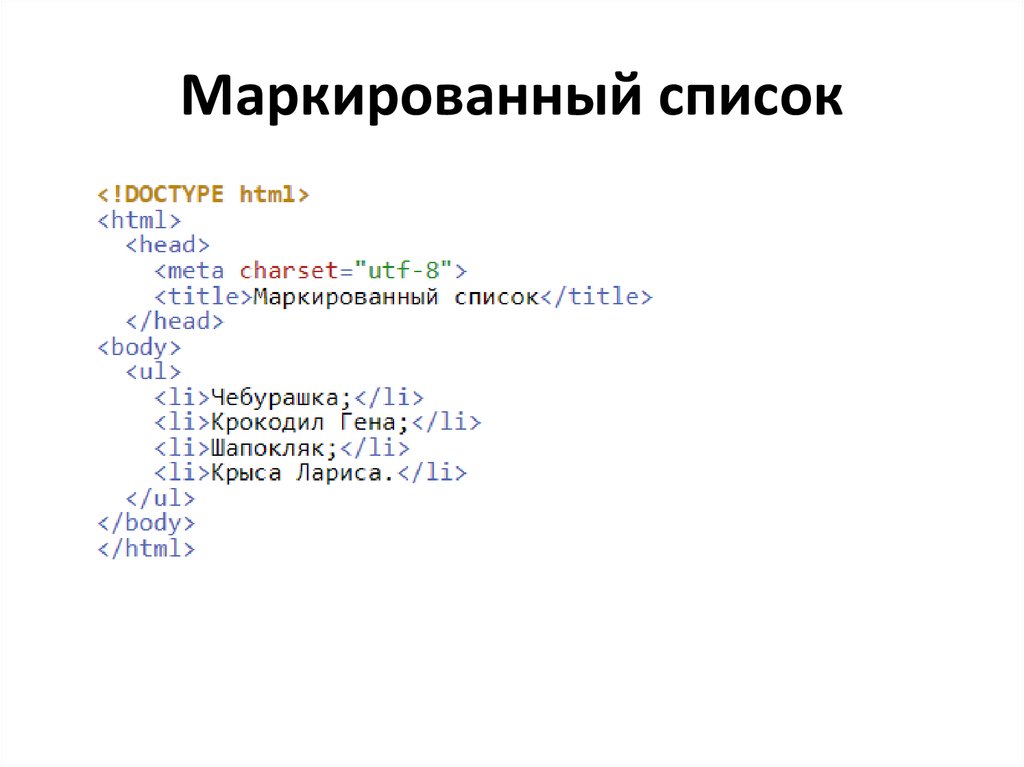
Тег HTML выпадающий список
Рейтинг: 4 из 5, голосов 21
28 декабря 2019 г.
Тег <select> в HTML используется для создания выпадающего списка в HTML форме.
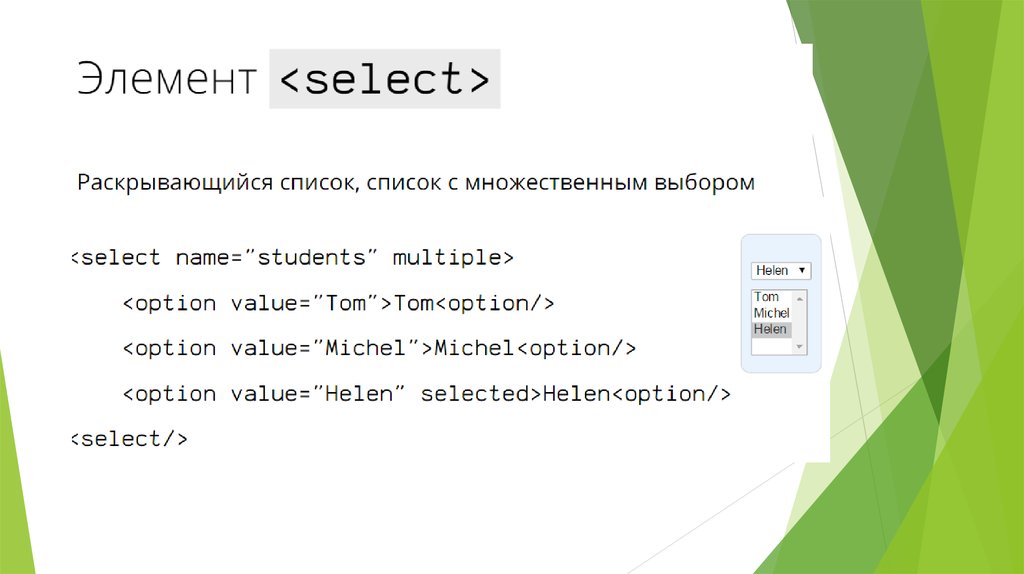
С помощью атрибута multiple можно создать список с выбором нескольких значений (список с множественным выбором).
Пункты выпадающего списка определяются с помощью тега <option>. Тег <optgroup> определяет группы пунктов внутри выпадающего списка HTML.
Выпадающий список в HTML является одним из элементов форм. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
При отправке формы, на сервер будет отправлена переменная, в качестве названия имеющая имя списка select (значение атрибута name), содержащая значение выбранного пункта списка. Если в выбранном пункте списка <option> есть атрибут value, то значением считается его содержимое, в противном случае значением считается содержимое тега <option>.
Синтаксис
<select>элементы списка</select>
Примеры использования выпадающего списка <select> в HTML коде
Ниже представлены 4 основных варианта выпадающих списков HTML.
Простой HTML выпадающий список
СинийЗеленыйЖелтыйКрасныйОранжевыйЧерный
HTML код простого выпадающего списка
<select name="user_profile_color_1">
<option value="1">Синий</option>
<option value="2">Зеленый</option>
<option value="3">Желтый</option>
<option value="4">Красный</option>
<option value="5">Оранжевый</option>
<option value="6">Черный</option>
</select>
Выпадающий список с выбором нескольких значений
Добавить списку возможность множественного выбора (выбора одновременно нескольких значений) можно используя атрибут multiple. Количество одновременно выводимых на экран пунктов списка с множественным выбором регулируется с помощью атрибута size.
Атрибут name такого списка должен заканчиваться символами «[]», например, name=»cars[]».
NissanToyotaBMWWolksvagenSkodaMercedes-Benz
HTML код выпадающего списка с выбором нескольких значений
<select name="user_cars[]" multiple="multiple" size="4">
<option value="1">Nissan</option>
<option value="2">Toyota</option>
<option value="3">BMW</option>
<option value="4">Wolksvagen</option>
<option value="5">Skoda</option>
<option value="6">Mercedes-Benz</option>
</select>
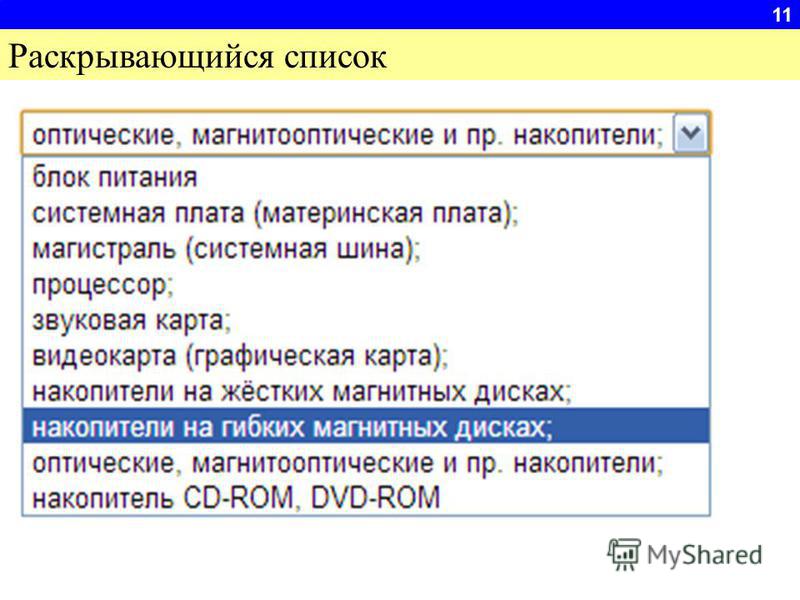
Раскрывающийся список с группами пунктов
Пункты в HTML списке select можно группировать с помощью тега <optgroup>. Название группы не доступно для выбора, служит для удобства пользователей.
МоскваСанкт-ПетербургНовосибирскКиевХарьковЛьвовМинскБобруйскГомель
HTML код раскрывающегося списка с группами пунктов
<select name="user_city">
<optgroup label="Россия">
<option value="1">Москва</option>
<option value="2">Санкт-Петербург</option>
<option value="3">Новосибирск</option>
</optgroup>
<optgroup label="Украина">
<option value="4">Киев</option>
<option value="5">Харьков</option>
<option value="6">Львов</option>
</optgroup>
<optgroup label="Беларусь">
<option value="7">Минск</option>
<option value="8">Бобруйск</option>
<option value="9">Гомель</option>
</optgroup>
</select>
HTML список обязательный для заполнения (выбора)
Для того, чтобы создать список select, обязательный для заполнения (<select> список, где пользователь должен обязательно выбрать значение) нужно использовать атрибут required, а также добавить внутрь списка первым пунктом <option> с пустым значением атрибута value.
Выберите значениеСинийЗеленыйЖелтыйКрасныйОранжевыйЧерный
HTML код выпадающего списка обязательного для выбора (заполнения)
<select name="user_profile_color_2" required="required">
<option value="">Выберите значение</option>
<option value="1">Синий</option>
<option value="2">Зеленый</option>
<option value="3">Желтый</option>
<option value="4">Красный</option>
<option value="5">Оранжевый</option>
<option value="6">Черный</option>
</select>
Поддержка браузерами
| Тег | |||||
| <select> | Да | Да | Да | Да | Да |
Атрибуты тега select
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает список неактивным. Данные списка, отмеченного этим атрибутом, не будут переданы на сервер при отправке формы. Атрибут также отключает возможность изменения состояния списка пользователем (например, изменение выбранного пункта). |
| form | id формы |
Указывает на форму, к которой относится список. Используется, если список <select> находится вне HTML кода формы. Если список находится внутри тега <form>, то использовать атрибут form не нужно, список по умолчанию привязан к форме, внутри которой находится. |
| multiple | не указывается / multiple |
Логический атрибут. |
| name | текст |
Имя списка. Используется при передаче данных формы на сервер. Значение списка будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| required | не указывается / required |
Логический атрибут. Если указан, список будет определен как обязательный для заполнения (обязательный для выбора). Форма не будет отправлена на сервер, если в таком списке не будет выбрано ни одно значение. 
|
| size | число |
Количество пунктов списка, одновременно выводимых на экран. Для выпадающего списка используется значение 1. Это значение по умолчанию. Если значение больше чем 1, вместо выпадающего списка будет выведен список со скроллингом. |
Тег <select> также поддерживает глобальные HTML атрибуты.
by Lebedev
Как создать в HTML выпадающий список?
Категория: Сайтостроение, Опубликовано: 2017-05-19
Автор: Юлия Гусарь
Приветствую вас, друзья и коллеги!
Очень часто в процессе разработки или доработки сайта возникает необходимость предоставления пользователю выбора, например, различных вариаций товара или услуги, фильтрации доступных опций и так далее. Для решения данных задач можно использовать выпадающие списки.
В этой статье я расскажу вам, как можно сделать на HTML выпадающий список и какие атрибуты можно использовать при его создании.
