Контрольный список вопросов для аудита мобильной версии сайта
Все интернет-маркетологи давно поняли, что адаптировать сайты под мобильный трафик нужно было позавчера. Владельцы интернет-проектов больше не сомневаются, нужно ли делать мобильную версию сайта. Сегодня они пытаются понять, какой способ оптимизации ресурса под мобильный трафик выбрать.
Эта статья предназначена для маркетологов, которые пошли по пути создания мобильной версии сайта или динамического показа данных для разных групп пользователей. В ней вы найдете список вопросов для оперативного контроля корректности использования мобильного сайта. Этот чек-лист поможет вам исправить распространенные ошибки, а также использовать методы оптимизации под мобильный трафик, о которых иногда забывают даже опытные специалисты.

Как проверить мобильную версию сайта
Представьте себе следующую ситуацию: вы обратились в студию веб-дизайна, чтобы получить мобильную версию сайта. В указанный срок сотрудники студии сдали работу. На экране вашего смартфона сайт выглядел нормально, ссылки работали, страницы открывались быстро. Поэтому вы поблагодарили партнеров и отправились в свой офис.
Теперь вы сидите в кабинете и ждете реакции аудитории на появление мобильной версии сайта. Чтобы ее оценить, вам придется подождать несколько недель. А чтобы не выглядеть глупо в глазах пользователей, потратьте полчаса на самостоятельный аудит мобильной версии. Предложенный ниже контрольный список поможет вам обнаружить и устранить распространенные ошибки.
Объединение мобильной и полной версий сайтов
1. Проверьте редиректы
- Перенаправляются ли пользователи на мобильную версию сайта, если они используют для серфинга смартфоны или планшетные ПК?
- Если мобильный пользователь желает перейти на внутреннюю страницу сайта, попадет ли он на нее или будет перенаправлен на главную?
- Если владельцы стационарных ПК попадают на мобильный сайт по ссылке, будут ли они перенаправлены на полную версию сайта?
Редиректы настроены правильно, если вы ответили на эти вопросы утвердительно. Мобильные пользователи должны перенаправляться на мобильную версию сайта. Посетитель должен попадать на выбранную страницу, а не на главную мобильной версии. Владельцы стационарных ПК должны попадать на полную версию сайта. Однако оставляйте им возможность вернуться на мобильную страницу.
2. Позвольте мобильным пользователям работать с десктопной версией сайта
- Может ли мобильный пользователь легко перейти на полную версию сайта?
- Если мобильный пользователь выбрал полную версию, останется ли он на ней после перехода на новую страницу? Или при каждом переходе его будет выбрасывать на мобильную версию?
Редиректы настроены верно, если пользователь может быстро выбрать полную версию сайта и оставаться на ней после переходов.
3. Проверьте возможность динамического показа
- Добавлен ли в HTML-код сайта HTPP-заголовок Vary: User-Agent?
Этот заголовок сообщает поисковым системам и браузерам, что выбор версии сайта должен осуществляться в соответствии с типом гаджета клиента.
4. Проверьте атрибуты для мобильных и полных версий сайта
- Добавлен ли HTML-код полной версии сайта тег rel=»alternate»?
- Добавлен ли в HTML-код мобильной версии сайта тег rel=»canonical»?
Чтобы браузеры показывали мобильную версию сайта владельцам смартфонов и планшетов, добавьте в шапку полной версии такую строчку: <link rel=»alternate» media=»only screen and (max-width: 640px)» href=»http://m.moysait.com» />.
Чтобы браузеры показывали полную версию сайта владельцам десктопов, добавьте в шапку мобильной версии следующую строчку: <link rel=»canonical» href=»http://www.moysait.com» />.
На какие технические аспекты обратить внимание
1. Проверьте, индексируют ли поисковые системы мобильный сайт
- Есть ли сообщения об ошибках в сервисе для веб-мастеров Google?
- Есть ли сообщения об ошибках в сервисе «Яндекс.Вебмастер»?
