10 бесплатных редакторов HTML для разработчиков и опытных пользователей
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут сделать вашу жизнь намного проще, когда вы работаете с большим количеством кода. Программирование уже достаточно сложная задача сама по себе, но плохой интерфейс делает его практически невозможным для эффективной работы. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и добиться лучшего рабочего процесса?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML, или язык гипертекстовой разметки — это код для работы в Интернете. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, чтобы его было легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения, по сравнению с другими языками.
Написание HTML может быть так же просто, как открыть блокнот на вашем компьютере, набрать некоторую разметку и сохранить ее в виде файла .html. Вы даже можете поместить файл в браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заниматься разработкой, это не совсем хорошее решение. Написание кода в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее трудоемким.
Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее трудоемким.
В частности, редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария при веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но только жизнеспособное решение, только когда вы вносите прямые изменения в существующие страницы на своем веб-сайте. А что если вы хотите создавать новые HTML-страницы, элементы или даже создавать свои собственные темы и плагины WordPress? Данный интерфейс на основе браузера не будет работать.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать работу с веб-разработкой. Они имеют приятный настраиваемый интерфейс и функции, которые могут помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения.
Давайте будем честными: создание плагинов и тем в блокноте нецелесообразно, а редактор WordPress не будет работать, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать свою работу.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете тот, который вам понравится. Однако существует несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, которые вам нужно найти, это платформа / операционная система и активная разработка.
Учитывайте то, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вам почти всегда нужно выбирать редактор HTML в активной разработке. HTML — это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо спустя какое-то время. Кроме того, отсутствие поддержки со стороны разработчиков означает, что исправления ошибок не будут сделаны. Лучше всего использовать инструменты, которые поддерживаются и обновляются.
Есть также много косметических функций, которые может иметь HTML-редактор. Не все из них жизненно необходимы, и есть некоторые, которые вам могут не нравиться или не нужны вообще. Ищите редактор, с которым вам удобно работать.
- Подсветка синтаксиса / Цветовое кодирование.
 Из-за языка разметки на основе тегов HTML, подсветка практически необходима. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
Из-за языка разметки на основе тегов HTML, подсветка практически необходима. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода. - Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это необходимо при работе с другими разработчиками.
- Автосохранение. Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код нажатием кнопки, когда появится предложение. Он также может автоматически создавать закрывающие теги.
- Свертывание кода. Когда вы работаете с большим документом, свертывание кода позволяет вам закрыть ненужные части документа и сосредоточиться на определенных областях.

- Несколько курсоров / одновременное редактирование. Функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить. Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок. Поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок очень важна, чтобы вы могли сразу понять, когда пишете что-то не так.
- Поддержка FTP. HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.

Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но его достоинство – поддержка HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику. И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы можете быть уверены, что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы вы могли продолжить свою карьеру веб-разработчика.
Visual Studio Code
Будучи одним из самых популярных, если не самым популярным, редакторов кода, Visual Studio Code является идеальным выбором для многих разработчиков, несмотря на то, что он был выпущен в 2015 году, что относительно недавно. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, чтобы добавить еще больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а еще включает поддержку контроля версий Git / Github и функции FTP.
Наконец, VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может показаться непреодолимой для совершенно новых разработчиков. Но если вы научитесь ею пользоваться, то у вас будут почти все инструменты, которые вам когда-либо понадобятся.
