Оптимизация сайта для мобильных устройств по версии Google
Оптимизация сайта для мобильных устройств по версии Google
[ Мета-теги ] #разработка мобильной версии сайта
С развитием технологий беспроводного интернета все большее количество пользователей заходят в сеть с помощью мобильных устройств – смартфонов и планшетов. Знаете ли вы, что сейчас таких пользователей уже более 50-ти процентов? Люди просматривают новости, совершают покупки, ищут информацию по дороге на работу или в кафе, во время обеденного перерыва. Проведенные агентством «Мобильная кухня» исследования показали, что 90% российских сайтов совершенно не приспособлены для мобильного пользования. Это означает, что, если на вашем ресурсе не делалась оптимизация сайта для мобильных устройств, вы теряете половину своих посетителей.
Проверка оптимизации сайта под мобильные
Зайдите на свой сайт со смартфона и посмотрите, удобен ли он для просмотра контента или заказа товаров. Специалисты компании Google советуют обращать внимание на следующие распространенные ошибки:
Специалисты компании Google советуют обращать внимание на следующие распространенные ошибки:
- Страница сайта на смартфоне отображается с мелкими элементами управления и нечитаемым шрифтом;
- Содержимое не помещается на экран мобильного устройства, и пользователю приходится сдвигать зону просмотра, что увидеть всю информацию.
- Кнопки, ссылки и другие активные элементы такого размера, что по ним невозможно попасть. Пользователь вынужден прибегать к масштабированию, а это – раздражает.
- Использование плагинов, не совместимых с мобильными устройствами. Например, флеш-плеер часто применяют при создании сайтов, не беря во внимание тот факт, что на смартфонах этот плагин не работает.
- Страница загружается очень долго. Вряд ли пользователь будет ждать, скорее перейдет на другой ресурс похожей тематики.
Если вы обнаружили одну из вышеперечисленных проблем – вам нужна оптимизация сайта под мобильные устройства.
Какой сайт удобен для мобильных пользователей
Чтобы сделать правильную оптимизацию сайта под мобильные устройства, нужно понимать, каким критериям такой сайт должен соответствовать. Вот, что рекомендуют специалисты.
Вот, что рекомендуют специалисты.
- Текст сайта должен легко читаться без приближения, кнопки и ссылки быть достаточно крупными, чтобы пользователь мог легко ими воспользоваться.
- Вся значимая для пользователя информация должна помещаться на экране, без необходимости скроллинга и быть читаемой.
- Все плагины, используемые на сайте, должны работать и в базовой, и в мобильной версии.
- Сайт должен загружаться практически мгновенно.
Чаще всего, с мобильных приложений просматриваются новостные сайты, интернет-магазины различной тематики, корпоративные сайты и ресурсы развлекательного характера. Для них в первую очередь важна оптимизация сайта под мобильные устройства. Задуматься о такой оптимизации нужно было еще на этапе создания ресурса. Если сайт уже создан и вы не хотите терять львиную долю пользователей – как можно скорее приступайте к оптимизации сайта под мобильные.
Новый поисковый алгоритм от компании Google
С 21 апреля компания Google запустила новый алгоритм поиска mobile-friendly. Что это означает. Прежде всего, алгоритм повлияет на результаты выдачи при мобильном поиске. Т.е. более высокое положение теперь займут те сайты, которые имеют дружественный для мобильных устройств интерфейс или отдельные мобильные версии. С одной стороны – это отличная возможность продвинуть свой ресурс для небольших кампаний. Им проще провести оптимизацию сайта под мобильные устройства, чем кампаниям-гигантам. Кроме того, новый алгоритм проверяет не весь ресурс целиком, а каждую страницу отдельно. Есть возможность оптимизировать сначала самые нужные страницы, а затем уже – все остальные.
Что это означает. Прежде всего, алгоритм повлияет на результаты выдачи при мобильном поиске. Т.е. более высокое положение теперь займут те сайты, которые имеют дружественный для мобильных устройств интерфейс или отдельные мобильные версии. С одной стороны – это отличная возможность продвинуть свой ресурс для небольших кампаний. Им проще провести оптимизацию сайта под мобильные устройства, чем кампаниям-гигантам. Кроме того, новый алгоритм проверяет не весь ресурс целиком, а каждую страницу отдельно. Есть возможность оптимизировать сначала самые нужные страницы, а затем уже – все остальные.
