overflow — CSS | MDN
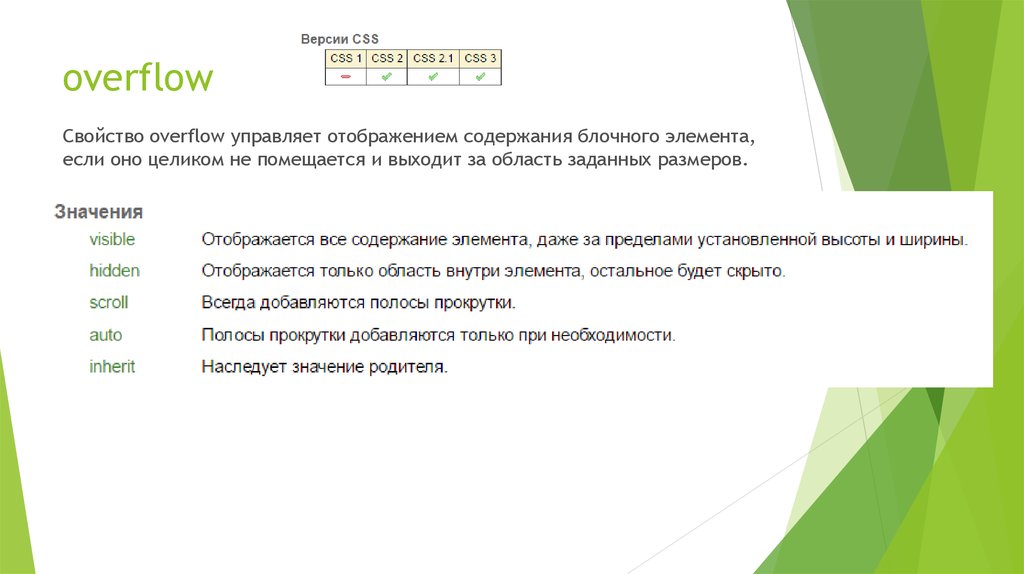
Свойство CSS overflow определяет, необходимо ли для переполненного блочного элемента содержимое обрезать, предоставить полосы прокрутки или просто отобразить.
Использование свойства overflow со значениями, отличными от visible, (значение, принятое по умолчанию), создаёт новый блочный контекст форматирования (en-US). Это технически необходимо, поскольку если бы float пересекался с элементом прокрутки, это потребовало бы обеспечить обтекание содержимого прокручиваемого элемента вокруг вторгающихся float’ов. Обтекание при этом было бы необходимо производить после каждого шага прокрутки заново, что привело бы к заметному замедлению прокрутки. Обратите внимание, что при программной установке атрибута scrollTop для соответствующего HTML-элемента, даже если overflow имеет значение hidden, элемент, возможно, придётся прокрутить.
Формат синтаксиса (en-US):
overflow =
[ (en-US) visible | (en-US) hidden | (en-US) clip | (en-US) scroll | (en-US) auto ] (en-US){1,2} (en-US)
overflow: visible overflow: hidden overflow: scroll overflow: auto overflow: inherit
Значения
visibleПо умолчанию.
 Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.hiddenКонтент обрезается, без предоставления прокрутки.
scrollСодержимое обрезается и браузер использует элементы прокрутки, не важно было ли обрезано содержимое или нет. Это избегает многих проблем касательно появления прокруток и их исчезновения в динамичной среде. Принтеры могут печатать переполненное содержимое.
autoЗависит от агента пользователя. Браузеры такие как Firefox предоставляют прокрутку, если содержимое переполняет блок.
Расширения Mozilla
-moz-scrollbars-noneЭтот API вышел из употребления и его работа больше не гарантируется.Используйте
overflow:hidden.-moz-scrollbars-horizontal«> DeprecatedИспользование
overflow-x(en-US)overflow-y(en-US) предпочтительнее.-moz-scrollbars-verticalDeprecatedИспользование
overflow-x(en-US) иoverflow-y(en-US) предпочтительнее.- -moz-hidden-unscrollable Non-standard
Главным образом предназначен для внутреннего использования и для тем. Отключает прокрутку XML root элементов и
<html>,<body>клавишами со стрелками и колесом мыши.
p {
width: 12em;
height: 6em;
border: dotted;
overflow: visible; /* содержимое не обрезается */
}
visible (default)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: hidden; /* полосы прокрутки не предоставляются */ }
overflow: hidden Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: scroll; /* всегда показывать полосы прокрутки */ }
p { overflow: auto; /* добавить полосы прокрутки, если это необходимо */ }
overflow: auto Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Overflow Module Level 3 Определение ‘overflow’ в этой спецификации. | Рабочий черновик | Changed syntax to allow one or two keywords instead of only one |
CSS Box Model | Кандидат в рекомендации | Без изменений |
| CSS Level 2 (Revision 1) Определение ‘overflow’ в этой спецификации. | Рекомендация | Initial definition. |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.Firefox (Gecko) Примечания
Из-за Firefox 3.6 (Gecko 1.9.2), свойство overflow неверно применяется к элементам table-group (<thead> , <tbody> , <tfoot>). Это поведение будет исправлено в следующих версиях.
Internet Explorer Примечания
Internet Explorer 4 — 6 увеличивает элемент с overflow:visible (значение по умолчанию), чтобы заполнить содержимое в нём.height/widthдействуют подобно
- Связанные свойства CSS:
text-overflow(en-US),white-space,overflow-x(en-US),overflow-y(en-US),overflow-inline(en-US),overflow-block,clip(en-US),display
Last modified: , by MDN contributors
Практика использования спецификации CSS Scroll Snap / Хабр
Часто ли у вас возникало желание воспользоваться какой-нибудь возможностью CSS, позволяющей, без лишних усилий, создать элемент-контейнер, поддерживающий прокрутку? CSS, что очень хорошо, даёт нам такую возможность. Я, когда только начинал заниматься фронтенд-разработкой, пользовался для создания прокручиваемых элементов JavaScript-плагинами. Но иногда нужно что-то такое, что позволяет создавать подобные элементы просто и быстро, без привлечения JavaScript. Сделать это можно, воспользовавшись спецификацией CSS Scroll Snap.
