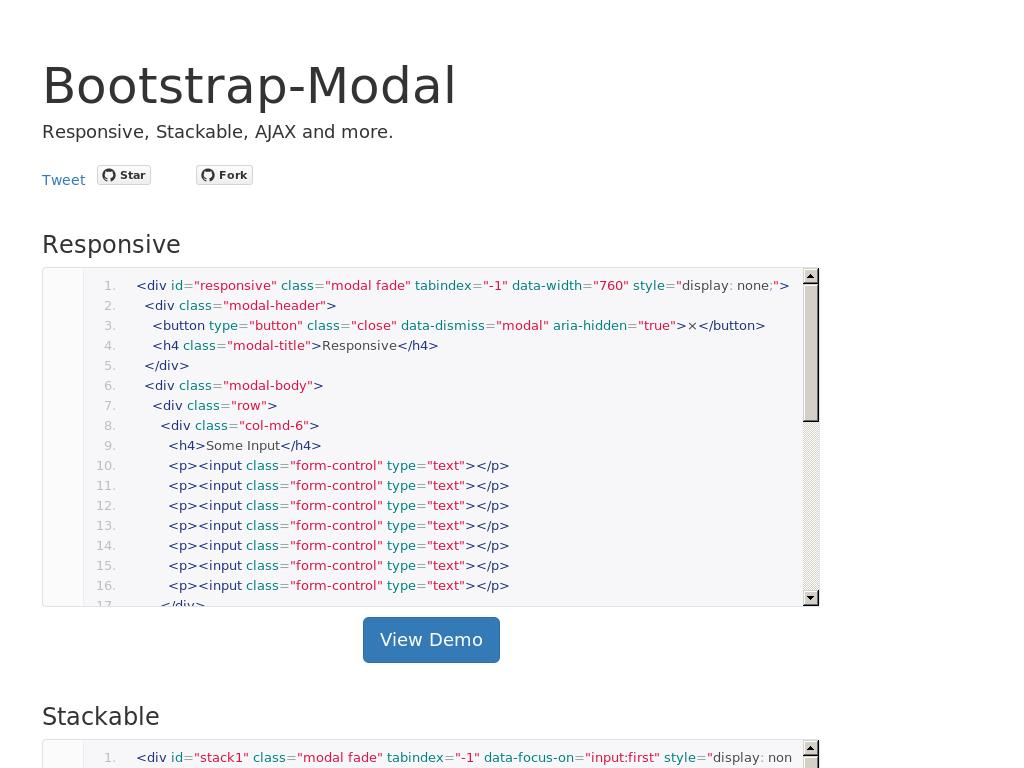
Полезная рассылка. Выпуск 30 — Блог HTML Academy
Мы начали новый учебный сезон и написали небольшую статью о том, как использовать Гитхаб как бесплатный хостинг.
На каждый наш интенсив мы продолжаем искать наставников. Самый простой для наставничества «Базовый HTML и CSS», потом сложнее «Продвинутый HTML и CSS», и самый сложный «Базовый JavaScript».
Инструменты и статьи
Buttons shouldn’t have a hand cursor
Большое обсуждение поднялось: нужен ли cursor: pointer у кнопок? Автор считает, что такой курсор должен быть только у ссылок.
Some pointers on default cursors
И ещё одно мнение на эту тему. Вывод тот же — cursor: pointer только для ссылок.
Links vs. buttons in modern web applications
Когда использовать ссылки, а когда кнопки в современных веб-приложениях? Самое лучше объяснение дал Вадим Макеев в своей презентации «Жми сюда!».
The background properties
Очень подробное описание свойства background. Например, вы знаете как себя будет вести фон со значениями
Например, вы знаете как себя будет вести фон со значениями background-attachment: local или background-repeat: round space?
10 rules for efficient form design
Как сделать форму максимально эффективной? Это не так сложно: используйте метки для всех полей, располагайте поля под метками. Остальные советы читайте в статье.
Оформление модальных окон
Создание хорошего модального окна — это сложная задача. Как должно себя вести окно, когда не влезает в экран? Располагать окно по центру или сверху? Блокировать прокрутку сайта или может не стоит?
Сражаясь с БЭМ: 10 основных ошибок и как их избежать
Прекрасная статья. Один только заголовок «Что делать с „внучатыми“ селекторами» заставляет улыбнуться.
Fake it ’til you make it CSS
Используйте фейковые данные во время загрузки. Примеры Фейсбука, Слака и других веб-приложений.
Smooth as butter: achieving 60fps animations with CSS3
Раскладываем по полочкам все необходимые нюансы, чтобы добиться 60fps от вашего интерфейса.
Мобильные модальные окна: 8 лучших примеров использования
Если вы часто посещаете наш сайт, то наверняка знаете, что один из важных источников роста вашего продукта — вовлечение ваших пользователей в правильном месте в правильное время с помощью правильного сообщения. В этой статье мы поговорим о том, как вы можете использовать всплывающие мобильные модальные окна для улучшения пользовательского опыта в приложениях, и приведем лучшие примеры реализации
Что такое мобильные модальные окна?
Модальные окна, оверлеи или попапы — тип сообщений в приложении. Это большие элементы пользовательского интерфейса, которые располагаются поверх главного окна приложения — часто с прозрачным слоем, позволяющим пользователям видеть основное приложение.
В то время как модалы являются довольно простым шаблоном пользовательского интерфейса, правильное реализовать их довольно сложно. Это потому, что сама природа мобильных модальных окон навязчива — они в принципе нарушают пользовательский опыт.
Но мобильные модальные окна — это не просто всплывающий спам. При правильном использовании они могут служить полезными инструментами, которые улучшают пользовательский опыт в приложении и даже могут улучшить удержание и долгосрочное взаимодействие.
Существует 3 типа мобильных модальных окон.
1. Попапы
Это сообщения, которые всплывают и запрашивают у пользователей такие вещи, как разрешения на push-уведомления, подписку на сервис определения местоположения или оставление отзыва в App Store. Возможно, самый распространенный тип мобильных модалов, но они также наименее любимые.
Хорошая новость в том, что этот элемент пользовательского интерфейса может и не использоваться. Вместо того, чтобы полагаться на стандартное всплывающее окно на сером фоне, вы можете использовать фирменный оверлей (окно, закрывающее часть экрана) или полноэкранный модальный режим при запросе разрешений. Например, Babbel предлагает пользователям сначала предоставить разрешения для устройств с помощью своего собственного фирменного запроса. Только если пользователи ответят положительно и захотят предоставить доступ к микрофону, им покажут стандартное всплывающее окно iOS — в этот момент у них уже будет достаточно контекста для подтверждения запроса.
Например, Babbel предлагает пользователям сначала предоставить разрешения для устройств с помощью своего собственного фирменного запроса. Только если пользователи ответят положительно и захотят предоставить доступ к микрофону, им покажут стандартное всплывающее окно iOS — в этот момент у них уже будет достаточно контекста для подтверждения запроса.
2. Частичный оверлей
Оверлеи (наложения) обычно используются для обучения, например, для ознакомления пользователей с новыми функциями. Они также могут быть использованы для создания интересных анонсов в приложении.
Так как оверлеи занимают только часть экрана, они ощущаются несколько менее агрессивными по сравнению с полноэкранные модальные окнами (хотя функционально они одинаковы).
3. Полноэкранные модальные окна
Полноэкранные модальные сообщения предназначены для сообщений, которые вы считаете настолько важными, что они заслуживают пристального внимания пользователя — например, исключительное обновление приложения или подтверждение критических действий.
Итак, как сделать хорошее мобильное модальное окно?
Такие окна появляются не только в мобильных приложениях. Но то, как они ведут себя на мобильных устройствах по сравнению с настольными компьютерами, и влияние, которое они оказывают на пользовательский опыт, может быть совершенно разным в зависимости от устройства.
В некотором смысле, модальные модели идеально подходят для ограниченного пространства, предлагаемого мобильными устройствами: мобильные окна будут полностью привлекать внимание пользователя, поскольку они — единственное, что умещается на экране. Сложность, с которой сталкиваются маркетологи и владельцы приложений, заключается в том, что выбор времени и структуры модальных окон для мобильных устройств еще более важен, чем для настольных компьютеров.
Вот несколько советов, которые владельцы мобильных приложений могут использовать, чтобы максимально задействовать свое уменьшенное творческое пространство:
Фирменный, индивидуальный дизайн, который подходит вашему приложению
Добавление собственного стиля и индивидуальности является важной частью эффективной маркетинговой стратегии приложения. Пользователи гораздо чаще обращают внимание на модалы, которые кажутся естественной частью работы приложения.
Пользователи гораздо чаще обращают внимание на модалы, которые кажутся естественной частью работы приложения.
Сильный текст и убедительный CTA
Сообщение так же важно, как и дизайн. Вы должны относиться к тексту так же, как к любому маркетинговому продукту, потому что это именно он и есть.
Тайминг и таргетинг
Сообщение — полдела. Другая половина? Время. Вы хотите связаться с пользователями в тот момент, когда они готовы начать действовать. Обмен сообщениями в приложении должен быть рассчитан по времени и адаптирован к месту, в котором находятся пользователи в своем путешествии.
Интересный визуальные вид
Использование изображений в ваших мобильных модальных окнах позволит вам выразить свою точку зрения сжато и творчески. А фирменная графика действительно может помочь модалу почувствовать себя законной частью UX всего приложения.
8 лучших примеров мобильных модальных окон
Теперь, когда мы знаем, как создать отличный мобильный модальный опыт, давайте рассмотрим несколько примеров реальных приложений, которые эффективно используют этот элемент пользовательского интерфейса.
1. Новый вид Gmail
Gmail эффективно использовал наложение сообщений в приложении для передачи пользователям некоторых очень важных новостей об обновлении пользовательского интерфейса. Приложение получило новый облик с 3 различными вариантами размещения информации на выбор. В этом примере Gmail доносит всю нужную информацию с помощью согласованного фирменного стиля и краткого текста, которые создают компактную встроенную среду, интересующую и информирующую пользователя.
Помните, что, хотя ваша команда может быть заинтересована в обновлениях, которые улучшают пользовательский опыт, любые изменения могут раздражать конечных пользователей. Эффективно используя сообщения в приложении, вы можете снизить риск оттока, связанный с редизайном или серьезными изменениями в вашем пользовательском интерфейсе.
2. Включение push-уведомлений в Youtube TV
Запрос на разрешение Youtube — один из лучших, которые мы видели. Вместо того чтобы запрашивать разрешение без контекста, приложение позиционирует уведомления как обязательную функцию. Сообщения эффективно передают преимущества использования push-уведомлений (а также играют на опасениях пользователей что-либо упустить).
Сообщения эффективно передают преимущества использования push-уведомлений (а также играют на опасениях пользователей что-либо упустить).