Чтобы проверить наличие ошибок с помощью сервиса для веб-мастеров Google, воспользуйтесь меню «Индекс Google — статус индексирования». Чтобы проверить наличие ошибок с помощью сервиса «Яндекс.Вебмастер», воспользуйтесь меню «Индексирование сайта — исключенные страницы».
2. Создайте или проверьте мобильную карту сайта
- Все ли страницы мобильной версии сайта указаны в карте сайта?
- Одинаково ли количество страниц в мобильной и полной версии сайта?
Создайте отдельные карты для полной и мобильной версий. Это поможет вам следить за количеством проиндексированных мобильных страниц и сравнивать его с количеством проиндексированных страниц полной версии. О создании мобильной карты сайта читайте здесь.
3. Проверьте скорость загрузки мобильной версии сайта
- Насколько быстро загружается сайт?
Скорость загрузки относится к критически важным направлениям оптимизации мобильных сайтов. Чтобы проверить этот критерий, воспользуйтесь инструментом Google PageSpeed Insights. Этот инструмент не только поможет вам определить скорость загрузки, но и подскажет, как улучшить этот показатель.
Соответствует ли дизайн нуждам пользователей
1. Проверьте, как выглядит сайт на экранах разных мобильных гаджетов
- Удобно ли просматривать сайт на экране смартфонов?
- Удобно ли просматривать сайт на экране планшетов?
Проверяйте внешний вид сайта с помощью нескольких гаджетов одного типа. Выбирайте девайсы с разным размером экрана, работающие на разных операционных системах. Попробуйте открыть сайт с помощью смартфонов iPhone (iOS), Samsung Galaxy (Android), Nokia Lumia (Windows). Также воспользуйтесь «таблетками» iPad, Samsung Galaxy, Kindle Fire, Asus Transformer Book.

2. Проверьте возможность использования ссылок
- Удобно ли использовать ссылки?
Согласно рекомендациям Google, интервал между ссылками или элементами навигации мобильной версии сайта должен иметь размер 28 на 28 пикселей. Однако не тратьте время на подсчет пикселей. Проверьте самостоятельно, легко ли перейти по ссылке. Не нажимаете ли вы другие элементы навигации, когда стараетесь «тапнуть» выбранную кнопку?
3. Не используйте элементы, работающие на технологии Flash
- Есть ли на сайте элементы, использующие Flash?
Гаджеты на iOS не поддерживают технологию Flash. Гаджеты на ОС Android с трудом отображают элементы, работающие на Flash. Поэтому удалите эти элементы с мобильной версии сайта.
4. Проверьте, смогут ли мобильные браузеры учитывать размер экрана гаджета
- Используете ли вы метатег viewport?
Добавьте в шапку мобильной версии сайта строчку <meta name=»viewport» content=»width=device-width»>, чтобы браузеры мобильных девайсов могли учитывать размер экрана гаджета.
5. Позаботьтесь, чтобы на сайте не было всплывающих окон
- Отображаются ли всплывающие окна на мобильной версии сайта?
Пользователи мобильных гаджетов могут покинуть сайт из-за всплывающих окон. Эти элементы не всегда просто закрыть, просматривая сайт с помощью планшета или смартфона. Кроме того, они увеличивают время загрузки сайта.
Удобна ли навигация
1. Убедитесь, что посетителям доступны все разделы и страницы мобильной версии сайта
- Доступны ли мобильному пользователю все элементы навигации и ссылки на разделы?
Иногда дизайнеры сокращают количество элементов навигации мобильной версии, что ухудшает пользовательский опыт. Убедитесь, что навигация позволяет посетителям попасть в каждый раздел сайта и найти интересующий их контент.
2. Проверьте, доступны ли мобильным пользователям ссылки на страницы полной версии сайта
- Может ли посетитель мобильной версии просматривать десктопные страницы, для которых не существует мобильной версии?
Если полная версия вашего сайта содержит 1000 страниц, не ограничивайте мобильных пользователей доступом к 50 адаптированным страницам. Если у вас нет мобильной версии всех страниц, откройте владельцам смартфонов и планшетов доступ к десктопным страницам. Проанализируйте потребности мобильных пользователей, возможно, это подтолкнет вас к созданию дополнительных страниц мобильной версии.
