Iphone x шаблон — Ай-Ай-Ай-фон
Шаблон макета iPhone X с плоским дизайном. Вы можете настроить и отредактировать этот шаблон, однако вы хотите использовать приложение Sketch.
- Цена: Подписчики элементов Envato
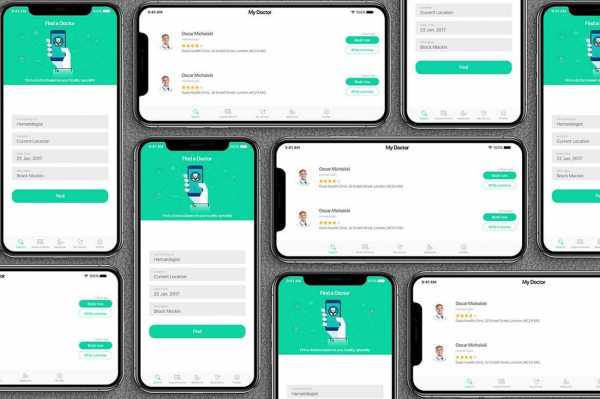
Пакет шаблонов для макета «два в одном», в котором представлены как новый iPhone X, так и Apple Watch в одном шаблоне макета. Этот комплект включает 6 различных макетов с различными видами устройств.
- Цена: Подписчики элементов Envato
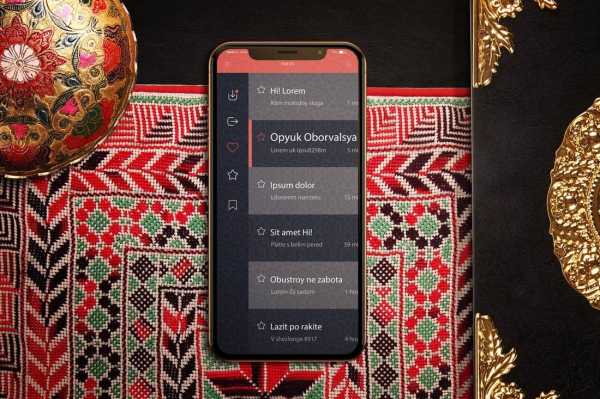
Этот великолепный макет iPhone X с арабским культурным фоном позволит вам продемонстрировать свои приложения и проекты более профессионально и творчески. Он поставляется в 6 различных макетах с различными видами устройства.
- Цена: Подписчики элементов Envato
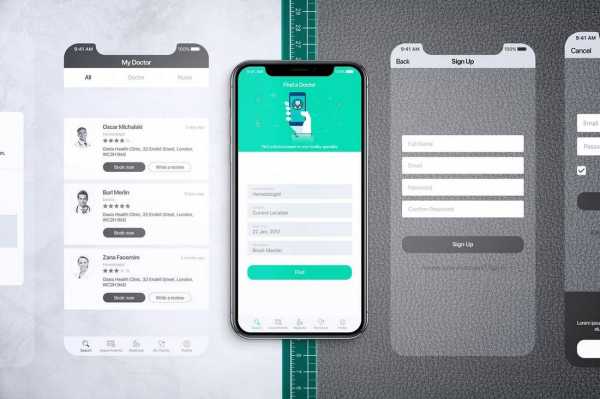
Макетный макет нового iPhone X. Этот макет-шаблон также доступен в 6 разных стилях, что позволяет вам лучше разобраться с функциями и дизайнами приложений. Шаблон поставляется в разрешении 4500×3000 пикселей.
- Цена: Подписчики элементов Envato
Этот пакет макетов iPhone X идеально подходит для создания изображений заголовков веб-сайтов или для добавления большого сайта для обсуждения на сайт. Этот шаблон доступен в 6 стилях и включает редактируемые тени и 3D-эффект.
- Цена: Подписчики элементов Envato
Этот уникальный шаблон макета можно использовать для создания рекламных видеороликов для демонстрации различных функций ваших приложений и даже создания стильных анимированных GIF. Вы можете редактировать и настраивать шаблон с помощью Photoshop.
-
Этот темный и элегантный iPhone X mockup идеально подходит для демонстрации приложений и дизайнов, связанных с роскошными брендами. Он поставляется с 6 файлами PSD, которые легко редактируются через Smart Objects.
- Цена: Подписчики элементов Envato
Это полный комплект макетов iPhone X, который включает 20 различных шаблонов макета с 360-градусным просмотром устройства. Все макеты доступны с разрешением 4000×4000 пикселей.
- Цена: Подписчики элементов Envato
Набор анимированных макетов iPhone X для демонстрации ваших приложений и дизайнов в разных стилях. Он включает в себя 6 различных шаблонов макетов с фотореалистичными устройствами.
- Цена: Подписчики элементов Envato
Этот анимированный макет iPhone X поставляется в 4 разных стилях и в разрешении 4500×3000 пикселей. Вы можете легко редактировать макеты с помощью Photoshop, чтобы настроить тени, фоны и т. Д.
- Цена: Подписчики элементов Envato
Этот пакет макетов iPhone X поставляется с 10 уникальными макетами, в которых представлены реальные фотографии с разных точек зрения. Что добавит больше качества в ваши собственные проекты. Макеты также имеют естественный фон природы. Вы можете легко редактировать эти макеты одним щелчком мыши.
- Цена: Подписчики элементов Envato
Еще один набор макетов, состоящий из 9 разных сцен. Этот макет включает 3D-моделируемый iPhone X в цветовых моделях Space Grey, Chrome и Clay. Фоны макетов заменяемы, и вы также можете отрегулировать или удалить отражения экрана.
- Цена: Подписчики элементов Envato
Этот простой, но красивый iPhone X mockup имеет четкий вид спереди нового телефона Apple. Это просто идеально подходит для демонстрации приложений и дизайна веб-сайтов. Макет PSD можно загрузить и использовать.
Высоко настраиваемый макет iPhone X, который позволяет вам выбирать из 5 параметров цвета устройства для создания разных сцен и изображений заголовков. Макет оснащен настраиваемыми тенями, светящимся дисплеем, отпечатками пальцев и подвижными объектами. Он доступен в разрешении 3800×2800.
- Цена: Подписчики элементов Envato
Простой и базовый макет iPhone X, который идеально подходит для демонстрации приложений и веб-сайтов. Макет поставляется в полнослойном PSD-файле, который позволяет редактировать его, но вам нравится использовать интеллектуальные объекты.
- Цена: Подписчики элементов Envato
Еще один бесплатный макет iPhone X с высоким качеством и реалистичным видом устройства. Этот макет включает в себя как передний, так и задний вид iPhone X.
Этот креативный макет iPhone X призван добавить к вашим презентациям больше красоты. Пакет включает макеты в 4 разных углах iPhone X и 1 задней части устройства. Он также поставляется с редактируемым фоном. Макеты доступны в разрешении 5K.
- Цена: Подписчики элементов Envato
Этот пакет макетов поставляется с 5 различными макетами iPhone X с различными углами устройства для демонстрации ваших проектов привлекательным способом. Файлы PSD полностью настраиваются и имеют разрешение 5K с интеллектуальными объектами.
- Цена: Подписчики элементов Envato
Этот бесплатный макет iPhone X не только поставляется с крупным планом нового телефона, но также оснащен новым Apple Watch 3. Он идеально подходит для демонстрации как ваших мобильных приложений, так и приложений Apple Watch в одно и то же время.