Навигация по статье:
- Как сделать раскрывающийся список html
- HTML выпадающий список с множественным выбором
- Как задать выбранный пункт по умолчанию
- Как подключить раскрывающийся список html к форме
Как сделать раскрывающийся список html
Для создания в html выпадающего списка существует тег <select>, который совместно с тегом <option>, позволяет создавать элементы интерфейса, содержащие перечень параметров в виде выпадающего списка с возможностью единичного или множественного выбора.
Перечень атрибутов для тега <select>:
autofocus – установка фокуса на элементе при загрузки страницы
disabled – отключение элемента
required – делает обязательным для заполнения
size – определяет высоту в закрытом состоянии. Задается числовым значением.
form – подключение к форме обратной связи
name – имя, для получения выбранного значения и передачи его в скрипт для обработки
Для последних трёх значение указывается в кавычках, все остальные просто дописываются к тегу <select>
Атрибуты для тега <option>:
label — дает возможность задать метку для элемента
selected – устанавливает пункт выбранным по умолчанию
value – позволяет задать значение для пункта, которое будет передано в форму для отправки или в скрипта для обработки.
Ниже я приведу несколько примеров использования атрибутов для тегов <select> и <option>
Пример самого простого раскрывающегося списка html:
Код:
<select> <option>Опция 1</option> <option>Опция 2</option> </select>
<select> <option>Опция 1</option> <option>Опция 2</option> </select> |
Размер выпадающего элемента, то есть, количество отображаемых элементов зависит от заданного параметра size. В случае, если он не задан, то в раскрывающемся списке html отображается по умолчанию 1 элемент.
В случае, если он не задан, то в раскрывающемся списке html отображается по умолчанию 1 элемент.
Ширина элемента по умолчанию определяется исходя из ширины самой длинной записи. Так же ее можно изменять CSS-стилями.
HTML выпадающий список с множественным выбором
По умолчанию доступен для выбора только один элемент. Если есть необходимость предоставления множественного выбора, то можно использовать атрибут
<select multiple> <option>Москва </option> <option>Санкт-Петербург</option> </select>
<select multiple> <option>Москва </option> <option>Санкт-Петербург</option> </select> |
Выбор нескольких позиций осуществляется при помощи зажатой клавиши CTRL + клик указателем мышки по нужному элементу.
При использовании множественного выбора, атрибут size будет принимать значение, равное количеству пунктов.
Как задать выбранный пункт по умолчанию
В случае если вам нужно задать в html выпадающем списке опцию, которая будет отображаться по умолчанию, используем атрибут selected. Например:
<select name=»country»> <option disabled>Выберите страну</option> <option selected>Россия</option> <option >Белоруссия</option> </select>
<select name=»country»> <option disabled>Выберите страну</option> <option selected>Россия</option> <option >Белоруссия</option> </select> |
Обратите внимание. Если первый пункт раскрывающегося списка html задать с атрибутом disabled, то его можно использовать как подсказку или placeholder.
Как подключить раскрывающийся список html к форме
После того как вы сделаете html выпадающий список, вам нужно будет как-то использовать полученные значения. Для этого мы можем использовать два атрибута name и form.
Для этого мы можем использовать два атрибута name и form.
Атрибут name позволяет задать имя для <select>. Далее, заданное имя можно использовать в качестве переменной в скриптах.
Например:
<select name=»count» > <option value=» Москва «>Москва</option> <option value=» Казахстан «>Казахстан</option> <option value=» Белоруссия «>Белоруссия</option> </select>
<select name=»count» > <option value=» Москва «>Москва</option> <option value=» Казахстан «>Казахстан</option> <option value=» Белоруссия «>Белоруссия</option> </select> |
Далее, вы можете использовать полученные данные в php-функции. Например, вот так:
function dataSelect(a) { n = a.count.selectedIndex if(n) alert(«Страна: » + f.count.options[n].value) }
function dataSelect(a) { n = a. if(n) alert(«Страна: » + f.count.options[n].value) } |
Атрибут form дает нам возможность подключить наш раскрывающийся список html к какой-либо форме на нашем сайте, в случае если он находится вне тега <form>. В кавычках нужно указать идентификатор формы, к которой мы хотим подключить наш html выпадающий список.
Например:
<select form=»cont-form «> <option value=»2″>2х2</option> <option value=» 3 «>3х3</option> <option value=» 4 «>4х4</option> </select>
<select form=»cont-form «> <option value=»2″>2х2</option> <option value=» 3 «>3х3</option> <option value=» 4 «>4х4</option> </select> |
Где «cont-form» — это ID формы.
Надеюсь, данная статья поможет вам разобраться, как сделать в html выпадающий список для своего сайта. Если вам понравилась данная статья, не забудьте поделиться ею в социальных сетях и оставить комментарий. Так же вы можете заглянуть на мой YouTube-канал, где найдете много интересного материала по созданию сайтов и интернет магазинов.
Если вам понравилась данная статья, не забудьте поделиться ею в социальных сетях и оставить комментарий. Так же вы можете заглянуть на мой YouTube-канал, где найдете много интересного материала по созданию сайтов и интернет магазинов.
Успехов вам в создании выпадающих списков!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Раскрывающийся список | Yocton
Элемент <select> создает раскрывающееся меню, из которого пользователь может выбрать пункт.
<select name="">
<option value="1">Один</option>
<option value="2">Два</option>
<option value="3">Три</option>
<option value="4">Четыре</option>
</select>ОдинДваТриЧетыре
Вы можете изменить количество отображаемых пунктов меню с помощью атрибута size. Значение этого атрибута равное 0 или 1 отображает стандартное раскрывающийся список. Если же атрибут
Если же атрибутsize превышает 1, то список отображается как поле, отображающее несколько строк, с одним значением на строку и полосой прокрутки для выбора доступных пунктов.
<select name="" size="3"></select>
ОдинДваТриЧетыре
По умолчанию пользователи могут выбирать только одно значение. Добавление атрибута multiple позволяет пользователям одновременно выбирать несколько элементов списка и отправлять все выбранные значения в форме. Использование атрибута multiple автоматически преобразует раскрывающийся список в поле, как если бы он имел определенный размер. Размер по умолчанию этого поля определяется конкретным браузером, который вы используете, и его невозможно вернуть в в вид обычного раскрывающегося списка.
<select name="" multiple></select>
ОдинДваТриЧетыре
При использовании атрибута multiple существует разница между использованием значений 0 и 1 для атрибута size. Использование 0 приведет к тому, что браузер будет вести себя по умолчанию, как будто атрибута
Использование 0 приведет к тому, что браузер будет вести себя по умолчанию, как будто атрибута size вообще нет. Использование значения равного 1 будет явно задавать размер получаемого поля только в одну строку.
ОдинДваТриЧетыре
Элементы option внутри элемента select — это те пункты списка, из которых пользователь будет выбирать. Стандартный синтаксис для элемента option выглядит следующим образом:
<option>Выбери меня</option>
Однако важно отметить, что текст внутри самого элемента <option> не всегда используется, и по существу становится значением по умолчанию для атрибутов, которые не указаны.
На самом деле внешним видом и передоваемым значением на сервер являются соответственно атрибуты label и value. Атрибут label представляет собой текст, который будет отображаться в раскрывающемся меню (видимый пункт, который вы выбираете из списка). Атрибут
Атрибут value — это текст, который будет отправлен вместе с отправкой формы. Если одно из этих значений опущено, то вместо него использует текст внутри элемента как значение. Таким образом, приведенный выше пример может быть «расширен»:
<option label="Пункт 1" value="1">Выбери меня</option> <option label="Пункт 2" value="2">
Выбери меня
Обратите внимание на отсутствие внутреннего текста и конечного тега, которые не требуются для фактического создания пункта списка. Если они будут включены, то внутренний текст будет проигнорирован, потому что оба атрибута указаны и текст не нужен. Тем не менее большинство пишут иным образом:
<option value="1">Пункт 1</option> <option value="2">Пункт 1</option>
Вы также можете указать определенный пункт, которая будет выбран в списке по умолчанию, добавив ему атрибут selected. По умолчанию, если в списке ни помечен ни один пункт атрибутом selected, то при отображении будет отображаться первый пункт. Если несколько пунктов имеют атрибут
Если несколько пунктов имеют атрибут selected, то последний пункт с атрибутом selected будет выбран по умолчанию.
<option value="2" selected>Два</option>
ОдинДваТриЧетыре
Если вы используете атрибут selected в многовариантном списке, то по умолчанию будут выбраны все пункты с этим атрибутом, и ни пункт не будет выбран, если все пункты не имеют этого атрибута.
<option value="1">Один</option> <option selected value="2">Два</option> <option value="3">Три</option> <option selected value="4">Четыре</option>
ОдинДваТриЧетыре
Вы можете группировать свои пункты в раскрывающимся списке, чтобы обеспечить более структурированный макет в длинном списке параметров, с помощью элемента <optgroup>.
Синтаксис очень простой, просто используя элемент с атрибутом label для идентификации заголовка для группы и содержащий ноль или более пунктов, которые должны быть внутри этой группы.
<select name="">
<option value="milk">Молоко</option>
<optgroup label="Фрукты">
<option value="banana">Бананы</option>
<option value="strawberry">Клубника</option>
</optgroup>
<optgroup label="Овощи" disabled>
<option value="carrot">Морковь</option>
<option value="zucchini">Цукини</option>
</optgroup>
</select>МолокоБананыКлубникаМорковьЦуккини
При использовании группировки пунктов не обязательно все их группировать. Кроме того, при отключении группы будут отключены все пункты внутри этой группы, и невозможно вручную включить один пункт в отключенной группе.
Элемент <datalist> указывает список пунктов для элемента . Он позволяет создать функцию автозаполнения для элементов . Пользователи будут видеть раскрывающийся список параметров по мере их записи.
Список, создаваемый элементом <datalist>, связывается с текстовым полем посредством атрибута id. Его значение должно совпадать со значением атрибута
Его значение должно совпадать со значением атрибута list элемента <input>.
<input list="Languages">
<datalist>
<option value="PHP">
<option value="Perl">
<option value="Python">
<option value="Ruby">
<option value="C+">
</datalist>Но не все браузеры поддерживают данный элемент, например Safari.
Выпадающий список в HTML выберите
Раскрывающийся список в HTML:
<select>
<option value ="1">Volvo</option>
<option value ="2">Saab</option>
<option value="3">Opel</option>
<option value="4">Audi</option>
</select>
Если выберите для отображения раскрывающегося списка, параметр — это элемент в раскрывающемся списке, а текстовое содержимое параметра — это значение, отображаемое на странице в элементе раскрывающегося списка, значение действительно необходимо. Значение передается на сервер.
Значение передается на сервер.
Эффект отображения выглядит следующим образом:
[img]http://dl.iteye.com/upload/attachment/0070/7541/c43e9e8b-623c-310f-87b2-b348e8c23b92.png[/img]
Более сложный раскрывающийся список:
<select>
<optgroup label="Swedish Cars">
<option value="1">Volvo</option>
<option value="2">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="3">Mercedes</option>
<option value="4">Audi</option>
</optgroup>
</select>
Этот раскрывающийся список содержит «группу элементов» (группу элементов), эту группу нельзя выбрать, используйте метку метки, чтобы отметить литеральное содержимое, реальный эффект — это атрибут значения.
