Респонсив или адаптив – какой сайт нужен вашей компании (ИНФОГРАФИКА) | Публикации
Как подготовить сайт к просмотру на мобильных устройствах? Какой подход выбрать? В чем преимущества и недостатки адаптивного и респонсив дизайна? Данные вопросы волнуют владельцев сайтов, маркетологов и клиентов, которые понимают, что сани нужно готовить летом, а адаптивный или респонсив сайт еще вчера
Responsive Web Design (RWD) — отзывчивый веб-дизайн. Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств.
Тенденции современного подхода к разработке веб-сайтов
диктуются быстрым развитием мобильных устройств и увеличением разрешения их
экранов. Разработчики все чаще отказываются от отдельных мобильных версий
веб-сайтов и создают единственную версию, которая работает и адаптируется сразу
под все устройства: стационарные компьютеры, ноутбуки, планшеты или
смартфоны.
По сути, ADW и RWD решают одну и ту же задачу, но разными способами. При создании респонсив веб-сайта используется гибкая структура страницы — «резиновый макет» (fluid grid), пропорции и размеры элементов которого задаются в процентах. Помимо «резиновой» структуры, используются гибкие изображения (fluid images), «резиновые» текстовые блоки. При уменьшении ширины такой страницы весь контент плавно сжимается, структурные элементы сокращаются относительно друг друга. Так, если веб-сайт имел трехколончатую структуру, то на более узком экране будут показаны две или одна колонка контента.
Для создания респонсив версии веб-сайта используются
медиазапросы (media queries) — блоки кода с указанием параметров устройств
вывода. Медиазапросы позволяют применять определенные правила (стили) для
вывода разных контентных блоков в различном порядке и пропорциях в зависимости
от ширины экрана и возможностей устройства, на котором происходит просмотр
веб-сайта.
Вот отличный анимированный пример «резинового» (респонсив) сайта:
Чтобы еще лучше понять, как работают респонсив сайты, можно посетить www.bostonglobe.com и, постепенно уменьшая размер окна браузера, следить, как содержание (картинки и текст) будет отвечать изменениям размера окна, либо посетить сайт www.liquidapsive.com, в меню которого можно выбирать различные варианты отображения страницы.
Адаптивные веб-сайты внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя — для адаптивного веб-сайта заранее создается набор различных вариантов шаблонов (разметки) для устройств с разной шириной экранов, а также определяется функционал, которым может обладать определенная версия для определенных типов устройств.
Например, при создании сайта проектируется дизайн страниц
нескольких типовых размеров по ширине: 320px – для смартфонов, 760px и 1024px –
для планшетов,1680px – для десктоп браузеров.
Данный подход позволяет достичь гораздо более глубокого и полного взаимодействия пользователя с сайтом. Например, определив, что человек зашел на сайт при помощи iPad, можно использовать возможности тачскрин навигации (свайпы), которая недоступна в браузерной версии, или, наоборот, отключить/заменить лишние блоки с flash-баннерами или flash-элементами, которые не воспроизводятся на iOS, а также задействовать другие характерные возможности устройств, с которых происходит просмотр веб-сайта.
Помимо различий в интерфейсе и взаимодействии, есть и другие
особенности. Адаптивные веб-сайты обладают большой скоростью загрузки, так как
после определения устройства сервер отдает оптимизированный контент (картинки и
прочие файлы нужного размера) конкретно для вашего смартфона или планшета. В
респонсив версии используется один и тот же HTML-шаблон, и мобильный
пользователь загружает тот же контент, что и для браузерной десктоп-версии
целиком.
Чтобы лучше понять и увидеть адаптивный веб-сайт в действии, посетите www.lufthansa.com со стационарного компьютера и смартфона. Другой отличный пример — www.colly.com. Потянув за угол окна браузера, можно отследить, как при достижении определенной ширины окна шаблон сайта начнет изменяться.
Теперь нужно решить, какой подход использовать при создании сайта.
Респонсив сайты больше подходят тогда, когда нет разницы между просмотром и использованием веб-сайта на мобильном и десктоп-устройствах, а также когда бюджет и срок разработки ограничены.