Еще один набор макетов iPhone X с 7 PSD в разрешении 5K. Каждый файл макета в этом пакете полностью настраивается и имеет разные виды устройства, включая снимки крупным планом и углы. Эти макеты идеально подходят для демонстрации возможностей приложения.
- Цена: Подписчики элементов Envato
Макеты iPhone X в этом пакете разработаны специально для создания изображений и заголовков героев веб-сайтов. Он включает макеты в 2 разных углах iPhone X и в классических и серых цветовых моделях. Файл можно редактировать с помощью Photoshop и Sketch.
- Цена: Подписчики элементов Envato
Этот бесплатный iPhone X mockup отличается минималистским дизайном. Вы можете использовать его для демонстрации различных функций ваших приложений и веб-сайтов. К сожалению, этот файл совместим только с Sketch.
Набор макетов iPhone X высокого разрешения с разрешением 4K. Эти макеты имеют реалистичную трехмерную модель телефона Apple со стильными отражениями и тенями. Они идеально подходят для создания раздела заголовка веб-сайта или использования в качестве фона.
- Цена: Подписчики элементов Envato
Это необычный набор макетов, в которых есть модель papercraft для iPhone X. Она включает в себя 8 PSD-файлов с различными видами устройства. Макеты полностью редактируются, и вы можете даже менять цвета, если хотите. Он идеально подходит для демонстрации ретро-или винтажных приложений или мобильных игр.
- Цена: Подписчики элементов Envato
Еще один большой пакет макетов iPhone X с различными углами и аранжировками устройства. Кроме того, этот пакет можно скачать бесплатно, и вы можете использовать его с вашими личными и коммерческими проектами.
Это коллекция макетов iPhone X с набором широко используемых углов. Каждый макет имеет фотореалистичные эффекты и отдельные тени. Пакет также включает файлы макетов в файлах Photoshop и Sketch. Они идеально подходят для презентации или создания изображений героев веб-сайтов.
- Цена: Подписчики элементов Envato
Пакет из 6 различных макетов iPhone X с набором элегантных ракурсов и дизайнов. Макеты PSD имеют реалистичные эффекты освещения и тени, чтобы ваши проекты выделялись из толпы. Вы можете редактировать файл с помощью Photoshop CS4 или выше.
- Цена: Подписчики элементов Envato
Бесплатный макет iPhone X PSD с плоской дизайнерской версией нового устройства. Этот макет выглядит идеально для демонстрации ваших минималистских приложений и дизайна веб-сайтов.
Этот пакет макетов iPhone X поставляется с 8 готовыми сценами, готовыми для вас для демонстрации ваших проектов. Файлы PSD полностью заполнены интеллектуальными объектами для упрощения редактирования. Изображения доступны в разрешении 3840×2160.
- Цена: Подписчики элементов Envato
Покажите свое мобильное приложение, игру или веб-сайт, используя эту нечетную коллекцию макетов iPhone X, в которой есть 3D-модельная версия устройства. Пакет включает 9 различных макетов с различными углами, видами и сценами устройства Apple.
- Цена: Подписчики элементов Envato
Еще один макет с глиняной версией iPhone X. Этот также поставляется как редактируемый PSD-файл и с настраиваемыми цветами. Вы также можете бесплатно скачать и использовать его для личных и коммерческих проектов.
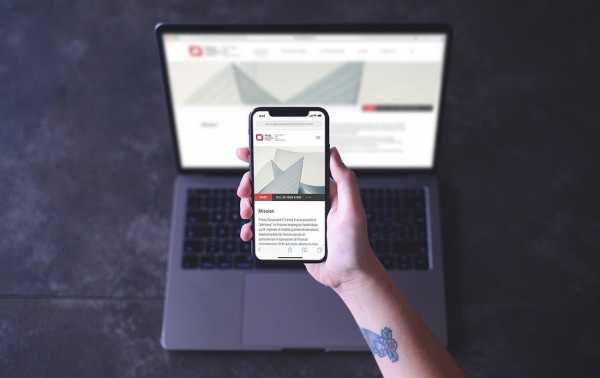
Этот бесплатный макет оснащен iPhone X с MacBook в фоновом режиме. Это идеальный макет для демонстрации мобильных представлений ваших приложений, игр или веб-сайтов наряду с представлением на рабочем столе.
Не забудьте проверить нашу полную коллекцию iPhone mockup, а также наши лучшие подборки для макетов MacBook и макетов Apple Watch.
Шаблон iPhone X
Загрузите iPhone X Mockup Free PSD. Apple, наконец, анонсировала долгожданный и специальный выпуск iPhone, и он называется iPhone X или «iPhone 10». Здесь вы можете скачать бесплатный шаблон iPhone X в формате PSD для демонстрации ваших приложений и дизайна ui в потрясающем новом стиле. Этот новый iPhone X от Apple имеет экран от края до края с надписью вверху для передней панели и новыми датчиками идентификации лица.
В целом этот iPhone X Mockup Free PSD имеет современный и элегантный вид. Этот бесплатный PSD-ресурс поставляется с простым и настраиваемым файлом PSD, организованным в группах и названным отлично, что может сэкономить время на создание собственного макета. Вы можете изменить этот iPhone Mockup Free PSD по своему усмотрению.
iPhone по моделям: шаблоны iPhone 3G и 3GS, шаблоны iPhone 4 и 4s в белом цвете, шаблоны смартфонов iPhone 5 и iPhone 5S в стиле флет, шаблон смартфона iPhone 5C, векторный шаблон iPhone 6 в трех цветах, шаблон красного смартфона iPhone 7 Plus, шаблоны смартфона iPhone 7 и 7 Plus в черном цвете, шаблон iPhone 8 в золотом цвете, шаблон iPhone X под наклоном.
iiiphone.ru
15 mockup-файлов iPhone X
Выход нового iPhone X в очередной раз вбудоражил поклонников продукции Apple. Значит пришло время кое-что заменить в вашей коллекции mockup-файлов. Именно для этого сегодня мы собрали 15 mockup-файлов новой модели культового телефона. Презентуйте свои работы так, чтобы они казались максимально свежими и актуальными.
Free Apple iPhone X Mockup Ai & EPS

