Iphone X PNG образ | Векторы и PSD-файлы

iphone x в руках макет
1500*1500

apple iphone 11 pro max Макет формы прозрачный фон
2000*2000

iphone 11 pro max дизайн макета
1200*1200

iphone 11 макет
1224*1224

макет прототипа iphone x
1200*1200

iphone х макет
1100*2219

iphone 11 png
1200*1200

iphone xs white макет
2000*2000

iphone xs max gold
2000*2000

iphone х макет с черным фоном
1500*1500

iphone 11 макет про
2200*2200

дизайн iphone 11
1200*1200

iphone xs jet black макет
2000*2000

реалистичный смартфон в разных видах
1200*1200

apple iphone 11 макет черный фон
1200*1200

iphone х макет с фон
1500*1500

iphone xr red
2000*2000

iphone 8 в руках макет
1500*1500

стороны iphone черный макет
1500*1500

iphone xr в руке phototype исключительной
2000*2000

iphone x макет бесплатно
1200*1200

iphone вектор
1773*1773

iphone стандартный макет мобильного
1200*1200

3d рендеринг черного iphone x с зеркальным отражением на черном фоне
2000*2000

iphone xs / xr / xr макс макет
2000*2000

iphonexrred2
2000*2000

макет iphonex
1200*1200

iphone xs черные phototype макет
2000*2000

iphonexrwhite
2000*2000

iphone
2000*2000

iphone 8 макет для редактирования
1200*1200

apple мобильный дизайн
1200*1200

мобильный телефон в воде
1200*1200

файл рендеринга iphone x keyshot
1024*1369

iphone 11 черный металлик выглядит спереди и сзади
5000*5000

iphone 8 макет премиум
1500*1500

iphone 11 макет спереди и сзади
4167*4167

держать в руке мобильный телефон
2000*2000

мобильный телефон ibe mbe
4000*4000

iphone 8 серый макет премиум
1500*1500

держать в руке мобильный телефон
2000*2000

Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.
Больше места для контента
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.
Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.
Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.
Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.
Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.
Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.
“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.
Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
Stack Views
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.
Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.
Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
Цвета
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.
Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.
Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.
Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
Navigation Bar
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.
Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.
Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
Таб бар
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.
Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.
Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.
Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.
Модальные окна
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.
Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).
Picker
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).
Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.
Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.
Рекомендуемые ресурсы
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.
Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.
Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.
Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
iOS 11 знаменует появление iPhone X, который значительно выше своих предшественников и практически не имеет рамок. 5.8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экран
Дополнительные 145 pt может означать дополнительный ряд контента, или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.

Больше места для контента
Если сравнивать с оригинальным iPhone, мы получим увеличение высоты на 332 pt, что эквивалентно 7 навигационным панелям. Будущее выглядит фантастическим для контента и мрачным для гамбургер-меню
Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте. В общем, это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей может означать не только худший пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple.

Вырез
Возможно, самый спорный аспект нового дизайна находится в верхних 10% экрана. Корпус датчика, также известный как вырез, представляет собой элемент, который отвлекает и не дает экрану iPhone X быть по-настоящему безрамочным. Технологически, в настоящее время без него невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн решение один из самых больших компромиссов, на которые Apple пошла за последние годы. Но, посмотрев, как другие производители телефонов решают эту проблему, не могу сказать, что только Apple пришлось идти на компромисс.
Apple советует не скрывать вырез при помощи черных полосок. Их аргументация состоит в том, что, хотя он и доставляет неудобства, вырез все же обеспечивает ценное пространство для строки состояния и дополнительного контента. Он обеспечивает контекст содержимого находящегося ниже и дает ощущение, что экран больше. Фоновые элементы, такие как обои, карты и цвета, не страдают, когда их слегка обрезают закругленные углы и вырез. Если вы скроете это пространство, то ваше приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.

Большие заголовки
В iOS 11 заголовки экранов обычно имеют размер 34 pt. Они выделены полужирным шрифтом, черного цвета. Интересно то, что когда вы прокручиваете, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Это дает четкое сообщение дизайнерам, что, во-первых, вы должны использовать это дополнительное пространство с умом, а во-вторых, вам нужно сделать свой дизайн адаптивным, потому что это дополнительное пространство может существовать в портретном режиме, но не в ландшафтном.
Большая строка состояния
Строка состояния более чем удвоилась по высоте, увеличившись с 20 pt до 44 pt. Теперь уведомления можно свайпом из левого верхнего угла. Пункт управления можно вызвать, смахнув справа сверху. Свайп снизу возвращает вас на главный экран, если это сделать быстро. Или, чтобы попасть на управление экранами, вы должны прервать этот жест.
Рекомендации по планированию безопасной зоны
При создании дизайна для iPhone X учитывайте, что закругленные углы и вырез могут обрезать контент. Этого всегда следует избегать. Используя руководство по планированию безопасной области, вы можете располагать содержимое там, где не будет выреза под датчики и камеру. Это гарантирует, что контент не будет обрезан. В целом, фон не должны следовать руководству по планированию безопасной зоны, в то время как контент, такой как текст, изображения и кнопки, должен строго следовать этим рекомендациям.

iPhone X в альбомной ориентации
В альбомном режиме строка состояния скрыта, чтобы контент максимально использовал пространство. Панель навигации уменьшена до 32 p
Дизайн для iPhone X — Дизайн на vc.ru
iPhone X, который работает на iOS 11, значительно выше своих предшественников и практически не имеет рамок. 5,8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экран
Дополнительные 145 pt могут означать дополнительный ряд контента или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к iPhone 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Больше места для контента
Если сравнивать с оригинальным iPhone, то мы получим увеличение высоты на 332 pt, что эквивалентно семи навигационным панелям. Будущее выглядит фантастическим для контента и мрачным для гамбургер-меню.
Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте. Это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей не только ухудшит пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple.
Вырез
Возможно, самый спорный аспект нового дизайна находится в верхних 10% экрана. Корпус датчика, также известный как «ушко», представляет собой отвлекающий элемент, который не дает экрану iPhone X стать по-настоящему безрамочным. Технологически без него пока невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн-решение — один из самых больших компромиссов, на которые Apple пошла за последние годы. Но, посмотрев, как другие производители телефонов решают эту проблему, не могу сказать, что только Apple пришлось идти на компромисс.
Apple советует не скрывать вырез при помощи черных полосок, аргументируя это тем, что, хотя он и доставляет неудобства, вырез все же обеспечивает ценное пространство для строки состояния и дополнительного контента. Он обеспечивает контекст содержимого, находящегося ниже, и дает ощущение, что экран стал больше. Фоновые элементы, такие как обои, карты и цвета, не страдают, когда их слегка обрезают закругленные углы и вырез.
Если вы скроете это пространство, то приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.
Apple выпустила iPhone X, новый смартфон в семействе iPhone к 10-летию iPhone. iPhone X — первый смартфон с новым дизайном . Существует также совершенно новое разрешение Super Retina , конструкция из армированного стекла и поддержка беспроводной зарядки.
Телефон оснащен ультрасовременным OLED-экраном Super Retina, диагональ которого составляет 5,8 дюйма.В новом iPhone X кнопка «Домой» была полностью заменена. Большой сенсорный экран в сочетании с новым программным обеспечением для iOS 11 позволяет пользователям в любой момент просто провести пальцем вверх от нижней части экрана, чтобы вернуться на главный экран. По словам Apple, iPhone X оснащен A11 Bionic чипом , который имеет шесть ядер и является самым мощным чипом в смартфоне. больше об iPhone X.
После запуска iPhone X дизайнеры создали удивительные макеты для iPhone X и Sketch для презентации.Поэтому я решил собрать макеты PSD в высоком разрешении и шаблоны эскизов для дизайнеров и разработчиков. Существуют только высококачественные шаблоны макетов iPhone X, которые можно бесплатно скачать и использовать в коммерческих или личных проектах.
Вас могут заинтересовать и следующие статьи.
Неограниченное количество загрузок
Более 1 500 000+ шрифтов, макетов, халявы и дизайнерских активов
iPhone X Шаблоны макетов — скачать бесплатно
Существуют различные стили и перспективы Макеты iPhone X , включенные в эту коллекцию, такие как Изометрический макет, Макет эскиза, Иллюстрированные макеты светлых и темных векторов для iPhone X.Полностью настраиваемый и функциональный Photoshop PSD Mockups для коммерческого и личного использования.
iPhone 11 Pro Макет, лежащий на синей поверхности
Загрузить
Макет с тремя айфонов X в арабском стиле
Вниз
.Собрание шаблонов макета iPhone X
Новый iPhone X с новым полноэкранным дизайном означает, что пришло время обновить макеты! В этом посте вы найдете коллекцию лучших макетов для iPhone X, доступных на Placeit. Как вы, возможно, уже знаете, макеты Placeit для iPhone отличаются от остальных тем, что в Placeit вам не нужно загружать PSD или Sketch файлы, вместо этого вам нужно всего лишь перетащить файл JPEG в или Файл изображения PNG или введите URL-адрес веб-сайта в для одного из макетов iPhone X из приведенного ниже списка, и вуаля вы увидите на экране своего браузера прекрасный iPhone X, показывающий ваше приложение или UX адаптивного веб-сайта в считанные секунды! Удобно, не так ли? Взгляните на некоторые из наших идеальных по пикселям макетов iPhone X и кучу вариантов использования, где вы можете использовать макеты, чтобы ваши продукты и проекты выглядели профессионально! И обязательно ознакомьтесь с нашими прозрачными макетами, если вы заинтересованы в чем-то более универсальном, эти макеты не имеют фона, поэтому вы можете использовать их там, где вам нужно.Целевые страницы, реклама, баннеры, вы называете это, твой взгляд потрясающий!

