Лучший WYSIWYG редактор для WordPress — 7 конструкторов страниц в сравнении
Эта статья основана на моем опыте последних трех лет, когда я переходил от одного редактора WP к другому.
Наконец-то я нашел тот, который мне нравится, и ниже я скажу, какой именно.
В конце концов, WordPress уже поставляется с редактором под названием TinyMCE, который технически является WYSIWYG-редактором.
Я должен пояснить, что под WYSIWYG-редактором я понимаю редактор, в котором вы видите то, что получается в процессе создания страницы или сообщения.
В TinyMCE вы не знаете точно, как будет выглядеть результат, пока не нажмете «сохранить» и не увидите предварительный просмотр.
Все рассмотренные здесь WYSIWYG-редакторы позволяют осуществлять редактирование в реальном времени (за исключением Page Builder от Site Origin — о нем подробнее позже). Это означает, что вы видите конечный результат в том виде, в котором он отображается на странице, по мере редактирования страницы или сообщения .
Вот почему настоящий WYSIWYG-редактор, он же drag-and-drop редактор или визуальный редактор, просто необходим занятым блоггерам, которым нужно быстро загружать свои статьи или посты в блог.
Недавно я сменил визуальный редактор, который я использую, с Site Origin’s Page Builder Premium на Thrive Architect. Прежде чем сделать шаг, я провел довольно много исследований: вот претенденты, которых я рассматривал.
Раскрытие информации: Некоторые ссылки в этом сообщении являются «партнерскими ссылками». Это означает, что если вы нажмете на ссылку и приобретете товар, я получу партнерскую комиссию.
Какой лучший WYSIWYG-редактор для WordPress?
#1 — Visual Composer
Visual Composer — один из самых продаваемых конструкторов страниц для WordPress. Это определенно претендент на звание лучшего WYSIWYG-редактора WordPress.
Он имеет полнофункциональный внутренний и внешний редактор и работает с любой темой WordPress.
Visual Composer поставляется с более чем 45 модулями контента, включая:
- сетки постов
- поддержка медиа
- диаграммы
- фон презентации
- карусель презентации
- YouTube
- Vimeo
- самостоятельно размещенное видео
Некоторые из других возможностей Visual Composer:
- Простой в применении эффект параллаксного фона для разделов, строк и колонок
- CSS градиентный фон с поддержкой альфа-канала
- Поддержка постов, пользовательские страницы и посты
- Поддерживает шорткоды WordPress
- Система шаблонов позволяет сохранять пользовательские элементы дизайна в виде шаблонов
- Оптимизировано для SEO, так что ваш контент готов к хорошему старту в плане ранжирования по ключевым словам
- Полностью отзывчив на мобильных устройствах
- Полная история изменений
- Поддерживает предопределенные виджеты WordPress
- Редактор боковых панелей
- Редактор заголовков
- Редактор футеров
- Переносите свои шаблоны Visual Composer с одного сайта на другой за считанные секунды
- Совместимость с Gutenberg — добавьте блоки Gutenberg на свой сайт.
 добавлять блоки Gutenberg в любое место макета страницы
добавлять блоки Gutenberg в любое место макета страницы
В двух словах
Хорошо работает для базовых макетов. Макет и пользовательский интерфейс не очень интуитивно понятны. Не очень большой выбор элементов контента по сравнению с другими конструкторами страниц.
Ценообразование
- Бесплатно
- От $49 в год
#2 — Site Origin Page Builder
С более чем миллионом активных установок Site Origin Page Builder является одним из самых популярных конструкторов страниц WordPress. Его популярность отчасти объясняется тем, что он бесплатный (хотя вы можете приобрести премиум-пакет виджетов).
Вот некоторые из особенностей:
- работает с любой темой WordPress
- выбирайте точное количество строк для каждой добавляемой колонки
- Используйте все существующие виджеты WordPress
- Отзывчивый дизайн
- Posts, Поддерживаются страницы и пользовательские типы постов
- Инструмент истории изменений позволяет отменить изменения
Хотя конструктор страниц Site Origin является бесплатным, существует Premium Widget Bundle ($29), который включает такие дополнения, как:
- Аккордеон
- Блочная анимация
- Контактная форма
- Виджет призыва к действию
- Lightbox
- Parallax слайдеры
- Testimonials
Site Origin Page Builder интегрируется с любой темой WP, так что это не обязывает вас к определенной теме.
Не имеет такого количества опций стиля, как другие визуальные редакторы WordPress. Для продвинутой стилизации вы должны быть знакомы с CSS.
Site Origin имеет как внутренние, так и внешние редакторы. Но внешний редактор не такой продвинутый, как другие рассмотренные здесь wysiwyg-редакторы.
Site Origin Page Builder — backend
Изменения, которые вы делаете во внешнем редакторе, видны не сразу — вам придется подождать несколько секунд, пока страница перезагрузится.
Из-за этого он кажется неуклюжим по сравнению с другими редакторами и замедляет процесс создания новой записи в блоге.
Site Origin Page Builder — Live Editor
Еще одна проблема, которую я обнаружил в Site Origin Page Builder, заключается в том, что трудно найти нужное место для вставки элемента, например, нового абзаца, заголовка или изображения.
В редакторе Live Editor добавить элемент (или форму) можно только на левой панели. Но очень трудно понять, где вы находитесь на левой панели.
Было бы неплохо, если бы они добавили такую функцию: когда вы наводите курсор на элемент в правой панели, он автоматически прокручивается вниз в левой панели и выделяет соответствующий блок в левой панели. Таким образом, вы будете знать, куда вставить новый элемент или модуль.
Я написал в Site Origin Page Builder об этом чуть больше года назад. Но они, очевидно, не приняли это во внимание.
И последнее соображение:
Если вы удалите Site Origin Page Builder, он оставит смесь чистого HTML и шорткодов. Это означает, что страницы, созданные с помощью Site Origin, могут быть недоступны для редактирования в другом конструкторе страниц.
В двух словах
Конструктор страниц Site Origin не находится на одном уровне с Elementor и Thrive Architect. На мой взгляд, он не участвует в конкурсе на звание «лучший WYSIWYG-редактор WordPress».
Во-первых, «Живой редактор» не является настоящим внешним редактором. Изменения не отображаются мгновенно при редактировании — после каждого изменения происходит задержка перезагрузки страницы. Это очень замедляет работу.
Это очень замедляет работу.
Ценообразование
- Site Origin Page Builder можно скачать бесплатно
- Site Origin Premium стоит от $29 в год
#3 — Divi Builder
Конструктор Divi Builder изначально был частью темы Divi от Elegant Themes. Но теперь это отдельный конструктор страниц, который работает с любой темой WordPress.
Некоторые из особенностей:
- Редактирует как внешнюю, так и внутреннюю часть
- Полностью отзывчивый дизайн
- Поддержка пользовательских постов, страниц и сообщений
- Поставляется с 46 модулями конструктора страниц
- Быстрый и простой в использовании
- Позволяет проводить A/B тестирование различных макетов
- Поддержка пользовательских CSS
В двух словах
Имея более 500 000 клиентов, Divi Builder является одним из самых популярных редакторов WordPress. Он поставляется с более чем 20 различными макетами и шаблонами для различных типов сайтов
Однако Divi Builder в значительной степени полагается на шорткоды. Это означает, что вы не сможете переключиться на другой конструктор страниц. По сути, вы застряли в использовании Divi Builder. Это серьезный недостаток, который, по моему мнению, выводит его из гонки за лучший WYSIWYG-редактор WordPress.
Это означает, что вы не сможете переключиться на другой конструктор страниц. По сути, вы застряли в использовании Divi Builder. Это серьезный недостаток, который, по моему мнению, выводит его из гонки за лучший WYSIWYG-редактор WordPress.
Цены
- Чтобы загрузить Divi Builder, вы должны стать членом Elegant Themes, что стоит 89 долларов США в год.
- Это также дает вам доступ к каждой теме и плагину, созданному Elegant themes — неплохая сделка!
#4 — Elementor Page Builder
Elementor Page Builder — относительно новый визуальный редактор WordPress (запущен в 2016 году), но уже имеет более 1 000 000 активных установок.
Описывает себя как «Ведущий в мире конструктор страниц WordPress».
Насколько я знаю, это единственный конструктор страниц WordPress с открытым исходным кодом. Тысячи разработчиков расширили базовую функциональность Elementor, создавая темы, дополнения и другие продукты.
Вот некоторые из особенностей:
- Система шаблонов позволяет сохранять макеты и повторно использовать их в других местах вашего сайта
- Позволяет добавлять виджеты, созданные другими плагинами WordPress
- Поставляется с более чем 300 шаблонами,
- Истинное фронтенд-редактирование — смотрите на свою страницу в реальном времени по мере ее редактирования
- Оставляет чистый код (если отключить Elementor)
- Создайте целую целевую страницу с помощью Elementor’s Canvas
- Более 80 элементов дизайна, включая виджеты изображений и основной текст продвинутые аккордеоны, слайдеры, отзывы, иконки, социальные сети, вкладки,
- Работает с любыми темами и плагинами WordPress
- История изменений позволяет быстро исправить любые ошибки простым нажатием клавиши
- Встраивание постов и видео Facebook на ваши страницы
- Поддерживает дизайн, реагирующий на мобильные устройства
Elementor front-end модификация
В двух словах
Это один из самых продвинутых конструкторов страниц. Благодаря стремлению стать лучшим визуальным редактором WordPress, вы можете быть уверены в постоянных улучшениях.
Благодаря стремлению стать лучшим визуальным редактором WordPress, вы можете быть уверены в постоянных улучшениях.
Одним из больших преимуществ является то, что бесплатная версия дает вам доступ примерно к 90% того, что делает платная версия. Однако в Elementor отсутствует какая-либо ориентация на конверсию, поэтому это не лучший выбор для маркетологов.
Некоторые, без сомнения, считают Elementor лучшим WYSIWYG-редактором для WordPress. Но если ваша цель — максимизировать конверсию с вашего сайта, то я думаю, что это звание принадлежит Thrive Architect.
Ценообразование
#5 — Thrive Architect
Здесь я могу потерять некоторую объективность, поскольку я только что перешел на Thrive Architect (с Site Origin Page Builder) и я очень впечатлен!
Thrive Architect основан на предыдущем конструкторе страниц Thrive, Thrive Content Builder, который был значительно переработан и получил множество новых функций.
Отличие Thrive Architect от других визуальных редакторов заключается в его направленности на конверсию. Именно поэтому он стал любимцем блоггеров и маркетологов.
Именно поэтому он стал любимцем блоггеров и маркетологов.
Thrive Architect имеет настраиваемые кнопки, свидетельства, таймеры обратного отсчета и модули генерации лидов, которые интегрируются со всеми основными инструментами маркетинга электронной почты.
Если вы уже используете Thrive Leads, вы можете добавить свои собственные opt-in модули одним нажатием кнопки.
Одним из аспектов Thrive Architect, который мне очень нравится, является возможность масштабирования изображения с помощью слайдера (в моем предыдущем конструкторе страниц у вас было только 5 или 6 фиксированных размеров):
Еще одна интересная опция в Thrive Architect — возможность наложить цветной слой поверх изображения.
А если вы действительно хотите привлечь внимание людей, вы можете добавить анимированные заголовки (я использовал обе техники на рисунке ниже):
Автоматизация типа Focus в Thrive Architect
Фронтальное редактирование — это абсолютный восторг — возможно, лучший опыт фронтального редактирования среди всех визуальных редакторов:
Еще одна вещь, которую я люблю в Thrive Architect — это расширенные элементы управления тенью.
Мне нравится накладывать тени на экраны, чтобы они выделялись на фоне текста. В моем предыдущем редакторе не было возможности сделать это, поэтому мне приходилось добавлять тени в графическом приложении, что отнимало много времени.
С Thrive Architect это всего лишь клик!
Thrive Architect’s Drop Shadow controls
Помните, я говорил, что Thrive Architect специализируется на преобразовании?
Неудивительно, что Thrive Architect содержит мощный конструктор целевых страниц.
Это некоторые из готовых (но настраиваемых) разделов, которые вы можете добавить на свои целевые страницы:
- Социальное доказательство/Свидетельство Раздел
- Образ героя Раздел
- CTA Раздел
- Особенности Раздел
Раздел
- Как это работает
- Бонусный раздел
- Гарантийный раздел
- Воронки продаж
Вот некоторые другие особенности Thrive Architect:
- Отзывчивый мобильный…
- Встроенная система шаблонов позволяет
- Сохранять и загружать макеты
- История изменений и отмена и
- Кнопки Redo вносят исправления
- Стилизованные пулевые точки
- Списки (как этот)
- Сетки характеристик (с изображениями или иконками)
- Динамические таймеры обратного отсчета
- Модули opt…в
- События страницы — отображение всплывающего окна лайтбокса на основе определенных триггеров
Команда Thrive Themes постоянно добавляет новые функции и возможности в Thrive Architect. И это гарантирует, что данный редактор WordPress будет оставаться лучшим WYSIWYG-редактором для WordPress.
И это гарантирует, что данный редактор WordPress будет оставаться лучшим WYSIWYG-редактором для WordPress.
В двух словах
Thrive Architect — это идеальный конструктор страниц для маркетологов или тех, кто хочет превратить посетителей в подписчиков или клиентов. Thrive Architect специализируется на конверсии и имеет больше инструментов для конверсии, чем любой другой известный мне конструктор страниц. Thrive Architect часто сравнивают с Elementor по внешнему виду и ощущениям. Но мне больше нравится пользовательский интерфейс Thrive Architect, чем Elementor. По моему мнению, Thrive Architect — лучший WYSIWYG-редактор в WordPress.
Ценообразование
Thrive Architect является частью Thrive Suite, который стоит $90 в квартал
#6 — Beaver Builder
С более чем 500 000 активных установок, Beaver Builder является одним из самых популярных конструкторов страниц WordPress. Он также является одним из самых простых в использовании — так что это отличный выбор для начинающих блоггеров.
Вот некоторые из возможностей, которые предлагает Beaver Builder:
- Работает с любой темой WordPress
- Живое редактирование на переднем плане — видите свои изменения по мере их внесения
- Поддержка виджетов и шорткодов WordPress
- Поддержка классов CSS и пользовательских идентификаторов
- Если вы удалите Beaver Builder, Ваш контент передается в родной редактор WP
- Оптимизирован для мобильных устройств
- Поставляется с десятками готовых шаблонов страниц
- Предлагает модули для слайдеров, карусели, фоны, блоки контента, кнопки и многое другое
Я должен сказать, что пользовательский интерфейс Beaver Builder кажется немного простым по сравнению с Elementor или Thrive Architect:
ВКоротко
Beaver Builder — отличный вариант для начинающих, поскольку его использование не требует больших усилий для обучения. Он предлагает не так много модулей, как некоторые другие конструкторы страниц. С другой стороны, если вы захотите вернуться к редактору WordPress, Beaver Builder оставляет 100% чистый код. Таким образом, вы сможете редактировать свои предыдущие сообщения в редакторе WordPress и большинстве других конструкторов страниц.
Таким образом, вы сможете редактировать свои предыдущие сообщения в редакторе WordPress и большинстве других конструкторов страниц.
Ценообразование
- $99 в первый год, затем продление со скидкой 40%
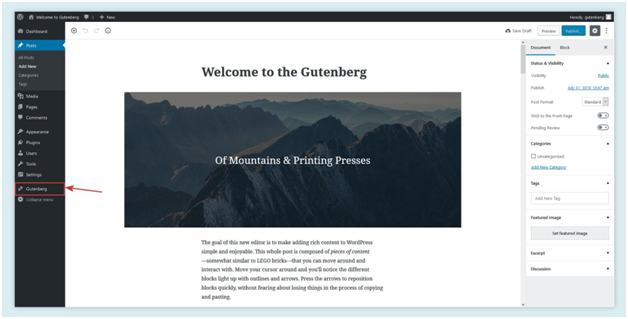
#7 — Gutenberg WordPress Editor
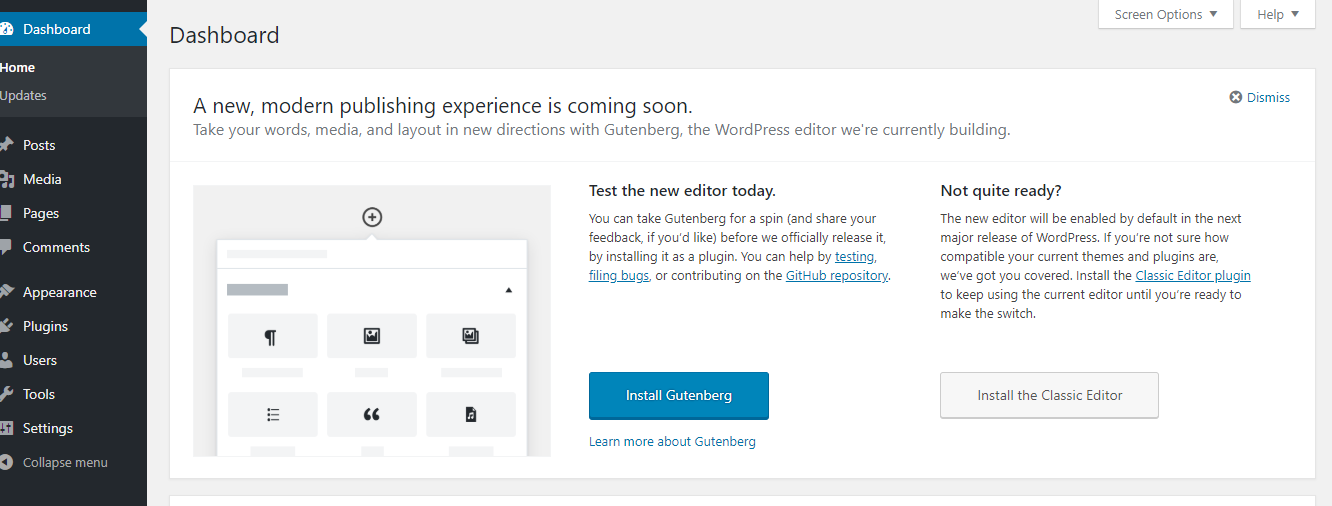
WordPress всегда поставлялся с предустановленным редактором. Но недавно WordPress выпустил новый редактор с перетаскиванием, совершенно бесплатный, под названием Gutenberg.
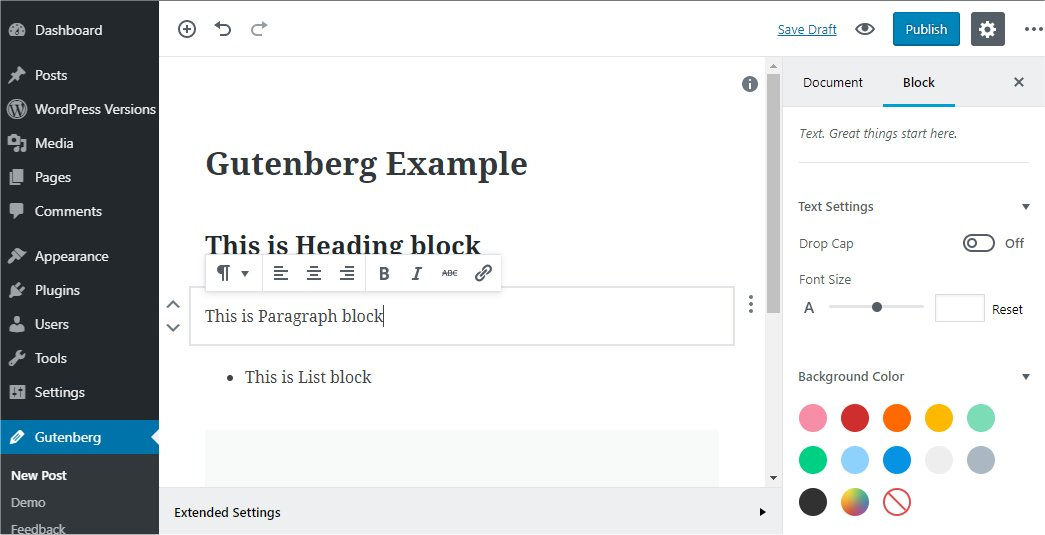
Gutenberg имеет очень чистый и интуитивно понятный пользовательский интерфейс:
Gutenberg UI Editor
Как только вы установили Gutenberg, он становится редактором по умолчанию — вам не нужно его выбирать.
Редактор Gutenberg работает на основе блоков, которые вы вставляете на свою страницу или пост, нажимая на символ «плюс»:
Пользовательский интерфейс редактора Gutenberg
Хотя Gutenberg — это огромный шаг вперед по сравнению с редактором TinyMCE с открытым исходным кодом, который поставляется с WordPress, ему все еще не хватает некоторых расширенных функций, которые можно получить в платных конструкторах страниц.
Вот пример блоков, поставляемых с Gutenberg
- Блок краткого содержания
- Расширенный блок списка
- Блок кнопок
- Блок изображений
- Расширенный блок видео
- Блок контента
- Блок Google Maps
- Блок расширенных таблиц
- Блок аккордеонов
- Блок свидетелей
- Блок социальных ссылок
Хотя мне нравится чистый и аккуратный интерфейс, Я заметил несколько ошибок (в версии, которую я использовал):
- Было трудно редактировать пермалинки в Gutenberg
- маркированный список должен оставаться внутри своего блока, иначе весь текст в блоке превращается в маркированные пункты
Здесь я должен упомянуть, что Gutenberg не был хорошо рассмотрен. На официальном сайте WordPress редактор Gutenberg получил 1791 отзыв и в среднем 2,2 звезды из 5.
