Плагин отнесен в категорию retina
Perfect Images (Replace Media • Generate Thumbnails • Image Sizes • Optimize • HighDPI)
(248 общий рейтинг)
Optimize and manage your images with Perfect Images. Easily replace or regenerate existing images in…
Jordy Meow 100 000+ активных установок Протестирован с 6.1.1 Обновлен 4 недели назад
StagTools
(5 общий рейтинг)
StagTools is a powerful plugin to extend functionality to your WordPress themes offering shortcodes, FontAwesome…
Ram Ratan Maurya, Codestag 3 000+ активных установок Протестирован с 5.7.8 Обновлен 2 года назад
Simple WP Retina
(2 общий рейтинг)
Seamlessly replaces images with @2x versions on Retina and other high pixel density screens. Change…
Jonathan Desrosiers & Slocum Design Studio 2 000+ активных установок Протестирован с 3.

Retina @2x
(6 общий рейтинг)
A plugin that looks for retina images automatically based on the @2x naming convention.
Wouter Postma 1 000+ активных установок Протестирован с 4.8.21 Обновлен 6 лет назад
Array Toolkit
(2 общий рейтинг)
The Array Toolkit extends functionality to Array Themes, providing portfolio items, testimonials, custom metaboxes and…
Array 400+ активных установок Протестирован с 4.8.21 Обновлен 5 лет назад
Okay Toolkit
The Okay Toolkit extends the functionality of Okay Themes. It provides a portfolio custom post…
Mike McAlister 200+ активных установок Протестирован с 3.7.41 Обновлен 9 лет назад
Bon Toolkit
(0 общий рейтинг)
The Bon Toolkit extends functionality to Bonfirelab’s Themes. It provides custom post types build, widgets,…
It provides custom post types build, widgets,…
Hermanto Lim 100+ активных установок Протестирован с 4.2.34 Обновлен 8 лет назад
Better image sizes
Dynamically generate only needed image sizes for only needed images, with manually selected focal point…
KubiQ 100+ активных установок Протестирован с 6.1.1 Обновлен 3 недели назад
HiDPI Gravatars
(2 общий рейтинг)
Enables high resolution Gravatar images on any browser that supports them.
Robert Chapin 100+ активных установок Протестирован с 4.3.30 Обновлен 8 лет назад
SrcSet Responsive Images for WordPress
(4 общий рейтинг)
SrcSet Responsive Images for WordPress allows you to change the dimensions of images based on…
Benjamin Moody, Eric Holmes 100+ активных установок Протестирован с 4.
 5.28
Обновлен 7 лет назад
5.28
Обновлен 7 лет назадPicturefill.WP
(7 общий рейтинг)
A WordPress plugin to use picturefill.js to load responsive/retina images, mimicking the proposed HTML5 picture…
Kyle Reicks 90+ активных установок Протестирован с 3.9.40 Обновлен 9 лет назад
Widget Live Editor
(0 общий рейтинг)
A flexible widget, with an image, headline, copy, and link. Resize the image, and link…
Ryan Kienstra 60+ активных установок Протестирован с 4.9.22 Обновлен 5 лет назад
Retina Stripper
(0 общий рейтинг)
For now only occurrences of the retina.js script are dequeue + deregister.
David Favor 30+ активных установок Протестирован с 4.5.28 Обновлен 7 лет назад
WP Retina Image
(0 общий рейтинг)
Just by uploading foo@2x. png, resized 1x are created automatically
png, resized 1x are created automatically
wadadanet 20+ активных установок Протестирован с 4.7.25 Обновлен 6 лет назад
Picturefill fix for WooCommerce
(2 общий рейтинг)
Adds WP Retina 2x picturefill compatibility for WooCommerce variable product images.