Помощь в оптимизации сайта для мобильных устройств
Чтобы помочь владельцам сайтов провести оптимизацию, компания Google предлагает ряд сервисов. Они будут полезны, как новичкам, так и опытным веб-мастерам.
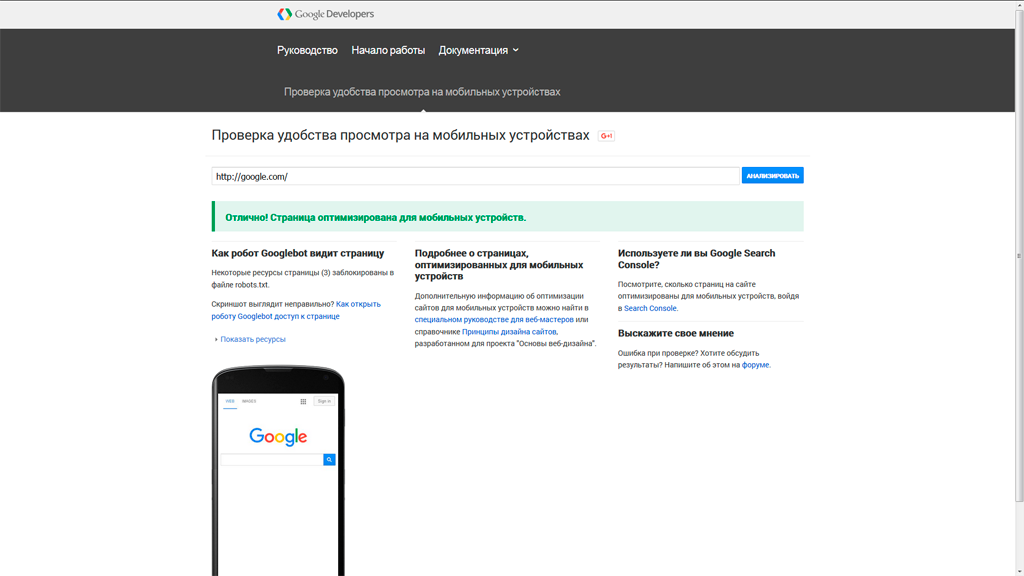
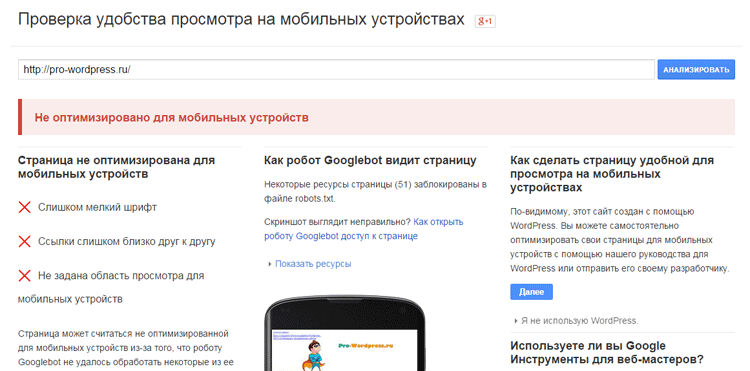
- Mobile friendly test. Удобный и самый простой способ, при помощи которого вы сможете увидеть свой ресурс таким, каким его видит робот Google. Обратите внимание, что если тест не покажет пригодность страницы для мобильного просмотра, сайт неизбежно понизится в выдаче.
 Иногда, для оптимизации, достаточно сократить текст главной страницы или страницы – описания товара. Если информация будет помещаться на экране смартфона – такую страницу робот посчитает оптимизированной.
