WooCommerce Social Login: Create Social Apps
В этом документе описывается создание приложений для каждой социальной сети, которую вы можете подключить к WooCommerce Social Login. Для получения всей другой информации, относящейся к плагину, включая настройки, использование и часто задаваемые вопросы, ознакомьтесь с полной пользовательской документацией.
Плагин в настоящее время поддерживает вход со следующих платформ:
- WooCommerce Вход через Facebook
- WooCommerce Твиттер Войти
- WooCommerce Вход в Google
- WooCommerce Вход на Amazon
- WooCommerce Вход в LinkedIn
- WooCommerce PayPal Войти
- Вход в WooCommerce Disqus
- WooCommerce Yahoo Логин
- WooCommerce ВКонтакте Вход
После того, как вы настроили их, вы можете ввести учетные данные и настроить параметры для каждого из них в разделе WooCommerce > Настройки > Социальный вход , выбрав правильный сервис.
Если вы используете WP Engine для хостинга или плагин кэширования, вы можете получить ошибки аутентификации. Пожалуйста, следуйте инструкциям здесь, чтобы убедиться, что вы не столкнетесь с этими проблемами.
Если ваше приложение Facebook было создано после марта 2018 года, вы должны включить Force SSL для всех поставщиков в WooCommerce > Настройки > Социальный вход.
Чтобы подключить свой магазин WooCommerce к Facebook, войдите в свою учетную запись Facebook. Войдя в систему, перейдите на страницу developer.facebook.com и нажмите «Мои приложения». Если вы еще не создавали никаких приложений, вы увидите кнопку «Создать приложение» или кнопку «Добавить новое приложение».
Если вы никогда раньше не заходили на сайт developer.facebook.com, вместо этого вы можете увидеть действие «Начать» в правом верхнем углу. Используйте это, чтобы сначала зарегистрироваться и подтвердить свою учетную запись.
Появится следующее окно. Вы можете использовать опцию «Для всего остального», так как это приложение будет использоваться для интеграции опции входа через Facebook на ваш сайт.
Введите здесь название приложения и адрес электронной почты вашего магазина. Подключение учетной записи Business Manager не является обязательным, поэтому вы можете пропустить это:
Выберите «Вход через Facebook» в качестве типа приложения и нажмите «Настроить»:
Не используйте «Быстрый старт» , в который вы попадете; вместо этого нажмите «Настройки > Основные» для приложения:
Нажмите «Добавить платформу», а затем выберите «Веб-сайт» в качестве платформы.
Теперь введите остальные основные данные для вашего магазина. Вы можете
- установить отображаемое имя (название вашего магазина; оно будет показано покупателям, когда они подтвердят доступ к приложению для входа),
- установить пространство имен (необязательный идентификатор — полезно для субдоменов, но не требуется),
- установите «категорию» на что хотите,
- и при желании добавьте URL-адреса сайтов и логотип.

Далее нажмите «Вход через Facebook > Настройки». Добавьте следующие URL-адреса в поле «Действительные URI перенаправления OAuth» на этой странице (примечание: ваши конечные точки могут отличаться):
- URL-адрес домашней страницы (https://mystore.com)
- URL-адрес оформления заказа (https://mystore.com/checkout)
- (https://mystore.com/order-received) URL-адрес страницы учетной записи
- (https://mystore.com/my-account)
- Конечная точка запроса API (https://mystore.com/?wc-api=auth&done=facebook)
- любая страница, которую вы собираетесь использовать в качестве возвращаемого URL, что полезно для шорткодов и/или виджетов
Последний шаг! Перейдите в «Обзор приложений» и измените статус приложения на «живое» / «общедоступное» (или сделайте это на верхней панели):
Настройка завершена! Теперь вы можете вернуться в «Настройки» или «Панель инструментов» и получить свой идентификатор приложения и секрет.
Прежде чем завершить, убедитесь, что «Принудительно использовать SSL для всех поставщиков» включен в разделе WooCommerce > Настройки > Социальный вход , так как этот параметр требуется для Facebook.
Скопируйте учетные данныеЧтобы подключить ваш магазин WooCommerce к Twitter, вы должны создать приложение Twitter. Войдите в Twitter и перейдите на страницу apps.twitter.com. Нажмите «Создать приложение»:
Создайте приложение TwitterВведите название вашего магазина и описание вашего приложения. Используйте URL-адрес вашего сайта в качестве URL-адреса веб-сайта.
URL-адрес обратного вызова для Twitter немного странный. Пример указан в разделе WooCommerce > Настройки > Социальный вход > Twitter . Вероятно, это будет выглядеть примерно так:
https://MYSTORE.com/?wc-api=auth&done=twitter
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина.
Для этого обратитесь к настройкам плагина.
Однако мы обнаружили, что Twitter может обрезать этот URL-адрес до &done , поэтому мы рекомендуем сначала просто повторно ввести URL-адрес вашего магазина для обратного вызова. Мы обнаружили, что это работает в 9В 9,5% случаев используется только домашний URL в качестве обратного вызова, но если вы используете обычный обратный вызов и он обрывается, это тоже нормально, так как
Скорее всего, это ошибка в платформе Twitter, которую мы подняли вместе с их командой, и этот документ будет обновлен, если они оставят отзыв.
