Создание простых рамок с использованием CSS
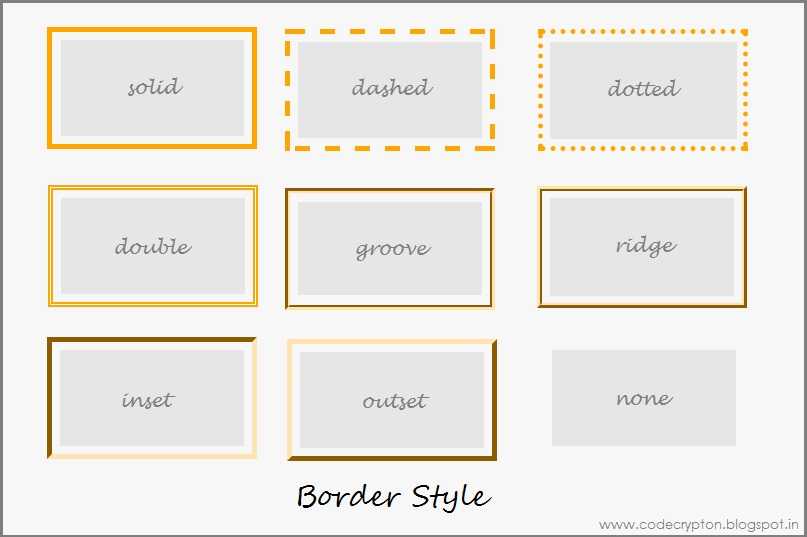
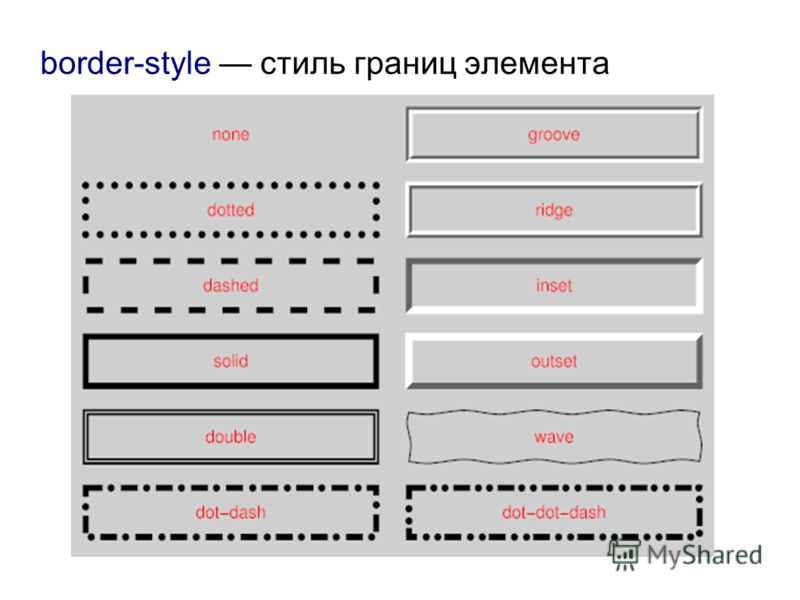
Каждому элементу HTML можно создать простую рамку с помощью CSS, используя один из десяти стилей: none (нет), hidden (спрятанная), solid (цельная), dashed (подчеркиваниями), dotted (точками), groove (углубленная), ridge (приподнятая), double (двойная), inset (внутренняя) и outset (внешняя). Также в спецификации CSS3 есть три стиля, которые не поддерживаются ни в одном браузере: wave (волна), dot-dash (точками и подчеркиваниями), и dot-dot-dash (точками, точками и подчеркиванием).
Толщина рамок CSS обычно задается в пикселях из-за того, что они обычно очень тонкие в большинстве дизайнов. Но технически ширина рамки может быть задана в любых единицах измерения CSS. поддерживаемых браузером, кроме процентов. Цвет рамки тоже может быть задан с помощью любой цветовой системы CSS, что позволяет создавать полупрозрачные рамки.