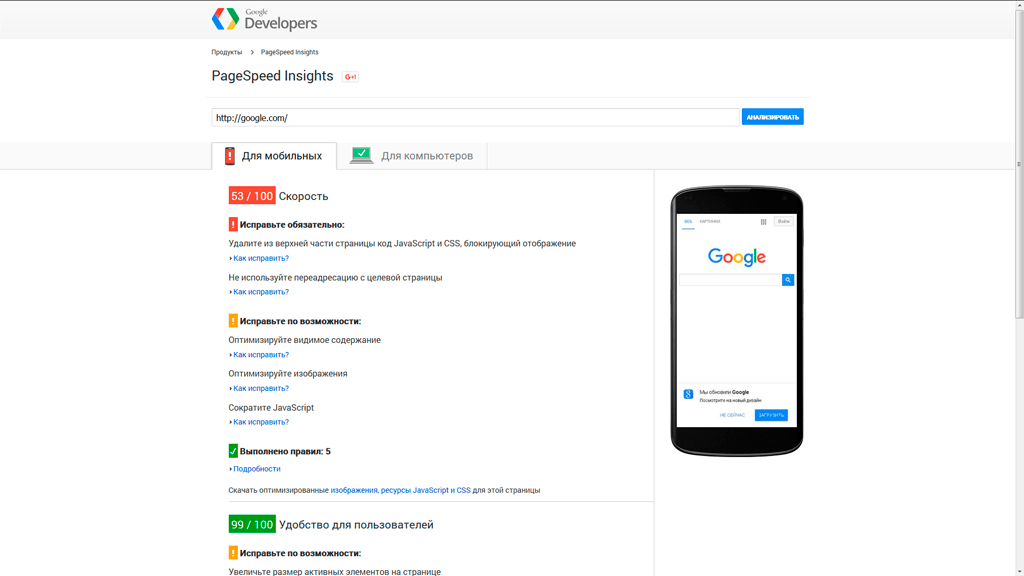
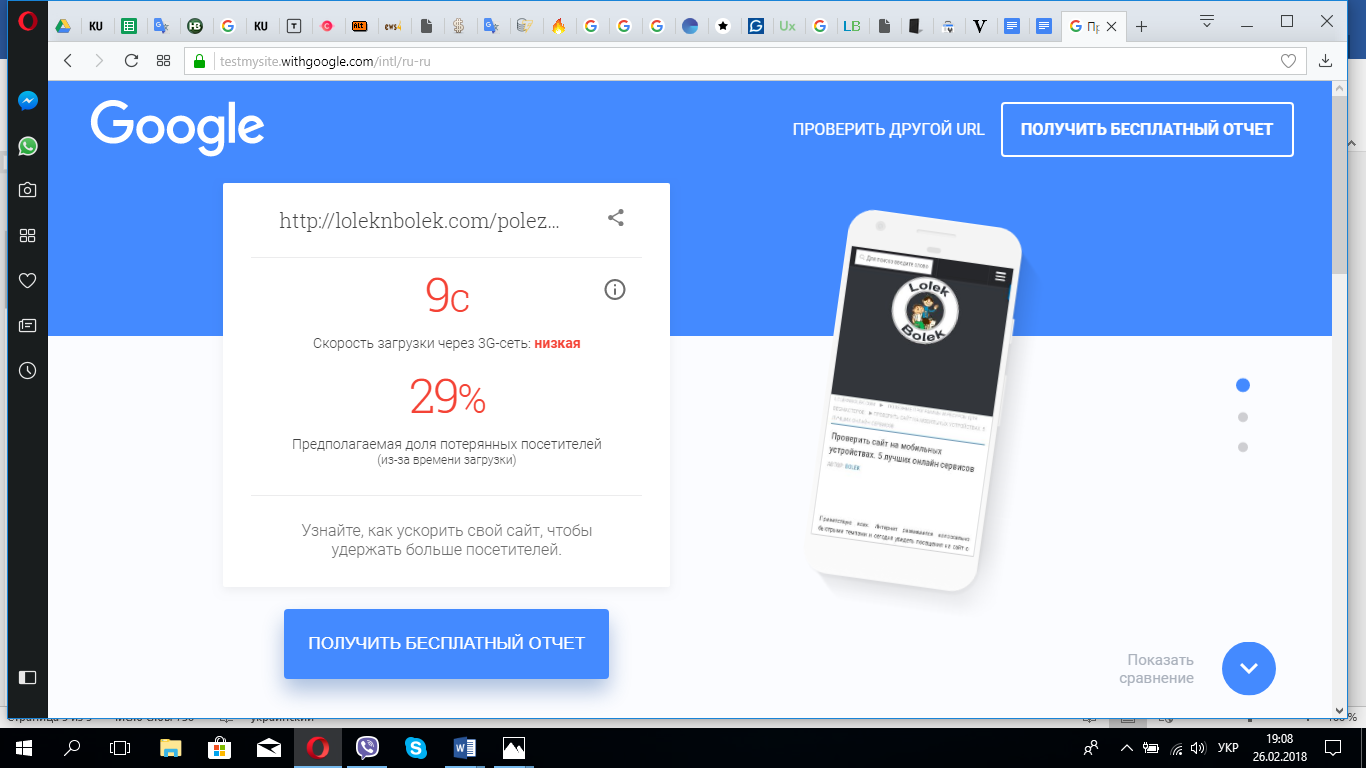
Иногда, для оптимизации, достаточно сократить текст главной страницы или страницы – описания товара. Если информация будет помещаться на экране смартфона – такую страницу робот посчитает оптимизированной. - PageSpeed Insights. Позволяет увидеть страницу глазами мобильного пользователя и, в отличие от предыдущего сервиса, демонстрирует скорость загрузки. Этот фактор является очень важным. Страницы, которые медленно загружаются, неизбежно теряют пользователей.
- Gooogle Wedmaster Tools. С помощью этого инструмента вы можете детально оценить, с какими поисковыми запросами пользователи приходят на ваш сайт. Проверьте основные поисковые фразы с точки зрения конкурентов. Простая таблица поможет вам провести сравнительный анализ. Если в результате обнаружится, что сайты конкурентов адаптированы к мобильному поиску, а ваш сайт – не адаптирован, вы рискуете потерять своим позиции.
Новый поисковый алгоритм от Google заставил по-новому отнестись к вопросу оптимизации сайта под мобильные устройства. Мобильный интернет завоевывает все больше позиций и требует к себе особенного отношения. Проверьте ваш ресурс, определите, удобен ли он мобильным пользователям, сделайте сравнительный анализ с ресурсами конкурентов и проведите, если необходимо, оптимизацию.
