Как правильно оформить сайдбар на сайте
Владельцы сайтов стараются оптимизировать свой ресурс и улучшить юзабилити, чтобы пользователям было легче ориентироваться и перемещаться по страницам. Для этого можно использовать сайдбар, о котором мы поговорим в данной статье. Мы узнаем, какое количество боковых панелей добавляют и почему полностью отказываются от них, а также какие элементы вставляют в колонки.
- Что такое сайдбар
- Зачем нужен сайдбар
- Преимущества и недостатки сайдбара
- Виды сайдбаров
- Что стоит добавить в сайдбар
- Что не нужно размещать в сайдбаре
- Как правильно оформить сайдбар
- Заключение
Что такое сайдбар
Sidebar в переводе с английского языка означает «боковая панель». Сайдбар — это отдельный раздел сайта в виде колонки, в которую помещают информационные или навигационные элементы, чтобы пользователи могли ориентироваться по страницам ресурса.
Вы наверняка сталкивались с боковой панелью в повседневной жизни — например, в соцсетях. В ленте Facebook используется два сайдбара: в первом показаны основные страницы, на которые вы можете перейти, а во втором — рекомендации и рекламный блок.
В ленте Facebook используется два сайдбара: в первом показаны основные страницы, на которые вы можете перейти, а во втором — рекомендации и рекламный блок.
Обычно на сайтах используется правая колонка — она не мешает пользователю изучать основной контент и позволяет не отвлекаться на дополнительные элементы.
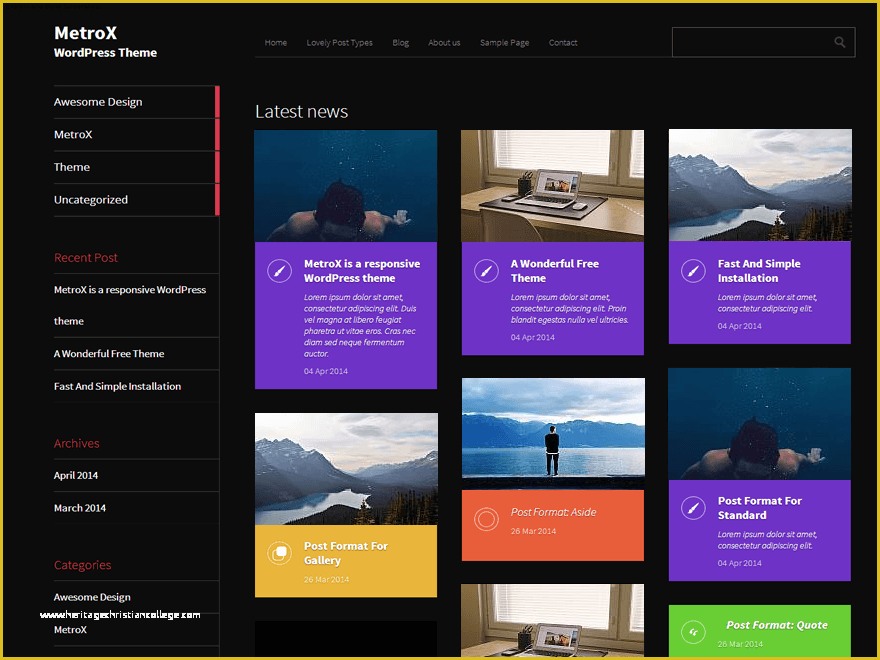
Страница блога на сайте SendPulse с боковой панельюЗачем нужен сайдбар
В десктопной версии сайта боковая панель помогает структурировать информацию и отделить основной контент от вспомогательного. Сайдбар также используют и в качестве инструмента для увеличения продаж — в нем можно разместить рекламу или информацию об акциях и скидках.
Элементы, которые добавляют в сайдбар:
- Навигационное меню — карта сайта.
- Информационные блоки — новости, статьи, рекомендации.
- Функциональные элементы — корзина, формы и кнопки обратной связи.
- Рекламные баннеры.
- Акции.
- Фильтры для товаров.

- Виджеты — ссылки на соцсети, поисковая строка.