Здесь я хочу раскрыть основы практического использования этой спецификации. Я сам только недавно разобрался с CSS Scroll Snap, поэтому рассказывать всё это буду, так сказать, «по горячим следам».
Зачем использовать CSS Scroll Snap?
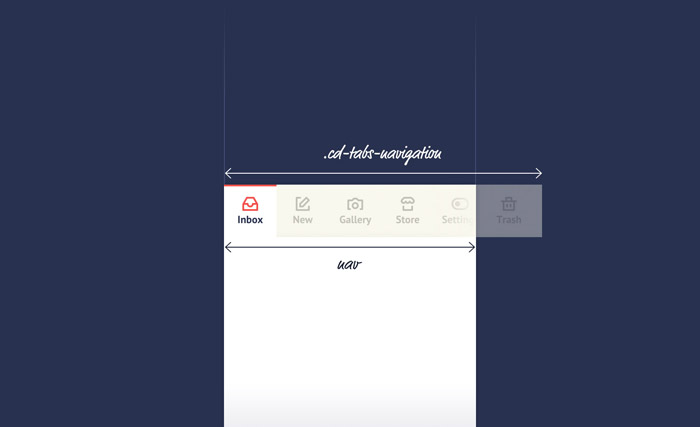
С ростом популярности мобильных телефонов и планшетов растёт и необходимость разработки компонентов веб-страниц, прокручивать которые удобно, пользуясь сенсорными экранами, и, в частности, жестами, известными как «свайпы».
Вертикальная организация содержимого не всегда удобна при работе со страницами на устройствах, оснащённых сенсорными экранами. С содержимым, организованным горизонтально, на таких устройствах работать удобнее
Одной из основных причин появления спецификации CSS Scroll Snap является обеспечение разработчиков удобными средствами для организации хорошо контролируемой прокрутки содержимого страниц. Это позволяет расширить пользовательский опыт и упростить реализацию механизмов страниц, предусматривающих использование прокрутки.
Основы работы с контейнерами, поддерживающими прокрутку
Для того чтобы создать элемент-контейнер, поддерживающий прокрутку, понадобится следующее:
- Использование свойства из группы свойств
overflowvisible.
- Применение некоего способа вывода элементов в контейнере, позволяющего расположить их рядом друг с другом (inline-элементы).
Рассмотрим пример.
Вот HTML-код:
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> <div>Item 5</div> </div>
Вот стили:
.section {
white-space: nowrap;
overflow-x: auto;
}
white-space: nowrap. В наши дни без этого, к счастью, можно обойтись, воспользовавшись свойством display: flex:.section {
display: flex;
overflow-x: auto;
}
Контейнер, поддерживающий прокрутку элементов
Это — база, на основе которой создаются контейнеры, поддерживающие прокрутку. Но для достижения нашей цели одного этого недостаточно. Для того чтобы с подобным контейнером было бы удобно работать, над ним ещё надо потрудиться.
Но для достижения нашей цели одного этого недостаточно. Для того чтобы с подобным контейнером было бы удобно работать, над ним ещё надо потрудиться.
Проблема контейнеров, поддерживающих прокрутку содержимого
Вот как выглядит работа с содержимым страницы, при создании которой используется контейнер, который мы только что описали.
Работа с обычным контейнером, поддерживающим прокрутку
Как видите, каждый элемент приходится буквально «вести» на его место, не отрывая палец от экрана. Это — не «свайп» и это очень неудобно с точки зрения пользователя. Но, используя возможности CSS Scroll Snap, мы можем решить эту проблему, просто описав точки привязки (snap point), которые упростят горизонтальную или вертикальную прокрутку содержимого страницы.
Знакомство с CSS Scroll Snap
Для того чтобы воспользоваться возможностями CSS Scroll Snap дочерние элементы должны выводиться внутри контейнера в inline-режиме. Сделать это можно с использованием одного из вышеописанных методов. Я использую для этих целей Flexbox-макет.
Вот HTML-код:
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> <div>Item 5</div> </div>
Вот CSS-код:
.section {
display: flex;
overflow-x: auto;
}
Теперь нам, чтобы спецификация CSS Scroll Snap заработала бы, нужно воспользоваться ещё парой свойств. Главный вопрос тут заключается в том, куда именно их нужно добавить.
Сначала надо добавить свойство scroll-snap-type к контейнеру, поддерживающему прокрутку. В нашем примере это — элемент с классом section. Затем нужно добавить свойство
Затем нужно добавить свойство scroll-snap-align к дочерним элементам (класс section__item).
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
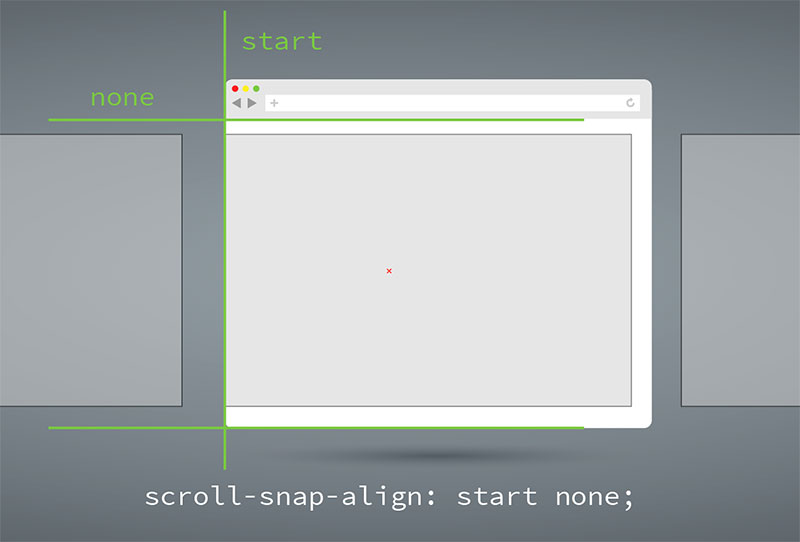
scroll-snap-align: start;
}
Вы, вероятно, видя кучу новых ключевых слов, вроде x mandatory и start, чувствуете сейчас некоторую растерянность. Но ничего страшного тут нет — скоро вы с ними разберётесь.
