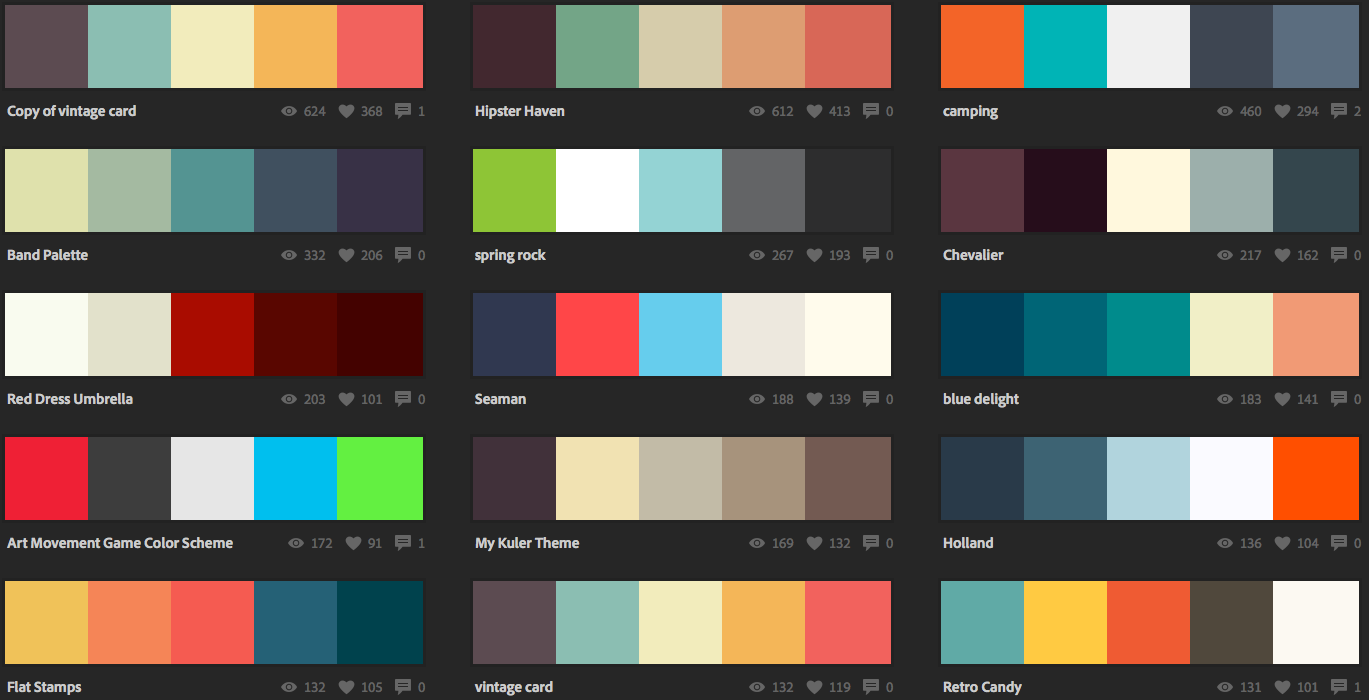
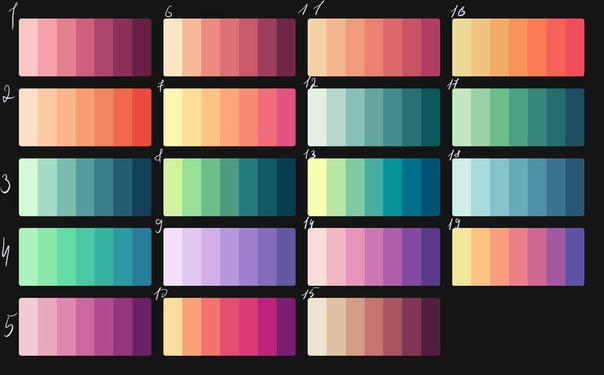
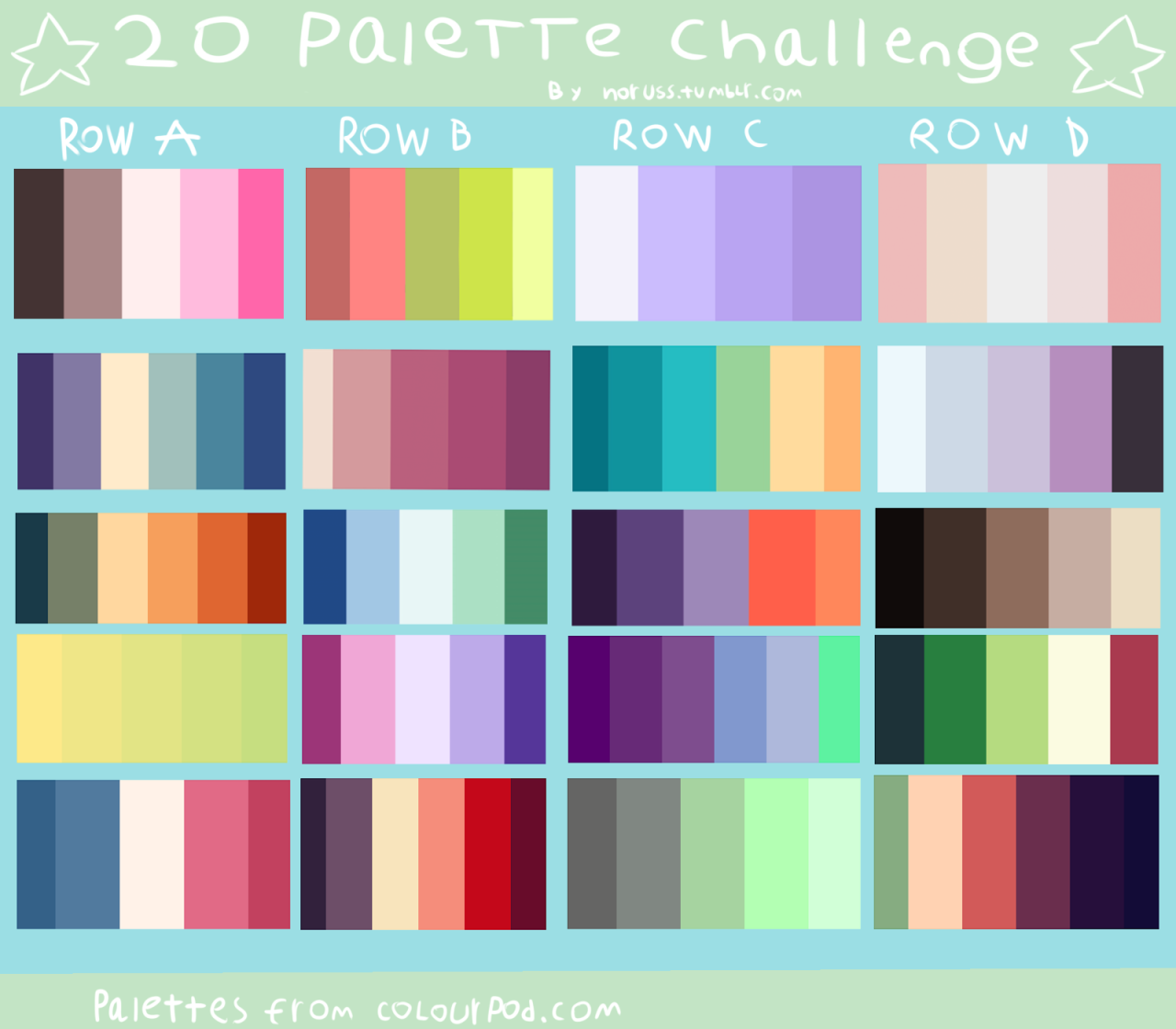
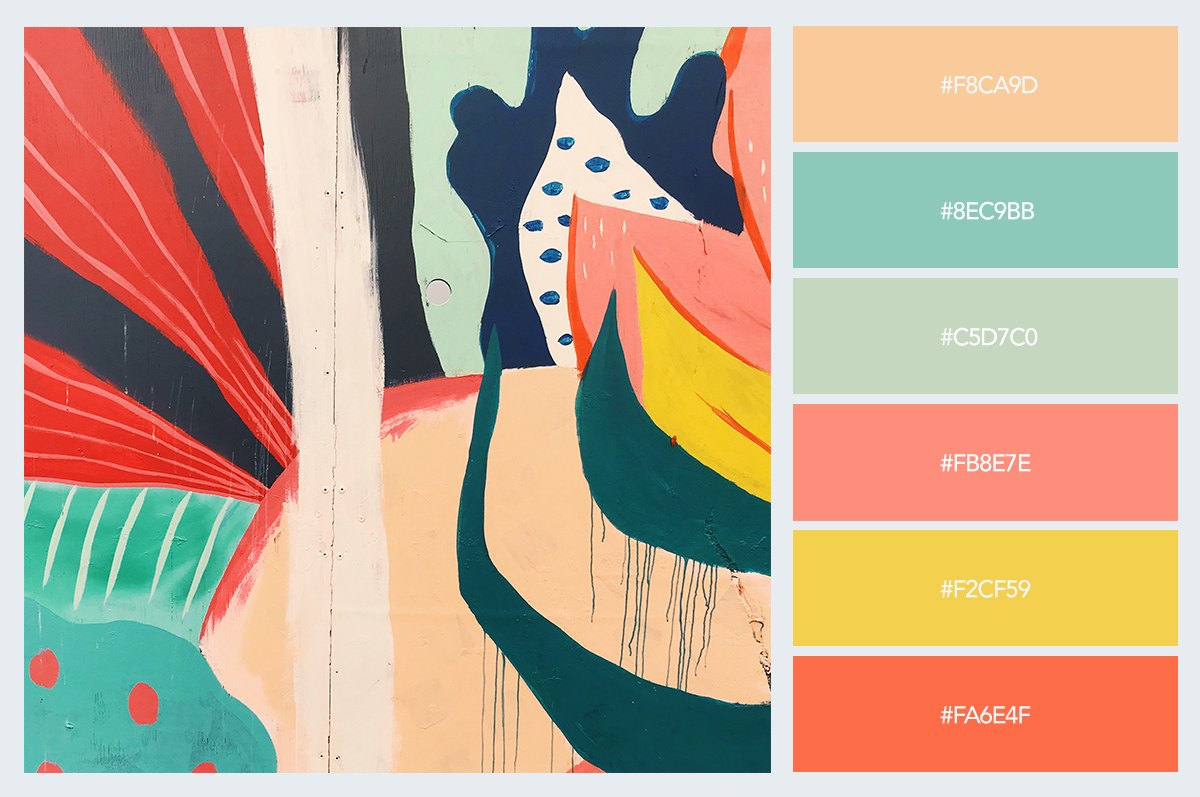
Готовые палитры цветов — 87 фото
Цветовая палитра Color.romanuke
Цветовые Палитры romanuke
Цветовая палитра Color.romanuke
Цветовые Палитры romanuke
Красивые цветовые сочетания
Цветовая палитра Color.romanuke
Цветовые сочетания Сеедс
Цветовая палитра Color.romanuke
Колор Романюк палитра
Палитра Seeds тёмные
Цветовые Палитры romanuke
Цветовая палитра Color.romanuke
Колор Романюк палитра
Палитра Seeds терракотовый
Цветовые Палитры romanuke
Цветовая палитра Color.romanuke
Колор Романюк палитра
Красивые сочетания цветов
Цветосочетание палитра
Сочетание цветов
Цветовые Палитры romanuke
Цветы сочетание
Цветовые Палитры romanuke
Цветовая гамма цветосочетание
Колор Романюк палитра
Палитра инди КИД
Цветовая палитра
Колор Романюк палитра
Цветовые Палитры romanuke
Цветосочетание палитра
Цветовые Палитры romanuke
Палитра сочетания цветов
Цветовая палитра сочетание
Палитра сочетания цветов
Цветовые Палитры romanuke
Палитра цветов
Палитра для рисования
Цветосочетание палитра
Цветовые Палитры Сидс
Сочетание цветов для Бьюти
Цветовые Палитры romanuke
Палитры для САИ
Палитра цветов для дизайнера
Цветовая палитра Color. romanuke
romanuke
Подборка цветов
Готовые цветовые Палитры