Вы можете скачать макеты iPhone X в трех разных размерах в зависимости от ваших потребностей:
- Малый: 600 × 212 px (широкий) или 400 × 300 px
- Высокий: 2720 × 960 px (широкий) или 1920 × 1440 px
- Сверхвысокая: 4080 × 1440 px (в ширину) или 3300x2475px
Итак, без лишних слов, вот подборка шаблонов макетов iPhone X, доступных на Placeit.Существует макетов iPhone X , готовых выполнить все виды маркетинговых и дизайнерских задач. Если вам нужен макет iPhone X на прозрачном фоне для максимальной универсальности, или фотография макета iPhone X, видимая через плечо и удерживаемая, или iPhone X, используемый в определенных настройках, у нас есть все (даже некоторые бесплатные) !). Обзор вокруг!

Попробуйте этот макет iPhone X, если смотреть спереди и с прозрачным фоном (PNG), который готов к использованию в качестве отличного визуального маркетингового актива на вашем сайте.Так же просто, как сделать снимок экрана на вашем iPhone X, а затем загрузить этот снимок экрана, вы взяли его на этот макет iPhone X и нажали кнопку загрузки. Нет навыков графического дизайна, не нужно никакого дополнительного программного обеспечения, только ваш браузер и скриншот!

Измените этот элегантный шаблон макета iPhone X, который всегда на первом месте. Если ваше приложение острое и имеет гладкий и отшлифованный пользовательский интерфейс, тогда этот шаблон макета iPhone x идеально подойдет для него. Не нужно просить вашего графического дизайнера за помощью.Вы можете редактировать этот iPhone X макет, не имея каких-либо знаний графического дизайна. Забудьте о Photoshop, Sketch, GIMP и всех этих проблемных программах раз и навсегда!

Этот макет iPhone X, показанный под углом, одновременно элегантен и привлекателен. Кроме того, Placeit отрегулирует загруженный вами файл изображения, чтобы он выглядел так, как если бы графический дизайнер создал этот макет iPhone X. Существует множество вариантов использования этого шаблона iPhone X, и вам решать, как вы хотите продвигать свое приложение или веб-сайт!

Жизнь кажется легкой, когда вы видите этот макет iPhone X, не правда ли? Ваше приложение облегчает жизнь? Тогда вы должны пойти с этим iPhone X Макет с женщиной, использующей свой iPhone X, отдыхая на диване и глядя на нее потрясающе.Продуктовые магазины, магазины одежды, вы называете это.

Для достижения наилучших результатов загрузите файл изображения с размерами 1125 × 2436 px или более, чтобы получить кристально чистый макет iPhone X, которым вы можете поделиться. Placeit приложит все усилия, чтобы изменить размер вашего изображения и сделать его хорошо выглядящим, если вы загрузите изображение с более низким разрешением, чем рекомендованное. Готов? Идите вперед и настройте этот макет iPhone X, если смотреть сверху!

Рекомендуется демонстрировать ваше приложение или веб-сайт на iPhone X, который кто-то держит, чтобы создать реалистичное впечатление у зрителя.Таким образом, по их мнению, они могут предположить, что кто-то другой использует приложение или веб-сайт, почему они не должны. Нажмите на изображение, чтобы перейти на Placeit, затем поместите свое изображение на этот шаблон макета iPhone X на прозрачном фоне (PNG), чтобы добавить его в свою визуальную маркетинговую стратегию и продвигать свой новый веб-сайт, как профессионалы.

Сообщите своим клиентам, что они могут делать покупки в вашем приложении или на мобильном веб-сайте на ходу с помощью этого макета iPhone. Покажите экран подтверждения на этом макете iPhone X, чтобы научить клиентов, что им не нужен настольный компьютер для выполнения заказа в вашем бизнесе.Это всего лишь один пример множества вариантов использования, которые вы можете использовать для этого макета iPhone X, используемого девушкой.

Этот шаблон макета iPhone X великолепен тем, что на нем изображена женщина, улыбающаяся во время общения со своим iPhone X. Это помогает, потому что он передает положительные эмоции зрителю, таким образом, заставляя их чувствовать себя хорошо и связывать ваше приложение или веб-сайт с положительными эмоциями. Попробуйте этот макет iPhone X здесь!

Кто не пользуется своим смартфоном во время завтрака? Покажите своим клиентам настройку макета iPhone X на завтрак и покажите свой бизнес в правильном контексте.Самым простым способом создания макетов iPhone X является Placeit, без сомнения! Работа выполняется всего за несколько секунд, и вам не нужно приобретать и устанавливать дорогостоящее программное обеспечение для создания макетов iPhone, которые выглядят потрясающе.

Используйте этот макет iPhone X на фоне офисного приложения для демонстрации вашего бизнес-приложения. Дайте им знать, что они могут организовать вещи, разобраться в задачах или получить ценную информацию с вашим приложением. Это также идеальный макет для использования, если вы хотите рассказать своим клиентам, что они могут использовать ваше приложение для покупки чего-либо на своих новых смартфонах.