CoffeeCup Free Editor
Ищете инструмент, посвященный HTML? Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но инструмент поставляется с настройкой пользовательского интерфейса и панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Кроме того, он работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
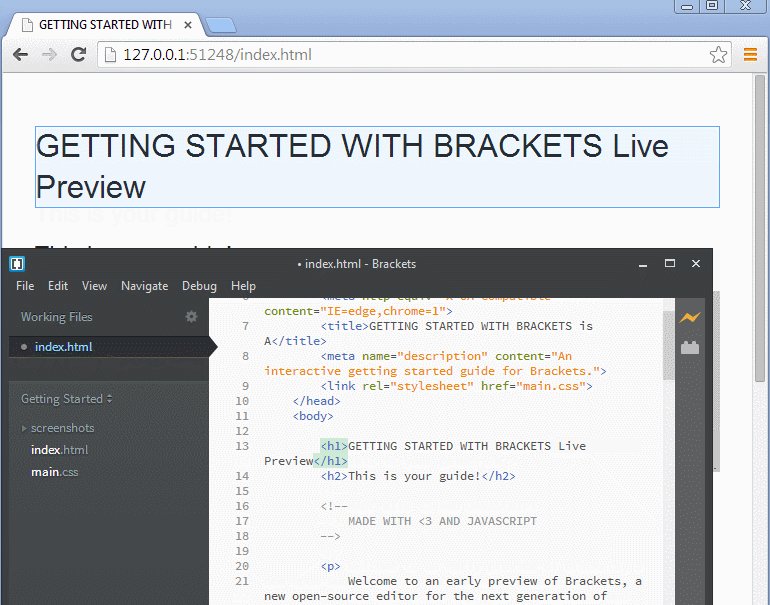
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets — это идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы предоставить вам отличный опыт.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас будет все, что вам нужно будет создавать отличные проекты.
Brackets — хороший выбор для разработчиков, которые любят, чтобы их рабочее пространство было минимальным и чистым, а не перегруженным ненужными функциями, которые они никогда не будут использовать.
Продолжение следует…
Всем успешной работы и творчества!
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вы просто хотите более упрощенный, простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает на большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и он имеет функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
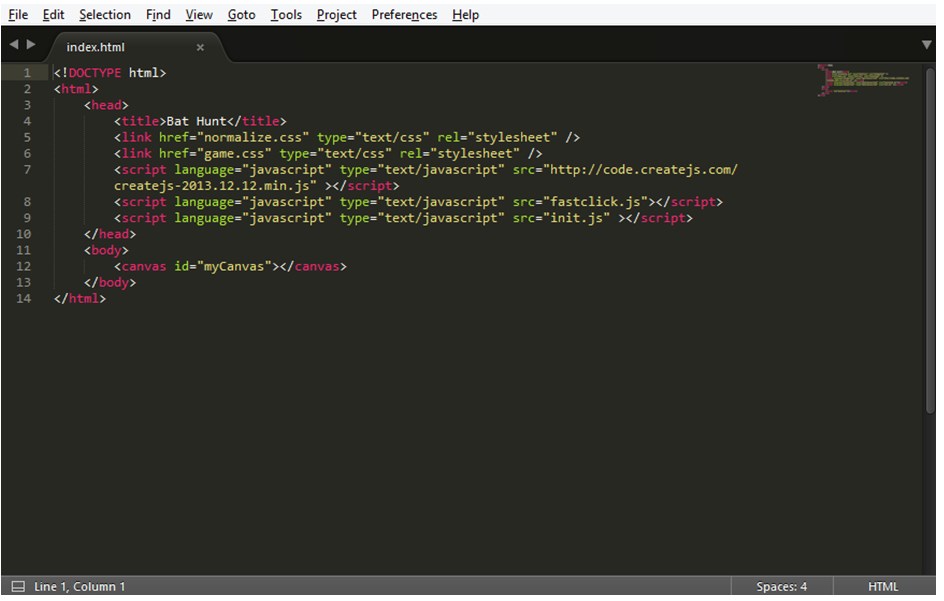
Sublime Text
Изящный и сложный, Sublime Text — это кодовый и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выделять несколько строк и выполнять разбиение редактирования. Он также сохраняет свой интерфейс чистым с помощью палитры команд с возможностью поиска, так что вам не придется иметь дело с редко используемыми функциями. Если вам нравится, чтобы ваш интерфейс для написания кода был свободным от беспорядка и полностью настраиваемый, вам понравится Sublime Text. Он определенно обеспечивает самый гладкий опыт.