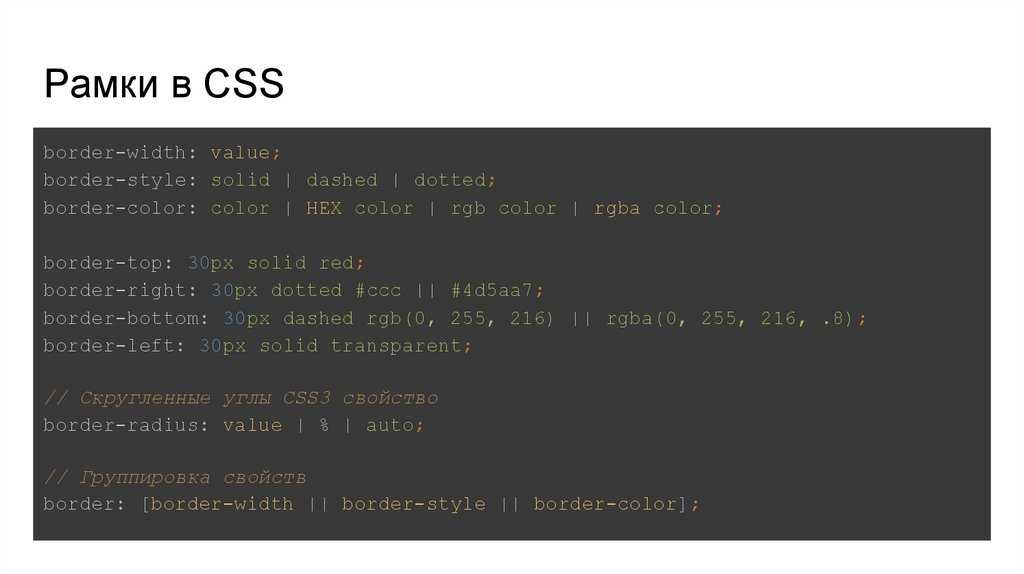
Наиболее распространенный способ задания рамок — сокращенная запись для задания значений стиля, толщины и цвета, разделенных пробелами:
border: style thickness color;
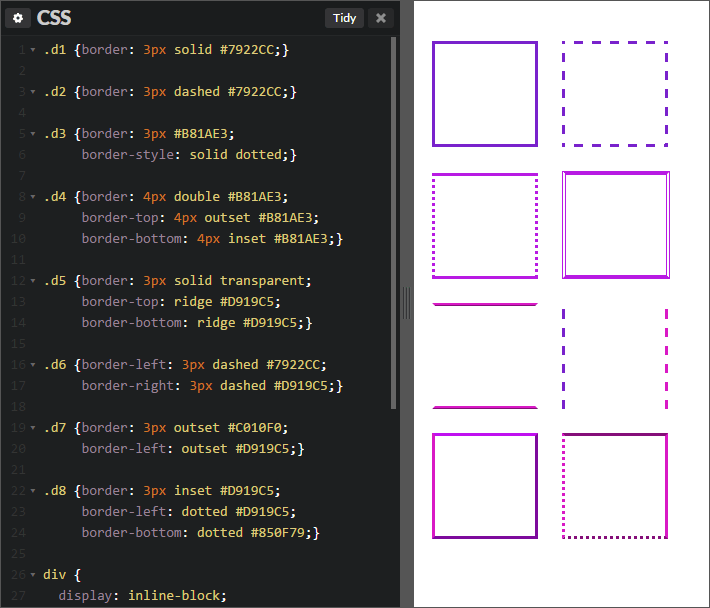
В примере ниже мы создали рамки с закругленными углами вокруг перевода названия значений стиля рамки, чтобы показать, как эти стили выглядят и на прямых и на закругленных участках:
Обратите внимание, двойной стиль рамки особенно чувствителен к толщине, распределяя заданное число пикселей между внешней и внутренней линиями и промежутком между ними. Углубленный и приподнятый стиль подобным образом чувствительны к цвету, используя производные заданного цвета для создания оттенков для внутренних и внешних линий. Из-за этого использование чистых цветов, таких как белый, черный и некоторые другие не рекомендуется, так как в этих случаях у браузера не получится создать красивый визуальный эффект. Внутренний и внешний стили рамки ограничены подобным образом и выглядят фальшиво, если заданы очень широкими.
Углубленный и приподнятый стиль подобным образом чувствительны к цвету, используя производные заданного цвета для создания оттенков для внутренних и внешних линий. Из-за этого использование чистых цветов, таких как белый, черный и некоторые другие не рекомендуется, так как в этих случаях у браузера не получится создать красивый визуальный эффект. Внутренний и внешний стили рамки ограничены подобным образом и выглядят фальшиво, если заданы очень широкими.
Рамку можно задать каждой стороне элемента отдельно, используя свойства рамки слева, рамки снизу и т. д., или используя сокращенную запись, в которой последовательно указывать значения для верхней, правой, нижней и левой сторон рамки, т. е., по часовой стрелке начиная с верха. Также можно использовать отдельные очень детальные свойства: цвет рамки справа, ширина рамки слева и т. д.