Несмотря на то, что предназначены для отключения, когда на пляже, это не всегда возможно, и вы должны взять с собой свой iPhone. Но эта женщина не обязательно должна работать. Возможно, она использует последнюю версию вашего приложения для фотографий, развлекательного приложения или делится контентом в социальных сетях. Она может даже читать твою последнюю книгу! Возможности бесконечны. Что мы знаем, так это то, что этот iPhone X очень легко настроить. Идите вперед и нажмите на изображение, чтобы настроить его.Да, вы также можете создавать макеты iPhone со своего смартфона!
Итог: работа умнее, а не труднее
Просмотрите полную галерею макетов iPhone на Placeit и выберите шаблон макета iPhone X, который наилучшим образом соответствует потребностям вашего бизнеса. В Placeit мы специализируемся на облегчении жизни предпринимателей и специалистов по цифровому маркетингу. Мы избавляем вас от хлопот, связанных с созданием маркетинговых материалов, и помогаем процветать вам и вашему бизнесу. Кто сказал, что вам нужен графический дизайнер для создания удивительных изображений для продвижения вашего бизнеса? Докажите, что все неправы с Placeit на вашей стороне и помогите вашему бизнесу расти сегодня! У нас есть краткое руководство о том, как сделать макет iPhone для вас, чтобы проверить, хотите ли вы увидеть, насколько это просто на самом деле! Передумал? Вы также можете создавать макеты Macbook!
,
Mockplus собрала 20 лучших шаблонов приложений для iOS от Dribbble. Этот список шаблонов позволит дизайнерам и разработчикам создавать собственные приложения для iOS всего за несколько минут. Все бесплатно , и вы можете нажать на ссылку, чтобы бесплатно скачать.
Эти шаблоны охватывают несколько категорий:
Регистрация логинов, навигация, страницы гида, страницы входа, персональные центры, мультимедиа, прототипы, социальные сети, электронная коммерция и многое другое.
Итак, давайте посмотрим.
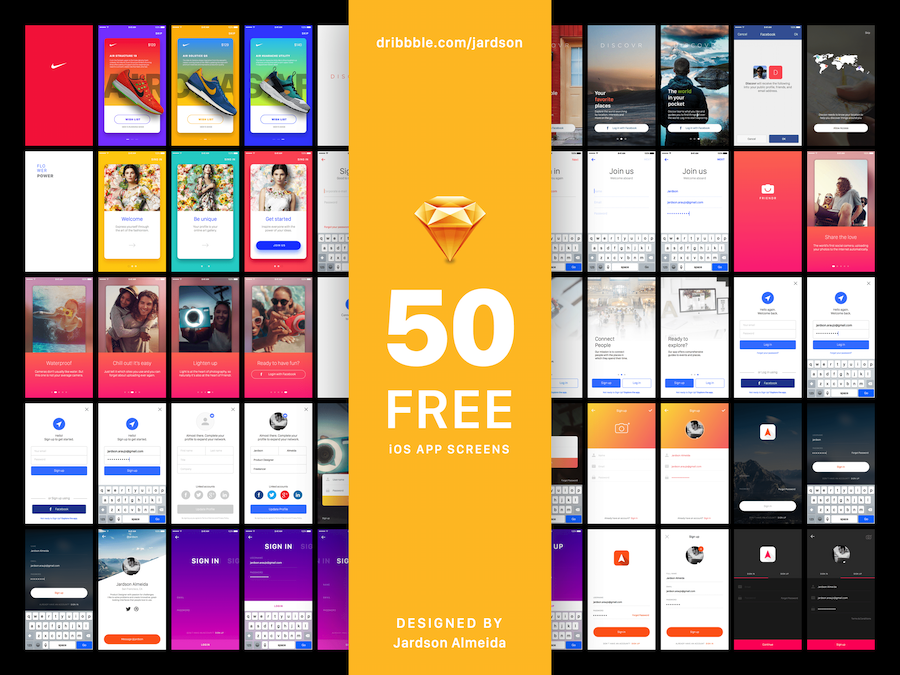
1. Войдите в проект • 50 БЕСПЛАТНЫХ экранов приложений iOS

Дизайнер: Jardson Almeida
В этом дизайнерском проекте собрано 50 экранов приложений iOS, чтобы вдохновить дизайнеров. Тема: вход, регистрация, реклама и опыт.
- Мобильная система: iOS
- Формат файла: Sketch
- Размер экрана: iPhone 6 (750 x 1334)
- Семейство шрифтов: San Francisco Display
Скачать бесплатно
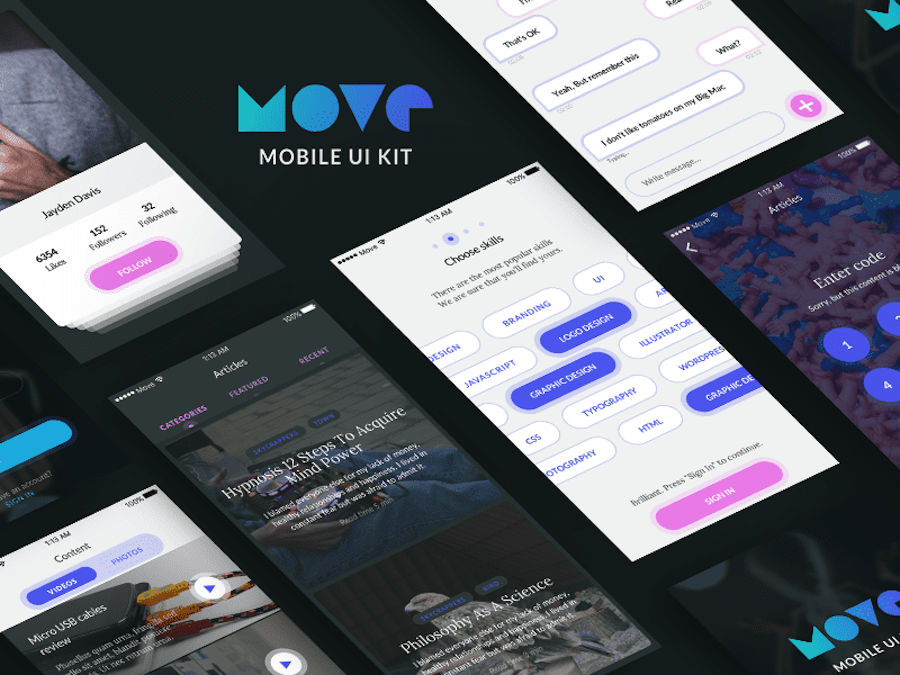
2.Mobile UI Kit & Бесплатные экраны iOS

Дизайнер: Volodymyr
Небольшой мобильный набор высококачественных экранов iOS, призванных упростить ваш дизайн. Он прост в использовании и тщательно собран для Sketch. Каждый шаблон полностью настраиваемый. По дизайнеру Владимиру.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
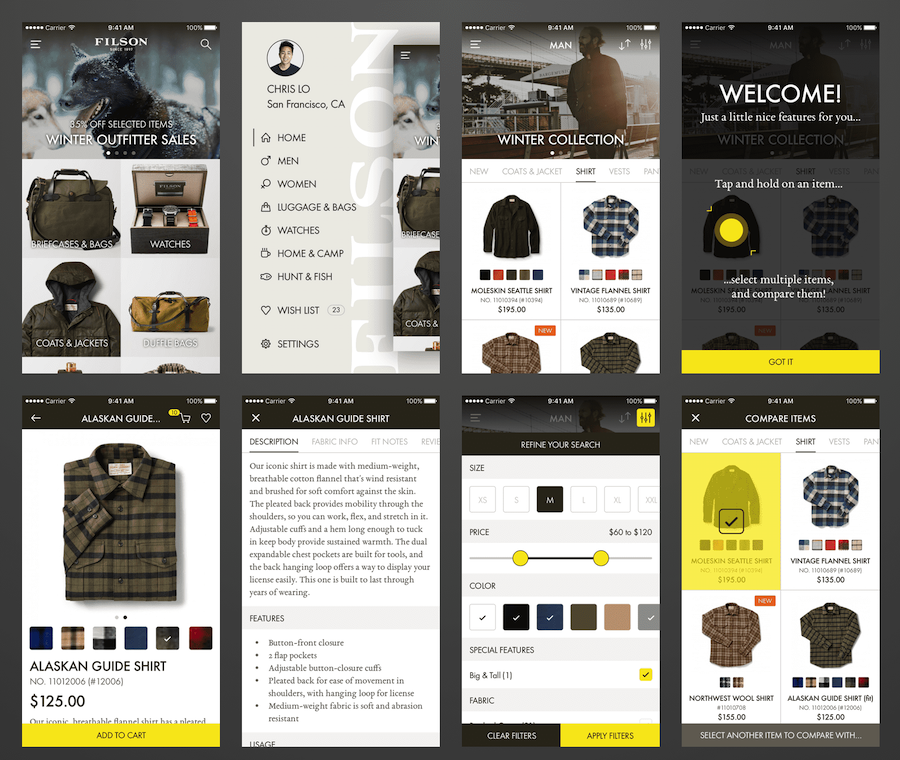
3. Приложение для iOS для магазина — пользовательский интерфейс и прототип