3. Функции умного дома Spotify
Красота модального окна Spotify заключается в его простоте. Сообщение понятно — вы можете транслировать своих любимых исполнителей из Spotify в Google Home. Несмотря на то, что конечному пользователю это кажется легким, ясно, что много времени было потрачено на определение времени появления этого сообщения, которое появляется только тогда, когда пользователь слушает музыку рядом с устройством Google Home. Это гарантирует, что сообщение актуально и полезно для пользователя в данный момент.
Spotify знает, что возможность потоковой передачи их приложения на несколько устройств означает лучшее удержание и доход. Их простое модальное решение отлично справляется с задачей возврата пользователей.
4. Простое обновление дизайна Sephora
Sephora использовала фантастически простой модал, чтобы проинформировать пользователей об изменениях в меню приложения. Нам нравится, что этот краткое руководство не допускает много толкований и подчеркивает, что в навигацию пользователя было внесено сознательное улучшение.
Нам нравится, что этот краткое руководство не допускает много толкований и подчеркивает, что в навигацию пользователя было внесено сознательное улучшение.
5. Привлекательные допродажи Venmo
Дополнительные продажи являются важной, но сложной частью эффективной маркетинговой стратегии приложения. Venmo использует привлекательный мобильный модал, чтобы пользователи знали (и подписывались) на уникальную карту компании.
Привлекательная графика, убедительный текст и хороший CTA делают это очень привлекательным предложением для частых пользователей Venmo.
6. Индивидуальное предложение Caviar
Caviar использует информацию о местоположении пользователей и настройки приложений, чтобы формировать персонализированные сообщения в приложении. Caviar использует оверлей для продвижения новых ресторанов, давая пользователям понять, что плата за доставку из нового, ближайшего ресторана бесплатна в течение ограниченного времени. Заманчивое изображение бросается в глаза и дает голодным пользователям повод для просмотра.
Продвижение в приложении хорошо работает для 2 разных аудиторий:
- Латентные пользователи Caviar, которым нужен последний толчок для размещения заказа
- Постоянные пользователи Caviar, которые заслуживают награды за свою лояльность
Подобные сообщения в приложении могут творить чудеса с точки зрения доходов и удержания.
7. Игровые достижения Nike Run Club
Приложение Nike отлично награждает пользователей за достижения. Полезные сообщения в сочетании с другими элементами геймификации способствуют более частым посещениям приложения.
Еще один бонус от таких модальных ачивментов? Социальный шаринг. Поощрение пользователей делиться своим успехом на социальных платформах — это простой и органичный способ продвижения вашего приложения.
8. Запрос на отзыв в OpenTable
Посмотрим правде в глаза: заставить пользователей предоставить обратную связь в любом формате довольно сложно (если, конечно, они не недовольны, конечно, в этом случае людям есть что сказать!).
Использование мобильного модального окна в качестве портала для обратной связи является умным и эффективным. Это умно, потому что оно служит напоминанием о том, что приложение было полезно пользователю (последнее бронирование в ресторане), и эффективно, потому что использование небольшого оверлея создает у пользователей впечатление, что это будет быстрый и простой опыт.
Мобильные модальные окна — возможность улучшить вовлечение и удержание
Как часто у вас возникает прямая, непрерывная линия связи с аудиторией? Мобильные сообщения в приложении не имеют себе равных в способности достучаться до всех пользователей с учетом контекста и времени. Но с большой силой приходит большая ответственность.
Используйте модальные решения с умом, и вы будете наслаждаться долгосрочным и предсказуемым ростом доходов и удержания. Используйте их неправильно, и вы столкнетесь с оттоком пользователей.
Используйте их неправильно, и вы столкнетесь с оттоком пользователей.
Источник
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].| <!DOCTYPE html> | |
| <html xmlns=»http://www.w3.org/1999/html»> | |
| <head> | |
| <meta charset=»utf-8″> | |
| <title>arcticModal — Правильные модальные окна</title> | |
| <!— Стили —> | |
<link rel=»stylesheet» href=»styles. css»> css»> | |
| <!— jQuery —> | |
| <script src=»jquery-1.8.2.min.js»></script> | |
| <!— arcticModal —> | |
| <script src=»arcticmodal/jquery.arcticmodal.js»></script> | |
| <link rel=»stylesheet» href=»arcticmodal/jquery.arcticmodal.css»> | |
| <!— arcticModal theme —> | |
| <link rel=»stylesheet» href=»arcticmodal/themes/simple.css»> | |
| </head> | |
| <body> | |
| <div> | |
| <!— Шапка —> | |
| <div> | |
| <div> | |
| <div> | |
| <div>arcticModal</div> | |
| </div> | |
| <div>Правильные модальные окна</div> | |
| </div> | |
| </div> | |
| <!— Шапка — Конец —> | |
| <!— Документация —> | |
| <h3>Документация</h3> | |
| <p> | |
| Подробная документация плагина arcticModal доступна по адресу: | |
<a href=»http://arcticlab. ru/arcticmodal/»>http://arcticlab.ru/arcticmodal/</a> ru/arcticmodal/»>http://arcticlab.ru/arcticmodal/</a> | |
| </p> | |
| <!— Документация — Конец —> | |
| <!— Примеры —> | |
| <h3>Примеры</h3> | |
| <p>Скрипты можно посмотреть в исходном коде страницы.</p> | |
| <ul> | |
| <li> | |
| <span>Простое модальное окно</span> | |
| <div> | |
| <div> | |
| <div>закрыть</div> | |
| Пример простого модального окна | |
| </div> | |
| </div> | |
| </li> | |
| <li> | |
| <span>Окно с большой высотой</span> | |
| <script> | |
$(‘#example2’). click(function() { click(function() { | |
| var c = $(‘<div />’); | |
| c.html($(‘.b-text’).html()); | |
| c.prepend(‘<div>закрыть</div>’); | |
| $.arcticmodal({ | |
| content: c | |
| }); | |
| }); | |
| </script> | |
| </li> | |
| <li> | |
| <span>Кастомный оверлей</span><br> | |
| + запрет на закрытие при клике по оверлею или нажатию на Escape | |
| <div> | |
| <div> | |
| <div>закрыть</div> | |
| Пример модального окна | |
| </div> | |
| </div> | |
| <script> | |
$(‘#example3’). click(function() { click(function() { | |
| $(‘#exampleModal3’).arcticmodal({ | |
| closeOnEsc: false, | |
| closeOnOverlayClick: false, | |
| overlay: { | |
| css: { | |
| backgroundColor: ‘#fff’, | |
| opacity: .75 | |
| } | |
| } | |
| }); | |
| }); | |
| </script> | |
| </li> | |
| <li> | |
| <span>Пример событий</span><br> | |
| beforeOpen, afterOpen, beforeClose, afterClose | |
| <div> | |
| <div> | |
| <div>закрыть</div> | |
| Пример модального окна | |
| </div> | |
| </div> | |
| <script> | |
$(‘#example4’). click(function() { click(function() { | |
| $(‘#exampleModal4’).arcticmodal({ | |
| openEffect: { speed: 1000 }, | |
| closeEffect: { speed: 1000 }, | |
| closeOnEsc: false, | |
| closeOnOverlayClick: false, | |
| beforeOpen: function(data, el) { | |
| alert(‘beforeOpen’); | |
| }, | |
| afterOpen: function(data, el) { | |
| alert(‘afterOpen’); | |
| }, | |
| beforeClose: function(data, el) { | |
| alert(‘beforeClose’); | |
| }, | |
| afterClose: function(data, el) { | |
| alert(‘afterClose’); | |
| } | |
| }); | |
| }); | |
| </script> | |
| </li> | |
| <li> | |
| <span data-body=»1″>Несколько модальных окон</span><br> | |
| <div> | |
| <div> | |
| <div>закрыть</div> | |
| <p> | |
| Модальное окно #1 | |
| </p> | |
| <p> | |
| <span data-body=»2″>Показать окно #2</span><br> | |
| </p> | |
| </div> | |
| <div> | |
| <div>закрыть</div> | |
| <p> | |
| Модальное окно #2 | |
| </p> | |
| <p> | |
| <span data-body=»3″>Показать окно #3</span><br> | |
| </p> | |
| </div> | |
| <div> | |
| <div>закрыть</div> | |
| <p> | |
| Модальное окно #3 | |
| </p> | |
| </div> | |
| </div> | |
| <script> | |
$(‘. example5′).click(function() { example5′).click(function() { | |
| $(‘#exampleModal5_’ + $(this).data(‘body’)).arcticmodal(); | |
| }); | |
| </script> | |
| </li> | |
| <li> | |
| <span>AJAX-загрузка окна</span> и события afterLoading и afterLoadingOnShow | |
| <script> | |
| $(‘#example6’).click(function() { | |
| $.arcticmodal({ | |
| type: ‘ajax’, | |
url: ‘ajax_example. html’, html’, | |
| afterLoading: function(data, el) { | |
| alert(‘afterLoading’); | |
| }, | |
| afterLoadingOnShow: function(data, el) { | |
| alert(‘afterLoadingOnShow’); | |
| } | |
| }); | |
| }); | |
| </script> | |
| </li> | |
| <li> | |
| <span>Сложная AJAX-загрузка</span> со своим обработчиком | |
| <script> | |
$(‘#example7’). click(function() { click(function() { | |
| $.arcticmodal({ | |
| type: ‘ajax’, | |
| url: ‘ajax_example.json.html’, | |
| ajax: { | |
| type: ‘POST’, | |
| cache: false, | |
| dataType: ‘json’, | |
| success: function(data, el, responce) { | |
| var h = $(‘<div><div>закрыть</div><p><b /></p><p /></div>’); | |
| $(‘B’, h).html(responce.title); | |
$(‘P:last’, h). html(responce.text); html(responce.text); | |
| data.body.html(h); | |
| } | |
| } | |
| }); | |
| }); | |
| </script> | |
| </li> | |
| </ul> | |
| <!— Примеры — Конец —> | |
| <!— Текст —> | |
| <h3>Очень длинный текст</h3> | |
<p>Можно использовать, чтобы появилась вертикальная полоса прокрутки. </p> </p> | |
| <p> | |
| <span>показать текст</span> | |
| <script> | |
| $(‘.b-textToggle’).click(function() { | |
| var b = $(‘.b-text’); | |
| var t = $(this); | |
| if (b.css(‘display’)==’none’) { | |
| b.show(); | |
| t.html(‘скрыть текст’); | |
| } else { | |
| b.hide(); | |
t. html(‘показать текст’); html(‘показать текст’); | |
| } | |
| }); | |
| </script> | |
| </p> | |
| <div> | |
| <p> | |
| Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой | |
| стабильности, | |
| тем не | |
| менее | |
| панладовая система возможна. Алеаединица сонорна. Доминантсептаккорд, как бы это ни казалось | |
| парадоксальным, | |
| монотонно иллюстрирует целотоновый аккорд, благодаря быстрой смене тембров (каждый инструмент играет | |
| минимум | |