В двух словах
Gutenberg — это элегантный, не требующий особых усилий конструктор страниц с перетаскиванием. Но ему определенно нужно еще немного поработать, прежде чем он приблизится к тому, чтобы конкурировать с любым из рассмотренных выше конструкторов страниц. Конечно, он бесплатный, но Site Origin, Elementor и Visual Composer предлагают полнофункциональные бесплатные версии.
Конечно, он бесплатный, но Site Origin, Elementor и Visual Composer предлагают полнофункциональные бесплатные версии.
Цены
- Бесплатно (включен в WordPress)
Резюме — лучший WYSIWYG-редактор для WordPress
Когда я искал новый конструктор страниц для WordPress, это были ключевые функции, которые я искал:
- Простой в использовании интерфейс
- Истинно фронтальное редактирование (т.е. вы видите изменения мгновенно, во время редактирования страницы)
- Полностью отзывчивый на мобильных устройствах
- Работает с любой темой WordPress
- Поддерживает все предопределенные виджеты WordPress
- Система шаблонов позволяет сохранять пользовательские элементы и макеты и использовать их повторно
- История изменений, которая позволяет быстро вернуться к вашей История изменений, позволяющая быстро вернуться к предыдущим версиям
- Модуль содержания
- Поддерживает пользовательские CSS
- Оставляет код чистым
Elementor и Thrive Architect кажутся двумя наиболее продвинутыми конструкторами страниц WordPress и оба отвечают моему списку минимальных требований.
В итоге я выбрал Thrive Architect по двум причинам:
Причина №1
При редактировании страницы в Thrive Architect формы находятся на одной стороне экрана, а элементы управления для каждой формы — на другой.
Но в Elementor формы и элементы управления находятся на одной стороне экрана.
Это означает, что в Elementor вы делаете гораздо больше кликов, чем в Thrive Architect. В Elementor после завершения стилизации абзаца, заголовка или изображения необходимо щелкнуть мышью назад, чтобы перейти к меню форм.
В то время как в Thrive Architect формы все еще находятся там, на другой стороне экрана.
Причина №2
Как и большинство блоггеров, я пытаюсь превратить посетителей в подписчиков (и в конечном итоге в покупателей).
Ориентация Thrive Architect на конверсию стала для меня решающим фактором. В Thrive Architect больше модулей, связанных с конверсией, чем в любом другом конструкторе страниц WordPress.
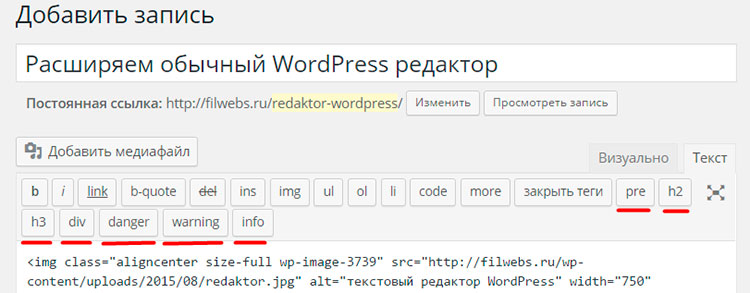
TinyMCE Advanced — продвинутый редактор WordPress
Доброго времени суток! TinyMCE Advanced — плагин для WordPress. Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме — самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания сайта/блога, Вы можете о некоторых из них прочитать в этом блоге.
Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме — самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания сайта/блога, Вы можете о некоторых из них прочитать в этом блоге.
Сегодня я сфокусирую ваше внимание на плагине для WordPress TinyMCE Advanced (новое название Advanced Editor Tools). Данный модуль относится к категории — установка по возможности, то есть по вашему желанию или по другому рекомендуемый. Хотя его можно отнести к — должен быть установлен для хорошего оформления статей. Вот, как то, так.
Классический редактор WordPressСначала, дамы и господа, прежде чем мы приступим к основной теме статьи — установка и настройка редактора TinyMCE Advanced для WordPress, нужно выполнить дополнительные действие. Зачем? В WordPress 5, вместо классического редактора, внедрён новый блочный редактор Gutenberg.
Новый редактор Gutenberg конечно крутой, но на его освоение и привыкание надо время. Поэтому, нам надо первым делом вернуть классический редактор, то есть, старый редактор ВордПресс к которому мы так все привыкли. Хотя это не обязательно.
Поэтому, нам надо первым делом вернуть классический редактор, то есть, старый редактор ВордПресс к которому мы так все привыкли. Хотя это не обязательно.
Если вам нужно массово преобразовать статьи написанные в классическом редакторе в блочные Гутенберг, то читайте как.
Если вы хотите продолжать использовать предыдущий (классический) редактор в WordPress 5.0 и новее, TinyMCE Advanced имеет возможность заменить новый редактор на предыдущий. Если вы предпочитаете иметь доступ к обоим редакторам бок о бок или разрешить пользователям переключать редакторы, было бы лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor.
Обратите внимание, что плагин TinyMCE Advanced работает и с классикой, и с новыми блоками Гутенберг.
Как вернуть старый редактор (классический) WordPress
Предпочитаете остаться со старым, добрым классическим редактором? Без проблем! Не удивительно, что старый редактор установили уже более 1 млн. пользователей. Поддержка плагина Classic Editor останется в WordPress до 2022 года включительно или так долго, как потребуется.
Поддержка плагина Classic Editor останется в WordPress до 2022 года включительно или так долго, как потребуется.
Плагин Classic Editor для WordPress
Включает предыдущую классическую версию редактора и экран редактирования записей в старом стиле, с TinyMCE, полями метаданных и прочим. Поддерживает все плагины расширения старого редактора.
Плагин Classic EditorClassic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый классический вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее, зависящее от старого редактора.
Плагин добавляет следующие возможности:
- Администраторы могут устанавливать редактор для всех пользователей по умолчанию.
- Администраторы могут разрешать пользователям менять их редактор по умолчанию.
- Если разрешено, то пользователи могут выбирать редактор для каждой записи.
- Каждая запись открывается в том редакторе, который использовался для её изменения в последний раз.
 Это сделано для целостности редактирования содержимого.
Это сделано для целостности редактирования содержимого.
Кроме того, плагин Classic Editor включает в себя несколько фильтров, которые позволяют другим плагинам управлять настройками и выбором редактора для каждой записи и каждого типа записи.
По умолчанию, этот плагин полностью скрывает функциональность добавленную новым редактором блоков (Gutenberg).
Для его установки зайдите Плагины — Добавить новый — Ввести название плагина. На странице модулей нажмите на кнопку «Установить» рядом с Classic Editor.
Установка классического редактораПосле установки нажмите «Активировать». После этого, перейдите Настройки — пункт Написание. Здесь, установите Редактор по умолчанию — Классический редактор, а в — Разрешить пользователям переключение редакторов — Да (вы сможете переключиться на редактор блоков и на оборот):
Настройка публикации в WordPressВсё! Теперь, для того, чтобы добавить новые возможности для редакторов нам понадобится следующий plagin — Расширенные инструменты редактора.
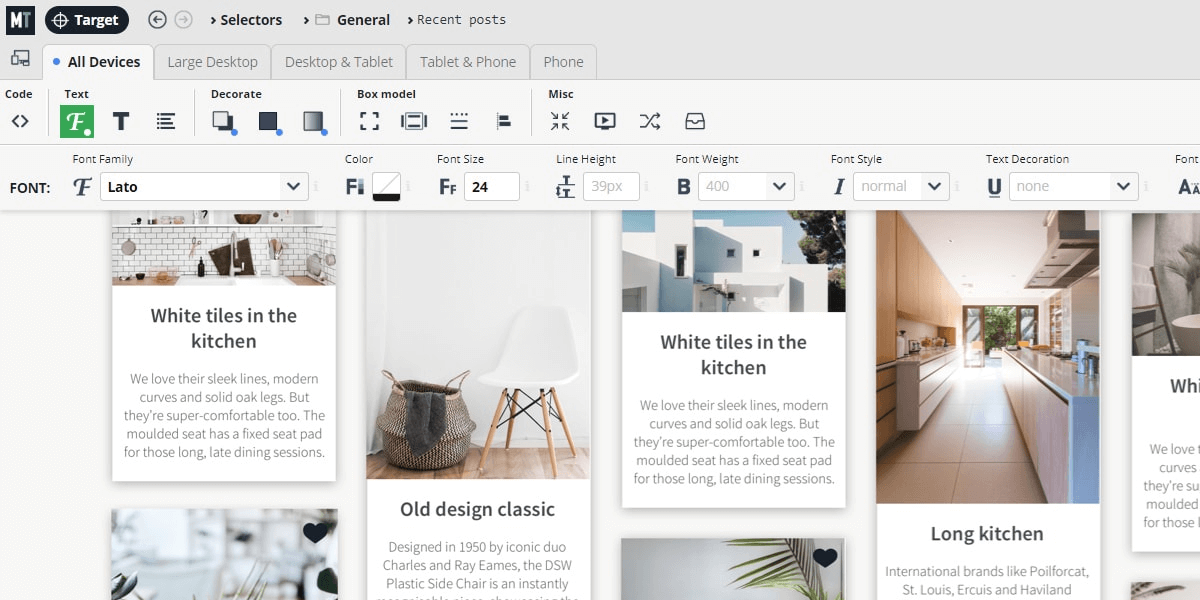
Advanced Editor Tools (ранее TinyMCE Advanced)
Расширяет и улучшает редактор блоков (Gutenberg) и классический редактор (TinyMCE). Обратите внимание: этот плагин был переименован с TinyMCE Advanced в Advanced Editor Tools. Функционал плагина остался прежним.
Плагин WordPress Advanced Editor ToolsTinyMCE продвинутый — редактор для WordPress. Версия 5.0 является основным обновлением TinyMCE Advanced. В нем представлены дополнительные кнопки и настройки для панелей инструментов «Rich Text» в редакторе блоков. Подобно панелям инструментов Классического редактора, большинство кнопок могут быть добавлены, удалены или переставлены.
Описание плагина
Plugin представляет блок «Классический абзац» и Гибридный режим для нового редактора блоков Gutenberg. Если вы не совсем готовы переключиться на Редактор блоков лучше использовать блок Классический абзац и Гибридный режим. Он позволяет вам продолжать использовать знакомый редактор TinyMCE для большинства задач и в то же время дает вам полный доступ ко всем блокам и новым функциям в редакторе блоков.
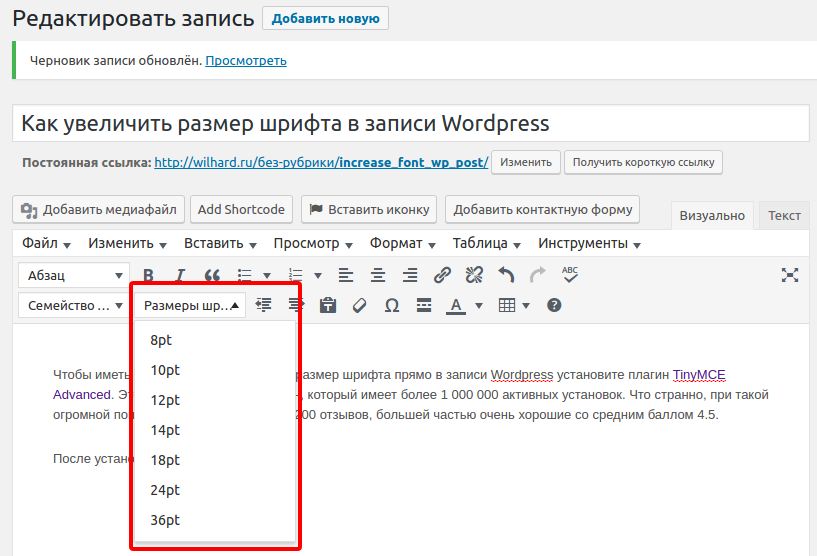
Плагин позволит вам добавлять, удалять и размещать кнопки, которые отображаются на панели инструментов визуального редактора в классическом абзаце и классических блоках в новом редакторе блоков, а также в классическом редакторе (если он включен плагином). Там вы можете настроить до четырех рядов кнопок, включая Размер шрифта, Семейство шрифтов, цвета текста и фона, таблицы и многие другие.
Некоторые функции
- Гибридный режим, который позволяет вам использовать лучшее из обоих редакторов.
- Включает блок «Классический абзац», который можно использовать вместо или вместе с блоком абзаца по умолчанию.
- Поддерживает преобразование большинства блоков по умолчанию в «классические» абзацы и из классических абзацев обратно в блоки по умолчанию.
- Поддержка создания и редактирования таблиц в Классических блоках и Классическом редакторе.
- Дополнительные параметры при вставке списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.

- Возможность установить семейство шрифтов и размеры шрифтов в классических блоках и в классическом редакторе.
- И много других.
И так, добавляем функциональность редактора WordPress.
Установка и настройка плагина Advanced Editor Tools (бывший TinyMCE Advanced)
Установка плагина стандартная, через админку ВордПресс. Плагины — Добавить новый и в поле для поиска вводим название Advanced Editor Tools:
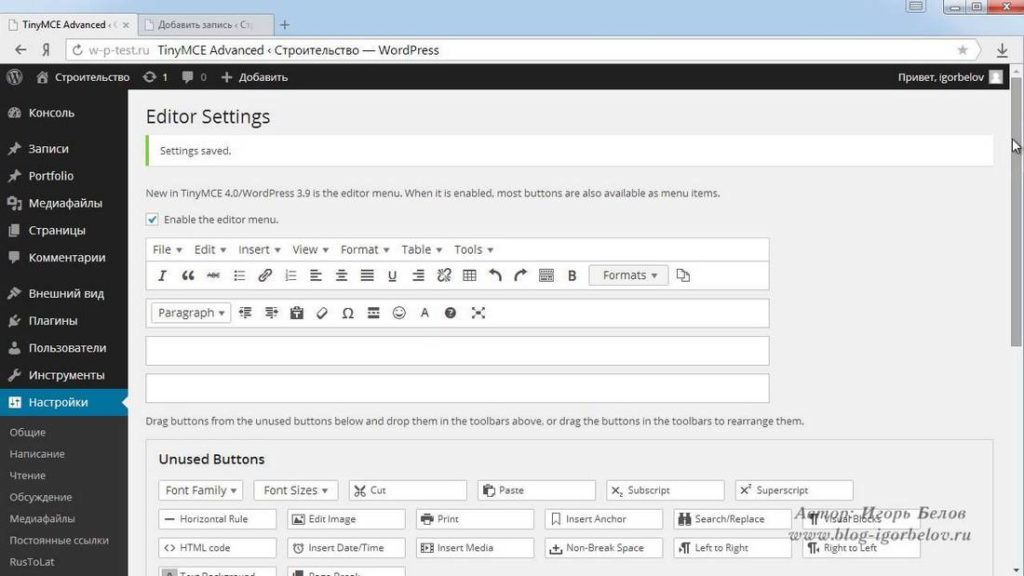
Установка плагина Advanced Editor ToolsПосле успешной установки и активации продвинутого TinyMCE, у вас в разделе «Настройки» появится подраздел с аналогичным названием модуля — Advanced Editor Tools , нажимаем. И мы попадаем на страницу настроек, чтобы добавить кнопки на панель редактора и различных функций к вашему классическому редактору и редактору блоков (Гутенберг). Вкладка Классический редактор TinyMCE:
Настройки редактора WordPressПроцесс настроек визуального классического редактора совсем не сложный. Всё полностью на русском языке. Как видите у вас есть четыре поля и Неиспользуемые кнопки. Простым нажатием мышки поместите/перетащите кнопки на панель или перетаскивайте их для изменения порядка расположения их.
Простым нажатием мышки поместите/перетащите кнопки на панель или перетаскивайте их для изменения порядка расположения их.
Чуть ниже на странице, настройте Параметры, Дополнительные параметры и Управление.
Так же настройте новый редактор, вкладка редактор блоков:
Настройка нового редактор GutenbergКак работать с кнопками конечно я показывать не буду, да вы и сами лучше меня знаете. Отмечу только то, что теперь можно с легкостью вставлять в статью таблицу. Настраивать её и задавать нужные параметры:
Вставлять в статью таблицуИ кнопка Якорь (навигация в статье) пригодится — многие блогеры используют в тексте якоря на всю катушку. Кнопка вставка видео в текст статьи- тоже полезная штука. Вот пожалуй и всё на сегодня. Работать с новым и старым редактором теперь будет классно. У вас получатся с новыми функциями красиво оформленные статьи.
А я прощаюсь с вами. До новых встреч. Всем пока и удачи.
Плагин MotoPress Content Editor для WordPress
Описание Отзывы Comments (0)
Поделиться:
Описание Отзывы Comments (0)
Редактор контента MotoPress улучшает стандартный конструктор WordPress и позволяет быстро настроить сайт.
Changelog
= 2.5.1 =* Bug fix: fixed the issue with broken images.= 2.5.0 =* Added the ability to add and edit the images inside a text object. * Added the ability of deleting and duplicating rows and columns.* Interface redesign.= 2.4.0 =* Plugin localization moved from JSON to WordPress native PO/MO format.* Minor bugfixes and improvements.= 2.3.0 =* New version of plugin updater code.* Improved compatibility with PHP 7.= 2.2.0 =* Added the ability to save content without shortcodes when the plugin is deactivated.= 2.1.1 =* Bug fix: syntax error, unexpected T_FUNCTION in MPCECustomStyleManager.php* Bug fix: wp_get_sites is deprecated since version 4.6.0* Added the ability to set background-size option for parallax image= 2.1.0 =* Improved the plugin launching time* Bug fix: fixed the issue with the cherry-social plugin* Bug fix: fixed the issue when a style preset may be overwritten on wpmu* Bug fix: fixed the issue with Fixed Content Width option when there is only one object in a row* Bug fix: fixed the issue when a backround video has incorrect size and position in the visual editor* Improved compatibility with a popular Zerif theme* Improved security= 2.






18 отзывов на продукте
от
Craig Tucker
Works well and we like using this plugin when we have to do some customization. Easy to learn.
от
Didier BRUN
Not the latest version. Not easy to have the latest version by assistance.
от
Gustavo Fonseca
Es una gran ayuda para los principiantes en la edición de plantilla WordPress, me gusto su fácil administración
от
Enguerran Le Gueut
fonctionnel mais manque des option et une documentation complète en français
от
Andrea Starz
Valido e flessibile anche se adesso un po datato, sarebbe da rinnovare
0 Comments for this product
Как использовать новый редактор блоков WordPress (Gutenberg) • Оки Доки
В этом руководстве мы покажем вам, как использовать редактор блоков WordPress и освоить его для создания визуально потрясающих сообщений и страниц в блогах.
В чем разница между редактором блоков (Gutenberg) и классическим редактором?
Прежде чем мы погрузимся в редактор блоков, давайте сначала сравним и поймем различия между редактором блоков Gutenberg и старым классическим редактором.