Палитра сочетания цветов
Дизайнерская палитра цветов
Красивые сочетания цветов
Колор Романюк палитра
Палитра для рисования
Сочетание пастельных цветов
Палитра Seeds терракотовый
Цветовая палитра ЧЕЛЛЕНДЖ
Колор Романюк палитра
Красивые сочетания цветов с коричневым
Нежные сочетания цветов
Нежные сочетания цветов
Палитра Seeds тёмные
Цветовая гамма нюдовых тонах
Цветосочетание палитра
Цветовой коллаж
Палитра цветов для дизайнера
Цветовая гамма для букетов
Цветовая палитра голубой
Подборка цвета
Красивые сочетания цветов
Сочетание цветов
Палитра Seeds терракотовый
Сочетание пастельных оттенков
Цветовые сочетания
Сочетание цветов
Палитры Palettes 1989
Цветовые сочетания
Сочетание цветов в рисовании
Цветовая палитра Color. romanuke
romanuke
Колор Романюк палитра
Палитра ЧЕЛЛЕНДЖ
Сочетание нейтральных цветов
Колор баланс Палитры
Цветовая палитра Color.romanuke
Цветовые Палитры Сидс
Цветовые Палитры персонажей Геншин
Колор Романюк палитра
Сочетание оттенков
Готовые палитры цветов
восемь правил подбора цветовой палитры, которые должны знать все / Хабр
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
— Одноцветные палитры
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
— Кастомизированные палитры
Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.Вводите цвет в последнюю очередь и очень целенаправленно.