Мобильный интернет завоевывает все больше позиций и требует к себе особенного отношения. Проверьте ваш ресурс, определите, удобен ли он мобильным пользователям, сделайте сравнительный анализ с ресурсами конкурентов и проведите, если необходимо, оптимизацию.
ASTY.PRO имеет большой опыт в разработке и создании мобильной версии сайта, как на поддомене (с использованием адреса вида m.site.ru) так и на основном адресе сайта. Результатом нашей работы станет приток новых посетителей и рост популярности вашей страницы.
Google будет помечать мобильные сайты в результатах поиска / Хабр
HabrAndreyВремя на прочтение 2 мин
Количество просмотров 60KБлог компании Google Developers Поисковые технологии *Разработка мобильных приложений *
Перевод
Автор оригинала: Рёйти Имайдзуми (Ryoichi Imaizumi) и Доантам Фан (Doantam Phan), команда Google Поиска для мобильных устройств
Уровень подготовки веб-мастера: любой
Наверняка многим из вас случалось переходить из результатов мобильного поиска Google на неоптимизированные для просмотра на смартфонах сайты. Страницы с крошечными ссылками и трудно читаемым текстом, которые вдобавок не умещаются на экране устройства, производят неблагоприятное впечатление.
Страницы с крошечными ссылками и трудно читаемым текстом, которые вдобавок не умещаются на экране устройства, производят неблагоприятное впечатление.Чтобы предупредить возможные неудобства пользователей мобильных устройств при просмотре сайтов, мы станем помечать в результатах нашего поиска страницы, оптимизированные для смартфонов и планшетов.