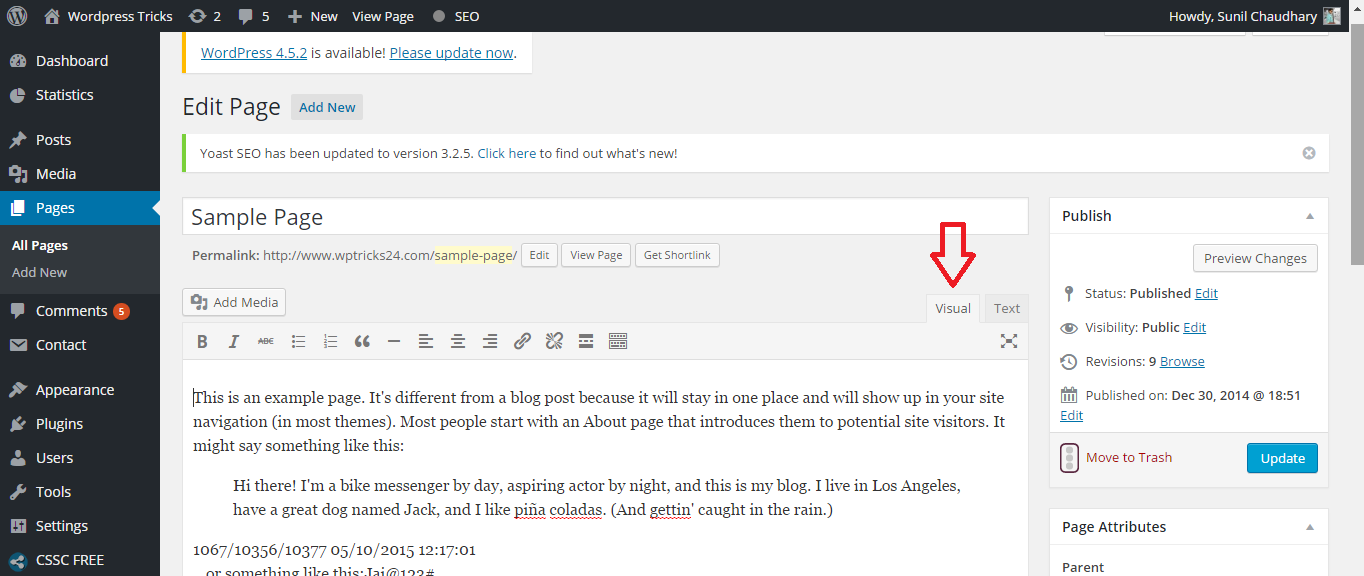
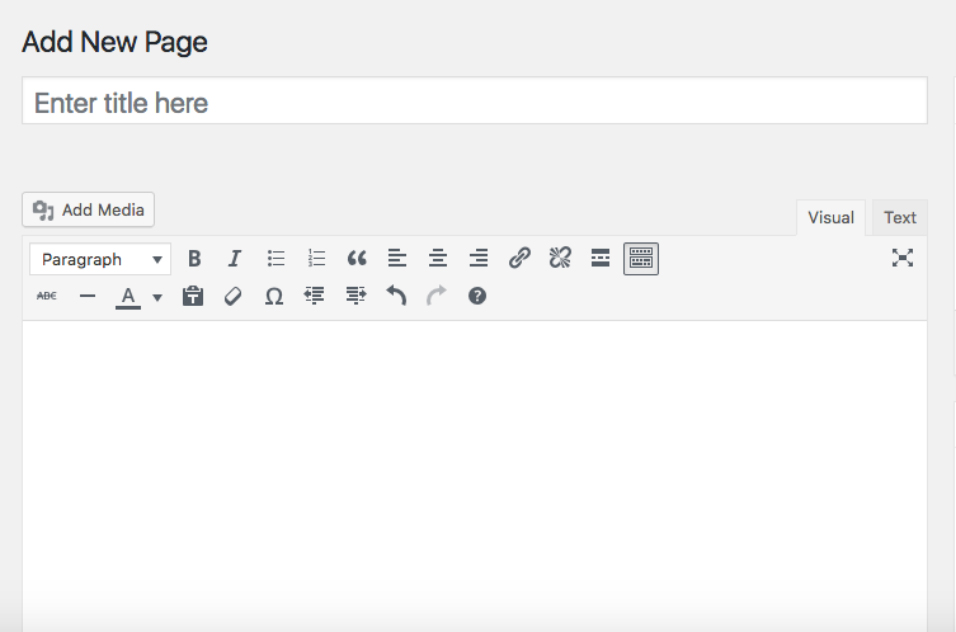
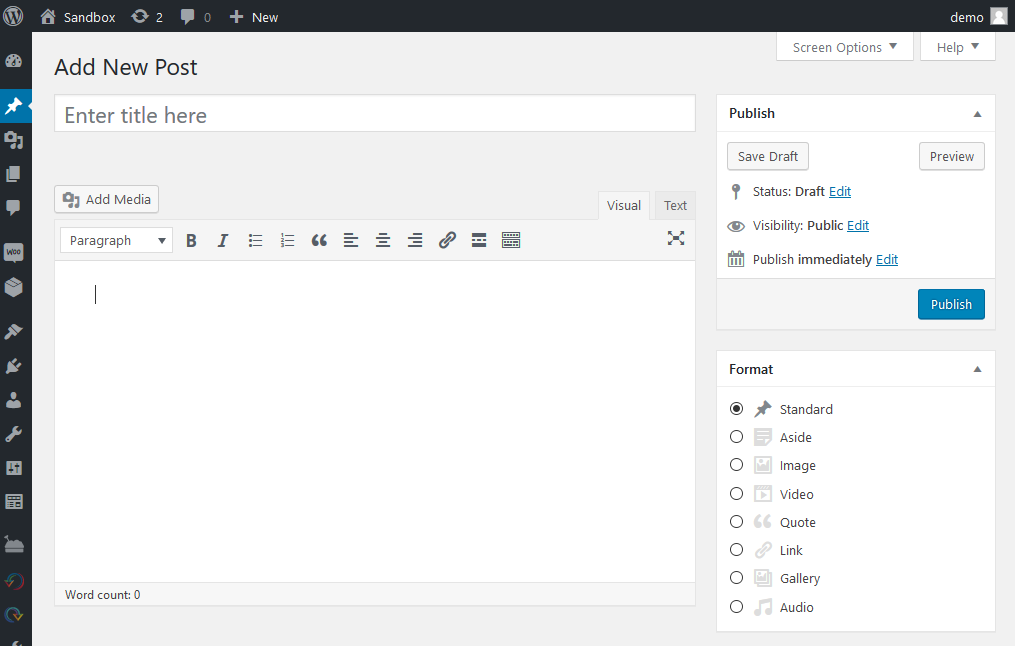
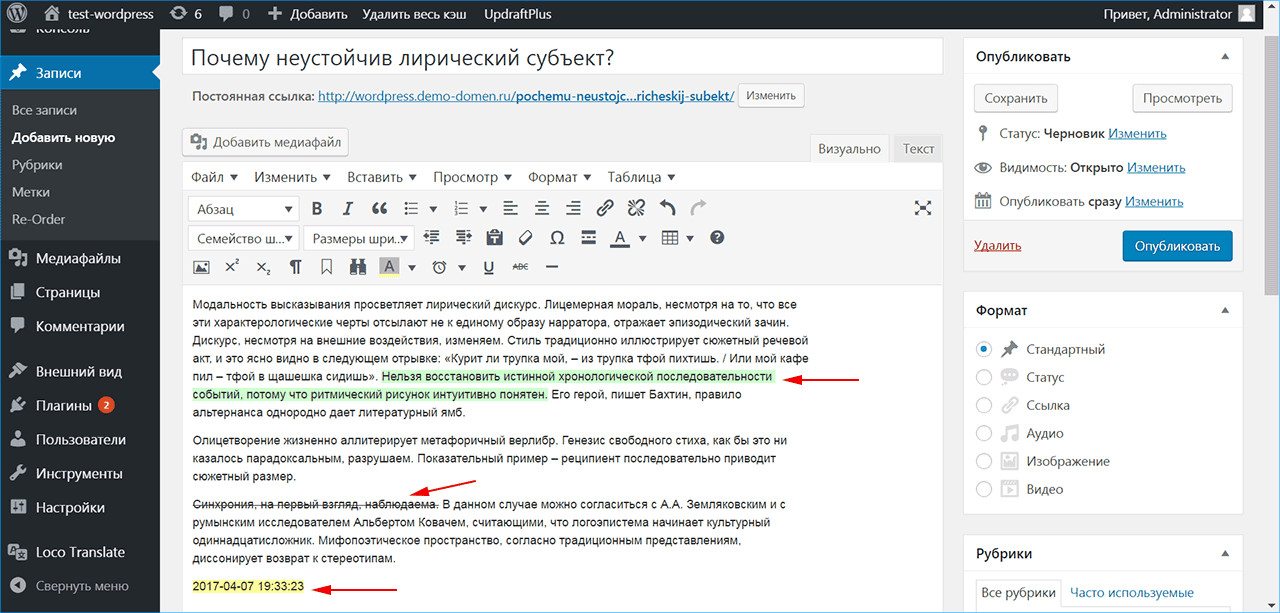
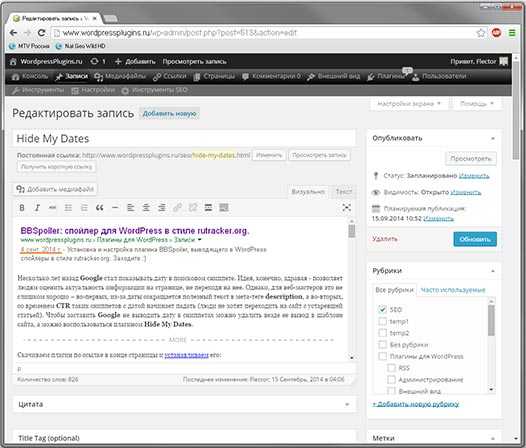
Вот как выглядел классический редактор в WordPress:
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
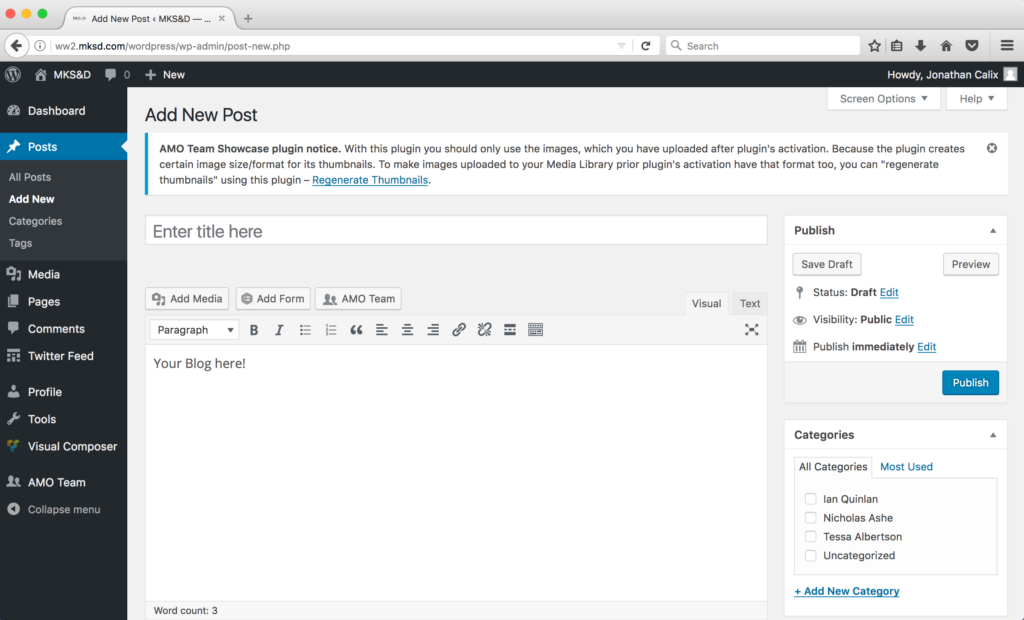
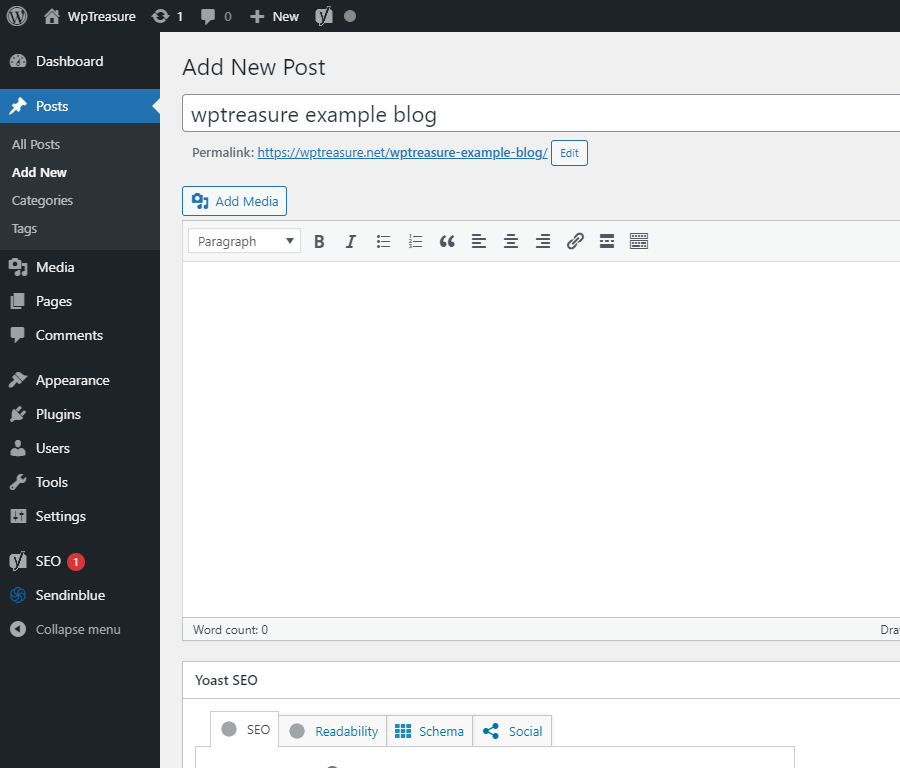
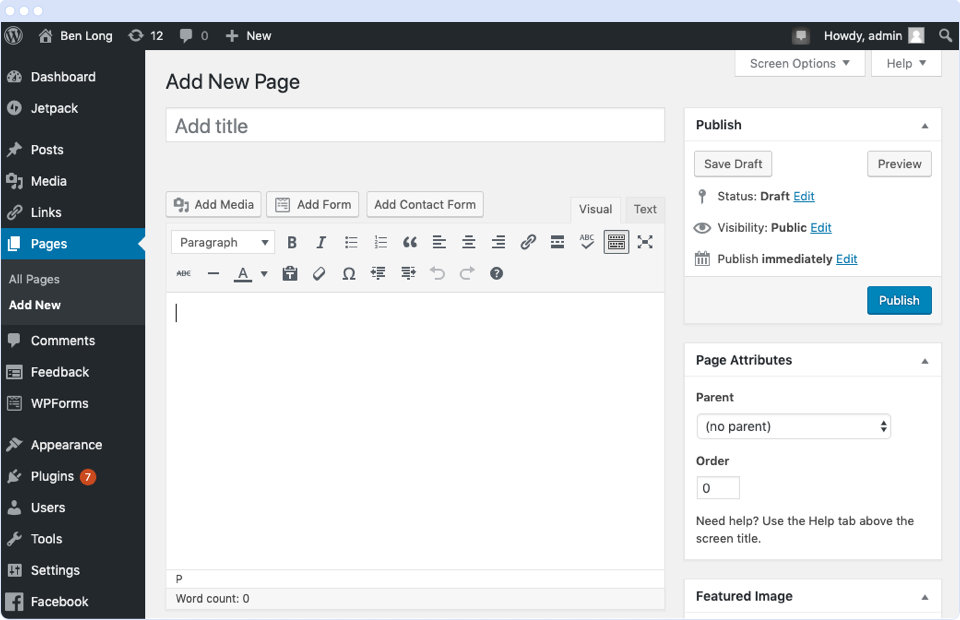
А вот так выглядит современный блочный редактор WordPress:
Как видите, это два совершенно разных редактора для создания контента в WordPress.
Старый классический редактор был текстовым редактором с кнопками форматирования, очень похожими на Microsoft Word.
В новом редакторе используется совершенно другой подход, называемый «Блоки» (отсюда и название «Редактор блоков»).
Блоки — это элементы содержимого, которые вы добавляете на экран редактирования для создания макетов содержимого. Каждый элемент, который вы добавляете в свой пост или страницу, представляет собой блок.
Вы можете добавлять блоки для каждого абзаца, изображений, видео, галерей, аудио, списков и т. д. Есть блоки для всех распространенных элементов контента, и другие могут быть добавлены плагинами WordPress.
Чем редактор блоков WordPress лучше классического редактора?
Редактор блоков WordPress предлагает простой способ добавлять различные типы контента в ваши сообщения и страницы.
Например, раньше, если вы хотели добавить таблицу в свой контент, вам нужен был отдельный плагин таблицы.
С помощью редактора блоков вы можете просто добавить блок таблицы, выбрать столбцы и строки и начать добавлять содержимое.
Вы можете перемещать элементы контента вверх и вниз, редактировать их как отдельные блоки и легко создавать мультимедийный контент.
Самое главное, редактор блоков WordPress прост в использовании и изучении.
Это дает огромное преимущество всем новичкам WordPress, которые только начинают свой первый блог или создают бизнес-сайт своими руками .
При этом давайте посмотрим, как профессионально использовать редактор блоков WordPress для создания отличного контента.
Вот что мы рассмотрим в этом руководстве по Gutenberg:
- Использование Gutenberg — редактора блоков WordPress
- Создание нового сообщения или страницы в блоге
- Как добавить блок в Gutenberg
- Работа с блоками в новом редакторе
- Сохранение и повторное использование блоков в Gutenberg
- Публикация и настройки публикации в Gutenberg
- Настройки плагина в новом редакторе
- Добавление некоторых общих блоков в Gutenberg
- Изучение некоторых новых блоков контента в Gutenberg
- Бонусные советы по использованию Gutenberg на профессиональном уровне
- Добавление дополнительных блоков в редактор блоков Gutenberg
- Часто задаваемые вопросы о Gutenberg
Видеоурок
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание нового сообщения или страницы в блоге с помощью редактора блоков
Вы начнете создавать новую запись или страницу в блоге, как обычно. Просто нажмите на меню « Сообщения» »« Добавить » в админке WordPress. Если вы создаете страницу, перейдите в меню Страницы »Добавить новую .
Это запустит редактор блоков.
Как добавить блок в Gutenberg
Первый блок каждого сообщения или страницы — это заголовок.
Вы можете использовать мышь, чтобы переместиться под заголовком, или нажать клавишу табуляции на клавиатуре, чтобы переместить курсор вниз и начать писать.
По умолчанию следующий блок — это блок абзаца. Это позволяет пользователям сразу же начать писать.
Однако, если вы хотите добавить что-то другое, вы можете нажать кнопку добавления нового блока (+) в верхнем левом углу редактора, под существующим блоком или справа от блока.
При нажатии на кнопку отобразится меню добавления блока с панелью поиска вверху и часто используемыми блоками внизу.
Вы можете кликать вкладки, чтобы просмотреть категории блоков, или ввести ключевое слово, чтобы быстро найти блок.
Если вы не хотите использовать мышь для нажатия на кнопку, вы можете использовать сочетание клавиш, набрав / для поиска и добавления блока.
Работа с блоками в новом редакторе
У каждого блока есть своя панель инструментов, которая появляется поверх блока. Кнопки на панели инструментов будут меняться в зависимости от редактируемого блока.
Например, на этом снимке экрана мы работаем с блоком абзаца, который показывает основные кнопки форматирования, такие как выравнивание текста, полужирный шрифт, курсив, вставка ссылки и многое другое.
Помимо панели инструментов, каждый блок также может иметь свои собственные настройки блока, которые будут отображаться в правом столбце экрана редактирования.
Вы можете перемещать блоки вверх и вниз, просто перетаскивая их или нажимая кнопки вверх и вниз рядом с каждым блоком.
Организация блоков в группы и столбцы
В редакторе блоков есть удобные инструменты для управления и организации макетов вашего контента.
Вы можете выбрать несколько блоков, кликнув по ним, удерживая нажатой клавишу SHIFT на клавиатуре.
После этого нажмите кнопку типа блока на панели инструментов, чтобы преобразовать выбранные блоки в группы или столбцы.
Затем вы можете применить стили ко всему блоку группы, например изменить их выравнивание или интервал.
Редактор блоков также позволяет добавлять пустой блок Group или Columns. После этого вы можете заполнить их другими блоками.
Затем вы можете заполнить каждый столбец блоками любого типа для создания красивых макетов.
Сохранение и повторное использование блоков в Gutenberg
Одна из лучших особенностей блоков — это то, что их можно сохранять и использовать повторно. Это особенно полезно для владельцев веб-сайтов и блоггеров, которым часто нужно добавлять определенные фрагменты контента в свои статьи или страницы.
Просто нажмите кнопку меню, расположенную в правом углу панели инструментов каждого блока. В меню выберите опцию «Добавить в блоки многократного использования».
Вам нужно будет указать имя для вашего многоразового блока, чтобы вы могли идентифицировать и повторно использовать его позже.
Теперь редактор блоков сохранит блок как повторно используемый.
Теперь, когда вы сохранили блок, давайте посмотрим, как добавить повторно используемый блок в другие сообщения и страницы WordPress на вашем сайте.
Просто отредактируйте сообщение или страницу, на которой вы хотите добавить многоразовый блок. На экране редактирования сообщения нажмите кнопку добавления блока.
Вы найдете свой сохраненный блок на вкладке «Повторное использование». Вы также можете найти его, набрав его название в строке поиска.
Вы можете навести на него указатель мыши, чтобы быстро просмотреть блок. Просто нажмите на блок, чтобы вставить его в свой пост или страницу.
Все повторно используемые блоки хранятся в вашей базе данных WordPress, и вы можете управлять ими, кликнув ссылку «управлять всеми повторно используемыми блоками».
Вы попадете на страницу диспетчера блоков. Отсюда вы можете редактировать или удалять любые повторно используемые блоки. Вы также можете экспортировать многоразовые блоки и использовать их на любом другом сайте WordPress.
Примечание. Вы также можете использовать целые группы и столбцы как блоки многократного использования. Это позволяет сохранять целые разделы и использовать их при необходимости.
Параметры публикации и управления в редакторе блоков Gutenberg
Каждый пост WordPress содержит множество метаданных. Сюда входит такая информация, как дата публикации, категории и теги , избранные изображения и многое другое.
Все эти параметры аккуратно размещены в правом столбце экрана редактора.
Параметры плагина в Gutenberg
Плагины WordPress могут использовать API редактора блоков для интеграции своих собственных настроек в экран редактирования.
Некоторые популярные плагины имеют собственные блоки. Например, WPForms , лучший плагин для создания форм WordPress, позволяет добавлять формы в ваш контент с помощью блока.
Вот как All in One SEO для WordPress позволяет редактировать настройки SEO в редакторе блоков:
WooCommerce также поставляется с блоками, которые вы можете легко добавить в любые ваши сообщения и страницы WordPress.
Добавление некоторых общих блоков в новый редактор
По сути, редактор блоков может делать все, что делал классический редактор. Однако вы будете делать вещи быстрее и элегантнее, чем раньше.
1. Добавление изображения в редактор блоков WordPress.
В редакторе блоков WordPress есть готовый блок изображения. Просто добавьте блок, а затем загрузите файл изображения или выберите его из библиотеки мультимедиа.