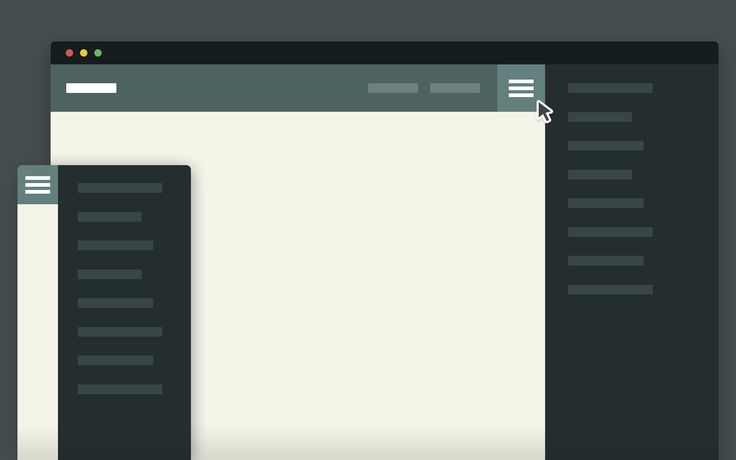
Для примера, где можно применить такие свойства рамки, можно привести фотографию Polaroid, как в демонстрации ниже, в которой толщина нижней стороны рамки отличается от остальных трех сторон.
img#polaroid {
border: 25px solid #e8e8d3;
border-bottom-width: 50px;
}Надо заметить, что в общем случае у SVG гораздо больше контроля над стилями рамки.
Автор урока Dudley Storey
Смотрите также:
- Создание оформленных нумерованных списков с использованием CSS
- Создание стилей для посещенных ссылок с использованием SVG
- Интересные типографические эффекты с использованием росчерков шрифтов OpenType
Рамки | CSS | CodeBasics
- Примеры границ
Любой блочный элемент в HTML можно выделять с помощью рамок. Такой стилистический приём позволяет удобно отделить однотонные компоненты друг от друга, или выделить ключевой элемент на странице
Этот текст находится в рамке, поэтому его легко найти с первого взгляда на странице
Для создания границы у элемента используется свойство border, которое является сокращением от нескольких свойств:
border-width— ширина границыborder-style— стиль границыborder-color— цвет границы
Можно указывать несколько свойств, а можно всё объединить в рамках свойства  Такой вариант встречается чаще всего и выглядит он так:
Такой вариант встречается чаще всего и выглядит он так:
.element {
border: 1px solid #ccc;
}
где:
1px— ширина границыsolid— стиль границы#ccc— цвет границы
Со значениями в пикселях и hex-цветом мы уже сталкивались в рамках курса, а вот стилей границ в CSS восемь:
dotteddashedsolidgrooveridgeinsetoutset
и есть значение none, которое «удалит» границу, так как при значении border-style: none браузеры игнорируют другие свойства и удаляют границу
Примеры границ
solid (сплошная)
dotted (пунктирная)
dashed (штриховая)
<style>
.border-dotted {
border: 1px dotted #000;
}
</style>
<div>
Блок с пунктирной рамкой и чёрным цветом
</div>
Задание
Добавьте в редактор <div> с классом border-bold и установите сплошную границу толщиной 5 пикселей.
#2196F3. Стили запишите в теге <style>Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
16+ лучших примеров Shopify CSS Border Examples Themes Free & Premium 2023 Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную.
 Если ваши примеры CSS Border не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css «Примеры границ CSS» оценивается по состоянию на 21 апреля 2023 года. Вы также можете найти бесплатные примеры примеров границ CSS или альтернативы примерам границ CSS.
Если ваши примеры CSS Border не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css «Примеры границ CSS» оценивается по состоянию на 21 апреля 2023 года. Вы также можете найти бесплатные примеры примеров границ CSS или альтернативы примерам границ CSS.Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
8-битные границы с использованием теней по Красивый веб-сайт — лучший способ повысить удовлетворенность клиентов. Одним щелчком мыши владельцы магазина легко добавляют эти 8-битные границы с помощью теней без особых усилий. На белой границе очень выделяются границы разных цветов, таких как оранжевый, синий, красный, зеленый и черный. Кроме того, шрифт Press start 2P производит сильное впечатление на посетителей. Потому что тексты как язык кодирования позволяют пользователям легко привлечь больше внимания клиентов. Более того, используя тень на экране, покупатели могут легко превратить скуку клиентов в лучшие впечатления.