Jeremy Moseley 20+ активных установок Протестирован с 4.3.30 Обновлен 7 лет назад
Retina for WP
(0 общий рейтинг)
This plugin let you add a shortcode with two different image sources one too a…
Erik Knutsson 10+ активных установок Протестирован с 3.3.2 Обновлен 11 лет назад
Как создать Retina-оптимизированные изображения, которые не замедляют работу WordPress
В этой статье я расскажу, как создать в WordPress изображения высокого разрешения для Retina-устройств. Я покажу, как сделать из этой фотографии…
Я покажу, как сделать из этой фотографии…
…вот эту…
При этом вы будете уверены в том, что предоставляется максимально оптимизированный файл.
- Руководство для WordPress по Retina-изображениям
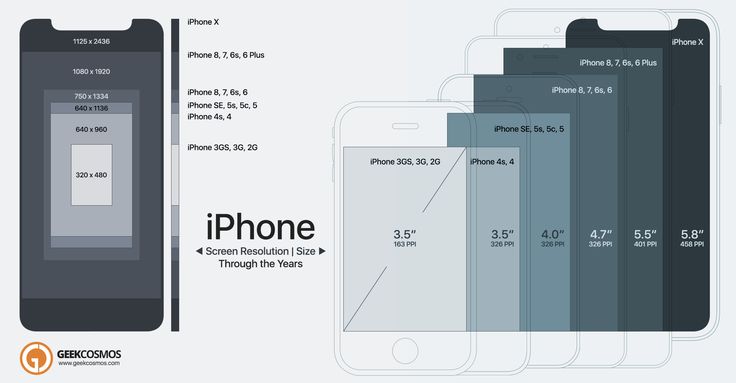
- PPI
- Шаг 1: Создать изображения с удвоенными размерами в пикселях
- Как оптимизировать загруженные изображения под Retina-экраны?
- Шаг 2: Предоставьте изображения для Retina- устройств
- Вариант 1. Вручную изменить атрибут srcset в WordPress
- Вариант 2: Установить и настроить плагин WordPress Retina 2x
- Как настроить плагин для создания изображений для Retina-дисплеев
- Базовые настройки
- PictureFill
- Адаптивные изображения
- Retina.js
- Перезапись HTML
- Retina – Image
- Расширенные настройки
- Шаг 3: Загрузите Retina-изображения в WordPress и используйте их на своем сайте
- Возможные проблемы с WP Retina 2x
- Это все
Экран устройства состоит из тысяч маленьких квадратов, называемых пикселями. В файле любого изображения есть инструкции для каждого пикселя экрана, указывающие, какого цвета он должен быть.
В файле любого изображения есть инструкции для каждого пикселя экрана, указывающие, какого цвета он должен быть.
Разрешение изображения влияет на качество его отображения на устройстве пользователя.
При этом показатель DPI (количество точек на дюйм) не влияет на то, как изображение отображается на сайте. Посмотрит на эти изображения, которые были сохранены с разными DPI:
72 DPI, весит 149 КБ
150 DPI, весит 149 КБ
300 DPI, весит 149 КБ
Изображения выглядят одинаково. А также имеют равный размер файла, потому что применяют одинаковые инструкции и количества пикселей.
Ваш экран не обращает внимания на DPI в отличие от принтера. DPI сообщает принтеру, как плотно размещать пиксели при печати изображения на бумаге.
Изображения, распечатанные на одном листе бумаги
Разрешение указывает, насколько плотно вы хотите отображать данные изображения. Если изображение размером 100 на 100 пикселей, то у меня есть данные на 10 тыс. пикселей.
- В изображении с высоким разрешением я упаковываю эти данные в меньшее пространство, отображая больше деталей.

- Для изображения с низким разрешением я распределяю эти данные по большей области.
Разрешение не меняет объем данных в изображении.
PPI — это количества пикселей, которые экран может отображать на дюйм. Retina- экраны имеют в два раза больше пикселей по вертикали и горизонтали. Поэтому пространство, которое раньше занимало один пиксель, теперь содержит четыре пикселя.
Теперь у нас недостаточно данных, чтобы задать инструкции всем этим новым пикселям. Вот почему обычные изображения на Retina- экранах выглядят размытыми.