Благодаря использованию этих свойств мы настроили элементы, выводимые в контейнере, так, что они будут привязаны к началу контейнера.
Вот как это выглядит.
Элементы привязаны к началу контейнера
То, что у нас получилось сейчас, мне очень нравится. Такой подход к прокрутке содержимого контейнера делает работу с ним более естественной. Остановимся подробнее на свойствах, которые позволили этого достичь.
▍Свойство scroll-snap-type
Свойство scroll-snap-type, в соответствии со спецификацией, позволяет указать на то, что элемент является snap-контейнером. Его значения позволяют задать то, насколько жёстко осуществляется привязка содержимого этого контейнера при прокрутке, а так же то, прокрутка по каким осям принимается во внимание.
Его значения позволяют задать то, насколько жёстко осуществляется привязка содержимого этого контейнера при прокрутке, а так же то, прокрутка по каким осям принимается во внимание.
▍Оси контейнера
Оси контейнера представляют собой направления прокрутки содержимого этого контейнера. Прокрутка может осуществляться по горизонтали или по вертикали. Значение x указывает на горизонтальную прокрутку, значение y — на вертикальную.
/* Горизонтальная прокрутка */
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
}
/* Вертикальная прокрутка */
.section {
height: 250px;
overflow-y: auto;
scroll-snap-type: y;
}
Горизонтальная прокрутка и вертикальная прокрутка
▍Настройка жёсткости привязки
Мы, настраивая контейнер, можем задать не только направление прокрутки, но и то, насколько жёстко содержимое должно быть связано с точками привязки. Сделать это можно с помощью значений
Сделать это можно с помощью значений mandatory и proximity свойства scroll-snap-type.
Ключевое слово mandatory означает, что браузер обязательно должен привязать элемент к точке привязки. Представим, что свойство scroll-snap-align установлено в значение start. Это означает, что элементы при прокрутке обязательно должны ориентироваться на начало контейнера.
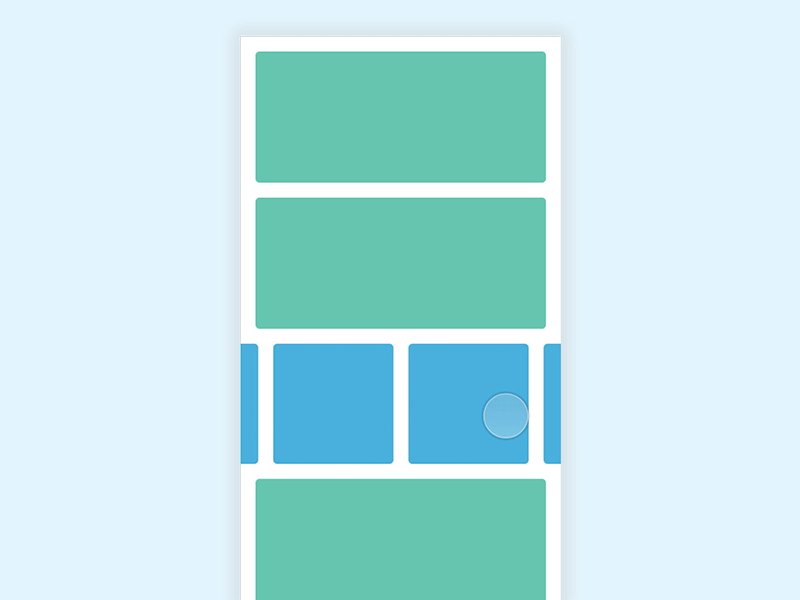
На следующем рисунке показано, как браузер привязывает элементы к началу контейнера каждый раз, когда пользователь прокручивает содержимое контейнера по горизонтали в одном направлении.
Элементы жёстко привязаны к началу контейнера
Вот CSS-код:
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}
Здесь можно найти видео к этому примеру.
Прокрутка с привязкой
А вот — интерактивный вариант этого примера.
Работа с интерактивным вариантом примера
Самое приятное тут то, что при прокрутке элементов, делается ли это на компьютере, с использованием мыши, или на сенсорном экране, можно буквально почувствовать то, как элементы «притягиваются» к началу контейнера.
А вот если тут используется значение proximity, то элементы будут вести себя уже немного свободнее, привязка работает не так жёстко. Обратите внимание на то, что значение proximity используется в свойстве scroll-snap-type по умолчанию. Я показываю тут последствия его явного применения лишь ради того, чтобы сделать изложение понятнее.
Элементы привязаны к началу контейнера менее жёстко
.section {
display: flex;
overflow-x: auto;
/* proximity - это значение, используемое по умолчанию, я описываю его лишь для того чтобы сделать изложение понятнее */
scroll-snap-type: x proximity;
}
Вот видеодемонстрация.
Последствия использования значения proximity
▍Свойство scroll-snap-align
При настройке дочерних элементов контейнера, поддерживающего прокрутку, нужно указать то, к какому месту контейнера привязываются эти элементы. Делается это путём настройки свойства scroll-snap-align, которое поддерживает значения start (начало), center (центр) и end (конец).
Для того чтобы лучше разобраться в этих значениях — взгляните на следующий рисунок. Представим, что в контейнере имеется магнит, который позволяет нам контролировать точки привязки содержимого контейнера. Рассмотрим действие этого «магнита» на содержимое контейнера, ориентированное по горизонтали.
Значения свойства scroll-snap-align и их влияние на содержимое, расположенное в контейнере по горизонтали
Если содержимое в контейнере ориентировано вертикально, это значит, что точки привязки, задаваемые значениями start, center и end, тоже расположены по вертикали.
Значения свойства scroll-snap-align и их влияние на содержимое, расположенное в контейнере по вертикали
Ниже приведено несколько видеопримеров.