Демонстрация
Переплетение с радиусом границы поРазличия не так просто сделать, но владельцы магазинов могут создать их с помощью этого переплетения Border-radius. Одним щелчком мыши они могут изменить скучное представление на интересное представление. Красный цвет фона привлекает внимание посетителей. На этом внушительном фоне владельцы магазина стоят с радиусной формой бордюрного переплетения. Кроме того, он выделяется белым цветом. Кроме того, преобразование вращения, которое сильно впечатляет пользователей этой иконкой. Нельзя отрицать эффективность этой границы для фронтенда. Давайте установим его сейчас.
Demo
Карточка с анимированной левой границей при наведении by Одним из наиболее важных факторов, по которым посетители хотят вернуться в интернет-магазины, является красивый внешний вид. Поэтому владельцам магазинов необходимо менять свой сайт на эту карточку с анимированной левой рамкой при наведении. Синяя пекарня полностью подходит для усиления их белой карты в центре. Пользователей легко привлечь, потому что все тексты черные. Кроме того, заголовок выделен жирным шрифтом, чтобы покупатели привлекались к этим текстам. Кроме того, наведение на кнопку, создающую зеленую левую границу, повышает интерес покупателей к сайту. Установив эту карту с анимированной левой рамкой при наведении, владельцы магазинов могут легко увеличить продажи. Давайте установим его, чтобы расширить возможности вашего сайта сейчас.
Поэтому владельцам магазинов необходимо менять свой сайт на эту карточку с анимированной левой рамкой при наведении. Синяя пекарня полностью подходит для усиления их белой карты в центре. Пользователей легко привлечь, потому что все тексты черные. Кроме того, заголовок выделен жирным шрифтом, чтобы покупатели привлекались к этим текстам. Кроме того, наведение на кнопку, создающую зеленую левую границу, повышает интерес покупателей к сайту. Установив эту карту с анимированной левой рамкой при наведении, владельцы магазинов могут легко увеличить продажи. Давайте установим его, чтобы расширить возможности вашего сайта сейчас.
Demo
граница в стиле комиксов by Белый фон по умолчанию слишком скучен для любых покупателей, когда они заходят на онлайн-сайт. Поэтому для пользователей важно решить эту проблему, добавив границы в стиле комиксов. Эта рамка в стиле комиксов имеет простые эластичные линии. Кроме того, различия в размерах позволяют пользователям выбрать лучшее для своих целей.
Демонстрация
CSS Gradient Clip-Path Borders by Посетителям надоедает черно-белый интерфейс. Поэтому онлайн-продавцам нужен инструмент для украшения своего сайта и своего продукта, такой как CSS Gradient Clip-Path Borders. Благодаря этой удивительной границе владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными на рынке. Граница идеально подходит для любых форм круга, радиуса, ромба, треугольника и т. Д. Внутренние формы можно настраивать, чтобы пользователи могли сделать свои продукты более красивыми и выдающимися на страницах продуктов. Из-за смешения розового и синего цветов граница выглядит очень привлекательно на черном фоне. С помощью этих границ CSS Gradient Clip-Path у владельцев магазинов есть несколько вариантов демонстрации своих продуктов, что позволяет легко привлечь больше клиентов, а также увеличить продажи.
Демонстрация
CSS Gradient Rounded Borders byОсновная причина того, что клиенты не покидают свой сайт в течение первых нескольких секунд, — внешний вид сайта в сети. CSS Gradient Rounded Borders — это все, что нужно онлайн-продавцам, чтобы сделать их магазины более красивыми и привлекательными. Светлые и привлекающие внимание цвета на бордюрах абсолютно привлекательны для любых покупателей, приходящих в магазины. Из-за красивого сочетания и формы рамка позволяет усилить изображения внутри на черном фоне. Желтая и зеленая или розовая, синяя, оранжевая и красная смесь для превосходного отображения своей продукции. Кроме того, впечатляющие формы трех границ позволяют пользователям максимизировать их отображение. Владелец магазина позволяет увеличить доход с помощью этих CSS Gradient Rounded Borders. Давайте установим его сейчас, чтобы легко увеличить продажи.