Atom
Разработанный GitHub, крупнейшим центром разработки программного обеспечения и веб-сайтов в интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой git/Github для управления версиями и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше никаких отправок файлов туда и обратно. Работайте вместе над единым проектом.
Atom работает на всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения в интерфейсе с помощью HTML и CSS. Он гладкий, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, это необходимый инструмент для изучения.
Наиболее часто используемые HTML-редакторы
Популярность часто хорошо говорит о том, какое программное обеспечение хорошее, а какое нет. Есть, конечно, и настоящие жемчужины, которые относительно неизвестны, но со временем такие вещи набирают силу. Если программа используется тысячами людей, это безопасный выбор, когда дело касается качества.
Если программа используется тысячами людей, это безопасный выбор, когда дело касается качества.
Согласно исследованию Stack Overflow Developer Survey 2018 и 2019 года, в этой статье представлены самые популярные редакторы HTML.
- Visual Studio Code была самой часто используемой программой за два года, с ошеломляющими 55,6% опрошенных разработчиков, использующих ее в 2019 году. Она явно выходит на первое место как наиболее часто используемая программа для веб-разработки.
- Notepad++ также занял второе место в течение обоих лет, и около 35% респондентов использовали его в течение этого времени. Вероятно, это связано с его простотой и универсальностью.
- В 2018 году Sublime Text использовали 30% респондентов, поэтому он явно является главным конкурентом среди инструментов редактирования HTML: каждый разработчик любит гладкий редактор и чистый опыт.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но его совместные функции делают его популярным выбором для тех, кто работает в команде.

Цифры не лгут, но не стесняйтесь попробовать менее известный HTML-редактор, если он вам больше нравится. Если что-то не популярно, это еще не значит, что это плохо.
Лучшие бесплатные HTML-редакторы WYSIWYG