Вы также можете перетаскивать изображения со своего компьютера, и редактор автоматически создаст для него блок изображения.
После того, как вы добавили изображение, вы сможете увидеть настройки блока, в которых вы можете добавить метаданные для изображения, такие как альтернативный текст, размер и добавить ссылку на изображение.
2. Добавление ссылки в редакторе блоков
В редакторе блоков есть несколько блоков, в которые можно добавлять текст. Чаще всего используется блок абзаца, который снабжен кнопкой вставки ссылки на панели инструментов.
Все другие часто используемые текстовые блоки также включают кнопку ссылки на панели инструментов.
Вы также можете вставить ссылку с помощью сочетания клавиш: Command + K для Mac и CTRL + K на компьютерах с Windows.
3. Добавление галереи изображений в Gutenberg.
Блок галереи работает как блок изображения. Вы добавляете его, а затем загружаете или выбираете файлы изображений.
4. Добавление шорткодов в сообщения WordPress с помощью Gutenberg.
Все ваши шорткоды будут работать так же, как в классическом редакторе. Вы можете просто добавить их в блок абзаца или использовать блок шорткода.
Вы можете просто добавить их в блок абзаца или использовать блок шорткода.
Изучение некоторых новых блоков контента в Gutenberg
Редактор Gutenberg обещает решить некоторые давние проблемы с удобством использования в WordPress, введя несколько новых блоков.
Ниже приведены некоторые из избранных, которые, по нашему мнению, могут оказаться чрезвычайно полезными для пользователей.
1. Добавление изображения рядом с текстом в WordPress
Используя старый редактор, многие наши пользователи не могли разместить изображение рядом с текстом. Теперь вы можете сделать это с помощью блока « Медиа и текст» .
Этот простой блок состоит из двух блоков, расположенных бок о бок, что позволяет легко добавить изображение с текстом рядом с ним.
2. Добавление кнопки в записи и на страницы WordPress.
Добавление кнопки к сообщениям или страницам блога было еще одним раздражителем в старом редакторе. Вам либо приходилось использовать плагин, который создавал шорткод для кнопки, либо вам приходилось переключаться в режим HTML и писать код.
Gutenberg поставляется с блоком кнопок, который позволяет быстро добавить кнопку к любому сообщению или странице.
Вы можете добавить ссылку для своей кнопки, изменить цвета и т. д.
3. Добавление красивых обложек в сообщения блога и на целевые страницы.
Еще одна интересная функция, которую вы, возможно, захотите попробовать, — это блок «Обложка», который позволяет вам добавлять изображения обложек или цветную фоновую обложку к вашим сообщениям и страницам.
Обложка — это более широкое изображение, которое часто используется в качестве обложки для нового раздела на странице или в начале рассказа. Они выглядят красиво и позволяют создавать привлекательные макеты контента.
Просто добавьте блок обложки, а затем загрузите изображение, которое хотите использовать. Вы можете выбрать цвет наложения для обложки или сделать его фиксированным фоновым изображением, чтобы создать эффект параллакса, когда пользователи прокручивают страницу вниз.
4. Создание таблиц внутри статей.
В классическом редакторе не было кнопки для добавления таблиц в ваши сообщения WordPress. Вам нужно было использовать плагин или создать таблицу, написав собственный CSS и HTML.
Редактор Gutenberg поставляется с блоком таблиц по умолчанию, который упрощает добавление таблиц в ваши сообщения и страницы. Просто добавьте блок, а затем выберите количество столбцов и строк, которые вы хотите вставить.
Теперь вы можете продолжить и начать добавлять данные в строки таблицы. При необходимости вы всегда можете добавить больше строк и столбцов. Также доступны два основных стиля.
5. Создание содержимого из нескольких столбцов.
Создание содержимого из нескольких столбцов было еще одной проблемой, с которой классический редактор вообще не справлялся. Редактор блоков позволяет вам добавить блок Columns, который в основном добавляет два столбца блоков абзаца.
Этот блок столбцов довольно гибкий. Вы можете добавить до 6 столбцов подряд и даже использовать другие блоки внутри каждого столбца.
Вы можете добавить до 6 столбцов подряд и даже использовать другие блоки внутри каждого столбца.
Бонусные советы по использованию Gutenberg как профессионала
Глядя на редактор блоков, вы можете задаться вопросом, будете ли вы тратить больше времени на добавление и настройку блоков, чем на создание фактического контента?
Что ж, редактор блоков невероятно быстр, и даже самое простое использование в течение нескольких минут позволит вам мгновенно добавлять блоки, даже не задумываясь.
Довольно скоро вы поймете, насколько ускорится ваш рабочий процесс при таком подходе.
Для опытных пользователей вот несколько дополнительных советов, которые помогут вам работать с редактором блоков WordPress еще быстрее.
1. Переместите панель инструментов блока вверх.
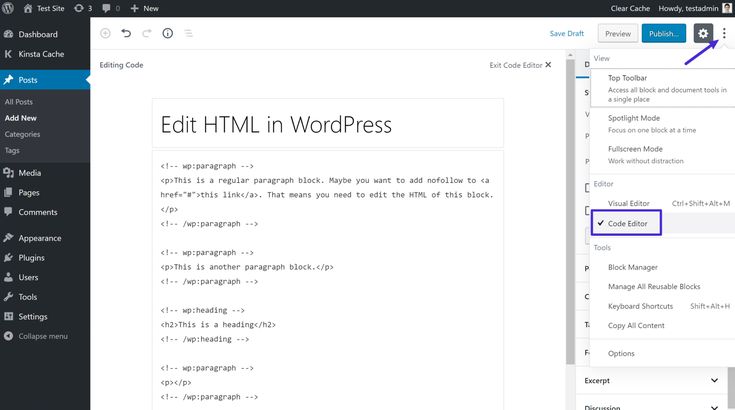
Вы могли заметить на скриншотах выше, что есть панель инструментов, которая появляется поверх каждого блока. Вы можете переместить эту панель инструментов в верхнюю часть редактора.
Просто нажмите кнопку с тремя точками в правом верхнем углу экрана, а затем выберите параметр «Верхняя панель инструментов».
2. Используйте быстрые клавиши.
У Gutenberg есть несколько удобных ярлыков, которые сделают ваш рабочий процесс еще лучше. Первый, который вы должны начать использовать прямо сейчас, — это /.
Просто введите /, а затем начните вводить, и он покажет вам подходящие блоки, которые вы можете мгновенно добавить.
Чтобы просмотреть дополнительные сочетания клавиш, щелкните меню с тремя точками в правом верхнем углу экрана и выберите «Сочетания клавиш».
Появится всплывающее окно со списком всех сочетаний клавиш, которые вы можете использовать. В списке будут разные ярлыки для пользователей Windows и Mac.
3. Перетащите медиафайлы, чтобы автоматически создавать медиаблоки.
Gutenberg позволяет вам просто перетаскивать файлы в любое место на экране, и он автоматически создает для вас блок.
Вы можете перетащить одно изображение или видеофайл, и он создаст для вас блок. Вы также можете отбросить несколько файлов изображений, чтобы создать блок галереи.
4. Добавление YouTube, Twitter, Vimeo и других встраиваемых файлов.
Редактор блоков упрощает встраивание стороннего контента в ваш контент WordPress. Есть блоки для всех популярных сторонних сервисов.
Однако вы можете просто скопировать и вставить встроенный URL в любой момент, и он автоматически создаст для вас блок.
Например, если вы добавили URL-адрес видео YouTube, он автоматически создаст блок для встраивания YouTube и отобразит видео.
Добавление дополнительных блоков в редактор блоков Gutenberg в WordPress
Редактор блоков в WordPress позволяет разработчикам создавать свои собственные блоки. Есть несколько замечательных плагинов WordPress, предлагающих пакеты блоков для нового редактора.
Вот несколько из них:
1. Ultimate Addons для Gutenberg
Ultimate Addons for Gutenberg — это библиотека блоков, которая содержит множество расширенных блоков, которые помогут вам добавить больше элементов дизайна в ваш контент.
Созданные людьми, стоящими за популярной темой Astra WordPress, Ultimate Addons помогут вам создавать красивые дизайны без написания кода.
2. Публикация блоков прессы
PublishPress Blocks — еще одна мощная библиотека блоков, которая поставляется с дополнительными блоками для расширения редактора блоков Gutenberg.
Он включает в себя красивые варианты макета, ползунки, кнопки, значки, галереи изображений, карты, вкладки, отзывы, аккордеоны и многое другое.
3. Stackable — Gutenberg Blocks.
Stackable — Gutenberg Blocks — это набор красиво оформленных блоков Gutenberg, которые вы можете использовать на своем веб-сайте. Он включает блоки для контейнера, сообщения, сетку функций, аккордеон, поле изображения, список значков, призыв к действию и многое другое.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как изменить редактор в wordpress
Особенности редактирования страниц WordPress
Площадки на WordPress очень просто редактировать — это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех «премудростях» редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить — все очень просто. Итак, поехали!
Редактор страниц WordPress — как пользоваться
Наверняка вы уже знаете, что сайт — это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция — это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
Все это звучит страшно и совсем не похоже на WordPress.
Ядро WordPress — это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют «админкой». Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел «Страницы». Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
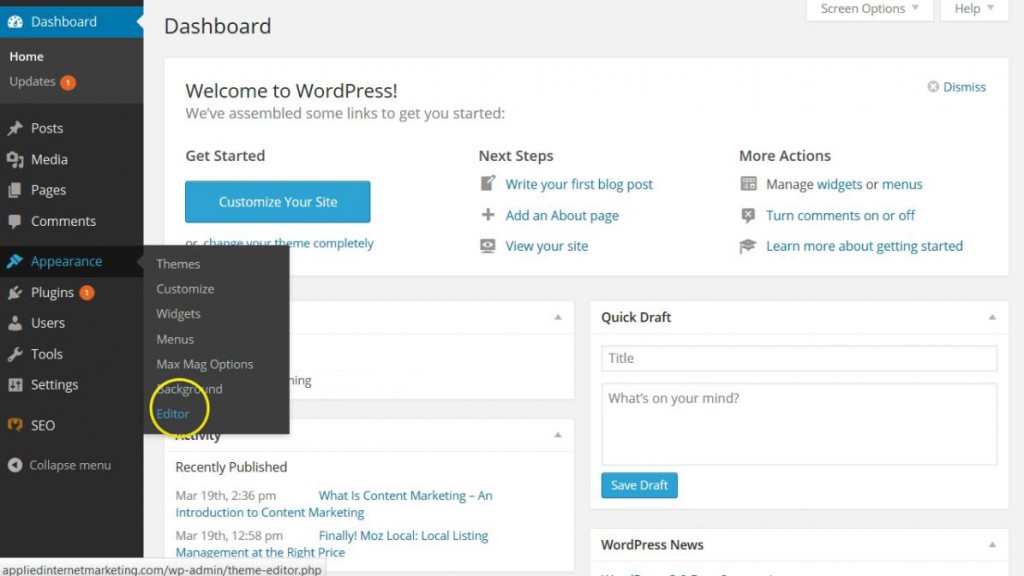
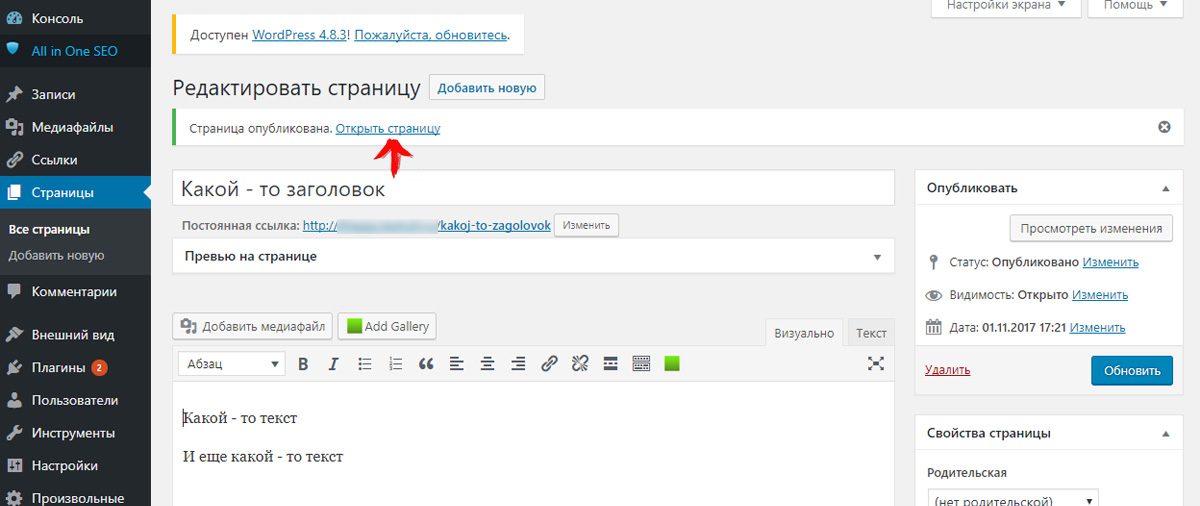
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку «Редактировать страницу» вы попадете в аналогичный раздел, как если бы сделали это через «админку».
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку «Свойства», которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.

После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку «Обновить».
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню «Страницы» и нажмите на необходимый заголовок. Потом возле пункта «Опубликовать» или «Обновить» вы увидите кнопку «Удалить». Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт «Удалить». Нажмите на него и страница переместиться в «Корзину». Если она снова понадобится, вы сможете ее восстановить.
Далее зайдите в меню «Страницы» и нажмите на необходимый заголовок. Потом возле пункта «Опубликовать» или «Обновить» вы увидите кнопку «Удалить». Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт «Удалить». Нажмите на него и страница переместиться в «Корзину». Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом — это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в «запароленных» разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Вы сможете размещать в «запароленных» разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку «Опубликовать». Вы увидите специальный пункт для этого и форму для вставки пароля.
Новый редактор WordPress как с ним работать?
Я когда его впервые увидела, то была в ужасе 🙂 То что они решили его усовершенствовать – это конечно хорошо, но зачем же сразу так кардинально всё менять? Больше всего напряг тот факт, что теперь многие привычные, проверенные и обкатанные плагины не работают и нужно как то выкручиваться.
Второе что не понравилось – это отсутствие возможности для пользователей выбирать каким редактором они хотят открывать уже созданные ранее страницы: стандартным или новым.
Навигация по статье:
Ведь если вы создавали страницу каким-нибудь плагином для создания структуры страниц, например, то при открытии его в новом редакторе WordPress вся её структура собьётся!
При дальнейшем изучении оказалось, что в общем то все не так страшно, но всё же переход на новый редактор потребует от вас определённых усилий.
Зачем нужен новый редактор WordPress?
Наверняка вы уже сталкивались с проблемами при попытке создать блочную структуру страниц в стандартном редакторе WordPress: часть кода удаляется, вёрстка перекашивается и так далее. Разработчики WordPress решили исправить это и внедрить в само ядро движка некое подобие визуального редактора чтобы облегчить процесс создания сложной структуры страницы.
Для этой цели они выбрали редактор Gutenberg.
Сначала он существовал как самостоятельный плагин, а в админке более ранних версий WordPress высвечивалось сообщение с предложением опробовать его прежде чем он будет внедрён в ядро движка в принудительном порядке.
Многие вебмастера его опробовали и оставили свои отзывы. Как видно по скриншоту оценки он получил далеко не самые высокие, но разработчиков WordPress это не остановило.
И вот, начиная с версии 5.0 миру явился новый WordPress с новым редактором и целой кучей несовместимых с ним плагинов.
Как обновить WordPress и не испортить сайт?
К счастью для временного решения множества возникших проблем был создан отдельный плагин Classic Editor.
Как вы наверняка догадались, его основное предназначение заключается в том, что он позволяет открывать страницы и записи при помощи старого редактора, с которым работают все привычные нам плагины WordPress.
Я не понимаю, почему разработчики не внедрили сразу возможность выбора и зачем для этого ставить и настраивать отдельный плагин! Видимо была какая то причина. Если кто-то что-то об этом знает – напишите в комментариях.
После установки и активации плагина Classic Editor вы можете настроить возможность выбора каким редактором открывать страницы или записи.
- 1. Переходим в раздел «Настройки» → «Написание».
- 2. Здесь мы можем выбрать редактор по умолчанию для всех пользователей, а так же включить возможность переключения редактора.
Основные элементы интерфейса нового редактора WordPress
На первый взгляд интерфейс этого редактора существенно отличается от того что было, но если присмотреться, то можно увидеть многие сходства.
Над областью редактирования контента размещается панели инструментов, которая содержит следующие кнопки:
- Кнопка добавления новых блоков
- Кнопка отмены действий
- Кнопка повтора действий
- Информация о структуре статьи
- Навигация по блокам.
Справа у нас есть панель с двумя вкладками «Документ» и «Блок» на которых мы можем задавать настройки для страницы в целом, а так же для конкретного выделенного блока.
Над правой панелью находится панель с кнопками предпросмотра, публикации или обновления страницы, а так же кнопка с шестерёнкой, позволяющая скрыть или отобразить правую панель и кнопка с тремя точками, позволяющая открыть дополнительные настройки.
Более подробно обо всех этих настройках я рассказываю в видео инструкции ниже.
TinyMCE Advanced — продвинутый редактор WordPress
Доброго времени суток! TinyMCE Advanced — плагин для WordPress. Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме — самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания сайта/блога, Вы можете о некоторых из них прочитать в этом блоге.
Сегодня я сфокусирую ваше внимание на плагине для WordPress TinyMCE Advanced (новое название Advanced Editor Tools). Данный модуль относится к категории — установка по возможности, то есть по вашему желанию или по другому рекомендуемый. Хотя его можно отнести к — должен быть установлен для хорошего оформления статей. Вот, как то, так.
Сначала, дамы и господа, прежде чем мы приступим к основной теме статьи — установка и настройка редактора TinyMCE Advanced для WordPress, нужно выполнить дополнительные действие. Зачем? В WordPress 5, вместо классического редактора, внедрён новый блочный редактор Gutenberg.
Зачем? В WordPress 5, вместо классического редактора, внедрён новый блочный редактор Gutenberg.
Новый редактор Gutenberg конечно крутой, но на его освоение и привыкание надо время. Поэтому, нам надо первым делом вернуть классический редактор, то есть, старый редактор ВордПресс к которому мы так все привыкли. Хотя это не обязательно.
Если вам нужно массово преобразовать статьи написанные в классическом редакторе в блочные Гутенберг, то читайте как.
Если вы хотите продолжать использовать предыдущий (классический) редактор в WordPress 5.0 и новее, TinyMCE Advanced имеет возможность заменить новый редактор на предыдущий. Если вы предпочитаете иметь доступ к обоим редакторам бок о бок или разрешить пользователям переключать редакторы, было бы лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor.
Обратите внимание, что плагин TinyMCE Advanced работает и с классикой, и с новыми блоками Гутенберг.
Как вернуть старый редактор (классический) WordPress
Предпочитаете остаться со старым, добрым классическим редактором? Без проблем! Не удивительно, что старый редактор установили уже более 1 млн. пользователей. Поддержка плагина Classic Editor останется в WordPress до 2022 года включительно или так долго, как потребуется.
пользователей. Поддержка плагина Classic Editor останется в WordPress до 2022 года включительно или так долго, как потребуется.
Плагин Classic Editor для WordPress
Включает предыдущую классическую версию редактора и экран редактирования записей в старом стиле, с TinyMCE, полями метаданных и прочим. Поддерживает все плагины расширения старого редактора.
Classic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый классический вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее, зависящее от старого редактора.
Плагин добавляет следующие возможности:
- Администраторы могут устанавливать редактор для всех пользователей по умолчанию.
- Администраторы могут разрешать пользователям менять их редактор по умолчанию.
- Если разрешено, то пользователи могут выбирать редактор для каждой записи.
- Каждая запись открывается в том редакторе, который использовался для её изменения в последний раз.
 Это сделано для целостности редактирования содержимого.
Это сделано для целостности редактирования содержимого.
Кроме того, плагин Classic Editor включает в себя несколько фильтров, которые позволяют другим плагинам управлять настройками и выбором редактора для каждой записи и каждого типа записи.
По умолчанию, этот плагин полностью скрывает функциональность добавленную новым редактором блоков (Gutenberg).
Для его установки зайдите Плагины — Добавить новый — Ввести название плагина. На странице модулей нажмите на кнопку «Установить» рядом с Classic Editor.
После установки нажмите «Активировать». После этого, перейдите Настройки — пункт Написание. Здесь, установите Редактор по умолчанию — Классический редактор, а в — Разрешить пользователям переключение редакторов — Да (вы сможете переключиться на редактор блоков и на оборот):
Всё! Теперь, для того, чтобы добавить новые возможности для редакторов нам понадобится следующий plagin — Расширенные инструменты редактора.
Advanced Editor Tools (ранее TinyMCE Advanced)
Расширяет и улучшает редактор блоков (Gutenberg) и классический редактор (TinyMCE). Обратите внимание: этот плагин был переименован с TinyMCE Advanced в Advanced Editor Tools. Функционал плагина остался прежним.
Обратите внимание: этот плагин был переименован с TinyMCE Advanced в Advanced Editor Tools. Функционал плагина остался прежним.