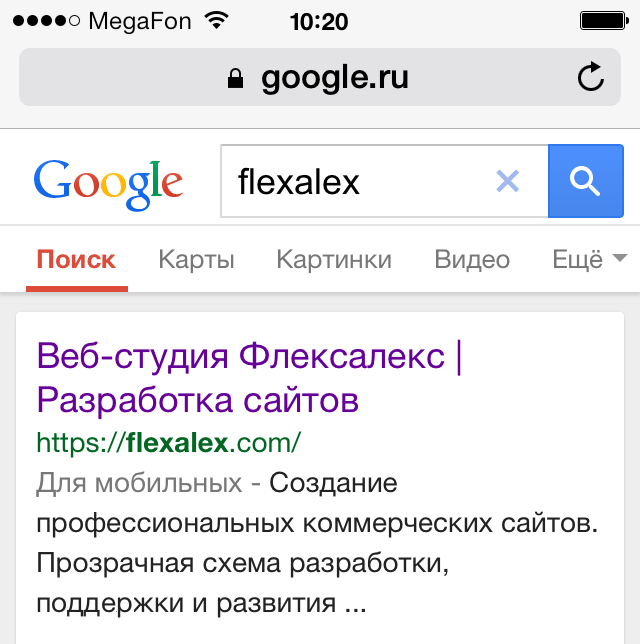
Отметка «Для мобильных» в результатах поиска
Отметка «Для мобильных» появится в результатах Поиска в ближайшие несколько недель. Таким ярлыком будут помечаться страницы, которые проверены роботом Googlebot и отвечают следующим требованиям:
- На сайте практически не используются технологии, неподдерживаемые мобильными устройствами, например Flash.
- Текст можно прочесть без изменения масштаба.
- Оформление страницы адаптируется к размерам экрана, поэтому посетителю не нужно менять масштаб и использовать горизонтальную прокрутку.
- Ссылки расположены на достаточном расстоянии друг от друга, их удобно нажимать.

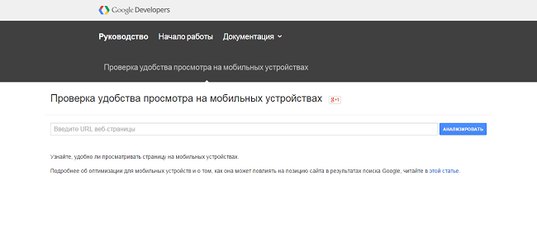
- Используйте функцию проверки на оптимизацию для мобильных устройств.
- Ознакомьтесь с обновленным руководством для веб-мастеров по созданию и оптимизации мобильных версий сайтов.
- Изучите отчет об удобстве просмотра на мобильных устройствах в Инструментах для веб-мастеров. Он поможет выявить основные проблемы при просмотре со смартфонов и планшетов не одной страницы, а всего вашего сайта.
- Если вы используете систему управления контентом, прочитайте руководство по работе с внешним программным обеспечением, таким как WordPress или Joomla. Оно поможет вам реализовать для своего контента шаблон, оптимизированный для мобильных устройств.
Новый ярлык поможет пользователям мобильных устройств находить удобные для просмотра сайты. Планируется, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов.
Планируется, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов.
Если у вас появились вопросы или вы хотите поделиться собственным опытом создания мобильных сайтов с другими, ждем вас на нашем форуме для веб-мастеров и в нашем сообществе для веб-мастеров. Мы надеемся, что в будущем появится больше сайтов, оптимизированных для смартфонов и планшетов. Давайте вместе делать Интернет удобнее!
- мобильная разработка
- мобильные устройства
- поисковые системы
- поисковые технологии
- поисковые алгоритмы
- Блог компании Google Developers
- Поисковые технологии
- Разработка мобильных приложений
Всего голосов 32: ↑27 и ↓5 +22
Комментарии 32
Facebook Twitter Medium
Андрей Липатцев @HabrAndrey
Пользователь
Как просматривать мобильные веб-сайты на компьютере в Chrome
Автор Джо Федева
Переключение между настольным и мобильным представлениями с вашего ПК.
В настоящее время большая часть использования Интернета происходит на телефонах и планшетах, поэтому вы можете проверить, как веб-сайт выглядит на мобильных устройствах. В Google Chrome есть удобный инструмент, который позволяет вам делать это прямо с настольного компьютера.
В Google Chrome есть удобный инструмент, который позволяет вам делать это прямо с настольного компьютера.
