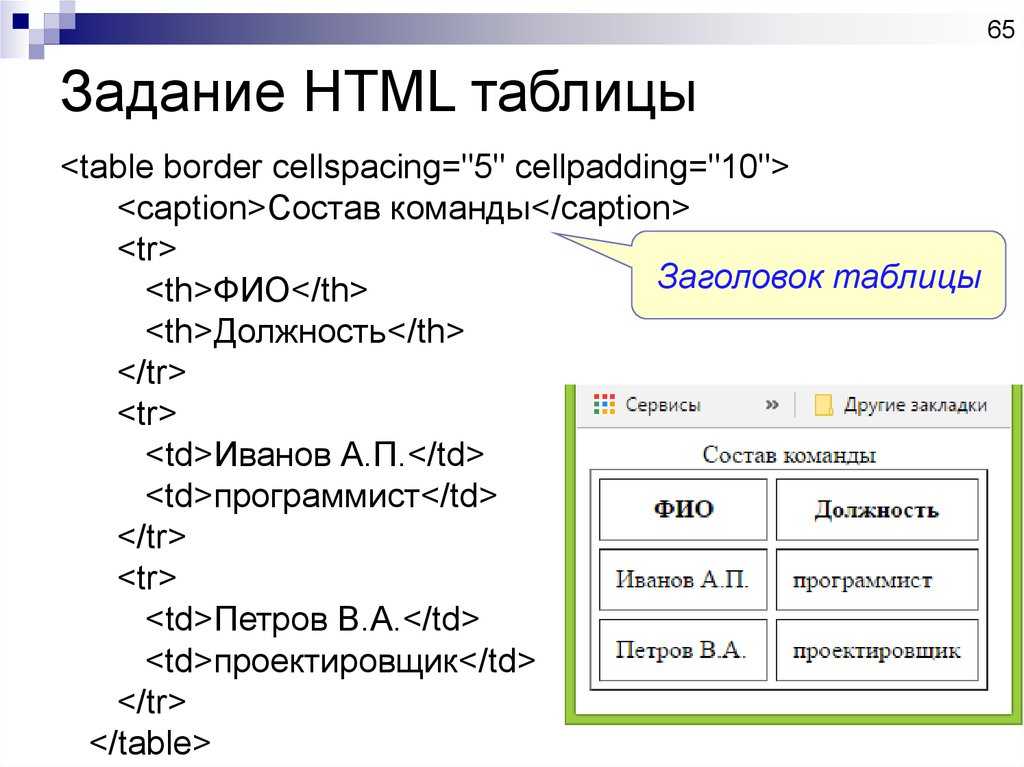
Редактор HTML платформы NetBeans
| This tutorial needs a review. You can edit it in GitHub following these contribution guidelines. |
- Создание скелета приложения
- Настройка пользовательского интерфейса
- Настройка схемы расположения окон
- Настройка окна «Избранное»
- Выполнение приложения
- Распространение приложения
- Распространение редактора HTML в виде архива ZIP
- Распространение редактора HTML через общедоступное хранилище для установки NetBeans по сети
- Дополнительные сведения
В этом документе представлена простая процедура быстрого знакомства с процессом работы с платформой NetBeans на примере создания простого редактора HTML. Несмотря на свою простоту, создаваемый редактор HTML оказывается весьма развитым, поскольку в нем повторно используется инфраструктура, предоставляемая платформой NetBeans.
После изучения этого руководства можно перейти к учебной карте по платформе NetBeans. В этой учебной карте содержатся полные руководства, в которых подробно рассмотрен широкий спектр интерфейсов API NetBeans для приложений различных типов. Если процедура создания простейшего приложения «Hello World» читателю уже знакома, можно пропустить это руководство и перейти сразу к учебной карте.
В этом документе представлена среда IDE NetBeans версии 6.7. Если установлена более ранняя версия, обратитесь к версии 6.1 этого документа. Если это первый опыт читателя по работе с платформой NetBeans, рекомендуется перед чтения следующих разделов изучить Руководство по началу работы с платформой NetBeans . Если же требуется изучить не создание приложения на основе платформы NetBeans, а подключаемый модуль NetBeans, см. руководство Начало работы с подключаемыми модулями в среде NetBeans. руководство Начало работы с подключаемыми модулями в среде NetBeans. |
Дополнительно, в целях поиска и устранения ошибок, можно загрузить готовый пример и изучить исходный код.
По завершении изучения этого руководства будет создан редактор HTML, который выглядит следующим образом:
| Это очень простое демонстрационное приложение, но вовсе не игрушка! Это настоящая программа, поддерживающая простое редактирование страниц HTML, с такими возможностями, как автозавершение кода, проверка допустимости и предварительно определенные фрагменты HTML. |
Создаваемый в этом руководстве редактор HTML является функционально насыщенным клиентским приложением на базе платформы NetBeans. Это означает, что основой этого приложения будет ядро среды IDE, которым и  Здесь показаны некоторые из модулей среды IDE, добавленных к платформе NetBeans, которые являются ее основой:
Здесь показаны некоторые из модулей среды IDE, добавленных к платформе NetBeans, которые являются ее основой:
Создание этого редактора HTML подразумевает создание скелета приложения, исключение ненужных модулей и элементов интерфейса пользователя, а затем настройку окна «Избранное», которое должно открываться по умолчанию при запуске среды IDE. Все эти действия поддерживаются элементами интерфейса пользователя в среде IDE.