Рассмотрим преимущества и недостатки боковой колонки.
| Преимущества | Недостатки |
| Информация структурирована в одном месте, чтобы пользователь мог ориентироваться на сайте | Боковая панель подходит только для десктопных сайтов. На смартфоне сайдбар будет размещен под основным контентом — пользователь не увидит его, пока не дочитает страницу |
| С помощью ссылок в боковой колонке пользователи могут изучить дополнительный материал по теме. Это увеличит время их пребывания на сайте | Лишь некоторая часть людей замечает боковую панель. Пользователи сканируют материал и фокусируются на главных элементах, а не читают каждую строку сайта |
| Позволяет разместить элементы call to action | Боковая колонка вынуждает дизайнеров уменьшать размер шрифта, длину строки и межстрочный интервал. Из-за этого основной контент может становиться нечитабельным |
| Фильтрация товаров помогает быстрее найти конкретную модель или продукт | Анимированные элементы баннера могут мешать при прочтении статьи |
| Положительно влияет на SEO | Виджеты нагружают сайт — скорость загрузки страниц будет медленнее |
Виды сайдбаров
Рассмотрим три вида боковых колонок, которые встречаются наиболее часто.
Сайдбар с правой стороны экрана
Правая панель позволяет пользователю сначала изучить основной блок информации, а затем перейти к вспомогательной, не отвлекаясь на детали.
Распространенный вариант расположения боковой колонки, в которую добавляют перечень похожих статей, популярных материалов, новостей, акций или используют под рекламный блок.
Пример, как можно разместить вспомогательный контент в правой панели: приветствие сообщества, условия участия, список модераторов и окно для отправки сообщений и публикаций. Перед тем, как вступить в сообщество на Reddit, пользователь может изучить общую информацию о группе.
Пример, как использовать правую панель под вспомогательный контентПанель с левой стороны экрана
Интернет-магазины используют левую колонку, чтобы привлечь внимание пользователя к каталогу, фильтрам или акциям.
Для чего нужна левая боковая колонка:
- Размещение важной информации, которая помогает быстрее адаптироваться на сайте.

- Повышение конверсии. В верхней части колонки добавляют кнопки с призывом к действиям или рекламный блок.
Минус левой панели заключается в том, что пользователь может быстро переключиться на другую страницу, не изучая предыдущую. Это происходит из-за того, что человек не обращает внимания на основной контент, так как изучает сайт слева направо.
Здесь показан пример с расположением фильтра в левой части экрана. Это помогает пользователям быстро сориентироваться в ассортименте и подобрать размер.
Расположение фильтра в интернет-магазинеА ниже — пример, как можно расположить информационные блоки в боковой панели.
Пример расположения информационных блоков слеваБоковая панель с двух сторон
Этот вариант колонки можно встретить на популярных ресурсах с высоким трафиком. Основная причина использования боковой панели — показать больше информации. Например, слева — список новостей в режиме реального времени, а справа — рекомендации и реклама.
Минус двух панелей в том, что вам придется уменьшить контейнер с основным материалом.
Здесь показан пример использования двух колонок. Слева расположены варианты взаимодействия с сервисом, а также разделы блога. Справа показаны самые обсуждаемые материалы.
Пример двух боковых панелейРедко встречаются два или три сайдбара. Они сильно смещают основной контент, но на главной странице с подборками и виджетами их использование допускается.
Ниже показан рубрикатор с названиями и подборкой последних публикаций. В правой части расположена популярная статья из первого рубрикатора.
Вариант страницы с двумя боковыми панелями с левой стороныЧто стоит добавить в сайдбар
Рассмотрим блоки боковой колонки, которые будут полезны вашим подписчикам и клиентам.
Навигация и управление
Меню или каталог помогает пользователям найти интересующий его раздел, конкретную страницу или товар.
Пример расположения каталога в боковой панелиСтрока поиска позволяет с помощью ключевых слов найти подборку товаров, новостей или статей. Это улучшает поведенческие факторы.