Retina, 398 КБ
Не Retina
Retina-экраны пытаются распределить данные по всей поверхности. Для пустых пикселей они пытаются использовать данные из пикселей, расположенных вокруг них. Чтобы это исправить, нужно предоставить WordPress более плотные изображения.
Чтобы создавать в WordPress Retina-изображения с достаточным количеством данных для каждого пикселя, необходимо удвоить размеры в пикселях для каждого загружаемого изображения.
Если есть большое фото шириной 1600 пикселей и высотой 400 пикселей, вам нужно создать изображение шириной 3200 пикселей и высотой 800 пикселей. Если ширина страницы 800 пикселей, то изображения для записей, опубликованных в блоге должны, иметь ширину 1600 пикселей и т. д.
Нужно удвоить размеры в пикселях для максимально возможного размера, в котором изображение будет отображаться. Не следует создавать изображения с удвоенными размерами для каждого адаптивного размера.
Вы можете сохранить изображения, указав в имени @2x перед расширением файла. Но это не обязательно, так как приведенный ниже плагин сделает это за вас.
Создание Retina-оптимизированного сайта может занять много времени, если у вас большое количество контента. Нельзя просто загрузить изображение и увеличить его в Photoshop, иначе вы получите размытые копии.
Есть много разных способов сделать это. Я собираюсь показать вам два из них.
Одним из лучших способов предоставления Retina — изображений является использование атрибута srcset. Вместо использования атрибута
Вместо использования атрибута src вы предоставляете браузеру список изображений на выбор. Затем браузер отображает изображение, наиболее подходящее для пользовательского устройства. Этот подход также можно использовать для отображения изображений различных размеров или сохраненных в разных форматах.
В атрибуте srcset нужно указать изображение для устройств, не поддерживающих Retina. А также версию изображения для Retina-устройств.
Кроме этого нужно использовать атрибут src для браузеров, которые еще не поддерживают srcset .
Пример реализации:
<img srcset="logo_regular.jpg 1x, logo_retina.jpg 2x" src="logo_regular.jpg"/>
Видите в этом коде 1x и 2x? Это помогает браузеру определить, какое изображение является обычным, а какое для Retina.
Если у пользователя Retina-устройство, браузер будет использовать 2x изображение. Если устройство не поддерживает технологию Retina, браузер выведет версию 1x. А если браузер не поддерживает
А если браузер не поддерживает srcset, он будет использовать источник, указанный в атрибуте src.
Но проблема заключается в том, что вы не предоставляете браузеру изображения для небольших пользовательских устройств. Другими словами, приведенный выше код не создает адаптивные изображения.
Элемент <picture> дает нам больше возможностей:
<picture> <source srcset="image.jpg" type="image/jpeg"> <img src="image.jpg" alt="my image"> </picture>
В результате браузеры, которые не поддерживают элемент HTML5 <picture>, вернутся к изображению, указанному в элементе <img>. Использование <img> — это обязательное требование, и он должен указываться последним.
Но самая важная часть <picture> — это элемент <source>, который спрятан внутри. Он позволяет указывать медиазапросы в атрибуте media.
Чтобы предоставить браузеру различные варианты адаптивного изображения, нужно вставить в элемент <picture> несколько элементов <source> .![]() Затем с помощью атрибута media сообщить браузеру, когда их использовать.
Затем с помощью атрибута media сообщить браузеру, когда их использовать.
После этого вы добавляете Retina-изображение и обычное изображение в атрибут srcset элемента <source>. Рассмотрим пример:
<picture> <source media="(min-width: 900px)" srcset="large-image_1x.jpeg 1x, large-image_retina.jpeg 2x" type="image/jpeg > <source media="(min-width: 601px)" srcset="medium-image_1x.webp 1x, medium-image_retina.jpeg 2x" type="image/jpeg" > <source media="(max-width: 600px)" srcset="small-image_1x.webp 1x, small-image_1x.jpeg 1x" type="image/jpeg" > <img src="large-image_1x.jpg" type="image/jpeg" alt="my image description"> </picture>
Много кода? Тогда используйте специализированный плагин.