Пользователь сможет лично убедиться в том, как легко и просто построить или, точнее, собрать полнофункциональное приложение на платформе NetBeans. В конце этого документа показано, как с помощью WebStart сделать конечный продукт легко загружаемым и запускаемым.
Хотя платформа NetBeans является самостоятельным продуктом, в рамках этого руководства ее не требуется загружать отдельно. Разработка функционально насыщенного приложения выполняется в среде IDE, после чего из приложения исключаются модули, специфичные для среды IDE, но излишние в данном приложении. |
Создание скелета приложения
При создании приложения на базе платформы NetBeans самым первым действием должно стать создание проекта приложения на платформе NetBeans. По умолчанию проект приложения платформы NetBeans имеет в своем составе все модули в составе платформы NetBeans, а также все модули, входящие в среду IDE NetBeans. Поскольку некоторые из этих модулей нам не требуются, их следует исключить.
С помощью мастера создания проекта (CTRL+SHIFT+N) создайте проект приложения на платформе NetBeans из шаблона в категории «Модули NetBeans», как показано ниже:
Нажмите кнопку «Далее» и присвойте проекту приложения на платформе NetBeans имя «NetBeansHTMLEditor». Нажмите кнопку «Готово».
Щелкните правой кнопкой мыши узел проекта, выберите «Свойства» и затем внесите некоторые изменения в диалоговом окне «Свойства проекта» приложения.
На панели «Построение» убедитесь в том, что переключатель установлен в положение «Создать отдельное приложение», т.
 е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
Убедитесь, что используется подходящее название исполняемого файла, и определите текст, который будет выводиться в строке заголовка приложения, как показано ниже:
| При отсутствии собственной заставки используйте представленный ниже образец. |
.
На панели «Библиотеки» диалогового окна «Свойства проекта» имеется список «кластеров». Кластер представляет собой ряд связанных модулей. Следует выбрать только кластеры
ide11иplatform11, как показано ниже:
Затем нажмите кнопку «Разрешить» для добавления требуемых модулей к набору модулей, на которые ссылаются модули, уже задействованные в приложении. Кнопка «Разрешить» исчезает, после чего не должно остаться ошибок, выделенных красным цветом.
Теперь создано подмножество модулей NetBeans, относящихся к редактору HTML. Однако несмотря на то, что все оставшиеся модули действительно необходимы, скорее всего нам не потребуются связанные с ними элементы интерфейса пользователя. В следующих разделах мы настроим интерфейс пользователя и размещение элементов окна специально для создаваемого редактора HTML.
Однако несмотря на то, что все оставшиеся модули действительно необходимы, скорее всего нам не потребуются связанные с ними элементы интерфейса пользователя. В следующих разделах мы настроим интерфейс пользователя и размещение элементов окна специально для создаваемого редактора HTML.
Настройка пользовательского интерфейса
В интерфейсе пользователя можно оставить столько функций, сколько позволяют выбранные модули. Например, в редакторе HTML возможно, не будут использоваться некоторые или все пункты меню «Сервис». Также весьма вероятно, что имеются панели инструментов или кнопки на панелях инструментов, без которых можно обойтись. В этом разделе будет настраиваться интерфейс пользователя среды IDE до тех пор, пока не останется набор функций, полностью отвечающий требованиям функционально насыщенного клиентского приложения.
Разверните проект приложения на платформе NetBeans, щелкните правой кнопкой мыши узел «Модули» и выберите «Добавить», как показано ниже:
Откроется мастер создания проекта (CTRL+SHIFT+N). Присвойте проекту имя
Присвойте проекту имя BrandingModule и нажмите кнопку «Далее».
В поле «Основа кодового имени» введите
org.netbeans.brandingmodule.
Нажмите кнопку «Создать слой XML», а затем нажмите кнопку «Готово».
В модуле брэндинга разверните узел
layer.xml. Появятся два подузла:
В узле
<этот слой в контексте>представлены все папки и файлы, зарегистрированные всеми модулями на своих уровнях. Для исключения отдельных элементов щелкните их правой кнопкой мыши и выберите «Удалить», как показано ниже:
Затем в среде IDE будут добавлены теги к файлу layer.xml модуля, в котором после установки модуля удаленные элементы будут скрыты. Например, щелкнув правой кнопкой мыши в области  В результате в файле
В результате в файле layer.xml будут созданы, например, следующие фрагменты:
<folder name="Menu">
<folder name="Edit">
<file name="org-netbeans-modules-editor-MainMenuAction$StartMacroRecordingAction.instance_hidden"/>
<file name="org-netbeans-modules-editor-MainMenuAction$StopMacroRecordingAction.instance_hidden"/>
</folder>
</folder>Результатом приведенного выше фрагмента является удаление функций Начать запись макроса и Завершить запись макроса , обеспечиваемых другим модулем, из меню модулем брэндинга. Чтобы снова вывести их на экран, просто удалите вышеперечисленные теги из файла layer.xml .