Рекомендуем к прочтению! Узнайте о SEO больше:
- «SEO-текст: как писать оптимизированные и полезные статьи»;
- «SEO или контекстная реклама — какой тип продвижения выбрать»;
- «SEO инструменты, которые сэкономят ваше время — подборка»;
- «SEO копирайтинг — что это и как он поможет сократить затраты на продвижение»;
- «Как поднять сайт в поиске и получать лиды почти бесплатно»;
- «Что такое релевантность страницы сайта и как ее определить».
Ниже показан вариант расширенного поиска книг: по автору, названию и ключевому слову.
Вариант расширенного поиска в боковой панелиСоциальные виджеты
Кнопки соцсетей позволяют пользователям поделиться статьей или быстро перейти по ссылкам и ознакомиться с новым контентом, а также подписаться на аккаунты компании.
Вариант, как расположить виджет с соцсетямиА ниже показан пример боковой колонки с виджетом соцсетей, который позволяет поделиться статьей.
Информация об авторе или компании
На страницах блогов можно показать фотографию автора и кратко представить его либо историю компании. Такой подход повышает лояльность клиентов, ведь пользователь видит, с кем ведет общение.
Пример информации об авторе блогаЭлементы конверсии
В качестве конверсионных элементов используют формы подписки на рассылку или кнопки с призывом к действию. Это также позволяет формировать лояльность клиентов и повышает вероятность того, что пользователь совершит целевое действие.
Пример конверсионного элемента в боковой колонкеРеклама
Объявления можно использовать в сайдбаре, но нужно тщательно продумать местоположение. Если вы используете партнерские программы — пользователь заметит такую рекламу.
А если вы выделяете место на сайте для контекстных объявлений и у подписчика включен блокировщик — этот блок окажется пустым и сместит важный контент сайта, из-за чего структура будет выглядеть неполной.
Используйте в объявлениях общий стиль оформления и крупный шрифт для заголовков.
Примечание. Также важно учитывать такое явление, как «баннерная слепота» — игнорирование навязчивой рекламы.
Пример рекламы на сайтеПодборка статей или анонсов
В правую колонку добавляют подборки популярных или новых статей, а также материалы с похожей тематикой. Перелинковка хорошо влияет на SEO и увеличивает время пребывания на сайте.
Подборки популярных рецептов на сайтеЧто не нужно размещать в сайдбаре
А в этом разделе мы разберем примеры сайдбаров, которые утяжеляют страницу. Такие блоки не делают сайт более эффективным — пользователи редко их используют.
Сейчас расскажем, что в сайдбаре не стоит размещать.
Облако тегов — нагружает страницу большим количеством сплошного текста, который сложен для восприятия.
Календарь — занимает много места и не несет полезной информации.
Календарь на сайтеСчетчик Google, а также другую статистику сайта — также захламляют страницу, их лучше перенести в подвал сайта или вовсе убрать.
Статистика форумаРаздел с последними комментариями — отвлекает пользователей и не несет полезную информацию. Подобное решение иногда можно использовать для форумов, но лучше показать вместо этого подборку популярных вопросов за последнее время.
Раздел с последними комментариямиКак правильно оформить сайдбар
Разберем основные критерии правильного оформления боковой панели.
Размер
Важно установить ширину панели, чтобы она не выделялась на фоне основного контента и не перекрывала его.
«>Примечание. Оптимальным показателем является 20-30% от ширины основного блока. Если вы используете два сайдбара — суммарная ширина не должна превышать 50%.
Панель может быть закреплена на странице по высоте и перемещаться без прокручивания.
Расположение
Ранее мы уже говорили, для каких типов сайтов используется левая и правая панель. Важно обратить внимание на такую деталь, как размещение блоков с учетом их важности. Например, рубрикатор, а затем — строка поиска. Либо подборка статей, а после — подписка на рассылку.
Цветовые схемы и оформление
Сайдбар не должен выбиваться из общего дизайна сайта. Поэтому важно сделать контрастные кнопки и иконки, которые могли привлечь внимание пользователя, но при этом не выбивались от основного стиля страницы.
Примечание. Компоненты боковой панели должны быть хорошо видны. Желательно выделить их цветом, чтобы они не сливались с основным контентом.
Желательно выделить их цветом, чтобы они не сливались с основным контентом.
Шрифт
Кегль шрифта лучше выбрать на 10-20% больше, чем у главного материала. Это поможет привлечь внимание читателя, не отвлекая его от основного текста.