WP Retina 2x — бесплатный плагин из репозитория WordPress. Его бесплатной версии будет достаточно для задач, реализуемых в рамках этого руководства.
Плагин WordPress Retina 2x
Преимущества плагина:
- Не нужно вручную редактировать HTML-код, чтобы добавить Retina- изображения.

- Retina 2x не требует переименования всех изображений, чтобы идентифицировать их как версии для Retina.
- Совместим с плагинами кэширования.
- Позволяет отслеживать, какие изображения должны иметь Retina-версию.
- Плагин предоставляет несколько вариантов обслуживания Retina-изображений.
- Совместим с плагинами Smush и Smush Pro.
На примере с изображением жука, видно, что размер файла Retina- изображения в два раза больше обычного. Если у вас много изображений, это резко замедлит сайт.
Плагин Smush поможет оптимизировать изображения, а плагин Smush Pro подарит дополнительное преимущество.
Smush Pro CDN может автоматически конвертировать изображения в файлы WebP, которые намного меньше, чем файлы в форматах JPEG и PNG. Сервис также изменяет размер изображения.
Рассмотрим некоторые настройки плагина WordPress Retina 2x.
«Отключенные размеры» позволяют избежать преобразования определенных размеров изображений в Retina для экономии места на диске.
«Качество Retina» позволяет установить качество сжатия для JPEG.
Важным параметром на этой странице является «Метод». У вас есть несколько вариантов предоставления Retina-изображений.
Если какой-то метод не подходит, выберите другой.
PictureFill – рекомендуется для обслуживания Retina-изображений в WordPress. Он использует полифилл JavaScript для загрузки изображений или переписывает HTML-код для использования атрибута srcset.
Чтобы использовать метод «Адаптивные изображения», потребуется WordPress 4.4 и выше. Плагин добавляет Retina-изображения к исходному набору.
Этот метод полностью основан на JavaScript. HTML-код загружает и обычное изображение. Если будет обнаружена поддержка Retina, он также загружает Retina-изображение.
Метод «Перезапись HTML» при обнаружении Retina- устройства изменяет атрибуты src. Но могут возникнуть проблемы при совместном использовании с некоторыми плагинами кэширования.
Данный метод модифицирует файлы .htaccess, чтобы предоставлять соответствующие файлы изображений. Метод не будет работать, если вы используете CDN.
Метод не будет работать, если вы используете CDN.
В разделе «Расширенные настройки» активируй те параметр «Автогенерацию», чтобы при загрузке изображений автоматически создавалась Retina-версия.
Автогенерация является важным параметром
После того как вы создали Retina-изображения и настроили плагин, пришло время загрузить их на сайт.
Ширина изображения составляет 1200 пикселей. Но мне нужно использовать версию шириной в 600 пикселей, чтобы получить качество Retina.
Плагин распознает только изображения, созданные с помощью библиотеки мультимедиа. К изображениям, которые плагин не распознает (иконки тем и логотипы), нужно добавить к именам файлов @2x (перед расширением .png или .jpeg). Затем загрузить файл в то же место, что и оригинал, используемый WP Retina 2x. Так плагин сможет распознать его как Retina-файл и использовать на совместимых устройствах.
Например, если есть иконка сайта icon.png 200 на 200 пикселей, вам нужно создать ее версию размером 400 на 400 пикселей, переименовать в icon@2x. png и загрузить через FTP или SFTP в ту же папку, где находится файл icon.png.
png и загрузить через FTP или SFTP в ту же папку, где находится файл icon.png.
Могут возникнуть проблемы, если у вас установлены плагины для создания слайд-шоу или несовместимые CDN. Например, известно, что CDN WP Engine вызывает проблемы. Поэтому вам придется изменить правило перезаписи в настройках WP Engine. Если вы используете Amazon S3, вам не следует применять плагин WP Retina 2x.
Если вы хотите использовать CDN, который работает только с WP Retina 2x и не замедляет работу WordPress, рекомендую вам попробовать Smush.