Примите соглашение с разработчиком и нажмите «Создать приложение Twitter». После того, как вы подтвердите свои настройки и создадите свое приложение, вы сможете управлять им.
На главной странице приложения перейдите на страницу «Настройки» и убедитесь, что параметр «Разрешить использование этого приложения при входе в Twitter» включен, затем сохраните.
Вы также можете изменить значок приложения на логотип вашего магазина, если хотите, или настроить другие параметры приложения, которые увидят покупатели.
Теперь наша настройка завершена. Все, что нам нужно сделать, это получить ключ API и секрет API со страницы «Ключи и токены доступа»:
Получить учетные данные API Теперь вы можете скопировать эти учетные данные и сохранить их под
Чтобы подключить свой магазин WooCommerce к Google, войдите в свою учетную запись Google. Войдя в систему, перейдите на страницу https://console.cloud.google.com/cloud-resource-manager. Нажмите «Создать проект»:
Введите имя вашего проекта (это отображается для клиентов, чтобы подтвердить вход) и нажмите «Создать»:
Подождите немного, пока Google создаст ваш проект, это может занять некоторое время. времени обновления страницы.
Создав проект, нажмите «Учетные данные» слева, затем выберите «Экран согласия OAuth» вверху.
Теперь перейдите на вкладку «Учетные данные» и нажмите «Создать учетные данные». Вы выберете «Идентификатор клиента OAuth» для типа.
Выберите «Веб-приложение» в качестве типа приложения и заполните поля приложения.
В разделе «Авторизованные источники Javascript» введите URL вашего сайта .
«URI авторизованного перенаправления» указан в разделе WooCommerce > Настройки > Социальный вход > Google . Вероятно, это будет выглядеть примерно так:
https://MYSTORE.com/?wc-api=auth&done=google
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина.
Нажмите «Создать», чтобы сохранить эту настройку и сгенерировать учетные данные. Вы можете скопировать эти учетные данные и сохранить их под WooCommerce> Настройки> Социальный вход> Google .
Пожалуйста, внимательно прочитайте эти указания. К сожалению, Amazon не упрощает эту настройку. Вы должны Force SSL в WooCommerce> Настройки> Платежи.
К сожалению, Amazon не упрощает эту настройку. Вы должны Force SSL в WooCommerce> Настройки> Платежи.
Чтобы подключить свой магазин WooCommerce к сервису «Войти через Amazon», вам необходимо войти в свою учетную запись Amazon. Если у вас еще нет настроенной учетной записи разработчика, вам необходимо зарегистрировать учетную запись разработчика, используя существующую или новую учетную запись Amazon.
Если вы создаете новую учетную запись Amazon, пройдите процесс регистрации и выберите, что вы не будете монетизировать свое приложение. Когда Amazon запрашивает у вас налоговую информацию, вы можете нажать «Спросить позже», так как вы не будете указывать это как приложение Amazon и будете использовать только функцию входа в систему.
После того, как вы вошли или зарегистрировались в своей учетной записи разработчика, выполните следующие действия, чтобы создать профиль безопасности для своего приложения.
- Перейдите в раздел «Войти с помощью Amazon» (щелкните эту ссылку или перейдите в раздел «Приложения и службы», затем «Войти с помощью Amazon»).
 Нажмите «Создать новый профиль безопасности»:
Нажмите «Создать новый профиль безопасности»: - Введите информацию о вашем магазине и URL-адрес политики конфиденциальности:
После создания профиля перейдите в Настройки > Веб-настройки в правом нижнем углу (значок шестеренки):
Отсюда нажмите «Изменить», чтобы установить Разрешенный URL возврата . Разрешенный URL-адрес возврата указан в разделе WooCommerce > Настройки > Социальный вход > Amazon . Вероятно, это будет выглядеть примерно так:
https://MYSTORE.com/?wc-api=auth&done=amazon
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина. Обратите внимание, что URL-адрес ДОЛЖЕН быть https:// .
Изменить URL-адрес возврата Нажмите «Сохранить» и перейдите на вкладку «Общие». На этой странице будет ваш идентификатор клиента и секретные учетные данные, поэтому вы можете ввести их в WooCommerce > Настройки > Социальный вход > Amazon .
Чтобы подключить свой магазин WooCommerce к LinkedIn, посетите портал разработчиков LinkedIn и войдите в систему, используя свои учетные данные LinkedIn. Вы попадете в центр разработчиков, где сможете нажать Создать приложение .
Заполните форму заявки, указав информацию о вашем магазине. Если у вашей организации нет страницы Linkedin, вам нужно создать ее, чтобы связать ее с вашим приложением.
Заполните форму приложенияЕсли вы столкнулись с ошибкой: «Пожалуйста, введите действительный URL-адрес страницы LinkedIn или введите для поиска по компании».
