Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением .html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
Что такое IDE и зачем она вам
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
На что обратить внимание при выборе среды разработки
1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве
тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
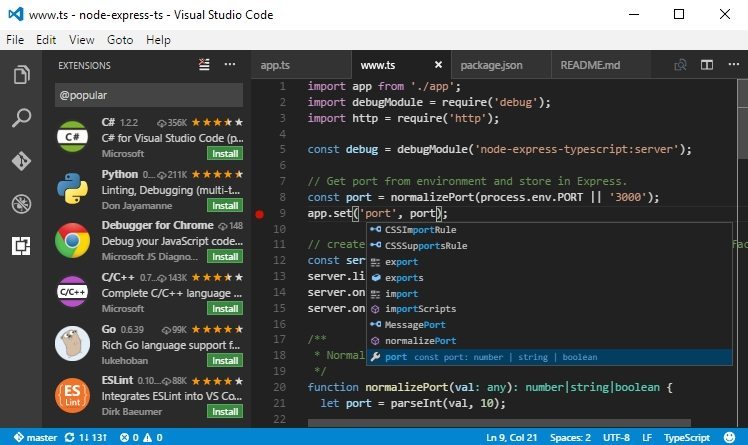
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio Code
В качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEA
IntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная отладка;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
3. PyCharm
Если вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
4. PhpStorm
Если вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
Что касается цен, то PhpStorm, в отличие от других продуктов JetBrains, не предлагает бесплатную лицензию. Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
5. WebStorm
Для разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Встроенный отладчик;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
WebStorm не имеет бесплатной лицензии, цена для индивидуального использования — 59 $ в год, для компаний — 129 $ в год на пользователя.
6. Komodo IDE
Komodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
7. Sublime Text
Строго говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
Sublime Text можно скачать бесплатно, однако для дальнейшего использования необходимо приобрести лицензию. Индивидуальный план стоит 80 $ в год, а цена на бизнес-лицензию зависит от числа людей в команде (минимально — 50 $ в год за пользователя для команды от 50 человек).
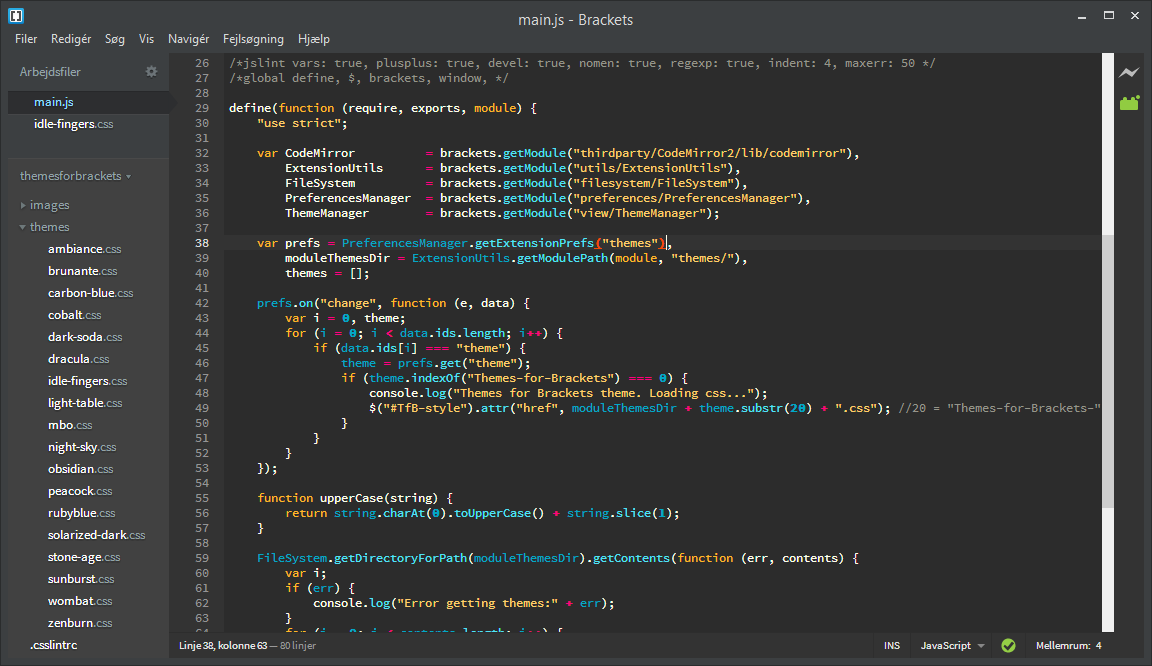
8. Brackets
Brackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
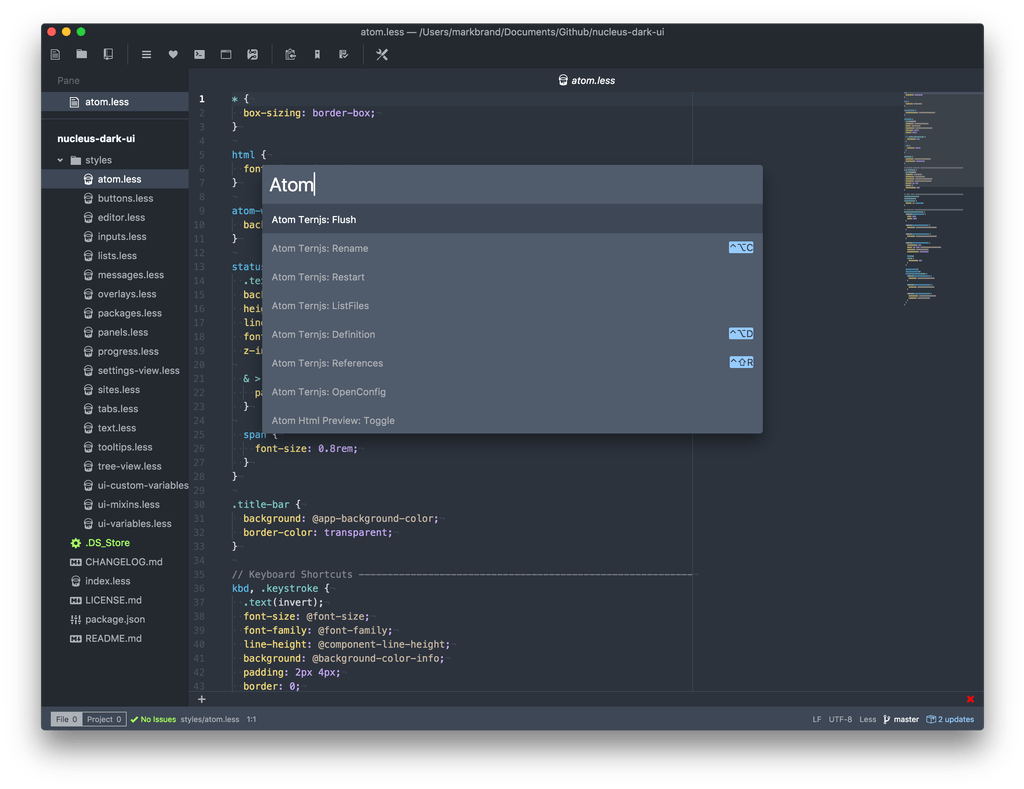
9. Atom
Atom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
10. NetBeans
NetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Визуальный отладчик;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RU
Разумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.
7 лучших редакторов кода для Windows и Mac
Данные из статьи 16 Best Code Editors for Windows and Mac (2018) на mythemeshop.com.

Для написания оптимизированного и безошибочного кода программисту необходимо выбрать подходящий для себя инструмент. Хороший текстовый редактор повышает эффективность работы, а также помогает избежать некоторых наиболее распространенных ошибок в программировании.
Только разработчик знает, каково это, когда упускаешь точку с запятой в коде из тысячи строк и это приводит к ошибке в запуске программы. Эффективные текстовые редакторы способны уведомить программиста о подобных ошибках в синтаксисе непосредственно при написании кода.
Мы уже публиковали на нашем сайте статью о лучших редакторах кода для Linux и получили много отзывов читателей. Поэтому было решено продолжить тему текстовых редакторов для программистов, на этот раз для ОС Windows и MacOS.
Итак, представляем первые семь лучших редакторов кода для Windows и Mac. (продолжение читайте здесь).
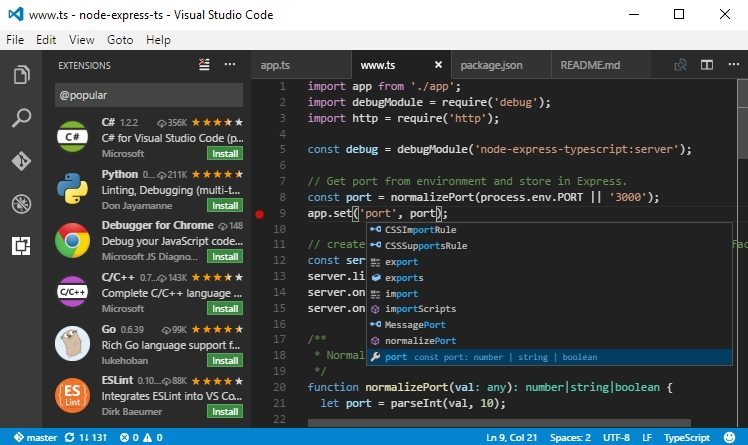
Visual Studio Code

Visual Studio Code это платформа для разработчиков от Microsoft. Этот инструмент, тем не менее, имеет открытый исходный код и может использоваться на разных платформах (Windows, Mac OS X и Linux). Главная особенность этого редактора кода в том, что он обеспечивает обогащенный опыт программирования для разработчиков без необходимости скачивания массивного файла Visual Studio editions (весом примерно в 3GB). Это сохраняет как время, так и пропускную способность. Таким образом, приложение является очень легковесным, не потребляет много оперативной памяти и способствует быстрому доступу и реализации.
Достоинства:
Поддержка больше 30 языков программирования, включая основной язык Microsoft ASP.NET, C# и т. д.
- Программа очень быстро устанавливается в силу своего компактного размера.
- Есть портативная версия для скачивания на поддерживаемые устройства.
- Позволяет контроль GitHub и предлагает функции отладки.
Недостатки:
- Обновление программы на Linux занимает очень много времени.
- Требует немедленного улучшения в поддержке расширений.
Цена: программа распространяется бесплатно.
Итог: Visual Studio Code занимает очень мало места на диске. Хорош для таких языков как ASP.Net и C#. Поскольку это легковесное приложение, вы можете беспрепятственно, без каких-либо сбоев обращаться к элементам управления и оптимизировать скорость написания кода.
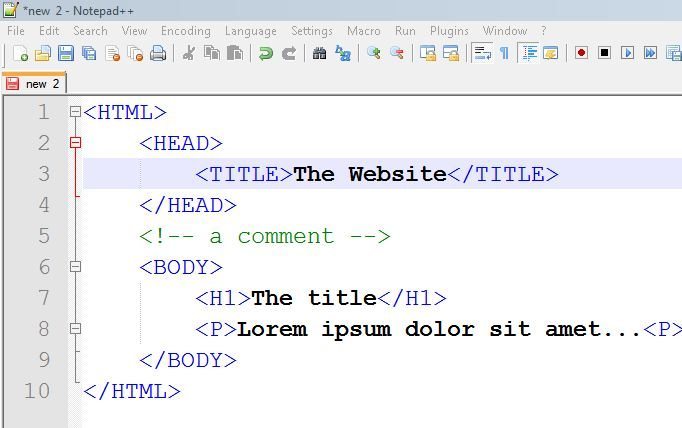
Notepad++