Яркое пятно на сером фоне — простой и эффективный способ направить взгляд на нужный объект.5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.
Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.
Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.
Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.Низкая контрастность может стать смертельным ударом для юзабилити.Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.
 5:1;
5:1; - Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу dribbble.
 com/colors и выберите нужный оттенок.Material Design
com/colors и выберите нужный оттенок.Material DesignГайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте. Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.
 Симулятор дальтонизма в Adobe Photoshop
Симулятор дальтонизма в Adobe PhotoshopPhotoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами. Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто. Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.

Как создать лучшую цветовую палитру пользовательского интерфейса | Полное руководство
Ондржей Пешичка · Обновлено 22 октября 2022 г. · Чтение: 12 мин.Создание великолепной цветовой палитры может оказаться непростой задачей. Выбор, который вы сделаете, повлияет не только на пользователей, но и на ваших коллег. Вот наше руководство по созданию лучшей цветовой палитры пользовательского интерфейса. Мы проведем вас через каждый шаг — от поиска цветов и создания оттенков до соглашений об именах. Давайте прыгать!
Из чего состоит хорошая цветовая палитра?
Прежде чем мы углубимся в создание цветовых палитр, мы должны определить большую палитру. Каждая цветовая палитра преследует две основные цели: хорошо выглядеть и быть простой в использовании.
Красивая цветовая палитра
- Соответствует вкусу наших пользователей
- Вызывает нужные нам чувства и эмоции
- Подходит к марке
- Соответствует стандартам доступности
Чтобы помочь нам в достижении этих целей, мы можем использовать теорию цвета (мы углубимся в теорию цвета при поиске цветов).
Простая в использовании цветовая палитра
- Имеет интуитивно понятные соглашения об именах
- Удаляет или минимизирует перегрузку выбором
- Легко модифицируется
- Бонус: Готов к темам, что позволяет нам создать мифический темный режим
Если вашей палитрой сложно пользоваться, ваша тяжелая работа по созданию наилучшей цветовой палитры будет напрасной.
Примечание о готовых цветовых палитрах
Может возникнуть соблазн пропустить всю эту работу и использовать одну из множества готовых палитр. Это может быть хорошей отправной точкой. Но поскольку палитра не разработана с учетом вашего конкретного случая использования, вы скоро столкнетесь с проблемами и необходимостью настройки. У любого отличного продукта есть хорошо продуманная палитра.
Приступим
Каждая цветовая палитра начинается с базовых цветов. Сумма, которая вам понадобится, зависит от вашего проекта. Например, для продукта с большим количеством диаграмм потребуется больше базовых цветов, чем для простого приложения. Базовые цвета можно разделить на три основные категории:
Базовые цвета можно разделить на три основные категории:
- Основные или фирменные цвета
- Семантические цвета или цвета состояния
- Нейтральные
Основные (фирменные) цвета
Большинство товаров имеют один, а то и два фирменных цвета. Они используются для основных действий и привлечения внимания пользователей. Фирменные цвета — это первое, что нужно решить, поскольку они влияют на остальную часть вашей палитры.
Семантические (статусные) цвета
Семантические цвета помогают нам донести смысл до пользователей. Например, красный цвет считается опасным, а зеленый имеет положительный оттенок. Обычно вам понадобится:
- Зеленый — для положительных тенденций и успешных состояний
- Желтый — для предупреждающих сообщений
- Красный — для опасных состояний и деструктивных действий
Нейтральные цвета
Большинство элементов интерфейса будут использовать нейтральные цвета (текст, линии, фон и т. д.). Иногда рекомендуется избегать использования чистого черного на белом, так как контраст может утомлять глаза. Но будьте осторожны, чтобы не стать слишком легкими, чтобы сохранить высокую читаемость.
д.). Иногда рекомендуется избегать использования чистого черного на белом, так как контраст может утомлять глаза. Но будьте осторожны, чтобы не стать слишком легкими, чтобы сохранить высокую читаемость.
Как найти базовые цвета
Как и во всех творческих вещах, при поиске базовых цветов нет единого процесса. Вот несколько методов, которые могут вам помочь:
Значение цвета
На протяжении человеческой эволюции мы создавали ассоциации между цветами и эмоциями. Нас привлекают красные фрукты, а не зеленые, потому что цвет указывает на их спелость. Учет этих значений при поиске цветов может помочь нам достичь желаемого эффекта. Но имейте в виду, что значение цвета может различаться в разных культурах.
Основные группы цветов и их значенияВоспользуйтесь нашим генератором цветов, чтобы найти цвета с желаемым значением.
Цветовые комбинации
Чтобы найти отличные цветовые схемы, мы можем использовать цветовой круг. Цветовой круг показывает отношения между цветами (схемами). Основные из них:
Основные из них:
- Дополнительные — цвета напротив друг друга, это создает цвета с высокой контрастностью.
- Аналоговый — три цвета рядом друг с другом, используйте один в качестве основного, а два других в качестве акцентов.
- Triadic — цвета, равномерно распределенные по кругу, образуя треугольник, создают схему с высокой контрастностью и гармонией.
Попробуйте наш цветовой круг, чтобы найти цветовые комбинации, которые хорошо смотрятся вместе.
Совет для профессионалов: создайте семантические цвета из основного цвета с помощью цветового круга
С помощью этого метода мы можем найти семантические цвета, гармонирующие с основным цветом.
- Сначала используйте свой основной цвет, чтобы найти схему цветового круга, которая будет давать красный или зеленый цвет
- После этого по дополнительной схеме найдите противоположный цвет (зеленый или красный)
- Наконец, найдите желтый, используя тетрадную цветовую схему из зеленого или красного .

Этот процесс обычно дает отличные статусные цвета. Не стесняйтесь настраивать результаты по своему вкусу.
Создайте свою палитру за считанные минуты
Независимо от того, являетесь ли вы новичком в работе с цветовыми палитрами или профессионалом, который ищет передовые инструменты, создайте свою лучшую палитру за считанные минуты.
Начало работыСоздание оттенков
После того, как у вас есть базовые цвета, пора приступить к созданию из них оттенков. Оттенки необходимы, чтобы иметь гибкую палитру для всех возможных вариантов использования и контрастных потребностей.
Сколько оттенков достаточно?