Дизайнер: Tobia Crivellari
Это приложение для iOS для магазина, созданный дизайнером Tobia.
Пакет включает в себя:
- 10+ Экран пользовательского интерфейса выполнен в Sketch
- Исходный файл прототипа принципа (iPhone 6)
- Видео со всеми взаимодействиями
Скачать бесплатно
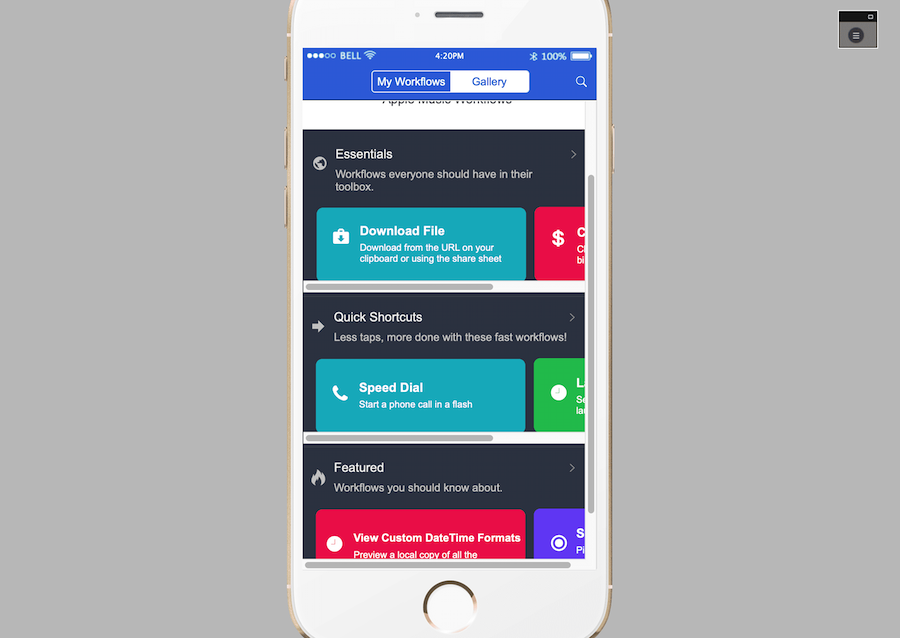
4. Шаблон приложения Workflow

Designer : Anny
Workflow — это инструмент автоматизации, который позволяет создавать рабочие процессы для iPhone, iPad и Apple Watch путем перетаскивания и объединения элементов.
- Мобильная система: iOS (iPhone 6 / 6s, iPhone7 / 8)
- Формат файла: Mockplus (MP file)
Скачать бесплатно
5.Комплект для эскиза без TRUKS

Дизайнер: Dylan Mullins
О себе: TRUKS — это бесплатный набор для пользовательского интерфейса электронной коммерции, совместимый с iOS 11 от дизайнера Дилана. Пользовательский интерфейс TRUKS, родившийся в более позднем закате, теперь доступен для Sketch — на 100% бесплатно.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
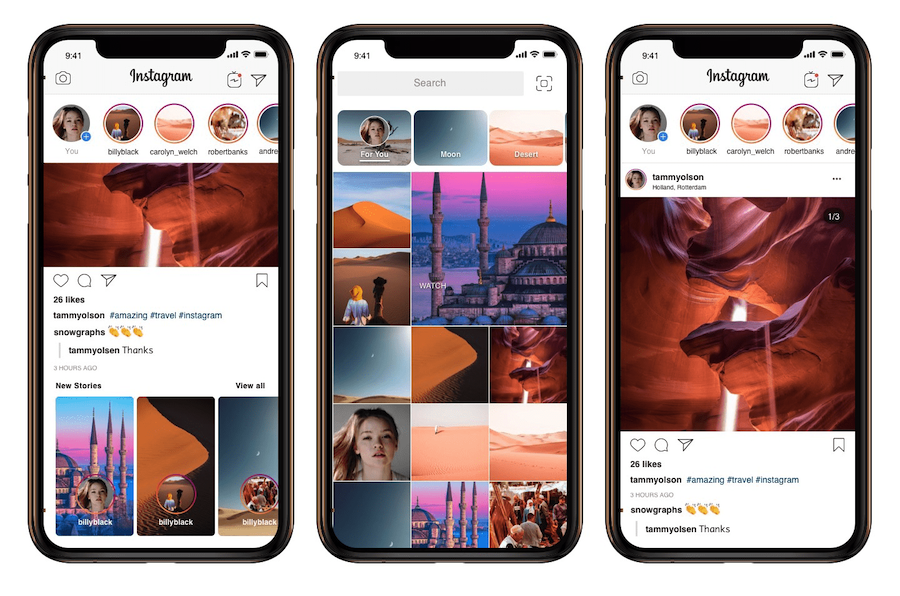
6. Шаблон приложения Instagram 2019

Дизайнер: WONDER
Это обновление одного из самых популярных и полных макетов Instagram для эскиза.В 2019 году в Instagram появились крупные визуальные обновления: правый экран ящика для пунктов меню; отдельные бизнес-профили; Instagram ТВ и многое другое. Спасибо WONDER за то, что поделились этим шаблоном.
- Мобильная система: iOS
- Формат файла: Sketch & PSD
Что нового в этом ресурсе?
- Новые экраны
- Улучшенная структура слоев для более удобного использования шаблона
- Добавлены 3 рекламных экрана для интеграции клиентов
- Добавлен новый набор иконок
- Улучшена цветовая схема
Скачать бесплатно
7.Wallet Sketch Resource