Попробуйте использовать URL страницы с суффиксом /about/ . Например: https://www.linkedin.com/company/MYSTORE/about/
Теперь вы увидите страницу и настройки вашего приложения. Прежде чем продолжить, убедитесь, что ваше приложение проверено.
Затем перейдите на страницу Products и выберите продукты Share on LinkedIn и Войдите с помощью Linkedin . Это добавит необходимые разрешения для вашего приложения, чтобы использовать социальный вход. Запрос на добавление этих продуктов будет рассмотрен LinkedIn и займет всего несколько минут.
Это добавит необходимые разрешения для вашего приложения, чтобы использовать социальный вход. Запрос на добавление этих продуктов будет рассмотрен LinkedIn и займет всего несколько минут.
Пока ваш запрос на добавление продуктов рассматривается LinkedIn, в панели администратора WooCommerce перейдите на WooCommerce> Настройки> Социальный вход> LinkedIn и скопируйте URL-адрес перенаправления OAuth 2.0 из списка. Вероятно, это будет выглядеть примерно так:
http://MYSTORE.com/?wc-api=auth&done=linkedin
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина. В настройках приложения LinkedIn вставьте URL-адрес в Auth > Авторизованный URL-адрес перенаправления для вашего приложения .
Сохраните эти изменения и скопируйте учетные данные API, указанные на странице вашего приложения LinkedIn на Аутентификация > Учетные данные приложения .
Скопируйте Client ID и Client Secret и вставьте в настройки плагина в WooCommerce по адресу WooCommerce > Settings > Social Login > LinkedIn и сохраните изменения.
Наконец, вернитесь на страницу Auth вашего приложения LinkedIn и прокрутите вниз до раздела OAuth 2.0 scopes . Убедитесь, что у вас есть все три области, перечисленные для успешного входа в социальную сеть LinkedIn: r_emailaddress , r_liteprofile , w_member_social .
Теперь покупатели смогут войти в ваш магазин с помощью Linkedin!
Обратите внимание, что вы не можете иметь «живое» приложение PayPal, используя личную учетную запись PayPal . Чтобы получить действительные учетные данные PayPal, у вас должна быть подтвержденная учетная запись Premier или подтвержденная учетная запись Business PayPal (регистрация этих учетных записей бесплатна).
Если у вас нет бизнес-аккаунта, вы не сможете получить доступ к действующим учетным данным:
Чтобы подключить свой магазин WooCommerce к PayPal, посетите Центр разработчиков PayPal и войдите в систему, используя учетные данные своей учетной записи PayPal. Если у вас еще нет учетной записи разработчика, она будет создана для вас.
В разделе приложений REST API нажмите кнопку «Создать приложение».
Затем вы можете ввести имя для своего приложения и снова нажать «Создать приложение».
Это приведет вас на страницу настроек вашего нового приложения PayPal. Первое, что вы должны сделать, это нажать «Live» в правом верхнем углу, чтобы создать живое соединение для входа в социальную сеть (если вы хотите протестировать это только с учетными записями Sandbox, вы также можете продублировать это с учетными данными песочницы).
Теперь прокрутите вниз до раздела «Настройки Live App». Здесь нужно настроить несколько параметров.
Примечание. PayPal недавно изменил разрешения для своих приложений, чтобы запрашивать специальный запрос для доступа к данным, которые требуются для входа в систему через социальные сети для создания учетной записи от имени клиента. Наша команда разработчиков в настоящее время изучает альтернативы, но в настоящее время необходимо будет обратиться в PayPal по адресу [email protected], чтобы запросить специальное разрешение для вашего приложения.
- В разделе URL-адреса возврата введите URL-адрес перенаправления приложения. URL-адрес перенаправления приложения указан в разделе WooCommerce > Настройки > Социальный вход > PayPal . Вероятно, это будет выглядеть примерно так:
http://MYSTORE.com/?wc-api=auth&done=paypal
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина. Вы можете использовать один и тот же URL-адрес перенаправления как для реальных, так и для изолированных приложений PayPal.

- Ниже Варианты функций приложения , включите только «Войти через PayPal» и отключите другие функции.
- В разделе «Войти через PayPal» нам нужно нажать «Дополнительные параметры» и изменить несколько настроек:
- нажмите «Настроить» для «Личной информации» и включите только «Полное имя»
- Включить «Адресную информацию»
- Нажмите «настроить» для ссылок, показанных клиенту, и введите ссылки на страницы Политики конфиденциальности и Положений и условий
- Это настоятельно рекомендуется, но не обязательно: снимите или отключите параметр «Разрешить клиентам, которые еще не подтвердили свой адрес электронной почты в PayPal, входить в ваше приложение».
Нажмите «Сохранить» и подтвердите внесенные изменения. Теперь мы можем скопировать учетные данные API в настройки плагина. В верхней части страницы прокрутите вверх до «Учетные данные Live API». Скопируйте идентификатор клиента и секрет (возможно, вам придется нажать «Показать»), затем введите их в разделе WooCommerce > Настройки > Социальный вход > PayPal и сохраните настройки.