Адаптивные сайты подходят в большинстве случаев, но наиболее востребованы именно тогда, когда важна скорость загрузки страниц и взаимодействие пользователя с мобильной версией сильно отличается от использования браузерной десктоп-версии.
К сожалению, универсального решения не существует, и каждый
случай создания мобильного сайта нужно рассматривать отдельно. Для простоты
принятия решения ниже представлена небольшая сравнительная таблица
использования ADW (adaptive web design) и RWD (responsive web design).
Для простоты
принятия решения ниже представлена небольшая сравнительная таблица
использования ADW (adaptive web design) и RWD (responsive web design).
Responsive или Adaptive Web Design
С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным.
Что обычно подразумевают под адаптивным веб-дизайном?
Адаптивный веб-дизайн – дизайн веб-страниц, который обеспечит корректный показ сайта на устройствах с различным размером экрана. Это означает, что просмотр одного и того же сайта будет одинаково удобным и понятным вне зависимости от размера экрана пользователя, не будет необходимости в увеличении отдельных областей, чтобы нажать на нужную ссылку.
Почему адаптивный веб-дизайн стал необходимостью?
• Увеличение количества устройств с доступом в интернет
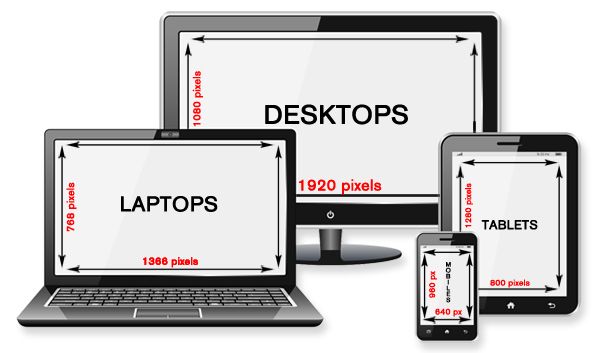
Сегодня есть множество устройств, которые используются для выхода в интернет. Эти устройства отличаются размером экрана, разрешением, а также тем, как на них отображаются страницы сайтов. Именно поэтому важно, чтобы Ваш сайт идеально отображался на любом устройстве пользователя.
Эти устройства отличаются размером экрана, разрешением, а также тем, как на них отображаются страницы сайтов. Именно поэтому важно, чтобы Ваш сайт идеально отображался на любом устройстве пользователя.
• Рост популярности мобильных устройств, имеющих выход в интернет, и мобильного интернет-трафика.
За последнее время доступ в интернет со смартфона или планшета стал доступен практически каждому. Следовательно, каждому из пользователе должно быть комфортно на вашем сайт, в противном случае – они просто перестанут его использовать.
•Быстрая информация
Быстрый темп жизни диктует новые сценарии поведения пользователей. Сейчас ничего нет удивительно в осуществлении покупок с мобильного телефона или поиске контактов ближайшего нужного магазина, сервиса, ресторана.
Основные отличия мобильной версии сайта от адаптивного сайта
Мобильные версии сайтов и мобильные приложения, которые специального разрабатывались для различных мобильных устройств, могут сделать просмотр сайта удобным и приятным. Но у них есть определенные недостатки:
Но у них есть определенные недостатки:
• Под каждый тип операционной системы должно быть создано свое приложение либо версия сайта, а это означает использование дополнительных ресурсов, то есть финансов и времени.
• Необходимость загрузки приложения. Чтобы пользователь мог использовать Ваше приложение ему потребуется его установить на свой гаджет. Следовательно, это требует от пользователя дополнительных усилий, поэтому большинство не будут выполнять таких действий, если у них нет уверенности в том, что это приложение им необходимо и они собираются его постоянно использовать.
• Разделение трафика. Главное неудобство мобильного приложения заключается в том, что весь трафик ресурса разделяется на два «потока» — трафик сайта и трафик приложения. Это означает, показатель посещаемости сайта будет значительно ниже, чем до создания мобильного приложения.
• Потребность в интеграции материалов сайта. Если используется мобильное приложение, тогда необходимо осуществлять синхронизацию сайта с приложением (что потребует использование дополнительных ресурсов), либо осуществлять двойную работу, под которой подразумевается наполнение сайта и приложения одинаковыми материалами.