Проверьте контент
1. Убедитесь, что количество страниц полной и мобильной версий сайта совпадает
- Одинаково ли количество страниц на мобильной и полной версии сайта?
В некоторых случаях количество страниц на мобильной версии сайта может превышать количество страниц на полной версии. Например, это уместно, если вы разделяете контент декстопной страницы на несколько частей и публикуете их на отдельных мобильных страницах. В любом случае, каждая страница полной версии должна иметь эквивалентную мобильную страницу.
2. Убедитесь, что ваш контент подходит мобильным посетителям
- Сможет ли пользователь потреблять ваш контент на ходу?
Мобильные пользователи могут читать как короткие новостные заметки, так и большие аналитические материалы. Однако материалы большого объема должны быть структурированы. Слона легче съесть по кусочку за присест. А большую статью с экрана мобильного гаджета легче прочитать, если она объединена в несколько смысловых блоков, имеет подзаголовки, маркированные списки и иллюстрации.

3. Убедитесь, что не демонстрируете мобильным посетителям рекламу
- Демонстрируете ли вы рекламу мобильным посетителям?
Если реклама не является главным источником дохода вашего бизнеса, удалите ее с мобильной версии сайта. Это увеличит скорость загрузки страниц и улучшит пользовательский опыт.
Убедитесь, что публикуемое видео доступно для мобильных пользователей
1. Используйте видеоплеер, поддерживающий формат HTML5
- Можно ли просмотреть опубликованное на сайте видео на экране смартфона?
Используйте для публикации видеохостинг YouTube, поддерживающий формат HTML5.
2. Используйте адаптивное видео
- Адаптируется ли размер видео к размеру экрана гаджета?
Эта опция доступна, если вы используете для публикации видео хостинги YouTube или Vimeo.
Учитывайте разницу мобильной и декстопной страниц поисковой выдачи
1. Обратите внимание на заголовок страницы
- Остается ли привлекательным заголовок страницы, отображаемый в две строки?
- Полностью ли отображается на странице выдачи описание страницы?
Title мобильной страницы не должен превышать 70 символов с пробелами. Обратите внимание, на странице мобильной выдачи заголовок отображается в две линии. Description страницы не должен превышать 120 символов с пробелами. В этом случае он отобразится на странице выдачи полностью.
Как проверить мобильную версию сайта
Предложенный контрольный список позволяет избежать наиболее распространенных при запуске мобильной версии сайтов ошибок. Проверяя сайт самостоятельно или при поддержке друзей, вы можете прогнозировать реакцию аудитории и заметить различные неудобства и недостатки. Оперативно устранив ошибки, вы поможете аудитории просматривать ваш сайт с помощью мобильных гаджетов.
Читайте также:
kontrolnyy-spisok-voprosov-dlya-audita-mobilnoy-versii-saytatexterra.ru
Google проверка мобильной версии сайта за несколько секунд
Доброго всем времени суток, мои друзья и гости моего блога. Сегодня у меня статья будет довольно короткая, но не теряющая своей актуальности в сегодняшний день. А именно хочу рассказать вам про такую вещь, как google проверка мобильной версии сайта. И может я бы даже не писал такую очевидную статью, если бы эта проверка недавно не поставила бы меня в тупик.
Проверка с помощью google
Раньше народ не заморачивался по поводу адаптивного дизайна или мобильной версии. Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
И вот, когда кто-либо обзаводился адаптивной версткой или мобильной версией, то проверяли ее сразу на специальном сервисе гугла, который как раз смотрит, насколько ваша верстка соответствует требованиям. Сейчас интерфейс немного поменялся, но суть осталась прежней.
Чтобы проверить это дело у себя, вам нужно зайти на данный сервис — search.google.com/search-console/mobile-friendly. После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.

Что-то я не понял…
Я прекрасно знаю, что мой сайт адаптирован, тем более только недавно я подлатал верстку. Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.