Чтобы подключить ваш магазин WooCommerce к Disqus, вы должны зарегистрировать приложение Disqus. Перейдите в Disqus API Resources/Applications и войдите в систему.
Нажмите «зарегистрировать приложение» на вкладке «Приложения».
Заполните поля для регистрации вашего приложения, введя ярлык для вашего приложения (для справки), описание того, что делает ваше приложение, название вашей компании и ваш веб-сайт. Когда вы введете эти данные, нажмите «Зарегистрировать мою заявку».
Создайте приложениеПри редактировании вашего приложения в разделе Приложение > Настройки вы должны изменить два параметра:
- В поле «Домены» введите URL вашего сайта/магазина WooCommerce
- В разделе «Аутентификация» измените «Доступ по умолчанию» на «Только чтение»
- Необязательный : Если вы хотите показывать свой логотип посетителям, когда они авторизуют ваш сайт для входа в Disqus, вы также можете установить здесь свой значок.
 Любые другие настройки здесь могут быть выполнены, но не являются обязательными.
Любые другие настройки здесь могут быть выполнены, но не являются обязательными.
Сохраните настройки и перейдите в Приложение > Сведения.
Просмотр сведений о приложенииПрокрутите вниз до настроек «OAuth». Скопируйте ключ API и секрет API и вставьте их в настройки плагина.
Получить ключ API/секретПосле сохранения настроек плагина вход в Disqus будет включен.
Чтобы подключить ваш магазин WooCommerce к Yahoo, вы должны создать приложение Yahoo. Перейдите в Yahoo Developer Network и создайте учетную запись (или войдите, если у вас есть существующая учетная запись Yahoo — это не обязательно должна быть учетная запись разработчика).
После входа в Yahoo перейдите к разделу «Создать приложение». Это позволит вам ввести поля для вашего приложения:
- Имя приложения — введите любое имя, которое узнают пользователи вашего сайта
- Тип приложения — Веб-приложение Создайте приложение
- Домен обратного вызова — домашний URL-адрес вашего веб-сайта, например, mysite.
 com
com - Разрешения API . Установите флажок «Профили (социальный каталог)», затем выберите переключатель «Чтение/запись общедоступных и частных»
После заполнения этих полей нажмите «Создать приложение». Вы увидите сообщение об успешном завершении, которое дает Идентификатор клиента и Секрет клиента .
Получить идентификатор клиента и секретВведите их в настройках приложения, чтобы завершить включение входа в Yahoo.
Для подключения вашего магазина WooCommerce к VK.com (Вконтакте) необходимо создать приложение через ВКонтакте.
Войдите в ВК и сначала проверьте настройки своего профиля — у вас должен быть номер мобильного телефона, способный принимать SMS-сообщения, указанные в разделе «Ваш номер телефона». При создании приложения на этот телефон будет отправлен защитный код.
Подтвердив это, перейдите в раздел «Создать приложение» и заполните предоставленную форму.
- Заголовок — Введите любое имя, которое узнают пользователи вашего сайта
- Категория — Выберите «Веб-сайт»
- Адрес сайта — это URL-адрес вашего веб-сайта, http://www.example.com/ .
- Базовый домен — введите только доменное имя вашего сайта: example.com
После заполнения этой формы нажмите «Подключить сайт». Откроется диалоговое окно для отправки кода подтверждения на ваш мобильный телефон. Получив SMS-сообщение, введите код подтверждения.
Введите номер подтвержденияПосле подтверждения с помощью кода вы попадете на экран приложения. Нажмите «Настройки» слева, чтобы получить идентификатор приложения и ключ безопасности. Введите их в настройках плагина, чтобы завершить настройку.
Получить идентификатор API/ключ В: Поддерживает ли вход через социальные сети Instagram?
A: Нет, Instagram не поддерживает вход через социальные сети с июня 2020 года, когда API Instagram, который мы используем для поддержки входа, полностью устарел.
К сожалению, новый API не поддерживает вход в систему, поэтому в дальнейшем мы не сможем поддерживать вход в Instagram.
В: Facebook запрашивает другие поля, и я получаю странные ошибки.
A: Иногда Facebook неправильно создает приложение. Убедитесь, что вы добавили платформу в настройках. Если у вас есть, удалите приложение и начните заново, и это должно решить то, что вы видите.
В: Почему я не могу заставить работать логин Amazon?
A: На вашем сайте должен быть SSL, иначе он не будет работать, так как этого требует Amazon. Настройка Amazon немного сложнее, поэтому убедитесь, что вы выполнили все шаги для регистрации своего профиля безопасности. Непрохождение этого процесса — самая распространенная проблема, с которой мы сталкиваемся при настройке Amazon.
В: Какая информация доступна для каждой сети?
A: У нас есть диаграмма, которая отображает информацию, полученную от каждой сети. Плагин не отправляет данные от пользователей или вашего магазина куда-либо во внешнее, поскольку вы создаете собственное приложение и управляете им.
