Верстка сайта по вашему PSD макету: быстро заказать, получить качественный сайт по доступной цене
Главная
Услуги
Верстка сайта по вашему PSD
Описание
Если у вас есть готовый PSD макет сайта, сделанный Вами или дизайнером и необходимо его грамотно сверстать, то Вам обязательно нужны опытные верстальщики, которые максимально оперативно и профессионально сделают верстку любого по сложности сайта. Макет PSD уже представляет собой готовое техническое задание, которое рекомендуется дополнить небольшим сопроводительным описанием. Видя макет перед глазами, верстальщик наглядно представляет себе, каким сайт должен получиться в итоге.
Адаптивная верстка
Адаптивная верстка обговариватеся отдельно, так как её стоимость выше, чем обычной, однако такой вариант является популярным и рекомендуемым нами. На данный момент больше половины пользователей сети интернет используют мобильные устройства а значит важность адаптивной вёрстки важна как никогда. Пользоваться не адаптированным сайтом с мобильного устройства попросту не удобно, это плохо сказывается на SEO (поисковом продвижение) и ведет к негативному восприятию Вашей компании и как следствие потери потенциального клиента.
Пользоваться не адаптированным сайтом с мобильного устройства попросту не удобно, это плохо сказывается на SEO (поисковом продвижение) и ведет к негативному восприятию Вашей компании и как следствие потери потенциального клиента.
Шрифты
Если на сайте предполагается использовать нестандартную таблицу шрифтов, то и этот момент необходимо предварительно указать в сопроводительном описание и приложить файл со шрифтом к PSD макету. Если же шрифт является платным, то его следует приобрести и так же приложить к PSD макету. Мы рекомендуем использовать шрифты из библиотеки Google Fonts
Почему следует заказать услугу у нас
Мы работаем с любыми PSD макетами сайтов, даже если они сделаны любителем
Помощь в дальнейшем внедрении во все популярные системы управления контентом
Гибкая система оценивания стоимости предстоящей работы
Сколько стоит услуга?
Точную стоимость верстки Вы сможете узнать после того как предоставите макет с приложенным к нему описанием. Мы работаем честно и открыто и ни оцениваем воздух с завышением стоимости работы.
Мы работаем честно и открыто и ни оцениваем воздух с завышением стоимости работы.
Стоимость услуги зависит от:
Количества макетов
Количество блоков на странице
Тип верстки (адаптированная или нет)
Внедрение в дальнейшем в CMS
Разработка анимации
Узнать стоимость
Прикрепить файл*
Пожелания к PSD макету
обязательные
- Макет должен быть представлен в формате .psd
- Строго необходимо цветовое пространство RGB. Именно оно используется по умолчанию в web. CMYK подходит для полиграфии, а не для web.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие меры длины. Указания значений не должны быть дробными!
- Слои ни в коем случае не должны быть склеены.

- Выравнивание слоев – строго по “Rulers (линейки)”. Их необходимо оставлять в макете.
- В случае фиксированного шаблона необходимо четкое соответствие ширины макета утвержденной минимальной ширине сайта.
- Размер шрифта должен быть без дробей. Никогда не нужно растягивать шрифт принудительно.
- Не допускается растрирование текста или размещение его в smart-объекте.
- Используемые шрифты, за исключением Tahoma, Arial, Verdana, Times New Roman, Courier, необходимо прикладывать к передаваемым материалам.
- Передаваемые шрифты должны быть только форматов ttf и otf.
желательные
- Все слои одного логического элемента должны быть в одной папке (Шапка сайта, слайдер, главное меню, баннер, карточка товара и т.п.).
- Необходимо группировать слои по папкам (смысловым блокам) с осмысленными названиями, а не «Группа 3 copy».
 То же самое касается всех слоев (шапка, контент, подвал и т.п.). Придерживаемся иерархии «сверху вниз» и «слева направо».
То же самое касается всех слоев (шапка, контент, подвал и т.п.). Придерживаемся иерархии «сверху вниз» и «слева направо». - Векторные элементы должны быть векторными элементами: иконки, стрелки и т.д.
- «Rulers» должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимы.
- Если требуется адаптивная верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например,
320—480px
480—1024px
1024—2520px
Но вы можете ни рисовать все эти макеты, для нас главное, чтобы был готов макет в максимальном разрешение, мы поможем и продумаем за Вас адаптирование макета по все разрешения от Вашего максимального до минимального 320px. - Допустимо и даже приветствуется использование свободных кириллических шрифтов от Google web fonts.
- Необходимо описать поведение ссылок в дизайне («неактивная», «при наведении», «посещенная») в меню / модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.
 д.)
д.)
Что Вы получаете после выполнения услуги
Архив с готовой версткой по-Вашему PSD макету, что входит в архив:
01
02
CSS стили
03
JS скрипты
04
Папка с картинками
Сделать заказ
Прикрепить файл*
пример нарезки макета для верстки – Zencoder
В Интернете существует (на момент написания статьи) мало материалов с примерами как нарезать макет в Photoshop. Для новичков-верстальщиков этот факт является камнем преткновения.
И хотя на форумах, посвященных web-дизайну, много говориться о том, что  Я могу судить об этом по самом себе. Мне потребовалось немало времени, чтобы самому разобраться и докопаться до процесса нарезки.
Я могу судить об этом по самом себе. Мне потребовалось немало времени, чтобы самому разобраться и докопаться до процесса нарезки.
В этой статье я постараюсь описать нарезку макета на примере одного из его объектов и тем самым внести посильную помощь в процесс освоения верстки. Думаю, данная статья будет полезна для новичков, каким я был совсем недавно сам.
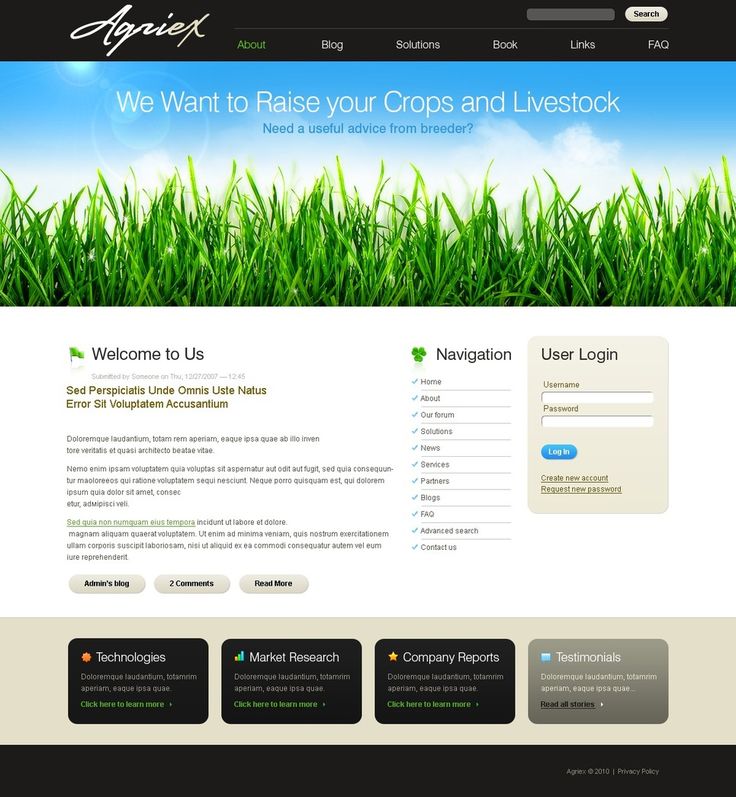
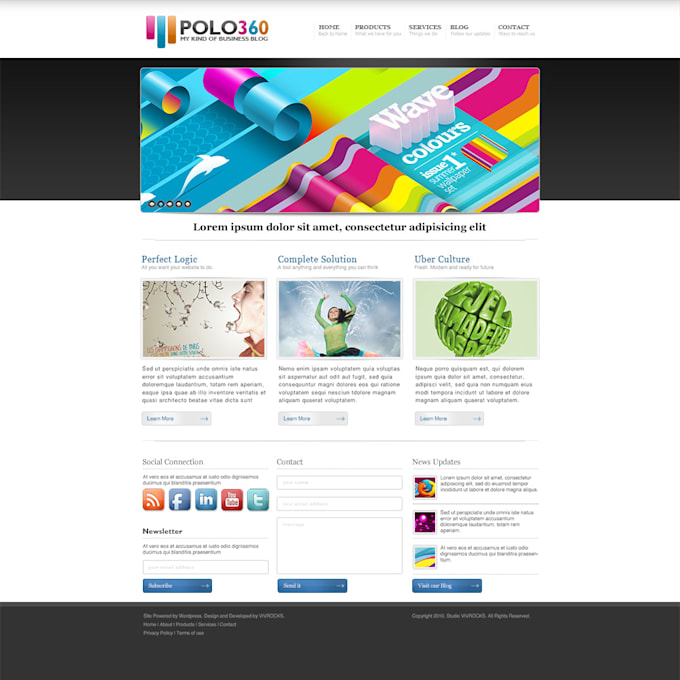
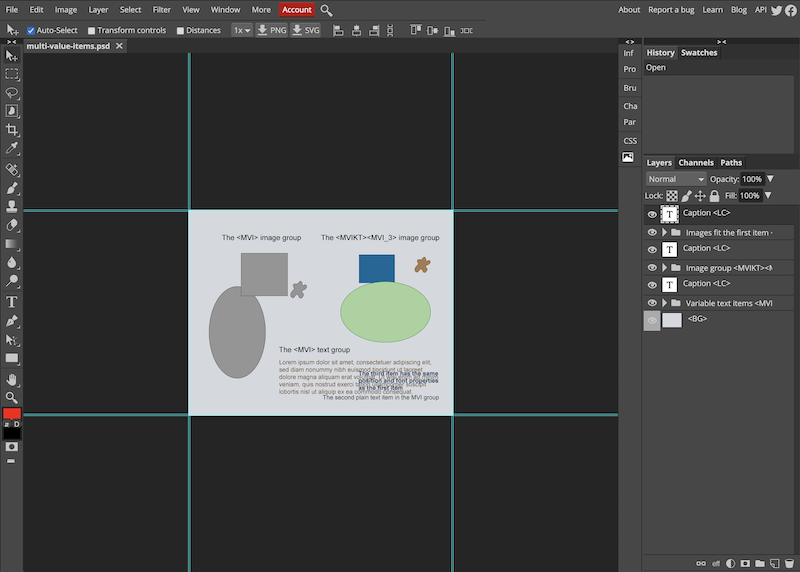
Итак, у нас имеется psd-макет, созданный неким “гением” web-дизайна:
Как и положено, макет представлен в формате psd (в исходном коде) со всеми слоями так, как нарисовал его дизайнер.