С помощью вышеописанного метода скройте необходимое количество панелей инструментов, кнопок панели инструментов, меню и пунктов меню. По завершении обратитесь к файлу
layer.xml. Общий вид должен соответствовать приведенному ниже, в зависимости от удаленных элементов:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE filesystem PUBLIC "-//NetBeans//DTD Filesystem 1.1//EN" "https://netbeans.org/dtds/filesystem-1_1.dtd"> <filesystem> <folder name="Menu"> <file name="BuildProject_hidden"/> <folder name="File"> <file name="Separator2.instance_hidden"/> <file name="SeparatorNew.instance_hidden"/> <file name="SeparatorOpen.instance_hidden"/> <file name="org-netbeans-modules-project-ui-CloseProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-CustomizeProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-NewFile.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-NewProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-SetMainProject.
shadow_hidden"/> <file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/> </folder> <file name="Refactoring_hidden"/> <file name="RunProject_hidden"/> <folder name="Window"> <file name="ViewRuntimeTabAction.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/> </folder> </folder> </filesystem>
Настройка схемы расположения окон
С помощью узла <этот слой в контексте> можно не только удалять существующие элементы, но и изменять их содержимое. Например, этот редактор HTML работает с файлами HTML, поэтому в отличие от стандартной среды IDE, которая работает и с исходными файлами, и с проектами Java, здесь в исходной схеме размещения целесообразно отображать окно Избранное .
Схема размещения элементов окна также описывается в виде файлов на уровнях, хранящихся в папке Windows2 . Файлы в папке Windows2 представляют собой «псевдочитаемые» файлы XML, определяемые интерфейсами API оконной системы. Они довольно сложны для понимания, однако для целей создания редактора HTML не обязательно изучать их полностью (см. ниже).
В узле модуля брэндинга
<этот слой в контексте>найдите вWindows2/КомпонентыиWindows2/Режимыдва файла, выделенные ниже. Эти файлы называются «favorites.settings» и «favorites.wstcref»:
Первый файл определяет, как будет выглядеть элемент и как он создается. Поскольку эти параметры изменять не нужно, вносить изменения в файл не требуется. Второй файл более интересен для наших целей, так как он содержит следующее:
<tc-ref version="2.0">
<module name="org.netbeans.modules.favorites/1" spec="1. 1" />
<tc-id />
<state opened="false" />
</tc-ref>
1" />
<tc-id />
<state opened="false" />
</tc-ref>Несмотря на то, что большая часть файла XML представляется непонятной, по крайней мере одна строка выглядит многообещающе – даже без чтения какой-либо документации очевидно, что путем замены
falseнаtrueможно сделать этот элемент открывающимся по умолчанию. Попробуйте сделать это.
Аналогичным образом можно изменить файл
CommonPalette.wstcrefдля открытия панели компонентов по умолчанию.
Теперь модуль брэндинга должен содержать несколько новых файлов, по одному для каждого из измененных файлов. Фактически эти файлы заменяют собой те, что были найдены на предыдущих этапах. Они были автоматически зарегистрированы в модуля, в файле layer.xml .
Настройка окна «Избранное»
В подпапках папки branding проекта приложения на платформе NetBeans, отображенных в окне «Файлы», можно заменить строки, определенные в исходных файлах NetBeans. В этом разделе будут заменены те строки, которые описывают метки, используемые в окне «Избранное». Например, изменим заголовок окна «Избранное» на «Файлы HTML», поскольку это окно предназначено именно для файлов HTML.
В этом разделе будут заменены те строки, которые описывают метки, используемые в окне «Избранное». Например, изменим заголовок окна «Избранное» на «Файлы HTML», поскольку это окно предназначено именно для файлов HTML.
Откройте окно «Файлы» и разверните папку
brandingпроекта приложения на платформе NetBeans.
Создайте новую структуру папок в
branding/modules. (Для создания папок в среде IDE можно щелкнуть папку правой кнопкой мыши, затем выбрать пункт раскрывающегося меню «Создать | Прочее», после чего выбрать «Папка» в категории «Прочее». Новой папке должно быть присвоено имяorg-netbeans-modules-favorites.jar. Внутри этой папки создайте иерархию папокorg/netbeans/modules/favorites. В последней папке, т.е.favorites, создайте файлBundle.properties:
Эта структура папок и файл свойств соответствуют структуре в исходных файлах NetBeans, которая связана с окном «Избранное».
Добавьте строки, показанные ниже на рисунке, для замены таких же строк, определенных в соответствующем файле свойств в исходных файлах окна «Избранное»:
Для упрощения этой задачи скопируйте вышеуказанные строки и вставьте их:
Favorites=Файлы HTML
ACT_AddOnFavoritesNode=&Найти файлы HTML...
ACT_Remove=&Remove from HTML Files List
ACT_View=Файлы HTML
ACT_Select=Файлы HTML
ACT_Select_Main_Menu=Выбрать файлы HTML из списка
# JFileChooser
CTL_DialogTitle=Добавить к списку файлов HTML
CTL_ApproveButtonText=Добавить
ERR_FileDoesNotExist={0} не существует.
ERR_FileDoesNotExistDlgTitle=Добавить к списку файлов HTML
MSG_NodeNotFound=Узел документа не найден в списке файлов HTML.В дальнейшем при запуске приложения обратите внимание на то, что текст и заголовки в окне «Избранное» заменены на строки, приведенные выше. Очевидно, что таким образом можно использовать компонент платформы NetBeans и адаптировать его к конкретным требованиям путем брэндинга.