Взгляните на этот выпадающий список, содержащий «Project Group»
[img]http://dl.iteye.com/upload/attachment/0070/7544/85f5e4a1-593d-36bd-89e0-6bfdc16ff0e9. png[/img]
png[/img]
Параметры в опции: selected = «selected»
Если вам нужно открыть страницу, выберите опцию по умолчанию, вам нужно использовать выбранный параметр:
<select>
<option value="1">Volvo</option>
<option value="2">Saab</option>
<option value="3" selected="selected">Mercedes</option>
<option value="4">Audi</option>
</select>
Параметр в опции: disabled = «disabled»
Если вам нужно отключить элемент, но не хотите его скрывать, вы можете использовать атрибут disabled
<select>
<option value="1">Volvo</option>
<option value="2">Saab</option>
<option value="3" disabled="disabled">Mercedes</option>
<option value="4">Audi</option>
</select>
Параметр в опции: заголовок
Если вам нужно дать подсказку, когда мышь находится над элементом, вы можете использовать атрибут title
<select>
<option value="1">Volvo</option>
<option value="2">Saab</option>
<option value="3">Mercedes</option>
<option value="4" title="Audi, your best choice!">Audi</option>
</select>
На самом деле, title также может использоваться во многих других тегах HTML!
[img]http://dl. iteye.com/upload/attachment/0070/7546/875b5ee7-43dd-37e9-936a-d39a43075837.png[/img]
iteye.com/upload/attachment/0070/7546/875b5ee7-43dd-37e9-936a-d39a43075837.png[/img]
Интеллектуальная рекомендация
Как ссылаться на файлы * .jar, * .aar и .so в Android Studio
Ссылка на файл .jar При создании нового проекта Android Studio уже поддерживает ссылку на файлы jar по умолчанию из-за следующего предложения: Итак, чтобы процитировать файл .jar, просто скопируйте па…
Модуль NGINX HTTP_RANDOM_INDEX_MODULE / Случайная домашняя страница (по умолчанию)
Во-первых, введение 1. Компилировать вариант —with-http_random_index_module 2, Роль: Состояние клиента Nginx Во-вторых, синтаксис конфигурации В-третьих, конфигурация В-четвертых, чек (нет файла linu…
Python цифровой водяной знак (изображение и PDF документ)
Во-первых, цифровое определение водяного знака Цифровые водяные знаки встраиваются в цифровом носителе (в том числе мультимедиа, документ, программное обеспечение и т.д.) в цифровой вектор, который не…
BFMe x Longfeng Group объединяет усилия
Гонконг, 27 октября 2018 года / PRNewswire / -Longfeng Group и трансграничная платформа электронной коммерции BFMe совместно организовали пресс-конференцию в отеле Royal Plaza в Монг-Коке в 2 часа дня. ..
..
Как войти в двойную часть учебника Guitar Pro
Guitar Pro Существующий палец и тонус всей гитары включены, понять все виды разделения, возьмите гитару, слушайте демонстрацию. Вы можете узнать, когда вы можете узнать, и каждая часть также очень чет…
Вам также может понравиться
Несколько часто используемых макетов страниц
Предисловие Веб -макет является первым шагом в разработке веб -страницы Front -End. Это самая основная часть и очень важная часть. Макет заключается в создании общей структуры веб -страницы. Хороший м…
Сухие товары | Dubbo Community Developer Day Office Sharing
Здравствуйте, все хорошо, я маленький стек монахов. Вчера — 26 октября 2019 года, мне повезло участвовать в «Дня разработчика Dubbo Community», проводимым Али в Чэнду. Это событие собирает…
Проблема пространства имен нестандартного плагина Jquery
Недавно в проекте использовались jquery и DWR. Когда эти две платформы используются вместе, возникают конфликты. Решение простое. Добавьте пространство имен в jquery, например: var $ j = jQuery.noConf…
Решение простое. Добавьте пространство имен в jquery, например: var $ j = jQuery.noConf…
Intellij связан с местным хранилищем Maven
File->Settings->Maven ———————————————— File->other Settings->Settings for New Project…
Java_linklist — это предварительная реализация
1. Создайте класс узла 2. Создайте класс linklisttestest …
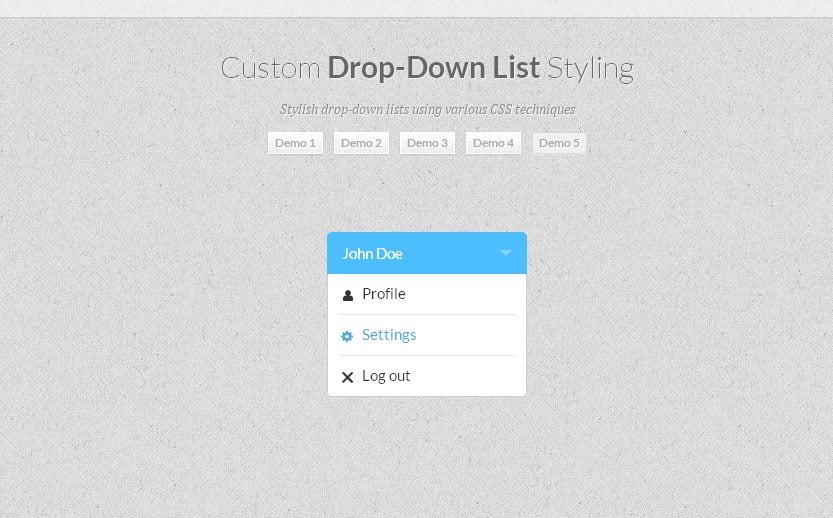
Все что нужно знать о раскрывающихся списках (dropdown)
Раскрывающиеся списки (выпадающие списки / меню) получили большую популярность в мире интерфейсов – и, если честно, не без причины. Если они сделаны плохо, они становятся громоздкими, ошеломляющими и безобразными. Но в этой статье мы поговорим о том, что делать, когда вы вынуждены их использовать.
Я также хочу уточнить, что есть два основных типа раскрывающихся списков: те, которые используются для навигации, и те, которые используются в формах. В этой статье мы рассмотрим только второй тип, используемый в формах.
1. Анатомия
Анатомия раскрывающегося списка очень похожа на анатомию поля ввода текста. Чтобы сравнить их, прочтите предыдущую статью.
Анатомия раскрывающегося списка формы
2. Типы и варианты раскрывающихся списков
Хотя стандартные выпадающие списки широко известны, есть несколько различных типов и вариантов, которые вам, возможно, придется рассмотреть для вашего следующего проекта. Обратите внимание, что в эти примеры я включил только раскрывающиеся списки, используемые в формах, а не те, которые используются в навигации.
Стандартный раскрывающийся список
Стандартный раскрывающийся список – это то, о чем мы думаем, когда слышим словосочетание «раскрывающийся список» или «выпадающий список». В активном состоянии он должен быть внешне похож на поле ввода текста, пока вы не нажмете на него и не откроете меню.
Стандартный раскрывающийся список
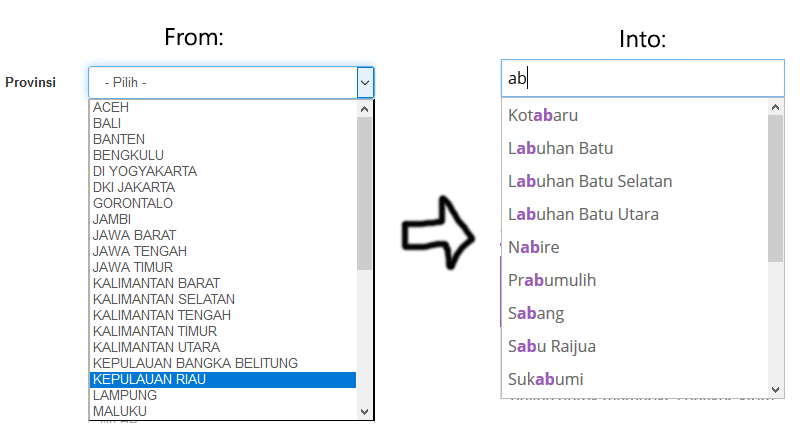
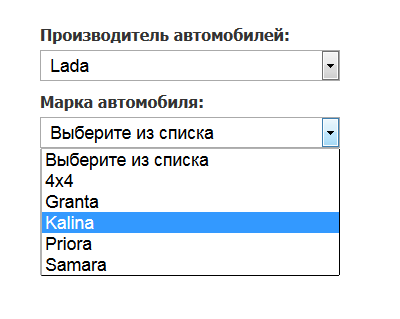
Раскрывающийся список с автодополнением (autosuggest)
Я их люблю. Впервые я узнал об автодополнении в поле поиска Google, однако, я понятия не имею, где оно было впервые реализовано. (Пишите в комментариях, если знаете). Это особенно полезно, когда у вас есть длинные списки, а пользователь уже знает ответ (например, страну проживания).
Впервые я узнал об автодополнении в поле поиска Google, однако, я понятия не имею, где оно было впервые реализовано. (Пишите в комментариях, если знаете). Это особенно полезно, когда у вас есть длинные списки, а пользователь уже знает ответ (например, страну проживания).
Раскрывающийся список с автодополнением
Раскрывающийся список с автодополнением и автозаполнением (autocomplete)
Автодополнение не следует путать с автозаполнением (autocomplete). Автодополнение– это, когда в поле ввода отображаются варианты, из которых пользователь может выбирать. Автозаполнение – это, когда форма предлагает способ завершения слова или фразы.
Раскрывающийся список с автодополнением и автозаполнением
Иногда поля с автозаполнением замаскированы под поле ввода текста, пока вы не начнете печатать.
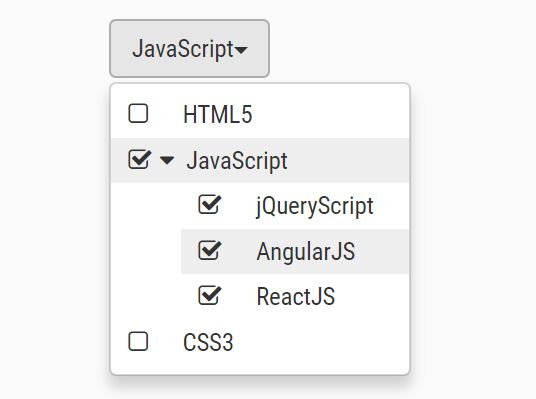
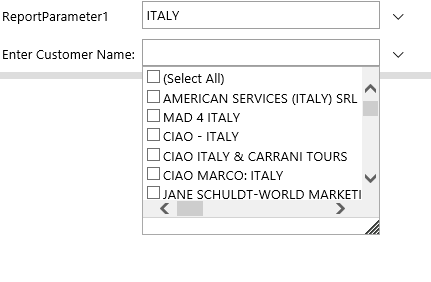
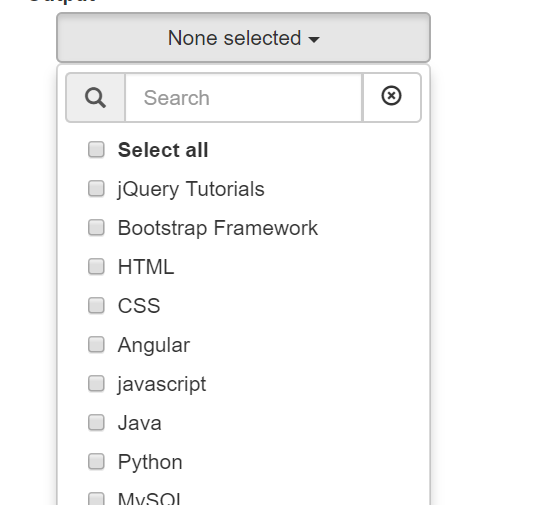
Раскрывающийся список со множественным выбором
Хотя большинство раскрывающихся списков являются расширением переключателей (вы можете выбрать только один элемент), этот раскрывающийся список является расширением флажков: пользователь может выбрать несколько элементов в одном поле ввода.