Дизайнер: Akshay Salekar
Это бесплатный пользовательский интерфейс приложения для платежей, который позволяет отправлять и получать деньги своим контактам и близким людям. Он также может помочь вам управлять своими расходами, создав журнал расходов, чтобы вы не потеряли свои расходы.
На экранах отображаются:
Добро пожаловать, Безопасность входа, Домой, Отправка денег, Получение денег, поиск близлежащих устройств, профиль, контактный чат, оплата денег, управление деньгами и добавление расходов.
- Мобильная система: iOS
- Формат файла: Sketch & PSD
Скачать бесплатно
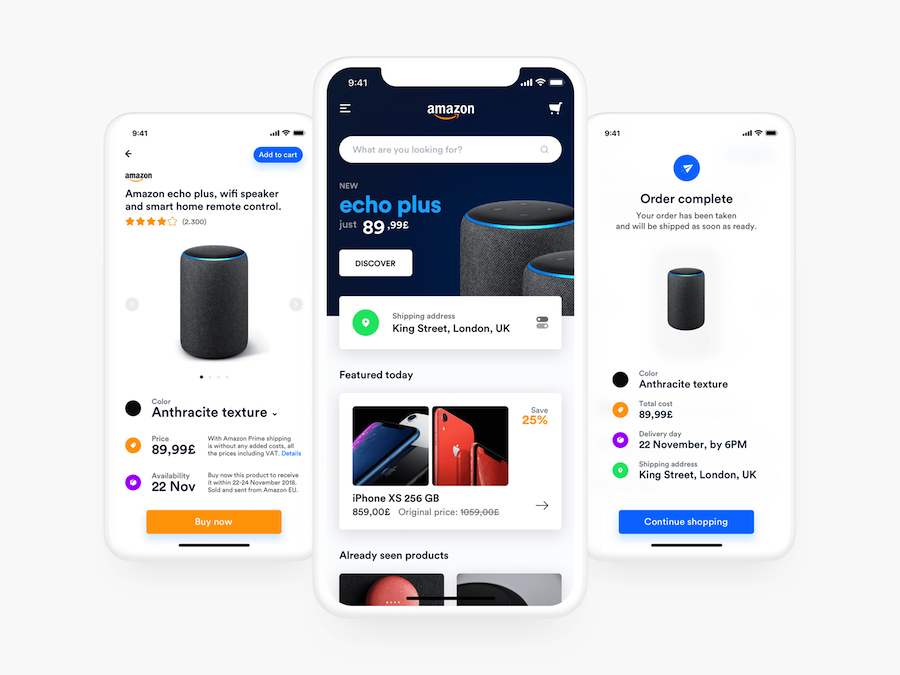
8. Amazon Refresh Design

Дизайнер: Lorenzo Perniciaro
Amazon приближается к тому, чтобы стать старым и скучным приложением пользовательского интерфейса, поэтому Дизайнер Лоренцо переделал эти 3 экрана с целью немного освежить их. Спасибо Лоренцо за то, что он поделился своими креативными дизайнерскими идеями. Если вам это нравится, вы можете следить за ним в Dribbble.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
9.Gmail iOS App

Дизайнер: Ишан Мадушка
UI Концептуальный дизайн для приложения Gmail iOS. Дизайнер Ишан модернизирует интерфейс, чтобы сделать его максимально простым, улучшая его функциональность.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
10. iOS Wireframe Restaurant

Дизайнер : Ahmed Mohammed Eldeeb
Это приложение iOS с высокой точностью, созданное дизайнером Ahmed.Это очень просто и чисто. Интерфейс заказа и интерфейс поиска включены.
- Мобильная система: iO
- Формат файла: Sketch
Скачать бесплатно
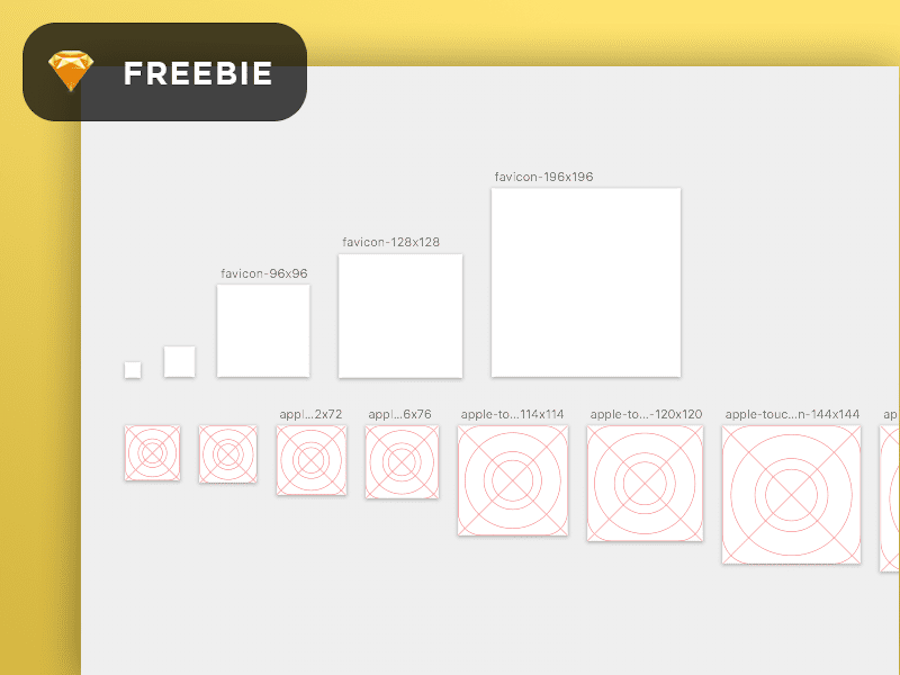
11. Шаблон значков Favicon / iOS

