Сайдбар: что это такое и для чего он нужен на сайте?
Сайдбар (англ. sidebar – боковая панель, меню) – это боковая панель на сайте, выделенная графически, на которой располагается дополнительная информация для его посетителей.
Сайдбар устанавливается справа или слева от контента, и может иметь формат одной или двух узких колонок.
Сайдбар является одним из инструментов оптимизации сайта, механизм действия которого заключается в повышении юзабилити. Информация, расположенная здесь, упрощает пользователям навигацию, дает им перечень рубрик сайта, акций, анонсов и комментариев, а также может содержать рекламу. Все это призвано создать комфортные условия пользователям с тем, чтобы они оставались на сайте, как можно дольше.
Пример: pepsico.ru Анонс новостей из социальных сетей в правом сайдбаре
Пример: atomstroy.net меню с разделами сайта, поисковая строка и форма обратной связи в левом сайдбаре
Элементы сайдбара, повышающие юзабилити
Сайдбары на сайтах могут содержать разные элементы.
Однако существует их привычный перечень, в который входит:
- предложение оформить подписку на рассылки;
- боковое меню, перечень всех разделов сайта;
- список самых интересных и популярных материалов;
- анонс новых статей;
- строка поиска по сайту;
- ссылки на страницы компании в социальных сетях;
- кнопка заказа или ссылка на корзину.
Каким должен быть сайдбар, чтобы его заметили пользователи?
Бывает так, что пользователи просто не замечают информацию, размещенную на сайдбаре, и он не выполняет свою функцию.
Чтобы этого не случилось, следует при его создании учитывать несколько важных моментов:
- 1 Панель сайдбара должна быть значительно уже контентной зоны. Высота не должна выходить за границы видимой области. Хотя в связи с массовым использованием мобильных устройств для просмотра сайтов, скроллинг постепенно становится обычным делом и не считается чем-то негативным.

- 2 Цвета и изображения подбираются таким образом, чтобы сайдбар выглядел привлекательно, но при этом не отвлекал внимание пользователей от основного контента сайта.
- 3 Шрифт обычно выбирают на 10% больше основного, заголовки центрируют, а текст выравнивают по левому краю, чтобы не нарушать естественность чтения.
- 4 Элементы следует располагать в порядке важности.
- 5 Если есть необходимость отображать большое количество дополнительной информации, на сайте может быть два сайдбара, справа и слева от основного контента или только справа.
Сайт может быть создан и без боковой панели, но в этом случае следует тщательно продумать навигацию, чтобы обеспечить его функциональность для пользователей.
Услуги, связанные с термином:
- SEO-продвижение
- Базовая оптимизация
- Комплексное продвижение cайтов
- Создание сайтов
Сайдбар: что это, зачем нужен на странице и какие элементы можно в него добавить
Сайдбар — боковая колонка веб-страницы с дополнительной информацией, ссылками и кнопками.
Обычно в сайдбаре размещают такие элементы: навигационное меню, каталог интернет-магазина, блок с рекламой, рекомендации, фильтры, форму для связи или социокнопки.
Важное условие при размещении боковых панелей — не занимать слишком много места. Точной цифры для того, какой может быть площадь боковой панели, — нет. Но её всегда создают визуально меньше, чем поле с основной информацией.