Главным отличием адаптивного дизайна заключается в том, что сайт будет иметь один адрес, один дизайн, одну систему управление и один контент.
Принципы адаптивного дизайна:
Первым шагом к разработке адаптивного дизайна считается создание адаптивной версии сайта, предназначенной для мобильных устройств. На этом этапе перед дизайнерами стоит задача – передать смысл и основные идеи с помощью небольшого экрана и нескольких кнопок. В этом случае, содержание сайта может сокращаться, могут быть удалены или скрыты второстепенные блоки, и в результате, должно остаться только важное.
• Создание проекта для мобильных устройств с первых этапов.
• Использование гибкого макета, взяв за основу сетку.
• Применение гибких изображений.
• Проведение работы с медиа-запросами.
• Постоянное и последовательное улучшение.
Отличия подходов Responsive Web Design (RWD) и Adaptive Web Design (ADW)
Responsive Web Design (RWD) — отзывчивый веб-дизайн, Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход к созданию вашего веб-сайта и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств. В этой статье мы расскажем вам о разнице между адаптивным и респонсив дизайном на практике, не углубляясь в техническую терминологию.
Каждый из терминов обозначает особый подход к созданию вашего веб-сайта и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств. В этой статье мы расскажем вам о разнице между адаптивным и респонсив дизайном на практике, не углубляясь в техническую терминологию.
Разработчики все чаще отказываются от отдельных мобильных версий веб-сайтов и создают одну-единственную версию, которая работает и адаптируется сразу под все устройства: стационарные компьютеры, ноутбуки, планшеты и смартфоны.
По сути, ADW (adaptive web design) и RWD (responsive web design) решают одну и ту же задачу, но разными способами.
При создании Responsive (отзывчивого) веб-сайта используется гибкая структура страницы — «резиновый макет» (fluid grid), пропорции и размеры элементов которой задаются в процентах. Помимо «резиновой» структуры, используются гибкие изображения (fluid images), «резиновые» текстовые блоки. При уменьшении ширины такой страницы весь контент плавно сожмется, структурные элементы уменьшатся относительно друг друга. Так, например, если ваш веб-сайт имел 3-х колончатую структуру, то на более узком экране он будет иметь две или одну колонку контента.
При уменьшении ширины такой страницы весь контент плавно сожмется, структурные элементы уменьшатся относительно друг друга. Так, например, если ваш веб-сайт имел 3-х колончатую структуру, то на более узком экране он будет иметь две или одну колонку контента.
Для создания responsive версии веб-сайта используются медиа запросы (media queries) — блоки кода с указанием параметров устройств. Медиа запросы позволяют применять определенные стили для вывода различных контентных блоков в различном порядке и пропорциях в зависимости от ширины экрана и возможностей устройства, на котором происходит просмотр сайта.
Вот хороший пример «резинового» сайта:
Адаптивные веб-сайты (ADV) внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя. Для адаптивного веб-сайта заранее создается набор различных вариантов разметки для устройств с разной шириной экранов, а также определяется функционал, которым может обладать определенная версия для определённых типов устройств.
Например, при создании сайта проектируется дизайн страниц нескольких типовых размеров по ширине: 320 px для смартфонов, 760 px, 1024 px для планшетов и 1680 px для десктоп браузеров. Когда пользователь заходит на адаптивный сайт, сервер определяет, при помощи какого устройства осуществляется просмотр, и показывает пользователю нужный контент и шаблон.
Данный подход позволяет достичь гораздо более полного взаимодействия пользователя и вашего сайта.
Определив, что пользователь зашел на ваш сайт при помощи iPad’a, мы можем использовать возможности тач-скрин навигации, которая недоступна в браузерной версии, или отключать лишние блоки с flash элементами, которые не воспроизводятся на iOS устройствах, а так же задействовать другие характерные возможности мобильных устройств.
Помимо различий в интерфейсе и взаимодействии пользователя с сайтом, адаптивные веб-сайты обладают большой скоростью загрузки, так как после определения вашего устройства сервер отдает оптимизированный контент специально для вашего смартфона или планшета. В респонсив версии используется один и тот же HTML шаблон, и мобильный пользователь загружает тот же контент, что и для браузерной десктоп версии, целиком.