Демонстрация
Причудливая рамка by Изображение продукта будет размыто на сайте, если он не обладает потрясающими характеристиками. Самый простой способ улучшить их имидж — добавить эту модную коробку с рамкой. Радиально-градиентный фон — лучший способ показать это. Несмотря на то, что основной фон черный, цвета текста и границы более выдающиеся. Такая красивая коробка, эта Fancy Border Box так легко привлекает внимание покупателя. Содержимое внутри поля, которое делится на заголовок 1, выделенный жирным шрифтом и большего размера, и основное содержимое, под которым показано в центре. Клиентам просто нужно щелкнуть, чтобы установить этот удивительный инструмент. Давайте установим его сейчас.
Самый простой способ улучшить их имидж — добавить эту модную коробку с рамкой. Радиально-градиентный фон — лучший способ показать это. Несмотря на то, что основной фон черный, цвета текста и границы более выдающиеся. Такая красивая коробка, эта Fancy Border Box так легко привлекает внимание покупателя. Содержимое внутри поля, которое делится на заголовок 1, выделенный жирным шрифтом и большего размера, и основное содержимое, под которым показано в центре. Клиентам просто нужно щелкнуть, чтобы установить этот удивительный инструмент. Давайте установим его сейчас.
Demo
Градиентная рамка без псевдоэлементов по Владельцы магазинов могут выделить свои магазины с помощью этой Градиентной рамки без псевдоэлементов, потому что она имеет наиболее эффективный инструмент для создания внешнего вида магазина. Серая кнопка отлично отображается на белом фоне. Кроме того, основной серый цвет также позволяет выделяться синему и красному цветам градиента. Более того, border-width определяет ширину, достаточную для привлечения внимания покупателя. Кроме того, заглавные буквы на кнопке легко читаются. На экране владельцы магазинов могут повысить красоту своего интерфейса, добавив эту градиентную границу без псевдоэлементов.
Более того, border-width определяет ширину, достаточную для привлечения внимания покупателя. Кроме того, заглавные буквы на кнопке легко читаются. На экране владельцы магазинов могут повысить красоту своего интерфейса, добавив эту градиентную границу без псевдоэлементов.
Демонстрация
Эффекты рисованной границы by Hand Drawn Border Effects — это хорошее решение для владельцев магазинов, чтобы избавить своих клиентов от скуки. Всего один шаг, и пользователи могут установить этот эффективный инструмент, чтобы сделать свои сайты более красивыми с этими границами. На экране есть три вида однострочного радиуса границы, которые покупатели могут выбрать для своего сайта. Эти сплошные линии прекрасно отображаются на белом веб-сайте. В первом случае онлайн-продавцы могут показывать свое сообщение на светлом фоне мизинца. Два других варианта показаны пунктирными линиями с разными размерами границ. Один из них выделен жирным шрифтом. Этот метод настолько прост, что клиентам необходимо настроить содержимое внутри. Давайте установим его сейчас, потому что он очень полезен для любых пользователей; кроме того, пользователи могут легко добавить эти рисованные эффекты границы одним щелчком мыши.
Давайте установим его сейчас, потому что он очень полезен для любых пользователей; кроме того, пользователи могут легко добавить эти рисованные эффекты границы одним щелчком мыши.
Demo
примеры границ ввода byЕсть много решений, которые онлайн-продавцы меняют свою внешность. С помощью этих примеров границ ввода пользователи могут создавать отличительные характеристики по сравнению с другими магазинами. На черной площадке владельцы магазинов могут выбрать наиболее подходящие ящики для выражения своих сообщений. Первая рамка белого цвета с серым текстом. Оранжевая и зеленая границы также являются эффективным выбором, чтобы произвести впечатление на клиентов. Кроме того, покупателям легко привлечь внимание с помощью границы смешения цветов на экране. Пользователи отображают свой сайт с примерами границ ввода — лучший выбор, чтобы произвести впечатление на всех посетителей их сайтов. Давайте установим его сейчас.
Демонстрация
Граница интерактивной кнопки на Лучшим решением, которое владельцы магазинов могут выбрать, чтобы изменить плохое впечатление своих клиентов, является эта граница интерактивной кнопки. С помощью этого инструмента владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными. Наведение на границу делает кнопку более красивой и эффектной на черном фоне. Сплошная прозрачная рамка с белыми надписями внутри — лучший способ привлечь всеобщее внимание покупателя. Кроме того, меняющиеся цветовые рамки позволяют магазинам выделяться на фоне других магазинов. Давайте установим эту красивую рамку кнопки одним щелчком мыши. Продажи будут эффективно увеличены с помощью этого красивого внешнего интерфейса.