Дизайнер : Marco ten Donkelaar
Описание: шаблоны значков приложений для iOS, доступные для разных размеров Дизайнеры Марко. Его можно скачать бесплатно.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
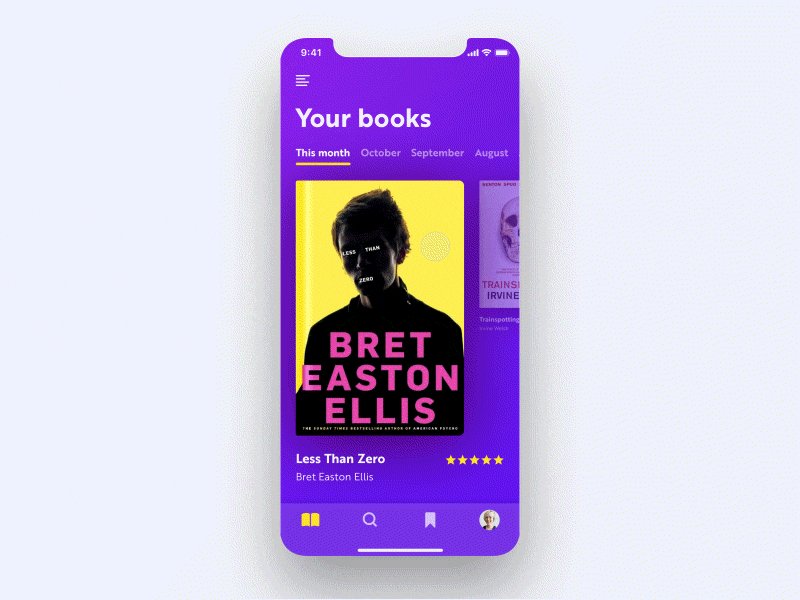
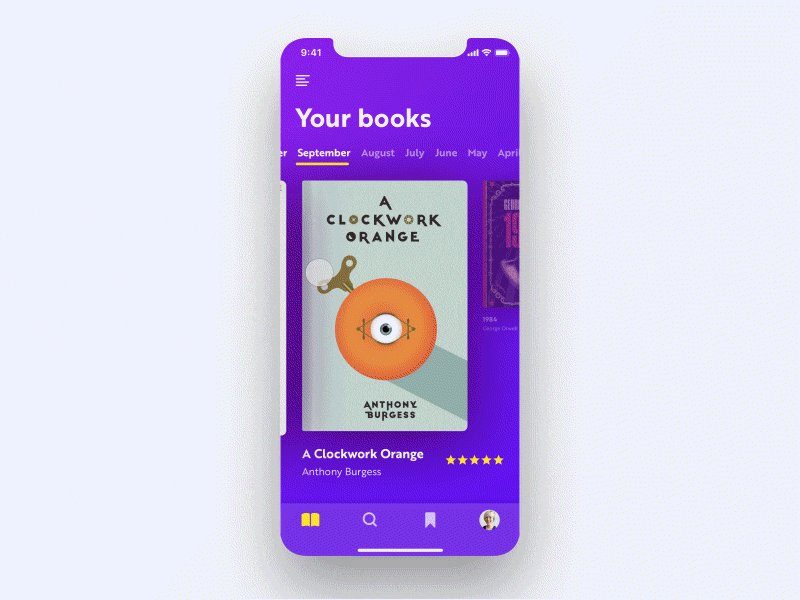
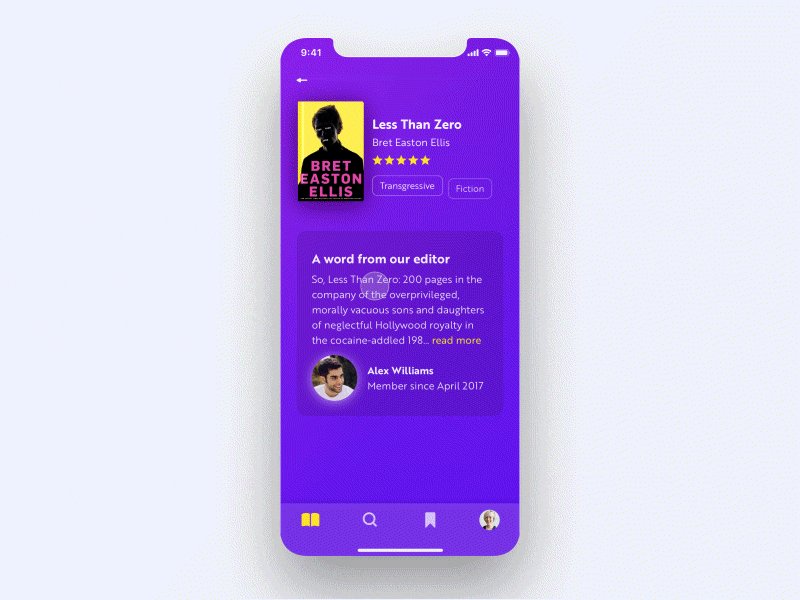
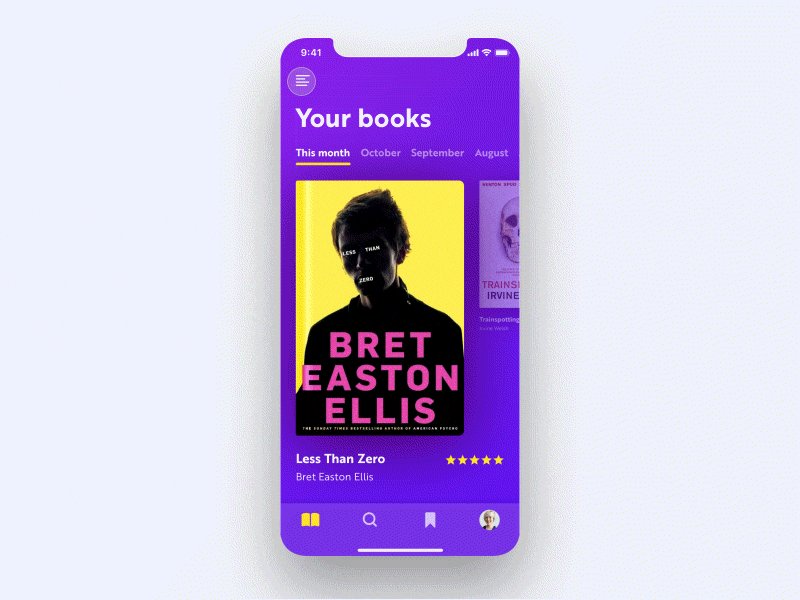
12.Book App Concept

Дизайнер: Anant Bhadreshwara
Простое и понятное онлайн-приложение для чтения. Этот шаблон включает в себя две основные страницы и анимацию AE. Это очень креативный шаблон приложения с плавным переходом между анимациями.
- Мобильная система: iOS
- Формат файла: Prd + Aep + Sketch
Скачать бесплатно
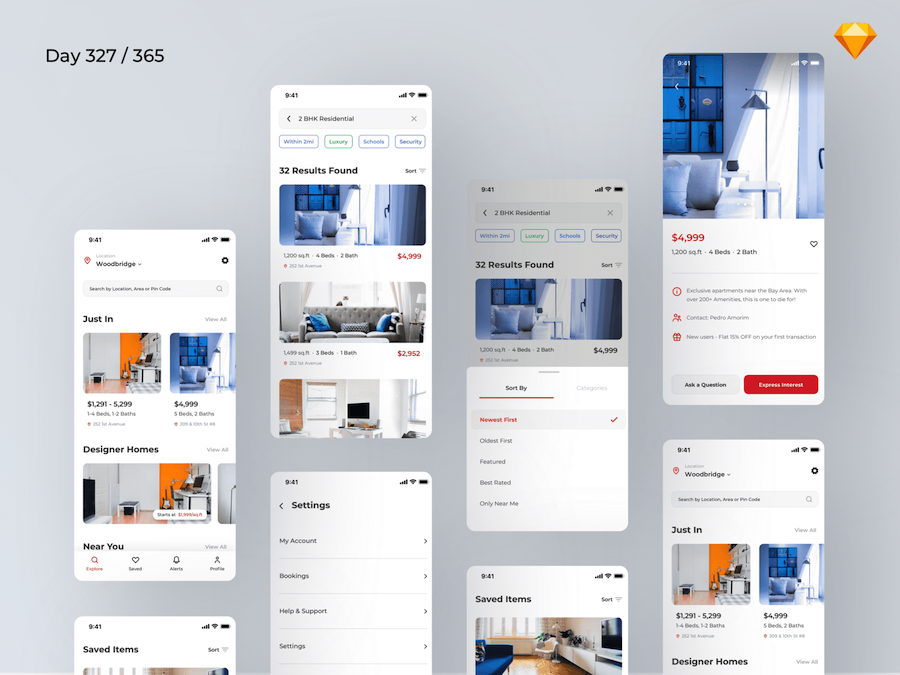
13. Концепция приложения недвижимости

Дизайнер: Kishore
Вот приложение недвижимости для всех ваших реальных реквизиты недвижимости, включая экраны домашнего экрана, поиск, экраны настроек и т. д.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
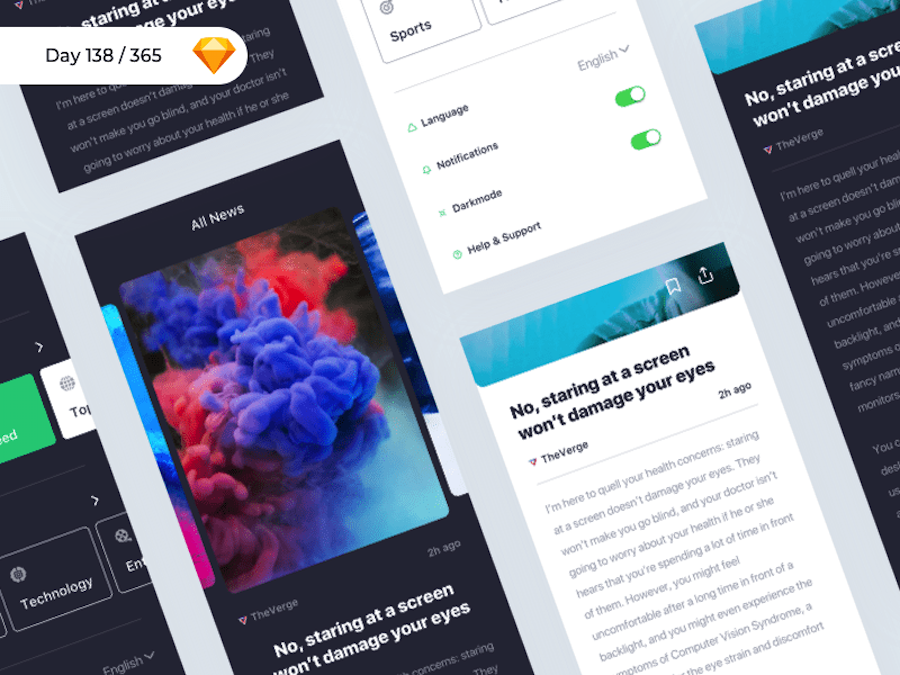
14. Концепция приложения iNews