Нам необходимо вырезать логотип будущего сайта. В данном случае это красивая цветастая напись POLO360. Видим, что логотип состоит из двух текстов — самого POLO360 и нижней строки “My kind of business blog”. Также имеется некое графическое изображение (слева от надписи), которое также является частью логотипа. В сумме все эти объекты являются одним целым и представляют логотип сайта.
Вот нам и предстоит задача вырезать его. Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (
Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (
Это необходимо для того, чтобы при выделении объекта на макете в Палитре слоев автоматически выделились все слои, отвечающие за отрисовку данного объекта. Другими словами — так проще искать нужные слои при нарезке.
Теперь начинается самое интересное. Если дизайнер человек ответственный и пунктуальный, то перед передачей макета на верстку он рассортирует все слои по папкам. Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
Но такое бывает редко и слои разбросаны по палитре как попало. нам необходимо методом “научного тыка” найти нужные нам.
Для этого открываем (если еще не открыли) Палитру слоев и пробуем отключать или включать отображение слоя, щелкая мышью на значке “глаза” слева от названия слоя. Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Когда все слои найдены, картина в “Палитре слоев” будет примерно такой:
Теперь объединяем отмеченные нами слои. Для этого держим зажатой клавишу Ctrlkbd> и выделяем каждый из слоев одинарным щелчком мыши. Получаем следующую картину:
Далее необходимо объединить выделенные слои в один. Другими словами, мы сведем нужные нам слои в один и в результате изображение (в нашем случае — логотип) будет цельным. Только так мы можем вырезать его впоследствии. Для объединения слоев щелкаем правой кнопкой мыши на любом из выделенных слоев и в открывшемся контекстном меню выбираем “Merge Layers”:
Видим такую картину:
Несколько слоев слились в один. Все, теперь мы готовы к нарезке.
Выбираем в панели инструментов “Rectangular Marquee Tool(M)” и обводим логотип произвольным прямоугольником:
Теперь копируем выделенную нами область — нажимаем на клавиатуре комбинацию клавиш Ctrl+C.
Создаем в Photoshop новый документ — нажимаем Ctrl+N. Откроется новая вкладка с диалоговым окном настройки создаваемого документа:
Здесь самым важным является поле “Preset”. В его значении должно стоять “Clipboard (Буфер обмена)”. Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем
Появится новая вкладка, но пока еще пустая. Точнее, в ней уже будет создан документ с указанными в диалоговом окне размерами. Но ничего, кроме белого фонового изображения, этот документ содержать не будет:
Нам осталось вставить в этот документ выделенную область, которая все еще находится в “Буфере обмена”. Для этого нажимаем на клавиатуре Ctrl+V. Результат:
Как видим, Photoshop автоматически обрезал изображение так, чтобы не было пустых областей вокруг него (ведь при выделении мы создали произвольный прямоугольник — лишь бы выделить логотип).
Однако, белый фон остался. А он нам совсем не нужен. Это делается очень просто. Переводим взгляд на “Палитру слоев”” и видим там всего два слоя: “Layer 1” и “Background”. Слой “Layer 1” — это вставленная нами область, а “Background” — фоновое изображение. Щелкаем мышью на значке “глазика” напротив слоя “Background”:
Само изображение в окне Photoshop изменилось — вместо белого фона появилась шахматная “доска”. Это говорит о том, что фоновый слой у нас теперь прозрачный.
Теперь нам осталось только сохранить отредактированное изображение. Переходим в меню “File — Save for Web”:
Здесь нам нужны два поля.
Верхнее — для выбора формата сохраняемого файла. В Интернете имеются подробные описания, как выбрать нужный формат. На самом деле все просто. Формат GIF имеет поддержку прозрачного фона, но не имеет поддержки передачи градиентов. Формат JPEG наоборот, хорошо передает плавные переходы цветов (градиент), но у него отсутствует прозрачный фон. Формат PNG-8 очень похож на GIF, только имеет лучший алгоритм сжатия. Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Нижнее поле важно для контроля размера выходного файла. Photoshop автоматически подсчитывает размер, который получится, если сохранить файл в выбранном формате. В нашем случае это будет составлять 6Kb, что абсолютно приемлемо.
Все, сохраняем файл с выбранными настройками и задаем ему имя — 1
logo.png
На этом обзор примера нарезки макета в программе Photoshop заканчиваю. Думаю, он был достаточно полным и понятным.
photoshop
Верстка PSD и Sketch макетов в короткие сроки с высоким качеством. Заказать верстку сайта.
Что нужно делать для запуска проекта?
Сначала клиент должен внести аванс. После этого начинаются работы, связанные с подготовкой макетов к верстке. Для резервирования ресурсов под заказ необходимо наличие устного соглашения с нашими требованиями по финансам и срокам выполнения. Процесс верстки запускается уже на следующий день после внесения средств, с которого считаются и сроки выполнения.
После этого начинаются работы, связанные с подготовкой макетов к верстке. Для резервирования ресурсов под заказ необходимо наличие устного соглашения с нашими требованиями по финансам и срокам выполнения. Процесс верстки запускается уже на следующий день после внесения средств, с которого считаются и сроки выполнения.
С кем я могу обговорить нюансы моего проекта?
Для обсуждения любых вопросов, связанных с вашим проектом, работают менеджеры. Связаться с ними можно по телефону или в Skype. Чтобы дать ответы на вопросы, специалист должен осмотреть макеты страниц. Поэтому рекомендуется сначала оформить заявку в специальной форме.
Когда мне ответит ваш специалист?
Чтобы обработать новый заказ, менеджерам нужен примерно 1 час. Если запрос поступил в нерабочий день (выходной, праздник), может потребоваться до 5-ти часов.
У меня подготовлено задание на верстку, куда вам его отправить?
