Примеры лендингов
На этой странице, можно познакомиться с примерами лендинг пейдж, собранными на нашем конструкторе. Здесь можно найти примеры сайтов с высокой конверсией, сделанных как нашими программистами, так и пользователями сервиса, кто не знаком с веб дизайном.
Мы специально выложили в открытый доступ данные примеры интернет сайтов — чтобы вы могли не просто увидеть, какие веб странички можно сделать на нашей платформе. Это также поможет рассмотреть и изучить изнутри примеры крутых лендингов. И уже на их основе, возможно, сделать веб ресурс.
На данной странице конструктора представлены как примеры красивых лендингов, так и примеры сайтов визиток, а также здесь имеются отличные примеры оформления сайтов, которые можно назвать эталонными. Ведь веб ресурсы, которые можно здесь увидеть — это рабочие ресурсы, которые имеют отличную конверсию и где число посетителей и клиентов регулярно растет.
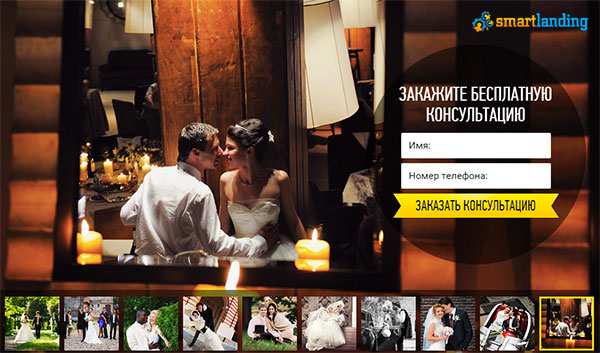
Пример продающего сайта выездной свадебной регистрации в Астрахани под ключ
Сайт продажи iphone аксессуаров
Пример современного сайта iphone аксессуаров с продажей по всей РФ.
Сайт санатория «Aрай Deluxe Thermal Resort»
Пример сайта одностраничника санатория Aрай Deluxe Thermal Resort в городе Сарыагаш.
Пример сайта студия коммерческого дизайна. Комплексные решения для успешного бизнес.
Сайт Цветаны Сафроновой об одежде
Пример лендинга с высокой конверсией — Как стиль в одежде влияет на жизнь женщины.
Сайт чугунного завода в г. Чебоксары
Сайт для продажи чугунных печей для бань и саун от завода производителя
Сайт карт водителя
Изготовление карт водителя на тахограф в Москве и области от 14 дней. Сайт создан в спокойных белых тонах
Сайт мужских костюмов
Компания занимается продажей мужских костюмов премиум класса. Представлен новый каталог с костюмами
Сайт класса школы №91
Сайт создан для 2Б класса школы номер 91. На сайте есть расписание занятий, учебные материалы и многое другое
Сайт компании Геом21
Данная компания занимается бурением скважин по всей Чувашской Республике. На сайте есть примеры работ и выполняемые услуги
Сайт продажи игровых ПК
Данная компания занимается сборкой и продажей игровых компьютеров. Страница выполнена в современном стиле
Сайт продажи автокресел
У этой компании вы можете купить автокресла. Сайт выполнен в современном и минималистичном стиле
Сайт клуба MMA
Сайт клуба боевых искусств MMA. На нем представлены различные тренировки, расписания занятий и фотогалерея клуба
Сайт SEO-специалиста
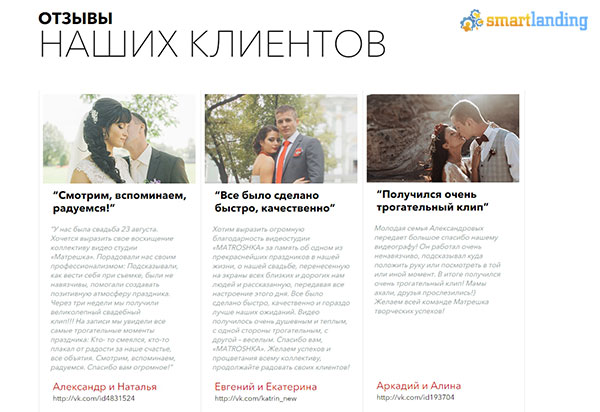
Услуги свадебной фотосъемки
Сайт частного фотографа на свадьбу. Нежные тона на сайте помогают передать атмосферу радости и праздника
Списание долгов юридических лиц и ИП
Компания БИЗНЕС Логик занимается списанием долгов с юридических лиц и индивидуальных предпринимателей
Сайт частной стоматологической клиники, занимающейся лечением зубов в Москве. Присутствуют голубые и белые тона
Примеры сайтов
Чтобы изучить примеры страниц сайтов детально, кликните мышкой на изображении, и страница откроется. И сможете уже досконально рассмотреть каждый пример одностраничного сайта, которые представлены здесь. Почему же мы взяли эти интернет ресурсы? Во-первых, это отличные примеры разработки сайтов, которые сделаны не профессиональными дизайнерами или программистами.
Большинство из этих посадочников выполнены пользователями сервиса TOBIZ. И многие из них начали создавать собственные странички в сети, не имея даже представления о программировании. А это говорит о том, что наш конструктор — это удобная и интуитивно понятная платформа, работать с которой могут все желающие. Во-вторых, эти примеры продающих сайтов взяты, чтобы показать возможности сервиса — откройте любой одностраничник и увидите подробно функционал каждого из представленных ресурсов.
Примеры лендинг пейдж
Почему же в качестве примеров лендинг сайтов взяли ресурсы, которые состоят из одной странички? Для этого есть несколько причин:
- за короткое время можно посмотреть работу сразу нескольких разнопрофильных платформ,
- как показывает практика, подобного вида интернет ресурсы набирают больше популярности,
- и главное — такие примеры сайтов одностраничников доказывают, что сконструировать собственную онлайн страницу может каждый. И для этого не нужно быть большим профи!
Начинайте работу с конструктором TOBIZ уже сегодня — чтобы завтра пришло еще больше целевых клиентов!
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
Лендинг — страница или сайт, созданный для получения конкретных целевых действий пользователей. Задача landing page — повышать конверсию, вокруг этого выстраивается дизайн и структура. Мы выбрали удачные примеры лендингов и поделили на группы по их назначению.
Особенности построения landing page
Чаще всего лендинги создают для продажи товаров, анонсирования конкурсов, регистрации на мероприятия, набора учеников или поиска сотрудников.
Можно создать посадочную страницу по своим правилам, но проще руководствоваться проверенными советами.
Дизайн
Подавайте информацию блоками, один блок — одна мысль или предложение. Чтобы отделить одну часть от другой, используйте контрастную подложку.
Важно не перегружать посадочную страницу визуальной информацией. Чем меньше на ней элементов, тем проще пользователю сосредоточиться на сути вашего предложения. Это не значит, что landing page должна состоять только из текста и картинки. Используйте динамические блоки, анимацию, свободное пространство между элементами страницы.
Контент
Предлагайте на сайте-одностраничнике только один продукт, акцию или услугу. Чем больший выбор вы предоставляете, тем меньше вероятность покупки.
На первом экране коротко расскажите о своем предложении. Никаких вводных слов, используйте эту часть страницы, чтобы завоевать внимание. Здесь должны находиться самые убедительные аргументы в пользу покупки или заказа у вас.
Обязательный элемент посадочной страницы — кнопка CTA или призыв к действию. Сделайте ее заметной и добавьте между блоками текста на всем протяжении страницы. Другой вариант — плавающая кнопка, которая перемещается вслед за пользователем.
Мы писали подробный материал о том, как сделать лендинг самому.
Важно! Лендинги не продвигают с помощью SEO, так как их жизненный цикл слишком короткий. Большинство посадочных страниц создают на время действия акции или для вывода на рынок нового товара. Пользователи приходят через email-рассылку, таргетированную, баннерную и контекстную рекламу, поэтому вряд ли удастся найти удачный пример landing page, оптимизированной под поисковики.
Вместо того, чтобы подбирать ключевые слова, сосредоточьтесь на болях клиентов и на том, как вы помогаете их решить. Подробнее об этом читайте в статье «Как написать текст для лендинга».
Примеры хороших лендингов
Мы сделали подборку лендингов с необычным дизайном и контентом. Смотрите, вдохновляйтесь и сохраняйте удачные примеры себе в подборку.
Продажа товаров
На лендинги приходит теплая аудитория, хотя бы частично знакомая с продуктом. Задача landing page — «дожать» таких посетителей и принести конверсию в виде покупки. Посмотрите примеры продающих лендингов с оригинальным подходом к подаче товара.
Производители острого соуса Mule создали красивый лендинг, чтобы рассказать о достоинствах продукта. Динамическая анимация побуждает листать страницу до конца, а часть информации о продукте упакована в развлекательное видео, из-за чего страница не перегружена текстом. В конце лендинга есть рецепты и социальные доказательства в виде отзывов покупателей с фотографиями.
Пример лендинга от производителя кетчупа е>На странице завода по производству бетона «Центр бетона» — много подвижных элементов, а фон повторяет цвет и фактуру бетона. Информация подана блоками с ценами, акциями, условиями работы. Яркие цвета и выезжающие картинки по бокам привлекают внимание, а небольшое количество текста упрощает поиск информации.
Пример красивого лендинга в сегменте B2B е>«Рокетбанк» рекламирует платежную карту с помощью лендинга. Особенность страницы в горизонтальной прокрутке вместо стандартной вертикальной. Информация представлена в сжатом лаконичном виде, чтобы не отнимать время пользователей. Преимущества карты дополнительно выделены графическими элементами, чтобы направить внимание на главное.
«Рокетбанк» создал лендинг с горизонтальной прокруткой е>Страница компании «Окна людям» выполнена в стилистике написанного от руки черновика. Оригинальный ход привлекает внимание и выделяет производителя среди остальных.
«Одностраничный сайт, пример от компании «Окна людям» е>Сервис аренды электросамокатов Youdrive привлекает внимание динамическим лендингом и отсутствием больших текстовых блоков. Даже если вы не прокручиваете страницу, картинка постоянно меняется благодаря видео. Информация об условиях аренды сформулирована в нескольких коротких фразах, а между текстом и картинками оставили много места.
Стиль лендинга для аренды самокатов — движение е>Конкурсы и специальные проекты
У конкурсных страниц короткий жизненный цикл, но это не значит, что стараться над их созданием не нужно. Мы собрали примеры хороших лендингов, разработанных для привлечения участников акций и конкурсов.
Компания Rafaello придумала конкурс для влюбленных. Нужно создать два аккаунта, зайти на основной сайт бренда с двух телефонов и поднести их друг к другу. Призовые баллы копятся пока пара находится на сайте. Помимо необычной механики конкурса, пользователей привлекают контрастным дизайном. На лендинге много воздуха и свободного пространства, на фоне которого выделяются блоки текста.
Лендинг для конкурса от компании Raffaello е>Сервис Airbnb приглашает пользователей придумывать необычные экскурсии в родном городе и зарабатывать. Компания сделала ставку на живые фотографии и минимум текста, чтобы вызвать эмоциональный отклик. Блоки не сливаются между собой, так как на странице чередуется черный и белый фон. Во время прокрутки кнопка регистрации остается неподвижной, чтобы в любой момент перейти по ней и начать регистрацию.
Пример хорошего лендинга от сервиса Airbnb е>Регистрация на мероприятия
Лендинги удобно использовать для привлечения людей на фестивали, мастер-классы, лекции и другие мероприятия. Создавать отдельный сайт для регистрации, чаще всего, не имеет смысла, проще и быстрее сделать лендинг.
Организаторы Digital sales and marketing world приглашают маркетологов зарегистрироваться на воркшоп. Поскольку информации много, ее разбили на небольшие блоки и разбавили фотографиями. Видеоподложка на первой странице демонстрирует масштаб мероприятия.
Лендинг Digital sales and marketing world сочетает видео, фото и текст е>Другой пример удачного лендинга — страница фестиваля «Пить и жарить». Организаторы добавили динамическую прокрутку, в которой буквы и фон движутся отдельно друг от друга. Разные шрифты, размеры и цвета здесь выглядят уместно, потому что соответствуют стилистике фестиваля.
Развлекательный фестиваль использует неформальный стиль для лендинга е>На лендинге от «Прятки в темноте» пользователей приглашают зарегистрироваться на квест. Страница оформлена в духе компьютерной игры, чтобы передать атмосферу квеста. Уровень сложности и пакет услуг участник тоже выбирает в игровой форме, передвигая бегунок влево или вправо.
Ищите примеры крутых лендингов среди квестов е>Набор на обучение
Страницы учебных заведений рассчитаны на два типа клиентов: ученики и учителя. Иногда к ним присоединяется третий тип — родители учеников, когда речь идет о занятиях для школьников. Задача — создать привлекательный и понятный дизайн для разных групп.
Khan Academy выбрала стиль оформления в духе энциклопедий научпоп. Чтобы донести свое послание до будущих учеников и преподавателей, на лендинге кратко сформулированы преимущества академии и добавлены яркие живые фотографии. Кнопка CTA есть почти в каждом блоке.
Образовательный лендинг, пример от Khan Academy е>Вирусный контент
Поскольку лендинги продвигают с помощью рекламы, вирусность помогает сэкономить бюджет. Мечта маркетолога — страница, которую люди пересылают друг другу.
Сайт-агрегатор авиабилетов S7 ко Дню космонавтики открыл бронирование билетов на Луну, Венеру, Марс и другие планеты. Через форму лендинга можно выбрать параметры путешествия, ввести данные, получить билеты и поделиться ими в соцсетях.
S7 обыгрывает тему Дня космонавтики е>Поиск сотрудников
Иногда крупной компании проще искать сотрудников через лендинг, чем через сайты о работе. Одностраничник не накладывает ограничений в плане подачи материала, что особенно ценят компании в сфере digital.
Creative People придумали персонажей и изобразили будущих сотрудников в роли супергероев. С помощью этого приема удалось небанально и увлекательно рассказать соискателям о компании.
Creative People ищет супергероев в команду е>Творчество и юмор
Творческий проект тоже можно оформить в виде лендинга. В этом случае цель — не в достижении конверсии, а в самовыражении и в привлечении внимания.
Вы тоже можете создать посадочную страницу для реализации своих идей. Для этого не нужно быть программистом, создать лендинг поможет специальный конструктор. Как это сделать, мы подробно описываем в статье «Конструкторы лендингов: лучшие платформы для создания одностраничников».
Австралийский информационный портал SBS адаптировал рассказ из книги «Лодка» вьетнамского писателя Нам Ле и поместил его на лендинге. Это творческий проект по переводу художественных книг в визуальный формат. Получился графический черно-белый роман с интерактивными элементами. По мере прокрутки страницы обновляется текст, меняется фон и появляются дополнительные эффекты в виде дождя и молний. На момент написания статьи лендинг собрал 19 тысяч лайков.
Графический комикс анимировали с помощью лендинга е>Активисты бегового клуба Run Evolution создали шутливый лендинг, чтобы привлечь внимание к беговому клубу. Вместо того, чтобы в очередной раз рассказать о пользе здорового образа жизни, они пообещали избавить от беговой зависимости. Лендинг получил вирусный эффект и появился на многих развлекательных сайтах.
Проект «СТОП-БЕГ» в шутку предлагает избавить от беговой зависимости е>Часто лендинг создают под конкретный товар, акцию или мероприятие, поэтому он быстро теряет актуальность. Чтобы попасть в список лучших одностраничников, придумайте или позаимствуйте необычную идею оформления. Пишите короткими фразами. Добавьте картинки, видео и фото, но оставьте много незанятого пространства. Делайте кнопку CTA доступной в любом месте прокрутки лендинга.
Аудитория попадает на landing page благодаря таргетированной и контекстной рекламе. Еще один способ привлечь посетителей — настроить email и push уведомления или создать чат-бота. Это удобно сделать с помощью сервиса SendPulse.
[Всего голосов: 6 Средний: 4.7/5]8 вдохновляющих примеров товарных Landing Pages
В нашем блоге часто публикуются лучшие примеры веб-дизайна. Как правило, это тематические подборки интересных посадочных страниц, товарных лендингов и главных страниц интернет-магазинов и SaaS-платформ. Заметим, что в силу двумерности изображения на мониторе, эта медиа-среда кажется просто идеальной для предложения именно цифровых товаров: программное обеспечение, eBook, сервисный продукт и т. д.
Гораздо более интересной, хотя и более сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве продукт. Именно поэтому удачные примеры одностраничных сайтов такого рода встречаются реже. Трехмерный объект обладает весом и фактурой, и перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность реального, физического товара так, чтобы посетитель лендинга неизбежно ощутил желание им обладать.
Однако как бы сложна ни была задача, для ее решения и повышения навыков в интернет-маркетинге необходимо регулярно анализировать эффективные лендинг-сайты, а также примеры работ профессиональных маркетологов со всего мира. Отобранные в этой статьи образцы лендингов являются неоспоримыми шедеврами актуального web-дизайна, находящегося в безукоризненном балансе с текстовым контентом.
Мы начнем этот пост с 3 посадочных страниц, выделяющихся своеобразием: даже если удалить с них все признаки брендинга, эти лендинги не спутаешь ни с какими другими. Итак, перед вами — лучшие landing page. Наслаждайтесь и делайте выводы.
Содержание
1. Google Nexus
2. Nest
3. Garmin Fenix
4. Playstation 4
5. Jawbone Up
6. Recon Jet
7. Marshall Hanwell
8. Withings Pulse
Как лучше оформить товар на лендинге
Замечательный Landing Page с необычным «полноэкранным» дизайном, оказывающим мощное воздействие невероятно минималистическими средствами. Наведите мышь на интерактивные элементы, чтобы увидеть возможности смартфона в действии — перед вами один из лучших примеров использования анимации на целевой странице «всех времен и народов».
Если вас интересует новая версия Android Marshmallow, установленная на данном устройстве, достаточно нажать на ссылку «Узнать все детали» (Get all the sweet details) и перейти на страницу с подробным описанием этой оперативной системы.
Целевая страница Google Nexus выполнена в минималистическом стиле, на ней очень много пустого пространства, текстовый контент разбит на параграфы, перечисляющие преимущества и выгоды оффера. Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Этот лендинг пейдж — пример того, как можно облегчить восприятие сложного контента. Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта:
Такую образцовую страницу портит разве что безликий призыв к действию «Купить сейчас» (Buy Now) на малозаметной CTA-кнопке вверху лендинга.
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», способный экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон или планшет и обладающий еще рядом высокотехнологичных функций.
Этот сайт-одностраничник — пример лендинга с историей. Он предлагает нам некий рассказ, и некоторые его элементы интерактивны: вы, например, можете скроллингом изменять время под термостатом и наблюдать, как он регулирует температуру воздуха в зависимости от времени суток.
При прокрутки страницы вы совершаете нечто вроде путешествия, смотря своеобразную презентацию, во время которой вам показывают блоки текстового и визуального контента, демонстрирующие некоторые особенности «умного термостата» (великолепный способ познакомить целевую аудиторию с функциями продукта).
Он загорается, когда вы входите в комнату
Дизайн страницы очень хорош: много свободного пространства, изящно подобранная гамма, безукоризненная композиция, чередование текстовых блоков с изображениями.
И конечно же, нельзя не упомянуть — ресурс прекрасно оптимизирован под мобильные телефоны и представляет собой замечательный пример товарного лендинга для нескольких товаров из одной линейки.
3. Garmin Fenix
Это еще один пример целевой страницы, действительно рассказывающей историю. Первое, что вы заметите при появлении на ней — она не прокручивается вниз, а только вверх.
Этому есть логическое обоснование: при прокрутке вверх вы наблюдаете подъем человека на вершину горы, и этот персонаж, проходя контрольные точки своего маршрута, останавливается в них, чтобы описать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных приборов) или показать их на видеороликах.
Видео на станице великолепное, стилизованное под короткие документальные фильмы с несколькими действующими лицами. Дизайн страницы также хорош: эффектное использование высококачественных фотографий, оранжевый контрастный цвет, противостоящий почти монохроматической основной гамме страницы, большие пробелы, создающие ощущение простора.
Выше мы проанализировали примеры одностраничников с высокой конверсией, отличающиеся большим своеобразием и узнаваемостью. Но следующие 5 образцов не менее качественные.
На целевой странице Playstation 4 применяется изысканный чистый и строгий дизайн лендинга. Для усиления оффера на сайте задействованы 2 дополнительных канала воздействия на посетителя: помимо основного продукта (очков виртуальной реальности), о котором можно посмотреть видео, кликнув по ссылке Learn More, к продаже предлагаются актуальные игры:
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, каждый из которых имеет свой заголовок и подзаголовок, магнетически действующие на посетителя, тексты чередуются с изображениями, много свободного пространства, каждый параграф освещает выгоду оффера, великолепно подобраны шрифты (и гарнитуры, и цвета).
Все было бы просто замечательно, если бы не непозволительно большое число ссылок на внешние веб-ресурсы и несколько вспомогательных CTA-кнопок. Эти явно лишние элементы могут отвлечь пользователя от конверсионного действия, а переход по внешнему линку может вообще подтолкнуть потенциального покупателя к мысли о покупке Xbox One, чью рекламу он случайно увидит за пределами лендинга Playstation. 😉
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — мог бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Слайдер с преимуществами во втором экране лендинга? Есть!
- Анимированные интерактивные элементы? Разумеется!
- Отзывы пользователей о продукте? Сами смотрите!
Единственное замечание — изначально разрабатывавшийся для презентации продукта, теперь когда-то товарный лендинг в качестве основного оффера предлагает приложение для фитнеса, которое отлично сочетается с фирменными трекерами, ссылку на которые можно найти в меню выше:
Вы думаете, что Google Glass есть неповторимое в своей уникальности изобретение? Подумайте еще раз. Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Лендинг этой инновации выглядит как классическое длинное продающее письмо. Замечательно, что видео с демонстрацией продукта помещено в центр внимания посетителя (верхняя часть страницы, сразу под логотипом бренда).
Гораздо хуже, что сразу под видео помещены внешние ссылки на СМИ, оставившие хвалебные отзывы о Recon Jet. Почему бы просто не поставить текстовые цитаты от тех же Time или Wired? Посетитель, ушедший на внешний ресурс — тем более такой захватывающий как The Huffington Post — может ведь и не вернуться назад.
В остальном же — это классический лендинг, сделанный очень качественно.
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания посетителя помещается массивное — по-другому и не скажешь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Вполне вероятно, что многие музыканты, увидев эти фото сразу бы захотели подключить гитару к Marshall Hanwell (такой эпизод тоже есть в слайд-шоу). Эмоциональная связь — это хорошо для конверсии, безусловно.
Гораздо хуже, что еще одну сильную, практически неразрывную связь с посетителем устанавливают 2 «липких» CTA-элемента: интерактивный ценник и значок корзины. Вы можете проматывать слайдер влево-вправо или скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера настолько привлекательны, что сразу и не догадаешься, что страница все-таки проматывается вниз, и там, внизу, расположен хорошо организованный текстовый контент: технические характеристики, гарантии, цена и условия доставки и т. д.
Однако использование фотографий, повторим, здесь на уровне лучших мировых landing page — или даже выше.
Еще один трекинг физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго следует самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это странный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. Видимо, это какая-то метафора достижения поставленных целей, хотя можно принять этот «циферблат» за индикатор загрузки видео. Но данная мелочь не портит впечатление, которое оставляет хороший лендинг. Продающие одностраничники, примеры которых были рассмотрены выше, в целом тоже подпадают под это определение — незначительные ошибки на них не вредят пользовательскому опыту.
Как лучше оформить товар на лендинге
Вы только что посмотрели 8 феерически красивых целевых страниц. Если вы сомневаетесь, каким образом лучше оформить ваш товар на лендинге, помните: не стоит ставить красоту выше главной цели — конверсии. Если «красота требует жертв» в виде потери лидов и продаж, то вам необходимо поменять приоритеты.
Напоследок, мы предлагаем вам ознакомиться с несколькими правилами создания товарных лендингов от LPgenerator:
1. Не затрудняйте процесс конвертации. На некоторых из перечисленных роскошных страниц приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий. Размещайте кнопки и формы таким образом, чтобы привлекать внимание посетителей.
2. Видео очень хорошо подходит для демонстрации качеств и функций физических товаров, поскольку точнее всего передает ощущения от взаимодействия с реальным вещественным объектом. Как говорится, лучше один раз увидеть, чем 100 раз услышать: качественно снятый видеоролик на лендинге оправдает все вложенные в него усилия.
3. Старайтесь рассказать историю. Она оказывает большее эмоциональное воздействие, нежели сухие буллеты и абзацы текста. Другой вопрос — убедит ли ваша история завершить просмотр страницы конверсией? Здесь все зависит от ваших навыков копирайтинга.
Вы увидели несколько лучших примеров продающих лендинг пейдж на сегодняшний день. Появились ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию своей целевой страницы или даже на радикальный редизайн? Приступайте к изменениям, однако не забывайте о тщательных тестах.
А если вы новичок в этой области, но очень хотите создать свой первый товарный лендинг с минимальными затратами, то используйте наш конструктор — он полностью интуитивный и не требует специальных навыков разработки. Подобрать бесплатный шаблон для вашей товарной страницы и начать работу с ним можно в Личном кабинете.
Высоких вам конверсий!
По материалам: econsultancy.com
01-11-2013
5 примеров Лучших Лендингов (Landing Page) 2019-2020 годов
В этой статье мы рассмотрим 5 примеров лучших лендингов, взятых с behance.net, признанного мировыми дизайнерами самым популярным сайтом по веб-дизайну, иностранными заказчиками для поиска разработчиков и лучшим для вдохновения и черпания новых идей.
Ниже представлены лучшие лендинг пейдж, которые прошли отбор, непосредственно, нашей веб-студией. Мы взяли ТОПовые работы на сайте и выбрали landing page с наиболее эффективными продающими структурами, ведь именно продающая структура является главным преимуществом лендинга.
Дамы и господа! Знакомьтесь, самые крутые и лучшие продающие лендинги 2019-2020 по версии нашей веб-студии и популярного сайта behance.net.
Примеры лучших лендинг пейдж
Чтобы упорядочить примеры лучших лендингов, мы решили разбить их на блоки, свойственные продающей странице. Мы рассмотрим УТП, описание продукта, выгод и преимуществ, блок доверия и СТА на примерах отобранных лендингов. Вы сможете увидеть варианты оформления и структуры, почерпнув для себя ценную информацию и новые идеи.
Уникальное торговое предложение
Первый пример УТП лучшего лендинга 2020 года — фирма по продаже стульев.