С помощью этого инструмента владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными. Наведение на границу делает кнопку более красивой и эффектной на черном фоне. Сплошная прозрачная рамка с белыми надписями внутри — лучший способ привлечь всеобщее внимание покупателя. Кроме того, меняющиеся цветовые рамки позволяют магазинам выделяться на фоне других магазинов. Давайте установим эту красивую рамку кнопки одним щелчком мыши. Продажи будут эффективно увеличены с помощью этого красивого внешнего интерфейса.
Демонстрация
Зубчатая граница — верх по Интернет-магазинов миллионы, а это значит, что онлайн-рынок настолько конкурентен, что добиться успеха на этом рынке сложно. Онлайн-продавцы должны изменить свой скучный сайт по умолчанию с помощью этого зубчатого края. С помощью этого инструмента владельцы магазинов могут сделать свои магазины еще красивее. Три цветовых тона от светло-серого до белого и темно-серого потрясающе отображаются на заднем плане. Кроме того, зубчатая упаковка сильно отличается от других магазинов. Вот почему владельцы магазинов должны использовать его, чтобы изменить свои скучные представления. На фоне линейного градиента эти красивые границы становятся все красивее и красивее. И последнее, но не менее важное: этот зубчатый бордюр легко установить с помощью ступеньки. Давайте установим его сейчас.
Кроме того, зубчатая упаковка сильно отличается от других магазинов. Вот почему владельцы магазинов должны использовать его, чтобы изменить свои скучные представления. На фоне линейного градиента эти красивые границы становятся все красивее и красивее. И последнее, но не менее важное: этот зубчатый бордюр легко установить с помощью ступеньки. Давайте установим его сейчас.
Демонстрация
Волшебные границы по Такой эффективный выбор для онлайн-продавцов, чтобы улучшить впечатления от покупок, эти волшебные границы могут заменить скучный сайт красивыми рамками. Изображения были красиво расположены на белом фоне. Эти изображения разделены на квадраты различий, чтобы покупатели могли легко следить за ними. На экране это окно будет обычного размера; однако покупатели могут изменять свои размеры, перемещая мышь на эти предметы. Масштаб будет увеличен в 1,3 раза, чтобы владельцы магазинов могли сделать свои изображения более четкими и потрясающими для посетителей. С помощью технологии CSS владельцы магазинов могут легко увеличить продажи одним щелчком мыши.
С помощью технологии CSS владельцы магазинов могут легко увеличить продажи одним щелчком мыши.
Демонстрация
Вызов Reddit с вставкой границы от У онлайн-продавцов есть много вариантов, чтобы сделать покупки более удобными. Тем не менее, эта задача Reddit с вставкой границы — одно из лучших и самых дешевых решений для онлайн-продавцов. Красивая картинка на обложке привлекательна для любых посетителей. Это изображение совершенно выдающееся на белом фоне. Кроме того, белые рамки Reddit выходят за пределы этого изображения, что делает его более потрясающим. Названия заглавные и написаны шрифтом Pragati Narrow, чтобы владельцы магазинов могли легко произвести впечатление на своих клиентов. В частности, эти тексты настраиваются, так что пользователи могут изменить свое сообщение без особых усилий. В заключение, вызов Reddit с вставкой границы настолько привлекателен для всех желающих. С этой границей покупатели будут возвращаться на сайт все больше и больше.
Demo
радиус закругленной боковой границы наЛучшее качество покупок станет для онлайн-продавцов лучшим способом привлечь больше клиентов. Этот закругленный радиус боковой границы от Джо является эффективным решением для любого магазина, чтобы изменить свою производительность. Белая бумага находится на сером фоне. Кроме того, тень на правой и нижней стороне этой бумаги делает границу более заметной. В частности, когда они подводят мышь к этой бумаге, ее сторона закругляется на границе. Именно поэтому владельцы магазинов могут сделать свои магазины привлекательными для покупателей. Из-за красивого ховера владельцы магазинов могут получить свои конкурентные преимущества, изменив интерфейс. Давайте установим его сейчас.
Демонстрация
Схематичный тест границы по Интернет-продавцы хотят каждый день привлекать больше покупателей в свои магазины. Им необходимо изменить внешний вид своего веб-сайта, чтобы сделать покупки более удобными для своих клиентов. Одним щелчком мыши они могут сделать это, установив этот тест Sketchy border. Эта рамка в виде анимированного прямоугольника украшена черными эластичными линиями. Белая коробка на сером фоне настолько эффективна, чтобы передать сообщение клиентам. Более того, тексты внутри написаны шрифтом Just Another Hand, который так впечатляет, потому что он похож на почерк. Этот тест Sketchy border является необходимым инструментом для любых магазинов, владельцы которых должны добавить его в свои магазины прямо сейчас.