▍Привязка содержимого к началу контейнера
При установке свойства scroll-snap-align в значение start содержимое контейнера привязывается к его началу.
Привязка содержимого к началу контейнера
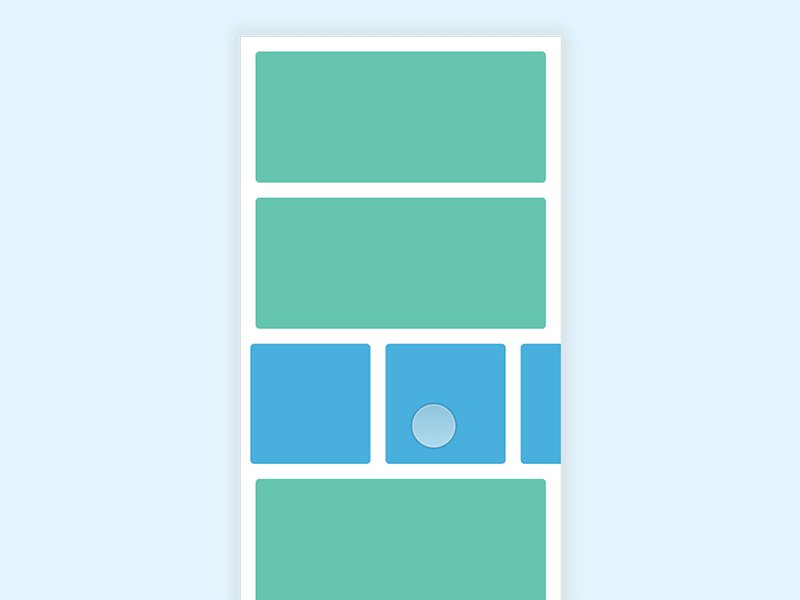
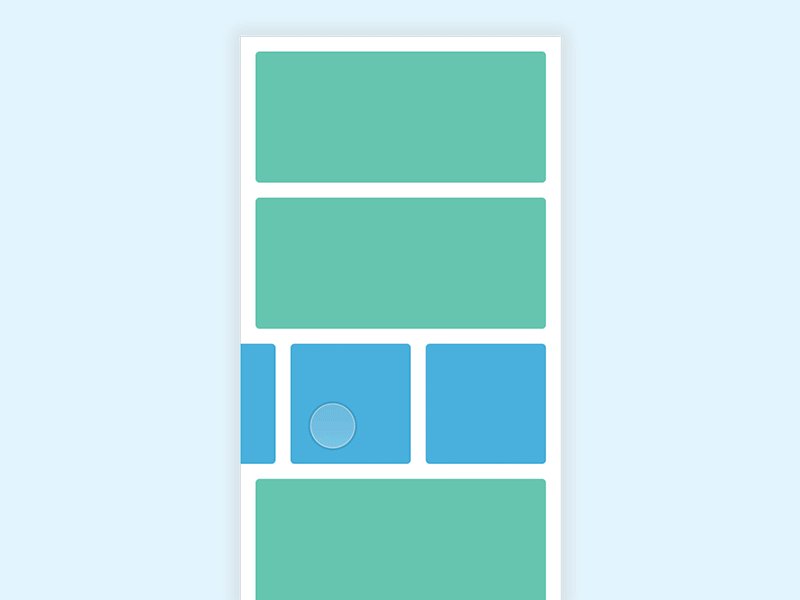
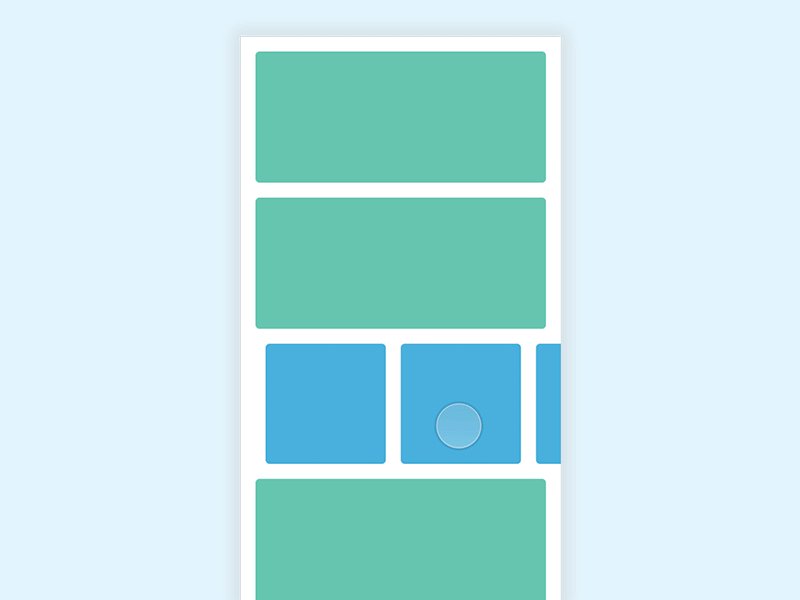
▍Привязка содержимого к центру контейнера
При установке свойства scroll-snap-align в значение center содержимое контейнера привязывается к его центру.
Привязка содержимого к центру контейнера
▍Привязка содержимого к концу контейнера
При установке свойства scroll-snap-align в значение end содержимое контейнера привязывается к его концу.
Привязка содержимого к концу контейнера
▍Использование свойства scroll-snap-stop
Иногда нужно сделать так, чтобы пользователь, прокручивающий список элементов, не пропустил бы случайно какой-нибудь очень важный элемент. Если список прокручивают слишком быстро, то нечто подобное вполне может случиться. Решить вышеописанную задачу можно, прибегнув к свойству scroll-snap-stop.
Вот стили:
.section__item {
scroll-snap-align: start;
scroll-snap-stop: normal;
}
Вот видеодемонстрация прокрутки списка, созданного с использованием вышеописанных стилей. Если список прокручивать слишком быстро, можно легко «проскочить» через три-четыре элемента.