Первое, что бросается в глаза — это фотография товара. Стильный стул действительно привлекает внимание, которое разжигается уникальным торговым предложением. Заметьте, УТП в этом случае нестандартное, отсутствуют какие-либо факты о компании или выгоды покупки. Но при этом мощный продающий текст и качественное изображение делают свое дело — повышают интерес посетителя, в чем и заключается принцип продающей структуры. Стоит сразу сказать, что то самое преимущество продукта размещено на втором и третьем слайде первого экрана.


Каждый слайд содержит фотографии товара с разных ракурсов и описание к нему. Очень мощный ход, который мотивирует читателя проскроллить страницу чуть ниже. Смотрите больше примеров посадочных страниц и черпайте новые идеи для своего проекта.
Следующий пример лучшего, по нашему мнению, лендинга — посадочная страница фирмы по продаже меда

Сочно, ярко, интересно. Очень крутой дизайн первого экрана. При этом уникальное торговое предложение раскрывает главное преимущество — экологичность продукта. УТП написано в мягкой форме, но при этом вызывает доверие.
Следующий пример лучшего лендинга

Первый экран совместил в себе УТП, предоставляющее ценность потенциальному клиенту, а также небольшой список кратких преимуществ. Очень интересно сделан снимок продукта, который на подсознании вызывает желание сделать заказ. Что, в общем-то, и предлагает эффективный лендинг на первом экране.
Далее – landing page по изготовлению и продаже мебели

Первый экран с УТП содержит текст, вызывающий интерес, 3 преимущества производителя, СТА с кнопкой и видео, позволяющее узнать больше информации о компании. Экран оформлен красивым фото меблированного интерьера, подчеркивающее эксклюзивность продукта.
Еще один пример крутого landing page

Сразу бросается в глаза абсолютная нечитабельность текста. Зачем разработчики оформили текст белым цветом на белом фоне остается загадкой. Но, повторимся, лучший леднинг — тот, у которого четко проработана продающая структура, а этот пример работы относится именно к таким. Стильный экран с не очень эффективным еле просматриваемым УТП. К сожалению, фотография услуги компании не дает представление о ее деятельности — большой промах разработчиков.
Хотите узнать больше о УТП? Читайте статью с рекомендациями по созданию УТП на сайте Импульс Дизайн.
Описание продукции
На первом примере посетителю предоставляется возможность просмотреть вариации продукта и выбрать его вид. Блок очень удобен с точки зрения пользования. Все фотографии из каталога размещены в виде слайдеров, есть кнопки выбора цвета коробки и приведены примеры готовых работ. Посетитель визуально понимает что ему предлагают. Если он решился на заказ продукта, поможет ему в этом кнопка «Заказать».

Следующий пример описания продукции лучшего продающего лендинга содержит большие и яркие фотографии и категории.

Кроме того, для удобства посетителя предусмотрена лидогенерирующая кнопка. Она «убивает» сразу двух зайцев. Посетитель получает интересующую его информацию, а компания — клиента.
Продающая структура лендинг пейдж должна заключать в себе удобство для пользователя. Удобство во всем: принятии решения и его выполнения, просмотре товара. В случае со следующим примером описания товаров удобство пользования раскрывается на 100%.

Во-первых, представлены виды продукции, во-вторых, под каждым видом есть лидогенерирующая кнопка. При наведении мышкой на стул, меняется фотография и продукт представляется в другом положении, что помогает пользователю понять принцип эксплуатации продуктом и его вид.
Следующий продающий леднинг содержит полный каталог продукции, предоставляемой компанией. Отдельный плюс — красивое оформление и соответствие цветов общей тематики сайта.

Лаконичность — лучший друг лендинга. И следующий пример лучшего лэндинга это подтверждает.

Стильно и скромно, на белом фоне сделан акцент на фото и небольшое описание улуги с лидогенерирующей кнопкой. Остальные услуги сделаны в виде активных ссылок, при кликании на которые открываются другие фотографии с описаниями, соответствующие услугам.
Выгоды и преимущества на одностраничнике
Выгоды и преимущества фирмы для клиента являются эффективной мотивацией. Как правило, преимущества размещаются в начале сайта для разжигания интереса пользователя, а выгоды — ближе к концу, подталкивая посетителя к целевому действию. Оба блока должны содержать ценную информацию, отвечать на вопросы, подавлять страхи потенциального клиента. Рассмотрим на примерах крутых landing page.
Преимущества

Выгоды

Оба блока раскрывают ценности фирмы и конкретного товара. Читатель понимает где можно использовать продукт, его качественные характеристики. В качестве дополнения продемонстрированы конкурентные преимущества самой компании.
Следующий лендинг объединил в себе преимущества и выгоды. Читая и просматривая контент, пользователь убеждается в профессионализме производителя, что подавляет его основной страх — получить низкокачественный товар. Этот триггер демонстрирует лучший пример конверсионного лендинга.


В этом же блочке внедрена фишка, повышающая доверие пользователя к компании — видеоролик, который подробнее расскажет о производителе.
Аналогичное совмещение выгод и преимуществ показывает и следующий лендинг.

В этом случае устраняются страхи. Потенциальный покупатель знает, что натуральный мед — дикая редкость. В случае с одностраничником подтверждается натуральность продукта цифрами. Кроме того, пользователь может получить информацию о продукте, кликнув на кнопку и связавшись с представителями компании.
Еще один блок преимуществ выполнен в очень стильном дизайне и, в целом, довольно интересен. Просматривается профессионализм дизайнера, что однозначно привлекает внимание.

Казалось бы, преимущества можно описать 4 словами «Доставка по всей России», но графическая карта добавляет лендингу уникальности. К тому же, сама карта имеет тематическую направленность, что делает лендинг ну очень крутым.
ТОП лучших лендингов содержит интересные и эффективные решения. Следующий landing имеет небольшой блок преимуществ, который размещен сразу под блоком с УТП. Блок выгод оформлен отдельно и отвечает клиенту на вопросы стоимости, а также усиливает желание за счет скидок.

И еще один продающий лендинг, который раскрывает преимущества компании и выгоды для клиента. В качестве преимуществ описан принцип работы компании, который подавляет существующие страхи.

Усиливается желание благодаря небольшому блоку выгод

При этом компания демонстрирует выгоды для клиента не только тем, что использует во время процедуры качественные продукты, но и намекает о том, что косметика в продаже. Чему и свидетельствует кнопка с СТА.
Блок доверия на посадочной странице
Блок доверия не является обязательным требованием для лендинга, в отличие, например, от блока call-to-action. Однако он помогает пользователю решиться на целевое действие. Ведь лендинг, исходя из своей специфики, не предусматривает большое количество информационного текста о компании. Следовательно, лучше, если блок доверия будет реализован другими способами. Посмотрим как с этим справились ТОПовые лендинги.
Вариант 1. Отзывы

Очень практично и удобно размещен блок отзывов на сайте. Отдельный плюс — фото реальных людей: не моделей, не снимков людей, откровенно взятых из Интернета.
Вариант 2. Видео

Пожалуй, видео — один из самых эффективных способов повлиять на человека. Видеообращение всегда повышают доверие из-за прямого контакта с пользователями, которые уже стали клиентами и передают свои эмоции «вживую».
Вариант 3. Фотографии
Очень часто в качестве повышения доверия размещаются фотографии реальных специалистов, которые работают в компании. В нашем случае принято решение разместить реальные фотографии салона. Глядя на них, создается впечатление элитности. А элитное не может быть низкокачественным. Следовательно, доверие к компании усиливается.

На сладкое. Призыв к действию (СТА)
Первый лендос имеет «сочный» СТА, оформленный в едином стиле с сайтом. Желание сделать заказ усиливается скидкой.

Единственный минус — блок размещен в середине страницы. В идеале, нужно было разместить еще один призыв в самом конце, вместо этого добавлены небольшие кнопки, которые не сразу бросаются в глаза.
Следующий призыв к действию содержит не только лидогенерирующую кнопку, но и дополнительные выгоды для клиента. Очень продуманный призыв.

Завершает наш обзор еще один призыв к действию, оформленный в сочных тонах, привлекающих внимание.

Подведем итоги
Как видите, продающая структура продающей страницы является главным и мегаважным инструментом для повышения конверсии сайта. Нельзя сказать какая из структур, приведенная в лучших лендингах, будет наиболее эффективной. Скажем только одно: каждая структура должна максимально соответствовать потребностям целевой аудитории и максимально раскрывать преимущество компании/продукта/услуги. Добавьте к этому стильный и яркий дизайн, и вы обязательно получите ошеломляющую конверсию лендинга. Ну, а если вы пока не в силах создать свой продающий одностраничник, вы всегда можете заказать landing page у нас.
Хотите узнать больше о лендингах? Читайте статью “Что такое Landing page?”
На этом все! Ставьте лайки и подписывайтесь на наш блог, чтобы не пропустить самое интересное.
Предыдущий проект:ТОП 10 примеров лучших лендингов по недвижимости и агентств недвижимостиКак должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.