Плагин не отправляет данные от пользователей или вашего магазина куда-либо во внешнее, поскольку вы создаете собственное приложение и управляете им.
В. При попытке входа в систему PayPal я получаю сообщение об ошибке: «Ошибка проверки проверяющей стороны: client_id, указанный в запросе, не соответствует ни одному из зарегистрированных клиентов. Пожалуйста, проверьте запрос».
Ответ: Скорее всего, это связано с тем, что вы используете личную учетную запись PayPal. Зарегистрируйте бесплатный бизнес-аккаунт PayPal, как описано в разделе PayPal, и вы сможете получить действительные учетные данные PayPal.
Теперь, когда вы создали приложения для социальных сетей, вы можете перейти к пользовательской документации, чтобы завершить настройку.
PAANO MAGLAGAY NG ISANG LINK SA ISANG TAO NA VKONTAKTE
В социальной сети VKontakte, вы можете добавить ссылку на хинди только в любое сообщество, кунди гумба памит пати на рин ан пела ито. Дагдаг pay sasabihin namin angkol са всех мга tungkol пунто tungkol в просесон пэгтукой ссылки на профиль taong VC.
Дагдаг pay sasabihin namin angkol са всех мга tungkol пунто tungkol в просесон пэгтукой ссылки на профиль taong VC.
Sanggunian в том же VC
Mayroong больше, чем нужно, чтобы получить доступ к любому пользователю, который может войти в свою учетную запись. Kasabay nito, napakalaki, знание хинди, знание понятий, знание saan ang ipapakita mo ang адрес.
Процедура, связанная с маркой, записанной и зарегистрированной, может пересекаться с пакетом, устанавливающим связь с VC, всегда на маленьком рынке. Kung interesado ka, inirerekumenda namin na pamilyar ka sa proseso na ito nang detalyado sa tulong ng aming iba pang mga artikulo.
Включите:
Отметьте фото на фото VK
Отметьте тег для публикации в VK
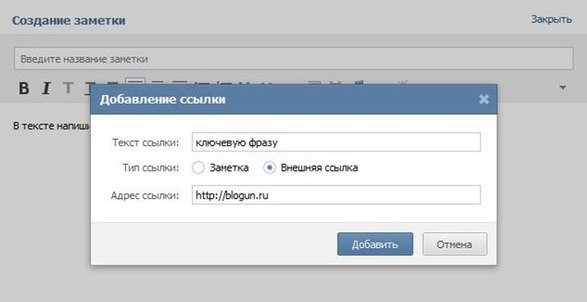
Пункт 1: Отправьте ссылку на гиперссылку
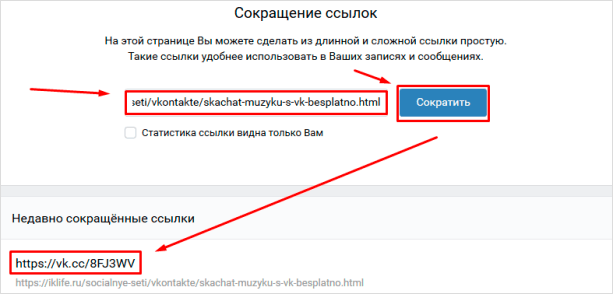
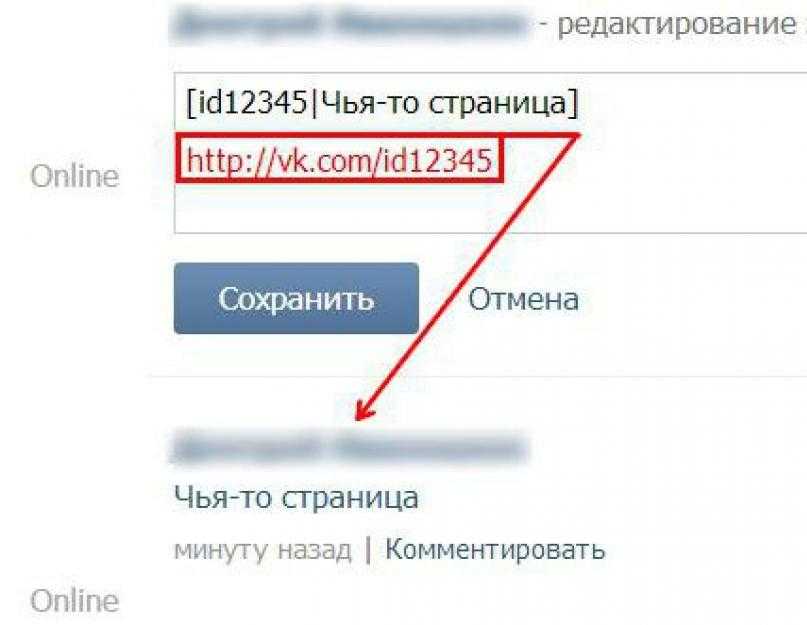
Самая универсальная ссылка для ссылки сайт ВКонтакте, с URL-адресом сообщества или личного профиля, с гиперссылкой. С помощью дискарта на этом, хинди может tukuyin только адрес учетной записи таманг Тао, ngunit lumikha din naaangkop на пинак-тумпак на дизайне, в том числе с помощью смайликов с текстом.