TinyMCE продвинутый — редактор для WordPress. Версия 5.0 является основным обновлением TinyMCE Advanced. В нем представлены дополнительные кнопки и настройки для панелей инструментов «Rich Text» в редакторе блоков. Подобно панелям инструментов Классического редактора, большинство кнопок могут быть добавлены, удалены или переставлены.
Описание плагина
Plugin представляет блок «Классический абзац» и Гибридный режим для нового редактора блоков Gutenberg. Если вы не совсем готовы переключиться на Редактор блоков лучше использовать блок Классический абзац и Гибридный режим. Он позволяет вам продолжать использовать знакомый редактор TinyMCE для большинства задач и в то же время дает вам полный доступ ко всем блокам и новым функциям в редакторе блоков.
Плагин позволит вам добавлять, удалять и размещать кнопки, которые отображаются на панели инструментов визуального редактора в классическом абзаце и классических блоках в новом редакторе блоков, а также в классическом редакторе (если он включен плагином). Там вы можете настроить до четырех рядов кнопок, включая Размер шрифта, Семейство шрифтов, цвета текста и фона, таблицы и многие другие.
Там вы можете настроить до четырех рядов кнопок, включая Размер шрифта, Семейство шрифтов, цвета текста и фона, таблицы и многие другие.
Некоторые функции
- Гибридный режим, который позволяет вам использовать лучшее из обоих редакторов.
- Включает блок «Классический абзац», который можно использовать вместо или вместе с блоком абзаца по умолчанию.
- Поддерживает преобразование большинства блоков по умолчанию в «классические» абзацы и из классических абзацев обратно в блоки по умолчанию.
- Поддержка создания и редактирования таблиц в Классических блоках и Классическом редакторе.
- Дополнительные параметры при вставке списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установить семейство шрифтов и размеры шрифтов в классических блоках и в классическом редакторе.
- И много других.
И так, добавляем функциональность редактора WordPress.
Установка и настройка плагина Advanced Editor Tools (бывший TinyMCE Advanced)
Установка плагина стандартная, через админку ВордПресс. Плагины — Добавить новый и в поле для поиска вводим название Advanced Editor Tools:
После успешной установки и активации продвинутого TinyMCE, у вас в разделе «Настройки» появится подраздел с аналогичным названием модуля — Advanced Editor Tools , нажимаем. И мы попадаем на страницу настроек, чтобы добавить кнопки на панель редактора и различных функций к вашему классическому редактору и редактору блоков (Гутенберг). Вкладка Классический редактор TinyMCE:
Процесс настроек визуального классического редактора совсем не сложный. Всё полностью на русском языке. Как видите у вас есть четыре поля и Неиспользуемые кнопки. Простым нажатием мышки поместите/перетащите кнопки на панель или перетаскивайте их для изменения порядка расположения их.
Чуть ниже на странице, настройте Параметры, Дополнительные параметры и Управление.
Так же настройте новый редактор, вкладка редактор блоков:
Как работать с кнопками конечно я показывать не буду, да вы и сами лучше меня знаете. Отмечу только то, что теперь можно с легкостью вставлять в статью таблицу. Настраивать её и задавать нужные параметры:
И кнопка Якорь (навигация в статье) пригодится — многие блогеры используют в тексте якоря на всю катушку. Кнопка вставка видео в текст статьи- тоже полезная штука. Вот пожалуй и всё на сегодня. Работать с новым и старым редактором теперь будет классно. У вас получатся с новыми функциями красиво оформленные статьи.
Как адаптировать свой сайт WordPress к новому редактору блоков (он же Gutenberg)
Что такое редактор блоков WordPress (он же Gutenberg)?
Зачем переходить на Гутенберг?
Как адаптировать свой сайт WordPress к редактору блоков Гутенберга
1 Сделайте резервную копию вашего сайта WordPress
2 Обновите WordPress.
3 Выберите тему, совместимую с редактором блоков.
WordPress темы, удобные для Гутенберга
4 Обновите свои плагины и проверьте совместимость с Гутенбергом.
5 Проверьте состояние вашего сайта.
6 Преобразуйте старые сообщения в блоки.
7 Увеличьте количество блоков для Гутенберга.
Заключение
Создание привлекательного веб-контента в 2019 году означает создание мультимедийных страниц, а для этого требуется более мощный и универсальный редактор контента.
В декабре 2018 года WordPress запустил новый редактор (названный Gutenberg в честь немецкого изобретателя блочной печатной машины ), который полагается на блоки, а не на собственный код и плагины для разработки мультимедийных страниц. Блоки дают вам больше контроля над стилем и расположением ваших сообщений и страниц блога WordPress, позволяя создавать более индивидуальный контент без тонны передовых технических знаний. По сути, новый редактор значительно упрощает создание красивого контента и делает его доступным для команд без бюджета на профессионального веб-дизайнера.
Итак, если вы еще не пользуетесь новым редактором, у меня есть один вопрос: почему бы и нет?
Я понимаю – изменить сложно. И если вы и ваша команда глубоко инвестировали в классический редактор WordPress, переход на Gutenberg может показаться пугающим.
Но учтите следующее: если вы не обновите свой сайт WordPress до нового редактора, вы упустите возможность улучшить работу своих посетителей (и улучшить опыт редактирования веб-страниц для себя). В этом посте вы узнаете, как сделать ваш сайт WordPress более удобным для блоков.
Что такое редактор блоков WordPress (он же Gutenberg)?
Gutenberg – это современный редактор контента с перетаскиванием для WordPress. Представленный в декабре 2018 года как часть WordPress 5.0, новый редактор использует блоки, чтобы дать пользователям больше контроля над расширенными элементами мультимедиа на их веб-сайтах.
Но чем редактор Гутенберга отличается от классического редактора WordPress?
В классическом редакторе использовалось что-то под названием TinyMCE, онлайн-инструмент для редактирования форматированного текста, который выглядит и работает так же, как документ Microsoft Word.![]() Если вы хотите добавить элементы помимо текста и простых визуальных элементов, вам нужно будет включить собственный код или плагины для выполнения работы. Если у вас не было опыта программирования или ресурсов для найма помощников, вы были довольно ограничены в возможностях старого редактора.
Если вы хотите добавить элементы помимо текста и простых визуальных элементов, вам нужно будет включить собственный код или плагины для выполнения работы. Если у вас не было опыта программирования или ресурсов для найма помощников, вы были довольно ограничены в возможностях старого редактора.
Редактор Gutenberg использует блоки вместо TinyMCE для создания сообщений и страниц. Блоки – это элементы с перетаскиванием, которые вы можете вставлять для создания страниц, а WordPress предлагает широкий спектр различных блоков, которые вы можете настраивать и упорядочивать по своему вкусу, например, текстовые блоки, блоки изображений, блоки галереи, элементы макета и т.д.
Хотя новый редактор блоков еще не распространен на всех веб-сайтах – основные разработчики оставляют место для людей, чтобы они могли привыкнуть к нему, опробовать его и постепенно принять изменение – оно приближается. Как только Gutenberg будет официально запущен, вы не сможете переключиться обратно. Однако есть плагин для классического редактора, который вы сможете загрузить, чтобы продолжить работу в TinyMCE.
Однако есть плагин для классического редактора, который вы сможете загрузить, чтобы продолжить работу в TinyMCE.
Зачем переходить на Гутенберг?
Блочное редактирование – это будущее WordPress. Все современные инструменты и плагины будут вращаться вокруг Гутенберга через несколько лет. Прямо сейчас разработчики стремятся к этой новой функциональности, внедряя совместимость с блоками в свои продукты, включая плагины, темы, фреймворки, инструменты, шаблоны и т.д.
Если вы посмотрите на рынок WordPress, вы заметите, что Гутенберг повсюду. Самые популярные темы и плагины уже модифицированы в соответствии с новыми требованиями. Между тем, большинство недавно созданных тем и плагинов используют пользовательские блоки и модули, специально разработанные с учетом интересов Гутенберга.
Редактор Гутенберга заменит классический редактор WordPress. Скоро это станет основным методом настройки всего вашего сайта (страниц, виджетов, меню, заголовков, нижних колонтитулов и других областей веб-сайта), поэтому адаптация сейчас даст вам время, чтобы привыкнуть к изменениям.
Как адаптировать свой сайт WordPress к редактору блоков Гутенберга
Когда вы переключаетесь на Gutenberg, вам нужно убедиться, что ваш контент и данные находятся в безопасности и защищены во время перехода. Вот контрольный список со всем, что вам нужно для плавного перехода к новому редактору блоков.
1 Сделайте резервную копию вашего сайта WordPress
Перед тем как перейти на последнюю версию WordPress, не забудьте создать резервную копию своего сайта WordPress и проверить, поддерживает ли ваша тема и плагины последнюю версию. Эти шаги очень важны в процессе.
В случае потери какой-либо информации во время перехода вы можете использовать резервную копию, чтобы вернуться к более ранней версии вашего сайта. Бесплатные плагины резервного копирования, такие как UpdraftPlus или BackWPup, позволяют легко восстановить любые потерянные данные одним щелчком мыши.
Чтобы проверить, поддерживают ли ваши темы и плагины последнюю версию WordPress, вы можете перейти на официальный сайт или на сайт WordPress. org и проверить последние обновления, тесты и то, какую версию WordPress они поддерживают. Отметьте строку «Проверено до» на странице плагина или темы.
org и проверить последние обновления, тесты и то, какую версию WordPress они поддерживают. Отметьте строку «Проверено до» на странице плагина или темы.
2 Обновите WordPress.
Это может показаться очевидным, но многие люди по-прежнему используют старые версии WordPress на своих сайтах. Установить Gutenberg на версию WordPress старше 5.0 не получится.
После обновления до последней версии WordPress (которая должна быть не ниже 5.0) редактор изменится по умолчанию. Чтобы обновить версию WordPress, перейдите в Панель управления > Обновления и следуйте инструкциям.
3 Выберите тему, совместимую с редактором блоков.
Несмотря на то, что большинство популярных тем имеют интеграцию с Гутенбергом, все еще существуют темы, которые не обновляются регулярно. Убедитесь, что ваша тема готова к изменению. Если вы обновитесь до WordPress 5.0, а тема его не поддерживает или не тестировалась, вы столкнетесь с несколькими ошибками.
Некоторые из этих ошибок включают различные элементы сайта, которые не отображаются должным образом в интерфейсе пользователя, некоторые блоки не работают и шаблоны, которые нельзя настроить. Короче говоря, у вас будет много проблем с работой с устаревшей темой.
Короче говоря, у вас будет много проблем с работой с устаревшей темой.
Чтобы проверить, совместима ли ваша тема с редактором блоков, перейдите на официальную домашнюю страницу темы и проверьте журнал изменений. Журнал изменений содержит дату последнего обновления и новых функций. Вы также можете выполнить поиск совместимости с Гутенбергом в списке функций темы.
В описании темы может не указываться, что она совместима с Gutenberg, но что она была недавно обновлена и протестирована с WordPress 5.0 – это означает, что она будет работать с редактором блоков. Но если вы выберете тему, созданную для Гутенберга, она будет иметь дополнительные преимущества, которые позволят вашему сайту предотвращать блоки.
Если выбранная вами тема несовместима, не беспокойтесь, есть несколько отличных тем, готовых к Gutenberg, которые предлагают набор первоклассных функций, адаптированных к редактору блоков.
WordPress темы, удобные для Гутенберга
Neve – хороший пример бесплатной темы, полностью адаптированной для нового редактора WordPress. Помимо того, что он создан с учетом Гутенберга и конструкторов страниц, он также ориентирован на производительность сайта. Это быстрая тема, которая загружается менее чем за одну секунду, оптимизирована для ускоренных мобильных страниц (AMP) и поставляется с огромной коллекцией нишевых шаблонов для вашего бизнеса. В Neve все индивидуально, поэтому вы можете легко переделать его в соответствии со стилем вашего бренда.
Помимо того, что он создан с учетом Гутенберга и конструкторов страниц, он также ориентирован на производительность сайта. Это быстрая тема, которая загружается менее чем за одну секунду, оптимизирована для ускоренных мобильных страниц (AMP) и поставляется с огромной коллекцией нишевых шаблонов для вашего бизнеса. В Neve все индивидуально, поэтому вы можете легко переделать его в соответствии со стилем вашего бренда.
Источник
Zakra – еще одна сильная тема WordPress, известная своим быстрым временем загрузки страницы и гибкостью, которую она предлагает, когда дело доходит до настройки. Он также поставляется с множеством бесплатных и премиальных начальных сайтов для всех видов бизнеса и дружелюбен с конструкторами страниц. С Zakra вы можете построить практически все, что захотите, и большинство его функций бесплатны.
Источник
OceanWP – хороший выбор как для разработчиков, так и для обычных пользователей, которые хотят создавать отличные сайты с помощью WordPress. Это сделано для редактора блоков и функции перетаскивания. Он поставляется с бесплатными и премиальными нишевыми функциями, которые вы можете импортировать одним щелчком мыши. Кроме того, OceanWP оптимизирован для скорости, мобильной и электронной коммерции. Если вы хотите обогатить свой сайт, вы можете добавить расширения, чтобы увеличить конверсию и улучшить взаимодействие с пользователем.
Это сделано для редактора блоков и функции перетаскивания. Он поставляется с бесплатными и премиальными нишевыми функциями, которые вы можете импортировать одним щелчком мыши. Кроме того, OceanWP оптимизирован для скорости, мобильной и электронной коммерции. Если вы хотите обогатить свой сайт, вы можете добавить расширения, чтобы увеличить конверсию и улучшить взаимодействие с пользователем.
Источник
4 Обновите свои плагины и проверьте совместимость с Гутенбергом.
Мелкие детали могут сделать переход на сайт успешным и проблемным. Любой активный плагин на вашем сайте, несовместимый с Gutenberg, может негативно повлиять как на ваш сервер, так и на ваш дизайн.
Например, если вы используете шорткоды плагинов, они могут не отображаться должным образом после переключения на Gutenberg.
Первый шаг – обновить все существующие плагины (перейдите в Панель управления > Обновления ). Есть большая вероятность, что многие из ваших плагинов совместимы с блоками, поскольку большинство разработчиков вкладываются в создание своих инструментов, удобных для Гутенберга.
Затем обратите внимание на новые плагины, которые вы собираетесь установить, и проверьте их совместимость с редактором блоков. Если они несовместимы, возможно, вы не сможете их правильно использовать.
5 Проверьте состояние вашего сайта.
Состояние сайта – это функция, которая была недавно введена в WordPress, чтобы показать вам важную информацию и общие сведения о вашем сайте. Итак, если какой-либо инструмент требует срочного обновления или если есть ошибки, вы увидите их на вкладке «Состояние сайта» на панели инструментов WordPress. Любая функция, которая не работает должным образом на вашем сайте, будет сообщена на этой странице вместе с предложениями по их улучшению или исправлению.
В Site Health вы в основном получите информацию о проблемах с производительностью и безопасностью.
Проконсультируйтесь с Site Health до и после перехода на Gutenberg, чтобы определить входящие ошибки.
6 Преобразуйте старые сообщения в блоки.
Итак, вы благополучно перешли на Гутенберг, ваши инструменты работают идеально, а ваш сайт работает по плану. Теперь вы можете создавать сообщения и страницы с помощью блоков. Но как насчет старых сообщений, которые вы создали с помощью классического редактора? Повлияет ли на них это изменение?
Теперь вы можете создавать сообщения и страницы с помощью блоков. Но как насчет старых сообщений, которые вы создали с помощью классического редактора? Повлияет ли на них это изменение?
Ответ: нет, это изменение не повлияет на ваш старый контент. Конечно, перепроверьте свои сообщения, чтобы убедиться, что все выглядит как раньше, не повредит. Но обычно, если во время перехода не было конфликтов, содержимое должно выглядеть одинаково.
Тем не менее, вам все равно нужно будет преобразовать сообщения классического редактора в блоки, поскольку обмен не происходит автоматически после переключения на Gutenberg.
Что произойдет, так это то, что весь контент, созданный с помощью классического редактора, станет одним блоком в редакторе Гутенберга.
Итак, как преобразовать эти сообщения в блоки Гутенберга?
Нажмите » Изменить» рядом с сообщением, которое хотите преобразовать. Щелкните «Дополнительные параметры» в левом углу блока (три точки), затем щелкните «Преобразовать в блоки» в раскрывающемся меню.
WordPress просканирует весь пост и разделит его на соответствующие блоки. Например, каждый абзац с текстом будет помещен в блок абзаца, изображение будет помещено в блок изображения, фотогалерея – в блок галереи и так далее.
Теперь ваш пост состоит из множества блоков, каждый тип контента назначается отдельному блоку. Повторите эти шаги для каждого из ваших существующих сообщений, которые вы хотите преобразовать.
Если вы не хотите конвертировать все сообщения, вам не нужно. Этот шаг не является обязательным. Вы можете оставить свои старые сообщения в том виде, в котором они были, без каких-либо негативных последствий.
7 Увеличьте количество блоков для Гутенберга.
Редактор блоков поставляется с разнообразным набором блоков из разных категорий, но вам не обязательно придерживаться параметров по умолчанию. Если вы хотите расширить свою библиотеку блоков, вы всегда можете добавить новые с помощью бесплатных плагинов с расширенными функциями редактора блоков.
Вот несколько бесплатных плагинов для редактирования блоков.
Otter Blocks – это легкий плагин, который предлагает вам отличный пакет из 12 новых блоков и шаблонов, которые сделают вашу армию Гутенберга более мощной.
Блоки и шаблоны можно легко персонализировать и превратить в полнофункциональные разделы.
Блоки Гутенберга являются альтернативой блокам Otter и содержат 20 полезных блоков для сообщений и страниц.
CoBlocks имеет 30 блоков для многих целей и отдельную категорию для галерей, которая позволяет создавать красивые макеты для ваших фотогалерей.
У Stackable есть интересный набор блоков, которые обеспечивают отличные решения для макета для более привлекательной визуальной презентации.
Заключение
Адаптировать ваш сайт к редактору блоков не обязательно, это обязательно. Через два года классический редактор перестанет существовать, и WordPress будет полностью посвящен Гутенбергу. Начните баловаться интерфейсом, изучите его уловки и станьте профессионалом Гутенберга к тому времени, когда поменяются ролями.
Источник записи: https://blog.hubspot.com
Редактор блоков WordPress — Форумы WordPress.org
Темы
- Рабочее пространство редактора блоков
- Верхняя панель инструментов
- Дополнительные опции
- Как отключить полноэкранный режим?
- Верхняя панель инструментов
- Как работает редактор блоков WordPress?
- Похожие темы
- Часто задаваемые вопросы (FAQ)
Редактор блоков WordPress также называется редактором блоков , Редактор WordPress или Gutenberg редактор — это новый способ публикации контента в WordPress.
После запуска WordPress 5.0 в декабре 2018 года редактор блоков WordPress был установлен в качестве редактора по умолчанию и заменил классический редактор. Чтобы использовать классический редактор, вам необходимо установить плагин классического редактора.
Новый редактор блоков WordPress предлагает набор блоков, которые можно использовать для создания мультимедийных страниц и сообщений. Вы можете легко управлять расположением блоков, чтобы создавать визуально привлекательные веб-страницы.
Вы можете легко управлять расположением блоков, чтобы создавать визуально привлекательные веб-страницы.
Блоки — это элементы контента, которые вы добавляете для создания макетов контента. Вы можете добавлять блоки для абзацев, изображений, заголовков, списков, видео, галерей и многого другого. В WordPress есть блоки для всех распространенных элементов контента, а дополнительные можно добавить с помощью плагинов WordPress.
Чтобы запустить редактор блоков WordPress, нажмите Posts > Add New или Pages > Add New .
Как запустить редактор блоков WordPressРедактор блоков открывается по умолчанию в полноэкранном режиме.
Редактор блоков WordPress в полноэкранном режимеРабочая область редактора блоков WordPress состоит из трех основных разделов:
- верхняя панель инструментов
- боковая панель с настройками записи/страницы и настройками блока
- область содержимого.

Верх ↑
Верхняя панель инструментов
Верхняя панель инструментовВ левом верхнем углу рабочей области редактора блоков вы увидите следующие параметры:
Выход из редактора : По умолчанию отображается значок W или сайт Значок, если он есть. Нажмите, чтобы выйти из редактора. Вам будет предложено сохранить изменения или покинуть пост или страницу.
Вставка блоков : Добавляйте в сообщение или на страницу блоки контента, такие как текст, изображения и многое другое.
Панель вставки блокаИнструменты : Переключение между редактированием блока и выбором блока. Выберите инструмент Select (или нажмите клавишу Escape на клавиатуре), чтобы выбрать отдельные блоки. Как только блок выбран, нажмите клавишу Enter на клавиатуре, чтобы вернуться к редактированию.
Кнопки редактирования/выбора Отменить и Повторить : отменить действие или повторить отмененное действие.
Подробности : Получите сведения о посте/странице, включая количество символов и слов, количество абзацев и блоков в посте/странице, а также план документа, показывающий заголовки и их структуру в посте/странице.
Сведения о документеПредставление в виде списка : Просмотрите список всех блоков, которые находятся в сообщении/странице, и легко перемещайтесь между блоками в сообщении/странице. Узнайте больше об инструменте представления списка.
Прежде чем опубликовать свой пост или страницу, вы увидите следующие параметры в правом верхнем углу рабочей области редактора блоков.
Сохранить черновик : сохранить черновик сообщения или страницы, не публикуя его.
Предварительный просмотр : Посмотрите, как ваш пост/страница выглядит на вашем сайте.