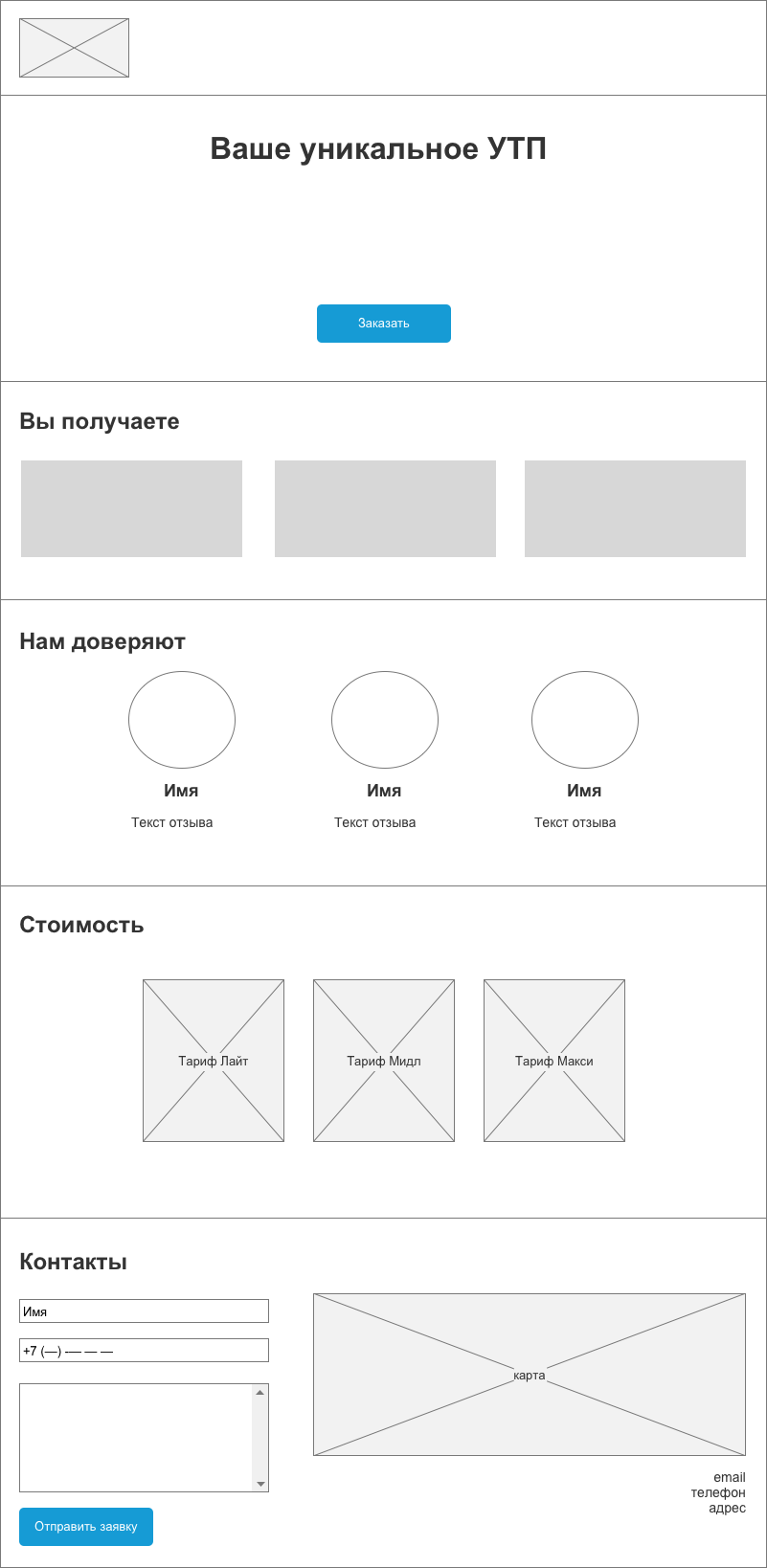
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.


2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.

3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.

4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.


5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.


6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.



7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.



8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.



9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.


10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.


В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
Разбираем понятие «Лендинг», чем отличается от сайта, в каких случаях использовать, раскрываем секреты конверсионных лендингов
Что такое лендинг?
Чем лендинг отличается от сайта?
Для чего и в какиз случаях используется?
Структура лендинга
Ошибки при создании лендингов
Примеры
Что такое лендинг?
Лендинг (landing page) в переводе с английского — «посадочная страница» — одностраничный сайт, который нацелен на сбор контактных данных посетителей либо на продажу конкретного товара или услуги. Такие одностраничники называются «посадочными страницами», потому что на них, условно говоря, «сажают» трафик. То есть посетители попадают на лендинги из контекстной, таргетированной или медийной рекламы, а также из email-рассылок.
Чем лендинг отличается от сайта
Основное отличие лендингов от сайтов — это их узкая направленность. На многостраничном сайте пользователь может долго «гулять» по страницам, изучая товары и услуги, отзывы, читая блог и знакомясь с информацией о компании.
В отличие от многостраничника, лендинг сосредоточен на одном предложении (оффере) и призывает пользователя совершить максимум 1-2 действия. Принцип здесь простой: чем меньше у посетителя вариантов выбора, тем проще ему будет решиться на нужное вам действие.
Для чего и в каких случаях используется
Лендинг — это страница, на которой генерируется рекламный трафик с целью сбора заявок. Посадочные страницы могут использоваться на любом этапе воронки привлечения потенциального клиента, а не только для прямой рекламы основных товаров и услуг. Главное здесь — заинтересовать пользователя в том, чтобы он оставил вам свои контакты для дальнейшей связи. Например, лендинги можно создавать
- Для рекламы товаров и услуг. В данном случае вы рассказываете о своем продукте, отрабатываете возражения и усиливаете доверие. Чаще всего пользователь оставляет свои контакты взамен на бесплатную консультацию.
- Для продвижения акций и розыгрышей. Здесь все просто: на лендинге описываются условия и призы, контакты собираются взамен на возможность принять участие.
- Для подписки на email-рассылку. Часто на сайтах можно встретить небольшое поп-ап окно с предложением подписаться. Однако лендинг сработает здесь лучше: вы сможете перечислить все преимущества подписки на вашу рассылку, описать, какими материалами вы будете делиться и с какой частотой.
- Для лид-магнитов: белых книг, чек-листов, записей вебинаров. На лендинге вы предлагаете пользователям бесплатно получить полезный материал взамен на их контактные данные, которые дальше передаете по воронке продаж. Кстати, оставленные контактные данные также нужно фиксировать в сквозной аналитике, как звонки или заявки.
Структура лендинга
Структура посадочной страницы может меняться в зависимости от цели. Рассмотрим пример лендинга с рекламой товара или услуги и расскажем о некоторых приемах, которые важно использовать.

- Первый экран — знакомство и захват внимания. Пользователь должен понять, куда он попал, что ему предлагают и захотеть изучить информацию ниже. Для этого постарайтесь создать как можно более цепкий заголовок и привлекательный оффер, который содержит ваше уникальное торговое предложение.
- Короткий призыв к действию — Call to action. Пользователь должен быть заинтересован оставить свои контакты вам. Вы можете выбрать 1 или 2 призыва к действию, которые будут повторяться у вас на странице. Например, «Заказать обратный звонок» и «Получить чек-лист по созданию лендинга». Этого достаточно, чтобы не «распылять» внимание пользователей. Именно эти лиды будут попадать в скозную аналитику для дальнейшего анализа.
- Раскройте оффер, который вы заявили на первом экране. Расскажите подробнее о сути вашей услуги или продукта. Говорите на языке выгод для клиента («Вы получаете…») и используйте тезисную подачу информации.
- Описание продукта/услуги, информация о том, как вы работаете. Подробное описание усиливает доверие, вносит ясность в процесс получения услуги и ускоряет принятие решение о контакте с вами.
- Триггеры доверия: информация о ваших клиентах, достижения или отзывы. Если у вас есть сертификаты или дипломы, которые вы можете показать, то обратите внимание на то, чтобы каждый сертификат был кликабельным, увеличивал масштаб и был читабельным. Отзывы или логотипы клиентов удобно размещать в формате слайдера с автопрокруткой.
- Тарифы и стоимость. Расскажите о стоимости продукта/услуги и возможностях оплаты.
- Контакты для связи. В финале — еще раз призыв к действию с формой обратной связи и контактные данные (телефоны, адрес, ссылки на социальные сети). Обязательно поставьте подменный номер телефона в контактах и учитывайте эти лиды в сковзной аналитике.
Ошибки при создании лендингов
- Хаотичная и не проработанная структура лендинга — одна из самых главных ошибок. Перед тем, как создавать дизайн, необходимо предварительно продумать путь пользователя по вашему будущему одностраничнику. Разумеется, он будет двигаться «сверху-вниз», но вот какую информацию он будет получать и в каком порядке — другой вопрос. Задача любого хорошего лендинга проста: привлечь внимание → усилить интерес → отработать возражения → окончательно убедить социальными доказательствами → мотивировать оставить свои контакты.
- Ошибки в копирайтинге или «текст не продает». Текст должен быть емким и по делу, а также удобным для чтения. Никаких сплошных абзацев текста, информацию лучше подавать тезисами, инфографикой и только в крайних случаях — малыми абзацами. Говорить с пользователями важно на «языке выгод», а описывать преимущества компании лучше с использованием цифр.
- Оффер в рекламе не совпадает с оффером на лендинге. Бывает так, что пользователь кликает на объявление в контекстной или таргетированной сети, а при переходе на лендинг он видит совсем другие условия акции либо полное отсутствие информации о таковой. Все это вызывает недоумение и ощущение ошибки, как следствие — пользователь покидает страницу.
- «Перегруженный» визуал. Слишком яркий, аляповатый, иногда даже с неуместной анимацией. Все это приводит не только к долгой загрузке страницы, но и к эстетическому дискомфорту пользователей и снижению уровня доверия.
- Ссылки на другие сайты. Задача лендинга — конвертация пользователей в лиды. Поэтому очень важно не ставить ссылки на сторонние ресурсы (даже очень полезные), а сохранить максимальное количество посетителей на вашей странице до тех пор, пока они не заполнят форму регистрации.
- Отсутствие страницы благодарности — хотя она несет в себе полезную для функцию. После заполнения формы пользователь попадает на отдельную страницу, на которой желательно поблагодарить посетителя и указать информацию о том, что именно будет происходить после того, как он оставил свои данные. Например, «Спасибо за вашу заявку! Наш менеджер свяжется с вами в течение часа» или «Спасибо! Чек-лист по созданию лендингов отправлен на ваш email-адрес».
- «Перегруженная» форма регистрации. Она должна быть как можно проще: поля для заполнения с именем, номером телефона и электронной почтой. Некоторые оставляют в форме только поле для номера телефона или только поле для электронного адреса. Все это делается для того, чтобы психологически процесс заполнения формы не вызывал никаких трудностей или сопротивления. Чем меньше заполнять, тем меньше усилий. И тем скорее пользователь решится оставить свой контакт. Формы регистрации с огромным количеством ненужных полей для заполнения вызывают только раздражение и нежелание тратить на них время.
- Кнопки без «легкого шага». Лучше не размещать на кнопке слова «купить» или «заказать» — психологически это весомый шаг для пользователей. Такие глаголы допустимы, но в отдельных случаях. Если вы не интернет-магазин, а цикл сделки занимает у вас некоторое время, то лучше мотивируйте пользователя просто оставить свой контакт для бесплатной консультации или взамен на получения подарка.
Примеры удачных решений на лендингах
Отличный первый экран
http://ji-fruits.ru
Простой и понятный оффер с включенным УТП. Эстетичный и «вкусный» визуал. Удобная навигация в меню, контактные данные и кнопки перехода для подписки на социальные сети. Шапка, кстати, зафиксированная и «ездит» за скроллом, что очень удобно с точки зрения юзабилити. Яркая и заметная кнопка, на которой уместно было бы предложить сделать более «легкий» первый шаг для первого контакта.
Наглядная отработка возражений
http://lite.youdrive.today/
Хорошее наглядное решение, которое отрабатывает самый часто задаваемый вопрос целевой аудитории: как снять с замка городской самокат и начать поездку?
Еще один вариант отработки возражений
Еще один хороший способ снять возражения — размещение в конце лендинга ответы на самые частые вопросы в формате раскрывающихся блоков.
Вариант оформления социальных доказательств
https://quadrata.studio/
Сертификаты, дипломы, награды, свидетельства об аккредитации и т.д. — одни из мощных триггеров, усиливающих доверие. Очень важно, чтобы каждый сертификат или диплом был кликабельным, увеличивался в масштабе, чтобы можно было детально прочитать его содержание.
Карта выполненных работ
https://quadrata.studio/
Интересное решение, чтобы показать масштабность работы и международный опыт. Чтобы этот блок был идеальным, не хватает кликабельности элементов,с помощью которых можно было посмотреть, какие именно проекты представлены на карте.
Отличный призыв к действию
https://quadrata.studio/
Заманчивое предложение, легкий первый шаг, не требующий никаких обязательств, акцент на открытости компании и ее готовности показать результаты своих работ. Лаконичный дизайн, компактная форма регистрации, в которой нет ничего лишнего.
Сегментирование целевой аудитории
https://www.codecademy.com/
Хороший пример сегментирования целевой аудитории для школы кодинга. В зависимости от сферы интересов каждого сегмента, предлагаются разные языки для изучения — каждый узнает себя и подберет себе нужную программу обучения.
Еще один пример отличного первого экрана
https://www.codecademy.com/
Простая форма регистрации, лаконичный, но убедительный призыв, визуальная гармония. При желании можно зарегистрироваться через социальные сети, что еще больше экономит время пользователей.
Примеры ошибок на лендингах
Неудачное цветовое оформление
https://www.kotofabrika.com/sphere/
Отличный лендинг по содержанию и копирайтингу, но визуальная составляющая пострадала. Белый шрифт на светлом фоне — сомнительное решение. Меню в данном случае совсем не видно. Здесь уместно было бы сделать либо плашку, либо подобрать изображение так, чтобы слева, где есть текст, оставалось свободное пространство, на котором бы располагался шрифт контрастного цвета.
Все хорошо, кроме невнимательности
На первом экране этой страницы все хорошо и с точки зрения визуала, и с точки зрения оффера, а также выгод и призывов к действию. Кроме одного но: бонусов обещается три, а по факту представлено два. Где третий бонус?
«Перегруженная» форма регистрации
Слишком сложная форма регистрации для запроса цены. Во-первых, есть лишние поля для заполнения. Во-вторых, нет поля для заполнения номера телефона, только email, хотя телефонный разговор — самый быстрый способ связаться, выявить потребности и конвертировать пользователя в клиента. В данном случае лучше ограничиться тремя полями: имя, номер телефон и email.
Некоторые примеры целевых страниц должны служить предупреждением. Ранее сегодня я искал лучший способ найти предложения на билеты на самолет. Я нажал на один из первых сайтов, которые появились в Google — это казалось многообещающим…
Но домашняя страница была ужасного цвета, а содержимое было нервным и глючным, и блоки текста покрывали мой экран. Я не сразу нашел какую-либо полезную информацию, поэтому щелкнул назад, менее чем за две секунды, и перешел на следующую страницу.
Мы все делаем это каждый день: интернет-искателей безжалостны и неумолимы .
Мы ожидаем, что информация быстро, легко и красиво завершит ее.
И мы делаем это суждение в мимолетный момент.
Целевая страница с высокой степенью конверсии приведет к провалу вашей кампании.
Целевые страницы — прекрасная возможность дать вашей аудитории то, что они хотят, на золотом блюде, но если вы преподнесете неправильный подарок или сделаете это неправильно, вы отбросите свой выстрел.Как предприниматель, вы знаете, что каждый клиент слишком ценен, чтобы быть таким одноразовым.
Но вам повезло, : мы собрали эти примеры целевых страниц, поэтому вам не нужно.
Вы должны немедленно утвердить свой авторитет и представить по-настоящему убедительный призыв к действию действенным и убедительным образом, чтобы поразить ваши интересы. Люди, посещающие вашу страницу, должны , что нужно , что вы предлагаете.
В Proof мы помогаем людям получать больше конверсий и меньше работать.Мы считаем, что хороший бизнес должен быть эффективным, честным и выгодным для обеих сторон. Мы видели, как горстка предпринимателей высшего уровня боролась за заборы и достигла невероятных показателей конверсии с таким отношением.
Мы действительно гордимся ими, и мы очень рады быть частью их пути к успеху. Наше исследование показывает, что только 1% веб-сайтов в мире имеют коэффициент конверсии выше 60%.