В процессе оформления заказа вы можете прикрепить любые файлы, которые облегчат понимание задачи нашими специалистами (в том числе и ТЗ для верстки). Вам нужно прикрепить документ посредством стандартной формы. При общении с менеджером можно уточнить любые нюансы выполнения заказа. Мы также задаем наводящие вопросы, чтобы узнать ваши требования и пожелания.
Когда можно посмотреть, что получается?
В процессе устного общения мы оговариваем сроки выполнения проекта, которые соблюдаются в любом случае. После выполнения заказа вы получаете ссылку на конечный результат, выполненный в соответствии с техническим заданием. Проводится тестирование и отладка под необходимые браузеры. Вы можете наблюдать за ходом выполнения, но не участвовать в нем.
Когда я получу окончательный результат?
В медиа-план следует включить время на отладку эффектов и подписание требуемой документации. Вы получите архив с исходниками в формате html в течение одного дня после утверждения работы при условии внесения оплаты.
Можете выполнить мой небольшой проект вне очереди?
Мы беремся за срочные проекты, если это позволяют свободные ресурсы и они не повлияют на остальные заказы. При этом стоимость выполнения увеличивается. Рекомендуется спланировать тайминг проекта, в котором на верстку приходится 60% и больше времени, потраченного на разработку дизайна макетов.
Как долго проходит согласование и сдача заказа?
Помните, что мы всегда выполняем работу в оговоренные сроки. Мы быстро рассчитываем требуемое время на сборку, тестирование и отладку верстки, но не сможем составить точный временной прогноз на согласование и подпись документации.
Как происходит расчет?
Клиент должен внести аванс размером от 50% общей суммы. Остальную сумму вы оплачиваете после завершения проекта. Если вам нужно получать и применять результаты в ходе работы, потребуется внести полную сумму в качестве аванса.
Возможна работа по агентской схеме расчетов?
Мы всегда идем на встречу нашим клиентам и готовы обсудить различные варианты сотрудничества.
Можно подписать NDA?
Да, подписка NDA предусмотрена.
Как оплатить проект?
Юридические лица могут сотрудничать с нами путем безналичных расчетов, для частных лиц предусмотрена оплата через карты Mastercard и Visa любого банка.
Предоставляете ли вы бухгалтерские документы?
По окончании проекта клиентам предоставляются оригиналы документов, необходимые для бухгалтерского учета.
Какие браузеры следует учитывать в проекте?
Ответ на вопрос зависит от целевой аудитории проекта. К примеру, некоторые пользователи предпочитают не обновлять свой браузер. Поэтому работа с первыми версиями Internet Explorer нужна в исключительных случаях, к примеру, когда разрабатывается сайт для сотрудников государственного учреждения. Мы можем осуществить поддержку любого браузера разных версий, если это требует ТЗ.
Вами используется система контроля версий?
В своей работе мы активно используем Git, и при необходимости сможем подключить вас к репозиторию.
Каким будет конечный результат?
Мы можем предоставить финальный проект в разных видах, зависимо от ваших требований (минифицированный код, форматированный html/css или в виде препроцессора).
Возможна ли верстка сайта с применением Twitter Bootstrap?
Работу по технологии Bootstrap нельзя считать типичной для нашей компании. Использование фреймворка может стать причиной избыточности кода. Если вам требуется Bootstrap, следует сообщить об этом перед началом верстки.
Возможна ли верстка проекта под ретину?
Мы предусматриваем такую возможность. Для этого нужно, чтобы графика в макетах PSD была векторной или создавалась с запасом качества. Рекомендуется в ходе создания дизайна разрабатывать графику, которая бы учитывала характеристики дисплеев ретина.
Какие данные нужны для адаптивной верстки?
Вы должны отправить макеты, которые позволяют представить работу сайта на планшетах и смартфонах. Рекомендуется создавать макеты адаптивных ресурсов с шириной дисплеев 320px, 768px, 960px и 1280px.
Вы разрабатываете адаптивные сайты по ширине и высоте одновременно?
Да, мы создаем такие версии по требованиям клиентов. Это так называемые адаптивные экраны. Макеты сайта разделяются на отдельные экраны, которые прокручиваются с использованием анимации, но без привычного браузерного скролла.
Чем отличается верстка адаптивная от респонсив?
Верстка адаптивная учитывает определенные габариты экранов устройств, а промежуточные состояния не столь важны. Если корректируется ширина окна браузера, то перестроение верстки осуществляется только на конкретных этапах. Верстка респонсив учитывает различные габариты экранов, а для определения ширины изменяется сетка сайта.
Зачем нужны макеты шириной 960px?
Сотрудники нашей компании советуют работать в соответствии со стандартом 960px в ширину при создании дизайна. Хотя технологии быстро развиваются, множество портативных устройств производится с шириной экрана 1024px. Если ваш макет шире, то перед версткой мы изменяем его ширину на 1024px. А это занимает время и ресурсы.
Хотя технологии быстро развиваются, множество портативных устройств производится с шириной экрана 1024px. Если ваш макет шире, то перед версткой мы изменяем его ширину на 1024px. А это занимает время и ресурсы.
Какими должны быть макеты?
Мы требуем наличия строгой иерархии в структуре предоставленных макетов. Элементы интернет-страниц выносятся в конкретные слои, эффекты приводятся в соответствие с режимом «normal». При названии файлов используется латиница. Лучше, если макеты в маске растрированы. Характеристики шрифта и форматирование текстов выражаются в целых пикселях.
Используете ли в работе sketch-исходники?
Да, мы работаем со sketch-исходниками.
Psd Макеты, темы, шаблоны и загружаемые графические элементы на Dribbble
View Qubus — Мокапы канцелярских товаров
Qubus – макеты канцелярских принадлежностей
View Qubus — Мокапы канцелярских товаров
Qubus – макеты канцелярских принадлежностей
Посмотреть бесплатный макет обложки журнала в формате PSD
Бесплатный PSD макет обложки журнала
Просмотреть целевую страницу Protips
Целевая страница Protips
Посмотреть мокапы телефонов Garriot
Мокапы телефонов Garriot
Посмотреть шаблоны Instagram MDRN
Шаблоны Instagram MDRN
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Просмотреть листовку с примерами из практики
Листовка с примерами из практики
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Просмотр National Geographic PSD
National Geographic PSD
Посмотреть 3x бесплатно PSD
3x Бесплатно PSD
View Cesis Creative Agency — СКАЧАТЬ БЕСПЛАТНО!!!
Цесис Креативное Агентство — СКАЧАТЬ БЕСПЛАТНО!!!
Посмотреть Дизайн макета сайта | UI-UX
Дизайн макета сайта | UI-UX
Просмотреть ограниченный розыгрыш: PSD-шаблон креативного агентства Cesis
Ограниченная раздача: Шаблон PSD Creative Agency Cesis
Посмотреть макет сайта Дизайн-агентства
Макет сайта дизайн-агентства
Посмотреть iPhone 13 Pro Max + макет руки
iPhone 13 Pro Max + макет руки
Посмотреть исследование области героя для изучения
Изучение зоны героя для изучения
Посмотреть шаблон рассылки по электронной почте
Шаблон электронного бюллетеня
Посмотреть идею макета домашней страницы Holiday Factory
Идея макета домашней страницы Holiday Factory
Просмотр пользовательского интерфейса Immunity
Иммунный интерфейс пользователя
Посмотреть СуперДрон | Бесплатный PSD
Супердрон | Бесплатно PSD
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Шаблоны PSD для веб-дизайна
Применяемые фильтры: Категории: Шаблоны веб-дизайна × Очистить
Сортировать по:
Maria — Минимальное портфолио и многоцелевой PSD шаблон от DreamIT
Мария Минимальный PSD-шаблон портфолио Наш шаблон очень хорош. Вы получите все виды преимуществ на нашем PSD. В частности, вы можете использовать все изображения в нашем PSD. И у нас есть PSD файл с изображением в нашем пакете. . Здесь есть две домашние версии. Многие стали чистыми. Вам понравится, когда вы это увидите. Есть 4 домашние страницы, которые очень хороши. 2 темных и 2 светлых версии. Который вам захочется увидеть. И наша работа стандартна. Я могу дать безопасность. Наш шаблон намного лучше. Избранный шаблон04+ Домашние страницыСветлая версия и темная версия Минималистичный дизайн Чистый дизайн Чистый кодПростая настройка Хорошо сделанная документация HTML-версия Доступна версия WordPress Доступна версия Photoshop Графический дизайн
Вы получите все виды преимуществ на нашем PSD. В частности, вы можете использовать все изображения в нашем PSD. И у нас есть PSD файл с изображением в нашем пакете. . Здесь есть две домашние версии. Многие стали чистыми. Вам понравится, когда вы это увидите. Есть 4 домашние страницы, которые очень хороши. 2 темных и 2 светлых версии. Который вам захочется увидеть. И наша работа стандартна. Я могу дать безопасность. Наш шаблон намного лучше. Избранный шаблон04+ Домашние страницыСветлая версия и темная версия Минималистичный дизайн Чистый дизайн Чистый кодПростая настройка Хорошо сделанная документация HTML-версия Доступна версия WordPress Доступна версия Photoshop Графический дизайн
Продажи: 1
Детали
РАСПРОДАЖАВеб-шаблон с целевой страницей для ресторана традиционной итальянской кухни PSD Шаблон от Gothemes
Особенности:1) Полностью готовый шаблон PSD 100%. 2) Современный стиль.3) Простота редактирования и дизайна.4) Легкие страницы.5) Поддержка для всех.6) Чистая работа.7) Полный шаблон веб-сайта.8 ) Адаптивный стиль.9) Бесплатные и красивые шрифты.10) Высокий результат.11) Лучший дизайн.12) Мощные способы. Если вы хотите редактировать только psd, вы можете использовать только Photoshop, поэтому мы включили полный пример изображения шаблона.