Примечание. Не забывайте выравнивать текст и заголовки по левому краю.
Заключение
В этой статье мы рассмотрели, что такое сайдбар, узнали, как с ним работать и как правильно использовать его на сайте.
Чтобы добавить боковую колонку, можно обратиться к программистам на этапе разработки сайта или самостоятельно сделать сайдбар через конструктор. Сложность работы зависит от выбранной CMS.
- Sidebar можно использовать, если вы хотите улучшить юзабилити десктопных сайтов.
- Если позиции сайта падают — лучше откажитесь от сайдбара. Это также привлечет пользователей, которые привыкли использовать ресурс с нескольких устройств — им не придется адаптироваться к новому интерфейсу.

- Панель должна быть узкой, чтобы не отвлекать пользователя от основного контента.
- Используйте две боковые колонки только в случае, если у вас высокий трафик на сайте.
- Обязательно добавляйте фильтры для интернет-магазинов.
- Размещайте элементы в sidebar согласно их важности.
Используйте инструменты SendPulse для комплексного продвижения сайта: создавайте мультиссылки и одностраничные сайты через конструктор лендингов, отправляйте email, Viber, SMS, WhatsApp рассылки и push уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, Instagram, ВКонтакте, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему и автоматизируйте бизнес-процессы.
что это такое, как его сделать привлекательным и что поместить в сайдбар на сайте
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сайдбар на сайте — это боковая панель, где располагаются элементы, визуально отделенные от остальных, которые сообщают дополнительную информацию.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Чтобы лучше понять, что такое сайдбар на сайте, разберем простой пример. Когда вы покупаете бытовую технику, например, холодильник, вам обязательно предложат сопутствующие товары: стабилизаторы, переходники, контейнеры и прочее. Также консультант обязательно расскажет о действующих скидках и акциях, подскажет, где найти пылесос, а в каком разделе находятся утюги.
Ту же функцию выполняет и sidebar: рассказывает о похожих товарах, акциях, проводит по ресурсу.
Многие разработчики задаются вопросом, что разместить в сайдбаре сайта. Его можно использовать для размещения информационных и навигационных материалов.
Его можно использовать для размещения информационных и навигационных материалов.
Для чего нужен сайдбар
Сайдбар меню позволяет посетителям сайта быстро находить нужный контент и использовать функционал ресурса. Информация в боковой панели не меняется и отображается на каждой странице интернет-ресурса, что положительно влияет на качество взаимодействия с пользователями.
Сайдбар можно использовать по-разному:
- В качестве навигации.
- В качестве рекламного блока.
- Расположить здесь виджеты для быстрого доступа к разделам.
- Расположить информационные блоки.
- Предлагать дополнительные услуги и товары.
- Расположить полезные инструменты: строку поиска, корзину и так далее.
Количество сайдбаров
- 1 сайдбар. Когда интерент-сайты только набирали обороты, наибольшей популярностью пользовались варианты с одним сайдбаром. Сегодня они не утратили актуальности.
- 2 сайдбара. Чаще их применяют для интернет-магазинов или корпоративных ресурсов.
 Как правило, это быстро развивающиеся сервисы, которые хотят предоставить своим клиентам как можно больше полезной информации.
Как правило, это быстро развивающиеся сервисы, которые хотят предоставить своим клиентам как можно больше полезной информации. - 3-4. Вспомогательные панели располагаются по бокам, а также внизу и вверху. Важно не перестараться и не сделать элементы маленькими, иначе пользователям будет неудобно просматривать сайт со смартфона и прочих гаджетов.
- 0. Можно и полностью отказаться от сайдбара, однако по функциональности такой ресурс будет несколько уступать. Лучше «на запас» оставить для него место при разработке.
Как сделать сайдбар привлекательным
Чтобы sidebar был действительно полезным, в первую очередь, он должен быть заметным. Чтобы добиться желаемого результата нужно следовать следующим рекомендациям:
Размеры
Первостепенное значение имеет ширина. Боковая панель не должна затмевать основной контент. 20-30% от ширины области контента — оптимальный показатель. Суммы всех сайдбаров не должна быть более 50% от ширины области контента. По высоте боковая панель должна целиком помещаться на экран, без прокручивания.