Сегодня мы рады сообщить о первом раунде членов Conversion Club, элитной группы, занявшей 1% лучших страниц конвертации на Земле.Все эти участники имеют коэффициент конверсии более 60%, приобрели более 100 конверсий и используют Proof на своем сайте.
Мы собираемся взглянуть на то, что они делают с этими примерами целевой страницы и выяснить некоторые из ключей к их успеху.
18 примеров целевых страниц с конверсиями, которые нас взорвали!
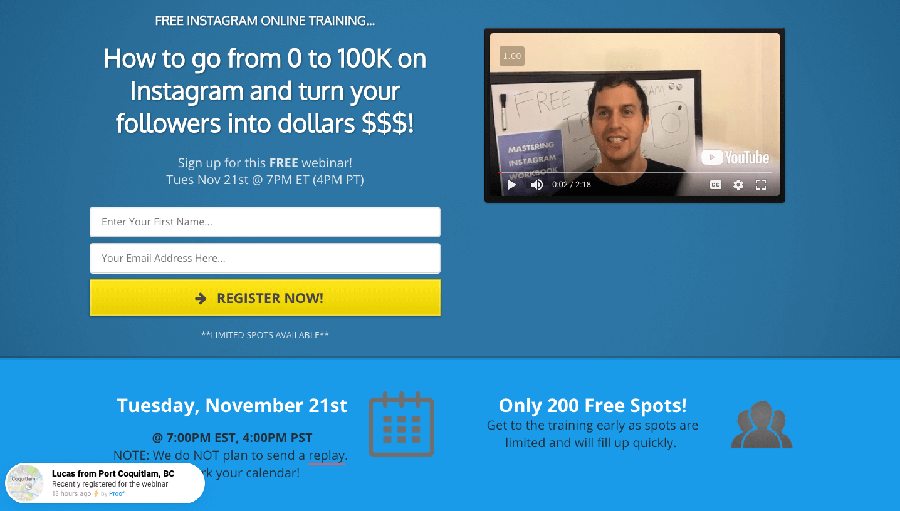
Брендан Бернс из Мастеринг Instagram: CR 61,88%

Брендан использует свой сайт, чтобы предложить бесплатное онлайн-обучение по созданию подписчиков в Instagram.Он учит бизнес и социальных авторитетов, как вырастить и монетизировать их учетные записи Instagram. На приведенном выше примере с целевой страницей показатель участия составляет 61,88%. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- стимул дефицита
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
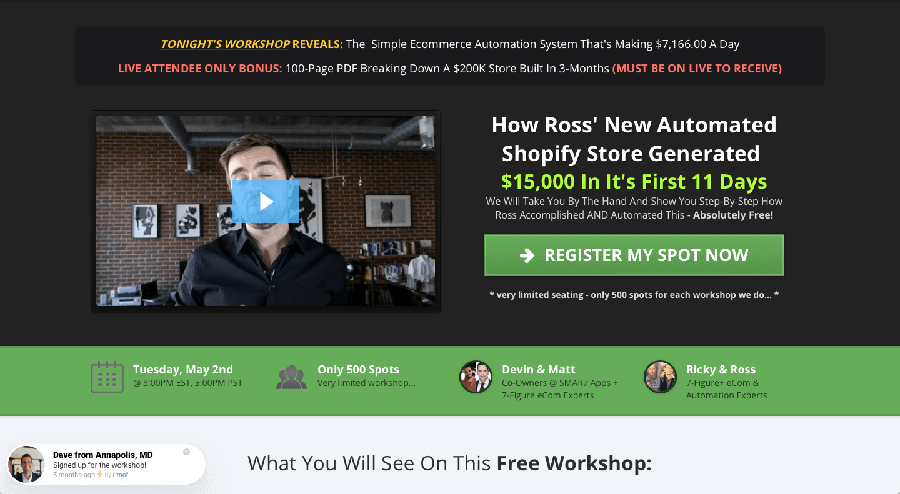
Девин Цандер из SMAR7 Apps: CR 92.46%

Девин создал BringTheZander для разработки приложений Shopify, которые помогут пользователям увеличить продажи своего магазина. У него удивительный коэффициент конверсии — 92,46%, и его количество посещений вебинаров исчисляется тысячами. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- стимул дефицита
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
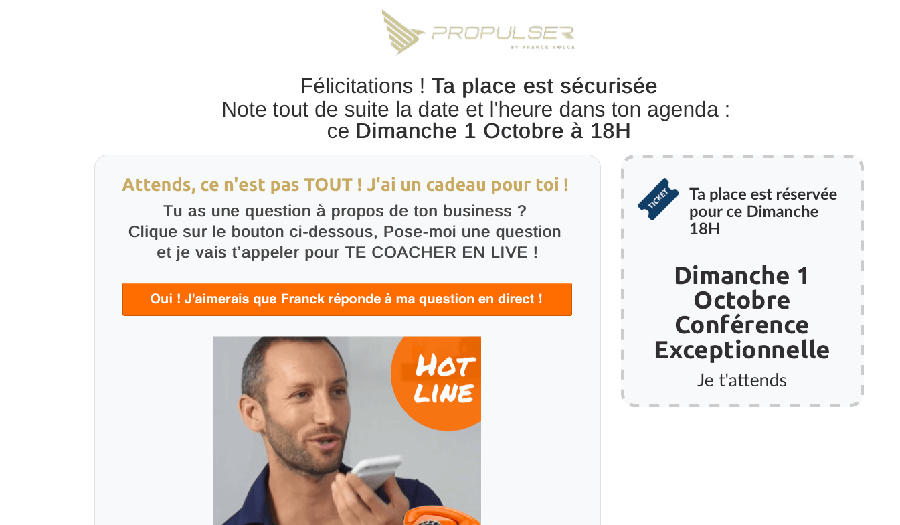
Франк Рокка от Пропульсера: CR 60.5%

Франк специализируется на рекламе в Facebook, чтобы помочь своей аудитории предпринимателей узнать больше об онлайн-коммерции. Его класс достиг 60,5% для более чем 1300 участников. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- подлинность, показывая фотографию человека
- специальное предложение в правом верхнем углу
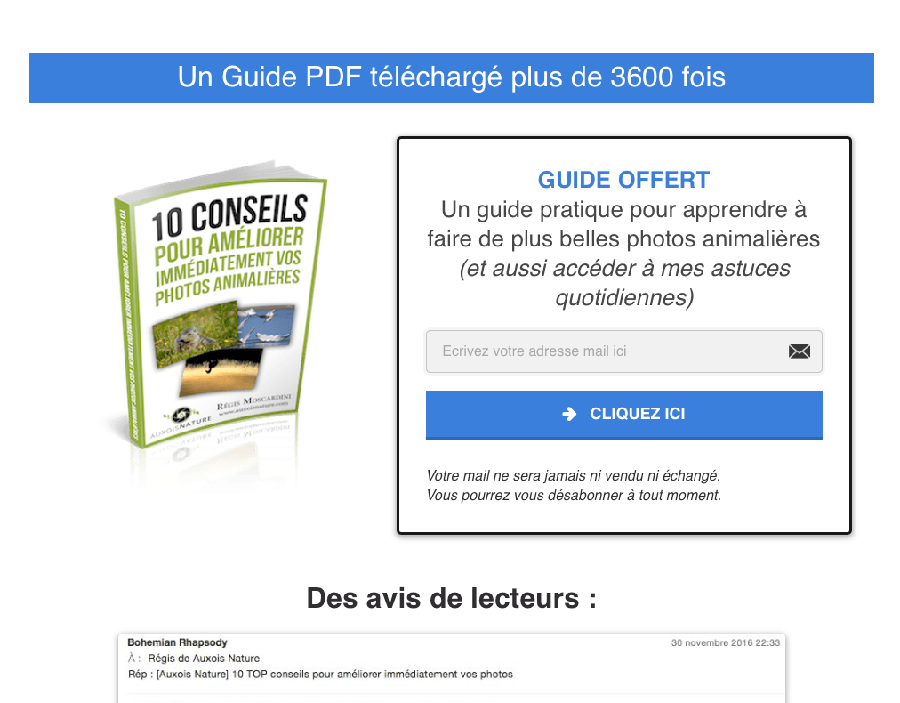
Régis Moscardini от Auxois Nature: CR 88.72%

Regis разработал руководство по фотографии дикой природы для других фотографов. В прошлом месяце его руководство было загружено несколько сотен раз, а его целевая страница получила показатель согласия 88,72%. Особенности его страницы:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
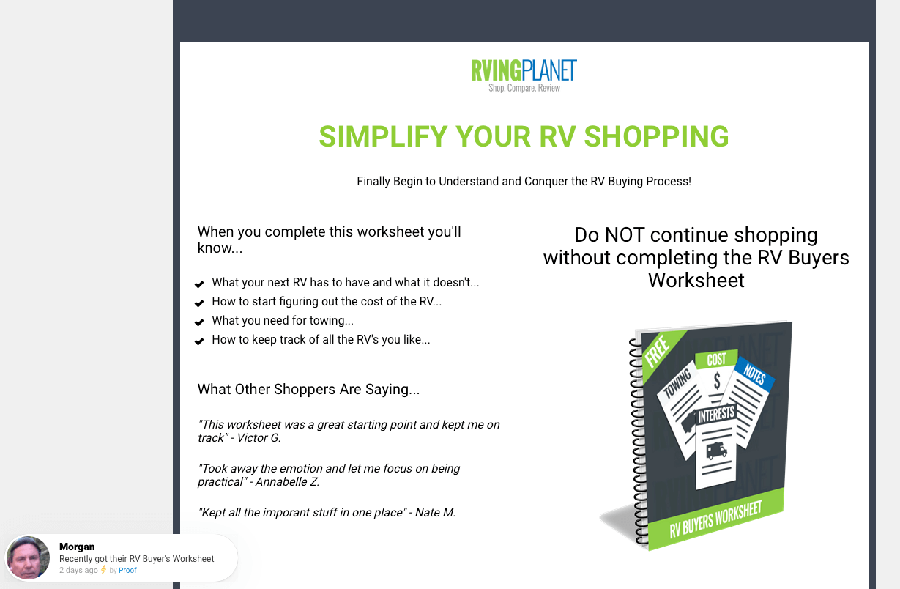
Нейт Морс из RVing Planet: CR 73.31%

Нейт помогает людям на рынке нового RV пройти полный путь от исследования до покупки нового мобильного дома. С помощью этого бесплатного руководства для покупателей он повысил коэффициент конверсии 73,31%. Особенности его страницы:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
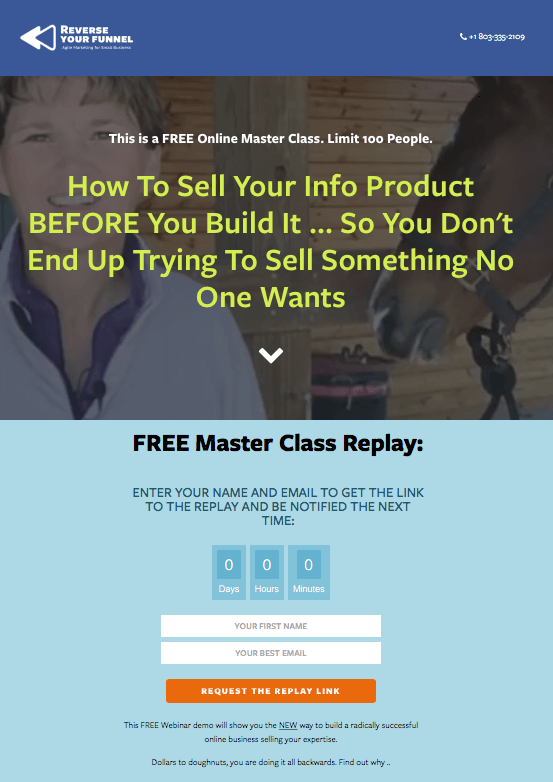
Ким Снайдер из Reverse Your Воронка: CR 60.03%

Ким проводит вебинар для малых предприятий, которые заинтересованы в изучении минимально жизнеспособного маркетинга. Ее коэффициент конверсии в 60,03% от рекламы в Facebook намного превышает стандартную для отрасли степень конверсии в 9,21%. Особенности ее страницы:
- стимул дефицита
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
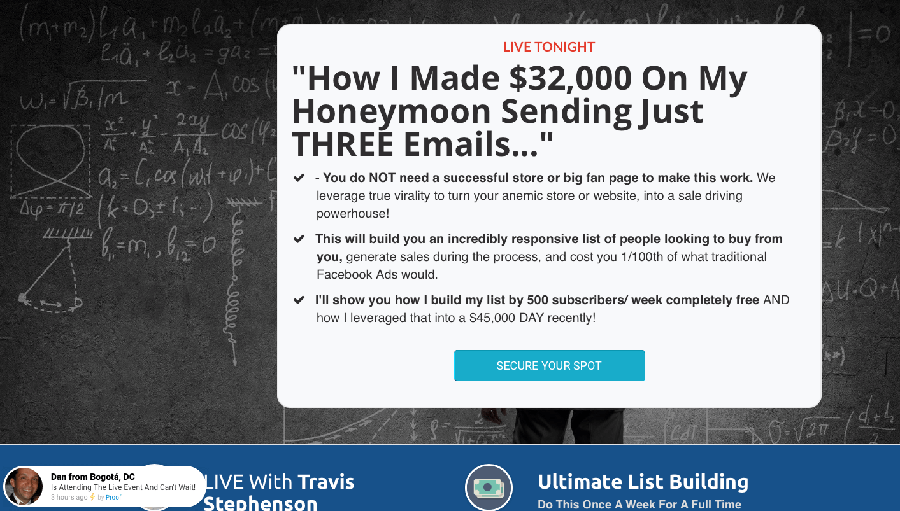
Трэвис Стивенсон из Wealthery: CR 68.35%

Трэвис запустил Wealthery, чтобы научить предпринимателей использовать Chatbots и другие инструменты SaaS в своих живых вебинарах. Его последняя регистрация в bootcamp привлекла 68,35%. Особенности его страницы:
- стимул дефицита
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
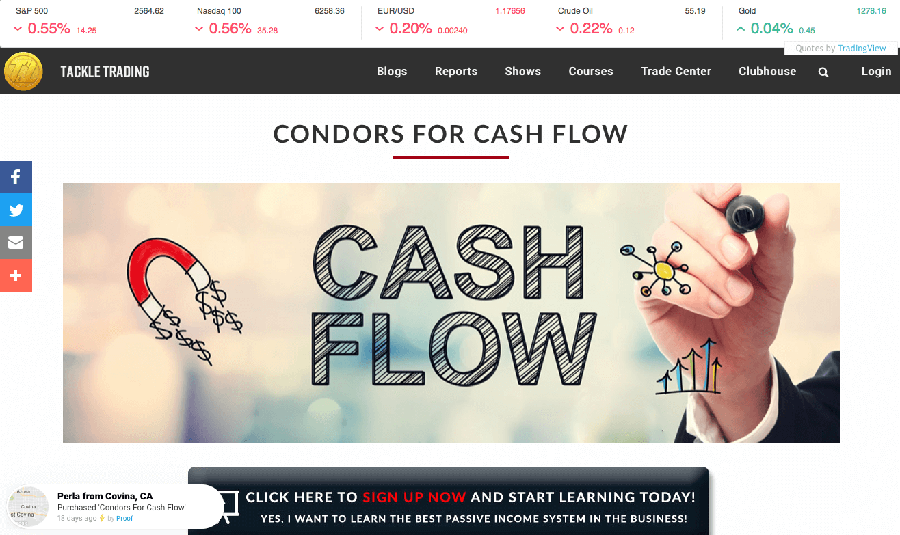
Брэд Мэй из Tackle Trading: CR 85,43%

Брэд — тренер в Tackle Trading, где он обучает людей тому, как лучше торговать и вкладывать свои собственные деньги.Одна из его последних кампаний по регистрации на вебинар имела коэффициент конверсии 85,43%. Особенности его сайта:
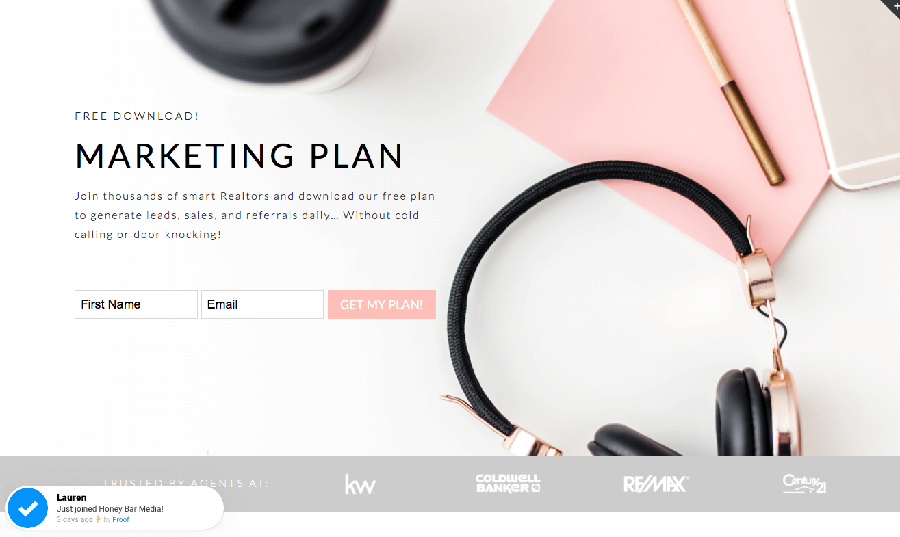
Аарин Чунг из Honey Bar Media: CR 64,10%

Aarin предлагает агентам по недвижимости маркетинговые продукты, услуги и веб-сайты. Ее бесплатный онлайн-маркетинг имеет коэффициент конверсии 64,10%. Особенности ее сайта:
- минимальный фон, яркие акцентные цвета
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
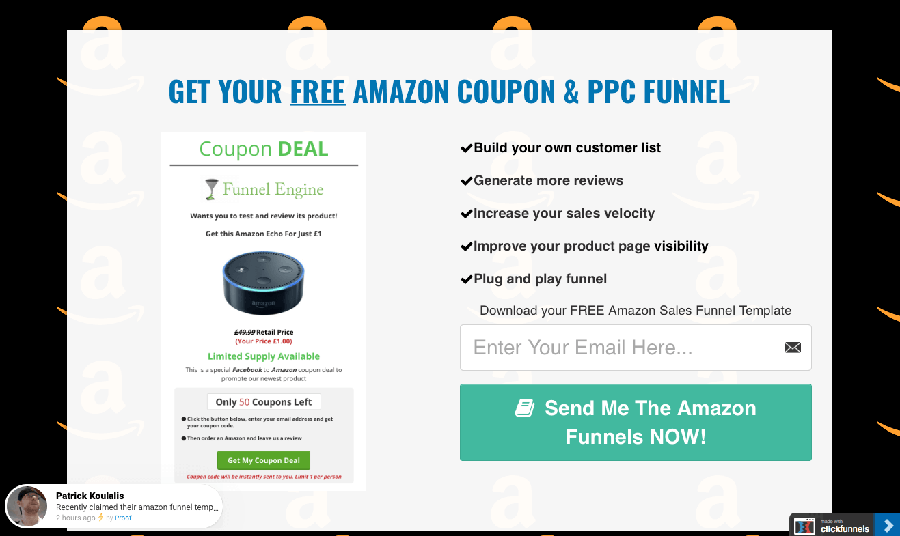
Ричард Пэйти из воронкообразного двигателя: CR 63%