Раскрывающийся список со множественным выбором
Если возможно, постарайся избегать этого типа списков. Мне пришлось использовать его из-за безумно длинного перечня категорий, и я все еще просыпаюсь ночью в холодном поту из-за этого решения. В идеале, хотелось бы использовать автодополнение с автозаполнением.
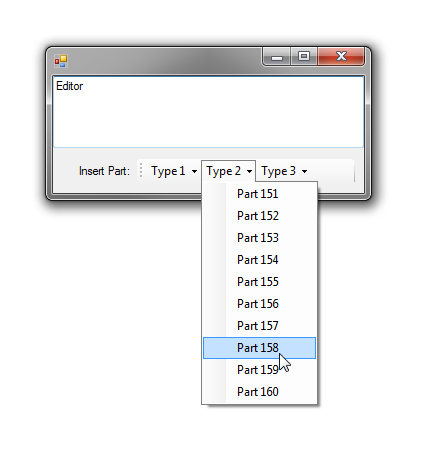
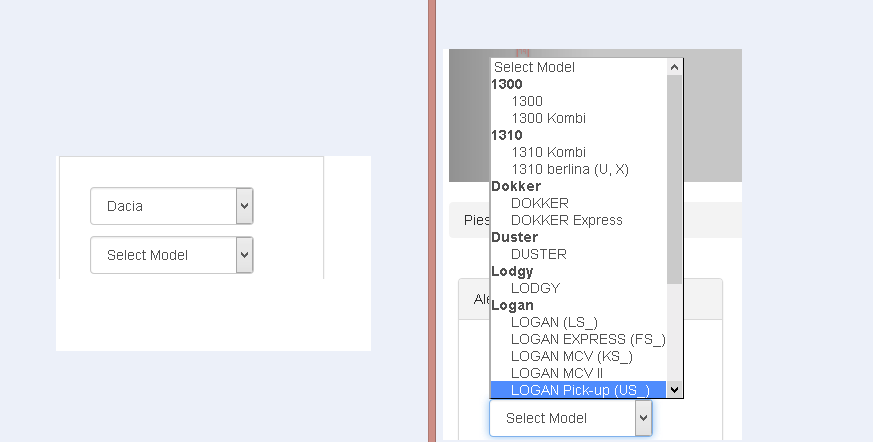
Раскрывающийся список с группами
Хотя длинные выпадающие списки не идеальны, вы можете сгруппировать некоторые элементы по разным категориям, чтобы упростить поиск нужного варианта.
Раскрывающийся список с группами
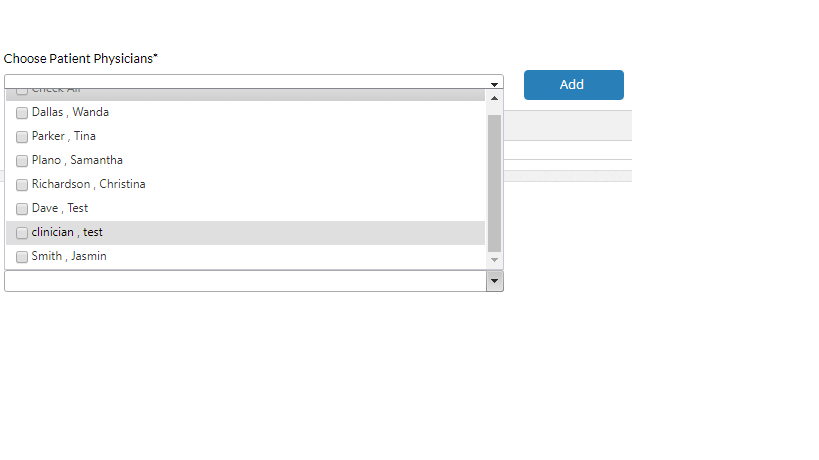
Меню с множественным выбором
Хотя технически это не раскрывающийся список, меню с множественным выбором является альтернативой. В отличие от раскрывающегося списка, оно открыто с самого начала и представляет собой небольшое окно прокрутки.
Фиксированное прокручиваемое меню
Хотя они хороши для настольных компьютеров, они ужасны для мобильных устройств, поскольку являются «прокруткой внутри прокрутки».
Лично я использовал этот паттерн всего раз (должен сказать, что меня заставили), и я редко встречаю его. Если у вас есть дополнительная информация о нем, пожалуйста, пишите в комментариях 🙂
Выборщик дат (Date picker)
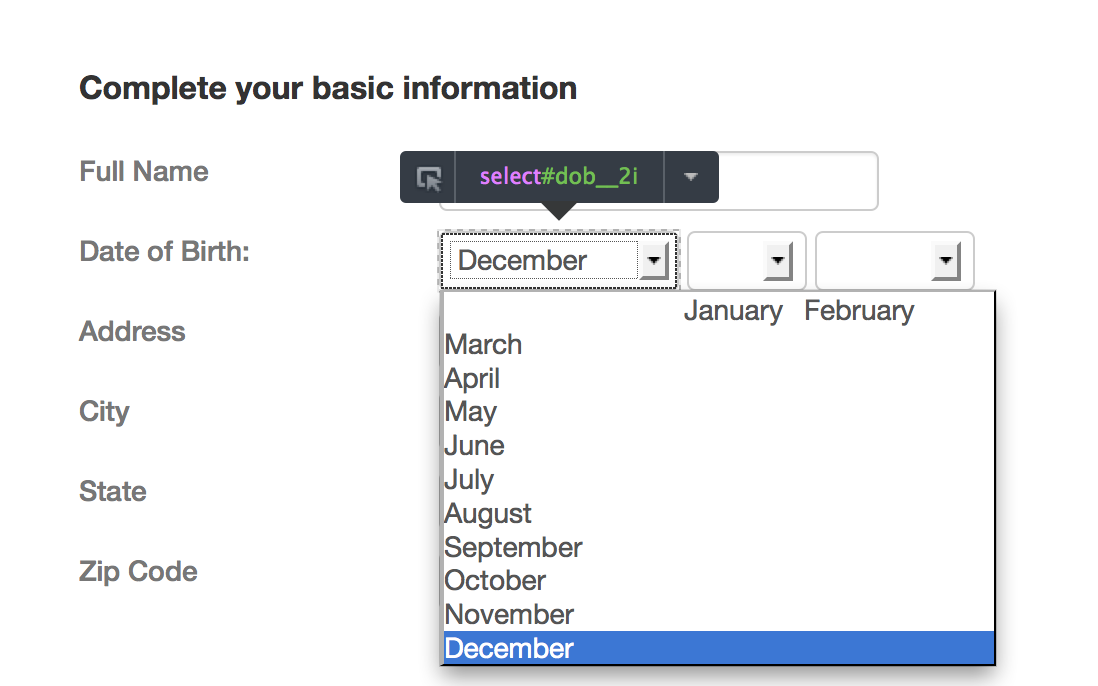
Выборщик даты следует использовать только для планирования собраний, событий и т. д. Наличие календаря с указанием дней недели прекрасно помогает вам решить, когда организовать бранч, но невероятно раздражает, если вы хотите ввести дату окончания срока действия паспорта. Мне нравятся формы, в которых вы можете печатать, а также выбирать дату из выпадающего списка – просто убедитесь, что ввод достаточно умный, чтобы добавить «/» между месяцами, днями и годами, в противном случае это немного запутывает.
Выборщик дат
Рекомендации Тесс, как заставить людей ненавидеть тебя:
- Когда вы просите людей указать день, когда истекает срок действия карты или паспорта, используйте выпадающее меню календаря. Ведь им важно точно знать, в какой день недели истекает срок действия их карты.

- При запросе пользователей ввести дату рождения, используйте выпадающий календарь. Бонус: убедитесь, что нажатие на каждый месяц –единственный способ, которым пользователи могут перемещаться по годам. Еще бонус: этот паттерн дизайна особенно полезен в онлайн-формах для домов престарелых.
Выборщики дат и диапазоны дат – это сложные звери, поэтому я не стал вдаваться в подробности, но, возможно, однажды я напишу про них отдельную статью. Возможно.
3. Стили раскрывающихся списков
В отличие от типов раскрывающихся списков, «стили раскрывающихся списков» относятся к тому, как на самом деле выглядит выпадающий список, а не как он работает. Ниже я перечислил ряд распространенных стилей.
Стандартный стиль с прикрепленным списком (attached)
Я называю этот стиль «стандартным», потому что именно его мы привыкли видеть.
Стандартный стиль (attached)
Стандартный стиль с отдельным списком (detached)
Я встречаю стиль с отдельным меню все чаще и чаще. Это имеет смысл, поскольку позволяет меню находиться над или под полем в зависимости от области просмотра браузера.
Это имеет смысл, поскольку позволяет меню находиться над или под полем в зависимости от области просмотра браузера.
Стандартный стиль (detached)
Закругленные границы
Закругленные границы прекрасно подходят интерфейсам, имеющим игривый внешний вид.
Закругленные границы
С иконками
Добавление простой иконки в начало поля ввода может сделать его более «спроектированным». Когда кто-то жалуется, что форма выглядит слишком скучно («Стив, это форма с 20 полями ввода – как думаешь, на что она будет похожа?»), я просто добавляю иконки.
Раскрывающийся список с иконками
Совет ленивого дизайнера: Если кто-то жалуется на скучную форму, просто добавьте иконки. Это проверенный и верный метод, который практически не требует усилий, и ваш клиент будет доволен.
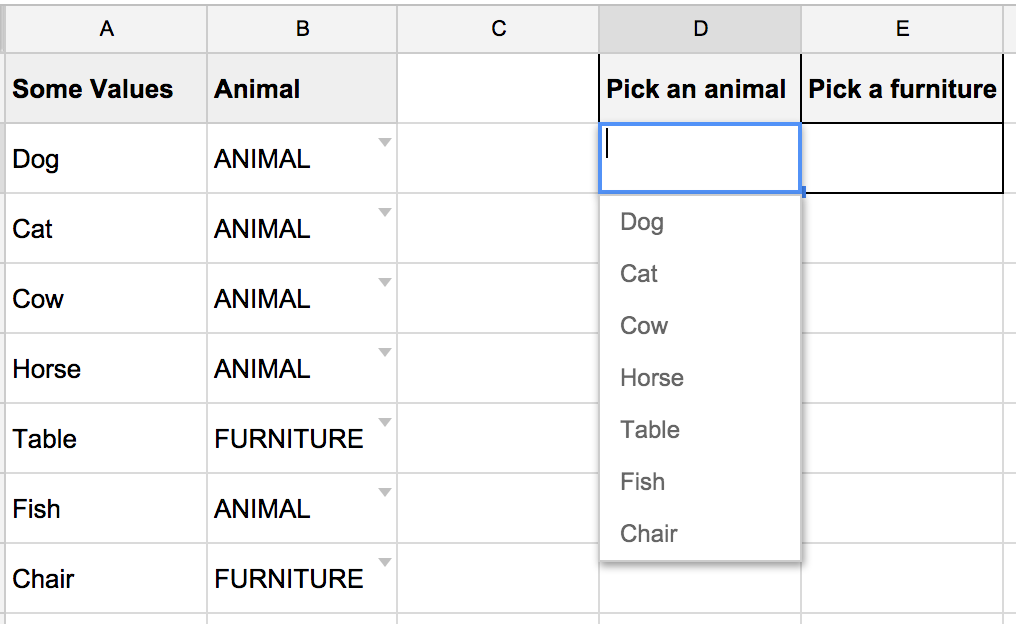
С изображениями
Как правило, я избегаю добавлять изображения к элементам в раскрывающемся списке – просто потому, что обновлять его крайне трудно, особенно, если список сильно меняется. Однако это очень полезно, когда вы хотите показать разницу между вещами (собаками, пирожными, офисной мебелью и т. д.).
