Редактор кода
На всех тарифах, начиная со «Стандартного», платформа дает возможность редактировать исходный код установленного шаблона.
Для построения шаблонов используются стандартные языки HTML, CSS и JavaScript. Помимо этого, inSales задействует шаблонизатор Liquid.
Liquid позволяет напрямую обращаться к информации из панели администратора: выводить названия и цены, а также производить базовые операции из классического программирования: выполнять циклы, создавать массивы и т.п.
Особенностью Liquid является то, что он выполняется на серверной стороне – в отличие от JavaScript, исполняющегося на стороне браузера и лишь после начала загрузки страницы.
Для полноценной работы с шаблонами желательно изучить данный язык. В этом вам могут помочь следующие материалы: https://liquidhub.ru
- Вход в редактор
- Общий вид редактора
- Начало работы
- Редактирование файлов
- Поиск по файлам шаблона
Вход в редактор
Чтобы попасть в редактор, зайдите в раздел Сайт → Дизайн и нажмите кнопку «Действия», затем «Редактировать код» нужного шаблона:
Общий вид редактора
- Поиск по названиям позволяет найти файлы шаблона по их наименованию.
 Например, если у вас есть сниппет breadcrumb, можно ввести crumb, и лишние файлы отображаться не будут:
Например, если у вас есть сниппет breadcrumb, можно ввести crumb, и лишние файлы отображаться не будут: - Файловая структура шаблона делится на составляющие:
- шаблоны – отвечают за формирование общих страниц: главная, категория, товар, блог, статическая страница и т.п.;
- сниппеты – функциональные фрагменты, т.е. «кирпичики», из которых состоит шаблон;
- стили – файлы форматов .css и .scss;
- скрипты – файлы формата .js;
- SVG – векторные изображения;
- файлы шаблона – картинки и шрифты;
- Поиск по файлам шаблона позволяет найти именно те файлы, в коде которых встречается нужное слово. Удобно для поиска по HTML-классам или конкретным словам.
- Сохранить — предназначена для сохранения изменений в коде шаблона.
Подробнее о структуре шаблонов
Начало работы
Чтобы развернуть или свернуть нужную папку, просто кликните по ее названию:
Шаблоны обычно раскрыты по умолчанию, так как используется чаще остальных.
Иконка шестеренки позволяет добавить шаблон, сниппет или иной файл:
В качестве альтернативы шестеренке можно использовать кнопку «Добавить», которая находится в конце списка файлов нужной папки:
Редактирование файлов
Нажмите на название нужного файла, чтобы открыть его в редакторе:
В процессе редактирования вы можете использовать горячие клавиши:
- tab: добавить отступ для выделенных строк;
- tab + shift: отформатировать выделенные строки;
- зажать alt: вертикальное выделение строк.
Элементы шаблонизатора Liquid для удобства имеют серый фон (см. предыдущий скриншот).
Кликнув по открывающему HTML-тегу, можно увидеть закрывающий, и наоборот:
Как и в большинстве других редакторов, доступна отмена операции (Ctrl+Z) и повтор отмененной операции (Ctrl+Y).
Когда одновременно открыто несколько файлов, можно переключаться между ними, кликая по названиям:
Чтобы закрыть вкладку с файлом, нажмите на крестик:
Файлы, содержащие код страниц заказа, оформления заказа и карточки заказа могут быть недоступны по умолчанию.
Поиск по файлам шаблона
Как указывалось выше, платформа позволяет искать конкретные места в коде по ключевым словам.
Например, в корзине есть сообщение с текстом «Ваша корзина пуста». Можно просто ввести эту фразу в поиск:
Система выдаст все файлы, в которых встречается вхождение:
В данном случае такой файл один – messages.json. На 7-й строке мы видим нужную фразу.
Дополнительно показываются по 3 строки до и после результата.
Если нажать на название файла, мы откроем окно его редактирования, при этом редактор сразу подсветит строку:
css — Как редактировать html через wordpress?
Как редактировать html/css через админку wordpress и возможно ли это вообще?