2) Современный стиль.3) Простота редактирования и дизайна.4) Легкие страницы.5) Поддержка для всех.6) Чистая работа.7) Полный шаблон веб-сайта.8 ) Адаптивный стиль.9) Бесплатные и красивые шрифты.10) Высокий результат.11) Лучший дизайн.12) Мощные способы. Если вы хотите редактировать только psd, вы можете использовать только Photoshop, поэтому мы включили полный пример изображения шаблона.
14 долларов
11 долларов
Детали
5 многоцелевых целевых страниц, PSD-шаблоны заголовков героев Автор графики
Эти 5 целевых страниц, главные заголовки имеют чистый и утонченный дизайн. Эти уникальные многоцелевые страницы имеют идеальную типографику, все шрифты, используемые в оформлении, бесплатны и могут быть загружены с Google-шрифтов. Все элементы находятся в слоях и доступны для редактирования, вам просто нужен Adobe Photoshop (минимальная версия cs3) на вашем компьютере. Современные и модные цвета делают дизайн привлекательным и кликабельным. Макет дизайна пользовательского интерфейса соответствует сетке 1170 пикселей, которая удобна для мобильных устройств и является адаптивной системой дизайна. Идеальное пустое пространство и иерархия являются ключевыми факторами профессионального дизайна, и мы использовали их очень эффективно. Для иконок используется шрифт font-awesome, он включает в себя более 7000 иконок, также доступна его бесплатная версия.
Современные и модные цвета делают дизайн привлекательным и кликабельным. Макет дизайна пользовательского интерфейса соответствует сетке 1170 пикселей, которая удобна для мобильных устройств и является адаптивной системой дизайна. Идеальное пустое пространство и иерархия являются ключевыми факторами профессионального дизайна, и мы использовали их очень эффективно. Для иконок используется шрифт font-awesome, он включает в себя более 7000 иконок, также доступна его бесплатная версия.
Детали
REstate — PSD шаблон агентства недвижимости от Evgenrec
REstate — Шаблон PSD агентства недвижимости. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 3 файла PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций 9
Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций 9
- Unsplash
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей
Продажи: 1
Детали
РАСПРОДАЖАМинималистский записки веб-дизайн Psd шаблон от Gothemes
Особенности:1) Полностью готовый шаблон PSD 100%.2) Современный стиль.3) Простота редактирования и дизайна.4) Легкие страницы.5) Поддержка для всех.6) Чистая работа.7) Полный шаблон веб-сайта.8 ) Адаптивный стиль.9) Бесплатные и красивые шрифты. 10) Высокий результат.11) Лучший дизайн.12) Мощные способы. Если вы хотите редактировать только psd, вы можете использовать только Photoshop, поэтому мы включили полный пример изображения шаблона.
10) Высокий результат.11) Лучший дизайн.12) Мощные способы. Если вы хотите редактировать только psd, вы можете использовать только Photoshop, поэтому мы включили полный пример изображения шаблона.
12 долларов
10 долларов
Детали
Datatech — Data Science & AI Tech PSD Шаблон от DreamIT
Datetech Data Science Ai Lot PSD Template — это профессиональный шаблон пользовательского интерфейса / IX, который идеально подходит для данных, науки, запуска, AI, Lot, Acritical Intelligent, Business Intelligent, Predicative Analysis, IT Startup, Seo, Маркетинг, цифровое агентство , чистый, современный и многое другое. Простой дизайн шаблона PSD. Feature Template05 Домашняя страницаВсе изображения включены Версия WordPress и версия HTML5 Доступная версия Pixel Perfect Design Простота настройки Документация WellПоддержка 24/7
Детали
JanePortfolio — PSD шаблон личного портфолио от Evgenrec
JanePortfolio — это чистый PSD-шаблон личного портфолио. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 3 файла PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 3 файла PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- Free Google Fonts
- Easily customizable Photoshop files +Figma files
- Every page is fully layered and organized with proper names
- Clean and Modern Style
Fonts
- Inter
- Montaga
ImagesIn this template , мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
- Unsplash
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей
Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей
Детали
Анжела — PSD шаблон личного портфолио от Техешты
Angela — это идеальный шаблон личного портфолио для ценных сотрудников, индивидуальных фрилансеров, начинающих компаний и т. д. Этот формат PSD очень просто изменить. Макет является наиболее идеальным для разработчика, дизайнера, программиста, фрилансера или любого человека или бизнеса, которым необходимо представить свою работу и администрировать на профессиональном уровне. Этот макет можно легко изменить — каждый документ тщательно разделен на слои и содержит план иерархии собраний и слоев для простого доступа. Вы, несомненно, можете заменить любое изображение своим собственным всего за пару щелчков. Основные возможности этого шаблона
- One-of-a-kind Layout
- Current and Creative Design
- Effectively Edit/Customize
- It comes in PSD Format
- Simple Image Placement
Google Font
- Josefin Sans
Note: Все эти картинки не запомнятся для купленного комплекта, только по демонстрационному принципу
Продажи: 1
Детали
Всем привет. Мы создали уникальный дизайн сайта для образовательной платформы, мы руководствовались тем, что для каждого проекта нужен свой уникальный дизайн, для этого мы создали множество вариантов главной и внутренней страниц, можете идти смотреть. Этот проект также содержит панель администратора как для студентов, так и для преподавателей. Вы можете использовать отдельные элементы из этого шаблона для создания собственного классного и уникального дизайна. Надеемся, вам понравится.Преимущества
Мы создали уникальный дизайн сайта для образовательной платформы, мы руководствовались тем, что для каждого проекта нужен свой уникальный дизайн, для этого мы создали множество вариантов главной и внутренней страниц, можете идти смотреть. Этот проект также содержит панель администратора как для студентов, так и для преподавателей. Вы можете использовать отдельные элементы из этого шаблона для создания собственного классного и уникального дизайна. Надеемся, вам понравится.Преимущества
- 10 основных страниц
- Более 100 внутренних страниц
- Страницы панели администратора и приборной панели
- Используются компоненты и автомакет
- Локальные стили для всех страниц Комплект
- Отдельно созданные компоненты для простого дизайна главных страниц
- 0
- 0 UI настройка проекта
Детали
Освежающий чай — PSD шаблон сайта путем расшифровки кода
PSD-шаблон Refresh Tea создан для любого типа веб-сайта электронной коммерции. Он полностью разработан с использованием сетки Bootstrap. Вы можете создать бизнес-сайт любого типа с Refresh. Разработчики могут легко справиться с этим продуктом для разработки веб-сайта. Кроме того, для веб-сайта электронной коммерции включены дополнительные макеты страниц. Это будет самый лучший элемент для вашего веб-сайта. Вы найдете следующие файлы шаблонов PSD с этим:
Он полностью разработан с использованием сетки Bootstrap. Вы можете создать бизнес-сайт любого типа с Refresh. Разработчики могут легко справиться с этим продуктом для разработки веб-сайта. Кроме того, для веб-сайта электронной коммерции включены дополнительные макеты страниц. Это будет самый лучший элемент для вашего веб-сайта. Вы найдете следующие файлы шаблонов PSD с этим:
- 01_home.psd
- 02_about.psd
- 03_cart.psd
- 04_checkout.psd
- 05_login.psd
- 06_shop.psd
- 07_product_details.psd
- 08_my_account.psd
- 09_blog.psd
- 10_blog_details.psd
- 11_contact.psd
Примечание. Все изображения используются только для предварительного просмотра, не включены в приобретенные файлы.