Это усовершенствованный и обогащенный функционалом брат текстового редактора Notepad, который можно найти в Windows OS. Между ними есть существенная разница в интерфейсе, которую вы заметите сразу после начала работы с Notepad++.
Это приложение поддерживает различные языки программирования, но в основном известно как лучший HTML-редактор. Программа позволяет выбирать цвета для подсветки синтаксиса и подсвечивает ошибки в коде по мере его ввода.
Достоинства:
- Хотя программа создана для Windows, ее можно запускать на Linux, Unix, Mac OS X (для последнего – с помощью Wine).
- Приложение легковесное и быстро запускается.
- Поддерживает внешние плагины, включая макросы.
- Интерфейс поддерживает редактирование в разных вкладках.
- Добавление закладок.
- Опция перетаскивания для новичков.
- Опция поиска и замены текста.
- Полноэкранный режим.
- Сворачивание в трей.
- Продуманная подсветка синтаксиса.
- Автоматические отступы и автодополнение.
- Фолдинг кода и текста.
- Интеграция компилятора.
- Поддержка FTP.
- Проверка правописания со сравнением файла.
Недостатки:
- Удаленное редактирование файлов не поддерживает HTTP, SSH или WebDav.
- Не поддерживает крупные файлы.
- Необходим запуск сторонних программ (wine) для запуска приложения на Mac OS X.
Цена: программа бесплатная.
Итог: Это один из лучших текстовых редакторов для написания кода (HTML, CSS, JavaScript и PHP). Многие современные редакторы кода не предоставляют возможность подсветки кода в случае какой-либо ошибки, а Notepad ++ поддерживает эту функцию и помогает писать безошибочный код.
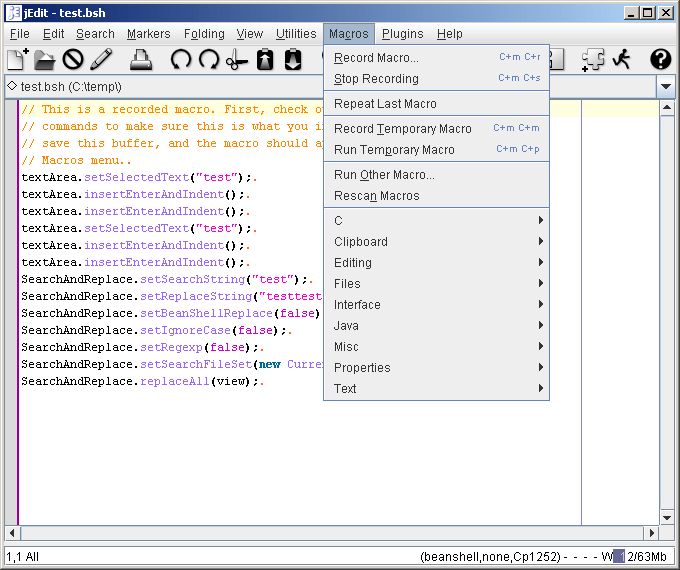
jEdit

А это редактор для опытных программистов. Jedit это платформа с открытым исходным кодом, разработанная с использованием языка Java. Этот язык относится к самым защищенным. Функционал байткода в Java усложняет его расшифровку и декодирование. Приложение поддерживает сотни плагинов и макросов.
Достоинства:
- Автоматические отступы.
- Фолдинг кода и текста.
- Это самый мощный движок для выполнения регулярных выражений.
- Проверка правописания, поддержка FTP, возможность интеграции компилятора с использованием стороннего плагина.
- Возможность запускать несколько экземпляров программы одновременно.
- Интегрированный FTP-браузер.
Недостатки:
- Будучи написанным на Java, приложение является тяжеловесным и потому его загрузка требует времени.
- Нет совместного редактирования.
- На Mac возможны баги.
- Нет поддержки крупных файлов.
- Нет поддержки SSH для редактирования удаленных файлов.
Цена: бесплатная программа.
Итог: если вам нужна хорошо отлаженная и безопасная платформа, jEdit – правильный выбор для вас. Этот основанный на java редактор кода иногда требует времени для загрузки, но его свойства и функции вас не разочаруют. Наслаждайтесь этим бесплатным текстовым редактором для чистого, безопасного и оптимизированного сеанса программирования.
Araneae

Araneae это текстовый редактор, который обогатит ваш опыт написания кода и программирования на компьютерах с ОС Windows. Хотя большая часть программ, доступных для Windows, работает также на платформах Mac и Linux, Araneae принадлежит к немногим исключениям, запускаемым только на Windows. Этот инструмент включает многочисленные расширения и локализации, что обеспечивает поддержку множества языков (HTML, CSS, XHTML, PHP и Rails) без загрузки сторонних расширений.
Достоинства:
- Подсветка синтаксиса.
- Опция перетаскивания для более быстрой разработки.
- Поиск и замена для множественных правок.
- Поддержка запуска нескольких экземпляров, как в jEdit.
Недостатки:
- Нет поддержки сторонних плагинов и макросов.
Цена: бесплатная программа.
Итог: Araneae, работая только в Windows, предлагает более быстрые обновления и исправления багов. Может с успехом использоваться как PHP-редактор.
Coda

Coda – текстовый редактор, поддерживаемый Mac. Предназначен для блестящих программистов, которым нравится сочетание скорости и оптимизации в одном редакторе. Coda поддерживает OS X 10.7.5 и более поздние версии Mac. Это один из очень немногих текстовых редакторов, созданных исключительно для систем Mac.
Эта программа значительно изменилась с момента первоначального выпуска в 2007 году, превратившись из простого текстового редактора в приложение для предварительного просмотра. Coda имеет все необходимые функции, которые могут вам понадобиться для написания кода, включая синтаксис, просмотр и загрузку ваших веб-страниц. Transmit Turbo Engine поддерживает быструю загрузку из удаленных локаций.
Достоинства:
- Компактно интегрированные основные функции.
- Leopard GUI
- Автодополнение кода.
- Редактирование блоков и расцветка синтаксиса.
- Опция перетаскивания.
- Поддержка окна терминала для MySQL-запросов.
Недостатки:
- Лучше всего подходит для написания кода в HTML и CSS.
- Поддерживается только для систем, основанных на Mac.
- Поддержка сетевых дисков часто приводит к сбоям.
- Дороговизна в сравнении с другими редакторами кода.
Цена: 7-дневный пробный период/$99 за полную версию.
Итог: Coda — лучшая альтернатива дорогим программам для веб-дизайна. Объединяет все инструменты, необходимые для разработки веб-сайта с нуля. Coda – лучший текстовый редактор для Mac в плане соотношения цены и возможностей. Приложение также поддерживает уведомления об обновлениях.
TextMate

TextMate еще один текстовый редактор для Mac. По большей части этот редактор предпочтителен для программирования на Ruby и Ruby on Rails. Это также хорошо зарекомендовавший себя редактор для разработчиков, программирующих на системе Mac. Приложение прекрасно подходит для разработки на современных языках программирования.
Достоинства:
- Поиск и замена.
- Автоматические отступы.
- История буфера обмена.
- Выделение колонок и набор текста в колонках.
- Автодополнение.
- Поддержка сворачивания блоков кода.
- Поддержка Perforce, Darcs, SVK и Subversion.
- Поддержка более 50 языков программирования.
- Подсветка синтаксиса и расцвечивание.
- Поддержка Xcode.
- Поддержка FTP.
Недостатки:
- Устаревший UI – самый большой недостаток этого высокооптимизированного текстового редактора для Mac.
- Нет полноэкранного режима.
- Доступен только для Mac OSX.
Цена: Бесплатная программа.
Итог: Без сомнений, если вы ищете бесплатный текстовый редактор для Mac, то TextMate будет лучшим выбором. Для Windows бесплатных текстовых редакторов достаточно много, но для Mac – очень мало, а TextMate – один из них.
Text Wrangler

Еще одна программа на основе iOS – Text Wrangler. Это одна из небольшого числа программных платформ, которая поддерживает только один язык, например, английский. Но это не означает, что TextWrangler просто еще одно стандартное приложение. Этот редактор простой, но достаточно мощный. Это один из лучших инструментов для Unix и администрирования серверов.
Достоинства:
- Поддерживает 44 языка, включая HTML, JavaScript, Perl, Python, VBScript и SQL.
- Очень малое количество редакторов кода поддерживают работу с крупными файлами, и TextWrangler – один из них.
- Поддержка плагинов и макросов.
- Безопасный FTP для облегчения передачи данных.
- Поддержка SSH для удаленного редактирования файлов.
- Одновременное сравнение двух документов.
- Подсветка синтаксиса.
- Фолдинг текста и кода.
- Автодополнение.
- Проверка правописания.
Недостатки:
- Не поддерживает совместное редактирование.
- Нет поддержки HTTP или WebDav.
- Нет совместимости с Power Macintosh G4.
Цена: бесплатное программное обеспечение.
Итог: приложение распространяется свободно, однако вы можете обновиться до более усовершенствованной версии этого приложения, например, BBEdit, за $49. Это великолепный HTML-редактор для Mac с большим количеством полезного функционала.