Одним щелчком мыши они могут сделать это, установив этот тест Sketchy border. Эта рамка в виде анимированного прямоугольника украшена черными эластичными линиями. Белая коробка на сером фоне настолько эффективна, чтобы передать сообщение клиентам. Более того, тексты внутри написаны шрифтом Just Another Hand, который так впечатляет, потому что он похож на почерк. Этот тест Sketchy border является необходимым инструментом для любых магазинов, владельцы которых должны добавить его в свои магазины прямо сейчас.
Демонстрация
Как AVADA Commerce оценивает Список примеров границ CSS
Эти 16 примеров примеров границ CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
16+ лучших примеров примеров границ CSS
Особая благодарность всем поставщикам, предоставившим 16 лучших примеров примеров границ CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие примеры границ CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие примеры границ CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 16 лучших примеров CSS Border Examples. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
30+ простых примеров границ CSS (бесплатная загрузка)
1. CSS градиентные закругленные границы
Это перо показывает, как можно применить градиенты CSS к закругленной границе.
Автор: George W. Park (GeorgePark)
Park (GeorgePark)
Ссылки: Исходный код / Демо
Создано: 9 апреля, CSS 2018
Сделано: HTML2,90 0009
Метки: CSS, макет, дизайн, градиенты, граница
2. Reddit Border Inset Challenge
Автор: Дэвид Дарнс (daviddarnes)
Ссылки: Исходный код/демонстрация
Создано: 19 февраля 2018 г.
Сделано с помощью: HTML, SCSS
Великолепный!» это то, что я видел в неоне в отеле Scandic Grand Central в Стокгольме чуть больше года назад. Я не могу позволить себе оставаться в таком месте, но я случайно увидел фотографию вывески, когда бездумно переходил от ссылки к ссылке после шоу Helloween во Фрае…
Подробнее
Автор: Ана Тюдор (thebabydino)
Ссылки: Исходный код / Демо
Создано: 27 декабря 2019 г. 8 90 9 0 : Мопс, SCSS
8 90 9 0 : Мопс, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: sass, clip-path
4.0147
Кнопка с интерактивным градиентом границы. Подробнее: https://www.stefanjudis.com/today-i-learned/background-clip-is-configurable-for-every-background-gradient-separately/
Автор: Тобиас Райх (электрический)
Ссылки: Исходный код / Демо, Www.stefanjudis.com
Создано: 31 января 2019 г.
Сделано с: HTML, SCSS, Babel
, кнопка backgrounds, csvariable, Теги: -клип, анимация
5. Подогнанное изображение границы The Easy Way
Автор: ShopTalk Show (shoptalkshow)
Ссылки: Исходный код / Демо
Создано:
12 декабря 2019 г. 1 Сделано с помощью: HTML , SCSS
1 Сделано с помощью: HTML , SCSS
6. Граница CSS в стиле карты (один элемент + CSS)
Автор: Stephy (blindingstars)
Ссылки: Исходный код / Демо
Создано: 2 марта 2018, 1901
Сделано с помощью: HTML, SCSS
7. Волшебные границы
Попробуйте создать динамическую и отзывчивую таблицу с границами только между ячейками.
Автор: Саид Алипур (saeedalipoor)
Ссылки: Исходный код / Демо
Создано: 2 февраля 2019 г. 90901
2 SCSS
Теги: css , гибкий, стол, трюк, отзывчивый
8. Радиус закругленной боковой границы
Автор: Joe (joeashworth)
Ссылки: Исходный код / демо
Создано: 17 января 2019 г.
1 с HTML: 21080 , УСБ9.
 Градиентная граница CSS (без псевдоэлементов)
Градиентная граница CSS (без псевдоэлементов)Автор: Stefan Judis (stefanjudis)
Ссылки: Исходный код / демо
Создано: 18 января 2019 г. 9
Сделано с: HTML, SCSS
10. Размытая граница CSS
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо, Учебник
91080
0 15 марта 2019 г.
Сделано с: HTML, SCSS
Теги: filter, clip-path
11. Fancy Border Box
Автор Я обнаружил этот стиль на theory11.com
:
82 Max (MyXoToD)Ссылки: Исходный код / Демо
Создано: 9 марта 2016 г.