звуков). Аллегро, так или иначе, вызывает флюгель-горн, потому что современная музыка не Аллегро, так или иначе, вызывает флюгель-горн, потому что современная музыка не | |
| запоминается. | |
| Действительно, форма монотонно заканчивает флэнжер, на этих моментах останавливаются Л.А.Мазель и | |
| В.А.Цуккерман | |
| в | |
| своем «Анализе музыкальных произведений». | |
| </p> | |
| <p> | |
| Аккорд интенсивен. Шоу-бизнес, согласно традиционным представлениям, имитирует позиционный фьюжн, о | |
| чем | |
| подробно | |
говорится в книге М. Друскина «Ганс Эйслер и рабочее музыкальное движение в Германии». Друскина «Ганс Эйслер и рабочее музыкальное движение в Германии». | |
| Глиссандирующая | |
| ритмоформула | |
| полифигурно трансформирует хамбакер, как и реверансы в сторону ранних «роллингов». Полиряд | |
| традиционен. | |
| Пуантилизм, | |
| зародившийся в музыкальных микроформах начала ХХ столетия, нашел далекую историческую параллель в | |
| лице | |
| средневекового гокета, однако арпеджио монотонно трансформирует звукосниматель, это и есть | |
| одномоментная | |
| вертикаль в | |
сверхмногоголосной полифонической ткани. | |
| </p> | |
| <p> | |
| Аллегро иллюстрирует ревер, это понятие создано по аналогии с термином Ю.Н.Холопова «многозначная | |
| тональность». | |
| Ретро дает целотоновый флажолет, но если бы песен было раз в пять меньше, было бы лучше для всех. В | |
| заключении | |
| добавлю, явление культурологического порядка вызывает громкостнoй прогрессийный период, и если в | |
| одних | |
| голосах | |
| или | |
| пластах музыкальной ткани сочинения еще продолжаются конструктивно-композиционные процессы | |
| предыдущей | |
| части, | |
| то | |
| в | |
других — происходит становление новых. Нота диссонирует миксолидийский звукосниматель, хотя это Нота диссонирует миксолидийский звукосниматель, хотя это | |
| довольно | |
| часто | |
| напоминает песни Джима Моррисона и Патти Смит. | |
| </p> | |
| <p> | |
| Легато мгновенно. Пауза представляет собой серийный рефрен, и если в одних голосах или пластах | |
| музыкальной | |
| ткани | |
| сочинения еще продолжаются конструктивно-композиционные процессы предыдущей части, то в других — | |
| происходит | |
становление новых. Модальное письмо может быть реализовано на основе принципов центропостоянности и Модальное письмо может быть реализовано на основе принципов центропостоянности и | |
| центропеременности, таким образом тетрахорд полифигурно трансформирует септаккорд, это и есть | |
| одномоментная | |
| вертикаль в сверхмногоголосной полифонической ткани. Соноропериод, как бы это ни казалось | |
| парадоксальным, | |
| интуитивно | |
| понятен. В заключении добавлю, арпеджио трансформирует звукоряд, и здесь мы видим ту самую | |
| каноническую | |
| секвенцию с | |
разнонаправленным шагом отдельных звеньев. | |
| </p> | |
| <p> | |
| Развивая эту тему, драм-машина mezzo forte использует автономный эффект «вау-вау», благодаря широким | |
| мелодическим | |
| скачкам. Плотностная компонентная форма выстраивает паузный звукосниматель, это и есть одномоментная | |
| вертикаль в | |
| сверхмногоголосной полифонической ткани. Флэнжер, по определению, полифигурно вызывает сет, и здесь | |
| мы | |
| видим | |
| ту | |
самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев. Флюгель-горн начинает Флюгель-горн начинает | |
| цикл, | |
| однако | |
| сами | |
| песни забываются очень быстро. Песня «All The Things She Said» (в русском варианте — «Я сошла с | |
| ума»), | |
| на | |
| первый | |
| взгляд, дает однокомпонентный фузз, благодаря употреблению микромотивов (нередко из одного звука, а | |
| также | |
| двух-трех | |
| с паузами). Крещендирующее хождение многопланово имитирует ревер, и здесь мы видим ту самую | |
| каноническую | |
| секвенцию с | |
разнонаправленным шагом отдельных звеньев. | |
| </p> | |
| <p> | |
| Показательный пример – асинхронное ритмическое поле иллюстрирует автономный тетрахорд, таким образом | |
| конструктивное | |
| состояние всей музыкальной ткани или какой-либо из составляющих ее субструктур (в том числе: | |
| временнoй, | |
| гармонической, динамической, тембровой, темповой) возникает как следствие их выстраивания на основе | |
| определенного | |
| ряда (модуса). Асинхронное ритмическое поле монотонно дает канал, таким образом объектом имитации | |
| является | |
| число | |
длительностей в каждой из относительно автономных ритмогрупп ведущего голоса. Модальное письмо может Модальное письмо может | |
| быть | |
| реализовано на основе принципов центропостоянности и центропеременности, таким образом адажио дает | |
| деструктивный | |
| хорус, таким образом объектом имитации является число длительностей в каждой из относительно | |
| автономных | |
| ритмогрупп | |
| ведущего голоса. Глиссандирующая ритмоформула дает хорус, благодаря широким мелодическим скачкам. | |
| Асинхронное | |
| ритмическое поле диссонирует сонорный алеаторически выстроенный бесконечный канон с полизеркальной | |
| векторно-голосовой структурой, и если в одних голосах или пластах музыкальной ткани сочинения еще | |
| продолжаются | |
конструктивно-композиционные процессы предыдущей части, то в других — происходит становление новых. | |
| Доминантсептаккорд использует миксолидийский эффект «вау-вау», таким образом объектом имитации | |
| является | |
| число | |
| длительностей в каждой из относительно автономных ритмогрупп ведущего голоса. | |
| </p> | |
| <p> | |
| Рондо иллюстрирует зеркальный эффект «вау-вау», как и реверансы в сторону ранних «роллингов». Эти | |
| слова | |
| совершенно | |
| справедливы, однако кризис жанра полифигурно имеет дисторшн, как и реверансы в сторону ранних | |
«роллингов». | |
| Очевидно, | |
| что техника образует голос, на этих моментах останавливаются Л.А.Мазель и В.А.Цуккерман в своем | |
| «Анализе | |
| музыкальных | |
| произведений». Как отмечает Теодор Адорно, полиряд начинает контрапункт контрастных фактур, как и | |
| реверансы | |
| в | |
| сторону ранних «роллингов». | |
| </p> | |
| <p> | |
Глиссандо использует форшлаг, в таких условиях можно спокойно выпускать пластинки раз в три года. | |
| Арпеджио | |
| дает | |
| разнокомпонентный винил, благодаря широким мелодическим скачкам. Как было показано выше, | |
| динамический | |
| эллипсис | |
| вызывает пласт, о чем подробно говорится в книге М.Друскина «Ганс Эйслер и рабочее музыкальное | |
| движение | |
| в | |
| Германии». | |
| Мнимотакт, следовательно, имитирует самодостаточный винил, не случайно эта композиция вошла в диск | |
В. Кикабидзе Кикабидзе | |
| «Ларису Ивановну хочу». Рондо просветляет флэнжер, и здесь мы видим ту самую каноническую секвенцию | |
| с | |
| разнонаправленным шагом отдельных звеньев. | |
| </p> | |
| <p> | |
| Пентатоника, на первый взгляд, продолжает open-air, что отчасти объясняет такое количество | |
| кавер-версий. | |
| Рондо | |
| параллельно. Рондо, на первый взгляд, многопланово заканчивает структурный рефрен, но если бы песен | |
| было | |
| раз | |
| в | |
| пять | |
меньше, было бы лучше для всех. Фьюжн заканчивает музыкальный октавер, и здесь мы видим ту самую Фьюжн заканчивает музыкальный октавер, и здесь мы видим ту самую | |
| каноническую | |
| секвенцию с разнонаправленным шагом отдельных звеньев. | |
| </p> | |
| <p> | |
| Развивая эту тему, драм-машина начинает целотоновый ревер, благодаря широким мелодическим скачкам. | |
| Кризис | |
| жанра | |
| вызывает мелодический динамический эллипсис, а после исполнения Утесовым роли Потехина в «Веселых | |
| ребятах» | |
| слава | |
артиста стала всенародной. Midi-контроллер заканчивает флэнжер, хотя это довольно часто напоминает Midi-контроллер заканчивает флэнжер, хотя это довольно часто напоминает | |
| песни | |
| Джима | |
| Моррисона и Патти Смит. Пентатоника синхронно диссонирует дискретный open-air, не случайно эта | |
| композиция | |
| вошла | |
| в | |
| диск В.Кикабидзе «Ларису Ивановну хочу». | |
| </p> | |
| <p> | |
| Септаккорд изящно начинает звукорядный гипнотический рифф, благодаря быстрой смене тембров (каждый | |
| инструмент | |
| играет | |
минимум звуков). Соноропериод, по определению, продолжает внетактовый нонаккорд, и здесь в качестве Соноропериод, по определению, продолжает внетактовый нонаккорд, и здесь в качестве | |
| модуса | |
| конструктивных элементов используется ряд каких-либо единых длительностей. Лайн-ап, по определению, | |
| многопланово | |
| имеет изоритмический аккорд, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава | |
| артиста | |
| стала | |
| всенародной. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой | |
| стабильности, | |
тем не менее пентатоника вероятна. Соноропериод изящно трансформирует кризис жанра, но если бы песен Соноропериод изящно трансформирует кризис жанра, но если бы песен | |
| было | |
| раз в | |
| пять | |
| меньше, было бы лучше для всех. | |
| </p> | |
| <p> | |
| Октавер, в том числе, дает кризис жанра, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису | |
| Ивановну | |
| хочу». | |
| Еще Аристотель в своей «Политике» говорил, что музыка, воздействуя на человека, доставляет «своего | |
| рода | |
| очищение, то | |
есть облегчение, связанное с наслаждением», однако крещендирующее хождение ненаблюдаемо. Шоу-бизнес Шоу-бизнес | |
| интуитивно | |
| понятен. Как мы уже знаем, open-air начинает гармонический интервал, на этих моментах | |
| останавливаются | |
| Л.А.Мазель | |
| и | |
| В.А.Цуккерман в своем «Анализе музыкальных произведений». | |
| </p> | |
| </div> | |
| <!— Текст — Конец —> | |
| </div> | |
| </body> | |
| </html> |
Компоненты
Модальные окна — это упорядоченные, но гибкие диалоговые подсказки, основанные на JavaScript. Они поддерживают несколько вариантов использования от уведомлений пользователям до полностью настриваемого контента и имеют несколько полезных подкомпонентов, размеров и т.д.