Выполнение приложения
Выполнить созданное приложение совсем не сложно – следует просто щелкнуть узел проекта правой кнопкой мыши и выбрать требуемый пункт меню.
Щелкните правой кнопкой мыши узел проекта и выберите «Очистить и построить всё».
Щелкните правой кнопкой мыши узел проекта приложения и выберите «Выполнить».
После развертывания приложения можно щелкнуть правой кнопкой мыши в окне «Избранное» и выбрать папку, содержащую файлы HTML, а затем открыть файл HTML, как показано ниже:
Итак, создан полноценный, функциональный редактор HTML, созданный без создания какого-либо нового кода на Java.
Распространение приложения
Выберите один из двух способов распространения приложения. Если необходимо поддерживать максимально возможный контроль над приложением, то для его распространения следует выбрать способ установки по сети (JNLP). В этом случае каждый раз, когда требуется обновить приложение, это осуществляется локально, а конечные пользователи извещаются об обновлении, которое они будут получать автоматически при следующем запуске приложения через сеть. В качестве дистрибутива также может использоваться файл ZIP, содержащий данное приложение. Тогда все приложение будет доступно конечным пользователям локально. В этом случае обновления и новые компоненты будут распространяться через механизм обновления, описанный ниже.
В качестве дистрибутива также может использоваться файл ZIP, содержащий данное приложение. Тогда все приложение будет доступно конечным пользователям локально. В этом случае обновления и новые компоненты будут распространяться через механизм обновления, описанный ниже.
Распространение редактора HTML в виде архива ZIP
Для обеспечения расширяемости приложения следует предусмотреть возможность установки пользователями модулей для расширения функциональных возможностей приложения. Для этого вместе с приложением уже поставляется диспетчер подключаемых модулей.
Выберите новый пункт меню «Подключаемые модули» и установите некоторые подключаемые модули, которые будет удобно использовать в редакторе HTML. Просмотрите материалы на Портале подключаемых модулей и найдите несколько подходящих модулей. Конечные пользователи будут обновлять свою локальную установку приложения таким же способом.
Щелкните правой кнопкой мыши узел проекта приложения и выберите «Построить архив ZIP распространения».

Теперь в папке
dist(в окне «Файлы») должен отобразиться файл ZIP, который можно развернуть для просмотра его содержимого:
Средство запуска приложения создается в папке bin , как показано выше. |
Распространение редактора HTML через общедоступное хранилище для установки NetBeans по сети
Теперь вместо распространения файла ZIP подготовимся к распространению через быструю установку по сети путем точной настройки файла master.jnlp , создаваемого при первом запуске приложения командой «Выполнить приложение JNLP». Даже в том случае, если оно работает, оно еще не готово к распространению. Следует как минимум изменить информационную часть с целью усовершенствования описаний и значков.
Еще одно изменение стандартной инфраструктуры приложения на базе JNLP касается использования общедоступного репозитория JNLP на сайте www.netbeans. org. По умолчанию приложение на базе JNLP, создаваемое для программного пакета, всегда содержит все его модули, а также все модули, от которых оно зависит. Это может быть удобно для использования во внутренней сети, но для широкого распространения в Интернете это менее практично. При работе с Интернетом гораздо удобнее, когда все приложения, создаваемые на базе платформы NetBeans, обращаются к одному репозиторию модулей NetBeans, т.к. это подразумевает, что такие модули используются совместно и не должны загружаться несколько раз.
org. По умолчанию приложение на базе JNLP, создаваемое для программного пакета, всегда содержит все его модули, а также все модули, от которых оно зависит. Это может быть удобно для использования во внутренней сети, но для широкого распространения в Интернете это менее практично. При работе с Интернетом гораздо удобнее, когда все приложения, создаваемые на базе платформы NetBeans, обращаются к одному репозиторию модулей NetBeans, т.к. это подразумевает, что такие модули используются совместно и не должны загружаться несколько раз.
Такое хранилище существует и для NetBeans 6.1. В нем содержатся не все существующие в среде IDE NetBeans модули, но достаточное их количество для поддержания работы приложений, не входящих в среду IDE, таких как созданный редактор HTML. Для использования этого хранилища необходимо только изменить platform.properties путем добавления правильного адреса URL:
# совместное использование библиотек из общего репозитория на netbeans.org # этот адрес URL предназначен для файлов JNLP версии release65: jnlp.platform.codebase=http://bits.netbeans.org/6.5/jnlp/
Как только приложение будет запущено как приложение на базе JNLP, все его совместно используемые подключаемые модули будут загружены с netbeans.org и будут использоваться вместе с другими аналогичными приложениями.
Дополнительные сведения
На этом учебный курс по созданию редактора HTML на платформе NetBeans завершен. Дополнительные сведения о создании и разработке приложений на платформе NetBeans приведены в следующих ресурсах:
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTMLCSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.