Большинство палитр содержат около 6-10 оттенков каждого цвета и около 10 оттенков нейтрального (серого).
Больше оттенков = больше выбора и обслуживания
Может возникнуть соблазн создать как можно больше оттенков «На всякий случай» . Но это лишит вас возможности принимать решения при проектировании. Строго сокращайте количество оттенков, пока не получите гибкую, но компактную палитру. Помните, что вы всегда можете добавить больше, если это необходимо.
Но это лишит вас возможности принимать решения при проектировании. Строго сокращайте количество оттенков, пока не получите гибкую, но компактную палитру. Помните, что вы всегда можете добавить больше, если это необходимо.
Яркость
Чтобы определить самые темные и самые светлые оттенки, подумайте, как вы будете использовать их в интерфейсе. Темные оттенки используются для текста, а светлые — в основном для тонированного фона. Лучше всего протестировать свои оттенки на примере пользовательского интерфейса (несколько полей, кнопок и полей должны помочь).
Как правило, оптимальным считается диапазон яркости от 95 до 30. Любая зажигалка и цвета еле различимы. С другой стороны, более темные цвета быстро теряют насыщенность.
Сдвиг оттенка
Один из способов сделать ваши оттенки правильными — изменить значения оттенка. Этот метод слегка изменяет значение оттенка при переходе от светлых к темным оттенкам. Оставляя вас с яркими цветами.
Например, желтый — хороший кандидат для этого. Когда вы уменьшаете яркость, приятный желтый цвет становится мутным. Чтобы избежать этого, вы можете постепенно уменьшать значение оттенка в сторону оранжевого и красного. В результате получатся более приятные темные желтовато-оранжевые оттенки.
Когда вы уменьшаете яркость, приятный желтый цвет становится мутным. Чтобы избежать этого, вы можете постепенно уменьшать значение оттенка в сторону оранжевого и красного. В результате получатся более приятные темные желтовато-оранжевые оттенки.
Некоторые цвета выигрывают от этого метода больше, чем другие. Экспериментируйте, пробуйте дикие переливы и, возможно, вы найдете идеальный оттенок для себя.
Профессиональный совет: используйте нашу функцию изменения оттенка, чтобы быстро опробовать различные кривые оттенка.
Насыщенность
Хорошо подождать с выбором насыщенности, пока не будут установлены значения яркости и оттенка. При выборе насыщенности нужно помнить о двух вещах:
- Слишком много насыщенных цветов вместе может ошеломить пользователей
- Насыщенность привлекает внимание, не злоупотребляйте ею в дизайне
Насыщенность нейтральных цветов
Чистых оттенков серого не существует в природе и может показаться неестественным. Обычной практикой является использование оттенка основного цвета с низкой насыщенностью. В результате получаются оттенки серого, которые прекрасно сочетаются с остальной частью вашей палитры.
Обычной практикой является использование оттенка основного цвета с низкой насыщенностью. В результате получаются оттенки серого, которые прекрасно сочетаются с остальной частью вашей палитры.
Как насчет доступности цветов?
Не все воспринимают цвет одинаково. По оценкам ВОЗ, 2,2 миллиарда человек имеют те или иные нарушения зрения. Поэтому очень важно учитывать, достаточно ли контрастны ваши цвета и различимы ли они.
Вот почему Atmos поставляется со встроенным средством проверки контрастности и симулятором цветового зрения, чтобы вы могли обеспечить доступность на каждом этапе вашего путешествия по цветовой палитре.
Цветовой контраст
Хорошо подумать о том, как ваши цвета будут использоваться в интерфейсе сейчас, чтобы не возвращаться к ним позже. Например, нужно ли будет размещать текст на тонированном фоне, как будет выглядеть ваша основная кнопка и так далее? Постоянно проверяйте коэффициенты контрастности между оттенками, которые вы планируете использовать вместе, и перепроверьте позже в своих проектах.
Рекомендуемые пороги WCAG (для выполнения требований AA):
- 4.5:1 — стандартный текст (тело)
- 3:1 — крупный текст (>120% больше основного текста)
- 3:1 — активные компоненты пользовательского интерфейса и графические объекты, такие как значки и графики
- Нет требований к контрастности — изображения, неактивные компоненты пользовательского интерфейса, чисто декоративные элементы
Дальтонизм
Также известный как дефицит цветового зрения (ССЗ), им страдает примерно 1 из 12 мужчин и 1 из 200 женщин в мире. Существует 3 различных типа дальтонизма:
- Протанопия/протаномалия — люди не воспринимают или видят только несколько оттенков красного.
- Дейтеранопия/дейтареномалия – люди не воспринимают или видят только несколько оттенков зеленого.
- Тританопия/тританомалия – люди не воспринимают или видят только несколько оттенков синего.
99% дальтоников страдают от красно-зеленой дальтонизма
Чтобы убедиться, что сочетания цветов различимы, проверьте свои цвета с помощью симуляторов дальтоников. Не полагайтесь только на цвет для передачи информации, используйте слова или иконографию в качестве поддержки. Узнайте больше об этих методах в руководстве WCAG 1.4.1 Использование цвета.
Не полагайтесь только на цвет для передачи информации, используйте слова или иконографию в качестве поддержки. Узнайте больше об этих методах в руководстве WCAG 1.4.1 Использование цвета.
Соглашение об именах
Соглашения об именах могут создать или разрушить палитру. Почему? Интуитивно понятные соглашения об именах сильно влияют на внутреннее удобство использования цветовой палитры.
Цвета
Существует несколько подходов к присвоению имен цветам. Вы можете использовать абстрактные имена, настоящие имена или функцию цвета. Мы рекомендуем последний вариант, так как при таком подходе никто не должен помнить, какой цвет успеха изумрудный или салатовый. Наиболее распространенные функции:
- Первичный — основной фирменный цвет
- Вторичный — акцентный фирменный цвет (не всегда нужен дополнительный цвет)
- Успех — для успешных состояний
- Предупреждение — для предупреждения пользователей
- Опасность — для опасных действий, таких как удаление данных или состояний ошибок
- Нейтральный — все оттенки серого, белого и черного
Оттенки
Наиболее гибким и предсказуемым соглашением об именах оттенков является нумерация от 0 (белый) до 1000 (черный). Номера присваиваются исходя из светлоты оттенка.
Номера присваиваются исходя из светлоты оттенка.
Почему числа лучше? Такой подход дает вам возможность расширить палитру, не переименовывая существующие оттенки. Например, если вы хотите добавить новый оттенок между Основной свет и Основной свет , как бы вы его назвали? С числами у вас будет Primary 400 , Primary 300 и добавление Primary 350 .