Amy Editor
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.
» http://www.amyeditor.com
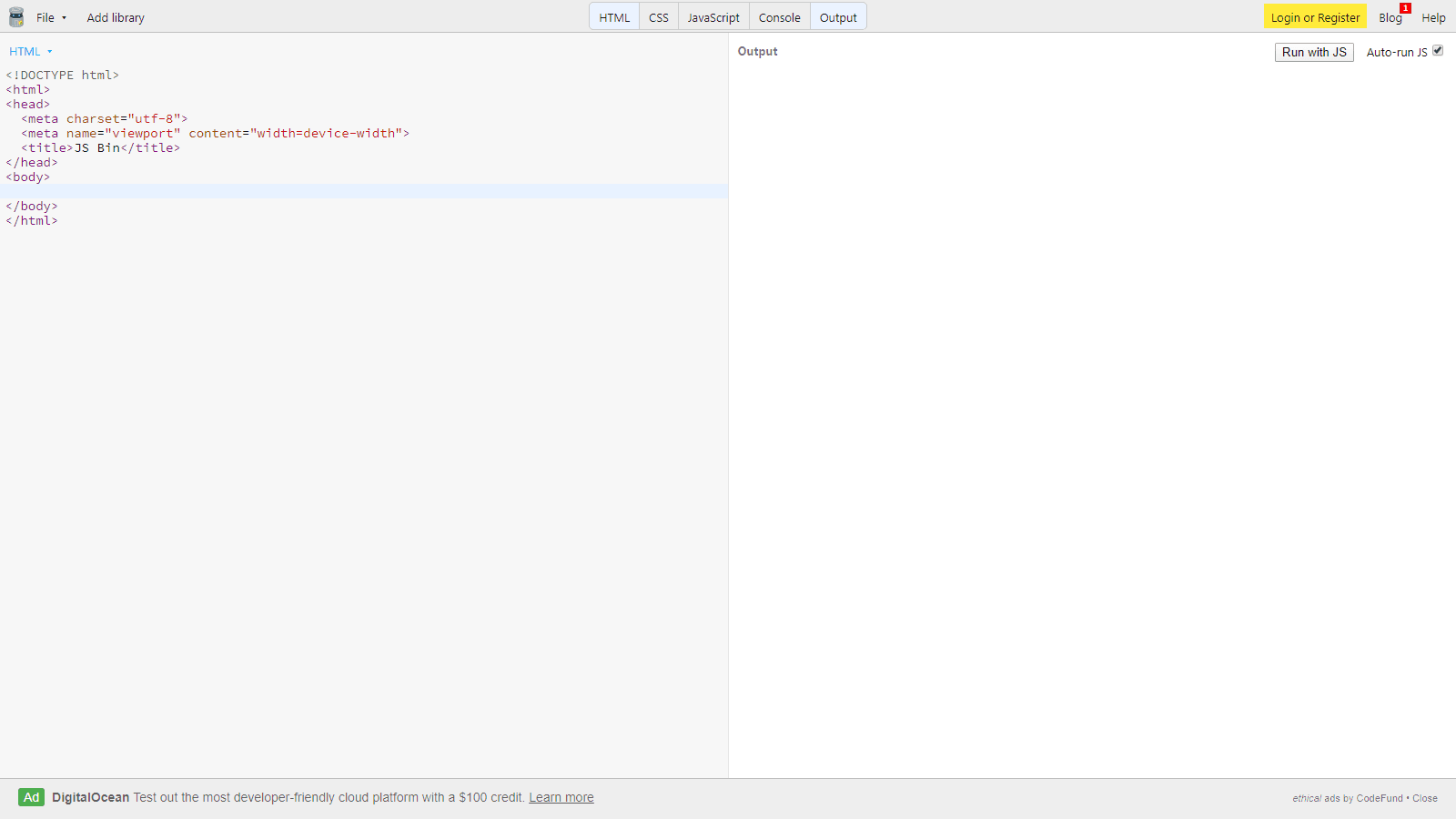
JSBin
Как вы можете заметить из названия, JSBin онлайн редактор, сфокусированный в основном на Javascript. Мне действительно нравится его простой и ясный интерфейс. Любой код может быть протестирован с помощью функции «Предпросмотр» и затем экспортирован в файл.
Другая хорошая вещь в JSBin то, что он может импортировать популярные Javascript фреймворки, такие как jQuery или Mootools, так что вы можете тестировать свои плагины без проблем.
» http://jsbin.com
Bespin
Bespin, активно использующий HTML5, — новый проект от Mozilla Labs. Этот очень мощный редактор, имеющий много классных опций. Для использования редактора, вам необходимо создать аккаунт. Заметьте, что Bespin может быть скачан и встроен в любой веб-проект простым добавлением двух файлов в header.
» https://bespin.mozilla.com
Kodingen
Kodingen — ещё один великолепный онлайн-редактор, возможно один из самых навороченных из этого списка. Он может быть использован как без регистрации, так и вы можете создать аккаунт и использовать дополнительные возможности, такие как репозиторий SVN, совместная работа и т.д.
У этого редактора есть шаблоны для основных языков программирования, подсветка синтаксиса, нумерация строк и еще много всего. Обязательно попробуйте!
» http://kodingen.com
EditPad
EditPad, в отличии от предыдущих редакторов в этой статье, простой и минималистичный. Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств. Я не особо фанат такого, но такой «онлайновы notepad» может сэкономить кучу нервов на медленной машине.
» http://www.editpad.org
TypeIt
TypeIt не редактор кода, и я извиняюсь за то, что он попал сюда в статью. Это удобная утилита, которая даёт быстрый доступ для специальных символов, таких как французские буквы. Определённо необходимый сайт в вашем избранном если вы часто работаете над мульти-язычными проектами.
» http://www.typeit.org
PractiCode
PractiCode — совершенно простой редактор кода. Есть небольшое количество функций (удобные для CSS, HTML и VbScript), но это идеально для быстрого создания «грязного» кода.
» http://www.landofcode.com/online-code-editor.php
9ne
9ne (произносится: Найн (Nine)) — прекрасный онлайн редактор, взявший за основу GNU Emacs. 9ne предоставляет большинство основного функционала Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript.
» http://robrohan.com/projects/9ne/
jsvi
Vi всегда был одним из моих самых любимых редакторов всех времён. Почему? Потому что он мощный, быстрый и вы можете найти его везде: дистрибутивы GNU/Linix, Mac, веб-сервер… Теперь я также могу найти Vi в онлайн в его реинкарнации JSVI. Большинство функциональности VI было реализовано в этой версии для онлайна.
» http://gpl.internetconnection.net/vi/
HTMLedit
Как говорит нам название, HTMLedit — это (очень простой) HTML редактор, который может быть использован для быстрого и чернового кодирования. Однако, он для нас имеет сомнительный интерес, по сравнению с остальными пунктами этого списка.
» http://htmledit.squarefree.com/
DarkCopy
Вы когда-нибудь чувствовали себя обезумевшими, работая над глючным куском кода? Если так, то тогда без сомнения вам понравится DarkCopy. Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс, так, что вы сможете сконцентрироваться только над самым важным: сделать это.
» http://darkcopy.com
SimpleText
SimpleText.ws возможно и имеет классный вид в стиле старого Apple, но это также мощная штука, которая позволит вам создавать, редактировать и сохранять текстовые файлы на вашем веб-сервере. Немаловажно, что вы можете разместить этот редактор у себя, если захотите, используя Google Apps Engine. Этот мануал вам поможет.
» http://www.simpletext.ws
Оригинал: 10+ Useful Online Code Editors
Текст на основе статьи Вики Сингха Рао «Top 5 Popular Free Source Code Editors For Programmers».
Редактор кода это программа, специально созданная для редактирования исходного кода компьютерных программ. Это может быть отдельное приложение или часть любой IDE или браузера. Для программиста это самый важный инструмент, поскольку редактирование кода это его основное занятие.
Давайте рассмотрим шесть самых популярных редакторов 2018 года.
1. Visual Studio Code

VS Code среди самых популярных редакторов самый «молодой». Впервые он вышел 29 апреля 2015 года. Имеет открытый исходный код. Разработан этот редактор компанией Microsoft.
Взлет VS Code был поистине потрясающим: согласно данным опроса Stack Overflow в 2018 году этот редактор стал самым популярным инструментом разработчиков (им пользуются 34,9% участников опроса). А ведь еще в 2016 году он занимал 13-е место.
Этот редактор кода поддерживает множество языков программирования. Его функционал расширяется с помощью плагинов, благодаря чему вы можете настроить программу для своих нужд. Одной из «изюминок» программы является технология автодополнения IntelliSense.
Платформы: macOS, Windows и Linux.
2. Atom

Atom, вышедший в свет 26 февраля 2014 года, изначально был разработан GitHub. Это бесплатный текстовый редактор с открытым исходным кодом для macOS, Linux и Microsoft Windows.
Десктопное приложение создано с использованием веб-технологий. Большая часть его расширений имеют бесплатные лицензии: они создаются и поддерживаются сообществом.
Платформы: OSX, Windows, Linux.
3. Brackets

Brackets был создан Adobe Systems. Этот редактор также имеет открытый исходный код. Он написан на HTML, CSS и JavaScript и ориентирован на веб-разработку. Brackets был выпущен под лицензией MIT и в настоящее время поддерживается на GitHub.
Впервые Brackets увидел свет 4 ноября 2014 года. Это кросс-платформенный редактор, его можно скачать для Mac, Windows и Linux. Доступен он на 38 языках.
Платформы: Mac, Windows и Linux
В последнем обновлении были представлены новые свойства Brackets, такие как пользовательские комбинации горячих клавиш и более аккуратное автодополнение в JavaScript. Больше того, Brackets в основном нацелен на разработку на JavaScript, CSS и HTML.
В релизе версии 1.0 Adobe анонсировала функцию извлечения информации из PSD-файлов для удобства написания кода на CSS. Но в июне 2016 года эту функцию исключили «в связи с низким уровнем использования». Extract все еще доступна через Photoshop и Dreamweaver, которые являются частью платного сервиса Adobe Creative Cloud. Последняя версия Brackets – 1.12.
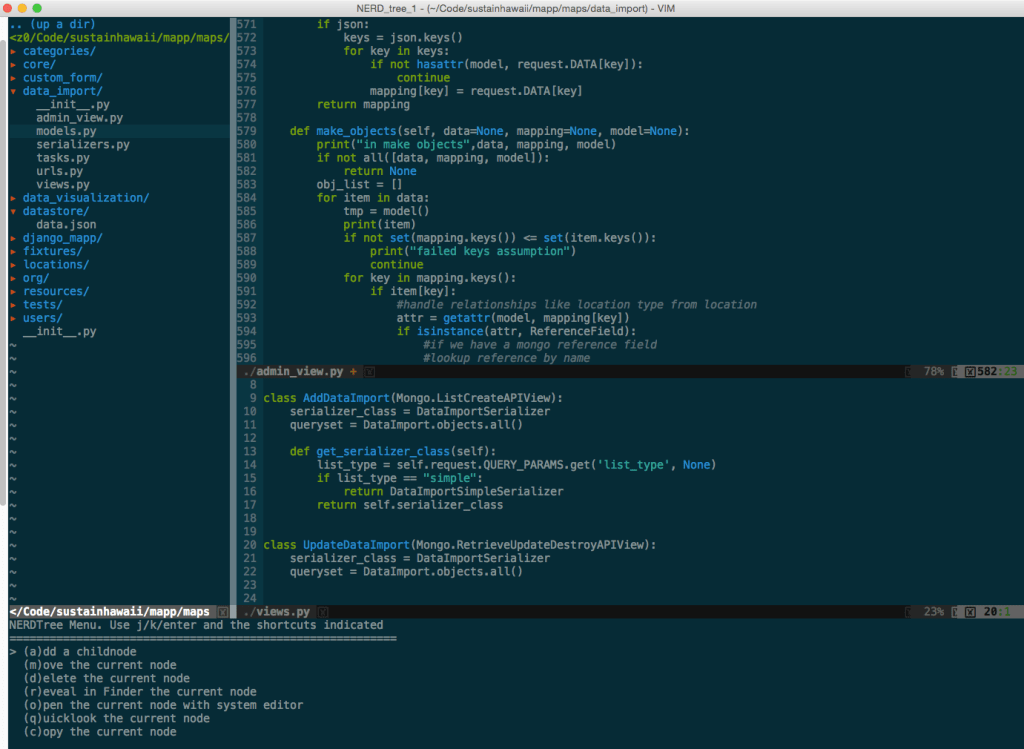
4. VIM