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может стать отличным вариантом для вас. Эти инструменты обеспечивают визуальный интерфейс и даже могут использоваться без изучения HTML, хотя многие из них также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядочному коду.
Имейте в виду, что WordPress уже имеет встроенный HTML-редактор WYSIWYG — TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой сайт. Но если по какой-то причине вам не нравится интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: основанный на движке рендеринга Firefox, BlueGriffon является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он также поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с портативной версией, которую вам даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML с поддержкой плагинов и редактирования исходного кода. Его можно скачать бесплатно, а его минимальный интерфейс довольно легко освоить.
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний HTML-плагин предварительного просмотра. Попробуйте их, если вы не хотите работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Вывод
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами станет легче.
Всем успешной работы и творчества!
Источник
Brackets — Редактор html кода
05 июн
Русский MIT
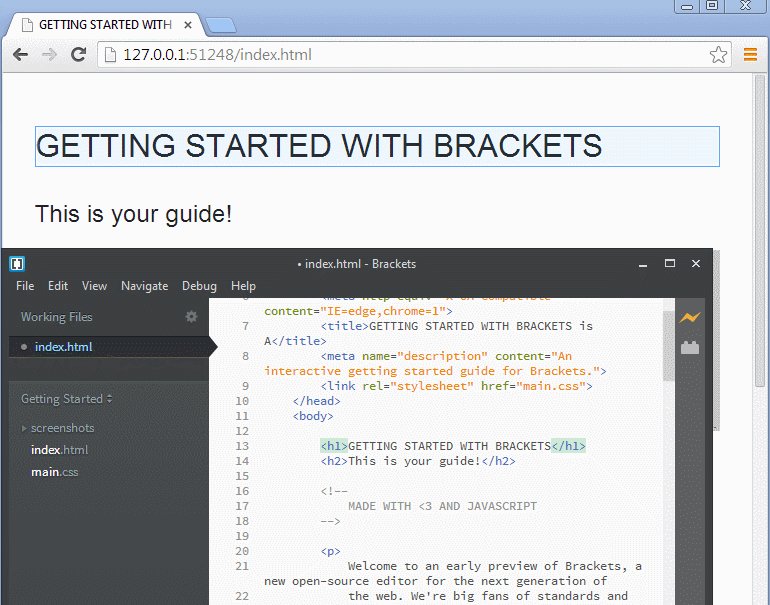
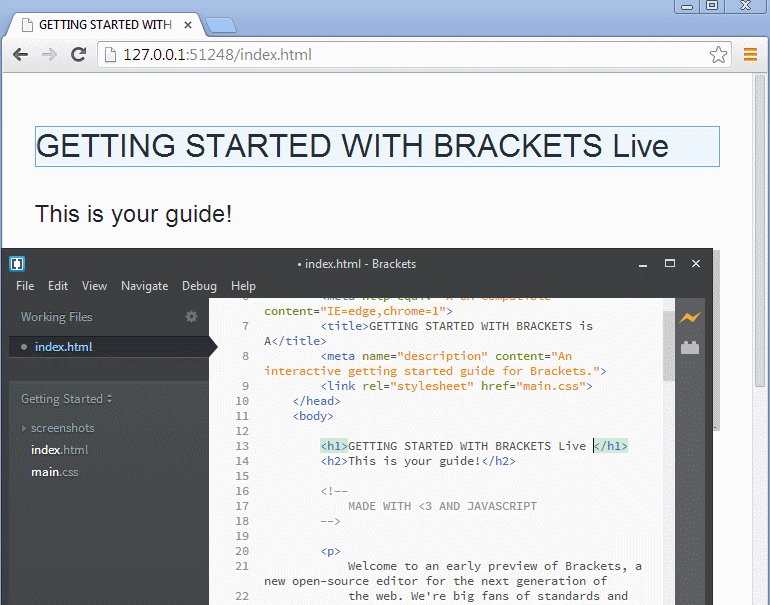
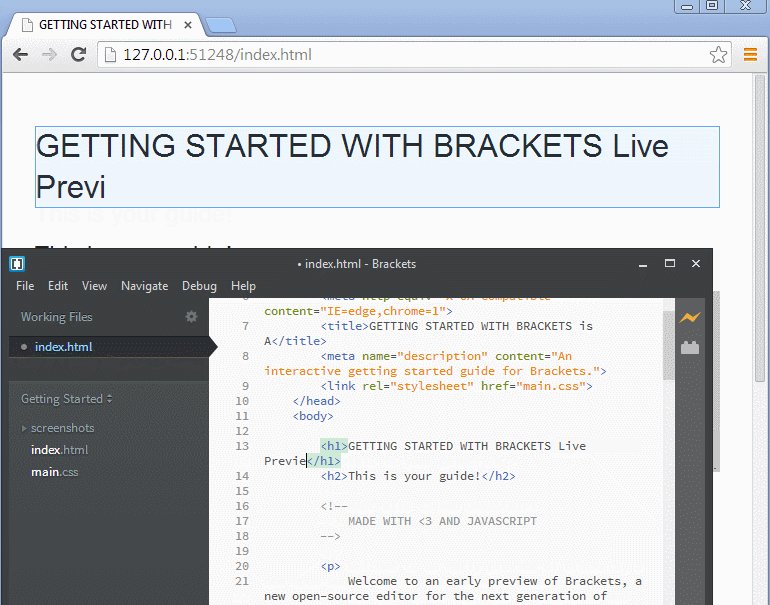
Свободный редактор HTML, CSS и JavaScript с основным упором на веб-разработку. Одна из наиболее интересных его возможностей заключается в Live Preview — Предварительный просмотр в режиме реального времени. Он был создан Adobe Systems, под лицензией MIT License, и в настоящее время находится на GitHub. Brackets доступен для Mac, Windows, и Linux. Функциональные возможности могут быть расширены за счет огромного количества плагинов. Переведен на русский язык.
Функциональные возможности могут быть расширены за счет огромного количества плагинов. Переведен на русский язык.
4 ноября 2014 года, Adobe объявила о версии 1.0. В обновлении введены новые функции, такие как пользовательские комбинации клавиш быстрого вызова и более точные подсказки JavaScript.