Инструменты для вашего спасения
Существует множество инструментов, которые помогут вам создать идеальную цветовую палитру. Вот некоторые из наших любимых:
Atmos
Мы разработали Atmos как САМЫЙ инструмент для создания цветовой палитры — от поиска цветов через создание оттенков до точной настройки вашей палитры. Если вы новичок или профессионал в области дизайна, в Atmos есть все, что вам нужно для создания собственной цветовой палитры.
Цветовые круги
- Цветовой круг Adobe — расширенный цветовой круг с широкими возможностями настройки
- Цветовой круг Canva — простой и красивый цветовой круг с отличным объяснением теории цвета
Генераторы цвета
- Охладители — создают приятные цветовые комбинации (в основном подходят для графики и иллюстраций)
- Раскрашиваемый — хотя этот инструмент предназначен для проверки контрастности, вы можете использовать функцию рандомизации, чтобы найти интересные цветовые комбинации.

- Palx — создает цветовую палитру на основе одного значения цвета
Подводя итог (TLDR)
Создание цветовой палитры — сложный и важный процесс. Следуйте этим принципам для достижения наилучших результатов:
- Хорошая цветовая палитра определяется тем, как она выглядит и насколько проста в использовании.
- Установите правильные соглашения об именах с самого начала
- Используйте теорию цвета, чтобы найти основные цвета
- Создайте 6-10 оттенков, манипулируя яркостью, насыщенностью и оттенком ваших базовых цветов
- Убедитесь, что ваши цвета доступны и различимы для всех
- Используйте такие инструменты, как Atmos, в своих интересах
Вот и все, удачи с вашей цветовой палитрой! 🎨
Если вам понравилась эта статья, я уверен, что Atmos окажется для вас полезной. Если вы только начинаете работать с цветовой палитрой или ваша текущая требует некоторой настройки, вам стоит попробовать Atmos! Эй, это бесплатно 🚀
Лучший бесплатный цвет 🌈 Генератор палитр 🎨 — Готов к использованию или сгенерировать свой собственный! 🤘 — 2023 | от ThemeSelection | Muzli
Опубликовано в·
Чтение: 17 мин.
·
22 декабря 2022 г.Хотите придать своему бренду долговечную индивидуальность? Тогда вы должны ознакомиться со следующим списком генераторов цветовых палитр, которые могут быть полезны для вашего будущего проекта.🤩
Независимо от того, выбираете ли вы яркие, приглушенные или насыщенные цвета, цветовая палитра, которую вы выбираете для своего веб-сайта или приложения, не только делает интерфейс визуально привлекательным, но и помогает развивать фирменный стиль в целом. Следовательно, необходимо создать идеальное сочетание цветов.
Ну, это сложно и может быть головной болью для дизайнеров, чтобы настроить контрастность, насыщенность, яркость, оттенок и т. д. Именно здесь генератор цветовой палитры помогает облегчить нагрузку. Онлайн-генераторы цветовых палитр помогают дизайнерам определить, какие цвета будут идеально сочетаться с их брендом и видением.
Изображение предоставлено: https://in.pinterest.com/ Прежде чем перейти к списку, вот обзор генератора цветовой палитры. 👇
👇
Что такое генератор цветовой палитры?
По сути, цветовая палитра представляет собой широкий спектр релевантных и подходящих цветов, который позволяет вам вручную создавать палитру, которая может использоваться для различных дизайнерских целей, включая: приложения
Преимущества:
- Делает бренд узнаваемым
- Помогает создавать привлекательные визуальные эффекты и пользовательский интерфейс.
- Помогает получить доверие клиентов
- доставляет сообщение брендов через соответствующие цвета
. В основном есть 4 типа,
- Дополнительные : дополнительные палитры состоит из цветов, которые противоположны друг другу в цветовом колесе.
- Монохроматический : Монохроматические цветовые палитры создаются с использованием разных оттенков одного и того же цвета. Это довольно легко сделать. Они широко используются многими популярными брендами.

- Triadic : палитры Triadic состоят из трех основных цветов. Эти цветовые палитры лучше всего подходят для создания четко видимого контраста в дизайне.
- Аналоговый : Аналоговые палитры состоят из цветов, близких друг к другу на цветовом круге. Если вы выбираете основной цвет, то цвета рядом с ним могут быть выбраны как вторичные цвета для этого типа палитры.
Этот шаблон администратора доступен как в версиях TypeScript, так и в версиях JavaScript.
Чем это может быть полезно для разработчиков и дизайнеров? 🧐
Будь то дизайнеры или разработчики, такие инструменты, как генераторы цветовых палитр, всегда полезны. Генератор цветовой палитры может быть полезен для выбора идеальной цветовой палитры, чтобы наиболее творчески реализовать свое представление о продукте, и получить быстрый обзор продукта с помощью настройки подходящей цветовой схемы. Это помогает создать визуально привлекательный пользовательский интерфейс продукта.
Это помогает создать визуально привлекательный пользовательский интерфейс продукта.
Ниже приведены лучшие генераторы цветовой палитры, которые включают в себя все упомянутые типы. Вы можете выбрать подходящий и подходящий для вашего будущего проекта. Мы подготовили этот список, чтобы вам не нужно было искать подходящие генераторы палитры тут и там.🙂
1. Coolors: создайте идеальную палитру или вдохновитесь тысячами прекрасных цветовых схем
Coolors позволяют организовывать палитры в проекты или коллекции. Здесь вы можете найти их еще быстрее и проще. Вы можете легко создавать палитры с менее или более чем пятью цветами. С помощью Collage Maker вы также можете создавать красивые коллажи из своей фотографии и извлеченной палитры. Есть несколько удивительных стилей, которые могут использовать дизайнеры. Вы также можете создать свой градиент с помощью Gradient Maker.
2. Цвета Muzli: создавайте красивые цветовые схемы, которые работают.

Muzli color — это генератор цветовой палитры и библиотека, в которой вы можете найти множество идей и потрясающих цветовых схем. Вы также можете найти лучшее вдохновение для веб-дизайна, лучшие веб-сайты, лучшие логотипы, веб-тенденции, лучшие мобильные сайты и приложения, минималистские веб-сайты, бруталистские веб-сайты, инновационные иллюстрации, особенности дизайна, уникальные веб-сайты, фотопроекты и изобразительное искусство, а также мнения и статьи экспертов по дизайну в Интернете и со всего мира.
Вы можете загрузить изображение и выбрать цвет или просто выбрать его из списка. Это бесконечный источник идей для дизайнеров и творческих профессионалов.
от InVision
3. Цвета и шрифты: подобранная библиотека цветов, шрифтов и ресурсов
С помощью цветов и шрифтов вы можете найти цвета и типографские комбинации, готовые для копирования и вставки одним щелчком мыши, и найти полезные ресурсы для вашего рабочего процесса. Он предлагает следующее:
- Палитры
- Градиенты
- Цвета материалов
- Цвета попутного ветра
- Цветовой контраст
- Глифы
Майк Андреузза
4.