VIM (название происходит от слов vi improved – «улучшенный vi») впервые был выпущен 2 ноября 1991 года. Это клон текстового редактора для Unix – vi, написанного Биллом Джоем. Улучшенную версию написал Брам Моленар. Он взял за основу исходный код порта Stevie (клона vi) для Amiga.
VIM может использоваться как в качестве редактора командной строки, так и в виде отдельного приложения в графическом пользовательском интерфейсе. Это бесплатное ПО с открытым исходным кодом. Редактор выпущен под лицензией, включающей некоторые оговорки относительно благотворительности. Создатели предлагают насладиться их творением и подумать о взносах в пользу детей Уганды. Эта лицензия совместима с GNU General Public License благодаря специальному пункту, который разрешает распространение и изменение копий «под лицензией GNU GPL версии 2 или более поздней».
VIM доступен на многих языках, включая русский.
Платформы: Unix, Linux, MS-DOS, MS-Windows и Macintosh.
5. Notepad++

Notepad++ разработал Дон Хо, первый выпуск состоялся в ноябре 2003 года. Это текстовый редактор для программистов. Он поддерживает редактирование в разных вкладках, благодаря чему можно работать со многими файлами в одном окне.
Название проекта происходит от инкрементного оператора С.
Notepad++ доступен на 84 языках, включая русский. Выпускается под лицензией GNU General Public License 2 версии.
Редактор кода Notepad++ распространяется бесплатно. Сначала этот проект был размещен на SourceForge.net, откуда его скачали больше 28 млн. раз. Он дважды получал звание «Лучшего инструмента разработчика» в SourceForge Community Choice.
В этой программе используется компонент редактирования Scintilla.
6. Sublime Text

Первый выпуск Sublime Text состоялся 18 января 2008 года. Это кросс-платформенный редактор. Он не относится к свободно распространяемым, хотя имеет открытый исходный код. Разработали его Джон Скиннер и Уилл Бонд.
Sublime Text поддерживает многие языки программирования и разметки. Функционал редактора можно расширить с помощью плагинов, которые обычно создаются и поддерживаются сообществом под лицензиями бесплатного ПО.
Этот редактор был написан на C++ и Python.
Платформы: Linux, Mac, Microsoft Windows.

Перевод статьи Каталина Вейзила «Choosing the best code editor as a web developer in 2018».

Использование подходящего редактора кода это отличный способ обеспечить эффективный и продуктивный процесс разработки. Современные редакторы не только ускоряют работу. Они также предоставляют широкий ассортимент инструментов, которые уменьшают количество шагов, необходимых для выполнения определенных задач.
В этой статье мы рассмотрим несколько самых лучших, современных и кросс-платформенных редакторов кода, которыми вы можете начать пользоваться прямо сейчас.
1. Visual Studio Code

Visual Studio Code это бесплатный кросс-платформенный редактор кода, разработанный Microsoft. Программа имеет открытый исходный код. Исходя из опроса, проведенного Stack Overflow в 2017 году, это один из самых популярных редакторов кода, которым пользуются больше 24% разработчиков.
Он оснащен доступным набором инструментов для редактирования и отладки. Редактор легко интегрируется с другими сервисами. Его собственные свойства также легко расширить.
Новая функция Live Share предоставляет возможности для парного программирования, благодаря чему вы и ваша команда можете с легкостью работать над одной базой кода. Вам не придется для этого конфигурировать инструменты разработки или возиться с настройками окружения.
Кроме того, среди особенностей VS Code мы видим Git-интеграцию, IntelliSense (технология автодополнения), подсветку синтаксиса для самых популярных языков программирования и много других прекрасных функций.
Если вам этого недостаточно, вы можете с легкостью улучшить и кастомизировать VS Code благодаря коллекции плагинов, поставляемых Microsoft или создаваемых сообществом.
2. Sublime Text 3

Sublime Text 3 имеет бесплатную и премиум-версию. Это кросс-платформенный редактор кода. Он не только легковесный и очень шустрый в работе, но также и расширяемый.
Эту программу можно скачать совершенно бесплатно на официальном сайте и пользоваться ею сколько угодно в пробном режиме. Затем вы можете приобрести премиум-версию за $80.
По умолчанию Sublime Text 3 предоставляет базовое автодополнение, подсветку синтаксиса и функционал сворачивания (фолдинга). Но используя Package Control в Sublime Text, вы можете расширить последний и добавить больше «примочек»: инструменты отладки, новые теми, поддержку intellisense и т. п.
В последней версии Sublime (3.1) также улучшено использование памяти (в некоторых случаях до 30%), появился рендеринг текста с поддержкой лигатур, усовершенствовано взаимодействие пользователя с программой, определение синтаксиса и добавлены новые цветовые схемы.
3. Atom

Atom это еще один бесплатный, кросс-платформенный редактор с открытым исходным кодом. Он создан и выпущен GitHub.
По умолчанию Atom предоставляет подсветку синтаксиса, дополнение и сворачивание кода, а также встроенную поддержку десятков языков программирования.
Также этот редактор поддерживает GitHub. Он поставляется со встроенным менеджером пакетов, благодаря чему вы можете осуществлять поиск, а также устанавливать или создавать собственные пакеты для расширения функционала редактора.
Подобно VS Code, он также оснащен мощным инструментом для парного программирования – Teletype. Это дает возможность нескольким разработчикам присоединяться к изолированной сессии и работать совместно.
Atom можно расширить с помощью Atom-IDE – набора опциональных пакетов.
4. Vim

Vim это мощный консольный редактор с открытым кодом. Призван быть, как кольцо всевластия у Толкина, «Единым, чтоб всеми править». Vim предустановлен практически в любом UNIX. Особенность этого редактора — он на 100% управляем с помощью клавиатуры (но если хотите, то можете пользоваться и мышью тоже). Главное в нем не красивый внешний вид, а функциональность.
Хотя это очень мощный редактор, его довольно непросто изучить. Но если вам это удастся, Vim покажет чудеса производительности: для выполнения некоторых задач, обычно отнимающих время, потребуется лишь несколько нажатий клавиш.
В состоянии «прямо из коробки» Vim разве что довольно хорошо управляется с текстом. Но с помощью плагинов, скриптов и тонкой настройки для соответствия вашим вкусам, Vim становится могущественным оружием в вашем арсенале.
По сравнению с другими (графическими) редакторами, такими как Visual Studio Code, Sublime или Atom, Vim предоставляет тот же функционал (если хорошо настроен), но использует лишь часть системной памяти и загружается моментально.
5. Emacs

Emacs это еще один редактор кода на базе UNIX. Он написан на Lisp и может посоревноваться с Vim в юзабилити и расширяемости.
По умолчанию, он предоставляет режимы редактирования с распознаванием контента, включая подсветку синтаксиса для многих типов файлов, полную встроенную документацию и вводное руководство для новых пользователей.
Emacs очень настраиваемый и имеет первоклассную поддержку Lisp и других функциональных языков. Если вы знакомы с Lisp, то можете и сами написать расширение для этого редактора, поскольку он бесплатный и имеет открытый исходный код.
Вы можете настроить Emacs по своему усмотрению и внедрить функционал, выходящий за рамки редактирования кода, включая планирование проекта, использование Emacs в качестве почтового клиента, программы для чтения новостей, календаря и многое другое.
Подобно Vim, Emacs сложен в изучении: чтобы освоиться с ним и начать использовать его в полную силу, может понадобиться некоторое время.
Однако, в отличие от Vim, Emacs не предустановлен в каждом Unix, и использование памяти у него немного выше, особенно, если вы его расширите с помощью плагинов.
6. SpaceMacs

SpaceMacs это созданный и поддерживаемый сообществом редактор кода на основе Emacs. Он предоставляет подсветку синтаксиса для основных языков, а также инструменты тестирования и отладки.
Этот редактор пытается совместить сильные стороны Vim и Emacs, позволяя пользователям выбирать предпочтительный для них стиль редактирования.
SpaceMacs создан с учетом четырех основных принципов: мнемоники, понятности, последовательности и способности к конфигурации большим количеством людей.
Таким образом, используя SpaceMacs, вы можете быть уверены, что каждое сочетание клавиш организовано при помощи последовательных, мнемонических префиксов (например, «p» означает «project»). Благодаря этому использование редактора становится интуитивно понятным.
У SpaceMacs очень активное и услужливое сообщество, к которому вы можете присоединиться, чтобы получить помощь и помогать другим людям.
7. Notepad++

Notepad++ это развитый редактор кода, выпущенный в 2003 году и доступный только на платформе Windows.
Он не только прошел проверку временем, но также и стал вторым по популярности редактором кода в опросе StackOverflow за 2017 год. Им пользуются больше 34% разработчиков.
Notepad++ очень быстрый. Он поддерживает разнообразные языки программирования прямо из коробки, но широко известен как отличный редактор для HTML-кода.
Среди его особенностей можно назвать редактирование в разных вкладках, поддержку внешних плагинов, таких как макросы, умную подсветку синтаксиса, интеграцию компилятора, автодополнение и проставление отступов.
8. Brackets

Brackets это кросс-платформенный редактор с открытым исходным кодом, разработанный и выпущенный Adobe под лицензией MIT.
Он был создан с нуля специально для веб-дизайнеров и фронтенд-разработчиков, работающих преимущественно с JavaScript, HTML и CSS.
Brackets также поставляется с основными стандартными свойствами, включая автодополнение, подсветку синтаксиса для многих языков программирования, поддержку быстрого редактирования и разнообразных препроцессоров.
К его отличительным особенностям можно отнести опцию предпросмотра Live Preview. С ее помощью разработчик может открыть текущий документ в Chrome и просматривать, как этот документ отображается в браузере.
В Brackets также есть свойство «extract», позволяющее разработчикам подтягивать цвета, размеры, градиенты, шрифты и другие важные данные из PSD-файла в готовый к использованию CSS-файл.
Наконец, Brackets очень хорошо настраивается, а его основной функционал можно увеличить с помощью расширений, доступных в официальном реестре.
9. TextMate

TextMate считается «недостающим редактором» для Mac OS, сочетающим графический пользовательский интерфейс и системную структуру UNIX.
Несмотря на то, что TextMate имеет открытый исходный код, это коммерческий продукт, выпускаемый под лицензией BSD. Его цена – $60.
По умолчанию этот редактор имеет собственный мощный функционал, включая поиск и замену, выбор колонок, сворачиваемые блоки кода, дополнение кода, базовая подсветка синтаксиса для десятков языков программирования и многое другое.
TextMate также имеет преимущества в виде сильного сообщества и доступной документации. Плагины и темы есть как официальные, так и представленные пользователями.
10. Coda 2

Coda 2 это хороший редактор кода для Mac OS и iOS. Он разработан и выпущен Panic Inc — компанией, которая дала нам Transmit, Prompt и, наконец, Firewatch (игра с местом действия в пустынях Вайоминга).
Этот редактор стоит $99, но в течение 7-дневного пробного периода можно пользоваться бесплатно.
Coda это мощный редактор кода, спроектированный с мыслями о производительности и эффективности. У него современный и интуитивно понятный пользовательский интерфейс. Программа поставляется с такими функциями как дополнение кода, подсветка синтаксиса для различных языков, поддержка MySQL, локальная индексация и т. д.
Редактор имеет встроенный функционал для открытия и управления вашими локальными и удаленными файлами, а также встроенный терминал для быстрого доступа. В плане документации и поддержки Coda также не пасет задних – у редактора есть очень активное сообщество.
Если функционала, установленного по умолчанию, вам недостаточно, вы можете выбрать плагины для его расширения. Они разрабатываются как Panic Inc., так и сообществом.
Заключение
Выбор лучшего редактор кода всегда субъективен. Но я думаю, что лучше всего перепробовать их все по нескольку дней, чтобы понять, какой подходит именно вам.
Как только вы найдете подходящий для себя редактор, остановите на нем свой выбор и изучите его вдоль и поперек. Таким образом вы дадите ему шанс доказать, что это действительно лучший редактор, обеспечивающий вам самую высокую продуктивность в работе.

