme Builder» в открывшемся подменю:
Это откроет панель инструментов Thrive Theme Builder. Если вы уже завершили работу с мастером сайта, вы сразу попадете в раздел «Шаблоны».
Если нет, то найдите раздел «Шаблоны» с левой стороны и щелкните его, чтобы открыть:
Когда вы войдете в раздел «Шаблоны», вы увидите, что отображаются основные шаблоны.
Найдите «Шаблон страницы» с меткой «Ошибка по умолчанию 404» среди них (если вы его не видите, то используйте раскрывающийся список, как описано в этой статье, чтобы просмотреть доступные шаблоны страниц и найти среди них «Шаблон страницы 404» по умолчанию):
Отредактируйте шаблон страницы 404 по умолчанию
После того, как вы найдете шаблон по умолчанию , наведите на него указатель и нажмите кнопку «Редактировать» , которая появится:
Откроется редактор Thrive Theme Builder со стандартным «шаблоном страницы 404», и вы сможете начать редактирование / настройку шаблона по своему усмотрению.Если вам нужна подробная информация о том, как редактировать шаблон, ознакомьтесь с этим руководством.
Настройте дизайн и содержимое
Вы можете настроить каждую часть этого шаблона здесь, в редакторе Thrive Theme Builder. Это означает, что, в отличие от других шаблонов, при редактировании этого «шаблона страницы 404» по умолчанию у вас есть возможность редактировать его дизайн , а также его содержимое , одновременно с помощью редактора Thrive Theme Builder .
Для любого обычного шаблона вам придется переключиться на Thrive Architect, чтобы иметь возможность настраивать содержимое шаблона.
Здесь вы можете увидеть, что опция «Switch to Thrive Architect» недоступна на правой боковой панели, потому что в этом случае она вам не нужна.
Следовательно, вам следует настроить этот «шаблон страницы 404» по умолчанию, чтобы он выглядел именно так, как вы хотите, и имел уникальный контент, который вам нужен.
Вы можете добавить к нему новые элементы (например, изображения), используя знак плюса на правой боковой панели:
Более того, как упоминалось ранее, вы также можете настроить контент , изменив существующие элементы, которые имеют значение по умолчанию содержимое шаблона.
Чтобы настроить любой из элементов, сначала вам нужно щелкнуть по ним, чтобы выбрать их, а затем использовать параметры элемента, которые появляются на левой боковой панели, чтобы продолжить настройку.
Например, вы можете изменить тексты по умолчанию , щелкнув по ним, удалив их, а затем заменив их собственными текстами.
Кроме того, вы также можете изменить изображение по умолчанию , если хотите, на собственное изображение, щелкнув по нему, а затем используя опцию «Заменить изображение» на левой боковой панели:
Когда дело доходит до дизайн шаблона, вы также можете использовать «Центральную панель стилей» , второй вариант (значок кисти) на правой боковой панели, чтобы быстро и легко персонализировать цвета в шаблоне:
Если вам нужна подробная информация о том, как чтобы использовать эту панель, прочтите эту статью.
Сохраните изменения и просмотрите шаблонПосле того, как вы закончили настройку шаблона и его содержимого и остались довольны его внешним видом, обязательно сохраните внесенные в него изменения.
Затем вы также можете просмотреть его, чтобы увидеть, как он будет выглядеть для посетителей вашего веб-сайта.
Сохранить
Чтобы сохранить изменения / настройки, все, что вам нужно сделать, это нажать кнопку «Сохранить работу» в нижнем левом углу редактора:
После сохранения изменений вы настроите настройки по умолчанию. «Шаблон страницы 404» будет готов, и в случае, если посетитель вашего веб-сайта получит ошибку сервера «404 — не найден», это шаблон, который будет отображаться для него / нее автоматически.
Preview
Опять же, с обычными шаблонами у вас есть возможность использовать «Раскрывающийся список содержимого» редактора, чтобы увидеть, как ваш шаблон будет выглядеть при применении к страницам / сообщениям с разным содержанием.
Однако, поскольку в случае с «шаблоном страницы 404» у вас есть возможность редактировать контент прямо здесь, и поскольку для вашего веб-сайта существует только одна «страница 404», вам не нужно «раскрывающееся меню» » здесь. Вот почему он недоступен при редактировании «шаблона страницы 404».
Все, что вам нужно, это кнопка «Предварительный просмотр», чтобы предварительно просмотреть шаблон и страницу, к которой он автоматически применяется.
Нажмите кнопку «Предварительный просмотр» в нижней средней части редактора:
Это откроет шаблон на другой вкладке, и вы сможете просмотреть его, посмотреть, как он будет выглядеть для посетителей вашего веб-сайта.
Примечание: В случае обычных шаблонов вы должны применить шаблон к одной из ваших страниц, чтобы использовать его.
Однако случай с «шаблонами страниц 404» отличается. Вам не нужно создавать отдельную страницу в панели управления администратора WordPress, которая будет вашей страницей 404, и вам не нужно применять к ней «шаблон страницы 404».