По высоте боковая панель должна целиком помещаться на экран, без прокручивания.
Графические изображения и цветовая палитра
Учтите, что цветовая гамма может как привлекать пользователей, так и отталкивать их. Важно не переборщить. Чтобы привлечь внимание посетителя можно сделать боковую панель контрастной основному разделу. При использовании изображений рекомендуется затенить их или осветлить.
Шрифт
Кегль рекомендуется выбрать на 10-20% больше, чем кегль главного текста, так он будет привлекать, но не отвлекать от основного материала.
Боковая панель
Monday05/01
1
space.loversmagazine.com
Spaces by Lovers Magazine
Spaces. Универсальная страница вакансий для команд, ориентированных на продукт.
2
ishadeed.com
Реконструкция раздела избранных новостей с помощью современного CSS: Vox News
При первом взгляде на макет может показаться, что его легко и просто создать.
3
Neat, минималистичный CSS-фреймворк Neat, позволяет быстро создавать эффективные сайты.
4
matthiasott.com
Пользовательские свойства CSS Помимо :root
Есть ли веская причина, по которой мы определяем глобальные настраиваемые свойства для :root/html, а не для тела?
5
fixel.macpaw.com
Шрифт Fixel
Будучи гротескным шрифтом без засечек, MacPaw Fixel был разработан как изменяемый шрифт с человеческим оттенком.
Friday04/28
1
smashingmagazine.com
Доступные размеры мишеней Памятка
доступные сенсорные цели для значков, ссылок и кнопок.
2
garden.bradwoods.io
Режимы наложения CSS
Что такое режимы наложения CSS. Как использовать background-blend-mode и mix-blend-mode. Интерактивные примеры.
3
elliotjaystocks.com
Теперь у меня есть логотип
Я подумал, что Эмма будет идеальным человеком для создания того, о чем я давно думал: логотипа.
4
printmag.com
Knit Grotesk — это шрифт, который можно вставить прямо в свитер
Универсальный готовый шрифт Rüdiger Schlömer раздвигает границы возможного в мире шрифтов.
5
wired.com
Итак, ваш ребенок хочет стать стримером Twitch
Не паникуйте. Вместо этого научите свое любимое детище отвечать на Три вопроса стриминга.
Четверг 04/27
1
nngroup.com
User Journeys vs. который.
2
doc.cc
Принятие дизайна
Обучение отделению ремесла создания цифровых продуктов от отрасли, в которой мы работаем.
3
rauno.me
Создание веб-сайта Next.js
В феврале 2023 года вместе с @glennui и @almonk мы начали создавать новый веб-сайт для Next.js.
4
webkit.org
Значки для веб-приложений на главном экране
WebKit теперь включает поддержку API значков W3C, позволяющего вам маркировать значок веб-приложения.
5
uxdesign.cc
Руководство по проведению более качественных исследований рынка и пользователей с детьми
От создания игры до предоставления детям возможности стать экспертами — мы можем многое сделать, чтобы улучшить то, как мы получаем информацию от детей.
Среда04/26
1
blog.medium.com
Более простая страница для статей на Medium прочитать страницу, а также больше изображений параметры.
2
kottke.org
Tiny Illustrated Sci-fi Stories
В Твиттере @smllwrlds каждый день в 2023 году публикуется новый крошечный иллюстрированный научно-фантастический рассказ.0005
3
css-tip.com
Совет CSS
Обширная коллекция советов и приемов CSS. Лучшее место, чтобы быть в курсе новых возможностей CSS.
4
varun.ca
Как мы создавали 3D-анимацию для сборника рассказов
Подробное описание того, как мы создавали 3D-анимацию с помощью React Three Fiber. Сосредоточение внимания на более мелких деталях, которые превращают сцену из «готовой» в «готовую к отправке».
Сосредоточение внимания на более мелких деталях, которые превращают сцену из «готовой» в «готовую к отправке».
5
uxdesign.cc
Добавление движения к следующему десятилетию Atomic Design
Век анимации, десятилетие Atomic Design, год движения.