Dahil ang pamamaraan на это naiantig на са амина са другой статьи, titingnan namin анг proseso ng sanggunian са tao, na cankukulang нг другие детали.
Включите: Paano делает ссылку в тексте VK
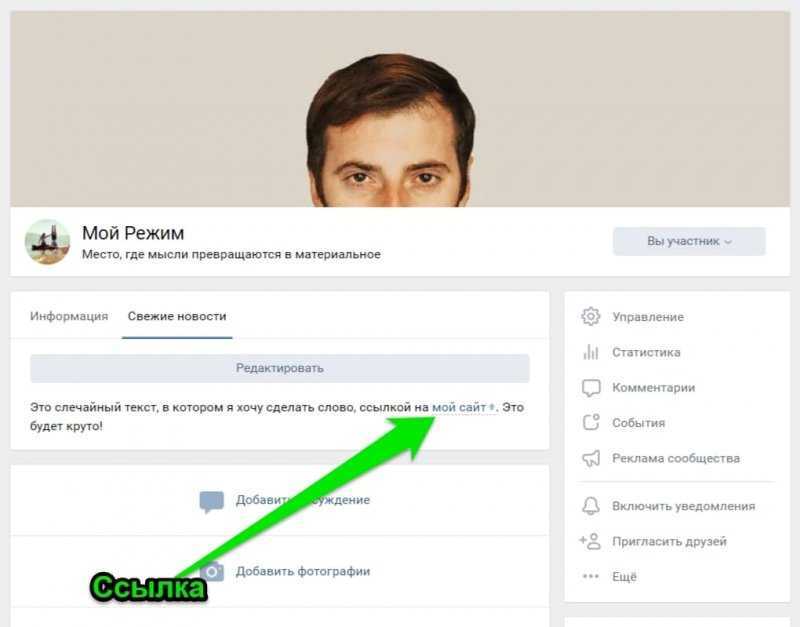
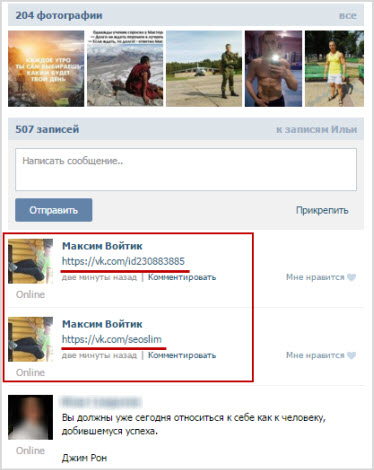
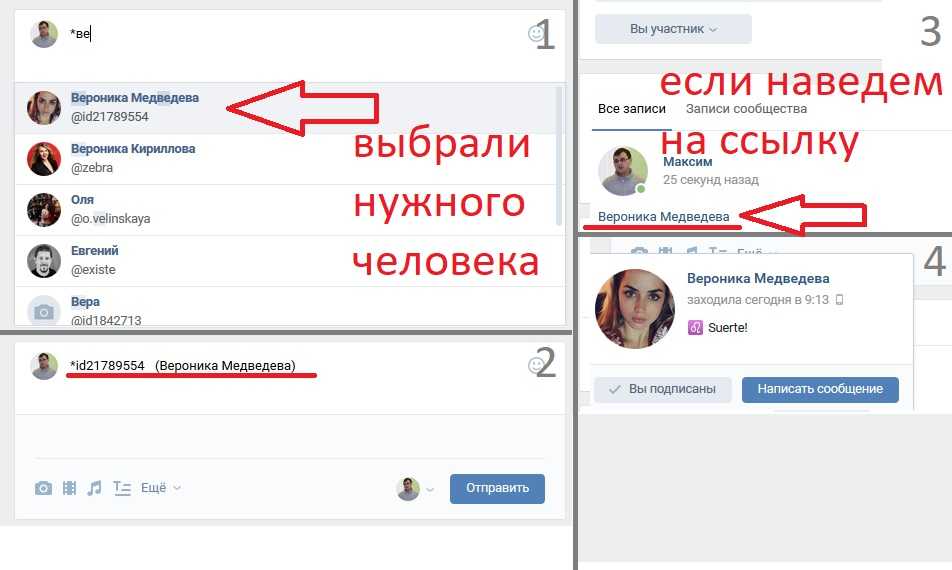
- В VK, вы можете использовать форму для записи новой записи, необходимо, в соответствии с профилем.