Ричард предлагает вводную целевую страницу для предпринимателей, которые учатся настраивать свою первую воронку продаж.Сайт аффилированного маркетинга продвигает такие сайты, как Clickfunnels и Samcart, с успешным коэффициентом конверсии 63%. Особенности его страницы:
- стимул дефицита
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
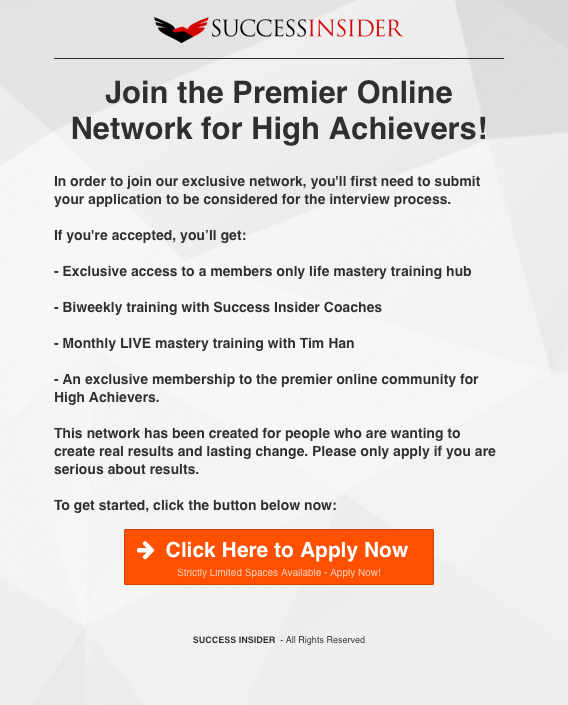
Тим Хан из «Инсайдера успеха»: CR 77,86%

Тим проводит «Успешный инсайдер», курс личного развития для предпринимателей, которые стремятся к ускоренному росту, индивидуальным занятиям и эксклюзивному членству.Уровень участия 77,86% на прошлой неделе принес более 1000 заявок. Особенности его страницы:
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
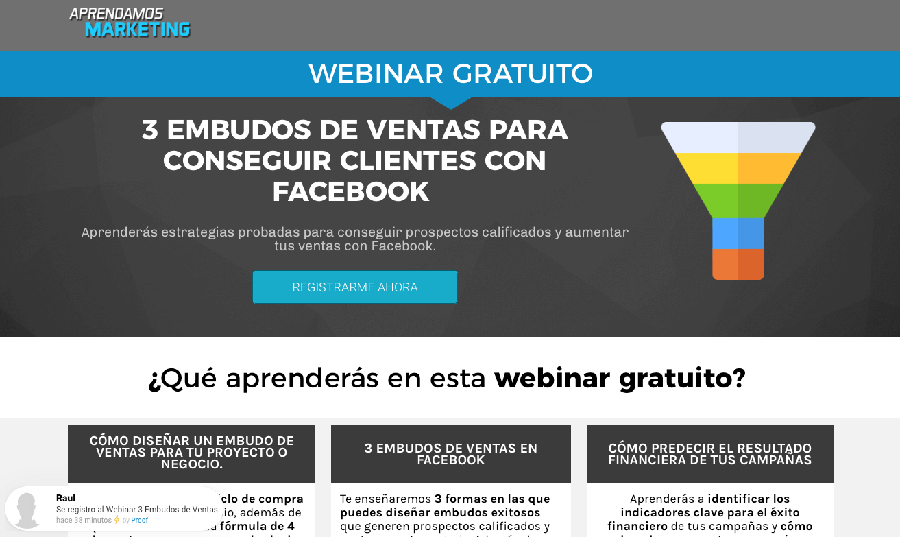
Рубен Галлардо Лобато из Aprendamos Маркетинг: CR 67,54%

Рубен руководит компанией Aprendamos Marketing, компанией по цифровому маркетингу, целью которой является обучение владельцев бизнеса и предпринимателей наиболее эффективным способам улучшения их работы. Он успешно привлек тысячи регистрантов с уровнем регистрации 67.54%. Особенности его страницы:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
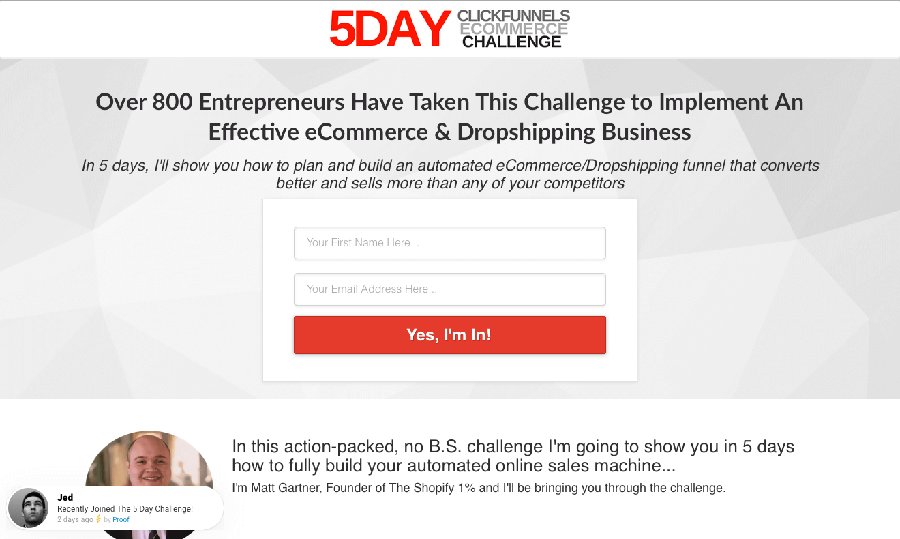
Мэтт Гартнер, консультант по электронной коммерции: CR 75,45%

5-дневный конкурс электронной коммерции Clickfunnels компании Matt использует революционную стратегию Clickfunnels, чтобы помочь предпринимателям и владельцам бизнеса, заинтересованным в электронной коммерции, и использовать свою аудиторию для увеличения количества конверсий.Он набрал 75,45% для участия в этом вступительном испытании. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Стивен Сомерс из Marketplace Superheroes: CR 66,45%

Стивен помогает предпринимателям узнать, как извлечь выгоду из бизнес-модели Amazon, и ведет их через процесс создания собственного бренда, продавая товары с нуля.Его обучение вебинару привлекло 66,45% регистрации для участия в прямом эфире, и в нем приняли участие сотни человек. Особенности его сайта:
- стимул дефицита
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
Скотт Бапти из Food for Fitness: CR 62,69%

Скотт управляет Food For Fitness, предоставляя простые, приятные и реалистичные рекомендации по питанию и фитнесу.Его рецепт бесплатных электронных книг собрал тысячи подписчиков с коэффициентом конверсии 62,69%. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
Роб Уорнер из Невидимого КПП: CR 80,89%

Джон помогает растущим агентствам с платой за клик узнать, как получить новых клиентов.Вебинар, состоящий из трех частей, предлагает 23 стратегии привлечения потенциальных клиентов, благодаря которым сотни посетителей получили коэффициент конверсии 80,89%. Особенности его страницы:
- стимул дефицита
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзыв цитата
Айман Низам из Riezthelicious: CR 65,78%

Aiman дает советы по выпечке кондитерских изделий онлайн и дает советы по онлайн-курсам по Riezthelicious.Форма для подписки по электронной почте, предлагающая рецепт пирожного и коучинг, позволила получить коэффициент конверсии 65,78%. Особенности этого сайта:
- выдающаяся кнопка захвата свинца
- Отзыв цитата
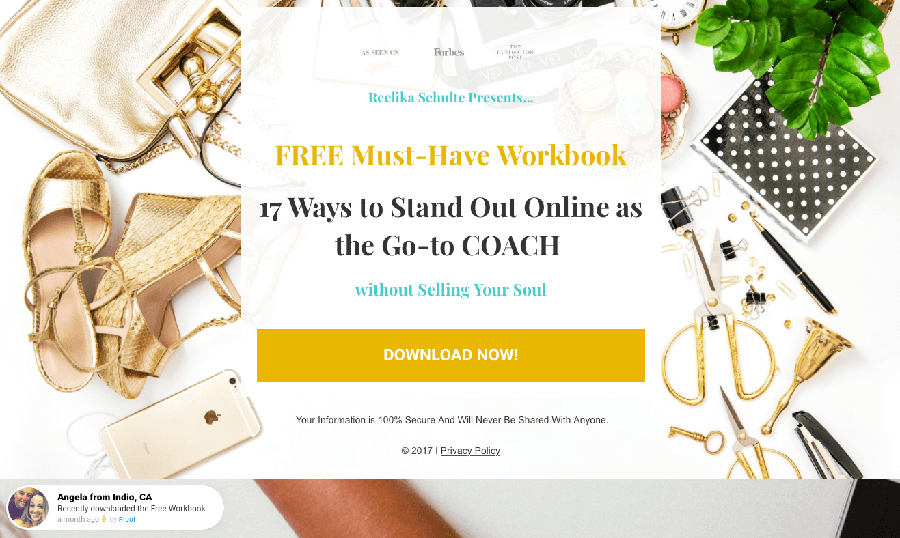
Реелика Шульте из Design Dream Lifestyle: CR 75,75%

Reelika — тренер для других тренеров, занимающийся обучением женщин разработке собственных пакетов, созданию продуктов с пассивным доходом и настройке воронок продаж с высокой конверсией для запуска бизнеса и достижения минимальных усилий.Ее бесплатная загружаемая книга имеет коэффициент конверсии 75,75%. Особенности ее сайта:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Что общего у этих целевых страниц?
С первого взгляда эти примеры высокоэффективных и высоко конвертируемых целевых страниц сильно отличаются друг от друга. Все они предлагают разные вещи в разных секторах для десятков разных аудиторий.
Но когда мы начали делать заметки, мы поняли, что они делают одно и то же. Поскольку некоторые из этих общепринятых практик, вероятно, приводят к невероятно высоким показателям конверсии предпринимателей, то, что они делают, должно иметь значение. Вот разбивка:
56% самых эффективных целевых страниц, которые конвертируют, использовали яркие акцентные цвета на минимальном фоне.
Blurgroup, служба корпоративного маркетинга, говорит, что теплые, яркие цвета привлекают внимание. Они, кажется, увеличивают объекты и заставляют их казаться ближе — это отличная тактика для тонкого улучшения маркетинга.
Использование цвета для выделения ваших предложений и призыва к действию привлечет вашу аудиторию к лучшему контенту, а минимальный фон сохраняет пространство чистым и доступным. Как сказал да Винчи, «Простота — высшая изощренность».
39% лучших примеров целевой страницы рекламировали дефицит.
Ограничение предложения для увеличения спроса является основным принципом экономики. Даже если спрос на то, что вы продаете, остается постоянным, дефицит увеличит вашу цену.Бриллианты считаются редким предложением с высоким спросом и ростом цен. Мы все верим, что бриллианты невероятно редки.
Но все это основано на маркетинговых уловках De Beers и других крупных алмазных компаний: они позиционировали себя в качестве поставщика высшего уровня на своем рынке, адаптировали свои сообщения для соответствующей элитной аудитории, а затем наблюдали за поступлением денег.
Производители алмазов имеют хранилища алмазов, которых мир никогда не видел, потому что они сводятся к ограничению поставок: пока мы считаем, что существует нехватка, мы будем искать возможность получить то, что хотим, и чувствовать себя невероятно удовлетворенными, когда найдем это.Это фантастическая позиция, если вы хотите больше конверсий.

45% из этих замечательных примеров целевой страницы предоставили отзывы.
Отзывы являются оригинальным социальным доказательством. Люди должны видеть, что они не одиноки. Они чувствуют уверенность в том, что учатся на чужом опыте. Простая цитата или две на странице (бонусные баллы, если они от хорошо известной компании) ведут потенциальных клиентов к доверию вам.
Если вы ищете няню, вы, вероятно, предпочли бы нанять любимую няню вашего друга, которой доверяете, прежде чем погрузиться в рекламу Craigslist.Вот отличное руководство к рекомендациям с советами по их легальному и эффективному использованию.
89% лучших целевых страниц были отмечены кнопкой захвата потенциальных клиентов.
Высокоэффективные захваты потенциальных клиентов имеют решающее значение для успешной кампании, но мы часто удивляемся тому, насколько плохо некоторые примеры целевых страниц интегрируют их в свой контент.
Почти во всех этих примерах с высокой конверсией целевых страниц используются понятные, лаконичные сообщения и дизайн для привлечения своей аудитории в этот раздел.И это сработало: выдающиеся кнопки захвата свинца приводят к астрономическим показателям конверсии.
28% целевых страниц с высокой конверсией использовали всплывающее окно с намерением выхода.
Возможно, вы уже видели, как на нескольких страницах раньше использовалось всплывающее окно с намерением выхода: как только вы прокрутите страницу, чтобы закрыть вкладку, или нажмете обратно со страницы, на которой вы находитесь, страница оживет с надписью «Эй, подождите !!» сообщение. Существует множество причин, по которым пользователь может покинуть вашу страницу.
Выходные всплывающие окна дают вам возможность сделать последнюю попытку привлечь любую часть вашей аудитории, которая нуждается в повышении конверсий.Возможно, ценовой фактор — ваш самый большой недоброжелатель: вы можете предложить скидку или предложение с добавленной стоимостью. Что бы вам ни понадобилось, всплывающие окна выхода дают вам последний шанс привлечь еще несколько конверсий.

89% лучших примеров целевой страницы делают упор на прибыль или прибыль для клиента.
Это проверенный метод: «БЕСПЛАТНО» — отличный способ продажи. Ценная щедрость заставляет клиентов чувствовать себя приоритетными и приспособленными. Хотя бесплатный контент не привлечет целевую аудиторию, он привлечет широкую аудиторию, в которой содержится ваша цель, и небольшой пример того, что будет дальше, всегда поможет привлечь платящих клиентов.
И, конечно, 100% лучших примеров конвертирования целевых страниц использовали этот один критический метод…
18/18 из приведенных выше примеров самых популярных конверсионных целевых страниц использовали Proof для оптимизации конверсий на протяжении всей кампании. Мы действительно гордимся тем, что Proof делает для развития удивительных компаний, подобных тем, которые мы показали выше. Каждая из этих целевых страниц, которые конвертируют, дает коэффициент конверсии более 60%.