Особенности html редактора
В Brackets предусмотрено несколько функций, в том числе:
- Быстрое редактирование
- Быстрый документы
- Предпросмотр в реальном времени
- JSLint
- Поддержка LESS
- Интеграция Theseus
- Open Source — Открытый исходный код
- Расширяемость
Быстрое редактирование
Быстрый редактор позволяет редактировать CSS, свойства цвета, и элементы JavaScript для разработчиков. Эта встроенная функция может быть применена к многократным функциям или свойствам одновременно, и все обновления применены непосредственно к файлу, связанному с измененными элементами.
HTML файл
Применение быстрого редактирования к элементам HTML выведет на экран все соответствующие свойства CSS в поле ниже выбранного элемента. Пользователи могут принять решение создать новые правила CSS непосредственно в редакторе и отредактировать CSS свойства, не выходя из контекстного файла HTML.
JavaScript файл
На функциях JavaScript быстрое редактирование выполняет ту же процедуру как с элементами HTML, но показывает тело выбранной функции в рамках выпадающего списка. Все обновления тела функции будет распространяться и обновлять непосредственно в соответствующей JavaScript -файл.
Файлы, содержащие Hex или RGB цветовые свойства
Для свойств цвета быстрое редактирование возвратит встроенную палитру цветов для функциональности предварительного просмотра и цветокалибровки.
- Веб-сайт: brackets.
 io
io - Каталог загрузки
- Прямая ссылка
- Резервная копия
- Язык: Русский
- ОС: Windows 10, Windows 7
- Лицензия: MIT
- Разработчик: Adobe
- Категория: IDE
- Видеообзор: Отсутствует
- VirusTotal: отчет
- Создано: 25.
 04.2021
04.2021 - Обновлено: 05.06.2022
Скачать
6 Лучший онлайн-редактор и просмотрщик HTML для веб-разработки
Вы ищете лучший онлайн-редактор HTML? Если да, то эта статья специально для вас, потому что в этой статье я покажу вам 6 лучших онлайн-редакторов HTML.
Вам не нужно пробовать все HTML-редакторы, вам просто нужно выяснить, какой инструмент лучше всего подходит для вас.
Зачем использовать онлайн-редактор HTML? Онлайн-редактор HTML лучше всего подходит для мгновенного предварительного просмотра кода HTML без открытия каких-либо приложений для редактирования кода. Лучший онлайн-редактор html обеспечивает предварительный просмотр кода в реальном времени, автозаполнение кода и функции совместного использования кода.
- Средство просмотра HTML
- Редактор HTML в реальном времени
- Codepen
- Редактор Tryit
- Liveweave
- HTML Редактор
HTML Viewer — онлайн-инструмент для просмотра и редактирования HTML-кода в браузере. Вы можете легко переключаться между вертикальным и горизонтальным редакторами кода. Этот инструмент работает на стороне клиента. Так что ваш код в безопасности.
Основные функции HTML Viewer:
- Live HTML Preview
- Редактирование кода в полноэкранном режиме
- Вертикальный/горизонтальный редактор
- Поделиться кодом в один клик
- Поддержка подсветка кода
HTML-редактор в реальном времени — это онлайн-редактор HTML на платформе GoOnlineTools. Этот инструмент имеет множество функций, но лучшая функция этого инструмента — предварительный просмотр в реальном времени.
Этот инструмент имеет множество функций, но лучшая функция этого инструмента — предварительный просмотр в реальном времени.
Основные возможности HTML-редактора в реальном времени:
- Предварительный просмотр в реальном времени
- Выполнение на стороне клиента
- Войти для удаления рекламы
- Работает с Интернетом или без него
CodePen — это интернет-сообщество для тестирования и демонстрации созданных пользователями фрагментов кода HTML, CSS и JavaScript. Он функционирует как онлайн-редактор кода и среда обучения с открытым исходным кодом, где разработчики могут создавать фрагменты кода, называемые «ручками», и тестировать их. Высокопроизводительная среда IDE
Также прочтите – 4 золотых правила дизайна пользовательского интерфейса
4. Tryit Editor С помощью редактора Tryit W3Schools вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
Основные возможности Tryit Editor:
- Редактирование HTML, CSS и Javascript.