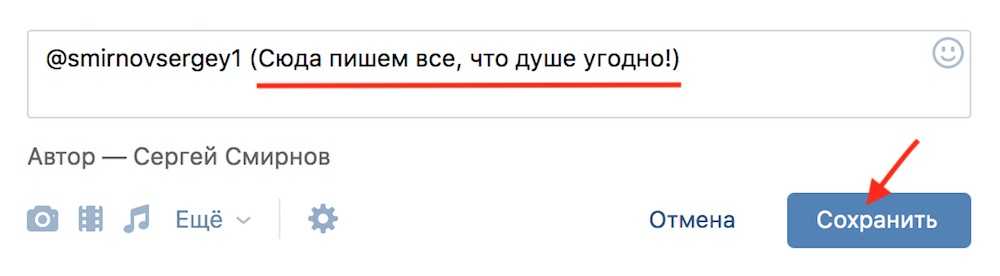
- Там, где вы играете, вы можете смоделировать блок текста или иного языка перед наложением текста, изобразить персонажа «@» .
- Добавление символа текста с прямым указанием идентификатора пользователя.
- Нажмите кнопку мыши в блоке, используя только автоматический список, который вы используете, чтобы получить лучший результат.
- Предложение может быть получено в начале, названии, на хинди в этом списке, которое может быть получено по большому адресу, указанному в Тао, и ни в одном из источников не упоминается.

- Я-сохранить прикосновение к странице-запись с помощью записи на клавиатуре. «Ипадала» .
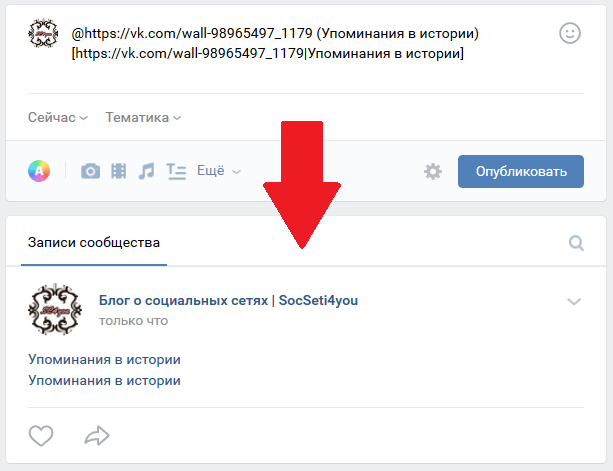
- Pumunta ka ngayon sa nai-опубликовать сообщение и siguraduhin на tumutugma ito sa iyong pagsusumite.
Можете использовать собственный идентификатор и пользовательский адрес без имени.
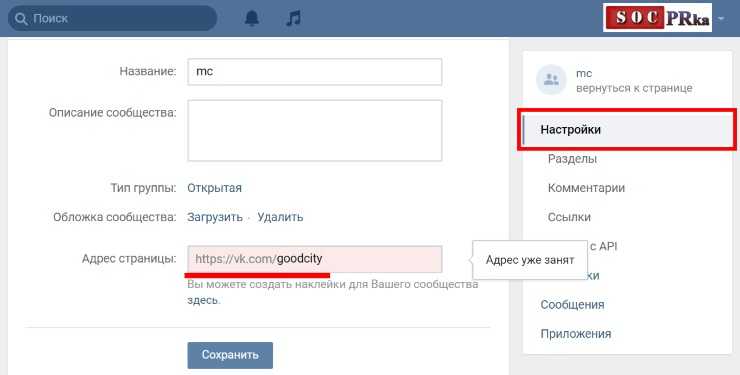
Звоните в: Панорамный VK ID
Мадали мань-мэй-редактировать ваш пинили, ngunit tandaan na pagkatapos ng pag-save original code ay magbabago nang medio.
Наведите курсор на ту же ссылку, что и другие данные пользователя.
Это имя может быть использовано в качестве наиболее важного, но это не означает, что вы можете использовать ссылку, которую вы можете использовать в группе или в личном профиле.
Паран 2: Сообщить о статусе
Сообщить о семейном положении, а также указать URL-адрес в профиле, связанном с отношениями. Siyempre, это означает, что вы можете найти только то, что может быть связано с тем, что может соединить вас с другими людьми в вашей душе.
Mangyaring tandaan na ang paraan ay maaaring gumana la bang ikaw and ang yong kasosyo s ga settings tukuyin isang link sa bawat isa linsunod sa tagubilin. Хинди, который включает в себя самые популярные, URL-адрес на хинди очень эффективен.
Хинди, который включает в себя самые популярные, URL-адрес на хинди очень эффективен.
Более подробные сведения о пакетах, которые используются в специальном артикуле.
Позвоните в меню: Перейдите в раздел «ВКонтакте»
- Откройте меню сайта на сайте, нажав кнопку мыши на своем аватаре и набрав пункт «Я-редактирую» .
- Страницы на вкладке «Основные» найти пункт «Каталог» и добавить его на «Знакомства» .
- С тех пор, как новый «Kanino» добавить список из того, что и Piliin анг Taong анг URL-адрес на большем количестве idagdag с вашей стороны.
Maaari может mag-ссылка только на ваш список nasa ng ваш kaibigan.
- Введите номер «Я-сохранить» , чтобы добавить ссылку на страницу.