- html
- css
- wordpress
- админка
3
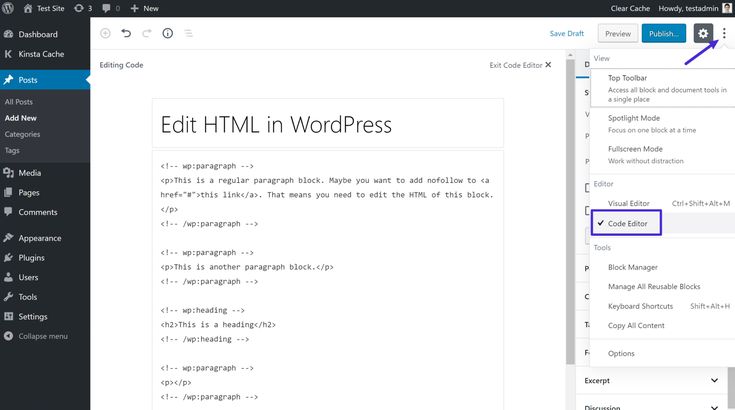
В админ панели Внешний вид -> Редактор, выбираете нужный файл css или файлы шаблона с расширением php.
Вопрос очень расплывчатый. Все зависит от того какая тема на сайте, как создана тема и др. В зависимости от темы, в нем могут быть разные редакторы страниц( VisualComposer, BeaverBuilder, DiviBuilder) с помощью которых вы можете изменить структуру страницы( добавить или удалить текст, картинки и др. ). Или же страница может быть создана с помощью текстового и
Конкретно в WordPress нету .html файлов. Она создана с помощью языка программирования .php. Все темы имеют общие для WordPress файлы: templates. Есть template частичные(header.php, footer.php) и есть целые страницы. Вы можете посмотреть в офф. документации список всех файлов templates, также их архитектуру
Также в темах есть .css файлы( style.css обьязательный ). Но если хотите добавить css стили без их потери в будущем( обновление темы ), тогда лучше добавить их в дочернюю тему или в настройке WordPress( будет сохранена в базе данных ):
Dashboard -> Appearance -> Customize -> Additional CSS
Есть такой плагин Custom css там можно добавлять код и css html и js, а если вы хотите изменить именно html темы, то нужно зайти wp-content\themes<название темы>\искомые файлы ну они все будут генерироваться динамический так что придется искать очень долго ну для этого есть notepad++ ,с начало скачайте саму тему на свой компьютер и например вы хотите найти название класса и по инструкции откройте Notepad++.
Нажмите на клавиши Ctrl+F для того, чтобы открыть инструмент Найти и заменить (Find and replace).
Откройте вкладку Найти в файлах (Find in files). Заполните поле Что искать: (Find what:) и выберите папку для поиска (папка с файлами вашего сайта, папка с файлами шаблона, папка темы, и т. д.)
и так можете изменять
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Проверка и редактирование HTML — Документация Firefox Source Docs
Вы можете просматривать и редактировать HTML-код страницы на панели HTML.
Навигация по HTML
Поиск
Поле поиска Инспектора страниц соответствует всей разметке в текущем документе и во всех фреймах.
Чтобы начать поиск по разметке, щелкните поле поиска, чтобы развернуть его, или нажмите Ctrl + F или Cmd + F на Mac. Существует три типа поиска, которые выполняются автоматически в зависимости от того, что вы вводите: полнотекстовый поиск, поиск с помощью селектора CSS и поиск XPath.
Полнотекстовый поиск
Полнотекстовый поиск будет выполняться всегда, независимо от того, что вы вводите. Это позволяет вам находить селекторы CSS и выражения XPath, встречающиеся в тексте.
Поиск селектора CSS
Вы можете искать элементы, введя селектор CSS
По мере ввода всплывающее окно автозаполнения показывает все атрибуты класса или идентификатора, которые соответствуют текущему поисковому запросу:
Нажимайте Вверх и Вниз для просмотра предложений, Вкладка для выбора текущего предложения, затем Введите

Чтобы просмотреть совпадения, нажмите Введите . Вы можете переключаться между матчами назад, используя Shift + Enter .
Поиск XPath
Также возможен поиск через XPath. Это позволяет вам искать определенные элементы без конфликта совпадающих слов в тексте. Например, //a соответствует всем элементам a, но не букве «a» в текстовом содержимом. Кроме того, он позволяет выполнять более сложные поиски, например, находить элементы, начинающиеся с определенного текста.
HTML-дерево
В остальной части панели отображается HTML-код страницы в виде дерева (этот пользовательский интерфейс также называется представлением разметки). Слева от каждого узла находится стрелка: щелкните стрелку, чтобы развернуть узел. Если вы удерживаете клавишу Alt при нажатии на стрелку, узел и все узлы под ним расширяются.
При наведении указателя мыши на узел в дереве этот элемент выделяется на странице.