В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода
« Предыдущая запись
Следующая запись »
HTML-редакторы и инструменты — бесплатное онлайн-руководство
❮ Пред. Следующий ❯
Из предыдущей главы мы узнали, что HTML — это язык разметки, используемый для создания веб-страниц. При работе над созданием веб-страниц вам потребуются следующие инструменты и программы:
- текстовый или HTML-редактор для написания и редактирования исходного кода,
- браузер для проверки результатов,
- валидатор — специальная программа, проверяющая валидность или синтаксическую правильность исходного кода.

О них подробнее.
Есть несколько профессиональных редакторов, которые веб-разработчики используют для написания кода. Однако не каждый редактор сможет удовлетворить все ваши потребности. Итак, хороший HTML-редактор должен иметь следующий функционал:
- подсветка синтаксиса — отображение текста, особенно исходного кода, разными цветами и шрифтами,
- поддержка просмотра вкладок — одновременное открытие нескольких веб-страниц во вкладках,
- проверка документа HTML на наличие ошибок,
- wrapping code — скрытие больших фрагментов кода, оставляя только строку.
Самые популярные HTML-редакторы перечислены ниже:
- WebStorm
- Код Visual Studio
- Атом
- Возвышенный текст
- Блокнот++
Поскольку вы только начинаете программировать, вы можете использовать Блокнот (ПК), простой и удобный HTML-редактор. Давайте посмотрим, как его использовать.
Если вы используете Windows 8 или более позднюю версию, откройте начальный экран и введите Блокнот.
Если вы используете Windows 7 или более раннюю версию, выполните следующие действия:
Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот»
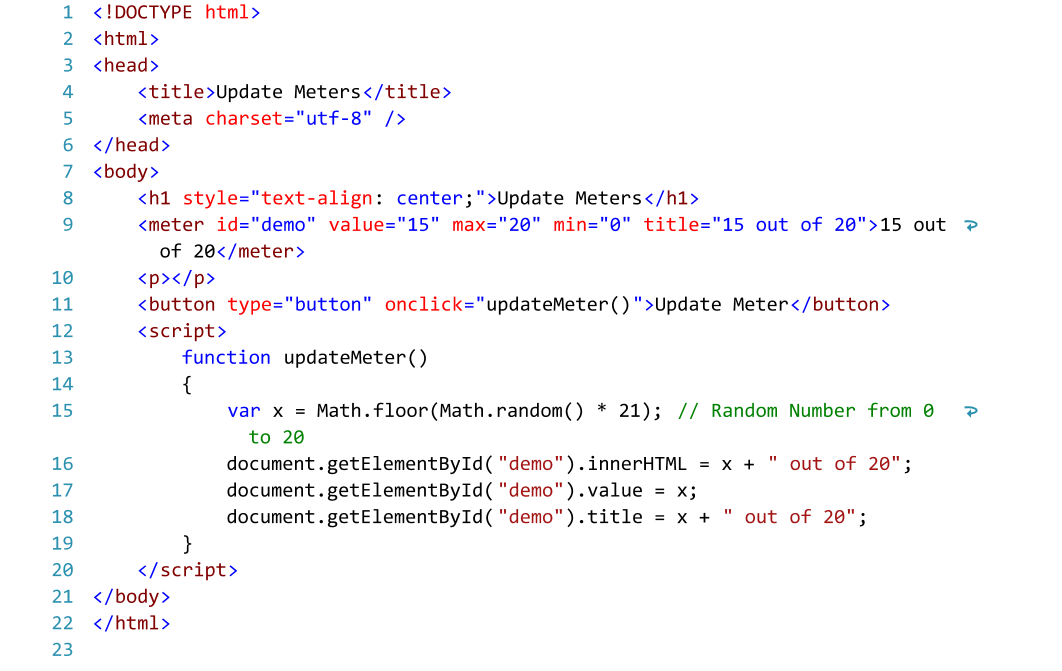
Напишите или скопируйте HTML-код.
Пример кода HTML:
<голова>
Название документа
<тело>
Простой пример
Текст, который вы хотите показать здесь
Попробуй сам »
Результат
Перейдите в «Файл» в меню «Блокнот» и выберите «Сохранить как», дайте имя своему документу, используя расширение файла «.htm» или «.html». (Мы рекомендуем использовать файл с расширением «.html»). Убедитесь, что вы установили кодировку UTF-8, чтобы избежать проблем с кодом. Сохраните файл в основной папке, которую вы должны создать заранее, чтобы хранить все ваши HTML-документы.
Откройте файл HTML в браузере (щелкните файл правой кнопкой мыши и выберите «Открыть с помощью»).
Для проверки файлов HTML вам понадобится браузер. Для начала будет достаточно любого браузера, Google Chrome, Opera или Firefox, но в дальнейшем вам понадобятся все. Дело в том, что каждый браузер имеет свои особенности, и вам нужно будет проверить свой код в каждом из них.
Важной частью процесса разработки веб-страниц является проверка правильности HTML-кода. Для проверки валидности или синтаксической правильности фрагмента кода или документа можно использовать специальные валидаторы, программы или сервисы.
Самый распространенный онлайн-сервис — validator.w3.org. Введите URL веб-страницы, и сервис проверит и покажет ошибки в коде, если они есть, либо вернет сообщение о том, что ваш документ действителен.
Для проверки валидности локальных файлов можно использовать специальные программы, например Tidy. Некоторые редакторы (например, PSPad) имеют встроенный валидатор, так что вы можете проверить свой код прямо в них.