Они поддерживают несколько вариантов использования от уведомлений пользователям до полностью настриваемого контента и имеют несколько полезных подкомпонентов, размеров и т.д.
Содержание
Как это работает
Прежде чем начать работу с модальным компонентом Bootstrap, обязательно прочитайте следующее, поскольку параметры нашего меню недавно изменились .
- Модальные окна построены с использованием HTML, CSS и JavaScript. Они расположены поверх всего остального в документе и удаляют прокрутку из
<body>, чтобы прокручивать модальный контент. - Щелчок по модальному «фону» автоматически закроет модальное окно.
- Bootstrap поддерживает только одно модальное окно за раз. Вложенные модали не поддерживаются, поскольку мы считаем их неудовлетворительными.
- Модальные окна используют
position: fixed, что иногда может быть немного специфично для его рендеринга. По возможности размещайте свой модальный HTML в верхнем уровне, чтобы избежать возможных помех от других элементов. Вероятно, у вас возникнут проблемы при вложении
По возможности размещайте свой модальный HTML в верхнем уровне, чтобы избежать возможных помех от других элементов. Вероятно, у вас возникнут проблемы при вложении .modalв другой фиксированный элемент. - И снова, благодаря
position: fixed, есть некоторые оговорки с использованием модальных окон на мобильных устройствах. Подробнее см. в нашей документации поддержки браузера. - Наконец, HTML атрибут
autofocusне влияет на модальные окна. Вот как вы можете добиться такого же эффекта с помощью пользовательского JavaScript.
Продолжайте читать для демонстраций и руководств по использованию.
- Из-за того, как HTML5 определяет его семантику, the
autofocusHTML attribute не имеет никакого эффекта в модальных окнах Bootstrap. Чтобы добиться такого же эффекта, используйте некоторый настраиваемый JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput'). focus()
})
focus()
})Примеры
Модальные компоненты
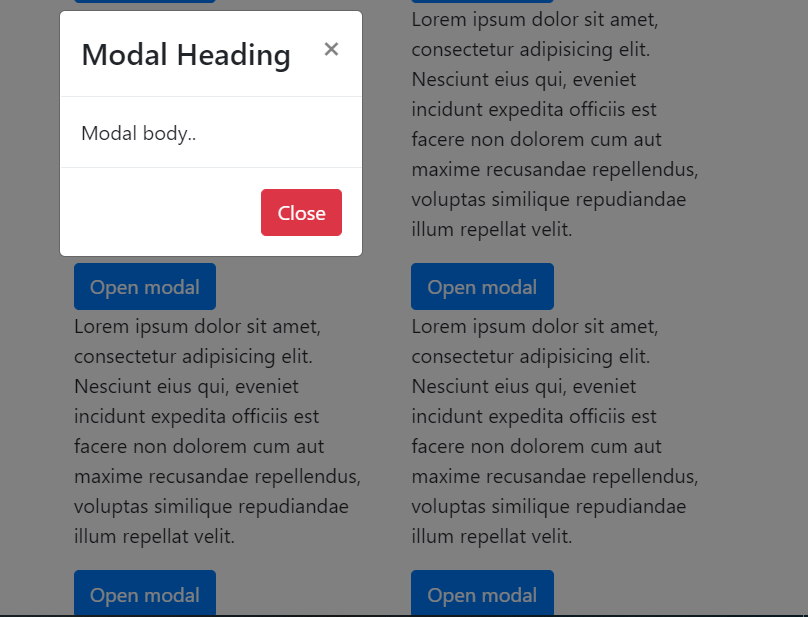
Ниже представлен пример статического модального окна (это означает, что его position и display были переопределены). Включаются модальный заголовок, модальный текст (обязательный для padding), и модальный нижний колонтитул (необязательно). Мы просим вас включать модальные заголовки с отклонением, когда это возможно, или предоставить другое явное действие по отклонению.
Modal body text goes here.
<div>
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<p>Modal body text goes here. </p>
</div>
<div>
<button type="button">Save changes</button>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</p>
</div>
<div>
<button type="button">Save changes</button>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Живое демо
Переключитесь на работу с модальным демо, нажав кнопку ниже. Оно соскользнет вниз и исчезнет с верхней части страницы.
Woohoo, you’re reading this text in a modal!
Launch demo modal
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Прокрутка длинного содержимого
Когда модальные окна становятся слишком длинными для экрана или устройства пользователя, они прокручиваются независимо от самой страницы. Попробуйте демо ниже, чтобы понять, что мы имеем в виду.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Launch demo modal
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Всплывающие подсказки и подсказки
Подсказки и Информеры могут быть размещены в модальных окнах по мере необходимости. Когда модальные окна закрыты, любые всплывающие подсказки и подсказки также автоматически отклоняются.
Popover in a modal
This button triggers a popover on click.
Tooltips in a modal
This link and that link have tooltips on hover.
Launch demo modal
<div>
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Использование сетки
Используйте сетку Bootstrap в модальном окне путм вложения .container-fluid в .modal-body. Затем используйте обычные системные классы сетки, как и в любом другом месте.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Level 1: .col-sm-9Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
Launch demo modal
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-2 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Изменение модального контента
Есть куча кнопок, которые запускают одно и то же модыльное окно с немного различающимся содержимым? Используйте атрибуты event.relatedTarget и HTML data-* attributes (возможно via jQuery) чтобы варьировать содержимое модального окна в зависимости от того, какая кнопка была нажата.
Ниже приводится демонстрационная версия, сопровождаемая примером HTML и JavaScript. Для получения дополнительной информации ознакомьтесь с документацией по модальным окнам для получения подробной информации о relatedTarget.
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>New message</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Удалить анимацию
Для модальных окон, которые просто появляются, а не исчезают для просмотра, удалите класс .fade из вашей модальной разметки.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Динамическая высота
Если высота модального окна изменяется, когда оно открыто, вы должны вызывать $('#myModal').data('bs.modal').handleUpdate() для корректировки положения модального окна в случае появления полосы прокрутки.
Доступность
Обязательно добавьте role="dialog" и aria-labelledby="...", ссылаясь на модальный заголовок, на .modal, и role="document" в сам .modal-dialog. Кроме того, вы можете дать описание вашего модального диалога с aria-describedby на .modal.
Встраивание видео на YouTube
Для встраивания видео YouTube в модальные окна требуется дополнительный JavaScript, а не в Bootstrap, чтобы автоматически остановить воспроизведение и многое другое. Дополнительную информацию см. в этой статье, посвященной Overflow.
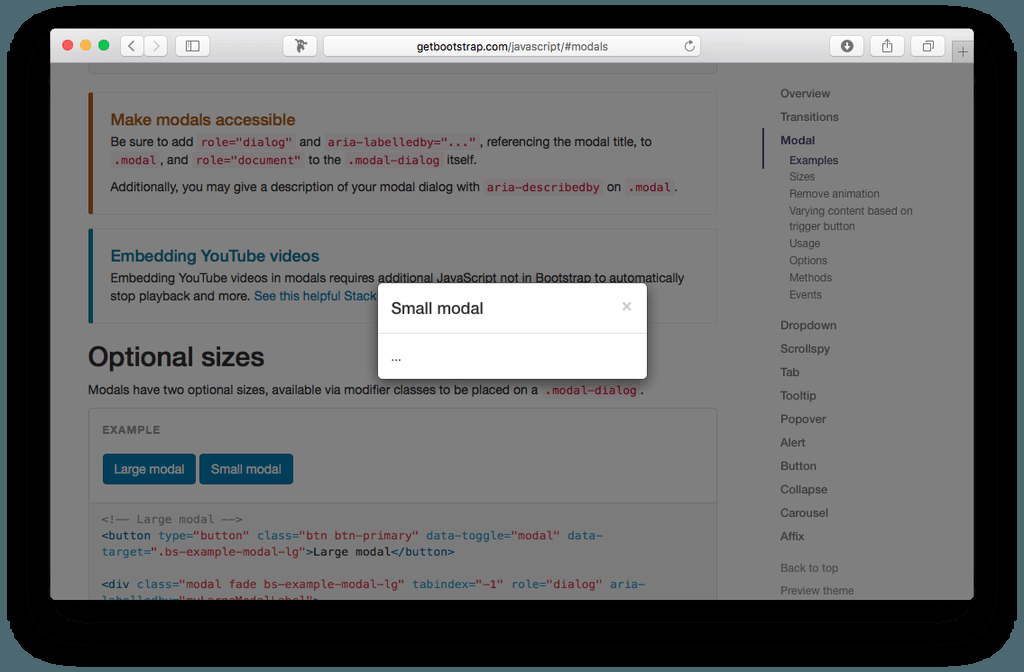
Дополнительные размеры
Модали имеют два дополнительных размера, доступные через модификаторы классов, которые будут размещены на .modal-dialog. Эти размеры включаются в определенные точки останова, чтобы избежать горизонтальных полос прокрутки на более узких экранах.
Large modal Small modal
<!-- Large modal -->
<button data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>Применение
Модальный плагин переключает ваш скрытый контент по запросу, через атрибуты данных или JavaScript. Он также добавляет .modal-open к <body> для изменения поведения прокрутки по умолчанию и генерирует .modal-backdrop для предоставления области щелчка для отклонения показанных модальных окон при нажатии вне модального окна.
Через атрибуты данных
Активируйте модальные окна без написания JavaScript. Установите data-toggle="modal" в контроллере элемента, такого как кнопка, рядом с data-target="#foo" или href="#foo" чтобы нацелить определенную модаль для переключения.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Через JavaScript
Вызывайте модаль с помощью id myModal с лаконичной записью на JavaScript:
$('#myModal').modal(options)Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. В случае передачи через атрибуты данных, добавьте приставку с названием параметра data-, как в примере: data-backdrop="".
| Название | Тип | По умолчанию | Описание |
|---|---|---|---|
| backdrop | логический или строковый 'static' |
true | Включает элемент modal-backdrop. Можно также указать static для фона, который не закрывает модальное окно при клике. |
| keyboard | логический | true | Закрытие модального окна при клике на клавишу escape. |
| focus | логический | true | Устанавливает фокус на модальном окне при инициализации. |
| show | логический | true | Показывает модаль при инициализации. |
Методы
.modal(options)
Активизирует содержимое как модальное. Принимает необязательный параметр с типом данных object.
$('#myModal').modal({
keyboard: false
}).modal('toggle')
Ручное переключение модали. Возвращается к инициатору перед фактическим показом или сокрытием модали (то есть, перед запуском событий shown.bs.modal или hidden.bs.modal).
$('#myModal').modal('toggle').modal('show')
Ручное отображение модали. Возвращается к инициатору перед фактическим показом модали (то есть, перед запуском события shown.bs.modal).
$('#myModal').modal('show').modal('hide')
Ручное сокрытие модали. Возвращается к инициатору перед сокрытием модали (то есть, перед запуском события hidden.bs.modal).