Узлы, которые не видны, отображаются блеклыми/ненасыщенными. Это может произойти по разным причинам, например, при использовании display: none или из-за того, что у элемента нет размеров.
Это может произойти по разным причинам, например, при использовании display: none или из-за того, что у элемента нет размеров.
Между открывающим и закрывающим тегом элемента отображается многоточие, когда узел свернут, если его содержимое больше. Теперь дети обозначаются в дереве вот таким значком:
Маркеры («значки») отображаются справа от некоторых узлов. В таблице ниже объясняется значение каждого значка:
| К элементу прикреплен один или несколько прослушивателей событий. При нажатии на маркер открывается всплывающая подсказка со списком обработчиков событий и позволяет каждому обработчику переключиться на строку кода JavaScript в отладчике, где обработчик определен. |
| Элемент представляет собой контейнер прокрутки, т. е. он имеет либо переполнение Если предпочтение |
| Элемент вызывает прокручиваемое переполнение в контейнере прокрутки (либо текущем узле, либо родительском узле — затронутый узел будет отображать значок Примечание . Значок переполнения |
| Элемент является контейнером сетки, т. е. к нему применяется display: grid. Щелчок по маркеру включает подсветку сетки. |
| Элемент является flex-контейнером, т. |
| Элемент представляет собой контейнер встроенной сетки, т. е. к нему применено отображение: встроенная сетка или |
| Элемент представляет собой встроенный гибкий контейнер, т. е. к нему применено display: inline-flex или |
| Элемент является пользовательским элементом. Щелчок по маркеру переключает на строку кода JavaScript в отладчике, где был определен пользовательский элемент. |
Примечание
Есть несколько полезных сочетаний клавиш, которые можно использовать в дереве HTML — см. список сочетаний клавиш на панели HTML.
список сочетаний клавиш на панели HTML.
::до и ::после
Вы можете проверить псевдоэлементы, добавленные с помощью ::before и ::after
Определение пользовательского элемента
Когда вы открываете Инспектор на странице, содержащей настраиваемые элементы, вы можете просмотреть определение класса для настраиваемого элемента в отладчике:
Осмотр элемента
Нажмите на слово
пользовательский
Исходный код класса элемента будет отображаться в отладчике.
Текстовые узлы только с пробелами
Веб-разработчики не пишут весь свой код в одной строке текста. Они используют пробелы, такие как пробелы, возвраты или табуляции между элементами HTML, потому что это делает разметку более читаемой.
Обычно кажется, что это пустое пространство не имеет никакого эффекта и никакого визуального вывода, но на самом деле, когда браузер анализирует HTML, он автоматически генерирует анонимные текстовые узлы для элементов, не содержащихся в узле. Это включает в себя пробелы (которые, в конце концов, являются типом текста).
Если эти автоматически сгенерированные текстовые узлы находятся на встроенном уровне, браузеры присвоят им ненулевую ширину и высоту. Тогда вы обнаружите странные промежутки между элементами, даже если вы не установили для них поля или отступы.
Начиная с Firefox 52, Инспектор отображает эти пробелы, чтобы вы могли видеть, откуда берутся пробелы в вашей разметке. Узлы пробелов представлены точкой: и при наведении на них вы получаете поясняющую подсказку:
Чтобы увидеть это в действии, см. демонстрацию по адресу https://firefox-devtools.github.io/devtools-examples/whitespace-only-demo/index.html.
Теневые корни
Любые теневые корни, присутствующие в DOM, отображаются на HTML-странице так же, как и обычный DOM. Теневой корень обозначается узлом с именем 9.0051 #shadow-root — вы можете щелкнуть стрелку расширения, чтобы увидеть полное содержимое теневой DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы (хотя с ограниченным набором функций — вы можете’ т, например, перетащите или удалите теневые узлы DOM).
Теневой корень обозначается узлом с именем 9.0051 #shadow-root — вы можете щелкнуть стрелку расширения, чтобы увидеть полное содержимое теневой DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы (хотя с ограниченным набором функций — вы можете’ т, например, перетащите или удалите теневые узлы DOM).
Если теневой DOM содержит элемент «slotted» (элемент с атрибутом slot после того, как он был вставлен внутрь элемента slot — см. Добавление гибкости с помощью slots для объяснения того, как они используются), элемент «slotted» будет отображаться внутри соответствующего элемента слота со ссылкой «показать» рядом с ним. Щелчок по ссылке «Показать» выделит элемент с цифрой 9.Атрибут 0051 слота , поскольку он существует вне теневого DOM
Это очень полезно, когда у вас есть элемент , и вы не можете найти источник его содержимого.