Возможно, вы занимаетесь веб-разработкой и хотите проверить, насколько отзывчив ваш веб-сайт, или, может быть, вам просто любопытно. В любом случае, вы можете быстро проверить это в меню Chrome «Проверить». Мы покажем вам, как это работает.
Связано: Как установить или удалить браузер Google Chrome
Сначала перейдите на веб-сайт, который вы хотите видеть в мобильном представлении, из Chrome на настольном компьютере. Оказавшись там, вы можете сделать одно из двух:
- Щелкните правой кнопкой мыши на пустом месте и выберите «Проверить» в меню.
- Используйте сочетание клавиш Ctrl + Shift + I (это заглавная буква «i»).
Меню проверки откроется в правой части окна браузера. Все, что вам нужно сделать, это щелкнуть значок устройства на верхней панели инструментов.
Страница сразу переключится на мобильную версию. По умолчанию он находится в «отзывчивом» режиме, и вы можете перетащить ручку с правой стороны, чтобы увидеть, как страница динамически меняется по мере расширения экрана.
Вы также можете выбрать раскрывающийся список в верхней панели и просмотреть страницу, отформатированную для определенных устройств.
Закройте меню «Проверить» или снова щелкните значок устройства, чтобы вернуться к макету рабочего стола.
Вот и все. Теперь вы можете легко просматривать веб-сайты в различных макетах для мобильных устройств в Chrome, не поднимая трубку телефона.
Связано: Как изменить домашнюю страницу в Google Chrome
Подписывайтесь на нашу новостную рассылку
Похожие темы
- Интернет
- веб-браузеров
- Гугл Хром
- Характеристики
- гугл
- хром
- большая картинка
Об авторе
Джо Федева пишет о технологиях уже более десяти лет. В течение многих лет он освещал Android и остальную часть экосистемы Google, просматривая устройства, размещая подкасты, снимая видео и создавая учебные пособия.
В течение многих лет он освещал Android и остальную часть экосистемы Google, просматривая устройства, размещая подкасты, снимая видео и создавая учебные пособия.
Джо любит все, что связано с технологиями, а также в душе страстно любит делать что-то своими руками. Он написал тысячи статей, сотни руководств и десятки обзоров.
Перед присоединением How-To Geek Джо работал в XDA-Developers управляющим редактором и освещал новости экосистемы Google. Он начал свою деятельность в отрасли, освещая Windows Phone в небольшом блоге, а затем перешел на Phandroid , где освещал новости Android, делал обзоры устройств, писал учебные пособия, создавал видеоролики на YouTube и размещал подкасты.
От смартфонов до наушников Bluetooth и переключателей Z-Wave Джо интересуется всеми видами технологий. После нескольких лет джейлбрейка и серьезной модификации iPod Touch он перешел к своему первому смартфону HTC DROID Eris. С тех пор он на крючке.
Помимо технологий, Джо заядлый любитель бега, бега и кулинарии. Если что-то вызывает у него интерес, он погрузится в это с головой и постарается узнать как можно больше. Джо привносит ту же страсть в How-To Geek.
Если что-то вызывает у него интерес, он погрузится в это с головой и постарается узнать как можно больше. Джо привносит ту же страсть в How-To Geek.
Имитация мобильных устройств с помощью режима устройства
Используйте режим устройства, чтобы примерно представить, как ваша страница выглядит и работает на мобильном устройстве.
Режим устройства — это название набора функций в Chrome DevTools, которые помогают имитировать мобильные устройства. Эти функции включают в себя:
Имитация мобильного окна просмотра
Регулировка ЦП
Регулировка сети
Кроме того, вы можете регулировать скорость соединения в сети 9009 4 панель.
Дополнительно во вкладке Датчики :
- Имитация геолокации
- Установка ориентации
# Ограничения
90 002 Думайте о режиме устройства как о первом приближении того, как ваша страница выглядит и ощущается на мобильное устройство. В режиме устройства вы фактически не запускаете свой код на мобильном устройстве. Вы имитируете взаимодействие с мобильным пользователем на своем ноутбуке или настольном компьютере.