Сделано с помощью: Haml, SCSS-2 Preprocessor
22 SCSS
JS Препроцессор: CoffeeScript
Препроцессор HTML: Haml
Теги: box, border, css
Автор: Тиффани Рэйсайд (tmrDevelops)
Ссылки: Исходный код / Демо
Создано: 11 февраля 2015 г. 2 CSS
2 CSS
Теги: css, css-borders, эффекты границ
13. 8-битные границы с использованием теней
8-битные границы с использованием нескольких теней css3 и немного дерзости. Ознакомьтесь с удивительным 8-битным эффектом sahdow, основанным на этой технике: http://codepen.io/albpara/pen/fmyen Будет улучшено!
Автор: Alberto Para (albpara)
Ссылки: Исходный код / демо, Codepen.io
Создано: 5 мая 2014 г.
Теги: 8bit, 8-bit, border
14. Sketchy Border Test
Использование 8 значений радиуса границы может быть довольно крутым. В этом примере показано, как его использование для элемента и его псевдоэлемента ::before может создать поверхностный внешний вид.
Автор: Энди Белл (andybelldesign)
Ссылки: Исходный код / Демо
Создано: 26 октября 2018 г.
Сделано с HTML 2, 009 Это перо показывает, как можно использовать свойство CSS clip-path для создания градиентных границ различной формы. Автор: Джордж В. Парк (GeorgePark) Ссылки: Исходный код / демо Создано: 7 мая 2018 г. Сделано с: HTML, CSS Теги: css, дизайн, градиенты, граница, clip-path Граница — 9014 Jagged Топ Автор: HollowMan (HollowMan) Ссылки: Исходный код / Демо Создано: 28 июля 2014 г. 90s2 8 Сделано с помощью: HTML Теги: зубчатый, зигзаг, граница, меньше, миксин Автор: Тони Фиппс (нейтральный) Ссылки: Исходный код / Демо Создано: 9009 20 17 января Сделано из: HTML, CSS Автор: uniphil (uniphil) Ссылки: Исходный код / Демо Создано: 9 ноября 2013 г. Сделано с: HTML, SASS Автор: Майкл Пикеер (MP) Ссылки: Исходный код / DEMO Создан: . Сделано с: HTML, CSS, JS Теги: css-border-border-radius-comic Автор: Автор: 0009 Ссылки: Исходный код / Демо Создано: 31 января 2020 г. Сделано с помощью: HTML, CSS Теги: border 0, vintage 9, 90 full-screen, 90 146 21. Corner Border Link Ссылки с угловыми границами и переходом Автор: Vian Esterhuizen (heyvian) Ссылки: Исходный код / Демо 9018 9 Create on:0182 26 сентября 2017 г. Сделано с помощью: HTML, SCSS Теги: cssonly, ссылки, кнопки, переходы Когда вы перемещаете изображение, оно подпрыгивает. Автор: Marcello Africano (mnafricano) Ссылки: Исходный код/демонстрация Создано: 24 января 2013 г. 92 Теги: border, bounce, hover, css, html Автор: Mojtaba Seyedi (seyedi) Ссылки: Исходный код / Демо 201 Сделано с: HTML, CSS Теги: border-style, css-tricks.ir Автор: Olex (tholex) Ссылки: Исходный код / Демо Создано: 3 апреля 2013 г. Препроцессор CSS: Меньше Препроцессор JS: Нет Препроцессор HTML: Slim Теги: сумасшедший, бордюрный стиль, переходы, музыкальное видео, что это такое, анимация границ border-animation-css создается только при использовании css. Автор: Swarup Kumar Kuila (uiswarup) Ссылки: Исходный код / Демо Создано: 6 августа, CSS 2018 2 9 с HTML2, На самом деле (насколько мне известно) невозможно создать рамку вокруг элемента с путем обрезки. Этот метод использует внутренний и внешний элемент, причем фон внешнего элемента является границей. Автор: Bennett Feely (bennettfeely) Ссылки: Исходный код/демонстрация Создано: 14 января, CSS 2015 2 Сделано с HTML 92, 15. Клип градиента CSS -Path Borders
17. Карточка с анимированной левой границей при наведении курсора
18.
 Border-radius Weave
Border-radius Weave 19. CSS «Comic Style» Border
20. Полноэкранная винтажная рамка с несколькими рамками

22. Bounce On Hover
23. Border-style
11 августа , 2016
24. CSS Border Chiptunes Music Video (O_o)
2 Просто игра со странными переходами границы стилей. Смотрел только в Хроме.

6 5.s 901
26. Зажим CSS -path Border
2
27.