Примечание
Проверка Shadow DOM была реализована в Firefox 61, но была скрыта префом dom. до Firefox 63. Теперь она включена по умолчанию. webcomponents.shadowdom.enabled
webcomponents.shadowdom.enabled
Всплывающее контекстное меню элемента
Вы можете выполнять определенные общие задачи на определенном узле с помощью всплывающего контекстного меню. Чтобы активировать это меню, контекстно щелкните элемент. Меню содержит следующие элементы — нажмите на ссылку, чтобы найти описание каждой команды в справочнике по контекстному меню:
Использование в консоли
Показать свойства DOM
Показать свойства специальных возможностей
Изменить псевдокласс
наведение
активный
фокус
фокус-видимый
фокус внутри
посетил
Скриншот узла
Прокрутка в поле зрения
Копия
Внутренний HTML
Внешний HTML
Селектор CSS
Путь CSS
XPath
URL-адрес данных изображения
Атрибут
Паста
Внутренний HTML
Внешний HTML
До
После
Первый ребенок
Как последний ребенок
Развернуть все
Свернуть все
Открыть ссылку в новой вкладке [1]
Открыть файл в отладчике [1]
Открыть файл в редакторе стилей [1]
Копировать адрес ссылки [1]
[1] Эти параметры появляются только в определенных контекстах, например, параметр «Открыть файл в редакторе стилей» появляется только при контекстном щелчке поверх ссылки на файл CSS.
Редактирование HTML
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо на панели HTML: дважды щелкните текст, который вы хотите отредактировать, измените его и нажмите Enter, чтобы немедленно увидеть изменения.
Чтобы отредактировать externalHTML элемента, активируйте всплывающее меню элемента и выберите «Редактировать как HTML». Вы увидите текстовое поле на панели HTML:
.Сюда можно добавить любой HTML: изменить тег элемента, изменить существующие элементы или добавить новые. Как только вы щелкнете за пределами поля, изменения будут применены к странице.
Когда вы редактируете HTML, контекстное меню, которое вы увидите, является обычным для работы с редактируемым текстом:
Скопируйте и вставьте
Вы можете использовать всплывающее меню, чтобы скопировать узлы в дереве HTML и вставить их в нужное место.
Перетащите
Вы можете реорганизовать HTML-содержимое страницы, перемещая узлы в дереве HTML. Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Вы можете отменить перетаскивание, нажав клавишу Esc .
Вставка новых узлов
В верхней части представления разметки есть значок «+»:
Щелкните этот значок, чтобы вставить в документ пустой {{HTMLElement(«div»)}} в качестве последнего дочернего элемента текущего выбранного элемента. Затем вы можете редактировать содержимое и стиль нового узла так же, как и любой другой узел в документе.
Вы можете получить доступ к той же функции, используя пункт всплывающего меню «Создать новый узел».
Обратите внимание, что эта кнопка отключена, если тип выбранного элемента таков, что добавление последнего дочернего элемента не будет иметь никакого эффекта (например, если это элемент html или iframe). Однако он включен в тех местах, где вставка div недопустима, например, в стилях или ссылках. В этих случаях элемент добавляется как текст.
Построен с помощью Sphinx с использованием тема предоставлено Read the Docs.
HTML | Документация PyCharm
PyCharm обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр «на лету» во время сеанса отладки (Live Edit) или на специальной вкладке предварительного просмотра. в редакторе кода и многое другое.
Включить подключаемый модуль HTML Tools
Эта функциональность зависит от подключаемого модуля HTML Tools, который включен и включен в PyCharm по умолчанию. Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.
Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.
Плагин инструментов HTML доступен только в PyCharm Professional.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
Откройте вкладку «Установлено», найдите подключаемый модуль HTML Tools и установите флажок рядом с именем подключаемого модуля.
Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. PyCharm создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.
Создание ссылок в файле HTML
Внутри тега

 Например, если у вас есть сниппет breadcrumb, можно ввести crumb, и лишние файлы отображаться не будут:
Например, если у вас есть сниппет breadcrumb, можно ввести crumb, и лишние файлы отображаться не будут:
 е. к нему применяется display: flex. Щелчок по маркеру включает подсветку flexbox.
е. к нему применяется display: flex. Щелчок по маркеру включает подсветку flexbox.