Однако это очень полезно, когда вы хотите показать разницу между вещами (собаками, пирожными, офисной мебелью и т. д.).
Раскрывающийся список с изображениями. Фото с Unspalsh.Фото: Strawberry cake — @alinasagirova , Cheese cake — @patuphotos, Chocolate cake — @tuvaloland
Однако, я придерживаюсь мнения, что из-за ограниченного размера раскрывающегося списка очень трудно увидеть, что представляют собой изображения (см. скриншот выше). Поэтому обычно это не стоит усилий, если вы не сделаете изображения действительно большими.
Раскрывающийся список Material Design с заливкой
Мои постоянные читатели знают, что я большой поклонник Material Design, включая их выпадающие списки.
Поле «только линия» больше не используется в руководстве Material Design, но вы все равно встретите его в Интернете. Если вы хотите узнать больше, я написал об этом в предыдущей статье, а Dave Chui ответил здесь.
Раскрывающийся список Material Design с линией
Поле «только линия» было заменено на «раскрывающийся список с заливкой», и, судя по пользовательским тестам оно работает лучше. Это намного удобнее для пользователя – и в это главное.
Это намного удобнее для пользователя – и в это главное.
Раскрывающийся список Material Design с заливкой
Раскрывающийся список Material Design с рамкой
Как и их текстовые поля с рамкой, раскрывающиеся списки с рамкой Material Design крутые. Их меню отделено от раскрывающегося контейнера, что может помочь решить некоторые проблемы юзабилити.
Я уверен, что все видели симпатичную маленькую анимацию, когда в фокусе метка становится меньше в верхней части поля ввода. Я также хотел отметить один момент, который часто упускаю из виду. Если вы посмотрите на фактический раскрывающийся список, вы заметите, что первый элемент пуст. Это сделано для того, чтобы пользователь мог «сбросить» раскрывающийся список, если захочет вернуться к этому вопросу позже или оставить его пустым.
Раскрывающийся список Material Design с рамкой
4. Состояния раскрывающихся списков
Когда пользователь взаимодействует с полем ввода любого типа, оно должно переключать состояния или менять внешний вид, чтобы дать пользователю обратную связь. Здесь мы рассмотрим различные состояния раскрывающихся списков.
Здесь мы рассмотрим различные состояния раскрывающихся списков.
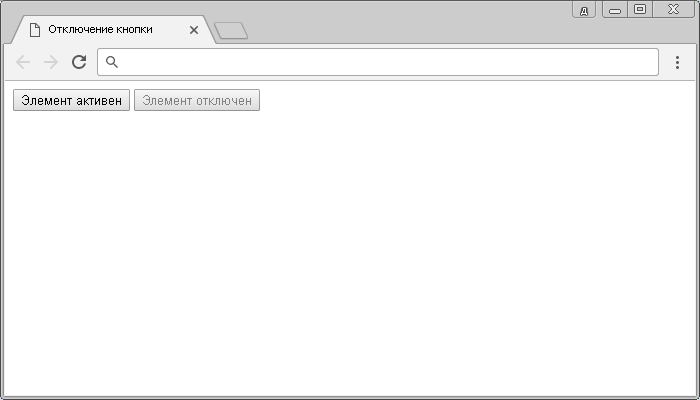
Активное состояние
Активное состояние – это то, как будет выглядеть раскрывающийся список до того, как пользователь с ним взаимодействует.
Активное состояние
Отключенное состояние
Если вы отключите поле ввода, пользователи не смогут взаимодействовать с ним, но смогут его увидеть. Вы можете использовать его, если этого требуют ваши бизнес-правила, но, вероятно, это будет не очень часто.
Отключенное состояние
Наведение курсора
Если пользователь наводит курсор на раскрывающийся список, он должен показать, что он кликабелен.
Состояние наведения курсора
Совет нуба: Вы не можете наводить курсор на сенсорных устройствах, поэтому, если проектируете приложения для мобильных устройств или планшетов, не создавайте для них подобные состояния.
Состояние выделения
Состояние выделения – это когда пользователь использует tabbing map (т. е. использует «tab» для навигации по интерфейсу и «enter» для ввода информации) и выделяет раскрывающийся список перед его выбором. Обычно мы видим это как «синий ореол» на интерактивных элементах.
е. использует «tab» для навигации по интерфейсу и «enter» для ввода информации) и выделяет раскрывающийся список перед его выбором. Обычно мы видим это как «синий ореол» на интерактивных элементах.
Однако некоторые сайты сочетают в себе состояние выделения и фокуса, поэтому, даже, если пользователь не нажимает клавишу «Enter», раскрывающийся список сразу же открывается. Я не знаю, какая система лучше. Логично, что объединение двух состояний имеет смысл. Однако меня запутывает, когда раскрывающиеся списки открываются, а я не говорил им это делать. Кто-нибудь имел подобный опыт? Пишите в комментариях.
Альтернативные состояния выделения
Состояние фокуса
Состояние фокуса – это когда элемент является интерактивным. Как только вы нажмете на выпадающий список, откроется меню и отобразятся его варианты.
Несмотря на то, что многие раскрывающиеся списки, с которыми я взаимодействовал, оставляют стрелку неизменной в активном и фокусном состояниях, я предпочитаю менять направление стрелки. А еще вы можете анимировать изменение направления стрелки.
А еще вы можете анимировать изменение направления стрелки.
Состояние фокуса
Когда пользователь наводит курсор на пункты в меню, он должен отображать, какой вариант находится под ним.
Состояние фокуса при наведении курсора
Завершенный ввод
Как только пользователь выбрал вариант, окно ввода должно быть привязано или анимировано обратно в активное состояние, с той разницей, что в нем будет отображаться выбранный элемент.
Завершенный ввод
Ошибка обратной связи
При свободном вводе текста пользователь может сделать опечатку. Однако, поскольку варианты ответа в раскрывающемся списке предопределены, должен быть только один тип обратной связи при ошибке – «Пожалуйста, заполните поле», если пользователь нажмет кнопку «Отправить» до того, как закончит заполнение формы.
Ошибка обратной связи
5. Что должен сказать плейсхолдер
Как правило, я бы оставил плейсхолдер / текст подсказки аналогичным остальным полям. Все еще не уверены? Вот несколько вариантов:
Все еще не уверены? Вот несколько вариантов:
Пустой плейсхолдер
Оставьте плейсхолдер пустым, если в других текстовых полях нет плейсхолдеров.
Раскрывающийся список с пустым плейсхоледром
Общие подсказки в плейсхолдере
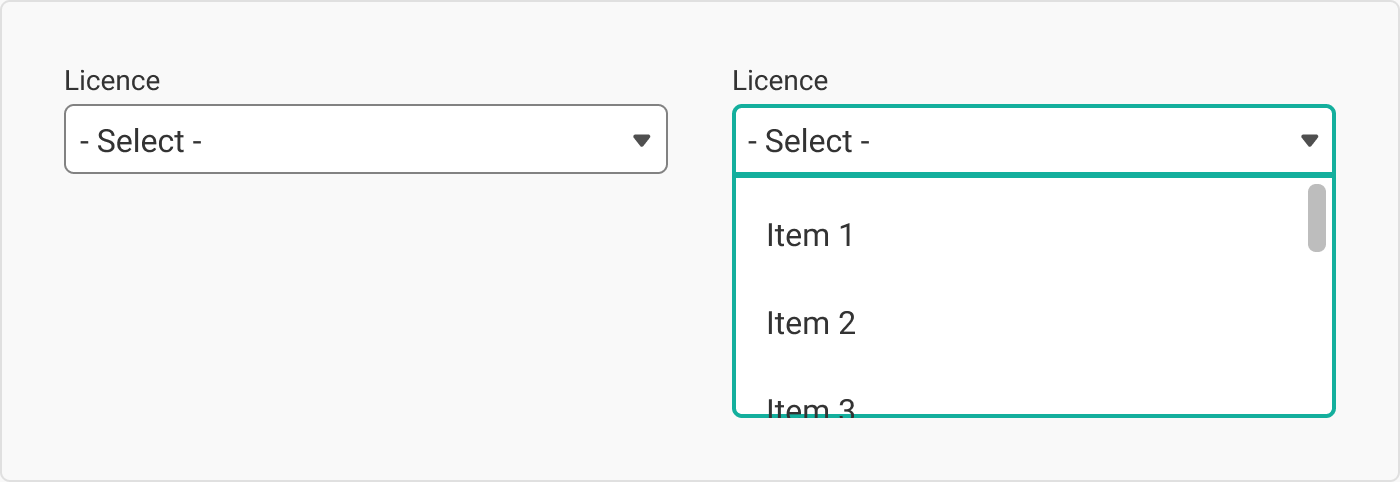
«- Select -», «Choose» и т.д. – это классические подсказки для раскрывающихся списков.
Раскрывающийся список с общими подсказками
Побуждающая фраза в плейсхолдере
Использование универсальных «Select» / «Choose», а затем того, что вы хотите, чтобы пользователи выбрали, является классным способом сохранить согласованность в раскрывающихся списках, а также дать вашим пользователям подсказку относительно того, что делать.
Раскрывающийся список с побуждающей фразой
Выбранный вариант в качестве плейсхолдера
Хотя у вас есть возможность отобразить предварительно выбранный элемент в раскрывающемся списке, вы должны быть осторожны, чтобы убедиться, что пользователь его заметил и прочитал – в противном случае он может дать согласие на то, чего не хочет. #КассическийПриемТемныхПаттернов
#КассическийПриемТемныхПаттернов
Раскрывающийся список с выбранным вариантом в качестве плейсхолдера
Так какой вариант выбрать? Если вы сомневаетесь, сохраняйте последовательность. Если все текстовые поля имеют плейсхолдеры, используйте их.
6. Когда не использовать выпадающий список (а когда нужно)
Этот раздел посвящен всем сайтам, которые заставляют меня вводить год рождения, используя выпадающий список: f *** you. Не нужно напоминать мне о быстро растущем возрасте, пролистывая длинный список месяцев, пока я в конце концов не найду год своего рождения.
Если у вас меньше пяти вариантов
Если у вас меньше пяти вариантов, возможно, проще использовать переключатели, а не дополнительный клик, чтобы перейти ко всем параметрам списка. Потому что список больше пяти вариантов, начинает занимать много места.
Альтернатива выпадающего списка: если у вас меньше пяти вариантов
Примечание: некоторые люди говорят, что должно быть меньше шести вариантов, но вы сами решите какое правило вам подходит.