В режиме устройства вы фактически не запускаете свой код на мобильном устройстве. Вы имитируете взаимодействие с мобильным пользователем на своем ноутбуке или настольном компьютере.Существуют некоторые аспекты мобильных устройств, которые DevTools никогда не сможет смоделировать. Например, архитектура процессоров для мобильных устройств сильно отличается от архитектуры процессоров для ноутбуков или настольных компьютеров. Если вы сомневаетесь, лучше всего запустить свою страницу на мобильном устройстве. Используйте удаленную отладку для просмотра, изменения, отладки и профилирования кода страницы с вашего ноутбука или настольного компьютера, в то время как он фактически работает на мобильном устройстве.
# Имитировать мобильное окно просмотра
Нажмите Переключить панель инструментов устройства , чтобы открыть пользовательский интерфейс, позволяющий имитировать мобильное окно просмотра.
По умолчанию панель инструментов устройства открывается в окне просмотра с параметром Размеры , установленным на Отзывчивый .
# Адаптивный режим просмотра
Перетащите маркеры, чтобы изменить размер окна просмотра до необходимых вам размеров. Или введите определенные значения в поля ширины и высоты. В этом примере ширина установлена на 480 , а высота установлена на 415 .
В качестве альтернативы можно использовать панель предустановок ширины, чтобы одним щелчком мыши установить ширину в одно из следующих значений:
| Мобильный S | Мобильный M | Мобильный L | Планшет | Ноутбук | Ноутбук L | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
# Показать медиа-запросы
Чтобы отобразить точки останова медиа-запросов над областью просмотра, нажмите Дополнительные параметры > Показать медиазапросы .
DevTools теперь отображает две дополнительные полосы над областью просмотра:
- Синяя полоса с
максимальной ширинойконтрольных точек. - Оранжевая полоса с
мин-шириной иконтрольными точками.
Щелкните между точками останова, чтобы изменить ширину области просмотра, чтобы точка останова сработала.
Чтобы найти соответствующее объявление @media , щелкните правой кнопкой мыши между точками останова и выберите Показать в исходном коде . DevTools открывает панель Sources в соответствующей строке в Editor .
# Установить соотношение пикселей устройства
Соотношение пикселей устройства (DPR) — это соотношение между физическими пикселями на аппаратном экране и логическими (CSS) пикселями. Другими словами, DPR сообщает Chrome, сколько пикселей экрана нужно использовать для отрисовки пикселя CSS. Chrome использует значение DPR при рисовании на дисплеях HiDPI (высокое количество точек на дюйм).
Чтобы установить значение DPR:
Нажмите Дополнительные параметры > Добавить соотношение пикселей устройства .
На панели действий в верхней части окна просмотра выберите значение DPR из нового раскрывающегося меню DPR .
# Установите тип устройства
Используйте список Device Type для имитации мобильного устройства или настольного устройства.
Если вы не видите список на панели действий вверху, выберите Дополнительные параметры > Добавить тип устройства .
В таблице ниже описаны различия между опциями. Метод рендеринга относится к тому, отображает ли Chrome страницу как мобильное или настольное окно просмотра. Значок курсора относится к типу курсора, который вы видите при наведении курсора на страницу. Инициированные события относится к тому, запускает ли страница события touch или click при взаимодействии со страницей.
| Опция | Метод рендеринга | Значок курсора | События запущены |
|---|---|---|---|
| Мобильный | Мобильный | Круг | сенсорный |
| Мобильный (нет сенсорного) | Мобильный | Обычный | Щелчок |
| Настольный компьютер | Рабочий стол | Обычный | Щелчок |
| Рабочий стол (сенсорный) | Рабочий стол | Круг | сенсорный |
# Режим просмотра мобильного устройства
Чтобы имитировать размеры конкретного мобильного устройства, выберите устройство из Размеры список.
Дополнительные сведения см. в разделе Добавление пользовательского мобильного устройства.
# Повернуть окно просмотра в альбомную ориентацию
Нажмите Rotate , чтобы повернуть окно просмотра в альбомную ориентацию.
Обратите внимание, что кнопка Повернуть исчезает, если панель инструментов устройства узкая.
См. также Установка ориентации.