Я никак не мог понять, в чем дело, поэтому полез искать решение в интернете. И вот на одном сайте я его нашел. Оказывается всё дело было в файл robots.txt. У меня в нем черным по белому было написано, чтобы поисковики не индексировали файлы моей темы, поэтому он и не видел никакой мобильной версии.

После того, как я убрал одну строчку из роботса (Disallow: /wp-content/themes/моя тема), то сервис тут же определил, что моя мобильная версия в норме. Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Ну а на этом я пожалуй свою сегодняшнюю статью буду заканчивать. Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Спасибо вам за то, что читате меня. Я непременно буду снова ждать вас на страницах моего блога. А пока рекомендую вам почитать другие статьи. Я уверен, что вы найдете много всего интересного для себя. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Проверка мобильной версии сайта в Google
Приветствую вас, дорогие посетители сайта Impuls-Web!
На сегодняшний день мобильные устройства занимают неотъемлемую часть нашей жизни. Все больше и больше людей начинают использовать мобильные платформы не только для развлечений, но и для совершения покупок и работы. Если верить статистике, в этом году по количеству поисковых запросов мобильные устройства обогнали стационарные компьютеры. То есть, все больше людей предпочитают воспользоваться для поиска информации в интернете мобильным телефоном или планшетом.
Это означает, что владельцам сайтов следует уделять как можно больше внимания тому, как выглядит их сайт на экранах мобильных телефонов, удобно ли пользователям просматривать сайт и отвечает ли он требованиям поисковых систем.
Навигация по статье:
Для проверки мобильной версии сайта существует огромное количество онлайн-сервисов и даже встроенных инструментов в браузерах.
Более подробно о них я рассказывала в статье: Как проверить сайт на адаптивность?
Но за частую, даже если ваш сайт и показывает хорошие результаты тестирования в лучших онлайн-сервисах интернета, это еще совсем не означает, что сайт отвечает требованиям поисковой системы. Поэтому сегодня я предлагаю вам рассмотреть, как делается проверка мобильной версии сайт Google?