При слишком быстрой прокрутке некоторые элементы можно пропустить
По умолчанию свойство scroll-snap-stop установлено в значение normal. Для принудительной привязки элементов это свойство можно установить в значение
Для принудительной привязки элементов это свойство можно установить в значение always. Благодаря этому браузер будет останавливать прокрутку каждый раз, когда очередной элемент достигает точки привязки.
Вот соответствующие стили:
.section__item {
scroll-snap-align: start;
scroll-snap-stop: always;
}
Вот видеодемонстрация.
Браузер не позволяет пропускать элементы
В результате пользователь, выполнив одно движение, может прокрутить список лишь на один элемент. Благодаря этому можно предотвратить пропуск важных элементов. При таком подходе каждая точка привязки будет напоминать знак «STOP».
Точки привязки — это, при использовании значения always, то же самое, что и знаки «STOP»
Здесь можно найти интерактивный пример, позволяющий поэкспериментировать со свойством scroll-snap-stop.
Эксперименты со свойством scroll-snap-stop
▍Внутренние отступы и свойство scroll-padding
Сокращённое свойство scroll-padding позволяет устанавливать внутренние отступы, воздействующие на прокрутку содержимого в контейнере. Оно похоже на обычное свойство
Оно похоже на обычное свойство padding. На следующем рисунке показаны последствия создания внутреннего левого отступа шириной в 50px. Благодаря этому дочерние элементы будут привязаны к точке, отстоящей от края контейнера на 50 пикселей.
Вот стили, соответствующие сценарию горизонтальной прокрутки:
.section {
overflow-x: auto;
scroll-snap-type: x mandatory;
scroll-padding: 0 0 0 50px;
}
Использование свойства scroll-padding при реализации горизонтальной прокрутки
То же самое применимо и к контейнерам с вертикальной прокруткой:
.section {
overflow-y: auto;
scroll-snap-type: y mandatory;
scroll-padding: 50px 0 0 0;
}
Использование свойства scroll-padding при реализации вертикальной прокрутки
▍Внешние отступы и свойство scroll-margin
Сокращённое свойство scroll-margin позволяет настраивать внешние отступы дочерних элементов контейнера, учитываемые при их прокрутке. Например, как показано на следующем рисунке, добавив к элементу
Например, как показано на следующем рисунке, добавив к элементу .item-2 свойство scroll-margin-left: 20px, мы можем сместить позицию привязки элемента на 20 пикселей.
Использование свойства scroll-margin
В результате прокрутка остановится в тот момент, когда до края контейнера будет 20 пикселей. А если пользователь продолжит прокручивать список и дойдёт до элемента .item-3, то край этого элемента будет привязан к началу контейнера, так как для этого элемента свойство scroll-margin не задано.
Способы использования CSS Scroll Snap
▍Список изображений
CSS Scroll Snap отлично подходит для создания списка изображений. Благодаря этому работать с таким списком будет гораздо удобнее, чем с использованием обычной прокрутки.
Прокручиваемый список изображений
Вот стили:
.images-list {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
gap: 1rem;
-webkit-overflow-scrolling: touch; /* Важно для iOS-устройств */
}
. images-list img {
scroll-snap-align: start;
}
images-list img {
scroll-snap-align: start;
}
Обратите внимание на то, что в качестве значения свойства scroll-snap-type используется x. Жёсткость привязки будет, по умолчанию, установлена в значение proximity.
Вот интерактивный вариант этого примера.
Эксперименты со списком изображений
▍Список друзей
Список друзей — это ещё один отличный способ использования CSS Scroll Snap. Нижеприведённый пример взят с Facebook (то есть — перед нами — реальный пример).
Список друзей
Вот CSS-код к этому примеру:
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 1rem;
scroll-padding: 48px;
padding-bottom: 32px;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: start;
}
Обратите внимание на то, что при настройке контейнера используется свойство padding-bottom: 32px. Сделано это для того чтобы дать дополнительное пространство для вывода тени, задаваемой свойством
Сделано это для того чтобы дать дополнительное пространство для вывода тени, задаваемой свойством box-shadow.
Без использования свойства padding-bottom тень выводится не полностью
▍Список аватаров
В данном примере нас интересует значение center, задаваемое свойству scroll-snap-align дочерних элементов контейнера.
Список аватаров
Вот стили:
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: center;
}
Этот подход хорош для тех случаев, когда нужно, чтобы аватар располагался бы по центру контейнера.
Здесь с этим примером можно поэкспериментировать.
Эксперименты со списком аватаров
▍Список разделов, занимающих всю доступную высоту области просмотра страницы
Использование спецификации CSS Scroll Snap может пригодиться и при реализации сценариев вертикальной прокрутки элементов. Например — при организации работы с элементами, занимающими всю высоту области просмотра страницы.
Например — при организации работы с элементами, занимающими всю высоту области просмотра страницы.
Элементы, занимающие всю высоту области просмотра страницы
Вот разметка к этому примеру:
<main> <section></section> <section></section> <section></section> <section></section> <section></section> </main>
Вот стили:
main {
height: 100vh;
overflow-y: auto;
scroll-snap-type: y mandatory;
-webkit-overflow-scrolling: touch;
}
.section {
height: 100vh;
scroll-snap-align: start;
}
Здесь можно найти рабочий вариант этого примера.
Элементы, занимающие всю доступную высоту области просмотра страницы
▍Значения inline и block свойства scroll-snap-type
Полагаю, стоит сказать о том, что при настройке свойства scroll-snap-type можно использовать логические CSS-значения inline и block. Вот пример:
Вот пример:
main {
scroll-snap-type: inline mandatory;
}
В данном примере значение inline представляет горизонтальное измерение в горизонтальных режимах вывода данных, например — в английском языке. А для языков вроде японского значение inline будет представлять вертикальное измерение.
Подробнее о логических CSS-свойствах можно почитать здесь.