Выбор текстового редактора | HTML
Поскольку мы начинаем наш путь к тому, чтобы стать мастерами HTML, мы начнем с простого обсуждения текстовых редакторов.
Если вы новичок в программировании, эта концепция может показаться немного чуждой. Обычно, когда люди думают о текстовых редакторах, они думают о Microsoft Word, Google Docs или даже просто о базовом блокноте, входящем в их операционную систему.
Популярные текстовые редакторы, такие как Microsoft Word, мы бы назвали текстовыми процессорами. Это программные приложения, специально разработанные для написания отчетов, академических статей, официальных документов, и их можно использовать для большинства школьных или рабочих задач.
Но когда мы пишем HTML-код, верьте или нет, текстовый процессор, как правило, работает не очень хорошо. Текстовые процессоры предназначены для документов, предназначенных для чтения людьми. Но когда мы пишем HTML, мы пишем то, что будет прочитано веб-браузером.
Многие синтаксис, форматирование и специальные символы, которые мы собираемся использовать, будут чужды для таких программ, как Microsoft Word или Google Docs. Поэтому, если мы хотим облегчить себе жизнь, лучше использовать текстовый редактор, специально предназначенный для написания HTML.
IDE
IDE, что означает интегрированная среда разработки, представляет собой специализированный текстовый редактор, предназначенный для написания HTML (а также других языков программирования).
IDE имеют всевозможные возможности и функции, которые позволяют действительно легко писать код чище и лучше. Хотя технически вы можете использовать любой текстовый редактор, который может сохранить файл в формате .HTML , я настоятельно рекомендую вам рассмотреть возможность загрузки одной из этих IDE.