Чтобы активировать Smush Pro CDN, установите плагин Smush Pro. Затем в настройках Smush, перейдите в раздел CDN и нажмите кнопку Get Started.
Smush CDN входит в состав Smush Pro
После того, как вы активируете CDN, включите параметр WebP conversion. Файлы изображений, сохраненные в формате WebP, занимают существенно меньше места. Вы можете получить полное представление о преимуществах здесь.
С помощью плагина Smush Pro изображения легко конвертировать в более эффективный формат файлов
Вы также можете включить автоматическое изменение размера изображений. Для этого активируйте параметр «Включить автоматическое изменение размера изображений» в настройках Smush Pro CDN.
Для этого активируйте параметр «Включить автоматическое изменение размера изображений» в настройках Smush Pro CDN.
Установите переключатель «Включить автоматическое изменение размера изображений», чтобы ускорить работу WordPress.
Использование Smush Pro CDN и плагина WP Retina 2x является лучшим способом обслуживания большинства Retina-изображений в WordPress. При этом другие посетители не почувствуют изменений в производительности.
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Вадим Дворниковавтор-переводчик статьи «How to Make Retina-Ready Images That Don’t Slow Down WordPress»
retina.js скачать | SourceForge.net
Помощники JavaScript для рендеринга вариантов изображений с высоким разрешением
Это точное зеркало проекта retina.js, размещенного по адресу https://github.com/strues/retinajs.
SourceForge не связан с retina. js.
Дополнительные сведения см. в каталоге зеркал с открытым исходным кодом SourceForge.
js.
Дополнительные сведения см. в каталоге зеркал с открытым исходным кодом SourceForge.
Загрузить
Получить обновления
Поделиться
retina.js позволяет легко передавать изображения с высоким разрешением на устройства с дисплеями, которые их поддерживают. Вы можете подготовить изображения для любого количества уровней плотности пикселей и позволить retina.js динамически предоставлять пользователю нужное изображение. retina.js предполагает, что вы используете предписанные Apple модификаторы высокого разрешения (@2x, @3x и т. д.) для обозначения вариантов изображений с высоким разрешением на вашем сервере. Также предполагается, что если вы подготовили вариант для данной среды с высоким разрешением, вы также подготовили варианты для каждой среды ниже нее. Например, если вы подготовили 3 варианта, retina.js будет считать, что вы также подготовили 2 варианта. Если в среде есть 3-кратные возможности, retina.js будет отображать 3-кратное изображение. Ожидается, что URL-адрес будет /images/[email protected]. Если в среде есть возможность отображать изображения с более высокой плотностью, чем 3x, retina.js будет отображать изображение с самым высоким разрешением, которое вы указали, в данном случае 3x.
Если в среде есть 3-кратные возможности, retina.js будет отображать 3-кратное изображение. Ожидается, что URL-адрес будет /images/[email protected]. Если в среде есть возможность отображать изображения с более высокой плотностью, чем 3x, retina.js будет отображать изображение с самым высоким разрешением, которое вы указали, в данном случае 3x.
Функции
- Автоматическая замена путей src в тегах img
- Автоматическая замена URL-адресов фонового изображения во встроенных стилях
- Ручное указание местоположения варианта изображения с высоким разрешением (работает для атрибутов src и встроенных стилей)
- Автоматическое создание медиа-запросы для фоновых изображений CSS
- retina.js поставляется с примесями для SCSS, Sass, Less и Stylus
- retina.js совместим со всеми современными браузерами и не должен выдавать ошибок в старых браузерах вплоть до IE6
Образцы проектов
Деятельность по проекту
Просмотреть все действия >
{{ this. obj.activity_extras.summary }}
obj.activity_extras.summary }}
{{/каждый}}
Категории
3D-рендеринг, распознавание изображенийЛицензия
Лицензия Массачусетского технологического институтаПодписаться на retina.js
Веб-сайт retina.js
Программное обеспечение для управления проектами ProWorkflow
Тратьте меньше времени на мысленное управление процессом. ProWorkflow позволяет с легкостью назначать сотрудников, отслеживать время или переносить проекты.