▍Доступность
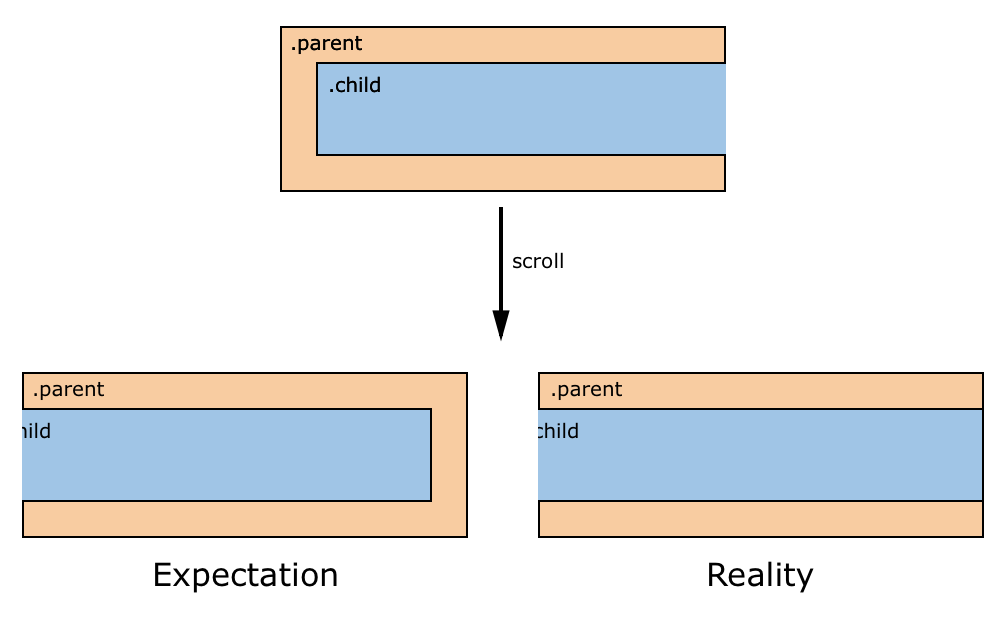
При применении спецификации CSS Scroll Snap стоит помнить о доступности контента. Вот пример плохого использования этой спецификации. Здесь настройки прокрутки мешают пользователю свободно читать выводимые материалы.
Вот CSS-код:
.wrapper {
scroll-snap-type: y mandatory;
}
h3 {
scroll-snap-align: start;
}
Прокрутить текст так, как показано справа, при таком подходе нельзя. Дело в том, что при прокрутке осуществляется привязка заголовков к началу контейнера
Можете испытать это сами.
Неудачное использование CSS Scroll Snap
Пожалуйста, постарайтесь так не делать!
Пользуетесь ли вы возможностями CSS Scroll Snap в своих проектах?
прокрутка определенного div при наведении вместо всей страницы с использованием только CSS [html, css]
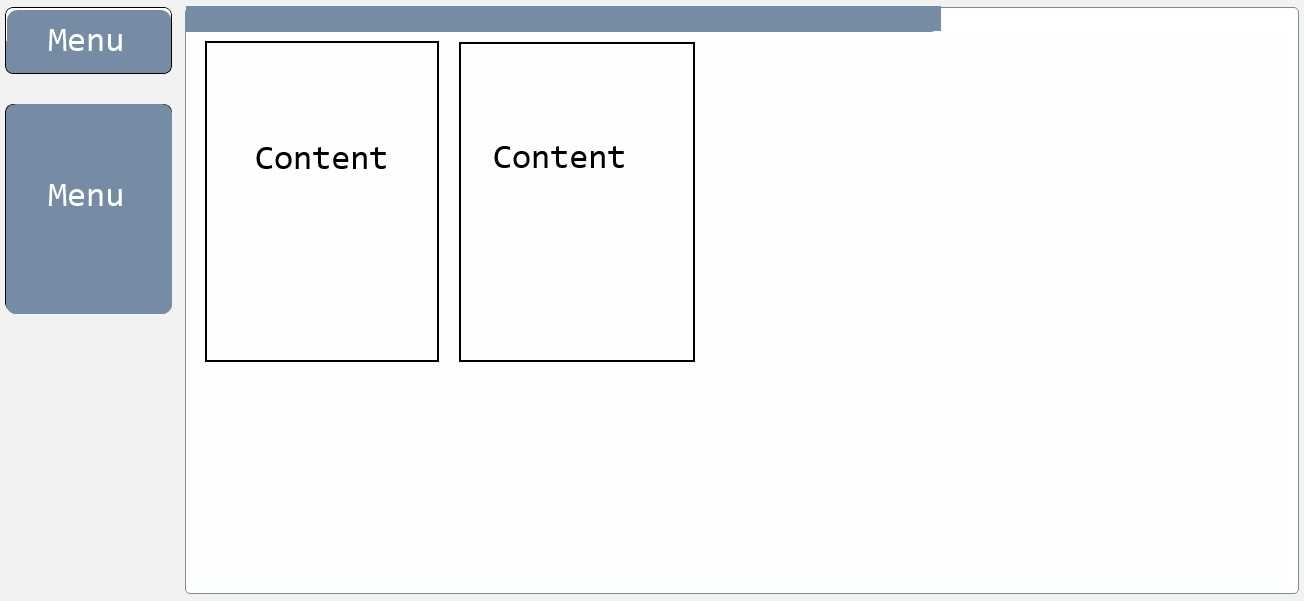
У меня есть левое боковое меню и контент в центре страницы.
Когда я навожу курсор на левое боковое меню и хочу прокрутить меню, то вместе с меню прокручивается вся страница.
Я хочу прокручивать только левое боковое меню при наведении курсора и хочу прокручивать это меню
Могу ли я использовать только CSS?