Вторник 04/25
1
observablehq.com
Восприятие однородных цветовых моделей и их значение
теория.
2
moderncss.dev
Контейнерные единицы запросов и гибкая типографика
Чтобы узнать больше о поведении блоков запроса контейнера, мы рассмотрим три метода гибкой типографики.
3
gradient.style
Градиенты CSS HD
Широкая цветовая гамма Color 4 Построитель градиентов CSS.
4
arabicdesignarchive.com
Архив арабского дизайна
ADA — это некоммерческая инициатива, целью которой является распространение знаний об арабском дизайне и его истории.
5
Indeed.design
Руководство по поиску работы в сфере UX для дизайнеров Indeed
Хотите ускорить свой карьерный переход, успешно пройти собеседование, повысить уровень своего портфолио или произвести впечатление на свою новую команду? Прочтите эти статьи.
Monday04/24
1
patternclub.io
Pattern Club
Тщательно подобранная галерея паттернов, текстур и изображений от замечательных дизайнеров и иллюстраторов.
2
stackdiary.com
Веб-доступность: руководство по созданию инклюзивных веб-сайтов
Научитесь создавать инклюзивные веб-сайты с помощью этого подробного руководства по веб-доступности, обеспечивающего удобство использования для всех посетителей.
3
css-irl.info
Снова изучение :has()
Продолжая экспериментировать с :has(), я понял, что на практике мы можем выбрать любой элемент в DOM относительно другого.
4
blog.jim-nielsen.com
Автономный режим — это просто онлайн с экстремальной задержкой
Я только что закончил смотреть «Локальное программное обеспечение» Питера Ван Харденберга, и он мне очень понравился.
5
uxdesign.cc
Figma, я люблю тебя, но ты меня подводишь
Противостояние конфликту между возможным и практичным.
Sidebar Atlanta
Trifecta
Расположенный в самом центре Атланты, Sidebar Atlanta предлагает развлечения 3-в-1. Удивительный интерьер и изысканный стиль Sidebar Atlanta создают уютную атмосферу для всех посетителей. Каждое блюдо в нашем меню свежеприготовлено на заказ из мяса ручной нарезки, овощей и свежей зелени. Что бы вы ни предпочли, в Sidebar Atlanta есть все, что нужно для идеального дня или ночи.
3 уровня 3 бара Полноценная кухня Кальян DJ Музыка Живые группы HD-телевизоры Особенные события Личное пространство
- 3 уровня
- 3 бара
- полностью оборудованная кухня
- кальян
- диджейская музыка
- живые группы
- HD-телевизоры
- особенные события
- пространство для частных мероприятий
- 3 уровня
- 3 бара
- полностью оборудованная кухня
- кальян
- диджейская музыка
- живые группы
- HD-телевизоры
- особенные события
- пространство для частных мероприятий
Год открытия
Этажи
Год открытия
Этажи
3 УРОВНЯ + 3 вибрации
В Sidebar Atlanta это 3-в-1, с тремя уникальными этажами, чтобы создать длительное впечатление. Кроме того, вы никогда не узнаете, кого увидите, поскольку Sidebar Atlanta становится местом, где укрываются знаменитости.
Кроме того, вы никогда не узнаете, кого увидите, поскольку Sidebar Atlanta становится местом, где укрываются знаменитости.
— 1-й уровень —
садовая комната
Садовая комната предназначена для отличного ужина с захватывающими функциями, такими как сделанная на заказ светлая обстановка и огромные HD-телевизоры.
Читать далее
— 2-й уровень —
комната в замке
Зал в замке Sidebar Atlanta предлагает великолепный лаунж для интимных мероприятий, таких как свидания или девичники, где каждый одевается так, чтобы произвести впечатление.
Читать далее
— 3-й уровень —
комната подземелья
Наш ночной клуб The Dungeon Room предлагает различные эксклюзивные VIP-пакеты и бутылочные секции, идеально подходящие для дней рождений, праздников и небольших и больших компаний.
Читать далее
наше меню
предстоящие события
предстоящие события
предстоящие события
эксклюзивное место для вас и ваших гостей
Наша изысканная приватная комната предлагает особое присутствие для интимной встречи.