Если у вас есть «Шаблон страницы 404», он будет автоматически отображаться (вместе с контентом, который вы создаете для него в редакторе Thrive Theme Builder), без необходимости добавлять для этого отдельную страницу и применять шаблон к нему.
Как проверить, работает ли «Шаблон страницы 404»
Если вы хотите проверить, как работает «Шаблон страницы 404», попробуйте ввести ошибку в ссылке на одно из ваших сообщений или страниц в браузере.
Например, если ссылка на вашу страницу выглядит так: https://examplewebsite.com/about-us/
Попробуйте ошибиться при вводе одного из слов, например:
https: // examplewebsite. com / abt-us /
Когда вы попытаетесь получить доступ к неверной / опечатанной ссылке на странице / сообщении со своего веб-сайта, вы увидите, что «Шаблон страницы 404» и его содержимое, которое вы настроили, будут отображаться автоматически. .
Добавить новый «Шаблон страницы 404»
Если вы не хотите напрямую работать с шаблоном страницы 404 по умолчанию, у вас также есть возможность добавить новый «Шаблон страницы 404» и настроить его.
Вы можете сделать это, зайдя в раздел «Шаблоны» на панели инструментов Thrive Theme Builder, как описано выше, а затем нажав кнопку «Добавить новый» в правом верхнем углу:
Откроется всплывающее окно, в котором вы можете настроить и добавить «Шаблон страницы 404»:
Перед добавлением нового шаблона вам нужно будет определить несколько аспектов для него в этом всплывающем окне, а именно:
Добавить имя
Сначала добавьте имя для вашего нового шаблона в поле под «Имя нового шаблона» :
Выберите тип
Затем вам нужно будет выбрать тип для вашего шаблона в «Один или список» ? » раздел.Вы можете выбрать между созданием шаблона типа «Один» или типа «Список».
Так как в этом случае вы хотите создать «Шаблон страницы 404», вы должны щелкнуть здесь «Один» вариант, чтобы выбрать его (или оставьте его выбранным, если он уже был выбран):
Выбрать контент Тип
Следующим шагом является выбор типа содержимого для нового шаблона. Щелкните текущий тип в разделе «Выбрать тип содержимого», чтобы открыть раскрывающийся список с параметрами:
В открывшемся раскрывающемся списке убедитесь, что вы щелкнули «Страница 404» , в Чтобы выбрать этот тип контента для вашего нового «шаблона страницы 404»:
Начать с нуля
Следующее, что вы можете сделать здесь, это решить, хотите ли вы создать дизайн для этого шаблона с нуля:
Выберите шаблон
Или, если хотите, вы также можете использовать предопределенный шаблон из библиотеки шаблонов:
Это откроет библиотеку со всеми доступными шаблонами:
Вы можете использовать параметры фильтрации в левой части экрана для просмотра всех доступных дизайнов:
Когда вы закончите определение дизайна, ваш новый «Шаблон страницы 404» будет создан и добавлен к вашим «Шаблонам страниц».
Настройте новый «Шаблон страницы 404»
Чтобы настроить вновь созданный шаблон страницы 404, вам необходимо отредактировать его. Найдите среди «Шаблонов страниц» в разделе «Шаблоны» (при необходимости используйте раскрывающийся список, как описано в этой статье):
Когда вы нашли новый «Шаблон страницы 404», наведите на него курсор и нажмите на появившуюся опцию «Редактировать» :
Затем откроется редактор Thrive Theme Builder, и вы сможете настроить новый «Шаблон страницы 404».Настройка этого вновь созданного шаблона работает точно так же, как настройка стандартного «Шаблон страницы 404», как описано выше.
Вы можете настроить дизайн , а также контент здесь. Отредактируйте уже существующие элементы шаблона, добавьте новые, если хотите, и убедитесь, что шаблон выглядит именно так, как вы хотите.
Кроме того, вы можете сохранить и предварительно просмотреть этот шаблон с помощью кнопок «Сохранить работу» и «Предварительный просмотр» после того, как вы закончили настройку, также так же, как было описано ранее для стандартного «Шаблон страницы 404».
Следовательно, новый «Шаблон страницы 404» можно редактировать точно так же, как «Шаблон страницы 404» по умолчанию, с той лишь разницей, что этот шаблон не будет использоваться автоматически , поскольку он не установлен в качестве шаблона по умолчанию.
Используйте новый шаблон — установите его по умолчанию.
Если вам нравится новый «Шаблон страницы 404», который вы создали и настроили, вы можете установить его для использования вместо стандартного «Шаблон страницы 404».
Для этого вернитесь в раздел «Шаблоны» и снова найдите новый «Шаблон страницы 404» среди «Шаблонов страниц».Когда вы его найдете, нажмите «Дополнительно» (значок с тремя точками) в его правом нижнем углу:
Это откроет небольшое всплывающее окно с «Параметры управления». Нажмите «Установить по умолчанию» из них:
После того, как вы это сделаете, этот новый «Шаблон страницы 404» будет установлен как «Шаблон 404» по умолчанию, и он будет отображаться для посетителей каждые когда на вашем веб-сайте появится ошибка «404-Not Found».