.app-aside {
float: left;
position: absolute;
min-height: 100%;
z-index: 1000 !important;
background: #3a3f51;
}
.app-aside-fixed .aside-wrap {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
z-index: 1000;
width: 199px;
overflow: hidden;
}
. app-aside-fixed .aside-wrap .navi-wrap {
position: relative;
width: 217px;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar {
-webkit-appearance: none;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar:vertical {
width: 17px;
}
.app-aside-fixed .aside-wrap .navi-wrap {
position: relative;
width: 217px;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar {
-webkit-appearance: none;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar:vertical {
width: 17px;
}
.app-aside-fixed .aside-wrap .navi-wrap>*,
.smart .app-aside-fixed .aside-wrap .navi-wrap {
width: 200px;
}
.app-aside-fixed.
app-aside-fixed .aside-wrap .navi-wrap {
position: relative;
width: 217px;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar {
-webkit-appearance: none;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar:vertical {
width: 17px;
}
.app-aside-fixed .aside-wrap .navi-wrap {
position: relative;
width: 217px;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar {
-webkit-appearance: none;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar:vertical {
width: 17px;
}
.app-aside-fixed .aside-wrap .navi-wrap>*,
.smart .app-aside-fixed .aside-wrap .navi-wrap {
width: 200px;
}
.app-aside-fixed. app-aside-folded .app-aside {
position: fixed;
top: 0;
bottom: 0;
z-index: 1010;
}
.navi ul.nav li a {
color: #99abbf;
/*color for navigation menu text*/
position: relative;
display: block;
padding: 10px 20px;
font-weight: 400;
text-transform: none;
-webkit-transition: background-color .2s ease-in-out 0s;
transition: background-color .2s ease-in-out 0s;
}
.app-content {
height: 100%;
}
.app-content:after,
.app-content:before {
display: block;
content: " ";
}
.app-content-full {
position: absolute;
top: 50px;
bottom: 50px;
width: auto!important;
height: auto;
padding: 0!important;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
.app-content-body {
float: left;
width: 100%;
//padding-bottom: 50px;
}
app-aside-folded .app-aside {
position: fixed;
top: 0;
bottom: 0;
z-index: 1010;
}
.navi ul.nav li a {
color: #99abbf;
/*color for navigation menu text*/
position: relative;
display: block;
padding: 10px 20px;
font-weight: 400;
text-transform: none;
-webkit-transition: background-color .2s ease-in-out 0s;
transition: background-color .2s ease-in-out 0s;
}
.app-content {
height: 100%;
}
.app-content:after,
.app-content:before {
display: block;
content: " ";
}
.app-content-full {
position: absolute;
top: 50px;
bottom: 50px;
width: auto!important;
height: auto;
padding: 0!important;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
.app-content-body {
float: left;
width: 100%;
//padding-bottom: 50px;
}<div>
<div>
<div>
<nav>
<ul>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
</ul>
</nav>
</div>
</div>
</div>
<div>
<div>
<div>fdssfdsfd</div>
</div>
</div>Любая помощь будет здорово.
Благодарю вас.
html css
person Community schedule 03.02.2017 source источник
Ответы (2)
arrow_upward
0
arrow_downward
Попробуйте это: overflow-y:auto;overflow-x:hidden and margin с li, а также исправьте высоту меню с max-height
.app-aside {
float: left;
position: absolute;
min-width:100px;
max-width:auto;
max-height: 100%;
text-align:center;
z-index: 1000 !important;
background: #3a3f51;
overflow-y:auto;
overflow-x:hidden;
}
li{
list-style:none;
text-align:left;
margin: 0 -20px auto;
}
.app-aside-fixed .aside-wrap {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
z-index: 1000;
width: 199px;
overflow: hidden;
}
. app-aside-fixed .aside-wrap .navi-wrap {
position: relative;
width: 217px;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar {
-webkit-appearance: none;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar:vertical {
width: 17px;
}
.app-aside-fixed .aside-wrap .navi-wrap {
position: relative;
width: 217px;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar {
-webkit-appearance: none;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar:vertical {
width: 17px;
}
.app-aside-fixed .aside-wrap .navi-wrap>*,
.smart .app-aside-fixed .aside-wrap .
app-aside-fixed .aside-wrap .navi-wrap {
position: relative;
width: 217px;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar {
-webkit-appearance: none;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar:vertical {
width: 17px;
}
.app-aside-fixed .aside-wrap .navi-wrap {
position: relative;
width: 217px;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar {
-webkit-appearance: none;
}
.app-aside-fixed .aside-wrap .navi-wrap::-webkit-scrollbar:vertical {
width: 17px;
}
.app-aside-fixed .aside-wrap .navi-wrap>*,
.smart .app-aside-fixed .aside-wrap . navi-wrap {
width: 200px;
}
.app-aside-fixed.app-aside-folded .app-aside {
position: fixed;
top: 0;
bottom: 0;
z-index: 1010;
}
.navi ul.nav li a {
color: #99abbf; /*color for navigation menu text*/
position: relative;
display: block;
padding:20px;
font-weight: 400;
text-transform: none;;
-webkit-transition: background-color .2s ease-in-out 0s;
transition: background-color .2s ease-in-out 0s;
}
.app-content {
height: 100%;
}
.app-content:after,
.app-content:before {
display: block;
content: " ";
}
.app-content-full {
position: absolute;
top: 50px;
bottom: 50px;
width: auto!important;
height: auto;
padding: 0!important;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
.app-content-body {
float: left;
width: 100%;
//padding-bottom: 50px;
}
navi-wrap {
width: 200px;
}
.app-aside-fixed.app-aside-folded .app-aside {
position: fixed;
top: 0;
bottom: 0;
z-index: 1010;
}
.navi ul.nav li a {
color: #99abbf; /*color for navigation menu text*/
position: relative;
display: block;
padding:20px;
font-weight: 400;
text-transform: none;;
-webkit-transition: background-color .2s ease-in-out 0s;
transition: background-color .2s ease-in-out 0s;
}
.app-content {
height: 100%;
}
.app-content:after,
.app-content:before {
display: block;
content: " ";
}
.app-content-full {
position: absolute;
top: 50px;
bottom: 50px;
width: auto!important;
height: auto;
padding: 0!important;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
.app-content-body {
float: left;
width: 100%;
//padding-bottom: 50px;
}<div>
<div>
<div>
<nav >
<ul>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
</ul>
</nav>
</div>
</div>
</div>
<div>
<div >
<div>fdssfdsfd</div>
</div>
</div>person prasanth
schedule 03. 02.2017
02.2017
arrow_upward
0
arrow_downward
Попробуй это
<div>
<div>
<div>
<nav>
<ul>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
</ul>
</nav>
</div>
</div>
</div>
<div>
<div>
<div>fdssfdsfd</div>
</div>
</div>
. app-aside {
width: 200px;
height: 100%;
top: 0;
position: fixed;
overflow: auto;
background: red;
}
app-aside {
width: 200px;
height: 100%;
top: 0;
position: fixed;
overflow: auto;
background: red;
}
Живая демонстрация — https://jsfiddle.net/grinmax_/L3zs3s6p/
person grinmax schedule 03.02.2017
переполнения — CSS: Каскадные таблицы стилей
Сокращенное свойство CSS overflow задает желаемое поведение для переполнения элемента — т. е. когда содержимое элемента слишком велико, чтобы поместиться в контекст форматирования блока — в обоих направлениях.