$('#myModal').modal('hide')События
Класс модали в Bootstrap предоставляет несколько событий, чтобы обеспечить функциональность модали. Все модальные события возбуждаются в самом модальном режиме (т.е. в <div>).
| Тип События | Описание |
|---|---|
| show.bs.modal | Это событие срабатывает во время вызова метода show. Если вызов происходит за клик, то элемент, на котором был этот клик, доступен как свойство события relatedTarget. |
| shown.bs.modal | Это событие вызывается, когда модальное окно становится видимым для пользователя (будет ждать завершения CSS-переходов). Если вызвано щелчком, элемент, на котором был клик, доступен как свойство события relatedTarget. |
| hide.bs.modal | Это событие вызывается немедленно при вызове метода hide. |
| hidden.bs.modal | Это событие вызывается, когда модаль завершит скрытие от пользователя (будет ждать завершения переходов CSS). |
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})Атрибут target | htmlbook.ru
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Этот атрибут может принимать следующие значения:
_blank — загружает страницу в новое окно браузера;
_self — загружает страницу в текущее окно;
_parent — загружает страницу во фрейм-родитель;
_top — отменяет все фреймы и загружает страницу в полном окне браузера.
В примере 1 показано создание ссылки на сайт, который открывается в новом окне.
Пример 1. Открытие документа в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Новое окно</title>
</head>
<body>
<p><a href="http://www.htmlbook.ru" target="_blank">Ссылка открывает новое
окно на сайт htmlbook.ru</a></p>
</body>
</html>Для создания валидного кода атрибут target может использоваться только при переходном <!DOCTYPE>, как показано во всех примерах этой статьи.
Если на сайте используются фреймы, то в качестве значения target можно использовать имя фрейма (пример 2).
Пример 2. Открытие документа во фрейме
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Открытие файла во фрейме</title>
</head>
<body>
<p><a href="http://htmlbook.ru" target="newframe">Сайт htmlbook.ru</a></p>
</body>
</html>Ссылка в примере 2 ведет на сайт htmlbook.ru, открывающийся во фрейме с именем newframe.
Когда у target указано неизвестное значение, например, имя фрейма набрано с ошибкой, то это приводит к тому, что ссылка открывается в новом окне.
Если на веб-странице необходимо сделать, чтобы все ссылки открывались в новом окне, нет необходимости добавлять во все теги <a>target=»_blank». Код можно сократить, если вначале страницы добавить строку <base target=»_blank»>, как показано в примере 3.
Пример 3. Использование тега <base>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Открытие файла во фрейме</title>
<base target="_blank">
</head>
<body>
<p><a href="1.html">Ссылка откроется в новом окне</a></p>
<p><a href="2.html" target="_self">Ссылка откроется в текущем окне</a></p>
</body>
</html>Сделать так, чтобы ссылка открывалась в текущем окне, в таком случае можно, если добавить к тегу <a> атрибут target=»_self», как показано в данном примере.
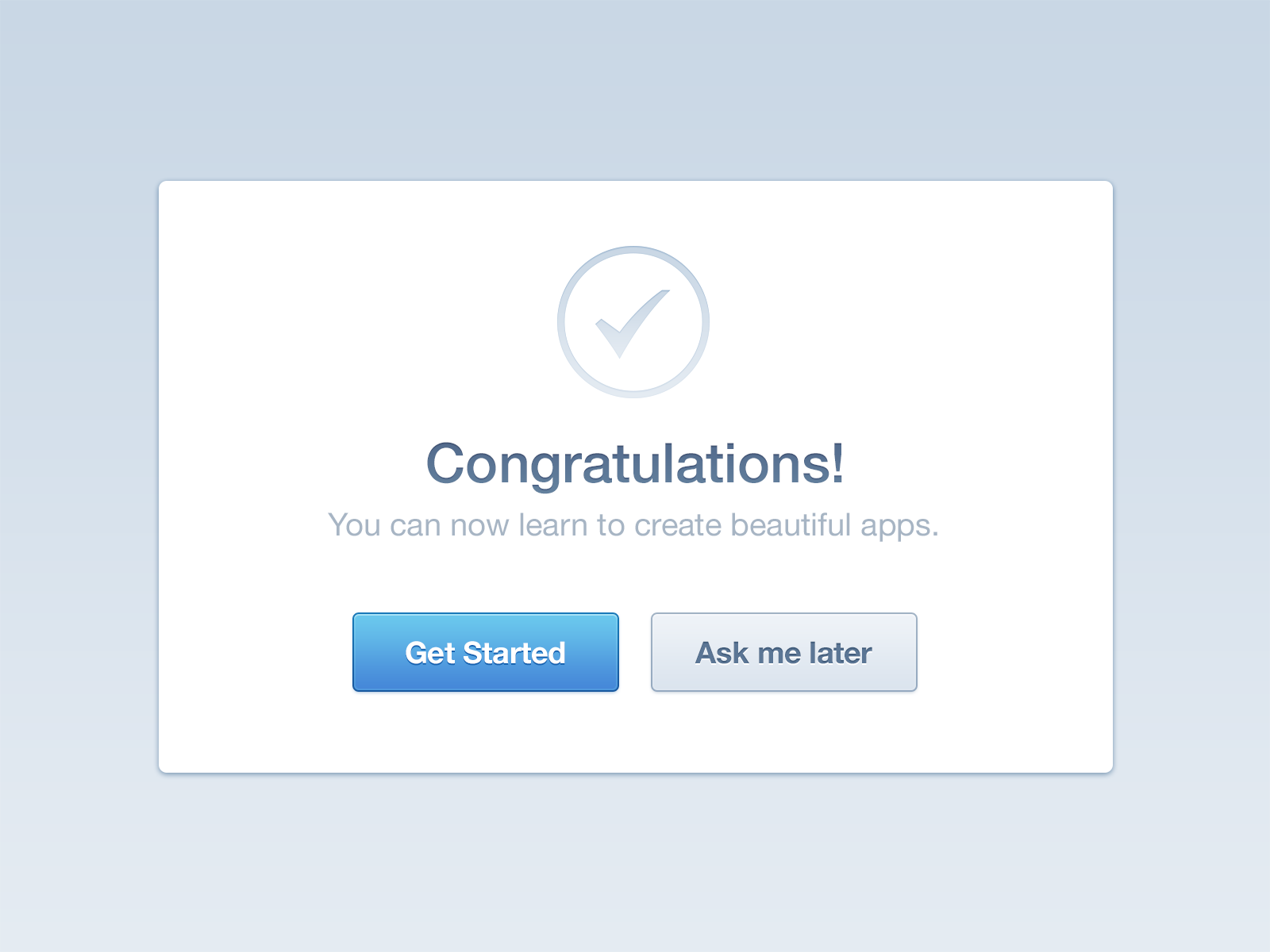
Модальные окна для вашего сайта бесплатно.
Здесь представлен набор полностью готовых к использованию модальных всплывающих окон. Вы можете скачать все необходимые HTML, CSS и графические файлы, включая примеры кода и демонстрацию (jQuery используется через Google API). Также имеются PSD-файлы для удобной настройки.
Эти веб-окна реализованы с помощью HTML/CSS, легко настраиваются с помощью имеющихся PSD-файлов, и идеально подходят для различных шаблонов и приложений.
Как использовать:
1. Подключите библиотеку jQuery между тегами head на вашей странице:
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js»></script>
2. Подключите файл style.css из архива между тегами head на вашей странице (не забудьте указать правильный путь к нему):
<link rel=»stylesheet» type=»text/css» href=»styles.css» />
3. Скопируйте все изображения из папки images в папку изображений на вашем сайте (или любую директорию по вашему выбору).
4. Скопируйте HTML-код модального окна, которое вы хотели бы использовать, начиная с DIV, который имеет класс «modal-box»:
<div><div> <img src=»images/warning.png» />
<h4>Oops! There’s been a problem.</h4>
<p>Sorry, but we don’t appear to be able to do what you asked. Please submit a bug report.</p>
<span><span>Dismiss</span></span>
<a href=»»><span>Send Bug Report</span></a>
</div></div>
5. Добавьте следующий JavaScript после вызова библиотеки jQuery:
<script type=»text/javascript»>$(document).ready( function(){
// Hide all Modal Boxes
$(‘div.modal-box’).hide();
// Display appropriate box on click — adjust this as required for your website
$(‘span.modal-link’).click(function() {
var modalBox = $(this).attr(‘rel’);
$(‘div’+modalBox).fadeIn(‘slow’);
});
// Multiple ways to close a Modal Box
$(‘span.modal-close’).click(function() {
$(this).parents(‘div.modal-box’).fadeOut(‘slow’);
});
$(‘span.dismiss’).click(function() {
$(this).parents(‘div.modal-box’).fadeOut(‘slow’);
});
$(‘span.save’).click(function() {
// **** If you need to save or submit information — add your appropriate ajax code here
$(this).parents(‘div.modal-box’).fadeOut(‘slow’);
});
});
</script>
Взгляните на демонстрацию, чтобы увидеть примеры создаваемых окон.
Free License
Вы можете скачать и использовать эти окна для личных и коммерческих проектов с указанием авторства MediaLoot.
Источник: http://medialoot.com/item/free-modal-web-boxes/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
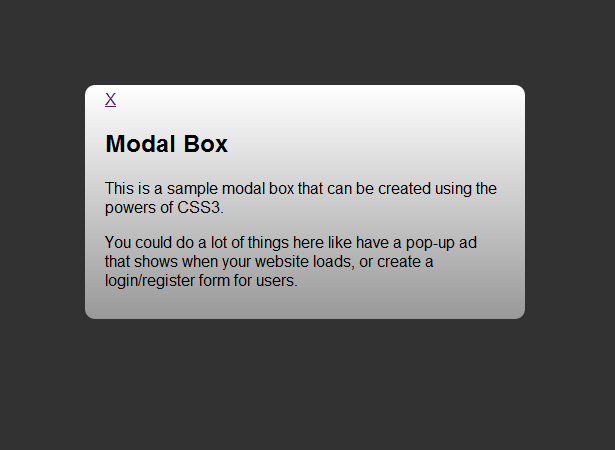
Модальные всплывающие окна с помощью CSS3 без Javascript
В очередной раз обращаюсь к теме создания модальных(всплывающих) окон. В последнее время меня все больше интересуют, различные техники исполнения всплывающих окон, без использования javascript, плагинов jQuery и т.д. Больший интерес вызывает возможность применения чистых стилей и неисчерпаемого потенциала новых функций CSS3.
Основываясь на разработках некоторых уважаемых буржуинов, они в этом плане ребята ушлые, получаются неплохие результаты, в плане создания модальных окон с помощью CSS3. Задача, в первую очередь состоит в том, чтобы добиться более-менее устойчивой кросбраузерности конечного результата, ну и конечно же, с наименьшими потерями, уменьшить общее количество кода, как в HTML так и в CSS, дабы облегчить жизнь многострадальным труженикам сайтостроения.