Это ваше приглашение присоединиться к нам и повысить коэффициент конверсии с сегодняшнего дня: присоединитесь к нашему списку адресов электронной почты ниже, и вы получите больше удивительных советов по конверсиям и возможность попробовать Proof бесплатно в течение двух недель.И мы хотели бы услышать, что вы думаете после того, как вы отслеживали свои результаты.
Вы принадлежите на этой странице? Присоединяйтесь к нашему новому Клубу конверсий, если коэффициент конверсии вашей кампании превышает 60%.
И вам интересно про Доказательство? Почему бы не попробовать …
Какие еще методы вы используете, чтобы оптимизировать целевую страницу и достичь невероятных показателей конверсии? Скажите нам, что вы думаете в комментариях.
,
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, это может определенно повлиять на восприятие вашего предложения. В конечном итоге, если ваши целевые страницы не выглядят хорошими или не следуют рекомендациям, ваши конверсии могут пострадать.
Целевые страницы, которые хорошо спроектированы, часто конвертируются лучше, чем те, которые нет, и разница может быть существенной. Все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, чтобы побудить посетителей принять меры.
Но сначала: каковы некоторые передовые методы проектирования?
Ниже мы собрали множество примеров удивительного дизайна целевой страницы от клиентов Unbounce. Но прежде чем поделиться ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на великолепных страницах:
Они супер-сфокусированы
Хорошая целевая страница имеет только одну цель: побудить посетителей выполнить то действие, которое вы от них хотите, и перерабатывать. Вот почему во многих целевых страницах нет меню или тонны внешних ссылок — вы хотите, чтобы ваш посетитель выполнил призыв к действию, не ушел или не отвлекся.
Они продолжают прокручивать до минимума
Было бы здорово разместить дополнительную информацию о вашем предложении на странице, но посетителей должны иметь все, что им нужно — включая кнопку CTA — без прокрутки в течение дней. Хотя длинные целевые страницы могут преобразовываться в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления тонн разделов страницы.
Они используют соответствующие привлекательные визуальные эффекты
Удивительный дизайн требует ярких изображений.Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то разбить текст. Ваши изображения должны быть привлекательными, актуальными и соответствовать вашему бренду . Они также должны побуждать взгляды посетителей просматривать целевую страницу и выбирать кнопку CTA.
поддерживают постоянный брендинг
Ваш дизайн целевой страницы должен соответствовать вашему внешнему виду , чтобы посетители могли мгновенно узнать его и связать с вашим брендом.Обычно это означает использование той же цветовой схемы и элементов дизайна с вашего общего веб-сайта. Однако это может быть трудная линия, потому что целевые страницы должны отличаться от вашего общего веб-сайта — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются неизменными.
Они используют шаблоны F или Z
Исследования показывают, что глаза большинства людей перемещаются по веб-сайту в форме F или Z . Лучший дизайн целевой страницы обычно принимает во внимание эти шаблоны.Например, вертикальный визуальный элемент слева с заголовком в верхнем правом углу и кнопкой CTA, расположенной немного ниже справа, позволяет посетителям следовать шаблону F и в конечном итоге смотреть прямо на свой CTA.
Не уверены, что ваш текущий дизайн стимулирует конверсии? Попробуйте наш анализатор целевых страниц Unbounce и посмотрите, как ваша целевая страница получила оценку в девяти различных категориях эффективности.Само собой разумеется, что красота — это не единственное, что нужно учитывать при оценке дизайна целевой страницы.Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертироваться. Всегда сочетайте привлекательный внешний вид с некоторыми исследованиями поведения посетителей для создания особенно эффективных страниц.
Именно здесь начинается тестирование. В зависимости от вашей отрасли, мы на самом деле видели, как невероятно простые и понятные страницы работают безумно хорошо — никаких изменений в дизайне не требуется.
И с этим, давайте проверим некоторые красивые проекты!
Лучшие примеры дизайна целевой страницы
1.Индокино
 Изображение предоставлено Индокино. (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Индокино. (Нажмите на изображение, чтобы увидеть полную страницу.)Если вы создаете красивую целевую страницу, это помогает получить привлекательный продукт, который покрыл Indochino. Вышеуказанная страница Unbounce — это пример того, как Indochino предоставляет не только индивидуальные костюмы, но и красивые целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Великолепные визуальные эффекты : Если у вас есть привлекательный продукт, покажите его.Здесь мы видим модели костюмов Indochino, а динамическая поза помогает посетителям увидеть, как продукт выглядит в контексте использования.
- Использование пространства : Не менее важно, что посетители имеют всю необходимую информацию без тонны прокрутки. Кнопка CTA видна и сфокусирована. Дизайн этой страницы прост и понятен, но он выполняет свою работу.
- О бренде : текст заголовка приведен шрифтом, похожим на логотип компании, что помогает создать ощущение согласованности бренда.
Страница, которую мы видим здесь, специально создана для мужчин в Калгари и предназначена для того, чтобы побудить их принять участие в автономном режиме. (Хорошо, сначала записаться на прием через Интернет, а затем физически посетить новый демонстрационный зал.) Часть успешного дизайна целевой страницы — это делать предложения, специфичные для определенной аудитории, то, что Индокино освоил.
Эта целевая страница на самом деле , так что адаптированы так, что мелкие детали не имеют смысла для тех, кто не живет в Калгари.Например, вы можете не заметить, что Chinook Center — это торговый центр, но страница предназначена для тех, кто уже знает это.
2. Zola
 Изображение предоставлено Zola. (Щелкните изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Zola. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы работаете в свадебной индустрии, например, в онлайн-магазине розничной торговли / продаже подарков Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует опыт компании в разработке, предлагая простую, элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Постоянный брендинг : это не сразу видно, если вы впервые, но брендинг Zola использует оттенки голубовато-серого (см. Сердца на логотипе компании).Фон сохраняет эти цвета, а также обеспечивает превосходный контраст для изображений — этот белый свадебный торт нуждается в контрастном фоне, чтобы выскочить.
- Простота : главный сайт электронной коммерции Zola довольно занят. Если целевая страница включает в себя какую-либо стандартную навигацию, посетители могут отвлекаться, нажимая вокруг вместо запуска своего реестра, что является целью страницы. Простота означает, что больше посетителей выполнят действие, а не будут бесцельно бродить по сайту.Эта страница идеально подходит для направления их платных объявлений в качестве способа снижения цены за клик.
3. Lujo
 Изображение предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)Эта целевая страница Z-шаблона, созданная для Lujo специалистами по конверсии в цифровом агентстве KlientBoost, обеспечивает тонну контекста, не перегружая ее. Можно утверждать, что здесь есть два CTA: они покупают коллекцию и и смотрят видео. Луджо сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта.Понятно, что самым важным CTA на этой странице является проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и непротиворечивые) визуальные эффекты : Мало того, что фотография продукта превосходна, она поддерживает Z-образный дизайн целевых страниц, усиливая при этом обмен сообщениями бренда. Слоган Луджо гласит: «поставь жизнь на паузу», и все, что связано с визуальными эффектами на этой посадочной странице, усиливает этот брендинг — от солнечной шляпы, лежащей на видеокамере, до туфель на палубе и чая со льдом.Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего опыта, который имеет смысл. Лужо хорошо справляется с этой целевой страницей.
- Очевидный USP : Прямо под фотографиями Лужо излагает — и с текстом, и с элементами дизайна — три уникальных торговых предложения: бесплатная доставка, пятилетняя гарантия и мастерство Новой Зеландии. Поиск способа втиснуть эти три идеи в дизайн означает, что посетителю, возможно, не нужно продолжать изучать, прежде чем нажимать эту кнопку CTA — он видит эти основные преимущества, и это может заключить сделку.
4. Panoply
 Изображение предоставлено Panoply. (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Panoply. (Нажмите на изображение, чтобы увидеть полную страницу.)В отличие от некоторых других примеров, инструмент аналитики данных Panoply не имеет особенно привлекательного для визуального представления продукта — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является прекрасным свидетельством того, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Это то, что, по нашему мнению, делает эту красивую (и эффективную) целевую страницу:
- Умные визуальные эффекты : творческое изложение пользовательского интерфейса Panoply тонким (но четким) способом — одна из самых больших побед этой целевой страницы. , Интересные визуальные эффекты всегда важны, даже если продукт не подходит для фотографии.
- Социальное доказательство : Включая отраслевые награды и отзывы от GoDaddy выше сгиба — и делая это таким образом, чтобы соответствовать общему дизайну — еще один замечательный штрих.Посетителю не нужно заходить на целевую страницу, чтобы узнать, что эксперты отрасли доверяют Panoply.
5. Ежедневный сбор урожая
 Изображение предоставлено Ежедневным сбором урожая. (Нажмите на изображение, чтобы увидеть всю страницу.)
Изображение предоставлено Ежедневным сбором урожая. (Нажмите на изображение, чтобы увидеть всю страницу.)Использование изображений, чтобы вызвать сильную эмоциональную реакцию, не может быть проще с любым продуктом, чем с едой. (Люди просто нуждаются в одном взгляде, чтобы сказать, хотят ли они что-то положить в рот.) К счастью, у Daily Harvest есть великолепная линия здоровых закусок, и они сделали сильный выбор дизайна, чтобы продемонстрировать это на этой площадке. стр.
Вот что нам нравится на этой странице:
- Анимированные визуальные эффекты : Daily Harvest могла бы легко использовать статичное изображение одного из своих смузи, но бренд делает еще один шаг вперед. Этот анимированный выстрел героя привлекателен — смузи выглядит как то, что я мог бы иметь прямо сейчас, если бы не этот проклятый экран компьютера, — и инструкции GIF помогают мне сразу понять, как работает этот сервис.
- Примеры продуктов : остальная часть целевой страницы содержит множество прекрасных изображений продуктов.Одно дело сказать мне, что у вас есть огромный каталог питательных угощений, другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
6. Великие
 Изображение предоставлено Великими. (Щелкните изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Великими. (Щелкните изображение, чтобы увидеть полную страницу.)Мода — это социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписать себе: такие вещи, как подлинность, качество и , крутые .Эта целевая страница для бренда обуви Greats (созданного WITHIN) делает прекрасную работу по созданию бренда через дизайн, в то же время побуждая посетителей переходить на новую страницу.
Вот почему мы думаем, что это (о нет, не говорите это) «великолепный» пример оформления целевой страницы:
- Потрясающее видео : Вся эта целевая страница выглядит довольно гладко, но что на самом деле ее поражает о парке видео чуть ниже сгиба. Стильный стиль анимации не только выглядит потрясающе, но и дает Greats возможность проработать свое уникальное торговое предложение — по одной строчке за раз.Проверьте это на YouTube ниже.
- Правило трех : Великие применяют правило трех во всем этом макете, делая заявления о преимуществах как визуально яркими, так и легко усваиваемыми.
- Отзывчивый на мобильные устройства : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на настольных. Учитывая, что, по прогнозам, к 2021 году на долю мобильных устройств будет приходиться 54% всех продаж электронной коммерции, никогда не было так важно сделать приоритетными потребителей в пути.
7. Unbounce
 Изображение предоставлено Unbounce. Эй, это мы! (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Unbounce. Эй, это мы! (Нажмите на изображение, чтобы увидеть полную страницу.)Если мы сами так говорим, эта последняя целевая страница нашего бренда отлично показывает, а не рассказывает. Мы все были вынуждены замедлить работу сайтов и сразу же уйти — но что это значит для маркетологов? Конечно, мы могли бы объяснить с кучей текста, но анимация в правой части этой страницы действительно проясняет, почему необходимо быстро загружать целевые страницы.Дизайн этой целевой страницы соответствует эффективному F-образцу, и трудно отвести взгляд от снижающегося коэффициента конверсии в анимации.
Вот что, на наш взгляд, выглядит великолепно:
- Анимация : Время загрузки целевой страницы — не самая простая вещь для отображения в статическом изображении (как мы обнаружили), но это становится очевидным после добавления анимации.
- Визуальная иерархия : встраивание наиболее важной информации в этой анимации в общий макет F. помогает посетителям читать.Анимация и содержащиеся в ней визуальные эффекты помогают сделать то, что в противном случае могло бы быть довольно скучной целевой страницей, более динамичным и привлекательным.
- Текстовые функции : Мы заполнили эту целевую страницу статистикой, чтобы подтвердить наши заявления о медленной загрузке страниц, и мы хотим, чтобы эти цифры появлялись так, чтобы они часто выделялись жирным шрифтом. Если на целевой странице достаточно текста, разбейте его на отдельные абзацы и выделите необходимую информацию жирным шрифтом. Это упрощает сканирование посетителей и принятие мер.
В конце концов, когда речь заходит о создании красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. Когда вы разрабатываете свою следующую целевую страницу, получите лучшее из обоих миров, наблюдая за размещением CTA, подбирая фотографии и визуальные изображения продуктов, подбирая баланс текста заголовка и следя за тем, чтобы элементы дизайна выглядели хорошо и стимулировали конверсии.

Более великолепные примеры целевых страниц (связанный контент)
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше построенных на Unbounce целевых страниц. (Что мы можем сказать? Наши клиенты действительно хороши в .) Взгляните на некоторые из особенностей ниже:
- Доказательство в пудинге. Узнайте о коэффициентах конверсии, полезных советах и более привлекательном дизайне, прочитав 12 страниц с высокой конверсией (это заставит вас желать, чтобы вас построили, Эм).
- Все еще не чувствуете это? Мы тебя прикрыли. Вы найдете массу идей и новых идей для целевых страниц в разделе Примеры лучших целевых страниц, которые вы должны сохранить для своего файла смахивания.
- Иногда создание целевых страниц для ваших мобильных кампаний — совершенно другая игра. Вот примеры мобильных целевых страниц, которые полностью сбивают ваши носки.
- Наконец, если вы рекламируете приложение для iOS или Android, посмотрите эти невероятные примеры целевых страниц для мобильных приложений, прежде чем приступить к созданию своих собственных.
примеров лучших дизайнов лендингов в 2019 году
Если вы управляете веб-сайтом, вы знаете, как трудно убедить посетителя остаться на вашей странице и даже больше, чтобы убедить его купить! Дизайн вашей целевой страницы играет важную роль.
Как выбрать дизайн вашей целевой страницы?
Предназначенные для преобразования ваших посетителей в потенциальных клиентов или клиентов, целевые страницы фокусируют внимание посетителей на вашем ценностном предложении, чтобы заставить их выполнить действие, которое вы определили ранее: покупка продукта, заполнение формы или участие в бесплатной. пробный.
Но со всеми доступными предложениями и всеми конкурентами, которые существуют на рынке, трудно выделиться из толпы. Для этого вы должны создать яркую, убедительную целевую страницу, адаптированную специально для вашего бизнеса.
Поскольку мы знаем, что может быть трудно найти вдохновение, прежде чем приступить к разработке будущей целевой страницы, мы выбрали для вас десять современных и эффективных целевых страниц, которые конвертируются в 2018 году.
Если у вас есть вопросы о целевых страницах и вы хотели бы узнать больше, прежде чем начать, ознакомьтесь с нашими статьями на целевых страницах с лучшими практиками и конкретными примерами.
Эти примеры взяты с реальных сайтов; посмотреть на себя! Конечно, ни одна из этих целевых страниц не является идеальной: совершенства не существует, и вы должны адаптировать свой дизайн к требованиям своих клиентов. Мы также рекомендуем вам A / B проверить ваши целевые страницы.
10 примеров наилучшего дизайна целевой страницы
LeadQuizzes
LeadQuizzes — компания, специализирующаяся на продаже «викторин», предназначенных для сбора «потенциальных клиентов». Мы сразу замечаем (очень хорошо продуманное) пояснительное видео об услуге, которое отвечает на такие основные вопросы, как:
- Для чего он нужен?
- это актуально для меня?
- Что он мне предлагает?
Во-вторых, оранжевый призыв к действию выделяется на остальной части страницы и очень четко предлагает вам нажать: «Попробуй бесплатно», заверяет нас, что мы не будем платить немедленно и что у нас есть бесплатная пробная версия.Узнайте больше об оптимизации призывов к действию.
Социальное доказательство очевидно и хорошо разработано: ссылки — это известные игроки рынка, и текст указывает, что с помощью LeadQuizzes было сгенерировано более 3 миллионов лидов: это заставляет вас хотеть этого!


Остальная часть целевой страницы также не разочаровывает: она построена вокруг информирования посетителя о полезности продукта. Цель: использовать (большую) страницу, чтобы убедить посетителей в том, что сервис LeadQuizzes является мощным и используется крупными игроками в цифровых технологиях.

Социальные доказательства ярко выделяются на целевой странице LeadQuizzes. Он отвечает на конкретные и реальные вопросы, которые касаются потенциальных покупателей:
- Сколько еще продаж я сделаю?
- Сколько новых перспектив я могу запечатлеть?
GrowthHackers
GrowthHackers — это компания, которая продает программное обеспечение для повышения производительности маркетинговых команд и координирует действия по развитию бизнеса и новые идеи от инновационных команд.
Как и LeadQuizzes, оранжевый призыв к действию выделяется на фоне остальных цветов страницы и предлагает действие. Мы также приглашены на «бесплатную пробную версию», чтобы успокоить большое количество посетителей, которые не захотят платить, пока не убедятся в полезности сервиса.

На целевой странице продолжается навигация в виде раскрывающегося меню, которое отвечает на основные вопросы, задаваемые потенциальными пользователями проекта GrowthHackers.
- «Почему я должен пользоваться услугой? «
- « Почему менеджеры любят программное обеспечение? «
- » Для кого эта услуга? «
Мы также замечаем, что существует пузырь« чата », чтобы задавать вопросы: полезная функция, когда мы не решаемся или у нас есть вопросы.

Что касается социального доказательства, оно выделяется двумя способами:
- Мы видим, что вокруг службы существует «сообщество».
- Мы видим, что многие люди пользуются услугой и активны в сообществе.
Однако можно критиковать, что цифры могут быть недостаточно заметны.

ElegantThemes
ElegantThemes — компания, специализирующаяся на продаже шаблонов WordPress или «тем», а также продающая «конструктор» под названием Divi, который позволяет пользователям создавать страницы в WordPress визуально.По этой теме посмотрите наши примеры шаблонов целевых страниц для WordPress.
Мы сразу видим социальное доказательство: это первый выдвинутый элемент, который убеждает посетителя в популярности сервиса: более 400 000 пользователей по данным сайта.

Затем мы замечаем, что ценностное предложение имеет два аспекта и что по этому случаю было создано два отдельных призыва к действию: один для обнаружения готовых шаблонов, а другой для обнаружения плагинов бренда.
Еще один интересный элемент: в правом нижнем углу появляется всплывающее сообщение, готовое ответить на вопросы, которые посетитель может задать.
Модуль чата особенно интересен, так как он также позволяет пользователю отправлять вложения, смайлики и GIF-файлы, которые могут только расширить возможности взаимодействия.

При просмотре целевой страницы посетителям предоставляется возможность попробовать «живую» демонстрацию Divi Builder. Это важное и убедительное ценностное предложение, поскольку пользователи могут открыть продукт напрямую, не платя и даже не регистрируясь.

Далее на целевой странице повторяется социальное доказательство, и в параграфе содержится элемент, предназначенный для успокоения потенциальных покупателей: 30-дневное возмещение.
Кроме того, красно-розовый призыв к действию контрастирует с синим фоном страницы, усиливая наше любопытство: нас визуально привлекает кнопка, расположенная в центре страницы.
Shopify
Shopify — это CMS, которая позволяет быстро и легко создавать сайты электронной коммерции без знаний программирования.Они выделяются своими многочисленными ресурсами, доступными для пользователей (руководства, видео, подкасты, форумы), а также дополнительными услугами, которые дополняют их основной бизнес: магазин готовых к использованию «тем», библиотека бесплатных фотографий и т. Д.

На целевой странице сразу же выдвигается ценностное предложение: «Платформа электронной коммерции создана для вас». Поэтому идея состоит в том, чтобы обратиться к большой, часто независимой аудитории, о чем свидетельствует фото-иллюстрация.
Особенностью этой целевой страницы является то, что призыв к действию содержит поле для адреса электронной почты.Это поле необходимо для доступа к 14-дневной бесплатной пробной версии, предлагаемой чуть ниже, которая указывает, что для теста не требуется кредитная карта: это основной аргумент.