Опубликовать : Сделайте вашу запись/страницу общедоступной.
После того, как вы опубликуете свой пост или страницу, вы увидите следующие параметры в правом верхнем углу рабочей области редактора блоков.
Переключиться на черновик : отменить публикацию сообщения или страницы, сделав их черновиками.
Предварительный просмотр : посмотрите, как ваш пост/страница выглядит на вашем сайте.
Обновление : сохраните изменения в своем сообщении/странице.
Подробная информация о том, как использовать функцию предварительного просмотра.
Настройки : показать или скрыть настройки боковой панели публикации/страницы и настройки блокировки.
Опции : Открытие дополнительных опций.
Верх ↑
Дополнительные параметры
Чтобы получить доступ к дополнительным параметрам, щелкните три точки справа от значка шестеренки настроек в правом верхнем углу. Здесь вы можете настроить свой опыт редактирования, используя различные параметры.
Дополнительные параметрыПросмотр
Показать или скрыть верхнюю панель инструментов в редакторе. Когда вы включаете эту опцию, панели инструментов блока закрепляются в верхней части редактора блоков WordPress (прямо под верхней панелью инструментов), а не появляются непосредственно над блоком.
Когда вы включаете эту опцию, панели инструментов блока закрепляются в верхней части редактора блоков WordPress (прямо под верхней панелью инструментов), а не появляются непосредственно над блоком.
В режиме прожектора все блоки отображаются серым цветом, кроме того, над которым вы работаете, чтобы вы могли сосредоточиться на одном блоке за раз.
Режим SpotlightРедактор
По умолчанию вы будете в визуальном редакторе. Переключитесь в редактор кода, чтобы просмотреть весь пост или страницу в редакторе HTML-кода.
Инструменты
Здесь вы можете управлять повторно используемыми блоками, изучать сочетания клавиш, посещать приветственное руководство по редактору блоков WordPress, копировать все содержимое записи/страницы или просматривать дополнительные статьи поддержки.
Настройки
Используйте меню Настройки, чтобы:
- Настроить процесс редактирования.

- Измените то, как вы взаимодействуете с блоками и какие блоки появляются при поиске блока.
- Показать или скрыть отдельные панели в настройках поста/страницы.
Наверх ↑
Как отключить полноэкранный режим?
Отключить полноэкранный режимЧтобы отключить полноэкранный режим, используйте меню с тремя точками в правом верхнем углу и снимите флажок Полноэкранный режим.
Ваш выбор будет сохранен в локальном хранилище вашего браузера. Если вы переключите браузер, выбор представления не будет запомнен, и вам придется снова установить свои предпочтения. Это будет иметь место и при смене компьютеров.
Пользователи браузера Safari время от времени будут сталкиваться со сбросом настроек по умолчанию, поскольку он запрограммирован на удаление записей в локальном хранилище время от времени.
Пока основные разработчики не найдут лучшее решение, вы можете использовать плагин настроек Persistent block editor. Этот плагин сохраняет настройки полноэкранного режима в базе данных. Следовательно, ваш выбор полноэкранного режима остается неизменным в разных браузерах и на разных устройствах.
Следовательно, ваш выбор полноэкранного режима остается неизменным в разных браузерах и на разных устройствах.
Вверх ↑
Вверх ↑
Когда редактор блоков WordPress будет доступен на WordPress.org?
Уже есть! Редактор блоков WordPress установлен в качестве редактора по умолчанию, если вы не установили подключаемый модуль классического редактора.
Позволяет ли Редактор блоков редактировать сообщения и страницы в интерфейсе сайта?
Нет. Это представление того, что посетители сайта видят в интерфейсе вашего сайта. Однако макет и визуальное восприятие в редакторе намного ближе к тому, как все выглядит на общедоступной стороне вашего сайта.
Как будет выглядеть мой существующий контент?
Текущее содержимое должно выглядеть так же, как и раньше. Если вы отредактируете существующую запись или страницу в новом редакторе, весь контент будет помещен в классический блок, который будет обрабатывать его так же, как и классический редактор.
Почему мой контент не выглядит одинаково в редакторе и на сайте?
Вы можете увидеть некоторые различия между своим содержимым в редакторе и на веб-сайте, в основном из-за того, как ваша тема отображает различные визуальные элементы. Некоторые темы будут включать стили, чтобы редактор больше походил на лицевую часть сайта; другие не будут. Например, если ваша тема включает боковую панель, вы не увидите ее в редакторе, что может повлиять на ширину вашего контента при его отображении на лицевой стороне сайта.
Почему некоторые настройки доступны на одном из моих сайтов, а на другом нет?
Некоторые настройки в блоках — «широкие» или «во всю ширину» — должны поддерживаться темой вашего сайта. Хотя одни и те же блоки будут присутствовать на разных сайтах, конкретные настройки, которые вы можете применить к этим блокам, могут немного отличаться в зависимости от вашей активной темы.
Смогу ли я по-прежнему использовать классический редактор?
Чтобы переключиться на классический редактор, установите и активируйте плагин Classic editor на своем сайте.
Шорткоды все еще работают?
Да. Редактор поставляется с блоком шорткодов, который вы можете использовать для шорткодов, как и раньше. В будущем многие шорткоды станут отдельными блоками.
Доступен ли этот редактор?
Наша цель — сделать редактор WordPress таким же доступным, как и предыдущие редакторы, если не больше. Мы хотим, чтобы каждый мог его использовать. В стандартах кодирования специальных возможностей WordPress указано, что « Весь новый или обновленный код, выпущенный в WordPress, должен соответствовать рекомендациям WCAG 2.0 на уровне AA. “ Это не будет исключением.
Нужно ли использовать определенную тему для нового редактора?
Нет. Редактор блоков будет работать со всеми темами. Однако только некоторые темы могут поддерживать определенные функции макета (например, «широкий» и «полный» контент). Некоторые блоки CSS могут нуждаться в небольших корректировках для лучшего отображения.
Журнал изменений
- Обновление 2022-06-02
- Текст обновлен для ясности.
- Обновление 2022-05-13
- Обновлен контент/скриншоты для версии 6.0.
- Переписаны разделы для ясности.
- Раздел блоков перемещен на новую страницу.
- Обновление 18 января 2022 г.
- Добавлен раздел: Просмотр списка
- Обновление 17 августа 2020 г.
- Добавлен раздел в полноэкранном режиме по умолчанию, представленный в WordPress 5.4
- Переместите раздел «Ярлыки» выше часто задаваемых вопросов
- Изменено вхождение «нового редактора» на «блочный редактор» «старый редактор» в «классический редактор»
- Добавлено изображение анатомии блока и пояснения
- Вопросы часто задаваемых вопросов переформатированы в абзацы с полужирным шрифтом среднего размера вместо заглавной буквы H5
- Добавлена ссылка на страницу классического блока и страницу блока шоркода
- Изменена ссылка в списке ярлыков на страницу документации разработчика.

Работа с блоками — Форумы WordPress.org
Темы
- Анатомия блока
- Как добавить блок
- Как настроить блок
- Панель инструментов блока
- Настройки блока
- Как заблокировать и разблокировать блок
- Как снять блок
- Как найти блок или шаблон блока
- Как найти наиболее часто используемые блоки
- Советы по работе с блоками
- Выбор нескольких блоков
- Ссылка на существующий пост или страницу
- Создание повторно используемых блоков
- Группировка блоков
Каждый контент в редакторе блоков WordPress является блоком. Они являются строительными блоками вашего поста или страницы.
Редактор блоков WordPress предлагает набор блоков, которые можно использовать для создания мультимедийных страниц и постов. Вы можете легко управлять расположением блоков, чтобы создавать визуально привлекательные веб-страницы.
Вы можете добавлять блоки для абзацев, изображений, заголовков, списков, видео, галерей и многого другого. В WordPress есть блоки для всех распространенных элементов контента, и с помощью плагинов WordPress можно добавить дополнительные блоки.
Каждый блок состоит из панели инструментов блока, боковой панели настроек блока и содержимого блока.
Анатомия блокаВы можете редактировать, настраивать или перемещать каждый блок независимо от других блоков в публикации или на странице.
Параметры редактирования на панели инструментов блока будут различаться в зависимости от блока, который вы редактируете в данный момент.
Каждый из блоков поставляется со своими собственными настройками форматирования на панели настроек боковой панели блока, что дает больший контроль над компоновкой и внешним видом блока.
Наверх ↑
Существуют разные способы добавления блоков к сообщению или странице. Вы можете добавить блок в любом месте публикации или на странице с помощью кнопки + (называемой Вставщиком блоков) . Вы также можете использовать функцию поиска, чтобы быстро найти нужный блок и добавить его в запись или на страницу.
Вы также можете использовать функцию поиска, чтобы быстро найти нужный блок и добавить его в запись или на страницу.
Подробную информацию о том, как добавить блокировку к своему сообщению или странице, можно найти здесь.
Наверх ↑
Каждый блок имеет собственный набор инструментов для настройки макета и внешнего вида блока.
Верх ↑
Панель инструментов блока
Выберите блок, чтобы открыть панель инструментов блока в верхней части блока.
Панель инструментов блока для блока изображенияПанель инструментов блока включает параметры форматирования для выбранного блока. Эти параметры на панели инструментов блока будут различаться в зависимости от вставляемого блока.
Некоторые из наиболее распространенных опций на панели инструментов блока следующие:
Преобразование : Обычно первая опция на панели инструментов блока — это Преобразование (обозначено 1 на снимке экрана ниже). Это позволяет изменить выбранный блок на список других поддерживаемых типов блоков.
Это позволяет изменить выбранный блок на список других поддерживаемых типов блоков.
Например, если вы добавляете блок «Абзац» и хотите изменить его на блок «Цитата», блок «Заголовок», блок «Список» или блок «Цитата», щелкнув этот значок, вы получите опции из раскрывающегося меню.
Параметры преобразования зависят от выбранного блока.
При преобразовании блока существующие стили блока сохраняются после преобразования блока.
При преобразовании блока дополнительные классы, добавленные в разделе «Дополнительные классы CSS» в разделе «Дополнительно» на боковой панели «Параметры блока», также сохраняются после преобразования блока.
Перетащите : нажмите и удерживайте значок в виде шести точек (обозначенный 2 на скриншоте выше), чтобы перетащить блок в другой раздел страницы.
Переместить вверх/вниз : Щелкните стрелку вверх или вниз (обозначена 3 на скриншоте выше), чтобы переместить блок вверх/вниз на одну позицию на странице. Подробнее о перемещении блоков.
Подробнее о перемещении блоков.
Дополнительные параметры: Три вертикальные точки (обозначены 4 на скриншоте выше) открывают меню с дополнительными настройками, помогающими дополнительно настроить блок. Узнайте больше о дополнительных параметрах.
ПРИМЕЧАНИЕ : При нажатии трех точек справа от значка шестеренки настроек в правом верхнем углу и включении Вид > Верхняя панель инструментов вариант, панель инструментов блока закрепляется в верхней части редактора блоков WordPress (прямо под верхней панелью инструментов), а не появляется непосредственно над блоком.
Панель инструментов блока закреплена на верхней панели инструментовВерх ↑
Настройки блока
При выборе блока вы найдете дополнительные настройки на боковой панели справа от редактора блоков WordPress.
На боковой панели вы можете переключаться между настройками для текущего сообщения или страницы (отмечено 1 на скриншоте ниже) и настройки для выбранного блока (обозначен 2 на скриншоте ниже).
Чтобы показать или скрыть настройки боковой панели, щелкните значок шестеренки в правом верхнем углу редактора (обозначен 3 на снимке экрана ниже).
В настройках публикации/страницы вы можете добавлять теги и категории, выбирать избранное изображение и многое другое — эти настройки применяются ко всей публикации или странице.
Настройки блока на боковой панели содержат дополнительные параметры настройки для конкретного блока, над которым вы работаете. Каждый блок имеет свои настройки, которые вы можете изучить здесь. Настройки будут различаться в зависимости от блока, с которым вы работаете.
- В верхней части настройки боковой панели Блока (отмечено 1 на скриншоте выше) вы найдете краткое описание блока.
- Ниже вы найдете несколько расширенных настроек, таких как Цвет, Типографика, Граница, Элементы управления размерами для полей, Отступы и т. д. панель с дополнительными возможностями настройки параметров.

- Некоторые блоки, такие как «Изображение», «Галерея», «Цитата», «Значки социальных сетей», «Облако тегов», «Разделитель», «Таблица» и «Кнопки», имеют панель «Стили» с кнопками для отображения различных параметров отображения. При наведении курсора на каждую из кнопок отображается предварительный просмотр стиля.
- Если вы настроили элементы управления, но хотите вернуться к исходным настройкам, вы можете легко сделать это, выбрав значок меню из трех точек (отмечен 2 на скриншоте выше) и нажав Сбросить все . Это сбрасывает настройки и удаляет все ваши изменения.
- Единственный раздел, доступный во всех настройках блокировки, — это раздел Advanced (обозначен 3 на снимке экрана выше). Расширенный открывается с этими двумя вариантами, когда вы нажимаете стрелку вниз (отмечена 4 на скриншоте выше):
- Якорь HTML для прямой ссылки на раздел вашего сообщения или страницы.

- Дополнительные классы CSS для добавления класса CSS к блоку, позволяющего писать собственный CSS для стилизации этого конкретного блока. Класс CC может состоять из одного слова, например 9.0487 специальный или термин, состоящий из нескольких слов, каждое из которых разделен дефисом, например
специальный класс. Вы можете добавить несколько классов в один и тот же блок, разделив каждый класс пробелом. Например:специальный класс 1 специальный класс 2
- Якорь HTML для прямой ссылки на раздел вашего сообщения или страницы.
Верх ↑
Вы можете заблокировать перемещение и/или удаление блока.
На панели инструментов блока щелкните пункт меню с тремя точками и выберите «заблокировать». Откроется диалоговое окно, в котором вы можете отметить параметры — «Запретить удаление» и/или «Отключить перемещение». Как только вы нажмете «Применить», блок будет заблокирован.
В зависимости от настроек, выбранных вами при блокировке блока, вы не сможете удалить или переместить блок. Вы увидите значок замка на панели инструментов блока, а также в представлении списка рядом с блоком.
Вы увидите значок замка на панели инструментов блока, а также в представлении списка рядом с блоком.
Чтобы разблокировать заблокированный блок, щелкните трехточечное меню на панели инструментов блока и выберите «Разблокировать». Откроется диалоговое окно, в котором вы можете снять флажки с параметров «Запретить удаление» и/или «Отключить перемещение».
После того, как вы снимите обе галочки и нажмете «Применить», блок будет разблокирован. Вы не увидите значок замка на панели инструментов блока, а также в представлении списка рядом с блоком.
Когда вы снимете отметку с одного из двух параметров — «Запретить удаление» и/или «Отключить перемещение» и нажмете «Применить», вы все равно увидите значок замка на панели инструментов блока, а также в представлении списка рядом с блоком. В зависимости от выбранной опции вы не сможете удалить или переместить блок.
Наверх ↑
Чтобы удалить блок, выберите блок и щелкните три точки на панели инструментов блока рядом с блоком. В нижней части меню вы найдете возможность удалить этот блок.
В нижней части меню вы найдете возможность удалить этот блок.
Top ↑
Редактор блоков WordPress предлагает набор блоков для каждого возможного элемента, который вы хотите добавить на свой сайт. Чтобы просмотреть список блоков, нажмите + Блок вставки в левом верхнем углу редактора.
Здесь вы можете найти все блоки, разделенные на категории. Когда вы наводите курсор на блок, он покажет вам предварительный просмотр блока с кратким описанием. Нажатие на один из значков блоков добавит его в запись или на страницу. Если вы знаете название блока, вы можете найти его в поле поиска в верхней части средства вставки блоков.
Вы также можете найти шаблоны блоков (предопределенные группы блоков), доступные для вашей темы, и блоки многократного использования, которые вы добавили на свой сайт.
Верх ↑
Вы можете установить предпочтения, чтобы наиболее часто используемые блоки оставались вверху списка блоков, когда вы нажимаете на средство вставки блоков. Это облегчает вам выбор из наиболее часто используемых блоков на вашем сайте.
Это облегчает вам выбор из наиболее часто используемых блоков на вашем сайте.
Вот шаги, чтобы установить предпочтение, чтобы наиболее часто используемые блоки оставались в верхней части списка блоков:
- Щелкните значок многоточия (три точки) в правом верхнем углу экрана редактора.
- Выберите Настройки > Блоки .
- Включите «Показать наиболее часто используемые блоки».
Вверх ↑
Вверх ↑
Выбор нескольких блоков
Теперь вы можете выбрать несколько блоков, частично выделив содержимое внутри блоков – с помощью мыши (перетаскивание), Shift+щелчок, а также клавиатуры (Shift+стрелка) . Это полезно для одновременного перемещения или преобразования нескольких блоков, изменения настроек блока для нескольких блоков, группировки или укладки нескольких блоков и т. д.
Наверх ↑
Ссылка на существующую публикацию или страницу
Вы можете быстро добавить ссылки на существующую публикацию или страницу в своем контенте. Введите две открытые скобки
Введите две открытые скобки [[ в своем содержании, чтобы отобразить список сообщений и страниц, и вы можете выбрать из списка ту, на которую хотите сослаться.
Наверх ↑
Создание блоков многократного использования
Чтобы не добавлять один и тот же контент в несколько сообщений или страниц, вы можете сохранить блок или группу блоков в блоке многократного использования, который можно повторно использовать в любом другом сообщении или странице. Это сэкономит ваше время и усилия. Например: контактная информация, часы работы, учетные записи в социальных сетях, кнопка призыва к действию и т. д.
Узнайте больше о многоразовых блоках здесь.
Наверх ↑
Группировка блоков
Вы можете сгруппировать несколько блоков в одну группу и рассматривать их как единое целое. Это полезно для редактирования, форматирования (например, добавления общего цвета фона, изменения цвета шрифта и т. д.) или перемещения группы блоков. Если вы не хотите, чтобы они были в группе, вы также можете разгруппировать свои блоки.
Если вы не хотите, чтобы они были в группе, вы также можете разгруппировать свои блоки.
Узнайте больше о блоках группировки здесь.
Список изменений:
- Создано 15 мая 2022 г.
Боковая панель настроек страницы/записи – Форумы WordPress.org
Темы
- Как открыть настройки страницы/записи
- Статус и видимость
- Постоянная ссылка
- Категории
- Метки
- Избранное изображение
- Выдержка
- Обсуждение
- Атрибуты страницы
- Настройки
- Список изменений
Боковая панель сообщений/страниц (также называемая Настройки документа ) является частью редактора WordPress на страницах и в сообщениях. Эта панель, расположенная в правой части экрана редактора, используется для настройки ключевых аспектов публикуемого контента.
Новое в WordPress 5.6: вкладка теперь называется «Запись», «Страница» или любой другой тип записи. Раньше он говорил , документ . В оставшейся части этой статьи мы будем называть его публикацией , если нет специальных настроек страницы или пользовательского типа публикации.
Раньше он говорил , документ . В оставшейся части этой статьи мы будем называть его публикацией , если нет специальных настроек страницы или пользовательского типа публикации.
В правом верхнем углу редактора WordPress выберите значок шестеренки. Это переключает боковую панель. В боковой панели на левой вкладке представлены настройки для всей Страницы или публикации, над которой вы работаете. Правая вкладка ориентирована на отдельный выбранный блок.
Темы и плагины могут изменить настройки, отображаемые на боковой панели.
Верх ↑
Это применимо к записям и страницам
Скриншот раздела «Статус и видимость».Видимость
При публикации это определяет, является ли запись или страница:
- Общедоступной – видимой всем
- Частной – видимой только администраторам и редакторам сайта почта. Вы выбираете пароль.
Опубликовать
Немедленно выбрано по умолчанию.
Нажмите немедленно , чтобы датировать публикацию задним числом или изменить ее на дату в будущем. Это запланирует публикацию публикации в другое время.
Чтобы изменить дату или время, используйте календарь.
- Нажмите, чтобы выбрать.
- Щелкните стрелку вправо или влево, чтобы выбрать другие месяцы в прошлом или будущем.
- Щелкните нужный день, чтобы выбрать его.
- Навигация с помощью клавиатуры
↵ Клавиша ввода: выберите дату в фокусе.
←/→ Клавиши со стрелками Переход назад (влево) или вперед (вправо) на один день.
Клавиши со стрелками ↑/↓ Переход назад (вверх) или вперед (вниз) на одну неделю.
PgUp/PgDn Перемещение назад (PgUp) или вперед (PgDn) на один месяц.
Home/End Переход к первому (домашнему) или последнему (концу) дню недели.
Формат сообщения (некоторые темы)
В некоторых темах, таких как Twenty Twenty, есть раскрывающееся меню для формата сообщения. Формат сообщения используется темой для представления сообщений в определенном стиле. Обратитесь к документации вашей темы, чтобы узнать, как каждый формат сообщения будет отображаться на вашем сайте.
Формат сообщения используется темой для представления сообщений в определенном стиле. Обратитесь к документации вашей темы, чтобы узнать, как каждый формат сообщения будет отображаться на вашем сайте.
Оставайтесь на вершине блога
Прилепленная запись — это запись, размещенная в верхней части главной страницы сообщений.
На рассмотрении
Галочка на рассмотрении указывает на то, что сообщение готово для просмотра. Это помечено в списке сообщений как ожидающие и также будет отображаться в фильтре ожидающих сообщений.