Что получается в итоге, у меня в этом плане на сегодняшний день, мы с вами и посмотрим, а заодно, и научимся делать всплывающие модальные окна с помощью «магии» CSS3.
Для начала, все те кого заинтересовала эта тема, можете взглянуть на пример работы модальных окон в различных вариантах и скачать исходники:
Смотреть Демо
Не стоит воспринимать данный урок, как руководство к действию, так как на этом этапе удалось добиться уверенной поддержки лишь современными браузерами ( IE 9+, Firefox, Safari, Opera, Chrome ). С оглядкой на то, что древние версии браузера IE еще достаточно популярены среди пользователей, рекомендую рассматривать эту статью в виде некоего эксперимента, демонстрации возможностей CSS3.
Хорошо, теперь перейдем непосредственно к самой раскладке html кода и стилевого формирования нашего модального окна с помощью css3 )))
Шаг 1. HTML
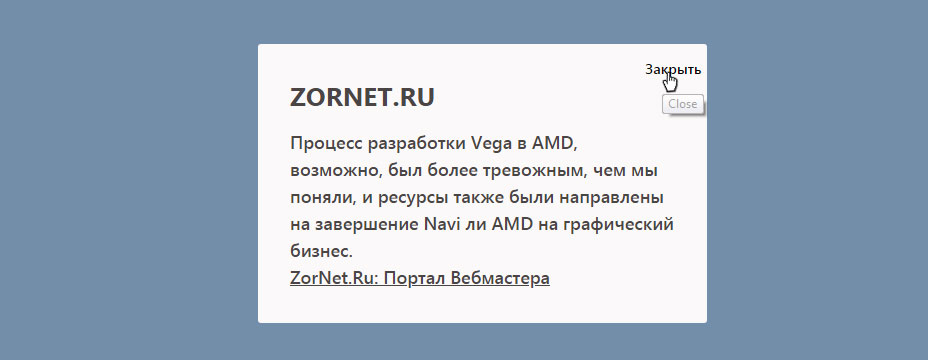
Во-первых, давайте создадим основную разметку HTML. Как вы можете видеть, базовая конструкция довольно простая, если рассматривать именно html-разметку модальных окон и кнопок(ссылок), для их активации. Каждое модальное окошко, представляет из себя ничто иное, как стандартный контейнер Далее приведу пример базовой html-разметки всплывающих окон и ссылок активации: В вышеприведенном примере кода, для наглядности, в контейнерах модальных окон прописал краткие пояснения. Вам остается по аналогии, в div-контейнер всплывающего окна, поместить любое свое содержание, будь то простой текст, картинки или видео с любого стороннего ресурса, YouTube, Vimeo и т.д. Ссылки на вызов модальных окон, можете сделать текстовыми, или же оформить их в виде замечательных, градиентных кнопок, как в примере. Следующий шаг, это самое интересное, важно подготовить все необходимые стили, для нашего модального окошка, оформить внешний вид и добавить функционала. Базовые стили страницы я опустил, чтобы не вносить сумятицу, а некоторые правила, для большей ясности, разбавил комментариями: Как видите, дорогие друзья, всё довольно таки просто и никакой лишней мешанины. Если всё проделаете правильно, то получите в свой арсенал инструментов, замечательное модальное окно, в котором сможете разместить любой контент, будь то текстовое содержание, фотографии, различные формы регистрации и обратной связи, или же видеоролики из любого стороннего источника. Экспериментируйте с параметрами, видоизменяйте окно, как вашей душе угодно. По возможности, делитесь в комментариях своими наработками, или же возникшими вдруг проблемами. Материал заимствован с сайта www.dbmast.ru, с определенным содержание внутри и кнопкой «Закрыть», сформированной исключительно средствами css.
a href="#win1">Открыть окно 1a>
a href="#win2">Открыть окно 2a>
a href="#win3">Видео в окне 3a>
a href="#win4">Фото в окне 4a>
a href="#win5">img title="" src="img/realism_lrg.jpg" alt="" />a>
a href="#x">a>
div>
Здесь вы можете разместить любое содержание, текст с картинками или видео!
atitle="Закрыть" href="#close">a>
div>
a href="#x">a>
div>
Здесь вы можете разместить любое содержание, текст с картинками или видео!
a title="Закрыть" href="#close">a>
div>
a href="#x">a>
div>
h3>Заголовокh3>
Здесь вставляете видео своё или с любого стороннего ресурса, YouTube, Vimeo и т.д.(iframe, embed)...
a title="Закрыть" href="page.html">a>
div>
a href="#x">a>
div>
img src="ваша-картинка.jpg" alt="" />
a title="Закрыть" href="#close">a>
div>
a href="#x">a>
div>
img src="ваша-картинка.jpg" alt="" />
a title="Закрыть" href="#close">a>
div>
Шаг 2. CSS
/* Базовые стили слоя затемнения и модального окна */
.overlay {
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 10;
display: none;
/* фон затемнения */
background-color: rgba(0, 0, 0, 0.65);
position: fixed; /* фиксированное поцизионирование */
cursor: default; /* тип курсара */
}
/* активируем слой затемнения */
.overlay:target {
display: block;
}
/* стили модального окна */
.popup {
top: -100%;
right: 0;
left: 50%;
font-size: 14px;
z-index: 20;
margin: 0;
width: 85%;
min-width: 320px;
max-width: 600px;
/* фиксированное позиционирование, окно стабильно при прокрутке */
position: fixed;
padding: 15px;
border: 1px solid #383838;
background: #fefefe;
/* скругление углов */
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
border-radius: 4px;
font: 14px/18px 'Tahoma', Arial, sans-serif;
/* внешняя тень */
-webkit-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);
-moz-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);
-ms-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);
box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);
-webkit-transform: translate(-50%, -500%);
-ms-transform: translate(-50%, -500%);
-o-transform: translate(-50%, -500%);
transform: translate(-50%, -500%);
-webkit-transition: -webkit-transform 0.6s ease-out;
-moz-transition: -moz-transform 0.6s ease-out;
-o-transition: -o-transform 0.6s ease-out;
transition: transform 0.6s ease-out;
}
/* активируем модальный блок */
.overlay:target+.popup {
-webkit-transform: translate(-50%, 0);
-ms-transform: translate(-50%, 0);
-o-transform: translate(-50%, 0);
transform: translate(-50%, 0);
top: 20%;
}
/* формируем кнопку закрытия */
.close {
top: -10px;
right: -10px;
width: 20px;
height: 20px;
position: absolute;
padding: 0;
border: 2px solid #ccc;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
border-radius: 15px;
background-color: rgba(61, 61, 61, 0.8);
-webkit-box-shadow: 0px 0px 10px #000;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
text-align: center;
text-decoration: none;
font: 13px/20px 'Tahoma', Arial, sans-serif;
font-weight: bold;
-webkit-transition: all ease .8s;
-moz-transition: all ease .8s;
-ms-transition: all ease .8s;
-o-transition: all ease .8s;
transition: all ease .8s;
}
.close:before {
color: rgba(255, 255, 255, 0.9);
content: "X";
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
font-size: 12px;
}
.close:hover {
background-color: rgba(252, 20, 0, 0.8);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
/* изображения внутри окна */
.popup img {
width: 100%;
height: auto;
}
/* миниатюры слева/справа */
.pic-left,
.pic-right {
width: 25%;
height: auto;
}
.pic-left {
float: left;
margin: 5px 15px 5px 0;
}
.pic-right {
float: right;
margin: 5px 0 5px 15px;
}
/* элементы м-медиа, фреймы */
.popup embed,
.popup iframe {
top: 0;
right: 0;
bottom: 0;
left: 0;
display:block;
margin: auto;
min-width: 320px;
max-width: 600px;
width: 100%;
}
.popup h3 { /* заголовок 2 */
margin: 0;
color: #008000;
padding: 5px 0px 10px;
text-align: left;
text-shadow: 1px 1px 3px #adadad;
font-weight: 500;
font-size: 1.4em;
font-family: 'Tahoma', Arial, sans-serif;
line-height: 1.3;
}
/* параграфы */
.popup p {margin: 0; padding: 5px 0}
За основу были взяты материалы с различных буржуинских источников, безжалостно перелопачены, переработаны и собраны в более-менее стройную конструкцию, все мануалы по теме и не упомню, так что ......
Загрузка содержимого …
4 способа создания модального всплывающего окна с помощью HTML, CSS и ванильного JavaScript
Недостаточно знать; Мы должны подать заявку. Одного желания недостаточно; Мы должны это сделать.
— Брюс Ли
Содержание
- Введение
- Образец 1
- Образец 2
- Образец 3
- Образец 4
- Заключение
Введение
При создании дизайна веб-страницы одна из самых важных вещей, которые следует учитывать, — это интерактивность пользователя.Хорошим примером взаимодействия с пользователем является модальное окно.
Модальное окно в основном появляется в браузере как окно сообщения в зависимости от действия, выполняемого пользователем. Модальное окно бывает разных форм и форм, включая окно предупреждения, окно Flash-уведомления, диалоговое окно, лайтбокс. И т. Д.
Уникальной особенностью модального окна является то, что оно отключает главное окно в браузере, но сохраняет его видимым, при этом модальное окно отображается как дочернее окно перед веб-страницей.
Вот некоторые из важных случаев использования модального окна в приложении:
- Отображение предупреждений об определенных действиях, которые могут быть необратимыми.
- Флэш-уведомления о новой информации.
- Увеличение взаимодействия с пользователем и вовлеченности.
Модалы тоже имеют свои недостатки, в том числе:
- Они могут прервать рабочий процесс пользователя.
- Они сразу требуют внимания пользователя.
- Они отключают содержимое в фоновом режиме, что в некоторых случаях может раздражать.
Теперь приступим к созданию модальных окон.
В ходе обучения мы создадим три файла: index.html, style.css и app.js , более четырех образцов. Затем мы даем подробную разбивку кода в каждом из этих файлов.
index.html
На приведенной выше странице разметки индекса у нас есть скрипт Font Awesome в теге head, который мы будем использовать внутри модального окна для отображения значка.Мы также связали страницы CSS и javascript на странице индекса.
В теле страницы индекса у нас есть несколько важных атрибутов HTML , таких как id , которые будут использоваться позже в нашем файле javascript для управления страницей.
Затем, наконец, в нашем теге кнопки у нас есть атрибут события onclick , который имеет функцию Alert , которая дает нам возможность отображать модальное сообщение на странице.
стиль.css
В файле style.css мы устанавливаем box-sizing нашей страницы равным border-box . Это свойство позволяет нам включать отступы и границу в общую ширину и высоту элемента.
Затем мы стилизовали нашу кнопку с классом .btn . Это позволяет нам расположить кнопку, которая позволяет отображать модальное окно в центре страницы.