 Цветовые коды HTML: получите цветовые коды HTML, шестнадцатеричные цветовые коды, значения RGB и HSL с цветом.
Цветовые коды HTML: получите цветовые коды HTML, шестнадцатеричные цветовые коды, значения RGB и HSL с цветом.HTML-коды цветов — это палитра цветов, которая дает вам коды HEX, RGB и HSL, цветовые диаграммы для поиска идеальных комбинаций градиентов, список всех названий цветов HTML и даже сборник руководств по HTML и CSS. Это определенно полезный ресурс, который нужно держать под рукой, когда вы занимаетесь дизайном!
5. Color Hunt: бесплатная и открытая платформа для вдохновения цветом с тысячами модных подобранных вручную цветовых палитр. Color Hunt предлагает тысячи цветовых схем для различных дизайнерских и художественных целей. Цветовые палитры полезны для графических дизайнеров, художников, иллюстраторов, веб-разработчиков, модельеров, маркетологов, дизайнеров интерьеров и многих других. Очень полезно черпать вдохновение в цветах и находить идеальную палитру для проектов. Любой может сохранять свои любимые палитры, управлять своей личной коллекцией и иметь быстрый доступ для копирования цветовых кодов.

6. Список палитр: выберите 2 понравившихся цвета, и инструмент создаст для вас тысячи палитр.
Список палитр — еще один полезный генератор цветовых палитр. Вы можете выбрать 2 цвета для создания необходимой палитры. Это помогает дизайнерам создавать удивительные, привлекательные палитры.
7. Плоские цвета пользовательского интерфейса: красивый набор цветовых палитр в различных вариантах новейшая версия. Это лучше, чем когда-либо прежде. На самой домашней странице вы получаете 14 различных наборов цветовых палитр, от британских до индийских и еще много чего. Он также имеет еще 13 цветовых палитр.
Сотрудничество с 13 дизайнерами по всему миру, общий набор из 280 цветов доступен по вашей команде для копирования / вставки для вашего следующего проекта, дизайна и презентации. В каждой цветовой палитре вы получаете около 20 профессиональных цветов, подобранных специально для вас. Чтобы получить его HEX-код, все, что вам нужно сделать, это нажать «копировать», и все готово. Вы также можете изменить формат экспорта с HEX на RGBA или RGB.0010 Colorsinspo — это ресурс, где можно с легкостью найти все о цветах. Кроме того, вы получите бесплатные подарки, идеи для вдохновения, инструменты для работы с цветом, градиенты и многое другое.
Вы также можете изменить формат экспорта с HEX на RGBA или RGB.0010 Colorsinspo — это ресурс, где можно с легкостью найти все о цветах. Кроме того, вы получите бесплатные подарки, идеи для вдохновения, инструменты для работы с цветом, градиенты и многое другое.
Теперь мы хотели бы порекомендовать вам использовать набор пользовательского интерфейса при создании или разработке вашего приложения. Это поможет вам сэкономить много времени при проектировании,
Например, вы можете проверить этот набор пользовательского интерфейса Figma.
Sneat Figma Admin Dashboard Builder & UI KitDashboard UI Kit содержит 7 полезных приложений, которые позволяют вам быстрее приступить к работе и создавать свои приложения.
9. Colorswall: место для хранения ваших цветовых палитр и создания палитры одним щелчком мыши
ColorsWall — это место для хранения ваших цветовых палитр. Есть цветовые коды брендов. Здесь вы можете создать случайную цветовую палитру. Вы можете использовать этот инструмент, чтобы выбрать цвета для Вашего сайта.
Вы можете использовать этот инструмент, чтобы выбрать цвета для Вашего сайта.
10. Happy Hues: Цвета подобраны в зависимости от контекста.
Happy Hues — это сайт, посвященный цветовой палитре, который служит реальным примером того, как цвета можно использовать в ваших дизайнерских проектах.
Маккензи Чайлд
11. Генератор палитр: создание новой цветовой палитры при каждом нажатии пробела
12. Пигмент: уникальный способ создания свежих и ярких цветов на основе освещения и пигмента
13. Sipapp: Sip Color Picker для Mac. Лучший способ собирать, упорядочивать и делиться цветами
Sipapp — лучший инструмент для сбора, упорядочивания и обмена цветами. Sip — замечательное приложение, которое отлично работает на iPhone и Mac. Это приложение позволяет очень быстро создавать цветовые схемы из изображений, а затем сохранять, упорядочивать и делиться созданными вами палитрами.
Генератор цветовой палитры Canva очень простой, но он отлично справляется со своей задачей. Просто загрузите фотографию или изображение на сайт, и инструмент автоматически создаст цветовую палитру на основе основных цветов изображения. Затем цветовые коды можно скопировать одним щелчком мыши.
Просто загрузите фотографию или изображение на сайт, и инструмент автоматически создаст цветовую палитру на основе основных цветов изображения. Затем цветовые коды можно скопировать одним щелчком мыши.
Несмотря на свои ограничения, инструмент идеально подходит для определения базовых цветов для создания естественной цветовой палитры.
Colorkuler может стать забавным экспериментом, если вы опубликуете свою дизайнерскую работу в Instagram. Взяв цветовую палитру из ваших самых популярных постов, она поможет вам поддерживать постоянную узнаваемость бренда, раскрывая ваши истинные цвета. Просто введите свой дескриптор, чтобы увидеть, какая цветовая комбинация появляется.
Colorkuler — это полезный инструмент для выбора цвета, который представляет вас и ваш личный бренд, если вы не можете определиться. Единственное предостережение заключается в том, что для того, чтобы Colorkuler творил чудеса, ваш профиль должен быть открытым и активным.
Colormind — еще один генератор цветовых палитр, удобный для начинающих, с очень интересной функцией, позволяющей предварительно просмотреть цветовую палитру в режиме реального времени на примере дизайна. Вы также можете выбирать между дизайном материала и цветом бумаги, а также переключаться между дизайном сайта и шаблоном.
Вы также можете выбирать между дизайном материала и цветом бумаги, а также переключаться между дизайном сайта и шаблоном.
Colormind не только генерирует цветовые палитры одним щелчком мыши, но также позволяет создавать цветовые палитры из изображений.
Color Designer — небольшой продвинутый генератор палитр со множеством уникальных инструментов для создания профессиональных цветовых палитр. Цветовые палитры могут быть созданы с использованием трех разных систем: Swatches, Color Picker и Mass Editor. Каждый вариант имеет свой набор преимуществ.