Если проще напечатать, чем выбрать
Если вашему пользователю потребуется меньше времени, чтобы набрать текст, чем выбрать вариант из выпадающего списка, вам действительно нужен ответ, что лучше? Например, для даты рождения легче напечатать, чем использовать три отдельных раскрывающихся списка.
Альтернатива выпадающего списка: если легче напечатать
Иногда разработчики могут возразить против этого, так как проще сделать раскрывающийся список, чем установить все правила, что пользователи могут и не могут вводить в полях свободного набора текста. Увы, я много раз проигрывал эту битву, но продолжаю вести борьбу.
Если у вас есть два варианта, и это «on» и «off» (или «да» и «нет»)
Раскрывающийся список с двумя вариантами немного раздражает. Особенно с вопросами «да / нет». Переключатели прекрасно подходят для подобных вопросов.
Альтернатива выпадающего списка: если у вас есть вопрос с двумя вариантами ответа
Если варианты ответа числовые
Если варианта ответа числовые, у вас есть несколько вариантов.
Первый – позволить пользователю напечатать ответ. Степперы также полезны, но я бы предложил использовать их только в том случае, если ожидается, что будет не больше пяти вариантов. В противном случае ваш бедный пользователь будет долго сидеть, кликая до 100.
Альтернатива выпадающего списка: если варианты числовые
Второй использует ползунок (слайдер), чтобы выбрать значение. Слайдеры особенно полезны для больших чисел или приблизительных значений.
Альтернатива выпадающего списка: если варианты числовые
Альтернатива выпадающего списка: если варианты имеют диапазон
Если вариантов много
Если в раскрывающемся списке много вариантов (которых по возможности следует избегать), позвольте пользователю «искать» нужный вариант. Чаще всего это можно увидеть в выпадающих списках стран, поскольку они длинные, но на них легко ответить. Как упоминалось ранее, это лучше всего работает в паре с автозаполнением.
Альтернатива выпадающего списка: если вариантов много, НО пользователь знает ответ, прежде чем кликнуть по раскрывающемуся списку
Итак, когда вы должны использовать раскрывающийся список?
Данные ввода должны соответствовать двум требованиям, чтобы рассмотреть возможность использования раскрывающегося списка:
- Есть более шести вариантов.

- Когда варианты не являются чем-то, что пользователь сразу узнает. Например, представьте, что ваш пользователь загружает видео, а хост должен знать, какую лицензию прикрепить к видео. Среднестатистический пользователь не будет знать все варианты, доступные на платформе, поэтому потребуется раскрывающийся список.
7. Нативные раскрывающиеся списки
Мы склонны использовать нативные или стандартные варианты, когда время и бюджет ограничены или, когда мы работаем над MVP. Наличие кастомных полей ввода – это глазурь на торте, но иногда у нас нет возможности сделать эту сладкую глазурь. В этом случае полезно знать, с чем вам придется работать.
Кроме того, нативные раскрывающиеся списки более безопасны, когда дело доходит до юзабилити на разных устройствах.
Наши широкомасштабные тесты юзабилити и сравнительный анализ показывают, что в то время как 82% сайтов электронной коммерции используют в процессе оформления заказа кастомные раскрывающиеся списки, 31% из них имеют значительные проблемы юзабилити.
— Кристиан Хольст
Статью можно прочитать здесь
По умолчанию
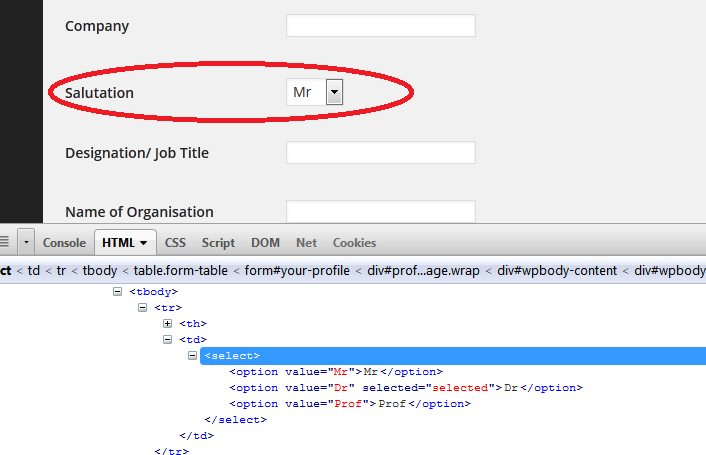
Вот несколько примеров нативных раскрывающихся списков. Чтобы попробовать их, перейдите по ссылке: https://html.com/attributes/option-selected/
Нативные мобильные раскрывающиеся списки | https://html.com/attributes/option-selected/
Нативные декстопные раскрывающиеся списки https://html.com/attributes/option-selected/
Как вы можете видеть в этих примерах, все они немного различаются в зависимости от платформы и браузера. Они не красивые, но очень удобны в использовании.
Использование оболочки
Раньше я называл подобные раскрывающиеся списки «полу-кастомными», но недавно нашел статью, в которой этот паттерн называется оболочкой (shell) – это звучит куда формальнее. Поэтому впредь я буду называть это оболочкой, и буду использовать этот термин на совещаниях. Я буду наслаждаться, когда люди будут спрашивать меня, что это значит, просто чтобы я мог показать, насколько я умен.
«НО, что такое оболочка?», спросите вы. Оболочка – это когда поле выглядит нестандартно, но, когда вы кликаете по нему, оно использует нативный стиль раскрывающегося списка. Это простой способ сохранить стиль страницы в соответствии с вашим брендом и снизить стоимость разработки. Это также помогает решить проблемы UX, которые могут возникнуть с кастомными полями ввода.
Оболочка раскрывающегося списка
8. Проверка доступности?
- Активное состояние раскрывающегося списка (включая метку) превышает 44px? (Мы учитываем метку, потому что, если вы кликните по метке, раскрывающийся список все равно должен открыться).
- Все варианты в раскрывающемся списке имеют высоту более 44px с расстоянием 8px между ними?
- Соответствуют ли цвета стандартам доступности AAA?
- У вашего раскрывающегося списка есть выделенное состояние?
- Убедитесь, что выпадающие списки работают с tabbing map.
- Если вы используете кастомный раскрывающийся список, убедитесь, что он может открываться вверх или вниз в том случае, если область просмотра браузера находится слишком низко.

И, если вы сомневаетесь, посетите https://webaim.org/techniques/forms/controls
Как знают мои постоянные читатели, прошло много времени с тех пор, как я написал предыдущую статью, и я сожалею, что это заняло так много времени. Знаете, нет ничего лучше, чем глобальная пандемия, которая заставит вас вернуться к написанию статей.
Многие ненавидят раскрывающиеся списки– и это правильно. Но иногда существует несколько возможных альтернатив, и, если это так, вы должны улучшить раскрывающиеся списки.
Спасибо Lesedi Hermans.
Перевод статьи uxdesign.cc
Ищем баланс между нативным и кастомным селектом — Веб-стандарты
Есть план! Мы сделаем стилизованный селект. Стилизуем не просто снаружи, но и внутри. Полный контроль над стилизацией. Вдобавок к этому мы сделаем его доступным. Мы не будем пытаться повторить за браузером всё, что он делает по умолчанию при отрисовке нативного <select>. Мы буквально будем использовать нативный <select>, как только используется любая вспомогательная технология. Но когда будет использоваться мышь, мы отрисуем стилизованную версию и заставим ее функционировать как
Но когда будет использоваться мышь, мы отрисуем стилизованную версию и заставим ее функционировать как <select>.
Вот что я понимаю под «гибридным» селектом: это одновременно и нативный <select>, и его стилизованная альтернатива.
Селект, выпадающий список, навигация, меню… название имеет значениеСкопировать ссылку
Во время изучения данной темы я думала обо всех тех названиях, которыми разбрасываются, когда говорят о селектах. Наиболее общие из них — «выпадающий список» и «меню». Есть два типа ошибок при наименовании, которые мы можем допустить: дать одинаковые названия разным элементам или дать разные названия одинаковым элементам.
Перед тем, как мы двинемся дальше, позвольте мне внести ясность касательно использования термина «выпадающий список». Вот как я его понимаю:
Выпадающий список — интерактивный компонент, состоящий из кнопки, которая показывает и прячет список элементов, в основном по наведению мыши, клику или тапу.
По умолчанию список невидим до начала взаимодействия. Список обычно показывает блок содержимого (опций) поверх другого контента.
Множество интерфейсов могут выглядеть похоже на выпадающий список. Но просто назвать элемент «выпадающим списком» — всё равно что использовать слово «рыба» для описания животного. Какое семейство рыб? Рыба-клоун не то же самое, что и акула. То же касается и выпадающих списков.
Отличаем рыбу-клоуна от акулы.Подобно тому, как в море существует много разных видов рыб, есть множество компонентов, о которых мы можем вести речь, столкнувшись со словосочетанием «выпадающий список».
- Меню: список команд или действий, которые пользователь может исполнить на странице.
- Навигация: список ссылок, используемых для перемещения по сайту.
- Селект: контрол формы
<select>, показывающий пользователю список опций, которые он может в ней выбрать.
Решение, о каком типе выпадающих списков мы ведём речь, может быть туманным. Вот несколько примеров из веба, подходящих под мою классификацию вышеупомянутых элементов. Оно основано на моём исследовании, и иногда, когда я не могу найти подходящий ответ, интуитивно основано на моём опыте.
Вот несколько примеров из веба, подходящих под мою классификацию вышеупомянутых элементов. Оно основано на моём исследовании, и иногда, когда я не могу найти подходящий ответ, интуитивно основано на моём опыте.
| № | Ожидаемое поведение | Тип списка |
|---|---|---|
| 1 | Ожидается, что выбранный вариант отправится внутри формы на сервер, например, возраст. | Селект |
| 2 | Выпадающему списку не нужен выбранный вариант, например, список действий: копировать, вставить и вырезать. | Меню |
| 3 | Выбранный вариант влияет на контент, например, сортировка списка. | Меню или селект, подробности чуть позже. |
| 4 | Выпадающий список содержит ссылки на другие страницы, например, большая навигация со ссылками на разделы сайта. | Открывающаяся навигация |
| 5 | Содержимое выпадающего меню — не список, например, выбор даты. | Что-то другое, что не следует называть выпадающим списком |
Не все воспринимают интернет и взаимодействуют с ним одинаково. Именование пользовательских интерфейсов и определение дизайн-паттернов — фундаментальный процесс, хотя и с достаточным пространством для личной интерпретации.
Вот тип выпадающего списка, который определенно можно назвать меню. Его использование является горячей темой при обсуждении доступности. Я не буду много говорить об этом здесь, но позвольте мне просто подчеркнуть, что тег <menu> устарел и не рекомендуется к использованию. Вот подробное руководство по инклюзивным меню и меню-кнопкам (в переводе на «Веб-стандартах», прим. редактора), включая объяснение почему ARIA-роль menu не следует использовать для навигации по сайту.
Мы даже не коснулись других элементов, которые попадают в довольно серую зону, что делает классификацию выпадающих списков ещё более туманной из-за недостака практических примеров использования от WCAG.
Уфф… получилось много. Давайте забудем обо всём этом беспорядке с выпадающими списками и сосредоточимся исключительно на элементе <select>.
Давайте поговорим про
<select>Скопировать ссылкуСтилизация элементов формы — увлекательное путешествие. Согласно MDN, есть хорошие, плохие и злые. К хорошим относится тег <form>, который попросту является блочным элементом. К плохим — чекбоксы, стилизация которых возможна, но громоздка. <select> определенно из области злых.