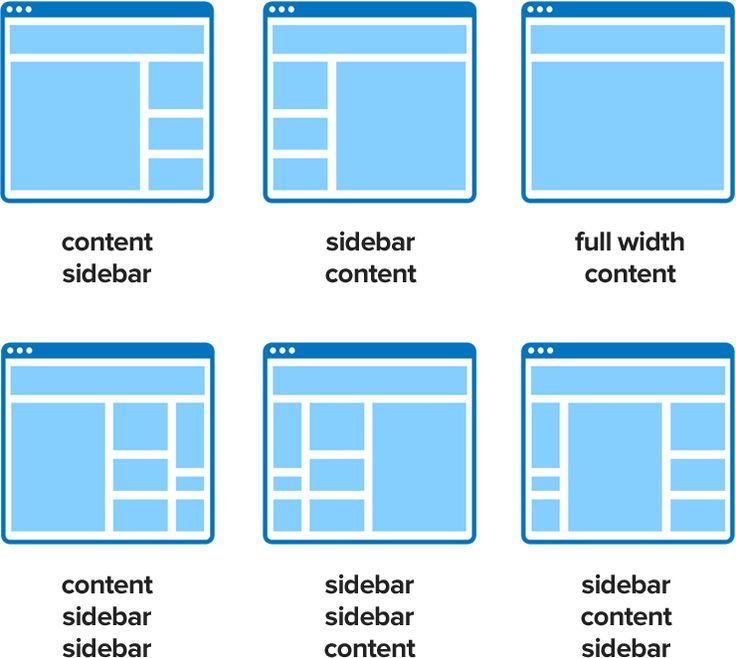
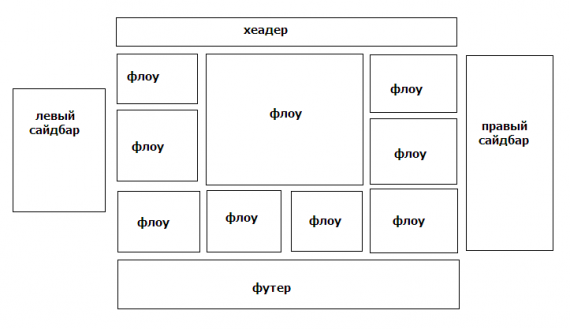
Варианты расположения сайдбаров на веб-странице
Какими бывают сайдбары
Боковые панели делятся на три типа по месту расположения на странице: левые, правые и двусторонние.
Левые. В большинстве стран люди читают слева направо — так же просматривают и сайты. Поэтому с левой стороны обычно размещают каталоги интернет-магазинов и фильтры для поиска. Посетитель сразу натыкается взглядом на каталог или фильтр и скорее находит нужный товар.
Правые. Менее предпочтительное положение для сайдбара, потому что большинство сайтов справа размещают рекламу. Пользователи научились игнорировать правую колонку, чтобы не отвлекаться.
Пользователи научились игнорировать правую колонку, чтобы не отвлекаться.
С двух сторон. Размещать две панели на одной странице не очень удачное решение. Колонки с посторонним контентом «сдавливают» основной, ради которого читатель пришел на сайт. Узкая колонка по центру вынуждает постоянно скроллить, а картинки и плашки по бокам мешают изучать нужную информацию.
Дополнительная информация в боковых колонках заняла почти половину экрана. А сверху место отнимает меню
Какую информацию размещают в сайдбаре
Меню и рубрификация
Боковая колонка может состоять из каталога или набора ссылок. Оттуда пользователи переходят в другие разделы, рубрики или категории товаров.
Интернет-магазин «Окей» указывает в сайдбаре категории продуктов
Анонсы
Сайдбар может включать в себя прокручивающуюся или зафиксированную ленту новостей. Такой формат часто используют СМИ.
В сайдбар с новостями обычно выносят основной смысл сообщения, чтобы читатель мог узнать о случившемся, даже не переходя по ссылке
Развлекательные сайты и медиа часто используют виджеты публикаций и анонсы статей.
Внутри сайдбара тоже можно выстроить иерархию: например, показать основную статью вместе с развернутым анонсом, а остальные — только заголовками
Реклама
Сбоку от основного контента размещают блоки с рекламой или партнерские материалы.
Рекламу чаще размещают в правом сайдбаре, поэтому некоторые пользователи игнорируют эту часть экрана.
Четыре сайта с правым сайдбаром — в каждом помещено рекламное объявление
Call to action и социокнопки
Call to action — это призыв пользователя к мгновенному действию. Например, оставить почту для рассылки или заказать обратный звонок. Такой блок часто размещают в сайдбаре. Сюда же заносят социокнопки, побуждающие подписаться на компанию в соцсетях.
Трехколоночная страница, где третью колонку занял сайдбар. Тут поместились социокнопки, призыв к действию в виде приглашения подписаться на рассылку и рекламный блок
Фильтр
Чтобы выбирать товары было удобнее, в сайдбаре часто располагают фильтры для поиска. Панель размещают слева, чтобы взгляд читателя не пропустил удобный инструмент.
Панель размещают слева, чтобы взгляд читателя не пропустил удобный инструмент.
Сайдбар с фильтрами для подбора велосипеда
Существуют и другие способы использования сайдбара, но они встречаются редко.