Iphone X — Flat Mockup (Free download)

Free iPhone X mockup

iPhone X free PSD mockup

iPhone X Free Mockup PSD

iPhone X Freebie Mockup

iPhone X in Hand Mockup PSD

iPhone 8 Mockup | Free PSD | 3 mockups

iPhone X Mockup — PSD

iphone x free mockup

iPhone X Mockup PSD — Free Download

iPhone X Mockup Pack

iPhone X free mockup

Free Apple iPhone X Mockup PSD

iPhone X in Hand – Free PSD Mockup

Смотрите также:
- Бесплатные mockup-файлы для презентации адаптивного дизайна
- Контурный mockup для прототипирования
- Бесплатные исходники для презентации веб-проектов
www.dejurka.ru
Дизайн под iPhone X. Гайдлайны для iOS 11 / Mobile Dimension corporate blog / Habr

Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.

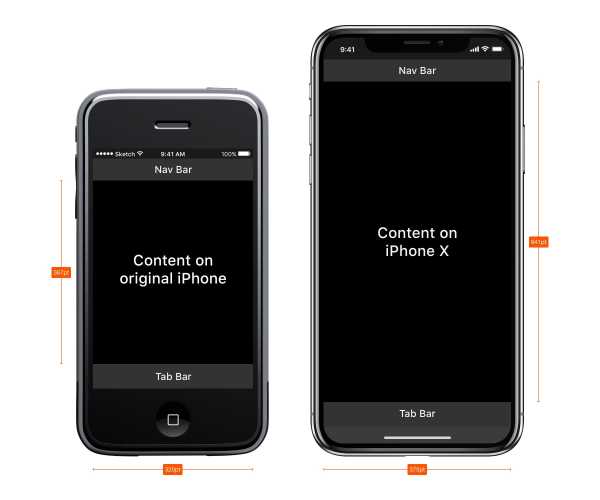
Больше места для контента
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.

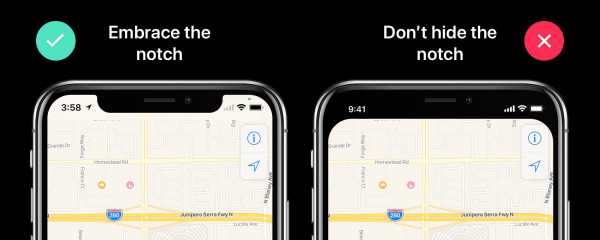
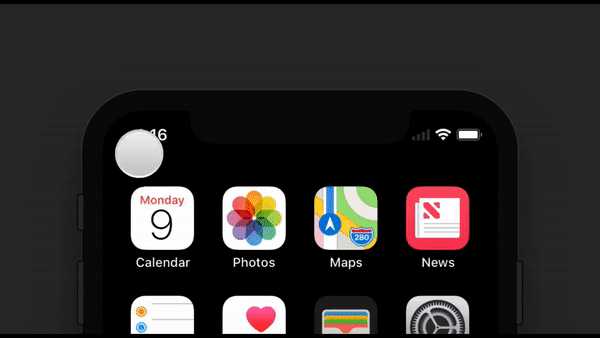
Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.

Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.

Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.

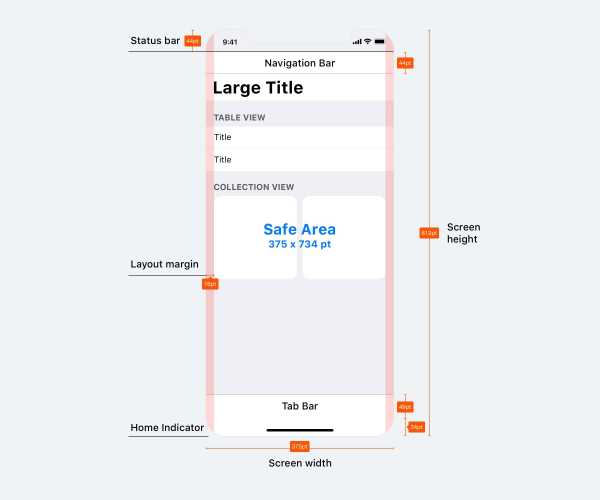
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.

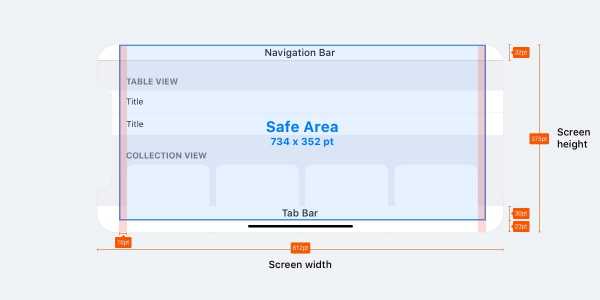
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.

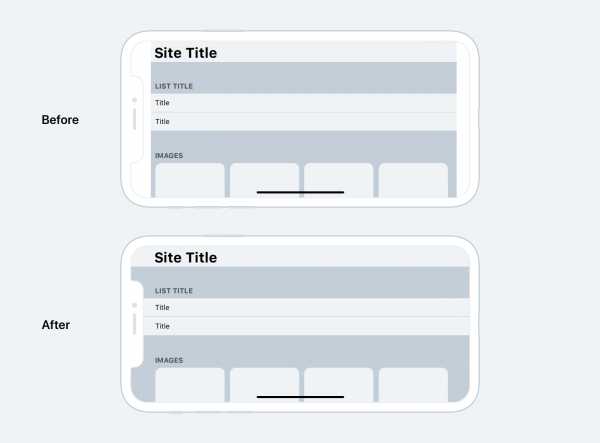
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.

Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.

Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.

“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.

Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
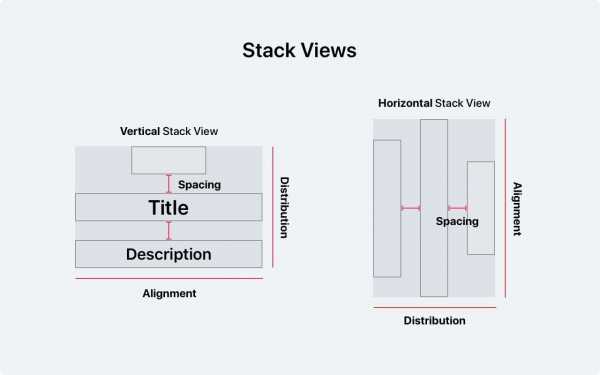
Stack Views
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.

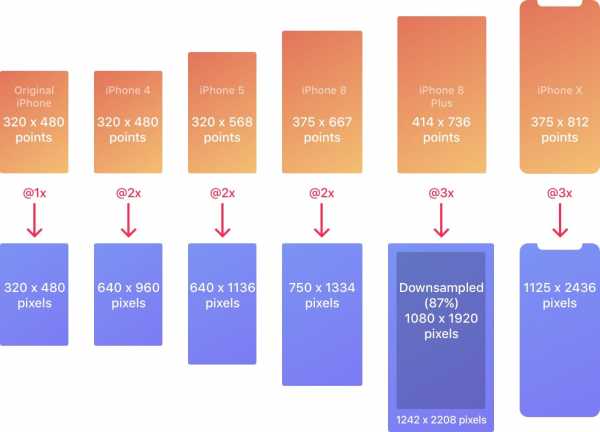
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.