Для проверки мобильной версии сайта в Google можно воспользоваться бесплатным специализированным сервисом Google PageSpeed Insights.

Проверка мобильной версии сайта в Google PageSpeed Insights
Для тестирования мобильной версии своего сайта в PageSpeed Insights нам нужно:
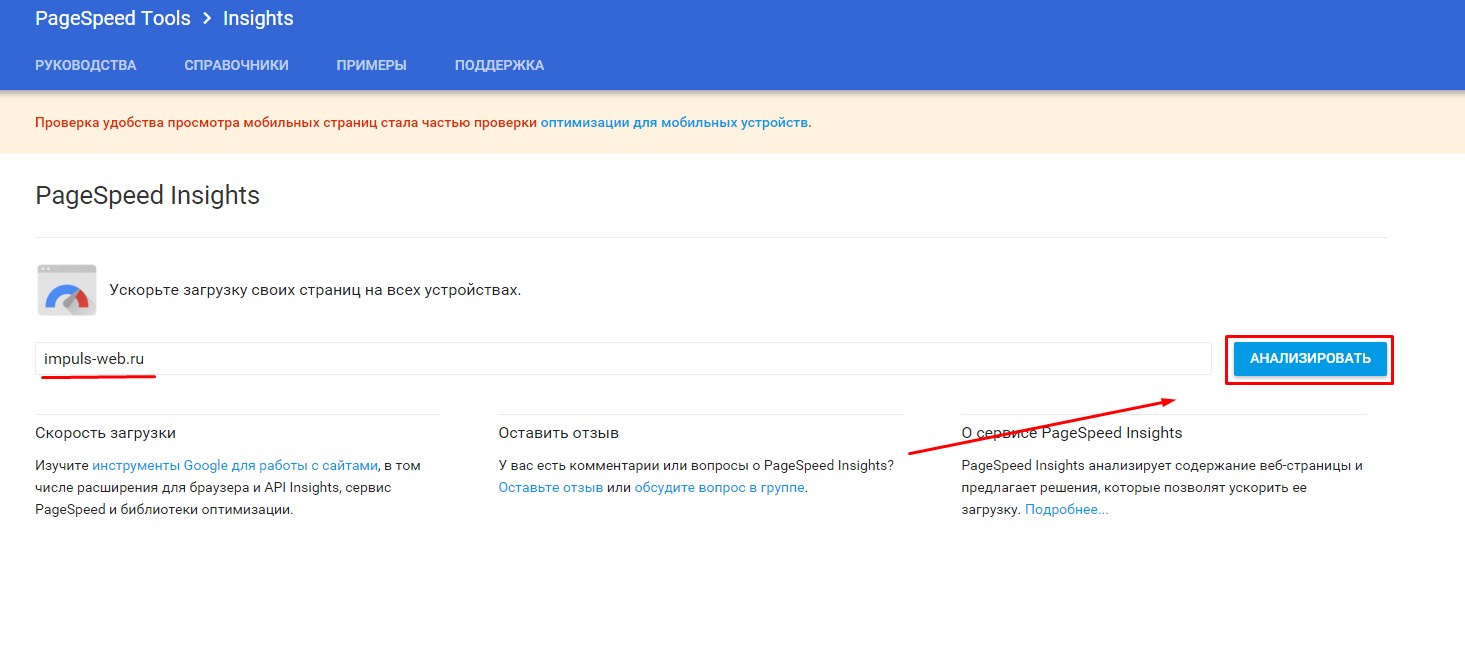
- 1.Переходим на страницу онлайн-сервиса
- 2.В строку вводим адрес сайта и нажимаем на кнопку «Анализировать»

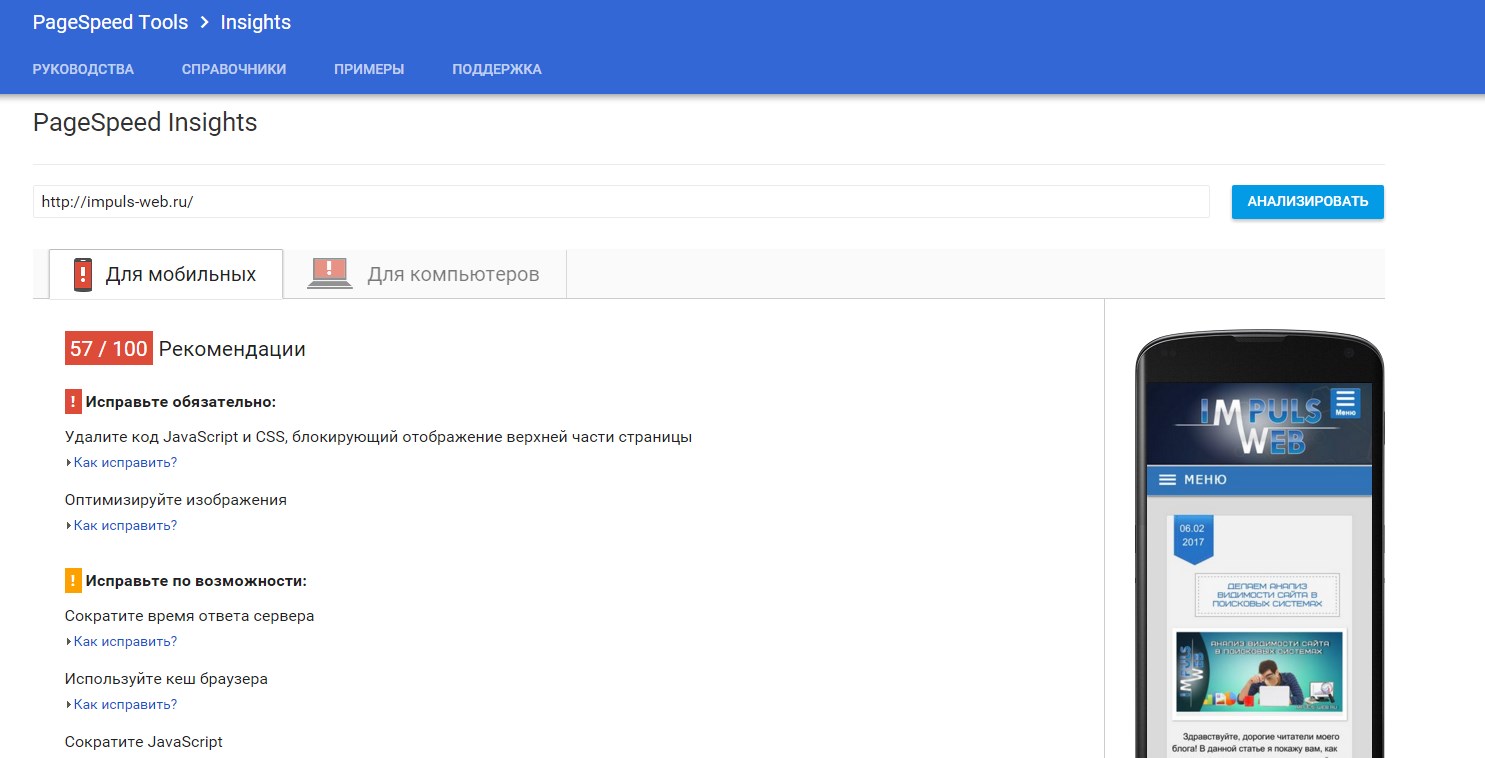
- 3.Анализ сайта займет некоторое время. По окончании вы увидите похожие результаты:

Как видите, в результатах проверки есть две вкладки «Для мобильного» и «Для компьютера». Так как нас в данный момент интересует проверка мобильной версии сайта Google, то рассмотрим только вкладку для мобильного.
Как исправить ошибки?
Итак, по результатам анализа мой сайт набрал всего 57 баллов из 100. Ниже приводятся замечания, которые, по мнению Google, вызывают низкую скорость загрузки сайта.

Замечания разделены на три группы:
- Исправьте обязательно – критические ошибки, которые необходимо попытаться устранить в обязательном порядке