Остальная часть целевой страницы посвящена функциям сервиса Shopify.
С уникальными иллюстрациями и короткими параграфами компания представляет функции и преимущества Shopify, чтобы убедить посетителей воспользоваться бесплатной пробной версией или приобрести ежемесячную подписку.
Основной аргумент в секторе CMS, широко распространенное использование сервиса, выделяется двумя элементами:
- Графическое представление количества пользователей и дохода, полученного
- Отзывы реальных клиентов, чьи сайты находятся в сети.

Идея состоит в том, чтобы создать ощущение мимики в умах посетителей: «Если 1 000 000 человек используют Shopify, чтобы создавать настоящие магазины без программирования, я тоже могу».
Salesforce
Salesforce не нуждается в представлении. Король американской компании CRM (Управление взаимоотношениями с клиентами) имеет несколько особенно хорошо разработанных целевых страниц, которые стоит посмотреть.

Первое, что бросается в глаза, это иллюстрации и цвета.Обзор решений для Computer-Tablet-Mobile представлен на фоне, который внушает спокойствие и безмятежность.
Мы также отмечаем, что в верхней левой части над сгибом присутствуют два призыва к действию: один для демонстрации и второй для бесплатной пробной версии.
Salesforce также предлагает решение для крупных компаний, чей призыв к действию находится справа от бесплатной пробной версии: отлично подходит для сбора потенциальных клиентов от крупных компаний.

Когда посетитель нажимает на призыв к действию, он переходит с домашней страницы на целевую страницу, созданную специально для того, чтобы убедить как можно больше людей подписаться на бесплатную пробную версию.
Среди элементов, которые выделяются, мы можем видеть:
- Напоминание о ценностном предложении, «30-дневная бесплатная пробная версия»
- Горячая линия поддержки по телефону
- Заявление «нет загрузки, нет программного обеспечения» прописными буквами
- Социальное доказательство путем включения логотипов известных ссылок
- Простая регистрация в Google+, Facebook и LinkedIn
Нил Патель
Нил Патель — консультант по цифровому маркетингу с большой репутацией в США и во всем мире ,Его сайт получает несколько миллионов посещений в месяц благодаря доступной контентной стратегии и разнообразным ресурсам, созданным для посетителей: статьи в блогах, видео на YouTube, практические руководства и т. Д. прямой подход к проблеме.
Цветовая тема чрезвычайно проста и играет на контрасте между оранжевым фоном и белым текстом. Идея: задать посетителям прямой, простой и короткий вопрос, чтобы добиться максимальной вовлеченности.
Мы также заметили, что на целевой странице есть поле (над сгибом), предназначенное для анализа вашего сайта в реальном времени: это демонстрация силы, которая заставляет посетителя самостоятельно открыть для себя, что можно улучшить самостоятельно. сайт.

Особенностью сайта Нила Пателя является то, что почти все страницы выполнены в виде целевых страниц, каждая из которых имеет одну цель: преобразовать максимальное количество посетителей.
Например, на странице «Услуги» (показанной выше) показан длинный набор текста, который служит доказательством авторитета для посетителей.Это объясняет, что Нейл может сделать для вас, а также то, что он сделал (см. Ниже) и клиентов, на которых он работал.

Подход всегда очень прямой и ориентирован на результаты и выгоды.
Идея Нейла состоит в том, чтобы доказать A + B, что он обладает навыками, которые помогут вам улучшить ваш SEO.

На той же странице «Услуги» призыв к действию заканчивается (и можно задаться вопросом, это хорошая идея?). Он состоит из нескольких этапов, которые приглашают посетителей ввести свою информацию, чтобы с ней можно было связаться позже.
UpWork
UpWork — всемирно известная внештатная платформа. Это позволяет компаниям быстро находить квалифицированную рабочую силу для различных заданий и позволяет самозанятым зарегистрироваться на платформе, чтобы предлагать свои услуги.

На домашней странице мы с самого начала видим, что графический дизайн ясен и что подчеркивается «профессиональный» аспект. Интересно, что выбранный слоган не для фрилансеров, а для компаний.
Тон прямой, эффективный и чистый; мы сразу понимаем ценностное предложение: эффективно заключать субподрядные работы.
Призыв к действию находится на левой стороне над сгибом. Его зеленый цвет отличает его от остальной части целевой страницы и состоит из панели поиска, используемой для указания типа работы, которую посетители хотят передать на аутсорсинг. Если мы обращаем внимание на детали, мы видим, что фон на самом деле является свидетельством клиента, и мы можем наблюдать за историей: он имеет большое влияние!

Остальная часть целевой страницы является классической: она детализирует различные услуги, предлагаемые фрилансерами, и показывает платные предложения для пользователей.
CodeCombat
CodeCombat является интересным примером. Это образовательная игра, которая позволяет детям (и взрослым) учиться программировать с использованием видеоигр. Концепция проста: вы программируете прогресс в игре.

Первым интересным моментом целевой страницы CodeCombat является то, что аудитория состоит из двух частей: она нацелена как на учителей (которые хотят использовать ее в классе), так и на детей (которые обнаруживают ее самостоятельно или через устную речь).
Таким образом, целевая страница сосредоточена на обучении и простоте использования программы.Таким образом, мы видим два призыва к действию: один для учителей и один для детей / игроков.

На остальной части целевой страницы представлены преимущества использования CodeCombat, а также снимки экрана, позволяющие сделать службу «ощутимой».

Довольно традиционным образом, остальные подтверждают сильные стороны сервиса и включают в себя отзывы клиентов, адаптированные к цели: от директора школы.
Plated
Plated — компания, специализирующаяся на поставке ингредиентов для рецептов: вы выбираете вдохновение для рецептов, а компания поставляет все ингредиенты, необходимые для приготовления блюда.

Первое, что поражает нас в Plated Landing Page, это графический дизайн; цвета изучены, и у компании есть реальная визуальная идентичность. Фотографии блюд выделяются хорошо, а иллюстрации хорошо подобраны.
Слова подобраны тщательно и хорошо подходят для «гурманов»: мы проголодались бы, просто взглянув на сайт!
Призыв к действию ясен, хорошо расположен над сгибом; его зеленый цвет четко отличает его от остальной части страницы.

Целевая страница с гальваническим покрытием длинная: вам нужно долго прокручивать, чтобы дойти до конца. Тем не менее, каждый абзац домашней страницы рассматривается как аргумент или выгода, чтобы убедить:
- Экономия времени
- Большой выбор выбора
- Нет больше покупок
- Качественные продукты
- Экономия денег

Мы также можем видеть особенно привлекательный мгновенный купон на скидку в заголовке, чей цвет выделяется.
Предлагая 50% скидку на первый заказ, Plated поощряет нерешительных к действиям, уменьшая финансовые обязательства.
Социальное доказательство выделено в конце целевой страницы. Хотя он мог быть размещен выше, он остается видимым и актуальным.

Plated предлагает поддержку в чате, о чем мы все больше и больше узнаем на целевых страницах.
Предлагая эту услугу, идея состоит в том, чтобы восполнить отсутствие человеческого взаимодействия в магазинах и помочь нерешительным посетителям.
Сильные стороны Plated успешно подчеркиваются с помощью простых, успокаивающих изображений, которые передают простоту и спокойствие, чтобы показать, что Plated делает вашу жизнь проще.
MailChimp
MailChimp — чрезвычайно популярная компания, занимающаяся автоматизированным маркетингом и электронной почтой. Их услуги используются многими для создания почтовых, маркетинговых и информационных рассылок для сайтов электронной коммерции.

Эта целевая страница, прямо как Нейл Патель, предельно ясна и понятна: она откровенно обращается к посетителям, оставаясь расплывчатой: «Создайте свой бренд, продайте больше вещей.».
Это позволяет MailChimp обращаться к посетителям по всему миру, избегая при этом исключения большого количества пользователей с самого начала.
Ценность предложения максимально проста: создайте свой бренд, продайте больше.
Этот простой и беспрепятственный подход преобладает в решениях «Программное обеспечение как услуга» (SaaS): цель — напрямую поговорить с бизнес-лидерами всех размеров и сразу перейти к делу.
Обратите внимание, что призыв к действию очень заметен: он расположен в центральной позиции над сгибом и предлагает бесплатную пробную версию (еще один ?!).

Как и в случае с Plated, остальная часть целевой страницы подробно описывает преимущества использования сервиса. Это позволяет посетителям быстро «визуализировать» добавленную стоимость услуги и получить четкое представление о следующем вопросе: «Это услуга для меня?».
Создавая длинную целевую страницу, вы позволяете своим посетителям «прокручивать» столько, сколько они хотят: это позволяет им отвечать на максимально возможное количество вопросов, выступая в качестве коммерческой брошюры, чтобы подчеркнуть вашу добавленную ценность.

Используя скриншоты, MailChimp позволяет посетителям легче проектировать себя.Идея состоит в том, чтобы помочь посетителям лучше понять сервис, просмотрев образец. Эта техника может быть адаптирована для видео или даже в форме живой демонстрации, как это делает ElegantThemes.
Мы отмечаем, что призыв к действию бесплатной пробной версии всегда доступен, где бы вы ни находились на странице, в правом верхнем углу.

Попав в воронку конверсии, посетители попадают на страницу формы, необходимую для активации бесплатной пробной версии. Чтобы максимизировать количество конверсий, форма регистрации MailChimp специально сделана так:
Ограничивая количество полей до трех, MailChimp позволяет нерешительным посетителям легче совершить погружение.Запрашиваемое обязательство сведено к минимуму: электронная почта, имя пользователя и пароль.
Если бы это было улучшено, мы могли бы рассмотреть возможность добавления быстрой регистрации через Facebook или Google, которая будет стимулировать еще больше конверсий.
Вам понравилась эта статья? Если вы вдохновлены и хотите решиться, прочитайте нашу статью, посвященную шаблонам целевой страницы Bootstrap. Это идеальный актив для успешной целевой страницы.
 .
. 
У всех нас был неприятный опыт просмотра веб-страниц на наших телефонах: время загрузки, которое, кажется, продолжается вечно; страницы, которые загромождены и трудны для навигации; длинные, бессвязные блоки текста, которые затрудняют понимание того, на что вы даже смотрите.
Ну, на Unbounce мы опускаем ногу. Мы устали от неуклюжих мобильных целевых страниц. Мы хотим отпраздновать правильную мобильность страниц: удобное копирование, супер-элегантный дизайн и невероятно быстрое время загрузки.И так как это наш блог, это то, что мы собираемся сделать.
Но перед тем, как погрузиться в невероятные, построенные на Unbounce примеры, мы расскажем о том, как выбить вашу следующую мобильную целевую страницу из парка.
Лучшие целевые страницы для мобильных устройств
(«Да, я знаю эти лучшие практики. Покажите мне лучшие примеры мобильных целевых страниц, которые у вас есть!»)
Целевые страницы для мобильных устройств не так сильно отличаются от своих настольных аналогов, и Стандартные лучшие практики все еще применяются.Тем не менее, есть некоторые дополнительные соображения и оптимизации для посетителей на ходу. Вот почему вы действительно должны создавать отдельные целевые страницы для мобильных устройств (или, по крайней мере, гарантировать, что ваша страница реагирует на мобильные устройства).
Вот несколько надежных способов создания великолепных мобильных целевых страниц:
1. Будьте кратки в своей письменной копии
Краткость может быть душой ума, но также душой мобильных целевых страниц. (Мой учитель литературы средней школы плачет.) Подумайте, как посетители будут взаимодействовать с вашим контентом. Распределите информацию на своей странице до самого необходимого и упростите просмотр информации посетителями сайта: маркеры, короткие предложения, непонятные сокращения, ASOASF. (Нет, не ASOIAF, да ботаник.)
2. Прикрепите содержимое над сгибом
Над содержимым сгиба крайне важно на любой целевой странице, но это особенно важно для конвертирующих мобильных пользователей. У нас ужасная концентрация внимания, когда мы находимся на наших телефонах: мы тратим меньше времени на сайты, чем когда мы находимся на настольном компьютере, и показатели отказов намного выше.Это означает, что ваш контент должен привлекать посетителей в тот момент, когда они попадают на вашу страницу.
3. Сохраняйте свой дизайн очень простым
Это не значит, что вы не можете включать в себя потрясающую графику или броское видео с объяснениями (хотя вам нужно быть осторожным — подробнее об этом ниже). Скорее, вы хотите, чтобы посетители естественным образом перемещались по вашей странице, не теряясь и не перегружаясь. Используйте макет из одного столбца и старайтесь поддерживать соотношение внимания 1: 1. Если вы используете ведущую форму, сведите к минимуму количество полей и убедитесь, что посетители могут заполнять их автоматически.
Что означает «коэффициент внимания»? Коэффициент внимания — это отношение количества ссылок на целевой странице к количеству целей конверсии. Поскольку каждая кампания имеет одну цель, соответствующая целевая страница должна иметь только один призыв к действию. (И, эй, почти все лучшие примеры мобильных целевых страниц, которые мы показывали, делают это.)
4. Используйте липкие полосы
Целевые страницы — это все, что заставляет посетителей конвертировать, но на маленьких экранах это может быть труднее привлечь их внимание к действию, которое вы хотите, чтобы они предприняли.Липкие полоски могут помочь держать ваш призыв к действию (CTA) на высшем уровне (или на верхнем уровне экрана), позволяя ему тонко следовать за вашими посетителями, когда они прокручивают вашу страницу.
5. Попробуйте более короткую (и более сладкую) копию
Вы можете подумать, что вы уже осторожны со своими словами. Но для краткости дайте мобильной версии вашей целевой страницы еще один пропуск. Есть ли места, где вы были скучны? Можете ли вы создать более короткие версии ваших заголовков и ценностей? Если это так, вы можете попробовать обрезать его.Мобильные целевые страницы работают лучше всего, когда они сосредоточены на самом главном.
6. Рассмотрите возможность добавления кнопки «нажми и звони»
Если цель конверсии включает в себя телефонный звонок (или, черт возьми, даже если его нет), использование кнопки «нажми и звони» — это разумный шаг. Мобильная целевая страница со сложными предложениями принесет наибольшую пользу. Эти кнопки позволяют людям получать ответы от вашей команды. В конце концов, ваши посетители уже пользуются своим телефоном, так почему бы не поговорить с ними.
7. Убедитесь, что все загружается молниеносно
Быстрое время загрузки необходимо для конвертации с помощью мобильных целевых страниц.Показатель отказов для мобильных посетителей становится очень высоким после загрузки всего за несколько секунд, и, учитывая, что большая часть мира все еще просматривает соединения 3G, любые плохо оптимизированные изображения или видео на вашей странице могут снизить ваши показатели конверсии. Держите вещи легкими.

Готовы повысить скорость вашей страницы?
Получите контрольный список скорости целевой страницы Unbounce и следуйте нашему пошаговому руководству, чтобы сократить время загрузки за один день.
Примеры лучших мобильных посадочных страниц
1.Western Rise
 Изображение предоставлено Western Rise. (Нажмите на изображение, чтобы увидеть всю страницу.)
Изображение предоставлено Western Rise. (Нажмите на изображение, чтобы увидеть всю страницу.)Социальные сети — это мощный драйвер для электронной коммерции. Примерно 54% людей, работающих в социальных сетях, используют платформы для исследования продуктов, и примерно четверть щелкает на рекламируемом сообщении в любом месяце. Но управление конверсиями с социальных платформ требует согласованного и единообразного опыта — с момента, когда кто-то нажимает на объявление на своей временной шкале, до момента, когда он пытается вспомнить свой пароль PayPal при оформлении заказа.(Было ли это «12345» или просто «пароль»?)
Уилл Уоттерс, соучредитель и креативный директор в функциональной одежде Western Rise, описал, как компания превращает мобильных посетителей в красиво одетых клиентов.