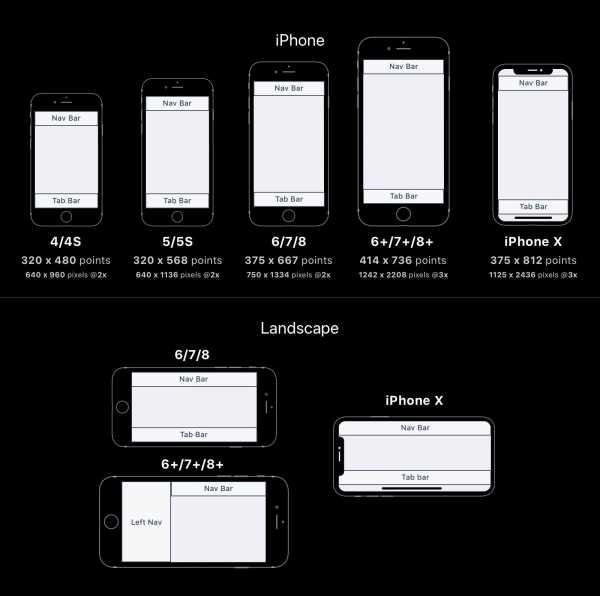
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.

Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
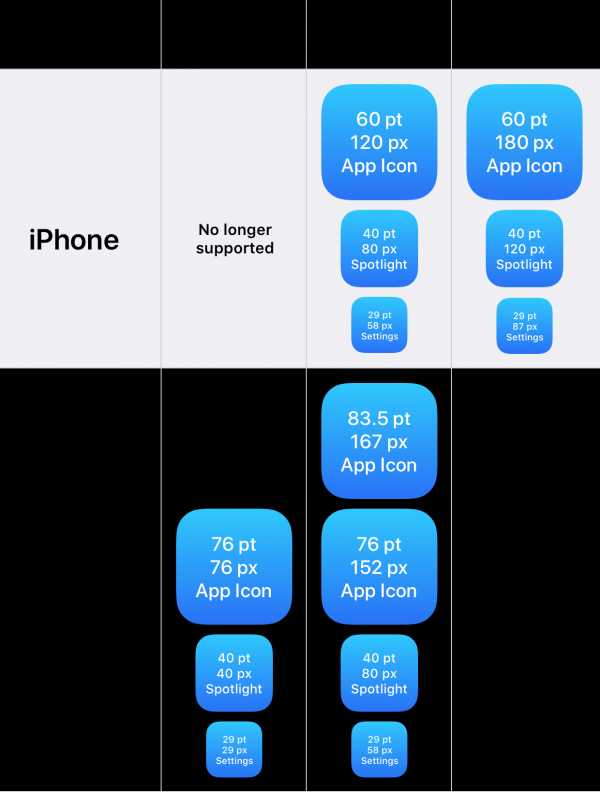
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.

Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
Цвета
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.

Системный шрифт
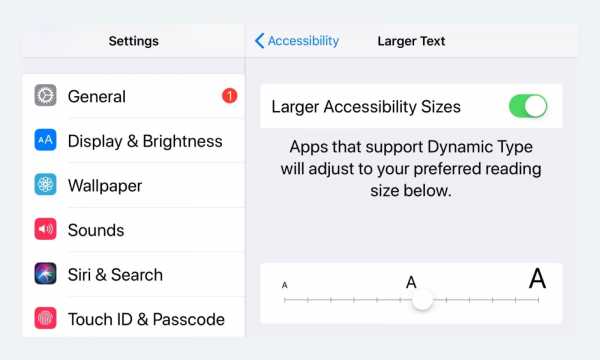
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.

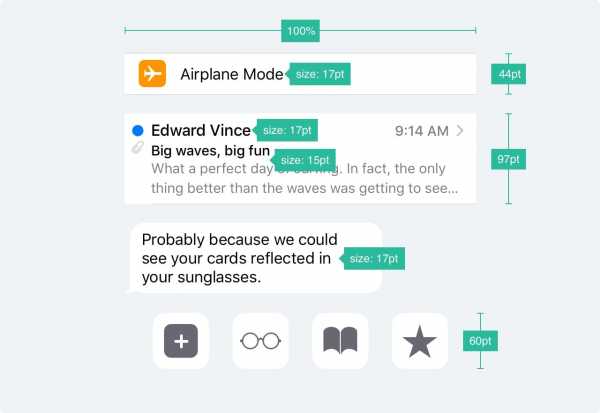
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.

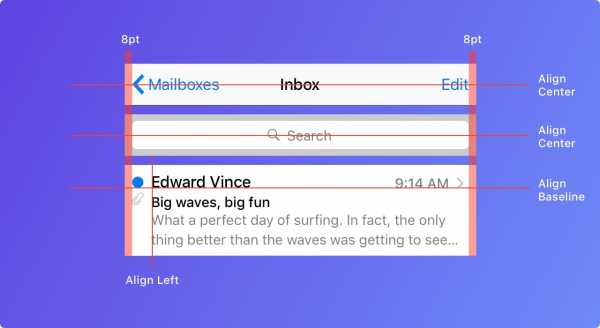
Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.

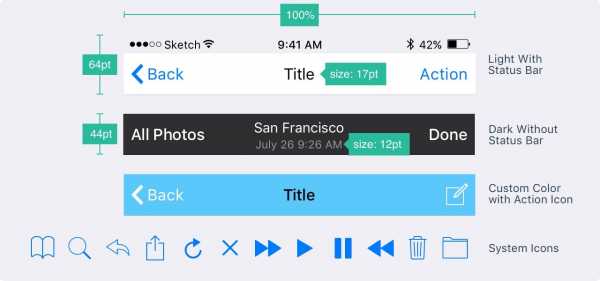
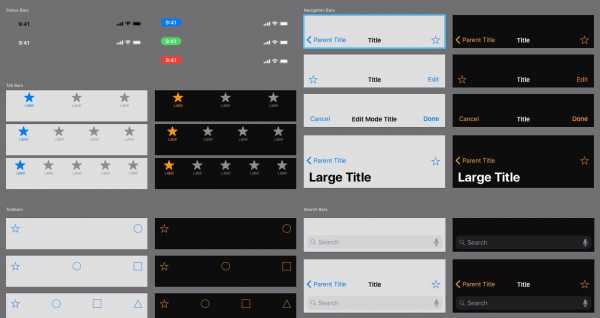
Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
Navigation Bar
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.

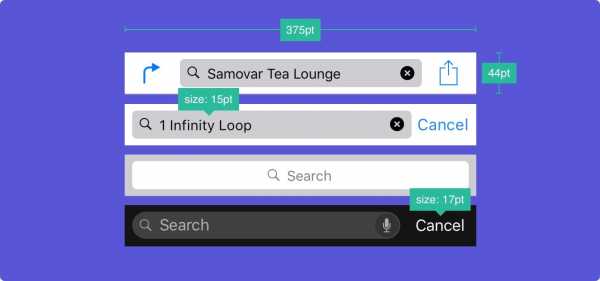
Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.

Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
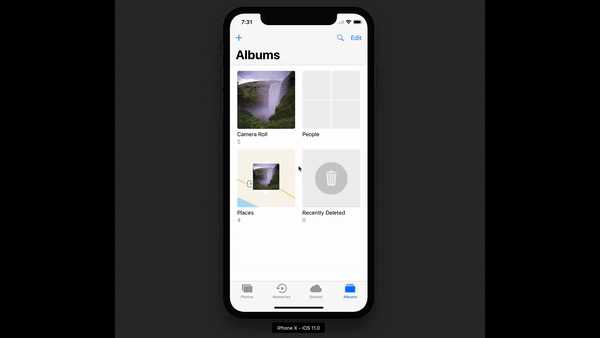
Таб бар
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
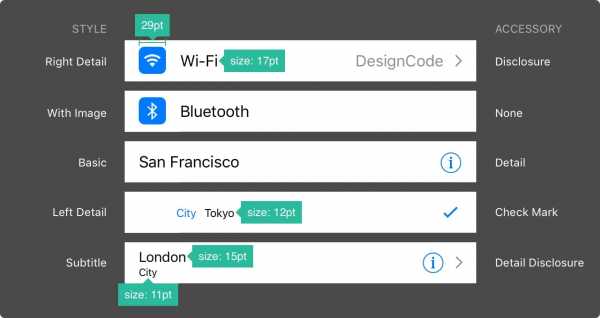
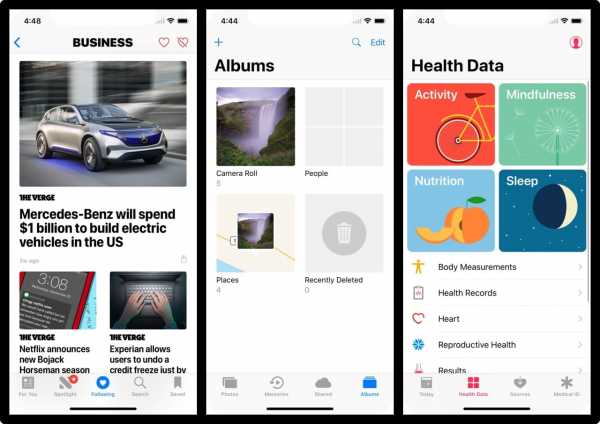
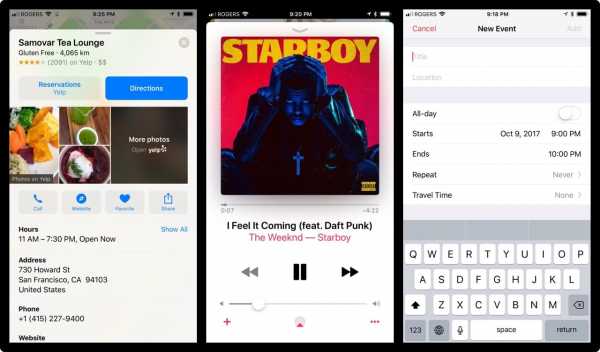
Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.

Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.

Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
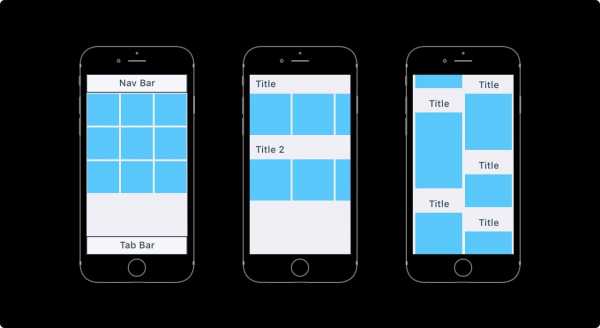
Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.

Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.

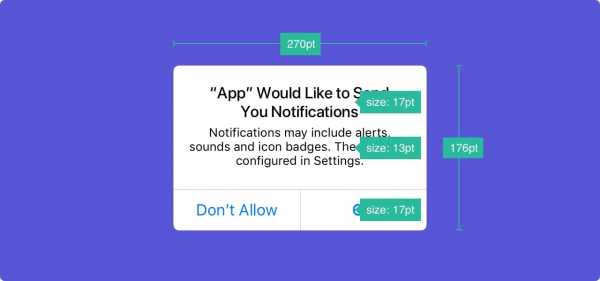
Модальные окна
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.

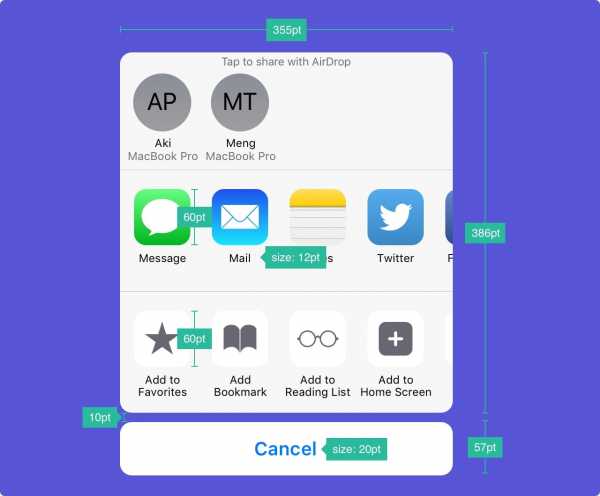
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.

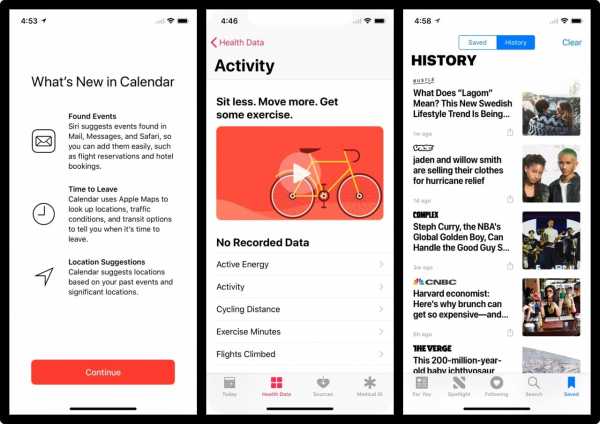
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.

Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).

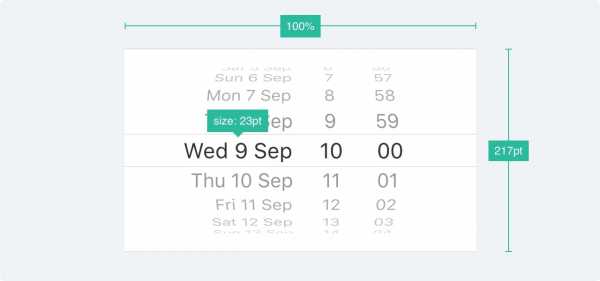
Picker
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).