Продажа: 1
Недавно обновленный
Детали
Afina — красивый многокомпонентный шаблон для интернет-магазина. Использование всех тенденций веб-дизайна. В шаблоне более 40 страниц и мобильная версия каждой страницы. Вы можете использовать шаблон для любых целей и изменять его по своему усмотрению. Для этого мы используем удобные группировки слоев. Преимущества шаблона
Использование всех тенденций веб-дизайна. В шаблоне более 40 страниц и мобильная версия каждой страницы. Вы можете использовать шаблон для любых целей и изменять его по своему усмотрению. Для этого мы используем удобные группировки слоев. Преимущества шаблона
- Файл Figma и Photoshop
- мобильная версия
- Bootstrap Mesh
- Уникальный дизайн
Детали
PSD-шаблон Cryptobit NFT Marketplace от DreamIT
PSD шаблон цифровой торговой площадки Cryptobit NFT Добро пожаловать на наш сайт. Наш веб-сайт очень хороший, чистый код, пиксельный дизайн, наше качество очень красивое, наш стиль работы очень хороший. Вы можете купить наш дизайн без каких-либо затруднений. Мы предоставляем все изображения на нашем сайте. Так что вы можете использовать. Вы можете использовать свое изображение. На нашем сайте вы найдете всевозможные удобства. Для новичков больше преимуществ. Вы можете понять, как сделать PSD, глядя на этот psd. Если вы новичок, то этот PSD будет полезен для вашего обучения. Вы также можете взять свою компанию для этого, если хотите. Здесь очень легко изменить изображение. Вы можете использовать изображение по вашему выбору, как вы хотите. Рекомендуемый проект NFT. Все изображения включены. Чистый дизайн. Хорошо сделанная документация. Поддержка Pixel Perfect Design. Более 12 страниц. Все страницы_Roadmap.psd10_Team.psd11_Terms&_Condition.psd
Для новичков больше преимуществ. Вы можете понять, как сделать PSD, глядя на этот psd. Если вы новичок, то этот PSD будет полезен для вашего обучения. Вы также можете взять свою компанию для этого, если хотите. Здесь очень легко изменить изображение. Вы можете использовать изображение по вашему выбору, как вы хотите. Рекомендуемый проект NFT. Все изображения включены. Чистый дизайн. Хорошо сделанная документация. Поддержка Pixel Perfect Design. Более 12 страниц. Все страницы_Roadmap.psd10_Team.psd11_Terms&_Condition.psd
Детали
CryptoLand — PSD шаблон криптовалюты от Evgenrec
CryptoLand — PSD шаблон криптовалюты. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 3 файла PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- Бесплатные Google Fonts
- Легко настраиваемые файлы Photoshop +Figma Files
- Каждая страница полностью слоина и организована с надлежащими названиями
- Чистый и современный стиль
- Адаптивный дизайн
Funts
9000Funts
9000- Unsplash
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей
Детали
это красивое функциональное приложение для любых целей. Созданный с учетом последних тенденций дизайна, вы можете изменить его по своему усмотрению. Очень хорошее приложение для финансового сектора и поможет вам развивать свой бизнес.
Созданный с учетом последних тенденций дизайна, вы можете изменить его по своему усмотрению. Очень хорошее приложение для финансового сектора и поможет вам развивать свой бизнес.
- Более 50 экранов
- Файлы Figma и Photoshop
- Уникальный и красивый дизайн
- Готовность к программированию
- Встроенная логика приложения
Детали
Tornado Fitness — Тренажерный зал PSD Шаблон от Evgenrec
Торнадо Фитнес — Тренажерный зал, Фитнес PSD Шаблон. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включено 6 файлов PSD и один файл Figma. Каждая программа имеет свою документацию. Это современный и чистый дизайн. Шаблон очень легко настроить и использовать. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Возможности
Вы можете легко заменить любое изображение на свое всего за несколько кликов. Возможности
- 6 шаблонов PSD + шаблон Figma
- Bootstrap grid
- Хорошо организованные слои облегчают настройку и обновление
- Чистый и уникальный дизайн
- Используются бесплатные шрифты Google
- Используются бесплатные значки0
10
- Ubuntu
Значки
- Значки Bootstrap
- значки8
Изображения В этом шаблоне мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
- unsplash.com
Примечание. Все эти изображения НЕ будут включены в приобретенный пакет, только для демонстрационных целей
Детали
JennyW — PSD шаблон личного портфолио от Evgenrec
JennyW — универсальный шаблон для дизайнеров, разработчиков, фрилансеров, фотографов, портфолио сайтов. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 2 файла PSD и один файл Figma. Каждая программа имеет свою документацию. Это современный и чистый дизайн. Шаблон очень легко настроить и использовать. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 2 файла PSD и один файл Figma. Каждая программа имеет свою документацию. Это современный и чистый дизайн. Шаблон очень легко настроить и использовать. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- Бесплатные Google Fonts
- Dark & Light Styles
- Чистый и минимальный дизайн
- Полностью настраиваемый
- Современный и креативный дизайн
- названные слои, хорошо организованные
- Active и Hover Style. мы используем шрифт из Google Font:
- Raleway
- Rajdhani
Icons
- Bootstrap Icons
ИзображенияВ этом шаблоне мы используем изображения из источника Unsplash.
 Это очень хороший источник бесплатных изображений.
Это очень хороший источник бесплатных изображений.- unsplash.com
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей.
Продажа: 2
Детали
Terell — PSD шаблон личного портфолио от Evgenrec
Terell – это чистый PSD-шаблон личного портфолио. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 3 файла PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- Бесплатные Google Fonts
- Легко настраиваемые файлы Photoshop +Figma Files
- Каждая страница полностью слоина и организована с надлежащими именами
- Clean и Modern Style
FONTS
- UBUNTU
FONTS
- .
 , мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
, мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.- Unsplash
Примечание. Все эти изображения НЕ будут включены в приобретенный пакет, только для демонстрационных целей
Детали
Lydos — PSD шаблон личного портфолио от Evgenrec
Lydos — Многоцелевой шаблон для сайтов дизайнеров, разработчиков, фрилансеров, агентств, портфолио. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включено 5 файлов PSD и один файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов.
 Список функций
Список функций- Темный стиль
- Чистый и минимальный дизайн
- Полностью настраиваемый
- Современный и креативный дизайн
- названный слои, хорошо организованные
- Simple и Motaterl
- Free Fonts
- Active Active и Hoverl Style Nated Nated
- Ubuntu
- Rajdhani
Icons
- Bootstrap Icons
ИзображенияВ этом шаблоне мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
- unsplash.com
Примечание. Все эти изображения НЕ будут включены в приобретенный пакет, только для демонстрационных целей
Детали
PSD шаблон адаптивного веб-сайта Aurpa путем расшифровки кода
Aurpa — адаптивный шаблон сайта в формате PSDAurpa — шаблон сайта в формате PSD с адаптивным дизайном — это лучший дизайн для любых видов бизнес-шаблонов, основанный на Bootstrap, 12-колоночный адаптивный шаблон сетки.
 Aurpa — это гладкий и красочный PSD-шаблон, идеально подходящий для бизнес-шаблонов PSD. Он включает в себя все необходимое для разработки веб-сайта, например, Aurpa — адаптивный PSD-шаблон веб-сайта. Файлы PSD хорошо организованы, и вы можете очень легко настроить их. Мы включили 8 файлов PSD для вас. Возможности шаблона
Aurpa — это гладкий и красочный PSD-шаблон, идеально подходящий для бизнес-шаблонов PSD. Он включает в себя все необходимое для разработки веб-сайта, например, Aurpa — адаптивный PSD-шаблон веб-сайта. Файлы PSD хорошо организованы, и вы можете очень легко настроить их. Мы включили 8 файлов PSD для вас. Возможности шаблона- На основе сетки 1170 пикселей.