Поскольку большая часть нашего текущего трафика поступает из Instagram, для нас крайне важно, чтобы наши клиенты могли без проблем узнавать больше о продукте.
Мы специально решили создать это с помощью Unbounce, потому что мы видим, что потенциальный клиент может щелкнуть или пролистать страницу, чтобы перейти на целевую страницу и получить подробную информацию о продукте без необходимости переходить по нескольким страницам.
Лучший мобильный Landing Page Takeaways:
- Поддерживайте единый опыт от начала до конца. Когда вы создаете беспроблемную социальную сеть, вы не хотите, чтобы потенциальные клиенты выпрыгивали из этого конвейера. Вся информация, необходимая посетителю для принятия решения о покупке, находится прямо здесь, на странице, поэтому нет необходимости прыгать и искать более подробную информацию. Подчеркивая, что каждый CTA на этой целевой странице приводит посетителей в одно и то же место в интернет-магазине Western Rise.
- Если у вас есть привлекательный продукт, покажите его. Люди не покупают одежду, если не считают, что она выглядит хорошо. (Очевидное исключение — пенные сабо — в чем здесь кроется психология?) Western Rise включает смелые фотографии, чтобы подчеркнуть их одежду в контексте использования, продемонстрировав пригонку и функциональность, которые были бы хороши для демонстрации на вашей социальной шкале времени.
- Оптимизация этих изображений (серьезно). Это страница с большим количеством изображений, которая может быть проблематичной для времени загрузки на мобильном устройстве.Не здесь: Western Rise получает впечатляющую оценку скорости страницы от Google, которая похожа на то, как если бы отмахнулся от Бейонсе или отстала от Джеффа Голдблюма.
Бонус: Western Rise использует всплывающее окно на странице связанного магазина для продвижения бесплатных конкурсов и получения потенциальных клиентов. (Эй, если они не собираются покупать, вы можете, по крайней мере, попытаться поймать их адрес электронной почты.)
2. Glints
 Изображение предоставлено Glints. (Нажмите на изображение, чтобы увидеть всю страницу.)
Изображение предоставлено Glints. (Нажмите на изображение, чтобы увидеть всю страницу.)Маркетологи иногда могут слишком усложнять вещи.(Кто, мы?) Они будут использовать абзац, где будет делать предложение. Они создадут видео-пояснение, когда все потенциальные клиенты хотят увидеть скриншот. На мобильных устройствах простота выигрывает.
Эта целевая страница с платформы набора талантов Glints — отличный пример того, как правильно работать с мобильными устройствами. Бренд использует сильный контент выше сгиба, который сразу сообщает о том, что такое сервис и почему мы должны о нем позаботиться: копия краткая, но наглядная, и есть много пустого пространства, которое позволяет вещам дышать.Оно не длинное и не чрезмерное, оно компактное и эффективное.
Лучший мобильный Landing Page Takeaways:
- Держите вещи прямо. Вам не нужно топить посетителей в контенте, как показывает Глинтс здесь. Компания сокращает свою копию до самого необходимого, а затем упорядочивает страницу таким образом, чтобы не дать посетителям приступа клаустрофобии.
- Используйте изображение героя, которое усиливает ваш заголовок. Glints выполняет большую часть работы над сообщениями.Верхний заголовок мгновенно определяет целевую аудиторию, которая подкреплена изображением героя. Вспомогательная копия говорит об обещании найти карьеру мечты. Затем второй заголовок быстро показывает некоторые крупные бренды, нанимающие через платформу.
- Несколько CTA отправляются в одно и то же место. Соотношение внимания 1: 1 идеально, но вы можете включить дополнительные призывы к действию, если все они указывают в одном направлении. Глинтс делает это здесь, каждый с вариантной копией, которая предлагает посетителю конвертировать.Если контент выше сгиба не делает этого, возможно, распространение логотипов брендов на платформе или расширенные преимущества будут.
3. Промо
 Изображение предоставлено Промо. (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Промо. (Нажмите на изображение, чтобы увидеть полную страницу.)Промо — эксперты в использовании видео для показа конверсий на своих целевых страницах (как мы подчеркивали в этом посте на страницах с высокой конверсией). И они должны быть такими: простая в использовании платформа позволяет клиентам быстро создавать видеоролики для спонсируемых публикаций в социальных сетях.Промо, не использующее видео в своем маркетинге, будет похоже на то, как Супермен не использует силу полета в своем маркетинге . (Это птица, это самолет? Ах, вы слишком молоды.)
Но видеоконтент может быть большой проблемой для мобильных посетителей. Небрежное развертывание может значительно увеличить вес целевой страницы и создать изнурительное время загрузки на ходу. Низкая скорость страницы может отменить любые конверсии, которые вы надеялись получить, в первую очередь добавив видео.
Яэль Мириам Класс, ведущий информационного агентства Promo, описал, как компания использует видео на целевых страницах для мобильных устройств без ущерба для общего опыта:

Лучший способ привлечь внимание и удержать посетителей на своей мобильной посадке более половины секунды — это с простым видео.Простота является ключевой, потому что она должна быстро загружаться, или вы их потеряли.
Лучший мобильный Landing Page Takeaways:
- Создайте легкий опыт. Непонятно, просто взглянув на мобильную версию этой целевой страницы, но Promo многое сделала для сокращения контента с рабочего стола. На полноразмерной странице вместо ролика героя есть видео с автоматическим воспроизведением и динамические кнопки, наложенные на образцы видео. Вместо этого мобильная версия использует статические изображения, которые воспроизводят видео только после того, как посетитель взаимодействует с ними.Их тщательная оптимизация имеет большое значение для обеспечения потрясающего опыта посетителей.
- Получите максимум от пространства над сгибом. Заголовок содержит уникальное рекламное предложение Promo для этого целевого сегмента, то есть простое создание видеороликов для социальных сетей. В сочетании с кликабельным поясняющим видео и заметным призывом к действию, Promo максимально использует доступную недвижимость, чтобы создать злое первое впечатление над сгибом.
- Повысьте авторитет с помощью проверенных логотипов брендов. Promo включает в себя значки партнеров Facebook и Instagram над сгибом, чтобы сразу же подтвердить, что им доверяют основные платформы социальных сетей — важный момент, когда вы пытаетесь выиграть в случае использования социальных сетей. На этой странице также размещены логотипы брендов и индивидуальные отзывы клиентов, что еще больше укрепляет авторитет.
4. Country Chic Paint
 Изображение предоставлено Country Chic Paint. (Нажмите на изображение, чтобы увидеть всю страницу.)
Изображение предоставлено Country Chic Paint. (Нажмите на изображение, чтобы увидеть всю страницу.)Эмоциональный маркетинг — отличный инструмент независимо от среды, но он особенно полезен для мобильных устройств.Люди, как правило, чаще всего участвуют в социальных сетях на своих телефонах, и они уже эмоционально наполняются видеороликами о собаках, обнимающихся с утками, или о том, чем вы, люди, занимаетесь в эти дни.
Эта целевая страница от Country Chic Paint, созданная Webistry, включает в себя эмоциональный элемент, который повышает вероятность резонанса с мобильными посетителями.
Лучший мобильный Landing Page Takeaways:
- Используйте липкие полосы, чтобы держать ваш CTA в поле зрения. Country Chic держит свой призыв к действию на видном месте по всей целевой странице, используя липкую панель, позволяющую посетителям легко конвертировать минуты, когда они приняли решение о покупке.
- Укрепите свое предложение убедительным аргументом. В дополнение к полосе прокрутки на этой странице представлен ряд встроенных CTA, которые продолжают предлагать посетителям ознакомиться с маркированными дифференциаторами продукции Country Chic: низкое воздействие на окружающую среду, программа утилизации краски компании и их благотворительные инициативы. Кроме того, мы знаем, что это поддерживает великое дело, и это веская причина для покупки.
- Покажите посетителям, как выглядит ваш продукт или услуга в действии. Country Chic делает потрясающую работу по изображению своего продукта в контексте использования. Вместо того, чтобы просто демонстрировать краски, включенные в комплект, компания демонстрирует, как они на самом деле выглядят на предмете исправленной мебели и других ремесленных проектах.
5. ClaimCompass
 Изображение предоставлено ClaimCompass. (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено ClaimCompass. (Нажмите на изображение, чтобы увидеть полную страницу.)Чтобы сделать ваше предложение понятным, необходимо выиграть конверсии на мобильном телефоне. Это может быть непросто, если у вас есть сложный продукт или услуга, которая нуждается в некотором «разоблачении», особенно когда это кажется слишком хорошим, чтобы быть правдой.
ClaimCompass также был представлен в нашем посте с примерами целевой страницы с высоким уровнем конверсии, где Алекс Сумин, соучредитель и директор по маркетингу компании, рассказал о том, как трудно заставить людей покупать в обещании бесплатных денежных средств. Тем не менее, это не замедлило Алекса: помимо превращения одного из каждых трех посетителей в конверсии, эта целевая страница, созданная Unbounce, отлично справляется с превращением сложной нормативной меры в ощутимые выгоды для потребителей.

Если вы посмотрите на мобильную среду с контекстной точки зрения, то мы ограничены не только недвижимостью на устройстве, но и средой, в которой этот контент потребляется.
Я думаю, что важно признать микро-моменты, в которых происходят эти мобильные взаимодействия, и рассмотреть, как они повлияют на наши цели, будь то потребление контента, конверсии или другие.
Лучшая мобильная посадочная страница. Выводы:
- Разбейте сложные идеи на понятные преимущества. «Свободные деньги» звучит как достаточно простое предложение, но ClaimCompass имеет дело с кучей юридических и нормативных соображений. Компания отлично справляется с привлечением внимания посетителей, кратко копируя их в верхней части страницы, а затем быстро выделяет ключевые преимущества сервиса с помощью маркеров чуть ниже.
- Обеспечьте возможности для получения дополнительной информации (при необходимости). Объяснений высокого уровня и заявлений о выгодах недостаточно, чтобы убедить всех. На этой странице содержится много дополнительной информации, которая расширяет предложение и описывает процесс ClaimCompass, а также ссылки на подробное сообщение в блоге, в котором рассказывается обо всех подробностях.
- Превратите позитивную прессу и отзывы в доверие. Да, «безналичные деньги» звучат как выдумка, но ClaimCompass укрепляет доверие и доверие, связывая себя с основными новостными агентствами, в которых он фигурирует, выделяя средний балл отзывов клиентов и получая реальные отзывы прямо из Facebook.
Бонус: Изображение героя говорит всем, кто когда-либо был на задержанном рейсе. Ее лицо — мое лицо. Ее боль — это моя боль.
6. Helix
 Изображение предоставлено Helix. (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Helix. (Нажмите на изображение, чтобы увидеть полную страницу.)Сон довольно популярен в наши дни, но археологические данные свидетельствуют о том, что люди на самом деле спали в течение тысяч лет . Дикие вещи.
Компания по производству матрасов Helix извлекает выгоду из сна-мании с помощью этой целевой страницы, которая действительно демонстрирует возможности мобильных устройств.Несмотря на то, что эта страница содержит массу информации, эта страница никогда не выглядит ошеломляющей благодаря некоторым потрясающим дизайнерским решениям, которые делают каждый раздел свежим с новым визуальным стилем. Что поднимает страницу к следующему уровню, тем не менее, использование Helix соответствующих свидетельств и его умного инструмента создания лидерства.
Лучший мобильный Landing Page Takeaways:
- Сделайте вашу целевую страницу красивой. Это великолепно выглядящая целевая страница, которая показывает, что вы можете создать визуально привлекательный интерфейс для небольших экранов.Кажется, что каждый раздел имеет свою собственную текстуру — будь то уникальная иконография, привлекательные графики или стильное видео — и побуждает посетителей продолжать прокручивать.
- Предоставьте социальное подтверждение, которое говорит о вашем случае использования. Helix выделяет отзывы клиентов от пар с различными предпочтениями сна, которые являются целевой аудиторией этой страницы. Например: «Этот матрас буквально спас наш брак». Как любитель фирменных матрасов, в настоящее время застрявший на 4 дюймах пены памяти, , пожалуйста, пришлите помощь.
- Генерируйте потенциальных клиентов, предоставляя ценность. Призыв к действию на целевой странице подталкивает посетителей к «Спящей викторине» Helix, которая после сбора адреса электронной почты задает потенциальным клиентам ряд вопросов, которые помогут им найти идеальный тип матраса. Там есть ценность, и это делает его богатым инструментом для создания потенциальных клиентов.
7. Boostability
 Изображение предоставлено Boostability. (Щелкните изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Boostability. (Щелкните изображение, чтобы увидеть полную страницу.)Генерация потенциальных клиентов все еще сводится к заполнению формы, что может сделать ее немного сложнее на мобильных устройствах.Посетители не хотят раскрывать все свои личные данные на маленьком экране. И, судя по опыту, люди изо всех сил пытаются правильно написать даже простые слова. Удачи, добавив [email protected] в свой список рассылки.
Если вы собираетесь использовать ведущую форму на своей целевой странице для мобильных устройств, вам лучше убедиться, что она поддерживает автозаполнение. Это то, что сделала команда Boostability, и, о чудо, в настоящее время они достигают показателя конверсии, значительно превышающего средний показатель по отрасли.
Лучший мобильный Landing Page Takeaways:
- Убедитесь, что ваша форма не блокирует преобразования. Формы потенциальных клиентов могут быть препятствием для преобразования на телефонах, но на этой странице это не так. Boostability включает в себя короткую форму с автозаполнением над сгибом, что позволяет посетителям легко зарегистрироваться для бесплатного анализа веб-сайта.
- Покажите посетителям, какую конверсию они получают. Ниже формы Boostability предоставляет более подробную информацию о том, что на самом деле включает анализ веб-сайта, вместе со скриншотами изнутри продукта. Это помогает посетителям понять, что они получат, предоставив Boostability свои личные данные.
- Много содержимого не является оправданием для загроможденной страницы. На этой целевой странице есть тонна информации, и Boostability удается сконцентрировать все это в небольшом пространстве, не создавая ощущения переполненности. Это потому, что они привязаны к единственному столбцу, который содержит множество пробелов.
8. Good Eggs
 Изображение предоставлено Good Eggs. (Щелкните изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Good Eggs. (Щелкните изображение, чтобы увидеть полную страницу.)Представить ваш продукт или услугу мобильным посетителям довольно сложно. Люди, вероятно, не садятся читать все, что вы хотите сказать. Они, как правило, находятся в движении, почти мельком глядя на свой телефон, ожидая в очереди кофе или всматриваясь вслепую в трафик. Даже после того, как вы разместили их на своей странице, вам нужно усердно работать, чтобы удержать их внимание.
Это не единственная проблема, с которой хорошие яйца сталкиваются на этой целевой странице.Доставка продуктов становится все более тесным пространством, и компания должна дифференцироваться от своих конкурентов. Это означает, что есть возможность объяснить, почему этот сервис отличается.
Хейди Хирвонен, менеджер по маркетингу в Good Eggs, объяснила, как компания создает целевые страницы, которые привлекают мобильных посетителей:

Мы знаем, что клиенты Good Eggs невероятно заняты — пытаются оптимизировать каждый момент своей жизни — и ищут креативные решения для экономии времени без ущерба для их стандартов или ценностей.
Неудивительно, что около 50% нашего трафика является мобильным, что делает нас жизненно необходимыми для создания удобных мобильных приложений на каждом этапе пути клиента, от нашего рынка до наших электронных писем и целевых страниц Unbounce.
Лучший мобильный Landing Page Takeaways:
- Требуйте внимания с убедительными изображениями. Good Eggs отлично справляется со стильной фотографией, заставляя посетителей делать паузу достаточно долго, чтобы прочитать о некоторых конкурентных отличительных чертах компании.Это особенно важно, когда вам нужно выделиться в людном месте.
- Сделайте ваше предложение сразу ясно. Эта целевая страница построена на предложении, рекламирующем одну из марок мороженого, которую несут «Добрые яйца», и все, что выше сгиба, подкрепляет это: восхитительный герой-мороженое; копия с указанием скидки на мороженое; подсказка требовать мороженое. Дай мне мороженое .
9. Ace

Изображение предоставлено Ace.(Нажмите на изображение, чтобы увидеть всю страницу.)
Иногда целевая страница — это больше, чем просто привлечение посетителей к осознанию реальных возможностей и преимуществ вашего предложения. Возможно, вы захотите передать чувство — дать им понять, каково это сделать шаг и испытать преобразующие результаты. Когда это работает, это мощно.
Ace — это компания по подготовке к экзаменам, которая помогает начинающим студентам сдать экзамен «Тест по английскому языку как иностранному (TOEFL)», который может поставить или нарушить их академические и профессиональные цели.Использование этого эмоционального элемента для стимулирования конверсий, целевая страница Ace, созданная DMR, вызывает чувство стремления, которое поощряет перспективы мечтать о большем.
Лучший мобильный Landing Page Takeaways:
- Общайтесь с посетителями на эмоциональном уровне. Вместо того, чтобы показывать посетителям скриншот с тестовой платформы или какой-то ухмыляющейся модели акций, Эйс использует изображение героя и заголовок на этой целевой странице, чтобы говорить о желательном характере их службы. Образование открывает все виды новых возможностей, и Эйс кратко фиксирует это.
- Подкрепите большие обещания доказательствами. Ace включает в себя массу подробных отзывов от студентов, которые добились успеха на платформе, что жизненно важно для службы, которая обещает изменяющие жизнь результаты.
- Привлекайте внимание посетителей с помощью привлекательных визуальных элементов. Копия на этой целевой странице разбита на удобоваримые пули, каждая из которых сочетается с яркими, выделяющимися значками. Это помогает Ace удерживать внимание посетителей, не перегружая их.
10.GoBoat
 Изображение предоставлено GoBoat. (Щелкните изображение, чтобы увидеть полную страницу.)
Изображение предоставлено GoBoat. (Щелкните изображение, чтобы увидеть полную страницу.)Как и Ace в предыдущем примере, GoBoat освещает описание своей услуги проката лодок и вместо этого сосредотачивается на опыте наблюдения Копенгагена с воды — как он себя чувствует. Конечно, есть меньше пиратских изображений, чем нам хотелось бы для компании, которая говорит, что мы можем «быть [нашим] собственным капитаном», но GoBoat включает в себя тонну красивых фотографий, которые уже заставили меня планировать летнюю поездку в Данию.
Лучший мобильный Landing Page Takeaways:
- Убедитесь, что посетители сразу понимают выгоду. GoBoat преуспевает в передаче самой важной информации выше сгиба, а также проясняет основное преимущество: пилотирование лодки самостоятельно. И хотя компания решила исключить видео с автоматическим воспроизведением из настольной версии этой страницы, статичный снимок героя отлично справляется с тем, что предлагает GoBoat.
- Поговорите с опытом, который вы предлагаете. Большинство людей не арендуют с GoBoat, чтобы пережить какую-то детскую фантазию о халявном детстве (позор) — они делают это, чтобы ощутить прекрасные достопримечательности Копенгагена.Компания играет на этом с этой целевой страницей, предоставляя много недвижимости снимкам самых известных достопримечательностей города. Между тем, страница является лаконичной в своем экземпляре и использует маркеры для быстрого решения стандартных вопросов.

Хотите получить больше примеров мобильных целевых страниц? Мы слышим тебя.
Ищете больше вдохновения, прежде чем создавать свою мобильную целевую страницу? Хотите еще несколько оптимизаций, которые вы можете использовать? Или, может быть, вы просто ищете красоту? Проверьте эти другие ресурсы Unbounce и примеры мобильных целевых страниц.Затем начните создавать великолепные страницы, которые сокрушат ваши цели конверсии:
- Создайте целевые страницы с высокой конверсией за 30 минут: бесплатный курс ускоренного видео от Unbounce и Skillshare
- Эффективные целевые страницы, которые также выглядят великолепно: Лучшие целевые страницы Примеры Сохраните для своего файла Swipe
- Рассчитайте производительность своей целевой страницы: Unbounce Analyzer Landing Page