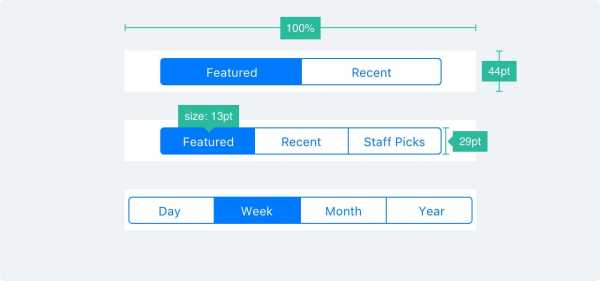
Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.

Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
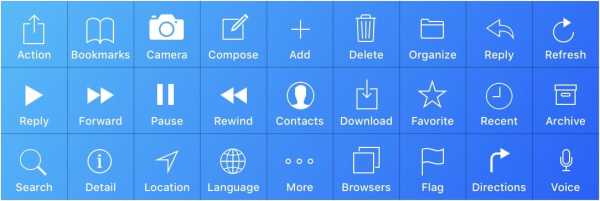
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.

Рекомендуемые ресурсы
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.

Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.

Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.

Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.

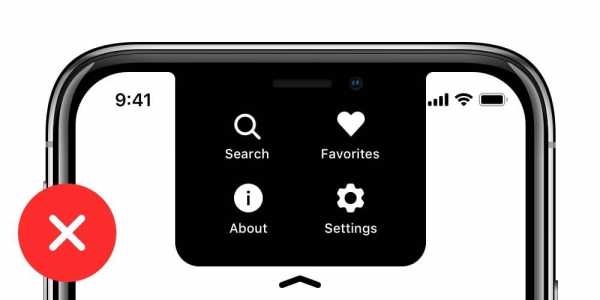
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.

Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
habr.com
Создавая дизайн для iPhone X. Руководство по дизайну для iOS 11
iOS 11 знаменует появление iPhone X, который значительно выше своих предшественников и практически не имеет рамок. 5.8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экран
Дополнительные 145 pt может означать дополнительный ряд контента, или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Больше места для контента
Если сравнивать с оригинальным iPhone, мы получим увеличение высоты на 332 pt, что эквивалентно 7 навигационным панелям. Будущее выглядит фантастическим для контента и мрачным для гамбургер-меню
Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте. В общем, это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей может означать не только худший пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple.
Вырез
Возможно, самый спорный аспект нового дизайна находится в верхних 10% экрана. Корпус датчика, также известный как вырез, представляет собой элемент, который отвлекает и не дает экрану iPhone X быть по-настоящему безрамочным. Технологически, в настоящее время без него невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн решение один из самых больших компромиссов, на которые Apple пошла за последние годы. Но, посмотрев, как другие производители телефонов решают эту проблему, не могу сказать, что только Apple пришлось идти на компромисс.
Apple советует не скрывать вырез при помощи черных полосок. Их аргументация состоит в том, что, хотя он и доставляет неудобства, вырез все же обеспечивает ценное пространство для строки состояния и дополнительного контента. Он обеспечивает контекст содержимого находящегося ниже и дает ощущение, что экран больше. Фоновые элементы, такие как обои, карты и цвета, не страдают, когда их слегка обрезают закругленные углы и вырез. Если вы скроете это пространство, то ваше приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.
Большие заголовки
В iOS 11 заголовки экранов обычно имеют размер 34 pt. Они выделены полужирным шрифтом, черного цвета. Интересно то, что когда вы прокручиваете, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Это дает четкое сообщение дизайнерам, что, во-первых, вы должны использовать это дополнительное пространство с умом, а во-вторых, вам нужно сделать свой дизайн адаптивным, потому что это дополнительное пространство может существовать в портретном режиме, но не в ландшафтном.
Большая строка состояния
Строка состояния более чем удвоилась по высоте, увеличившись с 20 pt до 44 pt. Теперь уведомления можно свайпом из левого верхнего угла. Пункт управления можно вызвать, смахнув справа сверху. Свайп снизу возвращает вас на главный экран, если это сделать быстро. Или, чтобы попасть на управление экранами, вы должны прервать этот жест.
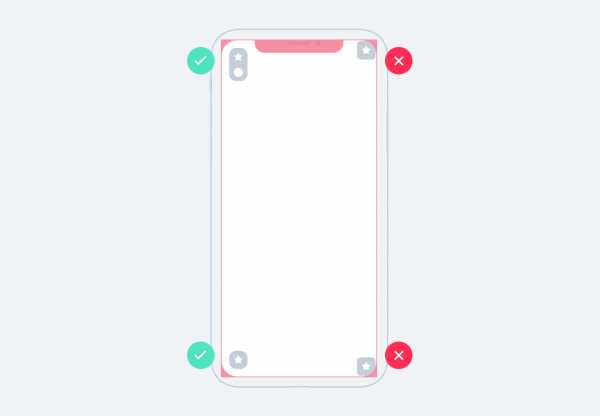
Рекомендации по планированию безопасной зоны
При создании дизайна для iPhone X учитывайте, что закругленные углы и вырез могут обрезать контент. Этого всегда следует избегать. Используя руководство по планированию безопасной области, вы можете располагать содержимое там, где не будет выреза под датчики и камеру. Это гарантирует, что контент не будет обрезан. В целом, фон не должны следовать руководству по планированию безопасной зоны, в то время как контент, такой как текст, изображения и кнопки, должен строго следовать этим рекомендациям.
iPhone X в альбомной ориентации
В альбомном режиме строка состояния скрыта, чтобы контент максимально использовал пространство. Панель навигации уменьшена до 32 pt, панель вкладок до 30 pt, а индикатор кнопки «Домой» до 23 pt. Хотя большинство пользователей не переключаются в альбомный режим на iPhone X, все равно существуют важные сценарии для этого режима использования. Например, для просмотра фотографий пейзажа, видео в полноэкранном режиме или для чтения статьи с большим количеством текста. После того, как пользователь закончил свою задачу, интуитивно нужно переключиться в портретный режим, особенно если устройство подключено к док-станции.
Если ваше приложение уже адаптировано для iPad, почему бы не поддержать альбомный режим режим для iPhone? Большой прирост с минимальными усилиями, так как большинство современных приложений разработаны с учетом адаптивных макетов.
Веб-сайты в альбомном режиме
Если вы продакт-дизайнер, то скорее всего, вы работали над созданием веб-сайта. На iPhone X в альбомном режиме ваш сайт будет иметь большое пустое пространство слева и справа. Это потому, что безопасная зона срабатывает автоматически, чтобы избежать обрезания контента, что приводит к еще худшим результатам. Чтобы этого избежать, Apple разработала руководство по адаптации вашего сайта для iPhone X в альбомной ориентации. В принципе, вы можете расширить свой фон, чтобы заполнить весь экран, сохранив содержимое экрана в безопасной зоне.
Закругленные углы
Обрезание контента также может происходить в углах iPhone X. Если вы не скрываете строку состояния или индикатор кнопки «Домой», вы не должны сталкиваться с этой проблемой, поскольку они охватывают угловые области. Тем не менее, для приложений, которые используются в основном в полноэкранном режиме, например, «Камера», важно обеспечить достаточные отступы в углах. Чтобы ваши кнопки соответствовали закругленным углам, рекомендуется радиус около 16 pt.
Предварительный просмотр вашего приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после старта продаж он будет быстро распродан и, таким образом, будет недоступен большинству из нас. Не имея устройства под рукой единственный способ попробовать его через симулятор iOS. Вы можете просмотреть свое приложение или свой сайт, установив Xcode.
Смерть гамбургер-меню
В течение десятилетия дизайнеры занимались перестановкой элементов, чтобы соответствовать контенту на крошечном экране оригинального iPhone. Многие дизайнеры решили полностью убрать панель вкладок, потому что для нее требовалось слишком много вертикального пространства. Некоторые из них поступили креативно и решили добавить кнопку, которая плавно выдвигается слева. Это было рождение знаменитого гамбургер-меню. Хотя сначала это было весело и свежо, это был кошмар юзабилити. Для достижения дополнительных экранов потребовалось больше нажатий. В результате это означало меньшее использование вторичных вкладок. Часто люди забывали, что там было больше контента.
С большими экранами стало неудобно пользоваться смартфоном одной рукой. Apple даже позволила двойным нажатие кнопки «Домой» сдвинуть весь пользовательский интерфейс, чтобы сделать панель навигации доступной большим пальцем. Это привело к двум дополнительным нажатиям, чтобы достичь это меню. Обычно гамбургер-меню располагалось в верхнем левом углу экрана, поэтому попытка нажать это меню еще больше расстраивала. И с гораздо более высоким экраном, нет больше необходимости искать место для контента. Теперь панель вкладок является очевидным выбором для замены гамбургер-меню, так как мы можем позволить себе пространство. IPhone X использует паттерн вкладок. Если в вашем приложении имеется несколько разделов, практически нет причин не использовать панель вкладок. В альбомном режиме панель вкладок занимает еще меньше места в iOS 11.
Гамбургер-меню широко распространено в Интернете, и, это возможно, одна из причин того, почему мобильный веб-опыт не догнал нативный опыт. Даже React Native использует собственные средства управления, что является фантастическим направлением для веб-технологий. Однако в iOS и особенно для iPhone X вы должны использовать панель вкладок.
Адаптивный макет и многозадачность
С увеличением числа разрешений устройств, с которыми приходится иметь дело, крайне важно сделать ваш макет адаптивным. Используя такие инструменты, как Constraints от Sketch и Auto Layout от Xcode, вы должны проектировать так, чтобы размер экрана был гибким и при необходимости мог отображать дополнительные меню.
Stack Views
В Xcode вы также найдете Stack Views – отличный инструмент для внесения изменений в макеты. Те же элементы и группы могут складываться динамически, и все, что вам нужно изменить – это расстояние, а также то, как содержимое заполнит поле. Затем вы можете завершить работу с помощью Auto Layout. Apple рекомендует сначала использовать Stack Views, затем Auto Layout.
ux.pub
30+ лучших макетов iPhone X (PSD, AI & Sketch)