- Мгновенный запуск кода.
- Используется для тестирования кода.
Также прочтите — 8 рекомендаций по успешному тестированию программного обеспечения
5. LiveweaveLiveweave — это редактор HTML, CSS и JavaScript с предварительным просмотром в реальном времени. Это идеальная площадка для веб-дизайнеров и разработчиков, а также отличный инструмент для тестирования, практики и обмена своими творениями!
Основные возможности Liveweave:
- Предварительный просмотр
- Поделиться кодом с помощью Liveweave
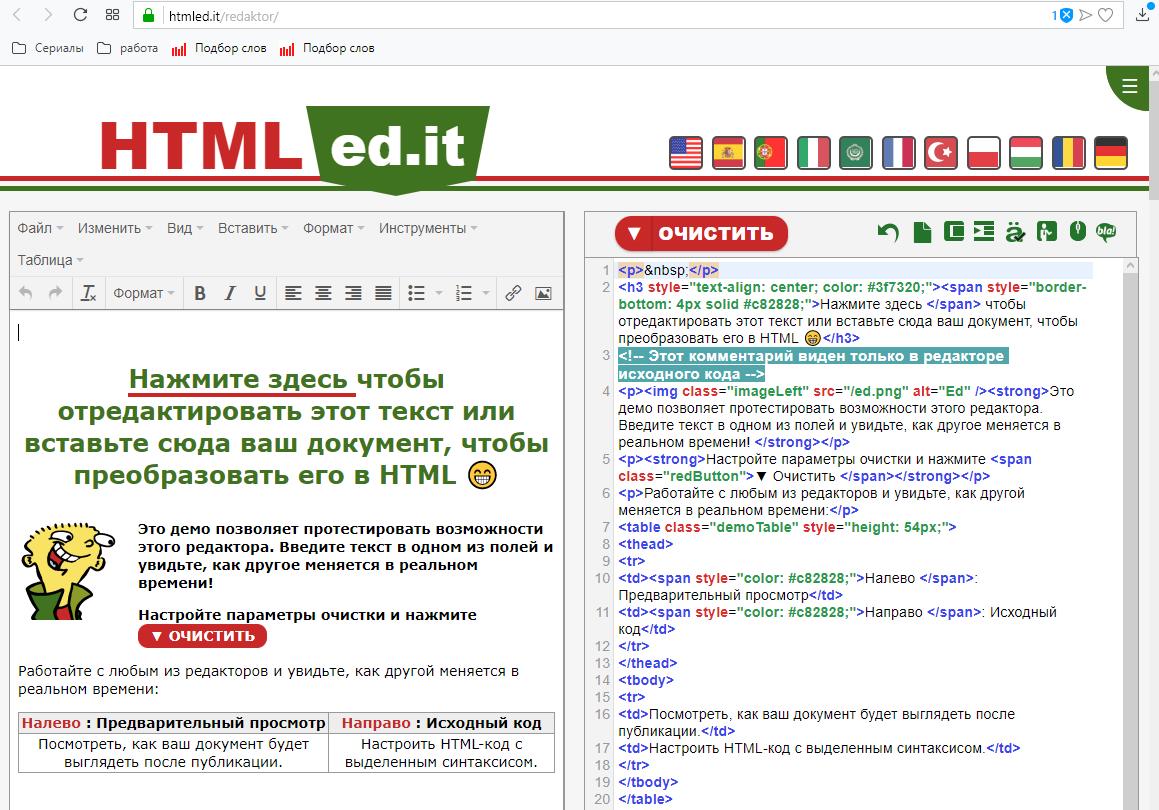
Этот HTML-редактор поставляется с комплектом программного обеспечения с динамическим мгновенным визуальным предварительным просмотром в реальном времени, встроенным редактором WYSIWYG и функцией очистки разметки. Включает в себя средство просмотра HTML, редактор, компрессор, средство для улучшения внешнего вида и средство простого форматирования. С помощью этого инструмента невозможно создать недопустимый код.