- 01 Потрясающие версии домашней страницы.
- Всего 8 страниц.
- Уникальный и современный стиль.
- Четкий и чистый макет.
- Потрясающий и креативный дизайн.
- Легко настраиваемые файлы Photoshop.
- Каждая страница полностью разделена на слои и организована с собственными именами.
- Этот PSD-шаблон идеально подходит для преобразования в WordPress, Joomla и другие системы… чтобы сделать веб-сайт
- Странный и уникальный интерфейс, оптимизированный и впечатляющий.
- Идеальный пиксель.
- Полностью настраиваемый.
- Бесплатные шрифты Google.

- Иконки на основе бесплатных шрифтов.
- Легко найти имя файла, папку, слои, группы.
- And many more…
PSD Files Included
- 01_Home.psd
- 02_About.psd
- 03_Projects.psd
- 04_Blog_Fullwidth.psd
- 05_Blog_Left_Sidebar.psd
- 06_Blog_Right_Sidebar.psd
- 07_Blog_Single.psd.psd
- 08_Contact_US.PSD
Используемые шрифты
- Roboto
- EXO
Источники и CreditSicons. .com
Используемая графика
- Pexels
- Pixabay
- Freepik
0005
Детали
Buildeal — PSD шаблон строительной компании от Evgenrec
Buildeal — это современный, элегантный и модный шаблон Photoshop, выполненный в черно-белом стиле. Вы можете использовать его для многих веб-сайтов, таких как архитектура, дизайн интерьера и другие корпоративные или творческие веб-сайты. Все изображения используются только в демонстрационных целях, они не включены в комплект для скачивания. Возможности
Вы можете использовать его для многих веб-сайтов, таких как архитектура, дизайн интерьера и другие корпоративные или творческие веб-сайты. Все изображения используются только в демонстрационных целях, они не включены в комплект для скачивания. Возможности
- 10 PSD Templates
- Well Organized layers makes it very easy to customize and update
- Clean & unique design
- Dark & Light styles
- Free Google fonts used
- Free icons used
Fonts
- Ubuntu
- Montserrat
IconsВ этом шаблоне мы используем icons8 в стиле Windows 10:
- icons8.com
ImagesВ этом шаблоне мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
- unsplash.com
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей.
Продажа: 1
Детали
StackHost — PSD шаблон целевой страницы веб-хостинга и ИТ-решений от Scorpion_Art
StackHost — это современная и креативная целевая страница, разработанная исключительно для хостинг-провайдеров, доменов, облачных сервисов, технологий и веб-сайтов ИТ-бизнеса. Это модно, полностью адаптивно и легко настраивается. Hoka — отличное решение для любой ИТ-компании, стремящейся выделиться среди миллионов сайтов и донести свое видение до клиента. StackHost дает возможность создать красивый и выдающийся веб-сайт в кратчайшие сроки.
Детали
Люси — Музыкальный магазин PSD Шаблон от Evgenrec
Lucy — это чистый PSD-шаблон музыкального магазина. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 1 файл PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Всего включены 1 файл PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- Free Google Fonts
- Easily customizable Photoshop files +Figma files
- Every page is fully layered and organized with proper names
- Clean and Modern Style
Fonts
- Roboto
- Urbanist
ImagesIn this template , мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
- Unsplash
Примечание. Все эти изображения НЕ будут включены в приобретенный пакет, только для демонстрационных целей
Детали
Полный дизайн пользовательского интерфейса игрового сайта PSD шаблон от DesignMore
Этот пакет представляет собой чистую версию дизайна UI + LAYOUT, НЕ включая визуальные баннеры. Включение пакета: A. СТРАНИЦА ВХОДАB. СТРАНИЦА РЕГИСТРАЦИИ а. Шаг 1 — настройка учетной записиb. Step2-Личные данныеc. Шаг 3 – проверка проверки C. ГЛАВНАЯ ИНДЕКСНАЯ СТРАНИЦА a. Страница перед входом в системуl Быстрая ссылкаl Навигацияl Баннерный разделl Платформа Объявление разделl Сумма джекпота Boardl Вход в живое казино Bannern WM CASINOn Asia Gamingn SA gamesn BBIN Gamingn Oriental Gamen ……..l Вход в букмекерскую контору Bannern Betlinkn Платформа Saban William Hilln CMD368n ………l Игра/Слот Вход Bannern Playtechn Spade Gamingn CQ9Gamingn Micro Gamingn RTG SLOTSb. Страница после входа в системуc. Подменю постранично. Нижний колонтитул: l Быстрая ссылка l Символы лицензий на азартные игры ( Символы ответственной игры ) ( Логотипы платежных агентов ) D. СПОРТСбука. SPORTSBOOK MAIN:l Меню спортивных категорий (со значками SVG)n Американский футболn Австралийские правилаn Бадминтонn Бейсболn Баскетболn Крикетn Велоспортn Дартсn Киберспортn Футболn Хоккей с шайбой Снукер Теннис Тип матча фильтрация навигацииn Ставки на спорт (векторный значок)n В игре (векторный значок)n Потоковая передача ( векторный значок)n Подсветка (векторный значок)l Раздел «Список ставок»n «Типы ставок» filtern «Сегодняшние коэффициенты ставок» Раздел «Купон на ставку» n Ставка Slipu Singleu Multibetu Systemn Мои ставки Записьn Место Betl Нижний колонтитулE.
Включение пакета: A. СТРАНИЦА ВХОДАB. СТРАНИЦА РЕГИСТРАЦИИ а. Шаг 1 — настройка учетной записиb. Step2-Личные данныеc. Шаг 3 – проверка проверки C. ГЛАВНАЯ ИНДЕКСНАЯ СТРАНИЦА a. Страница перед входом в системуl Быстрая ссылкаl Навигацияl Баннерный разделl Платформа Объявление разделl Сумма джекпота Boardl Вход в живое казино Bannern WM CASINOn Asia Gamingn SA gamesn BBIN Gamingn Oriental Gamen ……..l Вход в букмекерскую контору Bannern Betlinkn Платформа Saban William Hilln CMD368n ………l Игра/Слот Вход Bannern Playtechn Spade Gamingn CQ9Gamingn Micro Gamingn RTG SLOTSb. Страница после входа в системуc. Подменю постранично. Нижний колонтитул: l Быстрая ссылка l Символы лицензий на азартные игры ( Символы ответственной игры ) ( Логотипы платежных агентов ) D. СПОРТСбука. SPORTSBOOK MAIN:l Меню спортивных категорий (со значками SVG)n Американский футболn Австралийские правилаn Бадминтонn Бейсболn Баскетболn Крикетn Велоспортn Дартсn Киберспортn Футболn Хоккей с шайбой Снукер Теннис Тип матча фильтрация навигацииn Ставки на спорт (векторный значок)n В игре (векторный значок)n Потоковая передача ( векторный значок)n Подсветка (векторный значок)l Раздел «Список ставок»n «Типы ставок» filtern «Сегодняшние коэффициенты ставок» Раздел «Купон на ставку» n Ставка Slipu Singleu Multibetu Systemn Мои ставки Записьn Место Betl Нижний колонтитулE. ЖИВОЕ КАЗИНО. LIVE CASINO MAIN:l Баннерl Тип казино Фильтрn Все игрыn Evolution Gamingn PlayTechn
ЖИВОЕ КАЗИНО. LIVE CASINO MAIN:l Баннерl Тип казино Фильтрn Все игрыn Evolution Gamingn PlayTechn
Продажи: 23
Детали
Это дизайн темной темы, который идеально подходит для направления вашей компании. Вы можете использовать его в любом направлении и виде деятельности. Все страницы созданы с учетом маркетинговых пожеланий наших клиентов. Вы можете изменить его по своему желанию, этот шаблон устроен таким образом, что вы можете изменить любые его настройки. Сайт создан на адаптивной сетке и будет не составит труда программисту сделать из него мобильную версию
Детали
IT School — PSD шаблон онлайн-платформы для обучения от Evgenrec
IT School — это чистый PSD-шаблон онлайн-образовательной платформы. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 1 файл PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- Бесплатные Google Fonts
- легко настраиваемые файлы Photoshop +Figma Files
- Каждая страница полностью слоина и организована с правильными именами
- Чистый и современный стиль
FONTS
- Montserrat
FONTS
- Montserrat
. изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
- Unsplash
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей
Детали
PSD-шаблон EL-Starter по W3Codex
Наш многоцелевой PSD-шаблон является наиболее практичным решением для создания веб-сайта агентства или бизнеса. Мы предлагаем удобный для мобильных устройств, полностью адаптивный дизайн, доступный по всему миру и с любого известного устройства. Ознакомьтесь с широким спектром настроек, которые может предложить наш шаблон. Простота настройки. В этом шаблоне мы используем сетку Bootstrap 1170px. Мы добавляем страницу элемента в этот шаблон, чтобы вы могли легко изменить любую кнопку или другой дизайн.