Шаблон макета iPhone X с плоским дизайном. Вы можете настроить и отредактировать этот шаблон, однако вы хотите использовать приложение Sketch.
- Цена: Подписчики элементов Envato

Пакет шаблонов для макета «два в одном», в котором представлены как новый iPhone X, так и Apple Watch в одном шаблоне макета. Этот комплект включает 6 различных макетов с различными видами устройств.
- Цена: Подписчики элементов Envato

Этот великолепный макет iPhone X с арабским культурным фоном позволит вам продемонстрировать свои приложения и проекты более профессионально и творчески. Он поставляется в 6 различных макетах с различными видами устройства.
- Цена: Подписчики элементов Envato

Макетный макет нового iPhone X. Этот макет-шаблон также доступен в 6 разных стилях, что позволяет вам лучше разобраться с функциями и дизайнами приложений. Шаблон поставляется в разрешении 4500 x 3000 пикселей.
- Цена: Подписчики элементов Envato

Этот пакет макетов iPhone X идеально подходит для создания изображений заголовков веб-сайтов или для добавления большого сайта для обсуждения на сайт. Этот шаблон доступен в 6 стилях и включает редактируемые тени и 3D-эффект.
- Цена: Подписчики элементов Envato

Этот уникальный шаблон макета можно использовать для создания рекламных видеороликов для демонстрации различных функций ваших приложений и даже создания стильных анимированных GIF. Вы можете редактировать и настраивать шаблон с помощью Photoshop.
- Цена: Подписчики элементов Envato

Этот темный и элегантный iPhone X mockup идеально подходит для демонстрации приложений и дизайнов, связанных с роскошными брендами. Он поставляется с 6 файлами PSD, которые легко редактируются через Smart Objects.
- Цена: Подписчики элементов Envato

Это полный комплект макетов iPhone X, который включает 20 различных шаблонов макета с 360-градусным просмотром устройства. Все макеты доступны с разрешением 4000 x 4000 пикселей.
- Цена: Подписчики элементов Envato

Набор анимированных макетов iPhone X для демонстрации ваших приложений и дизайнов в разных стилях. Он включает в себя 6 различных шаблонов макетов с фотореалистичными устройствами.
- Цена: Подписчики элементов Envato

Этот анимированный макет iPhone X поставляется в 4 разных стилях и в разрешении 4500 x 3000 пикселей. Вы можете легко редактировать макеты с помощью Photoshop, чтобы настроить тени, фоны и т. Д.
- Цена: Подписчики элементов Envato

Этот пакет макетов iPhone X поставляется с 10 уникальными макетами, в которых представлены реальные фотографии с разных точек зрения. Что добавит больше качества в ваши собственные проекты. Макеты также имеют естественный фон природы. Вы можете легко редактировать эти макеты одним щелчком мыши.
- Цена: Подписчики элементов Envato

Еще один набор макетов, состоящий из 9 разных сцен. Этот макет включает 3D-моделируемый iPhone X в цветовых моделях Space Grey, Chrome и Clay. Фоны макетов заменяемы, и вы также можете отрегулировать или удалить отражения экрана.
- Цена: Подписчики элементов Envato

Этот простой, но красивый iPhone X mockup имеет четкий вид спереди нового телефона Apple. Это просто идеально подходит для демонстрации приложений и дизайна веб-сайтов. Макет PSD можно загрузить и использовать.

Высоко настраиваемый макет iPhone X, который позволяет вам выбирать из 5 параметров цвета устройства для создания разных сцен и изображений заголовков. Макет оснащен настраиваемыми тенями, светящимся дисплеем, отпечатками пальцев и подвижными объектами. Он доступен в разрешении 3800 x 2800.
- Цена: Подписчики элементов Envato

Простой и базовый макет iPhone X, который идеально подходит для демонстрации приложений и веб-сайтов. Макет поставляется в полнослойном PSD-файле, который позволяет редактировать его, но вам нравится использовать интеллектуальные объекты.
- Цена: Подписчики элементов Envato

Еще один бесплатный макет iPhone X с высоким качеством и реалистичным видом устройства. Этот макет включает в себя как передний, так и задний вид iPhone X.