Включает в себя средство просмотра HTML, редактор, компрессор, средство для улучшения внешнего вида и средство простого форматирования. С помощью этого инструмента невозможно создать недопустимый код.
Основные функции HTML-редактора:
- Быстрое обновление
- Отмена кода повтора
- Настройка размера шрифта
- Очистка кода одним щелчком мыши
Я упомянул почти все HTML-редакторы, и я надеюсь, что вы найдете лучший инструмент для онлайн-редактирования 😍
Если вы ищете простой в использовании и простой инструмент, я рекомендую HTML-редактор в реальном времени, а если вам нужен продвинутый инструмент, тогда я рекомендую HTML Viewer от Go Online Tools.
Live Edit в HTML, CSS и JavaScript
Live Edit доступен только во время сеанса отладки. Подробности см. в разделе Отладка JavaScript в Chrome.
Отладка кода JavaScript поддерживается только в Google Chrome и других браузерах на основе Chromium.

Благодаря функции Live Edit изменения, которые вы вносите в код HTML, CSS или JavaScript, немедленно отображаются в браузере без перезагрузки страницы.
Live Edit работает с другими типами файлов, которые содержат или генерируют HTML, CSS или JavaScript. Вы также можете использовать Live Edit при отладке приложения Node.js. Дополнительные сведения см. в разделе Live Edit в приложении Node.js.
По умолчанию динамическое редактирование включено только для файлов HTML и CSS.
Прежде чем начать
Убедитесь, что в настройках включен подключаемый модуль JavaScript Debugger. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
 Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.Убедитесь, что в настройках включен плагин LiveEdit. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины. Перейдите на вкладку «Установлено». В поле поиска введите LiveEdit. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Настройте встроенный отладчик, как описано в разделе Настройка отладчика JavaScript.

Чтобы изменения, которые вы вносите в код HTML, CSS или JavaScript, немедленно отображались в браузере без перезагрузки страницы, активируйте функцию Live Edit. Дополнительные сведения о функциях редактирования в реальном времени см. в разделе Live Edit в HTML, CSS и JavaScript.
Активация и настройка Live Edit в JavaScript
В диалоговом окне настроек ( Ctrl+Alt+S ), перейдите в раздел Сборка, выполнение, развертывание | Отладчик | Живое редактирование.

На открывшейся странице Live Edit установите флажок Обновлять приложение в Chrome при изменении.
По умолчанию WebStorm показывает предварительный просмотр на лету только для кода HTML и CSS. Чтобы включить Live Edit в JavaScript, выберите параметр JavaScript, HTML и CSS.
Укажите временную задержку между изменением кода в редакторе и отображением этого изменения в браузере: примите значение по умолчанию
300 мсили укажите пользовательское значение с помощью счетчика рядом с соответствующим полем.Чтобы разрешить повторную загрузку файлов JavaScript, выполняемых Node.js, установите флажок Обновлять приложение Node.js при изменении. Используйте счетчик, чтобы указать прошедшее время загрузки, значение по умолчанию — 300.
Чтобы включить Live Edit в коде, который можно скомпилировать в JavaScript, HTML или CSS, например, в TypeScript, Pug или SCSS. , установите флажок Отслеживать изменения в файлах, скомпилированных в JavaScript, HTML или CSS.

Все изменения, сделанные в таких файлах, автоматически сохраняются для запуска компиляции, а затем отображаются в браузере.
Обратите внимание, что измененный файл сохраняется вскоре после обновления, в отличие от обычного автосохранения, запускаемого при закрытии файла, проекта, WebStorm или других событиях.
Чтобы настроить подсветку, установите флажок Подсвечивать текущий элемент в браузере при смене курсора. Иначе во время сеанса отладки придется удерживать Shift и наведите указатель мыши на элемент в редакторе, чтобы выделить его в браузере.