В респонсив версии используется один и тот же HTML шаблон, и мобильный пользователь загружает тот же контент, что и для браузерной десктоп версии, целиком.
Чтобы лучше понять и увидеть адаптивный веб сайт в действии, посетите www.lufthansa.com с вашего стационарного компьютера и смартфона. Изменив размер окна браузера, можно отследить, как меняется шаблон сайта.
Какой подход стоит выбрать?
Теперь представим, что вам нужно решить, какой подход будет использоваться при создании вашего сайта.
Респонсив сайты больше подходят тогда, когда нет разницы между использованием веб-сайта на мобильном и десктоп устройстве, а также когда бюджет и срок разработки ограничены.
Адаптивные сайты подходят в большинстве случаев, но наиболее востребованы именно тогда, когда важна скорость загрузки страниц и взаимодействие пользователя с мобильной версией сильно отличается от использования браузерной десктоп версии.
Универсального решения не существует сколько бы об этом ни говорили на конференциях и воркшопах, и каждый случай создания мобильного сайта нужно рассматривать отдельно.
RESPONSIVE Синонимов: 45 синонимов и антонимов для RESPONSIVE
См. определение Response на Dictionary.com
- прил. quick to react
synonyms for responsive
- active
- aware
- compassionate
- conscious
- reactive
- receptive
- sensible
- sensitive
- susceptible
- sympathetic
- acknowledging
- alive
- answering
- awake
- bleeding-heart
- forthcoming
- impressionable
- influenceable
- kindhearted
- open
- passionate
- perceptive
- persuadable
- replying
- respondent
- sensile
- разумный
- острый
- мягкосердечный
- восприимчивый
- нежный
- warm
- warmhearted
See also synonyms for: responsively / unresponsiveness / unresponsive
antonyms for responsive
MOST RELEVANT
- ignorant
- impassive
- indifferent
- insensitive
- merciless
- senseless
- без сознания
- без сознания
- бесчувственный
- недружелюбный
- невосприимчивый
- не отвечает
Тезаурус Roget’s 21st Century, третье издание Copyright © 2013, Philip Lief Group.
ПОПРОБУЙТЕ ИСПОЛЬЗОВАТЬ адаптивный
Посмотрите, как выглядит ваше предложение с разными синонимами.
Символов: 0/140
ВИКТОРИНА
Эта викторина о драконах — самое настоящее чудовище!
НАЧНИТЕ ТЕСТКак использовать адаптивный в предложении
Если вы занимаетесь розничной торговлей, подумайте, как торговые кампании, рекламные расширения и адаптивные поисковые объявления могут помочь вам представить свои товары родителям, пытающимся создать надлежащую аудиторию. школьная обстановка дома.
СНОВА В ШКОЛУ В ЭТОМ ГОДУ ВЫГЛЯДИТ СОВЕРШЕННО ПО-ДРУГОМУ КРИСТИ ОЛСОНА 26 августа 2020 г.SEARCH ENGINE LAND
Однако способность учителей и учащихся адаптироваться к меняющимся форматам обучения имеет решающее значение для поддержания способности американской системы образования реагировать в эти чрезвычайные времена.
ОНЛАЙН-ОБУЧЕНИЕ ЗДЕСЬ ДЛЯ СТАЙСАРА-ЭЛЛЕН АМСТЕРА 7 августа 2020 г. ГОЛОС САН-ДИЕГО
ГОЛОС САН-ДИЕГО
Совсем недавно Грановиц сказала, что Вакки отреагировала и готова встретиться, чтобы обсудить ее опасения по поводу запроса города на предложения по реконструкции района парка Бальбоа, известного как Точка вдохновения, шаг, который осудили активисты парка.