Этот креативный макет iPhone X призван добавить к вашим презентациям больше красоты. Пакет включает макеты в 4 разных углах iPhone X и 1 задней части устройства. Он также поставляется с редактируемым фоном. Макеты доступны в разрешении 5K.
- Цена: Подписчики элементов Envato

Этот пакет макетов поставляется с 5 различными макетами iPhone X с различными углами устройства для демонстрации ваших проектов привлекательным способом. Файлы PSD полностью настраиваются и имеют разрешение 5K с интеллектуальными объектами.
- Цена: Подписчики элементов Envato

Этот бесплатный макет iPhone X не только поставляется с крупным планом нового телефона, но также оснащен новым Apple Watch 3. Он идеально подходит для демонстрации как ваших мобильных приложений, так и приложений Apple Watch в одно и то же время.

Еще один набор макетов iPhone X с 7 PSD в разрешении 5K. Каждый файл макета в этом пакете полностью настраивается и имеет разные виды устройства, включая снимки крупным планом и углы. Эти макеты идеально подходят для демонстрации возможностей приложения.
- Цена: Подписчики элементов Envato

Макеты iPhone X в этом пакете разработаны специально для создания изображений и заголовков героев веб-сайтов. Он включает макеты в 2 разных углах iPhone X и в классических и серых цветовых моделях. Файл можно редактировать с помощью Photoshop и Sketch.
- Цена: Подписчики элементов Envato

Этот бесплатный iPhone X mockup отличается минималистским дизайном. Вы можете использовать его для демонстрации различных функций ваших приложений и веб-сайтов. К сожалению, этот файл совместим только с Sketch.

Набор макетов iPhone X высокого разрешения с разрешением 4K. Эти макеты имеют реалистичную трехмерную модель телефона Apple со стильными отражениями и тенями. Они идеально подходят для создания раздела заголовка веб-сайта или использования в качестве фона.
- Цена: Подписчики элементов Envato

Это необычный набор макетов, в которых есть модель papercraft для iPhone X. Она включает в себя 8 PSD-файлов с различными видами устройства. Макеты полностью редактируются, и вы можете даже менять цвета, если хотите. Он идеально подходит для демонстрации ретро-или винтажных приложений или мобильных игр.
- Цена: Подписчики элементов Envato

Еще один большой пакет макетов iPhone X с различными углами и аранжировками устройства. Кроме того, этот пакет можно скачать бесплатно, и вы можете использовать его с вашими личными и коммерческими проектами.

Это коллекция макетов iPhone X с набором широко используемых углов. Каждый макет имеет фотореалистичные эффекты и отдельные тени. Пакет также включает файлы макетов в файлах Photoshop и Sketch. Они идеально подходят для презентации или создания изображений героев веб-сайтов.
- Цена: Подписчики элементов Envato

Пакет из 6 различных макетов iPhone X с набором элегантных ракурсов и дизайнов. Макеты PSD имеют реалистичные эффекты освещения и тени, чтобы ваши проекты выделялись из толпы. Вы можете редактировать файл с помощью Photoshop CS4 или выше.
- Цена: Подписчики элементов Envato

Бесплатный макет iPhone X PSD с плоской дизайнерской версией нового устройства. Этот макет выглядит идеально для демонстрации ваших минималистских приложений и дизайна веб-сайтов.

Этот пакет макетов iPhone X поставляется с 8 готовыми сценами, готовыми для вас для демонстрации ваших проектов. Файлы PSD полностью заполнены интеллектуальными объектами для упрощения редактирования. Изображения доступны в разрешении 3840 x 2160.
- Цена: Подписчики элементов Envato

Покажите свое мобильное приложение, игру или веб-сайт, используя эту нечетную коллекцию макетов iPhone X, в которой есть 3D-модельная версия устройства. Пакет включает 9 различных макетов с различными углами, видами и сценами устройства Apple.
- Цена: Подписчики элементов Envato

Еще один макет с глиняной версией iPhone X. Этот также поставляется как редактируемый PSD-файл и с настраиваемыми цветами. Вы также можете бесплатно скачать и использовать его для личных и коммерческих проектов.

Этот бесплатный макет оснащен iPhone X с MacBook в фоновом режиме. Это идеальный макет для демонстрации мобильных представлений ваших приложений, игр или веб-сайтов наряду с представлением на рабочем столе.
Не забудьте проверить нашу полную коллекцию iPhone mockup, а также наши лучшие подборки для макетов MacBook и макетов Apple Watch.
artforlife.ru
Iphone X Фотографии PNG | Векторы и PSD-файлы

iphone x в руках макет
1500*1500

прототип iphone макет
1200*1200

белый iphone xs макет
2000*2000

iphone x макет
1100*2219

iphone xs max gold
2000*2000

iphone xr / xs макет в руку
2000*2000

iphone х макет с черным фоном
1500*1500

iphone xs черными макет
2000*2000

apple iphone 11 pro max Макет формы прозрачный фон
2000*2000

xs макет бесплатно iphone
2000*2000

iphone xs / xs макс черными макет
2000*2000

iphonex 原型
1200*1200

iphone 11 png
1200*1200

iphone xs макс блэк макет
1979*1978

iphone xs макс розового золота макет
1979*1978

iphone х макет с фон
1500*1500

все новые iphone xr xs xs макс макет
1979*1978

iphone xr в руке phototype исключительной
2000*2000

iphone х премиум макет
1500*1500

iphone xr red
2000*2000

iphone х шаблона макета прозрачный фон
2500*2500

iphonexrwhite2
2000*2000

iphone xs / xr / xr макс макет
2000*2000

все новые iphone xr xs xs макс phototype
1979*1978

iphonexrred2
2000*2000

iphone xr макет в руке premium
2000*2000

iphonexrmockup2
2000*2000

ru.pngtree.com
Iphone шаблонов, 211 шаблонов для бесплатной загрузки

iphone xs xr макет

компьютер ноутбук макет imac

iphone xs xr макет

компьютер ноутбук макет

iphone х шаблона макета прозрачный фон

iphonex макет

макет ipad таблетки

iphone xs поощрения плакат

iphone xs xr макет

круто iphone xs поощрения плакат

мобильные и сервисные вывески

роскошь iphone xs поощрения плакат

макет ipad таблетки
-png_47307.jpg)
iphone макет с круто фона iphonex

iphone макет

iphone xs xr макет

iphone x макет бесплатно

макет png белый iphone

iphonex макет

Макет базы segurando iphone

iphone xs xr макет

iphone xs xr макет

iphone xs iphone xs iphone xs

компьютер ноутбук макет imac

iphone xs xr макет

образец телефона iphone x

iphone визитку последних визитная карточка дизайн осчс бесплатного шаблона

творческие iphone xs поощрения плакат

iphone xs xr макет

компьютер ноутбук макет

iphone xs макет

iphone xs xr макет

iphone xs xr макет
ru.pngtree.com