Если вы хотите с легкостью управлять своими проектами и командами, обратитесь к ProWorkflow. Программное обеспечение для управления проектами через Интернет для фрилансеров, стартапов и предприятий. ProWorkflow поставляется с рядом мощных инструментов, помогающих пользователям выполнять свою работу. ProWorkflow предлагает функции для назначения задач, отслеживания времени или изменения расписания проектов. Он также предлагает простые инструменты цитирования и выставления счетов.
Он также предлагает простые инструменты цитирования и выставления счетов.
Узнать больше
Оцените этот проект
Войдите, чтобы оценить этот проект
Отзывы пользователей
Будьте первым, кто опубликует обзор retina.js!
Дополнительные сведения о проекте
Язык программирования
JavaScript 2021-12-09Сообщить о неприемлемом содержимом
Retina @2x для WordPress
Retina @2x для WordPressОткройте для себя
/
WordPress
/
Retina @2x
Quick & Easy
3 Найдите для себя лучший плагин 9in0ja для WordPress04 мощных плагинов WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Spestimonial
Плагины Spestimonial для WordPress
Галереи
Плагины Galleries для WordPress
SEO
Seo Plugins для WordPress
КОНТАКТЫ ПЛИНИКА Feeds
Плагины социальных лент для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins для WordPress
Карты
Плагины Карт для WordPress
Безопасность
Плагины безопасности для WordPress
Translation
Translation plugins for WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Электронный маркетинг
Плагины по электронной почте по электронной почте для WordPress
Вкладки
Плагины для WordPress
Участники
Плагины для WordPress
Плагины для WordPress
For WordPress
For For WordPress
.
Плагины SiteMap для WordPress
Оплата
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Ecommerce
Ecommerce plugins for WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Плагины Tabs для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Плагины социальных каналов для WordPress
SLIDER
плагины слайдеров для WordPress
Обзоры
Плагины для WordPress
Wortfolio
For For For WordPress
Meving
.Плагины форм для WordPress
Календарь событий
Плагины календаря событий для WordPress
Контакты
Плагины для контактов для WordPress
Комментарии
Плагины для комментариев для WordPress
Analytics
Плагины для аналитики для WordPress
Common Ninja Apps
Некоторые из лучших плагинов Common Ninja для WordPress и обширные коллекции совместимых плагинов,
4 900 легко встраивайте их на любой веб-сайт, блог, интернет-магазин, платформу электронной коммерции или конструктор сайтов.
Карусель творческих карточек
Визуально улучшите свой веб-сайт и привлеките внимание к потрясающим креативным карточкам
Mastodon Feed
Создавайте потрясающие ленты Mastodon и улучшайте взаимодействие с пользователем
Галерея изображений
Впечатляйте пользователей, улучшайте свой веб-сайт и повышайте вовлеченность с помощью галереи изображений Приложение Cards
Лента Blogger
Создавайте потрясающие ленты Blogger и улучшайте взаимодействие с пользователем
Таблицы цен
Конвертируйте пользователей с помощью потрясающих, подробных и полностью адаптивных таблиц цен
Социальные сети и RSS-каналы
Увеличьте вовлеченность и присутствие в социальных сетях с помощью виджета каналов
Члены команды Blobs
Привлеките внимание членов команды творческим способом, чтобы повысить доверие Взаимодействие с пользователем с помощью FAQ Accordion Widget
Чат Messenger
Использование чата Messenger для общения, поддержки и улучшения пользовательского интерфейса
Список навыков
Увеличьте свои шансы получить работу с помощью приложения Skills List
Slide-In Panel
Привлеките внимание, увеличьте конверсию и увеличьте продажи
Дополнительные плагины
плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшее приложения для вашего веб-сайта
Common Ninja Search Engine
Платформа Common Ninja Search Engine помогает создателям веб-сайтов находить лучшие виджеты, приложения, плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.