- Подтверждение, сделанное пользователем в соответствии с разделом «I-edit» на хинди. Как только вы увидите ссылку на ссылку, с вашей стороны, сбор данных по другим, lilitaw анг ссылка на таманг Тао.
- В зависимости от того, что вы можете получить, вы можете использовать его, чтобы получить информацию о том, что вам нужно.
Maaari может звонить покупателю-покупателю, который может помочь вам узнать больше о ваших отношениях, общаться, хинди во всех случаях, когда вы можете узнать, что это ссылка на ваш выбор.
Даконг хули, маааринг tanggalin анг другой URL-адрес, как указано.
Звоните в: Перейдите по ссылке
Пункт 3: Свяжитесь с коммуникатором
Сохраните связь со службой поддержки коммунидада, которая изначально была сброшена. С katunayan, этот текст на хинди лучше, чем у кого-то из первых, кто знает, что вы можете найти на нашем веб-сайте.
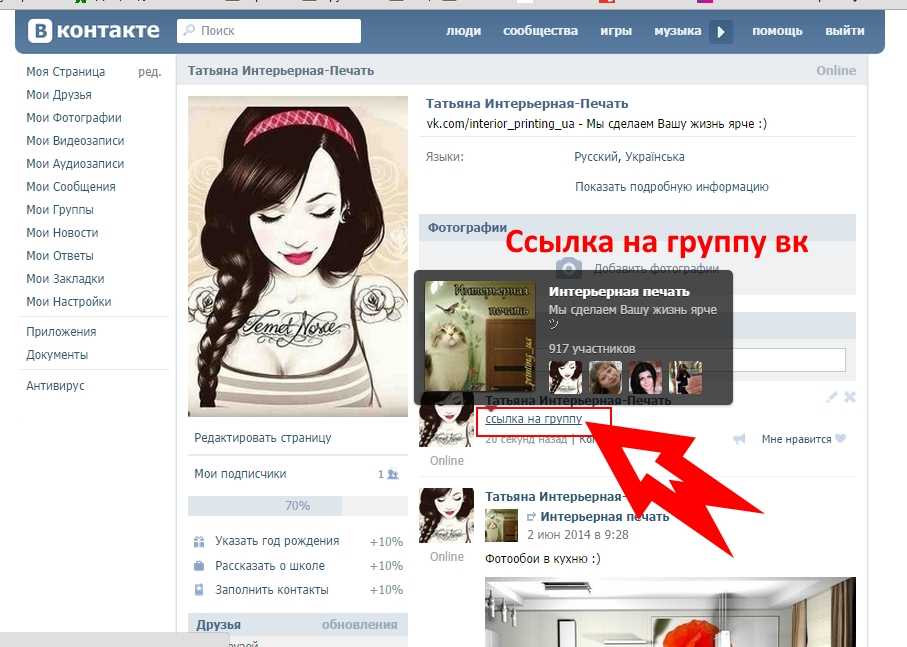
Звоните: Вы можете сделать ссылку на группу VK
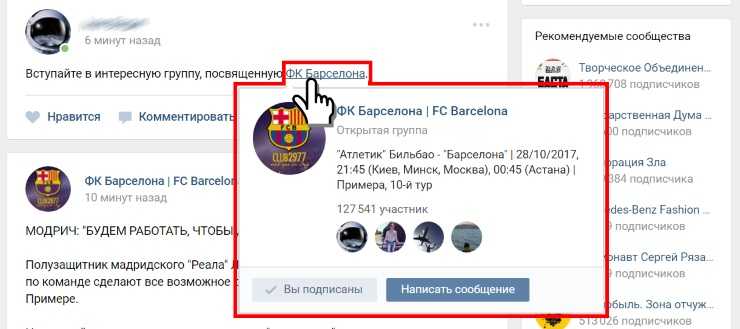
- От домашней страницы сообщества, чтобы получить элемент управления блоком управления. «Пожалуйста, свяжитесь с нами» и нажмите здесь.
- Запись ВКонтакте Идентификатор пользователя, связанный с учетной записью, которая больше не нужна.

- Пунан natitirang mga patlang на ваших любимых paghhusga и маг-нажмите «I-сохранить» .
- Ngayon sa кнопка блока управления «Полный контакт» сообщение в новом поле «Контакт» Ссылка на пользователя недоступна.
Umaasa kami на wala kang nahihirapan на maunawaan анг mga pangunahing pamamaraan ng pag-uugnay.
Пункт 4: Мобильное приложение ВКонтакте
Дахил больше любит использовать приложение для смартфона, чтобы получить доступ к веб-сайту ВК, как это можно сделать, чтобы пройти через торговую ссылку через ссылку семейное положение с помощью официального дополнения для Android.
Единое приложение VC на хинди может быть использовано на одной из платформ, которые могут быть загружены на другой платформе.
- Открыть приложение ВКонтакте, открыть полное меню ВКонтакте.
- Маг-прокрутка в списке сексуальных книг и списка «Настройка» .