- Исправьте по возможности – ошибки, которые влияют на скорость загрузки, но если у вас нет возможности их исправить, вы можете ими пренебречь.
- Выполнено правил – здесь отображаются параметры, по которым ваш сайт прошел успешную проверку.
Обычно после прочтения их пояснений возникает ещё целая куча дополнительных вопросов. Поэтому надеется на то что Google даст вам конкретные рекомендации по устранению проблем не стоит.
Итак, давайте пройдемся по каждому разделу замечаний подробнее. Если по последнему разделу «Выполнено правил», я думаю, особых вопросов нет. То вот с первыми двумя разделами уже интереснее.
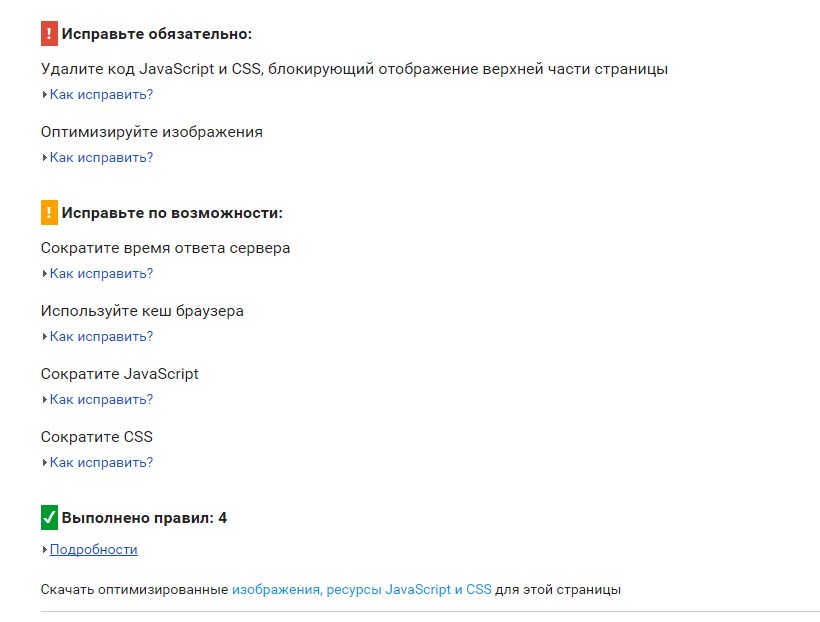
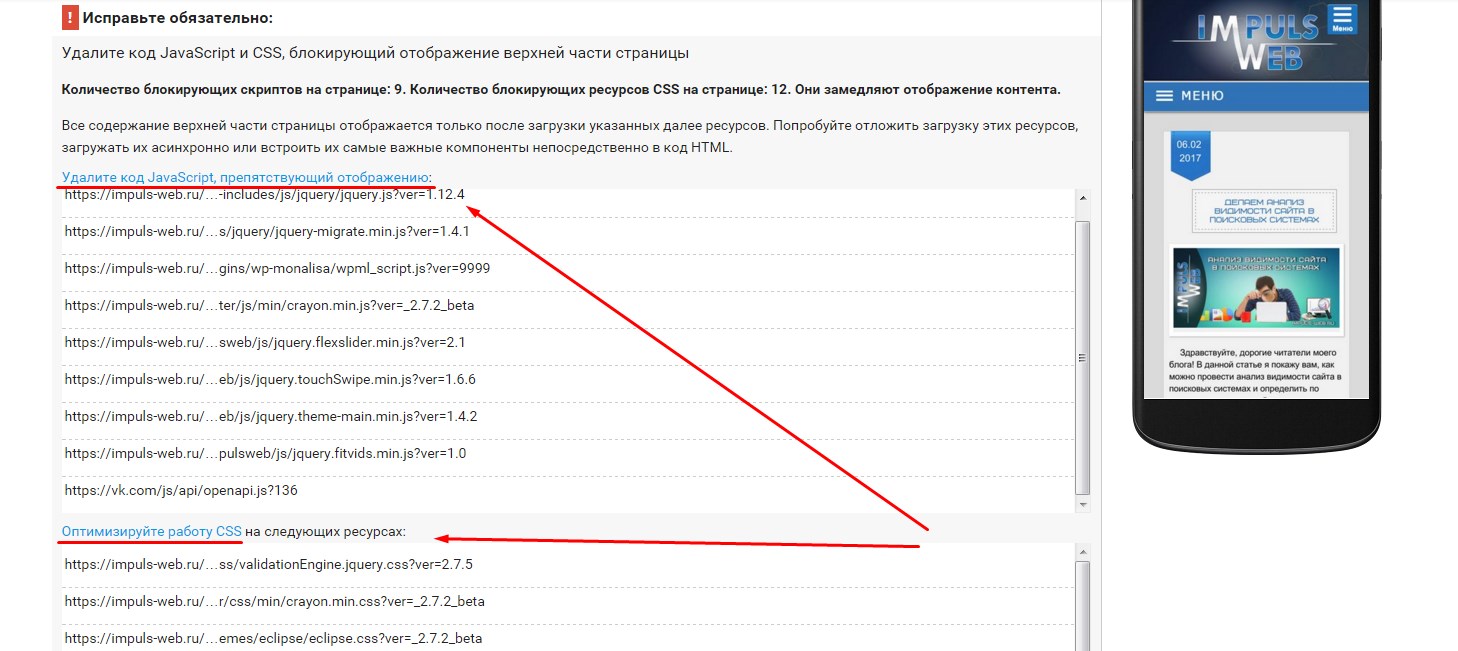
В каждом разделе, под каждым типом замечания есть ссылка «Как исправить?», кликнув на которую, мы видим более подробное описание замечание и в чем оно заключается:

Под каждым замечанием есть табличка с файлами, в которых выявлена проблем. Так же, если кликнуть по названию замечания, то откроется страница с рекомендациями по его устранению, но как я уже говорила, в этих рекомендациях нет никакой конкретики, и в большинстве случаем они только больше запутывают.