Обзор текстовых редакторов для кода — «Хакер»
Содержание статьи
Не для каждой задачи и не каждого проекта требуется полноценная IDE, поэтому для многих основным инструментом по-прежнему остается любимый текстовый редактор. И кажется, что выбор прост: мощный, расширяемый, но простой Sublime Text, живая классика в лице emacs и vim, а также моноплатформенные фавориты — Notepad++ для Windows, TextMate для OS X и Geany для Linux. Но ведь новые редакторы появляются чуть ли не каждый день — есть ли тебе смысл менять привычки? Давай посмотрим, что происходит.
Atom
atom.io
Еще в августе 2011 года один из основателей GitHub Крис «defunkt» Уонстрат поставил перед собой амбициозную цель: создать редактор, который был бы по-настоящему открытым и предлагал неограниченные возможности для хакинга, но при этом не превращался бы во второй Vim или Emacs (который, как известно, умеет почти все, но только если у тебя мозги как у Джеффа Дина). И вот спустя три года и более чем пятнадцать тысяч коммитов началось публичное бета-тестирование. В марте этого года Atom стал доступен для загрузки всем желающим. Чем же собирается перевернуть наш подход к кодингу знаменитая компания?
Первое, что бросается в глаза при запуске нового детища GitHub, — это невероятно похожий на Sublime Text интерфейс. Само по себе это не минус. Известный факт, что интерфейс Sublime был вдохновлен другим, некогда не менее популярным редактором кода для OS X TextMate. Нынешняя история с Atom и Sublime лишь подчеркивает удачные решения GUI последнего.
Вторая особенность Atom заключается в том, что это, по сути, веб-приложение в обертке Chromium. Нет, конечно, у редактора есть своя иконка в доке, нормальные системные меню и поддержка нативных хоткеев. Просто ядро Atom написано по большей части на CoffeeScript, работает оно на Node.js, а сам интерфейс редактора является HTML-страницей со вполне обычной разметкой. Убедиться в этом можно, если выбрать из меню View пункт Developer -> Toogle developer tools.
Из коробки Atom сильно напоминает SublimeТретья интересная фишка Atom — его модульность. В лучших традициях экосистемы Node.js он написан с использованием максимального количества открытых модулей (больше пятидесяти). Это значит, что если тебе не нравится какой-то штатный функционал, то, по уверениям разработчиков, ты без труда сможешь подобрать ему замену из более чем 70 тысяч пакетов в npm registry или написать свой плагин. Учитывая, что JavaScript фактически уже давно стал самым популярным языком на GitHub, и у CoffeeScript лишь немного отстает от Perl, это вселяет уверенность в будущее Atom.
Пакетов еще мало, но написать свой действительно простоА что же с киллер-фичами? Вот тут все не так радужно. То ли дело в молодости проекта, то ли еще в чем-то, но Atom, кроме громкого имени создателей и больших надежд, из коробки не предоставляет ничего, что бы могло заставить часами играться с ним. То, что преподносится разработчиками как преимущества (например, автокомплит, вкладки, коллапс кода, снипеты), может вызвать лишь снисходительную улыбку на лицах адептов Sublime. Да, конечно, Atom уже имеет свой пакетный менеджер, но я не нашел в его репозиториях ничего такого, что было бы нельзя реализовать с помощью плагинов для Sublime.
Light Table
lighttable.com
Разработка Light Table началась в 2011 году, когда американский программист Крис Грейнджер решил, что процесс работы с кодом в современных текстовых редакторах недостаточно хорошо вписывается в современный workflow. Если кратко, задача Light Table — сделать процесс разработки по-настоящему интерактивным и наглядным, давая разработчику моментальный фидбек на любое действие, тем самым помогая быстрее ориентироваться в большом коде. Именно с такой идеей Крис подался на Kickstarter и достаточно быстро собрал на разработку проекта 316 720 долларов при заявленной цели в 200 тысяч. Чем же конкретно идеи Криса так приглянулись бейкерам?
Одной из самых крутых особенностей Light Table является возможность работать с документацией по ходу написания кода. Чтобы увидеть описание функции, достаточно просто навести на нее курсор. Редактор моментально найдет и выведет документацию по запрошенной функции или параметру (в случае с build-in методами) или покажет prepend-описание функции, оставленное прямо в коде. Чем-то это напоминает автокомплит, который используется в среде разработки Visual Studio от Microsoft, но значительно более глубокий и мощный.
Второй киллер-фичей можно назвать мгновенное выполнение функций по ходу написания кода. Это позволяет в режиме отладки пробовать различные входные условия и видеть не только результат, но и как переменные проходят через весь код. Тоже достаточно полезная штука, особенно когда ты не уверен в результате выполнения какого-либо участка кода.
Выбираем интерпретатор, и исполняем inline-код с его помощьюТретья фишка Light Table — уникальная возможность организации кода в так называемые таблицы. Они представляют собой логически завершенные блоки кода, через которые можно наглядно представить взаимодействие отдельных функций программы. С помощью этой фичи очень удобно разделить файл на несколько независимых блоков-функций и работать с ними, соорудив некое подобие настоящего дашборда из кода. Также приятной особенностью является интеллектуальная подсветка блоков — в этом случае шансы запутаться в и без того наглядном workflow стремятся к нулю.
Код может быть представлен в виде таблицНесмотря на довольно непривычную философию, Light Table — это, несомненно, редактор нового поколения. Его фишка не в том, что он написан на модных технологиях, а в изменении самого подхода к процессу разработки сложного ПО. Наверное, при работе с простенькими JS-скриптами реальная мощь Light Table не почувствуется, но для проектов чуть посложнее он станет незаменимым инструментом. Нужно только привыкнуть. Но вот это как раз-таки будет непросто.
Lime
limetext.org
Весь Lime можно описать одной-единственной, но известной фразой Бобука — блеск и нищета опенсорса. Проект, начатый в прошлом году Фредриком «quarnster» Энбомом (Fredrik Ehnbom), решает одну-единственную, но понятную задачу: создать опенсорный конструктор по образу и подобию Sublime Text. Причина такого желания понятна — автор, горячий поклонник Sublime, был недоволен вялым развитием проекта и отсутствием банального исправления багов прошлых версий. Идея оказалась близка нескольким десятками единомышленников, и вскоре свет увидела первая версия Lime.
Первое, что отталкивает при знакомстве с этим редактором, — отсутствие хоть какого-нибудь подобия бинарных пакетов. В целом логика такого решения понятна: Lime — это и не цельное приложение, а набор из отдельного бэкенда на языке Go и пары фронтендов на выбор. Однако легче от этого не становится — попытка с наскока заставить Lime элементарно работать превращается в увлекательную возню с зависимостями Go, конфигами и прочими радостями жизни.
Lime уже сейчас имеет на выбор два фроентенда. Скоро будет и третий на DartЧто касается работы в этом редакторе, на данный момент она откровенно неудобна, и написать здесь о чем-то уникальном, по сути, нечего. Lime пока не может похвастаться даже теми функциями, которые в других текстовых редакторах воспринимаются как должное. Создается впечатление, что разработчики пока уделяют куда больше внимания архитектуре приложения и чистоте кода, чем функционалу. До некоторой степени ситуацию спасает частичная совместимость с API Sublime (ну и некоторых частей TextMate, соответственно), но, несмотря на это, с юзабилити у Lime остаются большие проблемы.
Несмотря на довольно подробный ман, со сборкой все равно бывают сложностиВ целом на сегодняшний день Lime оставляет двоякое впечатление. Наверное, это здорово, когда твой рабочий инструмент полностью опенсорный и настолько гибкий. Но давай будем честны с собой: скольким из нас когда-либо придет в голову переписать фронтенд своего текстового редактора? Скольким из нас вообще придет в голову заниматься разработкой текстового редактора под себя из-за каких-то неудобств вместо того, чтобы использовать этот инструмент по прямому назначению — а именно писать в нем свои программы? Большинству разработчиков (особенно тем, кто не болен Столлманом головного мозга) за глаза хватит функционала Sublime Text и его системы плагинов для решения повседневных задач. Да и, если честно, за несколько лет ежедневной работы в Sublime я не встречал каких-то сверхкритичных багов, для которых бы не смог найти своего workaround’а. Так что на данном этапе по-настоящему Lime подойдет лишь упертым фанатам опенсорса с огромным количеством свободного времени и желанием сделать этот мир чуточку лучше.
Brackets от Adobe
brackets.io
Brackets — достаточно молодой (разработка ведется с 2011 года), но интересный проект от Adobe. Его цель незамысловата — создать минималистичную и комфортную среду разработки, которая бы требовала минимум усилий со стороны девелопера. На моей памяти было уже немалое количество проектов со схожими целями. Давай посмотрим, получилось ли у Adobe с помощью комьюнити сделать что-то интересное и на этом поприще.
На удивление, Brackets получился весьма неплохим. Все необходимое работает из коробки (после Lime даже это становится в некотором смысле плюсом). Проект действительно решает свою главную задачу — облегчает написание кода, хотя и делает это практически без каких-либо принципиально новых подходов. И кстати, в этом нет ничего плохого.
Brackets написан на HTML/JS (спасибо, что не Flash или Adobe AIR :)), тесно интегрирован с Node.js. Внешне из коробки производит весьма благоприятное впечатление (правда, не без налета некоторой игрушечности). Что меня подкупило с нажатия первой клавиши — так это потрясающий автокомплит для HTML/CSS/JS/jQuery. Он действительно умный и к тому же содержит множество приятных мелочей (например, встроенный color-picker или тулзу для гуишного подбора transition’ов в CSS).
Из коробки Brackets очень облегчает жизнь разработчикаНо главной киллер-фичей для меня стало inline-редактирование связанных участков кода. Это возможность посмотреть и отредактировать, скажем, набор CSS-свойства по его классу или ID-шнику прямо из HTML-файла верстки в отдельной области. Brackets в реальном времени анализирует структуру твоего проекта, строит дерево зависимостей и позволяет писать взаимозависимые участки кода, практически не покидая основного контекста файла. Признаюсь, именно такой функционал я пилил пару лет назад в своем простеньком текстовом редакторе (уверен, не я один). Так что подобная фишка не может не радовать.Из остальных особенностей можно выделить быстрый доступ к документации (правда, не настолько детализированный, как у Light Table), JSLint из коробки и симпатичный менеджер плагинов. Хотя, конечно, таким обилием пакетов, как у Sublime, Brackets пока похвастаться не сможет.
У Brackets действительно приятный менеджер пакетовВ целом, несмотря на поддержку в некоторой степени, например, Ruby или Python, Brackets ориентирован в первую очередь на фронтенд разработчиков. Он отлично справится с нуждами верстальщиков, в чем-то оставляя позади даже специализированные IDE. Ничего революционно нового, кроме inline-редактирования кода, ты в нем не найдешь. Однако то, что есть, сделано на совесть и с душой. Если ты преимущественно верстаешь или пишешь клиентский код на не слишком замороченном стеке, вполне возможно, Brackets придется тебе по душе.
Zed
zedapp.org
Zed — это довольно хипстерский текстовый редактор, который также пытается переосмыслить современный процесс разработки ПО. Если Light Table пытается изменить сам принцип разработки, то Zed в основном ограничивается экспериментами с интерфейсом. Разработка была начата в 2011 году, и на сегодняшний день на официальном сайте Zed доступен в виде бинарников под основные платформы, а также в качестве приложения для Chrome Web Store.
Первое, что бросается в глаза при знакомстве с Zed, — отсутствие привычных элементов интерфейса вроде дерева проекта или вкладок. Достаточно спорный шаг, весь зачастую при разработке значительно легче ориентироваться в структуре проекта именно по дереву. Но вот в отсутствии табов некое рациональное зерно есть: обычно при работе с большими проектами количество открытых вкладок разрастается экспоненциально, и уже через полчаса работы приходится постоянно ходить по ним, закрывая то, с чем ты не работаешь в данный момент. В Zed же навигация по проекту осуществляется или с помощью прыжка напрямую к нужному файлу в проекте по его названию (Ctr/Cmd + E) через небольшую консоль в верхней части приложения.
Второй запоминающейся особенностью Zed является упор на многоколоночный интерфейс. Редактор поддерживает несколько фиксированных вариантов сплита рабочего пространства — 50/50%, 25/75% и так далее. Стоит отметить, что вторая (или даже третья) колонка предназначена не только для одновременного редактирования нескольких файлов, но также и для моментального предпросмотра кода на языках, требующих пропроцессинга (таких как Markdown или CoffeeScript).
При работе с Zed очень чувствуется его ориентированность на удаленное редактирование. Так, из коробки он имеет шикарную поддержку редактирования файлов из Dropbox или напрямую на удаленном сервере и поддерживает сессии. Но вот именно как редактор Zed весьма беден. Его встроенное автодополнение базируется на словаре, он не имеет удобных средств работы с расширениями, не позволяет настроить UI так, как хотелось бы. Хотя, наверное, Zed просто не об этом.
Из коробки Zed ориентирован на удаленное редактированиеКстати, нельзя не отметить, что Zed весьма задумчив. Временами приложение достаточно надолго застывает и теряет всякую отзывчивость, что, конечно, не добавляет удобства к и так довольно необычному экспириенсу.
Навигация осуществляется с помощью GoTo-панелиВ общем, Zed странный, и он однозначно не для всех. Если ты не заморачиваешься с бесконечной настройкой пользовательского интерфейса, тебе важна переносимость, возможность стабильного редактирования файлов на удаленном сервере и ты готов попробовать что-то необычное, можешь поиграться. Но для повседневного написания кода Zed явно не подойдет.
Редактор кода — один из главных инструментов разработчика. Правильно подобранное приложение позволит быстро делать коммиты в Git, поможет избежать ошибок в коде и предложит дополнительные плагины под задачи пользователя. Академия Яндекса составила список редакторов кода, которые помогут обустроить рабочее пространство для его написания.
Atom
Atom — это бесплатный редактор с открытым исходным кодом, который разработали создатели GitHub. Он поддерживает плагины, написанные на Node.js.
Главное преимущество Atom — это большое количество расширений, которые позволяют настроить редактор под себя. А если вам не хватит 8668 расширений, которые уже есть в библиотеке, то можно написать своё.
Изначально в Atom встроены файл-менеджер, автокомплит, продвинутые функции поиска и замены, разнообразные курсоры и опции сворачивания кода. Редактор работает на всех ключевых операционных системах: OS X, Windows и Linux. Ложка дёгтя в том, что Atom требует много памяти и не способен обрабатывать большие объёмы данных.
Brackets (Adobe)
Brackets — редактор кода, созданный для фронтенд-разработчиков и веб-дизайнеров.
В основе редактора Brackets лежат JavaScript, HTML5 и CSS3, и поэтому он больше всего подходит для работы с ними. Редактор поддерживает Live Preview кода (этот плагин показывает, как будет выглядеть итоговая веб-страница), предлагает подсказки и автоматически компилирует CSS в LESS-файлы. Кроме того, Brackets работает с системой контроля версий Git.
Visual Studio Code
Visual Studio Code — редактор, разработанный Microsoft. По функциональности он похож на IDE (интегрированную среду разработки) и подходит для работы над масштабными проектами.
В VS Code есть встроенные терминал и поддержка Git. А чтобы упростить написание кода, можно использовать автокомплит с информацией о параметрах функций и названиях переменных. Однако Visual Studio работает медленнее, чем другие редакторы.
Vim
Vim — редактор старой школы. Был выпущен в 1991 году, но продолжает использоваться и дополняться: последние изменения вышли в декабре 2019 года.
Главная особенность этого редактора — применение двух режимов ввода, между которыми можно переключаться вручную: командного и текстового. Vim управляется в основном с помощью шорткатов на клавиатуре, поэтому, чтобы освоить сервис, нужно время. Однако если вы готовы постараться, то Vim обрадует вас скоростью работы, стабильностью и возможностями для настройки.
Sublime
Sublime — текстовый редактор, который поддерживает плагины, написанные на Python.
В него встроено множество внутренних инструментов, которые облегчат и уcкорят работу с кодом. Например, c помощью Multiple selections можно редактировать несколько строк кода одновременно — это удобно, если нужно переименовать переменную.
Главный недостаток Sublime — цена. Лицензия на использование этого редактора обойдётся в 80 долларов.

- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Testing
- также используется для тестирования баз данных
- JIRA
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Mobile Тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Quality Center (ALM)
- RPA
- SAP Тестирование
- Selenium
- SoapUI
- Управление тестированием
- TestLink
SAP
- 90 004 Назад
- ABAP
- APO
- Новичок
- Базис
- BODS
- BI
- BPC
- CO
- Назад
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Security
- Менеджер решений
- преемников 9000 5000
- Назад
- Apache
- Android
- AngularJS
- ASP.Чистая
- C
- C #
- C ++
- CodeIgniter
- СУБД
- Назад
- Java
- JavaScript
- JSP
- Kotlin M000 M000 js
- Back
- Perl
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL5000
- SQL000
- UML
- VB.Net
- VBScript
- Веб-сервисы
- WPF
Необходимо учиться!
- Назад
- Учет
- Алгоритмы
- Blockchain
- Бизнес-аналитик
- Сложение Сайт
- CCNA
- Cloud Computing
- COBOL
- Compiler Design
- Embedded Systems
- Назад
- Ethical Hacking
- Excel Учебники
- Go Программирование
- IoT
- ITIL
- Дженкинс
- MIS
- Networking
- Операционная система
- Prep
- Назад
- PMP
- Photoshop Управление
- Проект
- Отзывы
- Salesforce
- SEO
- Разработка программного обеспечения
- VBA
Big Data
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Складирование данных 000000000 HBB
- Назад
Как разработчик, ваш основной инструмент, очевидно, тот, который позволяет превратить ваши идеи в код: текстовый редактор. С течением времени создается все больше онлайн-текстовых редакторов, которые могут помочь вам кодировать с любого компьютера с доступом в Интернет. В этой статье давайте рассмотрим более 10 полезных онлайн-редакторов кода.
Зачем использовать онлайн-редакторы кода?
Давайте вкратце подведем итоги использования онлайн-среды IDE (Интегрированная среда разработки):
Без установки
Поскольку вы будете кодировать прямо в браузере, вам не придется загружать, устанавливать и настраивать IDE.Экономия времени и беспорядок на жестких дисках — это всегда хорошо, если вы спросите меня.
Easy Collaboration
Большинство IDE и веб-приложений, представленных в этой статье, имеют расширенные возможности совместного использования и совместной работы. Например, вы можете начать кодирование, а затем переслать URL-адрес вашему коллеге, чтобы он продолжил вашу работу или помог вам отладить ее. Так что, если вы работаете в команде, онлайн-редакторы кода — это вариант, который вы должны рассмотреть.
Стоимость от нуля до малости
Подавляющее большинство в этом списке содержит бесплатные IDE, поэтому вы не обанкротитесь, когда начнете работать над захватывающими новыми проектами.Поэтому онлайн-IDE — отличный выбор для студентов или тех, кто хочет стать веб-разработчиком.
CodePen


Пожалуй, самый популярный онлайн-редактор кода. CodePen быстр, прост в использовании и позволяет веб-разработчикам писать и делиться кодом HTML / CSS / JS онлайн.
CodePen бесплатен, и создание аккаунта не является обязательным, поэтому вы можете начать писать код и создавать новое веб-приложение прямо из вашего веб-браузера быстро и эффективно.
→ https: // codepen.io /
Code Sandbox


Code Sandbox — это удивительный онлайн-редактор кода, который позволяет разработчикам быстро создавать приложения с использованием современных языков программирования и технологий, таких как Angular.js, Vue.js и React.
Эта полная среда разработки загружена множеством функций и шаблонов кода, которые определенно сделают ваше кодирование быстрее и проще.
→ https://codesandbox.io/


Как следует из названия, CodeShare — это онлайн-редактор кода с акцентом на совместное использование кода.Это чрезвычайно полезный инструмент для разработчиков, позволяющих делиться кодом с другими пользователями, совместно устранять неполадки, а также для преподавателей, чтобы показать учащимся, как писать код в реальном времени.
CodeShare поддерживает подсветку синтаксиса для 50+ языков и имеет функцию видеочата, которая невероятно полезна при удаленной работе с коллегой.
→ https://codeshare.io/
JS Fiddle


Уже несколько лет JS Fiddle является очень популярным выбором для разработчиков, желающих писать и делиться кодом в сети.Хотя он не может заменить рабочий стол или редактор командной строки, такой как Vim, он на 100% бесплатный и предоставляет множество шаблонов (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS ), чтобы начать быстро.
→ https://jsfiddle.net/
JSBin