После того, как вы выбрали базовые цвета, вы можете пойти дальше, экспериментируя с различными оттенками, оттенками и цветовыми гармониями из обширного списка.
Paletton — еще один превосходный инструмент для разработки цветовых схем, который предлагает более сложный набор параметров создания цветовой палитры. На первый взгляд инструмент может показаться сложным для понимания. Однако это один из немногих инструментов, позволяющих создавать цветовые палитры на основе различных простых цветовых типов, таких как монохроматический и триадный.
Этот инструмент лучше всего подходит для опытных дизайнеров, которым нравится экспериментировать с различными цветовыми палитрами и цветовыми схемами.
Collor — еще один простой инструмент для создания цветовых палитр, упрощающий процесс. Просто выбрав первичный и вторичный цвета, вы создадите ряд цветовых палитр, из которых вы сможете выбирать и изменять. Тот факт, что этот инструмент требует, чтобы Flash был включен в вашем браузере, является единственным недостатком.
20. Eva Design: Генератор цветов для глубокого обучения
Система Eva Design System , разделенная на 5 столбцов с разными цветами, дает вам большой выбор цветов. Каждая колонка имеет до 9 различных оттенков выбранного цвета, начиная от светлого и заканчивая темным. После того, как вы закончите настройку цветов, вы можете экспортировать всю схему в формате JPEG или JSON. Он также доступен для библиотек компонентов Sketch и Figma на основе Eva Design System.
21.
 Adobe Color: создание цветовых палитр, извлечение градиентов из изображений и т. д.
Adobe Color: создание цветовых палитр, извлечение градиентов из изображений и т. д.Adobe Color — великолепный инструмент, позволяющий создавать цветовые палитры с помощью ваших фотографий или с нуля. Он имеет невероятную функциональность и непревзойденную цену. Он имеет множество вариантов настройки.
С помощью цветового круга Adobe можно создавать аналоговые, монохроматические, триадные, дополнительные и составные цветовые палитры. Он также имеет возможность генерировать разные оттенки одного и того же цвета. Его интерфейс прост и удобен в использовании. Вы можете перемещать либо само цветовое колесо, либо ползунки диапазона под ним. Adobe Color CC также имеет галерею цветов, где вы можете ознакомиться с творениями других дизайнеров.
22. Colorbox: бесплатный веб-сайт для создания набора цветов
23. Color Blender: инструмент, который показывает средние цвета между двумя цветами цвета. Результат можно использовать в качестве цветовой палитры для любого дизайна.
 Вы можете установить от 1 до 10 средних точек и получить цвета в формате RGB или шестнадцатеричном формате. Color Blender был создан Эриком Мейером, одним из отцов-основателей адаптивного веб-дизайна.
Вы можете установить от 1 до 10 средних точек и получить цвета в формате RGB или шестнадцатеричном формате. Color Blender был создан Эриком Мейером, одним из отцов-основателей адаптивного веб-дизайна.Khroma использует искусственный интеллект, чтобы узнать, какие цвета вам нравятся, и создает безграничные палитры для поиска, открытия и сохранения. Этот инструмент может быть лучшим вариантом для начинающих. Когда вы откроете Khroma, вас попросят выбрать ваши любимые цвета, а затем перейти к ним. После того, как вы заполните всю анкету, вам будут представлены наиболее подходящие цвета для вашего бренда в соответствии с вашими предпочтениями.
Кто может использовать — это инструмент, который привлекает внимание и понимание того, как цветовой контраст может влиять на разных людей с нарушениями зрения.
Colorable — это тестер контрастности комбинации цветовых палитр. Возьмите заданную цветовую палитру, и вы получите значения контраста для каждой возможной комбинации. Контраст — это разница в яркости или цвете, которая делает объект (или его представление на изображении или дисплее) различимым. В зрительном восприятии реального мира контраст определяется различием цвета и яркости предмета и других предметов, находящихся в одном поле зрения.
Контраст — это разница в яркости или цвете, которая делает объект (или его представление на изображении или дисплее) различимым. В зрительном восприятии реального мира контраст определяется различием цвета и яркости предмета и других предметов, находящихся в одном поле зрения.
27. Colorhexpicker: Инструмент для получения шестнадцатеричного кода вместе с названием цвета.
С помощью Color Hex Picker вы получите шестнадцатеричный код и значение RGB вместе с названием цвета любого цвета на любом изображении.
Дизайнер может найти идеальный HTML-цвет с помощью онлайн-средства выбора цвета изображения . Все, что вам нужно сделать, это выбрать понравившийся цвет и щелкнуть по нему, чтобы получить код цвета в формате HEX, RGB, HSL и CMYK. Нажмите на изображение и перетащите его, чтобы использовать лупу. С помощью этого инструмента вы получите цветовую палитру, соответствующую вашему изображению. Вы можете создавать цветовые комбинации за считанные секунды. Просто перетащите свою фотографию на страницу или откройте ее с помощью кнопки «Обзор». Вы также можете загрузить изображение с URL-адреса.
Просто перетащите свою фотографию на страницу или откройте ее с помощью кнопки «Обзор». Вы также можете загрузить изображение с URL-адреса.
ColorSpark помогает дизайнерам находить уникальные цвета и яркие сочетания градиентов. Этот инструмент генерирует случайные цвета и градиенты, которые могут дать вам идеи для дизайна. Это помогает дизайнерам создавать уникальные и нестандартные дизайны.
Culrs — это открытая платформа, позволяющая очень легко выбирать цветовые палитры для вашего приложения. Кроме того, больше нет ручного процесса создания подходящей цветовой палитры, так как это уже сделано и представлено пользователю. Цвета тщательно подобраны, а палитры составлены из цветов, которые работают вместе, создавая красивые комбинации с учетом цветового круга и теории цвета.
На Culrs имеется более 2000 цветов с рассчитанными шестнадцатеричными кодами, а также простой способ копирования кодов для вашего использования. Когда пользователь нажимает на имя палитры, URL-адрес меняется на пользовательский для этой конкретной палитры, и пользователь может поделиться им с кем угодно.
Цветовые палитры Culrs также полезны для различных приложений в искусстве и дизайне. Вы можете использовать его для дизайна продуктов, графического дизайна, веб-разработки, иллюстрирования, дизайна одежды, дизайна интерьера и т. Д. Вы всегда найдете подходящую цветовую палитру.
31. Дизайн в оттенках серого: Генератор цветовой палитры на основе яркости:
Дизайн в оттенках серого — еще один полезный инструмент. Здесь ваши цвета сохраняют одни и те же значения цвета (также известные как яркость), поэтому вы можете теоретически (или фактически) создать сайт в оттенках серого, чтобы получить правильный контраст, а затем поменять местами любой цвет из вашей палитры, используя то же значение.