Вот основные ошибки, с которыми вы можете столкнуться, и способы их решения:
- 1.Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы.
В идеале все подключения JavaScript и CSS файлов должны происходить в конце страницы.
Но! В этом случае вы получаете сразу несколько проблем, а именно: до тех пор пока страница не загрузится полностью пользователь будет видеть ваш сайт вообще без какой-либо стилизации, поэтом здесь нужно будет определять критический CSS и подключать его как отдельный файл в шапке или писать инлайново при помощи тега <style>…</style>.
Вторая проблема заключается в том, что некоторые скрипты, при подключении их в конце страницы начинают неадекватно работать, поэтому если у вас на сайте много различных элементов, которые для своей работы используют JavaScript, то вам придётся потратить много времени и сил чтобы решить эту проблему.
И ещё одна проблема заключается в том, что если ваш сайт работает на CMS то многие плагины и модули подключаются в самом начале страницы, и для того чтобы это изменить вам нужно будет вносить определённые изменения в файлы этих плагинов или модулей.
К счастью для этой цели есть некоторые готовые решения, но они тоже работаю не идеально и не гарантируют что сайт не перестанет нормально работать после их использования.
- 2.Используйте кеш браузера
Если на вашем сайте не разрешено кеширование для браузеров, то нужно его включить.
Более подробно об этом я расскажу в одной из следующих статей.Оптимизируйте изображения. Думаю, многие из вас знают, что для сайта лучше всего использовать оптимизированные картинки.
Для подготовки изображений для сайта, на мой взгляд, лучше всего использовать специализированные программы, такие как Riot или его аналоги, а так же можно воспользоваться специализированными онлайн сервисами. Но даже в этом случае Google может придраться к качеству оптимизации.В одной из следующих статей я расскажу, как выходить из положения в этом случае, так что если вы ещё не подписаны на мою рассылку – то обязательно подпишитесь, воспользовавшись формой сразу под статьёй или в сайдбаре.
- 3.Сократите время ответа сервера
Данный показатель напрямую зависит от вашего хостинга и его загруженности, так что если у вас очень большое время ответа сервера, то стоит задуматься о смене хостинга. Боюсь, что другого варианта повлиять на этот показатель у вас нет.
- 4.Сократите JavaScript, CSS, HTML
Для этого нам придётся сжать или минифицировать файлы JavaScript, CSS, HTML для того чтобы уменьшить их вес. Сжатие данных файлов будет происходить за счёт удаления лишних пробелов и отступов.
Это можно сделать как при помощи онлайн сервисов и инструментов, так и при помощи специальных плагинов и модулей для CMS.
Сразу должна предупредить что такое сжатие может привести к некорректной работе сайта, так что перед тем как это делать нужно обязательно сделать полную резервную копию сайта. При этом ощутимого улучшения показателей загрузки это не даёт, фактически мы это делаем скорее для того чтобы угодить Google чем для того чтобы увеличить скорость загрузки.
Как видите у Google есть свой список требований, который он предъявляет к сайтам, на мой взгляд, многие из них не являются критичными и их устранения в очень малой степени влияет на качество отображения сайта, как на мобильном устройстве, так и на компьютере, при этом устранение этих проблем отнимает порой очень много времени.
Однако так как Google является одной из лидирующих поисковых систем с мировым именем, то к его требованиям придётся прислушиваться.
Так же хочу отметить, что алгоритмы работы данного сервиса периодически меняются и показатели вашего сайта в разное время могут существенно отличаться. У меня, например, совсем недавно сервис показывал результат 80 из 100, а теперь снизился до 57, хотя ничего существенного на сайт не происходило.
Так что если вы решили угодить Google и внедрить у себя на сайте все их рекомендации, то я желаю вам удачи, терпения и успешных результатов!

Если статья была для вас полезной — обязательно поделитесь ею в соцсетях! Так вы поможете мне развивать мой блог. На этом у меня всё! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