Это свойство является сокращением для следующих свойств CSS:
-
overflow-x -
переполнение-у
/* Значения ключевых слов */ переполнение: видимое; переполнение: скрыто; перелив: зажим; переполнение: прокрутка; переполнение: авто; переполнение: скрытое видимое; /* Глобальные значения */ переполнение: наследовать; переполнение: начальное; переполнение: вернуться; переполнение: обратный слой; переполнение: не установлено;
Свойство overflow указывается как одно или два ключевых слова, выбранных из списка значений ниже. Если указаны два ключевых слова, первое применяется к
Если указаны два ключевых слова, первое применяется к overflow-x , а второе — к overflow-y . В противном случае оба параметра overflow-x и overflow-y имеют одинаковое значение.
Значения
-
видимые Содержимое не обрезается и может отображаться за пределами поля заполнения.
-
скрытый Содержимое обрезается, если необходимо, чтобы соответствовать отступу. Полосы прокрутки не предоставляются, и не разрешена поддержка прокрутки пользователем (например, путем перетаскивания или использования колеса прокрутки). Содержимое может прокручиваться программно (например, путем установки значения свойства, такого как
scrollLeftили методscrollTo()), поэтому элемент по-прежнему является контейнером прокрутки.-
зажим Подобно
hidden, содержимое обрезается до поля заполнения элемента. Разница между
Разница между clipиhiddenзаключается в том, что ключевое словоclipтакже запрещает любую прокрутку, включая программную прокрутку. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать для этогоdisplay: flow-root.-
свиток Содержимое обрезается, если необходимо, чтобы соответствовать отступу. Браузеры всегда отображают полосы прокрутки независимо от того, обрезано ли какое-либо содержимое, что предотвращает появление или исчезновение полос прокрутки при изменении содержимого. Принтеры могут по-прежнему печатать переполненный контент.
-
авто Зависит от пользовательского агента. Если содержимое помещается внутри поля заполнения, оно выглядит так же, как
visible, но по-прежнему устанавливает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки, если содержимое выходит за пределы.
Настольные браузеры предоставляют полосы прокрутки, если содержимое выходит за пределы.-
накладкаУстаревший Ведет себя так же, как
auto, но с полосами прокрутки, нарисованными поверх содержимого, а не занимающими место.
Расширения Mozilla
-
-moz-полосы прокрутки-нетУстаревший Вместо этого использовать переполнение
: скрытый.-
-moz-полосы прокрутки-горизонтальныеУстаревший Используйте
overflow-x: прокрутитеoverflow-y: скрытыйoverflow: вместо этого прокрутите скрытый.-
-moz-полосы прокрутки-вертикальныйNot for use in new websites.»> Устаревший Использовать
overflow-x: скрытоoverflow-y: прокрутитьпереполнение: скрыть прокруткувместо этого.-
-moz-скрытый-непрокручиваемыйУстаревший Использовать переполнение
: вместо этого обрезать.
Начиная с Firefox 63, -moz-scrollbars-none , -moz-scrollbars-horizontal и -moz-scrollbars-vertical находятся за настройкой предпочтения функции. В about:config установите layout.css.overflow.moz-scrollbars.enabled на true .
Параметры переполнения включают обрезку, отображение полос прокрутки или отображение содержимого, вытекающего из контейнера в окружающую область.
При указании значения, отличного от visible (по умолчанию) или clip , создается новый контекст форматирования блока. Это необходимо по техническим причинам — если плавающий элемент пересекался с прокручиваемым элементом, он принудительно перематывал содержимое после каждого шага прокрутки, что приводило к медленной прокрутке.
Это необходимо по техническим причинам — если плавающий элемент пересекался с прокручиваемым элементом, он принудительно перематывал содержимое после каждого шага прокрутки, что приводило к медленной прокрутке.
Чтобы переполнение имело эффект, блочный контейнер должен иметь заданную высоту ( height или max-height ) или пробел установить на nowrap .
Установка для одной оси значения visible (по умолчанию) при установке для другой оси другого значения приводит к тому, что visible ведет себя как auto .
Свойство JavaScript Element.scrollTop может использоваться для прокрутки элемента HTML, даже если overflow имеет значение hidden .
переполнение =
[ видимый | скрытый | клип | прокрутить | авто ]{1,2}
Установка различных значений переполнения для текста
HTML
<дел>видимыйSed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium долоремке лаудантиум.

скрытыйSed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium долоремке лаудантиум.

 Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. Давайте погрузимся и откажемся от JS, чтобы сделать работу с прокруткой на чистом CSS.
Давайте погрузимся и откажемся от JS, чтобы сделать работу с прокруткой на чистом CSS.



 Вышло так:
Вышло так: Всегда. Даже при циклическом просмотре результатов поиска страниц браузера. По крайней мере, это касается Хрома. Поэтому для поиска по страницам желательно, чтобы браузер сделал исключение из этого правила и отключил плавную прокрутку.
Всегда. Даже при циклическом просмотре результатов поиска страниц браузера. По крайней мере, это касается Хрома. Поэтому для поиска по страницам желательно, чтобы браузер сделал исключение из этого правила и отключил плавную прокрутку.