Про это написано огромное количество статей и даже в 2020 всё еще трудно создать кастомный селект и некоторые пользователи всё ещё предпочитают простые и нативные селекты.
Для разработчиков <select> — самый разочаровывающий элемент форм, главным образом из-за отстутствия поддержки стилизации. Борьба в UX за это настолько велика, что мы ищем альтернативы. Что ж, я думаю, что первое правило <select> такое же, как с ARIA: избегайте его использования, если можете.
Я могла бы закончить статью прямо сейчас словами «Не используйте <select>, точка». Но давайте посмотрим правде в глаза: селект для нас всё ещё лучшее решение в ряде случаев. Сюда можно отнести сценарии, когда мы работаем со списком, содержащим множество опций, раскладкой, ограниченной в пространстве, или же просто при нехватки времени или бюджета для разработки и реализации пользовательского интерактивного компонента с нуля.
Требования к кастомному
<select>Скопировать ссылкуПриняв решение создать кастомный селект — пусть и самый простой — мы сталкиваемся с требованиями, которые мы должны учесть:
- Должна быть кнопка, содержащая текущий выбранный вариант.
- Клик по блоку переключает видимость списка опций.
- Клик по опции, расположенной в списке, обновляет выбранное значение. Текст кнопки меняется и список закрывается.
- Клик по области вне компонента закрывает список.
- Переключатель содержит маленький треугольник, направленный вниз, указывающий на то, что есть варианты.

Что-то вроде такого:
Кто-то из вас подумает: «Работает и хорошо». Но постойте… Разве это работает для всех? Не все используют мышку (или тачскрин). К тому же нативный <select> обладает более широким списком возможностей, которые достаются нам бесплатно и не входят в этот список требований:
- Выбранный вариант доступен для восприятия всеми пользователями, вне зависимости от их возможностей зрения.
- С компонентом можно предсказуемо взаимодействовать с помощью клавиатуры во всех браузерах — например, используя клавиши стрелок для навигации, Enter для выбора, Esc для отмены и так далее.
- Вспомогательные технологии (например, скринридеры) чётко объявляют пользователям элемент, называя его роль, имя и состояние.
- Положение списка регулируется, то есть он не обрезается за краями экрана.
- Элемент следует настройкам операционной системы пользователя — например, высокую контрастность, цветовую схему, ограничение движений и другие.

Именно на этом этапе большинство кастомных селектов так или иначе терпят крах. Взгляните на некоторые крупные UI-библиотеки. Я не буду упоминать конкретные, потому что веб достаточно недолговечный, но сходите попробуйте. Вероятно, вы заметите разное поведение селекта в разных фреймворках.
Вот дополнительные характеристики, за которыми нужно следить:
- Выбирается ли опция списка сразу же при получения фокуса с клавиатуры?
- Можно ли использовать Enter и Space для выбора варианта?
- Нажатие на Tab переносит нас к следующему варианут списка или же к следующему элементу формы?
- Что будет, когда вы достигнете последнего варианта в списке с помощью стрелок? Фокус замрет на последнем варианте, вернется к первому или же, что хуже всего, перейдет к следующему элементу формы?
- Возможно ли перейти к последней опции списка с помощью клавиши Page Down?
- Можно ли прокручивать элементы списка, если их больше, чем в поле видимости в данный момент?
Это был небольшой пример функций нативного селекта.
Решив создать наш собственный кастомный селект, мы обязываем людей пользоваться им определенным образом, который может отличаться от их ожиданий.
Но всё ещё хуже. Даже нативный <select> ведет себя по-разному в разных браузерах и скринридерах.
Создав наш собственный селект, мы заставим людей пользоваться им не так, как они ожидают. Это опасное решение и это именно те мелочи, в которых кроется дьявол.
Создаём гибридный селектСкопировать ссылку
При создании простого кастомного селекта мы, того не замечая, идём на компромисс. В частности, мы жертвуем функциональностью ради эстетики. Всё должно быть наоборот.
Что если вместо этого мы зададим нативный селект по умолчанию и заменим его более эстетичным, если это возможно? Вот тут и вступает в игру идея о гибридном селекте. Он гибридный, потому что состоит из двух селектов, каждый из которых показывается в нужный для него момент:
- Нативный селект, видимый и доступный по умолчанию.

- Кастомный селект, скрытый до тех пор, пока не произойдёт взаимодействие посредством мыши.
Начнём с разметки. Вначале, добавим нативный <select> с несколькими <option> до кастомного. Чуть позже я объясню почему.
Любой контрол формы должен содержать лейбл. Мы можем прибегнуть к <label>, но фокус будет попадать на нативный селект, когда мы будем кликать на подпись. В целях предотвращения такого поведения используем <span> и свяжем его с селектом с помощью aria-labelledby.
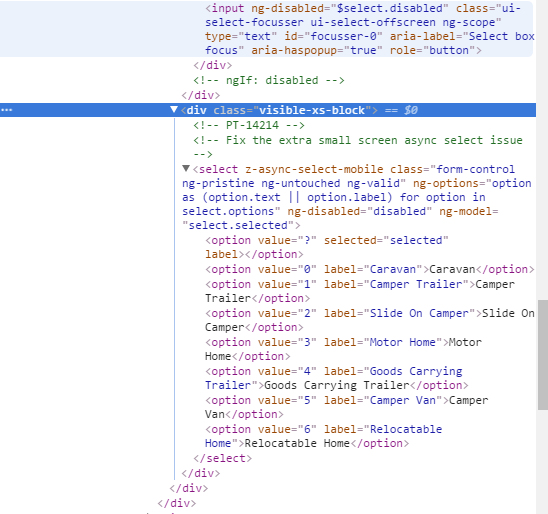
Наконец, с помощью aria-hidden="true" нужно сообщить вспомогательным технологиям, чтобы те игнорировали кастомный селект. Таким образом, они видят только нативный селект, несмотря ни на что.
<span>
Основная рабочая роль
</span>
<div>
<select aria-labelledby="jobLabel">
<!-- Варианты -->
<option></option>
</select>
<div aria-hidden="true">
<!-- Прекрасный кастомный селект -->
</div>
</div>
Это приводит нас к стилизации, в ходе которой мы не только заставляем всё выглядеть красивее, но также и управляем переключением между селектами. Нам не хватает лишь пары строк, чтобы начать магию.
Нам не хватает лишь пары строк, чтобы начать магию.
Для начала, оба селекта должны обладать одинаковой шириной и высотой. Это позволит пользователям не увидеть серьезного расхождения с макетом при переключении.
.selectNative,
.selectCustom {
position: relative;
width: 22rem;
height: 4rem;
}
Вот два селекта. Но лишь один может устанавливать пространство, которое они занимают. Второй должен быть спозиционирован абсолютно, чтобы быть вне потока документа. Давайте провернём это с кастомным селектом, так как замена производится только тогда, когда она возможна. Мы спрячем его по умолчанию, чтобы никто пока до него не добрался.
.selectCustom {
position: absolute;
top: 0;
left: 0;
display: none;
}
Вот здесь-то и начинается веселье. Нам нужно определить, использует ли пользователь устройство, в котором наведение — часть основного ввода информации. Например, компьютер с мышью. Хотя мы и думаем о медиавыражениях только как о способе проверки определённых функций или же инструменте адаптивности на брейкпоинтах, их также можно использовать для обнаружения поддержки ховера с помощью hover: hover, который поддерживается всеми основными браузерами. Итак, давайте используем это для отображения кастомного селекта на устройствах, где можно навести курсор.
Итак, давайте используем это для отображения кастомного селекта на устройствах, где можно навести курсор.
@media (hover: hover) {
.selectCustom {
display: block;
}
}
Отлично. Но что насчёт людей, которые используют клавиатуру для навигации даже на устройствах, поддерживающих ховер? Что делать? Мы будем прятать кастомный селект, когда нативный находится в состоянии фокуса. Мы можем поймать соседний элемент с помощью комбинирующего селектора +. Как только нативный селект в фокусе, прячем кастомный, который следует сразу за ним в DOM. Вот почему кастомный селект должен следовать за нативным.
@media (hover: hover) {
.selectNative:focus + .selectCustom {
display: none;
}
}
Вот и всё! Трюк переключения между двумя селектами готов. Есть другие способы сделать это через CSS, но и этот прекрасно работает.
Наконец, нам нужно немного JavaScript. Добавим несколько обработчиков событий:
- Один для события клика, по которому в игру вступает кастомный селект, раскрываясь и показывая варианты выбора.

- Один, чтобы синхронизировать выбранные варианты. При изменении одного варианта выбора, меняется и второй.
- И ещё один для установки навигации через клавиатуру с помощью клавиш Up и Down, выбора варианта с помощью клавиш Enter или Space, и закрытия списка через Esc.
Юзабилити-тестСкопировать ссылку
Я провела небольшое юзабилити-тестирование, в котором я попросила нескольких людей с ограниченными возможностями воспользоваться гибридным селектом. Были протестированы следующие устройства и инструменты с использованием последних версий Chrome 81, Firefox 76, Safari 13:
- Компьютер только с мышью.
- Компьютер только с клавиатурой.
- VoiceOver на macOS с помощью клавиатуры.
- NVDA в Windows с помощью клавиатуры.
- VoiceOver на iPhone и iPad в Safari
Все эти тесты дали желаемый результат, но я уверена, что можно было бы провести ещё больше юзабилити-тестов с более разнообразными устройствами и широким диапазоном лиц. Если у вас есть возможность протестировать на других устройствах или с другими инструментами — такими как JAWS, Dragon и подобным — пожалуйста, расскажите мне, как прошёл тест.
Если у вас есть возможность протестировать на других устройствах или с другими инструментами — такими как JAWS, Dragon и подобным — пожалуйста, расскажите мне, как прошёл тест.
Во время теста была обнаружена проблема. В частности, проблема связана с настройкой VoiceOver «Использовать виртуальный курсор VoiceOver». Если пользователь откроет селект с помощью этого курсора, вместо нативного покажется кастомный селект.
Больше всего мне нравится в этом подходе то, как он совмещает всё самое лучшее из обоих миров без нанесения ущерба функциональности.
- Пользователи мобильных устройств и планшетов получают нативный селект, предлагающий лучший пользовательский интерфейс по сравнению с кастомным селектом, включая преимущества производительности.
- Пользователи клавиатур получают возможность взаимодействия с нативным селектом в соответствии с их ожиданиями.
- Вспомогательные технологии спокойно могут взаимодействовать с нативным селектом.
- Пользователи мыши получают возможность взаимодействовать с расширенным кастомным селектом.

Данный подход обеспечивает необходимую для каждого функциональность без дополнительного громоздкого кода, реализующего функции нативного селекта.
Не поймите меня неправильно, этот метод не является универсальным решением для всех. Он может являться рабочим для простых селектов, но, вероятно, не будет работать в случаях со сложным взаимодействием. В этих случаях нам нужно использовать ARIA и JavaScript для восполнения пробелов и создания действительно доступного селекта.
Примечание касательно селекта-менюСкопировать ссылку
Давайте вернёмся к третьему сценарию нашего списка селектов. Если вы помните, это выпадающий список, который всегда имеет отмеченный вариант (например, сортировка). Я отнесла его к серой области как и меню или селект.