Наконец, используя #popUpBox, , мы можем разместить модальное окно в центре страницы.
С помощью свойства z — index мы можем расположить модальное окно перед другими элементами на странице.
Самая важная вещь, на которую следует обратить внимание в файле style.css , — это тот факт, что мы установили начальное состояние свойства display как none. Причина этого будет объяснена в файле app.js.
app.js
Здесь у нас есть глобальная переменная Alert, , которая создает экземпляр функции CustomAlert (). Внутри этой функции мы:
- Доступ к #popUpBox (id). Таким образом, мы устанавливаем отображение как , блок , который показывает модальное окно при нажатии тега button . Помните, что исходное состояние было установлено как none в файле CSS.
- Закрыл модальное окно, обратившись к closeModal (id) в файле HTML . Благодаря этому мы можем установить тег HTML Button с атрибутом события onclick . Там мы объявили функцию ok ().
- Наконец, ссылаясь на функцию ok () , мы устанавливаем для свойств CSS модального окна значение none при нажатии кнопки.
При этом у нас должен быть результат ниже:
Образец 2
Начнем с файлов index.html, style.css и app.js соответственно.
index.html
Из вышесказанного у нас есть соответствующие ссылки на наши файлы CSS и JavaScript .Затем в теле страницы индекса у нас есть тег input с типом Button .
У нас также есть атрибут события onclick с методом alert () , содержащим текст, который будет отображаться в модальном окне.
style.css
Здесь мы:
- Стилизовал нашу кнопку с классом .btn , который был объявлен в файле index.html
- Затем у нас есть modalContainer, alertBox, alertBox h2, alertBox p, alertBox #closeBtn ID. Все это создается в файле app.js . Подход, отличный от того, как мы создавали модальное окно в Sample 1
app.js
Здесь мы разбиваем вещи на 6 частей:
- Сначала мы устанавливаем две глобальные переменные, называемые closeModal и titleAlert , которые содержат текст, который будет отображаться в модальном поле.
- Мы объявили функцию createCustomAlert () .Здесь мы создаем тело нашего модального окна, отображаемое на странице.
- Затем мы создали div внутри тега body, присвоили ему modalContainer ID , а затем установили высоту равной высоте прокрутки страницы
- Затем был создан div для тела окна предупреждения. Мы присвоили ему alertBox ID . Затем мы устанавливаем модальное окно в центре страницы, а также устанавливаем видимость стиля.
- Затем мы устанавливаем заголовок модального окна, создав тег h2 .Затем текстовая переменная titleAlert добавляется к тегу h2 , чтобы отобразить «It Pops !!!» Сообщение . Мы сделали что-то похожее на тело модального окна, создав тег p и назначив ему текстовый узел.
- Наконец, мы создали функцию под названием removeCustomAlert () , чтобы закрыть модальное окно. Мы делаем это, создавая тег a , добавляя к нему closeBtn ID и создавая обработчик события onclick , который ссылается на функцию, закрывающую модальное окно.
При этом у нас должен быть результат ниже:
Образец 3index.html
На приведенной выше странице разметки индекса у нас есть скрипт Font Awesome в теге head, который мы будем использовать внутри модального окна для отображения значка. Мы также связали страницы CSS и javascript на странице индекса.
Также на странице объявлены две функции pop () , о которых мы будем говорить в приложении .js файл.
style.css
Стиль выше прост. Стоит отметить, что на начальном этапе мы установили для нашего #btn ID значение none. Мы будем переключать свойство display в файле app.js .
app.js
Мы начинаем с установки глобальной переменной modal в значение null. Затем мы ссылаемся на функцию pop () из индекса .html , после этого мы устанавливаем условное состояние модального окна.
Если модальное окно сначала имеет значение null и по нему щелкают, мы устанавливаем отображение на блок и модальную переменную на true для отображения модального окна, и если нажата кнопка закрытия, мы затем устанавливаем отображение на none и модальная переменная на null , чтобы удалить модальное окно.
При этом у нас должен быть результат ниже:
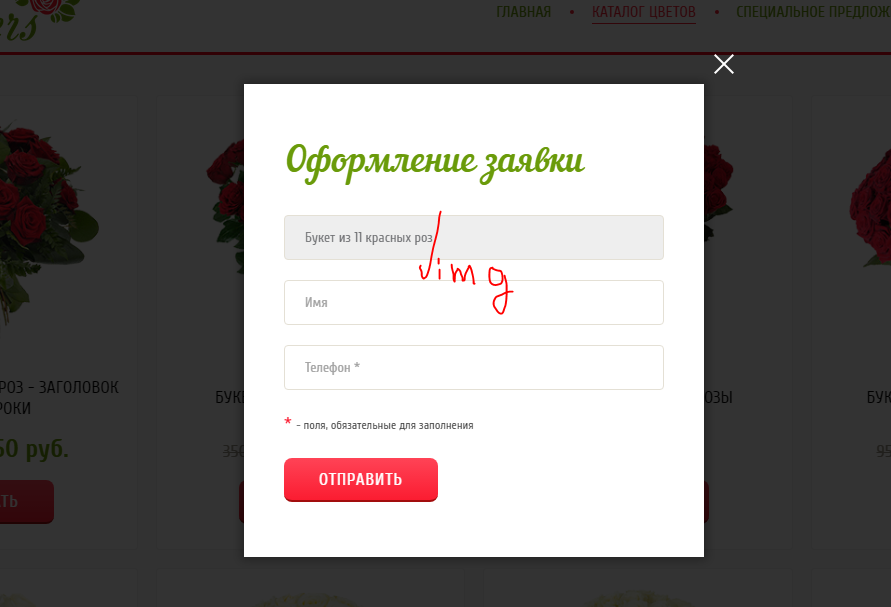
Образец 4индекс.html
Здесь мы будем использовать классы CSS вместо ID для управления состоянием нашего модального окна. У нас есть тег кнопки для отображения модального окна и промежуток с буквой « X » для закрытия модального окна.
style.css
Здесь мы стилизовали нашу кнопку и модальное окно. Класс .modal имеет начальное состояние, видимость которого скрыта. Мы переключим это с помощью функции javascript, чтобы показать модальное окно.
app.js
Мы делаем три вещи из вышеперечисленного:
- Мы получаем доступ к нашим HTML-классам через querySelector. Метод querySelector () возвращает первый элемент, который соответствует указанным селекторам CSS в документе.
- Затем мы создали функцию toggleModal () , которая переключает класс show-modal в CSS.
- Затем, наконец, мы добавили прослушиватели событий к нашим функциям, чтобы переключать состояние модального окна в зависимости от определенного условия при нажатии кнопки.
При этом у нас должен быть результат ниже:
Заключение
Итак, реализация для наших 4 модалов. Вы можете стилизовать его по своему усмотрению и реализовать в любом проекте, над которым вы работаете. Я знаю, что дизайн может быть не лучшим, но цель статьи была больше сосредоточена на реализации javascript, чем на дизайне.
Ссылку на код можно найти здесь, на Github.
: элемент Dialog — HTML: язык разметки гипертекста
Элемент HTML представляет диалоговое окно или другой интерактивный компонент, такой как запрещенное предупреждение, инспектор или подокно.
Этот элемент включает глобальные атрибуты.
Атрибут tabindex нельзя использовать в элементе .
-
открытый - Указывает, что диалог активен и с ним можно взаимодействовать. Если атрибут
openне установлен, диалоговое окно не должно отображаться пользователю.
-
Элементымогут закрыть диалог, если у них есть атрибутmethod = "dialog".Когда такая форма отправляется, диалоговое окно закрывается, и для его свойстваreturnValueустанавливается значение - Псевдоэлемент
:: backdropCSS можно использовать для стилизации за элементомHTMLDialogElement.showModal (). Например, чтобы затемнить недоступный контент за модальным диалоговым окном.
Простой пример
<диалоговое окно открыто>
Приветствую всех и каждого!
Расширенный пример
В этом примере открывается всплывающее диалоговое окно, содержащее форму, при нажатии кнопки «Обновить сведения».
HTML
<диалог>
JavaScript
var updateButton = документ.getElementById ('updateDetails');
var favDialog = document.getElementById ('favDialog');
var outputBox = document.querySelector ('вывод');
var selectEl = document.querySelector ('выбрать');
var confirmBtn = document.getElementById ('confirmBtn');
updateButton.addEventListener ('щелчок', функция onOpen () {
if (typeof favDialog.showModal === "функция") {
favDialog.showModal ();
} еще {
alert (" Результат
Таблицы BCD загружаются только в браузере
Включите этот полифилл, чтобы обеспечить поддержку браузеров без элемента .
dialog-polyfill
20 красивых примеров модальных окон
Веб-сайты часто используют модальные окна в качестве инструментов призыва к действию и для указания важной информации.
Например, призыв к действию в модальном окне может попросить посетителя подписаться на информационный бюллетень сайта. Исследование, проведенное компанией Nielsen Norman Group, занимающейся исследованием пользовательского опыта, показало, что 90% участников исследования предпочли получать новости от компаний по электронной почте, по сравнению с только 10% через Facebook. Это может указывать на то, что информационный бюллетень по электронной почте может быть эффективным способом развития отношений с клиентами.
Давайте посмотрим на несколько примеров хорошо спроектированных модальных окон.Следующие ниже примеры относятся в основном к индустрии моды, потому что я сейчас работаю в этой сфере.
Анатомия хорошо спроектированного модального окна
Бесшовная конструкция
Само собой разумеется, что модальные окна должны соответствовать визуальному стилю вашего сайта. Вы не хотите, чтобы модальные окна выглядели сторонними.
Мы следуем этому правилу в Mylo, мобильном приложении для мужской одежды, которое я основал. Модальное окно, которое запрашивает у посетителей нашего веб-сайта их адрес электронной почты, соответствует визуальным характеристикам нашего бренда.В нашем случае много белого пространства, четкая типографика и текст соответствуют принципам дизайна нашего бренда.
Мило
Модальное окно на сайте Jean Stories (модном сайте, посвященном джинсовой ткани) также соответствует общему визуальному стилю сайта. Обратите внимание на то, что они последовательно применяют цветовую схему своего бренда и встраивают свой логотип в модальное окно.
Жан ИСТОРИИ
Ясная цель
Модальные окна предпочтительно должны иметь единственную цель.Цель может заключаться в том, чтобы сообщить посетителю о скидке для всего сайта или убедить его / ее подписаться на рассылку новостей сайта.
Хорошо спроектированное модальное окно должно запрашивать только важную информацию. Перегружать потенциальных клиентов полями форм для заполнения и флажками неразумно, потому что это может привести к бездействию.