Мы предлагаем удобный для мобильных устройств, полностью адаптивный дизайн, доступный по всему миру и с любого известного устройства. Ознакомьтесь с широким спектром настроек, которые может предложить наш шаблон. Простота настройки. В этом шаблоне мы используем сетку Bootstrap 1170px. Мы добавляем страницу элемента в этот шаблон, чтобы вы могли легко изменить любую кнопку или другой дизайн.
Продажи: 6
Детали
Corbin — PSD шаблон личного портфолио от Evgenrec
Corbin — Многоцелевой шаблон для веб-сайтов дизайнера, разработчика, фрилансера, агентства, портфолио. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 3 файла PSD и один файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- 1170px Grid System
- Адаптивный дизайн
- Темный стиль
- Чистый и минимальный дизайн
- Полностью настраиваемый
- Modern & Creative
- названные слои, хорошо организованные
- Simple и Cotating
- названные слои, хорошо организованные
- Simple и Cotating
- названные слои, хорошо организованные
- Simple и Cotating
- . и стиль Hover включены
Шрифты В этом шаблоне мы используем шрифт Google Font:
- Ubuntu
- Roboto
Иконки
- icons8.com
- flaticon.com
ИзображенияВ этом шаблоне мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
Это очень хороший источник бесплатных изображений.
- unsplash.com
Примечание. Все эти изображения НЕ будут включены в приобретенный пакет, только для демонстрационных целей.
Продажа: 1
Детали
Тед — PSD шаблон личного портфолио от Evgenrec
Ted — универсальный шаблон для фотографов, дизайнеров, разработчиков, фрилансеров, портфолио сайтов. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 3 файла PSD и один файл Figma. Каждая программа имеет свою документацию. Это современный и чистый дизайн. Шаблон очень легко настроить и использовать. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Список функций
- 1170PX System
- Адаптивный дизайн
- Чистый и минимальный дизайн
- Полностью настраиваемый
- Современный и креативный дизайн
- названный слои, хорошо организованный
- Active и Hover Style.
- Roboto
Иконки
- icons8.com
ИзображенияВ этом шаблоне мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
- unsplash.com
Примечание. Все эти изображения НЕ будут включены в приобретенный пакет, только для демонстрационных целей
Детали
WebArt — это мощный, чистый, креативный и простой в использовании PSD-шаблон агентства веб-дизайна. Это очень подходящий шаблон для компаний, которые предлагают веб-дизайн, цифровой маркетинг, дизайн продукта и все другие агентства, связанные с интернет-маркетингом и услугами. Изображения любых медиа/элементов, которые появляются или используются в шаблоне, не включены в основной файл загрузки, они предназначены только для предварительного просмотра. Возможности
Изображения любых медиа/элементов, которые появляются или используются в шаблоне, не включены в основной файл загрузки, они предназначены только для предварительного просмотра. Возможности
- Включает 1 домашнюю страницу. Потрясающий шаблон PSD
- Включает 8 внутренних страниц
- на основе Bootstrap 1170px Grid System
- Выпадающие меню
- .
- Полностью настраиваемый и легко модифицируемый
- Используемый шрифт Google
- Бесплатные иконки на основе шрифтов
- Бесплатная быстрая поддержка
- Тщательно разработано
Продажа: 10
Детали
РАСПРОДАЖАТехнологический шаблон сайта PSD Шуво_сд1
Go Cashless — это потрясающий дизайн сайта в формате PSD, специально созданный для шаблона. Пользователям будет предоставлено несколько макетов домашней страницы. Очень удивительный пользовательский интерфейс, включенный в эти шаблоны. Пользователь легко настраивается с помощью последних версий Photoshop. Все файлы полностью многоуровневые и настраиваемые. Основные характеристики
Очень удивительный пользовательский интерфейс, включенный в эти шаблоны. Пользователь легко настраивается с помощью последних версий Photoshop. Все файлы полностью многоуровневые и настраиваемые. Основные характеристики
- Несколько макетов домашней страницы.
- Полностью украшенный многослойный.
- Стандартный 1170 Bootstrap Grid
- Настраиваемые слои
- Уникальный качество дизайна
- Бесплатные шрифты значков (Fontawome)
- Бесплатные шрифты Google
- Многократные элементы
- Well Wordload Learmized Loordes Lograildes.
- Размер стандартного шаблона
- Adobe Photoshop CC
Вы также найдете несколько макетов страниц. Так что вы можете создать свой полный веб-сайт, используя эти макеты. Вы найдете следующие файлы шаблонов PSD:
- 01_Home.psd
- 02_Home.psd
- 03_About.psd
- 04_privacy-policy.psd
- 06_terms-and-conditions.
 psd
psd - 07_Blog_Fullwidth.psd
- 08_Blog_Single.psd
- 09_Courses.psd
- 10_Cart .psd
- 11_Contact.psd
- 12_disclaimer,psd
Обратите внимание, что все изображения, используемые только для предварительного просмотра, включены в приобретенные файлы. CreditsImage CreditCredits идут на следующие веб-сайты для предварительного просмотра изображений:
- Pixabay
- Пиксели
- Unsplash
Шрифт: • Ссылка Включена в основной файл.
35 долларов
28 долларов
Детали
Raindom Academy — это красивый дизайн шаблона обучающей платформы, выполненный в креативном стиле с целью привлечь внимание ваших учеников и преподавателей. В этом шаблоне мы продумали все маркетинговые шаги, которые позволят вам сделать дизайн более крутым и продуманным. Также не забывайте, что вы можете адаптировать наш дизайн под любое направление вашего бизнеса и нестандартные
Детали
WE — PSD шаблон личного портфолио от Evgenrec
WE — это чистый PSD-шаблон личного портфолио. Всего включено 6 файлов PSD. Этот PSD-шаблон можно легко настроить — каждый PSD-файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Всего включено 6 файлов PSD. Этот PSD-шаблон можно легко настроить — каждый PSD-файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- 6 Слоистые PSD -файлы
- Бесплатные Google Fonts
- Легко настраиваемые файлы Photoshop
- Полностью слоисту
- Монтсеррат
Иконки
- иконки8
ИзображенияВ этом шаблоне мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
- Unsplash
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей.
Продажа: 2
Детали
Kelsey — PSD шаблон личного портфолио от Evgenrec
Kelsey — PSD шаблон личного портфолио. Кроме того, этот шаблон можно использовать для портфолио многих фрилансеров, таких как разработчики, дизайнеры и т. д. Вы можете выбрать, в какой программе открыть шаблон, в Figma или Photoshop. Всего включены 3 файла PSD и один файл Figma. Каждая программа имеет свою документацию. Это современный и чистый дизайн. Шаблон очень легко настроить и использовать. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Кроме того, этот шаблон можно использовать для портфолио многих фрилансеров, таких как разработчики, дизайнеры и т. д. Вы можете выбрать, в какой программе открыть шаблон, в Figma или Photoshop. Всего включены 3 файла PSD и один файл Figma. Каждая программа имеет свою документацию. Это современный и чистый дизайн. Шаблон очень легко настроить и использовать. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- Adaptive design
- Fully Customizable
- Modern & Creative Design
- Named Layers, Well organized
- Free Google fonts are used
- Free icons used
- 3 PSD templates + 1 Firma template
Fonts
- Roboto
- Rajdhani
Иконки
- Иконки Bootstrap
ИзображенияВ этом шаблоне мы используем изображения из источника Unsplash. Это очень хороший источник бесплатных изображений.
Это очень хороший источник бесплатных изображений.