Идея такая: много лет назад этот тип выпадающего списка реализовывался в основном с помощью нативного <select>. В настоящее время часто можно увидеть что он реализован с нуля с помощью кастомных стилей (доступных или нет). И мы получаем селект, стилизованный под меню.
И мы получаем селект, стилизованный под меню.
<select> — это вид меню. Оба имеют схожую семантику и поведение, особенно в случае, когда один вариант всегда выбран. Теперь позвольте мне упомянуть критерий из WCAG 3.2.2 о полях (уровень A):
Изменение состояния любого пользовательского элемента не должно влечь за собой автоматическое изменение контекста без уведомления об этом пользователя перед самим изменением.
Давайте применим это на практике. Представьте себе сортируемый список студентов. Может быть визуально очевидно, что сортировка происходит незамедлительно, но это не обязательно так для всех людей. Таким образом, при использовании <select>, мы рискуем нарушить правила WCAG, поскольку контент страницы изменился, а это попадает под понятие «изменение контекста».
Чтобы соблюсти критерий, мы должны уведомить пользователя о действии до того, как он начнёт взаимодействовать с элементом или же поставить <button> сразу после списка, чтобы подтвердить изменения.
<label for="sortStudents">
Сортировка студентов
<!--
Предупреждение для пользователя,
если нет кнопки подтверждения.
-->
<span>
(Немедленный эффект после выбора)
</span>
</label>
<select>
<!-- Опции сортировки -->
</select>
Тем не менее, использование <select> наряду с созданием пользовательского меню является хорошим подходом, когда речь заходит о несложных меню, требующих изменение содержимого страницы. Просто помните, что от вашего решения зависит объём работ, необходимых для создания полностью доступного компонента. Это как раз тот случай, когда гибридный селект может выручить.
ЗаключениеСкопировать ссылку
Вся эта идея зарождалась как невинный CSS-трюк. Но после всех этих исследований, я вновь убедилась, что создание уникальных элементов для юзабилити с сохранением полной доступности — непростая задача.
Создание действительно доступных селектов (или же любого вида выпадающего списка) сложнее, чем может казаться. Руководство WCAG даёт прекрасные инструкции наряду с лучшими практиками, но без конкретных примеров использования эти инструкции носят рекомендательный характер. Не говоря уже о том, что поддержка ARIA слабая, а внешний вид и поведение браузерного
Руководство WCAG даёт прекрасные инструкции наряду с лучшими практиками, но без конкретных примеров использования эти инструкции носят рекомендательный характер. Не говоря уже о том, что поддержка ARIA слабая, а внешний вид и поведение браузерного <select> отличаются в разных браузерах.
Гибридный селект — это всего лишь ещё одна попытка создать красивый селект, сохранив при этом как можно больше изначальных функций. Не расценивайте этот эксперимент как попытку извинения за уменьшение доступности. Скорее это попытка угодить обоим мирам. При наличии ресурсов, времени и необходимых навыков пожалуйста, сделайте всё как надо и не забудьте протестировать всё на разных пользователях перед тем, как публиковать своё творение.
P.S. Не забудьте выбрать правильное название при создании выпадающего списка 😉
Выпадающий список в HTML | Примеры того, как работает выпадающий список в HTML
Выпадающий список в HTML является важным элементом для создания формы или для отображения списка выбора, из которого пользователь может выбрать одно или несколько значений. Этот тип списка выбора в HTML известен как раскрывающийся список. Он создается с помощью тега
Этот тип списка выбора в HTML известен как раскрывающийся список. Он создается с помощью тега
Синтаксис раскрывающегося списка в HTML
Давайте посмотрим, как будет создан раскрывающийся список:
Синтаксис:
Пример:
Как показано в приведенном выше синтаксисе, — это тег, используемый для создания выпадающего списка. Тег
Тег
Установка цвета фона или цвета при наведении с помощью кода:
.dropdown a:hover{
Цвет фона: color_name;
} Позиция раскрывающегося списка определяется двумя значениями: position: относительное значение, которое используется для отображения содержимого списка прямо под кнопкой выбора списка. С помощью позиции: абсолютной;
Минимальная ширина — это одно из свойств, используемых для задания определенной ширины раскрывающемуся списку. Мы можем установить его такой же длины, как и наша раскрывающаяся кнопка, установив ширину на 100%. Приведенный выше синтаксис определен для выбора одного атрибута; теперь мы увидим, как несколько вариантов будут выбраны из списка элементов.
Приведенный выше синтаксис определен для выбора одного атрибута; теперь мы увидим, как несколько вариантов будут выбраны из списка элементов.
Синтаксис:
<выбрать несколько>
Пример:
Как раскрывающийся список работает в HTML?
Изучив синтаксис, мы увидим, как именно выпадающий список будет работать в HTML. В теге
- Имя: Этот атрибут полезен для присвоения имени элементу управления, который будет отправлен на сервер для идентификации и принять требуемое значение.
- Несколько: Если для атрибута установлено значение «несколько», пользователь может выбрать несколько значений из списка выбора.

- Размер: Атрибут размера используется для определения поля прокрутки определенного размера вокруг раскрывающегося списка. Это также полезно для отображения нескольких видимых опций из списка.
- Значение: Этот атрибут показывает, что опция в списке выбора выбрана.
- Выбранные атрибуты позволяют в самых начальных точках загрузки страницы показывать уже выбранный элемент списка из списка.
- Метка: Атрибуты метки работают как еще один подход к значению опций маркировки.
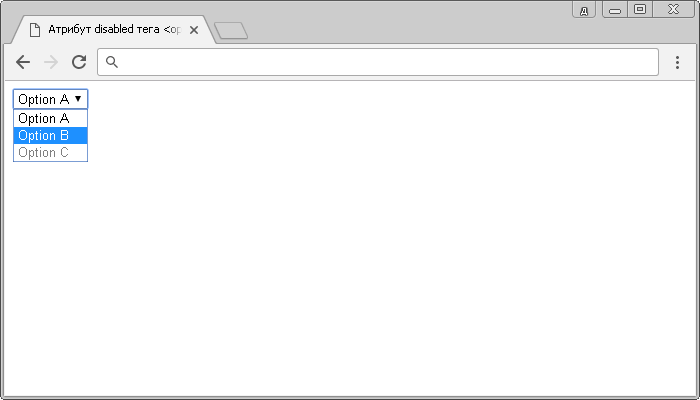
- Отключено: Если мы хотим показать раскрывающийся список с опцией отключения, можно использовать отключенный атрибут в списке выбора HTML.
- onChange: Всякий раз, когда пользователь собирается выбрать любой параметр из раскрывающегося списка, событие запускается при выборе элемента.
- onFocus: Всякий раз, когда пользователь наводит указатель мыши на список выбора, чтобы выбрать параметр из списка, он запускает событие для выбора элемента.

- Форма: Этот атрибут используется для определения одной или нескольких форм, связанных с полем выбора.
- disabled: С помощью этого атрибута мы должны держать наш выпадающий список недоступным для пользователя.
- required: Всякий раз, заполняя какую-либо форму, мы хотим показать, что это поле необходимо для выбора любого значения из его списка перед фактической отправкой формы, поэтому в этом случае мы определяем, что пользователь должен выбрать любое значение из списка. список.
Примеры HTML-кода
В следующих примерах показано, как именно будет использоваться раскрывающийся список:
Пример №1
Код:
Выпадающий список <тело>Семь чудес света
<форма> <выберите имя = "раскрывающийся список">
Приведенный выше пример содержит различные параметры, такие как отключено, выбрано, требуется и т. д., которые отображаются на экране вывода.
д., которые отображаются на экране вывода.
Вывод:
Пример #2
Код:
<тело> <форма> <выбрать>Здесь можно выбрать несколько вариантов. Нажмите клавишу Ctrl и выберите несколько вариантов одновременно.
<скрипт> функцияmultiFunc() { document.getElementById("multiselectdd").multiple = true; }
Как показано на снимке экрана ниже, выберите несколько вариантов из раскрывающегося списка, нажмите данную кнопку и выберите несколько вариантов, нажав CTRL.
Вывод:
Пример #3
Код:
<голова>
<стиль>
.dropdownbtn {
цвет фона: черный;
белый цвет;
отступ: 12px;
размер шрифта: 12px;
}
. dropdowndemo{
положение: фиксированное;
дисплей: блок;
}
.dropdownlist-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: зелено-желтый;
минимальная ширина: 120 пикселей;
z-индекс: 1;
}
.dropdownlist-контент {
цвет: темно-синий;
отступ: 14px 18px;
дисплей: блок;
}
.dropdownlist-content a: hover {фоновый цвет: светло-голубой;}
.dropdowndemo: hover .dropdownlist-content {display: block;}
.dropdowndemo: hover .dropdownbtn {цвет фона: синий;}
<тело>
dropdowndemo{
положение: фиксированное;
дисплей: блок;
}
.dropdownlist-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: зелено-желтый;
минимальная ширина: 120 пикселей;
z-индекс: 1;
}
.dropdownlist-контент {
цвет: темно-синий;
отступ: 14px 18px;
дисплей: блок;
}
.dropdownlist-content a: hover {фоновый цвет: светло-голубой;}
.dropdowndemo: hover .dropdownlist-content {display: block;}
.dropdowndemo: hover .dropdownbtn {цвет фона: синий;}
<тело>
Демонстрация раскрывающегося списка
<дел>
<дел>
Ссылки
Раскрывающийся список
Поле ввода
Кнопка
Переключатели

 Если указан, при загрузке документа фокус будет переведен на список.
Если указан, при загрузке документа фокус будет переведен на список. Открывает возможность множественного выбора. Если указан, вместо выпадающего списка будет выведен список с возможностью выбрать несколько значений (пунктов) одновременно. Количество элементов, доступных без скроллинга регулируется атрибутом
Открывает возможность множественного выбора. Если указан, вместо выпадающего списка будет выведен список с возможностью выбрать несколько значений (пунктов) одновременно. Количество элементов, доступных без скроллинга регулируется атрибутом  count.selectedIndex
count.selectedIndex
 Он используется для одновременного выбора одного или нескольких параметров. Пользователи могут выбрать вариант из списка по своему выбору, что делает его более удобным для пользователя. Перечисленные выше атрибуты используются с тегами select для выполнения различных операций выбора в раскрывающемся списке.
Он используется для одновременного выбора одного или нескольких параметров. Пользователи могут выбрать вариант из списка по своему выбору, что делает его более удобным для пользователя. Перечисленные выше атрибуты используются с тегами select для выполнения различных операций выбора в раскрывающемся списке.

 Тег опции
Тег опции  Четвертый вариант имеет атрибут
Четвертый вариант имеет атрибут 
 Вы также узнали, как создать всплывающее меню с помощью CSS для обработки эффекта наведения.
Вы также узнали, как создать всплывающее меню с помощью CSS для обработки эффекта наведения. Тег
Тег  Он указывает, что пользователю разрешено выбирать более одного значения, представленного в элементе
Он указывает, что пользователю разрешено выбирать более одного значения, представленного в элементе  0179 body
0179 body  Пример 3: в этом примере, примере, We's I'm SelectedGroup
Пример 3: в этом примере, примере, We's I'm SelectedGroup 0179 body
0179 body 
 Эта опция будет иметь скрытый и отключенный атрибут в дополнение к выбранному.
Эта опция будет иметь скрытый и отключенный атрибут в дополнение к выбранному.
 >
>  Последнее обновление: 11 октября 2021 г.
Последнее обновление: 11 октября 2021 г.