ГОРОДСКОЙ ДОЛЖНОСТНЫЙ ЛИЦ, УПРАВЛЯЮЩИЙ РЕАГИРОВАНИЕМ НА КОРОНАВИРУС, ВНЕЗАПНО ОСТАВШИЙСЯ ПОСЛЕДНИЙ МЕСЯЦЛИЗА ХАЛЬВЕРШТАД 5 АВГУСТА 2020ГОЛОС САН-ДИЕГО
Я обнаружил, что в некоторых культурах люди более охотно реагируют на то, чтобы поговорить с продавцом раньше, в то время как в других они, возможно, с большей вероятностью захотят поговорить с продавцом. просто сначала прочитайте содержание.
5 СОВЕТОВ ДЛЯ НАЧАЛА МЕЖДУНАРОДНОЙ PPCTIM ДЖЕНСЕНЬ 31 ИЮЛЯ 2020 г. ПОИСКОВАЯ МАШИНА ЗЕМЛЯ
Исследователи обнаружили, что фотодетекторы нанопроводов на самом деле были значительно более чувствительными.
НОВЫЙ БИОНИЧЕСКИЙ ГЛАЗ МОЖЕТ ДАТЬ РОБОТАМ И СЛЕПЫМ 20/20 ЗРЯЩИХ 22 МАЯ 2020 Г. ЦЕНТР СИНГУЛЯРНОСТИ
ЦЕНТР СИНГУЛЯРНОСТИ
Голос оратора должен быть свободен от изученных эффектов и реагировать на мотив.
КУЛЬТУРА ВЫРАЖЕНИЯ ГОЛОСА ДЖЕССИ ЭЛДРИДЖ Саутвик
Никакая поникшая Клити не могла бы быть более постоянной, чем я, с тем, кто затрагивает струну, которая отзывается в моей душе.
ПЯТАЯ СТРУНА ДЖОН ФИЛИПП СОУЗА
Приказ был немедленно выполнен, и штурвал сильно толкнул влево, но не было ответной седловатости.
ПЛАВАЮЩИЙ ФОНАРЬ GOODWIN SANDSR.M. БАЛЛАНТАЙН
Это резко поразило ее чувства; она почти сознательно благодарила небо за такой отзывчивый набор нервов.
ХИЛЬДАСАРА ДЖАНЕТТ ДАНКАН
Постепенно, по мере того как говорящий развивал свою тему, лица менялись, и вскоре они реагировали на каждое его требование к ним.
ПОДЗЕМНЫЙ МИР ДЖЕЙМСА К. УЭЛШ
СЛОВА, СВЯЗАННЫЕ С ОТВЕТСТВЕННЫМ
- молчаливым
- amenable
- approving
- complying
- concurring
- congenial
- consenting
- favorable
- grateful
- in accord
- responsive
- sympathetic
- well-disposed
- willing
- acquiescent
- agreeable
- послушный
- послушный
- влиятельный
- управляемый
- послушный
- open
- persuadable
- pliable
- responsive
- susceptible
- tractable
- affable
- amicable
- attractive
- benign
- breezy
- buddy-buddy
- charming
- cheerful
- clubby
- покладистый
- прохладный
- уютный
- сердечный
- уютный
- восхитительный
- прямо-таки добрососедский
- easy
- engaging
- friendly
- genial
- good-humored
- good-natured
- gracious
- kind
- kindly
- lenient
- lovable
- mellow
- mild
- obliging
- palsy- walsy
- приятный
- приятный
- княжеский
- отзывчивый
- правильный
- праведный
- общительный
- sweet-tempered
- swell
- tight
- warm
- warmhearted
- winning
- admiring
- affectionate
- alive
- aware
- cognizant
- conscious
- considerate
- cooperative
- cordial
- просвещенный
- восторженный
- благоприятный
- дружелюбный
- щедрый
- увлеченный
- kindly
- knowledgeable
- magnanimous
- mindful
- perceptive
- pleased
- receptive
- regardful
- respectful
- responsive
- satisfied
- sensitive
- supportive
- sympathetic
- understanding
- in harmony с
- восприимчивым
- чувствительным
- чувствительным
- симпатическим
- all heart
- caring
- compassionate
- kind
- pitying
- progressive
- responsive
- softhearted
- sympathetic
- sympathizing
- tender
- tenderhearted
- thoughtful
Roget’s 21st Century Thesaurus, Третье издание Copyright © 2013, Philip Lief Group.