Дизайнер: Kishore
Бесплатный пользовательский интерфейс для iOS для мобильных новостей, публикуемый Kishore. Это очень простое, аккуратное новостное приложение, которое практично с правильной типографикой, цветовым контрастом и разборчивостью.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
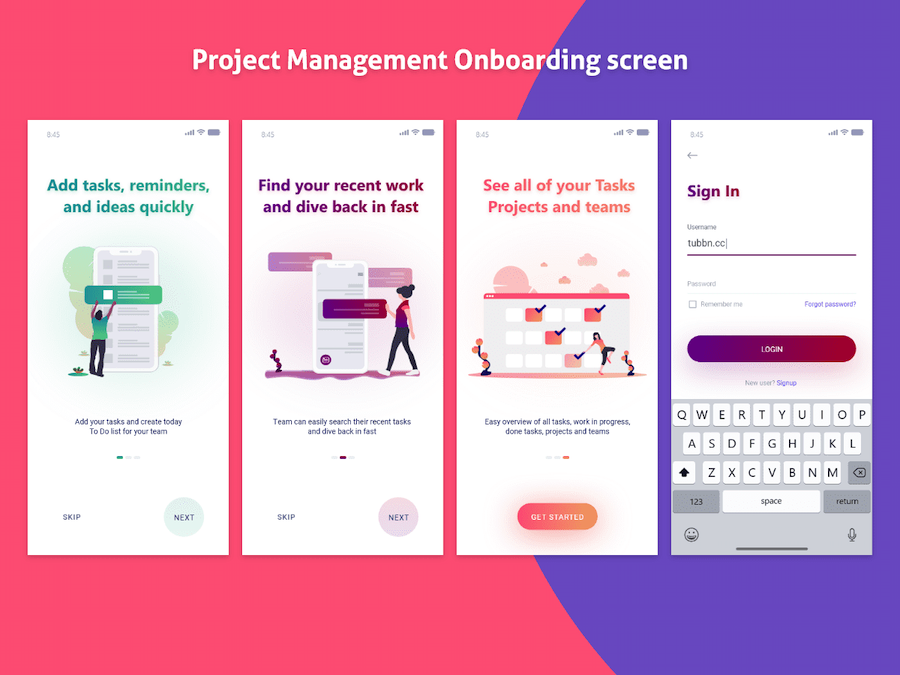
15. Приложение Project Management

Дизайнер: M.Tayyab
Это приложение для управления проектами iOS. Он имеет встроенные экраны для IOS и Adobe XD, включая экраны входа и поиска.
- Мобильная система: iOS
- Формат файла: Adobe XD
Скачать бесплатно
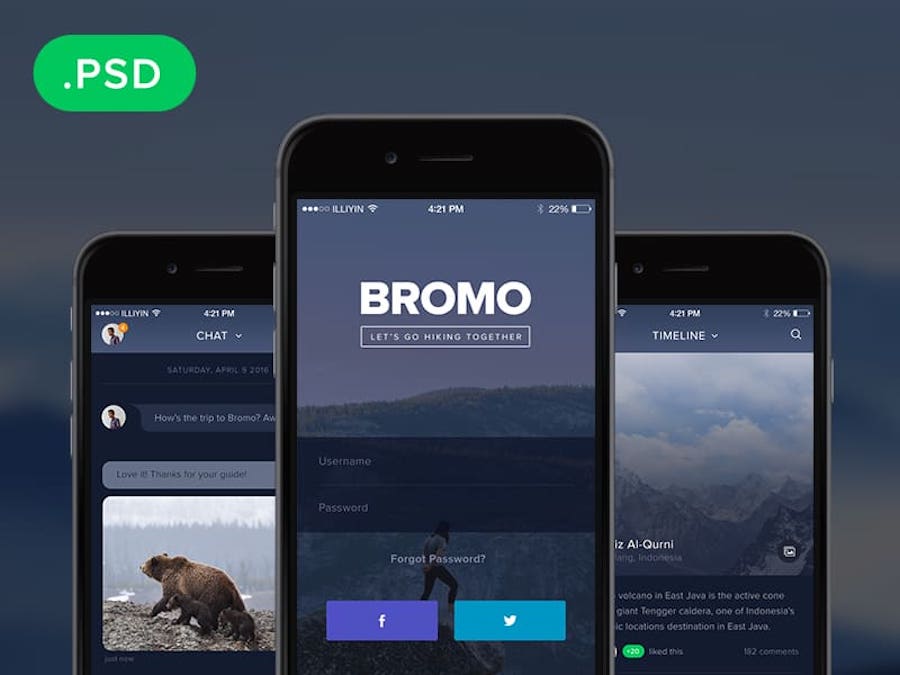
16. Шаблон мобильного приложения Bromo-Social

Дизайнер: Faiz Al-Qurni
Описание: Bromo — это бесплатный социальный ios шаблон приложения. Каждый экран идеален по пикселям с большим вниманием к деталям, и его действительно легко настроить.Он может работать для любого типа социального приложения и является отличным решением для тех, у кого нет бюджета, чтобы создать приложение с нуля.
На экранах отображаются заставка, вход в систему, лента новостей, друзья и чат.
- Мобильная система: iOS (iPhone 6)
- Формат файла: PSD
Скачать бесплатно
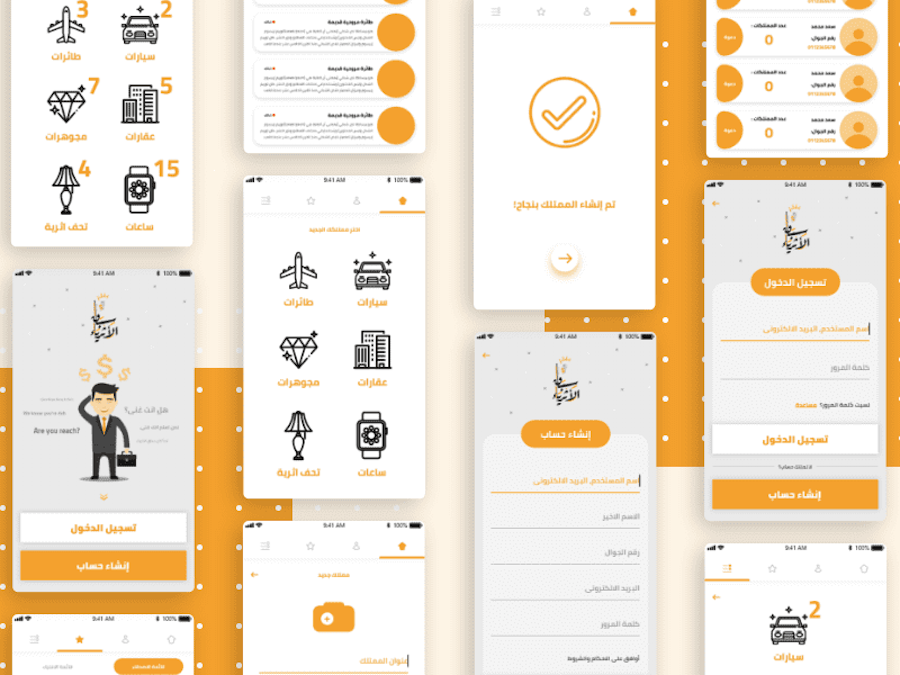
17. Шаблон приложения Race A Rich