Hex Color — это набор бесплатных цветовых инструментов, которые помогут вам выбрать правильный цвет для вашего следующего проекта! Познакомьтесь с несколькими инструментами, которые сделают работу с цветом быстрее и веселее.
33. Noeldelgado: Инструмент для создания цветовых оттенков и оттенков
Еще один инструмент в списке — инструменты для создания оттенков Collor. Это простой и легкий в использовании генератор поддонов с открытым исходным кодом. Вы выбираете цвет с помощью палитры цветов или просто вводите цветовой код и процент этого цвета, и он мгновенно генерирует различные оттенки.
Это простой и легкий в использовании генератор поддонов с открытым исходным кодом. Вы выбираете цвет с помощью палитры цветов или просто вводите цветовой код и процент этого цвета, и он мгновенно генерирует различные оттенки.
34. Материал: официальный инструмент Google Material Color Palette
Material — это система дизайна с открытым исходным кодом, которая помогает командам создавать высококачественные цифровые продукты. Вы можете создавать цветовые палитры, делиться ими и применять их к пользовательскому интерфейсу, а также измерять уровень доступности любой комбинации цветов.
35. Палитра дизайна материалов: свободный выбор палитр, значков и цветов для дизайна материалов. Цветовую палитру, сгенерированную палитрой дизайна материалов, можно загрузить или опубликовать в Твиттере. Помимо палитр, в нем также есть библиотека значков материалов, которая отлично дополняет цвета.
Цветовой инструмент Material Design позволяет быстро и легко создать или импортировать набор цветов для создания собственной идеальной темы из полностью настраиваемых палитр. После того, как вы создали свою тему, назначьте имена теме и палитре, а затем быстро экспортируйте в любой интерфейсный фреймворк. В настоящее время экспорт включает дизайн JSON и AngularJS Material с планами поддержки Materialize, CSS, Polymer и многого другого!
После того, как вы создали свою тему, назначьте имена теме и палитре, а затем быстро экспортируйте в любой интерфейсный фреймворк. В настоящее время экспорт включает дизайн JSON и AngularJS Material с планами поддержки Materialize, CSS, Polymer и многого другого!
37. Цветовое пространство: создание красивых цветовых палитр из одного цвета
ColorSpace — еще один простой в использовании генератор палитр, позволяющий создавать цветовые палитры одним щелчком мыши. Все, что вам нужно сделать, это ввести шестнадцатеричный код основного цвета на веб-сайт, а затем нажать кнопку «Создать». Затем инструмент будет генерировать различные стили цветовых палитр вместе с соответствующими градиентами.
Gradient Hunt — бесплатная и открытая платформа для вдохновения цветом с тысячами модных цветовых градиентов ручной работы.
39. Веб-градиенты: бесплатный веб-сайт для поиска хороших градиентов CSS
Веб-градиенты — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Просто скопируйте кросс-браузерный код CSS3 и используйте его в одно мгновение! Мы также подготовили файл . PNG-версия каждого градиента. В качестве бонуса есть пакеты для Sketch и Photoshop.
Просто скопируйте кросс-браузерный код CSS3 и используйте его в одно мгновение! Мы также подготовили файл . PNG-версия каждого градиента. В качестве бонуса есть пакеты для Sketch и Photoshop.
40. Gradienta: чистый код CSS, загрузка JPG, открытый исходный код
Gradienta позволяет разработчикам использовать сверхлегкие, красочные, адаптивные фоны для своих личных и коммерческих проектов. Он бесплатен для использования, с открытым исходным кодом и вообще не требует указания авторства или указания авторства. Все эти градиенты доступны в виде кодов CSS, изображений SVG и JPG. Если вы дизайнер, вы можете использовать в своих проектах изображения SVG или JPG. Таким образом, разработчик может использовать все версии CSS/SVG/JPG (даже коды SVG) на веб-сайте или в приложении.
41. Градиенты пользовательского интерфейса: красивые цветовые градиенты для дизайна и кода
42. Цвета бренда: самая большая коллекция официальных цветовых кодов брендов около
BrandColors — очень полезный открытый ресурс для заимствования вдохновения. Он имеет огромную коллекцию официальных цветовых кодов брендов, из которых вы можете брать идеи и придумывать свои собственные. Это здорово, когда ваш творческий потенциал иссякает и вы хотите что-то, что снова зажжет его.
Он имеет огромную коллекцию официальных цветовых кодов брендов, из которых вы можете брать идеи и придумывать свои собственные. Это здорово, когда ваш творческий потенциал иссякает и вы хотите что-то, что снова зажжет его.
Более 600 фирменных цветов, и коллекция постоянно пополняется. Кроме того, такие известные издательства, как Smash Magazine и Tuts+, снова и снова показывали их.
43. Палитры брендов: цветовые коды логотипов и палитры
Палитры брендов — это замечательный инструмент, который дает вам правильное руководство по выбору цвета, предоставляя вам аналогию цветов; бренды используют. Вы можете выбрать любой бренд здесь, и вы сможете увидеть, какой цвет используется в дизайне логотипа. Это даст вам несколько идей по выбору цветов для логотипа вашей компании.
Цвет — один из самых мощных элементов дизайна, который появится на вашем веб-сайте или веб-сайте вашего клиента. Он способен передать индивидуальность бренда, не произнося ни единого слова, а также влияет на впечатление потребителя о компании или продукте за считанные секунды. Учитывая потенциал такого огромного влияния, стоит потратить время на изучение мира цвета и тщательный выбор схемы для каждого дизайна.
Учитывая потенциал такого огромного влияния, стоит потратить время на изучение мира цвета и тщательный выбор схемы для каждого дизайна.
Для выбора подходящего цвета вам необходимо иметь правильное представление о дизайне и различных цветовых инструментах, которые могут значительно помочь вам добиться наилучших визуальных эффектов. Вы также должны подумать о маркетинговых аспектах, прежде чем начать.
Самое главное, вам нужно найти основной цвет, который наиболее эффективно донесет ваше сообщение до вашей аудитории. После этого вы сможете быстро создавать подходящие цвета с помощью генераторов цветовой палитры, упомянутых в этой статье.
Мы постарались охватить здесь все лучшие генераторы цветовых палитр, хотя некоторые из них могли быть упущены. Если вы используете какой-либо другой генератор из этого списка, предложите его нам. Кроме того, сообщите нам, какой из них вам больше всего нравится из списка в разделе комментариев.
Мы в ThemeSelection предоставляем избранные высококачественные современные дизайны, профессиональные и простые в использовании премиальные и бесплатные шаблоны администрирования начальной загрузки, а также наборы пользовательского интерфейса.

 5:1;
5:1;