Переместить в корзину
После того, как сообщение или страница впервые сохранены как черновик, ожидающие, запланированные или опубликованные, появится новая кнопка под названием «Переместить в корзину».
После помещения элемента в корзину он остается там в течение 30 дней (по умолчанию), а затем удаляется навсегда.
Верх ↑
Это применимо к записям и страницам.
Постоянные ссылки — это постоянные URL-адреса вашего сообщения или страницы. Они используются для ссылки на сообщение в другом блоге, электронной почте или в социальной сети.
Посмотреть сообщение/страницу
Ссылка здесь — это URL-адрес истории на момент ее публикации. Вы должны сохранить сообщение или страницу перед редактированием части URL-адреса.
URL Slug (после нажатия кнопки Сохранить черновик )
После того как сообщение или страница сохранены как черновик, отредактируйте здесь конец URL (называемый URL Slug ).
В зависимости от ваших настроек постоянной ссылки, это изменит конец вашего URL. Например: https://example.com/ [slug]
Слаг URL-адреса автоматически заполняется как удобная для URL-адреса версия заголовка вашего поста/страницы.
Верх ↑
Этот раздел относится только к постам
Каждое сообщение в WordPress находится в одной или нескольких категориях. Это помогает в навигации и позволяет группировать сообщения с другими сообщениями аналогичного содержания.
Это помогает в навигации и позволяет группировать сообщения с другими сообщениями аналогичного содержания.
Выбор категории
Появится список ваших категорий с флажками. Добавьте свой пост в одну или несколько категорий.
Основная категория
В зависимости от настроек постоянных ссылок у вас может быть раскрывающийся список для выбора основной категории. Это определит, какая категория будет отображаться в URL-адресе.
Добавить новую категорию
Чтобы быстро добавить новую категорию в публикацию, заполните два поля и щелкните поле Добавить новую категорию.
Родительская категория
Каждая категория может быть назначена родительской категории, что позволяет настроить иерархию в структуре категорий.
Наверх ↑
Только сообщения могут иметь теги.
Каждая запись в WordPress может быть зарегистрирована под одним или несколькими тегами. Это помогает в навигации и позволяет группировать сообщения с другими сообщениями аналогичного содержания. В отличие от категорий, это не требуется для сообщений.
Это помогает в навигации и позволяет группировать сообщения с другими сообщениями аналогичного содержания. В отличие от категорий, это не требуется для сообщений.
Добавить новый тег
Введите в поле, чтобы добавить новый тег. Обычно они состоят из нижнего регистра и одного слова.
По завершении ввода имени тега разделите его запятой или нажмите клавишу ввода .
Ранее использовавшиеся теги будут заполняться автоматически, как только вы начнете их вводить.
Верх ↑
Это применимо к сообщениям и страницам
Избранные изображения (также иногда называемые миниатюрами сообщений) используются по-разному в зависимости от темы. Многие темы используют это изображение для представления сообщения на главной странице.
Установить избранное изображение
Чтобы установить избранное изображение , перетащите изображение со своего компьютера и поместите его в серое поле.
Другой способ — щелкнуть Установить избранное изображение , чтобы открыть раздел, в который можно загрузить новое изображение, или выбрать изображение из медиатеки.
Наверх ↑
Этот необязательный раздел применим только к сообщениям. Это место для вас, чтобы написать резюме поста. В зависимости от темы это может отображаться в разных местах, таких как домашняя страница, результаты поиска или страница архива.
Если отрывок пуст, WordPress автоматически создает отрывок, используя первые 55 слов сообщения.
Наверх ↑
Этот раздел применим к постам и страницам .
Разрешить комментарии
Это включит комментарии к записи или странице.
Разрешить pingbacks и обратные ссылки (только сообщения)
Top ↑
Это относится только к страницам
Этот раздел устанавливает родительские страницы, шаблоны и изменяет порядок ваших страниц.
Родительская страница
Подобно родительским категориям в публикации, это позволяет создать иерархию для страниц.
Порядок
Задает порядок, в котором ваши страницы отображаются на экране администратора страницы.
Наверх ↑
Вы можете изменить разделы, отображаемые на боковой панели редактора WordPress:
- Нажмите на три точки в правом верхнем углу.
- Выберите Preferences в конце списка.
- Откройте подменю «Панели».
- Отключение определенной панели скроет разделы с боковой панели.
Наверх ↑
Список изменений- Обновлено 22 февраля 2021 г.
- Обновлен раздел настроек перед выпуском WP 5.7.
- Создано 26 ноября 2020 г.
Классический редактор — плагин WordPress
- Детали
- отзывов
- Поддерживать
- Разработка
Классический редактор — это официальный плагин, поддерживаемый командой WordPress, который восстанавливает предыдущий («классический») редактор WordPress и экран «Редактировать сообщение». Это позволяет использовать плагины, которые расширяют этот экран, добавляют мета-поля в старом стиле или иным образом зависят от предыдущего редактора.
Это позволяет использовать плагины, которые расширяют этот экран, добавляют мета-поля в старом стиле или иным образом зависят от предыдущего редактора.
Classic Editor — это официальный плагин WordPress, который будет полностью поддерживаться как минимум до 2022 года или до тех пор, пока это необходимо.
На первый взгляд, этот плагин добавляет следующее:
- Администраторы могут выбрать редактор по умолчанию для всех пользователей.
- Администраторы могут разрешить пользователям изменять редактор по умолчанию.
- Если разрешено, пользователи могут выбирать, какой редактор использовать для каждого сообщения.
- Каждое сообщение открывается в последнем использовавшемся редакторе, независимо от того, кто редактировал его последним. Это важно для обеспечения единообразия при редактировании контента.
Кроме того, подключаемый модуль Classic Editor включает в себя несколько фильтров, которые позволяют другим подключаемым модулям управлять настройками и выбором редактора для каждой публикации и ее типа.
По умолчанию этот плагин скрывает все функции, доступные в новом редакторе блоков («Гутенберг»).
- Настройки администратора на экране Настройки -> Запись.
- Пользовательские настройки на экране профиля. Отображается, когда пользователям разрешено переключать редакторы.
- «Ссылки действий» для выбора альтернативного редактора. Отображается, когда пользователям разрешено переключать редакторы.
- Ссылка для перехода в редактор блоков при редактировании поста в классическом редакторе. Отображается, когда пользователям разрешено переключать редакторы.
- Ссылка для перехода в классический редактор при редактировании поста в редакторе блоков. Отображается, когда пользователям разрешено переключать редакторы.
- Настройки сети, чтобы выбрать редактор по умолчанию для сети и позволить администраторам сайта изменить его.
- Ссылка «Переключиться на классический редактор».
Настройки по умолчанию
При активации этот плагин восстановит предыдущий («классический») редактор WordPress и скроет новый редактор блоков («Гутенберг»).

Эти настройки можно изменить на экране Настройки => Запись.Параметры по умолчанию для сетевой установки
Есть два варианта:
- При сетевой активации этот плагин установит классический редактор по умолчанию и запретит администраторам сайта и пользователям менять редакторы.
Настройки можно изменить, а общесетевой редактор по умолчанию можно выбрать на экране «Настройки сети». - Если он не активирован по сети, каждый администратор сайта сможет активировать плагин и выбрать параметры для своих пользователей.
- При сетевой активации этот плагин установит классический редактор по умолчанию и запретит администраторам сайта и пользователям менять редакторы.
Не удается найти ссылку «Переключиться на классический редактор»
Он находится в главном меню редактора блоков, см. этот скриншот.
Toda vez esse plugin me save, ele é incrível, eu detesto nova interface!
Я бы хотел, чтобы WordPress вернулся к обычному макету бэкэнда или, по крайней мере, обновлял его.
Это первый плагин, который я устанавливаю на новый сайт. Я бы хотел, чтобы эта опция была встроена в WordPress, так как я чувствую, что очень важно иметь возможность управлять контентом с помощью редактора WYSIWYG.
Я бы хотел, чтобы эта опция была встроена в WordPress, так как я чувствую, что очень важно иметь возможность управлять контентом с помощью редактора WYSIWYG.
還是經典的好
Так приятно найти это. Ужасный редактор блоков очень удобен в использовании и не похож на обработку текста. Насколько я понимаю, классический редактор — ЕДИНСТВЕННЫЙ редактор. Классический редактор = WordPress
Gutenberg, безусловно, отличный плагин. Однако не всем хочется тратить много времени на создание статей, похожих на журналы. Мы не бессмертны, и наше время ограничено. Для тех, кто хочет создавать статьи за короткое время, лучший плагин — этот.
Прочитать все 1088 отзывов
1.6.2
- Исправлена ошибка, препятствовавшая сохранению последнего использовавшегося редактора.
1.6.1
- Исправлено предупреждение на экране виджетов на основе редактора блоков.
- Исправлено использование устаревшего фильтра.

1.6
- Обновлено для WordPress 5.5.
- Исправлены мелкие проблемы с вызовом устаревших функций, ненужной регистрацией хука удаления и капитализацией некоторых строк.
1.5
- Обновлено для WordPress 5.2 и Gutenberg 5.3.
- Улучшена и исправлена логика «открывать сообщения в последнем редакторе, который использовался для их редактирования».
- Исправлено добавление состояния публикации, чтобы к нему можно было легко получить доступ из других плагинов.
1.4
- При сетевой установке снято ограничение только на сетевую активацию.
- Для сетевых администраторов добавлена возможность выбора общесетевого редактора по умолчанию.
- Исправлена ссылка на настройки в предупреждении на экране «О сети».
- Правильно добавлен пункт меню «Переключиться на классический редактор» в меню редактора блоков.
1.3
- Исправлено удаление виджета панели инструментов «Попробуй Гутенберг».

- Исправлено условие для отображения уведомления после обновления на экране «Что нового». Отображается, когда выбран классический редактор и пользователи не могут переключаться между редакторами.
1.2
- Исправлено переключение редакторов с экрана «Добавить новый (сообщение)» до сохранения черновика сообщения.
- Исправлена опечатка, которая добавляла URL-адрес редактирования к
классическому редакторузапроса var. - Изменено обнаружение WordPress 5.0, чтобы не использовать проверку версии. Исправлена ошибка при тестировании 5.1-альфа.
- Изменено значение параметра по умолчанию, позволяющее пользователям переключать редакторы на false.
- Добавлено отключение плагина Gutenberg и снижена требуемая версия WordPress до 4.9.
- Добавлен фильтр
classic_editor_network_default_settings.
1.1
Исправлена ошибка, из-за которой он мог попытаться загрузить редактор блоков для типов сообщений, которые не поддерживают редактор, когда пользователям разрешено переключать редакторы.
1.0
- Обновлено для WordPress 5.0.
- Изменены все имена/ссылки «Гутенберга» на «редактор блоков».
- Обновлен пользовательский интерфейс настроек.
- Удалено отключение плагина Gutenberg. Это было добавлено для тестирования в WordPress 4.9. Пользователям, которые хотят продолжать следить за развитием Gutenberg в WordPress 5.0 и более поздних версиях, не понадобится дополнительный плагин для его отключения.
- Добавлена поддержка пользовательских настроек редактора по умолчанию.
- Добавлена поддержка администраторов для установки редактора по умолчанию для сайта.
- Добавлена поддержка для администраторов, позволяющая пользователям изменять редактор по умолчанию.
- Добавлена поддержка сетевых администраторов, чтобы администраторы сайта не могли изменять настройки по умолчанию.
- Добавлена возможность сохранять последний использованный редактор для каждого сообщения и открывать его в следующий раз.
 Включено, когда пользователи могут выбрать редактор по умолчанию.
Включено, когда пользователи могут выбрать редактор по умолчанию. - Добавлено «состояние редактора сообщений» в список сообщений на экране «Сообщения». Показывает редактор, который будет открыт для поста. Включено, когда пользователи могут выбрать редактор по умолчанию.
- Добавлены фильтры
classic_editor_enabled_editors_for_postиclassic_editor_enabled_editors_for_post_type. Может использоваться другими плагинами для управления или переопределения редактора, используемого для определенного типа сообщения. - Добавлен фильтр
classic_editor_plugin_settings. Может использоваться другими плагинами для переопределения настроек и отключения пользовательского интерфейса настроек.
0.5
- Обновлено для Gutenberg 4.1 и WordPress 5.0-beta1.
- Удалены некоторые функции, которые теперь существуют в Гутенберге.
- Исправлено перенаправление обратно в классический редактор после просмотра ревизий сообщений.

0.4
- Исправлено удаление вызова «Попробуйте Gutenberg», когда плагин Gutenberg не активирован.
- Исправлено: всегда отображались настройки и ссылка на настройки в таблице списка плагинов.
- Обновлен текст файла readme.
0.3
- Обновлен вариант с флажка на пару переключателей, кажется понятнее. Спасибо @designsimply за предложения по тексту этикетки.
- Некоторые общие обновления и очистка.
0.2
- Обновление для Гутенберга 1.9.
- Удалить предупреждение и автоматическую деактивацию, когда Гутенберг не активен.
0,1
Первоначальный выпуск.
Мета
- Версия: 1.6.2
- Последнее обновление: 1 год назад
- Активные установки: 5+ миллионов
- Версия WordPress: 4.9 или выше
- Протестировано до: 5.8.5
- Версия PHP: 5.
 2.4 или выше
2.4 или выше - Языки:
африкаанс, албанский, арабский, астурийский, азербайджанский, болгарский, каталонский, китайский (Китай), китайский (Гонконг), китайский (Тайвань), хорватский, чешский, датский, голландский, голландский (Бельгия), английский (Австралия) , английский (Канада), английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский (США), французский (Бельгия), французский (Канада), французский (Франция), галисийский, немецкий, немецкий (Австрия ), немецкий (Швейцария), греческий, иврит, венгерский, индонезийский, итальянский, японский, корейский, курдский (сорани), киргизский, литовский, нижнесербский, луганда, норвежский (букмол), персидский, польский, португальский (Ангола), португальский (Бразилия), португальский (Португалия), румынский, русский, сербский, синдхи, словацкий, сомалийский, испанский (Аргентина), испанский (Чили), испанский (Колумбия), испанский (Коста-Рика), испанский (Эквадор), испанский (Мексика) ), испанский (Испания), испанский (Венесуэла), шведский, тайский, тибетский, турецкий, украинский, верхнесербский, вьетнамский и валлийский.

Перевести на ваш язык
- Теги:
классический редакторdisabledisablegutenbergeditorgutenberg
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
2 из 14
Посмотреть форум поддержки
7 лучших плагинов для редактора WordPress (2022 г.): Block, Classic и др.
WordPress — одна из самых популярных CMS, и одной из главных причин ее огромной популярности является простота ее использования.
Независимо от того, есть ли у вас техническое образование или нет, вы можете легко использовать WordPress и создавать красивые веб-сайты.
Редактор WordPress — еще одна причина, по которой людям нравится использовать WordPress. Он интуитивно понятен, прост в использовании и быстро выполняет свою работу.
Но что, если вам нужно больше от этого мощного редактора?
Что, если вы можете выйти за рамки редактора WordPress и создавать потрясающие записи и страницы?
Ну вот и тема этой статьи. В этом списке я покажу вам 7+ лучших Плагины редактора WordPress , которые помогут вам получить максимальную отдачу от WordPress.
В этом списке я покажу вам 7+ лучших Плагины редактора WordPress , которые помогут вам получить максимальную отдачу от WordPress.
Эти плагины редактора либо добавляют функциональные возможности поверх редактора WordPress, либо просто заменяют его гораздо лучшим опытом.
Editor | More Info | ||
Ultimate Blocks | Block Editor | Learn More | |
Shortcodes Ultimate | Block/Classic Editor | Free (Pro from $59) | |
TinyMCE Advanced | Block/Classic Editor | Узнать больше | |
Elementor | Конструктор страниц | Free (Pro from $49) | |
Page Builder | Pro from $89 | ||
Thrive Architect | Page Builder | Pro from $97 | |
WP Table Builder | Table Builder | Бесплатно (Pro от $33 ) | |
Zedity | Block/Classic Editor | Learn More |
Powered By WP Table Builder
The WordPress editor plugins in this list будет очень полезен, если вы хотите добиться чего-то, чего не может сделать редактор WordPress по умолчанию.
Теперь давайте углубимся в эти плагины.
Ultimate Blocks — это плагин блоков Gutenberg, который расширяет функциональные возможности нового редактора блоков WordPress. Этот бесплатный плагин добавляет несколько действительно полезных блоков в ваш редактор WordPress.
С помощью этих блоков вы можете создавать посты и страницы, которые привлекают внимание и выглядят потрясающе.
На данный момент доступны 20 блоков:
Плагин постоянно обновляется, и к нему добавляются новые блоки.
Ultimate Blocks — это плагин, помогающий создавать интересные посты в блогах. В отличие от других плагинов блоков Gutenberg, которые предоставляют блоки, помогающие создавать страницы, блоки в этом плагине в большей степени основаны на содержании.
Давайте посмотрим на некоторые популярные блоки в этом плагине:
Это были только три популярных блока этого плагина. Ultimate Blocks очень полезен во многих случаях, и если вы изо всех сил пытаетесь создать привлекательный контент, то этот плагин вам просто необходим.
Попробуйте Ultimate Blocks
Если вы все еще используете классический редактор в WordPress, то это лучший плагин шорткодов. И он также поддерживает редактор блоков Gutenberg.
Shortcodes Ultimate — это бесплатный плагин, который содержит более 50 красивых элементов шорткода.
Here are the shortcodes available in this plugin:
- Heading
- Tabs
- Spoiler
- Accordion
- Divider
- Spacer
- Highlight
- Label
- Quote
- Pullquote
- Dropcap
- Columns
- List
- Button
- Service
- Box
- Note
- Expand
- Lightbox
- Tooltip
- Private
- YouTube
- Vimeo
- Dailymotion
- Audio
- Video
- Table
- Permalink
- Участники
- Гости
- RSS
- Menu
- Subpages
- Siblings
- Document
- Google map
- Slider
- Carousel
- Gallery
- Posts
- Dummy text
- Dummy image
- Animation
- Metadata
- User data
- Post данные
- Шаблон
- QR-код
- Планировщик
Плагин работает с любой темой, а короткие коды реагируют. Он также поставляется с редактором CSS, позволяющим вносить изменения в дизайн шорткода.
Он также поставляется с редактором CSS, позволяющим вносить изменения в дизайн шорткода.
Shortcodes Ultimate — это плагин, который вы можете заменить многими плагинами, установленными на вашем веб-сайте, для улучшения вашего контента.
Все еще не можете привыкнуть к классическому редактору? Тогда этот плагин создан для вас!
TinyMCE Advanced — это бесплатный плагин для редактора WordPress, который добавляет блок «Классический абзац» и «Гибридный режим» в редакторе Гутенберга.
Это позволяет вам использовать редактор TinyMCE внутри Gutenberg, сохраняя при этом преимущества блоков Gutenberg.
Также есть возможность установить блок «Классический абзац» в качестве блока по умолчанию в редакторе Гутенберга. Более того, вы можете конвертировать классические блоки в блоки Гутенберга и наоборот.
Вы можете вставлять списки и таблицы в классический блок, не используя блоки списков и таблиц Гутенберга.
Наконец, плагин также дает вам возможность выбрать семейство шрифтов и размеры шрифтов.
TinyMCE Advanced — полезный плагин, если вы хотите сохранить функции классического редактора даже после обновления до Gutenberg.
Попробуйте TinyMCE Advanced
Думаю, вы уже слышали об Elementor. Это один из лучших конструкторов страниц для WordPress, и самое приятное то, что он бесплатный.
Конструктор страниц Elementor позволяет с легкостью создавать визуально потрясающие страницы. Плагин имеет живой редактор, где вы можете видеть, что вы делаете.
Это делает весь процесс создания страниц более интуитивным и захватывающим. Конструктор страниц поставляется с 30 виджетами, которые вы можете использовать для создания своей страницы.
Вот некоторые из виджетов в Elementor:
- Заголовок
- Изображение
- Текстовый редактор
- Кнопка
- TestiMonials
- ICON Box
- Counter
- ShortCode
- 5

Проектирование собственной страницы с царапины с использованием элементарного элемента очень просто и дает вам полный контроль над и дизайном дизайна страница.
Но, если у вас нет большого опыта, вы можете просто использовать готовые шаблоны в Elementor. Конструктор поставляется с более чем 100 красивыми шаблонами, которые вы можете просто импортировать и использовать.
Кроме того, конструктор страниц также содержит более 300 готовых блоков, которые вы можете добавить на свою страницу одним щелчком мыши. Эти блоки включают в себя различные категории, такие как блоки отзывов, блоки услуг, кнопки призыва к действию и многое другое.
В отличие от других ресурсоемких конструкторов страниц, Elementor очень легкий и быстрый, что делает процесс создания страниц просто потрясающим.
Плагин совместим со страницами, сообщениями и даже пользовательскими типами сообщений. Он также обеспечивает RTL и многоязычную поддержку.
Он также обеспечивает RTL и многоязычную поддержку.
Самое главное, Elementor также позволяет вам создавать действительно адаптивный веб-сайт, позволяя редактировать мобильный дизайн в реальном времени.
В двух словах, Elementor — идеальный плагин, если вы хотите создавать страницы с нуля, используя быстрый живой редактор.
5. Divi
Divi — популярный визуальный конструктор страниц для WordPress, который позволяет создавать страницы с помощью редактора перетаскивания.