Разработчик: Saad
Описание: Это приложение на арабском языке для богатых людей.
- Мобильная система: iOS
- Формат файла: Adobe XD
- Используемый шрифт: Cairo
Скачать бесплатно
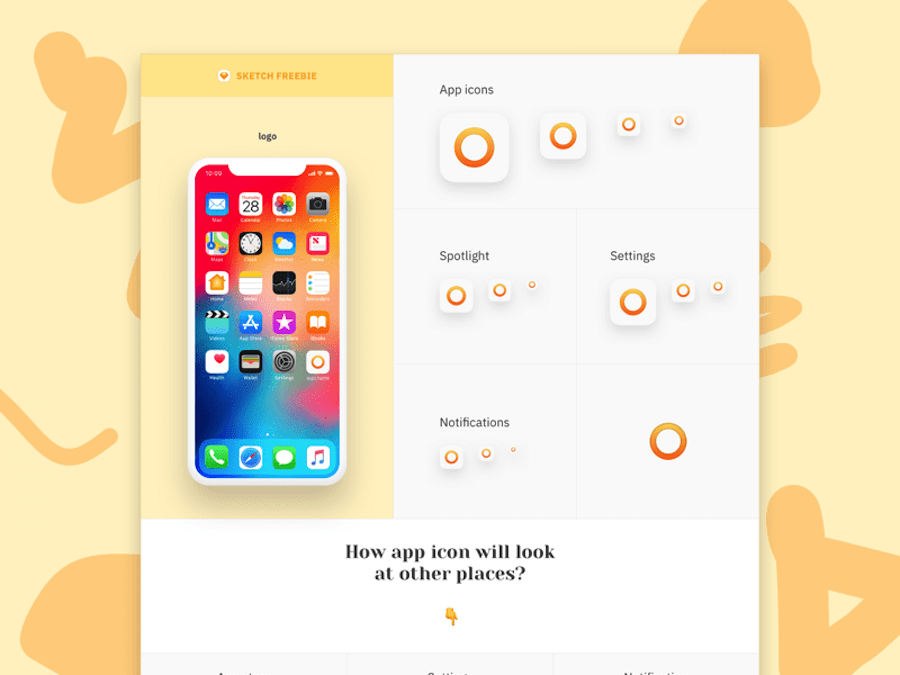
18.Шаблон значка приложения

Дизайнер: Rahul Bhadauria
Это бесплатный шаблон значка приложения для личного и коммерческого использования. Его можно использовать для демонстрации вашего приложения вашим клиентам.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
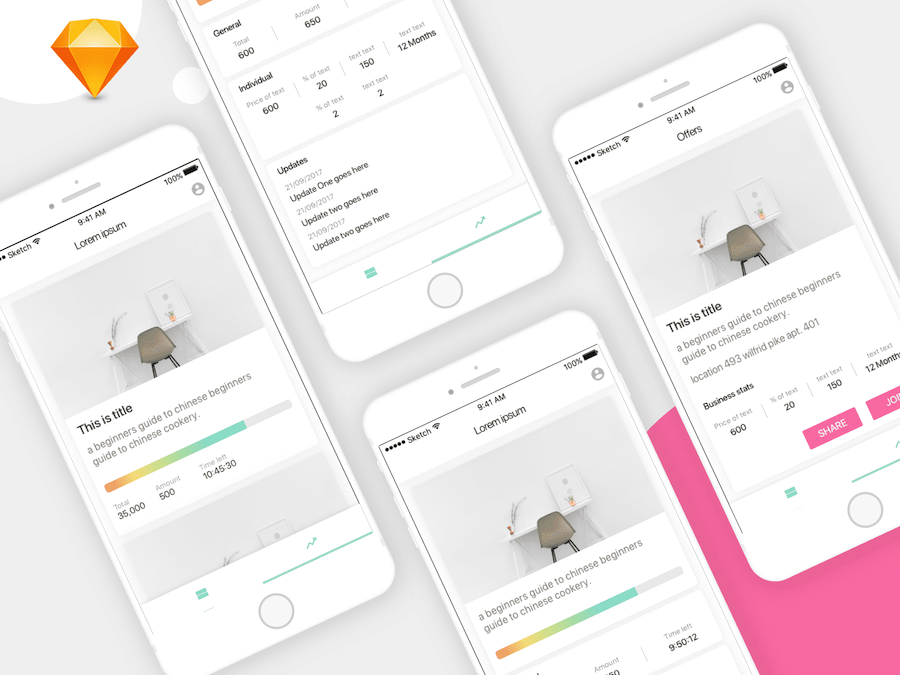
19. Bizwatcher Business App

Дизайнер: Crevatif
Вот бесплатный комплект пользовательского интерфейса для дизайна бизнес-приложения. Он разработан Crevatif для устройств iOS, использующих Sketch.
- Мобильная система: iOS
- Формат файла: Sketch
Скачать бесплатно
20. Активы магазина приложений iPhone

Дизайнер: Alex
Описание: поскольку подготовка снимков экрана iPhone для приложений занимает очень много времени, дизайнер Алекс сделал эти активы iPhone App Store, чтобы помочь вам сэкономить время на разработку. Вы можете нажать на ссылку для бесплатной загрузки.
- Мобильная система: iOS
- Формат файла: Sketch
Включает в себя:
- Все размеры iPhone (3.5 «, 4», 4,7 «, 5,5»)
- Белые и черные айфоны
- Общие стили для фона (цвет или изображение)
- Инструкции по применению ваших дизайнов
Скачать бесплатно
Если вам понравилось Эти бесплатные шаблоны приложений для iOS, пожалуйста, не стесняйтесь поделиться ими с вашими социальными сетями. Если у вас есть предложение по поводу следующего выпуска нашей бесплатной коллекции шаблонов приложений для iOS, свяжитесь с нами через Twitter или Facebook.
,бесплатных макетов iPhone [PSD, Sketch, Figma]
Три iPhone Clay макеты
для Figma, Sketch, Photoshop
Скачать бесплатнобесплатный iPhone 11 Pro Max Mockup
для Figma, Sketch, Photoshop
Бесплатно скачатьClay Mockups Bund
для Figma, Photoshop, Sketch
Особенности
— Удивительные сцены
— Множество макетов для iPhone включены
— Легко использовать
— Изменяемые цвета
$ 59
Presentation Kit
Для Photoshop, Sketch
Особенности
— Самая большая библиотека (250+ сцен, 1300+ макетов)
— Различные материалы для каждого устройства
— Множество макетов для iPhone включены
— Легко использовать
— Макеты высочайшего качества
от 18 000 долл.
Simple Clay Набор макетов
Для Photoshop, эскиз
Особенности
— 38 потрясающих сцен
— В комплект входит множество макетов iPhone
— Простота в использовании
— Сменные цвета
$ 49
N.Макеты
для Photoshop, Sketch
Особенности
— Уникальный стиль
— Высочайшее качество рендеринга
— Много макетов для iPhone включены
— Простота в использовании
— Отдельные жесткие тени
$ 49
Посмотреть все продукты
Ежегодный доступ ко всем товарам с огромной скидкой. Получить все текущие продукты и все обновления в течение одного года
Подписаться на рассылку?
Спасибо! Ваша заявка была получена!
Ой! Что-то пошло не так при отправке формы.
Спасибо! Ваша заявка была получена!
Ой! Что-то пошло не так при отправке формы.
Спасибо! Ваша заявка была получена!
Ой! Что-то пошло не так при отправке формы.