Адаптивное определение и значение — Merriam-Webster
отзывчивый ri-ˈspän(t)-siv
1
: дать ответ : составить ответ : ответить
ответный взгляд
Отзывчивая агрессия
2
: быстро реагировать или отреагировать надлежащим образом или симпатично : Чувствительный
3
: с использованием ответов
A Reppartive Liturgy
. наречие
отзывчивость
сущ.
Знаете ли вы?
Отзывчивый происходит от присоединения латинского responsus с суффиксом -ivus , что дало английскому языку -ive . Этот суффикс превращает глаголы в прилагательные, например, наводит на размышления или разъедает . Responsus является формой responseēre , что означает «ответить» и является источником английского response . Отзывчивый входит в язык со значением «давать ответ» или «отвечать». Примеры: «отзывчивое письмо» или «отзывчивый взгляд». В настоящее время он по-разному описывает людей или вещи, которые немедленно реагируют или реагируют на что-то, например, «отзывчивая аудитория» или «автомобиль с отзывчивым рулевым управлением».
Примеры предложений
Пациент не был восприимчив к лечению.
Магазин очень 
Недавние примеры в Интернете
Кроме того, чрезмерная зависимость от вакцинации без достаточного использования других смягчающих мер может ускорить появление вариантов, которые менее опасны.0003, чувствительный к лечению и вакцинации.  0003 отвечает на постоянное повышение цен, чем предприятия, из-за практики выставления счетов, характерной для этих стран.
Дэвид Уберти,
0003 отвечает на постоянное повышение цен, чем предприятия, из-за практики выставления счетов, характерной для этих стран.
Дэвид Уберти,
 Уилл Оремус, Washington Post , 14 июля 2022 г.
Еще один результат наличия все меньше и меньше чувствительных яйцеклеток: гормон, известный как фолликулостимулирующий гормон (ФСГ), который помогает вызвать овуляцию, увеличивается.
Мерил Дэвидс Ландау, Good Housekeeping , 6 июля 2022 г.
Более прочные шины были громче на дороге, а рулевое управление внедорожников ощущалось менее отвечает .
Питер Вальдес-дапена, CNN , 6 июля 2022 г.
Узнать больше
Уилл Оремус, Washington Post , 14 июля 2022 г.
Еще один результат наличия все меньше и меньше чувствительных яйцеклеток: гормон, известный как фолликулостимулирующий гормон (ФСГ), который помогает вызвать овуляцию, увеличивается.
Мерил Дэвидс Ландау, Good Housekeeping , 6 июля 2022 г.
Более прочные шины были громче на дороге, а рулевое управление внедорожников ощущалось менее отвечает .
Питер Вальдес-дапена, CNN , 6 июля 2022 г.
Узнать больше Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «отзывчивый». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное использование
15 век, в значении, определенном в значении 1
Путешественник во времени
Первое известное использование отзывчивого было в 15 веке
Другие слова того же века
Подкаст
Музыкальная тема Джошуа Стэмпера ©2006 New Jerusalem Music/ASCAP
Получите слово дня на свой почтовый ящик!
Словарные статьи Ближайшие
отзывчивыеответы
отзывчивый
отзывчивое чтение
Посмотреть другие записи поблизости
Процитировать эту запись «Отзывчивый».
 Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/responsive. По состоянию на 15 ноября 2022 г.
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/responsive. По состоянию на 15 ноября 2022 г.Copy Citation
Kids Definition
отзывчивый
отзывчивый ri-ˈspän(t)-siv
1
: ответ : ответ
a отзывчивый улыбка
2
: быстро реагировать или реагировать сочувственно : чуткий
отзывчивый 15 1004 к нуждам бедных 9000 наречие
отзывчивость существительное
Медицинское определение
отзывчивый
отзывчивый ri-ˈspän(t)-siv
: ответ
особенно : в ответ на обращение
реагирующий на опиоиды
Еще от Merriam-Webster о
чувствительныйТезаурус: Все синонимы и антонимы к слову чувствительный
Английский: перевод слова чувствительный для говорящих на испанском языке
Britannica English: перевод отзывчивый для говорящих на арабском языке
Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
авгур
См.