# Показать рамку устройства
При моделировании размеров определенного мобильного устройства, такого как Nest Hub, выберите Дополнительные параметры > Показать рамку устройства , чтобы показать рамку физического устройства вокруг окна просмотра.
Примечание. Если вы не видите рамку устройства для определенного устройства, это, вероятно, означает, что в DevTools просто нет изображения для этой конкретной опции.
В этом примере DevTools показывает фрейм для Nest Hub.
# Добавить пользовательское мобильное устройство
Чтобы добавить пользовательское устройство:
Щелкните список Устройство и выберите Редактировать .
На вкладке Настройки > Устройства либо выберите устройство из списка поддерживаемых, либо нажмите Добавить пользовательское устройство , чтобы добавить собственное.

Если вы добавляете свой собственный, введите имя, ширину и высоту устройства, затем нажмите Добавить .
Соотношение пикселей устройства, строка пользовательского агента и поля типа устройства являются необязательными. Поле типа устройства — это список, для которого задано значение Mobile 9.0094 по умолчанию.
Вернувшись в окно просмотра, выберите только что добавленное устройство из списка Dimensions .
# Показать линейки
Нажмите Дополнительные параметры > Показать линейки , чтобы увидеть линейки. Единицей размера линеек являются пиксели.
DevTools показывает линейки выше и слева от окна просмотра.
Щелкайте линейками по определенным меткам, чтобы задать ширину и высоту области просмотра.
# Увеличить окно просмотра
Используйте список Масштаб для увеличения или уменьшения масштаба.
# Сделать снимок экрана
Чтобы сделать снимок того, что вы сейчас видите в области просмотра, нажмите Дополнительные параметры > Сделать снимок экрана .
Чтобы сделать снимок экрана всей страницы, включая содержимое, которое в данный момент не отображается в окне просмотра, выберите Сделать снимок экрана в полном размере в том же меню.
# Дросселировать сеть и ЦП
Чтобы регулировать сеть и ЦП, выберите Мобильный телефон среднего уровня или Мобильный телефон начального уровня из списка Дроссель .
Мобильные устройства среднего уровня симулирует быстрое 3G и дросселирует ваш процессор так, что он работает в 4 раза медленнее, чем обычно. Мобильный телефон начального уровня имитирует медленный 3G и замедляет работу вашего процессора в 6 раз медленнее, чем обычно. Имейте в виду, что регулирование зависит от обычных возможностей вашего ноутбука или настольного компьютера.
Имейте в виду, что регулирование зависит от обычных возможностей вашего ноутбука или настольного компьютера.
Обратите внимание, что список Throttle будет скрыт, если ваш Панель инструментов устройства узкая.
# Дроссель только ЦП
Чтобы дросселировать только ЦП, а не сеть, перейдите на панель Производительность , нажмите Настройки захвата , а затем выберите 4-кратное замедление или 6-кратное замедление из 9009 3 ЦП список.
# Регулировать только сеть
Чтобы регулировать только сеть, а не ЦП, перейдите на панель Network и выберите Fast 3G или Slow 3G из списка Дроссель .
Или нажмите Command+Shift+P (Mac) или Control+Shift+P (Windows, Linux, ChromeOS), чтобы открыть меню команд, введите 3G и выберите Включить быстрое регулирование 3G или Включить медленное регулирование 3G .
Вы также можете настроить регулирование сети на панели Performance . Щелкните Настройки захвата , а затем выберите Быстрый 3G или Медленный 3G из списка Сеть .
# Эмулировать датчики
Используйте вкладку Датчики для переопределения геолокации, имитации ориентации устройства, принудительного касания и имитации состояния бездействия.
В разделах ниже представлен краткий обзор того, как переопределить геолокацию и установить ориентацию устройства. Полный список функций см. в разделе Эмуляция датчиков устройства.
# Переопределить геолокацию
Чтобы открыть пользовательский интерфейс переопределения геолокации, нажмите Настройка и управление DevTools , а затем выберите Дополнительные инструменты > Датчики .
Или нажмите Command+Shift+P (Mac) или Control+Shift+P (Windows, Linux, ChromeOS), чтобы открыть меню команд, введите Sensors , а затем выберите Show Sensors .