Как вы можете догадаться, JSBin — это онлайн-текстовый редактор, в основном ориентированный на Javascript, с быстрым и простым интерфейсом. Каждый из ваших фрагментов кода можно протестировать через веб-браузер, а затем экспортировать в текстовый файл.
Следует также отметить, что JSBin может импортировать популярные платформы HTML / CSS / JS, такие как jQuery и Bootstrap, что позволяет легко создавать современные страницы и веб-приложения.
→ https://jsbin.com/
Play Code


Как и CodePen, Play Code — это быстрый и интуитивно понятный онлайн-текстовый редактор для интерфейсной веб-разработки. Этот удобный инструмент позволяет вам использовать библиотеки для HTML, CSS и JavaScript (jQuery, React, Vue и т. Д.), Позволяя вам увидеть результат в режиме реального времени.
Этот отличный онлайн-редактор содержит шаблоны для работы с популярными средами веб-разработки и позволяет зарегистрированным пользователям сохранять и делиться кодом.
→ https://playcode.io/
TryIt Editor


Редактор TryIt, предоставленный вам W3Schools, позволяет пользователям редактировать коды HTML, CSS и JavaScript и просматривать результаты в своем браузере. Этот онлайн-редактор очень прост и не имеет такого количества опций, как некоторые другие, упомянутые в нашем списке, но он по-прежнему отличный инструмент, особенно для тестирования новых идей и методов.
→ https://www.w3schools.com/tryit/
EditPad


EditPad — это простой и минимальный онлайн-редактор для веб-разработчиков. В отличие от большинства инструментов, представленных в этой статье, в нем нет подсветки синтаксиса, шаблонов и управления проектами.
EditPad — это простая страница для ввода текста без каких-либо отвлекающих факторов. Хотя этот «онлайновый блокнот» определенно не самый мощный редактор для веб-разработки, он может быть спасением на особенно медленном компьютере.
→ http://www.editpad.org/
StackBlitz


StackBlitz утверждает, что позволяет вам кодировать будущее в своем браузере. И после попытки, я уверен, вы согласитесь, что это веб-приложение чрезвычайно полезно для программистов.
StackBlitz имеет 5 рабочих областей: React, AngularJS, JavaScript, Ignite UI и KendoReact. После запуска вы заметите сходство между StackBlitz и редактором VSCode, что хорошо, если вы привыкли к редактору Microsoft.
Еще одна замечательная функция StackBlitz — все приложения автоматически развертываются на своих серверах и размещаются бесплатно.
→ https://stackblitz.com/
Gitpod


Вы пользователь GitHub? Если да, нет сомнений, что вам понравится Gitpod. Эта облачная среда IDE является одним из лучших онлайн-редакторов кода и позволяет одним щелчком мыши запускать готовые к написанию среды разработки для вашего проекта GitHub или GitLab.
Gitpod предлагает полную интеграцию с GitHub и поддерживает все основные внутренние и внешние языки и инфраструктуры. К сожалению, это не бесплатно, начиная с 8 долларов в месяц.
→ https://www.gitpod.io/
TypeIt


TypeIt — это не редактор кода, и я не решался добавить его в этот пост. Этот удобный инструмент помогает вам получить доступ к специальным символам, таким как французские акценты, как визуальная клавиатура. Определенно сайт, который будет в ваших закладках, если вы часто работаете на многоязычных сайтах.
→ https://www.typeit.org/
.Нас часто спрашивают, какой лучший редактор кода для изменения файлов WordPress? Вы можете использовать любой простой текстовый редактор, например Блокнот, но есть и лучшие редакторы с такими функциями, как подсветка синтаксиса, расширенный поиск и замена, интеграция с FTP и т. Д. В этой статье мы покажем вам некоторые из лучших доступных редакторов кода. для пользователей Mac и Windows.
1. Блокнот ++

Notepad ++ — это бесплатный и открытый редактор исходного кода для Windows.Он прост в использовании для начинающих и очень мощный для продвинутых пользователей. Он поставляется с подсветкой синтаксиса для многих языков, включая PHP, JavaScript, HTML и CSS. Он также поставляется со встроенным плагином FTP, который позволяет подключаться к вашему серверу и редактировать файлы напрямую, не выходя из редактора.
2. TextWrangler

TextWrangler вышел из популярного текстового редактора BBEdit. Этот мощный и многофункциональный текстовый редактор является бесплатным. Он поставляется с очень интуитивным пользовательским интерфейсом, который делает его очень простым для просмотра файлов и работы над проектами.Он имеет расширенные инструменты поиска и замены, и он может напрямую редактировать и сохранять файлы на FTP, SFTP-серверах. Он предлагает подсветку синтаксиса для многих языков программирования, полностью поддерживает utf-8 и даже позволяет преобразовывать кодировку символов текстовых документов.
3. Кода

Coda, пожалуй, один из самых любимых редакторов веб-разработки и программирования для Mac. Он известен своим смехотворно красивым интерфейсом и умными мощными функциями. Он позволяет редактировать локальные или удаленные файлы, управлять проектами, работать с несколькими файлами одновременно с легким переключением между вкладками.Он имеет встроенный терминал, отладчик, предварительный просмотр веб-набора и инспектор, а также множество замечательных функций.
Кодстоит 99 долларов за одну лицензию, но он того стоит.
4. Возвышенный текст

Sublime Text — это кроссплатформенный редактор кода для Mac, Windows и Linux. Он поставляется со всеми функциями, которые вы ожидаете от мощного редактора кода, а затем еще немного. Это выглядит красиво, и вы можете настроить внешний вид, чтобы сделать его более удобным для вас.Sublime Text поставляется с расширенными функциями редактора кода, которые позволяют выполнять автозаполнение, автозаполнение, ссылочную функцию в файле, множественный выбор, разделение и многое другое.
Sublime Text доступен для ознакомительной версии, а одна лицензия обойдется вам в 70 долларов.
5. TextMate

TextMate обещает перенести подход Apple к операционным системам в текстовый редактор. TextMate — это простой, но многофункциональный редактор кода для Mac. Простое управление буфером обмена, сложный поиск и замена, автозаполнение, складываемые блоки кода — вот некоторые из мощных функций TextMate.
TextMate доступен за $ 60. Он также доступен для бесплатной загрузки.
6. Атом

Atom — кроссплатформенный редактор кода, созданный разработчиками для разработчиков. Это открытый исходный код, и так же, как WordPress, пользователи Atom могут отправлять пакеты и темы для программного обеспечения. Это выглядит красиво, и вы можете изменить внешний вид, установив темы. Он поставляется со встроенным менеджером пакетов для его расширения, интеллектуальным автозаполнением, браузером файловой системы, несколькими панелями, поиском и заменой.
7. BBEdit

BBEdit — прекрасный редактор кода и HTML для Mac. Он поставляется со всеми расширенными функциями мощного редактора кода. Подсветка синтаксиса, расширенный поиск и замена, автозаполнение, быстрый поиск, несколько вкладок, разделяемые окна редактирования и многое другое.
BBEdit стоит $ 49,99, вы также можете скачать бесплатную пробную версию.
8. UltraEdit

UltraEdit — это мощный редактор HTML и кода, доступный для Mac, Windows и Linux.Он поставляется со встроенной утилитой сравнения файлов, автозаполнением, расширенной разметкой, многостраничными, многопанельными редакторами и подсветкой синтаксиса для самых популярных языков программирования.
UltraEdit стоит $ 79,5 с бесплатной пробной версией, доступной для скачивания.
9. Vim

Vim — это продвинутый текстовый редактор, который позволяет использовать мощь Vi в не менее мощном наборе функций. Vim с открытым исходным кодом и доступен для Mac, Windows и Linux. Vim настолько мощный и продвинутый, что по-своему считается IDE.
10. Кронштейны

Brackets была основана компанией Adobe для продвижения веб-редакторов в новую эру. Он претендует на звание продвинутого редактора кода, который понимает веб-дизайн. Скобки могут брать подсказки из PSD-файла и позволяют писать код быстрее и лучше. Скобки с открытым исходным кодом и доступны для Mac, Windows и Linux.
11. CoffeeCup HTML Editor

CoffeeCup HTML Editor — это простой в использовании редактор HTML для Windows. Он поддерживает PHP, HTML, Markdown, CSS и позволяет использовать автозаполнение, проверку синтаксиса, семантический код и многие другие функции.HTML-редактор CoffeeCup не является идеальным редактором кода для многих других языков, но если вы хотите научиться писать PHP, HTML и CSS, то HTML-редактор Coffee Cup — это отличное место для начала.
CoffeeCup HTML Editor стоит $ 69 с бесплатной пробной версией, доступной для скачивания.
12. Эспрессо

Espresso — это инструмент веб-разработки для Mac. Он поставляется с мощным редактором кода и встроенным CSSEdit. Он поставляется с красивым интерфейсом и расширенными функциями, такими как перетаскивание фрагментов кода, свертывание кода, навигатор, стилизация в реальном времени и предварительный просмотр рентгеновских снимков.
Эспрессоможно купить за 75 долларов.
Мы надеемся, что эта статья помогла вам найти идеальный редактор кода для ваших нужд. Возможно, вы также захотите взглянуть на наш шпаргалку для WordPress для начинающих
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,С профессиональным редактором кода, таким как Dreamweaver, Coda, Textmate и другими, неудивительно, что все больше и больше людей частично забывают о более простом редакторе кода, таком как Блокнот Windows. Мы понимаем, что проще не означает лучший вариант, однако, есть более простые, но профессиональные редакторы кода, которые могут просто удовлетворить то, что вам нужно!
Это то, что я считаю лучшим ударом за ноль баксов (с дополнительным бонусом).Не стесняйтесь поделиться своим личным фаворитом в комментариях.
Топ 10 CSS-редакторов [Обзор]Top 10 CSS-редакторов [Обзор]
CSS — это простой язык, для написания которого не требуется специальный редактор. Но имея … Читать далее
Блокнот ++
Notepad ++ — это замена исходного программного обеспечения Notepad (поставляется с Windows) с открытым исходным кодом и поддержка нескольких языков. Несмотря на то, что он создан для Microsoft Windows, он также может работать в Linux, Unix, BSD и Mac OS X (с использованием Wine).
Сразу после запуска Notepad ++ вы заметите разницу между ним и оригинальным Notepad. Есть множество дополнительных кнопок и функций, таких как поддержка плагинов, редактирование с вкладками, перетаскивание, редактирование разделенного экрана, синхронизированная прокрутка, проверка орфографии, поиск и замена нескольких документов, сравнение файлов, масштабирование и многое другое.
«Notepadd ++ поддерживает подсветку синтаксиса и свертывание синтаксиса для 48 языков программирования, сценариев и разметки» (источник).
Как объясняется на сайте, программа написана на C ++ и использует чистый Win32 API и STL, что обеспечивает более высокую скорость выполнения и меньший размер программы. Если вы хотите узнать, как сделать Notepadd ++ вашим текстовым редактором по умолчанию, вы можете найти инструкции здесь.