Кроме того, можно придумать и сверстать собственную уникальную боковую панель.
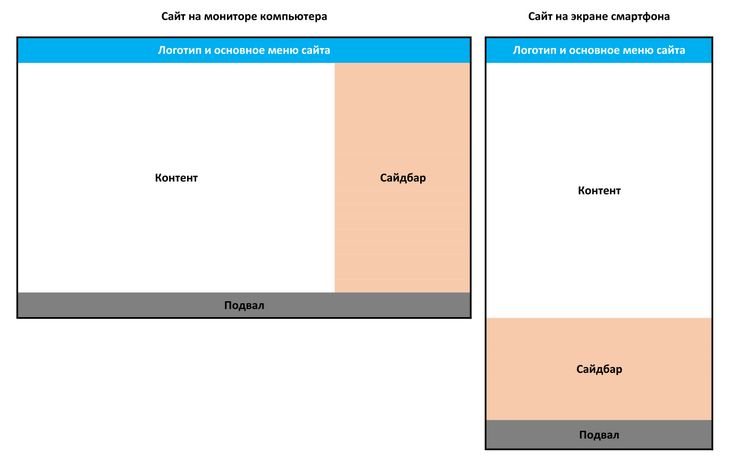
Где можно и нельзя использовать сайдбар
Боковая колонка подойдет почти любому сайту, который открывают с десктопа.
Если страницу открыть на смартфоне, то сайдбар изменит свою форму и уедет вниз или вверх. Боковая колонка превратится в стандартный «бутерброд» или в несколько кнопок.
Часто часть информации сокращают или прячут за кнопкой «ещё».
Так выглядит сайдбар в десктопной версии VK
В мобильной версии сайдбар переехал вниз экрана. Часть функций видно сразу, а некоторые прячутся под кнопкой «ещё»
Единственный вариант, где лучше не применять сайдбары совсем, это лендинг. Посадочные страницы предполагают последовательное изучение материала в строго определенном порядке. Колонка со ссылками может спровоцировать читателя изучать страницу хаотично.
Колонка со ссылками может спровоцировать читателя изучать страницу хаотично.
Как поместить сайдбар на страницу
Сайты создают двумя способами: с помощью веб-программирования и CMS.
Если страница написана вручную, для сайдбара придется написать код. Это отдельная тема для тех, кто владеет языками веб-программирования или хочет им научиться.
Если страница собрана в CMS, боковая колонка добавляется инструментами конструктора. Например, в WordPress есть четыре способа добавления сайдбара:
- написать на HTML тему с боковой панелью и загрузить ее,
- выбрать в каталоге готовую тему,
- установить плагин боковой панели,
- воспользоваться плагином Elementor.
Готовые темы WordPress со встроенным сайдбаром
Главные мысли
Что такое боковая панель?
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Узнать больше
Что такое боковая панель? Боковые панели — это распространенная функция на многих веб-сайтах, которые дают место для отображения дополнительного контента и функций.
Если вы веб-дизайнер или пользователь, которому нужна дополнительная информация о боковых панелях, присоединяйтесь к нам, чтобы узнать, как боковые панели могут вывести ваш веб-сайт на новый уровень.
Понимание боковых панелей
Боковая панель — это вертикальный столбец, который появляется сбоку веб-страницы или блога и предоставляет пользователям дополнительную информацию. Обычно он появляется на каждой странице веб-сайта в виде панели поиска, последних сообщений, популярных сообщений, категорий, тегов, ссылок на социальные сети, рекламы или других виджетов, которые улучшают взаимодействие с пользователем и упрощают навигацию.
Содержимое и макет боковой панели могут различаться в зависимости от дизайна и назначения веб-сайта, но ее основная функция — дополнять основной контент и предоставлять пользователям легкий доступ к информации и инструментам.
Общее использование и преимущества боковых панелей
Боковые панели поощряют людей к более тщательному изучению веб-сайта, показывая ссылки на популярные или похожие материалы. Люди могут переходить по ссылкам и читать дополнительные статьи, что приводит к увеличению количества просмотров страниц и увеличению времени, проведенного на веб-сайте.