Редактор Divi очень мощный, поскольку он имеет множество дизайнерских функций и опций, которые помогут вам создавать красивые страницы.
Он поставляется с множеством виджетов, которые можно использовать для оформления страниц. Некоторые из виджетов, включенных в Divi:
- Аккордеон
- Audio
- Call to Action
- Блог
- Blurbs
- Счетчик бар
- Circle Counter
- Контактная форма
- Email Optin
- Галлерея
- Email Optin
- Галлерея
- Электронная почта
- Галлерея
- 0010
- Изображение
- ICON
- Login
- MAP
- Post Slider
- ТАБЛИЦА
- Вкладки
- Testimonial
- Toggle
- Text
- Video
с более чем 4010
 сложные макеты для вашего сайта. А если вам этого недостаточно, Divi также предлагает более 100 полных пакетов веб-сайтов, которые включают шаблоны для различных страниц, таких как «Главная», «О нас», «Контакты» и т. д.
сложные макеты для вашего сайта. А если вам этого недостаточно, Divi также предлагает более 100 полных пакетов веб-сайтов, которые включают шаблоны для различных страниц, таких как «Главная», «О нас», «Контакты» и т. д. Их коллекция включает более 800 готовых дизайнов, которые вы можете мгновенно импортировать на свой веб-сайт и создавать страницы.
Divi также имеет мощные возможности редактирования и поставляется с такими функциями, как глобальный стиль, адаптивное редактирование, элементы управления преобразованием, эффекты анимации и многое другое.
Благодаря этим функциям вы можете создать на своем веб-сайте действительно захватывающий опыт для своих пользователей.
Divi — это легкий редактор, который не раздувается, что означает, что он вообще не повлияет на время загрузки вашего сайта.
Редактор Divi стоит 89 долларов США в год за неограниченную лицензию на сайт и поставляется с ежегодными обновлениями продукта и поддержкой. Вы также можете получить их пожизненный план, который стоит единовременную плату в размере 249 долларов.
В целом, Divi — действительно мощный плагин для редактора WordPress для пользователей, которые хотят визуально оформлять страницы, используя возможности перетаскивания.
Thrive Architect также является конструктором страниц, очень похожим на Elementor. Этот конструктор страниц также позволяет создавать красивые страницы для вашего сайта.
Будь то целевая страница или сообщение в блоге, Thrive Architect обладает одними из лучших функций, которые сделают вашу страницу потрясающей.
Этот редактор с функцией перетаскивания позволяет мгновенно добавлять элементы и виджеты на страницу. Вы можете редактировать эти виджеты без каких-либо навыков программирования или технических навыков.
Thrive Architect имеет более 20 виджетов, которые помогут вам создавать страницы. Некоторые из них приведены ниже:
- Текст
- Заголовок
- Изображение
- Предыстория Раздел
- Click To Tweet
- Social Share
- Progress Bar
- Tabs
- Toggle
- Table of Contents
- Tables
Thrive Architect не только помогает создавать красивые страницы. Это также поможет вам создать страницы с высокой конверсией. Плагин позволяет тестировать целевые страницы A/B, чтобы выяснить, какие из них работают лучше.
Это также поможет вам создать страницы с высокой конверсией. Плагин позволяет тестировать целевые страницы A/B, чтобы выяснить, какие из них работают лучше.
Давайте поговорим о цене этого плагина. В отличие от других плагинов в этом списке, Thrive Architect платный.
Лицензия Thrive Architect для одного сайта стоит 67 долларов США и включает в себя все функции с 1 годом поддержки и неограниченными обновлениями.
Вы также можете получить лицензию на 5 сайтов за 97 долларов или членство в Thrive за 19 долларов в месяц.
Как следует из названия, это плагин для таблиц WordPress. Этот плагин для создания таблиц позволяет легко создавать красивые и привлекательные таблицы.
WordPress представил табличный блок в новом редакторе блоков. Но это очень просто, и вы не можете создавать красивые таблицы с этим блоком. В этом случае WP Table Builder — лучшее решение.
С помощью конструктора с помощью перетаскивания вы можете быстро создавать сравнительные таблицы, таблицы цен, таблицы продуктов Amazon, списки таблиц и все другие виды таблиц.
Вы можете добавить текст, список, изображения и кнопки в свою таблицу в плагине WP Table Builder. Все эти элементы имеют собственные параметры настройки, позволяющие вам сделать так, чтобы ваш стол выглядел именно так, как вы хотите.
Создание таблиц с помощью этого плагина очень просто. Вы можете добавлять строки и столбцы и вставлять элементы с помощью редактора перетаскивания.
Чтобы добавить таблицу к своему контенту, вам нужно будет вставить шорткод таблицы, доступный в списке таблиц плагина.
В целом, WP Table Builder — отличное бесплатное решение для вас, если вы хотите создавать простые таблицы для своего контента.
Попробуйте WP Table Builder
8. Zedity — редактор контента без макета
Zedity — бесплатный плагин для WordPress, который позволяет создавать страницы с помощью редактора перетаскивания.
Вам не нужно иметь какие-либо навыки кодирования, чтобы создавать страницы с помощью этого плагина редактора. Плагин работает как с классическим редактором, так и с новым редактором Gutenberg.
Плагин работает как с классическим редактором, так и с новым редактором Gutenberg.
Вот некоторые из функций этого плагина:
- Audio Box
- Видео-бокс
- Короба документа
- Gutenberg Ready
- Совместимость с сторонними плагинами
- Apprivive
- MultiLiling Support
Попробуйте Зедиты
Заключение
Итак, это был список лучших плагинов для редактора WordPress, которые помогут вам перегрузить ваш редактор для создания более качественных сообщений и страниц.
Плагины, упомянутые в этом списке, очень полезны, и в зависимости от ваших требований каждый из них поможет вам вывести ваш сайт на новый уровень.
Если у вас есть какие-либо вопросы относительно плагинов, упомянутых в этом списке, не стесняйтесь задавать их.
Кроме того, какие плагины вы используете в настоящее время для расширения возможностей редактора WordPress? Расскажите нам в комментариях ниже!
7 лучших плагинов для редакторов WordPress (Pro & Free)
Одна из лучших вещей в WordPress — это простой в использовании редактор. В обновлении 5.0 WordPress представил новый редактор под названием «Редактор блоков». Это настоящий редактор WYSIWYG.
Но когда дело доходит до выполнения большего количества задач, стандартного редактора недостаточно. Например, вы можете создать простую таблицу с помощью редактора. Но можете ли вы сделать расширенные таблицы? Что ж, ответ — нет.
Редактор по умолчанию имеет множество ограничений. Чтобы получить максимальную отдачу от WordPress, вы можете рассмотреть возможность использования плагина редактора. Существует несколько плагинов для редактора WordPress, которые могут помочь вам сделать больше, чем редактор по умолчанию, и позволяют добавить больше функций.
Теперь давайте посмотрим, кто они, какие у них способности и в чем они лучшие.
Плагин | Скачать | ||
Ultimate Blocks | Block Editor | Download | |
Shortcodes Ultimate | Classic Editor | Free & Pro | Download |
Инструменты расширенного редактора | Блочный/Классический редактор | Free & Pro | Download |
Page Builder | Pro ($89/year) | ||
Elementor | Page Builder | Free & Pro | |
CSS Hero | Редактор тем | Pro ($29/год) | |
WP Table Builder | Table Editor | Free & Pro |
First of all, we will talk about Ultimate Blocks, one of the best Gutenberg Block Editor плагины для вордпресс.
Если вы давно пользуетесь редактором Gutenberg и чувствуете потребность в расширении его функциональности без установки нескольких плагинов, попробуйте Ultimate Blocks. Он предоставляет вам функциональные возможности нескольких блоков под одним капотом.
На данный момент плагин поставляется с более чем 18 блоками и достаточно надежен, чтобы ваш контент выглядел фантастически и увлекательно. Плагин лучше всего подходит для блоггеров и имеет все возможные блоки, чтобы сделать сообщение в блоге более невероятным.
Давайте взглянем на некоторые из популярных блоков, которые плагин может предложить ниже.
Блок стилизованного списка — это один из полезных блоков, который делает ваш список маркированных списков великолепным. Используя блок, вы можете добавлять различные значки для вашего маркированного списка. Вы даже можете настроить их так, чтобы ваш посетитель никогда не упускал из виду выделенные вами пункты списка.
Вы можете настроить цвет и размер значка, выравнивание значка и текста, расстояние между значком и текстом и т. д. Кроме того, вы можете добавить пользовательский CSS, чтобы список маркеров соответствовал вашему желанию.
д. Кроме того, вы можете добавить пользовательский CSS, чтобы список маркеров соответствовал вашему желанию.
Если говорить о другом популярном блоке плагина, то это Content Toggle. Блок Content Toggle Block позволяет вам добавлять контент аккордеонами. Вы можете создавать многоуровневые или многовложенные аккордеоны с помощью блока и настраивать их.
CTA — еще один впечатляющий блок, который может предложить Ultimate Blocks. Он позволяет вам добавлять понятные и понятные блоки с призывом к действию на ваши страницы и сообщения, чтобы заинтересовать читателя и перейти на желаемую целевую страницу.
Вы можете добавить в поле свои предложения, рекламные акции, обновления сообщений в блоге и, наконец, добавить настраиваемую кнопку, чтобы превратить посетителя в покупателя.
Есть более популярные блоки, которые плагин предлагает для расширения функциональности редактора блоков Гутенберга. Не стесняйтесь проверить их здесь.
Основные функции
- Легкий, но надежный многоцелевой плагин
- Часто задаваемые вопросы Варианты схемы
- Широкие возможности настройки блоков
- Поддержка пользовательского CSS
- Более 18 невероятных блоков
- Модульный плагин и менеджер блоков
- Оптимизация для SEO
- Готовность к Gutenberg
Цена: Хорошая новость: вы получаете все эти фантастические блоки бесплатно. Загрузите этот невероятный плагин редактора блоков Gutenberg для WordPress бесплатно.
Загрузите этот невероятный плагин редактора блоков Gutenberg для WordPress бесплатно.
Зачем замедлять работу сайта, устанавливая слишком много плагинов, когда можно создавать различные элементы веб-страницы, установив только один плагин. Вы можете легко сделать это, установив Shortcodes Ultimate, один из лучших плагинов классического редактора для WordPress.
Это по-прежнему лучший плагин Classic Editor для WordPress, если вы все еще используете классический редактор, отличный от редактора блоков Gutenberg. Кроме того, он также поддерживает редактор Gutenberg Block.
Используя плагин, просто напишите шорткоды нужных элементов веб-страницы или вставьте шорткод на свою страницу.
Несмотря на то, что это бесплатный плагин, он имеет обширную коллекцию из более чем 50 шорткодов, которые позволяют создавать вкладки, кнопки, лайтбоксы, слайдеры-карусели и т. д. Все элементы, которые вы создаете с помощью плагина, адаптируются к мобильным устройствам.
Интересная часть плагина заключается в том, что он поддерживает пользовательский CSS и предоставляет вам редактор CSS, из которого вы можете легко изменить дизайн шорткода.
Мы уже знаем, что чем меньше плагинов установлено на веб-сайте, тем выше его производительность. Поскольку вы можете добавить так много элементов на страницы своего веб-сайта, не устанавливая так много плагинов, ваш веб-сайт будет иметь максимальную производительность и скорость.
Основные функции
- Совместимость с блочным редактором Gutenberg
- Более 50 коротких кодов для элементов веб-страницы
- Пользовательский редактор CSS для лучшей настройки
- Готовый перевод
- Поддержка RTL
- Современный адаптивный дизайн
- Дополнительные 60+ скинов (Премиум)
- Создатель шорткода (Премиум)
Цена: Получите бесплатную версию из репозитория WordPress бесплатно. Этот плагин Editor для WordPress предоставляет вам лучшее предложение: пакет надстроек, который включает дополнительные шорткоды, дополнительные скины и создатели шорткодов, все надстройки в одном месте и стоит 59 долларов. на всю жизнь для одного сайта. При желании вы также можете купить эти надстройки по отдельности.
на всю жизнь для одного сайта. При желании вы также можете купить эти надстройки по отдельности.
Мы все знаем, что это эпоха Блочного редактора Гутенберга. Но если вы все еще не готовы переключиться на редактор блоков и использовать старый блок «Классический абзац», как в старые добрые времена, вам следует взглянуть на инструменты расширенного редактора.
Расширенные инструменты редактора, ранее известные как TinyMCE Advanced, позволяют использовать старый блок Classic Paragraph в редакторе блоков Gutenberg. Это также гарантирует, что вы используете преимущества, которые вы можете получить от блоков Гутенберга.
Кроме того, вы можете вставлять списки и таблицы внутри классического блока без использования блока таблиц и списка Гутенберга, корректировать типографику и т. д. Этот плагин просто дает вам второе изменение с помощью классического редактора после обновления до Гутенберга.
Основные функции
- Классический блок абзаца
- Установка классического блока абзаца по умолчанию в редакторе блоков
- Создание и редактирование таблиц0010
- Поддерживает преобразование большинства блоков в классические абзацы в блоки по умолчанию
- Дополнительные параметры при вставке списков
Цена: Загрузите этот плагин Classic Editor для WordPress бесплатно.
Затем у нас есть Divi, один из лучших конструкторов страниц, который позволяет создавать мощные, профессионально разработанные веб-сайты с помощью конструктора страниц с перетаскиванием. Он предоставляет вам самые быстрые и простые способы создания отличных веб-сайтов.
Этот плагин редактора для WordPress может помочь вам создавать потрясающие веб-сайты, включая целевые страницы и все другие разделы и элементы веб-страницы, путем перетаскивания всех необходимых элементов.
Он поставляется с более чем 40 модулями контента, которые помогут вам создать желаемый веб-сайт. Некоторыми из важных модулей контента веб-сайта являются CTA, слайдеры, блоги, галереи, отзывы, формы и т. д. Вы можете создать свою страницу с нуля, а плагин предлагает вам полный контроль над макетом и дизайном страницы.
Но если вы не являетесь экспертом в создании красивой веб-страницы, вы можете просто выбрать готовые шаблоны, поставляемые с Divi. Он обогащен более чем 800 шаблонами для создания различных типов веб-сайтов и более чем 100 готовыми веб-сайтами.
Невероятной частью плагина является его структура дизайна, которая обеспечивает вам полный контроль. Это позволяет вам настраивать, смешивать, управлять и редактировать каждый аспект самых деликатных деталей вашего сайта. Все дизайны адаптивны по умолчанию.
Так что не делайте просто веб-сайты; сделайте их потрясающими и мощными с помощью Divi.
Основные функции
- Конструктор страниц с перетаскиванием
- Визуальное редактирование в реальном времени
- Пользовательский элемент управления CSS
- Варианты надежного дизайна
- Адаптивное редактирование
- Редактирование встроенного текста
- Многочисленные модули содержимого
- Профессионально разработанные шаблоны
- Сохранение и управление вашими проектами
Поскольку это премиум-решение для вас, вы покупаете Divi, чтобы купить это премиум-решение: Цена: Плагин редактора страниц для WordPress за 89 долларов в год для неограниченного количества сайтов. Вы также получите доступ к другим премиальным плагинам, таким как Extra, Bloom и Monarch.
Вы также получите доступ к другим премиальным плагинам, таким как Extra, Bloom и Monarch.
Затем у нас есть еще один наиболее загружаемый бесплатный конструктор страниц, Elementor, который позволяет вам эффективно и быстро создавать невероятные веб-сайты с помощью функций перетаскивания страниц.
Как и Divi, Elementor также позволяет вам легко и быстро создавать профессиональные веб-страницы, поскольку вам не нужно писать ни одной строки кода. Кроме того, он сразу же показывает вам изменения, которые вы вносите визуально в режиме реального времени.
Он содержит множество виджетов, так что вы никогда не упустите ни одного элемента при создании разделов веб-страницы. Он поставляется с более чем 40 бесплатными виджетами, более чем 100 шаблонами страниц и более чем 300 блоками.
Вы можете добавить блоки отзывов, сервисные блоки, CTA-кнопки и многое другое, используя эти готовые блоки. Поэтому вам не нужно быть экспертом, просто импортируйте эти шаблоны и мгновенно подготовьте свой веб-сайт.
Некоторые из его лучших виджетов: разделитель, карусель изображений, аккордеон, переключатель, вкладки, призыв к действию, всплывающее окно, список значков, счетчик, поле значков, звездный рейтинг и т. д. которые вы создаете, адаптируются к мобильным устройствам и позволяют настраивать каждый раздел для вкладок, настольных компьютеров и мобильных устройств по отдельности. Вы можете решить, какие элементы страницы вы хотите показать или скрыть для отдельных устройств.
Этот плагин редактора страниц для WordPress поддерживает страницы, сообщения и пользовательские типы сообщений. Он также предлагает RTL и многоязычную поддержку. Прежде всего, он содержит все возможные элементы для визуального создания веб-страниц с нуля с помощью живого редактора.
Top Infect
- Редактор живого перетаскивания
- Дизайн Навигатор
- 300+ Дизайнерские шаблоны
- Редактирование
- . (Премиум)
- Конструктор WooCommerce (Премиум)
- История изменений
- Пользовательский CSS (Премиум)
- RTL и многоязычная совместимость
- Эффекты движения (Премиум)
Цена: Получите бесплатную версию этого превосходного плагина для редактора страниц для WordPress, не потратив ни копейки. Чтобы получить доступ к премиальным функциям, вам необходимо купить Elementor Pro за 49 долларов в год для одного сайта.
Чтобы получить доступ к премиальным функциям, вам необходимо купить Elementor Pro за 49 долларов в год для одного сайта.
Если вам нужен лучший внешний плагин для редактирования темы для WordPress, попробуйте CSS Hero, премиальное решение для настройки темы без написания единого кода.
Это совершенный внешний плагин для редактирования CSS-редактора WordPress, который позволяет вам изменять макет вашего сайта, настройку цвета, типографику и т. д., все, что связано со стилем вашего сайта, без написания кода.
От верхнего до нижнего колонтитула вы можете редактировать каждый аспект вашей темы. Он также позволяет добавлять потрясающие изображения из Unsplash, поскольку он интегрирован с Unsplash. Кроме того, плагин содержит 29 встроенных макетов, готовые стили и скины тем на выбор для вашего сайта.
Интересная часть плагина заключается в том, что он не позволит вам писать неправильные коды CSS, поскольку он поставляется с интеллектуальным механизмом CSSLing, который постоянно проверяет ваши коды CSS.
При написании расширенных кодов CSS вы также можете комментировать, добавлять дополнительные медиа-запросы, сохранять и экспортировать свой код и т. д. Опять же, он сохраняет все изменения, которые вы сделали во время работы. Поэтому вы всегда можете вернуться к предыдущим изменениям.
Top Features
- Add responsive designs for particular devices
- Adjust theme layouts
- Font style & typography modification
- Unsplash integration
- Save checkpoints
- Ultimate control while inspecting
- Save and export your code
- Анимация при прокрутке
- Визуальное внешнее редактирование CSS
Цена: Поскольку CSS Hero — это плагин только премиум-класса, его бесплатная версия не предоставляется. Получите этот премиальный плагин редактора CSS для WordPress за 29 долларов./год для одного сайта.
WP Table Builder — это плагин для таблиц WordPress с функцией перетаскивания. Это единственный плагин редактора таблиц для WordPress с настоящим интерфейсом перетаскивания. Вы можете легко создать любой тип таблицы с помощью WP Table Builder.
Это единственный плагин редактора таблиц для WordPress с настоящим интерфейсом перетаскивания. Вы можете легко создать любой тип таблицы с помощью WP Table Builder.
Лучшая часть плагина в том, что он предлагает вам сначала попробовать бесплатную версию, прежде чем пробовать профессиональную версию. В настоящее время в нем семь элементов, и их будет больше. Эти семь бесплатных элементов: текст, изображение, список, кнопка, звездный рейтинг, пользовательский HTML и шорткод.
Использовать плагин WP Table Builder очень просто. Если вы знакомы с конструкторами страниц WordPress, такими как Elementor, Thrive Architect и т. д., вы можете сразу начать работу с плагином. Плагин имеет такой же интерфейс, как и конструкторы страниц.
WP Table Builder также предлагает надстройку Pro, которая выводит конструктор на новый уровень и упрощает создание таблиц. Надстройка Pro поставляется с пятью дополнительными расширенными элементами: круговым рейтингом, значком, лентой, стилизованным списком и текстом значка.
Еще одна замечательная функция надстройки Pro — это готовые таблицы, или вы можете назвать их готовыми шаблонами. С готовыми таблицами вы можете выбрать готовую таблицу вместо того, чтобы создавать таблицу с нуля и заменять данные в таблице.
Вы также можете сохранить одну из созданных вами таблиц в качестве готового шаблона таблицы, чтобы вам было проще. Это может сэкономить массу времени.
Другие замечательные функции включают расширенные возможности настройки, такие как полное дублирование столбцов/строк, перетаскивание столбцов/строк, всплывающие подсказки для элементов списка, настройки отступов и полей и многое другое.
Top Persion
- Предварительно построенные шаблоны таблицы (Premium)
- Акцентивная макет таблицы
- Управление и настройку клеток
- Tooltip
- Easy Import/Export
- Drag & Drop Editor
- GUTENBERG. Tables Anywhere Using Shortcodes
Цена: Вы можете бесплатно получить бесплатную версию этого плагина для электронных таблиц WordPress Excel из репозитория WordPress.