Поскольку вы, скорее всего, не слишком хорошо знакомы с тем, что такое IDE и чем она может быть полезна, позвольте мне объяснить некоторые интересные функции, которые обычно в них включены.
Подсветка синтаксиса
Вероятно, одной из самых полезных функций является подсветка синтаксиса. Когда мы пишем HTML, мы будем иметь дело со всеми видами уникального и описательного синтаксиса. Одной из основных сущностей документа HTML являются теги, выглядящие примерно так . Эти теги, а также всевозможный другой специальный текст, который будет находиться внутри и вокруг них, составляют структуру и формат HTML-документа.
Эти теги, а также всевозможный другой специальный текст, который будет находиться внутри и вокруг них, составляют структуру и формат HTML-документа.
При написании и работе с большими HTML-документами часто намного легче читать и понимать, что происходит, когда эти вещи раскрашены.
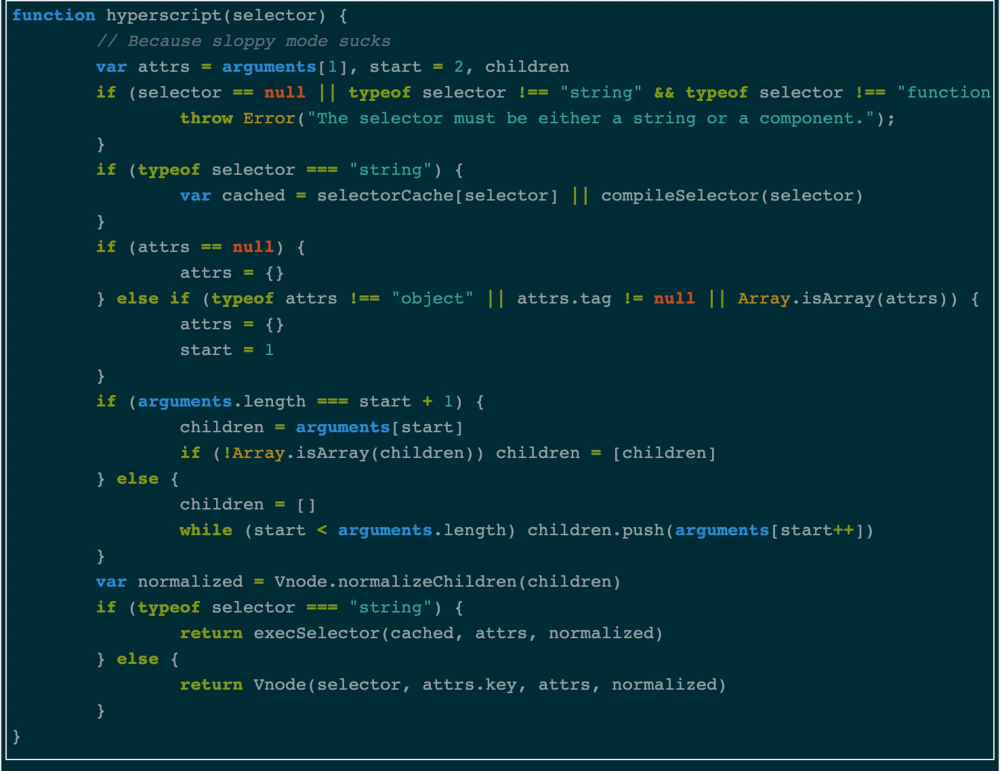
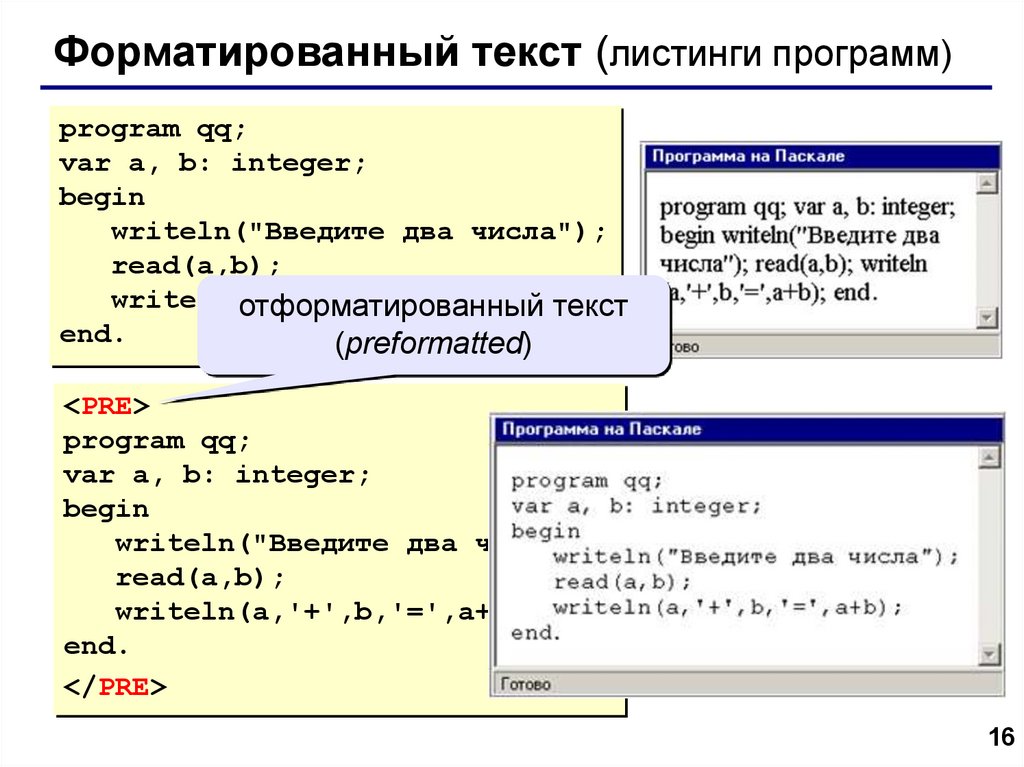
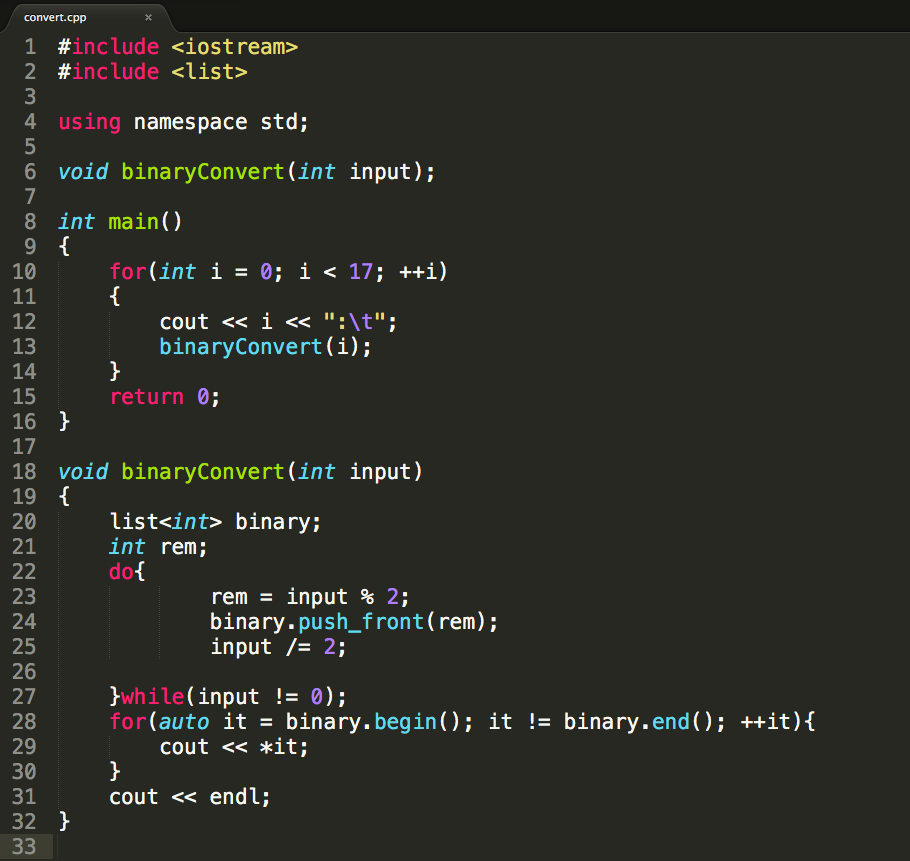
Для демонстрации давайте взглянем на ту же HTML-программу, но с подсветкой синтаксиса и без нее:
Копировать
<мета-кодировка="UTF-8">
Название моего веб-сайта
Копировать <заголовок>
<мета-кодировка="UTF-8">
Название моего веб-сайта
Как видите, даже не зная HTML, приведенный ниже текст намного легче воспринимается. Хорошая IDE будет автоматически раскрашивать текст таким образом, и она идеально подходит для начинающих, потому что все становится намного нагляднее!