👉 Боковые панели — это популярная функция на веб-сайтах, которая обычно используется для различных целей. Вот некоторые из наиболее распространенных применений боковых панелей:
- Поиски
- Призыв к действию
- Связанный контент
- Информация об авторе
- Навигация
- Ссылки на социальные сети
- Объявления
- Контактная информация
Владельцы веб-сайтов могут улучшить взаимодействие с пользователем и достичь целей своего веб-сайта, стратегически используя боковые панели.
Левая и правая боковые панели
Левые боковые панели часто используются для навигации и могут включать категории, архивы, ссылки на социальные сети и другой дополнительный контент. Они также традиционно используются для веб-сайтов или виджетов WordPress. Поскольку левые боковые панели обычно расположены в левом верхнем углу страницы, пользователи могут легко получить к ним доступ.
Они также традиционно используются для веб-сайтов или виджетов WordPress. Поскольку левые боковые панели обычно расположены в левом верхнем углу страницы, пользователи могут легко получить к ним доступ.
Правые боковые панели, с другой стороны, часто используются в рекламных целях. Они отображают рекламу, кнопки призыва к действию и ссылки на спонсируемый контент, который приносит доход веб-сайту. Правые боковые панели также можно использовать для отображения связанного контента или ссылок на социальные сети.
Важность навигации на веб-сайте
Представьте, что вы находитесь в новом городе и хотите осмотреть все его достопримечательности. Вам не терпится посетить знаменитые достопримечательности, попробовать местную кухню и познакомиться с новыми людьми, но у вас нет ни карты, ни направления, ни представления, с чего начать. Ваш энтузиазм угасает, и вы начинаете чувствовать себя разбитым, задаваясь вопросом, не было ли это путешествие ошибкой.
Этот сценарий похож на то, что происходит с пользователями, когда они попадают на веб-сайт с плохой навигацией. Как и карта, навигация на веб-сайте имеет решающее значение для направления пользователей. Хорошая навигация по веб-сайту позволяет пользователям легко находить нужную им информацию, изучать предложения сайта и выполнять нужные действия.
Как и карта, навигация на веб-сайте имеет решающее значение для направления пользователей. Хорошая навигация по веб-сайту позволяет пользователям легко находить нужную им информацию, изучать предложения сайта и выполнять нужные действия.
Изменение содержимого боковой панели
👉 Чтобы изменить содержимое боковой панели на веб-сайте или в WordPress, вы можете выполнить следующие общие шаги:
- Шаг 1 : Получите доступ к системе управления контентом веб-сайта (CMS) или конструктору веб-сайтов, войдя в панель управления или внутренний интерфейс.
- Шаг 2 : Перейдите в раздел CMS или конструктора веб-сайтов, который управляет содержимым боковой панели. Дизайн веб-сайта может быть помечен как боковая панель , виджеты или что-то подобное.
- Шаг 3 : Используйте инструменты CMS или конструктора веб-сайтов для добавления, удаления или перестановки виджетов, которые можно добавить на боковую панель.

- Шаг 4 : Предварительно просмотрите изменения, чтобы убедиться, что они правильно отображаются на боковой панели.
- Шаг 5 : Сохраните или опубликуйте изменения, чтобы они появились на веб-сайте.
Изменение содержимого боковой панели может быть простым процессом, в зависимости от сложности дизайна веб-сайта и используемой CMS или конструктора веб-сайтов.
Наверх
Что такое боковая панель? Оптимизируйте свой сегодня 🎯
Подводя итог тому, что такое боковая панель, может показаться, что это небольшая часть веб-сайта, но она может оказать большое влияние на взаимодействие с пользователем. Обеспечивая быстрый доступ к важной информации, направляя пользователей к соответствующему контенту и усиливая брендинг и индивидуальность, хорошо продуманная боковая панель может сделать веб-сайт более запоминающимся.
Была ли эта статья полезной?
Нет Спасибо за отзыв!Что такое боковая панель? — Make A Website Hub
Боковая панель — это элемент графического управления, часто встречающийся в различных типах пользовательских интерфейсов, но особенно распространенный на веб-страницах. Темы WordPress, например, делят области экрана на несколько разных частей. Те разделы, которые можно использовать с виджетами, отличаются от разделов, используемых для отображения контента, и боковая панель является одним из таких разделов.