- unsplash.com
Примечание. Все эти изображения НЕ будут включены в приобретенный пакет, только для демонстрационных целей
Детали
Современный дизайн приборной панели и панели администратора. Выполнен в новых тенденциях и стилях дизайна. Все слои и элементы разделены на компоненты и локальные стили, поэтому вы можете быстро менять стиль оформления и отдельных элементов. Такая конструкция хорошо подходит для любого направления бизнеса и для любых систем управления.
Детали
Tornado Outlet — PSD шаблон спортивного магазина от Evgenrec
Tornado Outlet — это чистый PSD-шаблон спортивного магазина. Вы можете выбрать в какой программе открыть шаблон, Figma или Photoshop. Всего включены 1 файл PSD и 1 файл Figma. Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
Каждая программа имеет свою документацию. Этот дизайн очень творческий и уникальный, а также очень прост в настройке и использовании. Этот шаблон можно легко настроить — каждый файл тщательно разделен на слои и содержит обзор иерархии групп и слоев для легкого доступа. Вы можете легко заменить любое изображение на свое всего за несколько кликов. Список функций
- Бесплатные Google Fonts
- Легко настраиваемые файлы Photoshop +Figma Files
- Каждая страница полностью слоина и организована с надлежащими названиями
- Чистый и современный стиль
- Адаптивный дизайн
Funts
9000Funts
9000- Unsplash
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей
Детали
Beautiful Make Up Company — Креативный дизайн Parallax PSD Шаблон от eCodeConsole
Beautiful Make Up Company Шаблон, разработанный в Photoshop с современным дизайном для вашего салона красоты или салона красоты. Шаблон также предоставляет возможности для создания веб-сайта для других услуг, таких как маникюр, прическа, макияж, массаж и т. д. Легко конвертируйте шаблон в веб-сайт на основе WordPress, Joomla или другой CMS. То, что мы предоставим вам в файлах PSD, указано ниже: 01 — Single Дизайн страницы02 – Использование Creative Sense03 – Параллаксный просмотр04 – Многоцелевой05 – 1920 High Res Canvas06 — Веб-шрифты Google07 — Pixel Perfect08 — Простота настройки
1
Шаблон также предоставляет возможности для создания веб-сайта для других услуг, таких как маникюр, прическа, макияж, массаж и т. д. Легко конвертируйте шаблон в веб-сайт на основе WordPress, Joomla или другой CMS. То, что мы предоставим вам в файлах PSD, указано ниже: 01 — Single Дизайн страницы02 – Использование Creative Sense03 – Параллаксный просмотр04 – Многоцелевой05 – 1920 High Res Canvas06 — Веб-шрифты Google07 — Pixel Perfect08 — Простота настройки
1
Детали
5 лучших PSD шаблонов дизайна сайта 2022
Шаблоны PSD для дизайна веб-сайтов
css — Лучший размер для шаблонов сайта PSD?
Спросил
Изменено 8 лет, 5 месяцев назад
Просмотрено 83k times
Я сделал несколько веб-сайтов в Photoshop CS5, но обычно делаю их необработанными в notepad++. Обычно я размещаю их на сайте, редактирую код и обновляю страницу, чтобы увидеть изменения. Я хочу перейти к более профессиональному методу и сделать весь шаблон/дизайн в фотошопе. То, что удерживает меня от того, чтобы сразу погрузиться, это самое начало, лол..
Обычно я размещаю их на сайте, редактирую код и обновляю страницу, чтобы увидеть изменения. Я хочу перейти к более профессиональному методу и сделать весь шаблон/дизайн в фотошопе. То, что удерживает меня от того, чтобы сразу погрузиться, это самое начало, лол..
Какое хорошее разрешение использовать для шаблона? Я наткнулся на разные учебники, и они говорят разные размеры. Например, разрешение моего ноутбука 1366×768. У меня в офисе есть 22-дюймовый ЖК-экран, и я знаю, что у него очень большое разрешение. Я бы предположил, что минимальное разрешение большинства мониторов составляет 1024×768…
При создании нового шаблона в Photoshop для создания шаблонов веб-сайтов какого размера я должен сделать изображение и почему?
Кроме того, раз уж мы затронули эту тему, ребята, есть ли у вас какие-либо ссылки на хорошие ресурсы коллекций изображений, которые, по вашему мнению, больше всего помогают вам в создании шаблонов? Я программист, и, как мы все знаем, большинство кодеров плохо разбираются в изображениях. Я просто пытаюсь укрепить другую половину своего мозга 🙂
Я просто пытаюсь укрепить другую половину своего мозга 🙂
Заранее спасибо!
- css
- шаблоны
- фотошоп
- psd
1
Я бы предложил следующий порядок действий:
- Взгляните на текущую статистику для наиболее распространенных разрешений экрана. Как вы увидите, сейчас самым популярным разрешением является 1366×768, за ним следует старое доброе 1024×768, которое по-прежнему имеет огромную пользовательскую базу. И следите за мобильными разрешениями.
- Учитывайте необходимое пространство экрана, занимаемое хромом браузера и прочей ерундой ОС.
- Поскольку проектирование для экранов разных размеров становится все более важным с каждым днем, я настоятельно рекомендую вам выбрать несколько целевых разрешений, а не только одно. Все это можно прекрасно обработать с помощью CSS. Даже если вы ориентируетесь только на настольные компьютеры, все равно имеет смысл учитывать разные размеры экрана.

- Поскольку вы все еще осваиваете Photoshop, вы можете начать с одного из множества доступных шаблонов PSD на основе сетки. я знаю 960 пикселей и один 1140 пикселей, но вы можете найти гораздо больше. Вам, вероятно, все равно придется использовать несколько сеток, если вы решите поддерживать более одного размера экрана.
А потом, когда вам захочется подумать обо всем этом немного посерьезнее, переходите прямо к этой статье: История о двух иллюминаторах Питера-Поля Коха.
1
Просмотрите потрясающий журнал и подпишитесь на их информационный бюллетень, а также на webdesignerdepot и проверьте Codrops.net. У них есть отличные бесплатные, учебные пособия и обновления стандартов. Я ЛЮБЛЮ проверять свою почту, чтобы увидеть их.
Что касается PSD — размер не установлен. Я видел макеты профессиональных разработчиков WordPress шириной 1100 пикселей (высота — вариант SO, основанный на вашем макете). Я бы не рекомендовал намного больше, чем 1366 пикселей в ширину.
Я мог бы сделать 1366 или 1440, потому что это разрешение увидит большинство людей. Когда вы отправляете макет с разрешением 1920 пикселей, люди думают, что веб-сайт слишком мал, а контент по-прежнему имеет разрешение 940-980 – они все
Редактировать:
Я сам делаю PSD-файлы шириной 1100 или 1440 пикселей, контент всегда 940-980 пикселей в ширину.
Я использую 1100, когда на фоне основного экрана не на что смотреть графически, и 1440, когда фон более важен для «ощущения» веб-сайта.
Вы хотите создать свой веб-сайт для наиболее часто используемого разрешения экрана, которое составляет 1280 на 720 пикселей. Поэтому это то, что вы хотите, чтобы ваша ширина была, вы можете создать любой тип фона и просто убедитесь, что вы делаете его прозрачным или прозрачным, и используете CSS для изменения цвета фона.
Убедитесь, что у вас есть направляющие, которые помогут вам сохранить содержимое встроенным, лучше всего создать новый документ шириной 960–100 пикселей и высоту 720 пикселей, затем перетащите направляющие на все четыре стороны.
Затем вы можете изменить размер документа на 1280 пикселей на 800-960 пикселей.
Причина, по которой у вас есть направляющая на 720 пикселей, заключается в том, что все, что выше этой линии, гарантированно будет видно во всех разрешениях, это называется «выше сгиба». Хорошие дизайнеры принимают это во внимание, чтобы гарантировать, что аудитория будет вовлечена в изучение сайта, слайдер избранного контента — простой выход.
доход pitbull, я понимаю откуда ты…
Я также являюсь бэкенд-разработчиком, который пытается изучить Photoshop..
Многие фронтенд-дизайнеры не знают, что происходит на этапе разработки…
В основном макет Photoshop зависит от спецификации заказчика…
Высота не имеет значения; используйте 960 пикселей (12 столбцов, 16 столбцов, 24 столбца), 980 пикселей (12 столбцов, 24 столбца, столбцов), 1000 пикселей (100 % адаптивный вариант для тех, кто не использует сетку) или 1140 (для веб-сайтов, ориентированных на большие мониторы, т.