Плюсы
- Легкий вес и быстрый запуск
- Интерфейс редактирования с вкладками
- Поддержка плагинов и макросы
- Возможность добавлять закладки
- Поддержка перетаскивания
- Найти и заменить несколько документов
- полноэкранный режим
- Свернуть в системный трей Конфигуратор стиля
- для настраиваемого интерфейса
- Подсветка синтаксиса и скобок
- Авто отступ
- Автозаполнение
- Код раскладной
- Разбор текста
- Интеграция с компилятором
- Найдите и замените
- Проверка орфографии (с помощью плагина)
- Совместное редактирование (через плагин)
- Поддержка FTP (через плагин)
- Несколько экземпляров
- Сравнение файлов
Минусы
- Нет HTTP, SSH или WebDav поддержка удаленного редактирования файлов
- не поддерживает большие файлы
- Для запуска на Mac OS X необходима еще одна программа
BBEdit
В отличие от Notepadd ++, упомянутого выше, BBEdit — это программа только для Mac и очень «мощный текстовый редактор, а также инструмент администратора Unix и сервера.»
Хотя на первый взгляд он выглядит как простой и простой текстовый редактор, он обладает множеством мощных функций. Существует полный набор инструментов HTML для быстрой, простой и правильной разметки, и он поддерживает текущие стандарты, включая HTML5, HTML 4.01, XHTML 1.0 и XHTML 1.1.
Как редактор кода, он включает редактирование Markdown с окраской синтаксиса и навигацией. С BBEdit вы можете автоматически создавать резервные копии файлов при сохранении, а также возможность многофайлового поиска и замены несколькими одновременными операциями поиска и замены.
BBEdit предоставляет обширную поддержку FTP и SFTP с открытыми и сохраненными текстовыми файлами, расположенными на удаленных серверах FTP / SFTP, использованием альтернативных портов, а браузер FTP / SFTP обеспечивает постоянный просмотр каталогов удаленных сайтов.


Плюсы
- Синтаксис окраски и навигации
- Многофайловый поиск и замена
- Прекрасные файловые инструменты для доступа к файловой системе, включая скрытые файлы и папки
- изменить кодировку файла
- расширенная поддержка FTP и SFTP
- Автоматическое резервное копирование файлов с сохранением
- полный набор инструментов HTML
Минусы
- Не дает подсказок о способах улучшения или оптимизации вашего кода
- Синтаксическая проверка является относительно базовой
- Не работает на Tiger в серии Power Macintosh G4 (Quicksilver)
- Некоторые из лучших функций доступны только в платной версии
JEdit
jEdit, программа для Windows, Mac OS X, OS / 2, Linux, BSD, Unix и VMS, предназначена только для зрелых программистов.Написанный на Java, он с открытым исходным кодом и поддерживает сотни плагинов и макросов. Главное окно может быть разделено по горизонтали или вертикали, а также имеет «автоматический отступ и подсветку синтаксиса для более чем 130 языков».
Существует множество вариантов настройки, позволяющих сделать все, от док-станции до строки состояния и панели инструментов, таким, каким вы хотите. Вы даже можете «копировать и вставлять с неограниченным количеством буферов обмена».
Поддерживаемые языки программирования: ActionScript, ColdFusion, LOTOS, Ruby, Python и COBOL.Все функции jEdit не могут вписаться в этот параграф, но вы можете просмотреть их все здесь.


Плюсы
- Мощный поисковик для регулярных выражений
- Подсветка синтаксиса с настройками параметров
- Авто-отступ
- Автозаполнение
- Код раскладной
- Разбор текста
- Интеграция компилятора (через плагин)
- Поддержка плагинов и макросы
- Интерфейс редактирования с вкладками
- Встроенный FTP-браузер
- Проверка орфографии (с помощью плагина)
- Поддержка FTP (через плагин)
- Поддержка HTTP и WebDav (через плагин) для удаленного редактирования файлов
- Несколько экземпляров
Минусы
- Тяжелый и часто медленный при запуске
- Интеллектуальная проверка орфографии
- Может быть глючит на Mac
- Нет совместного редактирования
- Нет поддержки больших файлов
- Нет поддержки SSH для удаленного редактирования файлов
Багровый Редактор
Crimson был написан на C, с открытым исходным кодом и известен как профессиональный редактор исходного кода только для Windows.Это также подходящая замена для Блокнота и поддерживает программирование на более чем 60 языках, таких как Maple, LotusScript, C / C ++, MySQL, Ruby, Perl и JScript.
В настоящее время поддерживается только английский язык. К сожалению, последний выпуск Crimson был в 2008 году, но его заменил Emeral Editor.
Как видно из рисунка ниже, он напоминает Notepad ++ от панели инструментов до редактирования с вкладками. Он также поддерживает плагины, которые называются «инструментами» и макросами. Есть даже встроенный FTP-клиент, и у вас есть возможность управлять группами связанных файлов и сохранять их как проекты.


Плюсы
- Подсветка синтаксиса
- Авто отступ
- Интеграция с компилятором
- Возможность добавлять закладки
- FTP поддержка
- Проверка мгновенного / живого орфографии
- Макросы
- Несколько экземпляров
Минусы
- Нет автозаполнения
- Нет кода складывания
- Нет текста складывания
- Нет совместного редактирования
- Нет поддержки больших файлов
- Нет HTTP, SSH или WebDav поддержки для удаленного редактирования файлов
Araneae
Araneae — редактор для веб-профессионалов, работающий только на Windows.Вы можете загрузить расширения для использования с ним, и оно включает подсветку синтаксиса, поддержку перетаскивания, редактирование с вкладками и возможность вставки настраиваемых быстрых клипов.
«Araneae включает в себя несколько расширений и локализаций прямо из пресловутой коробки» — дополнительная загрузка не требуется! Сюда входят файлы HTML, XHTML, CSS, XML, JavaScript, PHP и Ruby, а также английский, французский, Греческие, испанские и эстонские локализации! » Все панели инструментов доступны для просмотра по умолчанию и могут быть переставлены в соответствии с вашими предпочтениями.


Плюсы
- Подсветка синтаксиса
- Поддержка перетаскивания
- Интерфейс редактирования с вкладками
- Быстрые клипы
- Найдите и замените
- Несколько экземпляров
Минусы
EditPad Lite
EditPad Lite — еще один универсальный текстовый редактор только для Windows, написанный на 10 разных языках. Он был построен с Delphi и является небольшим, компактным и бесплатным только для некоммерческого использования.
Итак, если вам будут платить за работу, которую вы выполняете с ним, вам нужно будет купить EditPadPro. Функции ограничены, но он имеет редактирование с вкладками, может оставаться запущенным в системном трее, поддерживает автоматическое отступление и может быть настроен на ваш вкус и зрение.
EditPad Lite также напоминает Блокнот за исключением панели инструментов и вкладок форматирования.


Плюсы
- Интерфейс редактирования с вкладками
- Авто отступ
- Неограниченное отмены и повтора даже после сохранения файла (пока он остается открытым)
- Поддержка больших файлов
- FTP поддержка
- Несколько экземпляров
Минусы
- Нет подсветки синтаксиса
- Нет автозаполнения
- Нет кода складывания
- Нет текста складывания
- Нет интеграции с компилятором
- Нет макросов
- Нет совместного редактирования
- Проверка правописания не включена в бесплатную версию
- Нет HTTP, SSH или WebDav поддержки для удаленного редактирования файлов
ATPad
ATPad не сильно отличается от большинства других, упомянутых выше: это еще одна версия Notepad с несколькими обновлениями.Помимо английского, вы можете получить ATPad на 11 других языках.
Вы получаете редактирование с вкладками, параметры настройки, нумерацию строк, перенос слов, закладки (чтобы не потерять свое место при возврате), настраиваемые фрагменты, отправку по электронной почте и многое другое.
Поскольку ATPad не требует установки, вы можете открыть его практически с любого диска, и он не оставит никаких следов. Чтобы удалить его, просто удалите каталог ATPad.


Плюсы
- Позволяет облицовывать и каскадировать окна
- Интерфейс редактирования с вкладками
- Линия с номером
- Фрагменты текста
- Можно отправлять документы по электронной почте
- Установка не требуется
- Возможность добавлять закладки
- Неограниченный поиск / замена и отмена / повтор
Минусы
- Не поставляется с проверкой орфографии
RJ TextEd
RJ TextEd предназначен только для Windows и поддерживает 18 различных языков и 20 языков программирования.Он был построен на CodeGear Delphi и не является открытым исходным кодом. Существует как для ПК, так и для портативной версии для загрузки, а также несколько плагинов и инструментов, которые вы можете скачать отдельно.
В отличие от большинства программ чистой резки, упомянутых выше, RJ TextEd имеет множество панелей инструментов, панелей и вкладок. Вы также можете создавать проекты и макросы и настраивать свою рабочую среду.


Плюсы
- Имеет портативную версию
- Подсветка синтаксиса
- Проверка орфографии
- Авто отступ
- Автозаполнение
- Код раскладной
- Разбор текста
- Интеграция с компилятором
- Макросы
- FTP и поддержка безопасного FTP
- Поддержка SSH для удаленного редактирования файлов
- Несколько экземпляров
Минусы
- Нет совместного редактирования
- Нет поддержки больших файлов
- Нет HTTP или WebDav поддержки для удаленного редактирования файлов
Komodo Edit
Komodo Edit — это быстрая программа с открытым исходным кодом, которую можно использовать в Windows, Max OS X и Linux.Он поддерживает следующие языки программирования: PHP, Python, Ruby, JavaScript, Perl, Tcl, XML, HTML 5 и CSS 3.
Он также оснащен «настраиваемой раскраской синтаксиса, свертыванием, фоновой проверкой синтаксиса, а также превосходным автозаполнением и подсказками (называемыми« интеллектуальным кодом »)». Их страницы и страницы расширений эквивалентны страницам Firefox, а их «обманутый» редактор — одна из самых продвинутых в этом списке.
Наряду со всем, что вы получаете удаленное редактирование файлов, набор инструментов с интеграцией команд оболочки, макросы, фрагменты и список можно продолжать.Для более продвинутых функций вы можете приобрести Komodo IDE для команд.


Плюсы
- Поддержка расширений и макросы
- Подсветка синтаксиса
- Авто отступ
- Автозаполнение
- Код раскладной
- Разбор текста
- фрагментов кода
Минусы
- Проверка орфографии не входит
- Нет интеграции с компилятором
- Нет совместного редактирования
- Нет поддержки больших файлов
- Нет нескольких экземпляров
- Для получения более продвинутых функций вам нужно будет обновить его за внушительную плату в размере 295 долларов США (без поддержки и обновлений) или 382 долларов США (с поддержкой и обновлением)
TouchQode
В качестве дополнительного бонуса у нас есть TouchQode, редактор для смартфонов.В настоящее время он доступен только для Android, но вы можете подписаться на уведомление о выпуске iPhone.
Для редактора смартфона он имеет несколько замечательных функций, таких как подсветка синтаксиса, возможность запуска (простых) скриптов, встроенный FTP-клиент, синхронизация файлов и многое другое. TouchQode действительно дает возможность кодировать где угодно!


Плюсы
- Android-приложение
- Подсветка синтаксиса
- Кодекс предложений
- Дополнительный поиск
- Синхронизация файлов
Минусы
- Нет приложения для iPhone (но скоро)