Темы WordPress, например, делят области экрана на несколько разных частей. Те разделы, которые можно использовать с виджетами, отличаются от разделов, используемых для отображения контента, и боковая панель является одним из таких разделов.
Обычно боковая панель представляет собой вертикальный столбец, который отображается слева или справа от основного содержимого, но его точное расположение зависит от используемой темы. Технически боковая панель может располагаться под основным содержимым или над ним и иметь форму строки или столбца, но чаще всего используется столбец сбоку от основного содержимого.
Почему люди используют боковые панели?
Боковые панели используются для отображения разнообразной дополнительной информации отдельно от основного содержимого. Это могут быть связанные ссылки, рекламные объявления, варианты подписки, последние сообщения, каналы социальных сетей, панель поиска или многие другие типы контента.
Типы боковых панелей
- Навигационные боковые панели : Обычно они содержат список ссылок или кнопок для навигации по веб-сайту.
 Они могут отображать главное меню сайта или другие инструменты навигации. Вы также можете использовать их, чтобы направлять людей конкретно к похожим или релевантным сообщениям и контенту.
Они могут отображать главное меню сайта или другие инструменты навигации. Вы также можете использовать их, чтобы направлять людей конкретно к похожим или релевантным сообщениям и контенту. - Информационные боковые панели : Эти боковые панели отображают дополнительную информацию, дополняющую основное содержимое. Это могут быть связанные статьи, недавняя история, биографии авторов или другой контекстуально релевантный контент.
- Интерактивные боковые панели : они могут включать интерактивные элементы, такие как формы для подписки на рассылку новостей, панели поиска, карты или виджеты социальных сетей.
Некоторые темы поставляются с несколькими боковыми панелями, которым можно давать логические названия, такие как «левая боковая панель» и «правая боковая панель», или просто нумеровать, например, «боковая панель 1» и так далее. В некоторых темах вам просто нужно добавить виджеты на каждую боковую панель, чтобы определить, где они будут отображаться на вашем веб-сайте.
Также важно понимать, что боковые панели могут отображаться по-разному в зависимости от того, использует ли посетитель настольный компьютер или мобильное устройство. Всегда проверяйте макет каждого размера после внесения любых изменений в содержимое боковой панели.
Общие примеры использования
Боковые панели обычно используются для отображения рекламы, поскольку они будут отображаться рядом с основным содержимым вашего сайта. Если вы заинтересованы в монетизации своего сайта WordPress, вам необходимо связаться с рекламной компанией, чтобы получить правильные коды для отображения рекламы на боковой панели.
Чтобы изменить содержимое боковых панелей, войдите в панель администрирования и нажмите «Внешний вид» в левом столбце, а затем «Виджеты». Оттуда вы можете добавлять, удалять или изменять виджеты, которые появляются на вашей боковой панели.
Передовой опыт
Тип боковой панели, который вы выберете для реализации, должен повысить ценность вашего сайта, особенно в пути клиента или посетителя. Есть несколько рекомендаций, которые, если следовать им, помогут вам эффективно использовать боковые панели.
Есть несколько рекомендаций, которые, если следовать им, помогут вам эффективно использовать боковые панели.
- Релевантность : Убедитесь, что контент на боковой панели соответствует основному контенту страницы. Это помогает пользователю, предоставляя дополнительную полезную информацию, и может сделать ваш сайт более привлекательным. В некоторых темах вы можете настроить отображение разных боковых панелей на разных страницах. Однако боковые панели навигации всегда должны быть согласованными.
- Минимализм : Избегайте загромождения боковой панели слишком большим количеством различных элементов. Лучше иметь несколько хорошо подобранных элементов, которые четко и ясно представлены. Вы же не хотите вносить путаницу или создавать препятствия в работе с клиентами, перегружая их.
- Визуальная иерархия : Организуйте элементы на боковой панели в соответствии с их важностью. Самые важные или полезные предметы должны быть вверху.




 Они могут отображать главное меню сайта или другие инструменты навигации. Вы также можете использовать их, чтобы направлять людей конкретно к похожим или релевантным сообщениям и контенту.
Они могут отображать главное меню сайта или другие инструменты навигации. Вы также можете использовать их, чтобы направлять людей конкретно к похожим или релевантным сообщениям и контенту.