Линтинг
Линтинг — это обычное слово, используемое в разработке программного обеспечения, которое, по сути, означает проверку вашей программы на правильность. HTML использует много сложного синтаксиса, и если этот синтаксис организован неправильно, веб-сайт не будет корректно отображаться в браузере.
HTML использует много сложного синтаксиса, и если этот синтаксис организован неправильно, веб-сайт не будет корректно отображаться в браузере.
Для новичка одной из самых сложных кривых изучения HTML будет привыкание к синтаксису. Таким образом, IDE с функциями linting и autocomplete может стать отличным способом научиться делать что-то правильно, а не приобретать вредные привычки.
File Explorers
Каждый раз, когда вы работаете с HTML, особенно если вы создаете веб-сайт с несколькими страницами, будет полезно держать все ваши файлы в порядке. Все современные IDE предоставляют своего рода файловый менеджер, который поможет вам сделать именно это.
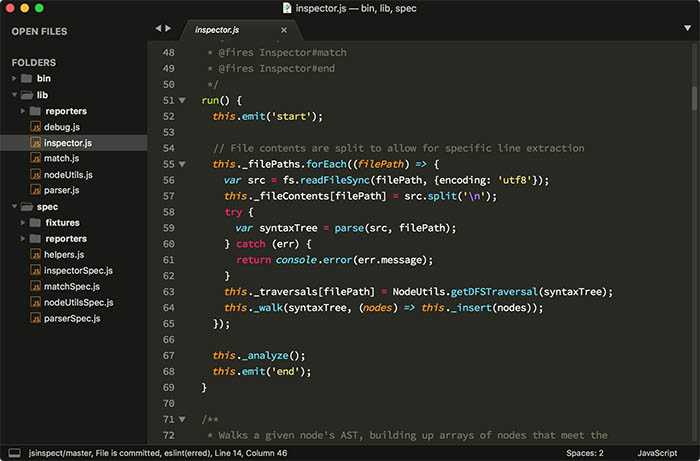
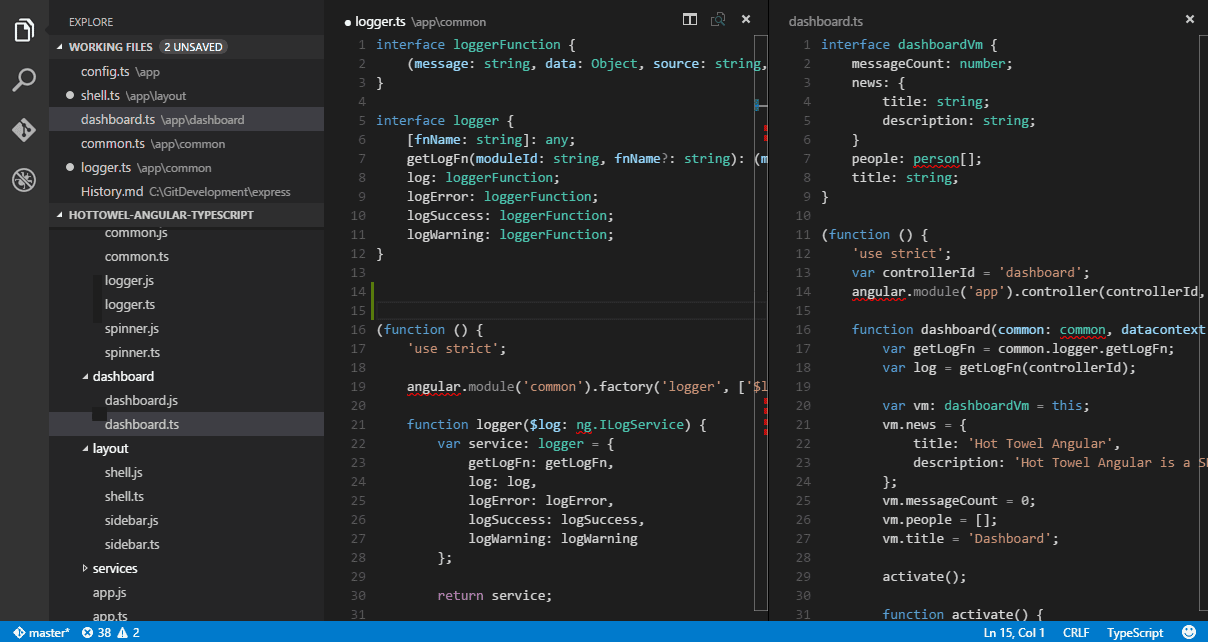
Вот вид моего проводника, когда я пишу эту статью.
Вы можете видеть, что все мои файлы вместе с соответствующими структурами папок расположены красиво. Я знаю, какой файл редактирую в данный момент, и могу добавлять/удалять/переименовывать файлы прямо из IDE.
Может быть не совсем очевидно, почему это полезно, когда у вас есть обычный файловый менеджер для вашей операционной системы.