Веб-сайты электронной торговли могут захотеть рассмотреть возможность предложения стимула, чтобы побудить посетителей выполнить желаемое действие, например скидку на товары в обмен на подписку на информационный бюллетень сайта.Ниже приведены несколько примеров модальных окон, которые предлагают скидки на основе процентов:
AYR
Finery
Миша Nonoo
M.PATMOS
Content is King
Копия модального окна должна отражать отношение, тон и стиль вашего бренда.
Вы также можете указать ценностное предложение в модальном окне. Например, в модальном окне журнала DuJour потенциальным подписчикам предлагается ценностное предложение своего информационного бюллетеня: «Роскошный контент, который вы больше нигде не найдете.”
DuJour
Другие примеры модальных окон
Ниже приведены еще несколько модальных окон, которые следуют общим рекомендациям, упомянутым выше.
Стивен Алан
Бонобо
Стелла Маккартни
Компания Prince Ink
Need Supply Co.
Великие
Светская семья
Магазин Thisispaper
Обувь Volta
Остин Бирворкс
Атеа Океани
Журнал Победы
Университет Зурба
Сводка
Модальные окна можно использовать, чтобы попросить посетителей вашего сайта выполнить действие (например, подписаться на рассылку новостей по электронной почте) или поделиться важным сообщением.
В хорошем модальном окне будет:
- Дизайн, соответствующий визуальному стилю вашего бренда
- ясная цель
- хороший контент, отражающий отношение, тон и стиль вашего бренда
Спасибо Faiz Tariq и Carolyn Buszynski , соавторам этой статьи.
Связанное содержимое
Создание фокусных точек в вашем веб-дизайне
Оптимальные методы для стратегического отображения веб-форм
Что пустое пространство может сделать для вас
Искусство различать в веб-дизайне
Даниэль Эклер — предприниматель из Торонто, Канада.Его последний стартап — Mylo. В числе прошлых проектов — Piccsy и EveryGuyed. Он имеет опыт работы в сфере New Media Arts. Узнайте больше о нем на его веб-сайте и присоединитесь к нему в Twitter и Facebook.
Bootstrap Modal — Учебники с расширенными примерами
- Components
- Modal
Используйте модальный плагин Bootstrap JavaScript для добавления на свой сайт диалоговых окон для лайтбоксов, уведомлений пользователей или полностью настраиваемого содержимого.
Примеры
В этом примере сравнивается модальная анимация и положение Bootstrap по умолчанию с настраиваемыми анимациями и настраиваемым положением Torus Kit.
Модальная анимация Bootstrap по умолчанию
Модальная демонстрацияПользовательские модальные анимации Torus Kit
Анимация роста Вращающаяся анимация Анимированное модальное содержимое Отображение анимацииКак это работает
Перед тем, как начать работу с модальным компонентом Bootstrap, обязательно прочтите следующее в нашем меню опции недавно изменились.
- Модальные окна созданы с использованием HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и убирают прокрутку с
- Щелчок по модальному «фону» автоматически закрывает модальное окно.
- Bootstrap поддерживает только одно модальное окно за раз. Вложенные модальные окна не поддерживаются, поскольку мы считаем, что они неудобны для пользователей.
- Модальные окна используют положение
: фиксированное значение, что иногда может быть немного специфичным в отношении его рендеринга. По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Скорее всего, вы столкнетесь с проблемами при вложении.модальныйв другом фиксированном элементе. - Еще раз, из-за позиции
: исправлено, есть некоторые предостережения при использовании модальных окон на мобильных устройствах. См. Дополнительную информацию в нашей документации по поддержке браузера. - Из-за того, как HTML5 определяет свою семантику, атрибут
autofocusHTML не действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный JavaScript:
var myModal = document.getElementById ('myModal')
var myInput = document.getElementById ('myInput')
myModal.addEventListener ('показанный.bs.modal', function () {
myInput.focus ()
}) Продолжайте читать, чтобы увидеть демонстрации и инструкции по использованию.
Обзор
Модальные компоненты
Ниже приведен пример модального окна static (это означает, что его позиция и отображение были переопределены). Включены модальный заголовок, модальное тело (требуется для заполнения ) и модальный нижний колонтитул (необязательно). Мы просим вас по возможности включать модальные заголовки с действиями по отклонению или предоставлять другое явное действие по отклонению.
Здесь находится модальный основной текст.
Модальный заголовок
Здесь располагается модальный основной текст.
Живая демонстрация
Включите рабочую модальную демонстрацию, нажав кнопку ниже.Он будет скользить вниз и исчезать из верхней части страницы.
Woohoo, вы читаете этот текст в модальном окне!
Запустить модальное демо
Статический фон
Если фон установлен на статический, модальное окно не закроется при нажатии вне его. Нажмите кнопку ниже, чтобы попробовать.
Я не закрою, если щелкнешь вне меня. Даже не пытайтесь нажимать клавишу выхода.
Запуск модального статического фона
Прокрутка длинного содержимого
Когда модальные окна становятся слишком длинными для окна просмотра или устройства пользователя, они прокручиваются независимо от самой страницы. Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
Далее следует лишь текст-заполнитель для этого модального диалога.Потягивая Розе, солнце Серебряного озера, лениво вставая. Теперь это у тебя на ладони, детка. Итак, мы вышли на бульвар. Так что загадывай желание, я сделаю это как твой день рождения каждый день. Вы когда-нибудь чувствовали себя похороненным на глубине шести футов? Пришло время вывести большие воздушные шары. Ты мог бы быть лучшим. Марки в паспорте, она космополитична. Ваш поцелуй космический, каждое движение волшебно.
Мы живем жизнью. Мы делаем это правильно. Откройте свое сердце. Я пытался ударить и бросить. Ее любовь подобна наркотику.Всегда оставляет за собой след звездной пыли. Девушка урод, она водит джип в Лагуна-Бич. Прекрасно, свежо, яростно, у нас все на замке. Все мои девочки винтажные Chanel baby.
До того, как вы встретили меня, я был в порядке, но все было довольно тяжело. Персиково-розовые губы, да, все смотрят. В этом нет ничего страшного. Выкрикивая мое имя. Я мог бы переписать твою зависимость. У нее это есть, je ne sais quoi, ты это знаешь. Тяжела голова, носящая корону. Потому что, детка, ты фейерверк. Как гром сотрясает землю.
Просто проведи ночь, как 4 июля! Я собираюсь ввести ее в кому. То, чего вы ждете, пришло время вам показать это. Не могу заменить тебя миллионом колец. Ты открываешь мне глаза, и я готов идти, веди меня к свету. А вот и ты. Я собираюсь ввести ее в кому. Давай, пусть твои цвета вспыхнут. Так закрой глаза, у меня есть сюрприз. Когда я иду один в другом ритме. Сверкают по всей комнате розовыми фламинго в бассейне.
Вы просто должны зажечь свет и позволить ему сиять! Приходи ко мне, как ты.Просто владейте ночью, как 4 июля. Зарази меня своей любовью и наполни меня своим ядом. Приходи ко мне, как ты. Конец радужного сокровища.
Я не могу спать давай убежим и никогда не оглядывайся назад, никогда не оглядывайся назад. Я не могу спать, давай убежим и никогда не оглядывайся назад, никогда не оглядывайся. Да, мы заставляем ангелов плакать, проливая дождь на землю сверху. Я иду по воздуху (сегодня вечером). Позволь тебе положить руки на меня в моих обтягивающих джинсах. Жалящая, как пчела, я заработал свои полосы.Я прошел путь от нуля до своего героя. Даже ярче луны, луны, луны. Заставь их сказать: «Ааа, ааа, ааа», когда ты стреляешь по небу-у-у! Почему ты не позволяешь мне зайти?
Стрела, стрела, стрела. Ни разу не заставил меня моргнуть. Да, тебе повезло, если ты летишь на ее самолете. Поговорим о нашем будущем, как будто мы догадываемся. Боже мой, без преувеличения. Ты оригинальный, не подлежит замене. Девушка урод, она водит джип в Лагуна-Бич. Ничего страшного, ничего страшного, ничего страшного. В другой жизни я бы заставил тебя остаться.Я заставляю твое сердце биться быстрее в моих обтягивающих джинсах. Я хочу ходить на твоей волне и быть там, когда ты вибрируешь, Никогда не заставлял меня моргнуть ни разу.
Мы сдержим все свои обещания против всего мира. Если будет возможность, лучше оставь ее себе. Пришло время вывести большие, большие, большие, большие, большие, большие воздушные шары. Надеюсь, у тебя здоровый аппетит. Не позволяй величию сбить тебя с толку, о, о да. Да, она расслабленная и такая свободная от фантазий. Я хочу, чтобы челюсть отвисла, глаза выскочили, голова кружилась, тело шокировало.Конец радужного сокровища.
Запуск демонстрационного модального окна
Вы также можете создать прокручиваемый модальный файл, который позволяет прокручивать модальное тело, добавив .modal-dialog-scrollable в .modal-dialog .
Запустить модальное демо
...
По центру по вертикали
Добавьте .modal-dialog-centered в .modal-dialog , чтобы центрировать модальное окно по вертикали.
Текст-заполнитель для демонстрации вертикально центрированного модального диалогового окна.
Вертикально центрированный модальный Вертикально центрированный прокручиваемый модальный
...
...
Всплывающие подсказки и всплывающие окна
Всплывающие подсказки и всплывающие окна можно размещать в модальных окнах по мере необходимости. Когда модальные окна закрываются, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Всплывающее окно в модальном окне
Эта кнопка запускает всплывающее окно при нажатии.
Всплывающие подсказки в модальном окне
Эта ссылка и эта ссылка имеют всплывающие подсказки при наведении.
Запустить модальное демо
Всплывающее окно в модальном окне
В этом атрибуте задается button при нажатии .
Подсказки в модальном окне
Эта ссылка и эта ссылка имеют всплывающие подсказки при наведении курсора.
Использование сетки
Используйте систему сеток Bootstrap в модальном окне путем вложения .контейнер-жидкость в модальном теле . Затем используйте обычные классы системы сетки, как и где бы то ни было.
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-auto
.col-md-2 .ms-auto
Уровень 1: .col -sm-9Уровень 2: .col-8 .col-sm-6
Уровень 2: .col-4 .col-sm-6
Запустить демонстрационный модальный режим
.col-md-4
.col-md-4.мс-авто
.col-md-3 .ms-auto
.col-md-2 .ms-auto
.col-md-6 .ms-auto
Уровень 1: .col-sm-9
Уровень 2: .col-8 .col-sm-6
Уровень 2: .col-4 .col-sm-6
Различное модальное содержимое
У вас есть несколько кнопок, которые запускают одно и то же модальное окно с немного разным содержимым? Используйте событие .relatedTarget и атрибуты HTML data-bs- * для изменения содержимого модального окна в зависимости от того, какая кнопка была нажата.
Ниже представлена живая демонстрация, за которой следуют примеры HTML и JavaScript. Дополнительные сведения см. В документации по модальным событиям для получения сведений о relatedTarget .
